Animation is very important in VR and game production.
Unity provides a variety of animation features.
Using the animation functions provided in Unity, you can create advanced animations without programming.
This article introduces the basics of animations for moving graphic models.
Displaying the Animation View
First, prepare Unity.
Start a new project and create a new scene.
When creating an animation in Unity, work on the “Animation Window”.
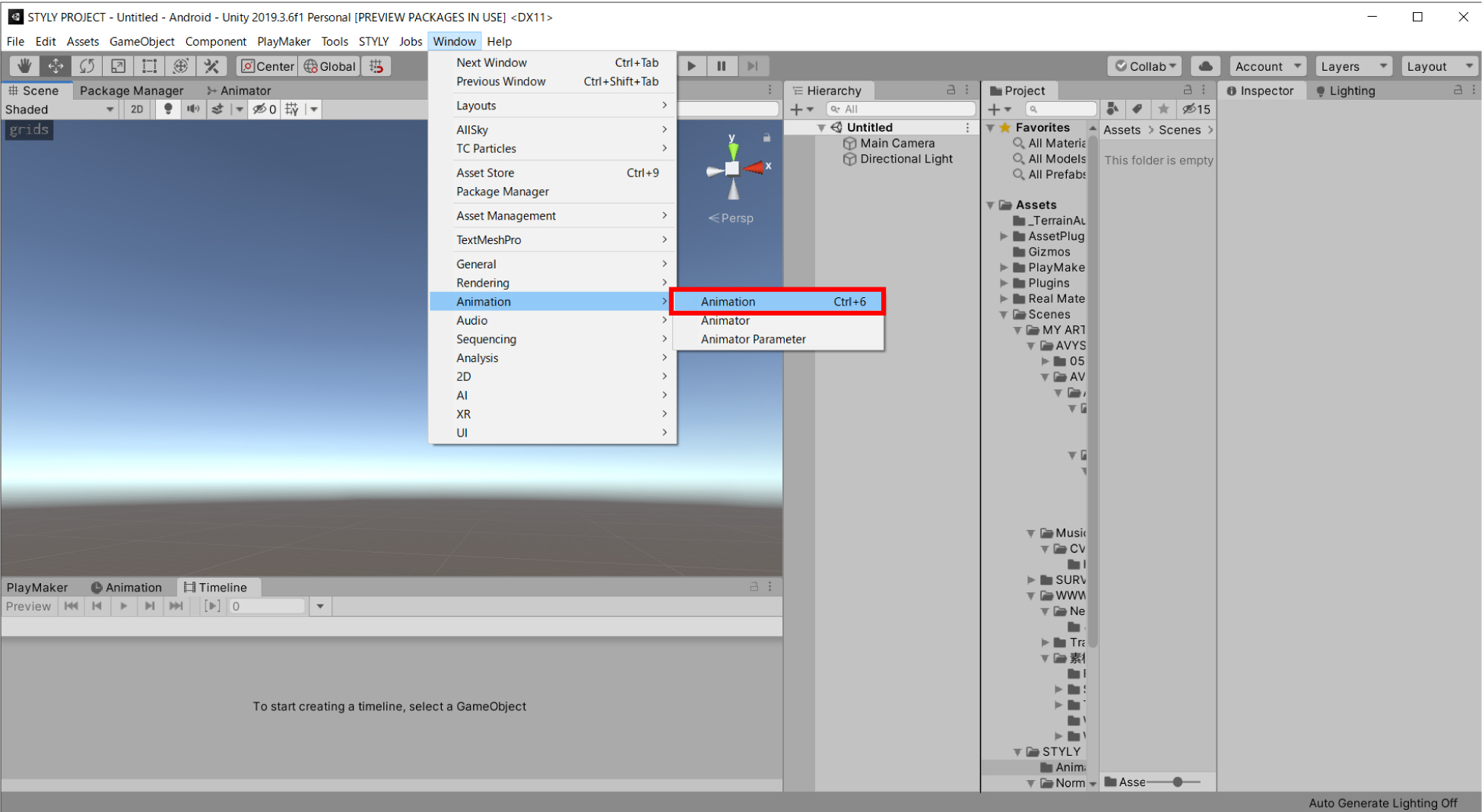
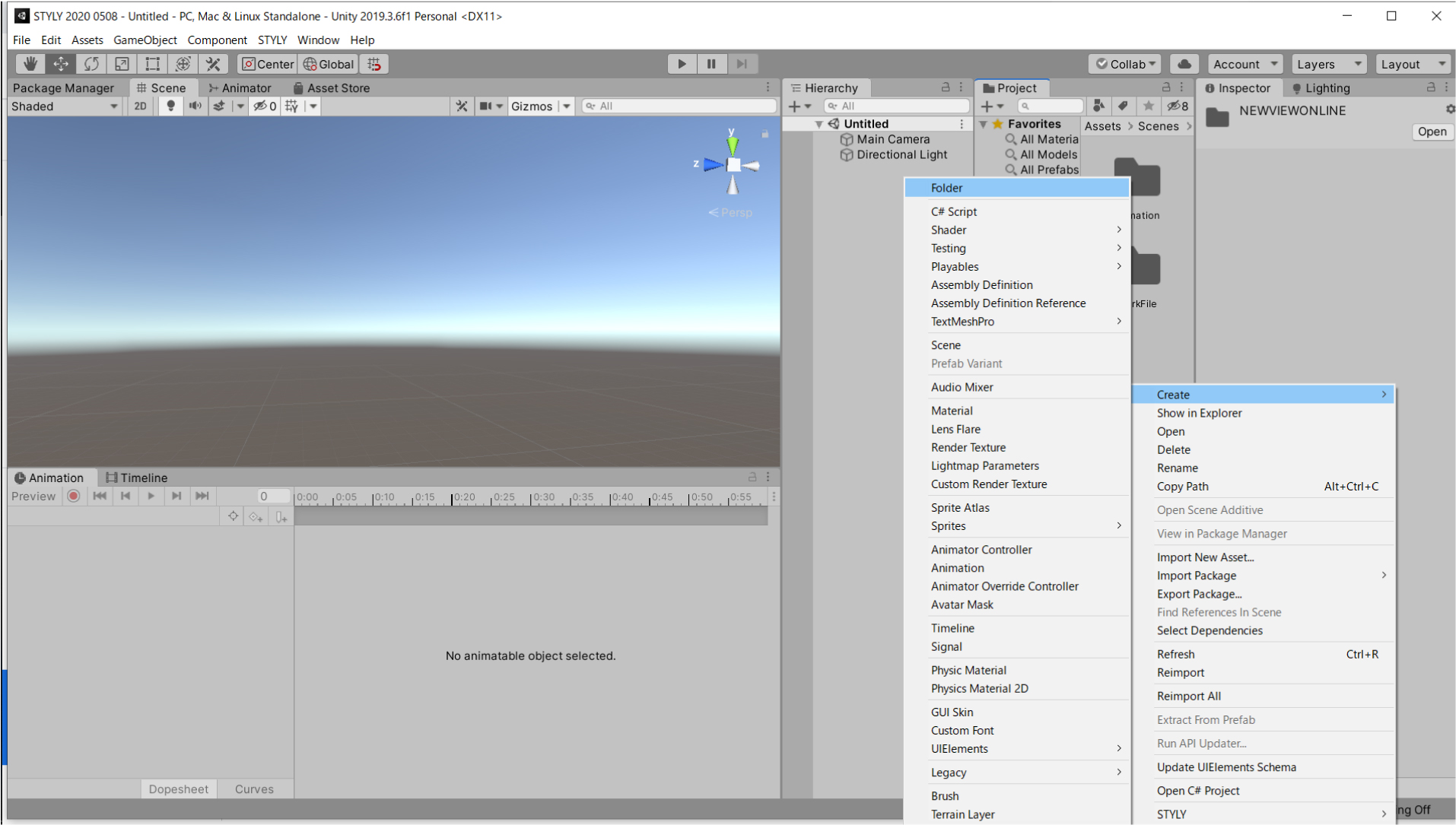
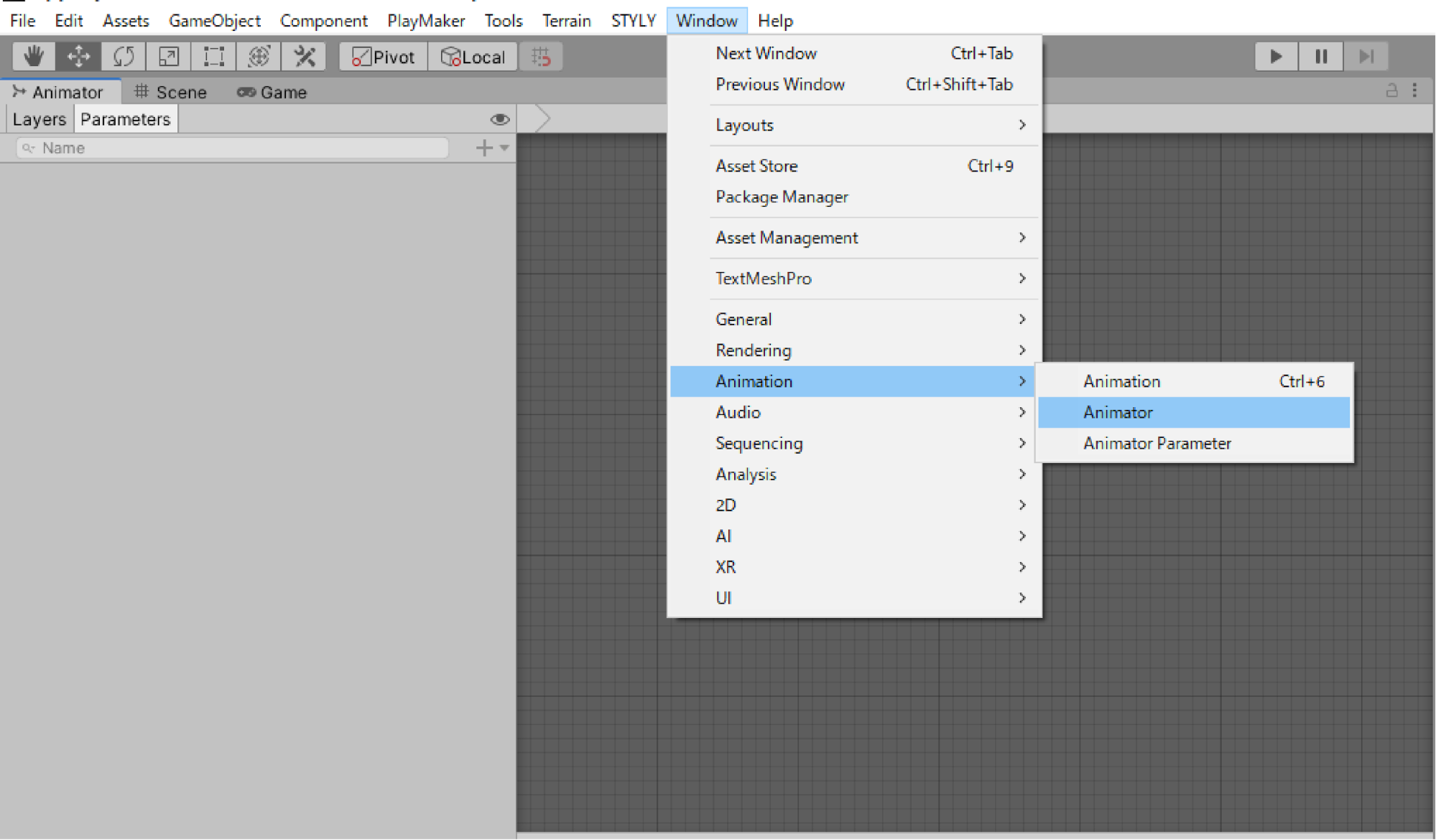
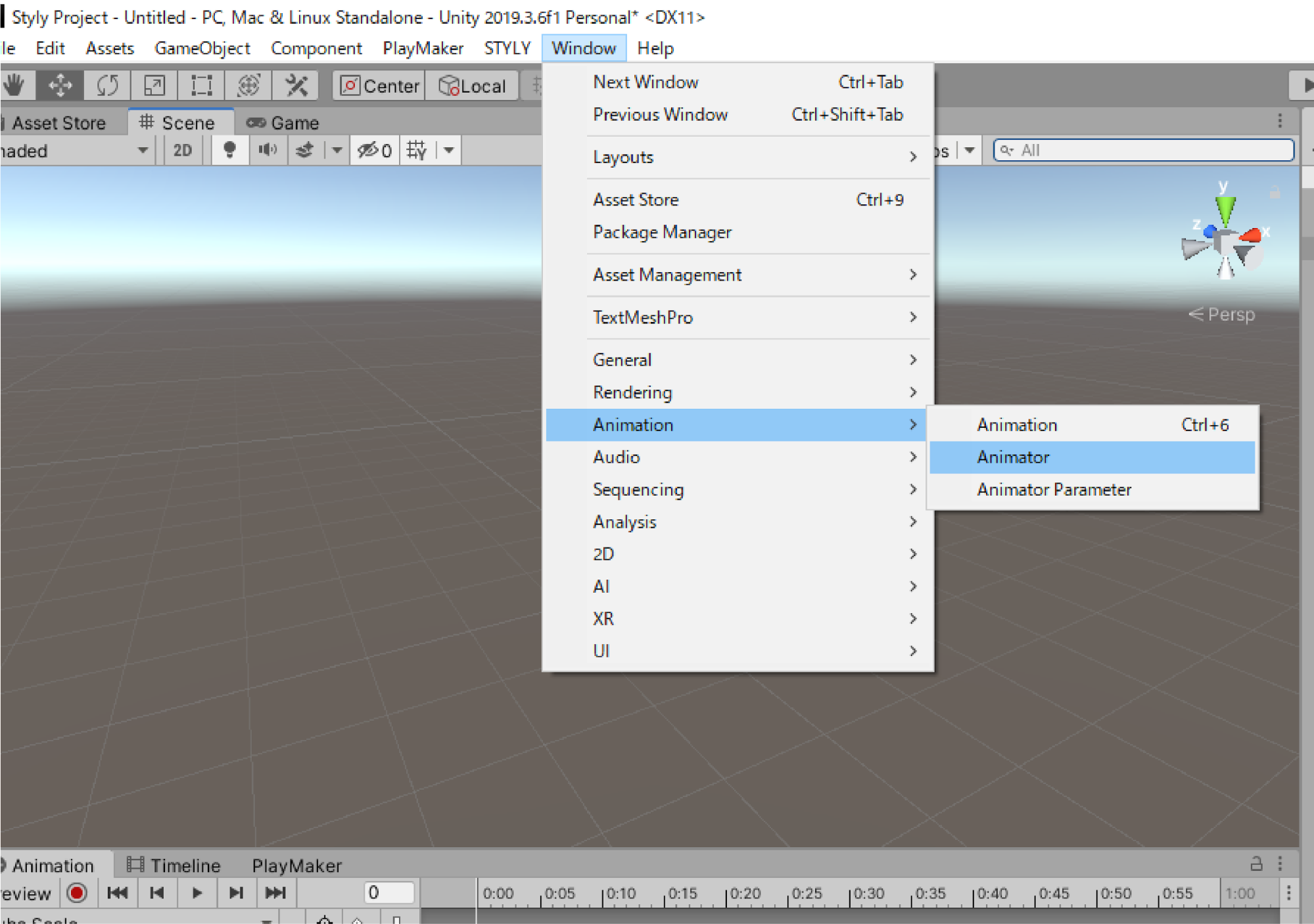
To display the Animation Window, first select “Animation” from the “Window” menu.

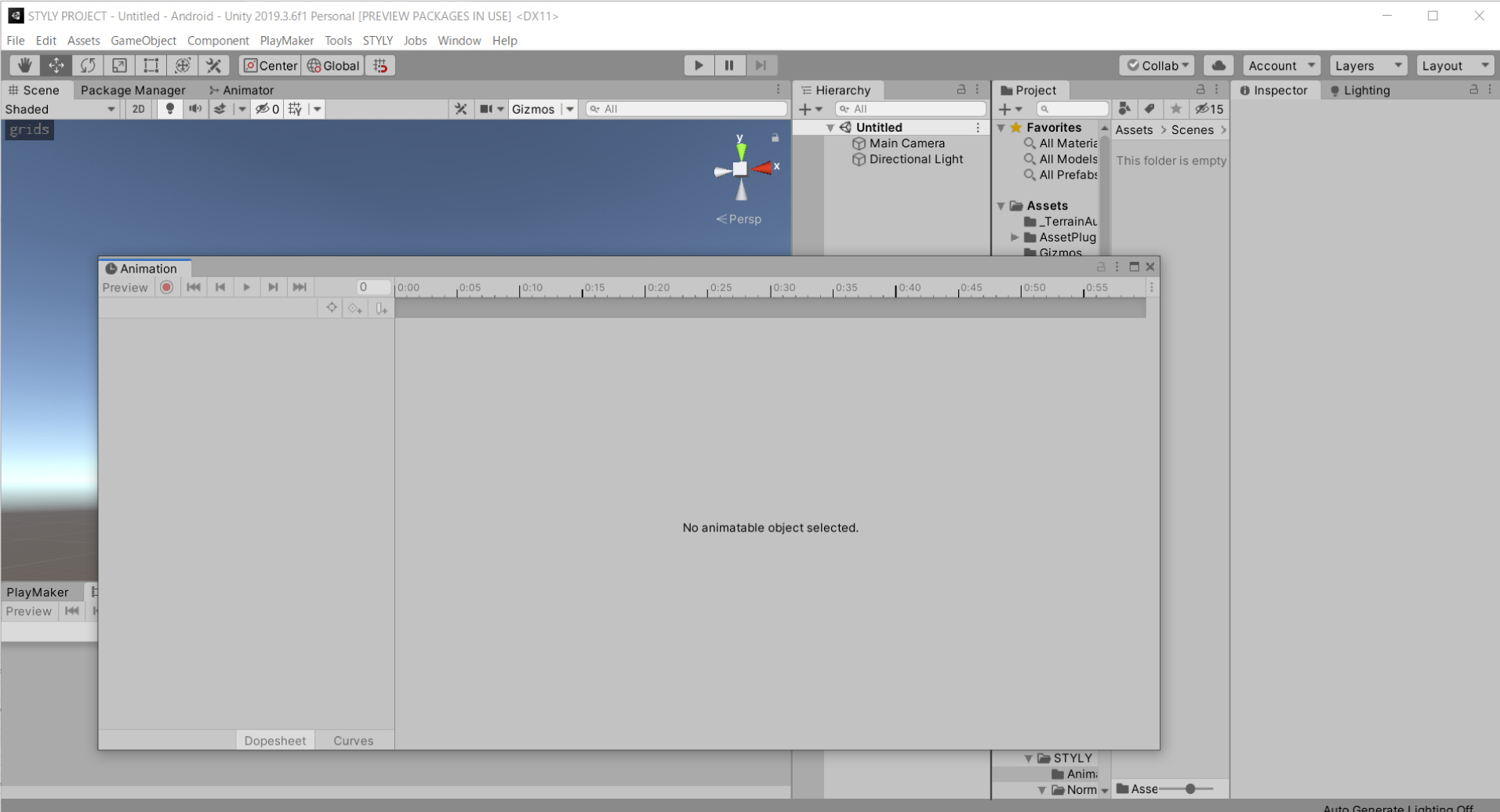
The Animation Window will now appear in a separate window.

Since it is difficult to work with it as it is, we will combine them into the same window.
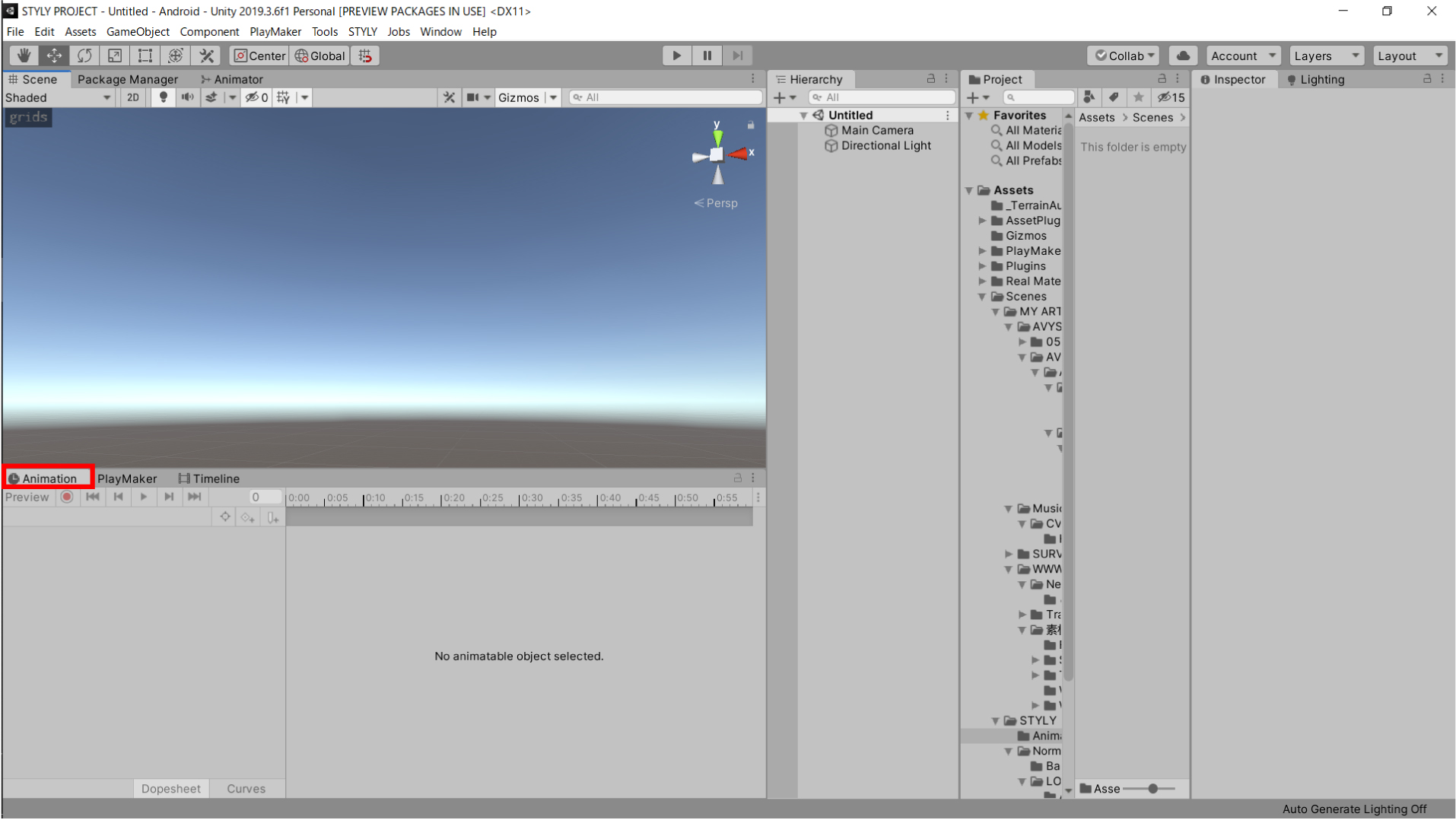
Drag the part of the tab labeled “Animation” to incorporate it into some window.

The animation window is now ready.
Let’s actually animate the 3D model.
Moving the Sphere
Let’s actually create an animation using the 3D model.
This time we will use “Sphere”.
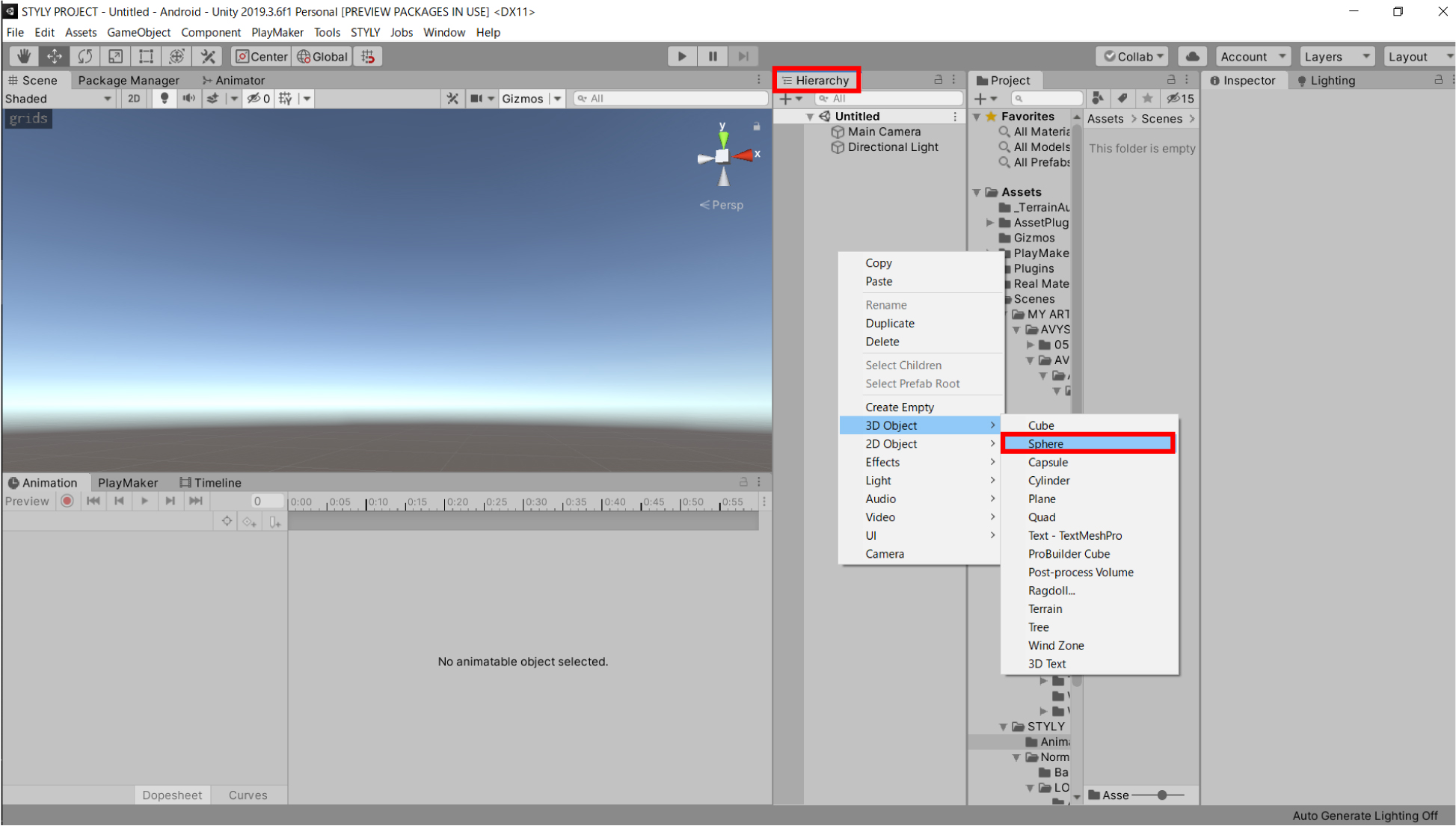
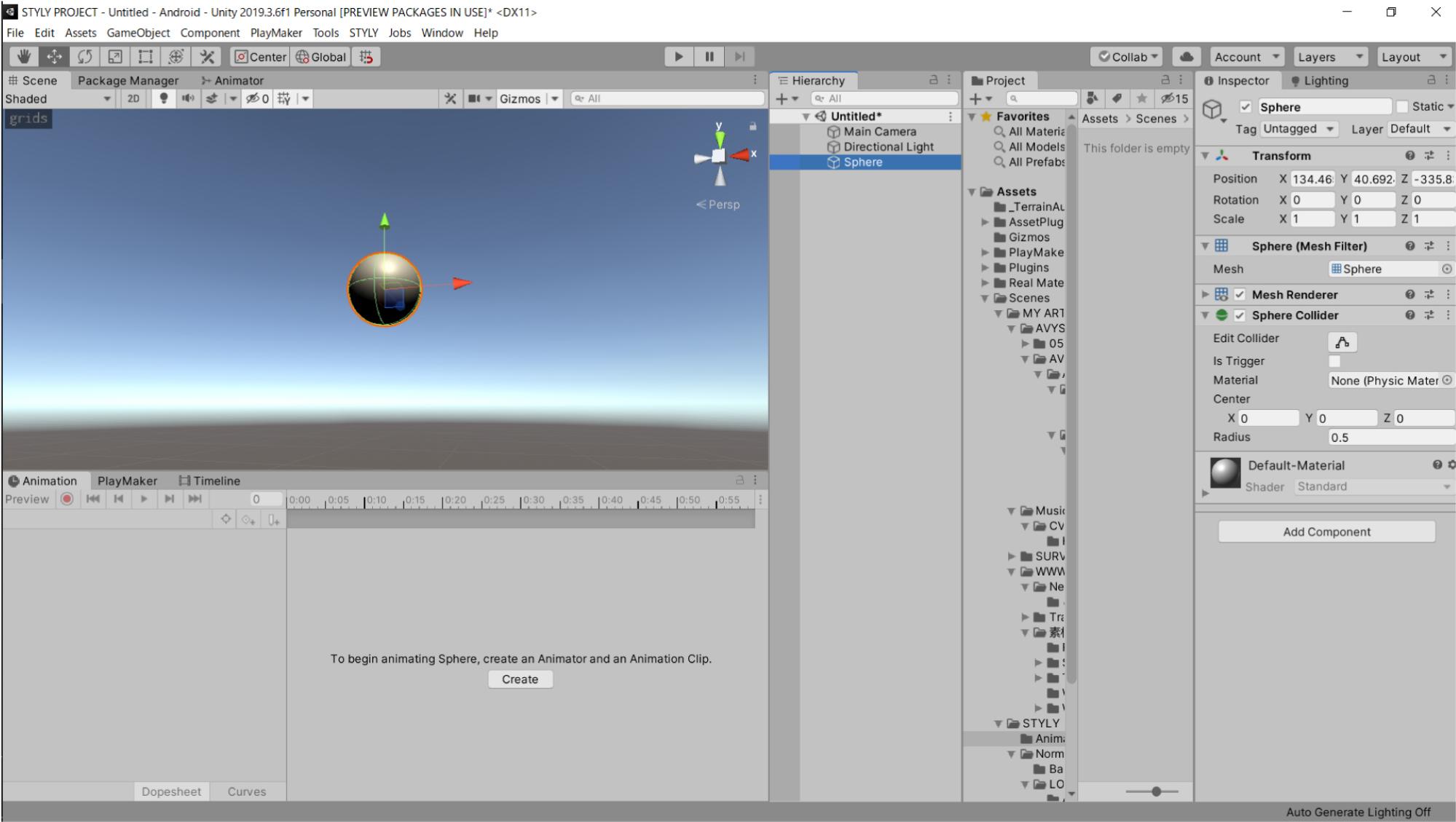
Right-click in the Hierarchy window (hereafter referred to as Hierarchy) and click 3D Object > Sphere.

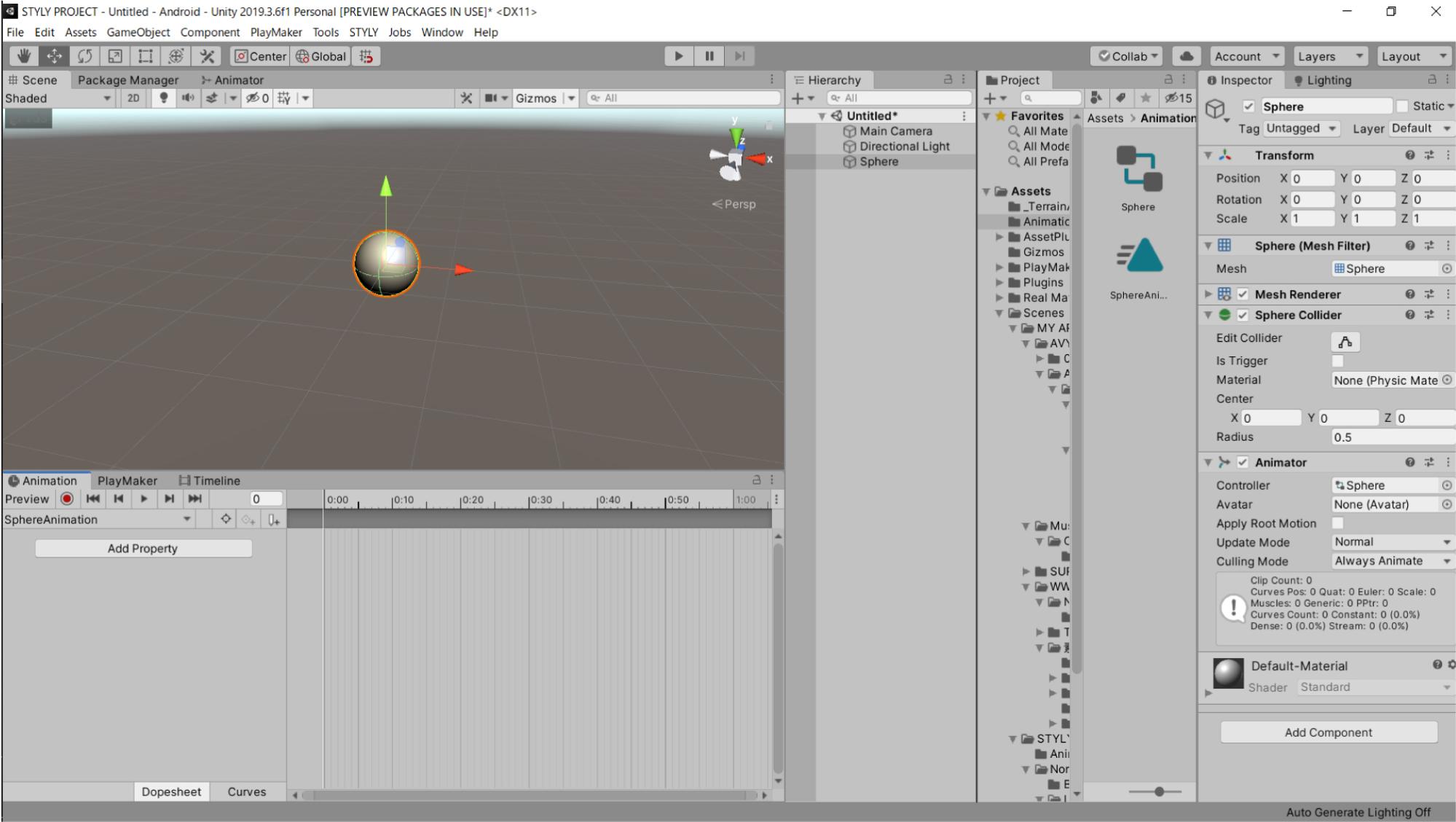
The Sphere will appear on the scene view.

Adjust the position of the Sphere.
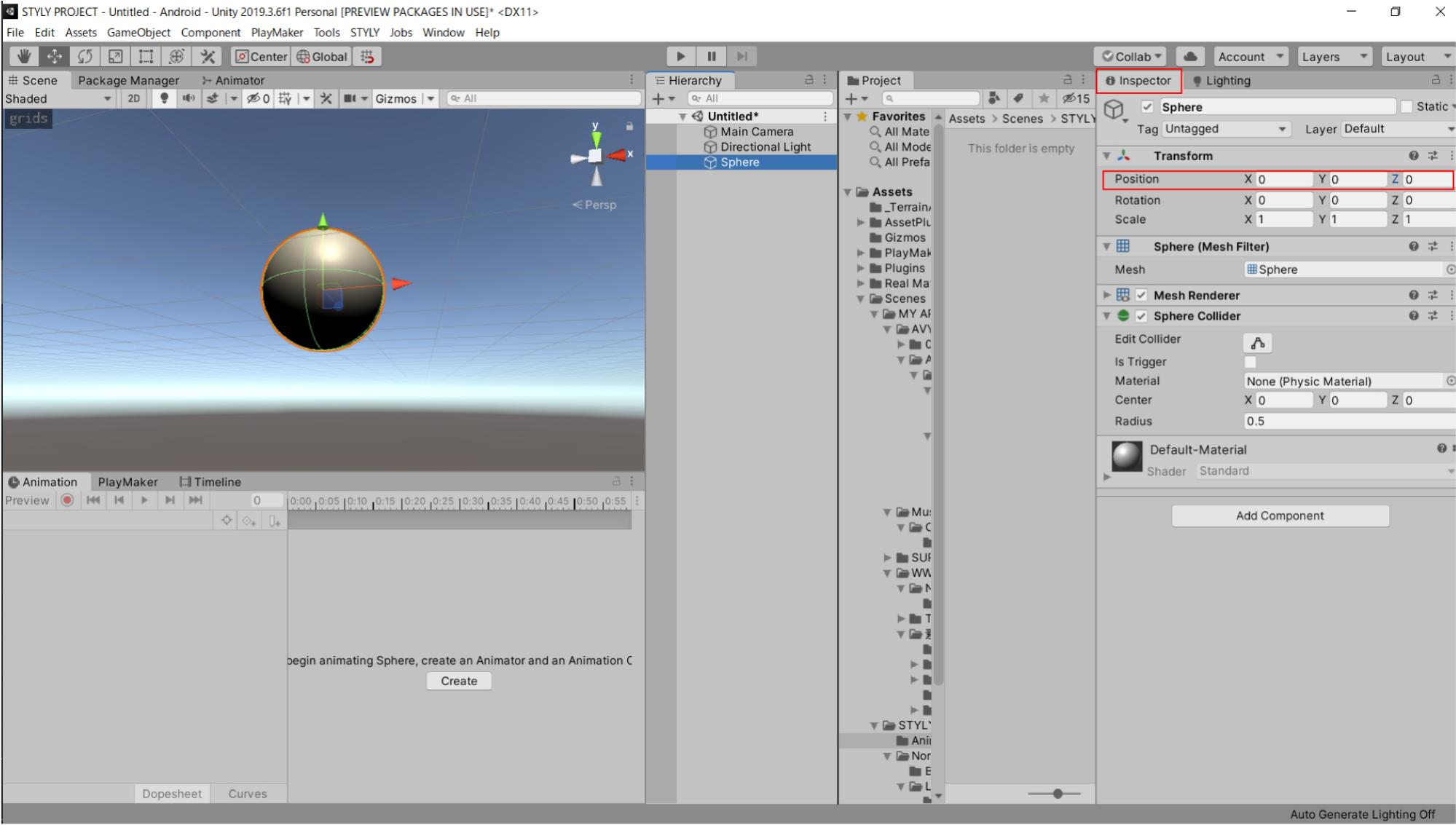
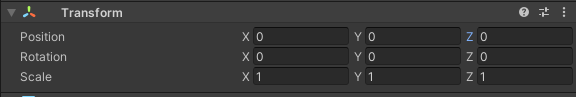
With the Sphere selected, set the Transform in the Inspector window (hereinafter referred to as the Inspector).
Set all X, Y, and Z of Transform’s Position to (0,0,0).
After setting the same Position values as below, you are ready to go.

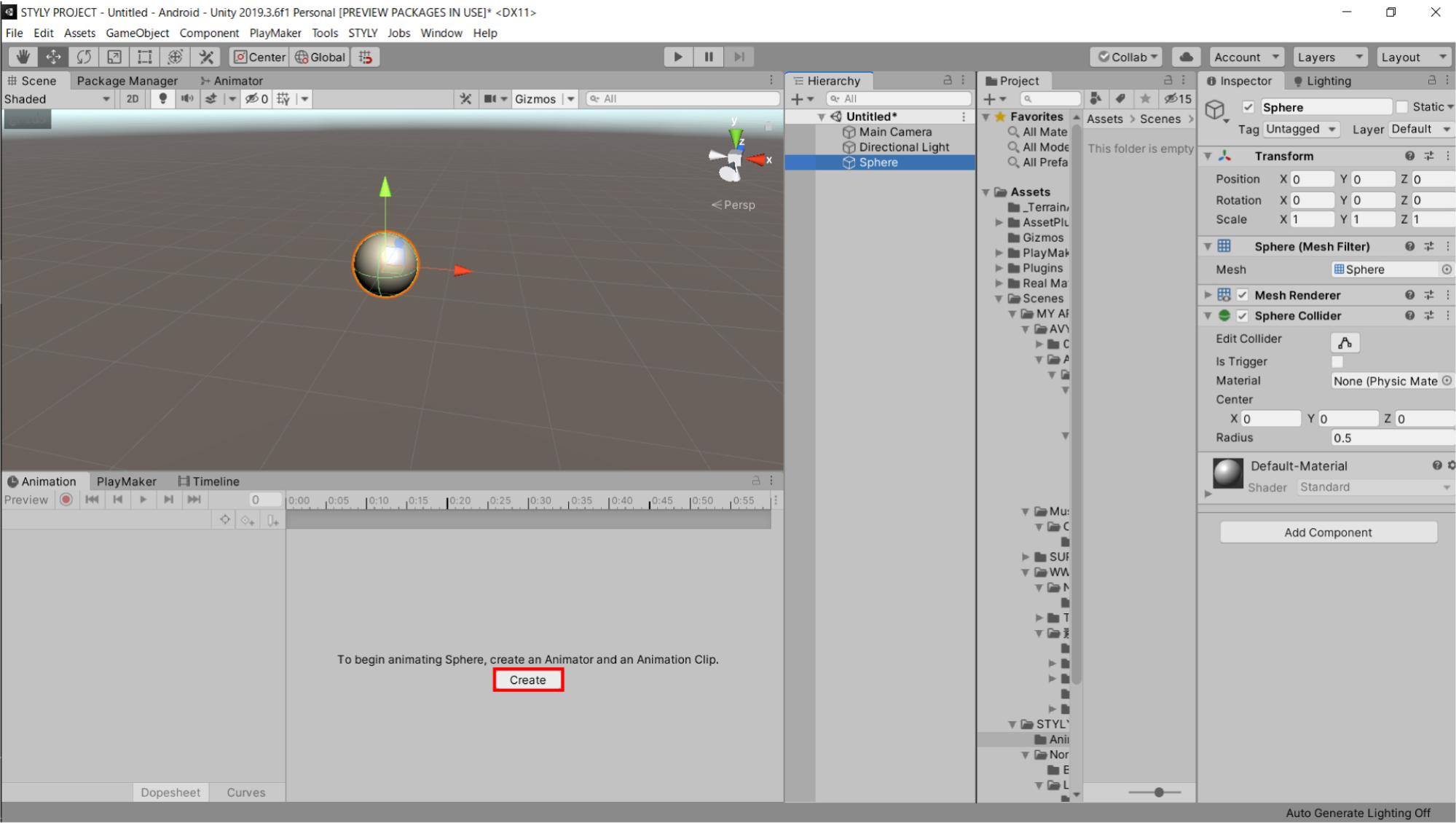
Let’s create an animation for this Sphere.
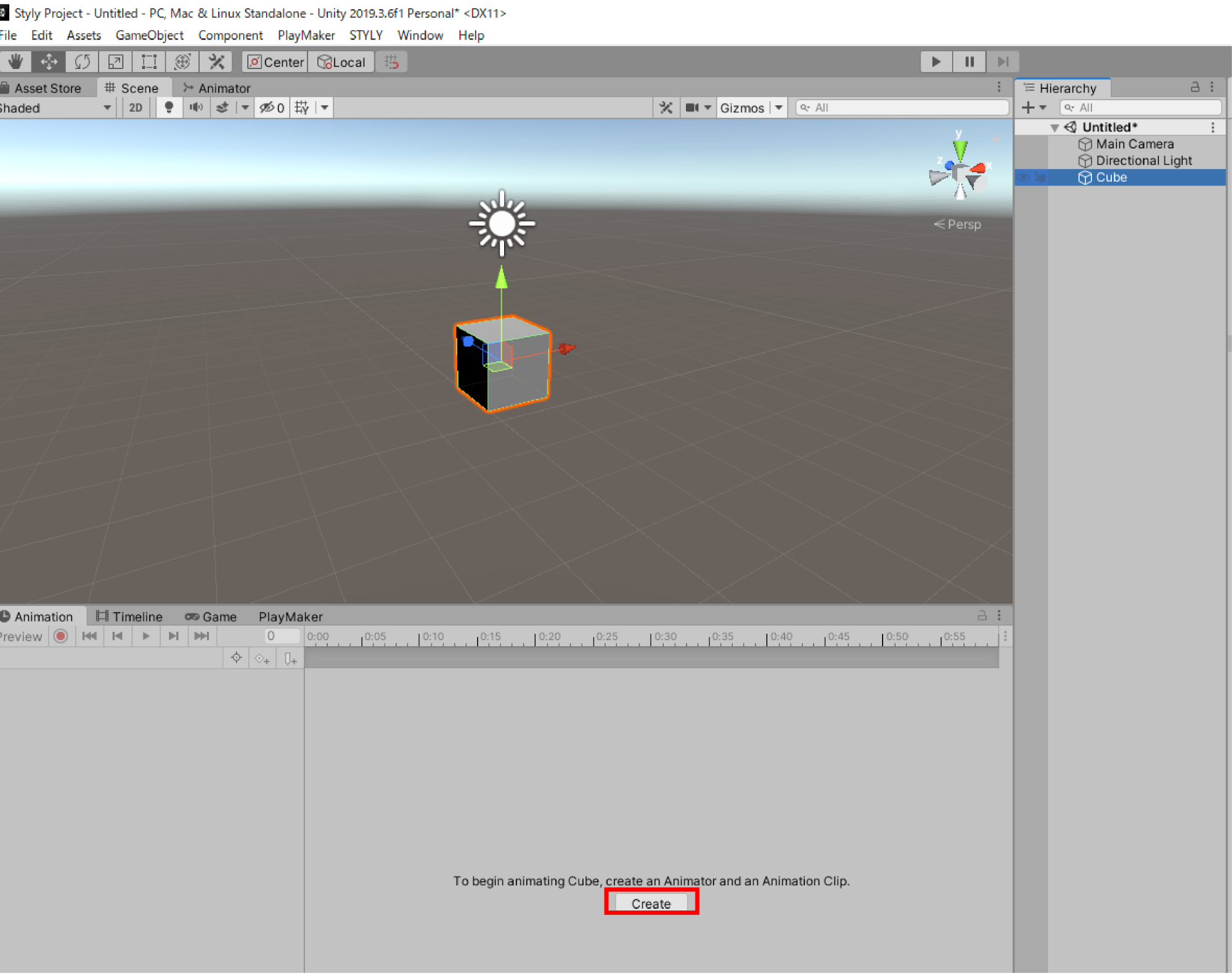
With the Sphere selected, select the Create button in the Animation window.

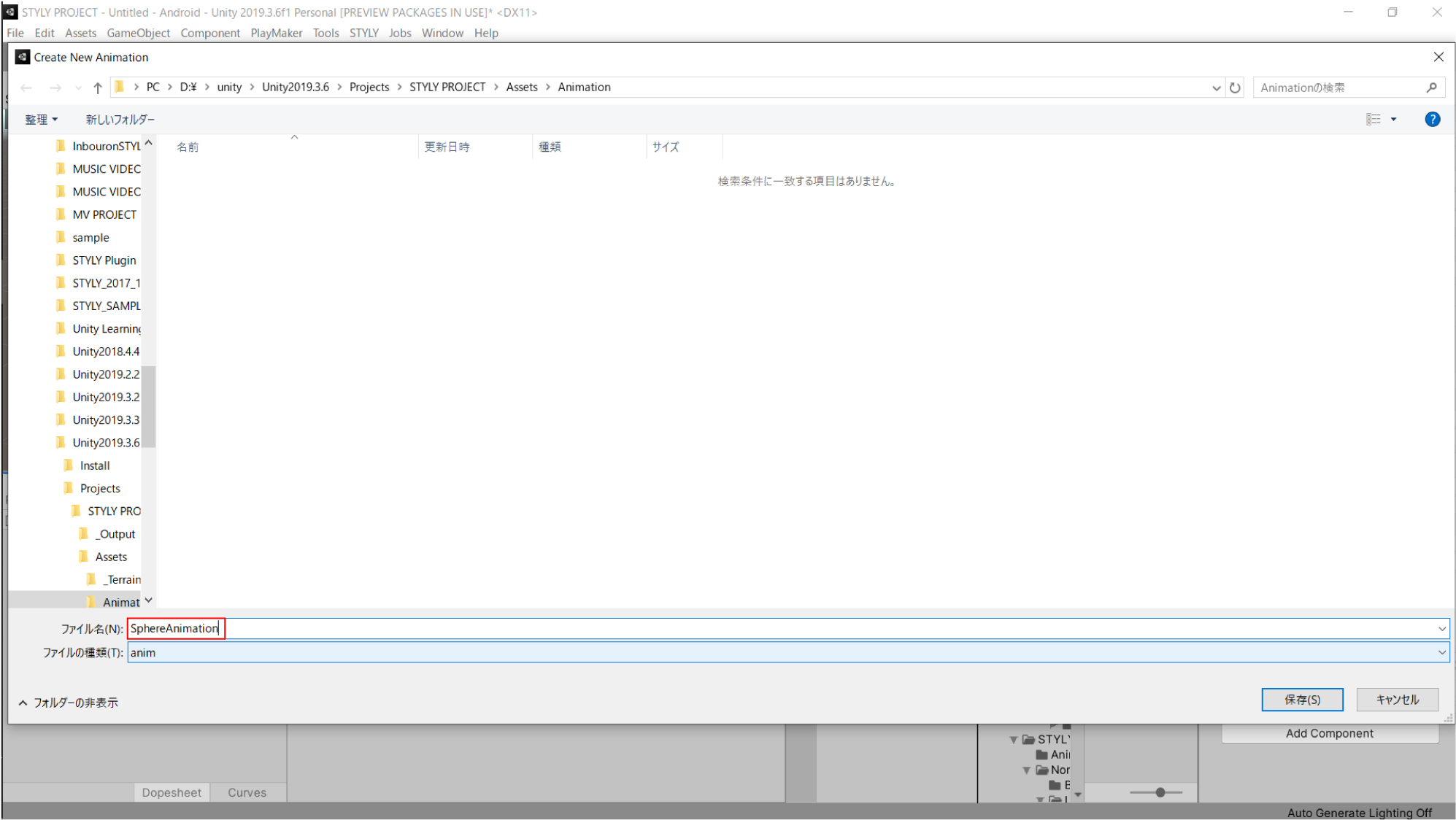
Then the Save File dialog box will appear.
Save the file anywhere in the project.
In this case, create a folder named “Animation” in the “Assets” folder and save the file there.
Name the file “SphereAnimation.

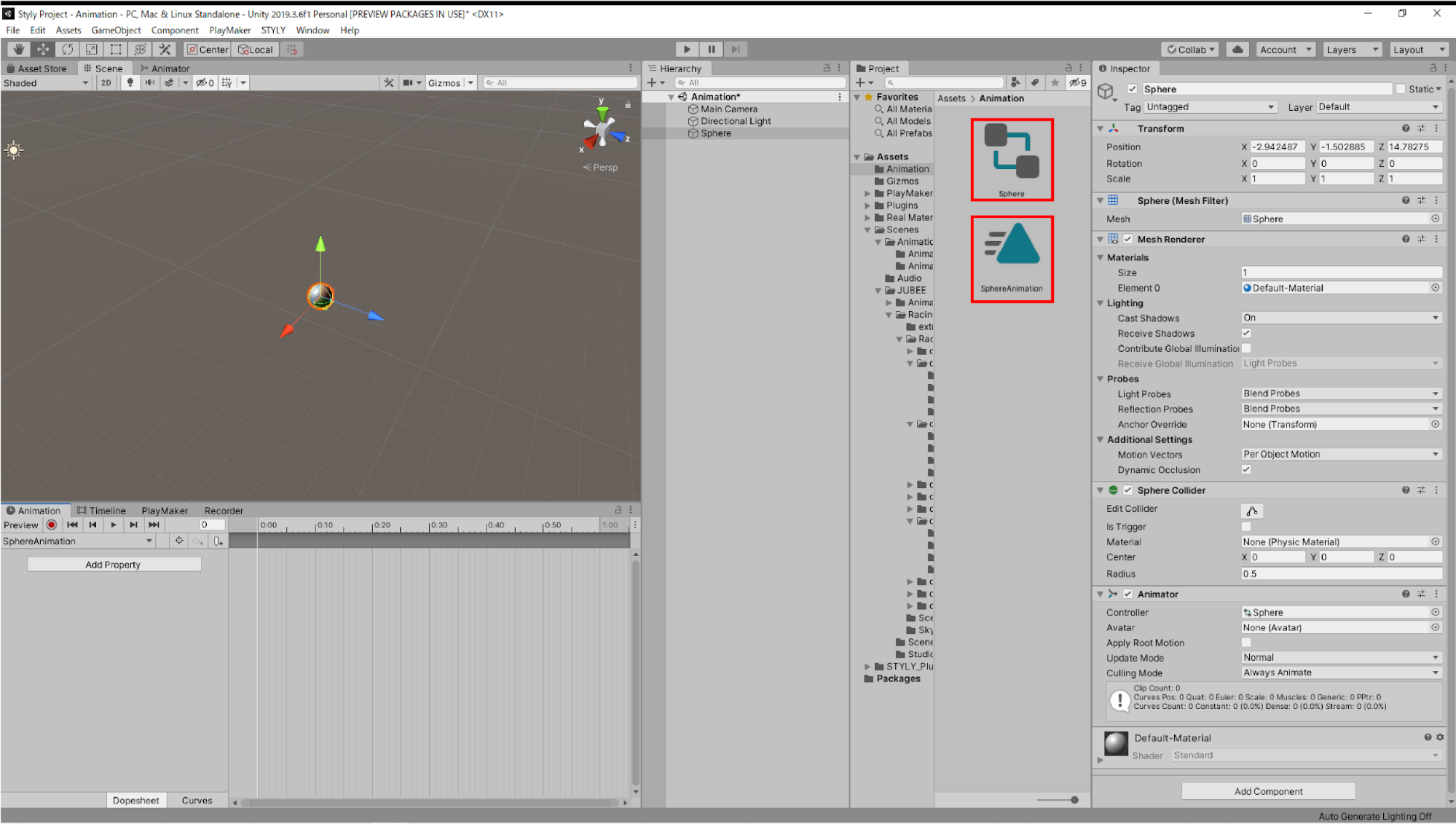
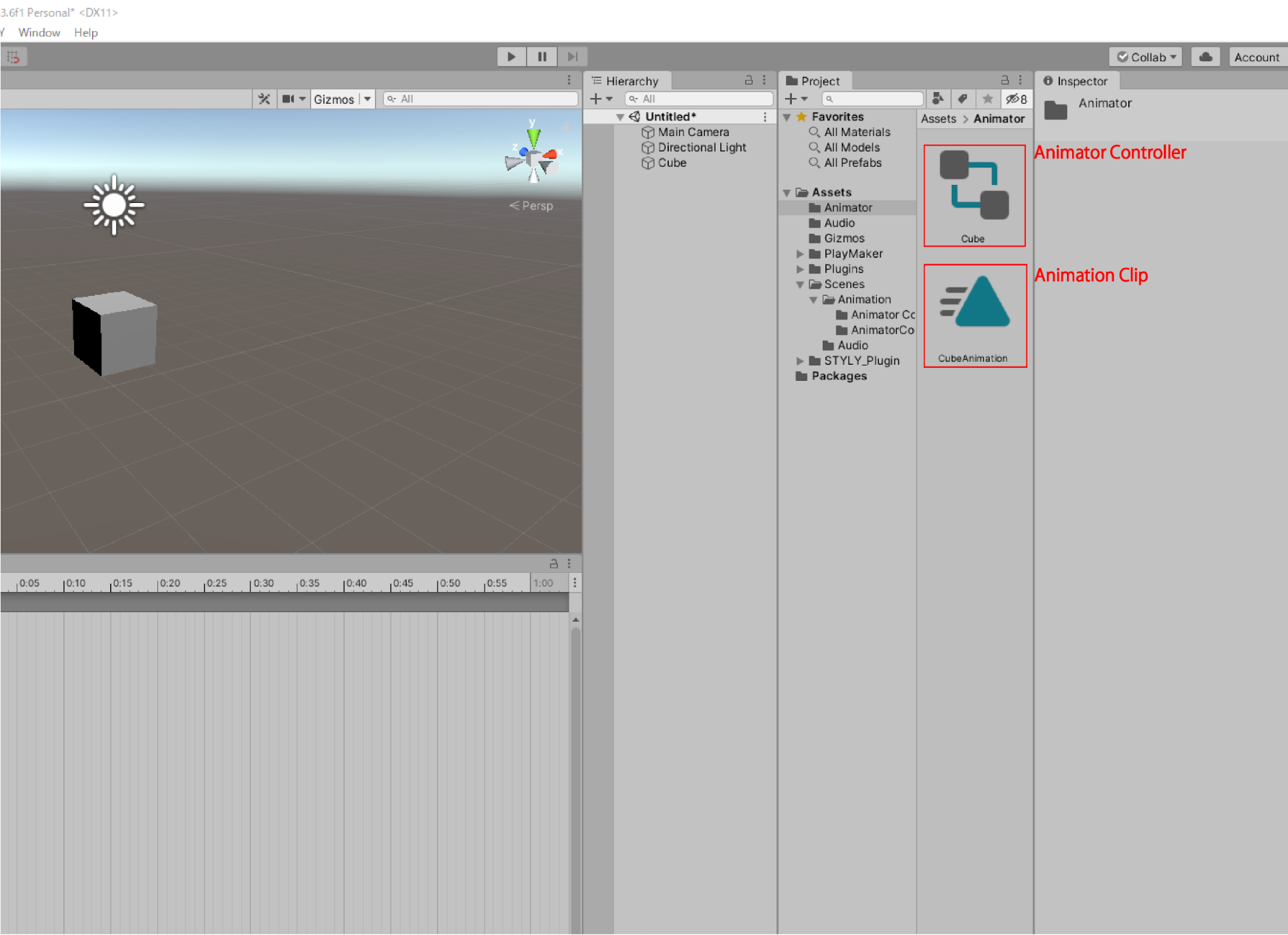
Let’s look at the saved location in the project.
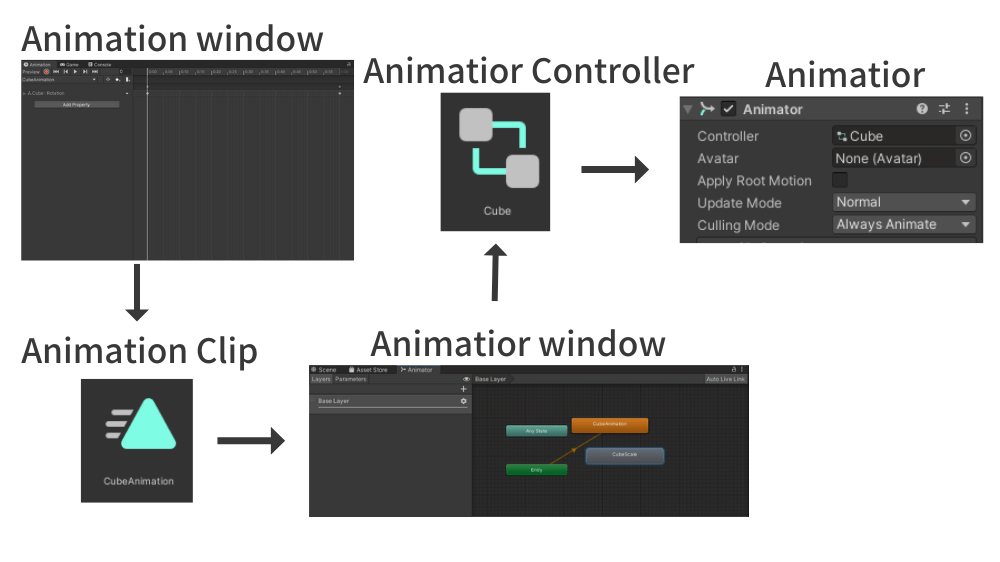
Two objects have been added as shown in the image.

The triangular object labeled SphereAnimation is an “Animation Clip.
The animation information created in the Animation window is stored in this object.
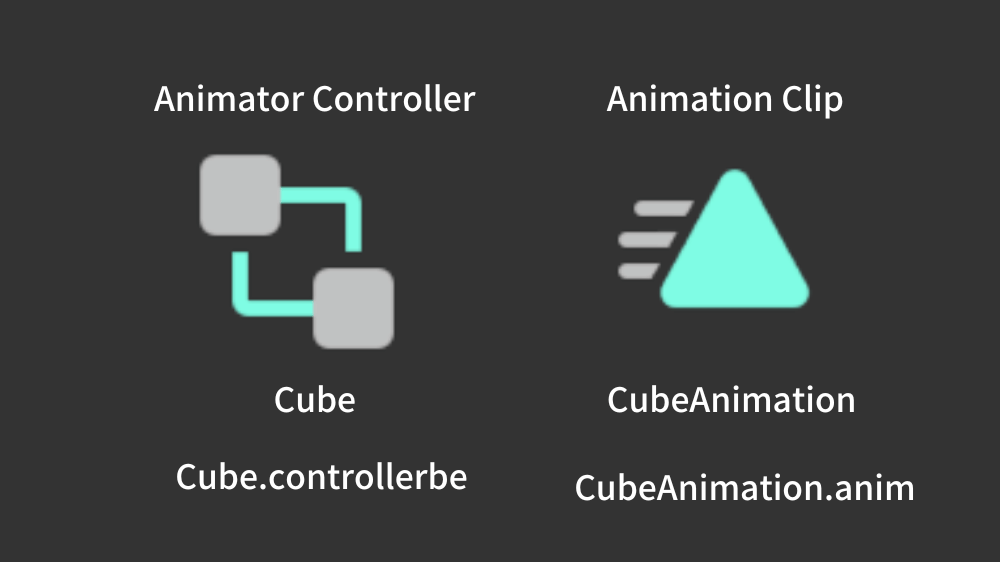
The two rectangular objects labeled Cube and the two line objects are the “Animator Controller.
The Animation Controller has the ability to execute an Animation Clip.
Details are explained in “Understanding the Animator Controller”.
The Animation Window displays a graph with a horizontal axis.

Create an animation in which the Sphere moves on this graph.
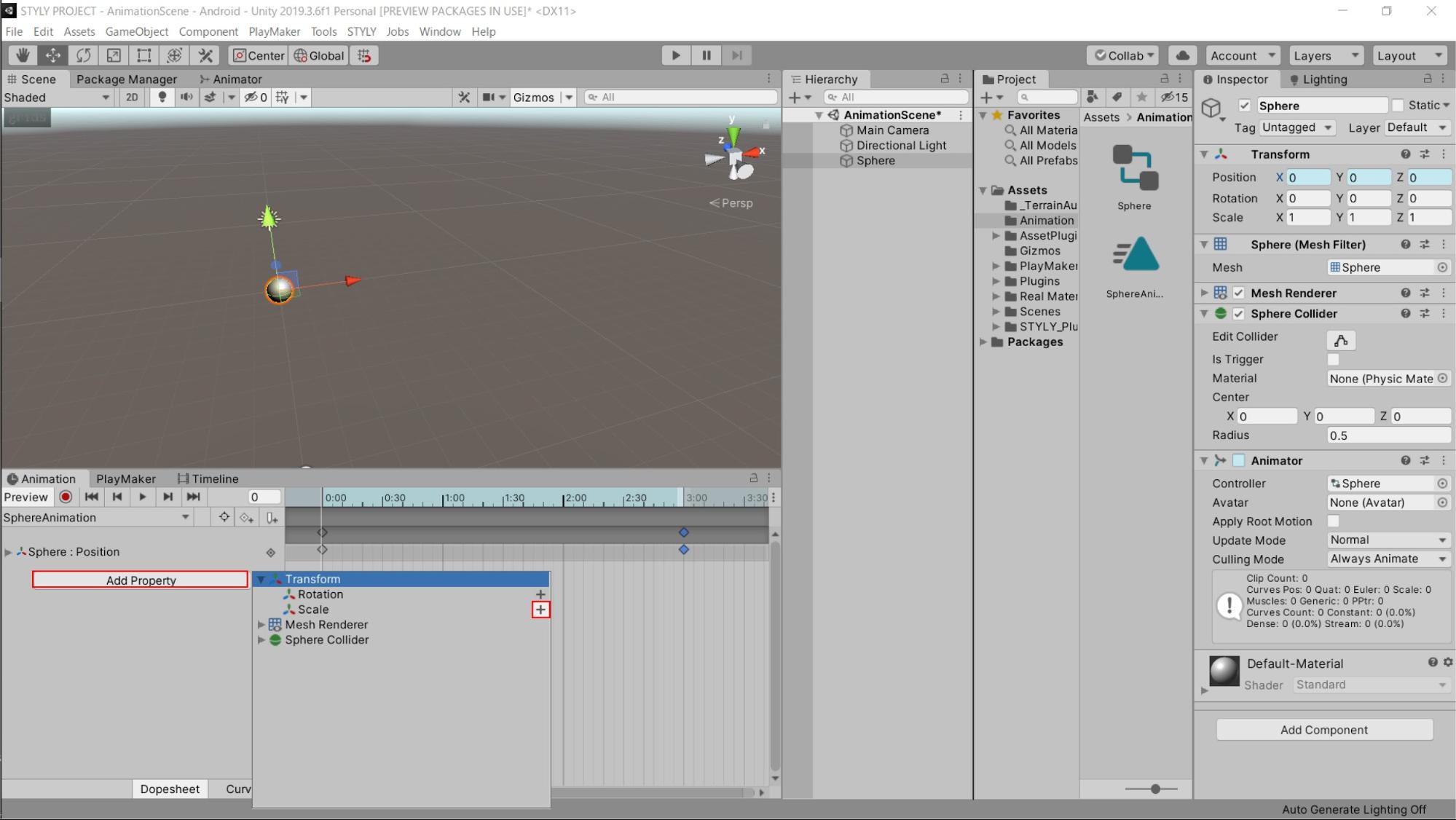
Select Add Property in the Animation Window.
Add Property > Transform > Position (“+” at the right end of “+”) to add Position as a property.

When the button is pressed, the “Position” item will appear in the Property column as shown below.

The properties that can be selected from Transform have the following functions
Position
The position of the object can be set.
By changing the position, you can create an animation that makes the object move.
Rotation
Allows you to set the object’s rotation.
Changing the value will create a rotating animation.
Scale
You can set the size of the object.
By changing the size, you can create an animation that stretches and shrinks.
The horizontal axis represents time, or the timeline of the animation.
The numbers are initially displayed in seconds, with 1:00 being one second.
0:01 (one tick) is one second divided into 60 parts, and the time in this one tick is called a “frame.
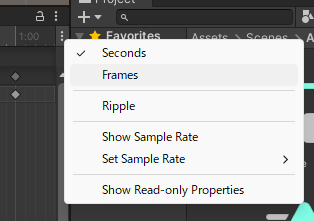
You can also change how the graph is displayed by opening the menu with the three dots in the upper right corner.
Currently it is ticked in seconds, but it can also be displayed in frames.

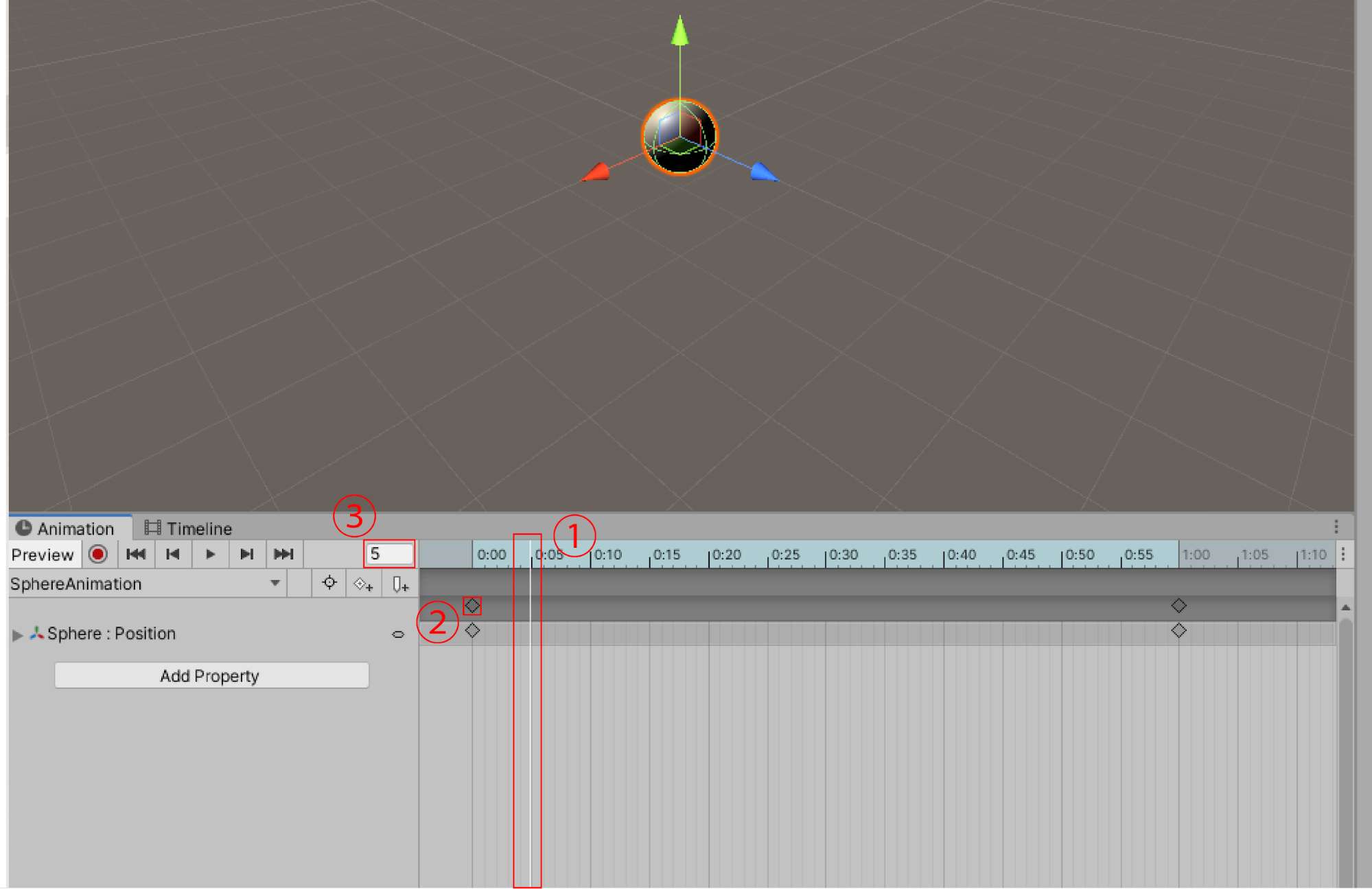
The following is a description of each element of the animation window in this state.

(1) Playback head
The white vertical line on the graph, the position of the playback head, is the current state of the animation.
The state of the playback head position is displayed on the scene.
② Key (key frame )
This is the mark where animation information is set.
It is indicated by the ◇ symbol.
(iii) Frame value
The frame value of the playback head position is displayed.
One second is 60 frames, two seconds is 120 frames, three seconds is 180 frames, and one minute is 3600 frames.
When making detailed settings, check the values as well.

Set the frame to set the animation.
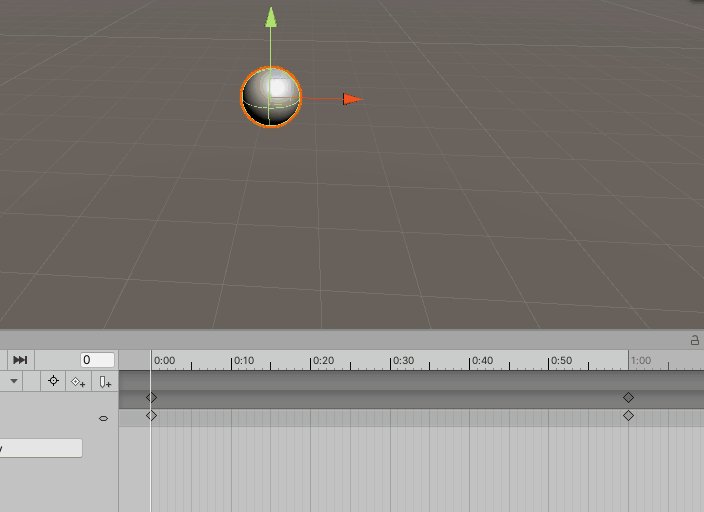
Leave the “0:00” key (◇ symbol) on the graph as it is.
With the key selected, right-click and select “Delete Key” to delete it.
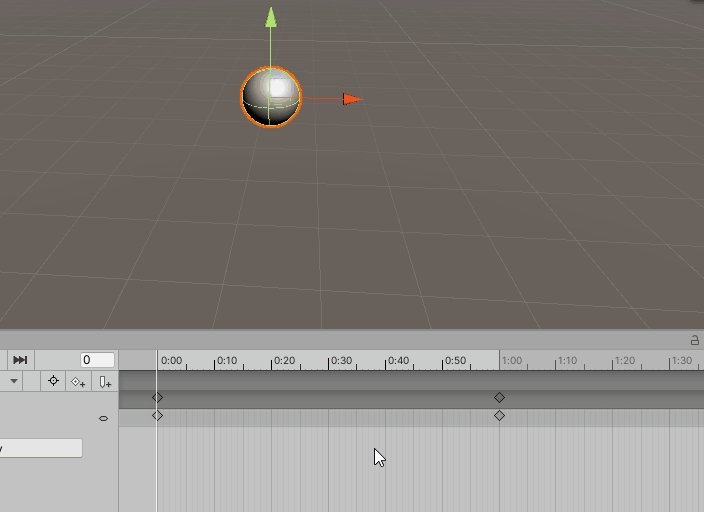
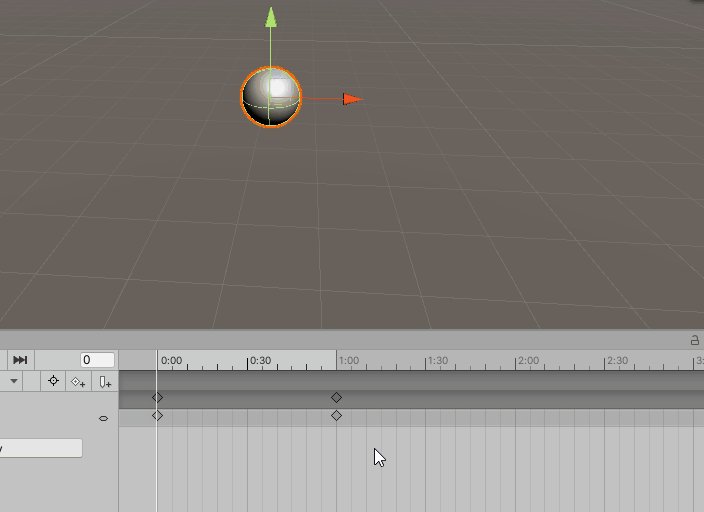
Next, zoom in on the graph.
Move the scroll wheel on the graph to zoom in.

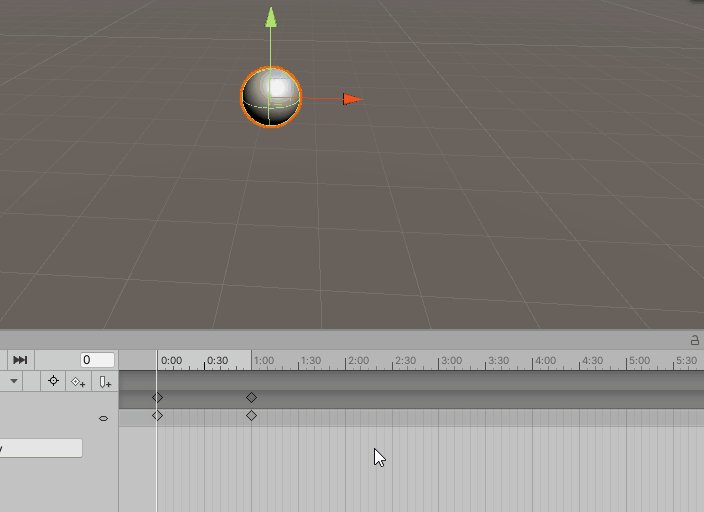
Zoom in until you can see approximately 5:00.
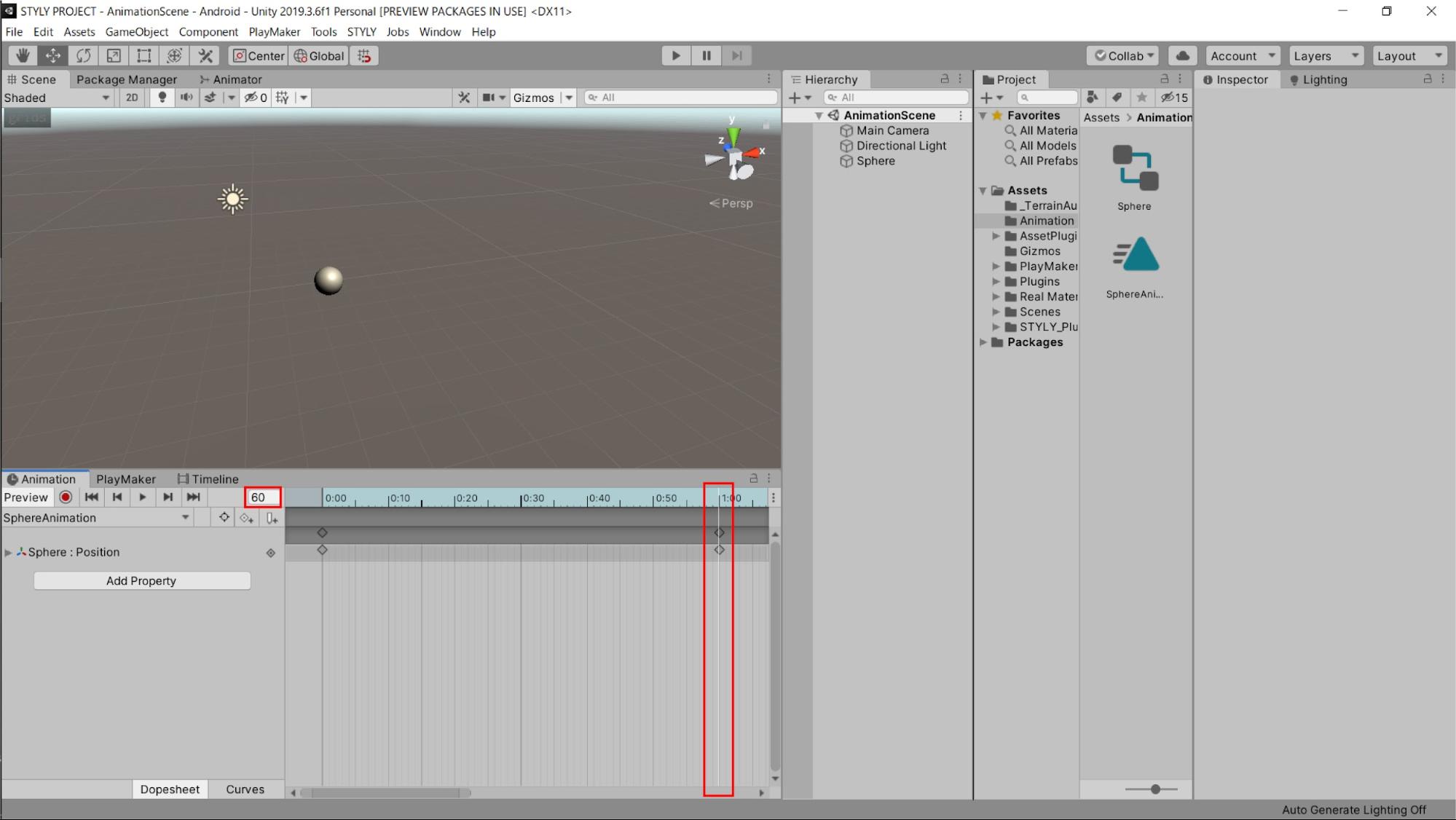
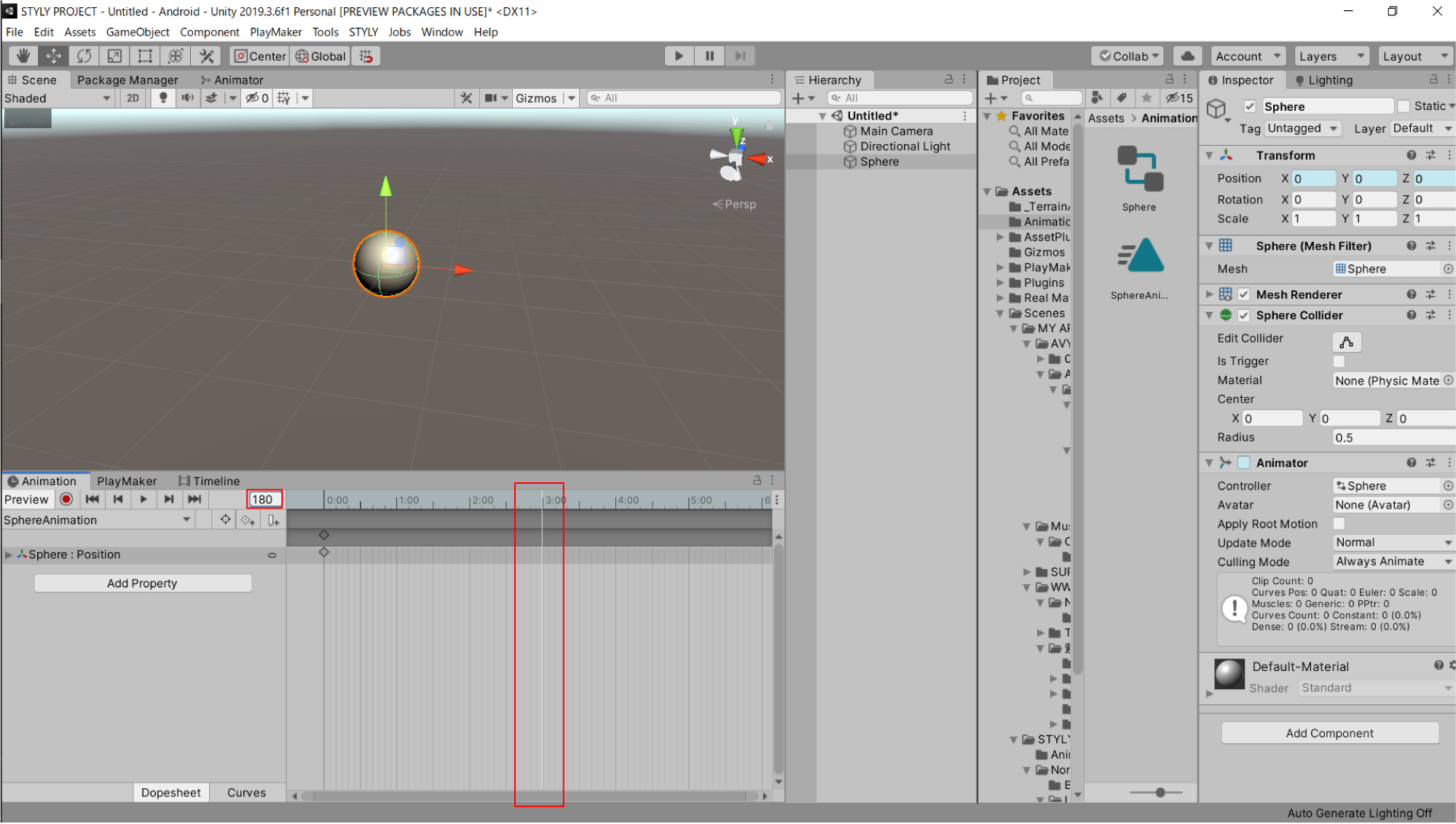
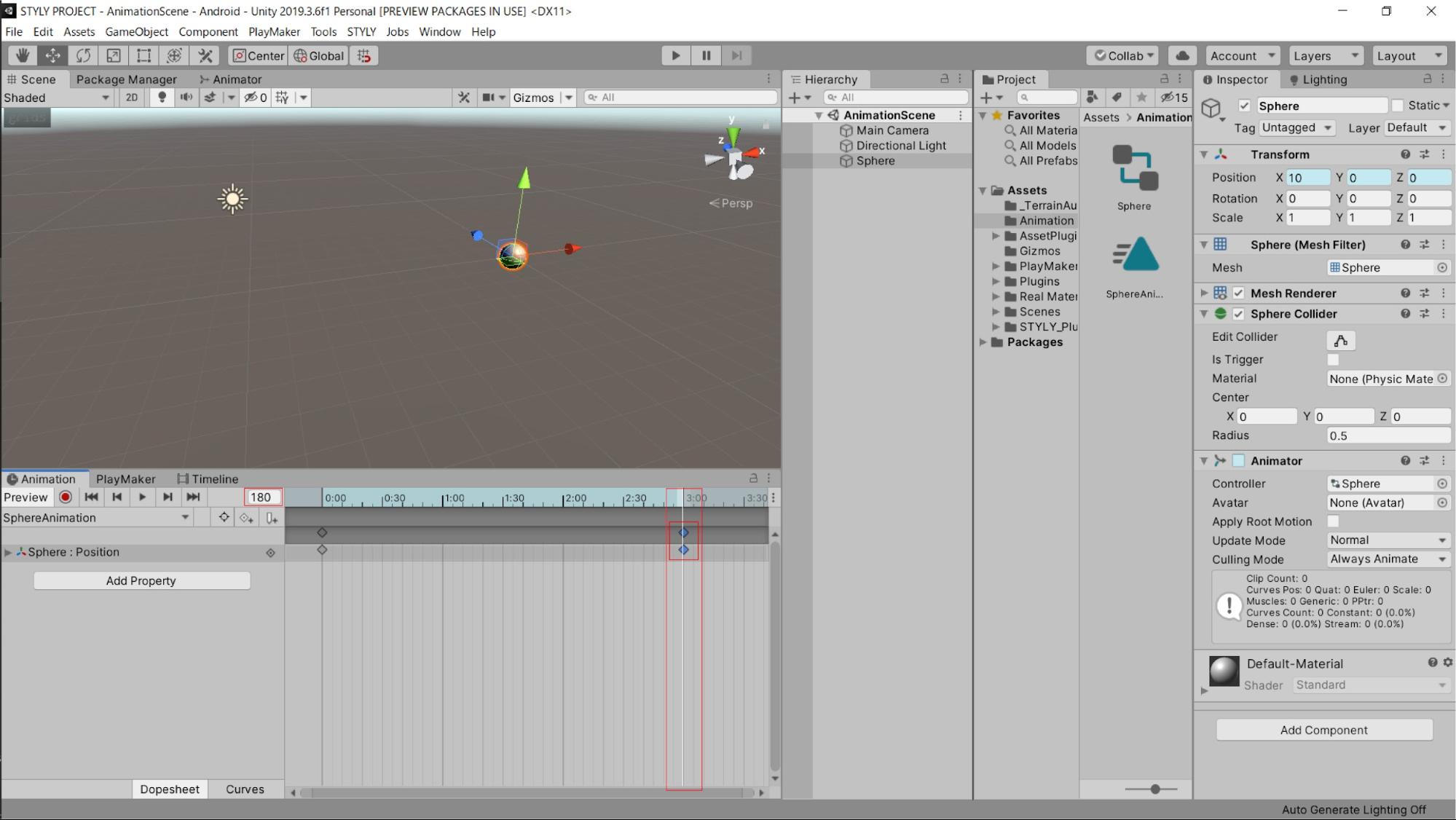
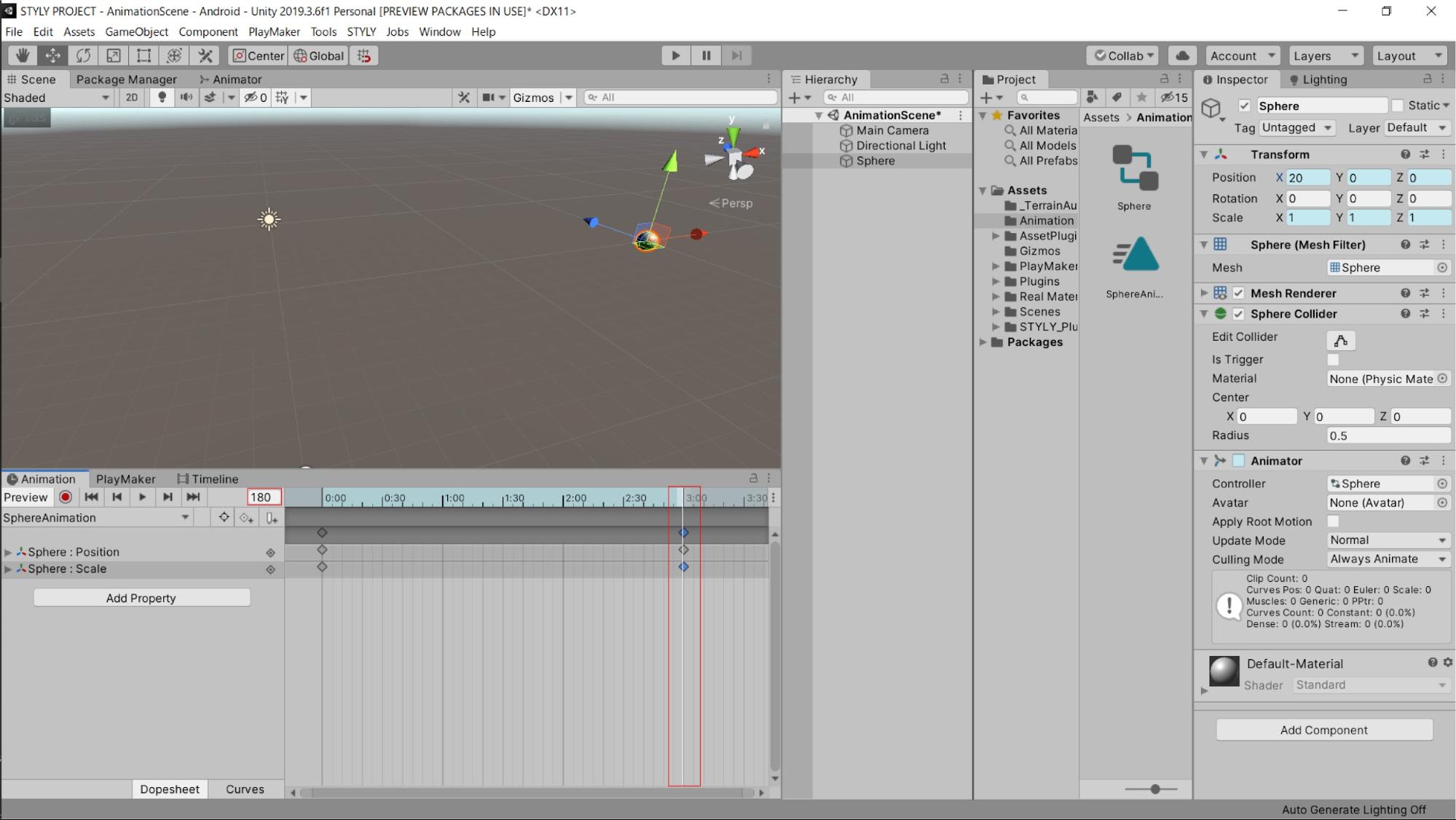
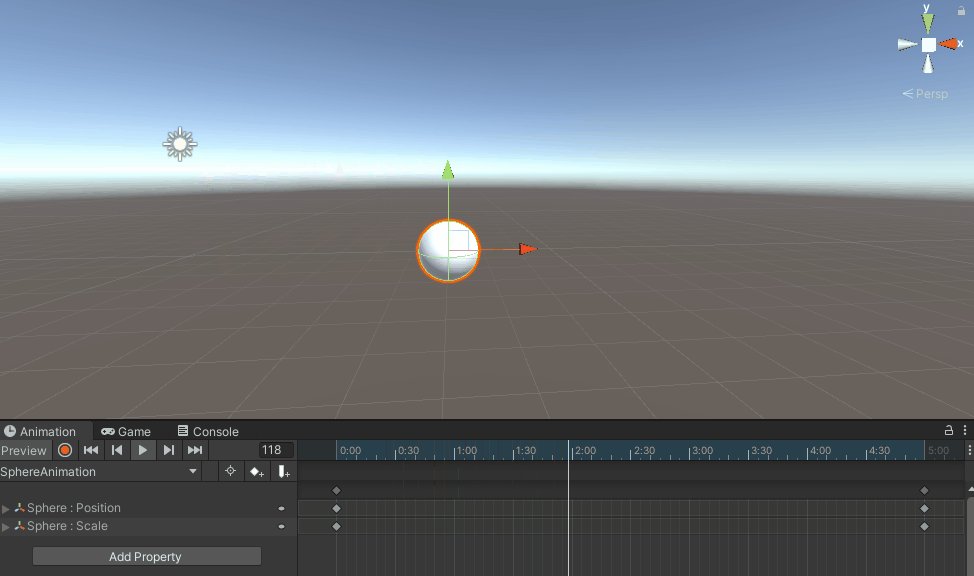
Next, adjust the frame to the “3:00” location.
If you cannot see the details, set the value on the left to 180.
The frame is now set at 3:00.

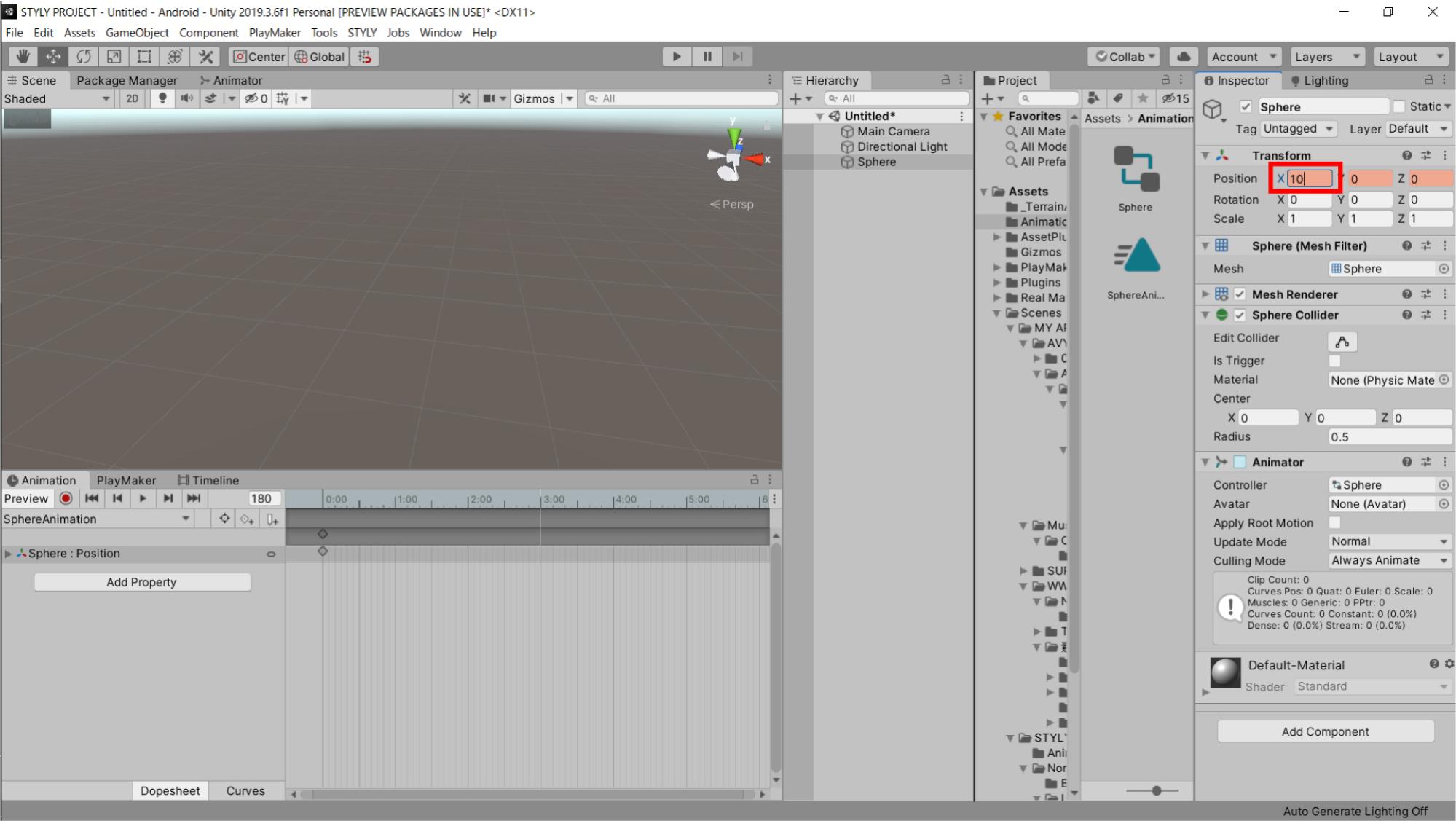
With this frame in place, change the Transform values in the inspector.
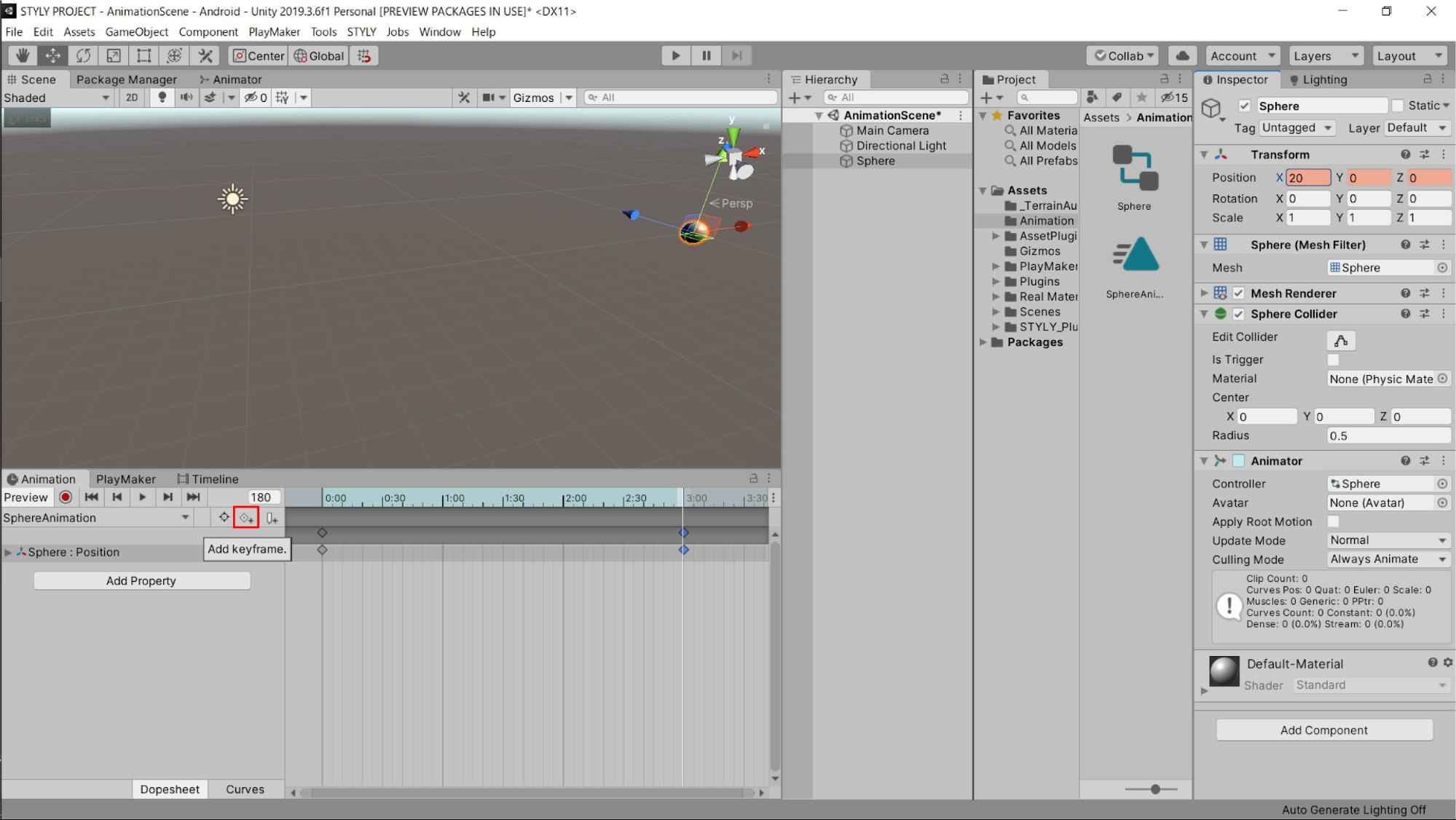
Set the X number in Transform’s Position from 0 to 10.

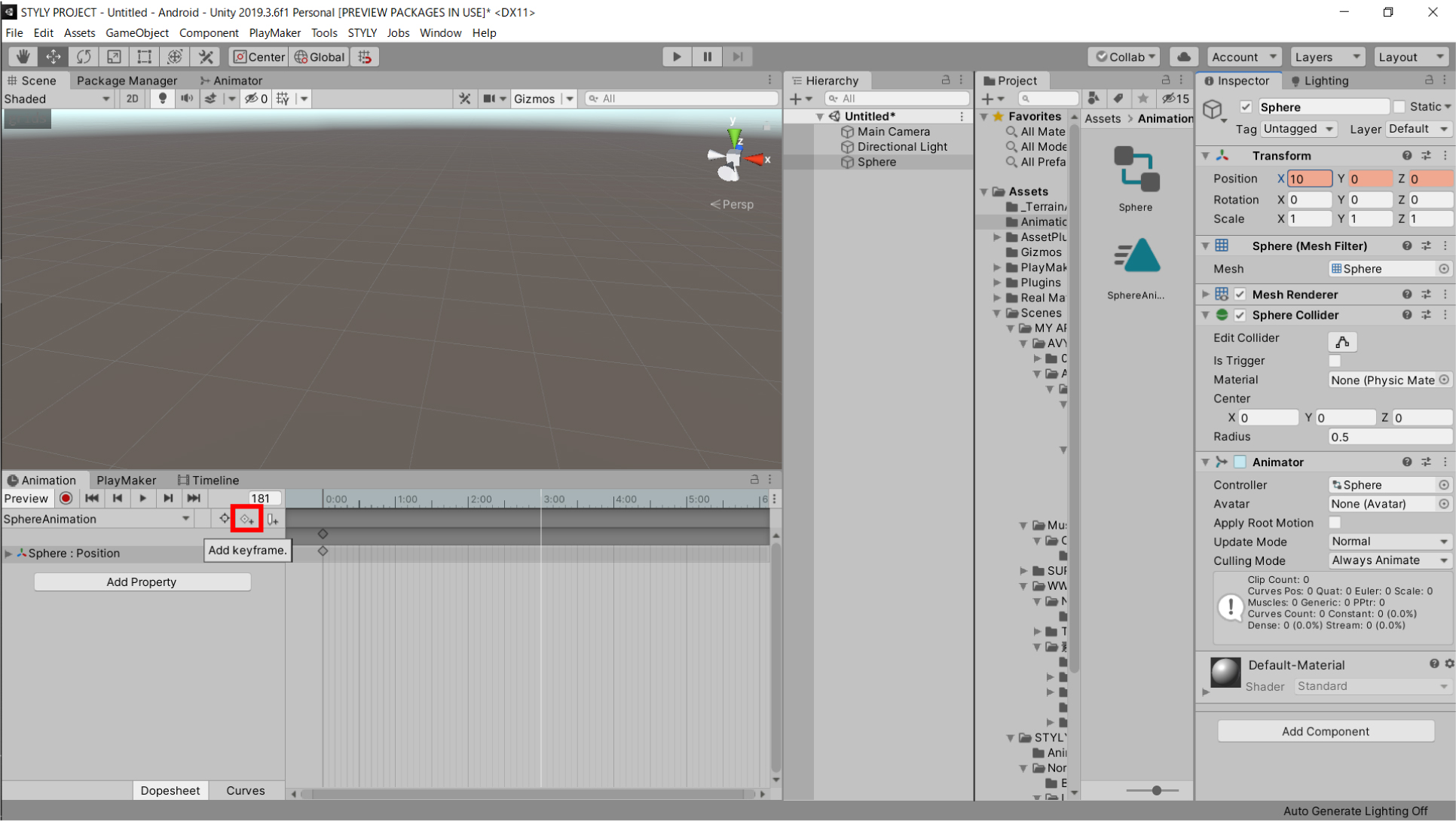
Set it to 10 and press the “Add Keyframe” button in the Animation window.

A key has now been struck on the graph.
This completes the animation setup.
Let’s check the animation.
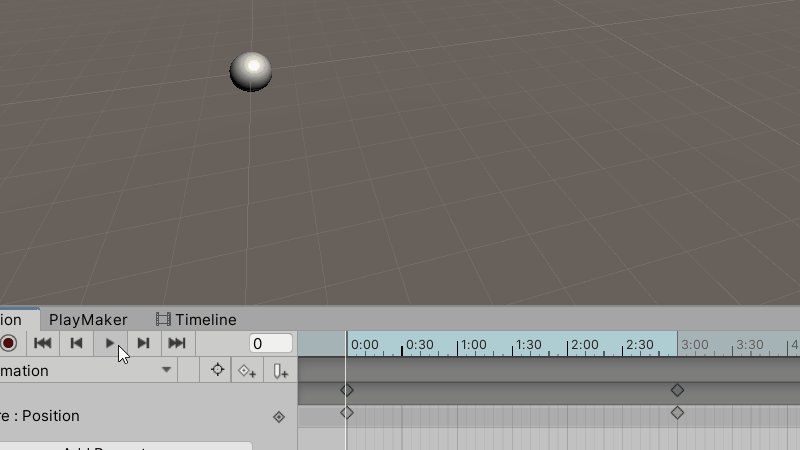
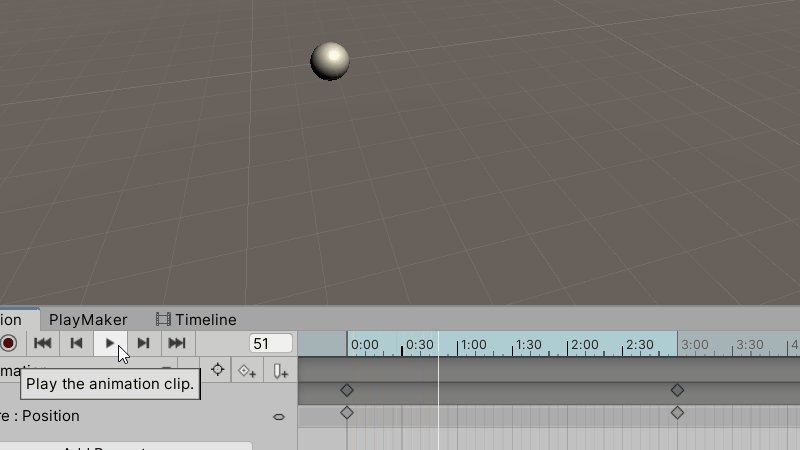
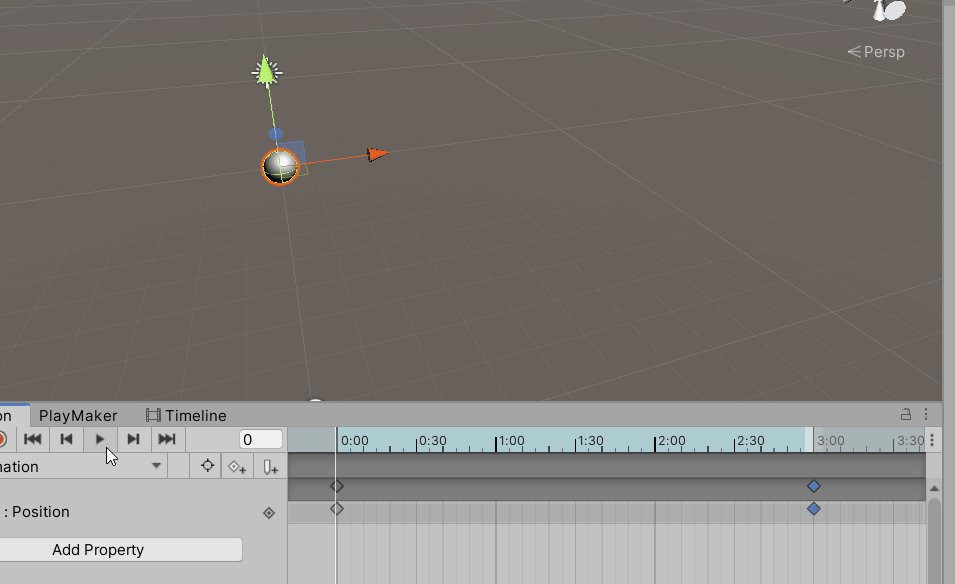
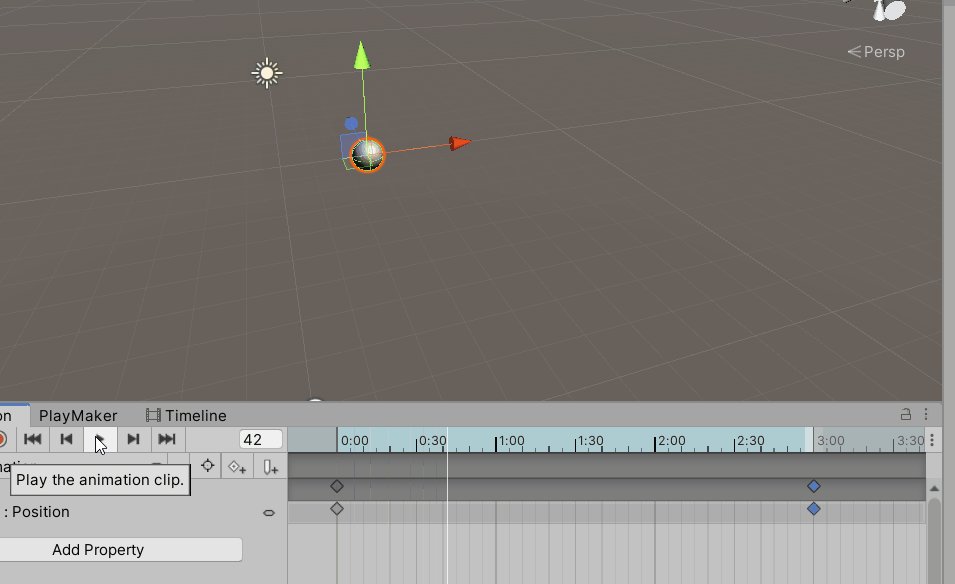
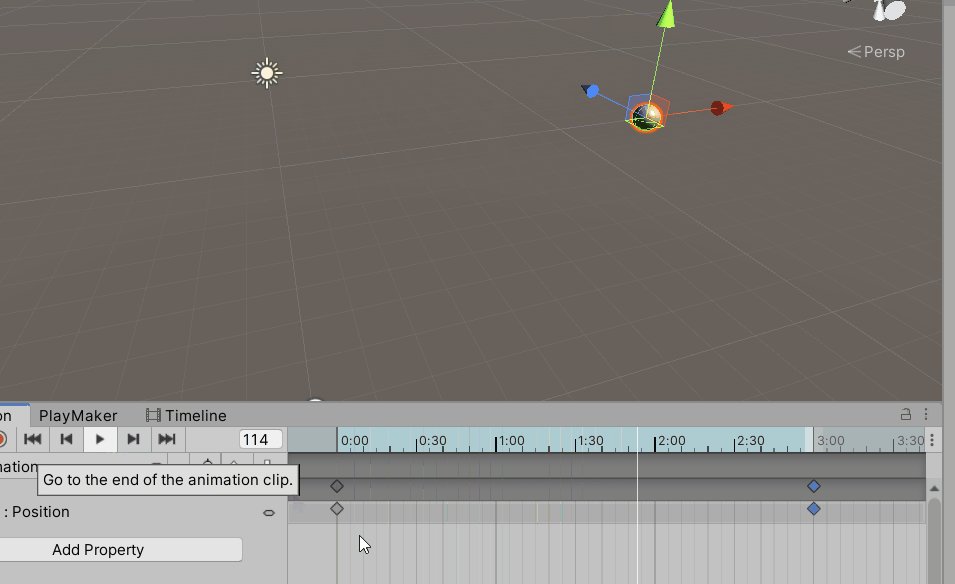
Press the Play button (▶ mark) in the Animation window.
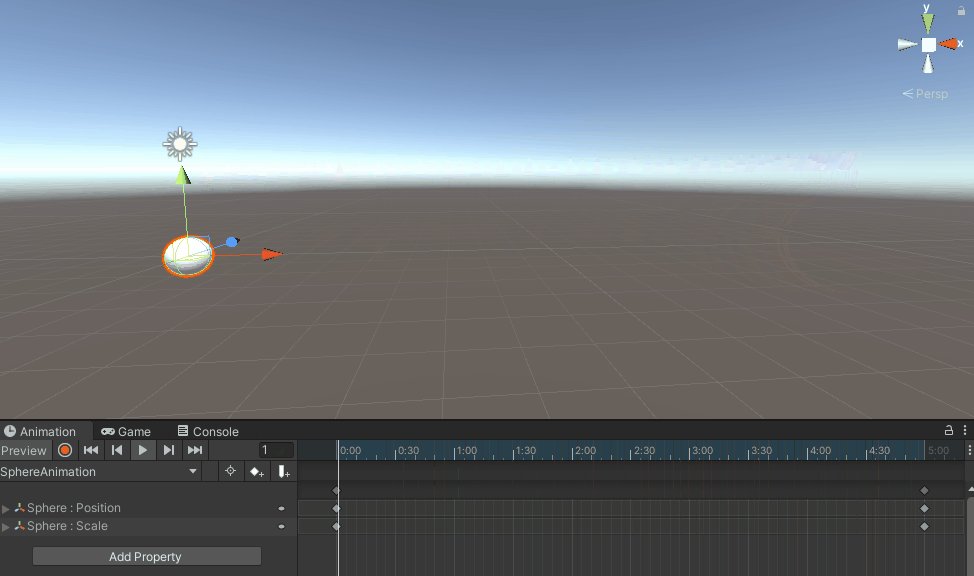
Then Sphere will move on the scene view as shown below.

This completes the basic animation settings.
Modifying the animation
This section explains how to modify keyframes.
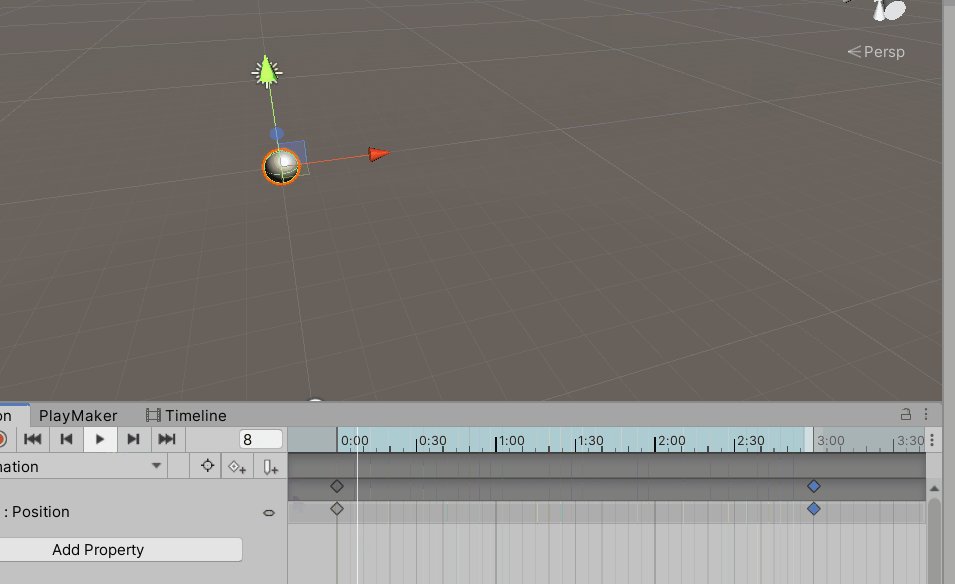
We have created an animation in which the X coordinate moves from 0 to 10 in 3 seconds. Let’s modify this animation to move from 0 to 20 in 3 seconds.
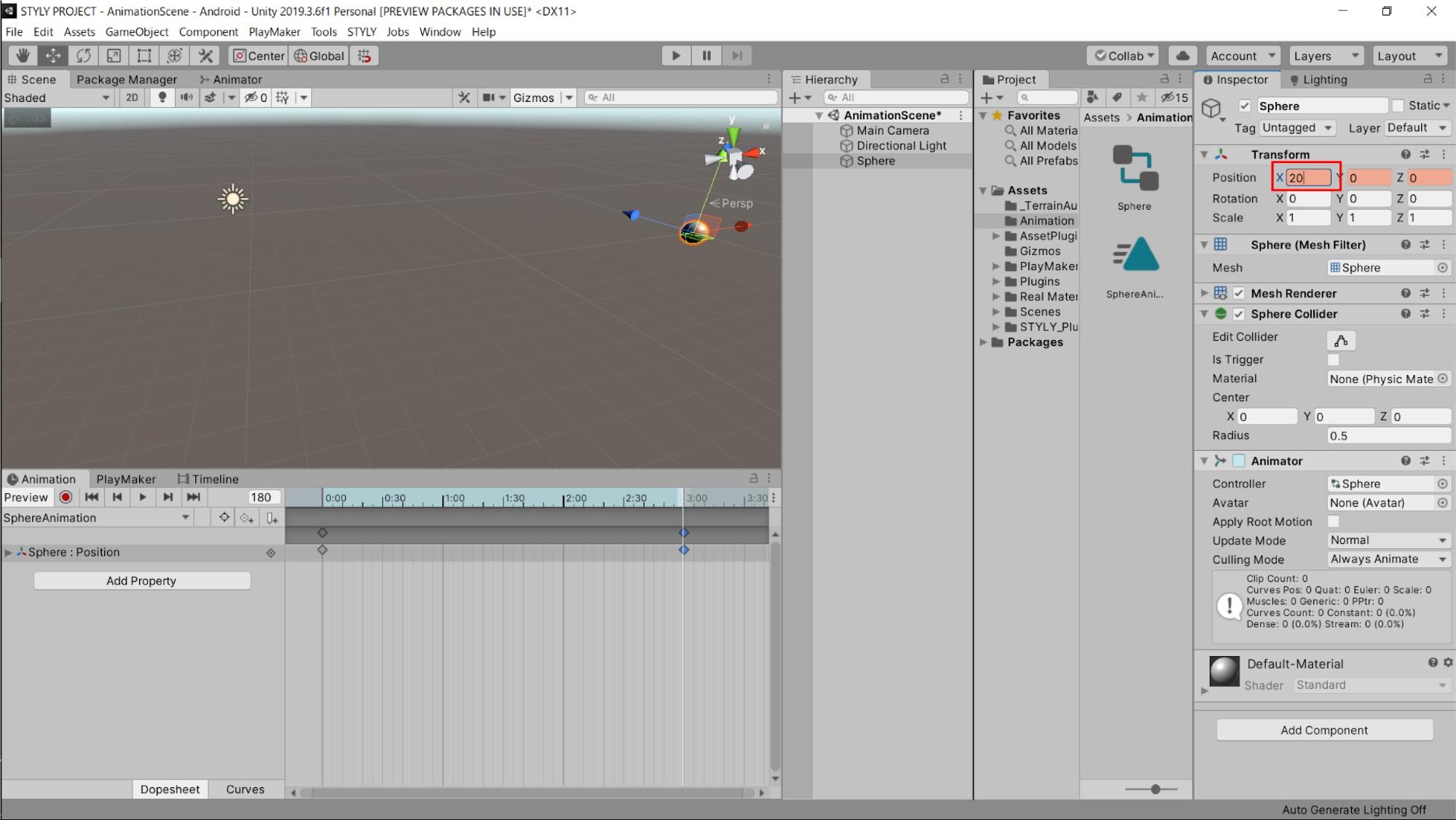
First, set the playhead at the 3:00 position.
Make sure the value is also set to 180, as we cannot modify this position if it is off by even one frame.
Once the 3:00 position is set, select the key you just set (it will change from gray to blue when selected).

With the key selected, change the X value from 10 to 20 under Transform’s Position in the right inspector.

Leave the Position screen turned light red and press “Add Keyframe” in the Animation window, just as you would normally set up an animation.

When you type in a key, the key you just created is overwritten and the modification is complete.
Let’s actually check it.

The movement distance has been doubled.
That’s it for modifying the animation after the fact.
Let’s follow the same procedure to set up an animation that changes the size of the Sphere.
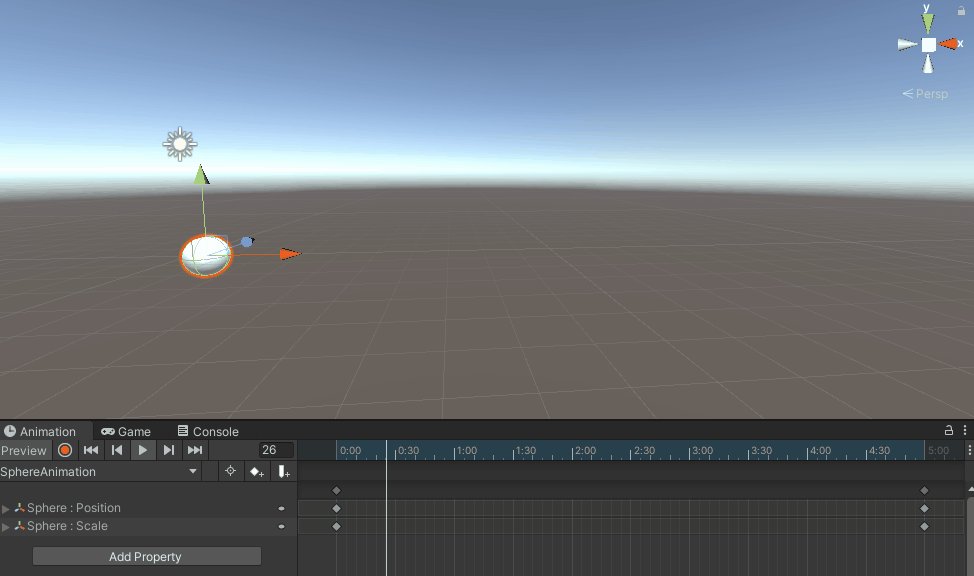
Select Add Property in the Animation Window and choose Scale under Transform.
The Scale item has been added to the Animation Window.
Set the graph to the 3:00 position (the value is 180).
The Scale key is pre-set at that position.
Select the key at the 3:00 position.
Do not select the key of Position at this time.
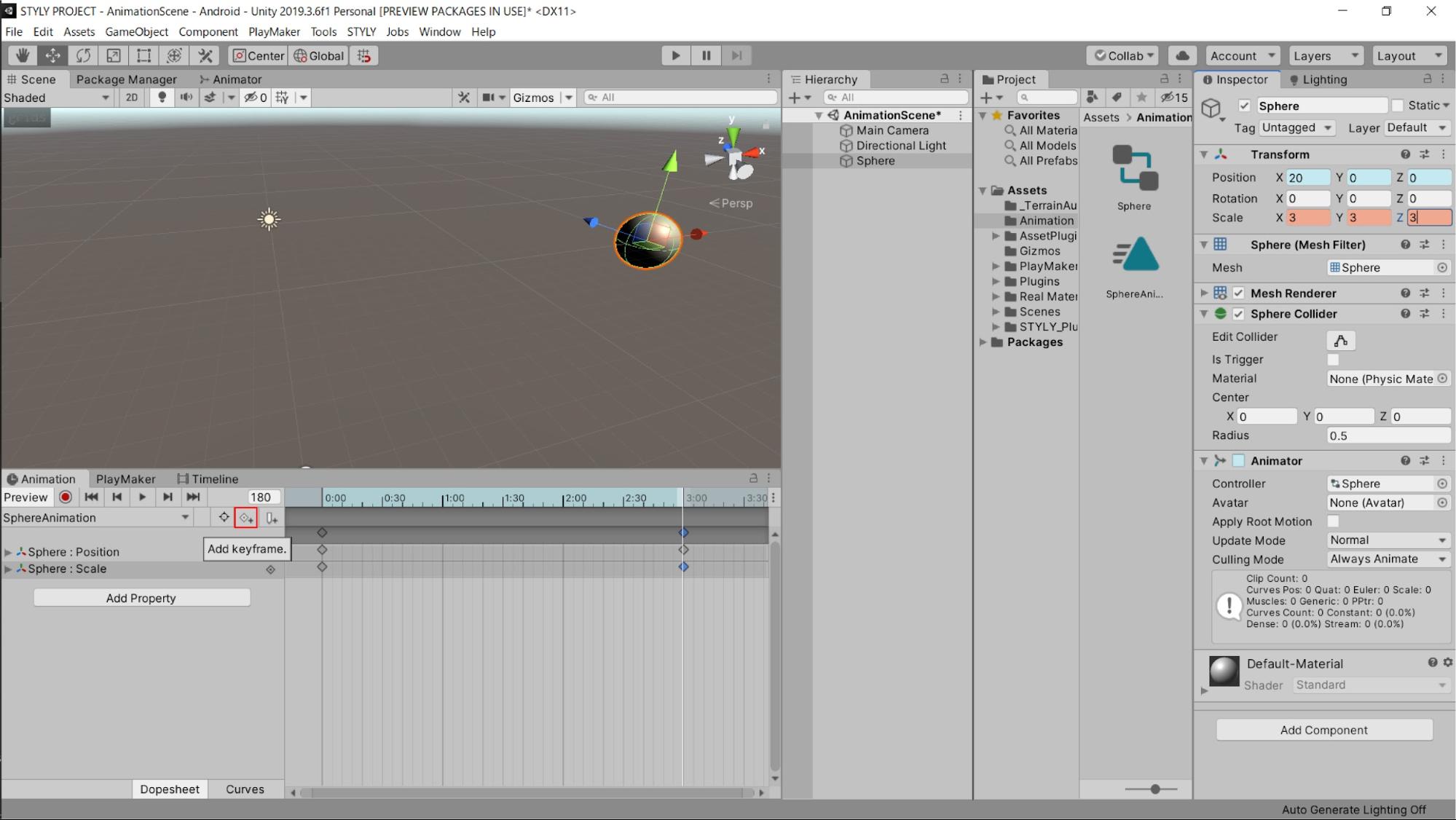
Do the following.

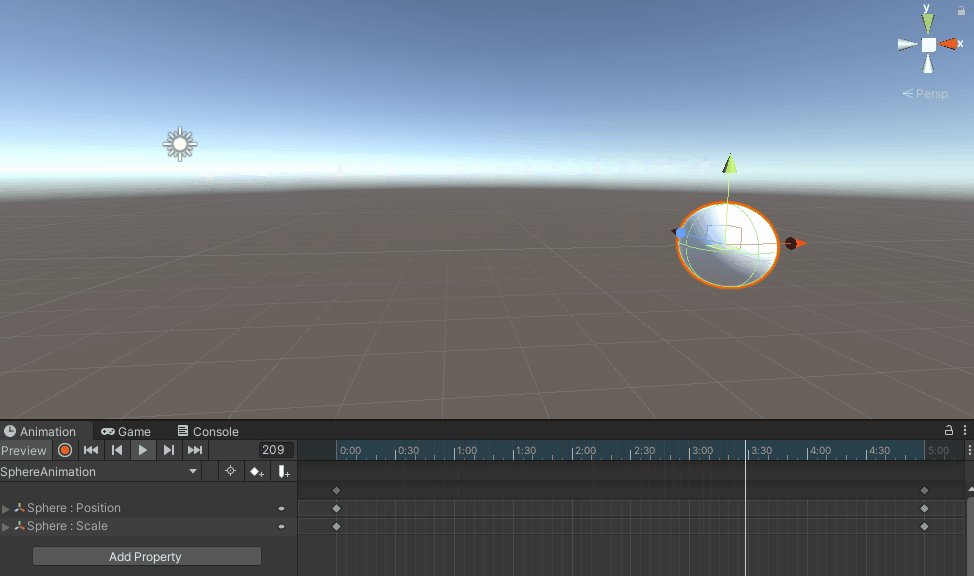
In this state, change the value of Scale in Transform.
X,Y,Z of Scale is set to 1,1,1, but change this value to 3,3,3.
After changing the values, select Add Keyframe.

This completes the animation setting for changing the size of the Sphere.
Let’s actually check it out.

In addition to the Sphere moving, an animation that changes the size of the Sphere has been set up.
Finally, let’s change the length of the animation time.
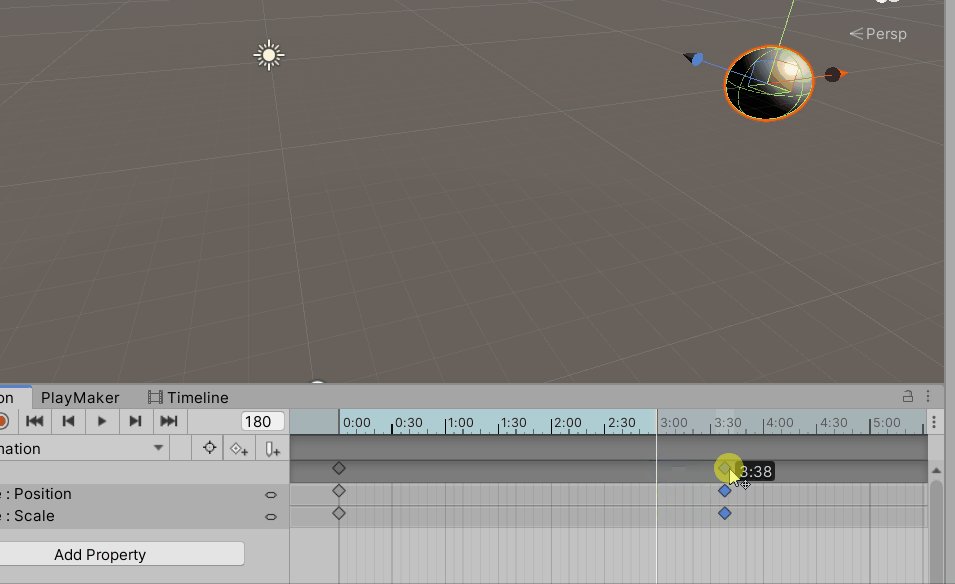
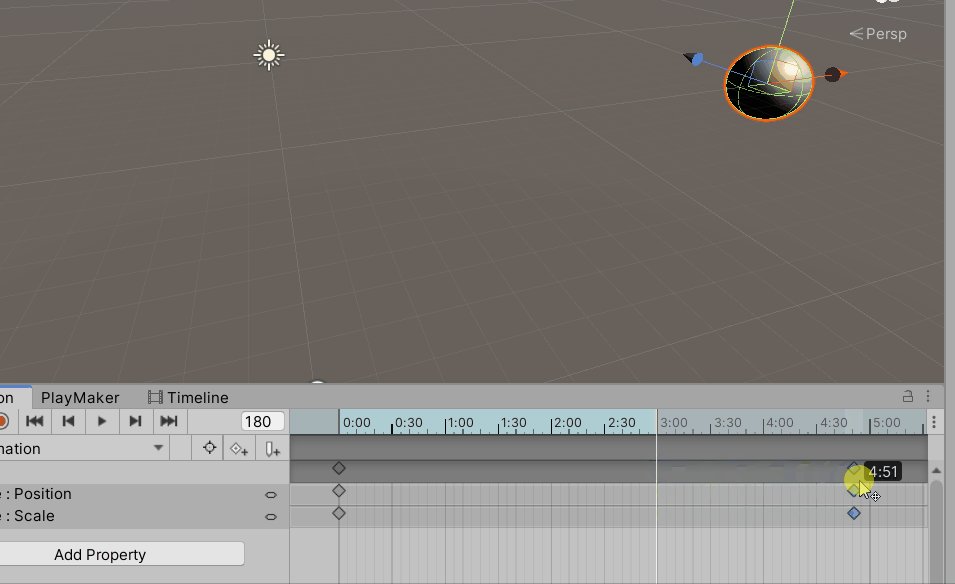
You can change the length of the animation by changing the position of the keys on the graph.
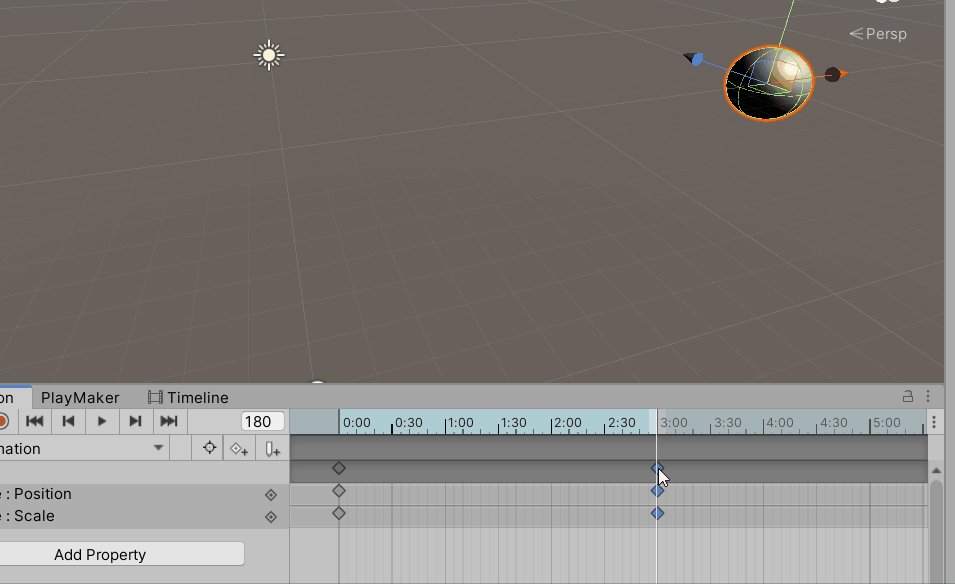
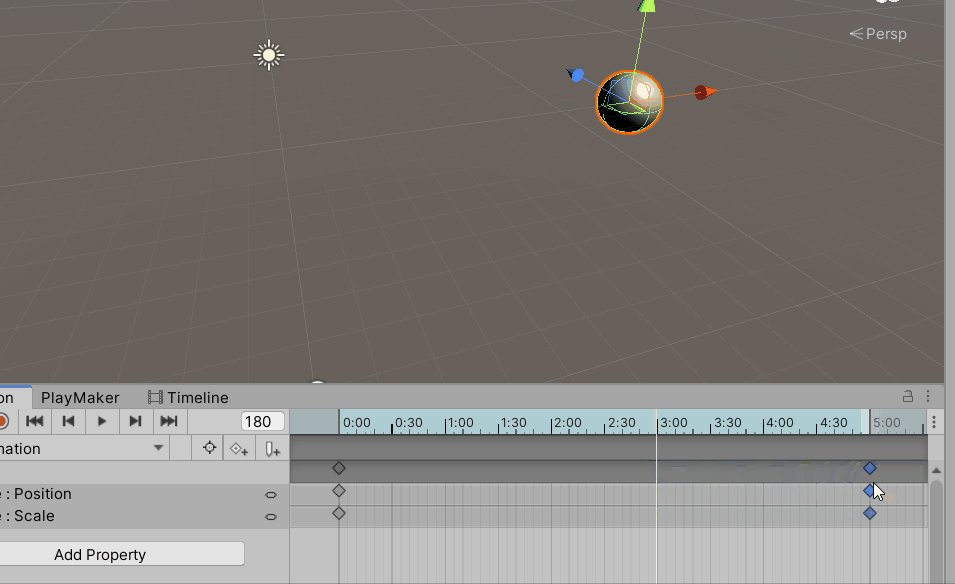
Let’s change the top key from the 3:00 position to the 5:00 position.

The top key can move all the items on that vertical axis.
In this case, we moved the top key to change both Position and Scale.
You can also move each item’s key, so please experiment.
Let’s actually play the animation.

The animation is now slower than before.
You can change the length of the animation by changing the position of the keys.
Looping the animation
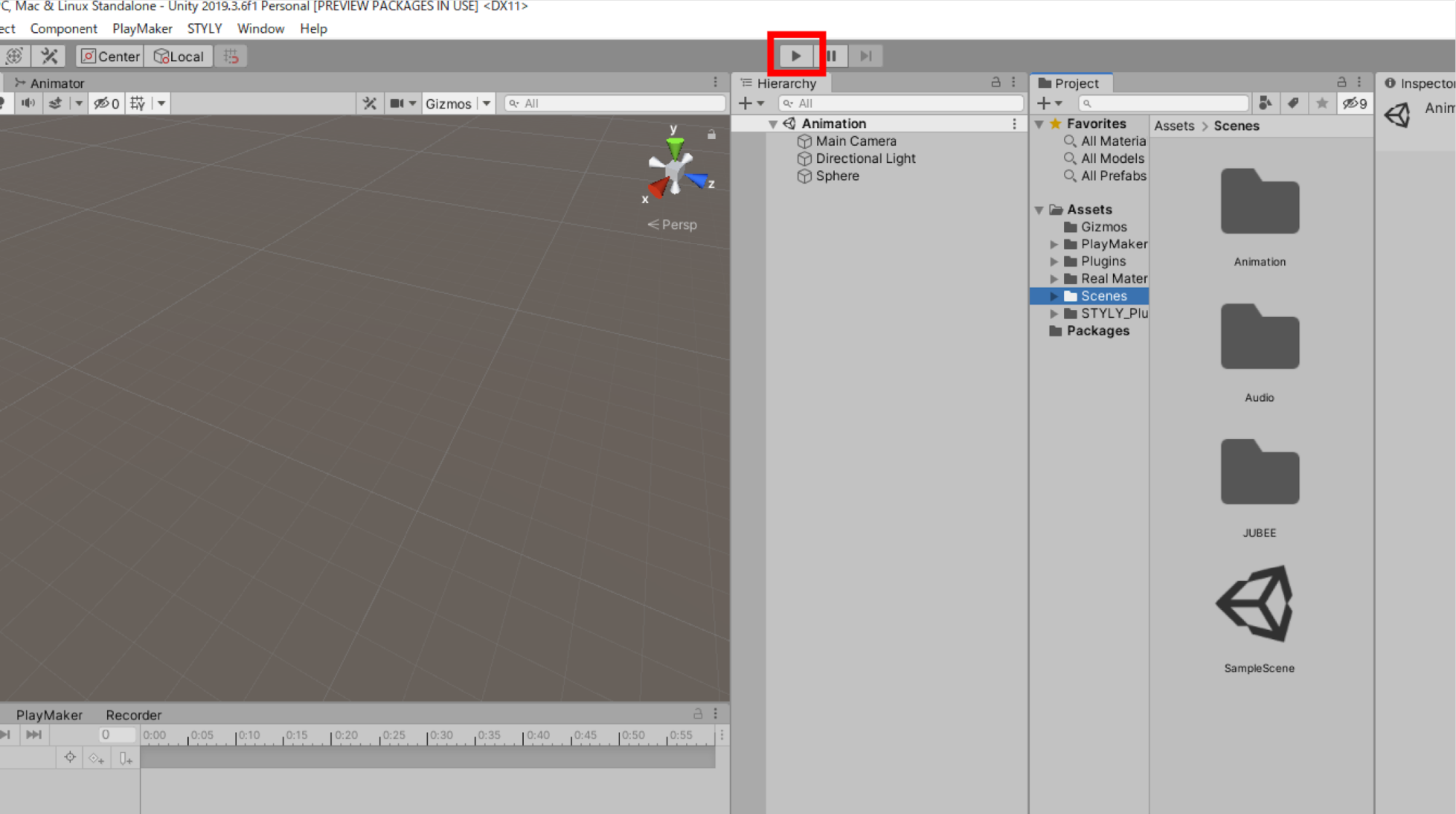
Now that the animation is complete, let’s play the 3D model in a scene.
To play the animation in a scene, instead of selecting the playback mark (▶) in the animation window, select the topmost playback mark.

The scene will then be played back.

As you can see, the animation is looping.
This is because the Animation Clip setting is set to loop.
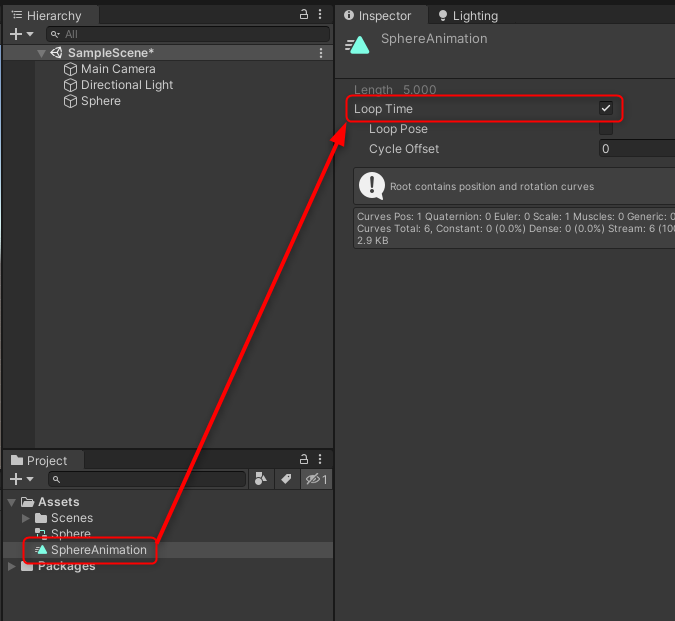
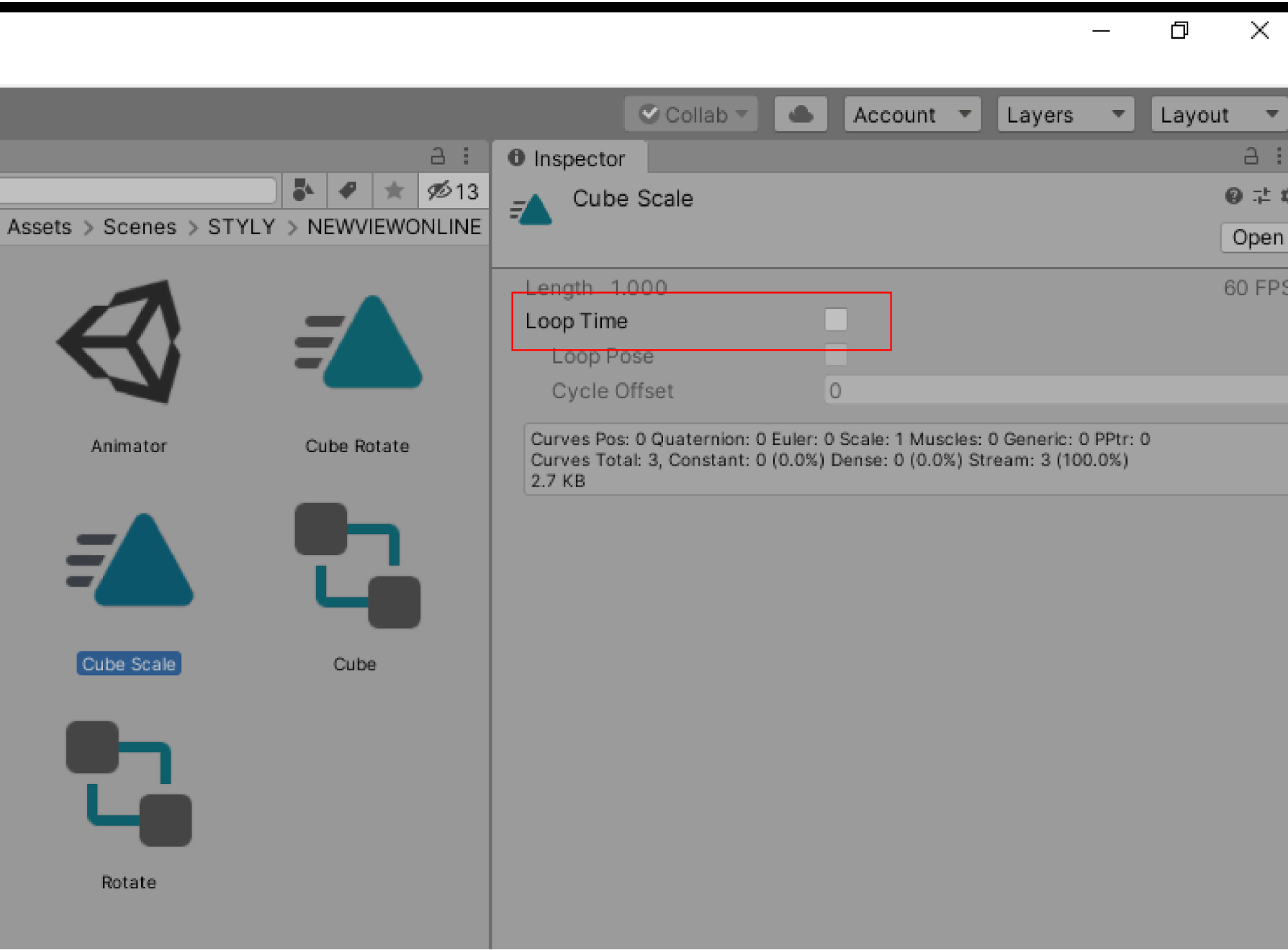
Select “SphereAnimation” in the project window and check the inspector.

The animation is looping because the Loop Time is checked.
Uncheck the “Loop Time” checkbox to stop the looping.
Set this if necessary.
Sample Scene
With what you have learned this time and the existing objects in STYLY, you can create the following scene.
<iframe height=”360″ width=”640″ frameborder=”0″ src=”https://gallery.styly.cc/embed?g=a133cd65-90e8-11ea-834c-06540631ffe6″ allowfullscreen=”allowfullscreen”></iframe>
Simply by adding animation to your 3D model, you can create a more immersive space.
Try adding a variety of animations to create a wonderful effect.
Adding Animation to 2D Artwork
Importing your artwork
Using the animation basics, import your artwork into Unity and add animation to it.
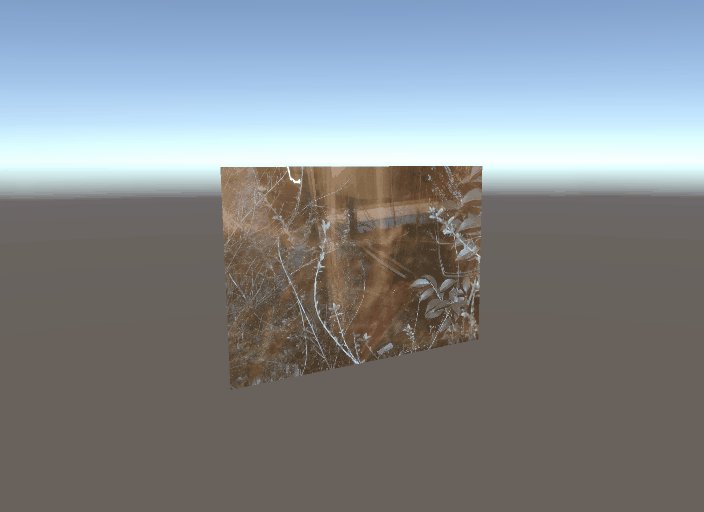
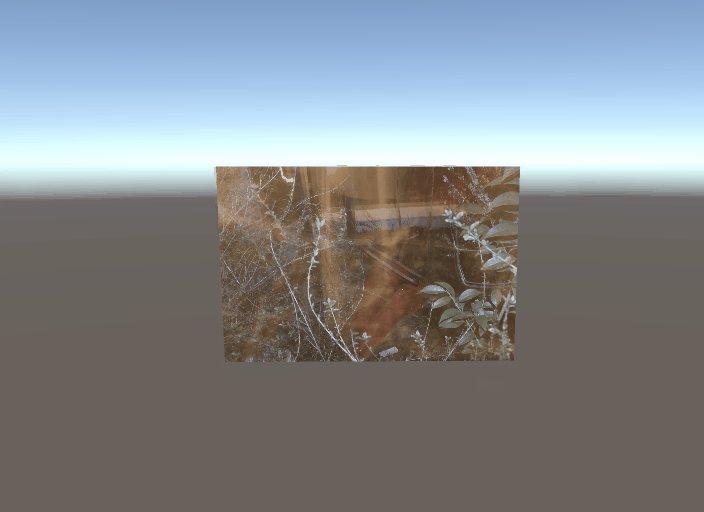
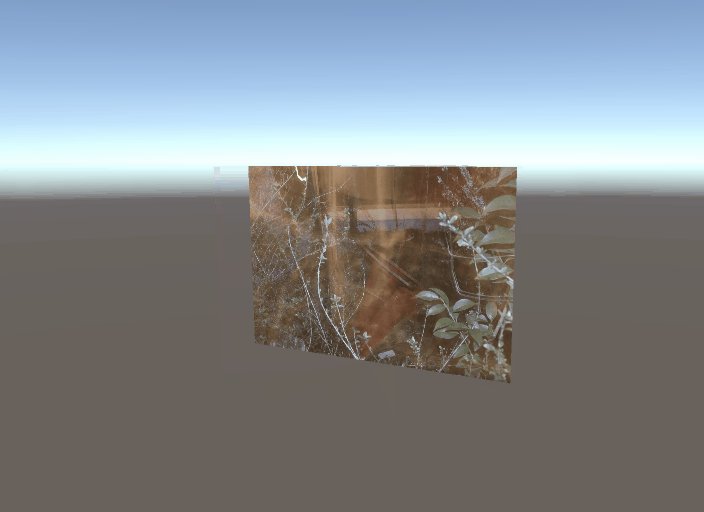
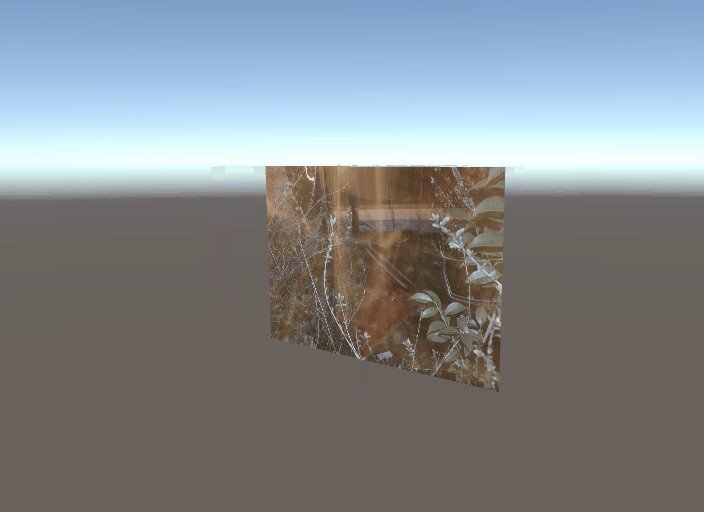
Ultimately, you will be able to animate a 2D work of art, such as a photograph, as shown below.

First, import your work into Unity.
Unity supports the following 2D formats
- BMP
- EXR
- GIF
- HDR
- IFF
- JPG
- PICT
- PNG
- PSD
- TGA
- TIFF
In addition, the following 3D formats are supported
- fbx
- dae(Collada)
- 3ds
- dxf
- obj
You are free to choose the data you wish to use, but for those who do not have the data to use at hand, we have attached the data for the photos we will use.
Please use it as a sample.
Import your work into Unity.
Launch the Unity screen and select “New Scene” from “File” in the top menu bar to start a new scene.
Prepare a folder to store your artwork data.
Right-click on the Assets folder in the project window and create a new folder to store the images.

After creating the New Folder, rename it to “WorkFolder.
Import your work into this folder.
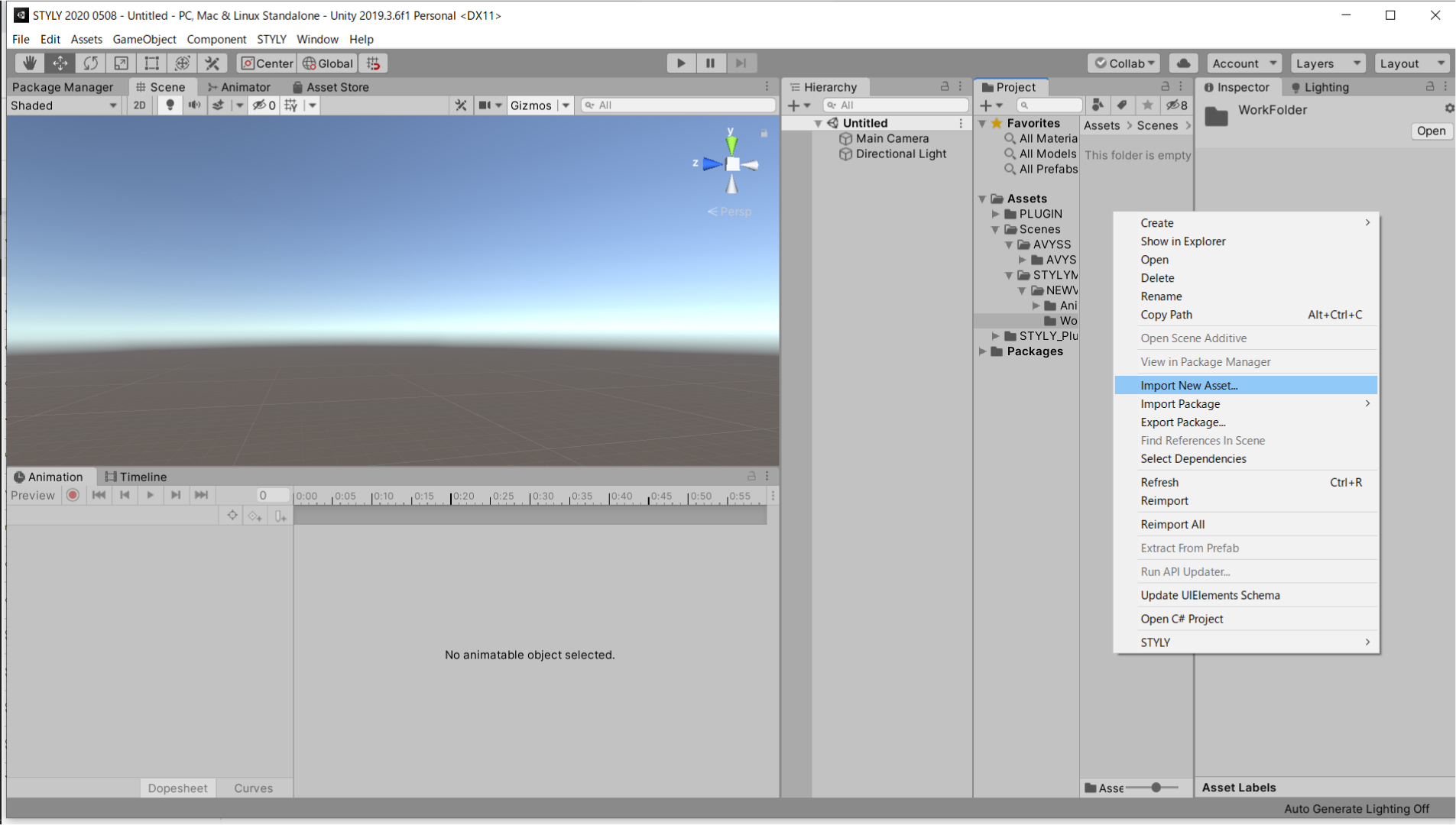
Right-click in the folder and select “Import New Asset…” from the menu bar.

A folder window will appear.
When it appears in the project, the import is complete.

You cannot place it in the scene at this point.
To import a work, the Texture Type of the work must be changed.
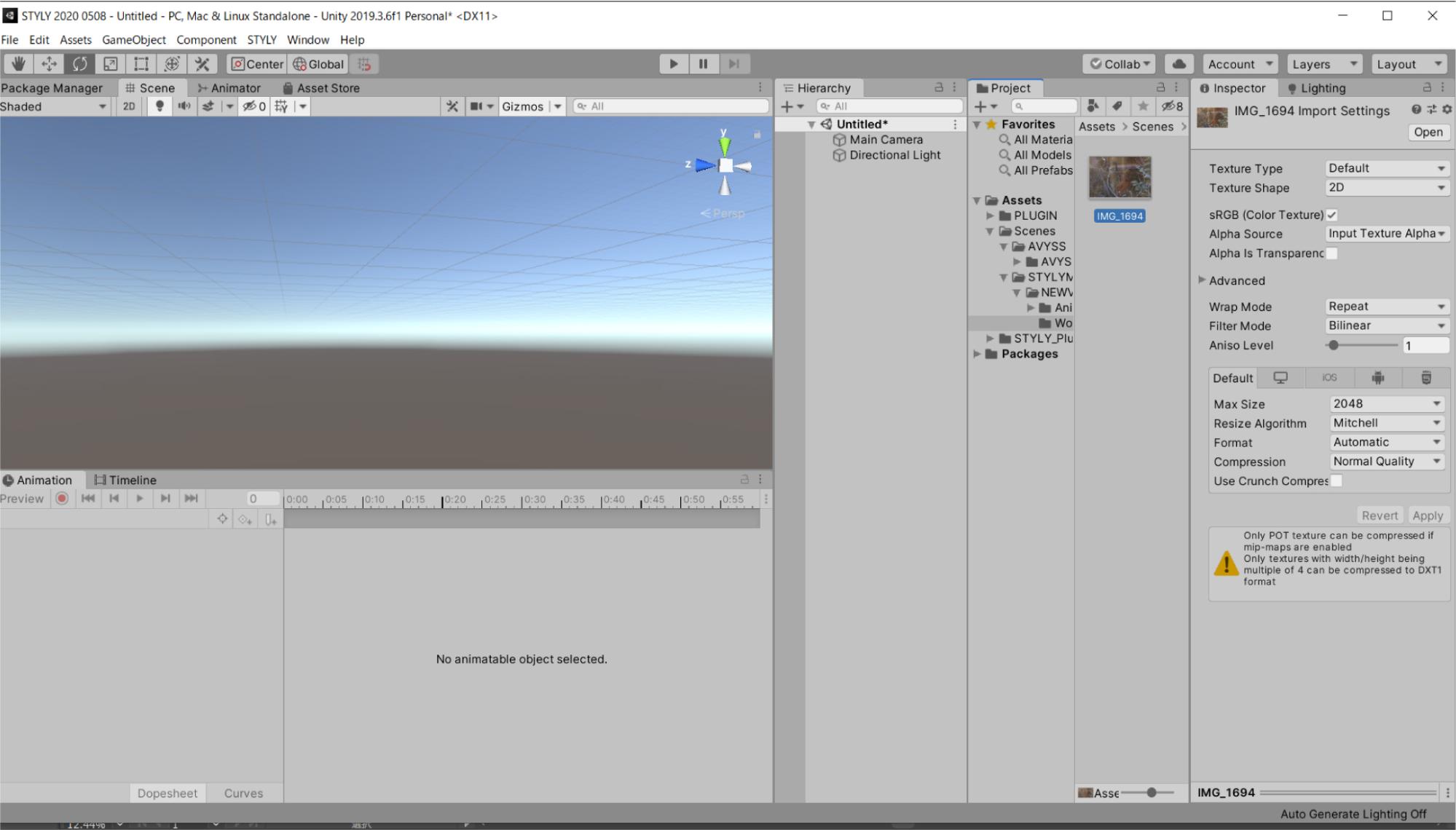
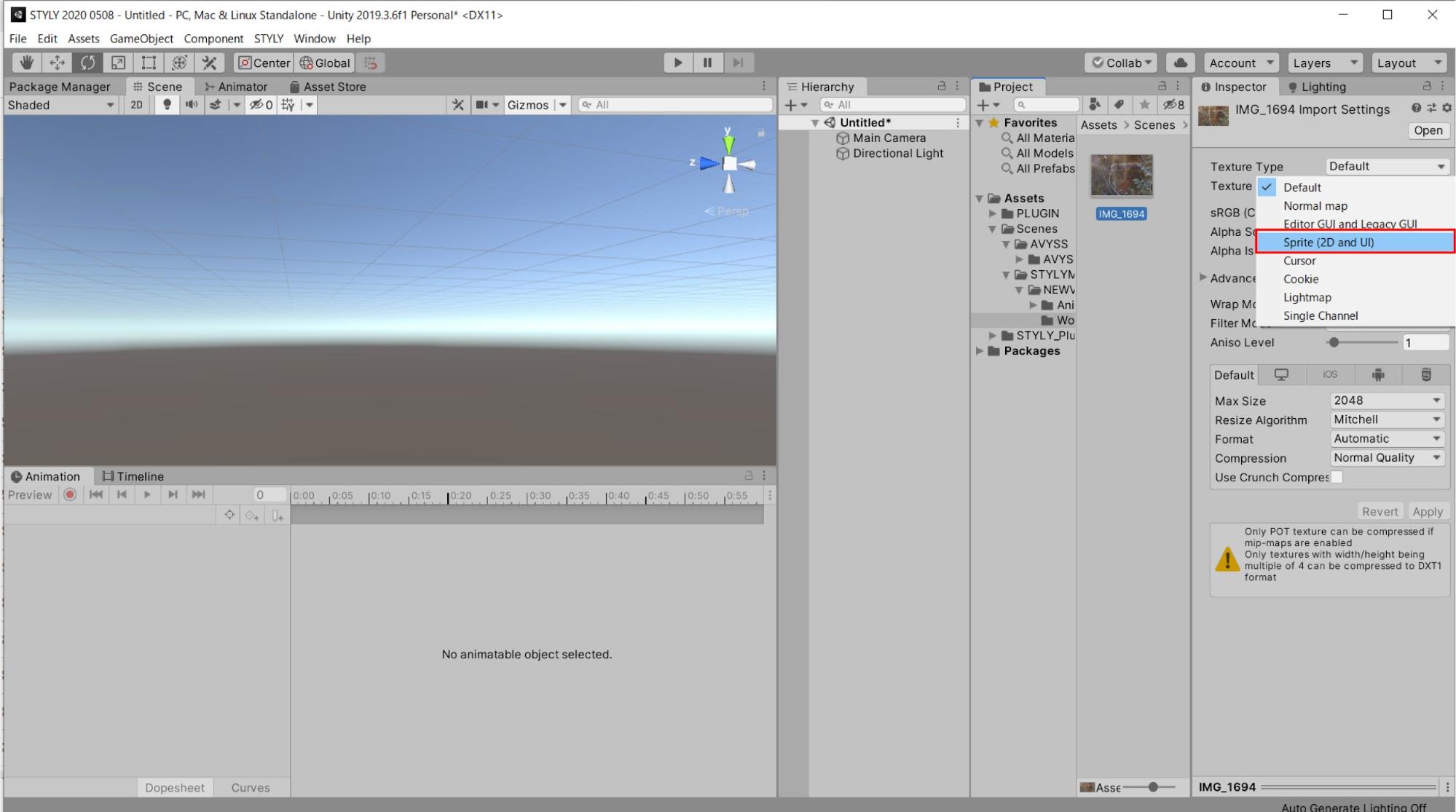
With the image selected in the project, select the Texture Type menu bar in the inspector.
When the hidden menu appears, change it from Default to Sprite 2D and UI.

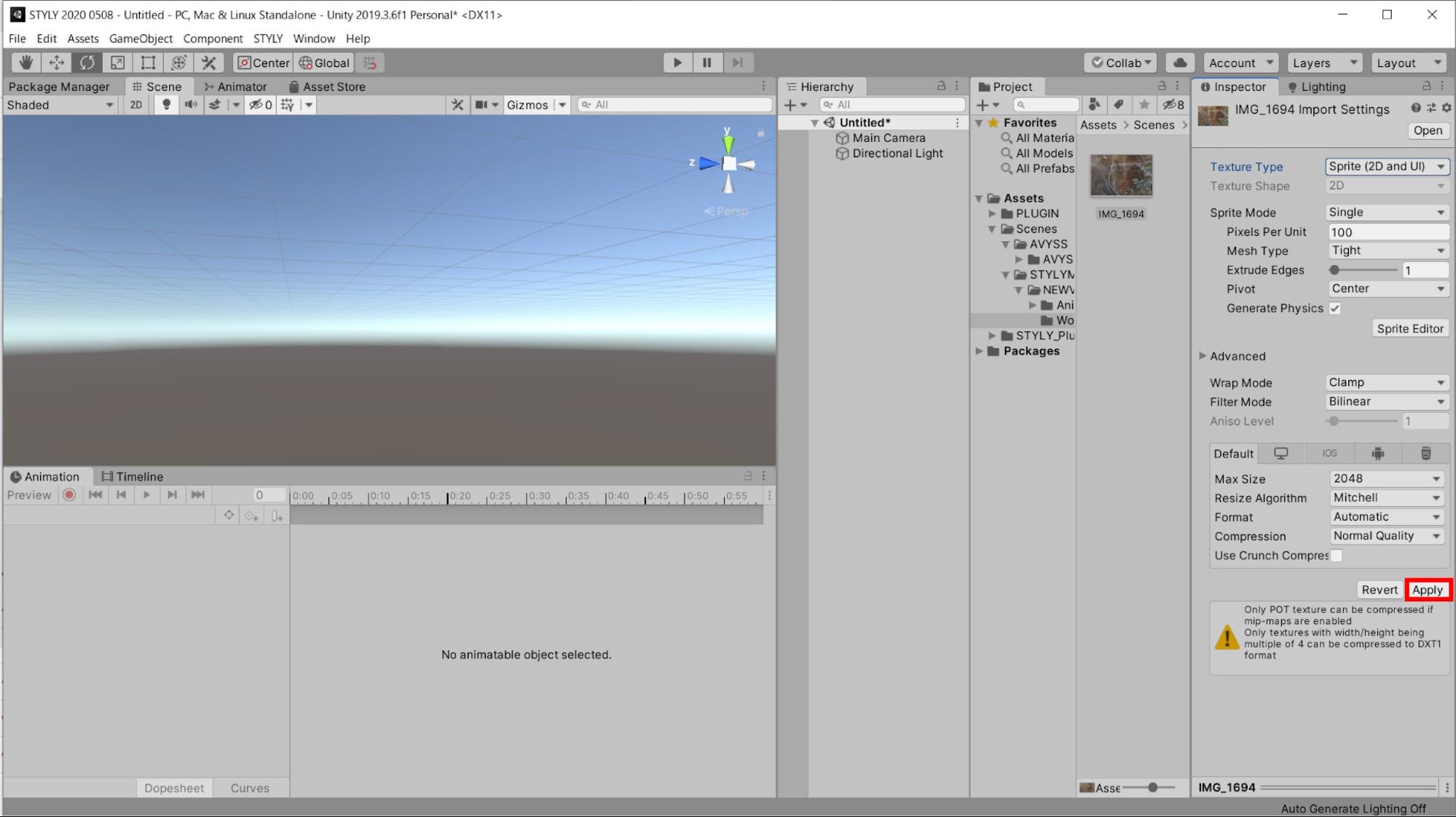
After changing the Texture Type, select Apply in the lower right corner of the inspector.
Note that if you do not select Apply, your changes will not be reflected.

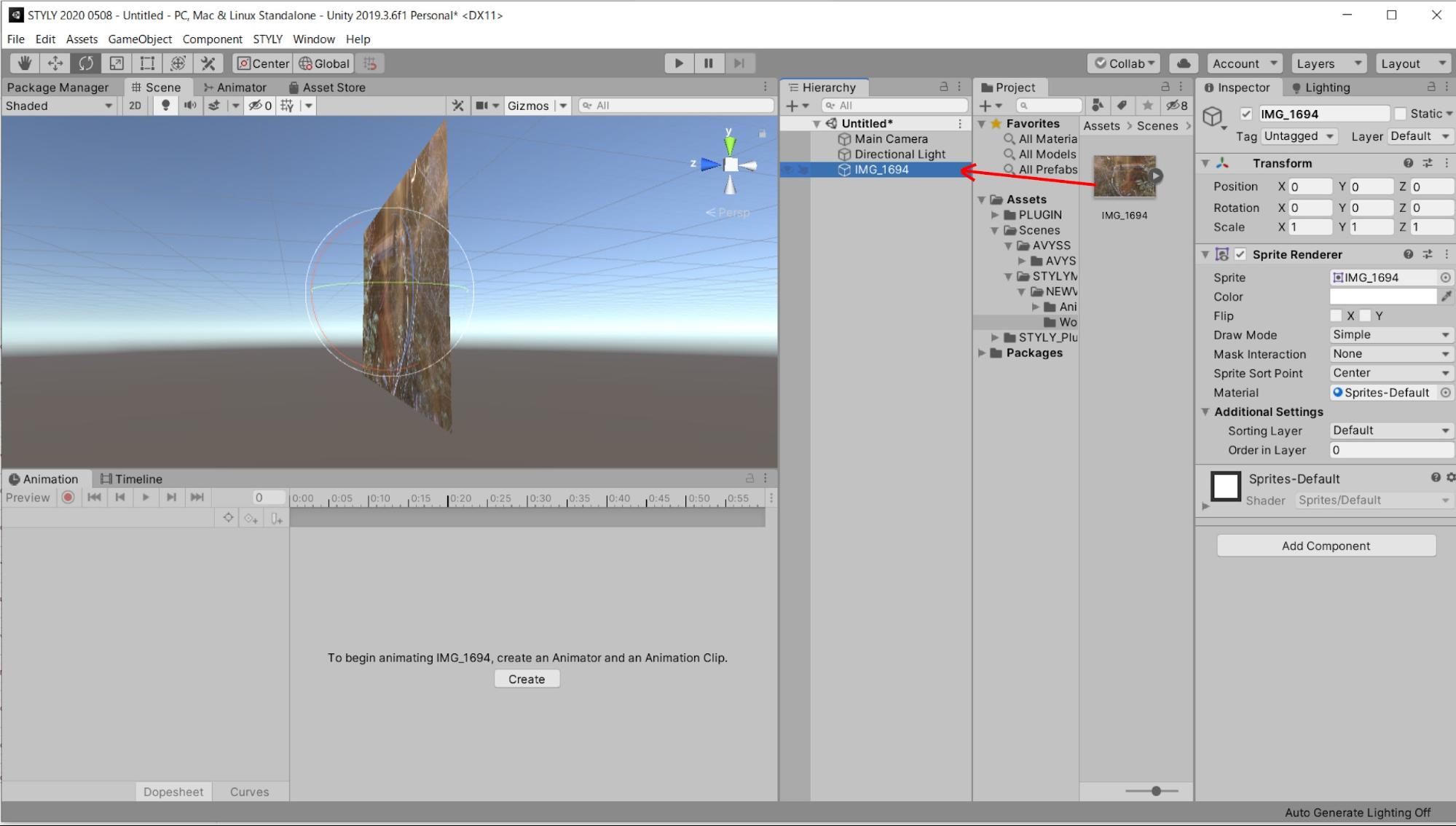
Now that the image can be placed in the scene, drag and drop it into the scene.

You can now place the artwork in the scene.
Let’s add animation to the image object.
Adding an animation
Set an animation to rotate the image.
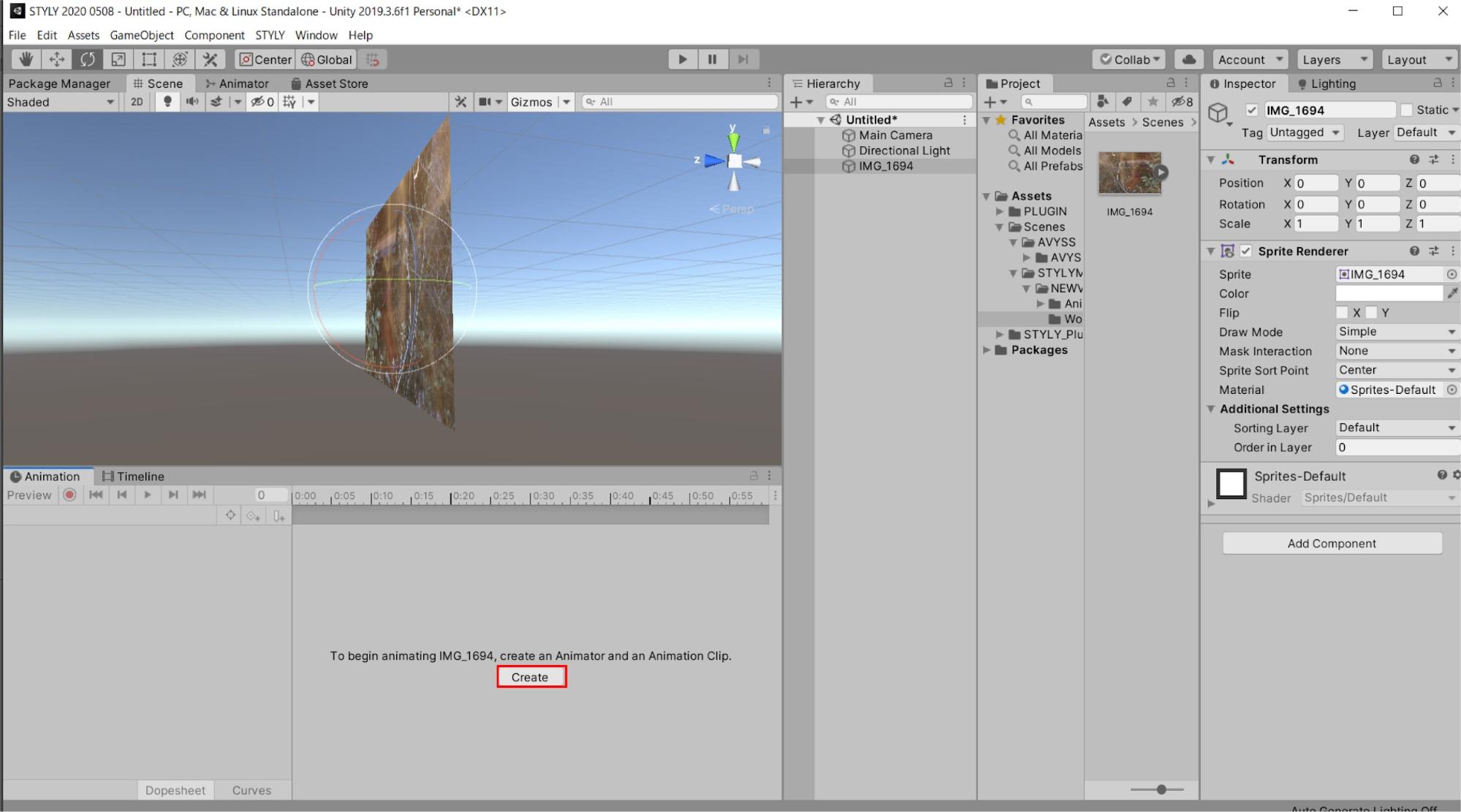
With the artwork object selected, select Create in the animation window.
The file name should be 2DAnimation.anim.

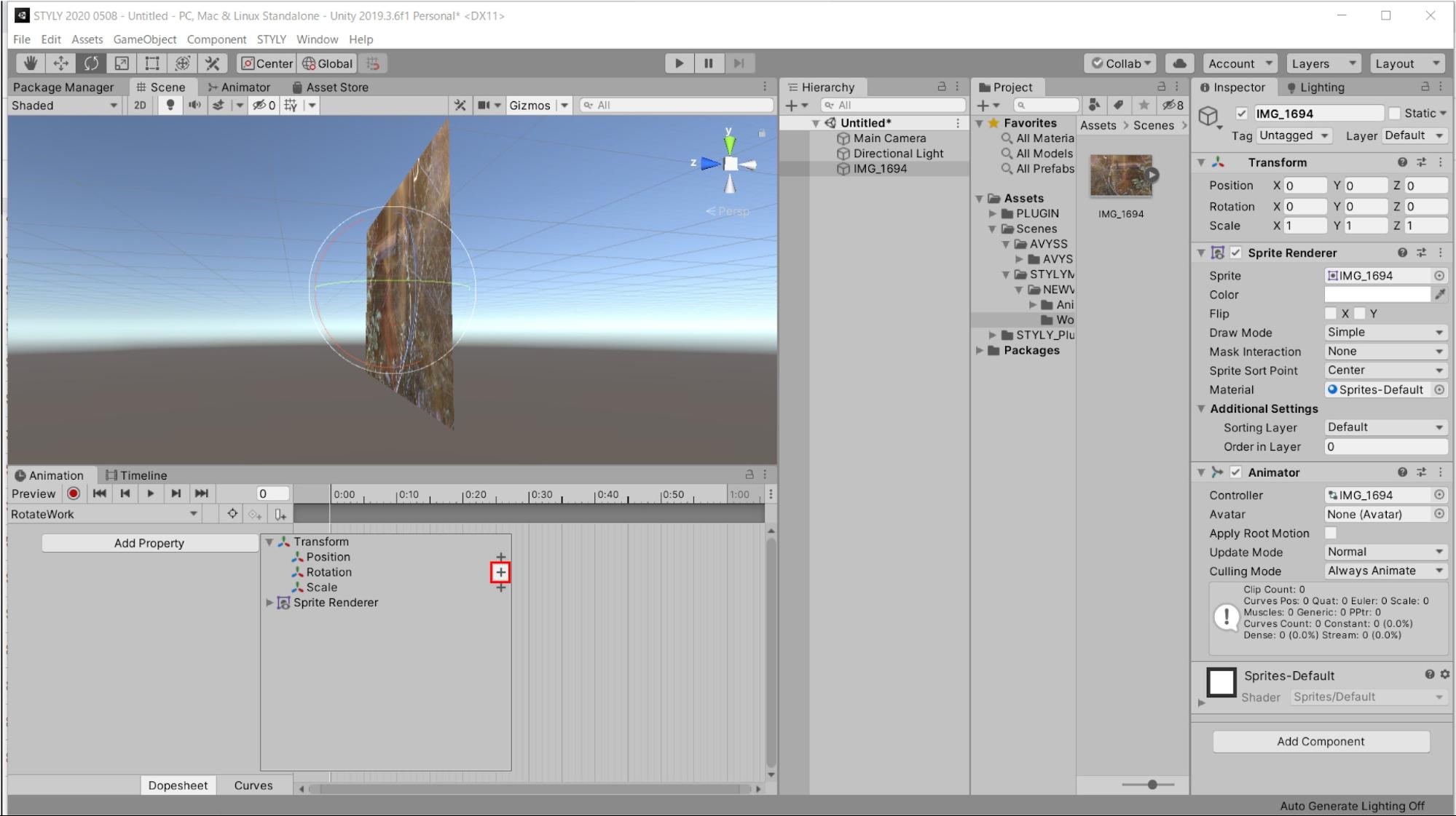
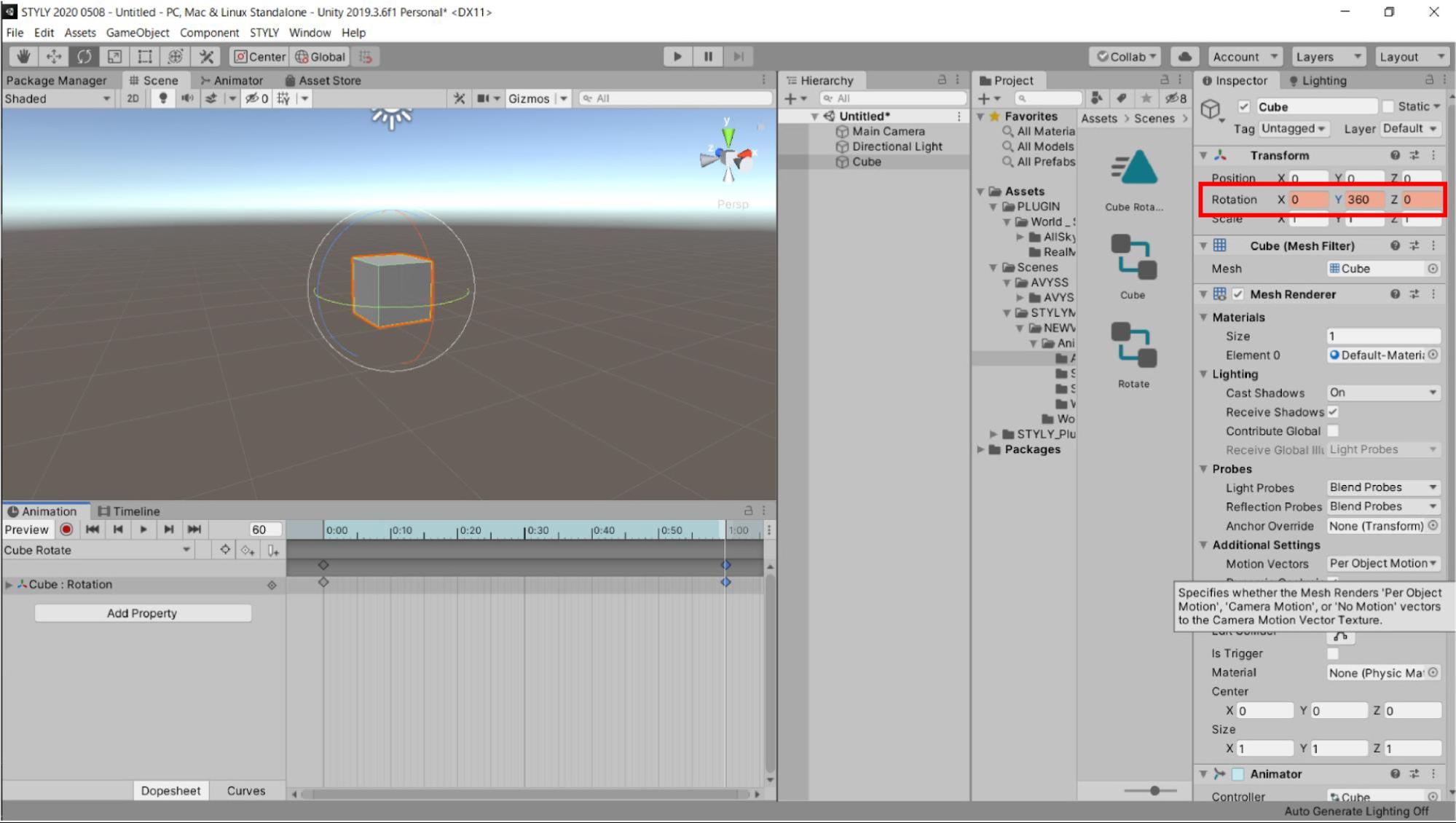
In the Add Property field, select Transform’s Rotation.

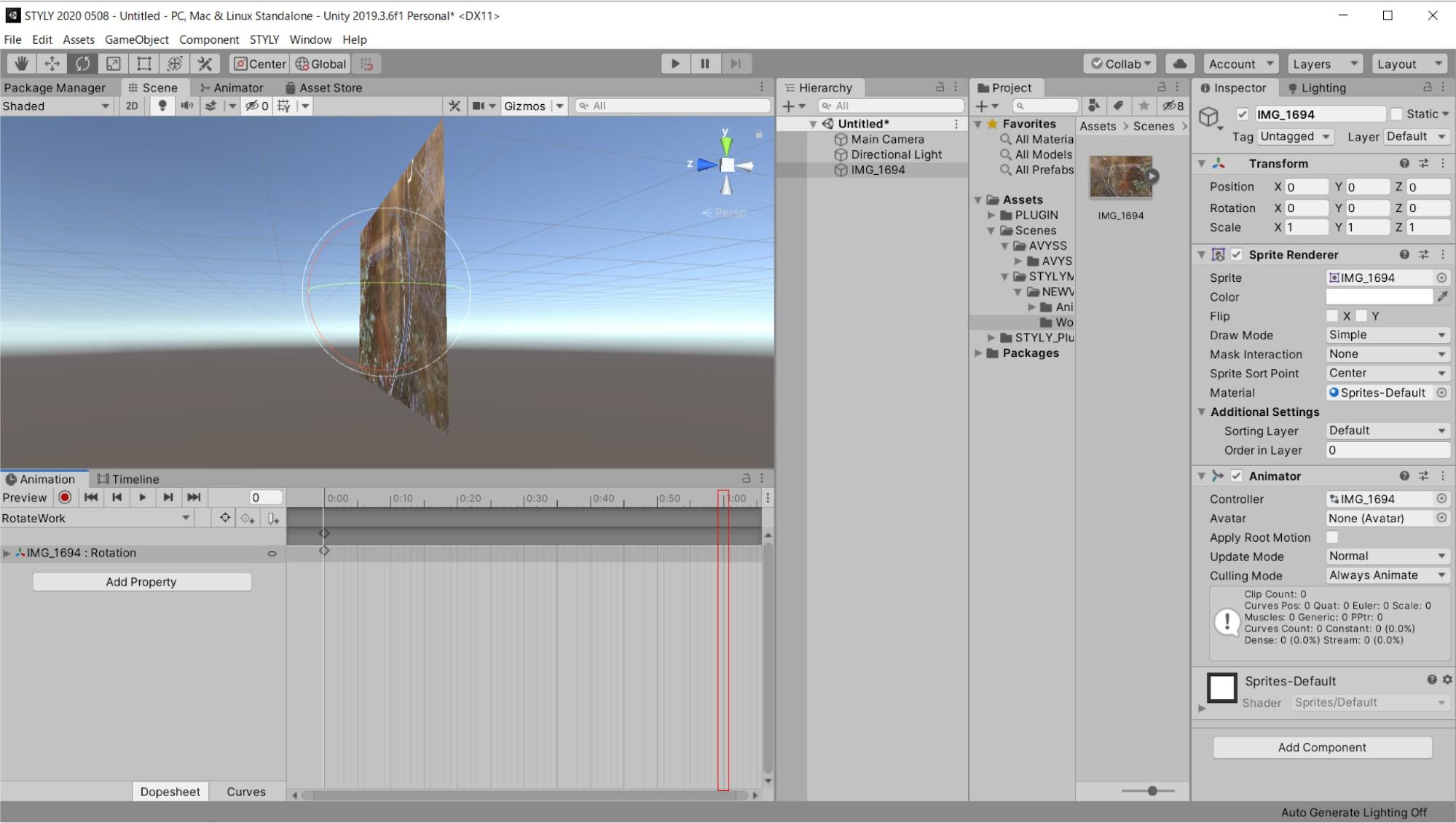
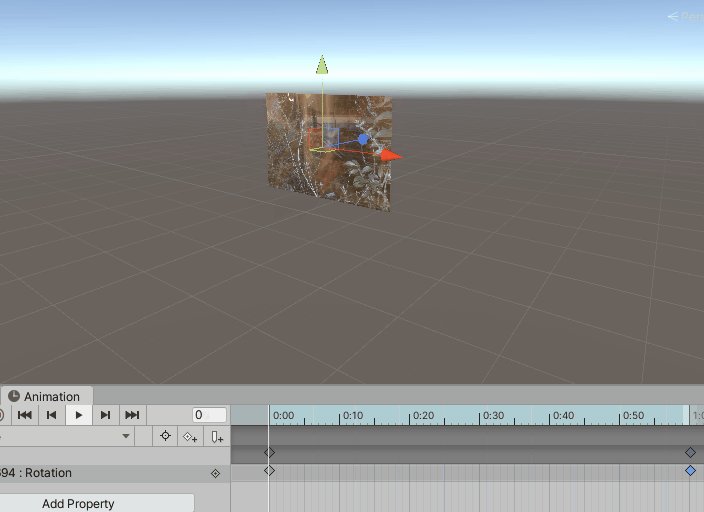
Delete the 1:00 keyframe on the right that is set by default.

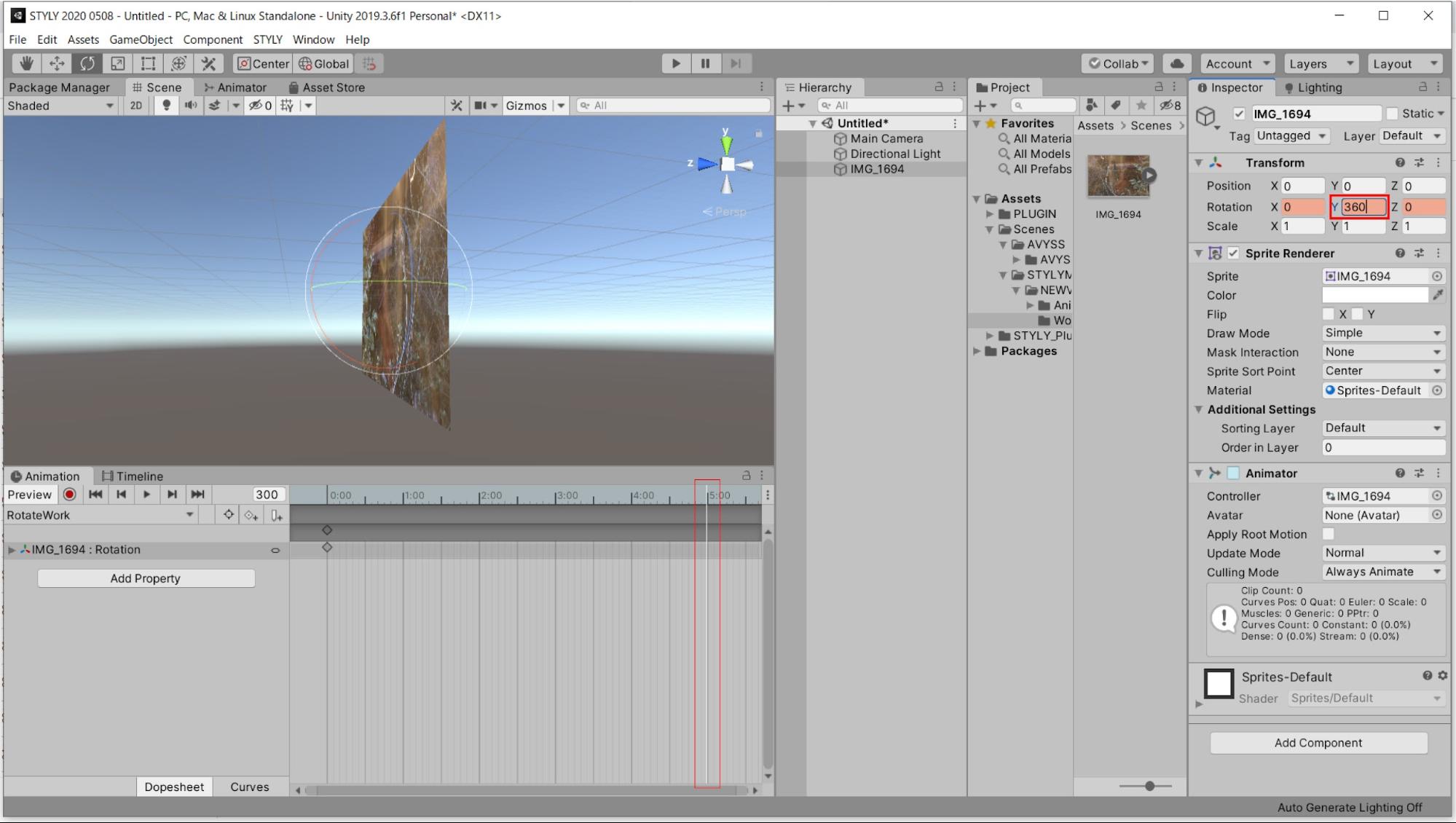
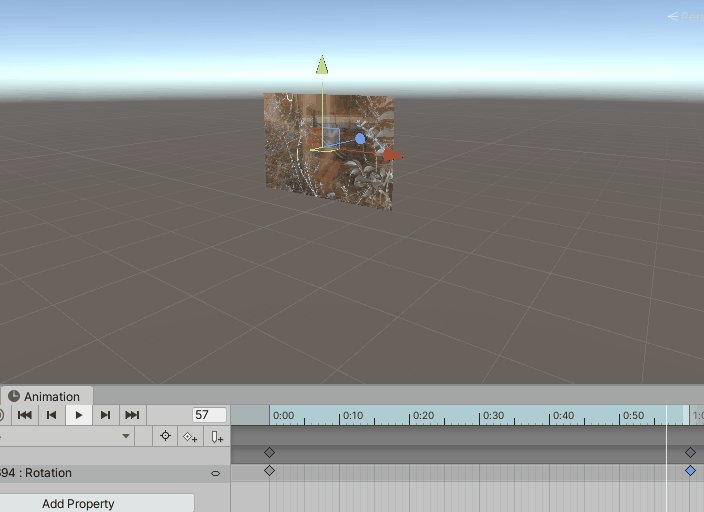
Set the animation to the 5:00 keyframe.
Move the graph to the 5:00 position and set the Y value of the Transform’s Rotation to 360 on the inspector screen.

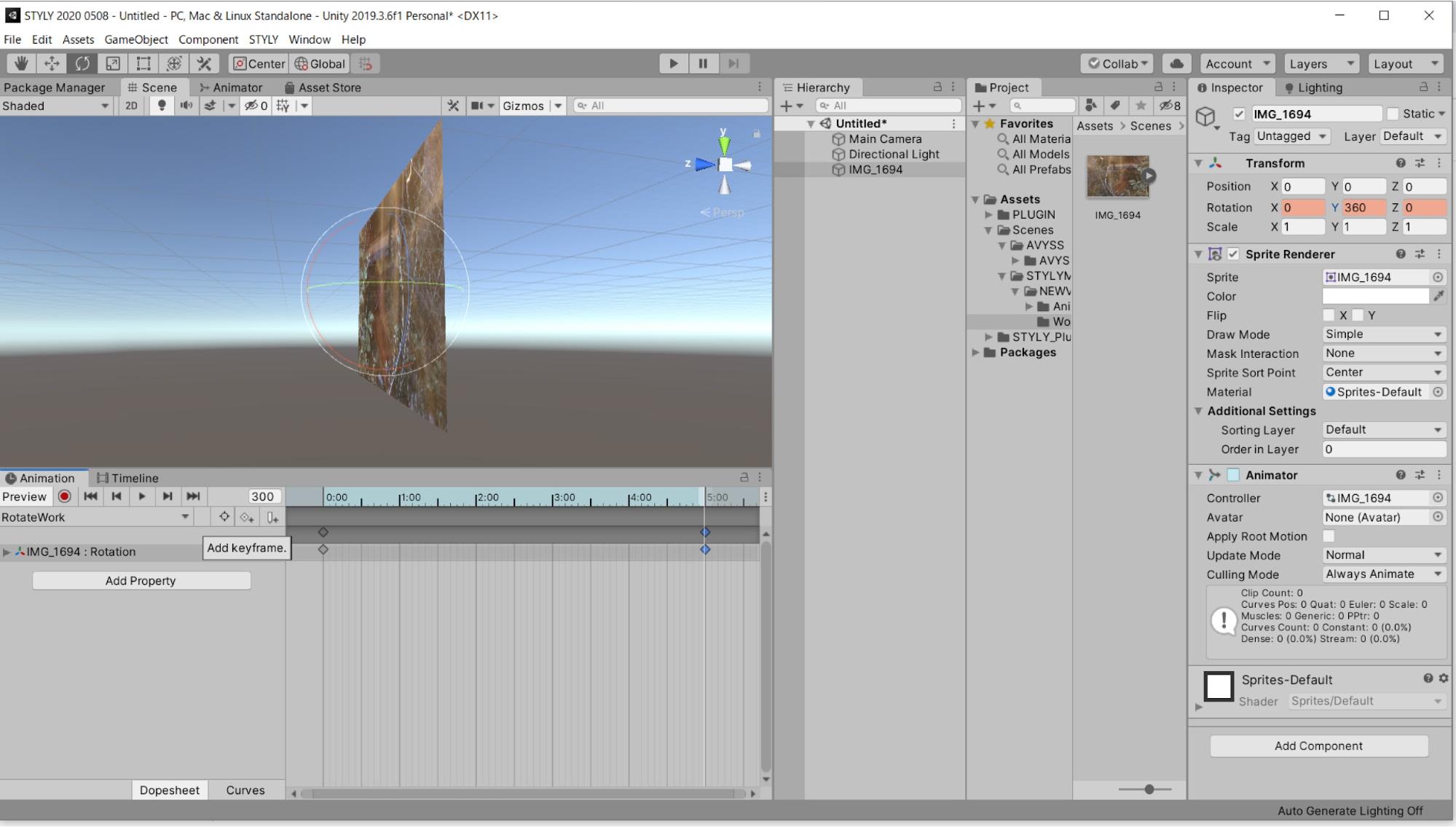
Select Add Keyframe at the 5:00 position.

When the key is hit, the animation setup is complete.
This animation will make one rotation around the Y axis in 5 seconds.
Let’s play it back.
Press the Play button in the Animation window.

By importing photos, illustrations, and other 2D objects into Unity and animating them in this way, you will be able to see them in a new way.
Let’s make the best use of your existing works to create VR/AR works.
Understanding Animator Controller
Creating Animations
Unity has a function called Animator Controller that implements animation effects for characters and 3D models.
The Animator Controller controls multiple Animation Clips, which can be used to switch Animation Clips or combine multiple animations.
By learning the Animator Controller, you will be able to handle animations in Unity in a more advanced way.
The entire system for executing such animations is called “Mecanim.
In this article, we will explain the basic usage of Animator Controller and how Mecanim works, using an example of how to combine multiple animations to “rotate a Cube and make it bigger.
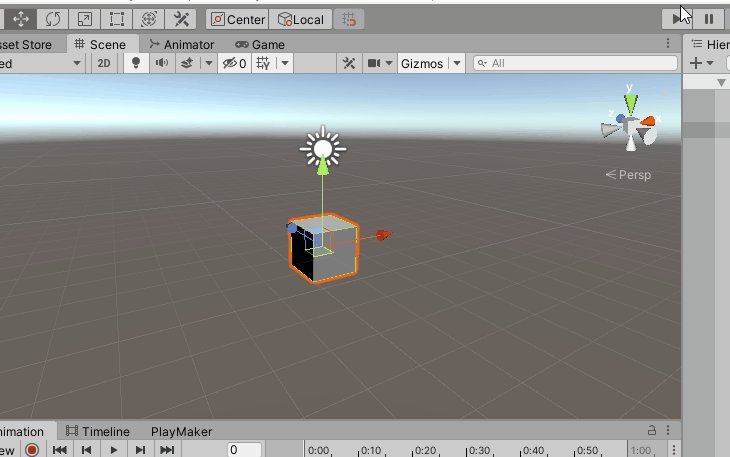
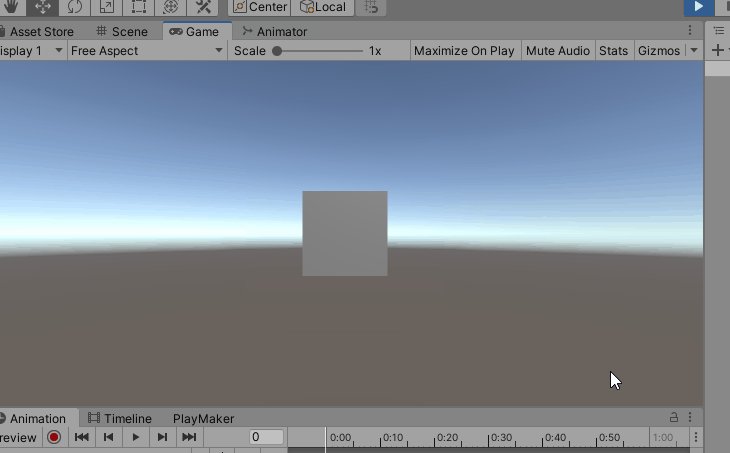
Create a new scene and place a Cube on the hierarchy.
Once you have created the Cube on the hierarchy, set all the Position / Rotation values to 0 and Scale to 1.

Create an animation for the Cube and control it with the Animator Controller.
Create a rotating animation.
With the Cube selected, select Create in the Animation window.

Save the file as CubeAnimation.anim.
Create a folder named Animator in the Assets folder and move Cube.controller and CubeAnimation.anim under the Animator folder.
An Animation Clip for CubeAnimation is now created in the project window.
A file named Cube is also created above CubeAnimation.
This is the Animator Controller.

Cube.controllerbe is the Animatior Controller
CubeAnimation is the Animation Clip

Select CubeAnimation in the Animation Clip to display the Animation Window.
Once the Animation Window is displayed, with the Cube on the hierarchy selected, click the + button under Add Property → Transform → Rotation in the Animation Window.
Change the RotationY to 360 at the 1:00 keyframe point.
Click Add keyframe.

The Cube will rotate around the Y axis (360°) in 1 second.
Press the “▶” button above to run the Scene.

A loop animation with one rotation around the Y-axis has been created, just as you have set up.
Next, we will create an animation clip in which the cube gets larger.
This section describes how to create another animation on the same model.
Select the same Cube where the CubeAnimation Animation Clip was created earlier (Cube on the hierarchy).
Then, in the Animation Window, you will see the “CubeAnimation” animation.
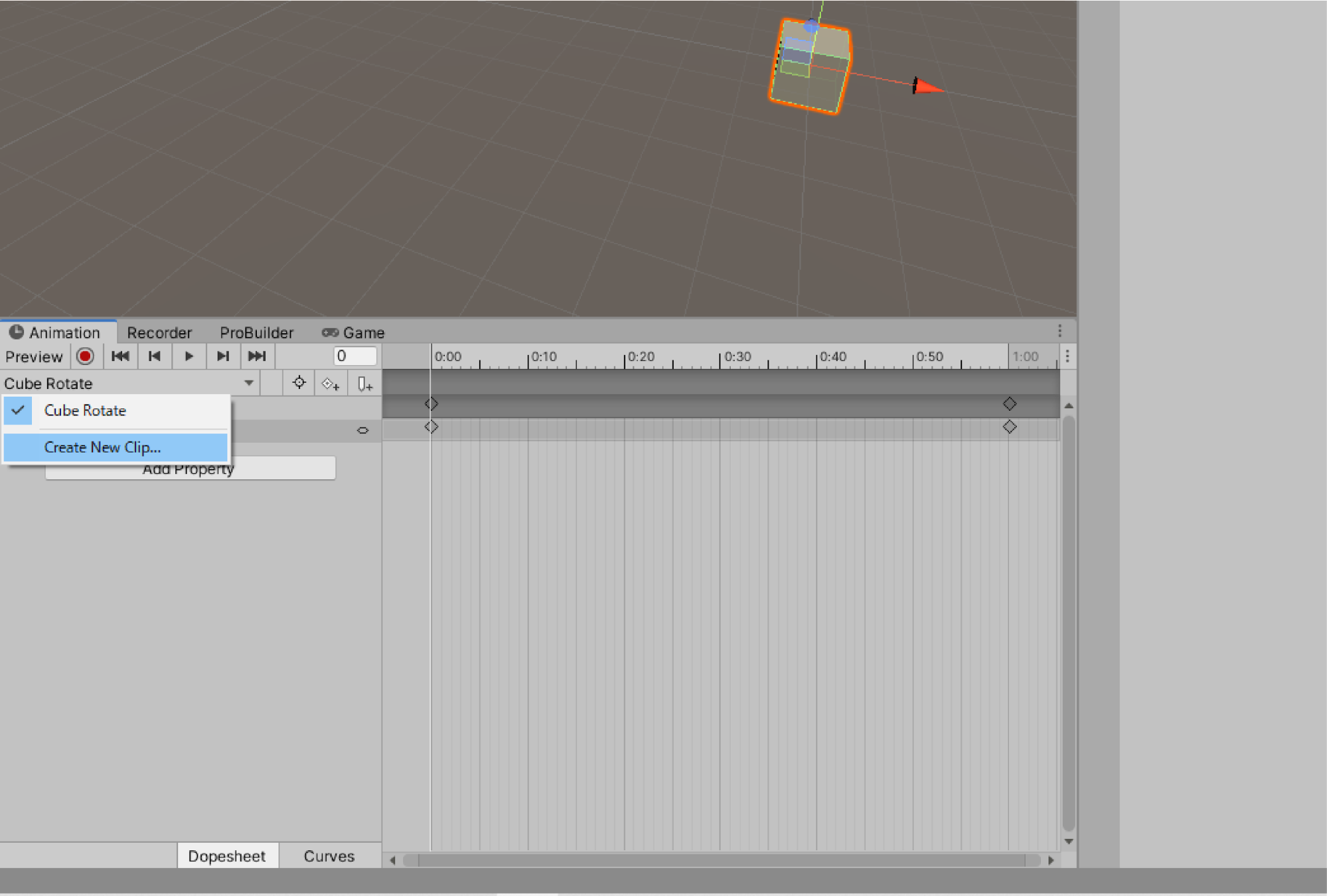
In that state, there is a tab in the upper left corner to select the animation. Select that tab and choose “Create New Clip…”.

Select that tab and choose “Create New Clip…”. A file save dialog box will appear.
The file name should be CubeScale.

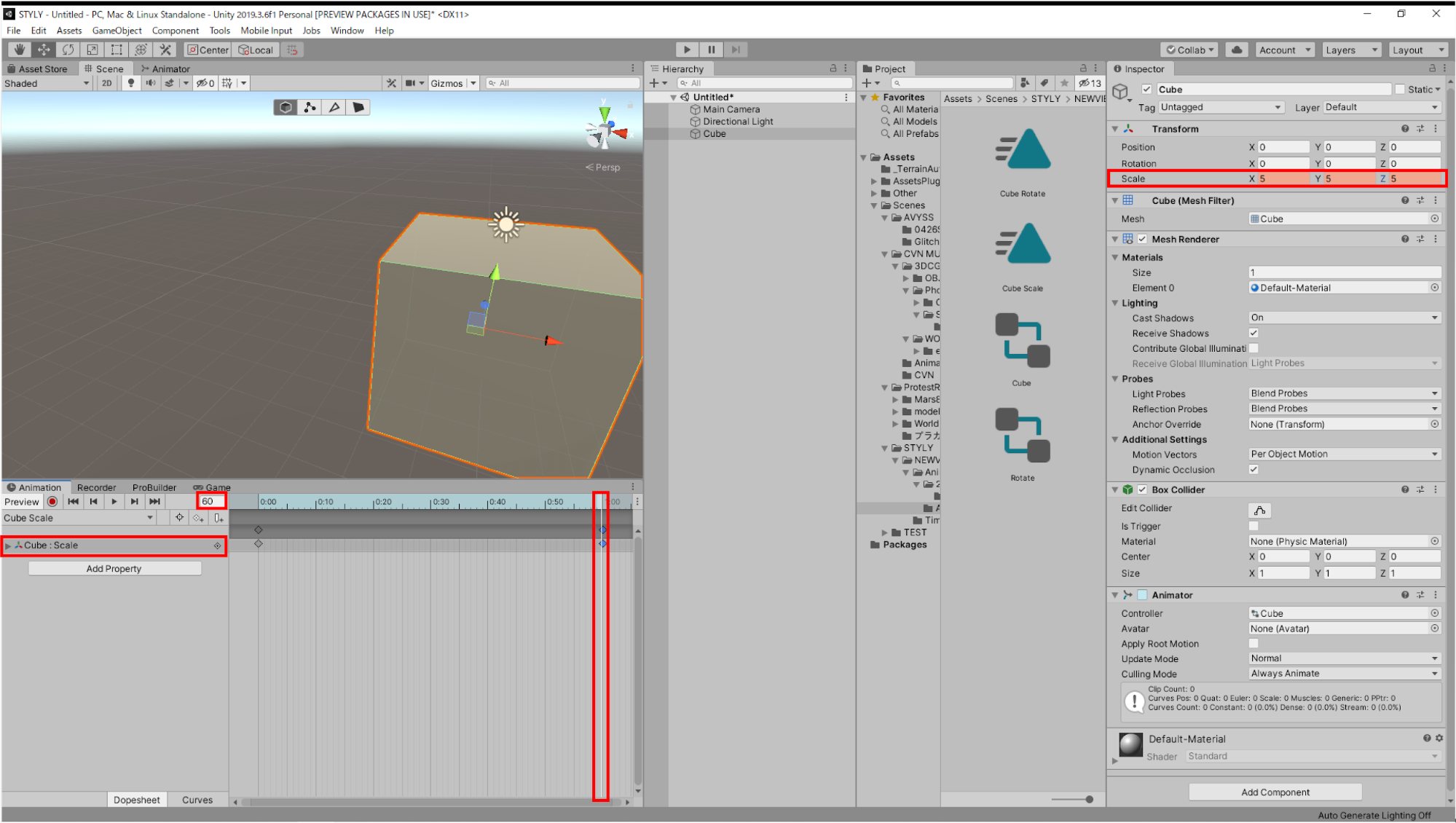
This time, we will create an animation in which the Cube Scale X,Y,Z is 5,5,5 in 1 second.
Let’s review the animation settings and actually set up the animation.
Set up the animation as shown in the image.

Now we have created an animation that changes size.
Let’s play the Scene in this state.
The cube does not change its size, but the rotating animation we just created is played.

To control the animation that changes the size of the cube, it is necessary to control the Animator Controller.
Switching the Animation Clip in the Animator Controller
An animation is formed by combining multiple elements.
This entire mechanism is called Mecanim.
The Animation Clip used in the previous section, the Animator Controller, and the Animator component we will study in the next section are the elements that make up the Mecanim.

Animation Clip
- A file containing animation data created in the Animation Window.
- File with .anim extension
- Can also be external (can be created within Unity)
- Animation Clip animation data is edited in the Animation Window
Animator Controller
- The system that plays the Animation Clip.
- Assets that manage object states (States) and their transitions (Transitions) (States and Transitions are explained later)
- Stores an Animation Clip in a State and can control multiple animations by combining transitions
- Files with the extension .controller
- The Animator Controller is edited in the Animator Window.
The Animator window is displayed by selecting Window > Animation > Animator from the menu bar.

Animator
- A component that attaches to the object to be animated
- Set the Animator Controller to the Controller property of this component.
- If the Animator Controller is not set, the animation will not run.
- The Animator component can be added by selecting the object to be animated and clicking Add Component on the Inspector screen.
Once this system is in place, the animation is executed.
The reason the Cube Scale animation was not executed is that the Animator window is set up to execute only the CubeAnimation.
This section describes how to edit the CubeAnimation and change it to run the Cube Scale animation.
First, display the Animator window.
Select Animation > Animator from the Window menu above.

The Animator window will open, so place the animator in the desired position.
Next, double-click on the “Cube” Animator Controller.
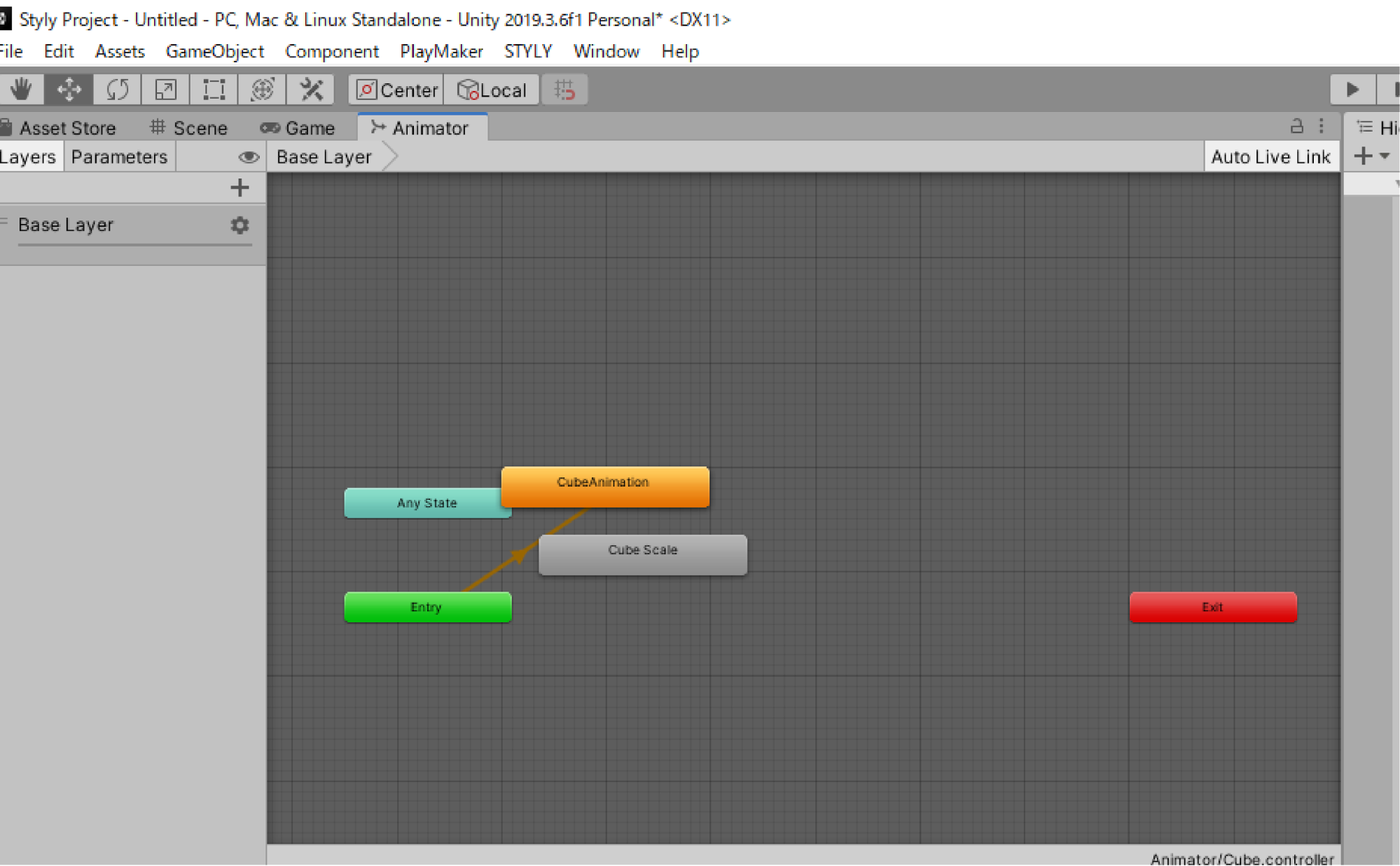
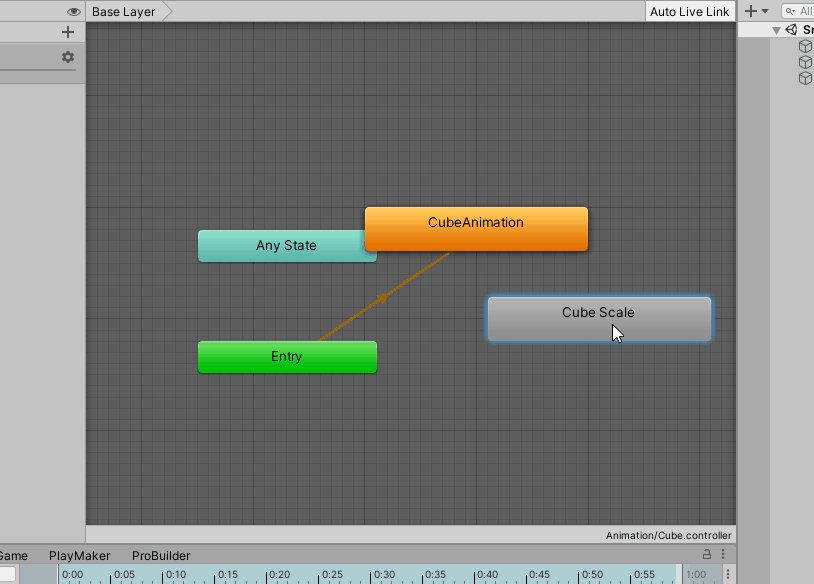
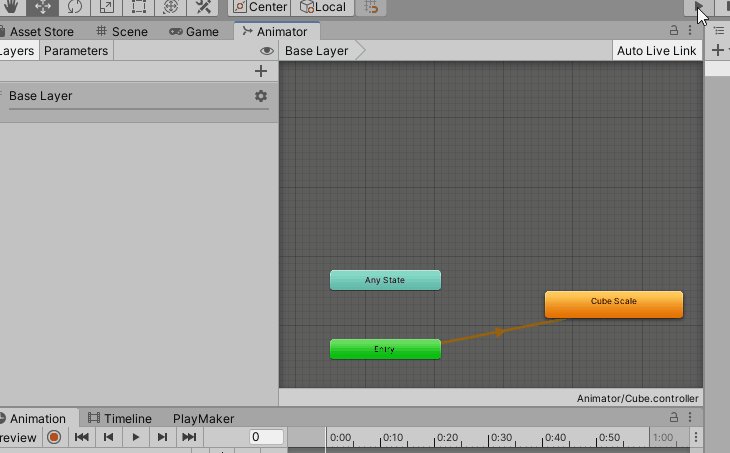
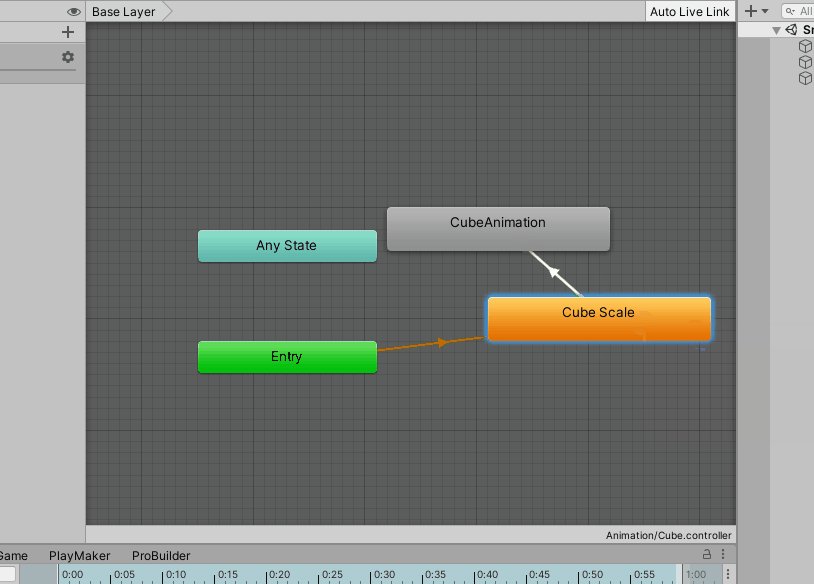
The following screen will appear.

This is the Animator window.
Each rectangle is a State.
State is a function to store animation clips and make various settings.
By adjusting the settings of State, you can configure the animation settings.
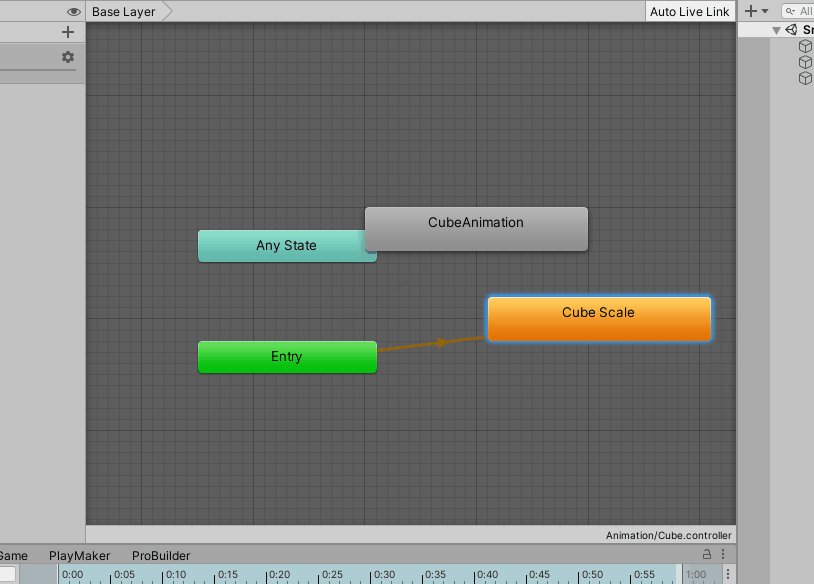
An arrow extends from the “Entry” State to the “CubeAnimation” State.
This is called Transition.
Transition specifies the animation transition, so in the image above, the animation of “CubeAnimation” is executed after “Entry”.
Role of State
The following is a brief explanation of the roles of each of the States that are provided from the beginning.
Entry
Entry is the first State where the animation transition starts.
The first action you want to set in the animation should start from this Entry.

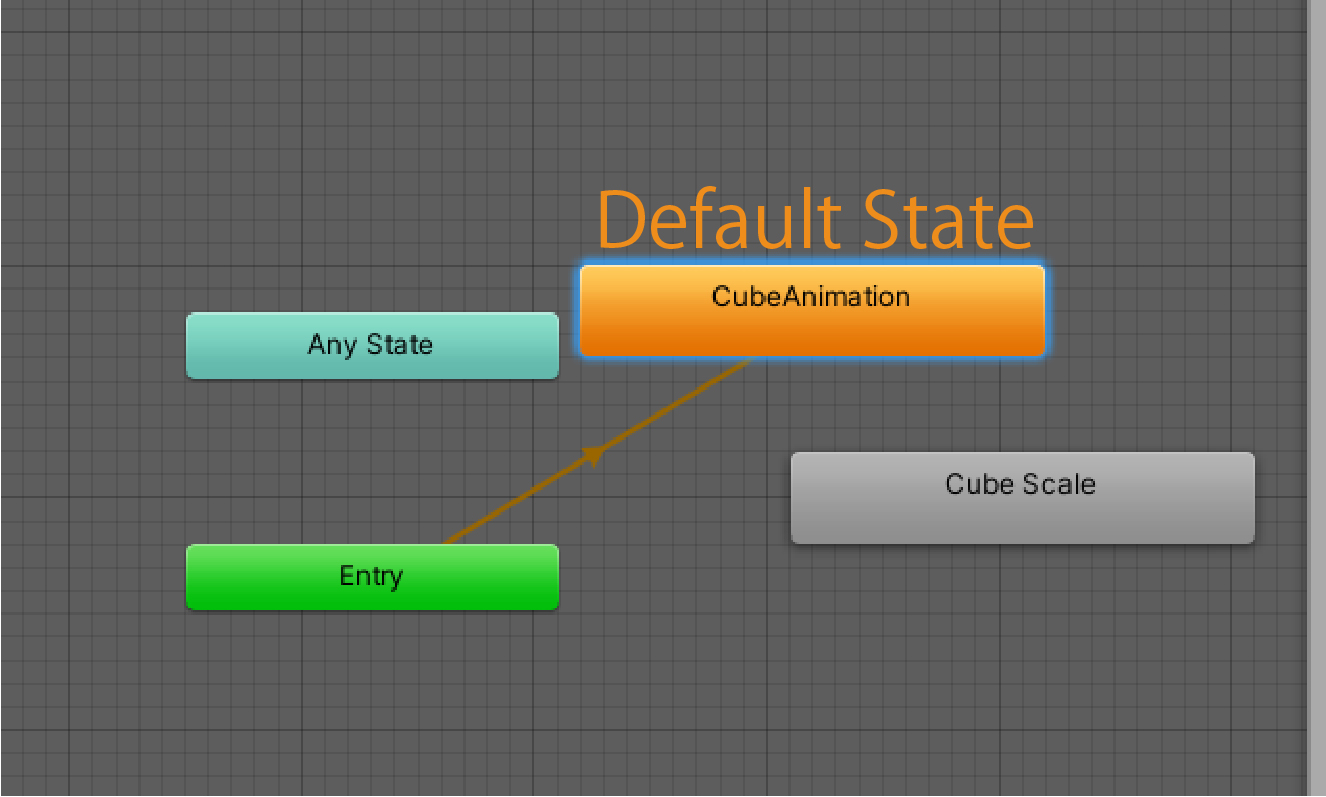
The first state to transition from Entry is called the Default State.
The Default State is indicated by an orange square.
In the image below, the transition is from Entry to “CubeAnimation,” so CubeAnimation is the Default State.

Any State
Any State is a State that can transition from any State to any other State.

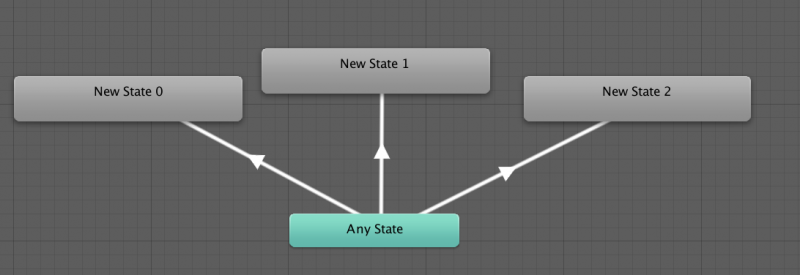
Therefore, if the transition from Any State is extended as follows, the transition can be made as desired.

Exit
The animation ends when the animation transitions to Exit.

Any State and Exit State are not used in this case, but it is okay if you understand that these states are also available.
Switching the animation
This section explains how to use the Animator Controller in detail while explaining the procedure for executing Cube Scale animations.
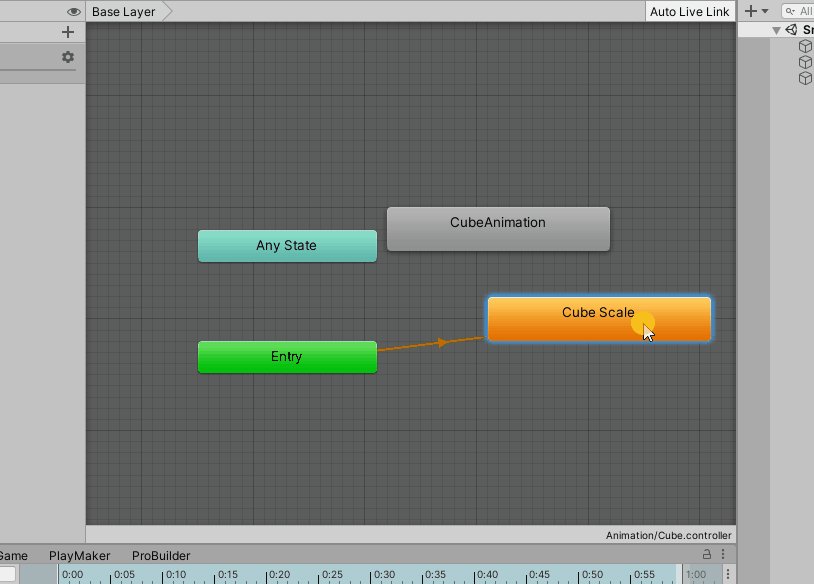
The Animator Controller currently executes CubeAnimation because the “CubeAnimation” State is set to Default State.
Switching this Default State will change the animation to be executed.
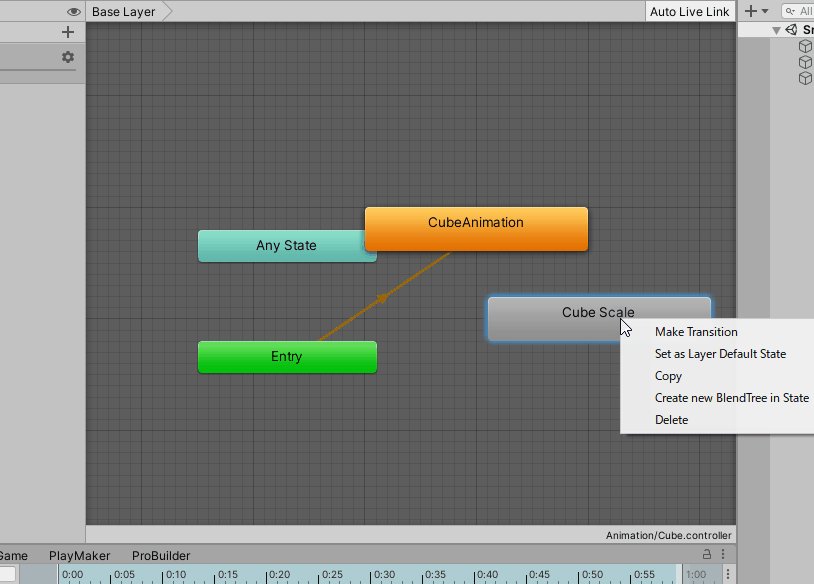
To execute Cube Scale, set the “Cube Scale” State to Default State.
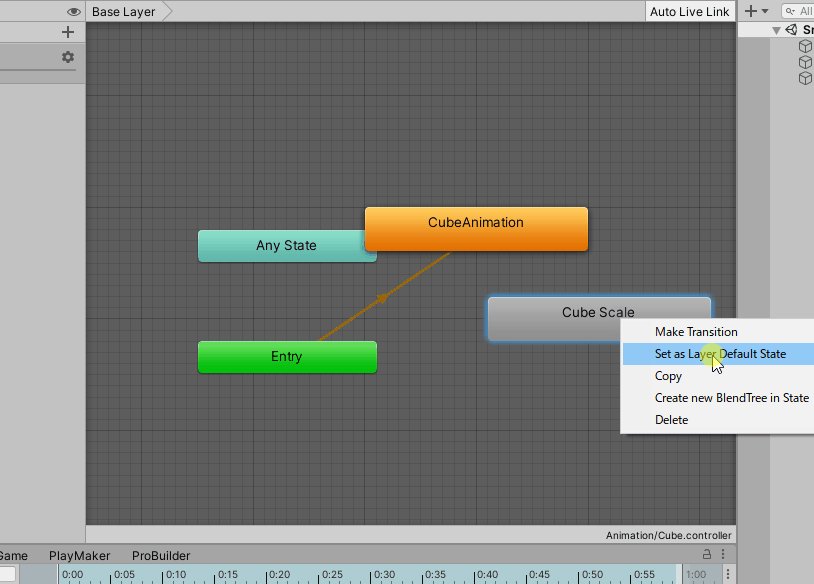
Right-click on the Cube Scale in the Animator window and select “Set as Layer Default State.
The Cube Scale will then change to orange and become the Default State.
This completes the setup.

Play the scene and if the Cube Scale animation runs, it is successful.

Controlling Multiple Animations
With the current Animator Controller settings, only Cube Scale will be executed.
The next step is to execute multiple animations in the order Cube Scale -> CubeAnimation.
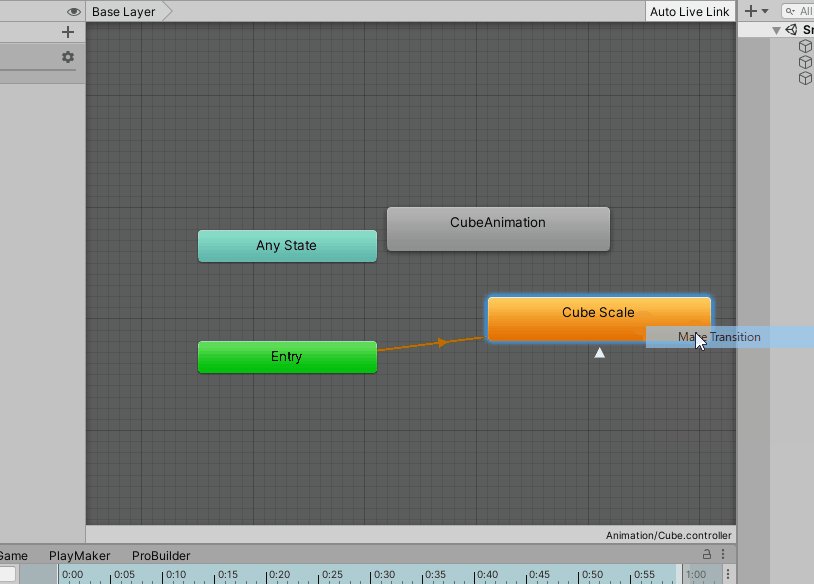
Select the Cube Scale State, right-click and select “Make Transition”.
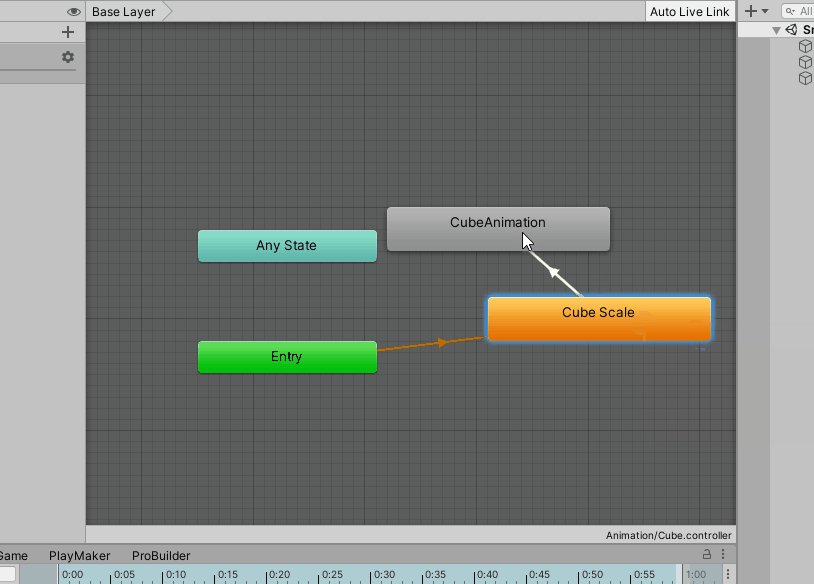
A white arrow will appear. Connect this arrow to the Cube Animation state.

Now you have set up the Transition in Animation.
Let’s take a look at the actual animation.
Play the scene and if the animation is executed in the order Cube Scale -> CubeAnimation, it is successful.

If CubeAnimation’s animation is looping, there may be a check mark for “Loop Time” in CubeAnimation’s Animation Clip.
If you do not want the animation to loop, uncheck the check mark.

This is how the animation is executed.