PlayMakerを使うとよく「String」というワードが出てきます。
これはPlayMakerで用いられる変数の型の一つで、PlayMakerを使う上で非常に重要なものです。
本記事ではそのstring型の変数について、実際にどのように応用されるかを紹介します。
また、本記事は以下の記事の続きになっています。
特に一つ目の記事では変数についてを基礎から説明しているので、変数を使うのが初めての方は一つ目の記事を先に読むことをお勧めします。
サンプルシーン
本記事を読めばPlayMakerを使って以下のようなシーンを制作することができます。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
String編
Stringとは
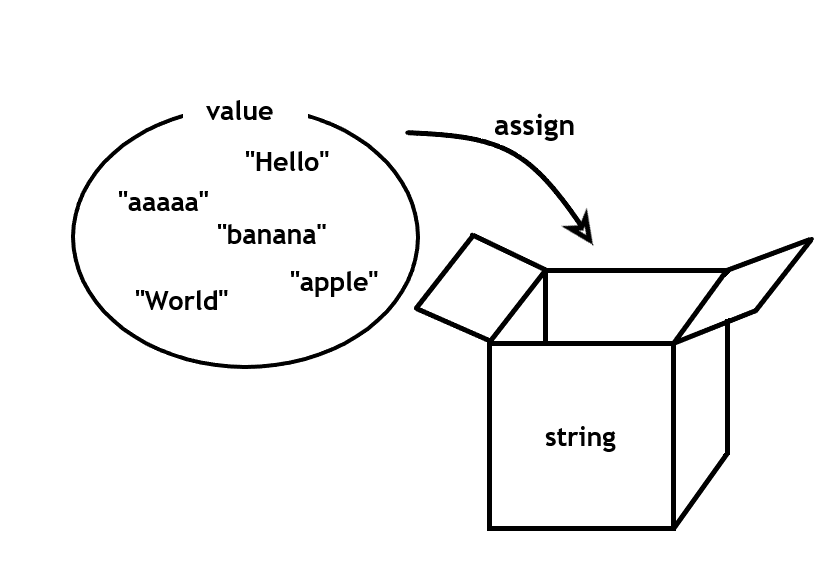
stringとは文字列を値として一つだけ保持することができる変数の型です。
string型の変数を使うことで、シーンに配置されたテキストの内容や、シーンの内部処理で使う文字列などを動的に変更することができます。
また、string型の変数には最初は何も入っていません。
StringのAction
PlayMakerのstring型を使うActionの中でも特に重要なものを紹介します。
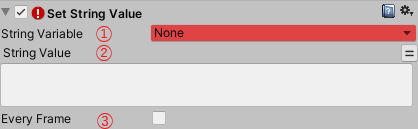
Set String Value
このアクションはString型の変数に文字列を代入することができます。
①代入先の変数を選択できます。
②代入する文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
③チェックを入れると、このStateにとどまっている間に、毎フレームこのActionが実行されます。
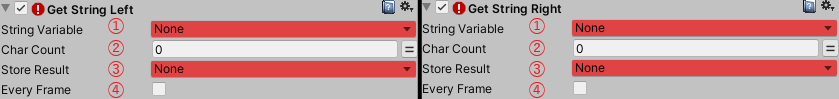
Get String Left / Get String Right
このアクションは、選択した文字列を左/右から設定した文字数分だけ切り取ることができます。
①切り取りたい文字列を変数で選択できます。
②切り取る文字数を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
③結果を保存する変数を選択できます。
④チェックを入れると、このStateにとどまっている間に、毎フレームこのActionが実行されます。
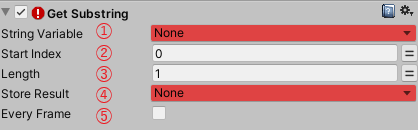
Get Substring
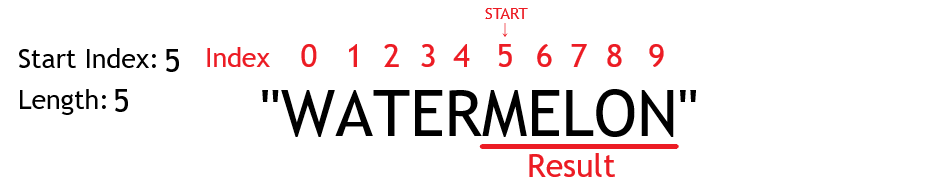
このアクションは、選択した文字列を指定した位置から設定した文字数分だけ切り取ることができます。
※上記の画像のように、文字列は左から0文字目、1文字目…とカウントされることに注意してください。
①切り取りたい文字列を変数で選択できます。
②何文字目から切り取り始めるか入力することができます。
また、入力欄の右のイコールを押すことで値を変数で選択することもできます。
③切り取る文字数を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
④結果を保存する変数を選択できます。
⑤チェックを入れると、このStateにとどまっている間に、毎フレームこのActionが実行されます。
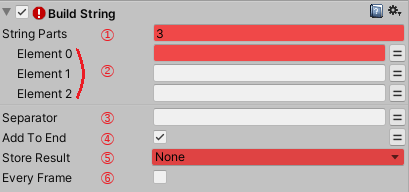
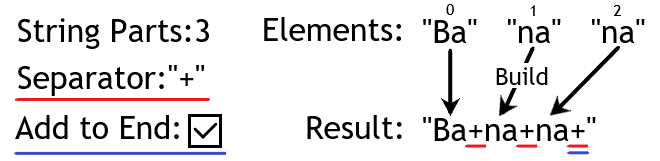
Build String
このアクションは、複数の文字列を連結することができます。
また、連結した文字列の連結部分に他の文字列を挿入することもできます。
①連結する文字列の数を入力できます。
②連結する文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
③文字列の連結部分に挿入したい文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
④チェックを入れると、連結した文字列の最後尾にも③の文字列を付け加えます。
⑤結果を保存する変数を選択できます。
⑥チェックを入れると、このStateにとどまっている間に、毎フレームこのActionが実行されます。
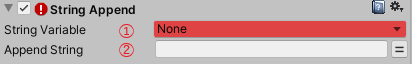
String Append
このアクションは、選択した文字列の後ろに、文字列を結合することができます。
①結合される文字列を変数で選択できます。
②後ろに結合する文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
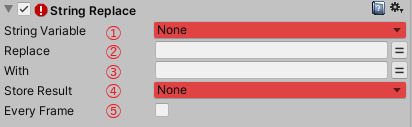
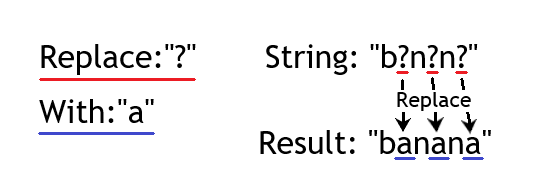
String Replace
このアクションは、選択した文字列のうち、特定の文字列を他の文字列に置き換えることができます。
①置き換えを実行する全体の文字列を変数で選択できます。
②置き換えたい特定の文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
③置き換え後の文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
④結果を保存する変数を選択できます。
⑤チェックを入れると、このStateにとどまっている間に、毎フレームこのActionが実行されます。
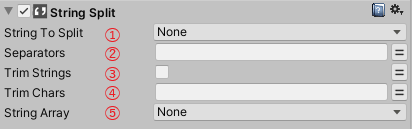
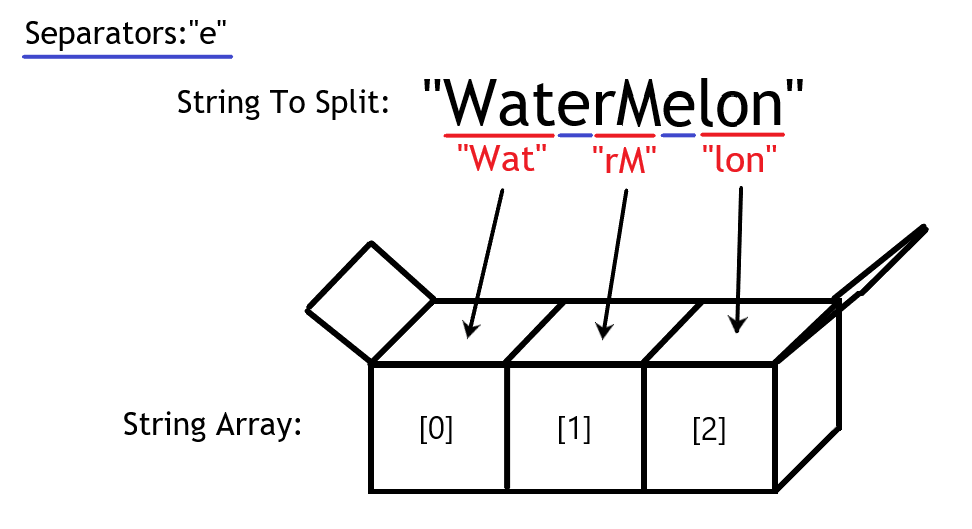
String Split
このアクションは、文字列を指定した文字ごとに分割して、文字列の配列に格納することができます。
①分割したい文字列を変数で選択することができます。
②どの文字ごとに分割するか入力することができます。
※文字列を入力した場合、その文字列に含まれるすべての文字ごとに分割されます。
③分割後の各文字列の先頭と末尾の空白文字(スペース)をすべて削除します。
④③で削除される文字を、空白文字以外に変更できます。
※文字列を入力した場合、その文字列に含まれるすべての文字が③で削除される文字に変更されます。
⑤結果を保存する配列を選択できます。
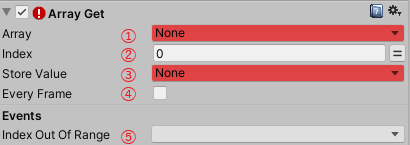
Array Get
このアクションは、配列の中から一つのデータを取り出すことができます。
これを使うことで、分割後の文字列をString変数に保存することができます。
①配列を選択できます。
②配列の何番目のデータを取り出すかを入力できます。
※配列内のデータは0番目、1番目…とカウントされることに注意してください。
③結果を保存する変数を選択できます。
④チェックを入れると、このStateにとどまっている間に、毎フレームこのActionが実行されます。
⑤②で配列の範囲外を入力している場合に発生するイベントを選択できます。
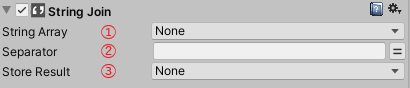
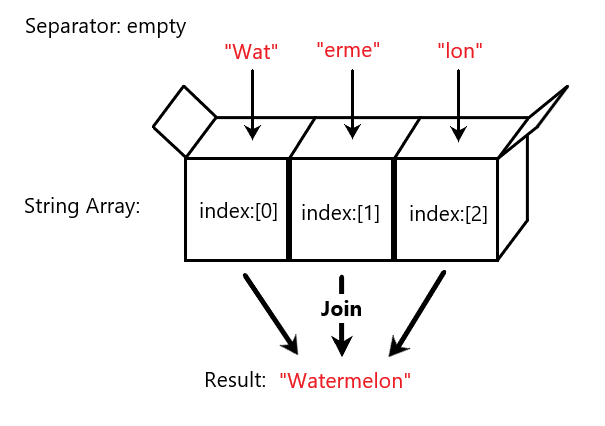
String Join
このアクションは、文字列の配列を一つの文字列へ連結することができます。
また、連結した文字列の連結部分に他の文字列を挿入することもできます。
①文字列の配列を選択できます。
②文字列の連結部分に挿入したい文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
③結果を保存する変数を選択できます。
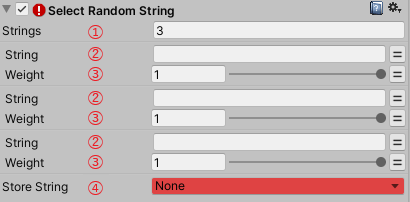
Select Random String
このアクションは、自分で設定したいくつかの文字列から、ランダムに一つの文字列を変数に代入することができます。
①文字列の数を入力することができます。
※ここに入力した数に対応して②と③の組み合わせの数が決まります。
②文字列を入力できます。
また、入力欄の右のイコールを押すことで文字列を変数で選択することもできます。
③0~1でその文字列がランダムに選ばれる確率の重みを入力できます。
また、入力欄の右のイコールを押すことで値を変数で選択することもできます。
④結果を保存する変数を選択できます。
Stringの応用
String型の変数を使うことで、文字列が動的に変動するギミックを作ることができます。
今回はその例として、1秒ごとに文字列に”BA”または”NA”が等しい確率で追加されていき、文字列中に”BANANA”が完成したときにバナナが空から降ってくるギミックを作ります。
サンプルシーン作成
最初に、バナナの3DモデルをUnityで開いて、プレハブ化しておきます。
※バナナの3Dモデルが用意できなければ、Capsuleなどをプレハブ化したものでも代用できます。
空のオブジェクトを一つと、Canvasを一つと、Canvas上にtextを一つ作ります。
作った空のオブジェクトを、原点座標(0,0,0)の少し上くらいに移動します。
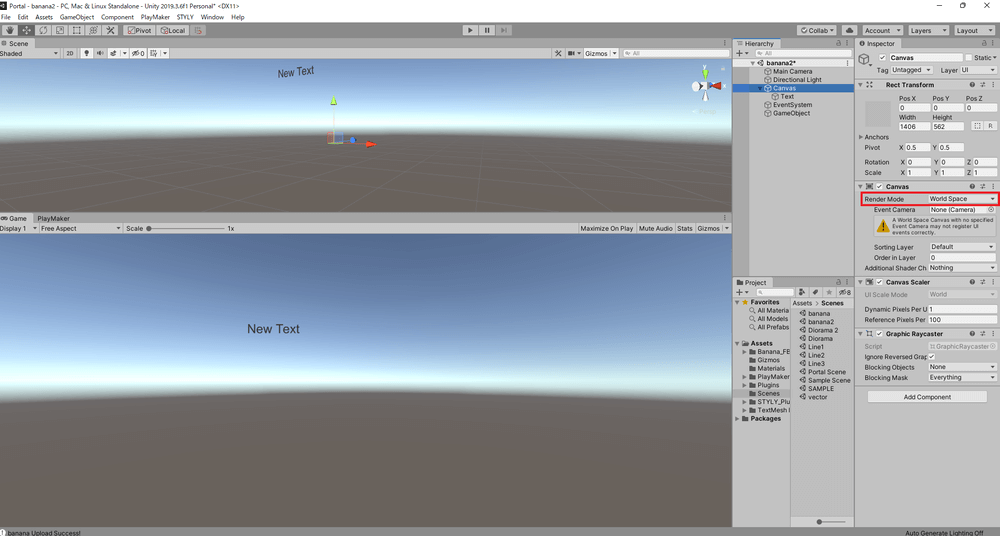
Inspectorから、作ったCanvasのRender Modeを「World Space」に変更して、textがなるべく原点座標(0,0,0)の近くになるように大きさ・位置を調節します。
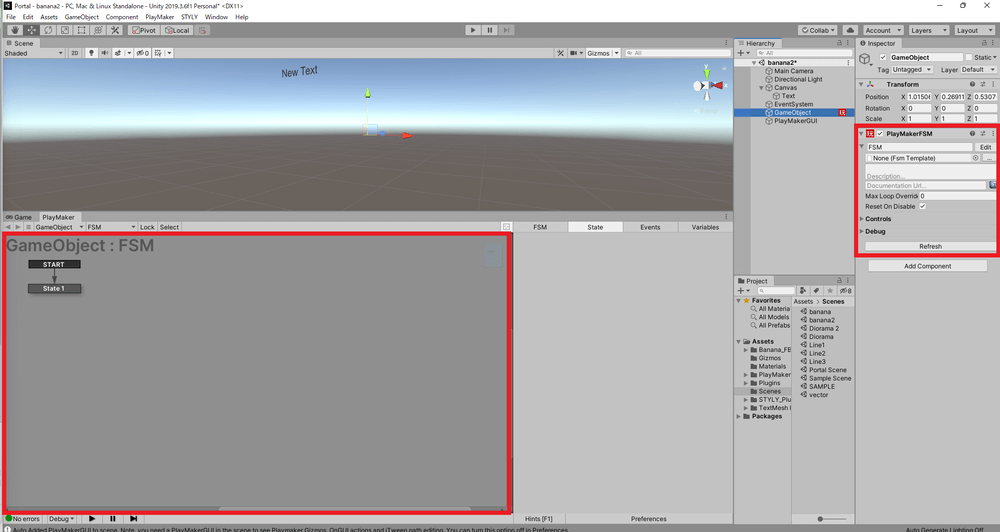
作った空のオブジェクトに、PlayMakerFSMを追加します。
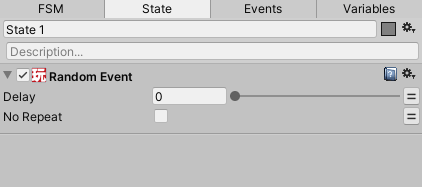
Action Browserを開いて、State1に「Random Event」を追加します。
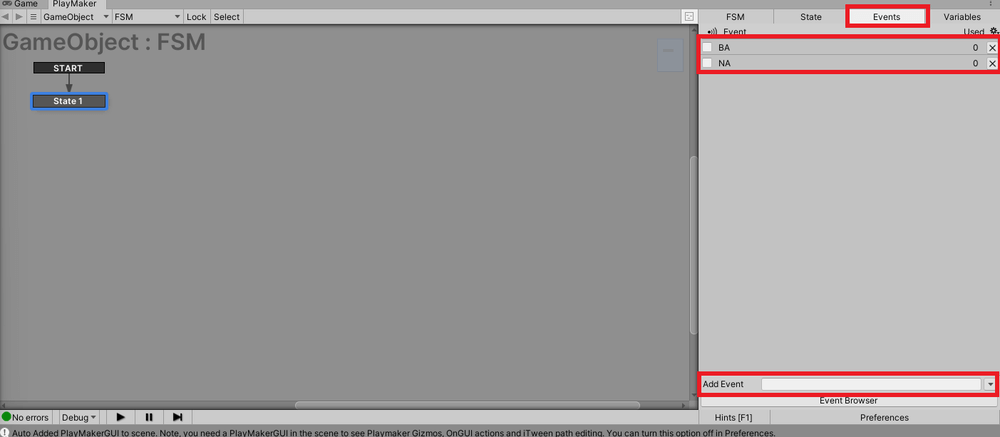
EventsタブのAdd Eventから、新しいイベントとして「BA」と「NA」を追加します。
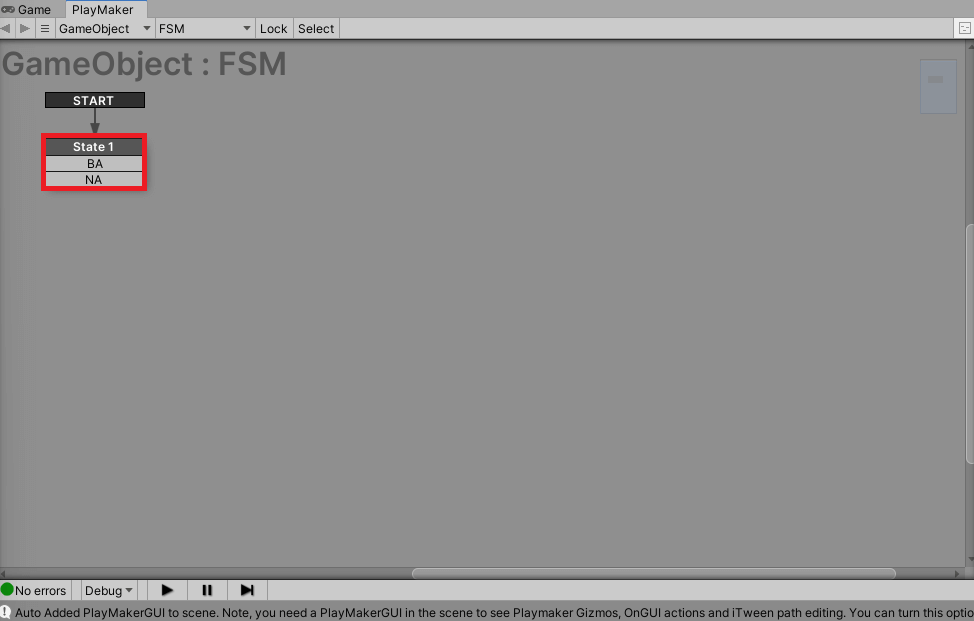
State1のTransitionに、BAとNAを追加します。
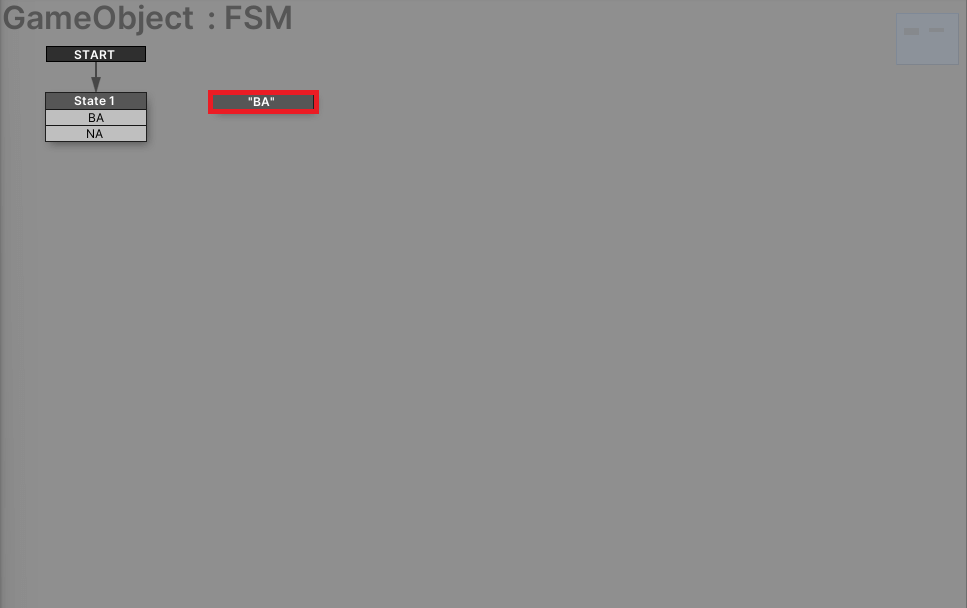
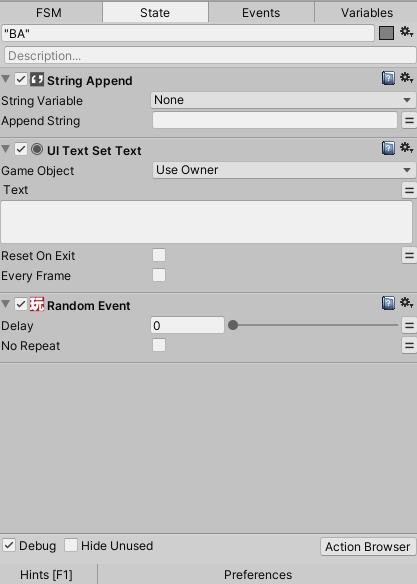
新しいStateとして「”BA”」を作ります。
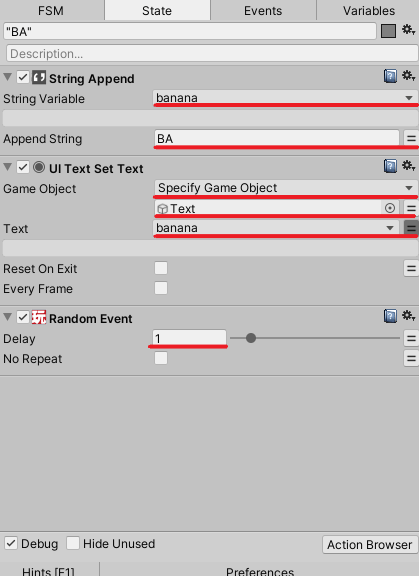
Action Browserを開いて、”BA”に「Random Event」と「String Append」と「UI Text Set Text」を以下の画像の順通りに追加します。
Random EventのDelayに、「1」を入力します。
新しい変数「banana」を作成して、String AppendのString Variableに設定します。
UI Text Set TextのGame ObjectをSpecify Game Objectに変更し、対象にTextを設定します。
UI Text Set TextのTextに、変数bananaを設定します。
“BA”のTransitionに、BAとNAを追加します。
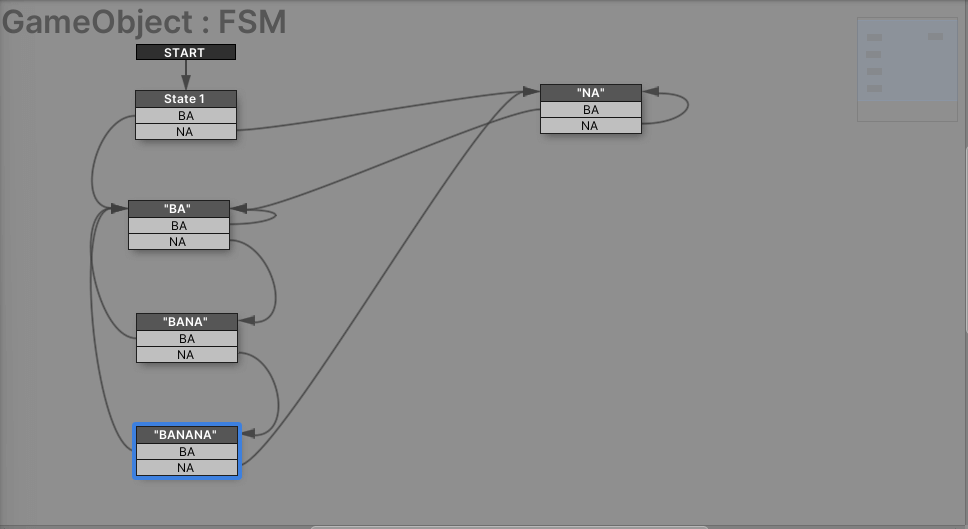
“BA”を3つ複製して、以下の画像のように名前を変更し、Transitionを接続します。
“BA”のString AppendのAppend Stringに「BA」を入力します。
“NA”、”BANA”のString AppendのAppend Stringに「NA」を入力します。
“BANANA”のString AppendのAppend Stringに「NA1」を入力します。
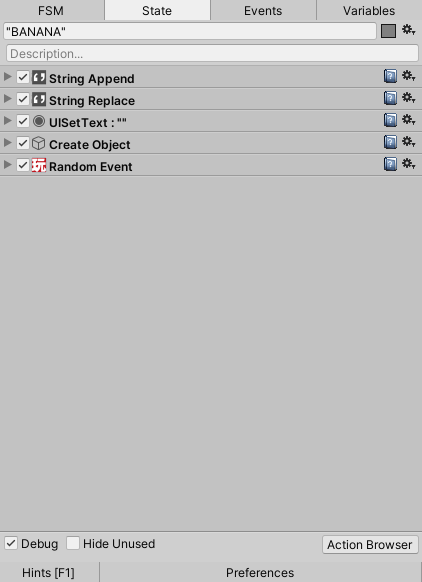
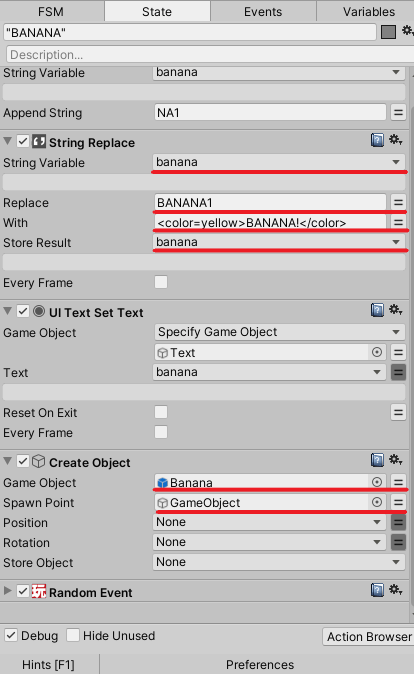
Action Browserを開いて、”BANANA”に「String Replace」と「Create Object」を以下の画像の順通りに追加します。
String ReplaceのString VariableとStore Resultに、変数bananaを設定します。
String ReplaceのReplaceに、「BANANA1」を入力します。
String ReplaceのWithに、「<color=yellow>BANANA!</color>」を入力します。
Create ObjectのGame Objectに、最初に作ったバナナのプレハブを設定します。
Create ObjectのSpawn Pointに、最初に作った空のオブジェクトを設定します。
以上で完成です。
実際に完成したものはこのように動きます。
終わりに
本記事ではstring型の変数の基本と応用を説明しました。
今回紹介したように、PlayMakerを使えばUnityで使用するプログラミング言語(C#)を学習しなくても、Unityコンテンツを簡単に作成できます。
今回紹介した応用以外にも、PlayMakerで変数を使いこなせばさまざまなことを表現できるので、皆さんもぜひPlayMakerを使ったシーン制作に挑戦してみてください。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法

STYLYにアップロードする方法

UnityからSTYLYにアップロードする方法

STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified by (QA) : Shota Shawn Yoshizawa
Edited by : SASAnishiki