この記事ではUnityのShaderforgeを使って上下に動く水面のシェーダーの作り方を紹介します。

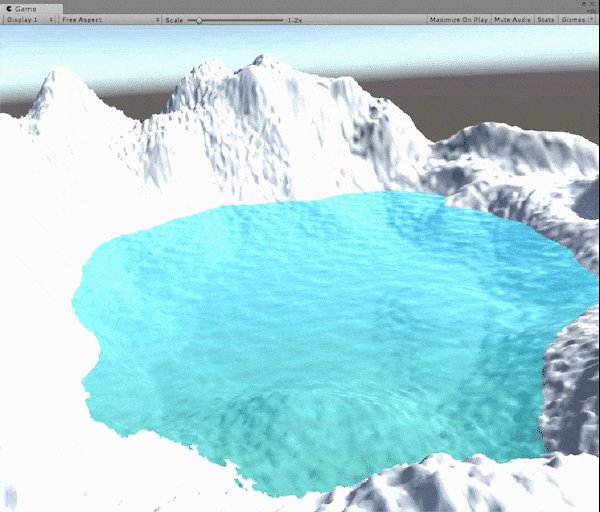
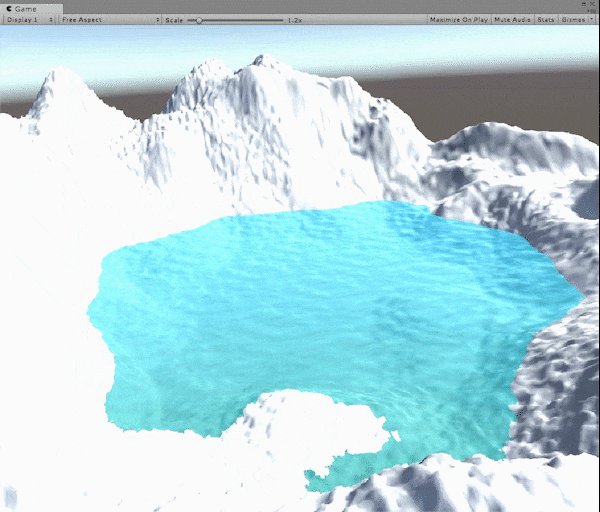
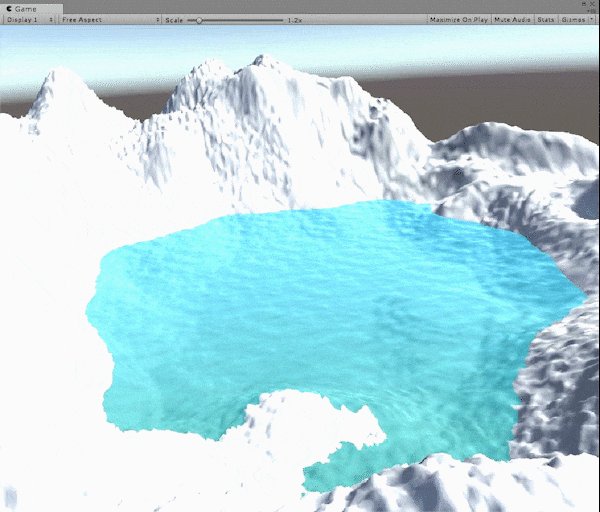
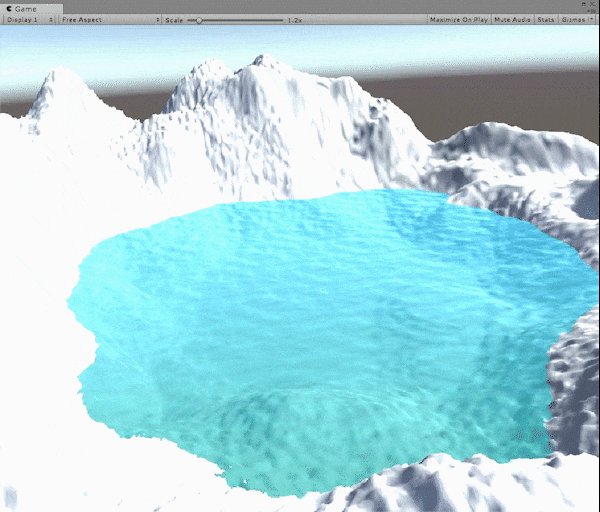
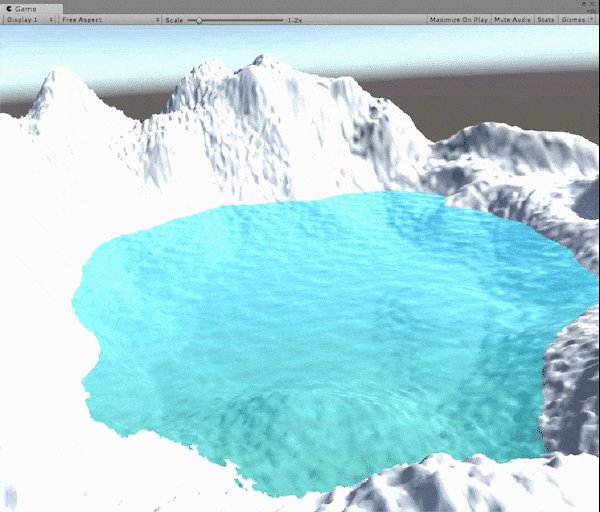
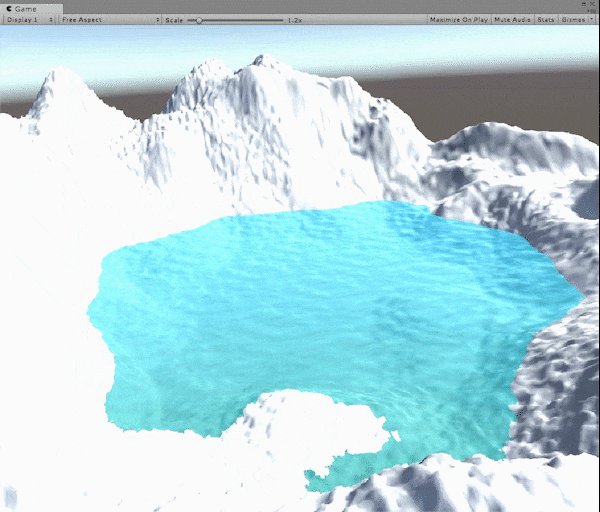
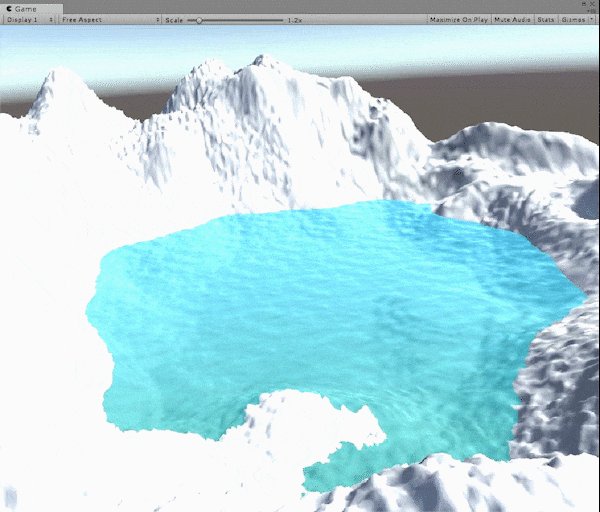
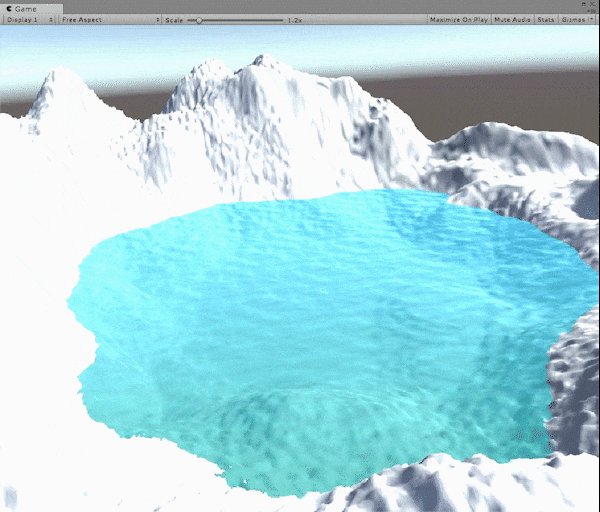
上下に動く波の完成イメージ
上下にゆっくり動くアニメーションを作っていきます。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 Wave_Sample
Terrainで地形を作る
Terrainの作成
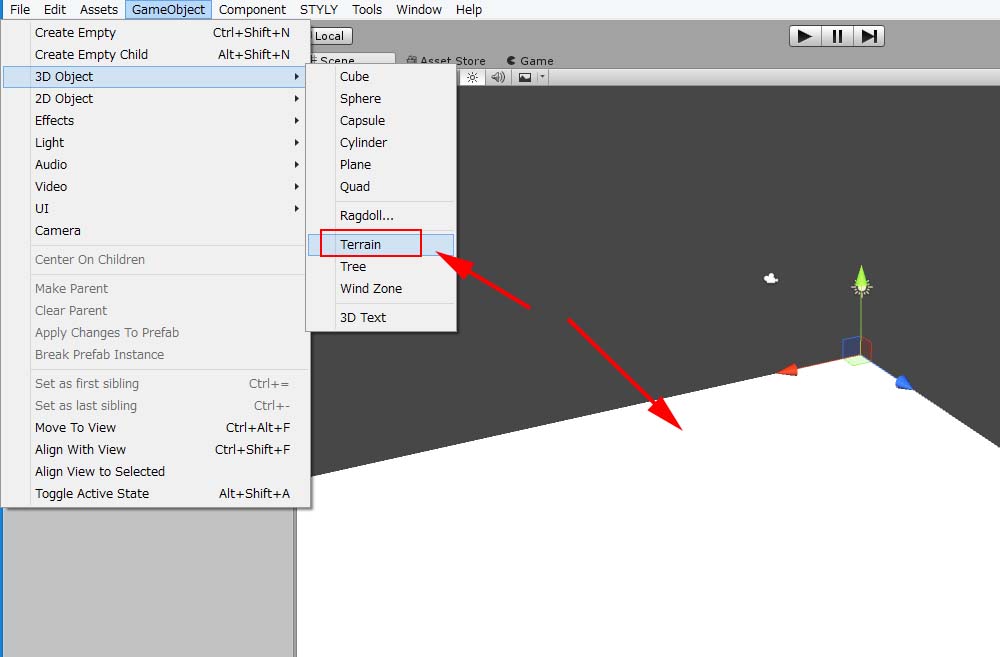
真ん中がくぼんでいて水がたまるような形状をTerrainで作っていきます。 GameObjectからTerrainを選択するとTerrainが生成されます。

Terrainの作成
Terrainのサイズを変える
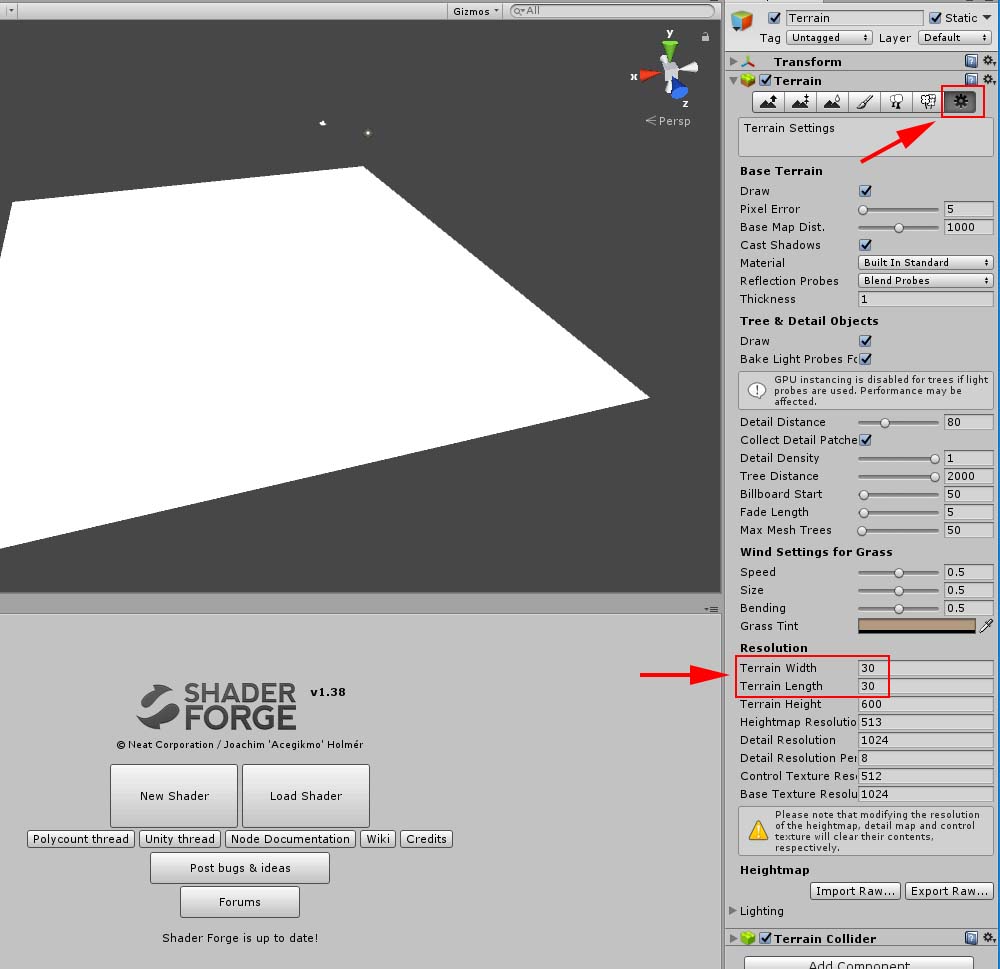
初期設定だと大きすぎるのでサイズを調整します。 右端の歯車マークをクリックして設定画面を開きます。 ResolutionのTerrain WidthとTerrain Lengthで調整します。

Terrainのサイズを調整
ここではそれぞれ30,30にしています。
地形の作成
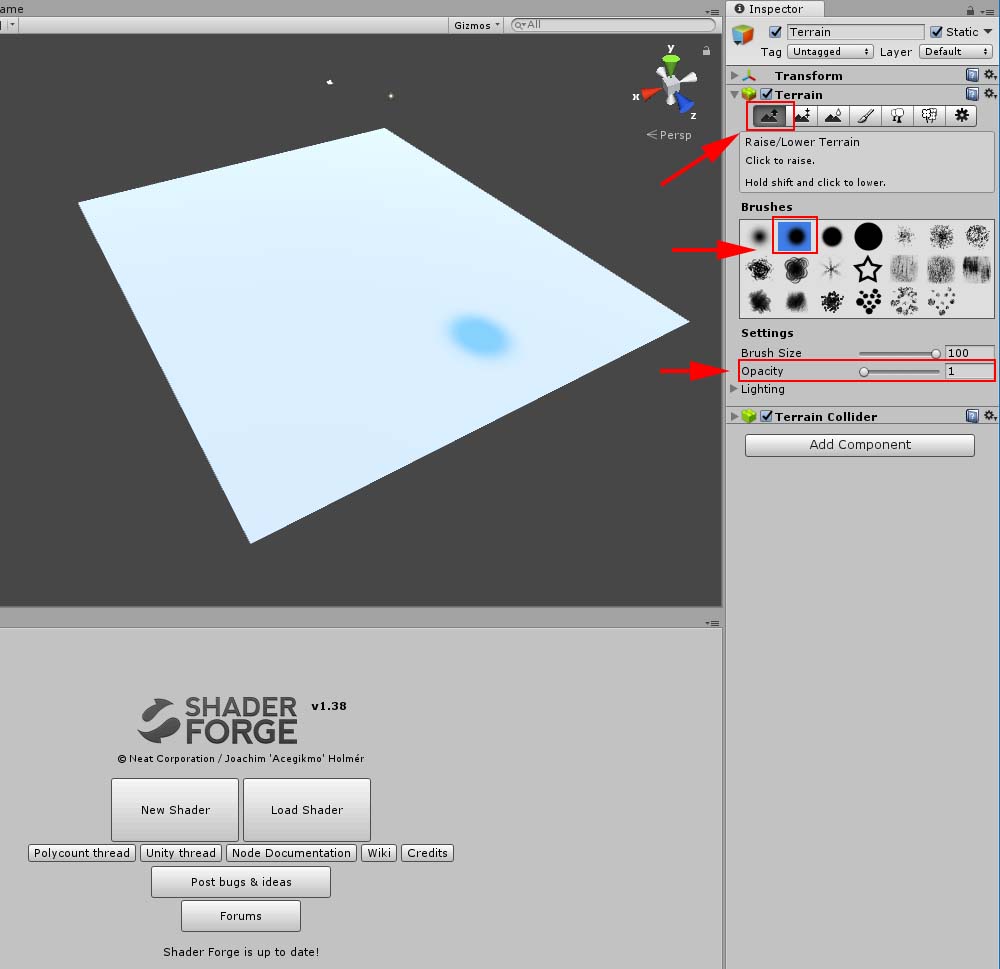
ブラシの形状とサイズ、Opacityを決めたら地形をモリモリ作っていきます。

ブラシの調整
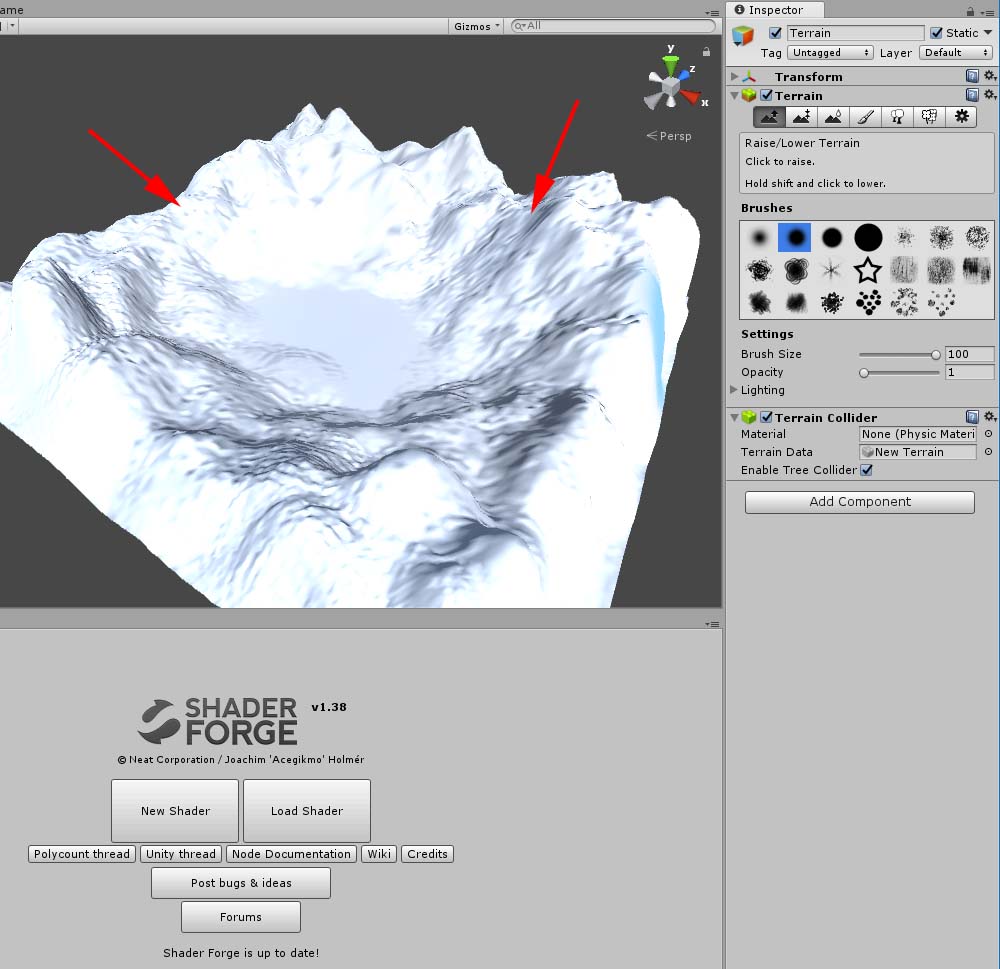
周りの地形が盛り上がっていくようにいきます。 すり鉢状にするイメージで作りました。

地形の作成
これで今回使用する地形は完成です。
水のシェーダーを作る
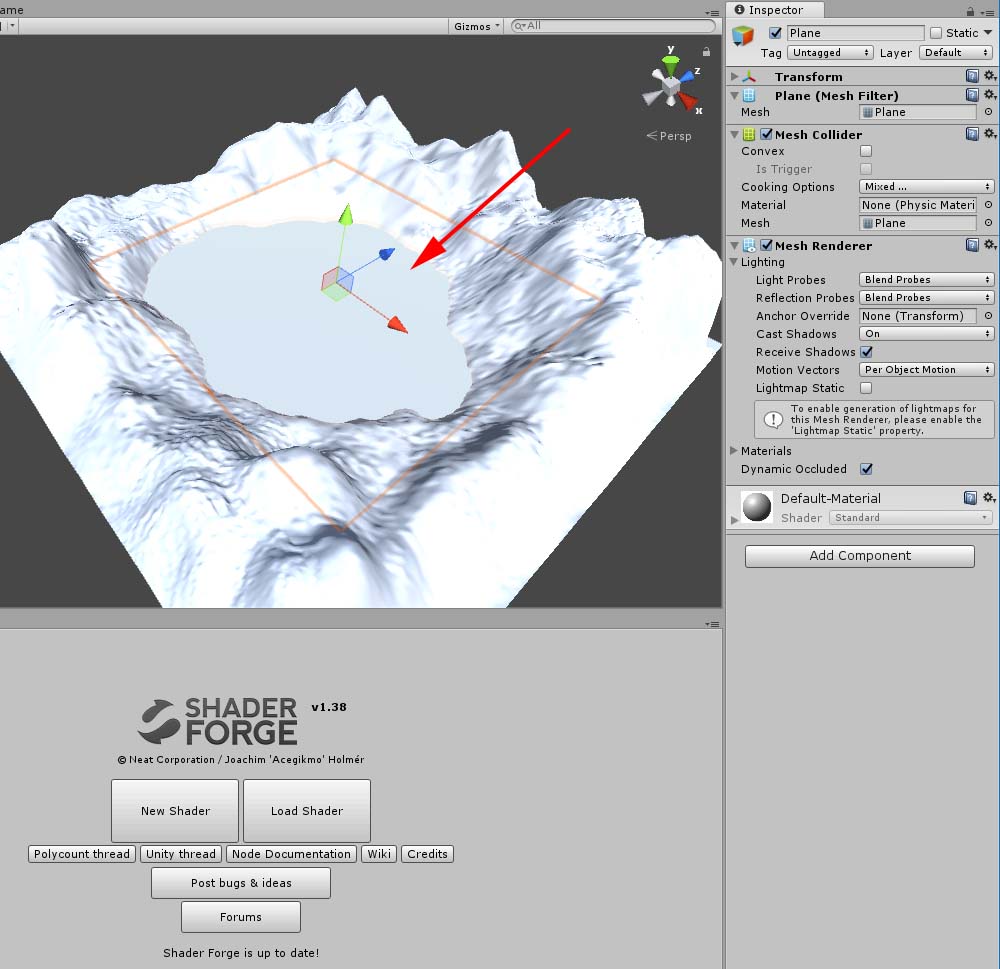
マテリアルを割り当てるPlaneの配置
くぼんだ真ん中の位置に水の表現に使うPlaneを配置します。 上下したときに切れ目が見えないように少し大きめに調整しました。

Planeの配置
Shaderforgeの設定
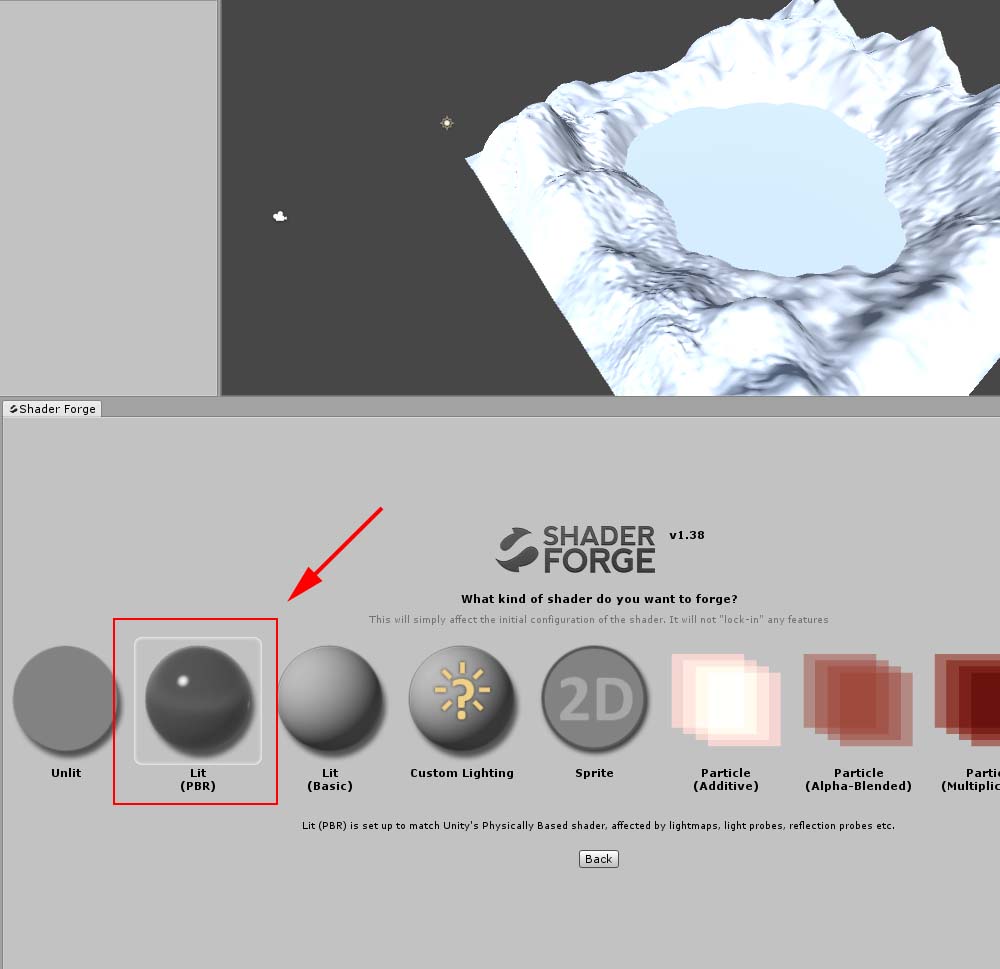
Shderforgeを起動してNew ShaderからLit(PBR)を選びます。

Lit(PBR)を選ぶ
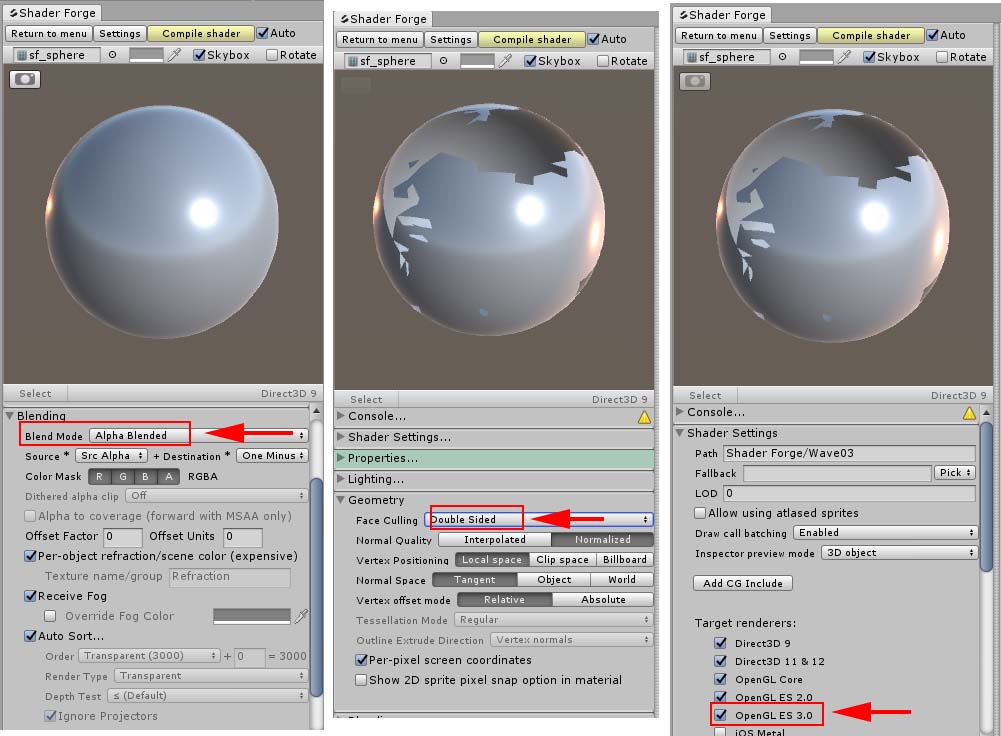
Blend Modeは透明度を使うのでAlpha Blendedにします。 Face CullingはDouble Sidedにして裏側からも見えるようにします。 OpenGL ES3.0にチェックを入れます。

シェーダーの設定
マテリアルのシェーダーを変更する
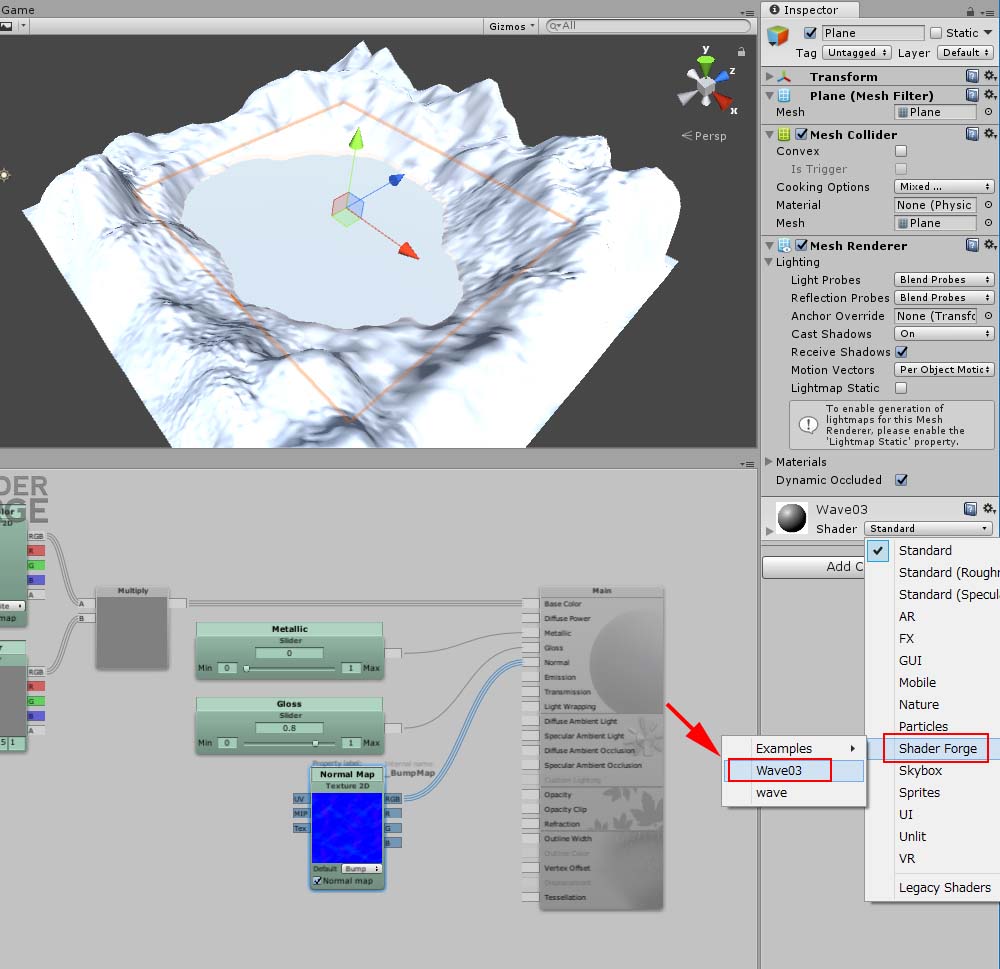
Planeにマテリアルを割り当ててShaderからShaderforgeの中にある今作ったShaderに変更します。

マテリアルのシェーダーを変更
水面のNormalmapを使う
水面の表現にNormalmapを使用します。

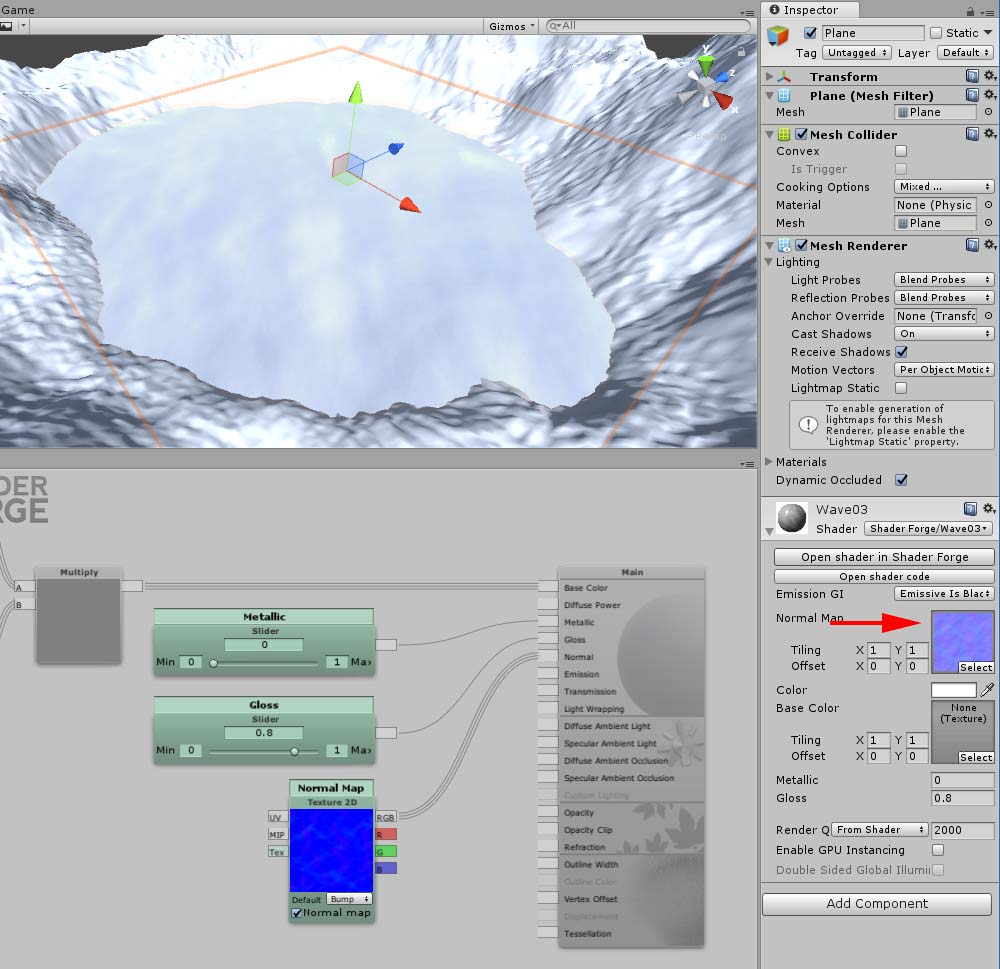
水面のNormalmap
今回はこのNormalmapを使います。 インスペクタのNormalmapのところに使用するNormalmapをアサインします。

Normalmapを適用する
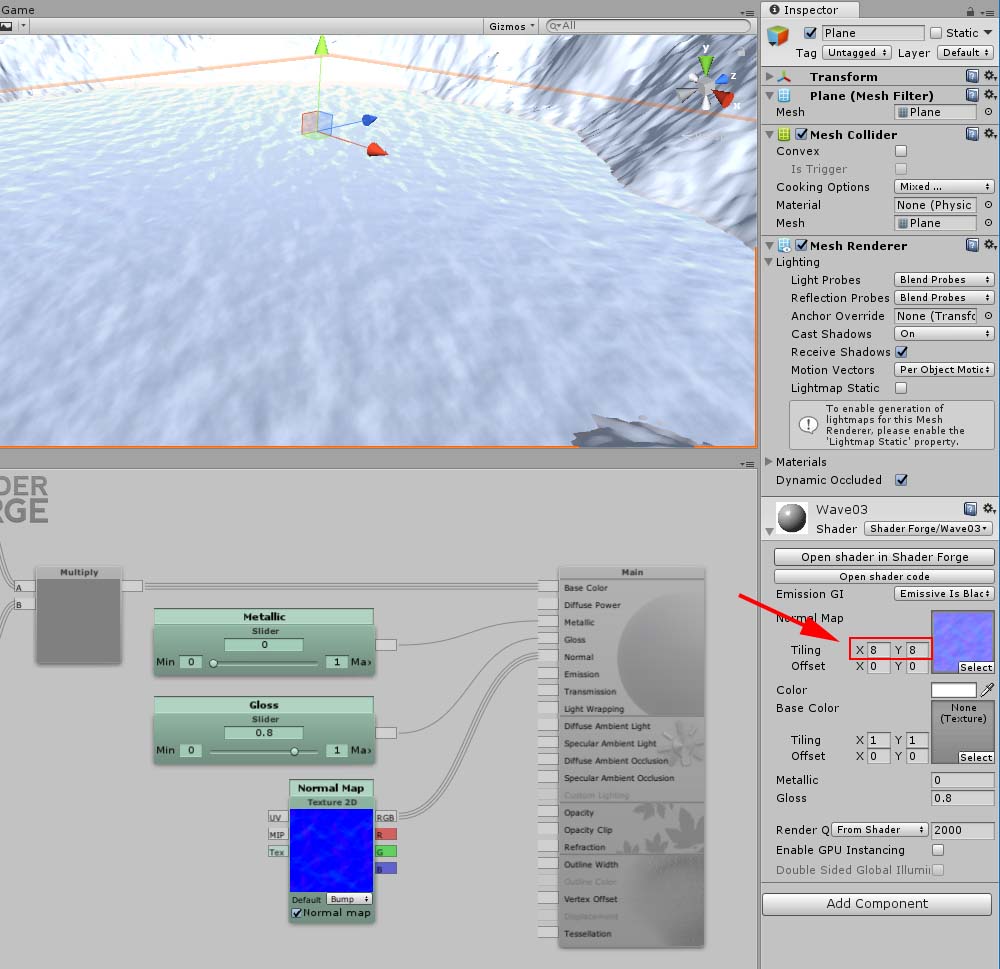
このままでは波が大きいのでTilingを変更してもっと細かい波にします。 TilingのXとYを変更してUVが繰り返されます。

Tilingを調整
ここではX8,Y8にしました。
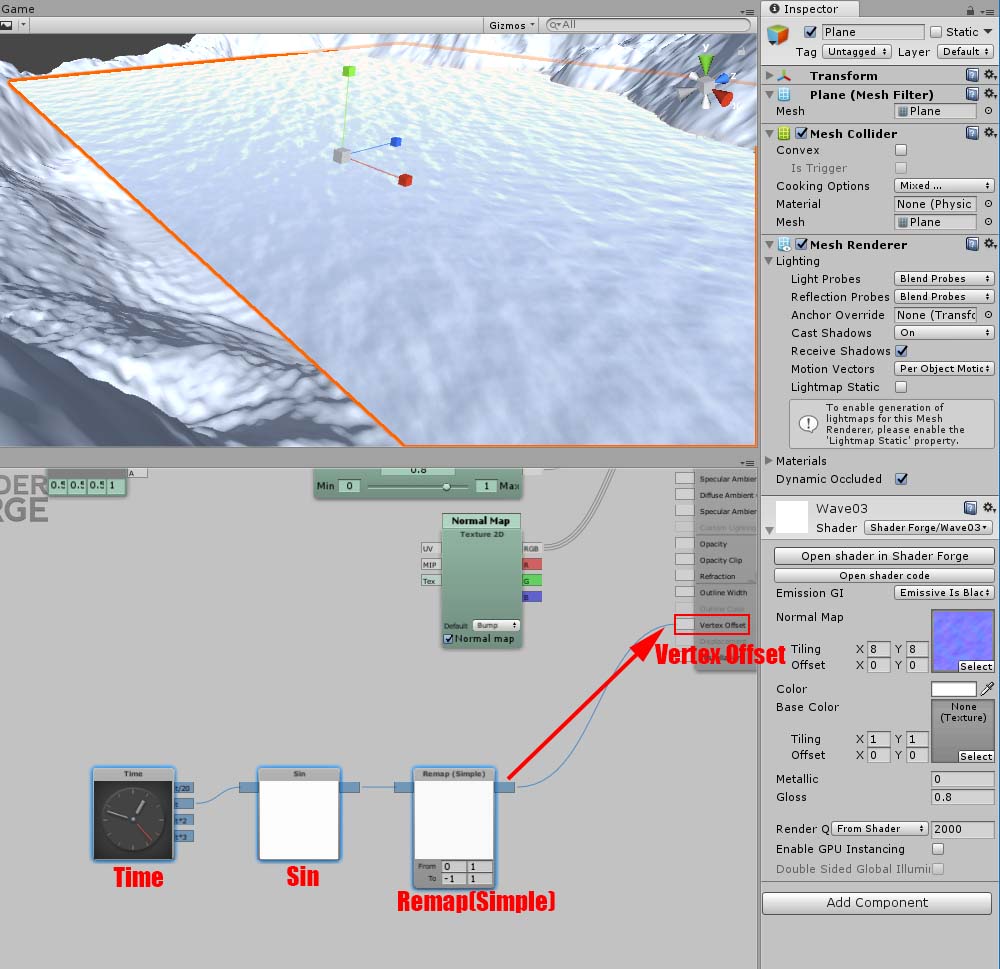
Vertex OffsetでPlaneに動きをつける
Sinで行ったり来たり動きをつけます。 早さをTime,動きの幅をRemapで制御します。

Vertex Offsetにつなぐ
Vertex Offsetにつなぐと動き出します。 インスペクタで動きの幅を調整できるようにします。

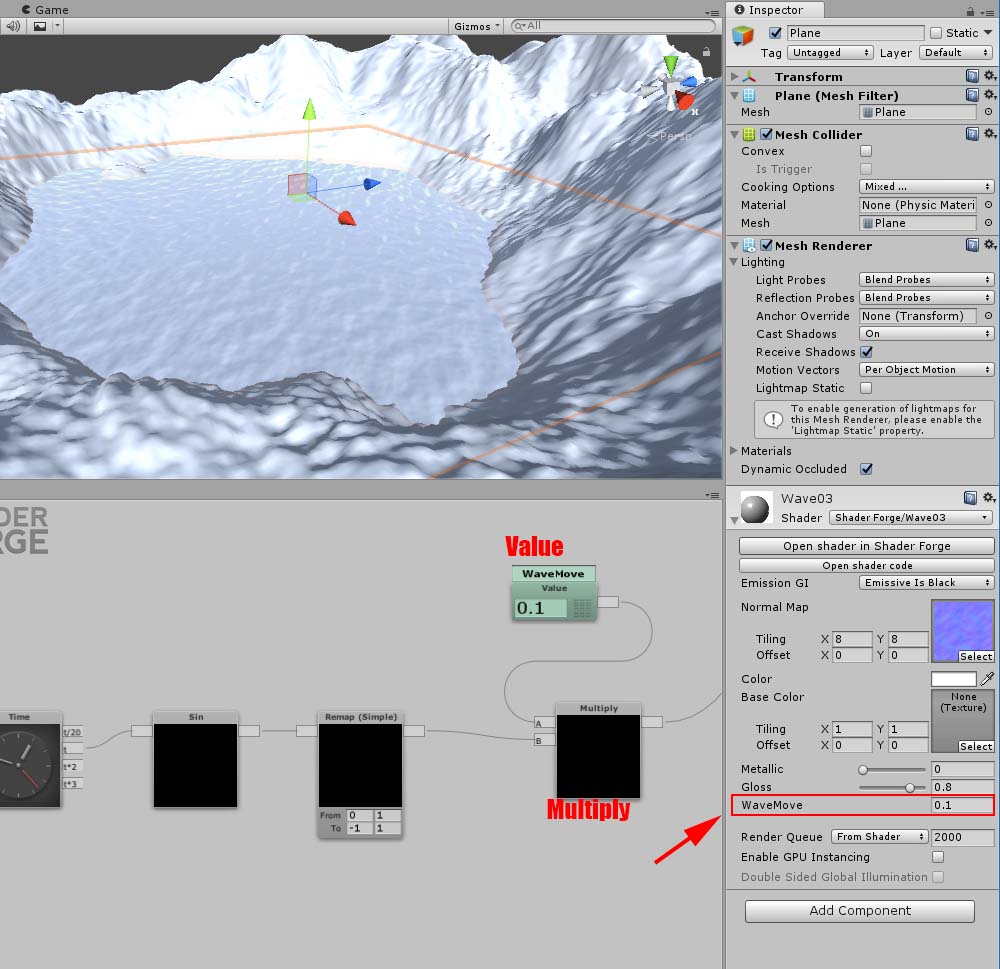
動きの幅を調整できるようにする
ValueにはWaveMoveという名前にしてこの値で動きの幅を調整します。
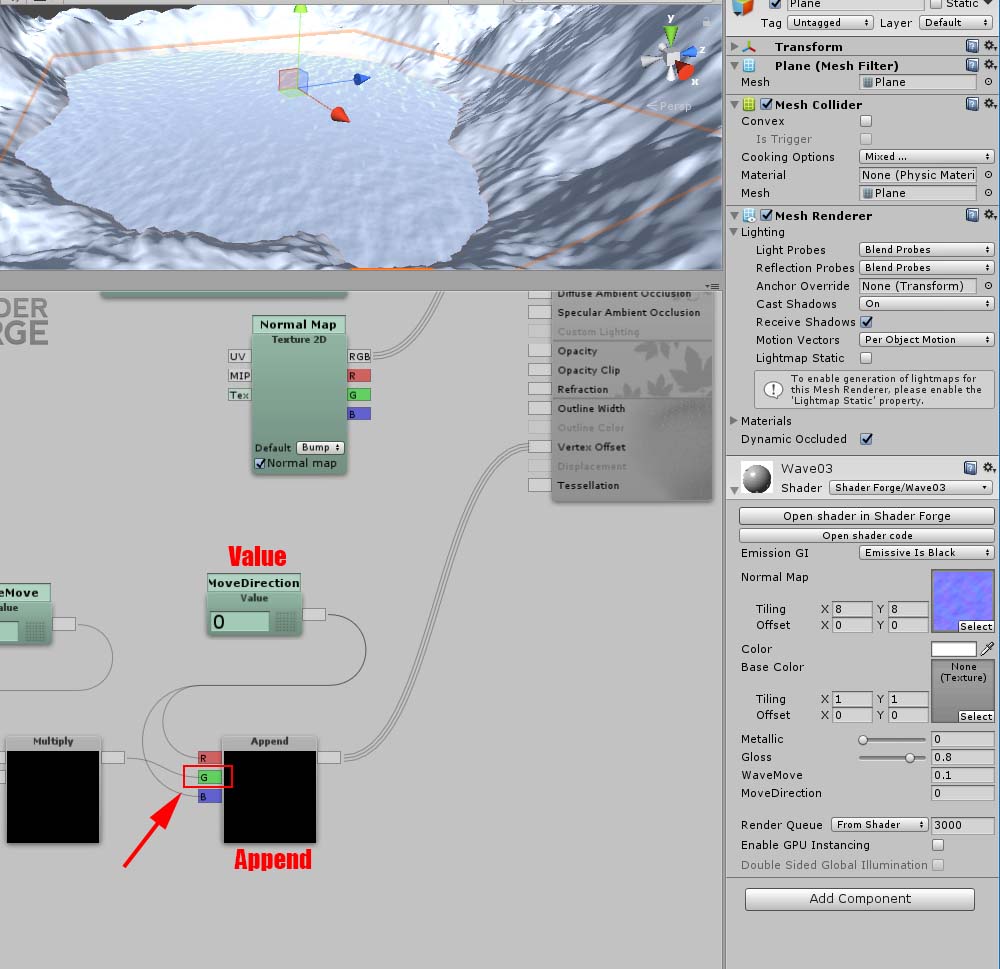
上下に動くようにする
このままではX,Y,Zすべての方向に動いてしまうので上下のY方向だけ動くようにします。 値が0のValueを作ってX方向とZ方向に動かないようにします。 AppendのGにつなぐことでY方向の動きにします。

動く方向を決める
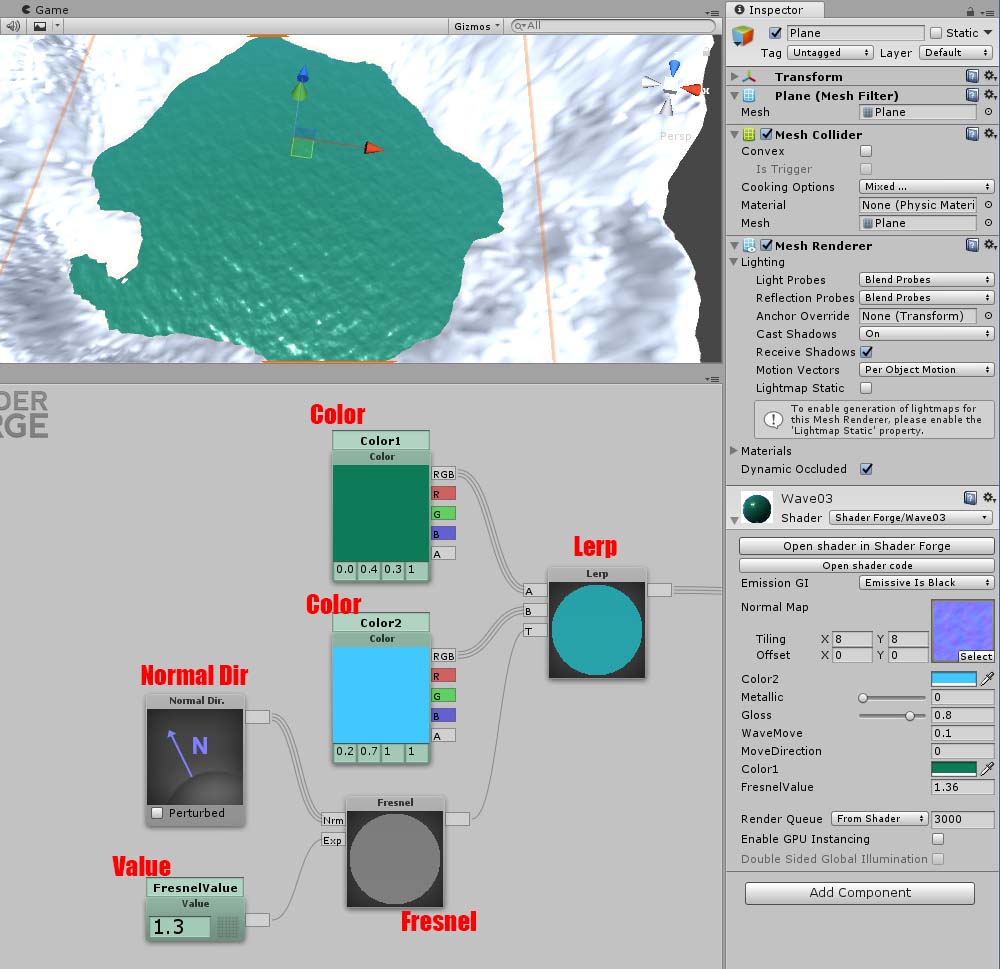
水の色の設定
2種類のColorノードを作ってLerpでつなぎます。 LerpにはFresnelをつないでそのFresnelにはValueとNormal Dirをつないでいきます。

水の色の設定
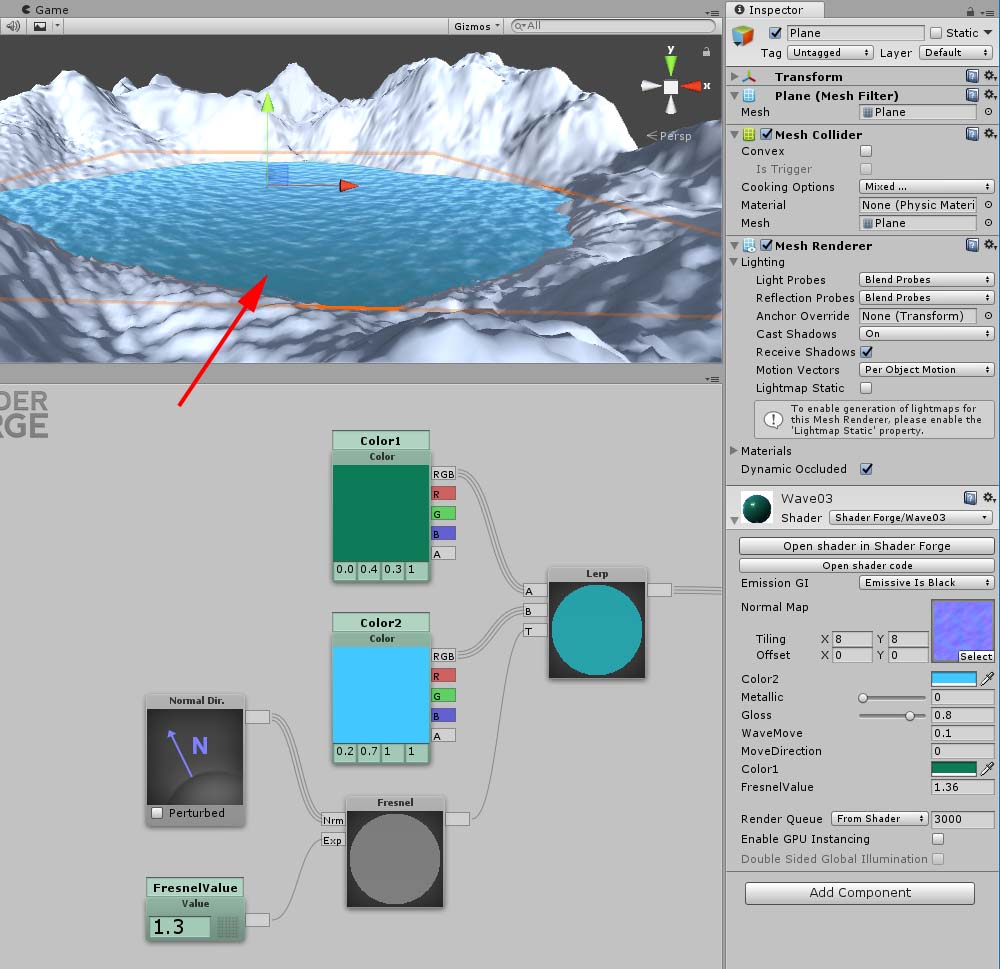
Fresnelを使うことで見る角度で見える色が変わる表現ができます。 水面に対して直角に近くなるほどColor1のグリーンに見えるようになります。 水面に対して浅い角度で見るほどColor2の水色に見えるようになります。

Fresnelの効果
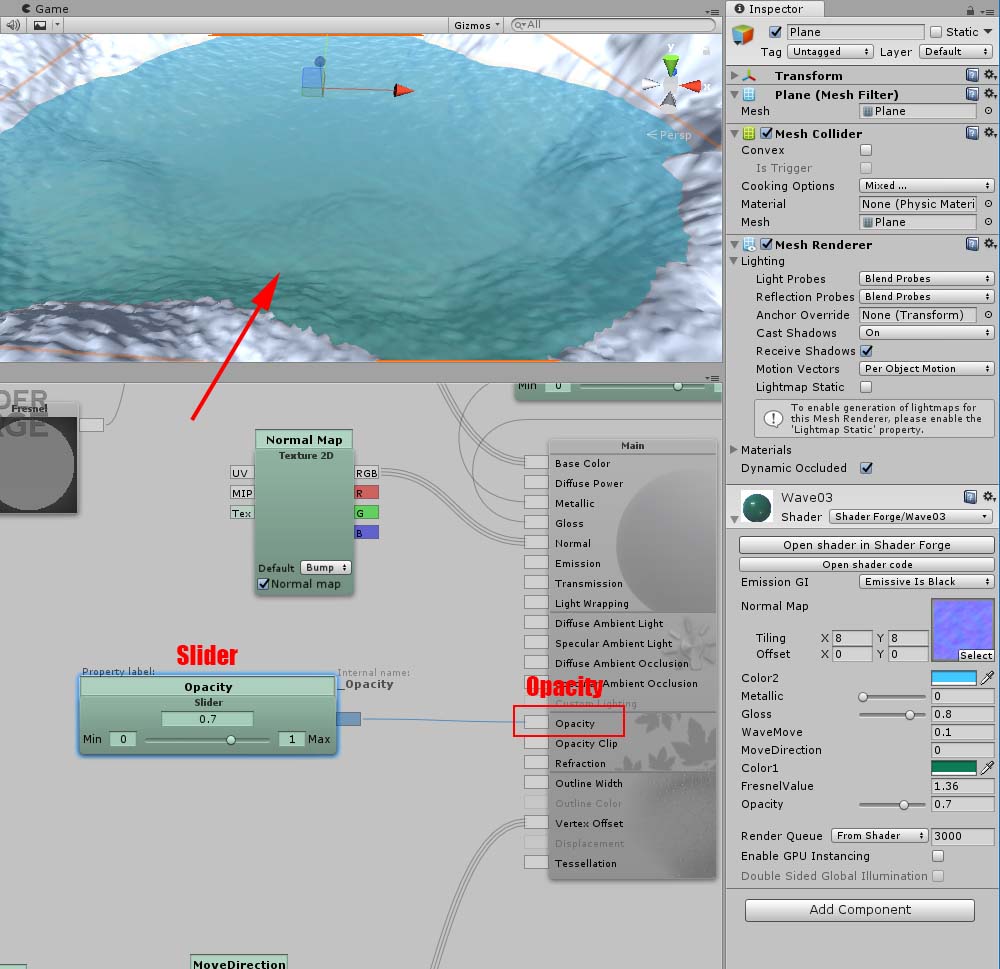
透明度の設定
水なので少し透明度の値を入れて透明感を出してあげます。 Sliderを作ってOpacityにつなぎます。 デフォルト値は0.7にしました。

透明度の設定
これで動く水面の完成です。

上下に動く波の完成イメージ
この記事ではUnityのShaderforgeを使って上下に動く水面の作り方を紹介しました。 これくらいの動きならキーフレーム打った方が早いとは思いますが、インスペクタから簡単に調整もできるので 使い分けていけると良いのかなと思います。 UnityからSTYLYにアセットをアップロードする方法 この記事を読む