Unityパッケージダウンロード方法から、ARライブ制作のステップまでを詳しく解説します。このガイドを読むことで、Unity環境の準備方法から、アセットのダウンロード、STYLYへのアップロード、さらにはARライブの配信方法まで、必要な手順をすべて理解できます。渋谷の街を舞台にしたAR体験を創り上げるための詳細なサポートを提供しますので、クリエイターの方々はぜひ参考にしてください。
What’s “Hyper Music Venue”?
「Hyper Music Venue」とは、XRクリエイターとアーティストが新たな音楽ベニュー=音楽体験空間をクリエイトするプロジェクトです。都市を舞台にし、ライブハウスやドームといった限られた場所や時間を超えて、街そのものをライブステージへ変えることを目指しています。ビル、道、街灯、線路、そして空まで、どこをどう使うかはクリエイターの自由です。
第一弾のフィーチャリングアーティストは「でんぱ組.inc」です。彼女たちのアーティストアセットを使用し、都市空間に共鳴するAR体験を創り上げる挑戦をしていただきます。さらに、クリエイターには総額300万円の還元金を用意し、制作後もクリエイター活動を支援します。
常識も次元も超え、誰も見たことのない音楽体験と世界を、あなたの手で創り出してください。たくさんのXRクリエイターの参加をお待ちしています。
Hyper Music Venue 募集サイト:https://hypermusicvenue.com
Hyper Music Venue Unityパッケージダウンロード
Hyper Music Venue Unityパッケージダウンロード先
上記ダウンロード先からボリュメトリックデータを再生させるためのUnityパッケージをダウンロードできます。
ダウンロード一覧
- HoloStreamSimplePlay カスタムアクション(利用規約同意者のみ配布)
- HoloSuite Unity Player(利用規約同意者のみ配布)
- Hyper Music Venue.unitypackage(利用規約同意者のみ配布)
制作環境の準備
- Unity 2022.3.24f1
- PlayMaker 1.9.8
- HoloStreamSimplePlay カスタムアクション(利用規約同意者のみ配布)
- Hyper Music Venue.unitypackage(利用規約同意者のみ配布)
- HoloSuite Unity Player(利用規約同意者のみ配布)
Unity 2022.3.24f1とPlayMakerを準備してください。
以下の見出しの順番でUnityプロジェクトにパッケージをインポートしてください。
①Unity 2022.3.24f1をダウンロードする
unityhub://2022.3.24f1/334eb2a0b267 Webブラウザの検索フォームに入力して、Open Unity HubからUnity 2022.3.24f1をダウンロードしてください。または、Unity ダウンロードアーカイブ からUnity 2022.3.24f1をダウンロードしてください。
②PlayMakerをダウンロード/インポートする
PlayMakerをUnity Asset StoreのPlayMakerのページにアクセスして購入してください。
UnityにPlayMakerをインポートしてください。
PlayMakerの使い方は以下の記事を参考にしてください。
https://styly.cc/ja/tips/unity-playmaker-learn-the-basics/#
③STYLY Plugin for Unityをダウンロード/インポートする
STYLY Plugin for Unity DOWNLOADをダウンロードして、Unityにインポートしてください。
④HoloStreamSimplePlay カスタムアクションをインポートする
STYLYCustomActionHoloStream.unitypackage をインポートしてください。
アセット利用規約を確認して、同意していただける方のみUnityパッケージをダウンロードしてください。Unityパッケージのダウンロードリンクは、アセット利用規約の同意をした方のみに表示されます。
⑤Hyper Music Venue用 Unityパッケージをダウンロードおよびインポートする
HyperMusicVenue.unitypackageをUnityにインポートしてください。
アセット利用規約を確認して、同意していただける方のみUnityパッケージをダウンロードしてください。Unityパッケージのダウンロードリンクは、アセット利用規約の同意をした方のみに表示されます。
⑥HoloSuite Unity Player をダウンロードおよびインポートする
HoloSuite Unity PluginをUnityにインポートしてください。
アセット利用規約を確認して、同意していただける方のみHoloSuite Unity Playerをダウンロードしてください。Unityパッケージのダウンロードリンクは、アセット利用規約の同意をした方みに表示されます。
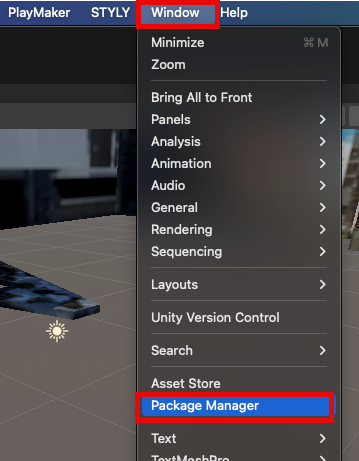
Unity Editorで、Windowメニュー > Package Manager を開いてください。

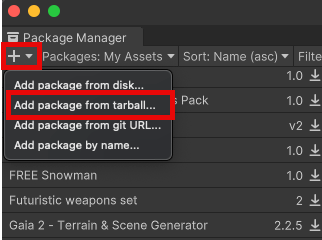
Package Manager ウィンドウの左上の「+」ボタンから、”add package from tarball…” を選択してく

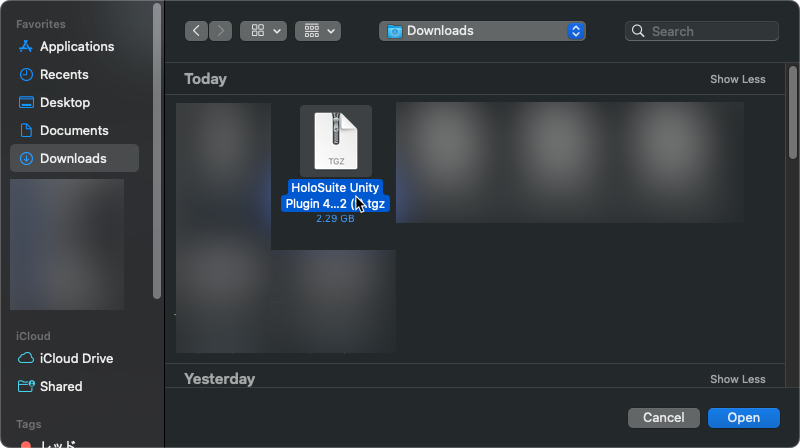
HoloSuite Unity Plugin 4.0.x fix2.tgz のファイルを指定してください。

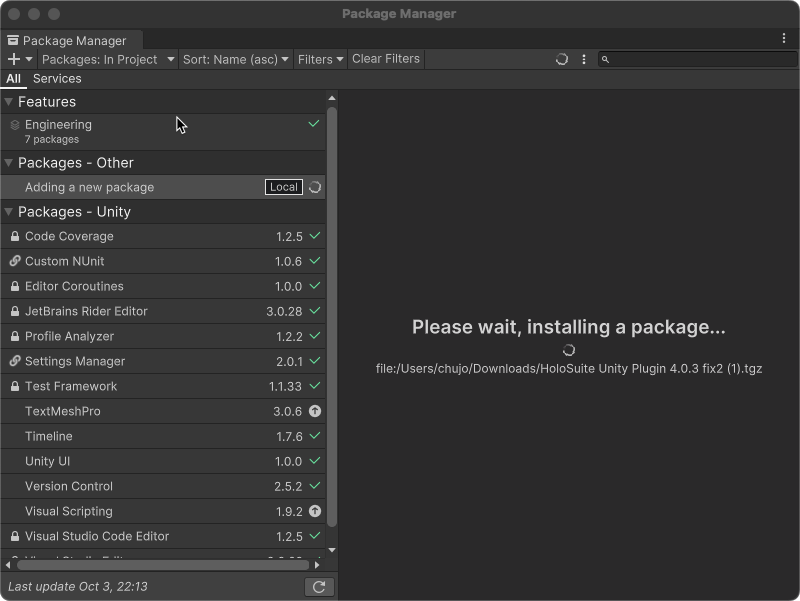
インストールされるのをお待ちください。

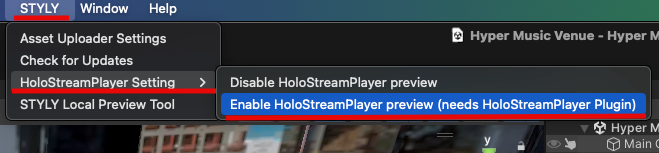
STYLYメニュー > HoloStreamPlayer Setting > Enable HoloStreamPlayer previewを選択すると、Unity
エディタ上でボリュメトリックデータのプレビュー機能が有効化されます。

サンプルプロジェクトの使い方
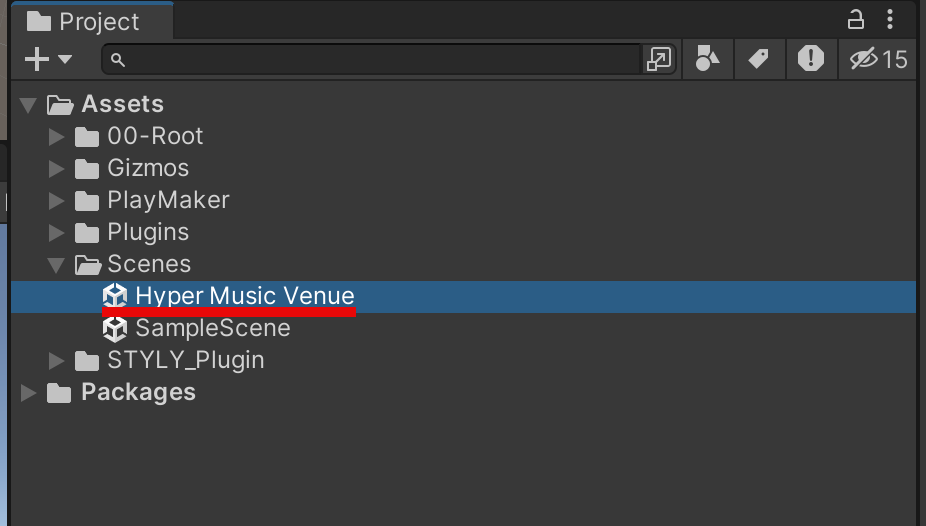
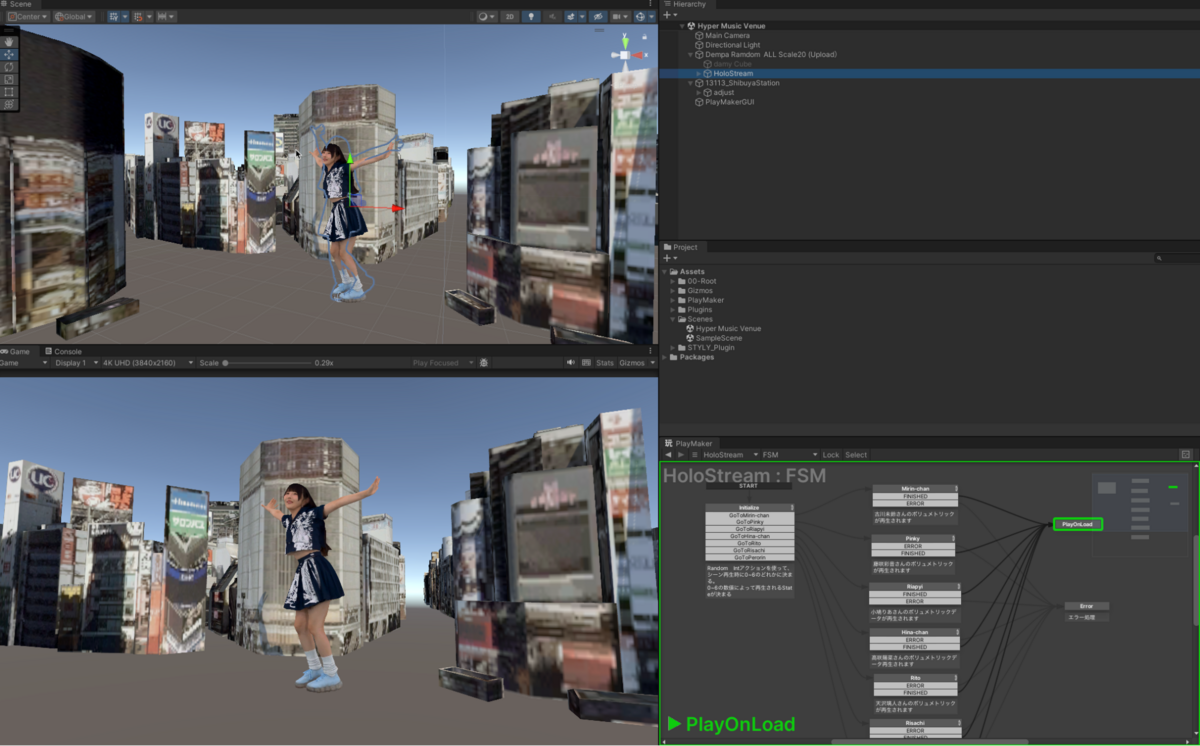
Projectウィンドウ > Scene > Hyper Music Venueをクリックしてシーンを開いてください。

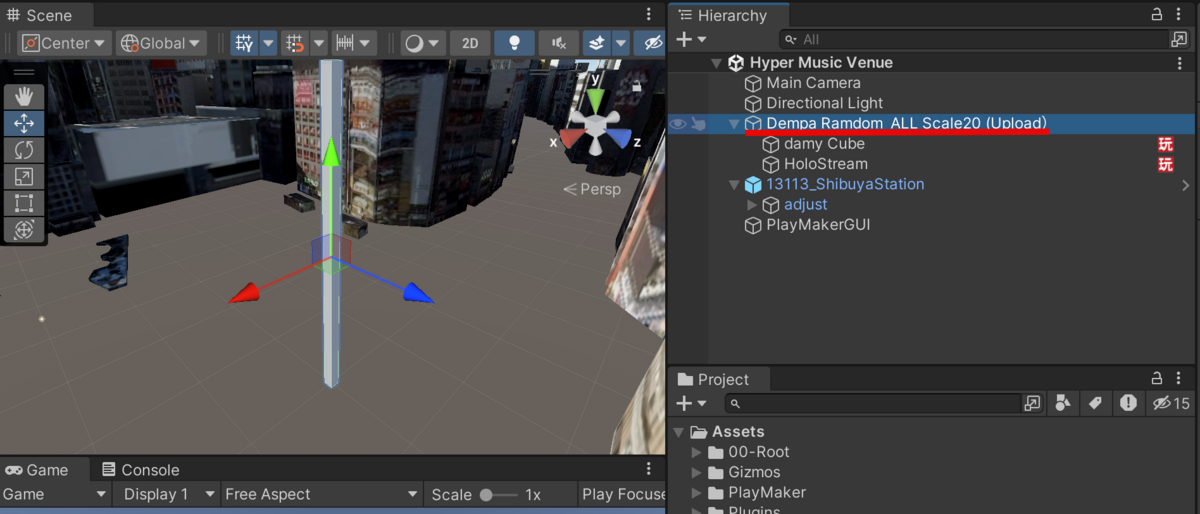
サンプルシーンの中に渋谷スクランブル交差点の3Dモデルとでんぱ組.incのメンバーが再生する毎にランダムに出現するロジックを組み込んであるゲームオブジェクトがあります。
Dempa Ramdom ALL Scale 15(Upload)配下のHoloStreamオブジェクトにボリュメトリックが再生されるロジックがPlayMakerで組んであります。ボリュメトリックデータ(楽曲データを含む)はストリーミング配信のため、Unityのシーン再生時のみ動作します。

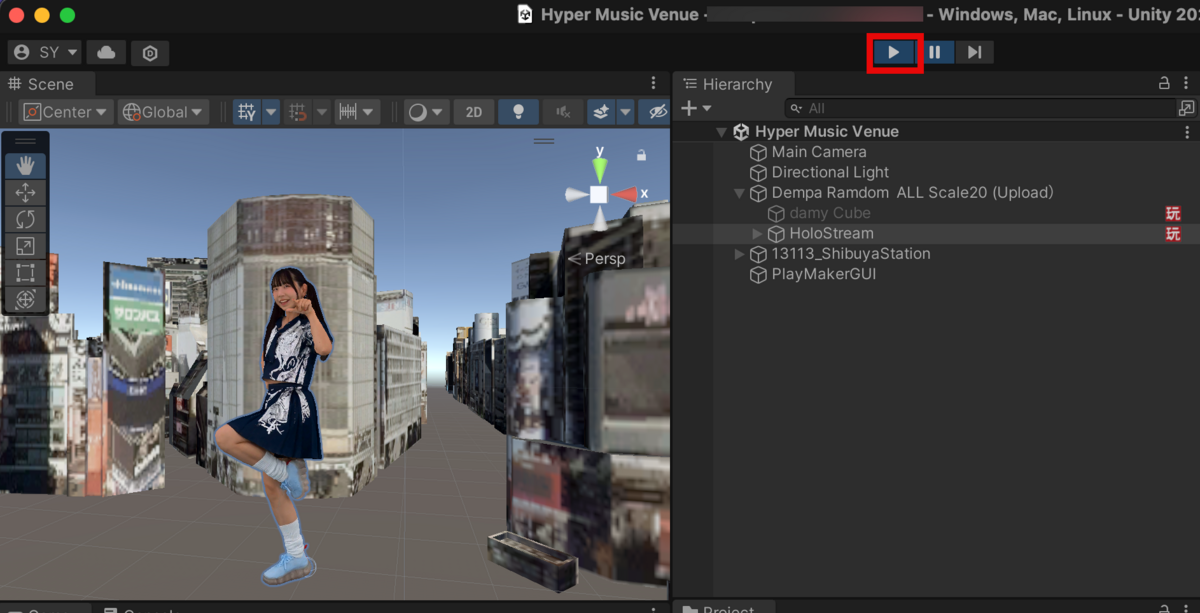
シーン再生してください(注意:音が出ます)。でんぱ組.incのボリュメトリックデータが表示されることを確認してください。

*macOS Big Sur バージョン 11.6.1では動作しません。macOS Monterey バージョン12.7.2へアップデートしてください。
注意事項
- スケールを15から変更しないでください
- 20から15に変更になりました(2024/11/07修正)
- ランダム再生される仕組みを変更しないでください
- 渋谷スクランブル交差点以外にメンバーを配置しないでください(微調整可能)
- ボリュメトリックデータの解像度は通信環境に寄って変化します
- ボリュメトリックデータの配信は2025年2月28日12:00で停止されます

制作したPrefabをSTYLYにアップロードする
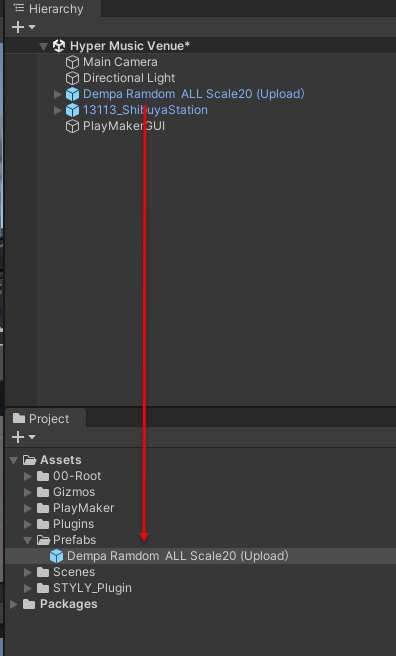
1つのゲームオブジェクトにまとめてPrefab化してください。渋谷スクランブル交差点のデータは含めないでください。

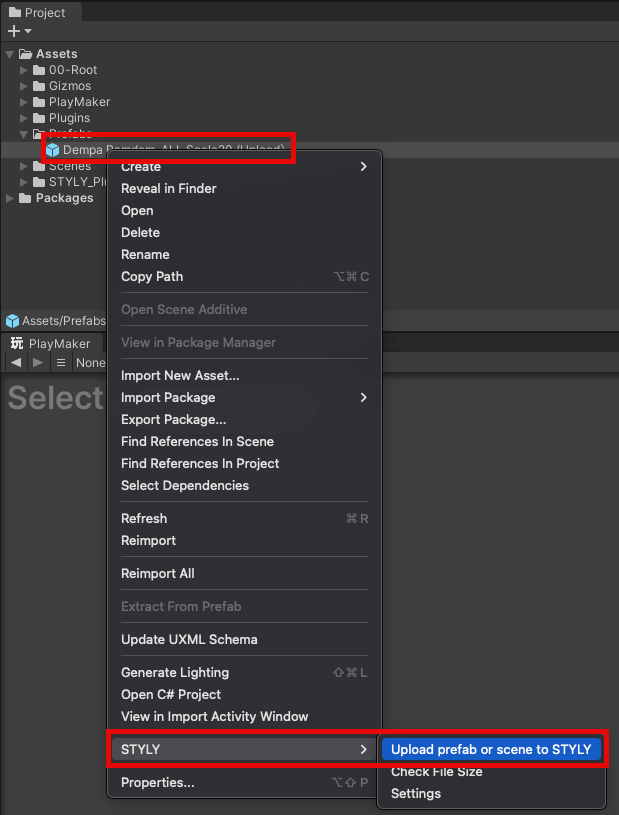
STYLYにアップロードしたいPrefab上で右クリック > STYLY > Upload prefab or Scene to STYLYをクリックしてください。

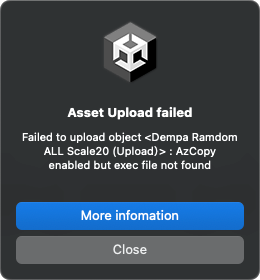
STYLYアップロード時のトラブルシューティング
Asset Upload failed AzcCopy enabled but exec file not foundが表示された場合

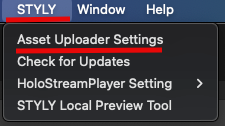
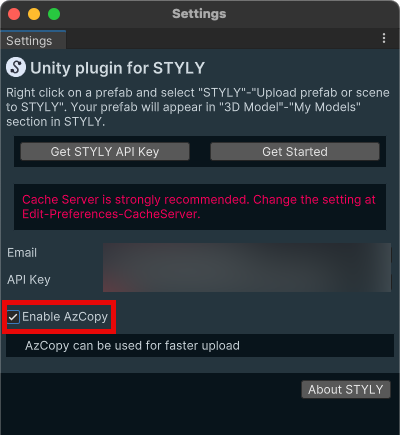
メインメニュー > STYLY > Asset Uploder Settings をクリックしてください。

Enable AxCopyにチェックを入れてください。

STYLY Studioでシーンを作成する
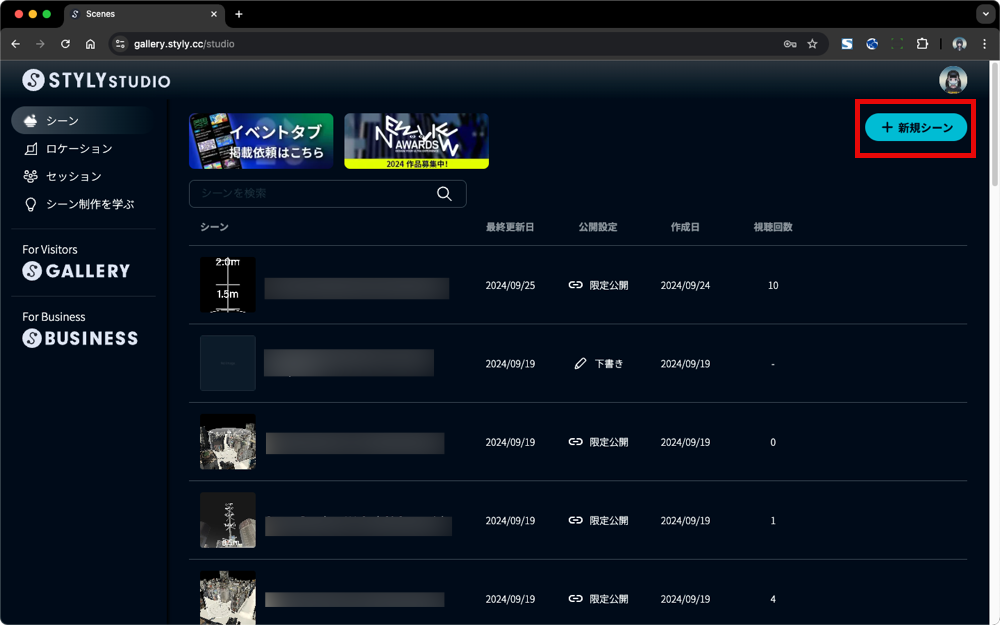
STYLY Studio にアクセスしてください。新規シーンボタンをクリックしてください。

シーンタイトルを入力してください。全角(日本語)入力不可のため、半角英数字で入力してください。

東京渋谷駅を選択して、シーンを作成するボタンをクリックしてください。

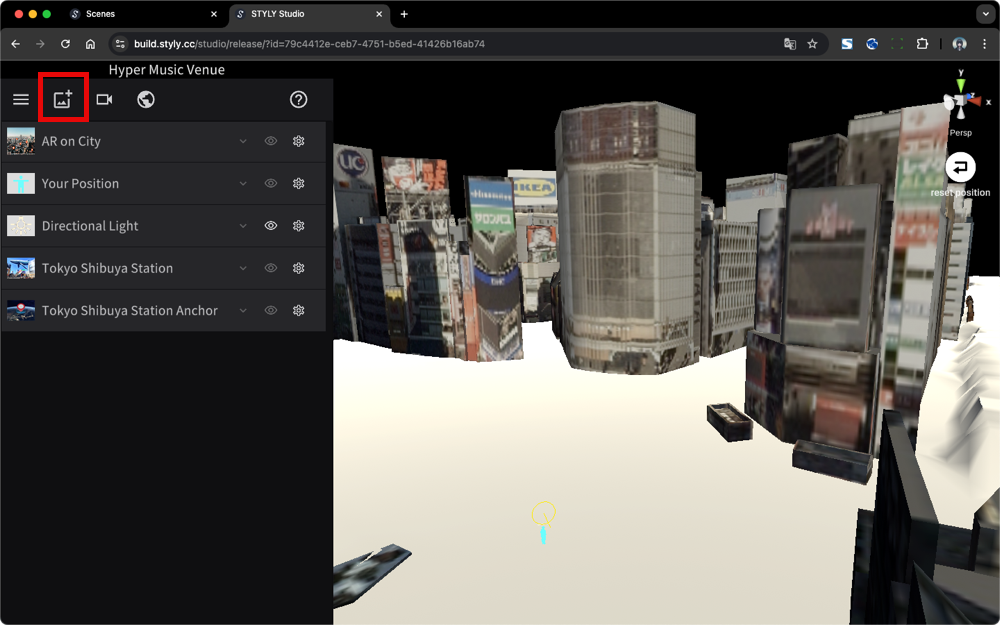
アセットメニューを選択してください。

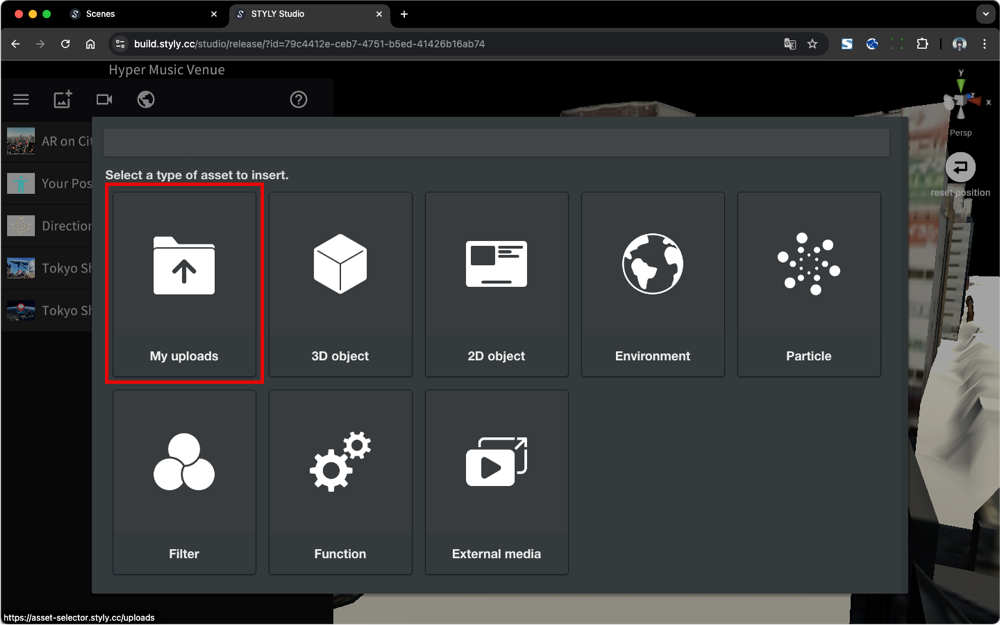
My uploadsを選択してください。

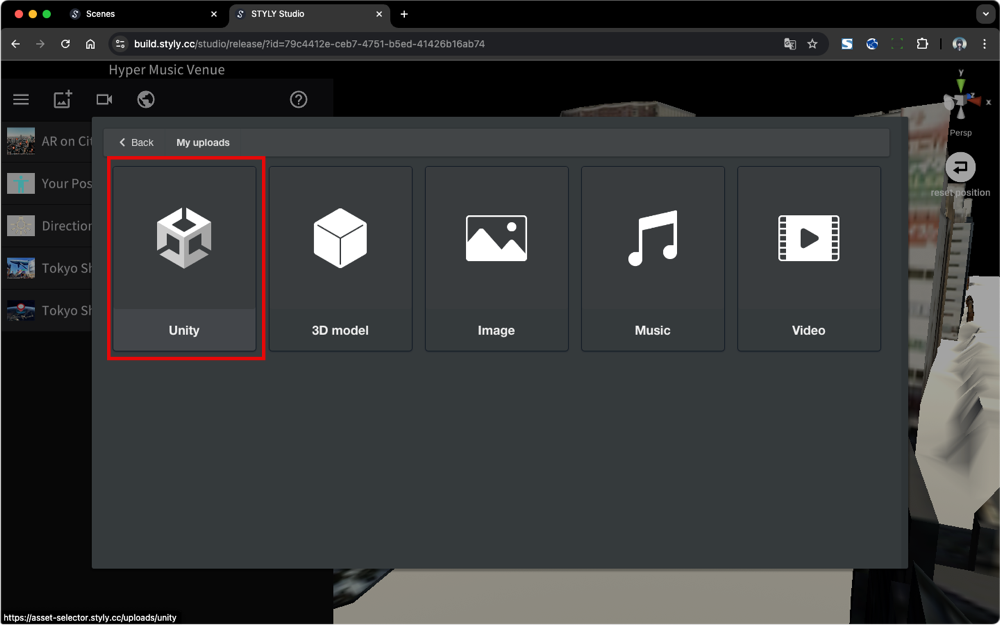
Unityを選択してください。

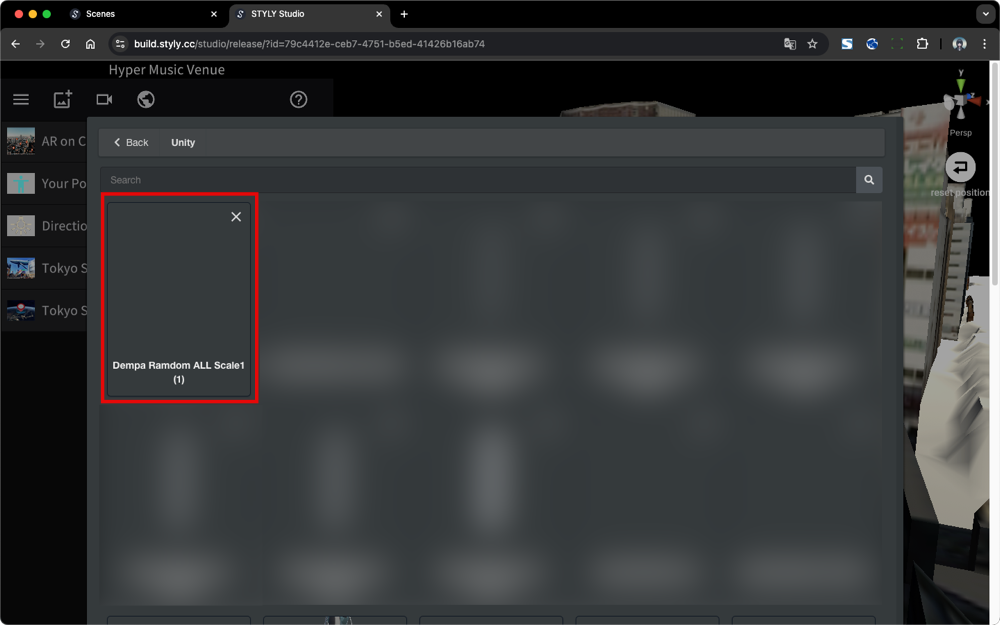
UnityからアップロードしたPrefabを選択してください。

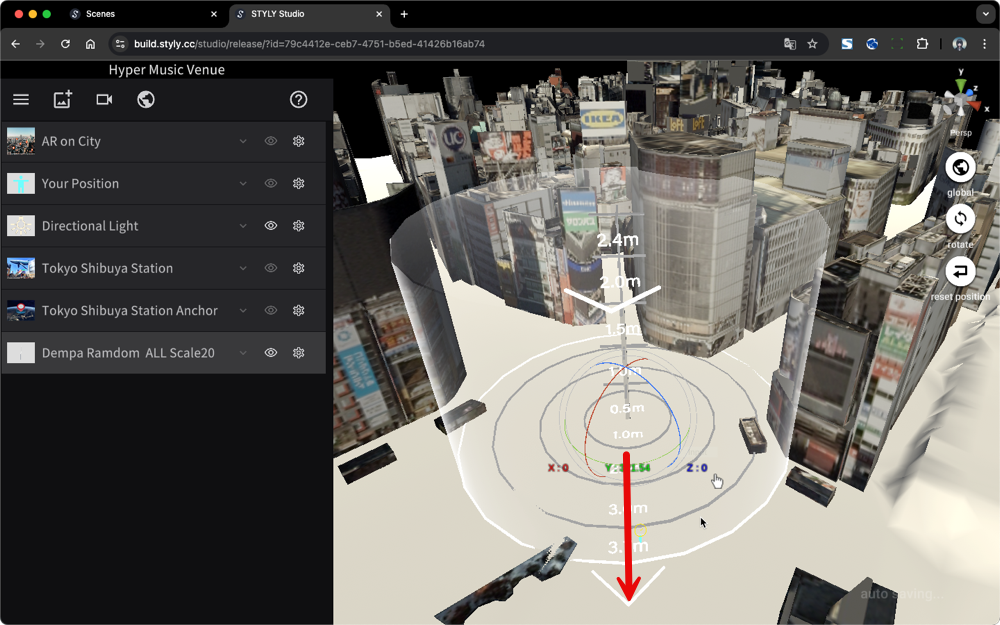
ボリュメトリックデータを含んだオブジェクトはこのようなスケール画像表示されます。こちらのスケールを渋谷スクランブル交差点の中央に配置して、矢印箇所をYour Positionの方に向けて調整してください。

注意事項
- 表示されているスケール(2.0m,2.4m・・)と実スケールは異なります
- WebGL環境(STYLY StudioおよびWeb Player)では、ボリュメトリックデータは再生されません
AR都市ライブシーンをSTYLYで配信する
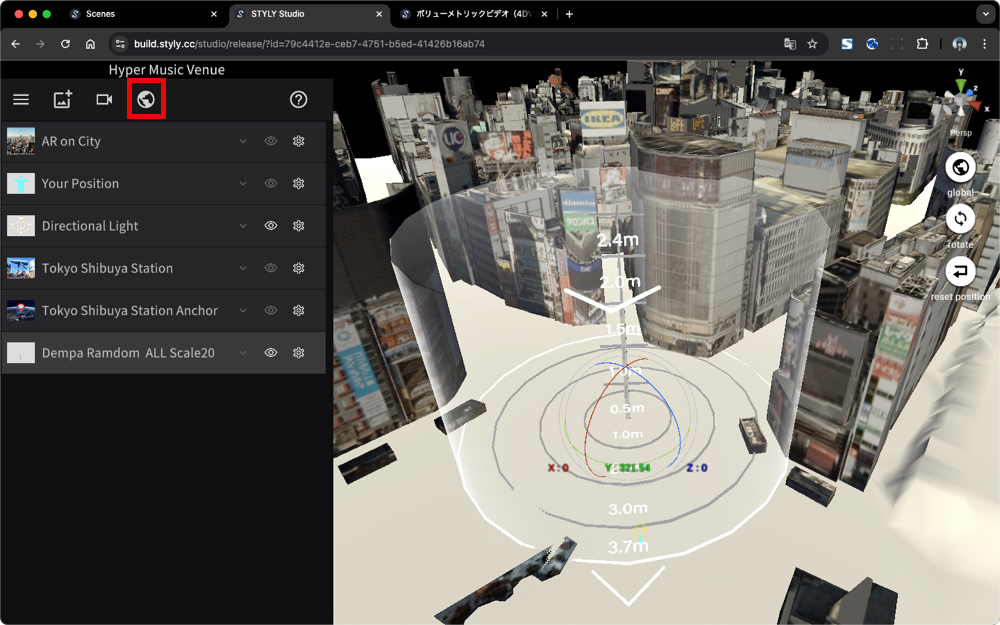
PUBLISHアイコンをクリックしてください

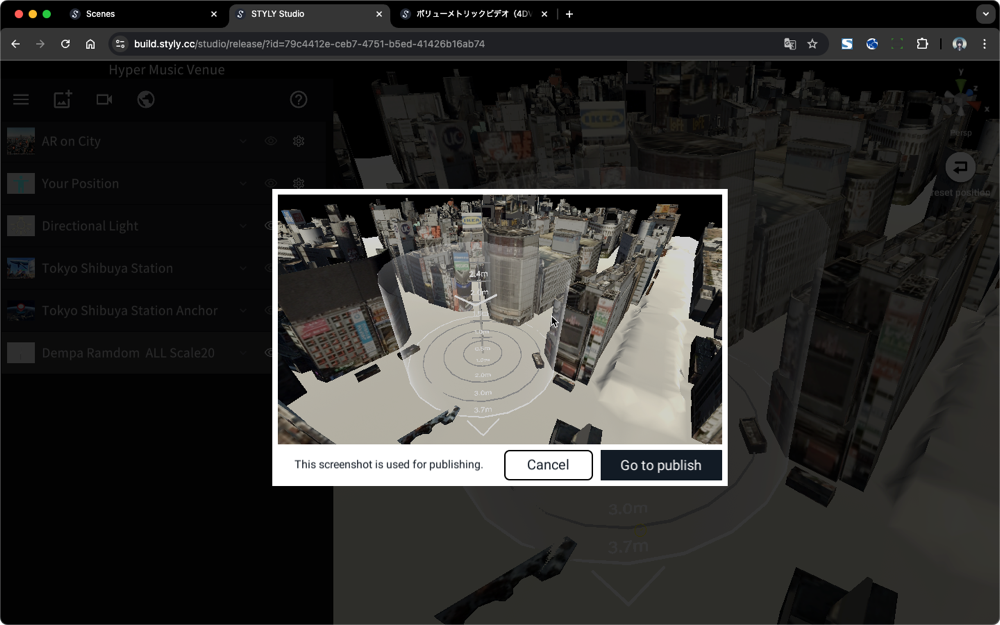
Go to publishボタンをクリックしてください。

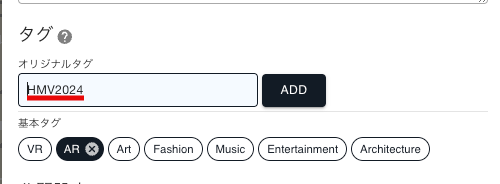
タグに HMV2024 を追加して(enterキーでタグが追加できます)、PUBLISHしてください。必ずHMV2024のタグを記載してください。タグは後で編集可能です。

STYLYシーンのサムネイル、タグを編集する
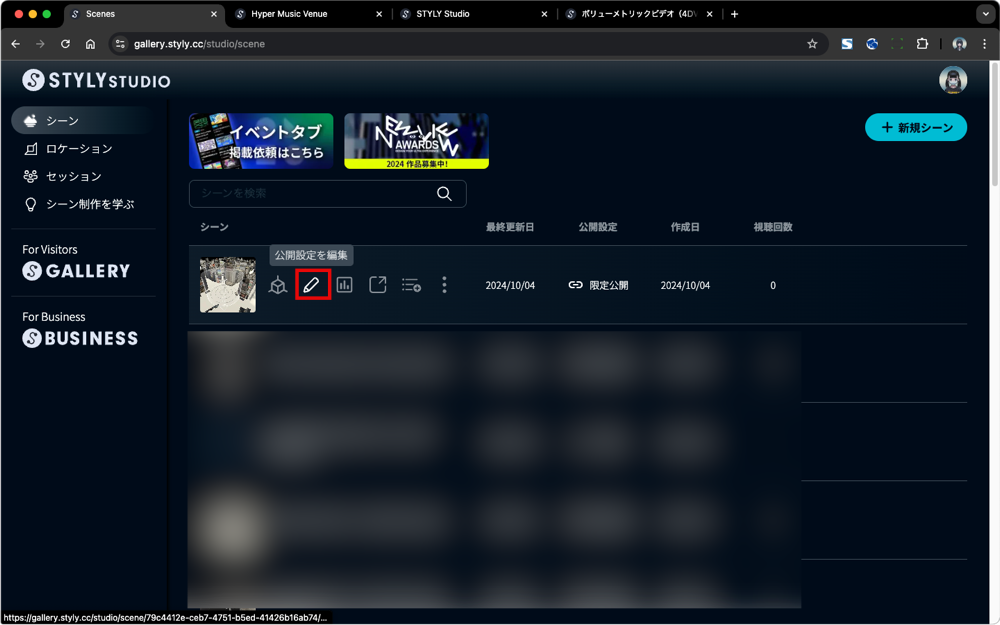
ペンのアイコンをクリックしてください。

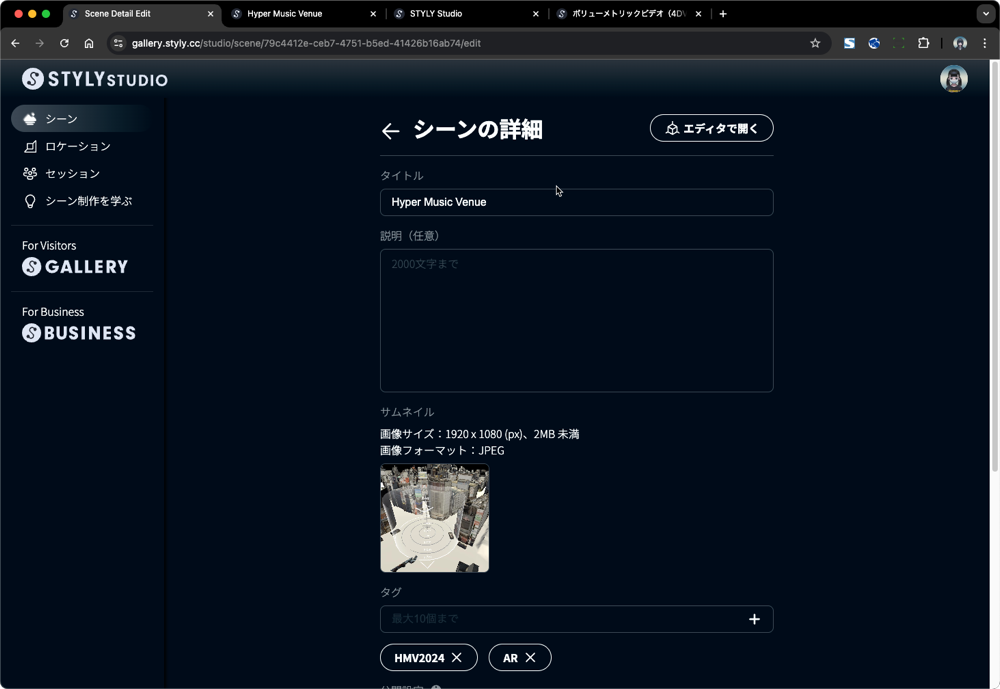
タイトル、説明、サムネイル、タグの編集ができます。サムネイルは1920×1080px、2MB未満、JPEG形式でアップロードしてください。サムネイルは応募フォームで提出していただきます、

STYLYモバイルアプリ システム要件
推奨システム要件は以下です
各AR対応端末 = STYLY Mobile対応端末です
iPhone、iPad:Apple公式のAR対応端末は以下記載をご参照ください
https://www.apple.com/jp/augmented-reality/
Android端末:Google公式のAR対応端末は以下記載をご参照ください
https://developers.google.com/ar/discover/supported-devices#google_play_devices
STYLYモバイルアプリ ダウンロード方法
AppStore

GooglePlay

ARライブ体験方法(現場検証)
渋谷スクランブル交差点に移動してください。東京渋谷駅の都市テンプレートを使用したARライブは渋谷スクランブル交差点(現地)に移動しないと体験できません。
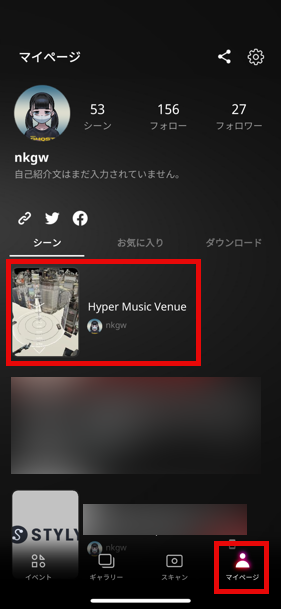
渋谷スクランブル交差点付近でSTYLYモバイルアプリを起動して、マイページをタップして、制作したARライブをタップしてください。

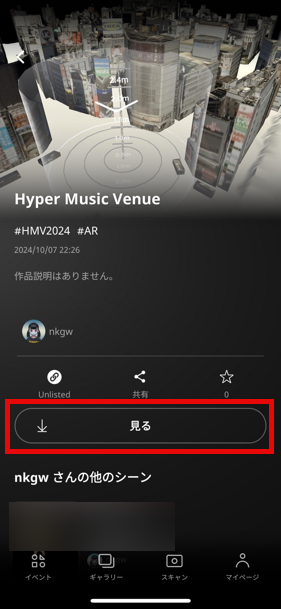
見るボタンをタップして、渋谷スクランブル交差点にカメラを向けてください。

渋谷スクランブル交差点に巨大なでんぱ組.incが出現します。
ボリュメトリックデータはストリーミングのため、各種キャリアの電波強度によって再生まで時間がかかる可能性がございます。

各種SNSにARライブ体験動画を公開する
各種SNS(TikTok、Youtube Shorts、X(旧Twitter)に以下の情報を投稿してください。
- 都市ARライブのURL、
- ハッシュタグ
- #でんぱ組.inc
- #STYLY
- ARライブ体験動画
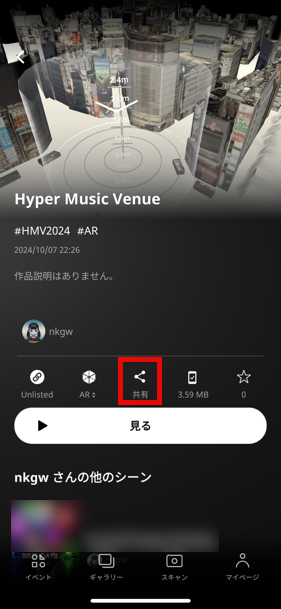
都市ARライブのURLは、共有からコピーできます

TiktokにARライブ体験動画を投稿する方法(音源の設定)
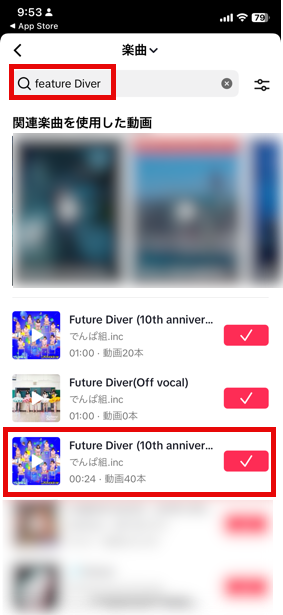
サウンドにFuture Diver (10th Anniversary Ver.) 00:24 を設定してください。

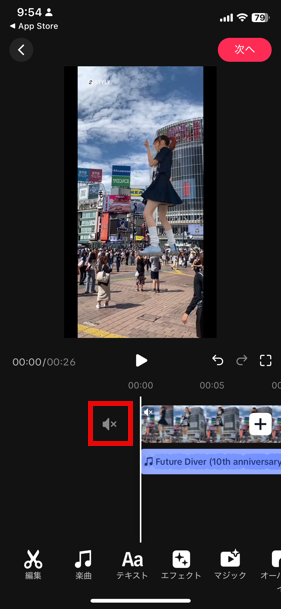
元音源をミュートにしてください。

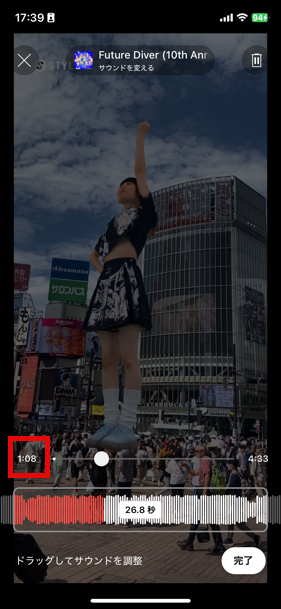
Youtube ShortsにARライブ体験動画を投稿する方法(音源の設定)
サウンドにFuture Diver (10th Anniversary Ver.)を設定してください。

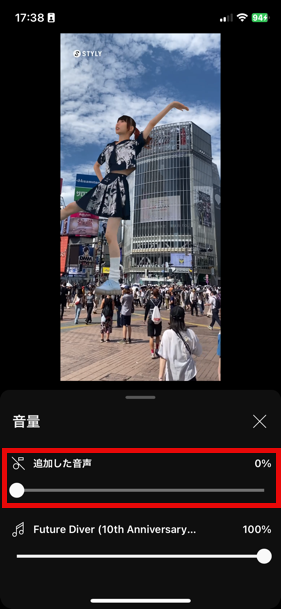
追加音声を0%にしてください。

サウンド開始を1:08-開始にしてください

お問い合わせ
Unity、STYLYに関するテクニカルなご質問は STYLY Forum をご活用ください。
その他規約などに関するお問い合わせは support@styly.inc まで
