本記事では、3つの動画、画像編集ソフトの紹介と画像をSTYLYに取り込むまでの方法をご紹介します。
Illustrator、Photoshop、aftereffectsとは
Illustrator

Illustrator画面
簡単にいうと、イラストや印刷物、web系などに精通しているツールです。個人的にそんなに使いこなせていないので、名刺やHPレイアウト、素材作りなどで使用します。
Photoshop

Photoshop 画面
画像加工や2Dの合成など、写真に強いツールです。個人的には撮影したモデル写真の合成や背景、テクスチャ作りをするときに使用します。またポスターや画像編集、写真を使用した編集によく使います。
AfterEffects

AfterEffects 画面
モーショングラフィックや動画、静止画の合成ができるツールです。3Dソフトの書き出しをコンポジットしたり、動画制作をしたりします。パーティクルやエフェクトなども使用できるので、かなり幅広く活用できます。 全てAdobeの製品ですので、UIはとても似ているし、レイヤーの概念が多いので使用するにあたって新しく覚え直すことは少ないと思います。
2D画像を制作、書き出し

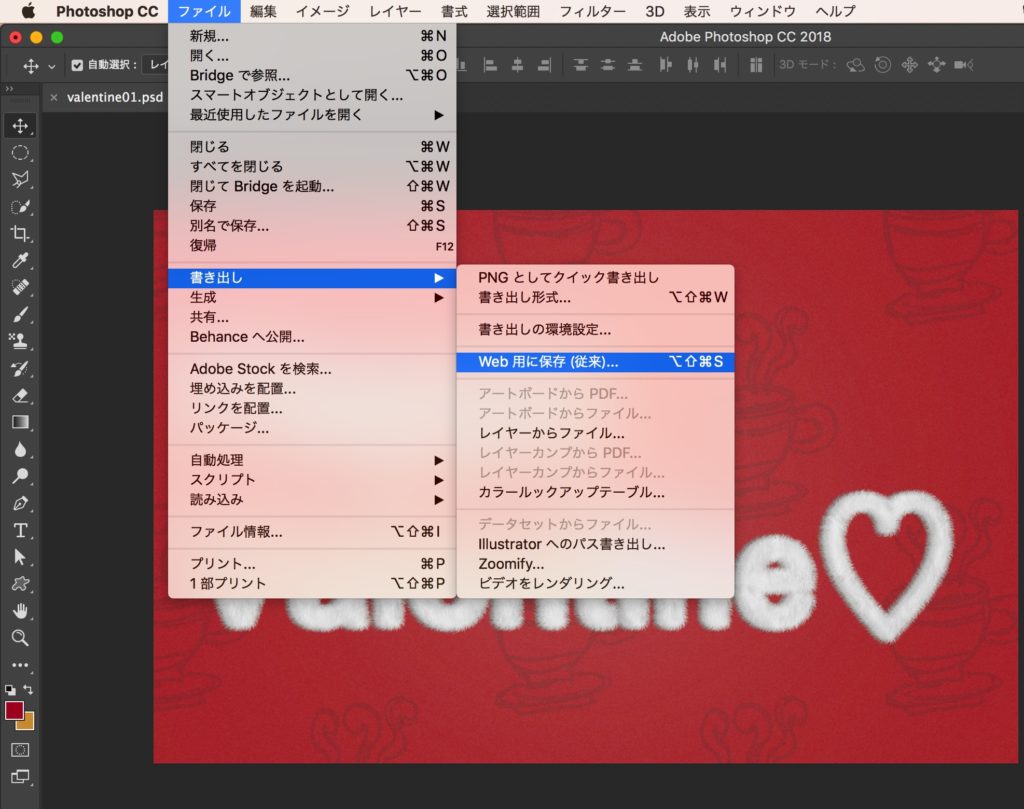
Photoshop 画面 2D画像を制作、書き出し 手順1
今回は、Photoshopで画像を制作したものを書き出します。これぐらい知っとるわ、という方は次のチャプターまでとばして頂いて結構です。 Photoshopメニュータブ>書き出し>Web用に保存

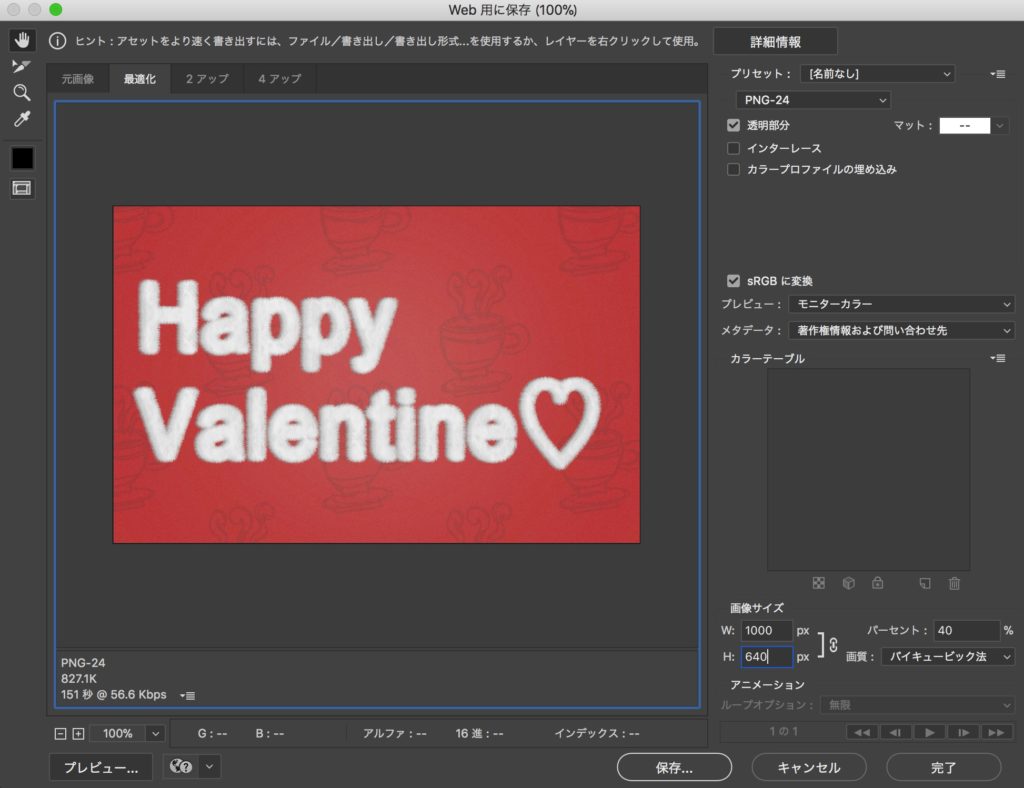
Photoshop 画面 2D画像を制作、書き出し 手順2
書き出し後でもサイズ変更可能ですが、私みたいな面倒くさがりは書き出しの時点でサイズ指定したいので、Web用に保存でサイズ指定の書き出しをします。今回は、縦1000px × 横640pxです。

Photoshop 画面 2D画像を制作、書き出し 手順3
今回は、pngで書き出しましたがファイル形式も変更して書き出すことが可能です。
制作した2D画像をSTYLYにアップロード
制作した画像をSTYLYにアップロードしていきたいと思います。まずはSTYLYにログインします。

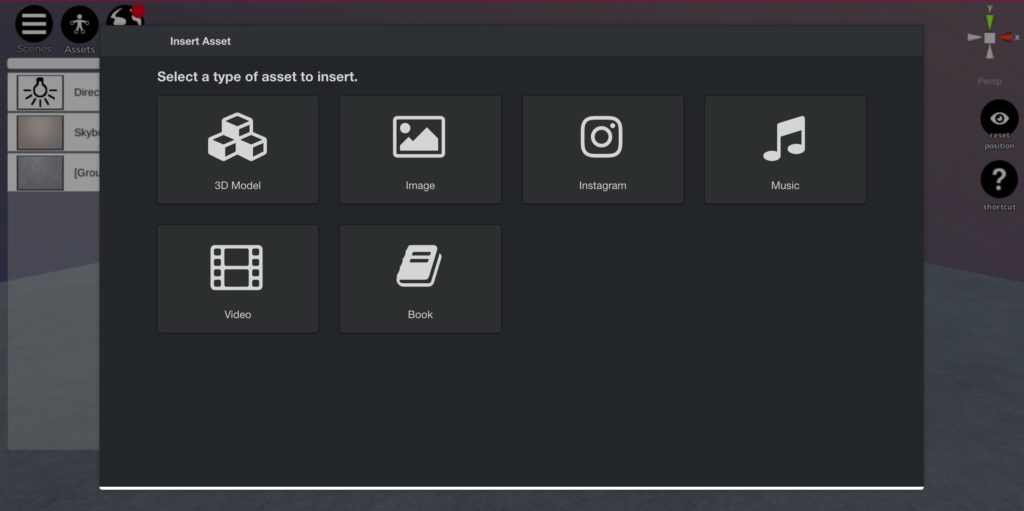
制作した2D画像をSTYLYにアップロード 手順1
画面左上のAssetsをクリックします。画像をアップロードするので。”Image”をクリックします。

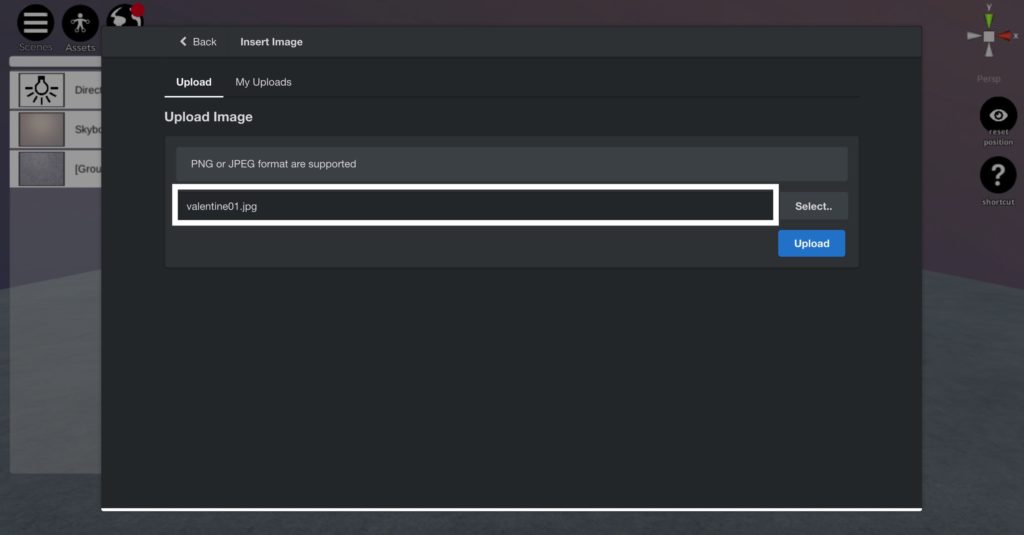
制作した2D画像をSTYLYにアップロード 手順2
pngまたはjpegの画像を選択します。添付できたら、Uploadを実行して下さい。

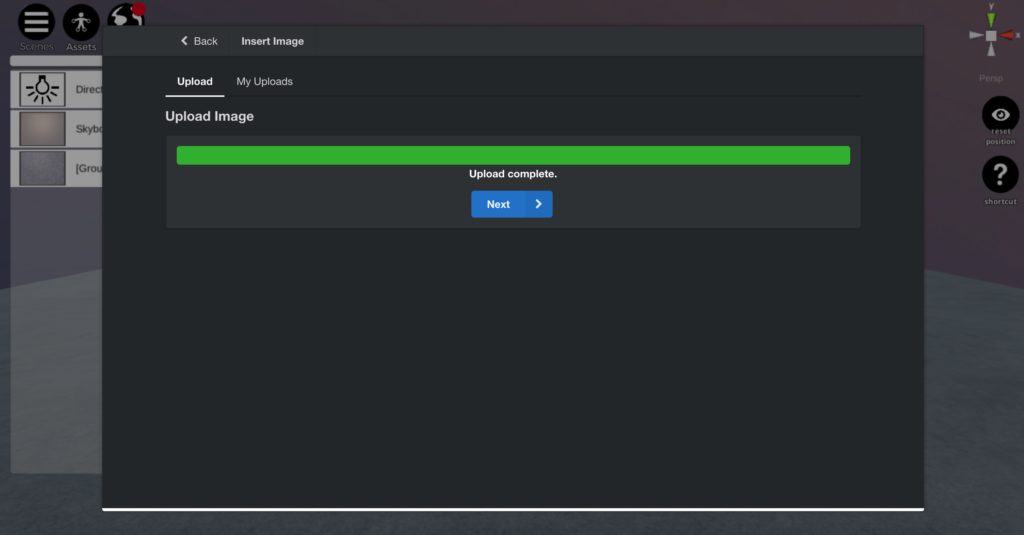
制作した2D画像をSTYLYにアップロード 手順3
アップロードが完了すると、”Upload complete”と表示されます。次は画像の表示スタイルを選択します。

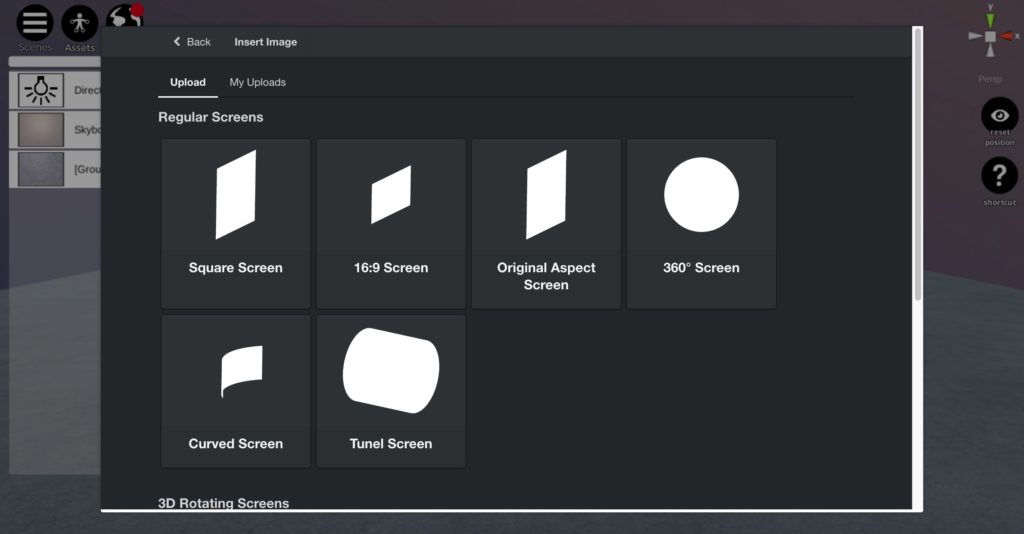
制作した2D画像をSTYLYにアップロード 手順4
わかりやすいように”Original Aspect Screen”を選択しましたが、下にスクロールすると色々な形があるので、好きなものを選んでみて下さい。スクリーンを選択すると、その形に画像が表示されます。

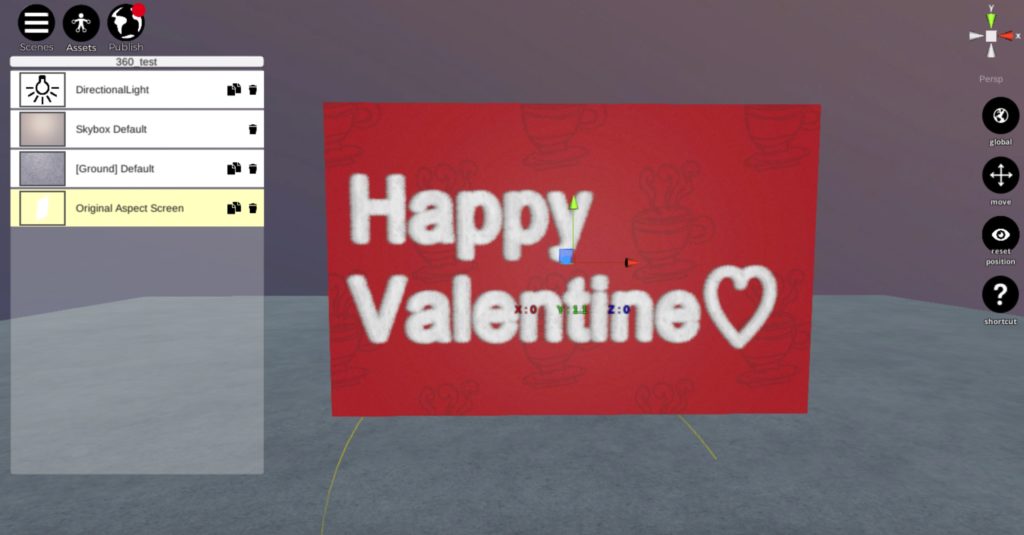
制作した2D画像をSTYLYにアップロード 手順5
STYLY上ではこのように見えます。個人的には画質に差異はそんなに感じないです。

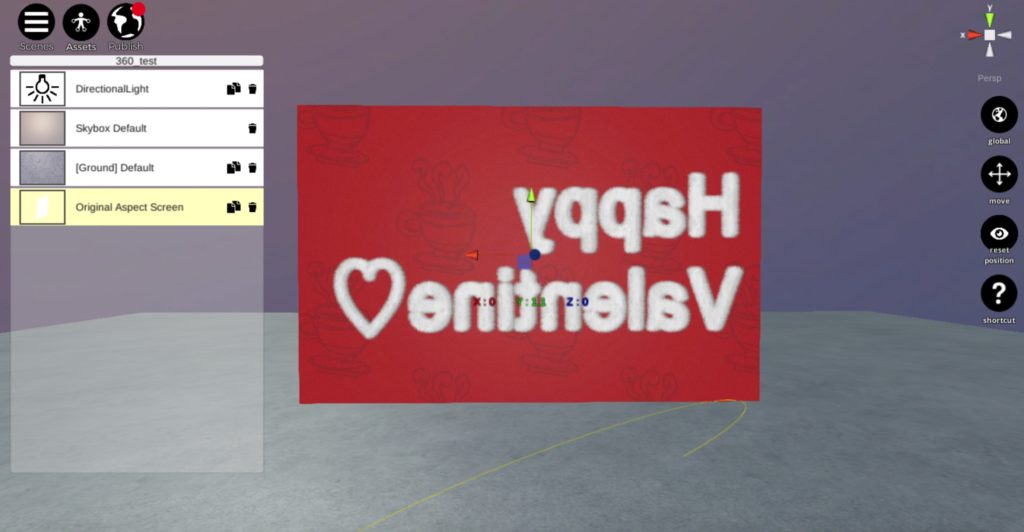
制作した2D画像をSTYLYにアップロード 手順6
ちなみに画像の裏側はこんな感じになっています。そのまま反転表示されていますね。 画像を取り込む流れはそんなに難しくないと思います。ただ、pngとjpegのみ対応可能ですのでそこだけ注意してみて下さい。