先日、STYLYハッカソンを開催しました!
STYLYハッカソンとは、STYLYを開発するPsychic VR Labのメンバー間で、お題に沿ったコンテンツを期間内につくるというイベントです。
今回のテーマは、「バズるコンテンツ」。いかに大きな反響を呼ぶコンテンツを作るのか、5チームに分かれてそれぞれ頭を捻りながら、2日間という短い期間でアウトプットしました。
また裏テーマとして、「Stylyの新機能であるModifier(モディファイア)を利用する」ということも掲げられました。Modifierとは、STYLY Studio上でアセットにアニメーションやインタラクションといった効果を付加できる機能のことです。Modifierについて、詳しくはこちらの記事をご覧ください。
第4回となる今回は、チームD「ストリートフォトグラファー」の制作過程やTIPSについてまとめています。2日間という時間制限のなかで、4つの作品を仕上げるというバイタリティもさることながら、どうやってそれぞれの作品のコンセプトを実装していったのか、ぜひご注目いただければと思います。
Modifierでイテレーションを高速化する
チームD「ストリートフォトグラファー」のチーム編成はCEO、Webエンジニア、Unityエンジニア、コンテンツクリエイターの4名でした。
今回のハッカソンは「バズる」というテーマだったので、そこを突き詰めていった結果、「共感やおもしろさを引き出すARフィルターを作って街中で試せば、若者たちの間で話題になってバズるのではないか?」という仮説が生まれ、ARフィルターを量産する方針で全員の意見が固まり、開発を始めました。
こうした考えのもと、さまざまなARフィルターが生まれました。
波動拳を出すAR
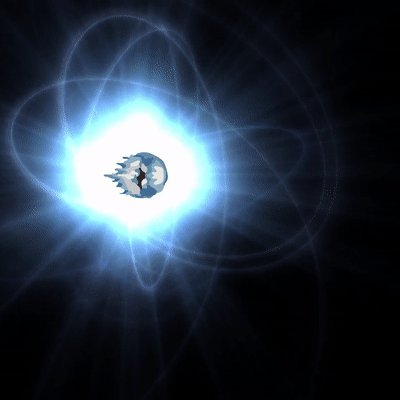
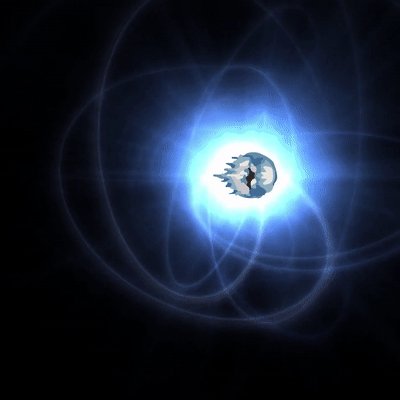
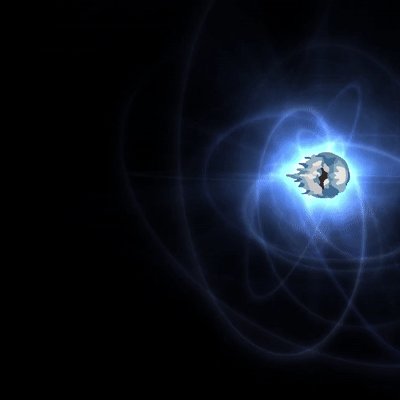
1つ目は、『ストリートファイター』シリーズでお馴染みの「波動拳」を出すARフィルターです。
波動拳のエフェクトに合わせて、ユーザーに動いてもらうことで、実際に「波動拳」を放っているように見せることができます。
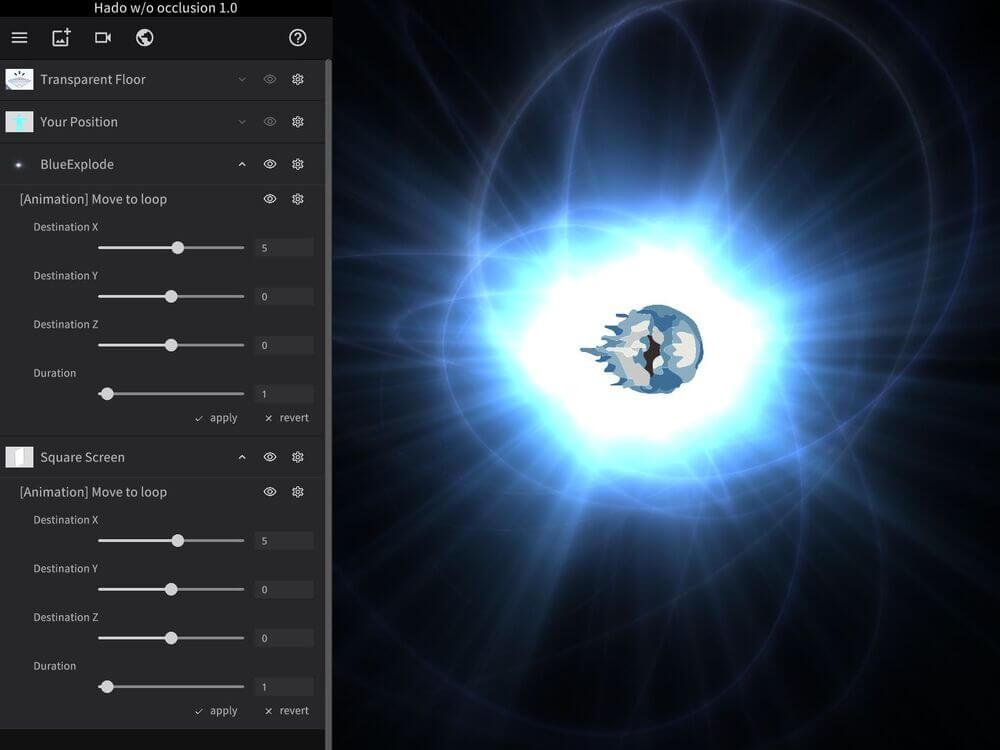
波動拳のフィルターは非常に単純で、2つのオブジェクトと「Move to loop」モディファイアを使用して作成しました。
オブジェクトは STYLY で用意されている「BlueExplode」モデルと波動拳のイラスト画像です。これらのオブジェクトを「Move to loop」モディファイアで同じタイミングで重ねて一方向に繰り返し動かすことで波動拳が飛んでいく表現を作りました。
マトリックスの世界のようなAR
2つ目は、マトリックスの世界のようなARフィルターです。
緑色の数字の羅列が表示されるだけでなく、ボタンを押すことで画面が割れるようなエフェクトを表示できますので、タイミングを合わせて銃のようなポーズをとってもらえば、「世界そのものにヒビを入れる」というSFめいたアクションも可能です。
撮影タイミングをユーザーでうまく合わせる必要があるため、PlayMakerを用いて、ボタンを押し下げることで弾丸が打ち込まれたようなエフェクトを表示するようにしました。また、ボタンが画面に映ると動画にも映り込んでしまうので、透明なボタンを画面の左下に配置しています。
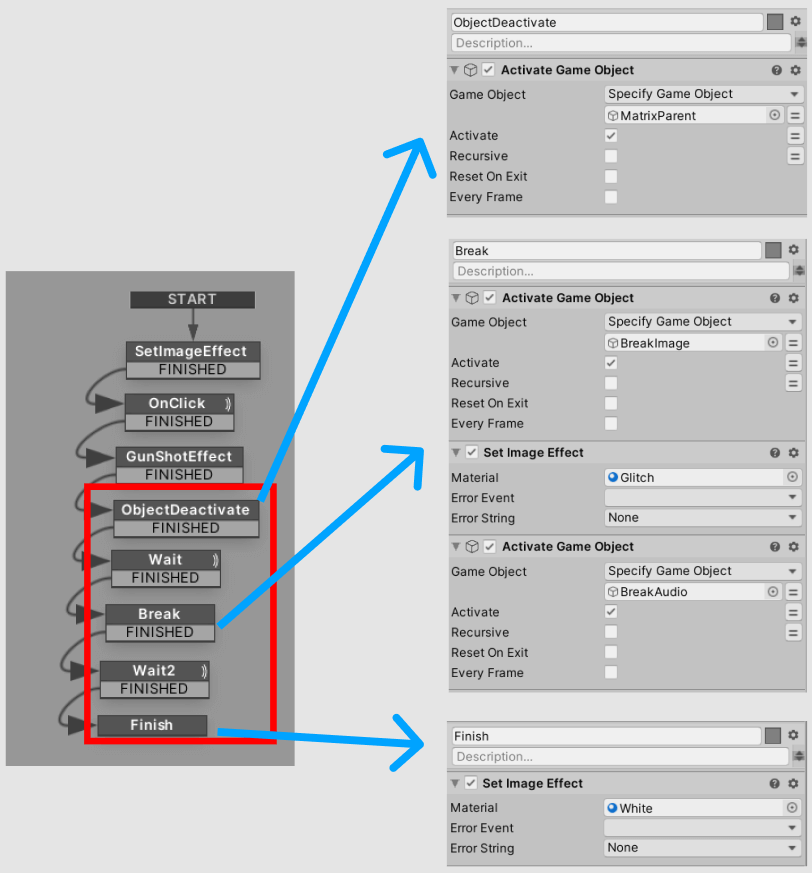
PlayMakerでの処理は下記の画像の通りの流れです。
まず、SetImageEffectでカメラにポストエフェクトを適用します。
開始時には『マトリックス』の世界をイメージした緑色のマテリアルを適用しています。
ボタン押下の通知を受けたら、SetImageEffectで色の薄いマテリアルにポストエフェクトを入れ替えています。
次に、マトリックス柄のPlaneを非アクティブにし、割れた画面のImageを表示します。
その際に、「画面をゆらすグリッチ表現のShaderを適用したマテリアル」を、画面のポストエフェクトとして適用します。
この一連の処理により、エフェクトをオフにしてカメラの映像を揺らすことができます。
最後に、SetImageEffectで色の薄いマテリアルにポストエフェクトを入れ替えれば、揺れがおさまります。それぞれの処理の間で妥当な時間、Waitで待つ処理を挟めば完成です。
このARフィルターは、最終的にModifierを使っていません。しかし制作過程において、実験的にModifierの作成と検証を行っています。
具体的には、「対象のオブジェクトをマトリックス柄に変更するModifier」というものをハッカソン用に作成しました。この機能を利用して、STYLY Studioに存在する様々なアセットをマトリックス柄に変更し、何を出すのが一番違和感なく『マトリックス』のような世界を表現できるか検証しています。

その結果、「人をマトリックス柄に変えて動かすと、サイバー感が出てカッコいい表現になる」ということを発見しました。
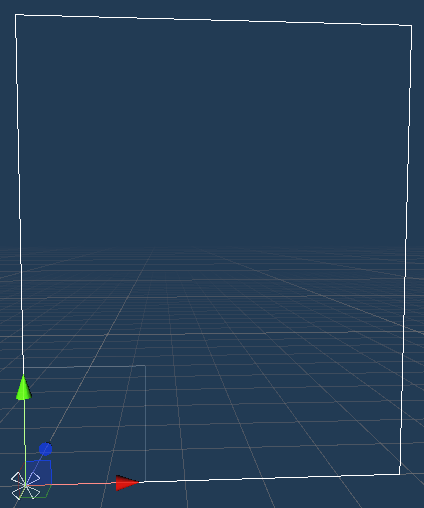
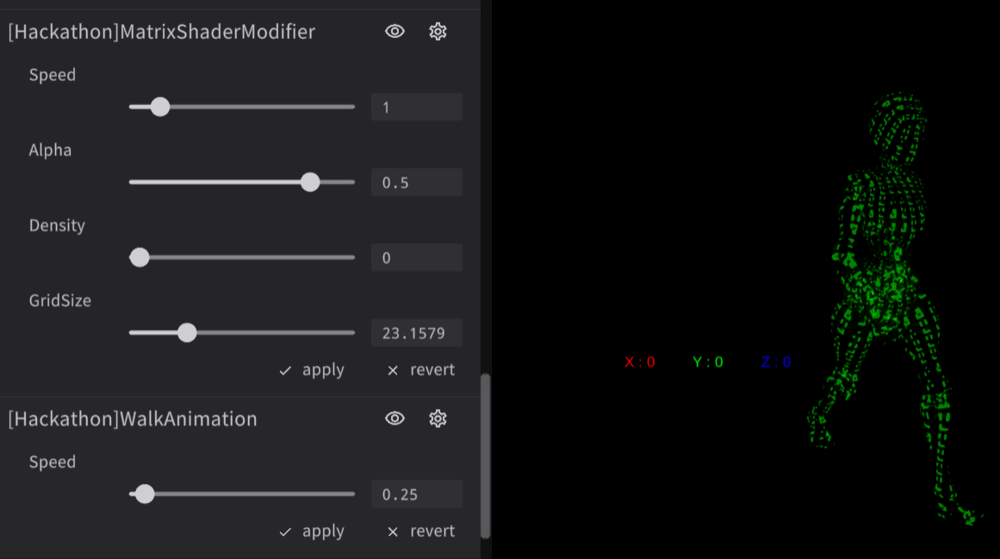
ヒューマノイドの歩行アニメーションを適用するModifierを作成することで、STYLY Studio上で歩行アニメーションを加えられるようになります。ヒューマノイドのモデルさえアップロードさえすれば動きを試せるようになったことで、イテレーションが高速化しました。また、上記画像のようにSTYLYStudio上でパラメーターを操作できるので、変化する様子をリアルタイムに調整しながら配置できます。
完成したARは、以下のように体験することができます!
このようにご体験いただけます!
This is how it looks!#AugmentedReality #ARfilter #MixedReality pic.twitter.com/c4BlXLvRkD— STYLY (@STYLY_XR) February 16, 2022
火が燃え盛るAR
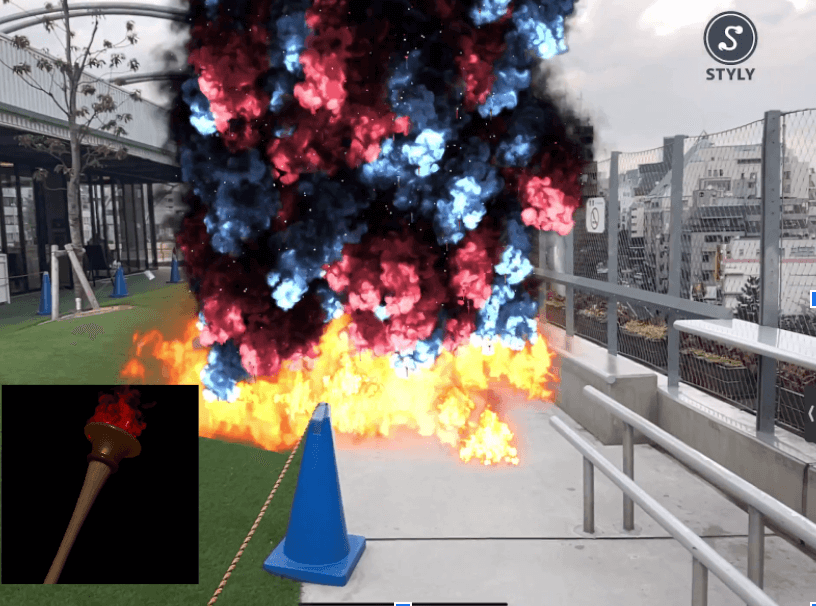
3つ目は、火が燃え盛るようなフィルターです。
STYLYのオクルージョン機能を使うことで、火や煙の中に入り込む表現を可能にしました。
じつはこのフィルターは、火や煙を生成することに特化したARフィルターではありません。
対象のオブジェクトを複製し、回転・落下させるModifierで作成しています。
このModifierを使って、たいまつのパーティクルを複製するという仕組みです。
Modifierによって挙動を付与する形なので、STYLY Studio上でアセットを入れ替え、「何を大量に出すとおもしろいか」を検証でき、コンテンツ作成の幅が大きく広がる実感が得られました。
空が割れるAR
最後は、空が割れるARフィルターです。
今年は雪降りすぎなので雪国の空をARでかち割ってみました☃️❄️☃️ pic.twitter.com/uBljSrs0wb
— jojomon (@jojomonvr) February 16, 2022
空中を魚の群れが回遊し、空を見上げると空間が割けて海と繋がっている世界が広がります。こちらはModifierを使用しておりませんが、1日で作ったとは思えないクオリティの作品が仕上がっていますので、ぜひご覧ください!
作品を作り、街に出よ
チームD「ストリートフォトグラファー」の特徴は、なんといっても実際に作成したARフィルターを、渋谷の若い女性たちを中心に声をかけ、試してもらったことでしょう。
「結果としてバズらなかった」とのことですが、実際に試してもらうことで、生の声が得られたことは特筆に値します。
ただ、ARフィルターの反応自体は良かったものの、「使いたいか?」という問いかけに対して、「あまり使う場面が想像できない」というフィードバックもありました。
取材した若い女性たちにとっては、「盛れる」ことや「かわいい」ことが重要で、事前にチームメンバーが想定していたタイプの「共感」や「おもしろさ」という要素は、あまり刺さらなかったようです。
振り返ってみて
一方で、別のインサイトも得られました。それは新機能のModiferを使うことで、「コンテンツ制作の掛け算」が可能になるということです。
STYLY Studio上でいくつかのModifierを掛け合わせることで新たな表現が生まれ、STYLYがよりクリエイティブになっていくのではないかと感じました。
オンライン開催ではありましたが社内の交流が活発になり、参加者として非常に楽しいイベントであったので次回があればまた参加したいです。
今回作成したModifierについては、今後アップデートでの追加を検討中です。
ということで以上、合計4つの作品をお届けしました。
2日間という短時間で、これだけの数のものを高いクオリティで完成させられたところに、Modifierという機能の可能性を感じます。
最終回となる第5回では、ARであのサイゼリアを再現したチームE「バーチャルサイゼ」の作品および制作におけるTIPSをご紹介いたします。お楽しみに!