本記事では、Immersal Mapperを使ってマップデータを作る際のコツをご紹介いたします。マップデータの作りやすい・作りにくい環境を説明して、最後に撮影手法について説明いたします。
特徴点とは
マップデータを作る際に事前知識として知っておくことはがあります、それは特徴点です。
特徴点とは、画像内の明確なハイコントラストの視覚的特徴です。例えば、壁のポスターの隅、木の床の木目、建物のファサードの細部が特徴点になります。マップの構築は、異なる視点からの複数の画像内で同じ特徴点を見つけ、それらの特徴点を三角測量することによってシーンの3D構造を推定することによって機能します。
複数の視点から、必要に応じて異なる距離からターゲット環境をカバーしようとすることが重要です。一致させたい画像間の重複が50%程度になるようにする必要があります。最良の結果を得るには、少なくとも3つの異なる画像で同じ特徴点が一致する必要があります。
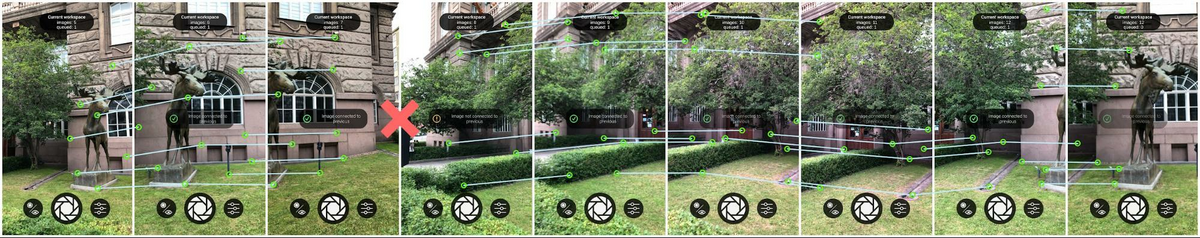
以下に、9枚のキャプチャ画像とそれらの画像が相互にどのように接続されているかを示します。

すべての連続画像を接続する必要はありません。上記の画像は連続して撮影されたもので、画像3と画像4はつながっていませんが、マップの構築時に画像3が1,2,9に接続されるため、問題ありません。
マップデータを作るためのスペース要件
すべてのスペースをマッピングできるわけではありません。例えば、反射性の高いサーフェスには、マップ構築のための静的な視覚的特徴がありません。もう1つの問題は、大きな領域が均一な色で、検出可能な視覚的特徴がまったくないことです。

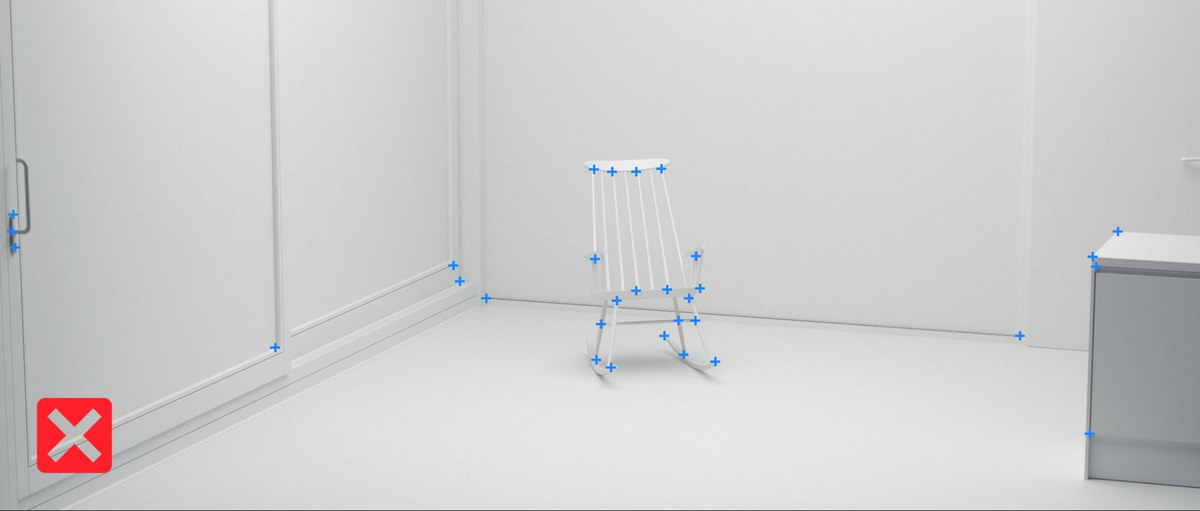
十分な視覚的特徴点はなく、動き回る必要があります

豊富な特徴点があります。この場合のシーンは簡単にマッピングできます。

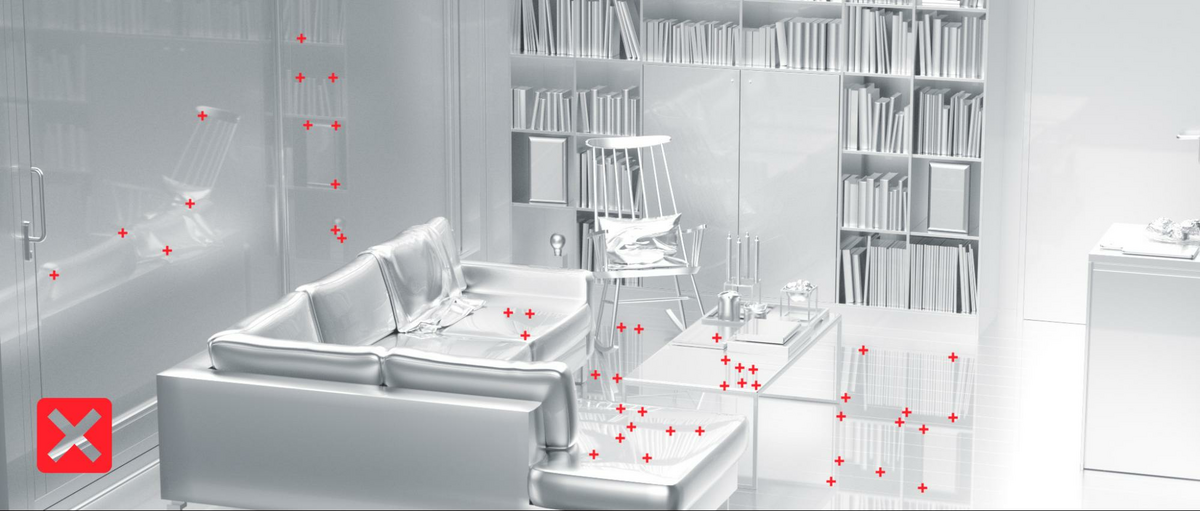
反射面により、カメラは誤った視覚的特徴を認識します。これらの反射地物は視点に応じて視覚的に移動するため、使用できません。

暗いシーンはカメラで見るのが難しくなります。視覚的な特徴は曖昧でノイズが多く、検出された場合でも問題が発生する可能性があります。
マッピング手順
マップを作成するには、同じエリアをさまざまな角度から撮影した画像が必要です。マップに対してローカライズする場合、マップには、同様の視点でキャプチャされた画像からのデータが含まれている必要があります。
キャプチャされた画像は決して同一である必要はありませんが、ターゲットまでの角度と距離がほぼ同じである必要があります。
特徴点が表示されるキャプチャ画像が多ければ多いほど、その精度は高くなります。このシステムでは、キャプチャされた2つの画像内で特徴点を見つける必要がありますが、数が多いほど良いでしょう。

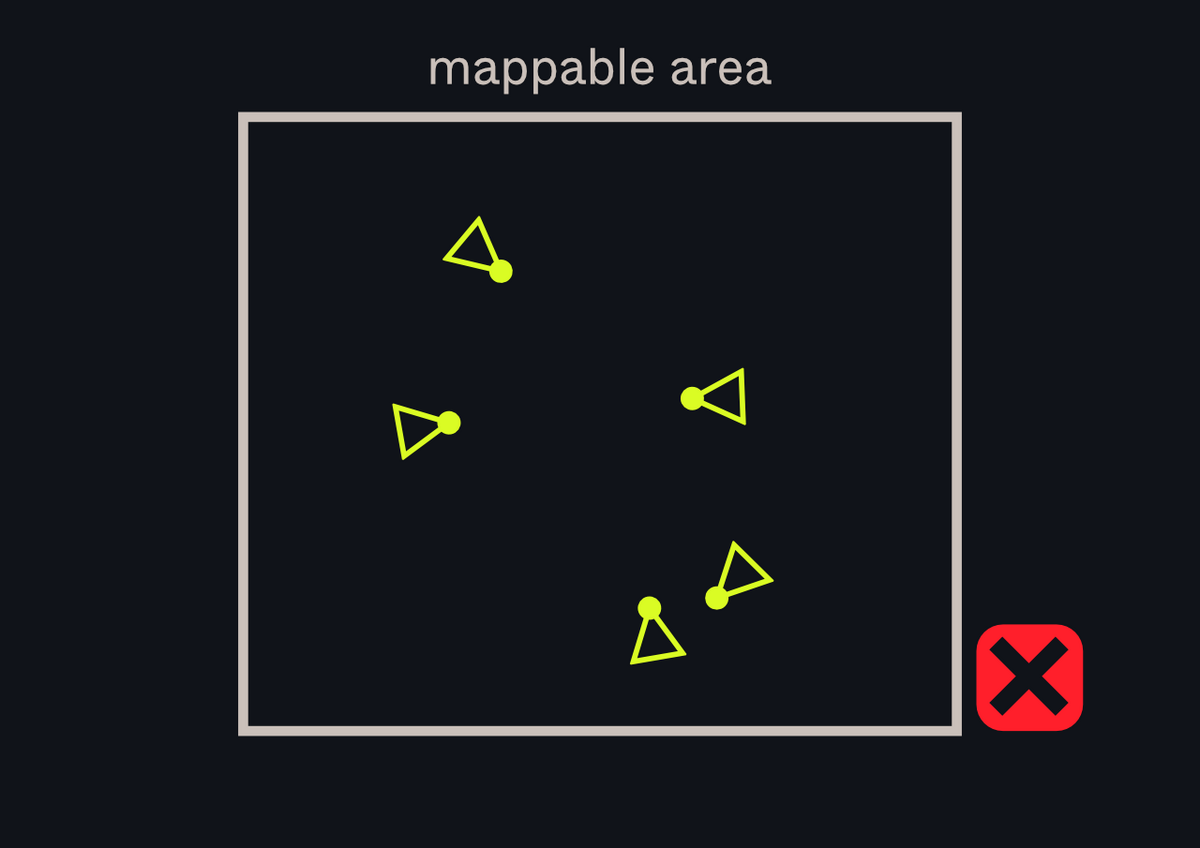
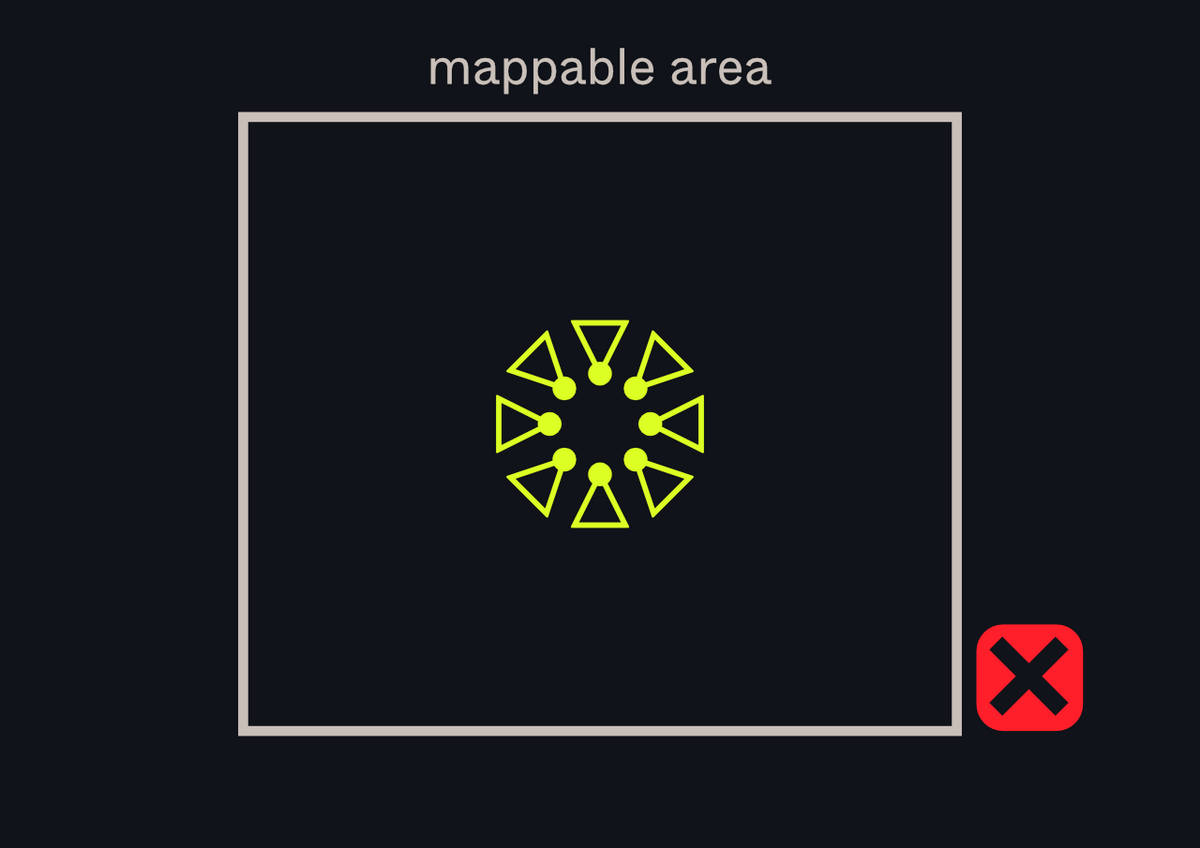
すべての画像が異なる方向を見ているため、キャプチャされた画像同士に重なりはありません。それらの間に一致する特徴点が見つからないため、画像は接続されません。

セット間に視差はなく、すべての画像が単一の視点からキャプチャされます。一致する特徴点は見つかりましたが、結果のマップは失敗するか、キャプチャされた画像間の距離がなく不正確になります。


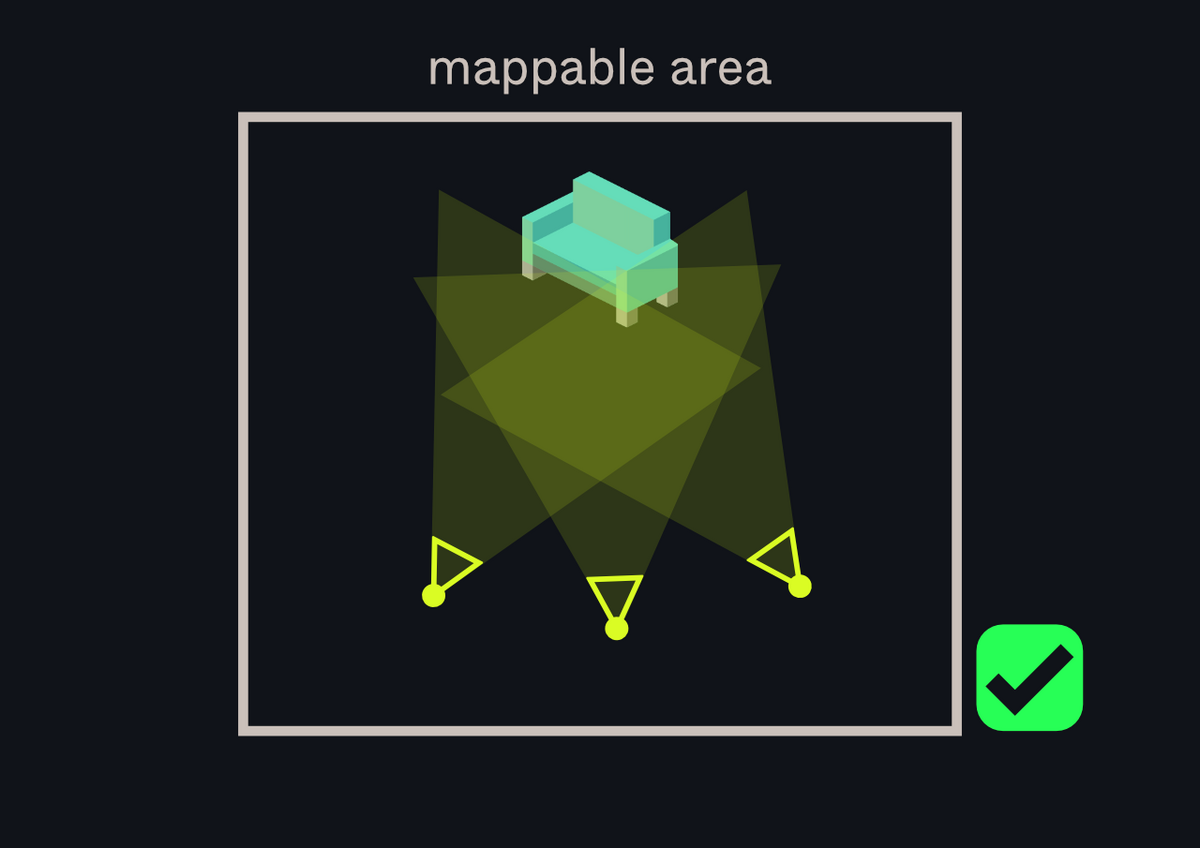
キャプチャされた画像間で特徴点が見事に重なり、それらの間には多くの視差があります。結果として得られる地図は非常に正確になります


この画像は、連続的にキャプチャされた画像間で重なり合う特徴点を示しています。画像間の接続を適切に行うには、画像領域の3分の1から半分まで画像が重なるようにする必要があります。これにより、異なる画像間で同じ特徴が十分に見つかるようになります。


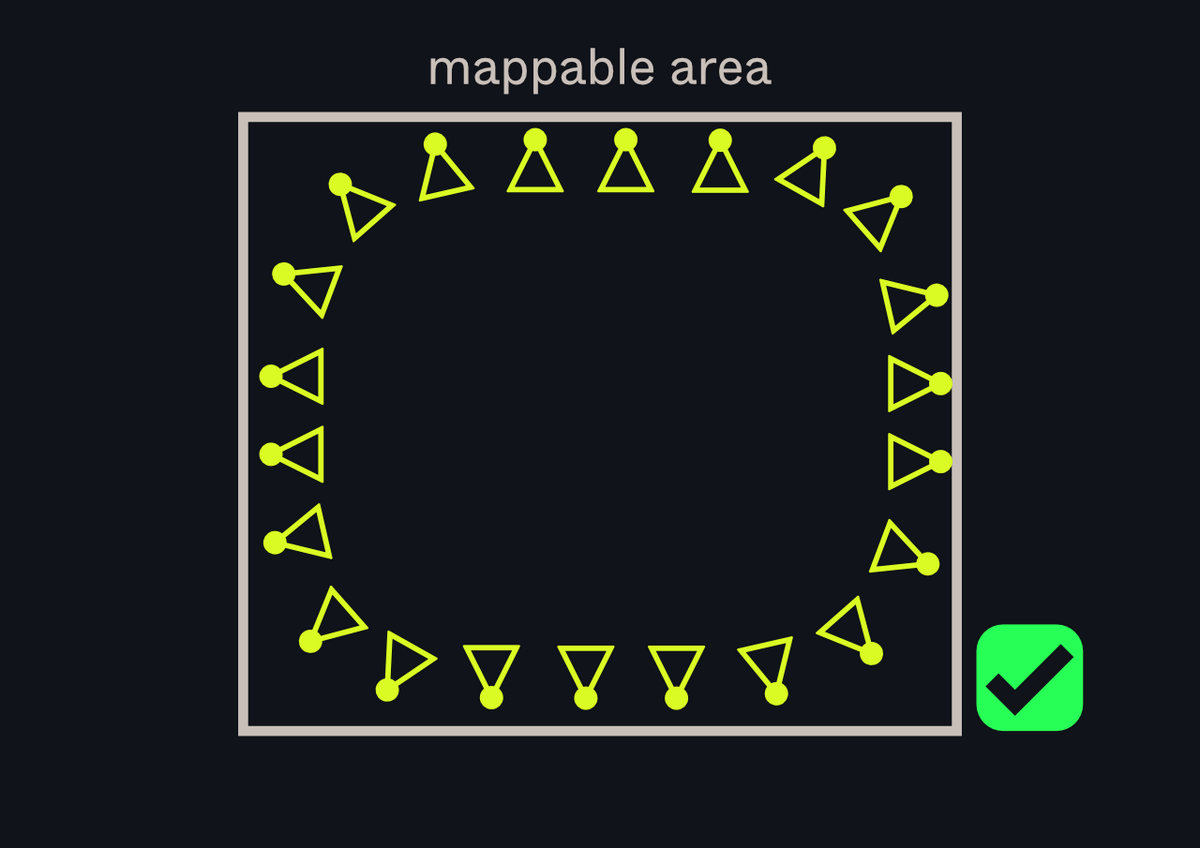
エリアまたはオブジェクトがマップに含まれていることを確認するには、そのオブジェクトについて少なくとも3つの異なる類似した視点が必要です。

オブジェクトとその視覚的特徴について、少なくとも 3 つの異なる、かつ類似した視点。
オブジェクトは複数の異なる視点から見られるわけではありません。2つの視点は違いすぎて接続できません。

マップデータが作りやすい場所
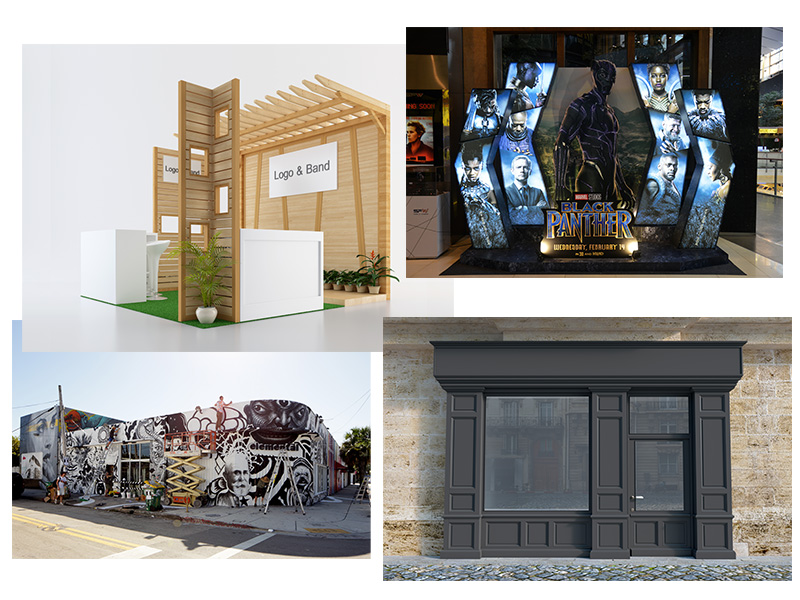
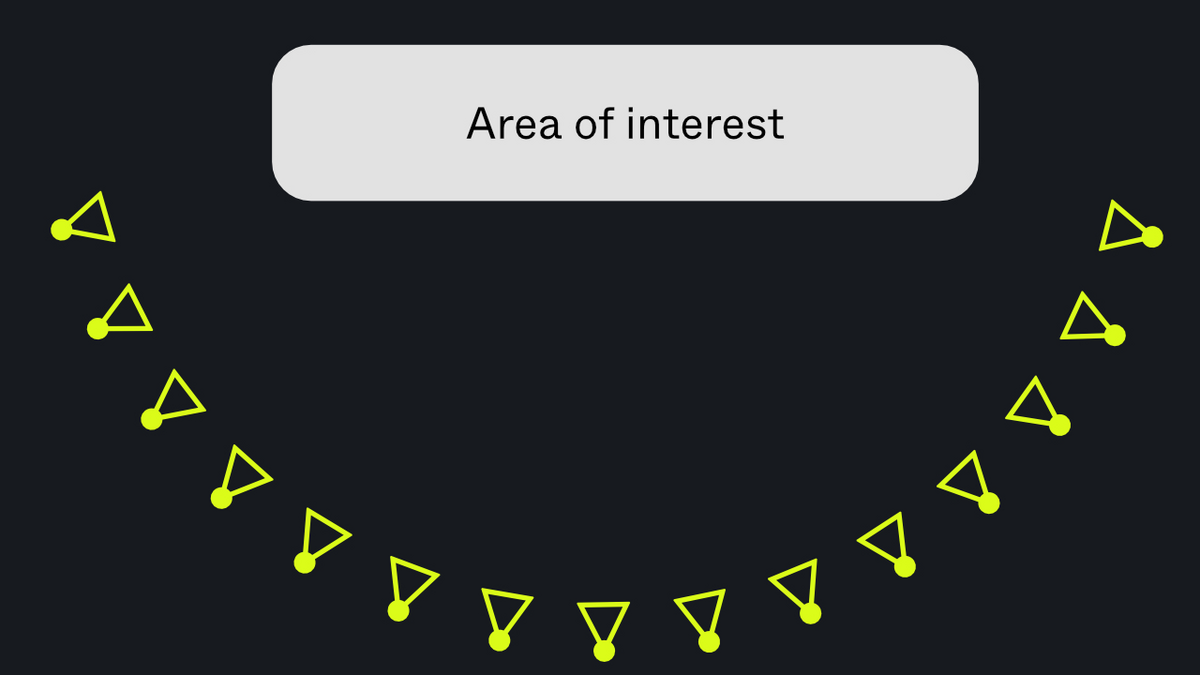
小・中規模の特定の場所では、ユーザーの周囲すべてをマッピングする必要はなく、関心のある地点だけを撮影する必要があります。例としては、彫像、壁画、その他のストリートアートがあります。また、店頭、ポップアップストア、展示ブース、映画マーケティングキャンペーンのインスタレーションにも使用されます。

このようなスポットを撮影するときは、できるだけ多くの角度からできるだけ多くをカバーするようにしてください。互いに重なり合う一連の画像を撮影します。スポットの特定の部分を詳細にカバーする必要がある場合は、そのエリアのクローズアップを撮ることができます。

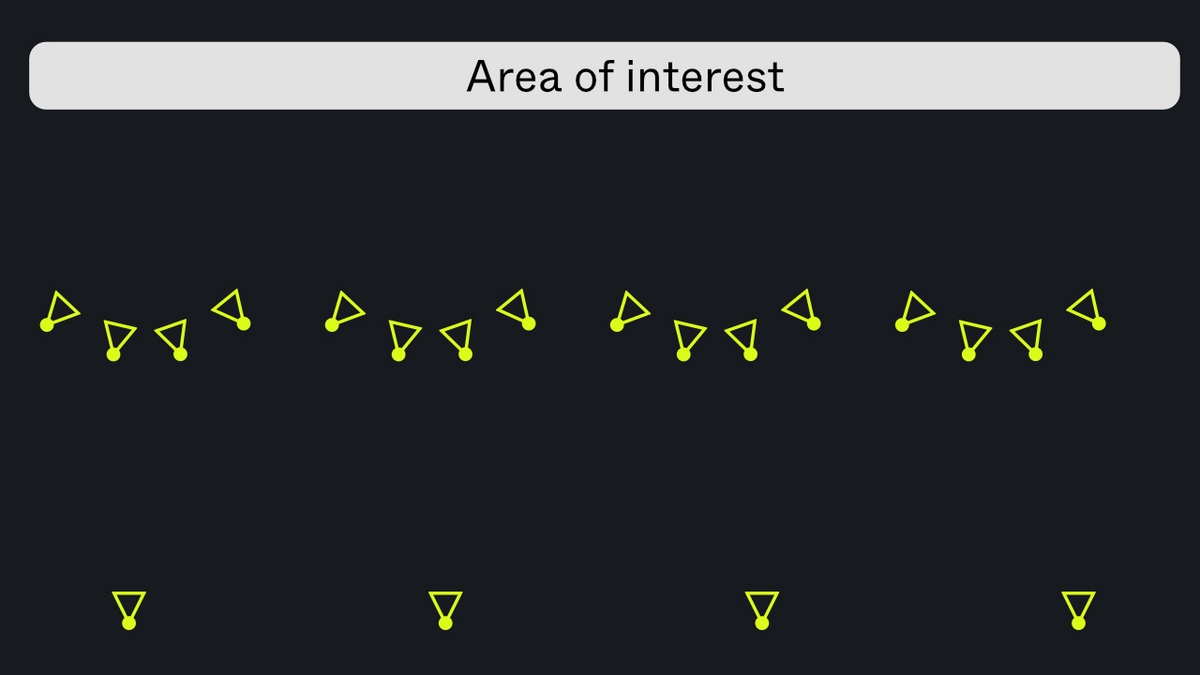
1つの円弧でカバーするのが難しい非常に長いエリアをマッピングする必要がある場合は、以下に示すように複数の「ミニ円弧」でカバーすることを試みることができます。遠くから追加の画像を撮影することもできます。これらは遠く離れたシーンにローカライズするのに役立ち、また、すべてを接続するのにも役立ちます。

壁画のような非常に長いエリアのマッピング
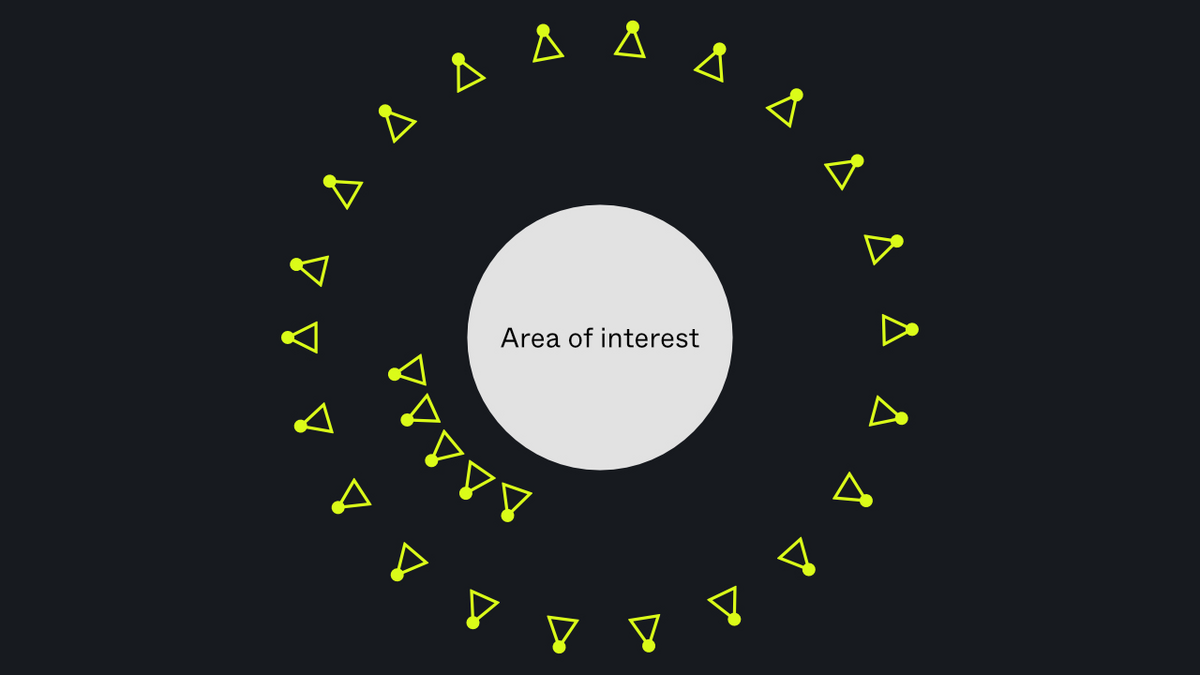
彫像などのランドマークは、全周囲からマッピングできる場所の良い例です。このような像を撮影するには、像の周囲を一周する一連の画像を撮影するだけです。重要な視覚的特徴をすべて画像に収めるようにしてください。横向きモードでも縦向きモードでも撮影できます。一部の部分をクローズアップでカバーしたい場合は、方向を混合することもできます。

あらゆる角度からランドマークをマッピングする

屋内スペースのマップデータの作り方
広い屋内空間をエリアまたは部屋ごとに個別のマップに分割できます。これにより、時間の経過とともに変更される可能性のある領域を簡単に更新できます。また、個々のパーツのマッピングも容易になります。
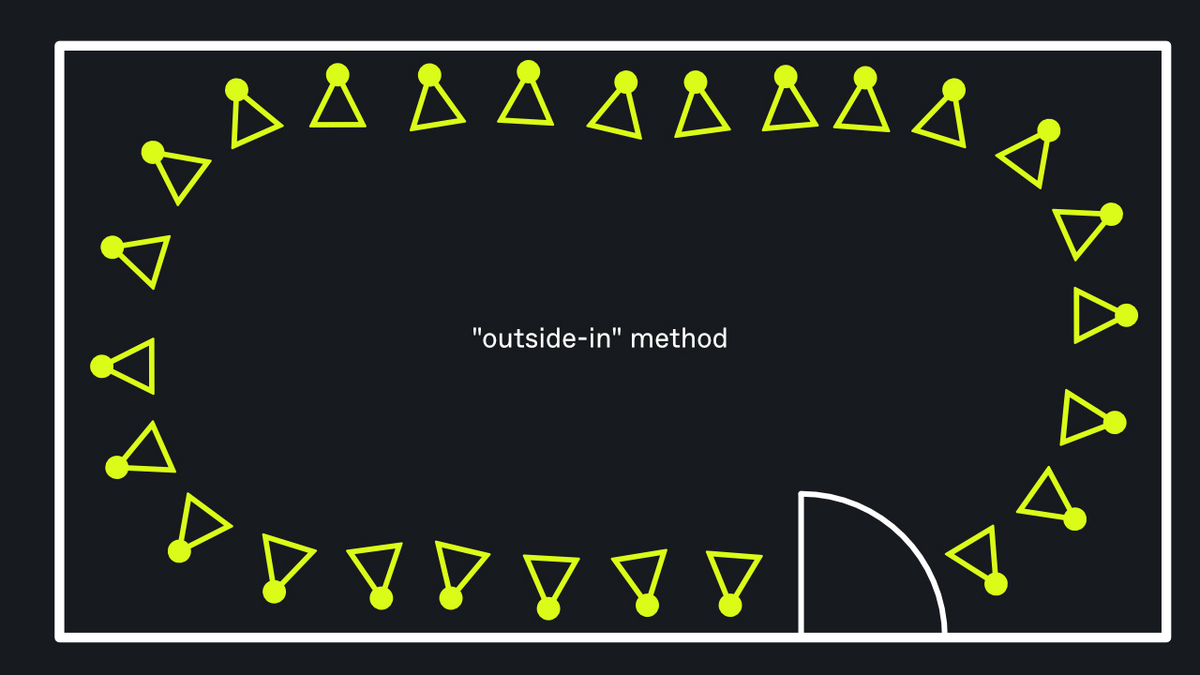
1つの部屋をマッピングするには、「アウトサイドイン」方法を使用してマッピングします。部屋の周囲を移動しながら空間全体を見渡しながら、一連の画像を撮影します。横向きモードでも縦向きモードでも使用できることに注意してください。小さな部屋では、風景が非常にうまく機能することがよくあります。できるだけ多くの角度からエリア全体をカバーするようにしてください。


単一の屋内スペースをマッピングします。
参考:https://developers.immersal.com/docs/mapsmapping/howtomap/