本記事ではBlenderでシーンをローポリ風にレンダリングする方法をご紹介します。
今回は例として、テレビのモデルを使用します。
使用するBlenderのバージョンは3.3LTSです。
レンダリング設定
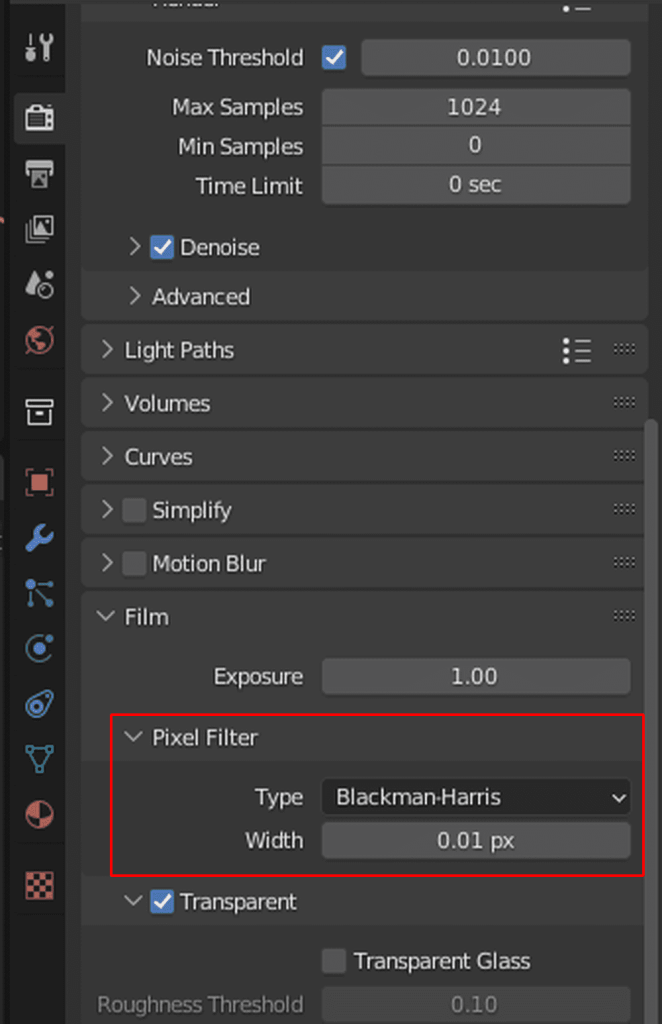
BlenderのRender PropertiesからFilmの項目に移動し、FilmのPixel FilterのWidthの数値を0.01pxに変更します。
今回はCyclesを使用しているので「Pixel Filter」の数値を変更しましたが、Eeveeの場合は「Filter Size」という名称になっています(効果は同一)。
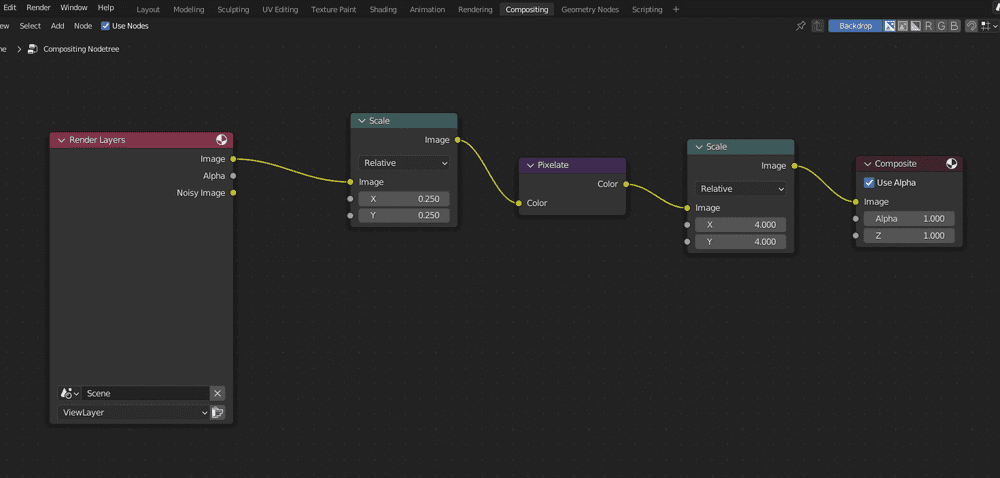
次に画面上部のCompositingウィンドウを開きます。
Shift+[A]キーでScaleノードを追加し、Shift+[D]キーで複製してください。片方のScaleノードの数値を0.25に、もう片方の数値を4.0に変更します。
Shift+[A]キーでPixelateノードを追加し、ノードをつなぎます。
これで準備は完了です。
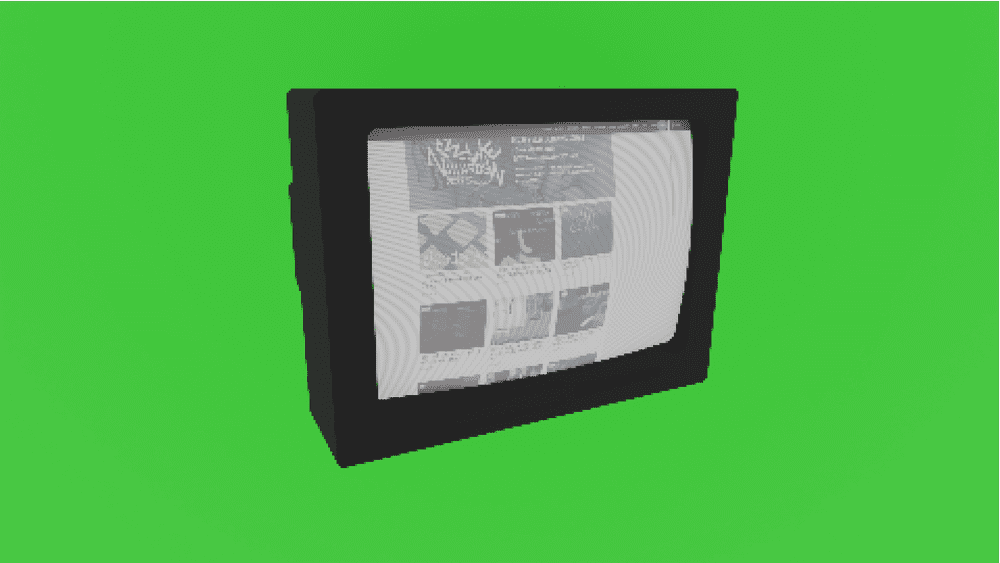
レンダーエンジンはEeveeとCyclesどちらでも大丈夫です。試しに一度レンダリングしてみましょう。
テレビがローポリ風にレンダリングされました(効果がわかりやすい様に背景を緑にしています)。
アニメーションの追加
ここからテレビに簡単なアニメーションを付けてGIFアニメーションを作成していきます。
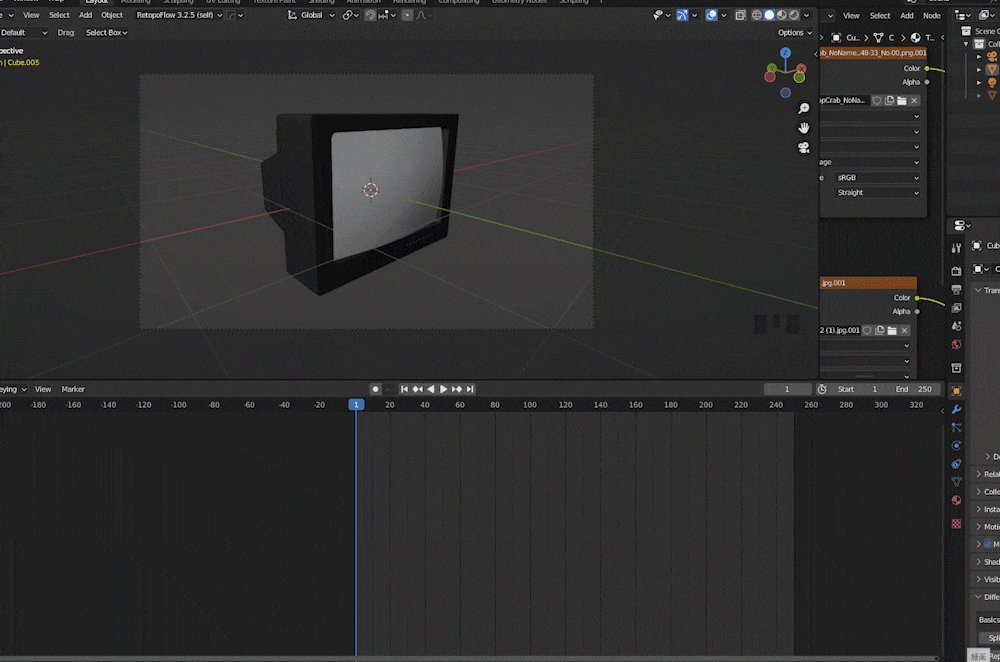
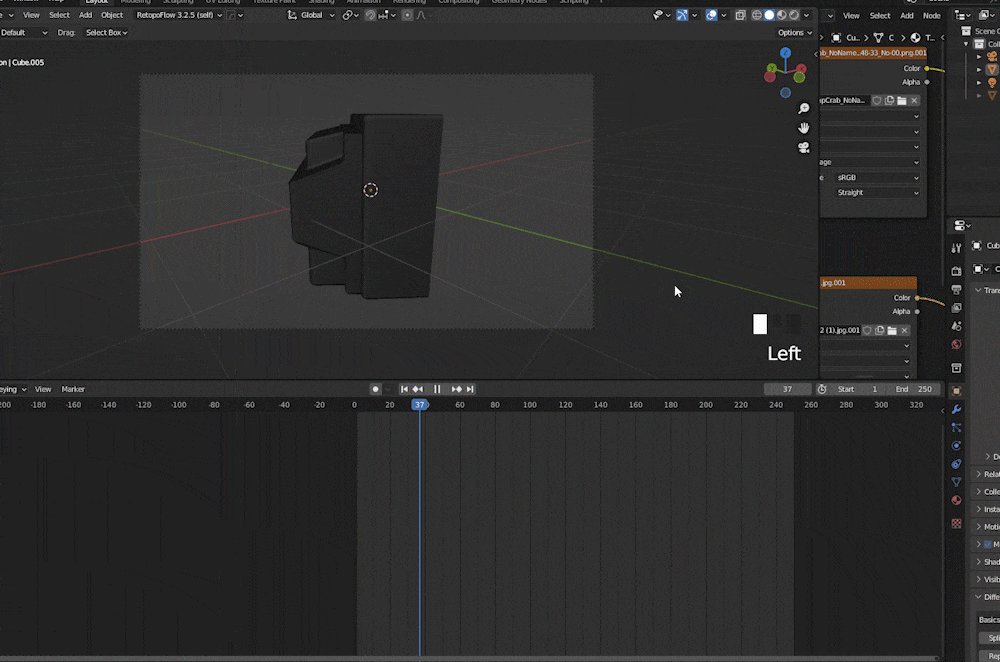
フレーム1に移動し、テレビを選択して[I]キーを押してRotationをクリックすることでキーフレームを追加することができます。
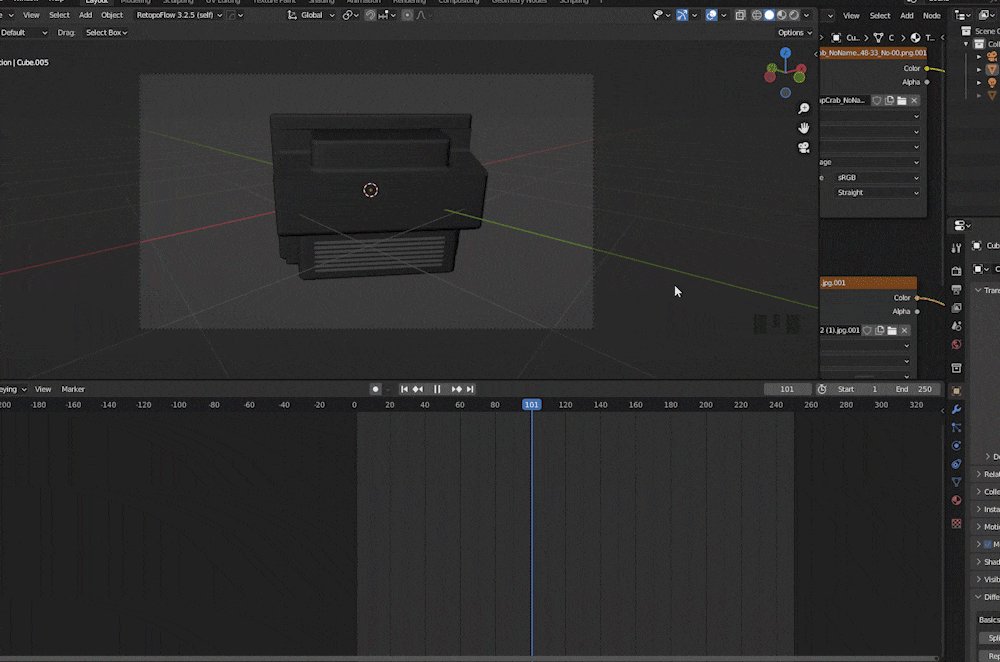
キーフレームを追加したら250フレームに移動し、テレビのRotation Zの数値を360に変更します。
同じように[I]キーを押してRotationをクリックしてキーフレームを追加したら、追加したキーフレームを右クリックしてInterpolation ModeをLinerに変更します。
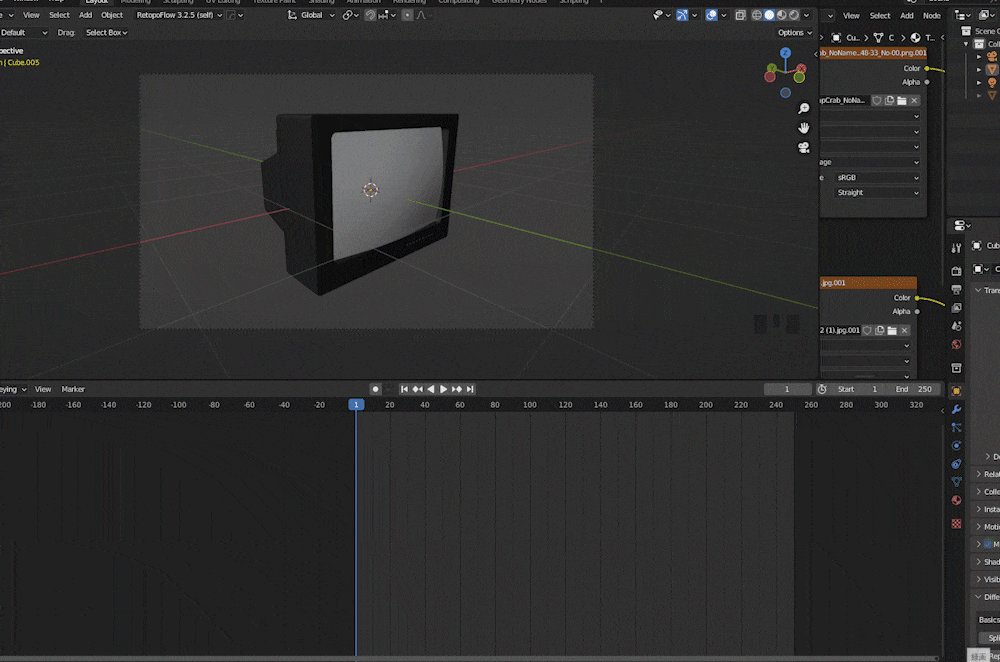
アニメーションを再生してみます。
書き出し形式
ここからGIFアニメーションを作成するために画像をレンダリングしていきます。
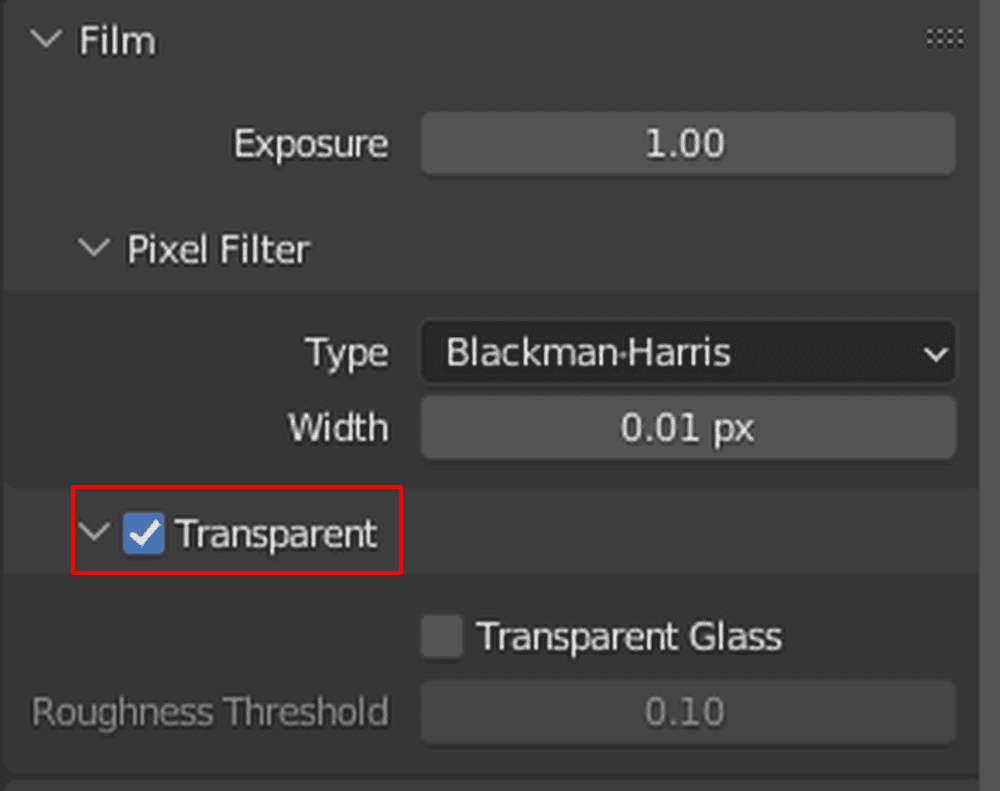
BlenderのRender PropertiesからFilmの項目に移動し、Transparentのチェックボックスをクリックしてください。Transparentをオンにすることで背景を透過で書き出すことができます。
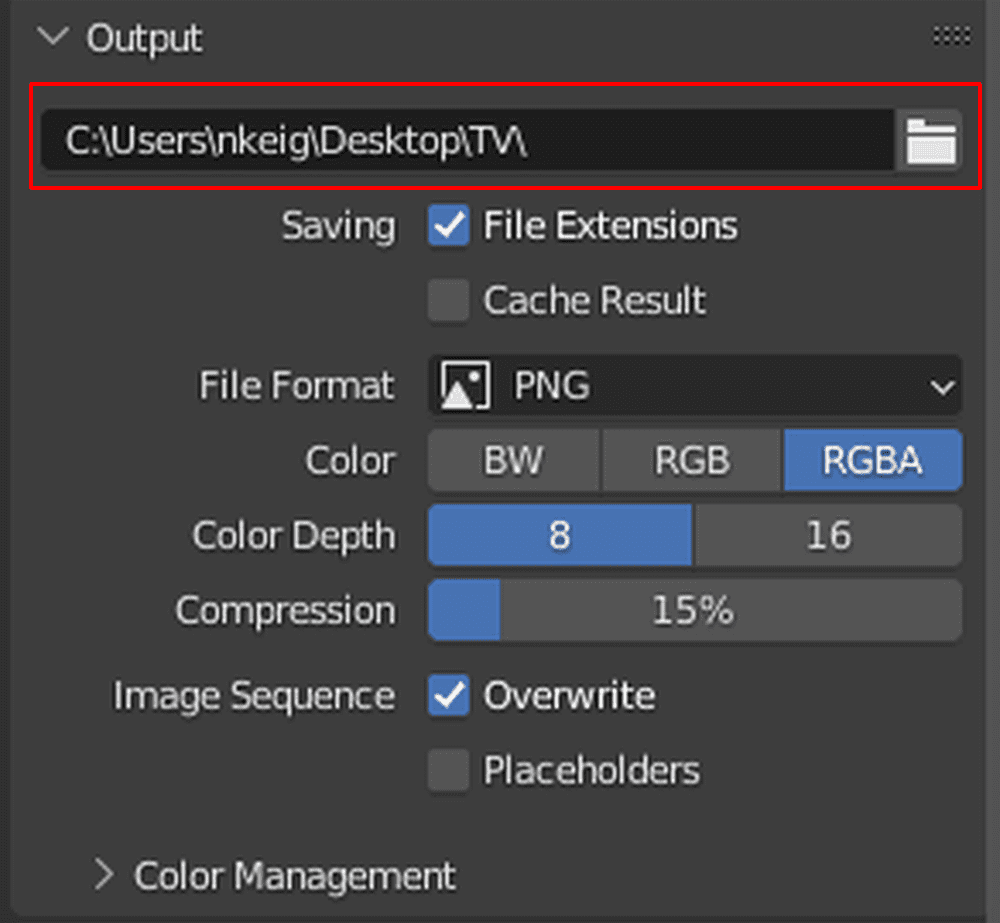
次にOutput Propertiesに移動し、レンダリングした画像を保存する場所を指定します。
以上で準備完了したので、レンダリングしていきます。
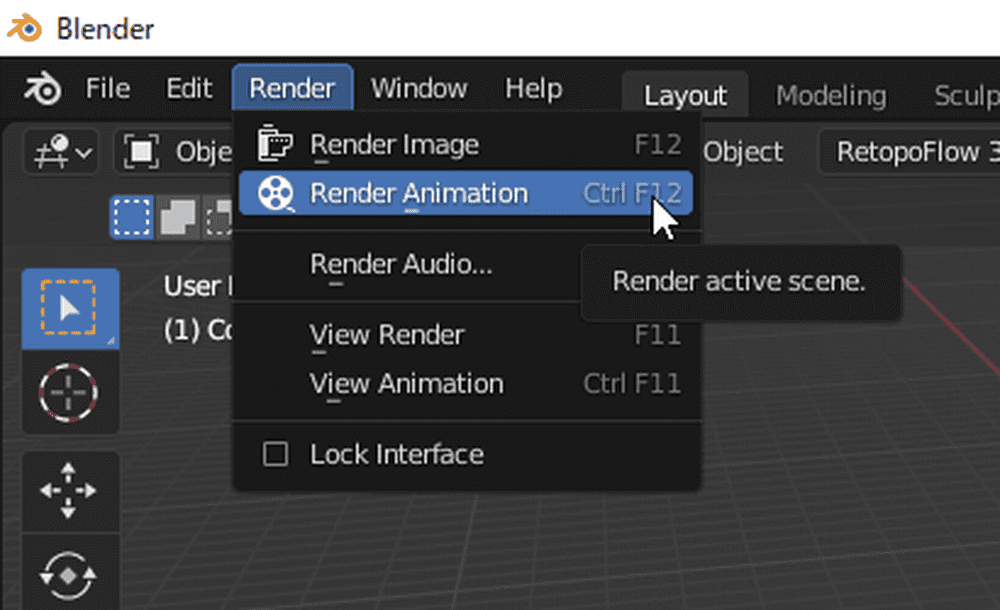
画面左上のRender→Render Animationをクリックしてレンダリングを開始します。
指定した場所に画像が保存されていたら成功です。
透過GIF画像の作り方
透過画像が出力されたらGIFアニメーションを作成します。
今回はブラウザ上でGIF画像を作成できる「GIFアニメーション画像作成ツール」を使用し
ます。
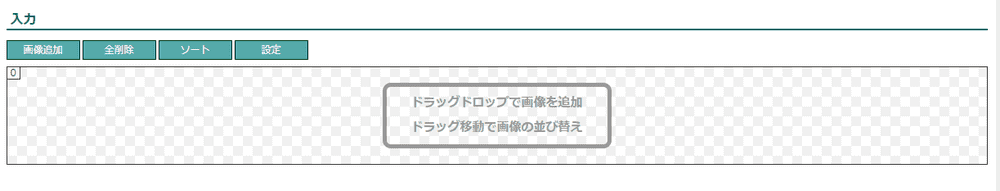
先ほど保存した画像を全て選択して「入力」の箇所にドラッグ&ドロップします。
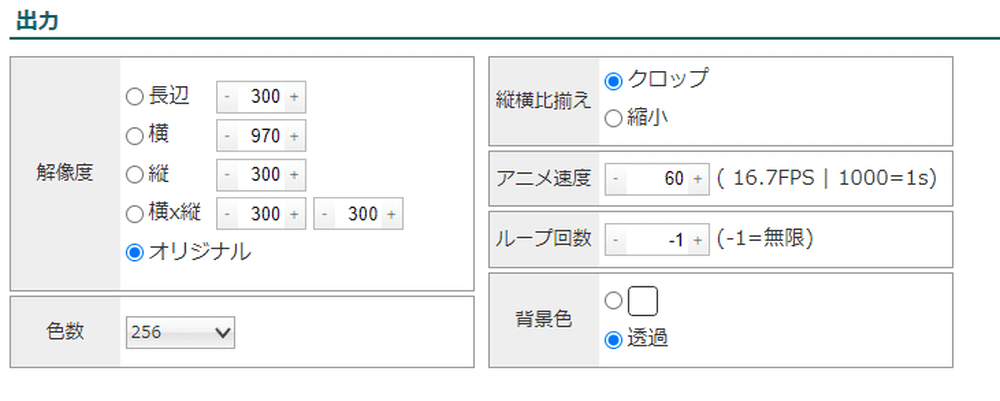
「出力」の箇所を下記の画像の様にします。
今回はアニメ速度を60にしました。
「作成」をクリックしてGIFアニメーションを作成します。
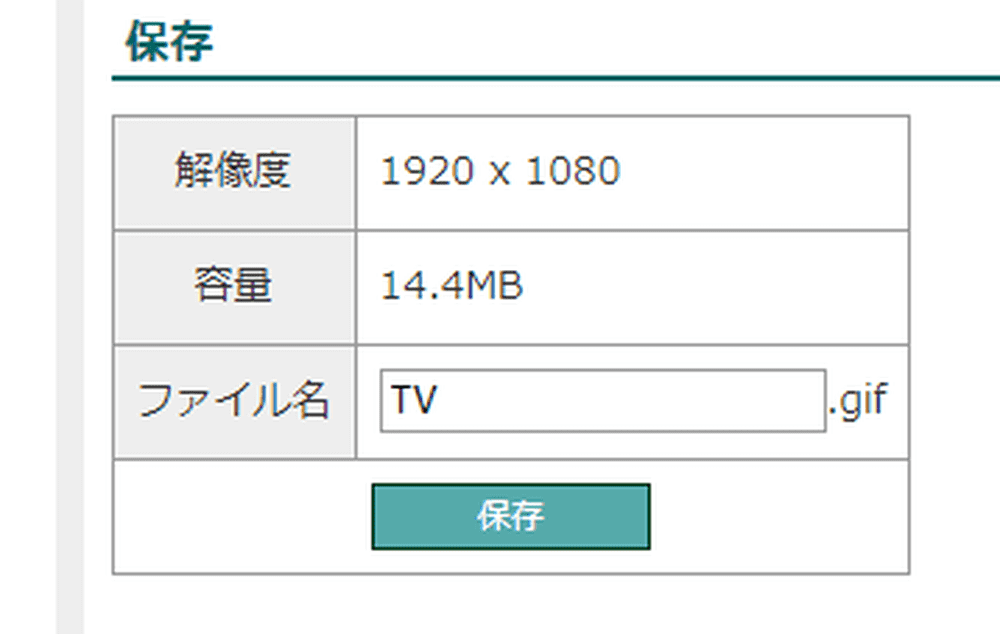
完了したらファイル名を入力して「保存」をクリックしてGIFアニメーションをダウンロードします。
このようにGIFアニメーションができました。
STYLYにアップロードする方法
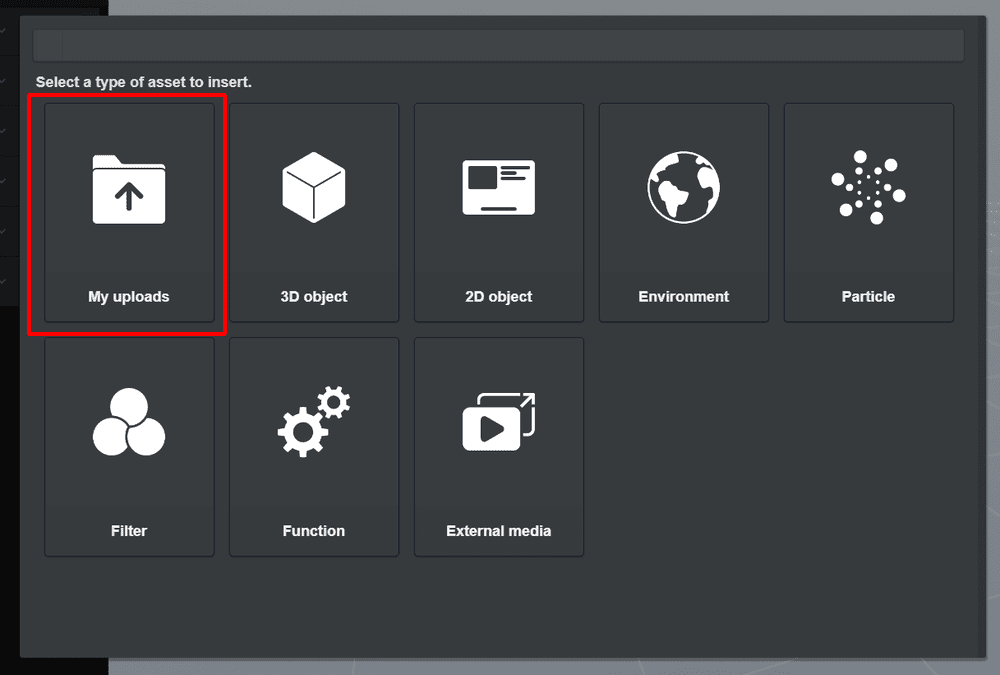
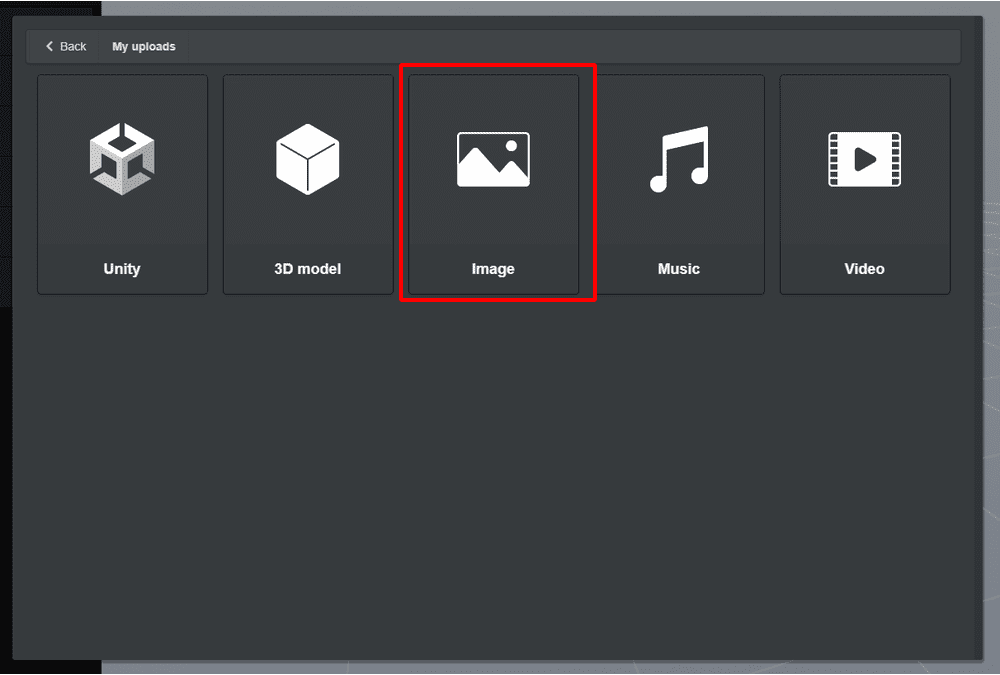
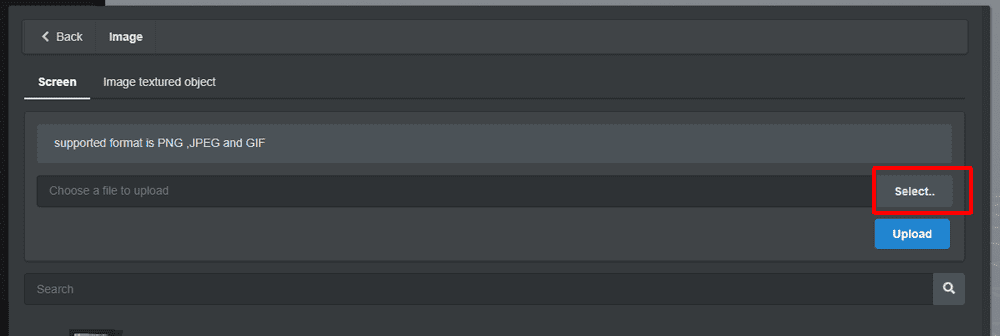
STYLY Studioに移動し、My Uploads→Imageから先ほど保存したGIFアニメーションを選択します。
Selectをクリックしてファイルを選択します。
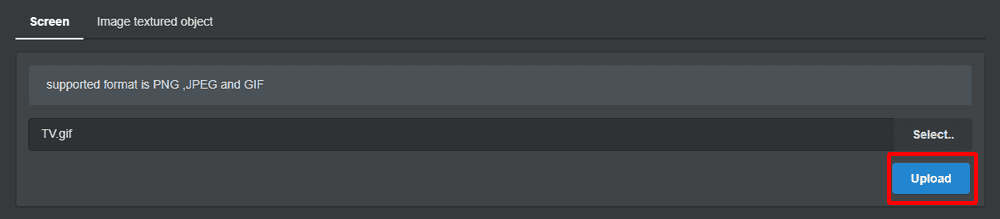
選択できたら、Uploadをクリックします。
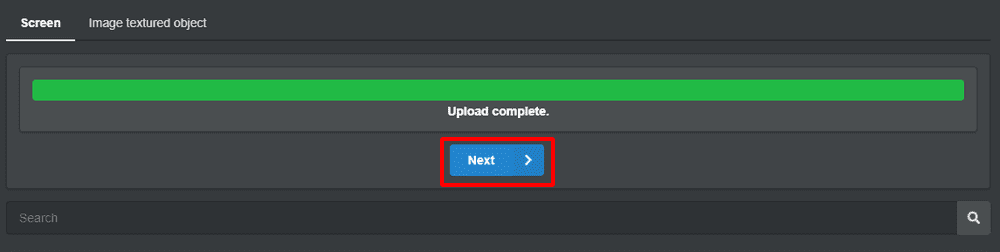
アップロードが完了したらNextをクリックします。
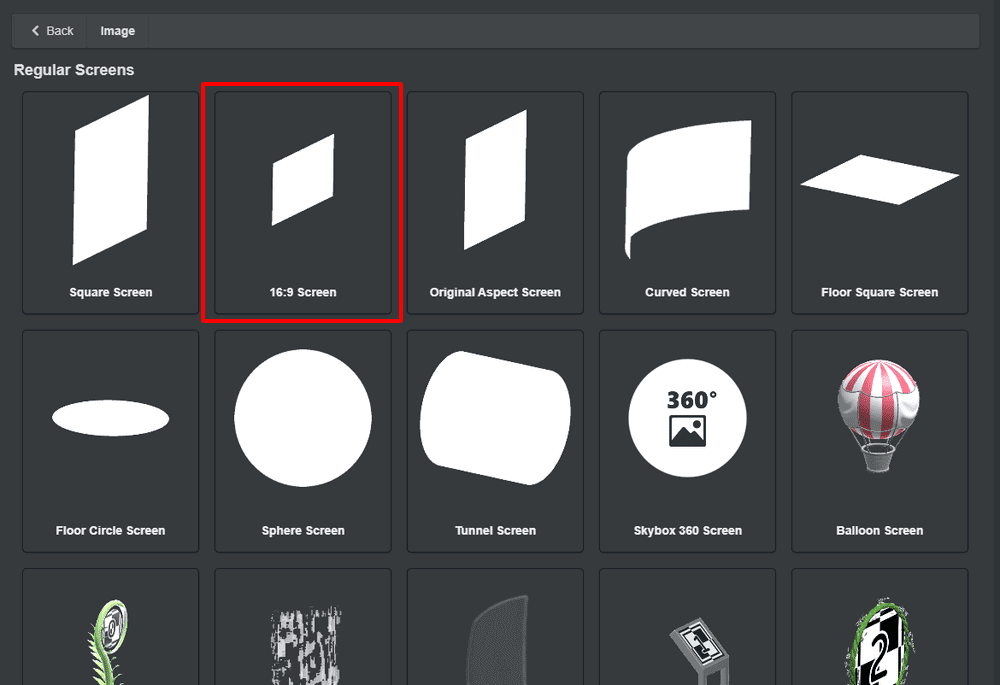
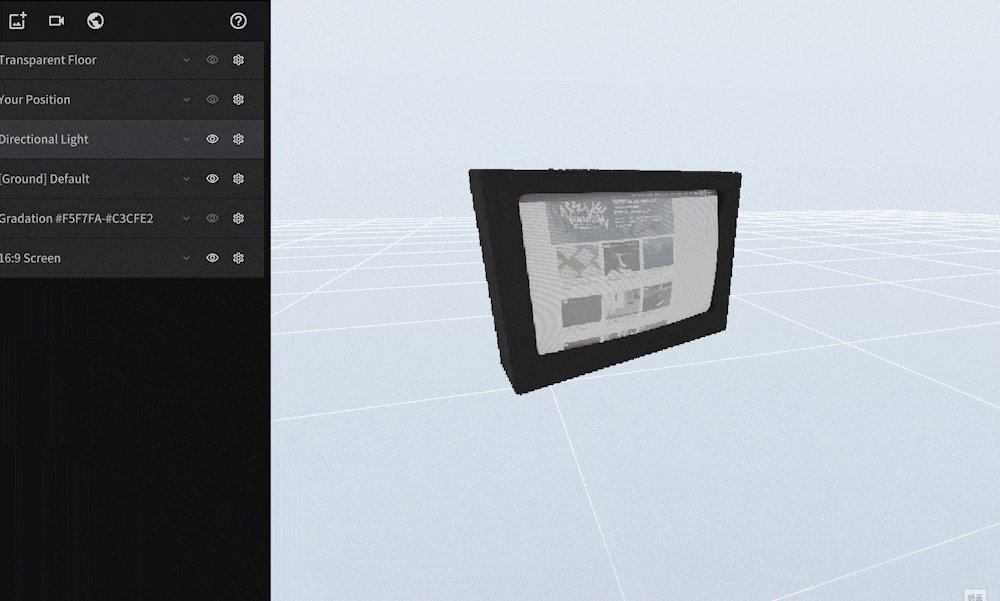
今回は16:9 Screenを選択します。
シーンにGIFアニメーションが追加されました。
これで完了です。お疲れさまでした。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki