本記事では、3DCGにおける空間デザインで活用できる、奇数の法則をご紹介します。
写真の構図や家具の配置などで活用されている、奇数の法則を3DCG用に落とし込んで説明していきます。配置を論理的に考えてみたい方はぜひチェックしてください。
今回は、STYLYで制作した空間を使って奇数の法則をご紹介します。
奇数の法則とは
奇数の法則とは、配置されている数が偶数よりも奇数の方が安定して見える、という法則です。
これは写真で用いられる3分割法がベースになっているのですが、あくまでも配置や構図のルールの1つなので、バランスを見ながら取り入れてみてください。
また、むやみやたらに奇数にすればいいというものではなく、オブジェクト数が多い場合、この法則はあまり効果をなしません。
オブジェクトが少ない方が奇数の法則が生きてくるので、その点を意識して配置することが重要です。
偶数と奇数の構図の違い
まずは、偶数と奇数で配置された構図の違いについてご説明します。
偶数のオブジェクトがある構図
以下の参考画像は、オブジェクトが偶数の場合です。
偶数がいい役割を果たす場合もありますが、偶数のオブジェクトが並ぶと、人はそれ以外や余白に目が向く傾向があります。
雰囲気や世界観を表現したいときに有効な手法です。
画像参照元:https://unsplash.com/photos/jzG_6EWvDyc
奇数のオブジェクトがある構図
こちらはオブジェクト数を奇数にした場合の参考画像です。
構図の中で一番目立たせたいオブジェクトのことをフォーカルポイント(focal point)と呼びます。これを意識し、トータルのオブジェクト数を奇数に抑えることでフォーカルポイントを映させる構図となります。
オブジェクトを目立たせたいときに有効な手法です。
画像参照元:https://unsplash.com/photos/rvhn6_Y_Cmg
2Dにおける奇数の法則の構図
ここからは、奇数の法則に焦点を当てていきたいと思います。
2Dでの奇数の法則は、写真で利用される基本的ルールとして覚えておきましょう。
以下の画像は、その法則を意識したものです。①のオブジェクトをフォーカルポイントとし、②③がフォーカルポイントを引き立てる役割をしています。
3D空間における奇数の法則の構図
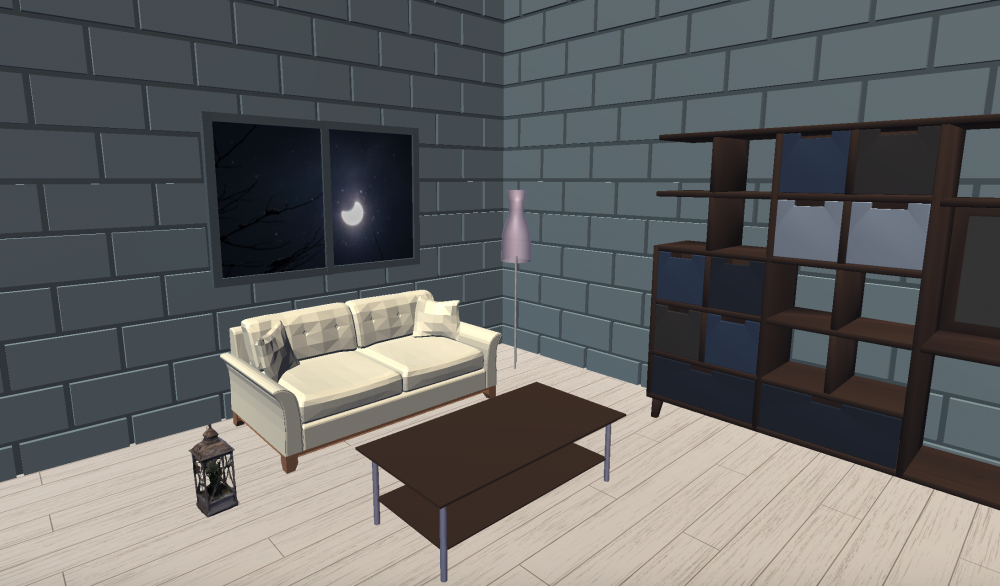
この画像は、3DCGの空間に奇数の法則を意識して家具を配置した空間デザイン例です。
空間デザインの場合は各要所でフォーカルポイントを意識しすぎると、かえって要素が多くなり印象が重くなってしまいます。
これは、月とライトを合計3つにして配置してあります。照明によって部屋が立体的になり配置が安定していることが分かります。その他のオブジェクトを邪魔しないような色調を意識しています。
こちらは、逆に窓とテーブル、本棚を暗いトーンにすることで奇数の法則を意識しています。ソファが若干白浮きしていますが、黒い家具の配置がとても安定しています。
あまり色に左右されないよう、今回はモノクロの家具を使用していますが、色彩を考えることでよりイメージに近い配置を論理的に考えることができます。
どちらも奇数の法則を使用した配置です。色は同じでもどこを際立たせるかによって多少印象が変わってきます。
奇数が空間デザインにおける印象のまとめ
ここで、今まで説明してきた内容を整理しましょう。
- 奇数の法則は写真撮影やレイアウトの基本ルールの1つ
- 2Dで奇数の法則を使用する場合はフォーカルポイントを意識すること
- 3DCG空間においては、全体のバランスを見て安定感を図る
2Dでの基本ルールは、3Dの中でそのまま反映されない場合もあります。そのため空間デザインにおいては、フォーカルポイントを意識することよりも、バランスを意識して奇数を使用するのが重要だと感じました。
画像参照元:https://unsplash.com/photos/lyGKZzp-tb8
構図を考えてレンダリングする場合は2Dと同じように奇数の法則を考えるとバランスが安定して見えます。空間を閲覧する場合は、奇数の法則をポイントに散りばめることで配置が安定します。
いかがでしたか。
写真で用いられている構図が、3DCGの空間デザインにも適用できます。今回は空間デザインに焦点を当ててご説明しましたが、それ以外にもモデルポージングやアニメーションの構図にも応用することも可能です。
デザインの1つの基本的ルールとして覚えておくことで、困ったときに使える知識として活用してみてください。