STYLY × テレビ朝日『超人女子戦士 ガリベンガーV』ARキャラクタージオラマアワード mode:GUARDIAN開催!
誰でも自由にVR/AR/MR表現を楽しめるクリエイティブプラットフォーム『STYLY』と、メインMC小峠英二(バイきんぐ)と人気VTuberが送るテレビ朝日『超人女子戦士 ガリベンガーV』。このたび両プロジェクトがタッグを組み、ARキャラクタージオラマアワードを開催します!
ガリベンガーVオリジナルキャラ『VKO mode:GUARDIAN』の世界観をもとに、カスタマイズ可能な3Dキャラクター、武器、エフェクト、モーション、ポーズなど、誰でも無料で使える、50種類を超える新アイテムをSTYLY STDUIOに新たに追加!
コンテストへの応募条件はひとつ。3Dモデル『VKO mode:GUARDIAN』を使ったAR作品をSTYLYに投稿すること。
キャラと武器を組み合わせたバトルジオラマや、物語を想像させるアニメのようなワンシーンなど、可能性は無限大!未来のキャラクタージオラマを、今きみの手で現実(リアル)に召喚しよう!
本記事では、「ARキャラクタージオラマアワード」に向けてARキャラクタージオラマの作り方を紹介します。
01 キャラクターのポーズを選んで配置
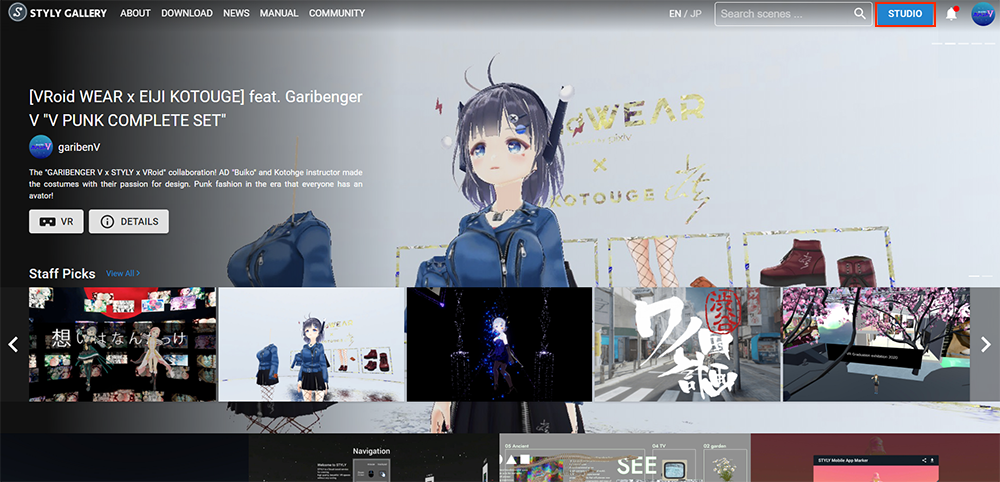
STYLY GALLERY にアクセスして、右上の[STUDIO]ボタンを押して、「STYLY STUDIO」を起動します。
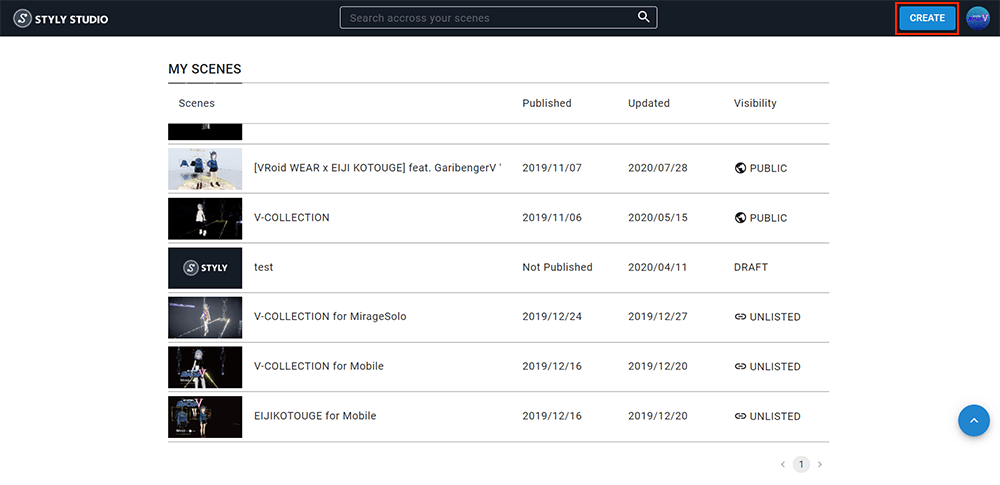
「STYLY STUDIO」を起動するとシーン一覧画面が表示されます。右上の [CREATE] ボタンを押して、新規シーンを作成しましょう(シーンとは、STYLYにおける作品空間のことを指します)。
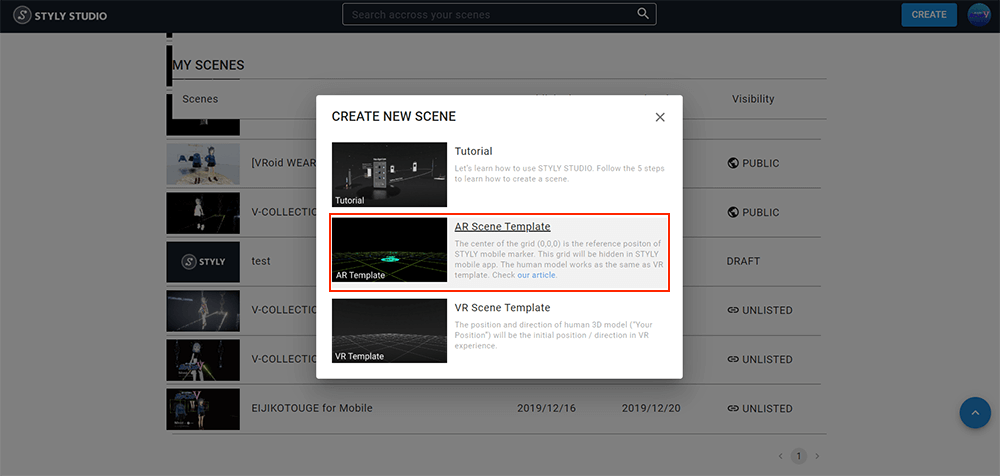
シーンテンプレート一覧が表示されたら、「AR Scene Template」を選択してください。
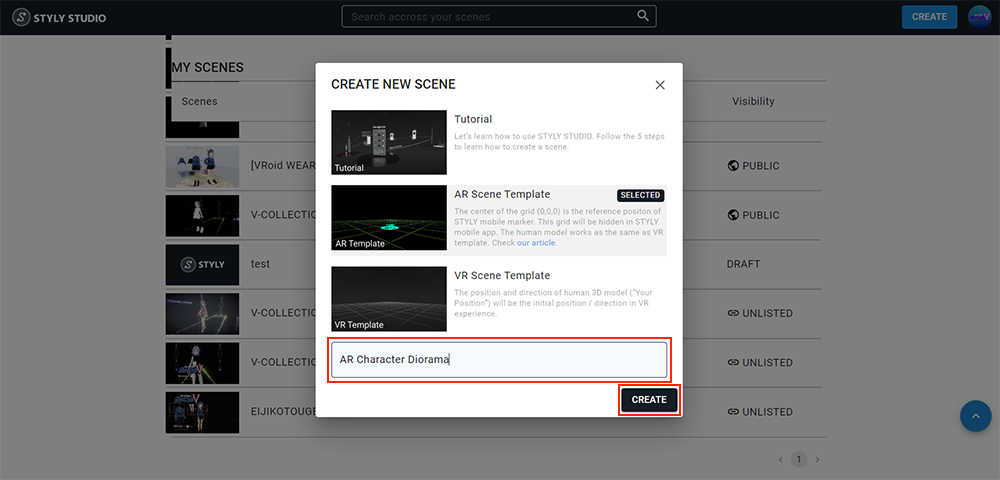
テンプレート選択後、シーン名を入力して、[CREATE] ボタンを押してシーン制作をスタートしましょう。
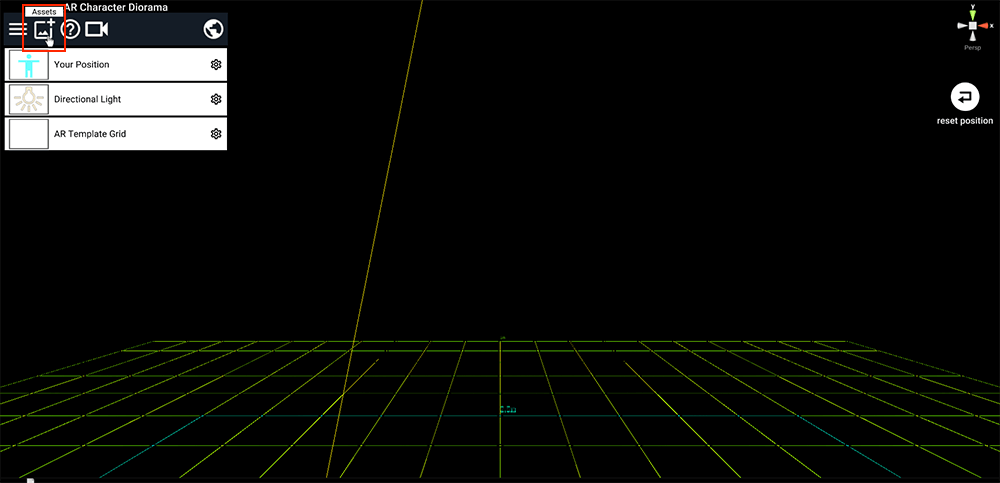
「AR Scene Template」が起動するとこちらの画面が表示されます。右上のメニューから [Assets] ボタンを押してアセット選択画面を開きましょう。
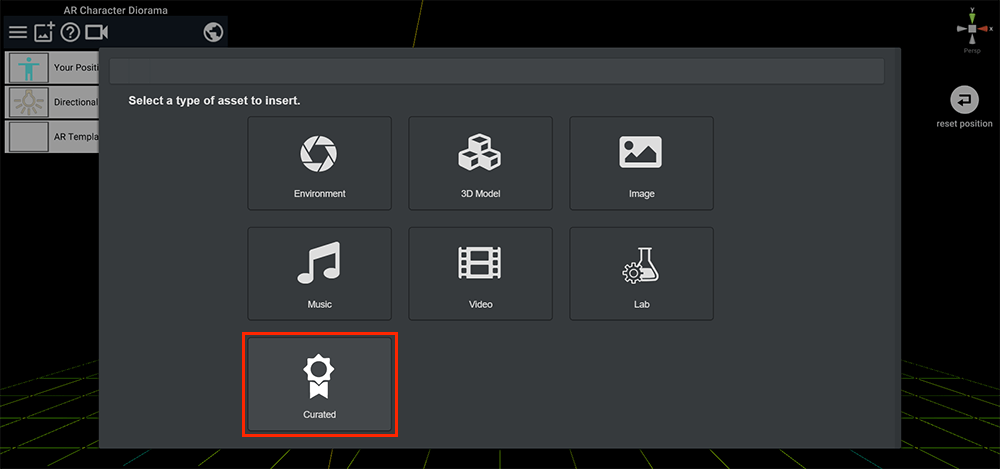
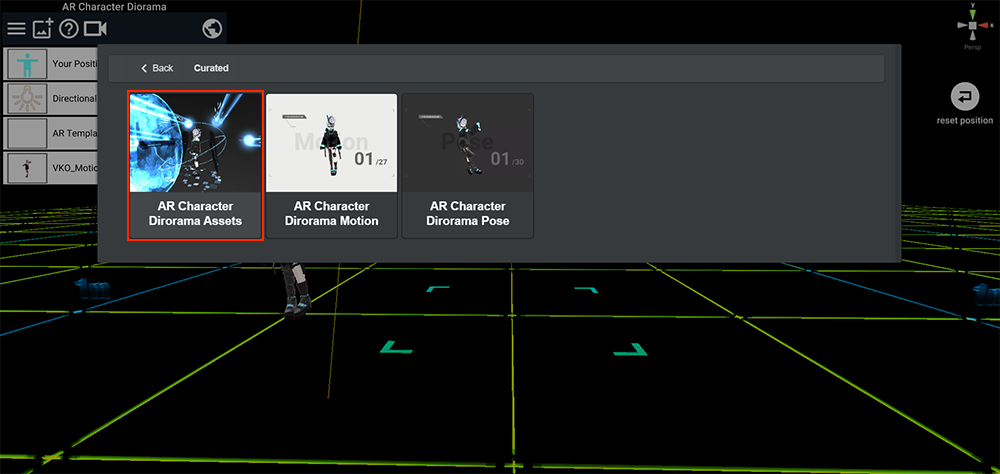
こちらの画面から各種アセットを召喚することができます。アセット選択画面内の [Curated] を選択すると、本コンテストのために制作されたアセットのみを表示させることができます。
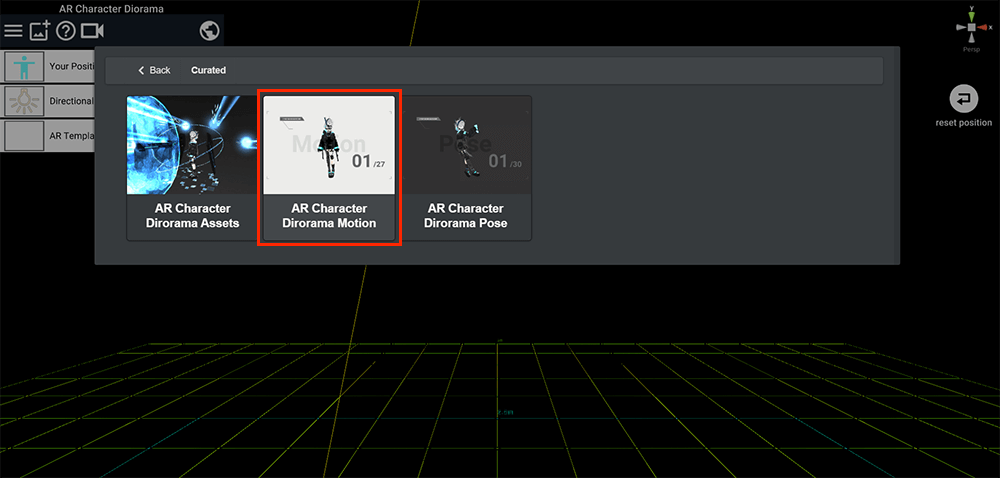
「Curated」画面が表示されたら、[AR Character Diorama Motion] を選択して、『mode:GUARDIAN』のモーション一覧を開きましょう。
( [AR Character Diorama Pose] を選択すると、ポーズ一覧を開くことができます。)
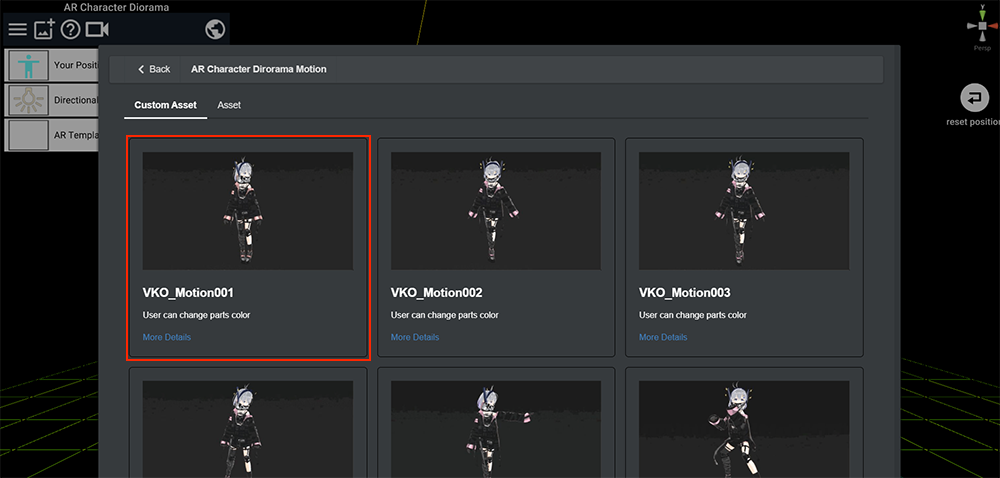
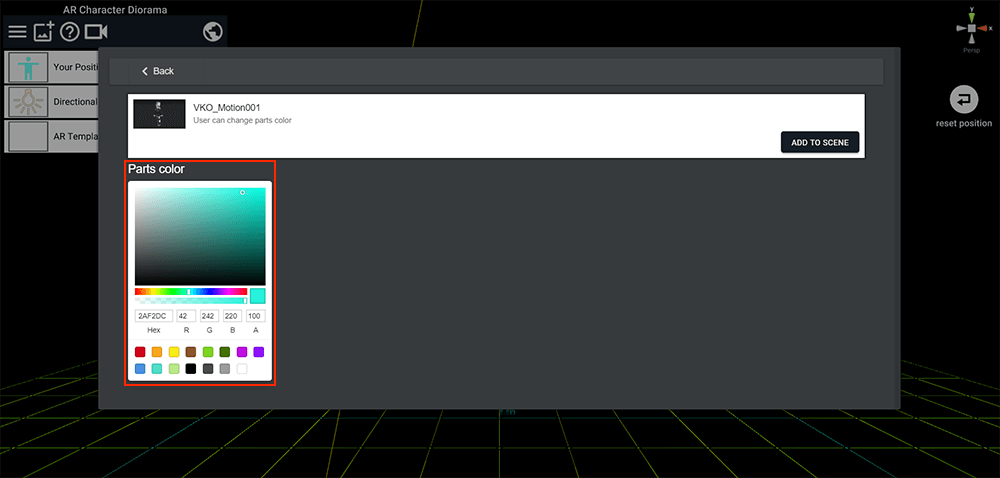
この画面で『mode:GUARDIAN』のモーションを自由に選択することができます。ここでは、「VKO_Motion001」を選択してみます。
モーションを選択したら、次は衣装のカラーリングを変更しましょう。
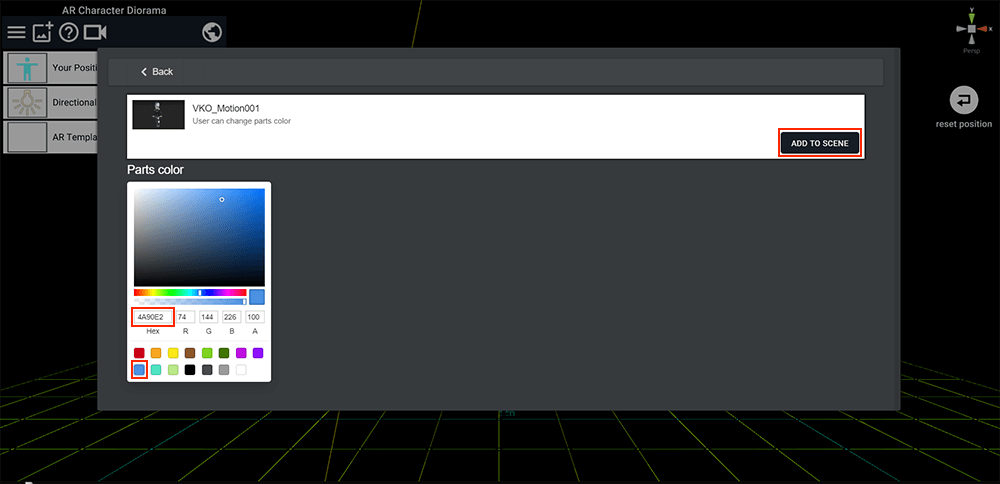
ここでは、「4A90E2」という青系の色を選択しました。好みのカラーリングを選択できたら、[ADD TO SCENE] ボタンを押してださい。
これで、シーンに『mode:GUARDIAN』のアセットが配置完了しました。
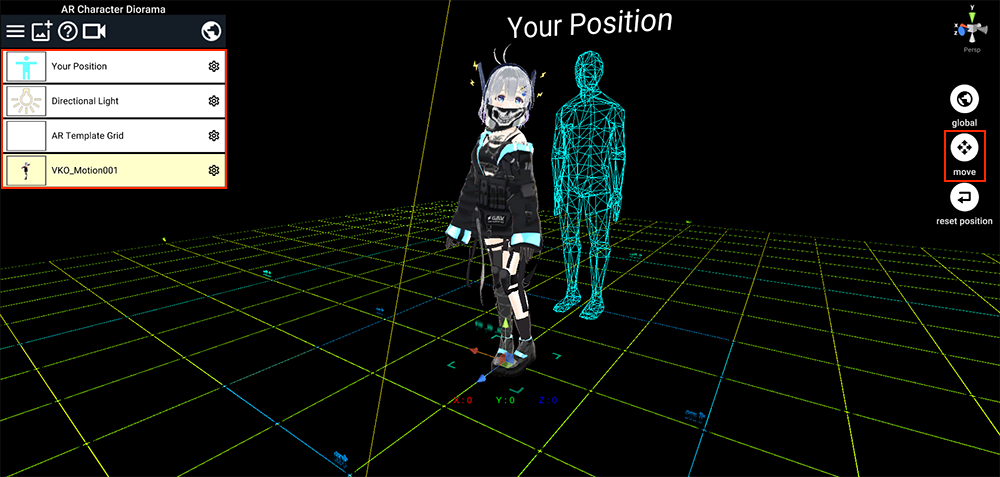
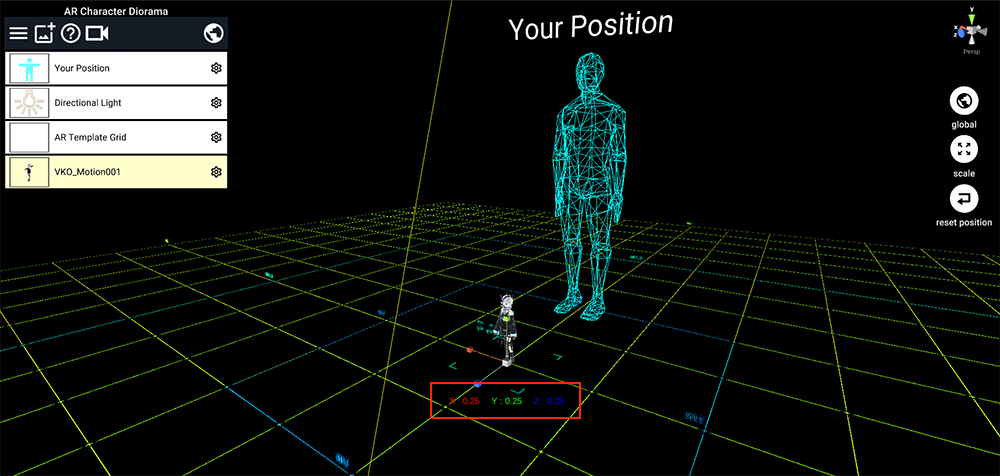
シーンに追加されたアセット初期位置はグリッドの中央のフレームの位置 (3次元空間上の原点「0, 0, 0」) になります。AR体験時もこちらフレームの位置を基準に現実に配置されます。
画面左側には、現在シーンに表示されているアセットの一覧が表示されます。
黄色でハイライトされているものは、現在選択中のアセットです。ここでは「VKO_Motion001」というアセットが選択されています。
続いてアセットの操作方法を確認していきます。画面左に3つの白いボタンの中央にある [move] ボタンを一度だけ押してください。
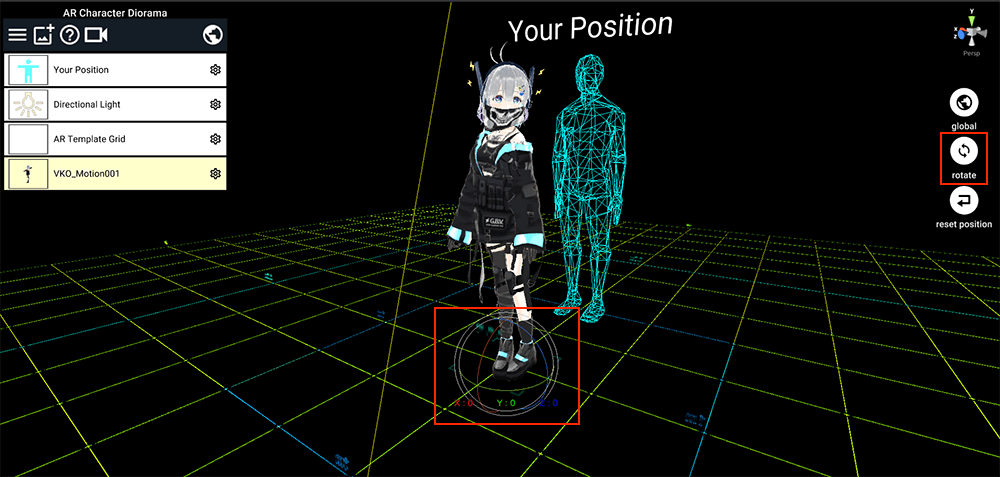
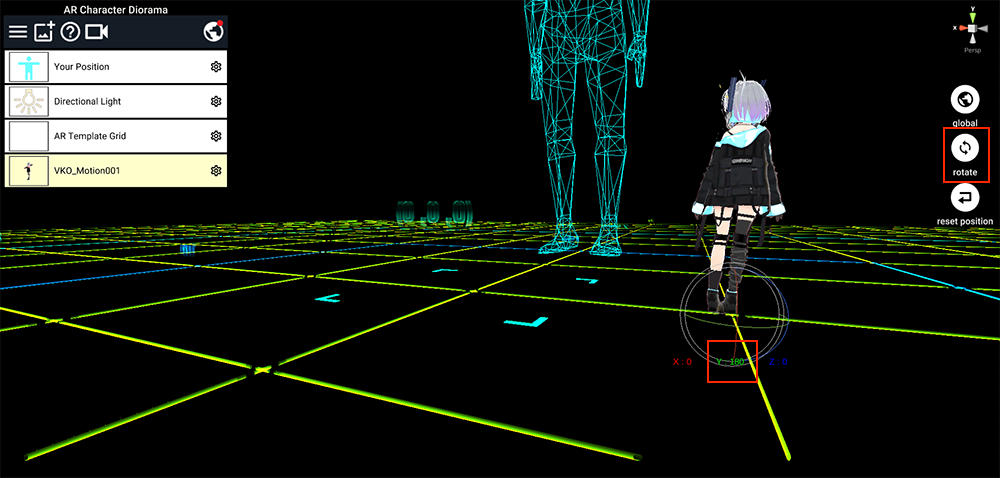
ボタンが [rotate] に変化し、アセットの足元にあった 矢印が球体に変化しました。このボタンが [rotate] と表示されている間は、モデルを回転させることができるようになります。
確認できたら、[rotate] ボタンを一度押してください。
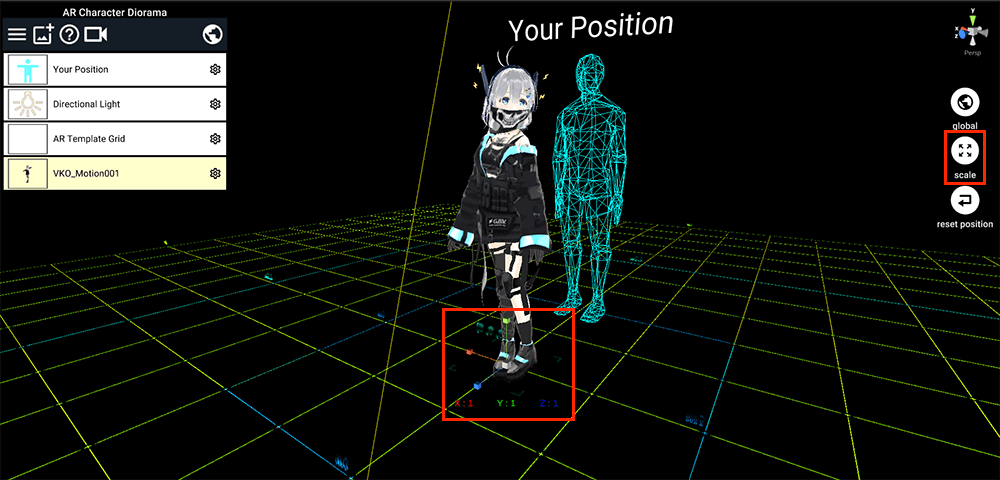
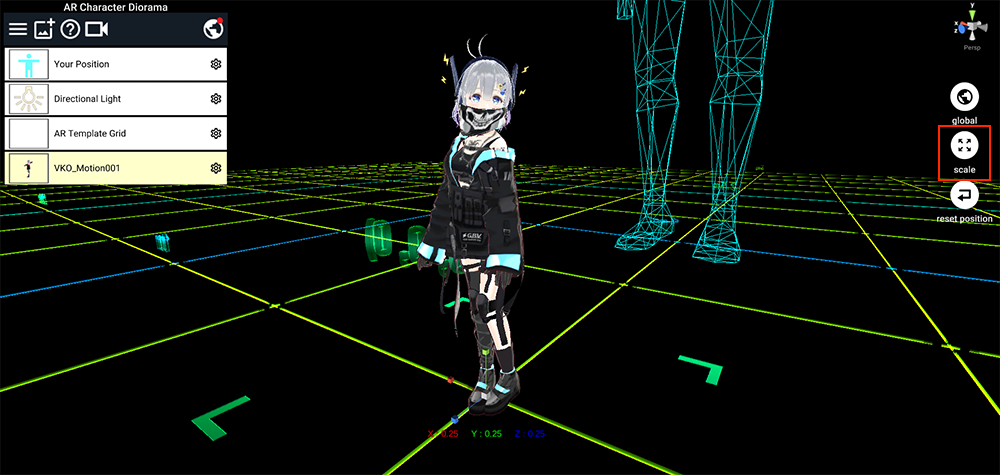
今度は、ボタンが [rotate] から [scale] に変化し、アセットの足元にあった球体が先端に立法体がついている線に変化しました。 このボタンが[scale] と表示されている間は、アセットの拡大・縮小ができるようになります。
では、実際にモデルを操作していきましょう。まずはアセットの足元の近くで赤く「X : 1」と表示されている箇所にマウスカーソルを移動させてください。
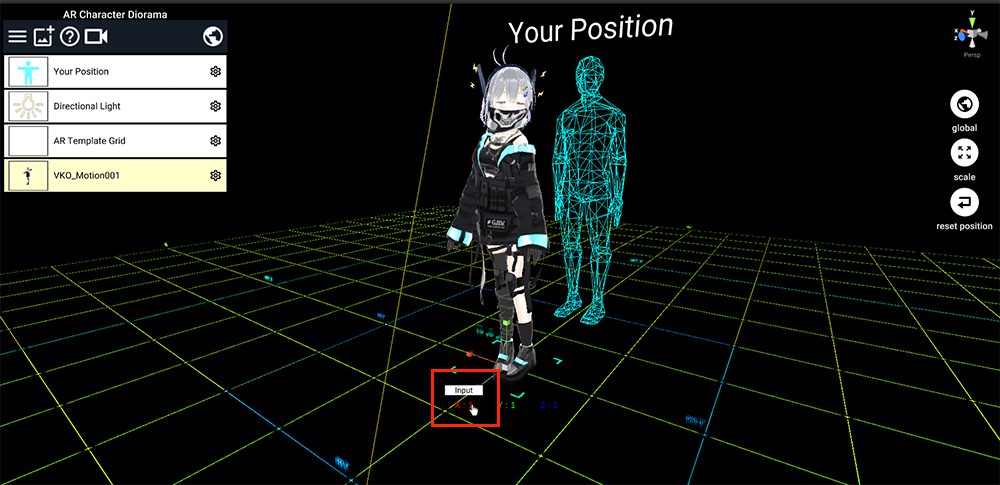
マウスカーソルを移動させると、「Input」と表示されるので、クリックしてください。
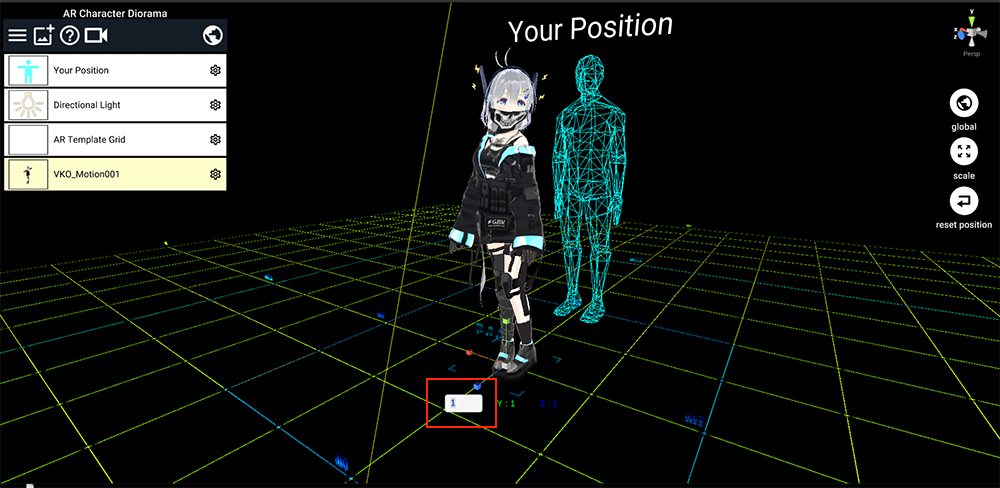
クリックをすると、「X : 1」と表示されていた箇所が、入力できるように変化します。
数値を入力してみましょう。ここでは、「0.25」と入力しています。入力が完了したら、[Enter] キーを押して入力を確定させてください。
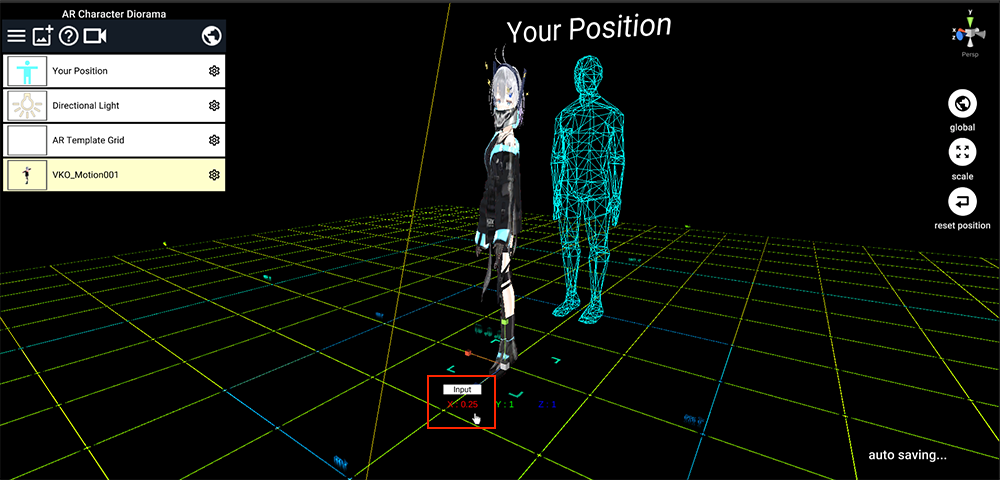
入力完了後、数値が 「X : 0.25」に変化し、アセットのサイズも変化しています。同様の手順で、「Y」「Z」も数値を変化させてみましょう。
すべての数値が「0.25」に変更するとアセットが写真のように小さくなります。これでアセットのサイズが 1/4 に変更できました。
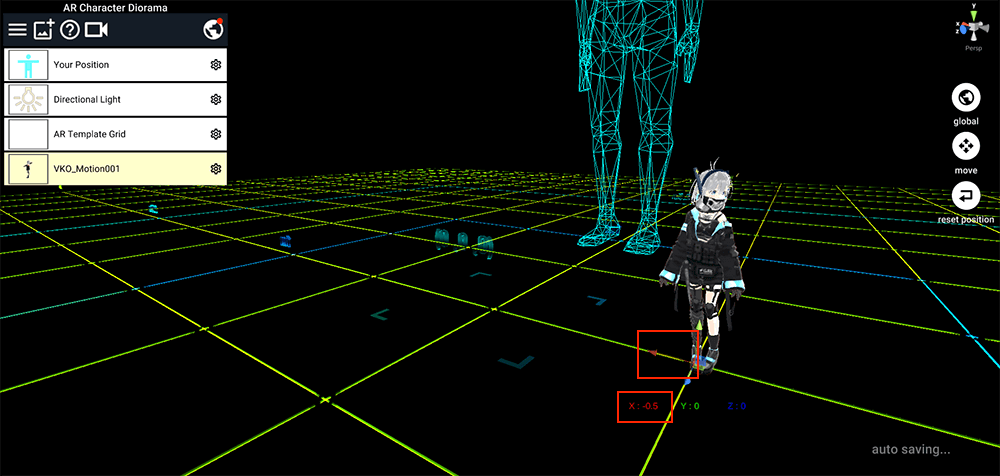
続いてアセットを移動させてみましょう。画面右側にある [scale] ボタンを一度押してください。すると、「scale」ボタンが「move」ボタンに代わり、アセットの足元が最初に表示されていた矢印に変化します。
[move] ボタンになっていることを確認したら、拡大・縮小の操作を時と同様、Xの選択して数値を「-0.5」と入力してみましょう。
入力が完了すると、モデルの位置が移動します。[move] の数値は「1=現実世界の1m」なので、現実では「0.5m」移動したことになります。
ここでは、正確に移動させるため数値入力で移動しましたが、モデルの足元にある矢印を選択してドラッグすることで、直感的に移動することもでできます。
最後に [move] ボタンを [rotate] にして、アセットの向きを変更させてみましょう。
Yを選択し「180」と入力することで、アセットの向きにしています。
これで、アセットの基本的な配置方法の紹介は終了です。
02 武器やアセットをカスタマイズして配置
武器やアセットを配置する方法は、01でキャラクターを配置した手順と同じです。アセット選択画面を開き、好みの武器やエフェクトのアセットを選んでください。
アセット選択画面開いて、[AR Character Diorama Assets] を選択してください。
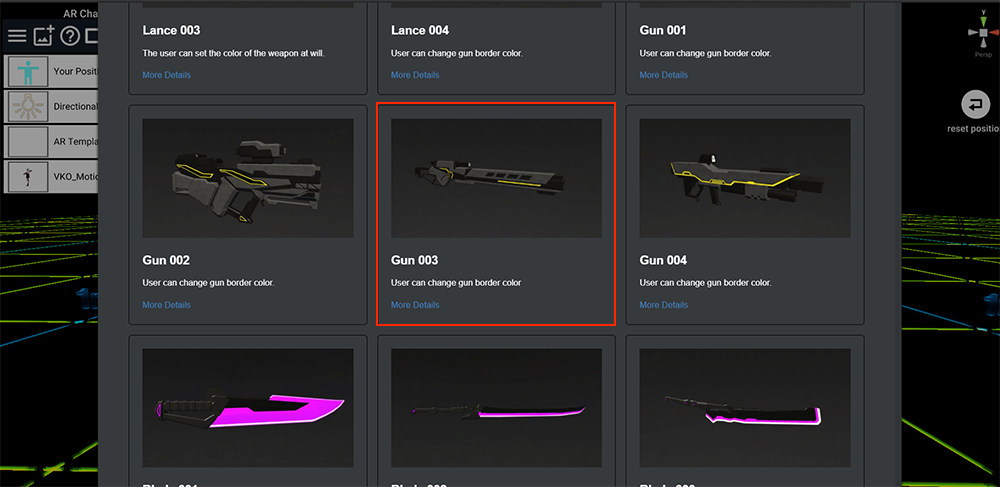
「AR Character Diorama Assets」を開くと、武器やエフェクトなどさまざなアセットが表示されます。アセットによっては「差し色のカラーリング」「ビームの長さ」「エフェクトのスピード」などをカスタマイズできるものもあります。
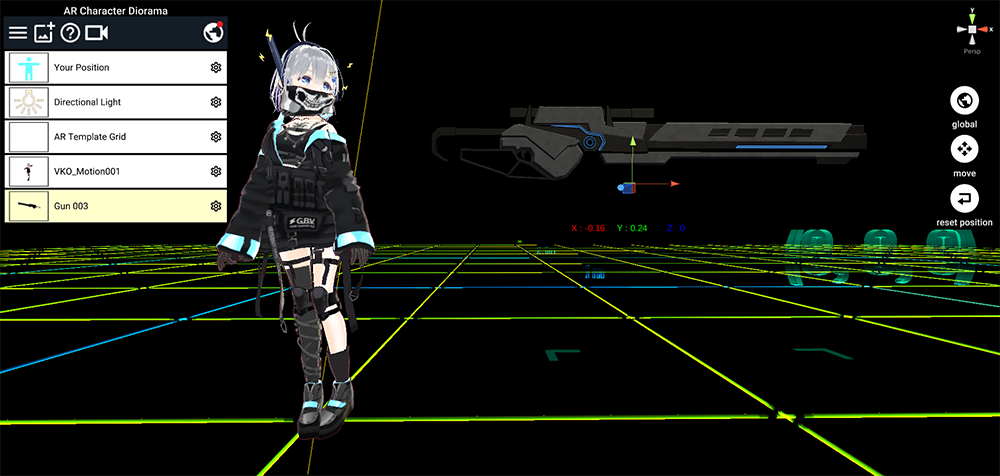
ここでは、「Gun 003」を選択してみましょう
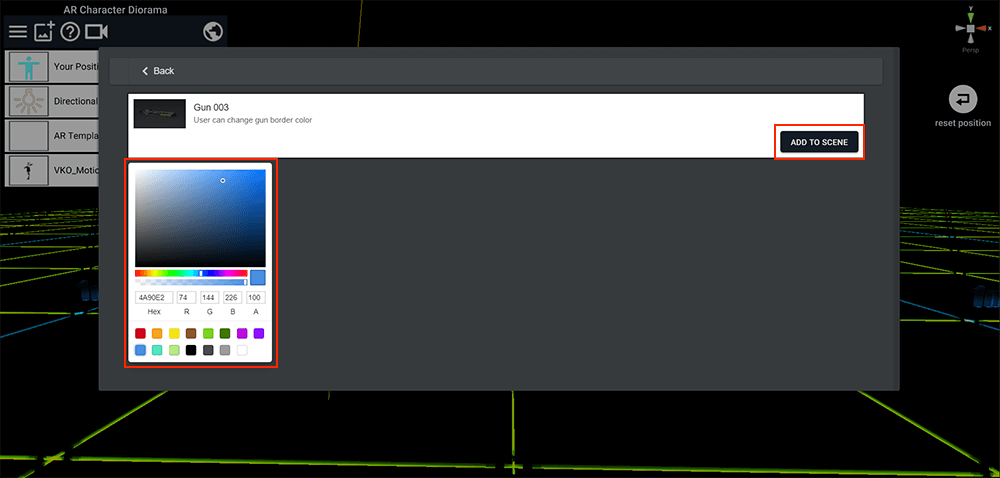
「Gun 003」の色を選択して、[ADD TO SCENE] ボタンを押して配置してみましょう。
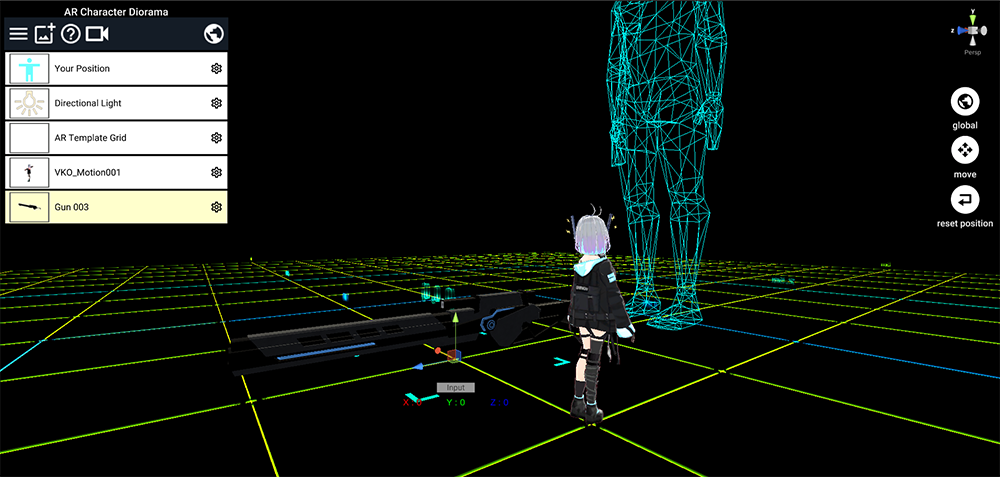
「VKO_Motion001」のアセットを配置したときと同じようにシーンに追加したアセットのサイズを調整したり、好きな位置に配置してみましょう。
アセットによっては「差し色のカラーリング」「ビームの長さ」「エフェクトのスピード」などをカスタマイズできるものもあります。イメージする演出に合わせてカスタマイズし、シーンに配置してみましょう。
03 シーンが完成したらパブリッシュ
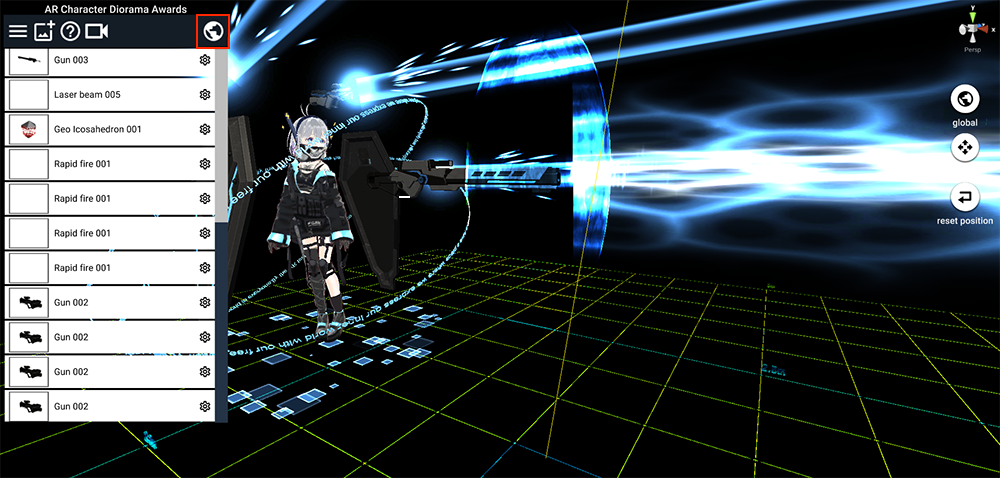
各種アセットを配置し、あなたのイメージするシーンが完成したら、Publish(公開)作業をしましょう。画面左上のメニューにある地球アイコンの[Publish]ボタンを押してください。
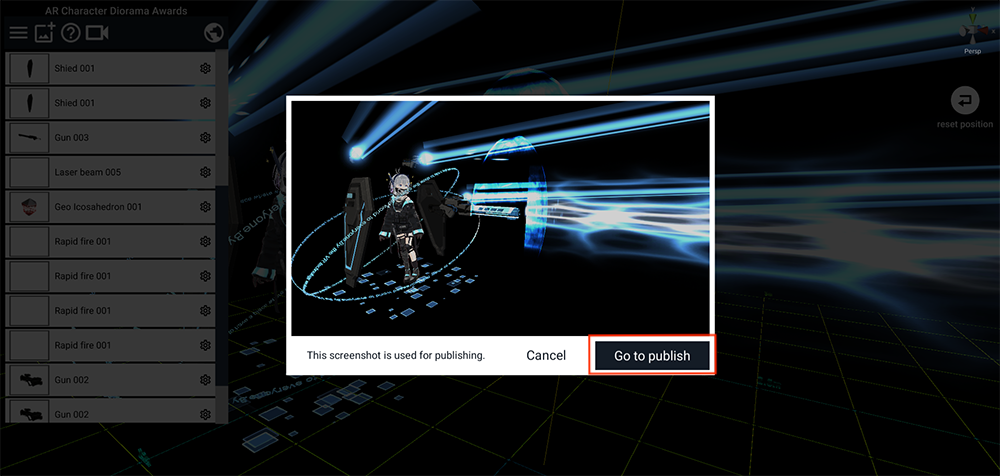
Publishボタンを押すと、いまPC上で見えている画面があなたの作品のサムネイル画像として撮影されます。
「Your Position」「AR Template Grid」の二つのアセットは、撮影されたサムネイルには表示されないようになっています。
お気に入りのサムネイルが撮影できたら、[Go to publish] ボタンを押して先に進みましょう。
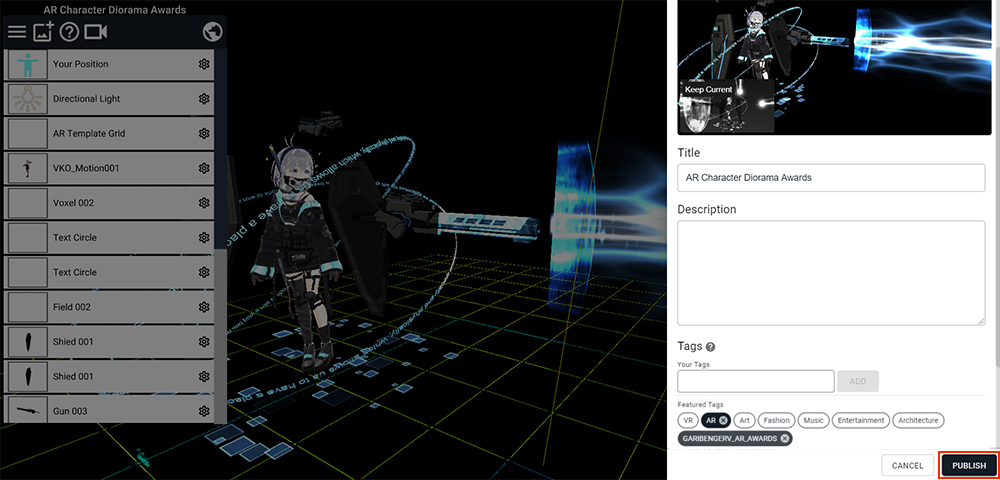
コンテストに応募するために、「AR」「GARIBENGERV_AR_AWARDS」のタグを必ず選択してください。情報の入力完了後、[Publish] ボタンを押して完成です。
Publishが完了すると、こちらの画面が表示されますので、[Open in Gallery] ボタンを押して下さい。「STYLY GALLERY」ページが起動し、公開されたシーンが表示されます。
04 完成したシーンをスマートフォンARで鑑賞
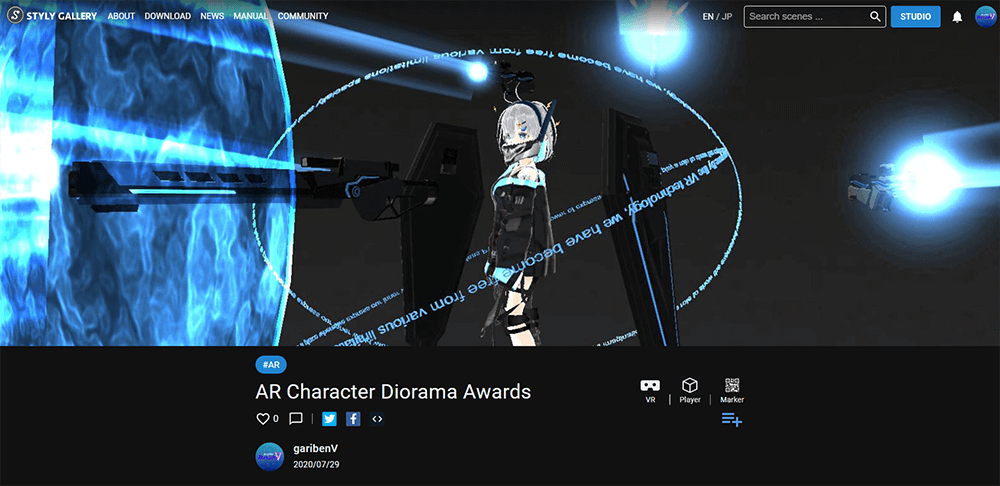
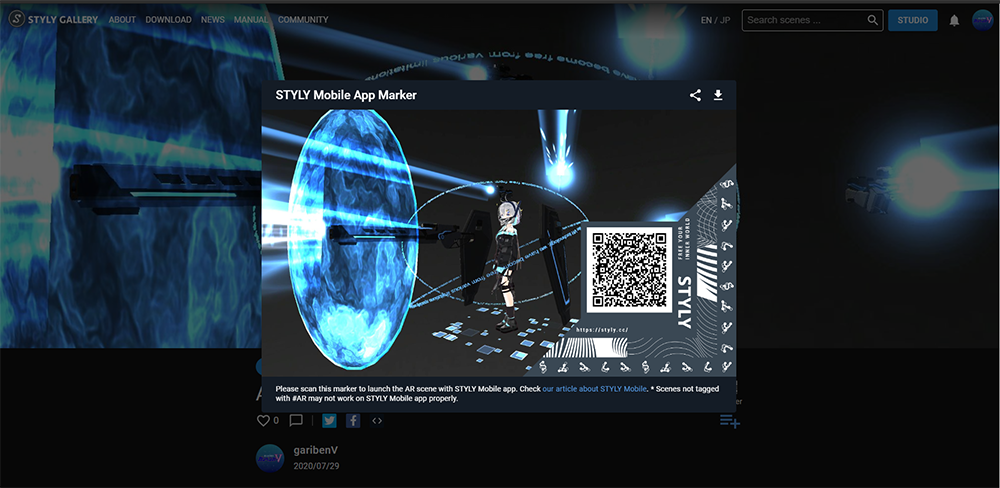
さっそく完成したシーンをARで見てみましょう!PCブラウザでSTYLYを開いたまま、「STYLY GALLERY」 から該当のシーンをクリックしてください。ARテンプレートから作成されたシーンは、シーンページを開くと自動で専用のQRコードが表示されます。
スマートフォンアプリ「STYLY Mobile」は、以下のリンクからDLすることができます。
STYLY Mobile:
Google Play | https://play.google.com/store/apps/details?id=com.psychicvrlab.stylymr
App Store | https://itunes.apple.com/jp/app/id1477168256?mt=8
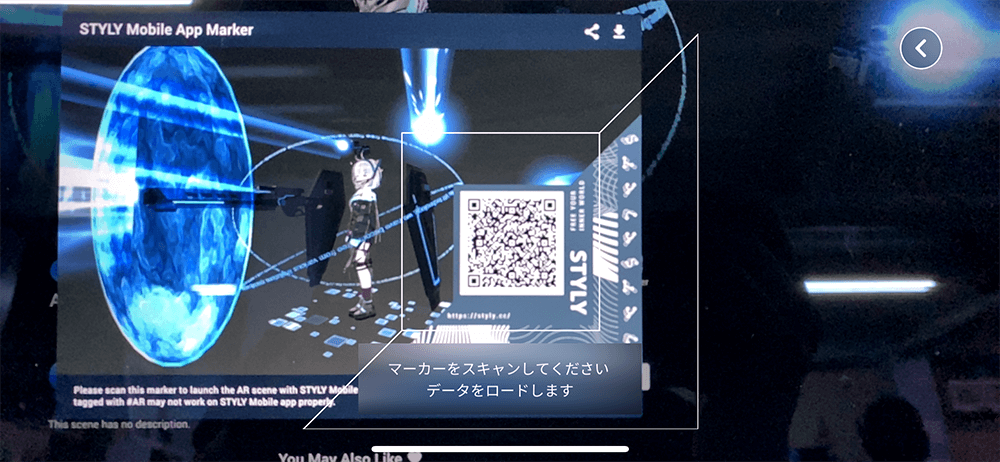
アプリ「STYLY Mobile」をインストールしたスマートフォンでそのQRコードを読み取りましょう。モバイルサイトを利用している場合は、マーカーをタップすることで自動でアプリを起動することもできます。
スキャンが完了すると、シーンの情報が表示されます。
[▶Play] ボタンを押してシーンを体験しましょう。
以上が、ARキャラクタージオラマの制作から体験までの紹介になります!
今回のコンテストのために、カスタマイズ可能な100種類を超えるキャラクターのポーズやアニメーション、武器、エフェクト、オブジェクトがSTYLY STUDIOに追加されています。
武器やエフェクトのカラーリングをカスタマイズし、キャラクターと組み合わせることで、オリジナルのARキャラクタージオラマをぜひ作ってみましょう!