この記事ではUnityのデフォルトの機能であるパーティクルシステムを利用して、太陽の光芒(=ゴッドレイ)を表現する方法を説明します。
神秘的な自然現象を模すことで、シーンにエモーショナルな印象を付与できます。
一見するとボリューメトリックなライト表現に見えますが、すべてパーティクルです。
サンプル
今回はゴッドレイを紹介するために朽ちた遺跡のシーンを制作しました。
さびれた遺跡にゴッドレイがあることで、神秘的な印象になっています。
シーン自体の説明はしませんが、シーン制作にあたって使用したアセットは下記になります。
AllSky以外は無料のアセットです。
ゴッドレイを作成する
まずはゴッドレイを表現するパーティクルを作成します。
太陽光のようにゆらゆらと揺らめく光芒になることを目標にします。
パーティクルの新規作成
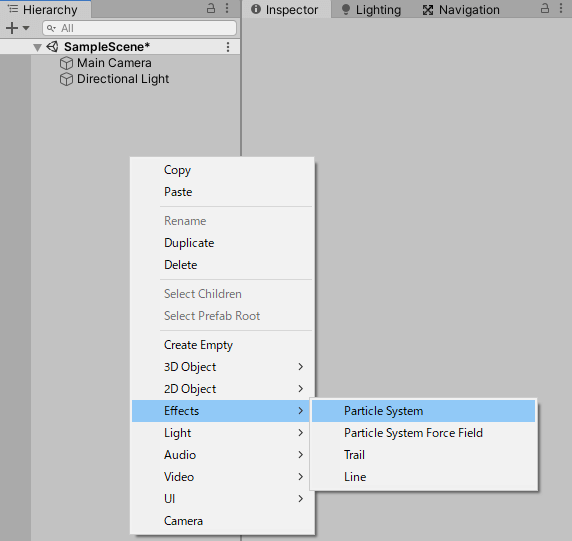
ヒエラルキーウィンドウ上で右クリック > Effects > Particle Systemを選択し、パーティクルを新規作成します。
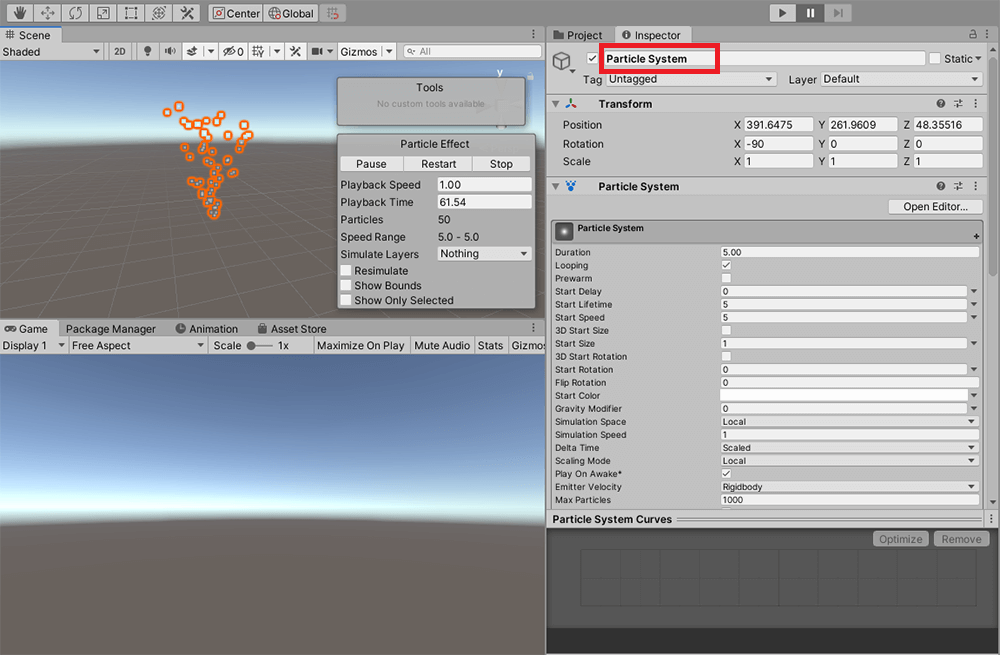
パーティクルを作成したら、インスペクターウィンドウでパラメータを編集していきます。
パーティクルの名前はそのままでも問題ありませんが、わかりやすいように変更しておくとよいでしょう。
ここでは「Godray」とします。
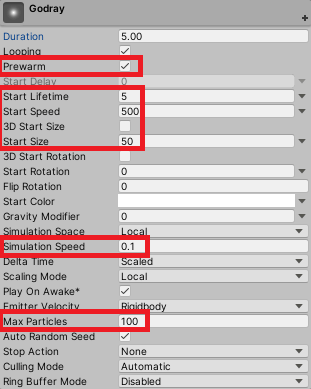
Mainモジュールの編集
Mainモジュールは、パーティクルの基本的な設定を編集できます。
パラメータを変更する場所は下記を参照ください。
| Parameters | Value |
|---|---|
| Prewarm | On |
| Start Lifetime | 5 |
| Start Speed | 500 |
| Start Size | 50 |
| Simulation Speed | 0.1 |
| Max Particles | 100 |
- Prewarm…Loopingが適用されている場合に選択できます。これが適用とされていると初めから描画された状態で繰り返しされます。
- Start Lifetime…パーティクルが発生してから消滅するまでの寿命です。数値が大きいほど長く表示されます。
- Start Speed…パーティクルが移動する速さです。数値が大きいほど速くなります。
- Start Size…パーティクルのサイズです。数値が大きいほど大きくなります。
- Simulation Speed…パーティクルの再生速度です。数値が大きいほど速くなります。
- Max Particles…表示されるパーティクルの最大数です。数値が大きいほど多くのパーティクルを表示できます。
Emissionモジュールの編集
Emissionはデフォルトのままで問題ないので、チェックボックスがオンになっているのを確認して次の項目を編集してください。
Shapeモジュールの編集
Shapeモジュールは、パーティクルの形状を設定できるモジュールです。
数値を変更する場所は下記を参照ください。
| Parameters | Value |
|---|---|
| Shape | Cone |
| Radius | 50 |
- Shape…パーティクルが放出される形を選択します。デフォルトのConeのままで問題ないです。
- Radius…ShapeがConeが適用されている場合の、円の半径を設定します。数値が大きいほど半径が大きくなります。
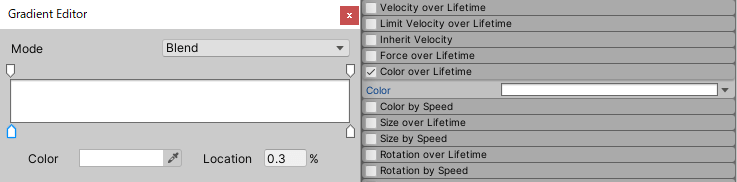
Color over Lifetimeモジュールの編集
Color over Lifetimeモジュールは、パーティクルの寿命のサイクル内で色が変化していくように設定できるモジュールです。
太陽光らしさを表現するために、透明から白になりまた透明になっていくような設定にします。
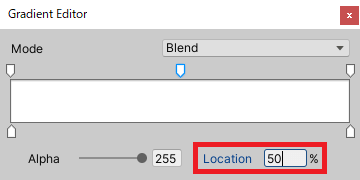
チェックボックスをオンにしてColorの部分をクリックすると、Gradient Editorという色を編集するエディターが表示されます。
スライダー上部の任意の場所をクリックするとキーが追加されます。
このとき、キーを選択したまま右下のRotationの値を入力することで位置を変更できます。
50と入力するとちょうど半分になります。
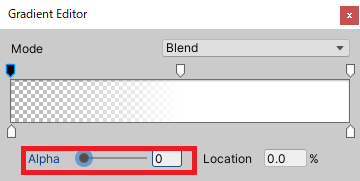
透明にするにはキーを選択した状態でAlphaの数値を0にしてください。
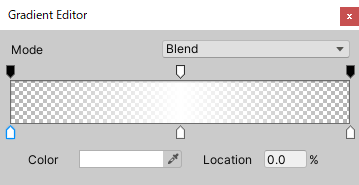
両端を透明にしたら完了です。
パーティクルの寿命の始まりと終わりが透明に変化するようになりました。
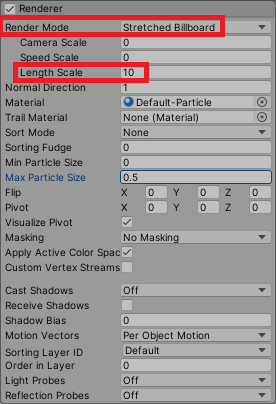
Rendererモジュールの編集
Rendererモジュールは、パーティクルの表示を設定できるモジュールです。
数値を変更する場所は下記を参照ください。
| Parameters | Value |
|---|---|
| Render Mode | Stretched Billboard |
| Length Scale | 10 |
- Render Mode…パーティクルがどのようにレンダリングされるかを設定します。Stretched Billboardを適用するとカメラの方向を向き、同時にパーティクルが伸縮します。
- Length Scale…Render ModeにStretched Billboardが適用されている場合に設定できます。パーティクルをどのくらい引き延ばすかの数値です。数値が大きいほど、長く引き延ばされます。
ダストのパーティクルを作成する
続いて、ダストを表現するパーティクルを作成します。
パーティクルの新規作成
ゴッドレイの時と同様にヒエラルキーウィンドウ上でParticleを新規作成してください。
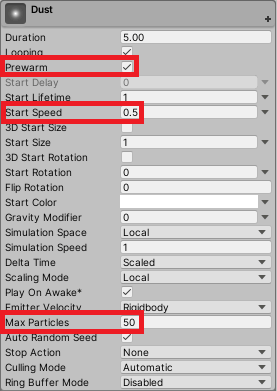
Mainモジュールの編集
Mainモジュールでパラメータを変更する場所は下記を参照ください。
| Parameters | Value |
|---|---|
| Prewarm | On |
| Start Speed | 0.5 |
| Max Particles | 50 |
Emissionモジュールの編集
Emissionはデフォルトのままで問題ないので、チェックボックスがオンになっているのを確認して次の項目を編集してください。
Color over Lifetimeモジュールの編集
Color over Lifetimeモジュールも、ゴッドレイと同様に、透明と白の色に変化する設定にしてください。
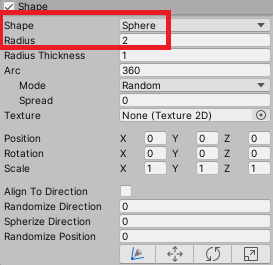
Shapeモジュールの編集
Shapeモジュールで数値を変更する場所は下記を参照ください。
| Parameters | Value |
|---|---|
| Shape | Sphere |
| Radius | 2 |
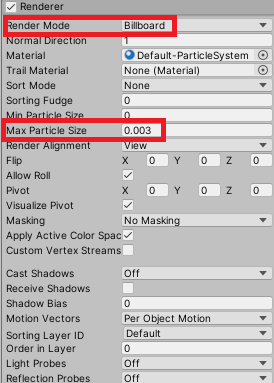
Rendererモジュールの編集
Rendererモジュールの数値を変更する場所は下記を参照ください。
| Parameters | Value |
|---|---|
| Render Mode | Billboard |
| Max Particle Size | 0.003 |
- Render Mode…パーティクルがどのようにレンダリングされるかを設定します。Billboardを適用するとカメラの方向を向きます。
- Max Particle Size…パーティクルの最大サイズを設定できます。数値が大きいほどパーティクル自体のサイズが大きくなります。
パーティクルのサイズの編集
パーティクルの値の編集はこれで完了ですが、設置するシーンによってはサイズが合わないこともあります。
その場合は最後にShapeモジュールでサイズを調整してください。
今回はシーンに配置した廃墟の上部分からゴッドレイが射す表現をするために隙間に合うようにサイズを調整し、ダストもそれに沿うようにしています。
参考記事の紹介
今回の記事の内容は、下記の記事を参考にしています。
https://rakeshmalikblog.wordpress.com/2015/01/01/volumetric-light-using-particles/
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
今回はUnityのシーンをそのままSTYLYにアップロードするので、こちらをご参照ください。
アカウント作成方法
未経験から VR/AR コンテンツ制作を学ぼう
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べる オンライン学習サイト NEWVIEW SCHOOL ONLINE 開講中!!
- プログラミングコードをかかず、VR/ARコンテンツを制作可能
- 公式監修によるUnity講座を用意
- フォトグラメトリ制作方法、コンテンツ軽量化などの追加要素あり
- VR/ARコンテンツを作るための考え方を学習できる