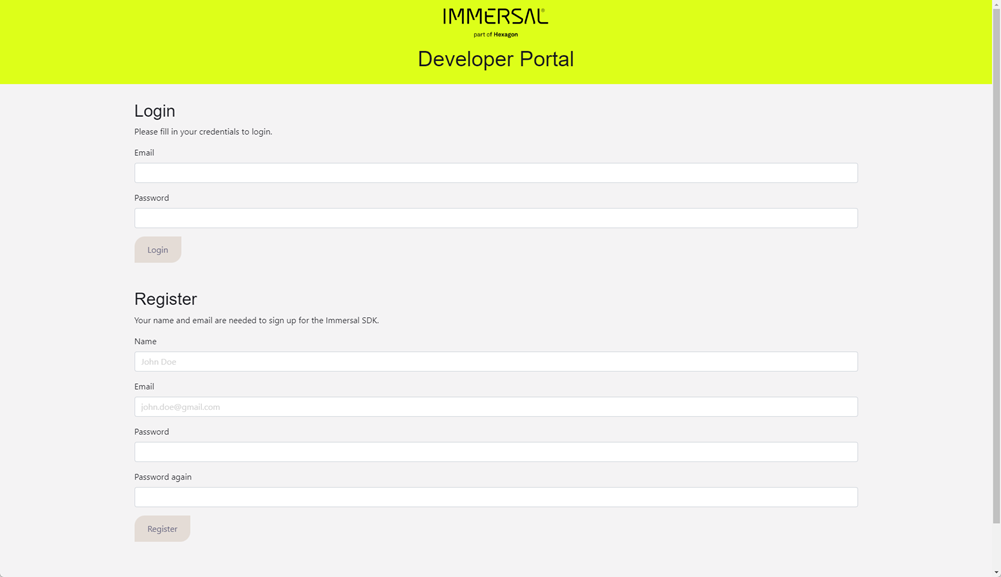
Immersalアカウントの制作
Immersalアカウントを作成してください。
https://developers.immersal.com/

ImmersalMapperアプリのインストール
ImmersalMapperアプリをインストールしてください。
iOS:https://apps.apple.com/au/app/immersal-mapper/id1466607906?l=ja

Android:https://play.google.com/store/apps/details?id=com.immersal.sdk.mapper&hl=ja&gl=US

マップデータの制作
マップデータとは、ARの原点つまりマーカーとしたい場所です。
例えば、以下画像のような室内入口箇所をマーカーとしたい場合は、この場所のマップデータを作成します。

マップデータにしたい場所を決めるときの注意ポイントがあります。
マップデータの制作がしやすい場所
- 特徴点の多い床や壁(建物)
マップデータの制作が難しい場所
特徴点のない床や壁
- 特徴点のない床や壁
- 繰り返しパターンが多い床や壁
- ガラス、金属、水などの反射が多い場所
マップデータにしたい場所を決めたら、その場所に移動してください。
今回はオフィスの扉を例に、マップデータを制作します。

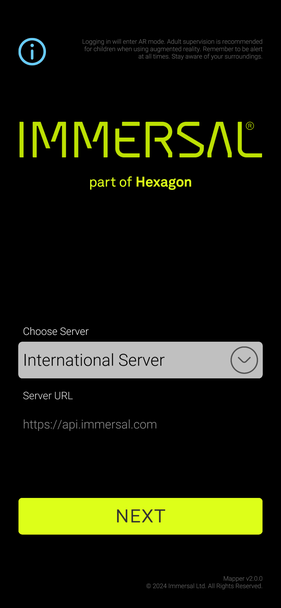
ImmersalMapperアプリを起動してください。
Choose ServerはInternational Server(デフォルト)のままNEXTボタンをタップしてください。

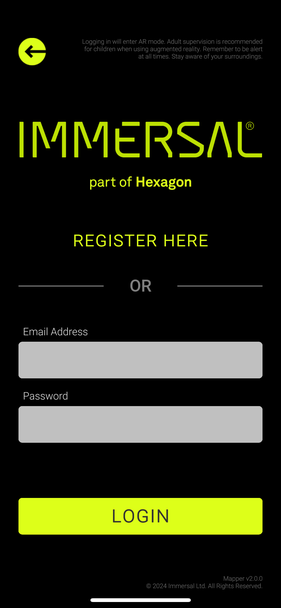
Email AddressとPasswordを入力して、LOGINボタンをタップしてください

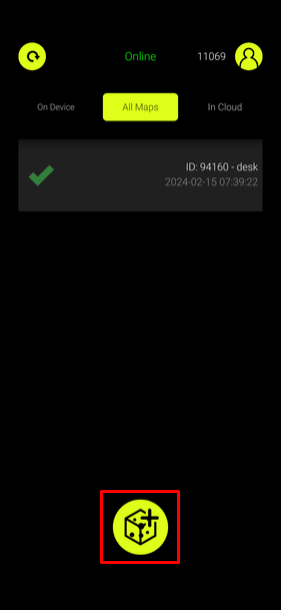
中央のアイコンをタップしてください。

必ず「Manual Mode」にしてください。
*Realtime Modeではマップデータが作成されません。
マップデータにしたい箇所にカメラを向けて、水平に移動しながらキャプチャ(下部中央)ボタンをクリックしてください

撮影した画像が50%入り込むようにオーバーラップしながら撮影していきます。
撮影が完了したら、撮影データをDeveloper Portalにアップロードします。
チェックアイコンをタップしてください。

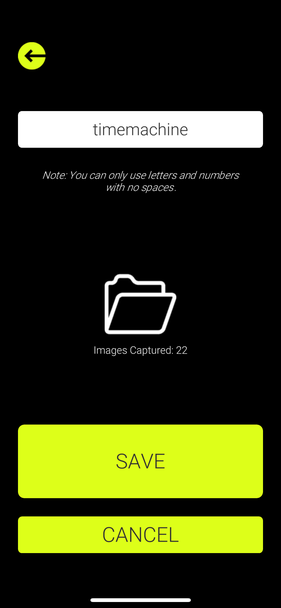
マップ名に名前を入力して、SAVEボタンをタップします。

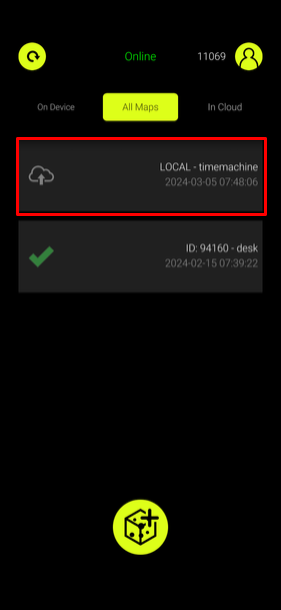
名前をつけたマップデータをタップしてください。

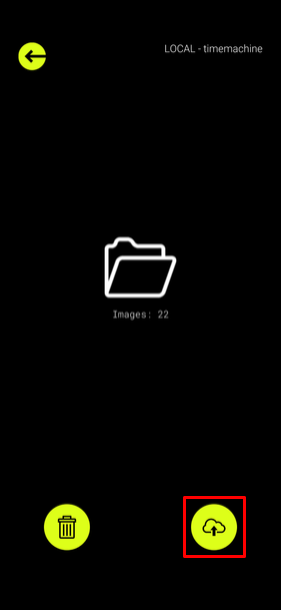
アップロードボタンをタップしてください。

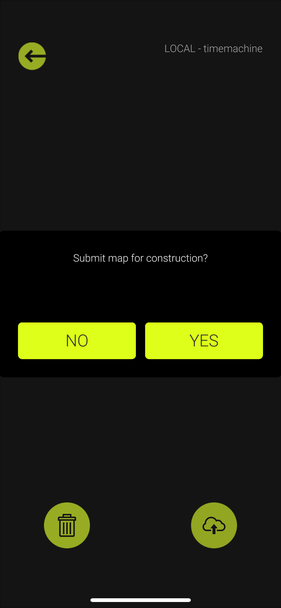
メッセージ「Submit map for construction?」が表示されます。
YESボタンをタップしてください。

アップロードが開始されます。
マップデータの生成
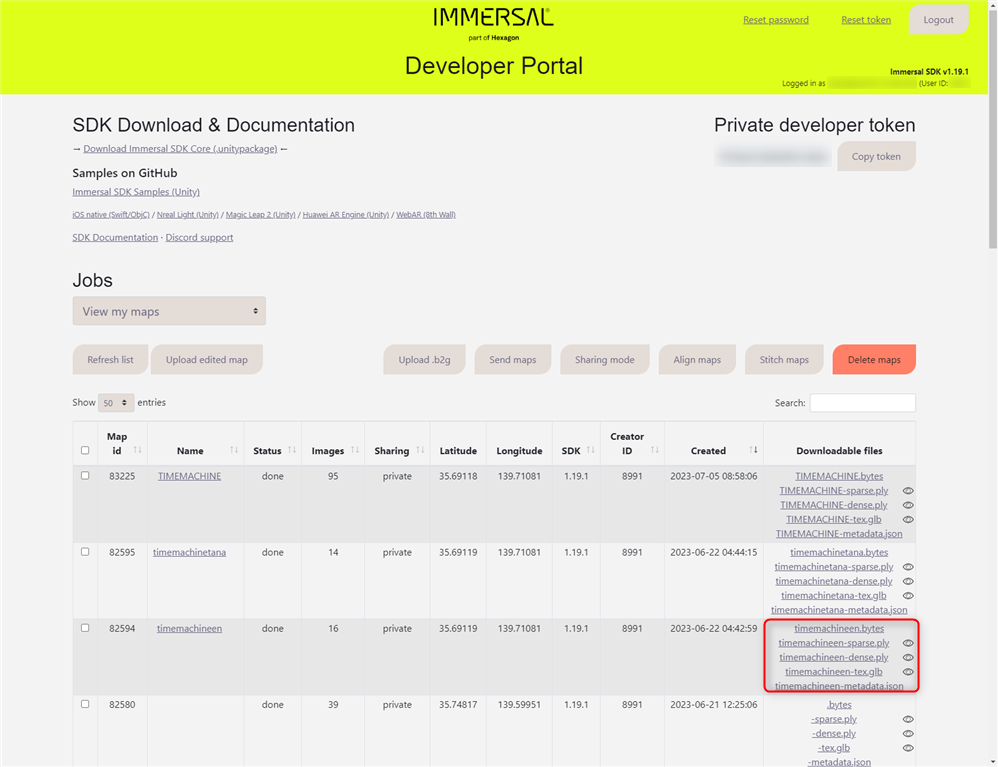
https://developers.immersal.com/ にアクセスしてください。
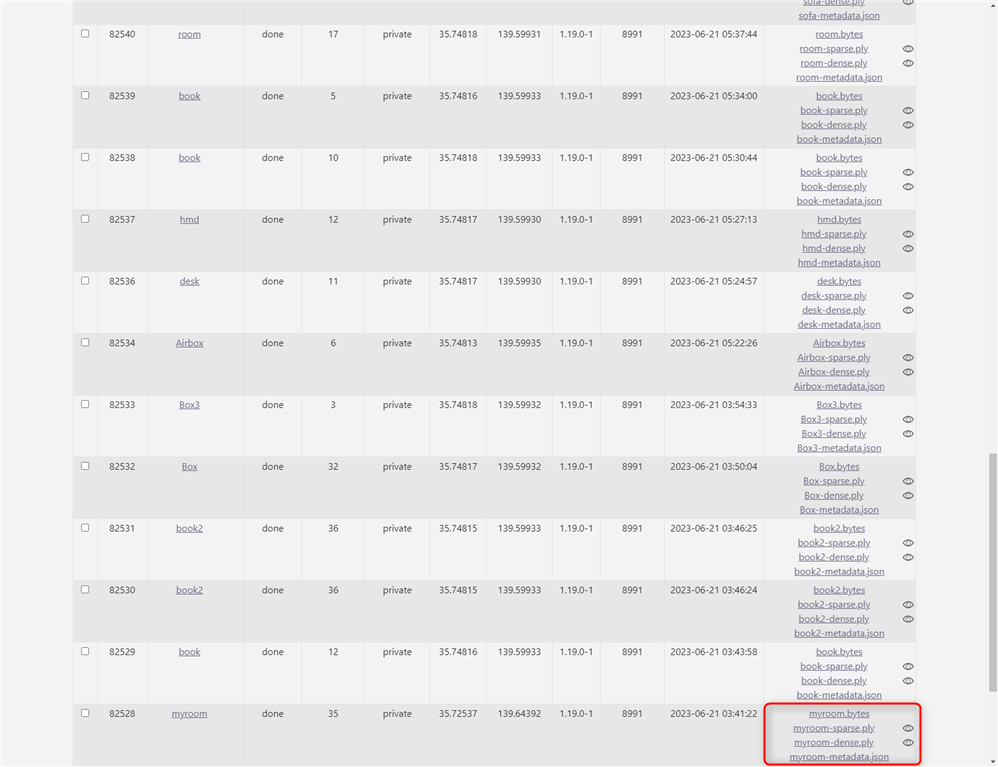
マップデータの処理が完了したら、Downloadable files箇所にファイルが生成されます。
Status:sparseは処理中です、Doneになったら完了です。
以下2ファイルが生成されていることを確認してください。
データが生成されるまで少し時間がかかります。
- byteデータ
- glbデータ

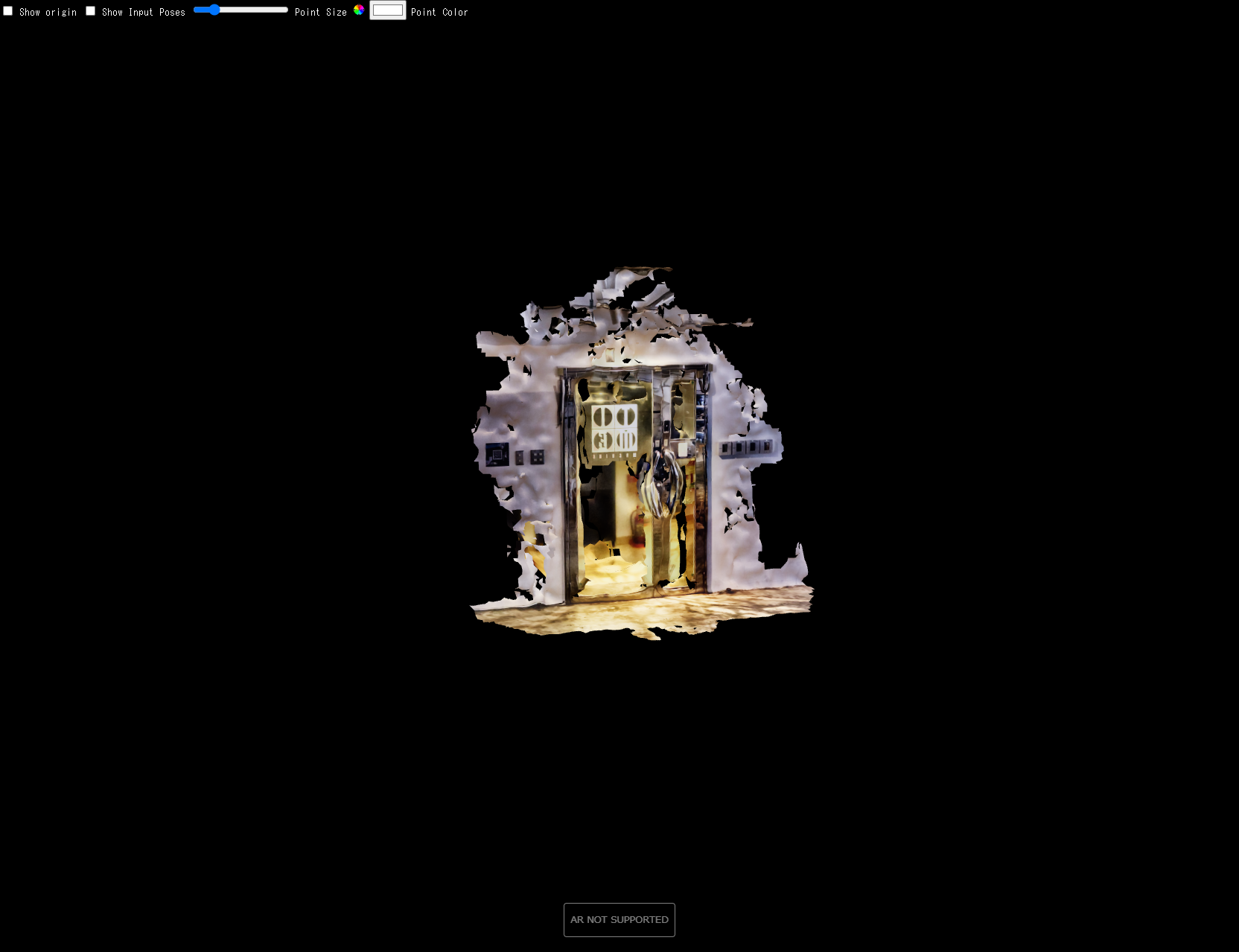
glbデータ横にある目のアイコンをクリックすると、glbデータの3Dデータを確認できます。
3Dデータが表示されたら、マップデータの生成は成功です。

マップデータの生成に失敗した場合、glbデータが生成されません。
再度、マップデータの撮影をやり直してください。
何度もマップデータの3Dモデルデータが失敗する場合は、そもそもマップデータの制作が難しい場所の可能性があります。
マップデータにしたい場所を決めるときの注意ポイントをご確認ください。

マップデータの位置確認
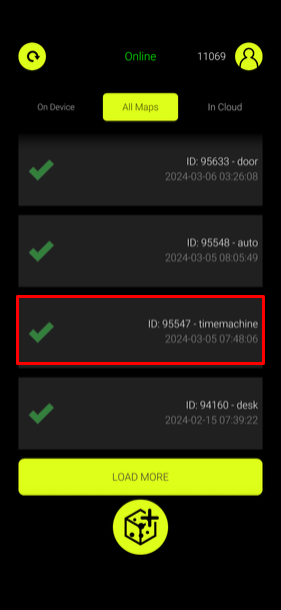
マップデータの生成が成功したら、一度Immersal Mapperで位置ズレしないか確認してみましょう。
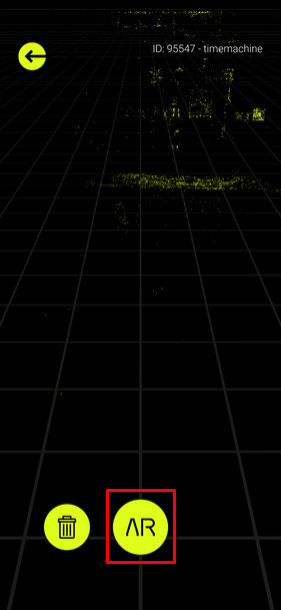
All Mapタブから、位置確認したいマップデータをタップしてください。

ARボタンをタップしてください。

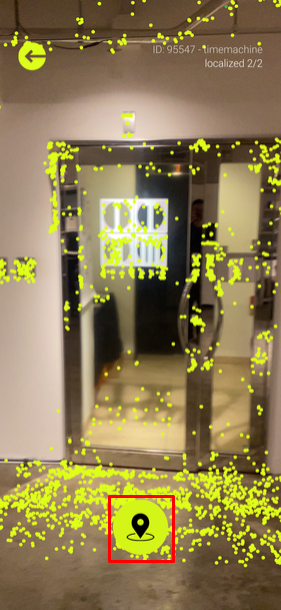
生成したマップデータを体験場所に合わせて、ロケーションボタンをタップしてください。
黄色い点群が表示されたら成功です。
カメラを左右上下に剥けて、点群がズレないか確認してください。
ズレがなかったら完了です。

STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
ビジネス利用を希望のお客様は下記よりお問い合わせください。
https://styly.inc/contact/
Certified (QA) by uechan