今回はSTYLY for Vision Proでオブジェクトを持ち、持った時に動作させる方法を紹介します。
実装方法
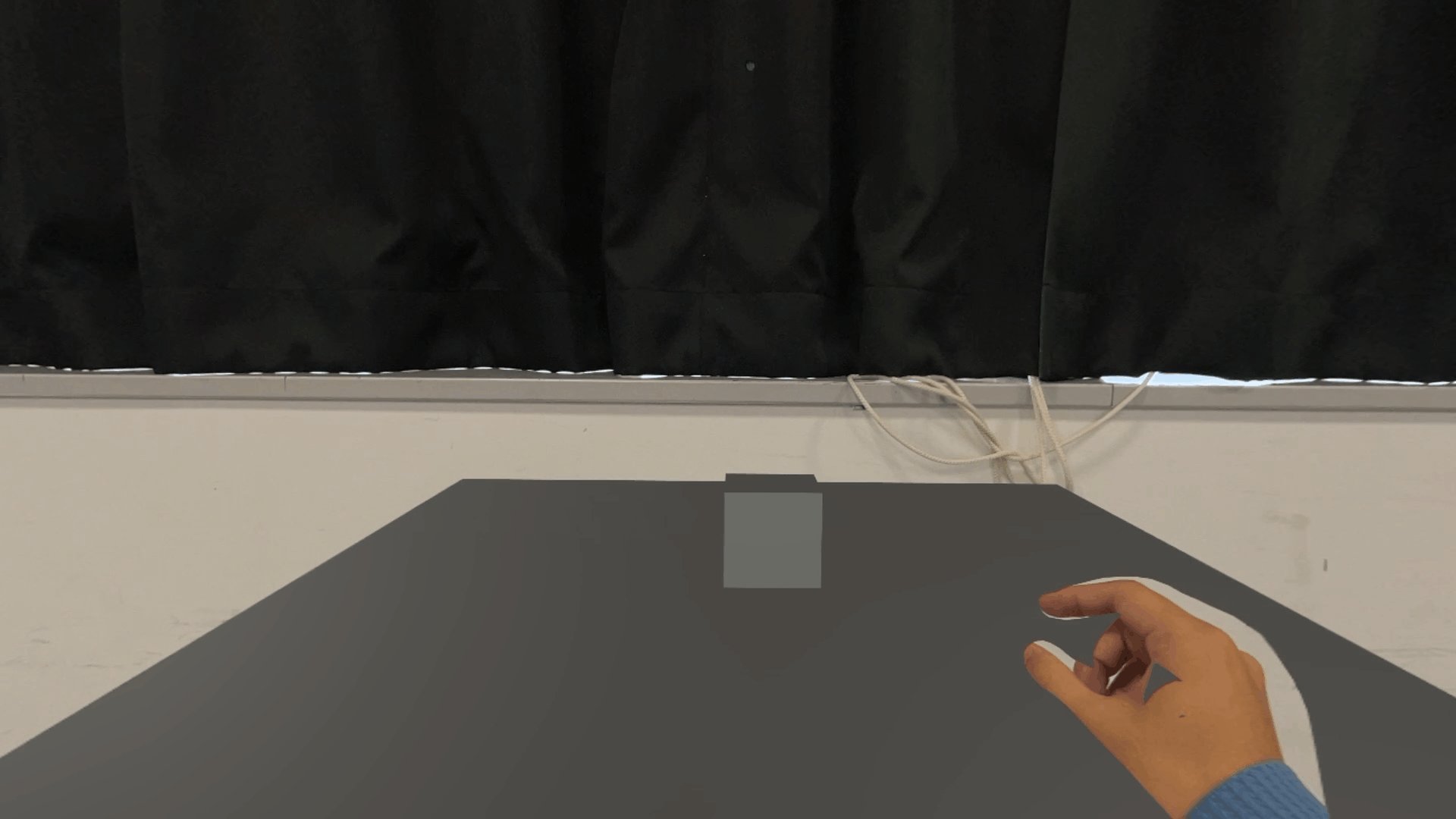
今回はCubeをつかみます。Cubeの名前は「SelectCube」にします。
「SelectCube」にAdd Component から XR Grab Interactable をアタッチします。

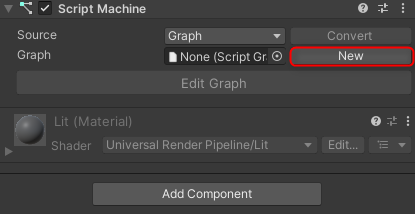
「SelectCube」に Script Machine もアタッチします。

※オブジェクトにコライダーがついてないと使うことができません。ついてない場合は付けてください。
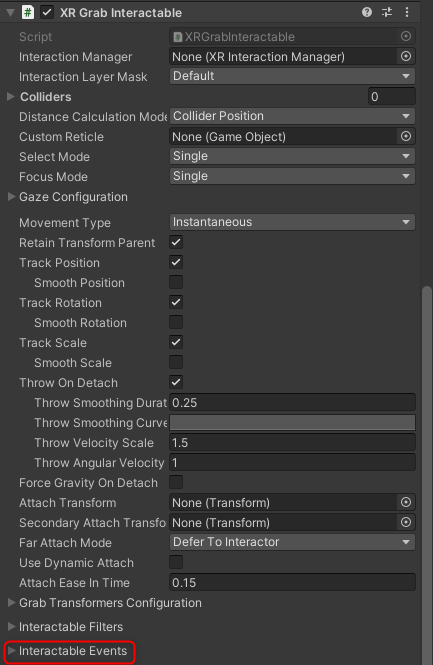
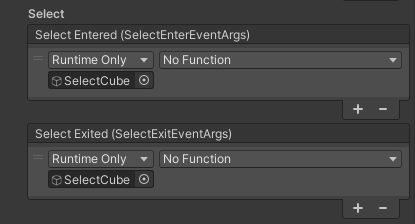
XR Grab InteractableのInteracrable Eventsを開きます。

Selectの欄にある+を押し、SelectCubeを欄にドラッグ&ドロップで追加します。
Select Enteredは掴んだ時に処理を開始する信号を送ります。
Select Exitは離したときに処理を開始する信号を送ります。

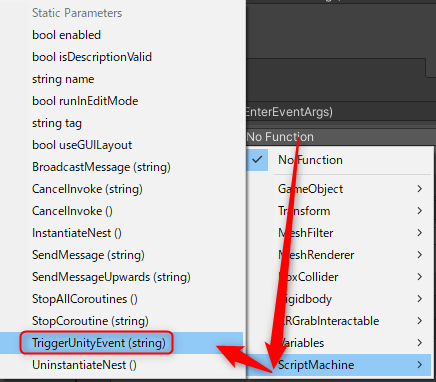
No Functionの欄を押し、ScriptMachineの欄からTriggerUnityEventを選択します。

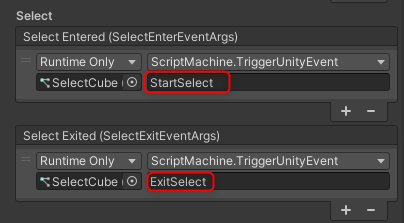
赤枠の欄に好きな名前を付けます。今回はStartSelectとExitSelectとしました。

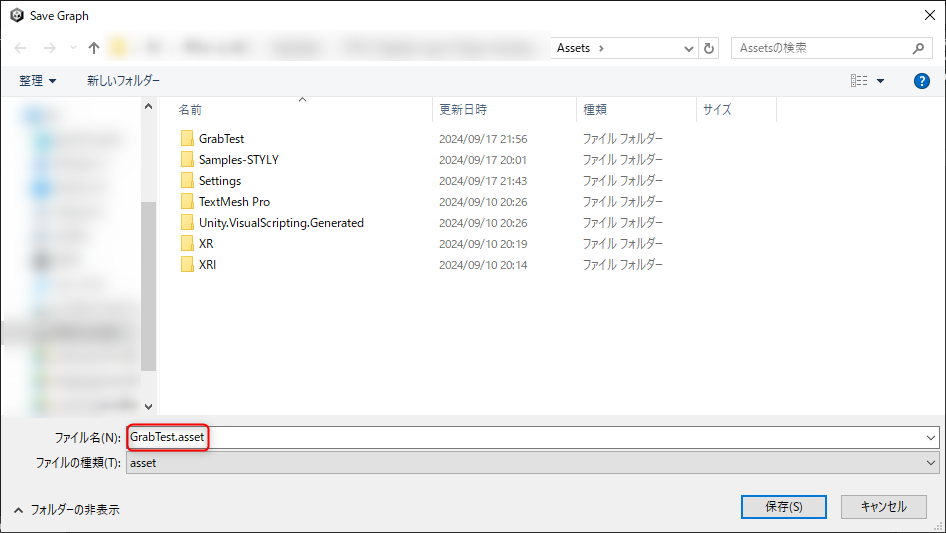
Script Graphをつくります。名前は「GrabTest」としました。


Edit Graph押してScript Graph を開きます。
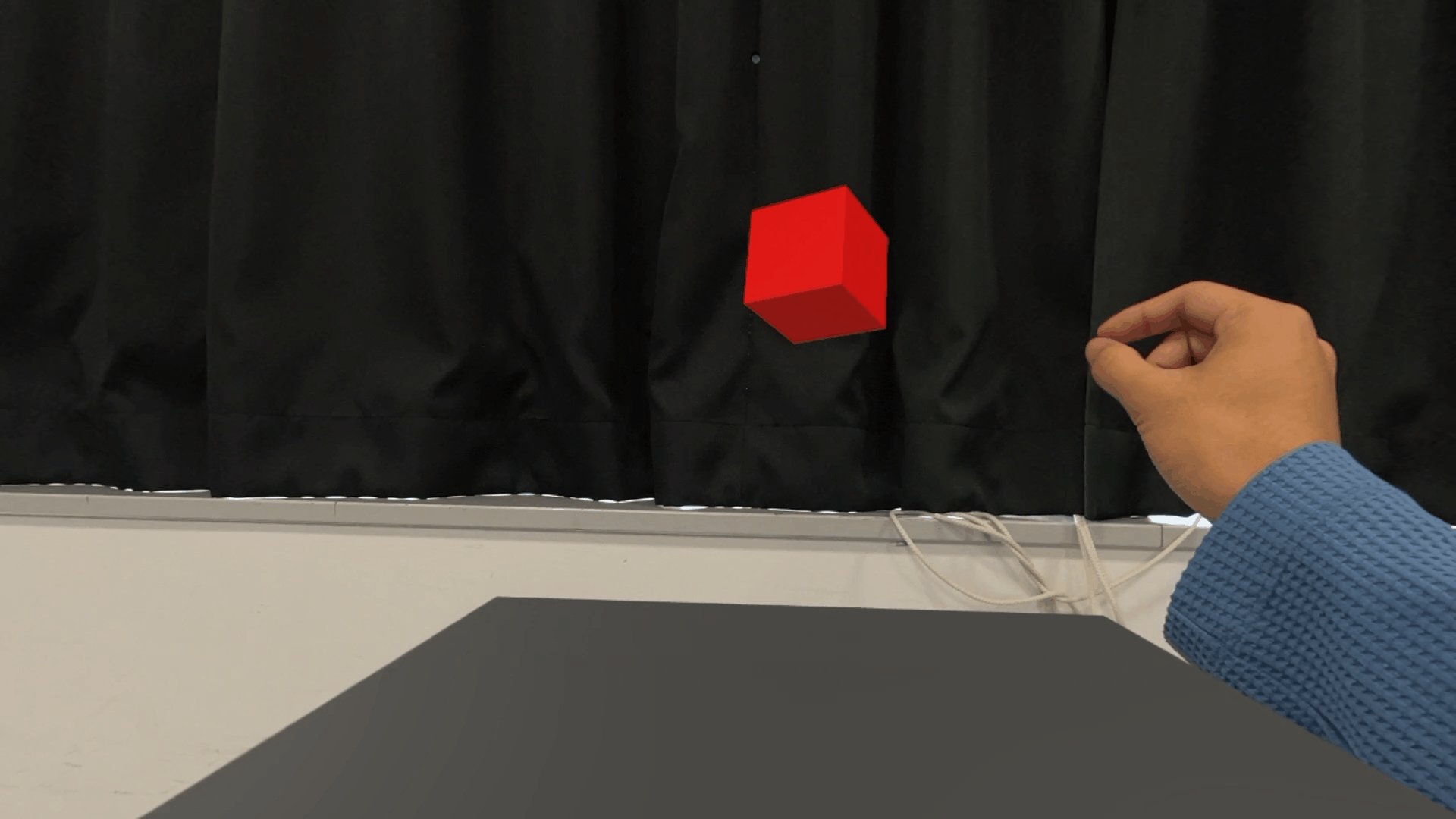
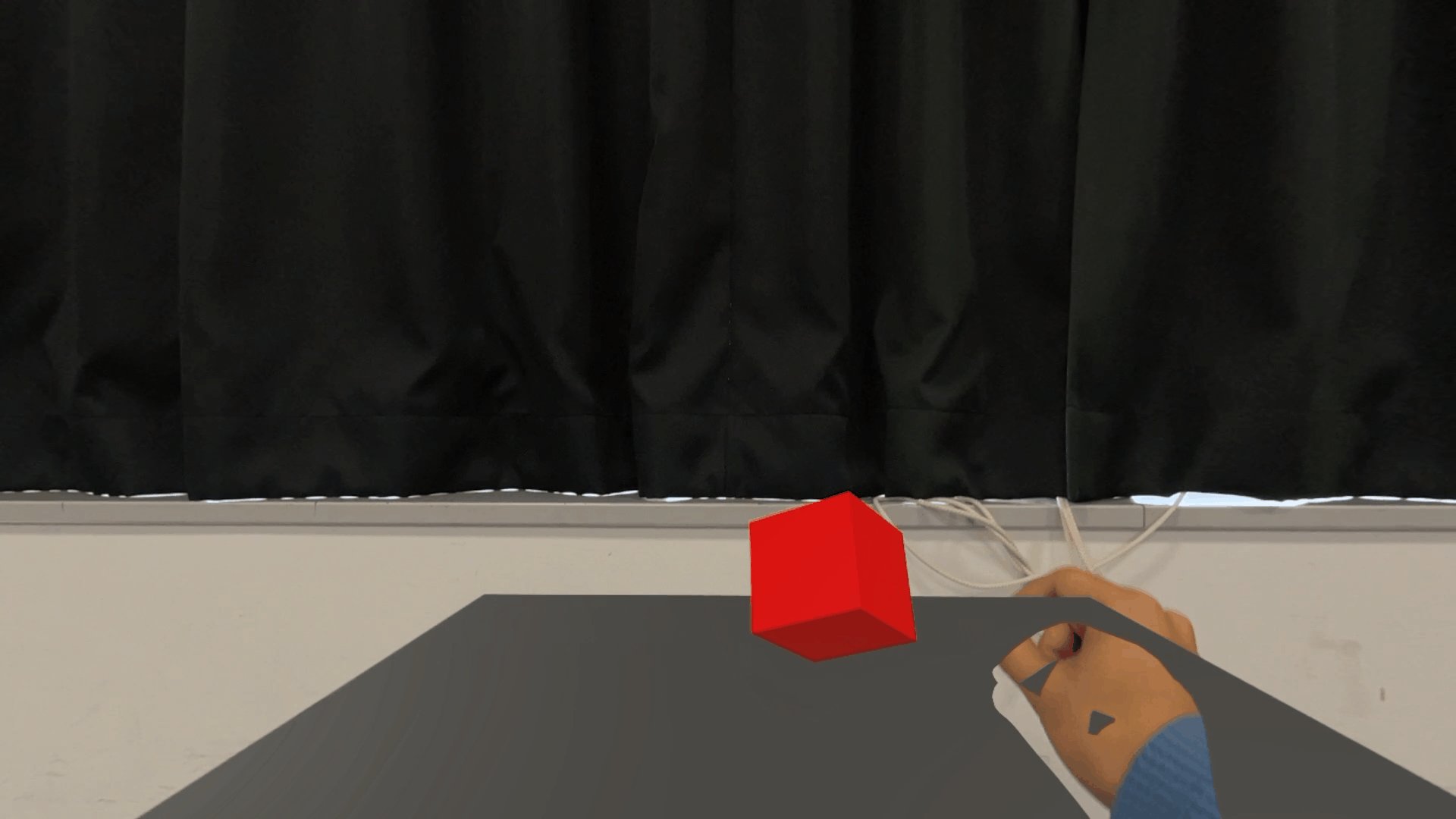
今回は掴んだ時に色を変えます。
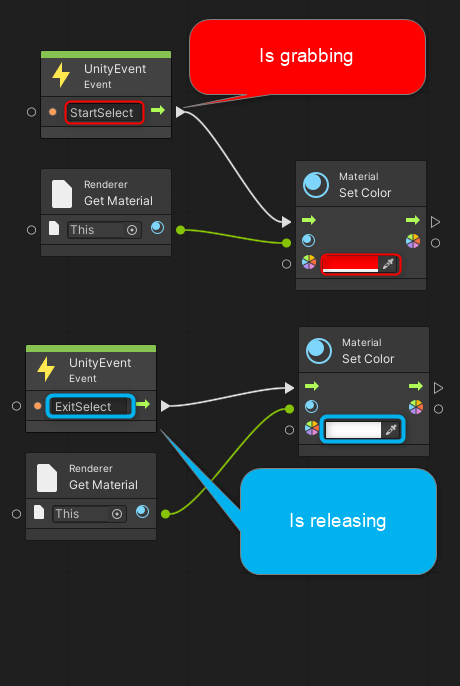
以下のノードを追加します。
- UnityEvent
- Renderer Get Material
- Set Color
Unity Event にSelectで設定した名前を入力します。
実行します。
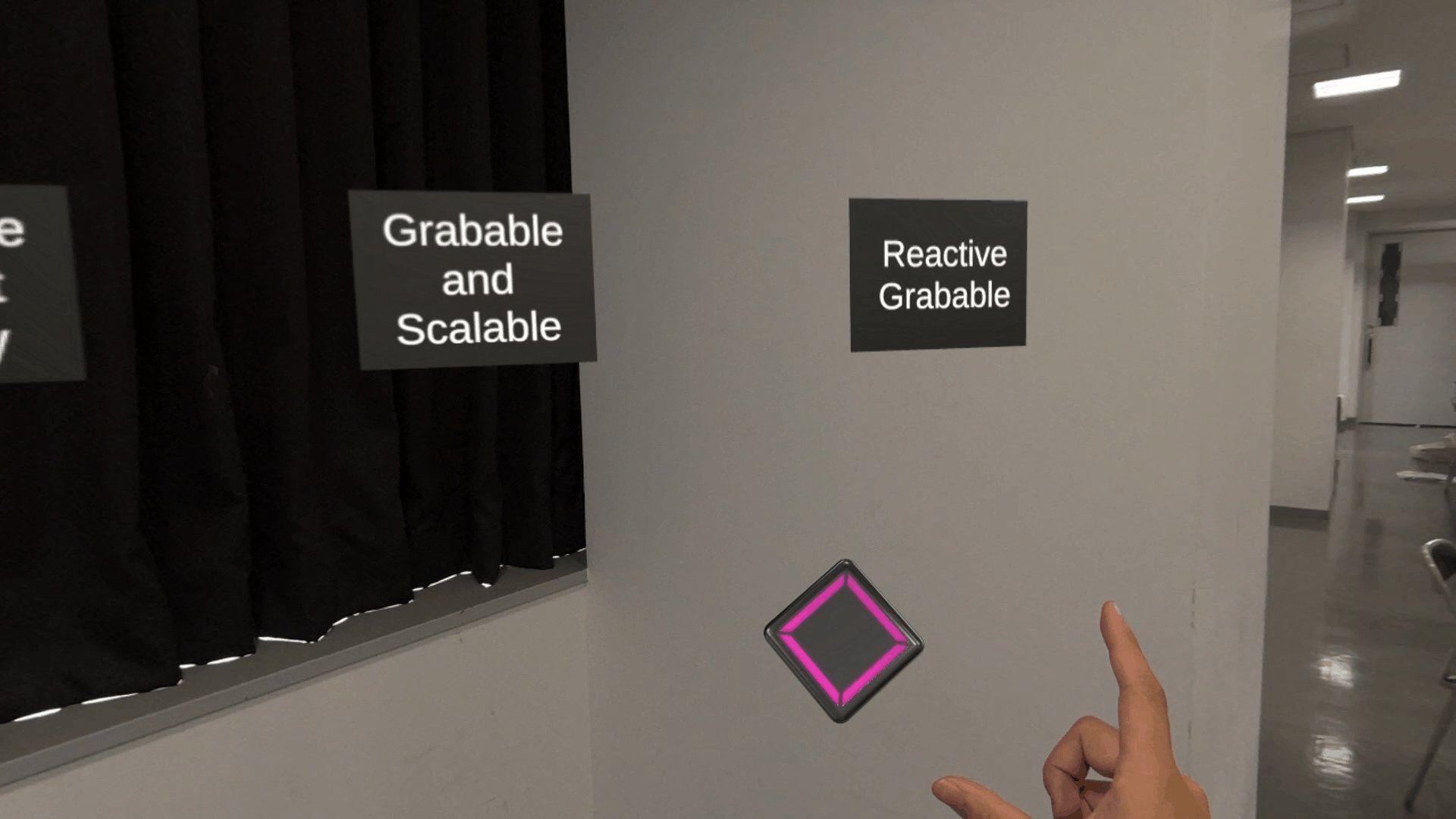
Samples-STYLY内にあるオブジェクトを掴むサンプルシーンの解説
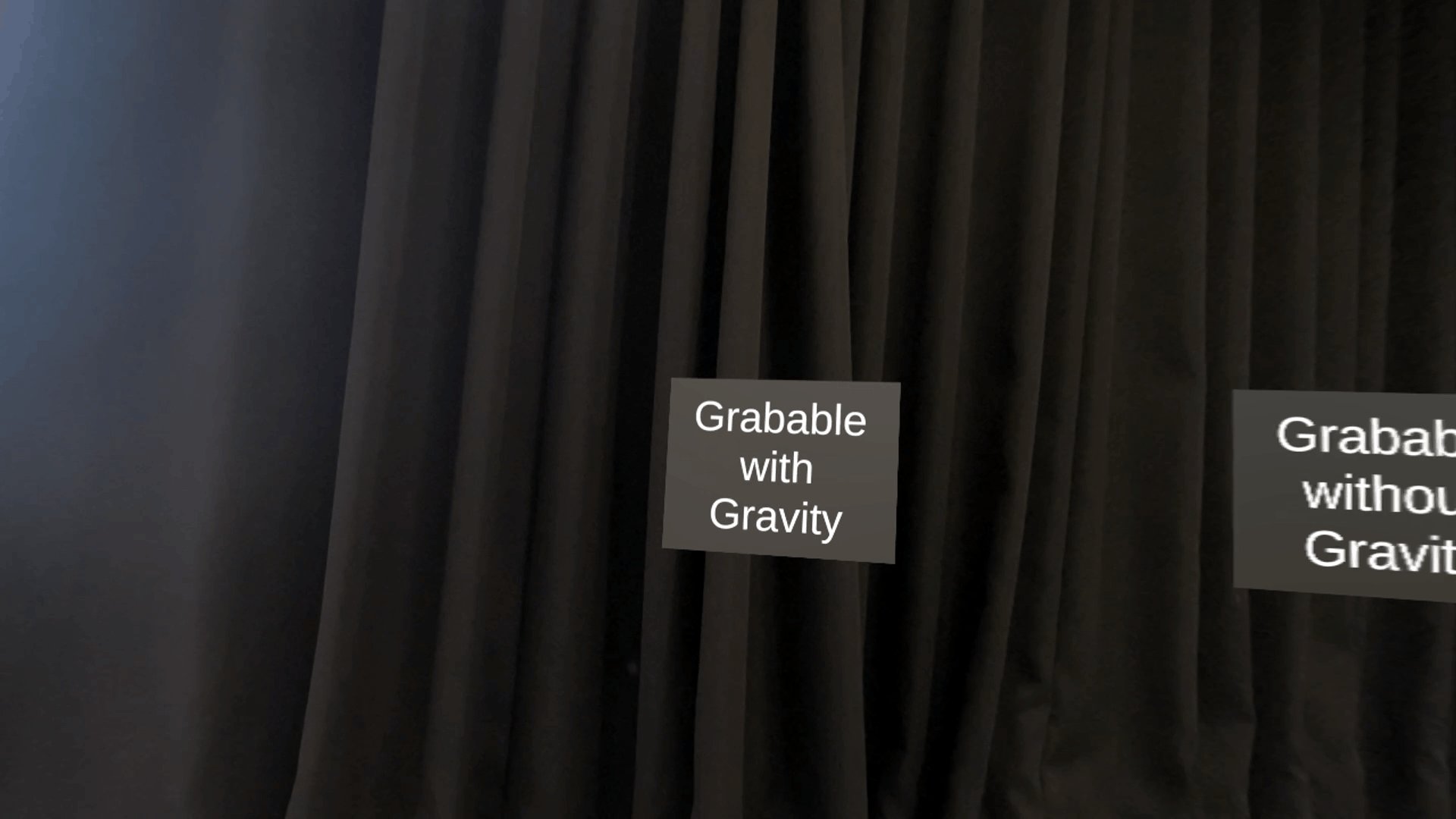
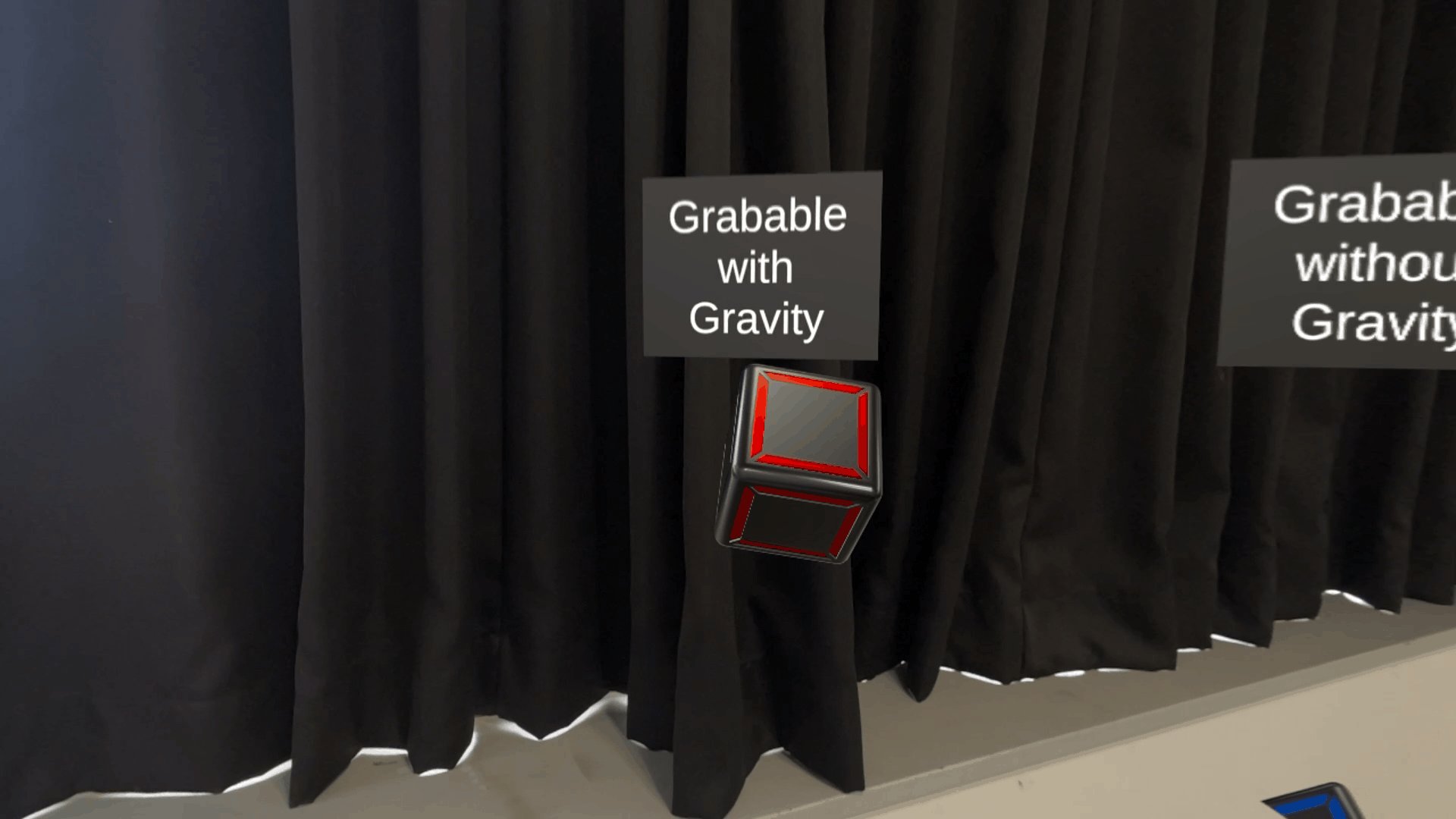
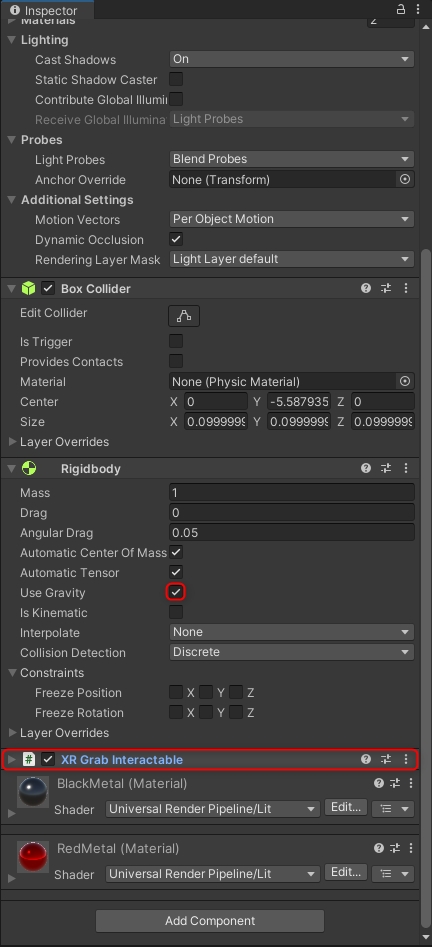
Grabable with GravityとGrabable without Gravity
Grabable with GravityとGrabable without Gravityの差は
RigidBodyのUse Gravityにチェックが入っているかいないかです。

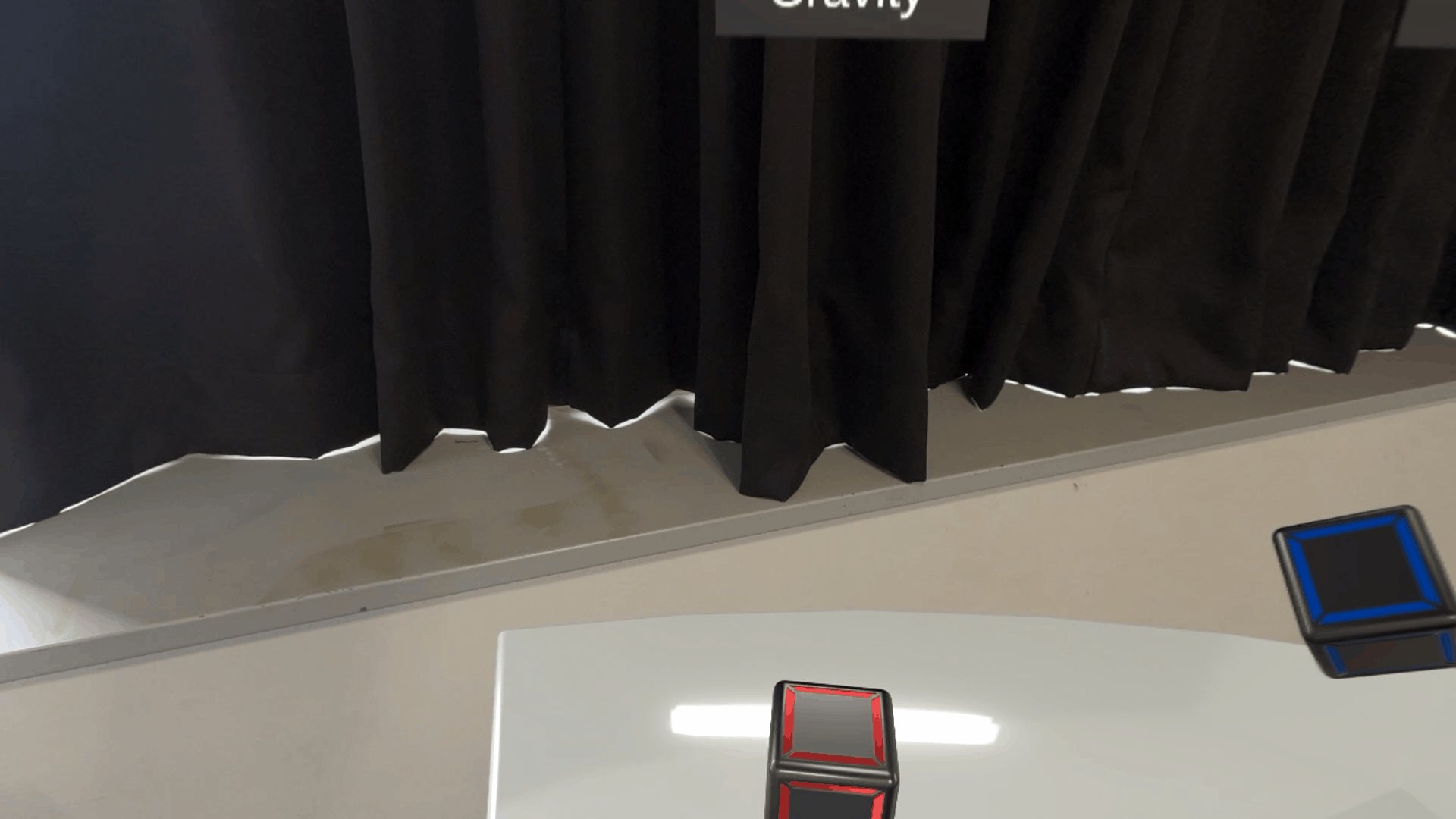
Grabable with Gravity
Grabable without Gravity
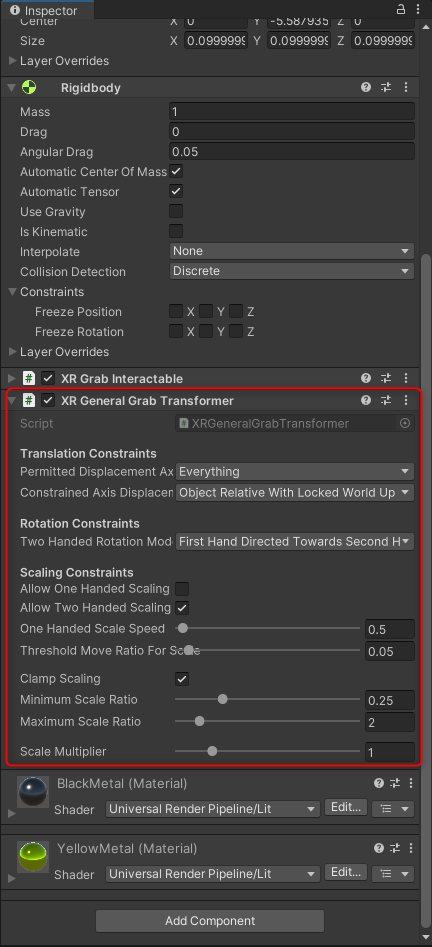
Grabable and Scalable
Grabable and ScalableはXR Grab InteractableのほかにXR General Grab Transformerをアタッチすることで作用します。

Grabable and Scalable
Reactive Grabableは今回紹介した方法で実装できます。
今回はSTYLY for Vision Proで掴む機能の作成方法を紹介しました。