本記事では、Amplify Shader Editorを用いた、シェーダーを制作、STYLYにアップロードする一連の流れをご紹介します。
イントロダクション
Amplify Shader Editorは、コード無しでシェーダーを作ることができるUnityアセットです。Amplify Shader Editorを使えば、ノードを繋げて異なるシェーダの効果をつくっていくことでマテリアルをUnity内のモデルに加えることができます。
購入がまだの方はこちらから
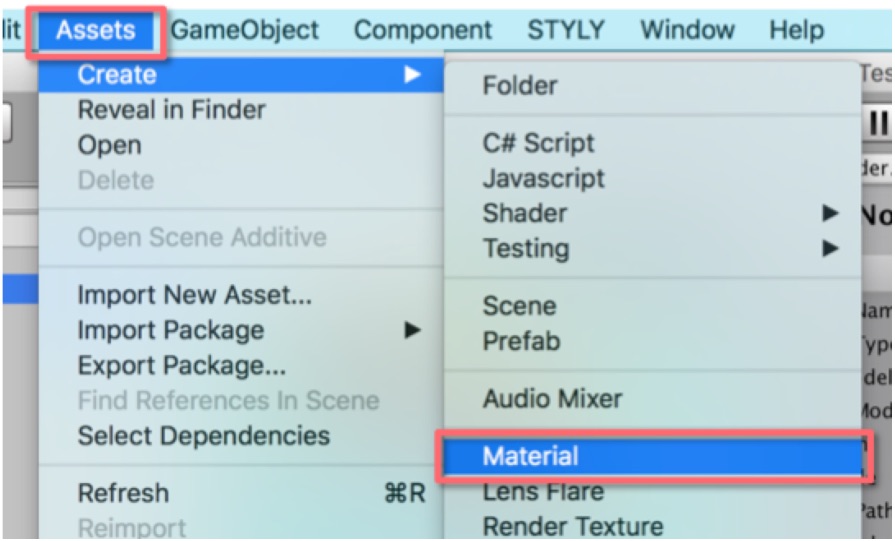
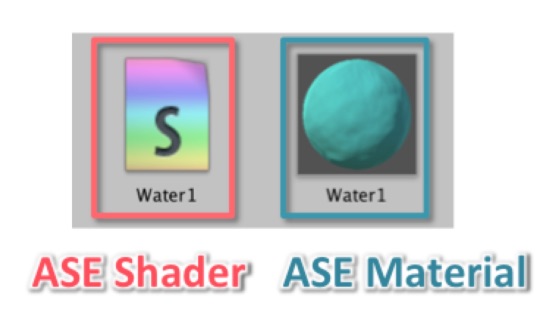
Assets>Create>Material の順にクリックし、マテリアルを作成します。  Assets>Create>Shader>Amplify Surface Shaderの順にクリックし、Amplify Surface Shaderを作ります。
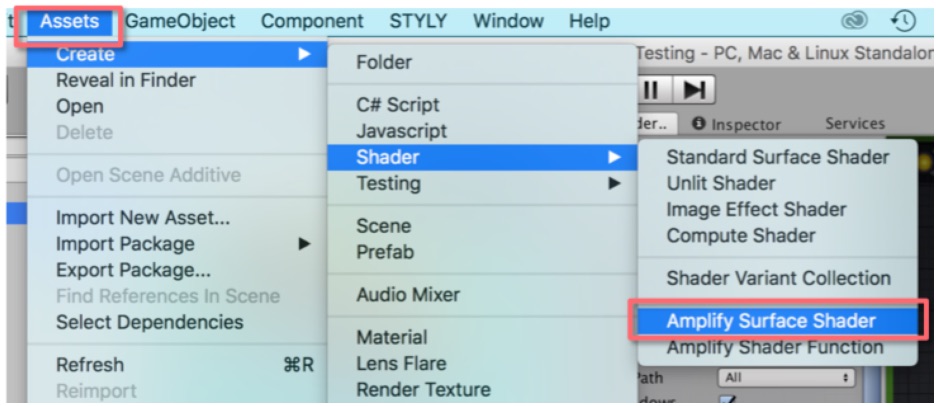
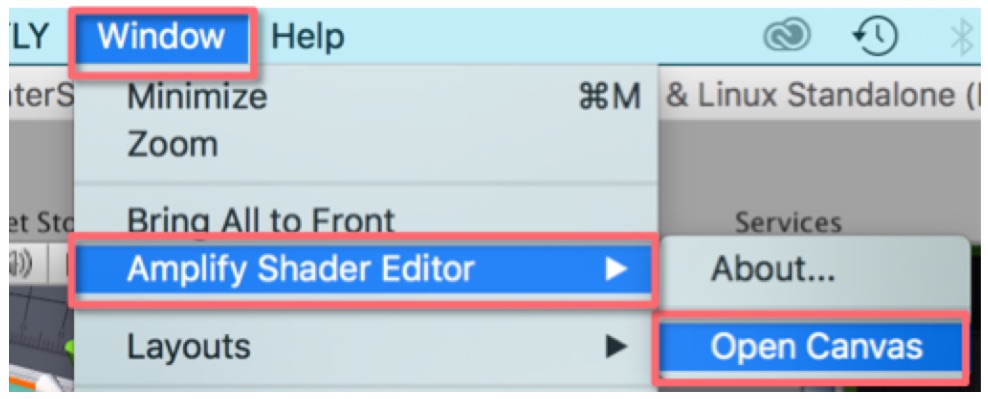
Assets>Create>Shader>Amplify Surface Shaderの順にクリックし、Amplify Surface Shaderを作ります。  Window> Amplify Shader Editor> Open Canvasと開いてAmplify Shader Editorウインドウを開きます。Amplify Shader EditorマテリアルかAmplify Shader Editorシェーダをダブルクリックしエディタを開くこともできます。
Window> Amplify Shader Editor> Open Canvasと開いてAmplify Shader Editorウインドウを開きます。Amplify Shader EditorマテリアルかAmplify Shader Editorシェーダをダブルクリックしエディタを開くこともできます。 

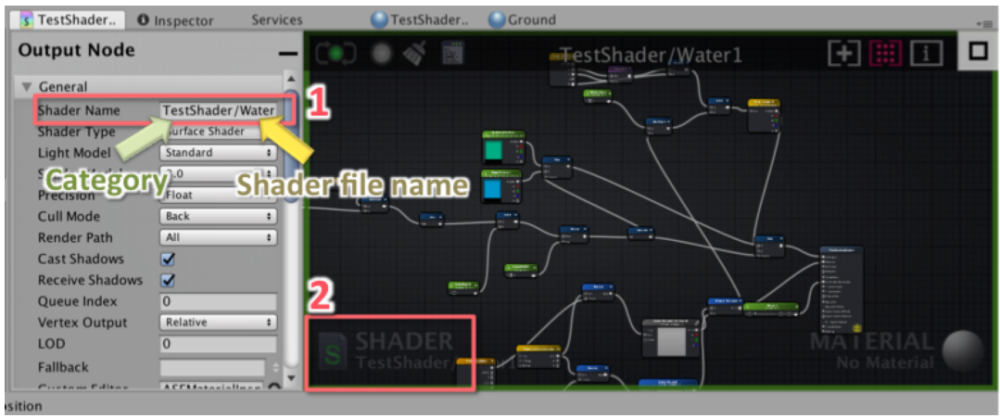
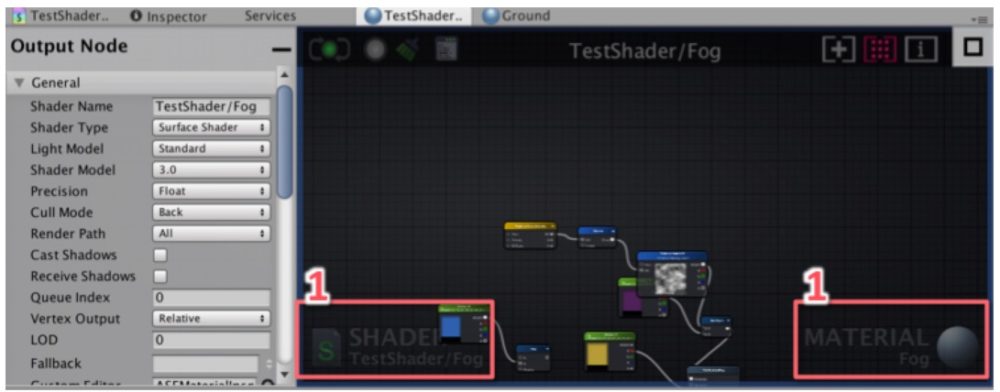
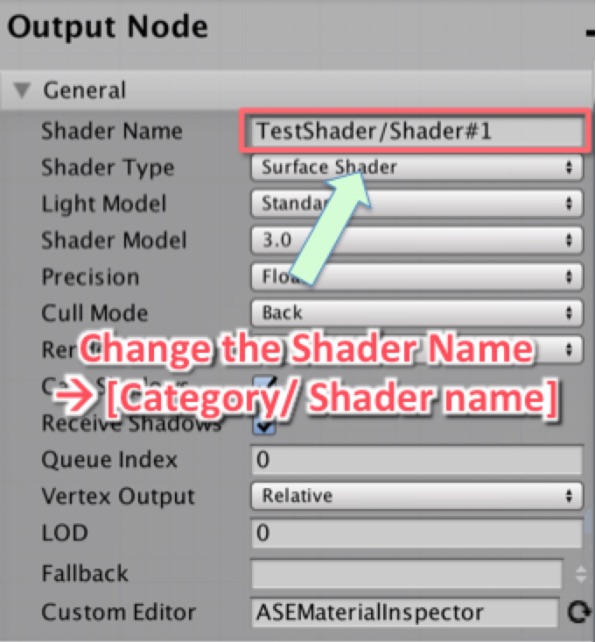
 上の図の「1」ここでシェーダ名を変更できます。スラッシュ(/)を用いることで自分でカテゴリを加えることができます。シェーダファイル名や実際のシェーダ名は異なるもの名前にできます。 上の図の「2」押すとProject Explorerタブの中のシェーダファイルの場所を見つけることができます。また、外枠の緑の線はそのシェーダが開かれているかを示しています。
上の図の「1」ここでシェーダ名を変更できます。スラッシュ(/)を用いることで自分でカテゴリを加えることができます。シェーダファイル名や実際のシェーダ名は異なるもの名前にできます。 上の図の「2」押すとProject Explorerタブの中のシェーダファイルの場所を見つけることができます。また、外枠の緑の線はそのシェーダが開かれているかを示しています。 
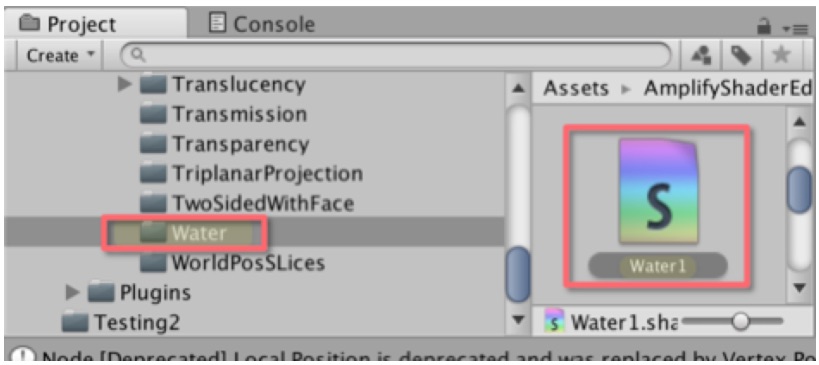
 マテリアルをクリックしてエディタを開いたのち、上の図の「1」をクリックすると、Project Explorerタブ内のシェーダファイルの場所がわかります。外枠の青い線はマテリアルとシェードが開いていることを意味します。
マテリアルをクリックしてエディタを開いたのち、上の図の「1」をクリックすると、Project Explorerタブ内のシェーダファイルの場所がわかります。外枠の青い線はマテリアルとシェードが開いていることを意味します。
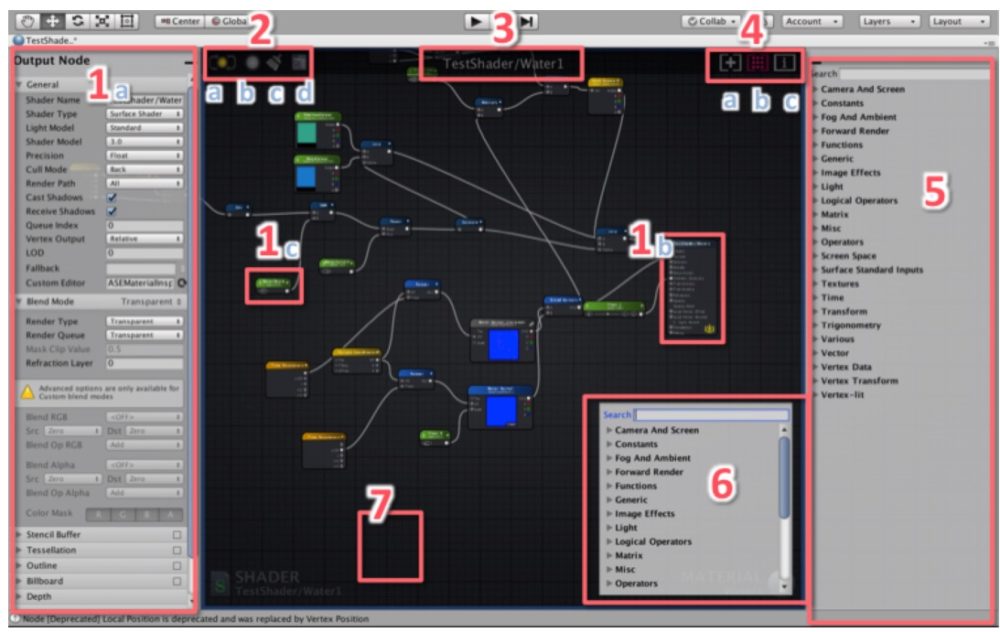
 1: 1cノードか1bアウトプットノードを選択し、左側のタブから1aノードのプロパティを変更します。ノードが選択されていない場合、アウトプットノードのプロパティが自動的に現れます。ノードプロパティを最小化したければ、上部右側のマイナスボタンを押してください。 2: a) セーブボタン – 手動でシェーダのセーブ、アップデートを行います。 b) LIVEアップデートボタン – 設定するとシェーダのアップデートがLIVE形式で行われます。 c) クリアボタン – 接続のないすべてのノードが取り除かれます。 d) 編集ボタン – テキストエディタ内でシェーダのスクリプトを開きます。 3: 左部 – シェーダカテゴリ 右部 – シェーダ名 4: a) アウトプットノードにフォーカスをする。 b) 選択されたノードにフォーカスをする。Fキーをダブルクリックでも同様。何も選択がされていない場合、ノードの集まりすべてにフォーカスをします。 c) ヘルプボタン 5: ノードパレットタブ内のノードを検索し、キャンバスエリアにドラッグしてくることができます。 ノードパレットタブを最小化したい場合は、上部右側のマイナスボタンをクリックしてください。 6: キャンバス上のどこかを右クリックし、検索可能なノードリストを開くことができます。 7: ショートカットキーを ショートカットキーを押しながら、新しいノードをつくるためにキャンバス上のどこかをクリックします。例えば、「m」キーはノードを複製します。
1: 1cノードか1bアウトプットノードを選択し、左側のタブから1aノードのプロパティを変更します。ノードが選択されていない場合、アウトプットノードのプロパティが自動的に現れます。ノードプロパティを最小化したければ、上部右側のマイナスボタンを押してください。 2: a) セーブボタン – 手動でシェーダのセーブ、アップデートを行います。 b) LIVEアップデートボタン – 設定するとシェーダのアップデートがLIVE形式で行われます。 c) クリアボタン – 接続のないすべてのノードが取り除かれます。 d) 編集ボタン – テキストエディタ内でシェーダのスクリプトを開きます。 3: 左部 – シェーダカテゴリ 右部 – シェーダ名 4: a) アウトプットノードにフォーカスをする。 b) 選択されたノードにフォーカスをする。Fキーをダブルクリックでも同様。何も選択がされていない場合、ノードの集まりすべてにフォーカスをします。 c) ヘルプボタン 5: ノードパレットタブ内のノードを検索し、キャンバスエリアにドラッグしてくることができます。 ノードパレットタブを最小化したい場合は、上部右側のマイナスボタンをクリックしてください。 6: キャンバス上のどこかを右クリックし、検索可能なノードリストを開くことができます。 7: ショートカットキーを ショートカットキーを押しながら、新しいノードをつくるためにキャンバス上のどこかをクリックします。例えば、「m」キーはノードを複製します。
制作例
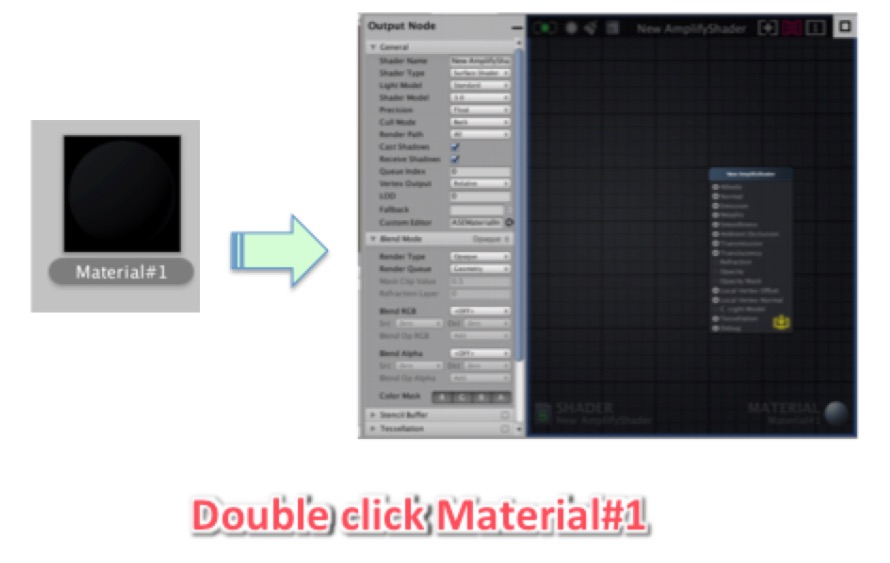
シェーダをつくるには、マテリアルとAmplify Surface Shaderを作る必要があります(イントロダクションを参照ください)。その後、Amplify ShaderをMaterial#1にドラッグします。マテリアルをオブジェクトに当てはめてもよいです。  Material#1をダブルクリックしてエディタを開いてください。
Material#1をダブルクリックしてエディタを開いてください。  左のタブからシェーダ名を変えます。
左のタブからシェーダ名を変えます。  これは球体の初期の見え方です。
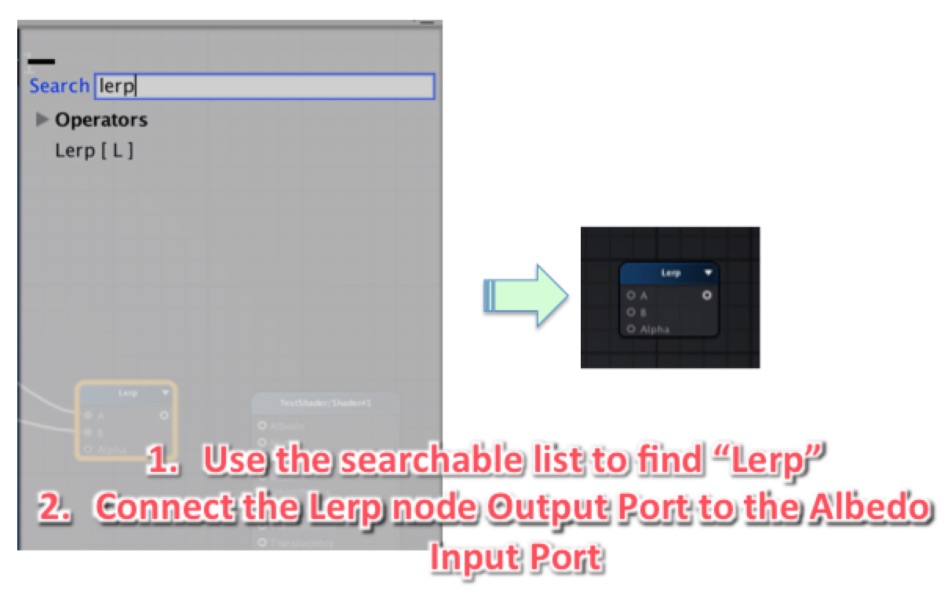
これは球体の初期の見え方です。  最初に検索リストを使って「Lerp」を見つけます。次に、Lerp node Output PortをAlebedo Input Portに繋ぎます。
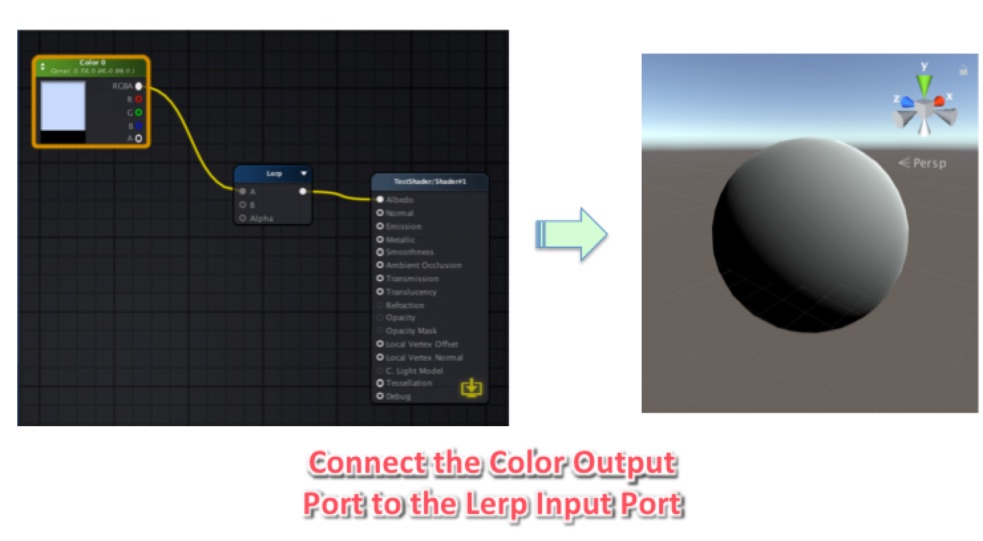
最初に検索リストを使って「Lerp」を見つけます。次に、Lerp node Output PortをAlebedo Input Portに繋ぎます。 その後、ショートカットキーの「5」を押したまま空のキャンバス空間上で右クリックをし、新しいColorノードをつくります。その後、Color Output PortをLerp Input Portに繋ぎます。
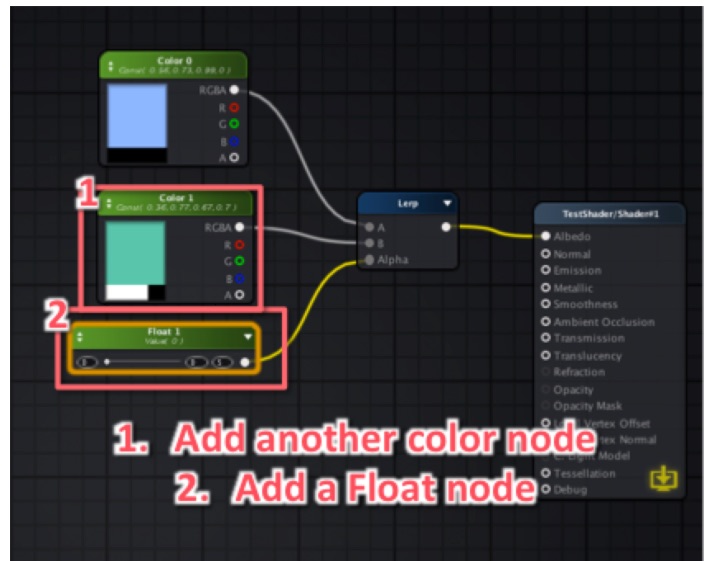
その後、ショートカットキーの「5」を押したまま空のキャンバス空間上で右クリックをし、新しいColorノードをつくります。その後、Color Output PortをLerp Input Portに繋ぎます。  Ctrl(Macの場合Command)キーとDキーを押して複製し、もう一つColorノードを追加します。Floatノードを加えてそれらをLerpノードに繋ぎます。
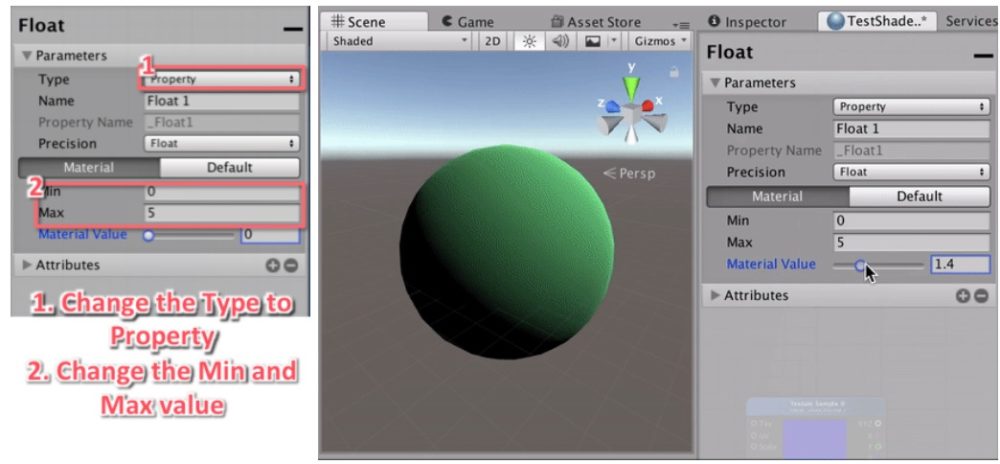
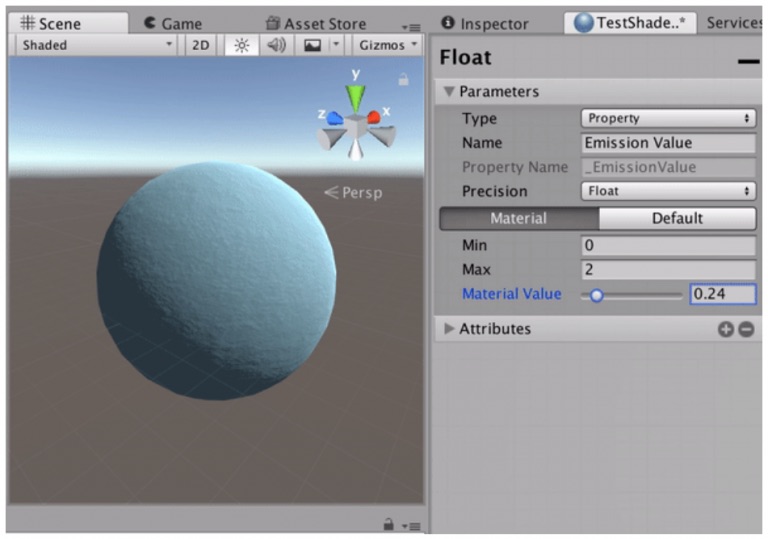
Ctrl(Macの場合Command)キーとDキーを押して複製し、もう一つColorノードを追加します。Floatノードを加えてそれらをLerpノードに繋ぎます。  ここで、Floatノードのパラメータを変えてみます。はじめにTypeを「Property」に変更します。これによりマテリアル内で直接変更ができるようになります。次に、MinとMaxの値を変更します。
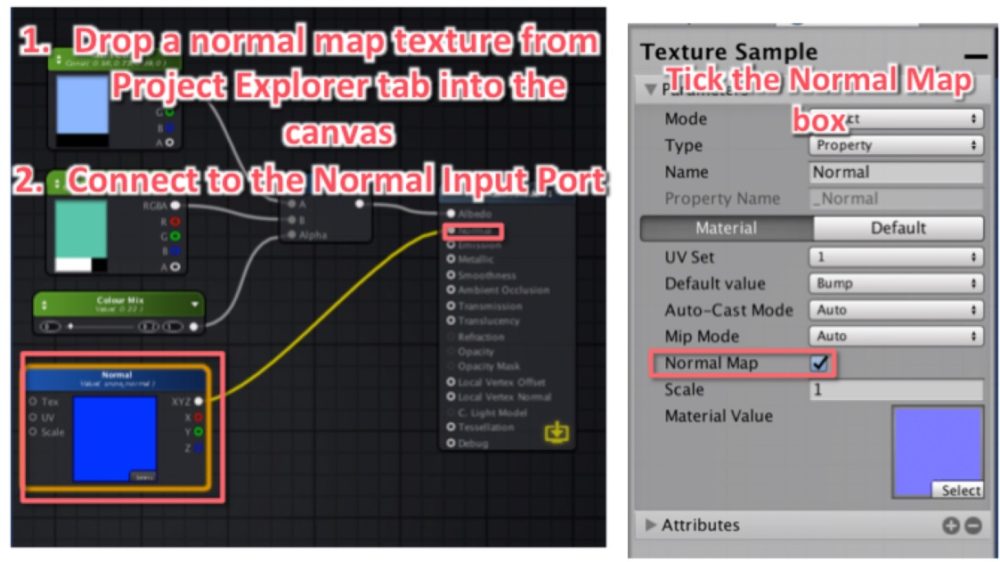
ここで、Floatノードのパラメータを変えてみます。はじめにTypeを「Property」に変更します。これによりマテリアル内で直接変更ができるようになります。次に、MinとMaxの値を変更します。  テクスチャをモデルに加えるために、Project Explorerタブからcanvasの中にノーマルマップテクスチャを落とし込み、Normal Input Portにつなげます。Normal Mapボックスをクリックしておくことを忘れないでください。
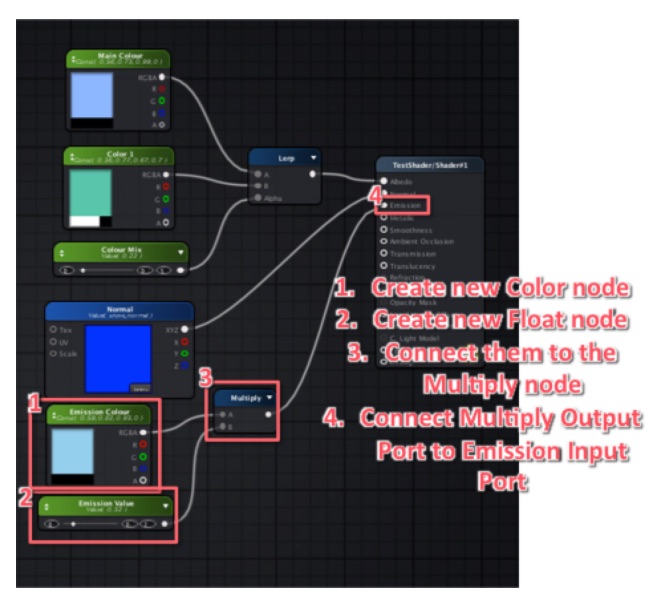
テクスチャをモデルに加えるために、Project Explorerタブからcanvasの中にノーマルマップテクスチャを落とし込み、Normal Input Portにつなげます。Normal Mapボックスをクリックしておくことを忘れないでください。  放出エフェクトを作るために、Colorノード、Floatノードを作って、Output Portsの両方をMultiply Input Portに繋げます。次に、Multiply Output PortをEmission Input Portに繋ぎます。
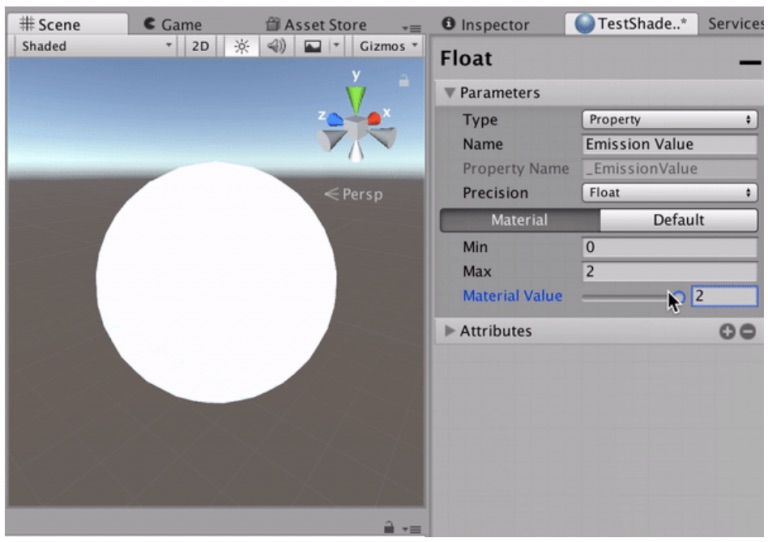
放出エフェクトを作るために、Colorノード、Floatノードを作って、Output Portsの両方をMultiply Input Portに繋げます。次に、Multiply Output PortをEmission Input Portに繋ぎます。  最後に、Typeを「Property」に変更します。これでマテリアル内で直接変更できるようになります。
最後に、Typeを「Property」に変更します。これでマテリアル内で直接変更できるようになります。 
 これでSTYLYにアップロードできるようになりました!
これでSTYLYにアップロードできるようになりました!
アップロード
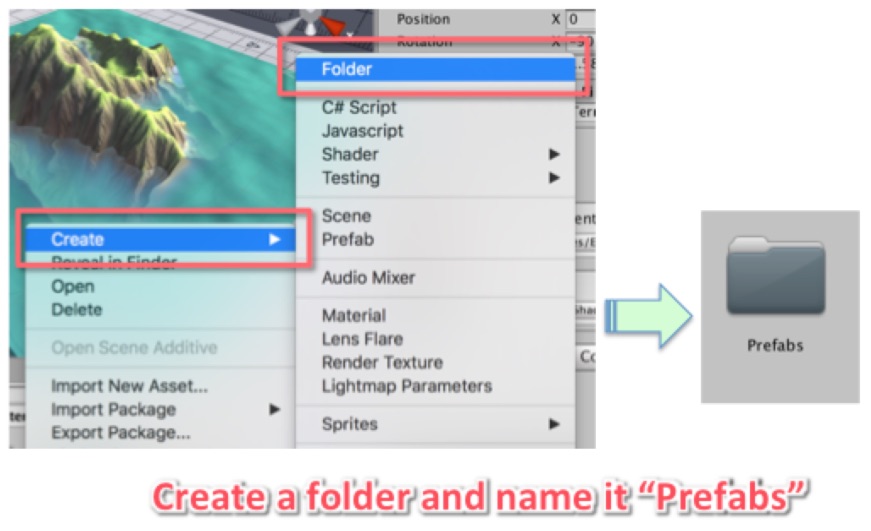
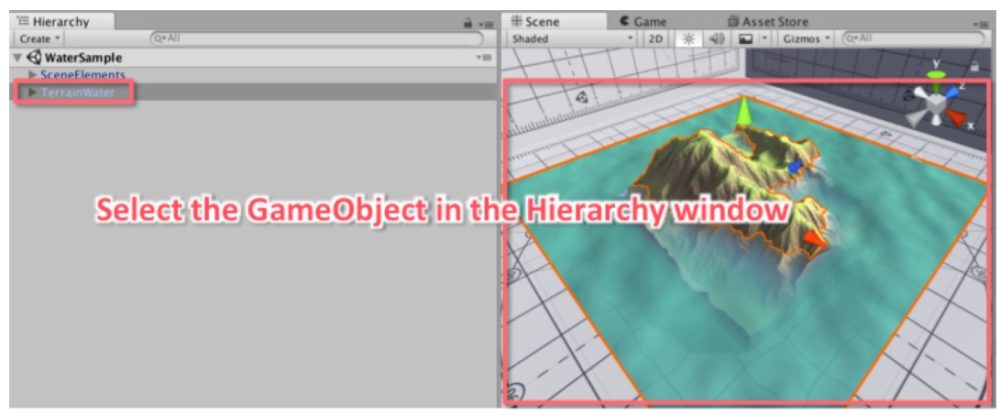
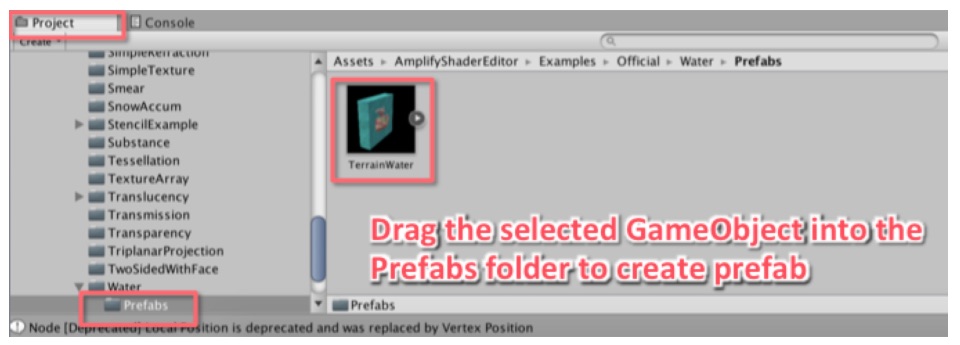
Amplify Shader GameObjectをSTYLYにアップロードする方法を見ていきます。 はじめに、「Assets」フォルダ下部にフォルダを作成し、「Prefabs」と名前をつけます。  次に左側のヒエラルキーウィンドウ内からアップロードしたいGameObjectを選択します。
次に左側のヒエラルキーウィンドウ内からアップロードしたいGameObjectを選択します。  選択されたGameObjectsを先ほど作成したPrefabsフォルダ内にドラッグし、プレハブを作ります。
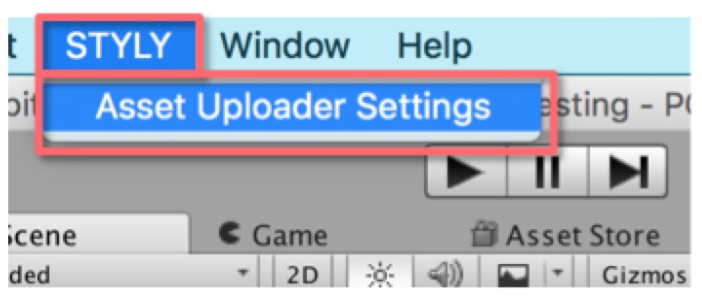
選択されたGameObjectsを先ほど作成したPrefabsフォルダ内にドラッグし、プレハブを作ります。  プレハブが作れたら、STYLY > Asset Uploader Settingsへと進みます。
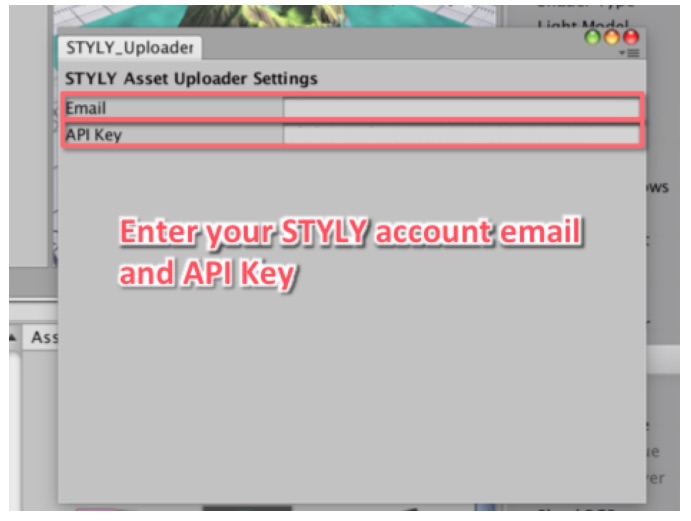
プレハブが作れたら、STYLY > Asset Uploader Settingsへと進みます。  STYLYアカウントのメールアドレスとAPIキーを打ち込みます。
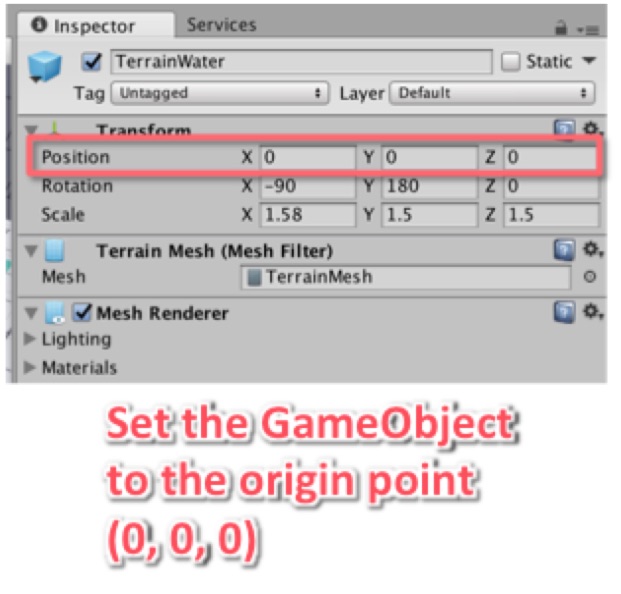
STYLYアカウントのメールアドレスとAPIキーを打ち込みます。  プレハブをアップロードする前に、プレハブの配置座標を(0, 0, 0)にしてください。
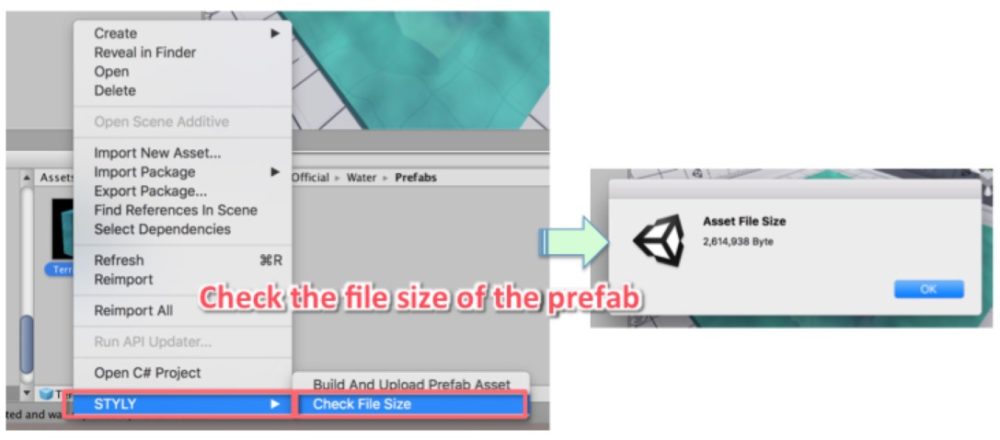
プレハブをアップロードする前に、プレハブの配置座標を(0, 0, 0)にしてください。  アップロードしたいプレハブを右クリックし、ドロップダウンメニュー内のSTYLY > Check File Sizeと進み、プレハブのファイルサイズを確認してください。プレハブのファイルサイズは3MB以下が推奨されています。
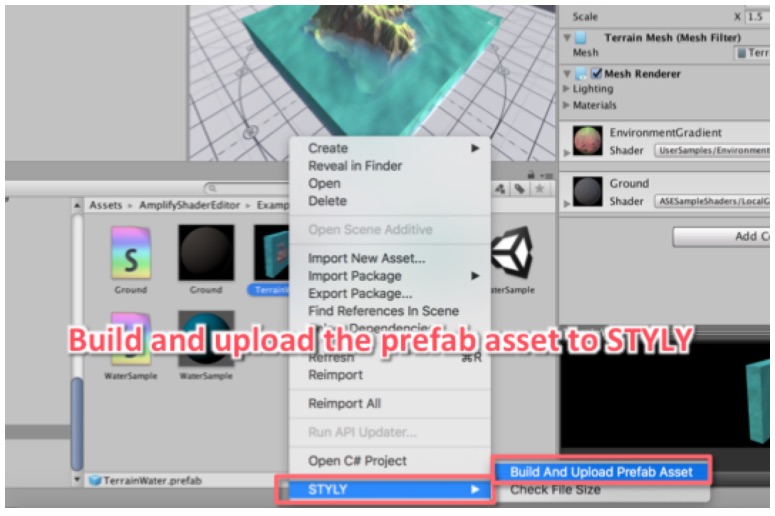
アップロードしたいプレハブを右クリックし、ドロップダウンメニュー内のSTYLY > Check File Sizeと進み、プレハブのファイルサイズを確認してください。プレハブのファイルサイズは3MB以下が推奨されています。  アップロードしたいプレハブを右クリックし、ドロップダウンメニュー内からSTYLY > Build And Upload Prefab Assetに進み、アップロードを開始します。
アップロードしたいプレハブを右クリックし、ドロップダウンメニュー内からSTYLY > Build And Upload Prefab Assetに進み、アップロードを開始します。  アップロードが完了したら、OKをクリックします。これでアセットがSTYLY内で利用可能になります。
アップロードが完了したら、OKをクリックします。これでアセットがSTYLY内で利用可能になります。