本記事では、レイアウトの基本である「視線誘導」についてご説明します。
視線誘導は主に、webデザインやポスターなどの2Dデザインにおいて使用されています。これを空間デザインに応用し、一番みせたい部分に焦点を当てた配置を考えていきましょう。
今回は、STYLYで制作した空間を例に視線誘導を意識した配置方法やメリットなどをご紹介していきます。ぜひ一緒に実践してみてください。
レイアウトの基本「視線誘導」
そもそも「視線誘導」とは、ユーザーの視線導線をレイアウトで表現することです。
これを意識することで、制作したクリエイティブの意図をユーザーにわかりやすく伝えることができます。
レイアウトはデザインが必要とするもの全てに活用されます。映画やアニメーション、webデザインなど、構図のバランスを考えて制作することでストーリー性を意図的に持たせられます。
視線誘導の種類
では、2Dレイアウトで使用される、主な視線誘導の型であるZ型、F型、N型のレイアウトをご紹介します。
これ以外にもレイアウトの型はたくさんありますが、今回は上記の型に焦点を当てていきます。
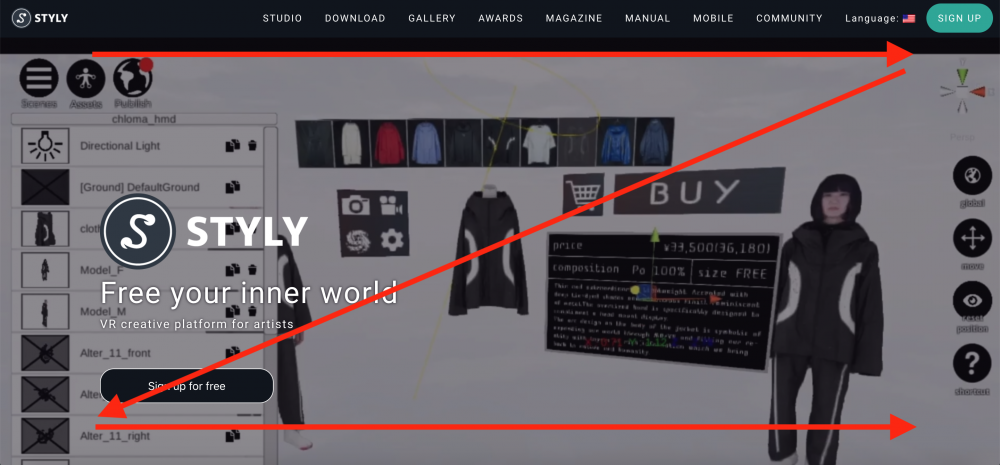
Z型
最初に、Z型のレイアウトは横組み向きのコンテンツです。そして、テキストだけで構成されたコンテンツより、デザインのあるもの方が向いています。
多くのwebサイトのトップには上部にメニューバーが配置され、下には企業キャッチコピーや画像、テキストがあります。
このようにデザインが活かされたページでは視線をZにすることで、バランスを安定させながらユーザーの視線を誘導できます。これがZ型のレイアウトです。
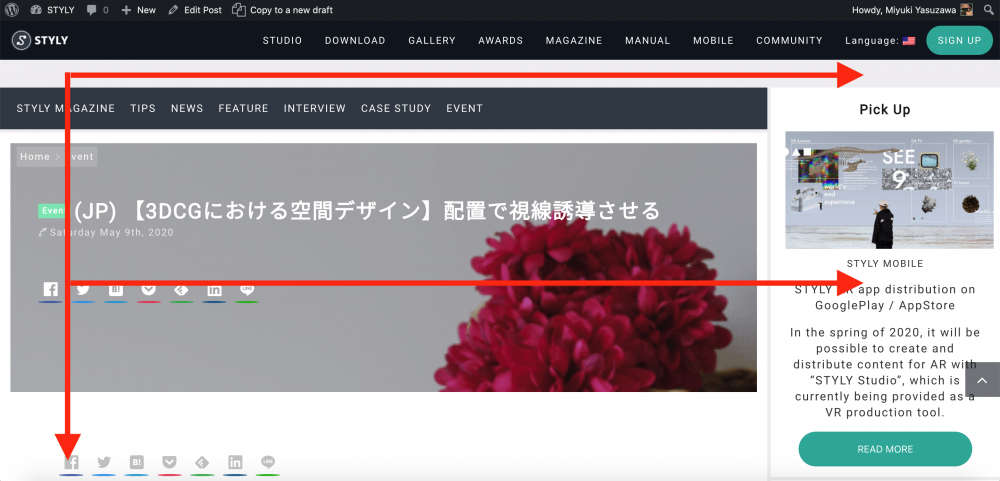
F型
次にF型のレイアウトです。こちらは横組みされたテキストベースの媒体に使用されます。例えば、web記事や各SNS(TwitterやFacebookなど)で活用されています。
このSTYLYマガジンもF型のレイアウトに該当します。このように横にテキスト展開されていて、下にスクロールするレイアウトのことをF型と呼びます。
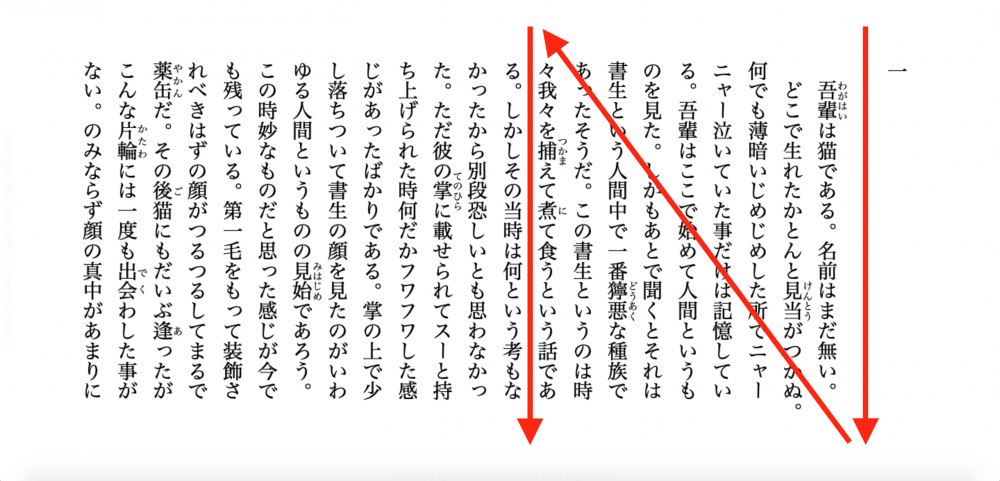
N型
N型は、文字が縦組みされた書籍や新聞、雑誌などに向いています。
主に日本語や中国語など縦書き文化のある言語で使用され、視線がNのような導線になります。
引用サイト:青空文庫 http://aozora.binb.jp/reader/main.html?cid=789
視線誘導のメリット
では次に、視線誘導のメリットをご説明します。
視線誘導のメリットとして、ユーザーへの訴求力や、コンテンツにストーリー性を持たせられる点が挙げられます。
ストーリー性を重視した場合
この場合は、映像制作や漫画などで用いられています。
例えば、以下の画像だと、2人の男性がパソコンを使用しながら会話をしています。また、画像の上部では複数の人が作業していたり、食事の用意している風景が理解できます。また家具や部屋の雰囲気から共同キッチンかオフィスのカフェスペースを推測できます。
この状況を踏まえると、仕事のお昼休みに共同スペースで会話をしている画がイメージできますね。
視線の動きだと、男性2人の顔→背後にいる人々の様子→内装の順番に理解することができます。
これが視線誘導によって想像したストーリー性になります。説明やテロップなどがあるとさらに場面を理解できます。
画像参考元:https://unsplash.com/photos/1m2LQEonm2A
イメージに訴求力を持たせる
では、画像から商品イメージを引き立たせる画で視線誘導を考えてみます。
下の画像は上の画像とは異なるストーリー性を持たせることができます。より「イメージの訴求」に焦点が当てられています。
状況としては、女性が夕陽を高い崖から眺めています。眼下には町や畑などが広がっているのがわかりますね。視線の動きも女性→太陽→眼下に広がる自然へ動くように意図されています。
このことから、女性(商品や制作者)の感情が表現されるとストーリー性が持たせられます。それらに添うような商品キャッチコピーやテキストがあることで、より訴求力が上がります。
参考画像元:https://unsplash.com/photos/knk0vDW0GME
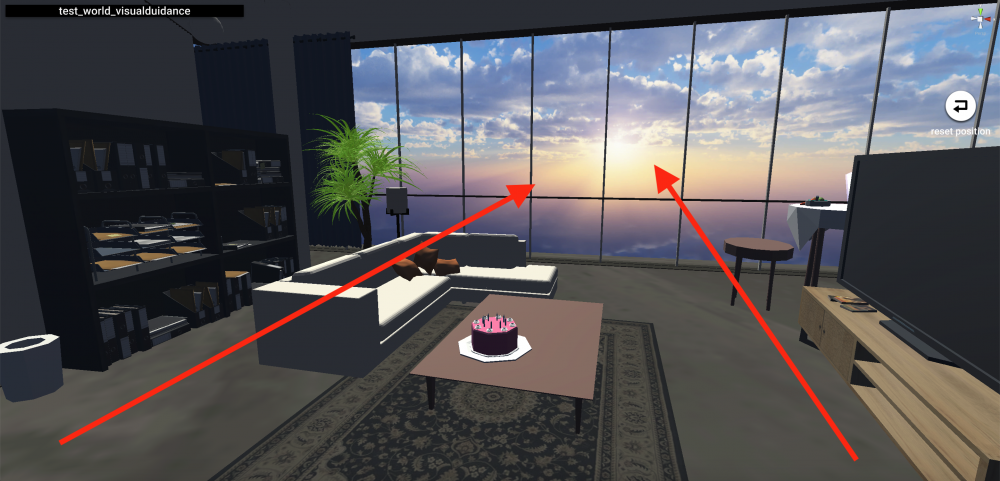
視線誘導を活用した空間デザインの紹介
これはSTYLYで制作した空間デザイン例です。
今回は空間デザインに焦点を置き、視線が窓に向くような配置を意識してます。
部屋の中心に置く家具を低いものにして、壁側に高い家具を置くことで部屋を広く見えるようにしています。また、L字のソファーで部屋に動きを持たせました。
空間が限られている場合は、広く見せようと物を置かないようにしがちです。ですが、天井の半分以下の家具を中心に持ってくることで意図的に部屋を広く見せることができます。狭く見せるには高い家具を内側に持ってくると有効です。
コンビニやスーパーでは商品数が多いので広く見せる工夫として、明るい色の棚を使用することで圧迫感のない空間を演出しています。物や空間が変更できない場合は、それ以外の色や光を工夫するのがよいと思います。
まとめ
視線誘導についてのまとめると以下になりました。
視線誘導のメリット
- コンテンツにストーリー性を持たせられる
- ユーザーへの訴求力が上がる
- 要点と余白が明確になり、内容理解が容易になる
このように、コンテンツに視線誘導を活かすことで意図的にユーザーへ訴求することができます。
画によって体現的に表現するのは言語化するよりも独りよがりになりがちですので、あまりに抽象的すぎる場合はテキストで補完すると視線誘導と併せて訴求できると思います。
空間デザインにおいては、目的にあった見せ方を工夫していくことが大切です。こう考えるとセンスよりもデザイン思考の方が重要です。論理的に考えてからデザインを落とし込むと、よりユーザー目線に立ったコンテンツができると思います。
いかがでしたか。
視線誘導と言うと2Dの世界が主流に思えます。
しかし、写真や映画などの世界に目を向けると構図から視線誘導を考えていきます。その視点を3DCGの空間デザインにも落とし込んでオブジェクトの配置やレンダリングに活用していただければと思います。