ARシーンをUnityで制作する
事前準備
以下を準備してください
- Unity 2019.4.29f1
- STYLY Plugin for Unity
- PlayMaker
- UniGLTF v1.27
Unity上でプロジェクトを新規作成します。
対応Unityのバージョンは対応するUnityバージョンについてからご確認ください。
以下の順番でそれぞれをUnityプロジェクトにインポートしてください。
UnityにImmersalマップデータをインポートする
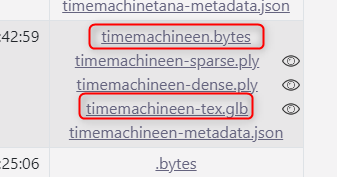
https://developers.immersal.com/ にアクセスして、2つのマップデータをダウンロードしてください。
- bytesファイル
- glbファイル

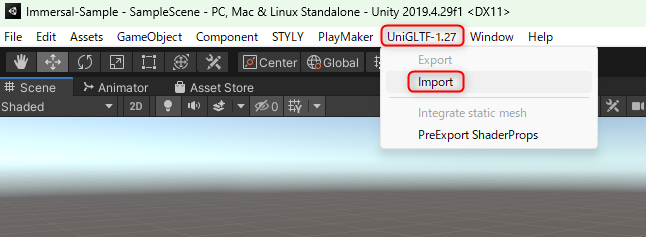
UniGLTFのメニューから先ほどDeveloper PortalからダウンロードしたglbファイルをUnityにインポートします。
メインメニューのUniGLTF-1.27 > Importをクリックします。

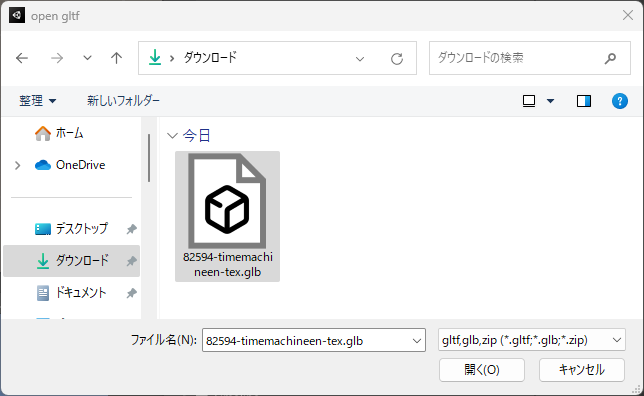
glbファイルを選択してください。

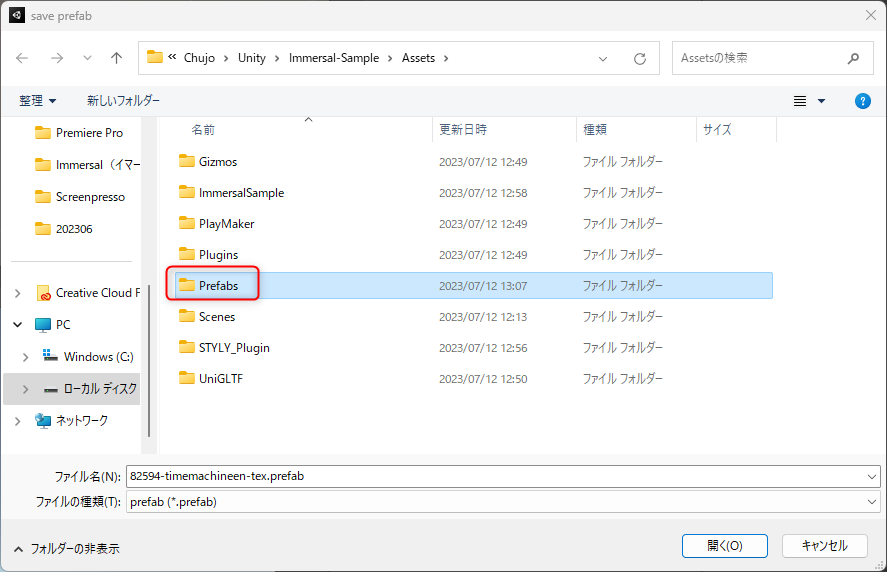
glbファイルはプレハブ化されて保存されます。
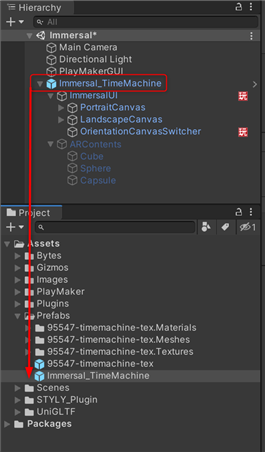
Prefabsフォルダを作成して、Prefabsフォルダ配下にglbプレハブを保存してください。

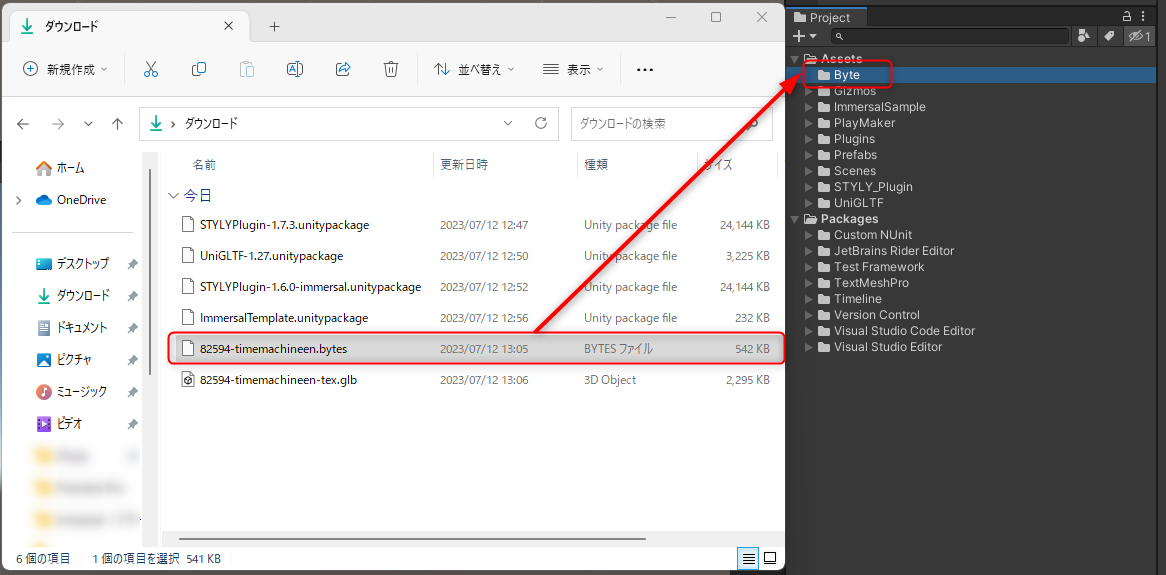
byteファイルをUnityにインポートします。
プロジェクトにBytesフォルダを作成して、Bytesフォルダにbyteファイルをインポートしてください。

UnityとImmersalを連携するPlayMakerFSMの仕組みを作る
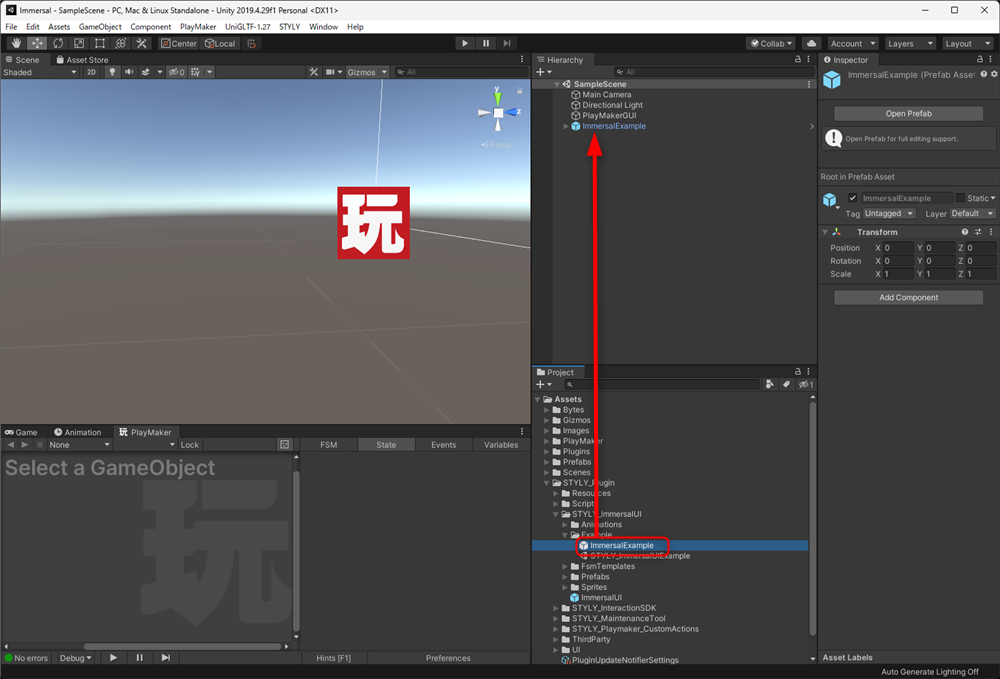
プロジェクト内のImmersalExamplePrefab(以下、ImmersalExampleと呼ぶ)をヒエラルキーに配置してください。
Project > STYLY_Plugin > STYLY_ImmersalUI > Example配下にImmersalExampleがあります。

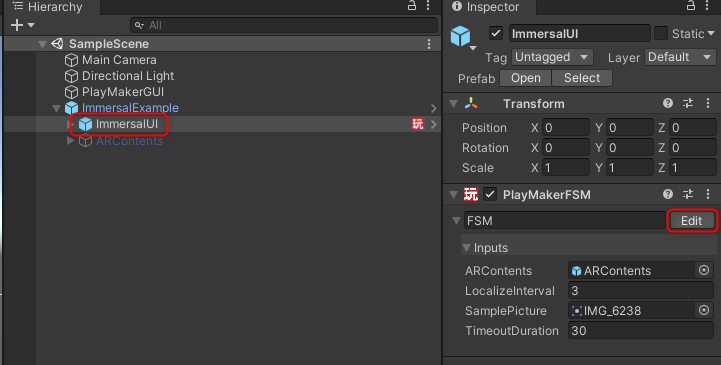
ImmersalExample配下のImmersalUIを選択してください。
ImmersalUIオブジェクトのPlayMakerFSMのEditをクリックしてください。

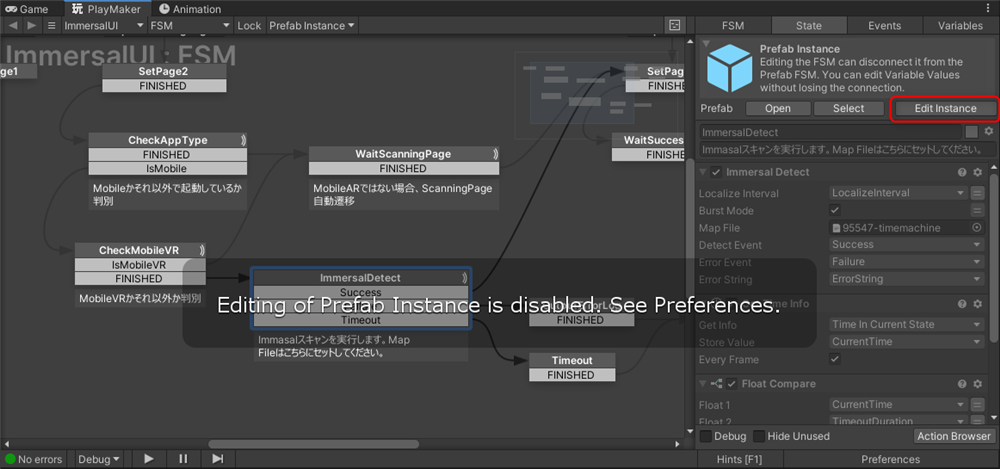
Edit Instanceをクリックしてください。

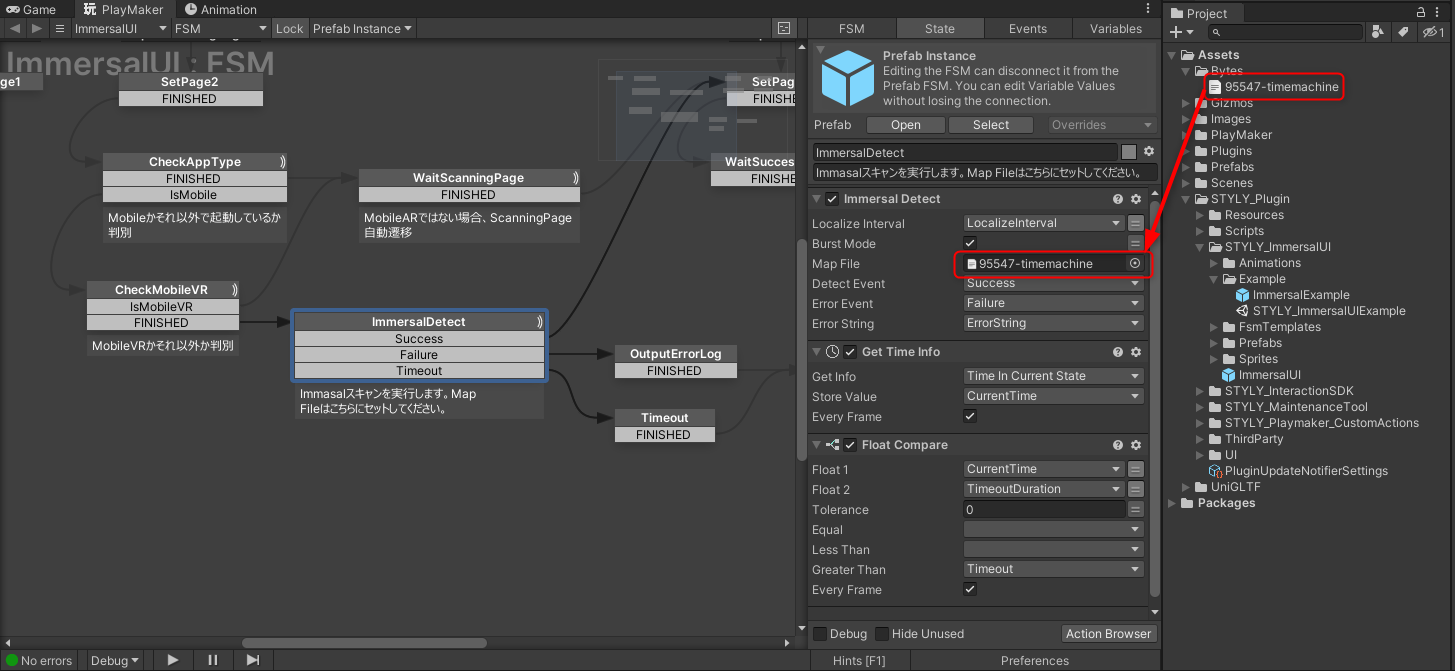
ImmersalDetectステートを選択してください。
ImmersalDetectアクションのMap File箇所に、byteファイルをプロジェクトからドラック&ドロップしてください。

ARシーンを制作する
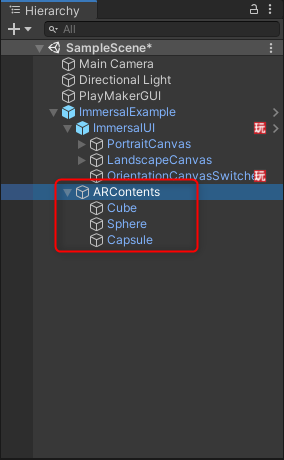
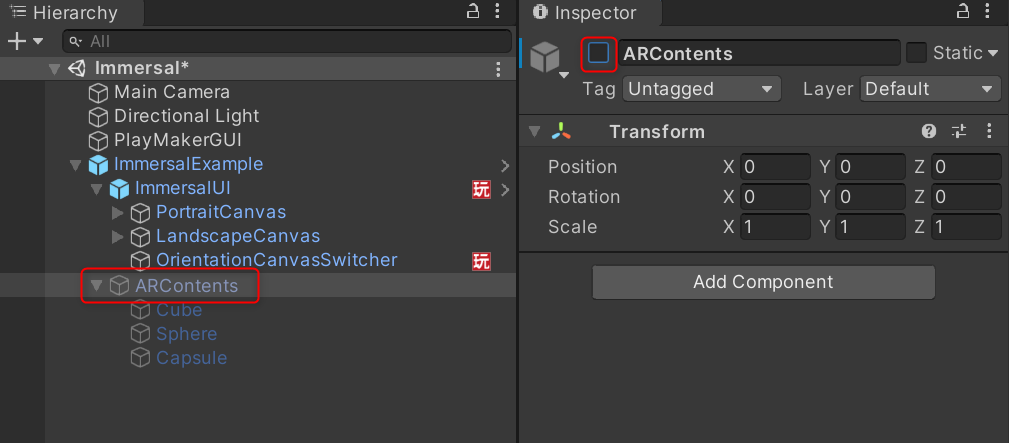
ImmersalSample > ARContents配下に表示させたいARシーンを制作をしてください。
ARContents配下に設置すると、STYLY Mobileで表示されるようになります。
サンプルとしてPrimitiveオブジェクトがありますので、表示確認用で作ってもいいですし、削除しても問題ありません。

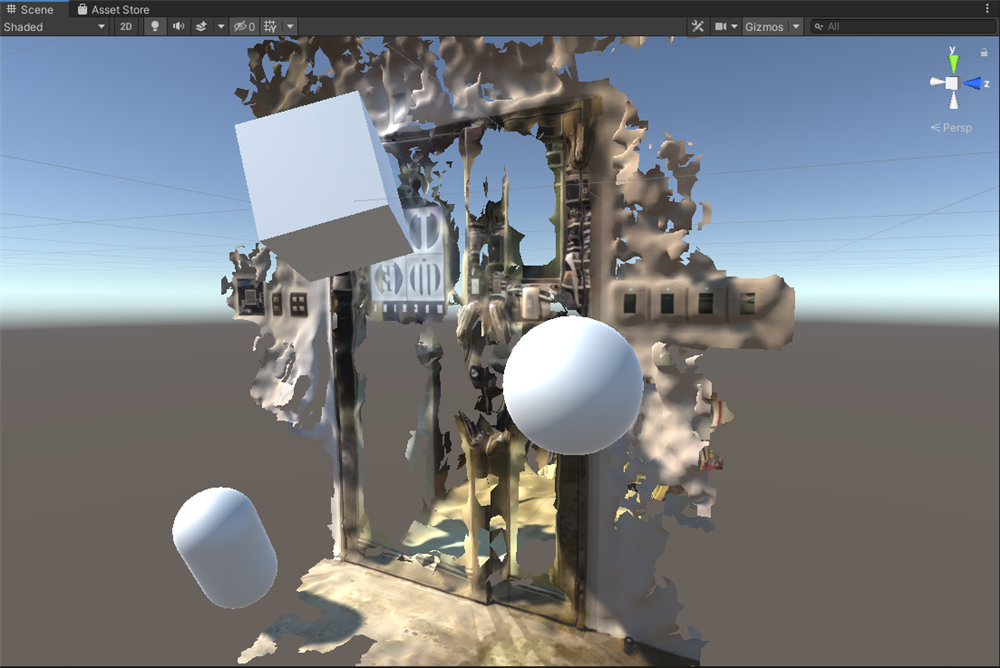
実際のマップデータをUnityで表示(現実のロケーションの当て)してみましょう。
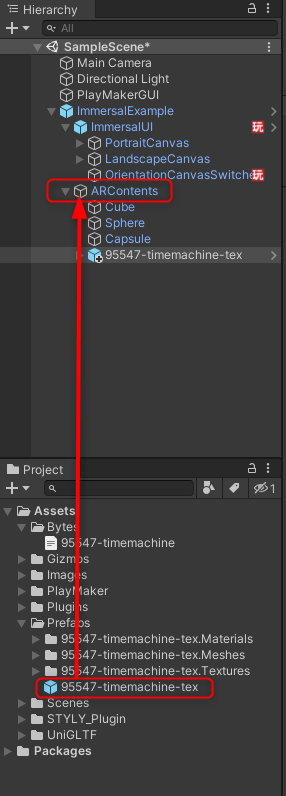
glbオブジェクトをARContents配下に配置してください。

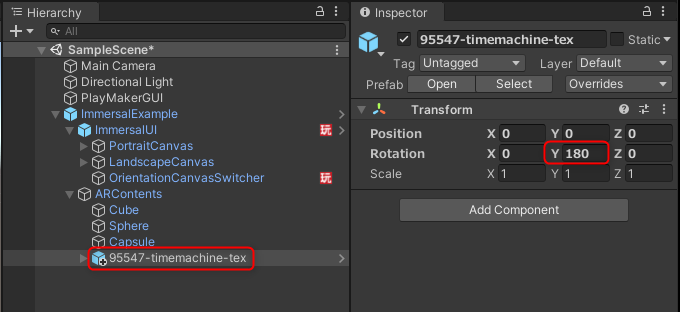
glbオブジェクトのRotation Yを180に変更してください*。

*補足説明
glTFファイルをUnity上で正しい軸にするために、Rotation Yを180に変更しています。
詳しい説明は以下のサイトを参照してください。
glbオブジェクトを現実のロケーションの当てとして、オブジェクトを配置してみましょう。
AR体験場所にCubeが表示されるサンプルコンテンツができました。

「ARの原点場所を案内する」画像を登録する
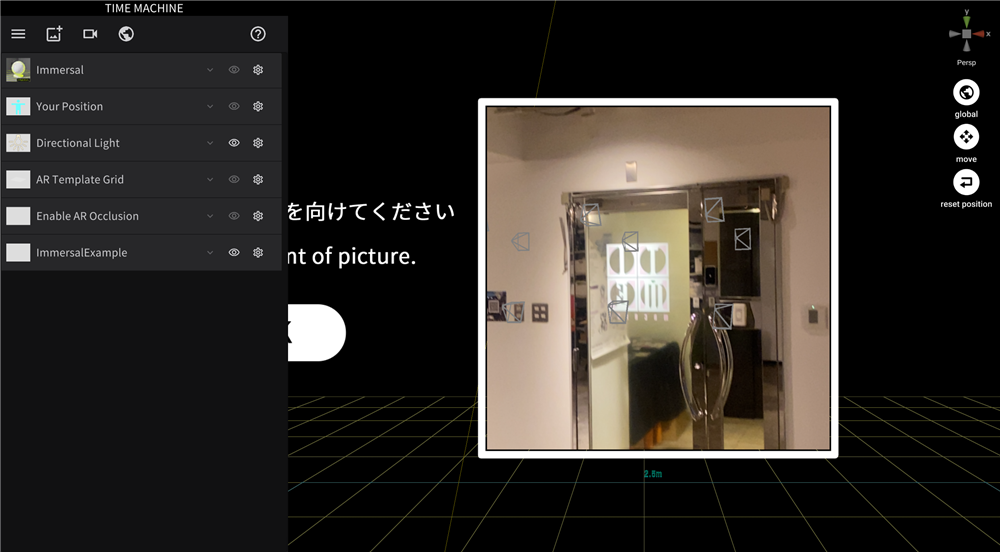
Immersalを使ったARシーンをSTYLYモバイルアプリで起動すると、メッセージ「画像の場所にカメラを向けてください」と「どの場所にカメラを向けたら良いかを案内する」画像が表示されます。
画像の登録方法を説明します。

原点にした場所の画像を用意してください。
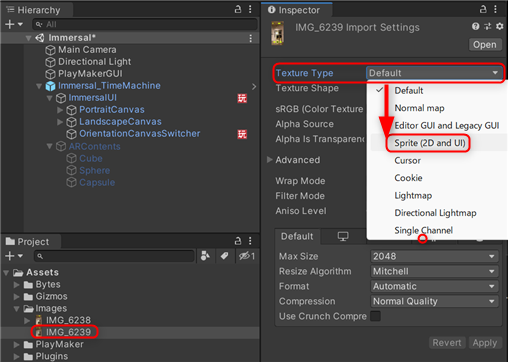
Unityに画像をインポートしてください。
画像データのTexture TypeをSprite(2D and UI)に変更して、Applyボタンをクリックしてください。

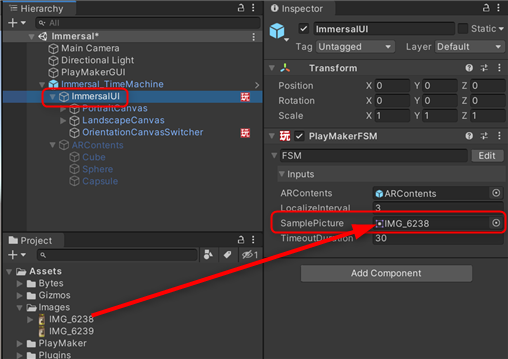
ヒエラルキーのImmersalUIを選択して、SamplePicture箇所に画像データをドラッグ&ドロップしてください。

STYLYにPrefabをアップロードする
マップデータオブジェクトをヒエラルキーから削除してください。
データを残したままでSTYLYにアップロードすると、シーンのサイズ容量が大きくなります。

ARContentsを非アクティブにしてください。
PlayMaker FSMの処理で、ロケーションを検知しマップデータの照合が出来たタイミングでARContentsがアクティブに切り変わります。

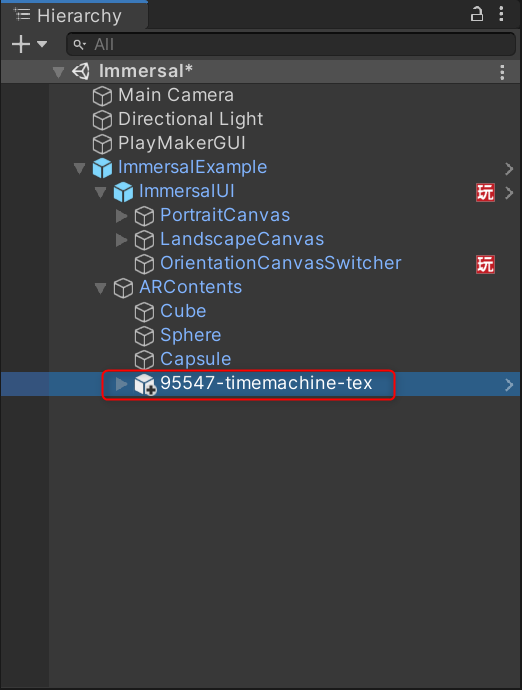
ImmersalExampleのゲームオブジェクト名を変更して、Prefab化してください。

PrefabをSTYLYにアップロードしてください。
ImmersalUIオブジェクト配下には、Immersalを使ったシステムを動作させる仕組みが組み込まれています。
STYLYでImmersalを使ったARシーンを動作するには、以下の構成にする必要があります。
ゲームオブジェクト(親)
└ImmersalUI(子)
└ARContent(子)
└ARシーンの中身
STYLY StudioでImmersalシーンを作成、公開する
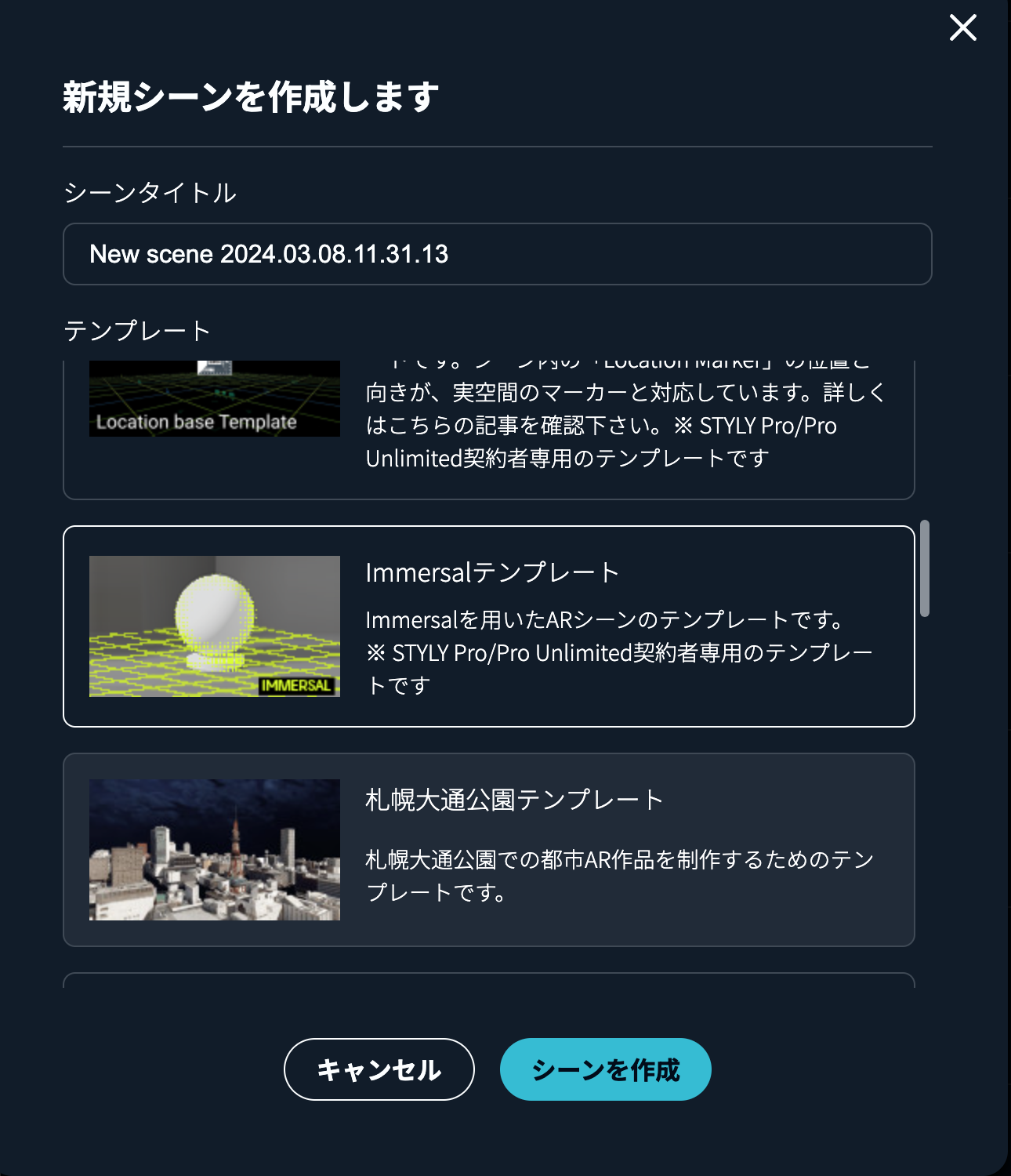
Immersalテンプレートシーンを編集、公開する
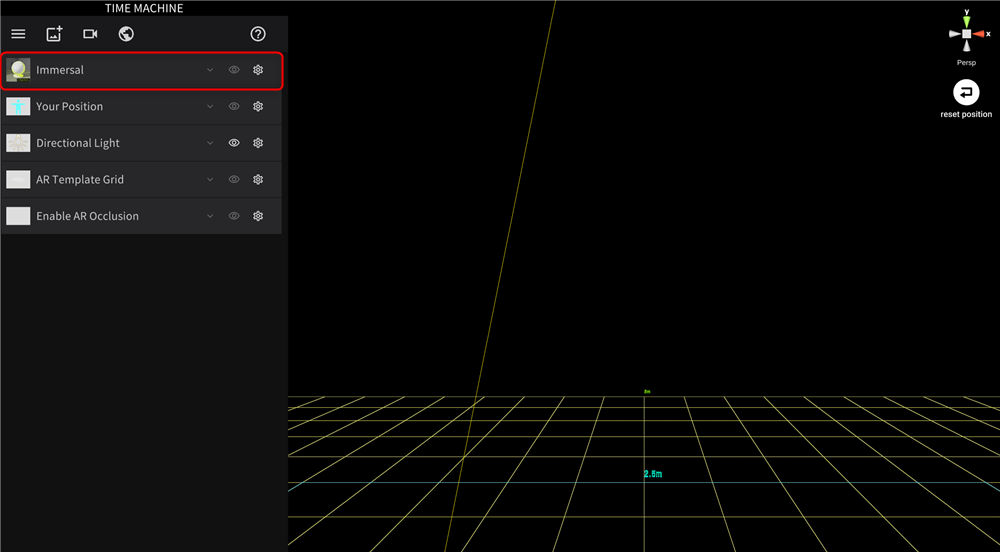
STYLY StudioにImmersal Templateシーンが追加されますので、シーン編集してください。

Immersal Templateシーンに配置されているImmersalアセットはImmersalを使ったシーンを機能させる重要なアセットなため、削除しないでください。
削除した場合は、テンプレートからシーンを作り直してください。

UnityからアップロードしたPrefabをシーンに配置してください。

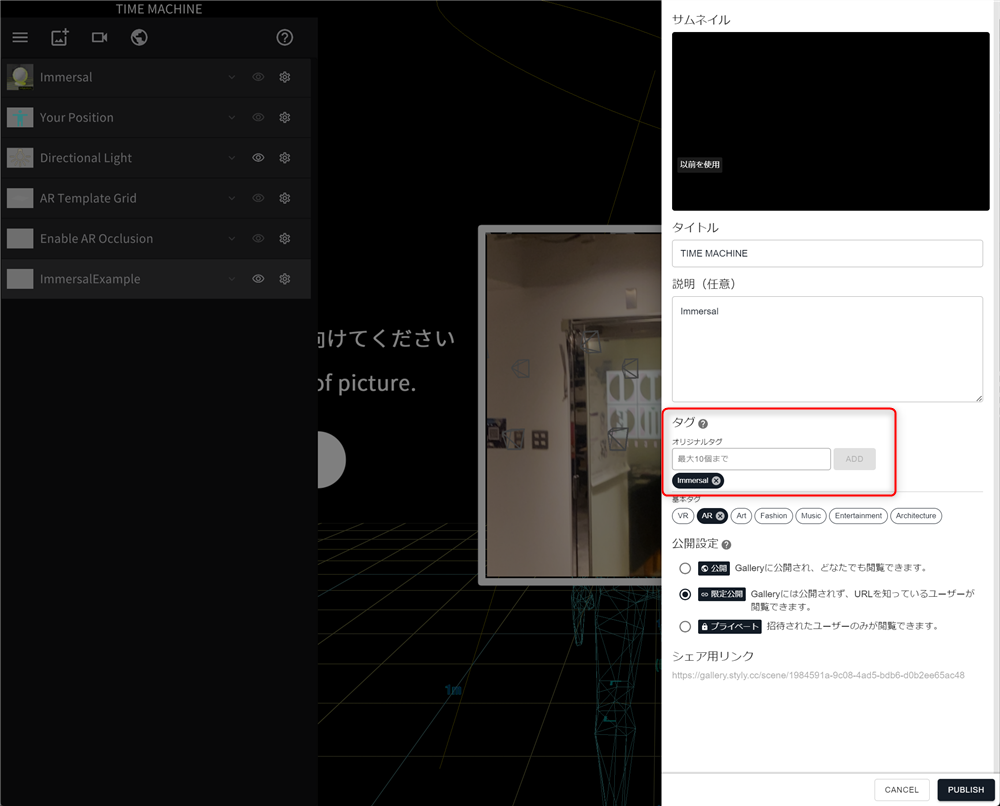
シーンを公開してください。
タグに「Immersal」を設定しておくと良いでしょう。

Immersalを使ったARシーンを体験する
STYLYモバイルアプリをダウンロードする
以下のアプリストアからSTYLY Mobileをダウンロードしてください。
iOS:https://apps.apple.com/jp/app/styly/id1477168256

Android:https://play.google.com/store/apps/details?id=com.psychicvrlab.stylymr

シーンを再生する
STYLY Mobileを起動して、マイページから制作したシーンをタップしてください。
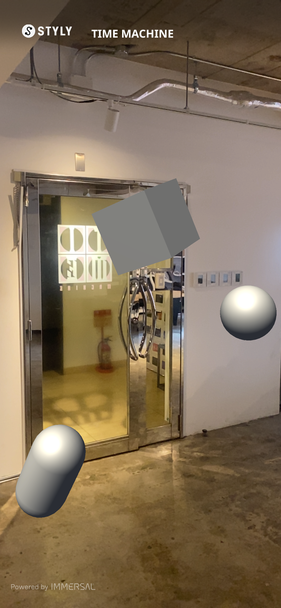
シーンが再生されたら、体験場所にカメラをかざしてください。
マップデータとカメラの位置が照合されたら、シーンの再生が始まります。

Immersalを使ったシーン体験の注意事項
Androidで位置がズレる不具合がある
Androidのみ位置が大きくずれる不具合があります。現在、開発チームが調査中です。
いまのところ、iOSでは発生しておりません。
マップデータ作成した時間帯、照明の明るさと同じ環境で体験してください
体験時に生成したマップデータと現実の場所を照らし合わせています。
マップデータを作成した時間帯や照明の明るさと同じ環境で体験すると位置合わせの精度は高くなります。
位置合わせがうまくいかない例として以下があります。
①室外の場合、昼間に生成したマップデータに対して夜に体験する
太陽光の明るさが違いますので、位置合わせがうまくいかない可能性が高いです。
②室内の場合、照明の明るさと違う
照明の量が太陽光の昼/夜ぐらい違うと、位置合わせがうまくいかない可能性が高いです。
室外/室内共通して、マップデータを作成したタイミングでの明るさ(太陽や照明)と同じ環境でImmersalシーンを体験するようにしてください。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
ビジネス利用を希望のお客様は下記よりお問い合わせください。
https://styly.inc/contact/
Certified (QA) by uechan