この記事で説明している「押し出し」の機能は、Photoshop 3D機能の廃止に伴い使用できなくなる予定です。
この記事ではIllustratorのデザインを3Dモデルにする方法をご紹介します。
Illustratorは世界的に有名なデザインソフトであり、広告/WEBサイトのデザイナーはもちろん、漫画家、美術家など、さまざまな分野のプロフェッショナルに愛用されています。
これらのデザイン/アートの多くは、パソコンやスマートフォンを対象とした平面上での設計となっていました。
しかし、VR/AR/MRの登場により、平面だけでなく、空間的・立体的なデザインの必要性が求められています。
将来の広告/UIデザイナーは、空間処理や3Dモデルも必須になる可能性が考えられます。
「3Dモデルは興味あるけど、3Dソフトって難しそう…」
こういった不安を抱えているデザイナーやアーティストが多いのではないでしょうか。
実際、3Dモデルのソフトは、必要な知識や技術が、従来の2Dのデザインソフトより求められます。
しかし、この記事では、3Dソフトは使用せず、IllustratorrとPhotoshopを利用して、Illustratorrで作ったデザインを3Dモデルにする方法をご紹介します。
この記事を読むことで、初歩的な3Dモデルを作れます。
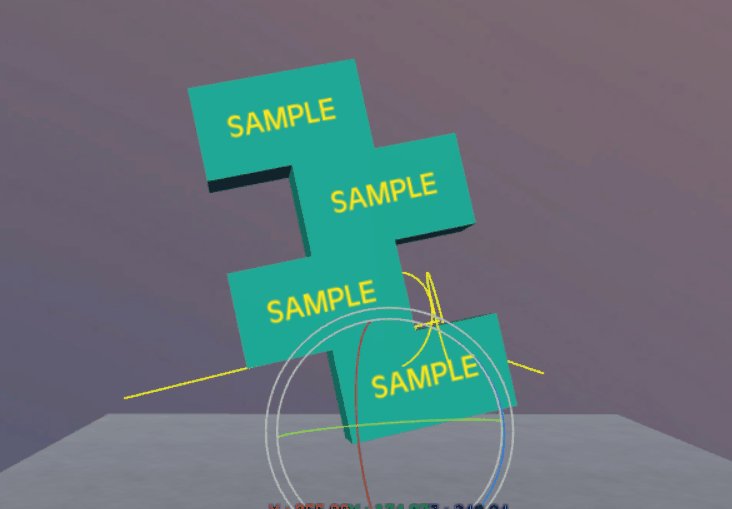
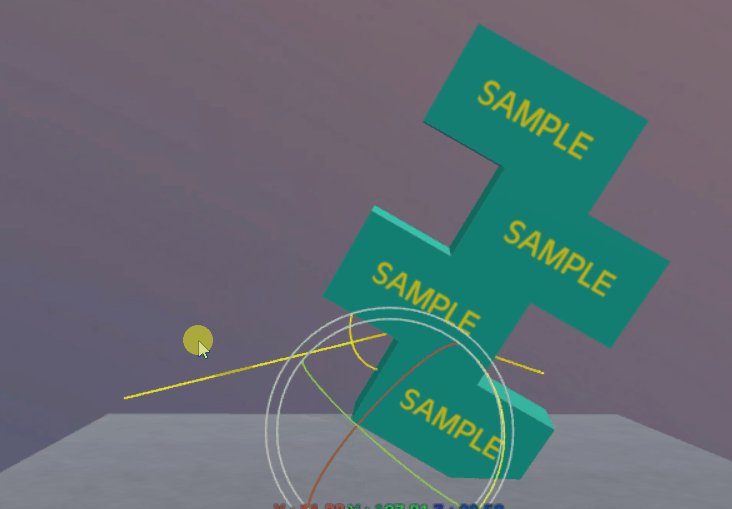
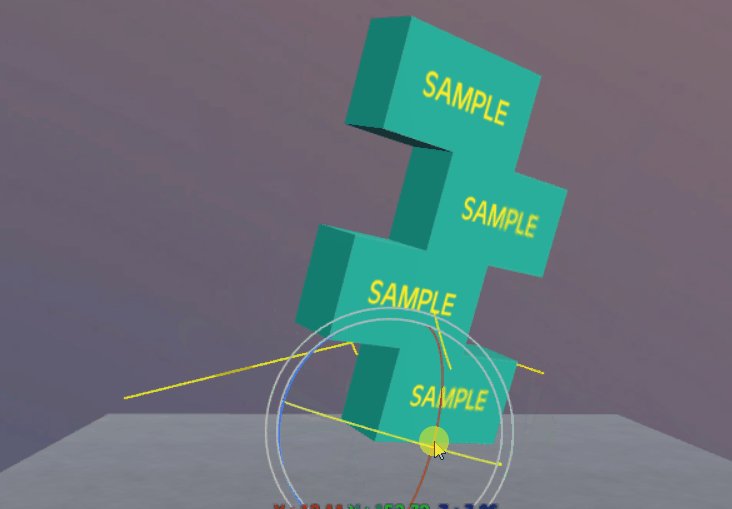
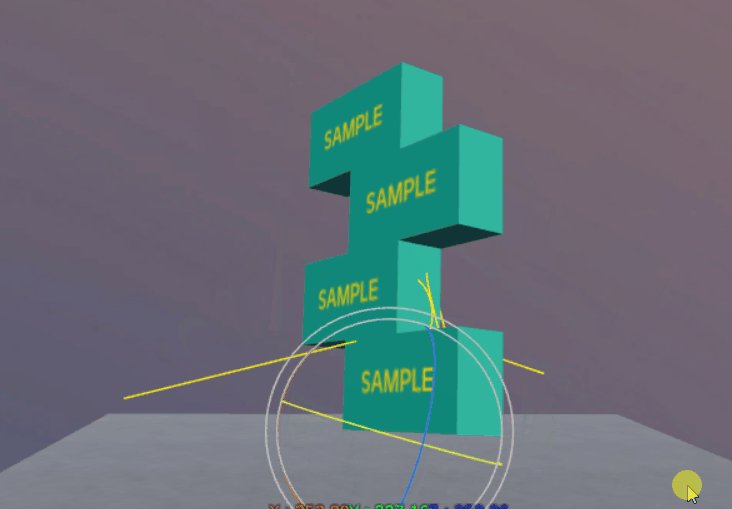
最終的には、以下のように、作成したデザインをSTYLYにアップロードし、VR空間上で体験できるようにします。
※この記事はデザインのHOW TOではなく、作成したデザインデータを3Dモデルに書き出すことに特筆しています。そのため、Illustratorの操作方法や、デザイン制作に関しては一部省略しております。ご了承ください。
大まかな流れと準備
3Dモデルの作り方と、STYLYアップロードまでの大まかな流れは以下のとおりです。
・Illustratorでデザインを作る
・PNGで書き出し、Photoshopに読み込む
・3Dモードで、デザインデータを3Dモデルにする
・3Dモデルを書き出し、Sketchfab上で調整し、再度書き出す
・STYLYへアップロードする
今回使用するソフトはIllustratorに加えて、Photoshopも使用しますので、未インストールの方は用意してください。
Illustratorでデザインを作る
Illustratorでデザインを作りましょう。今回はサンプルデザインを作ります。
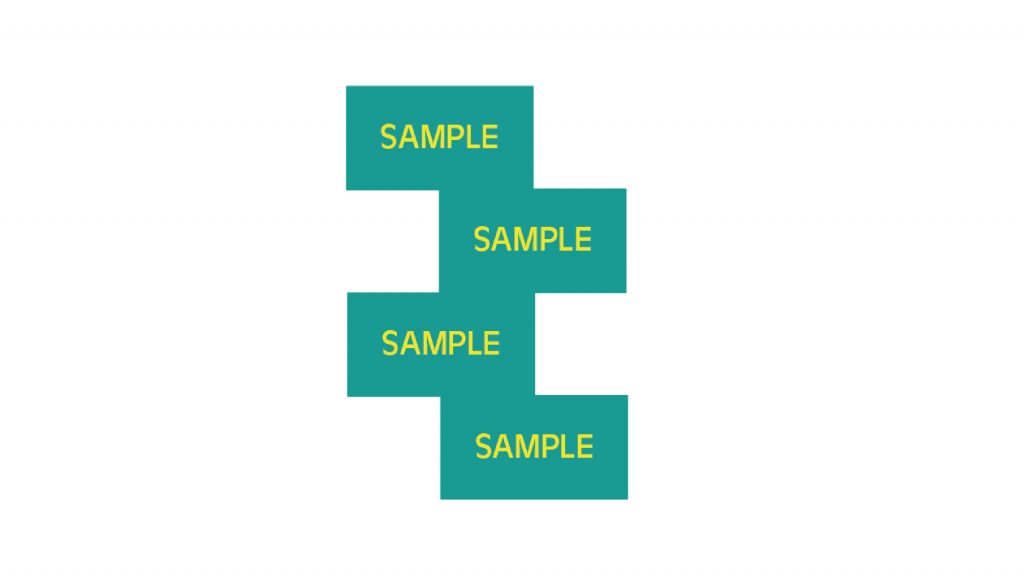
デザインの完成図はこちらです。
Illustratorを立ち上げ、アートボードを用意しましょう。今回はA4サイズ(210*297mm)を用意します。
デザインを作る前に、アートボードのカラーモードを設定します。
Photoshopで、3Dモードを使用する際に、カラーモードをRGBにしないと作業ができないため、あらかじめIllustratorでのカラーモードもRGBに設定しましょう。
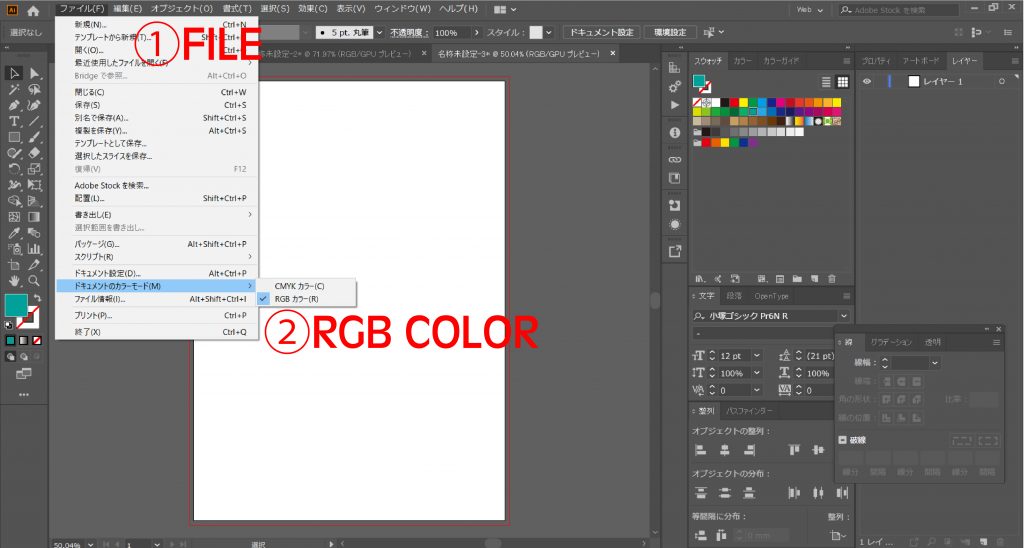
カラーモードの変更の方法は、上部メニューバーより「ファイル>ドキュメントのカラーモード」を選択すると、メニューが表示されます。
メニューの「RGBカラー」を選択してカラーモードを変更します。
カラーの設定ができましたら、デザインを作ります
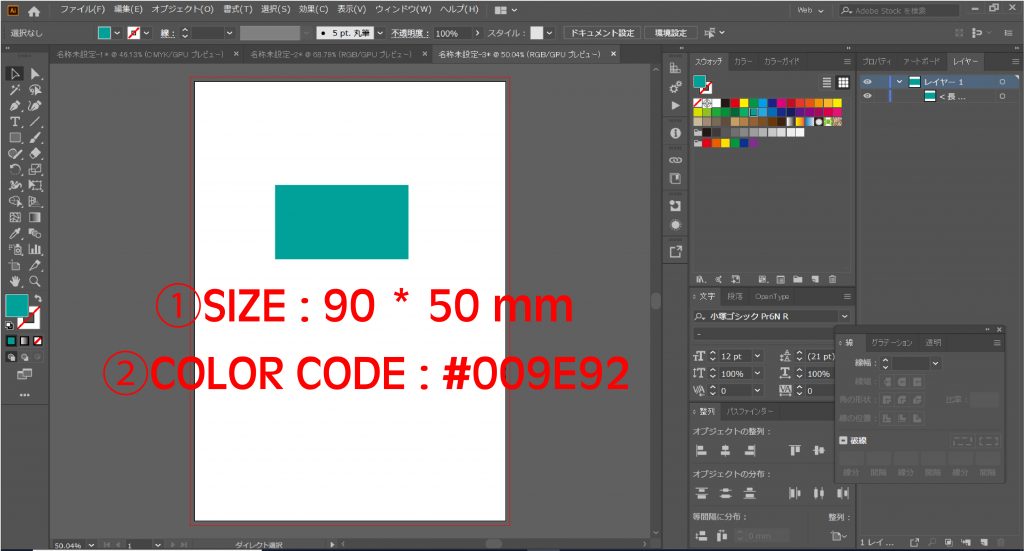
最初に長方形ツールを使用して、ボックスを用意します。
今回は
・大きさ:90*50 mm
・カラーコード:#009E92
のボックスをつくります。
次にフォントデータをボックス上に挿入します。
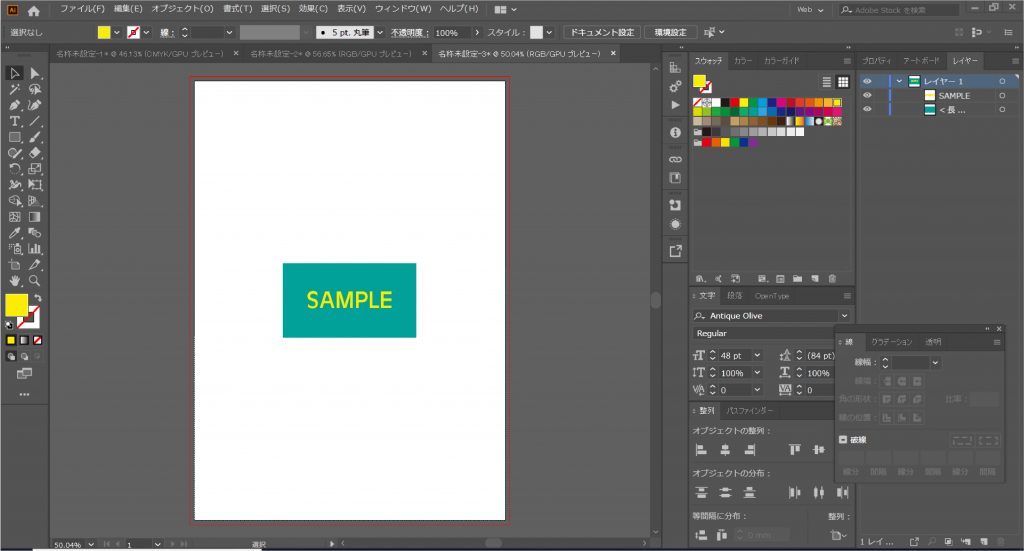
文字ツールで「SAMPLE」と入力し、フォントデータを作ります。
今回は
・フォント:Antique Olive
・サイズ:48pt
・カラーコード:#FAED00
のフォントデータを作ります。
ボックスとフォントデータができたら、フォントデータをボックス上の中央に配置しましょう。
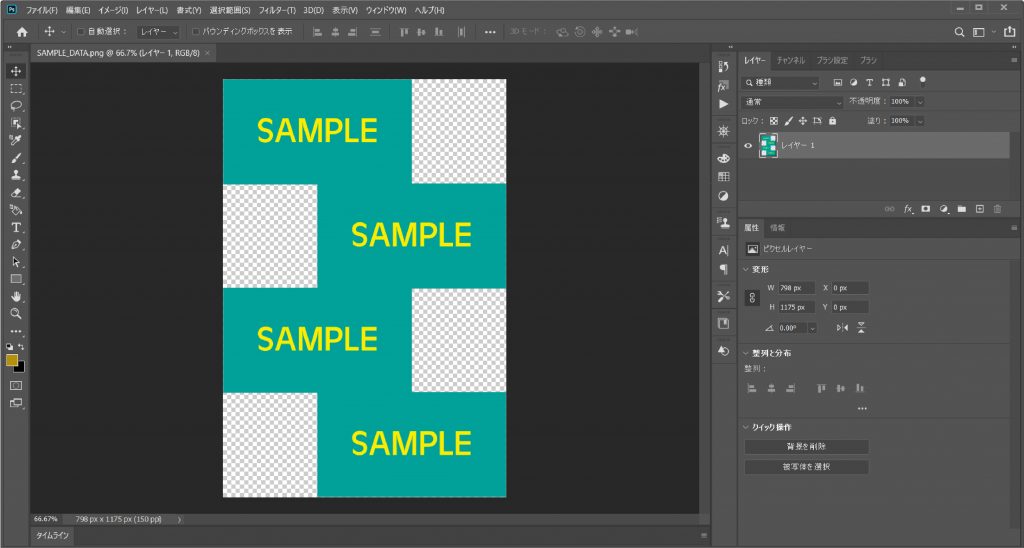
このボックスを4つ複製し、図のように、中央でずらした配置にし、完成です。
画像を読み込む
デザインデータが完成したら、データを書き出します。この際に、背景は透過させたいため、PNGで書き出しましょう。
PNG以外のデータで書き出してしまうと、背景が透過されず、3Dモデルにした際に、背景も3Dモデルになってしまうので、注意してください。
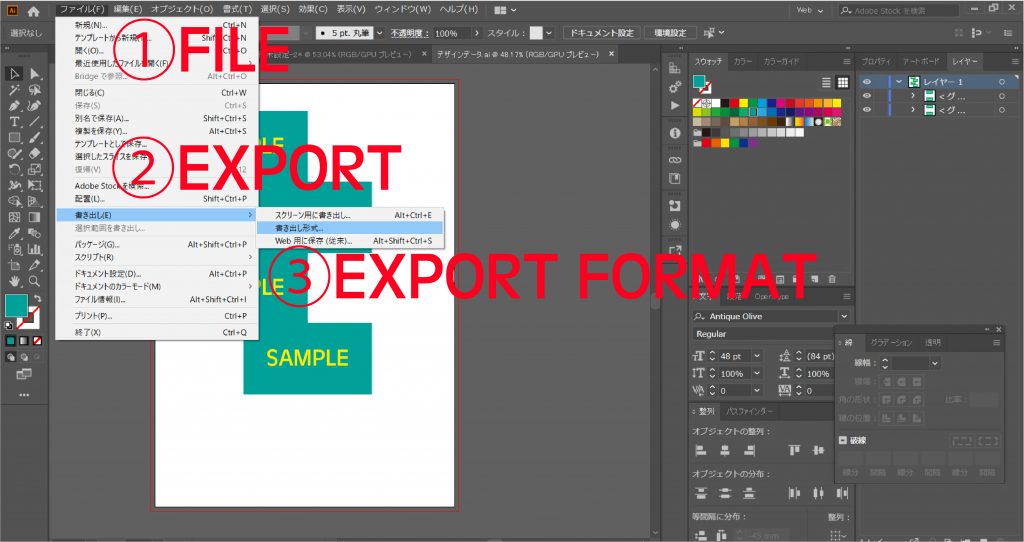
上部のメニューバーより「ファイル>書き出し>書き出し形式」を選択します。
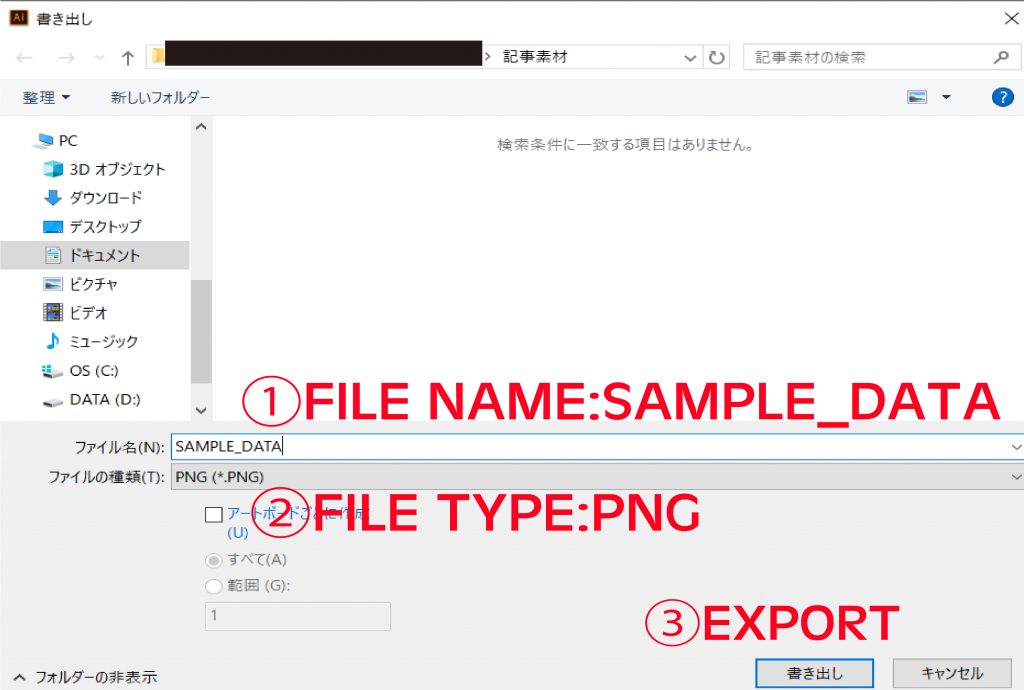
ファイル保存のウィンドウが表示されます。
ファイル名は自由に決めて大丈夫ですが、今回は「SAMPLE_DATA」とします。
ファイルの形式は「PNG」に変更しましょう。
書き出しの設定ができたら、「書き出し」を押して、完了しましょう。
これでPNG形式でデータを書き出せました。
次に、Photoshopを開き、3Dモデルにしましょう。
Photoshopで3Dモデルにする
ここからはPhotoshopを利用して、デザインデータを3Dモデルにする方法を説明します。
全体の形を作る
先ほど書き出した「SAMPLE_DATA.png」を読み込みましょう。
データを読み込んだら、3D機能の「押し出し」で、3Dにしましょう。
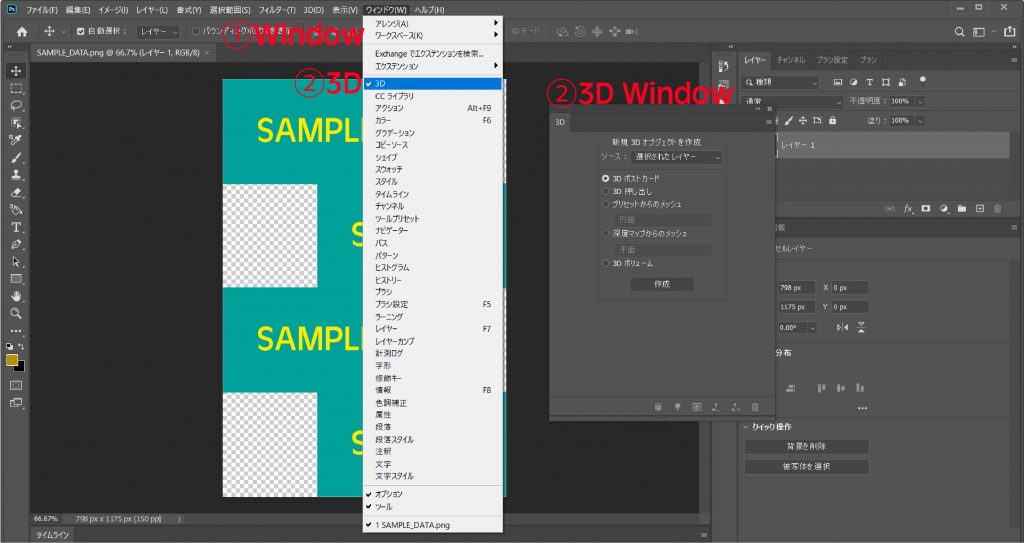
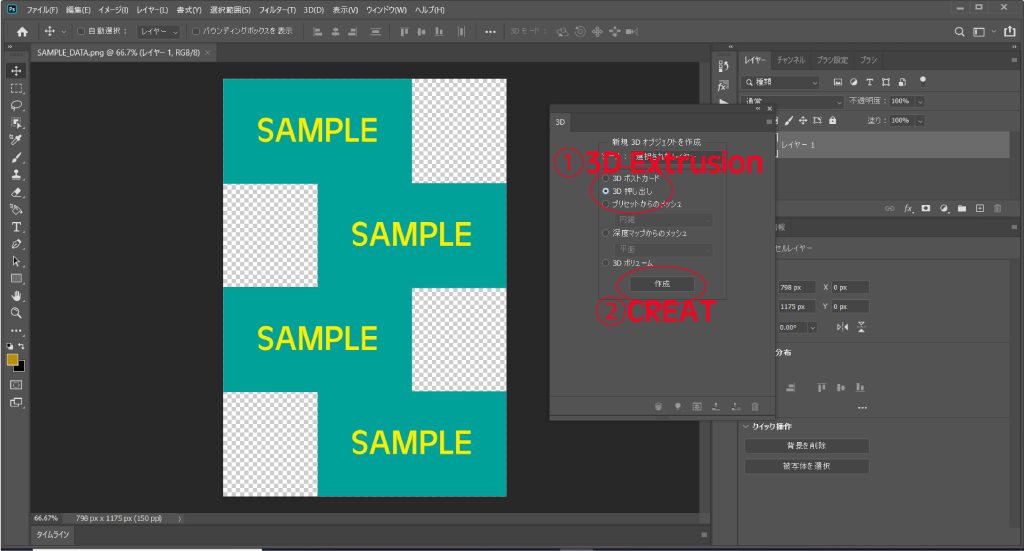
最初に、3Dウィンドウを開きます。上部のメニューバーより「ウィンドウ>3D」のメニューを選択することで、3Dウィンドウが開きます。
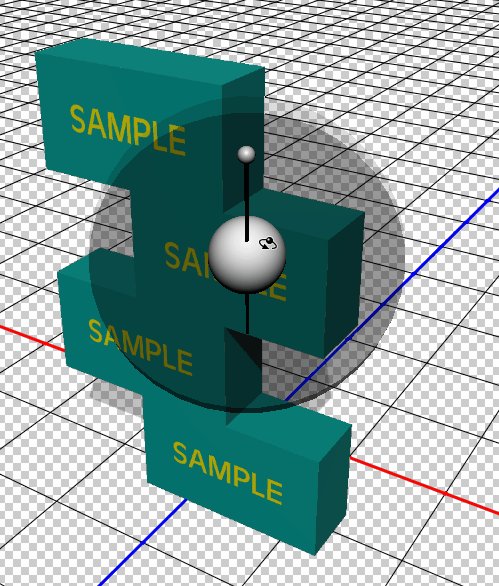
3Dウィンドウを開いたら、「3D押し出し」を選択し、「作成」を選択します。
すると、3Dワークスペースに切り替わり、デザインデータが3Dモデルになります。
3Dワークスペースでの詳しい操作方法に関しては、以下の記事を参照ください。
形を整える
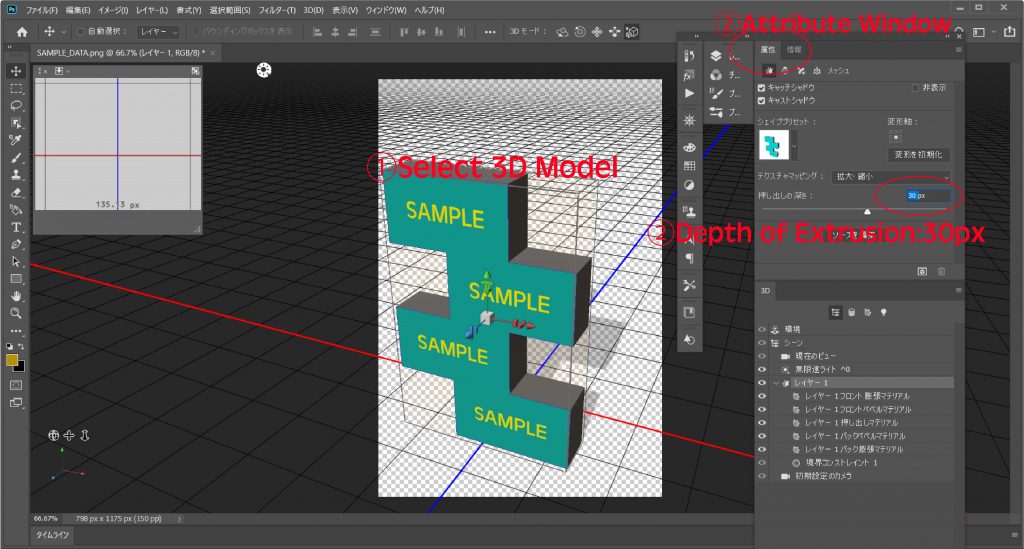
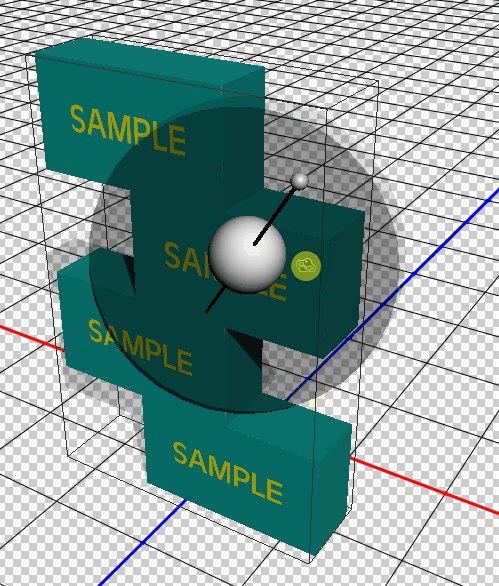
この状態の押し出しの幅だと大きすぎるため、幅を小さくしましょう。
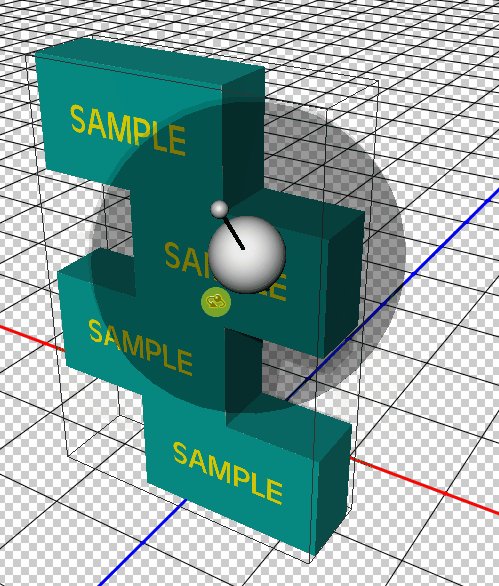
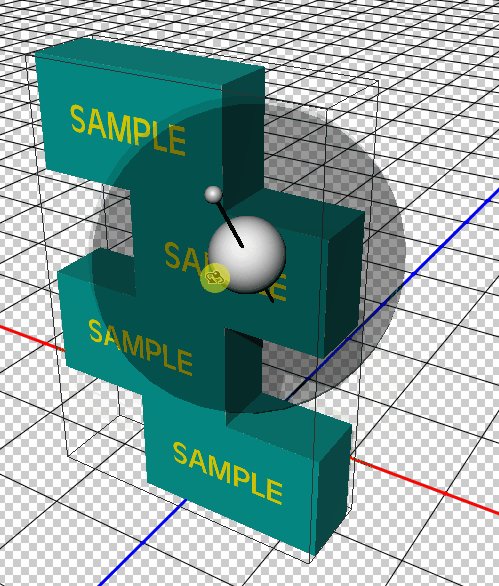
3Dモデルを選択した状態で、属性ウィンドウの「押し出しの深さ」の値を変えましょう。今回は30pxにします。
これで全体の形を調整できました。
次に、押し出された側面の色を変更しましょう。
側面の色を変更する
側面の色を変更する方法は、3Dモデルのマテリアルの色を変えることで変更できます。
3Dウィンドウのレイヤー1内のメニュー「レイヤー1押し出しマテリアル」を選択します。
選択すると、属性ウィンドウがマテリアルのメニューに切り替わります。
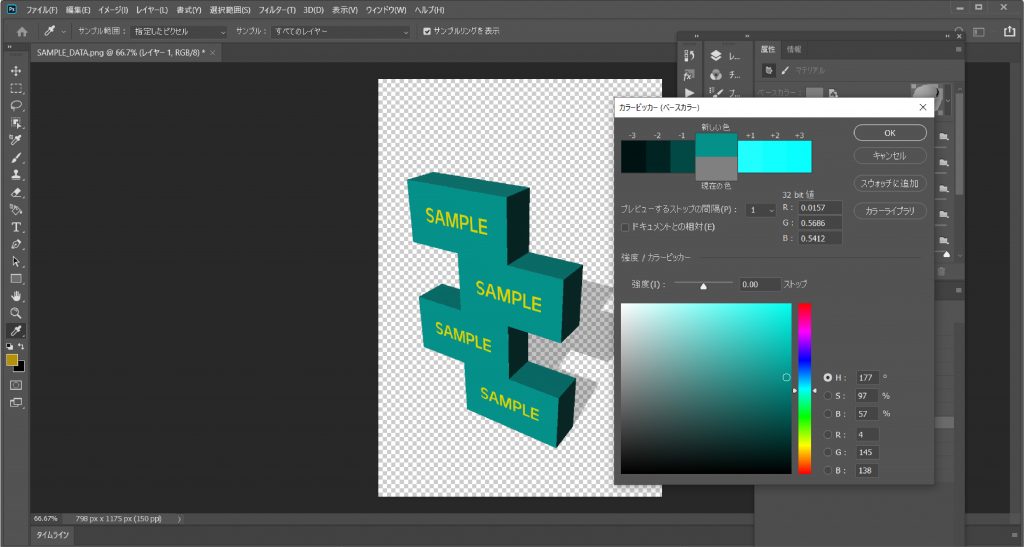
メニュー内の「ベースカラー」を選択します。すると、カラー変更モードに切り替わります。このモードで選択したカラーが押し出し部分の色になります。
スウォッチからカラーを選択することもできますが、デザインの色に統一したい場合は、マウスをオブジェクト上にドラッグすると、スポイトツールが自動的に起動します。
スポイトツールを利用して、デザイン上の色を選択することも可能です。今回は、ボックスと同じ色を選択します。選択したら、「OK」を押しましょう。
少し黒ずんでいますが、これは光のあたり方による影響です。色自体は同じですが、影ができているため、少し黒ずんでいます。
最終的に書き出した際には同じ色になっているので、Photoshop上では特に変更する必要はありません。
以上で、押し出し部分の色も変更できました。
最後に3Dモデルを書き出し、STYLYへアップロードしましょう。
書き出し~STYLYへアップロード
Photoshop上で作った3Dモデルの書き出し方法は以下の記事の、「書き出し準備」以降の項目を参照します。
実際にSTYLYにアップロードした3Dモデルがこちらです。
いかがでしたでしょうか?とても簡単にIllustratorのデザインを3Dモデルにし、VR空間上に配置できます。
この方法を利用することで3Dモデルを感覚的に作ることができます。
Illustratorの機能を利用し、抽象的な作品なども簡単につくれます。
本格的な3Dモデリングのソフトに比べて細かいことや、複雑なモデルを作ることはできないかもしれないですが、「簡単に」「素早く」「感覚的に」3Dモデルを作れます。
3Dモデルに触れたことがないAdobeユーザーにとっては、入門として最適ではないでしょうか?
自分のスタイルとデザインをうまく活かして、素敵な3Dモデルを作ってみましょう。
ぜひ試してみてください!