今回はSTYLY for Vision Proでサーバーにあるデータを読み込む方法について紹介します。
glTF、JSON、Music、VRM、Image、Textの読み込み方
以下のノードを接続し、URLを入力すると読み込むことができます。
※glTFのアニメーションは読み込むことができます。
|
glTF |
Load glTF/glb |
|
JSON |
Load Online JSON |
|
Music |
Get AudioClip |
|
VRM |
Load VRM |
|
Image |
Get Texture(in Web Request) |
|
Text |
Get Text(in Web Request) |
今回はglTFの読み込み方法を紹介します。
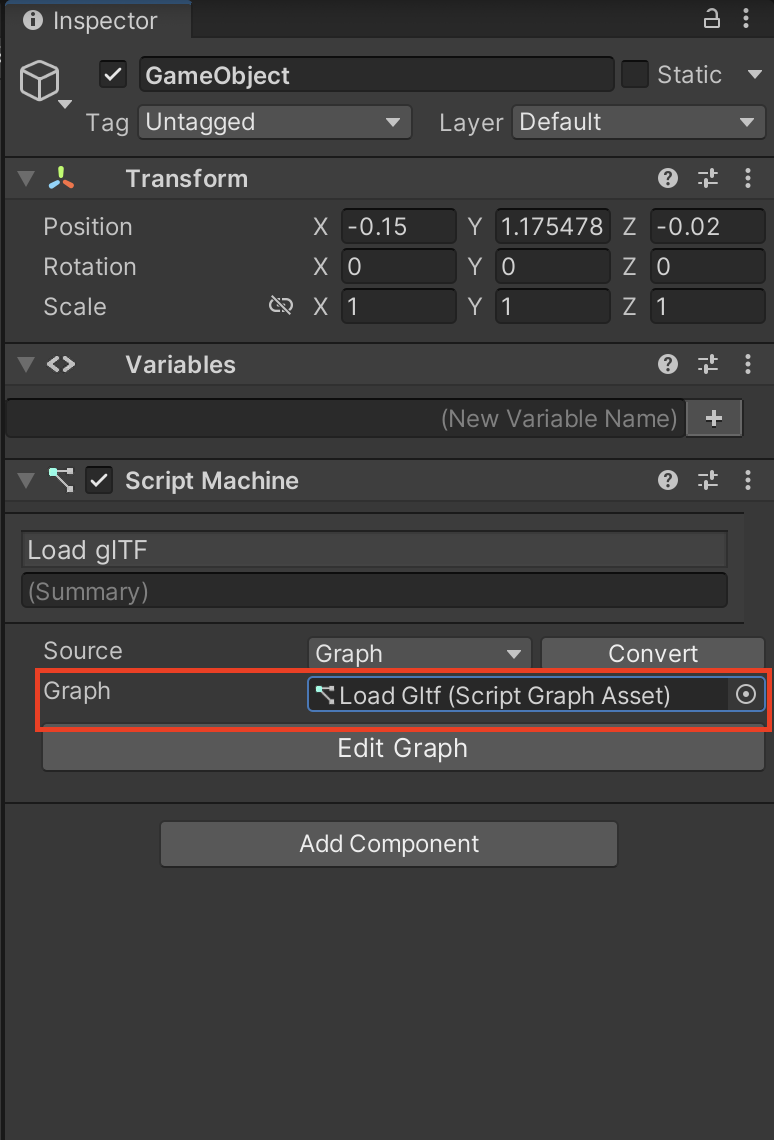
空のゲームオブジェクトを作成し、Add Componet から「ScriptMachine」をアタッチします。
Graphを作成します。今回は「Load glTF」という名前で作成しました。

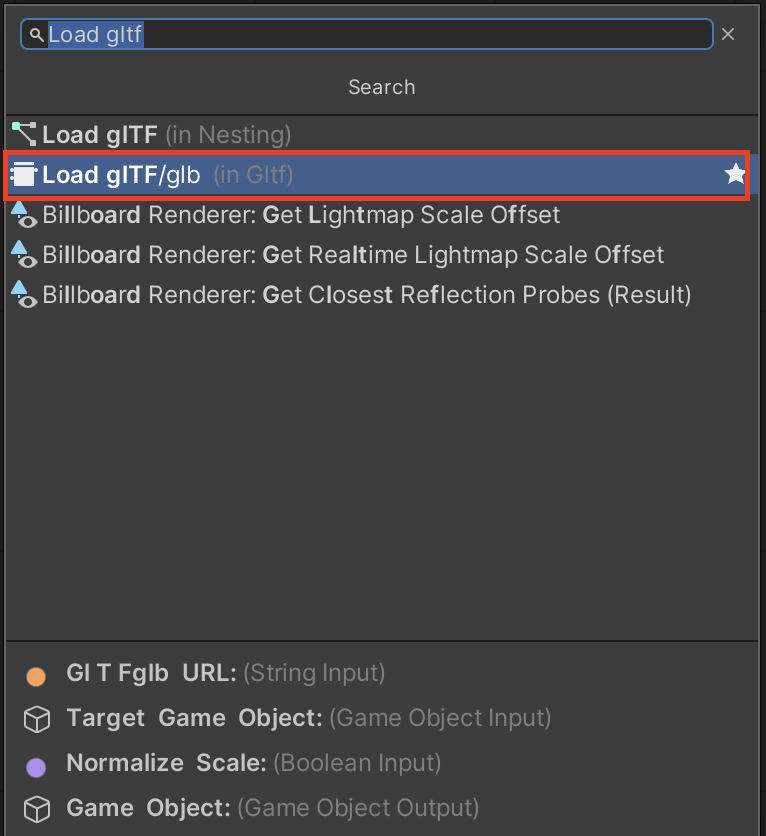
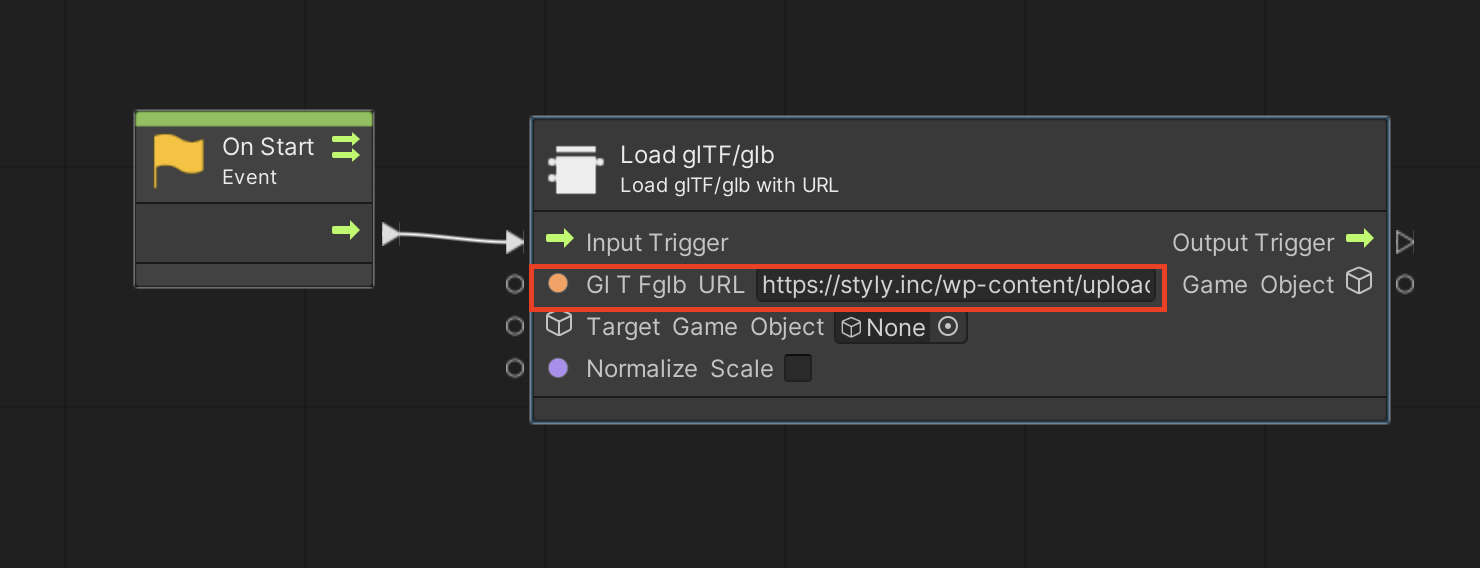
Script Graphを開きます。Load glTF/glb ノードを追加します。

以下の欄にデータが保存されているURLを入力します。今回はサンプルに入力されていたURLを入力しました。

実行します。
Videoの読み込み
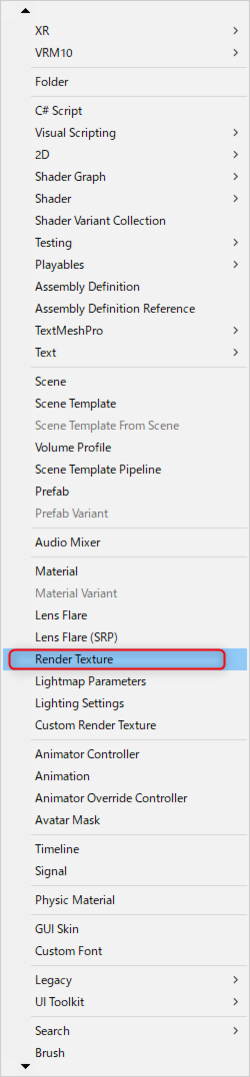
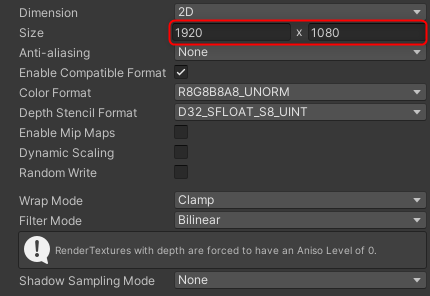
Projectウィンドウの右上にある+ボタンを押してProjectにRender Textureを追加します。

Render Textureに映し出す映像の解像度を入力します。今回のFHDなので1920×1080にしました。

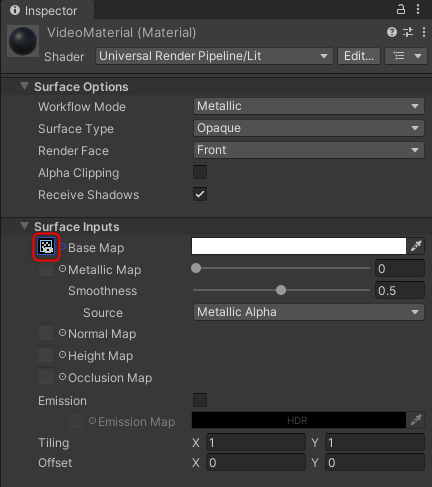
ProjectにMaterialを追加します。名前は「VideoMaterial」としました。
BaseMapに作ったRender Textureをアタッチします。

映像を映し出すためのオブジェクトを一つ配置します。今回はPlaneを一つ配置します。
PlaneにAdd Componentから「Video Player」と「Video Player Helper」をアタッチします。

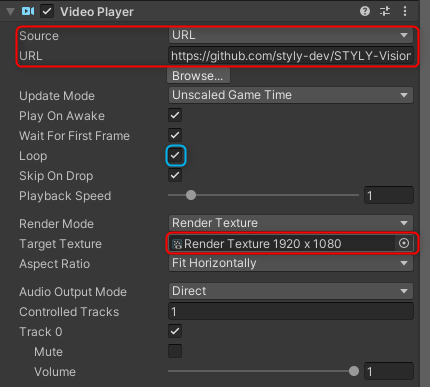
VideoPlayerのSourceをURLにし、URLに動画がおいてあるサーバーのURLを設定します。
Loopは動画をループさせたい人はチェックを入れてください。
Target Textureに先ほど作ったRender Textureをアタッチします。

Planeに「VideoMaterial」をアタッチします。実行します。
動画ファイルを読み込みました。
今回は外部ファイルの読み込み方について紹介しました。

