この記事ではSubstance Designerを使ってテクスチャの作成方法を紹介します。
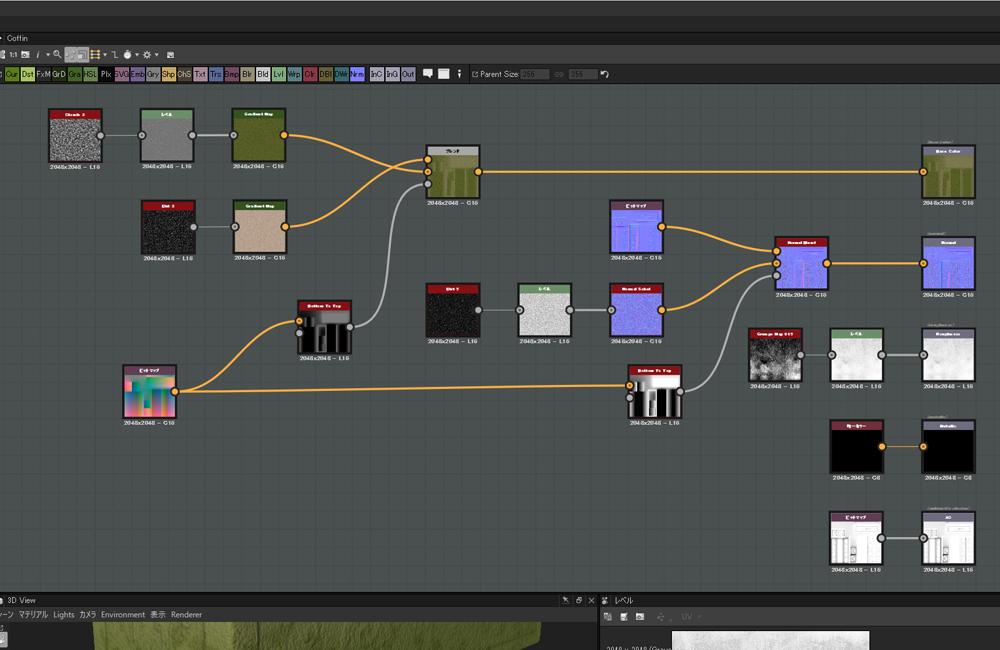
Bakeで生成されたテクスチャを利用しながらノードをつないで作っていきます。
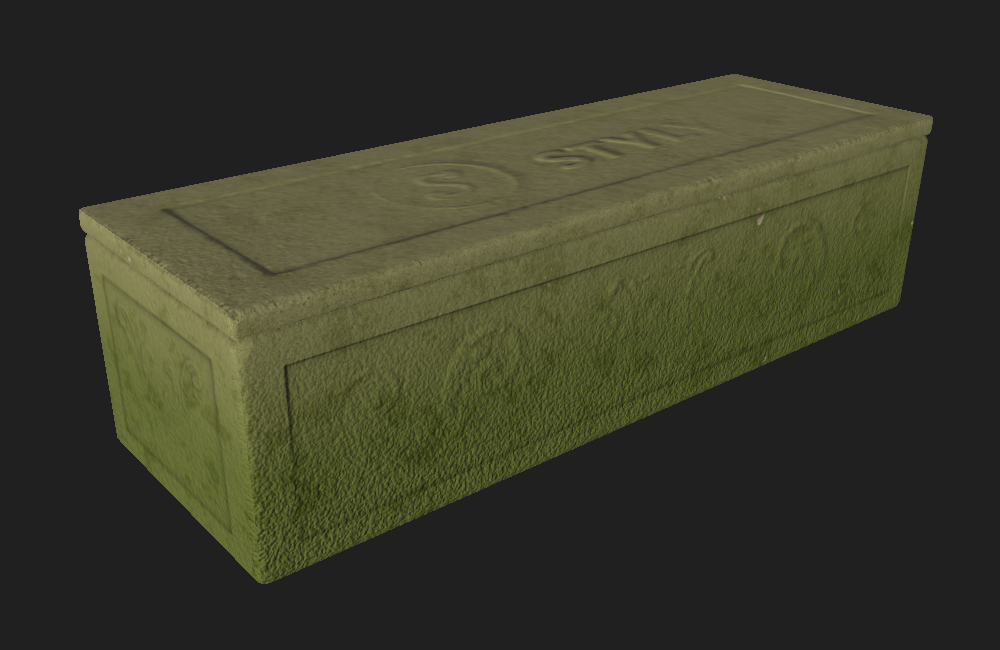
ステージ中央にある棺のテクスチャを作っていくわけですが、だいぶ古いので苔がついているテクスチャにしていきたいと思います。
Gradient Mapを使ってBaseColorを作る
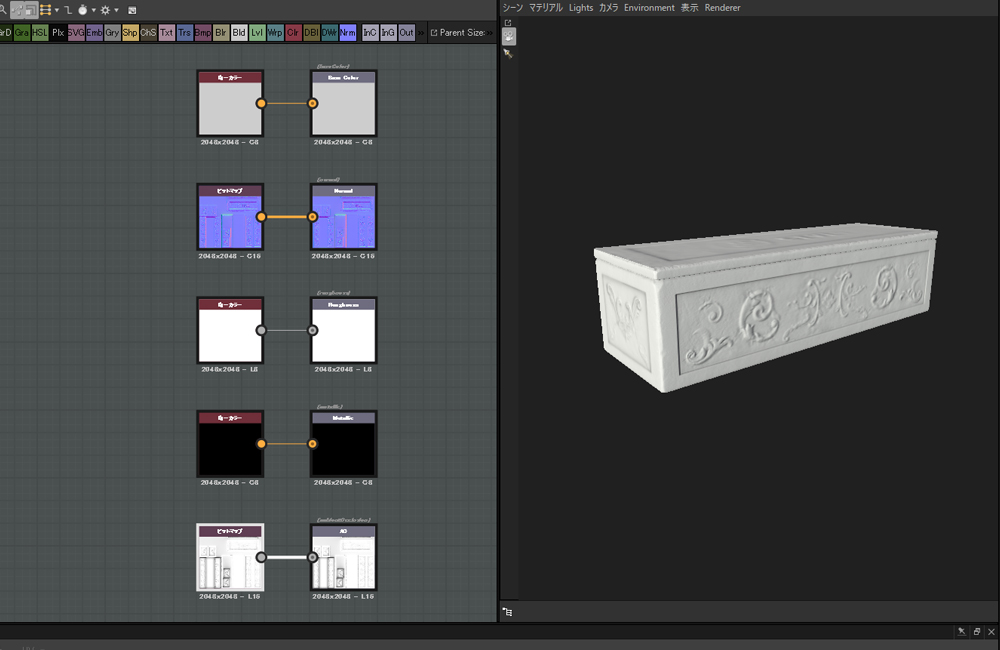
前回作成した棺にベイクしたテクスチャを割り当てた状態です。
まずはBaseColorを作っていきます。

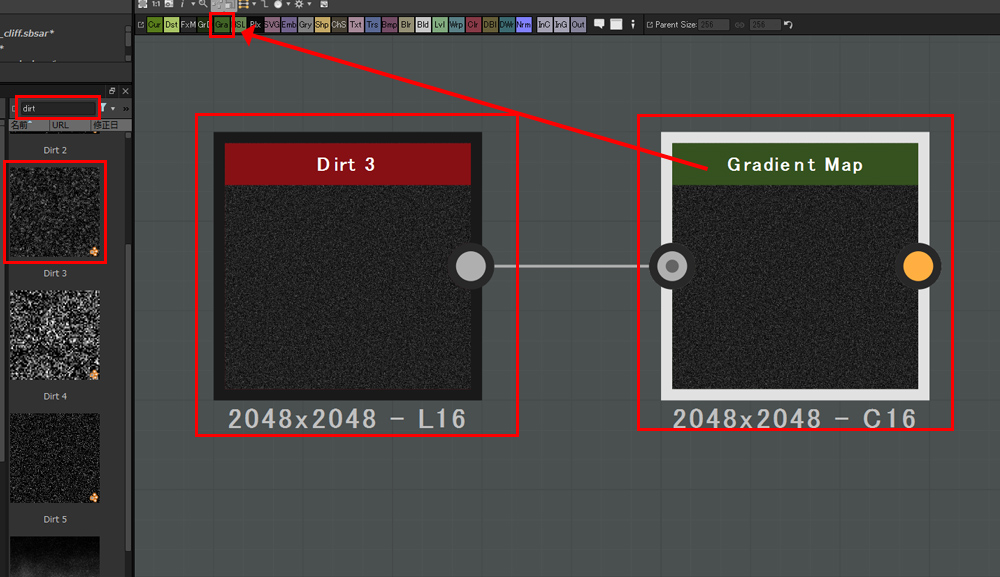
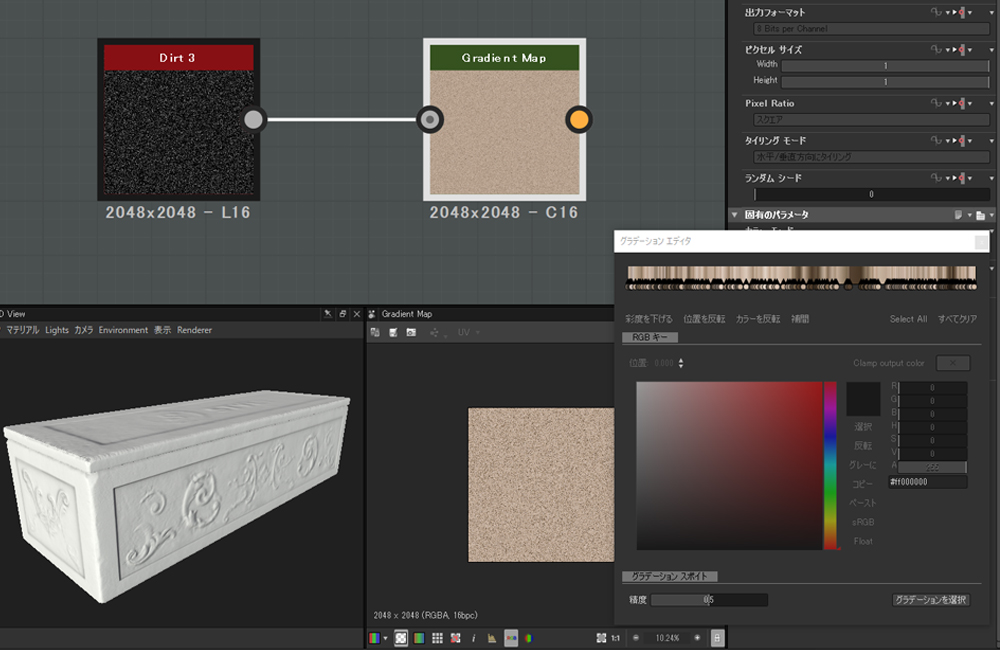
上部のアイコンからGradient Mapを選びます。
ノイズを使用するので検索でdirtと打ち込んでDirtを検出します。
ここではDirt3を選んでGradient Mapにつなぎました。

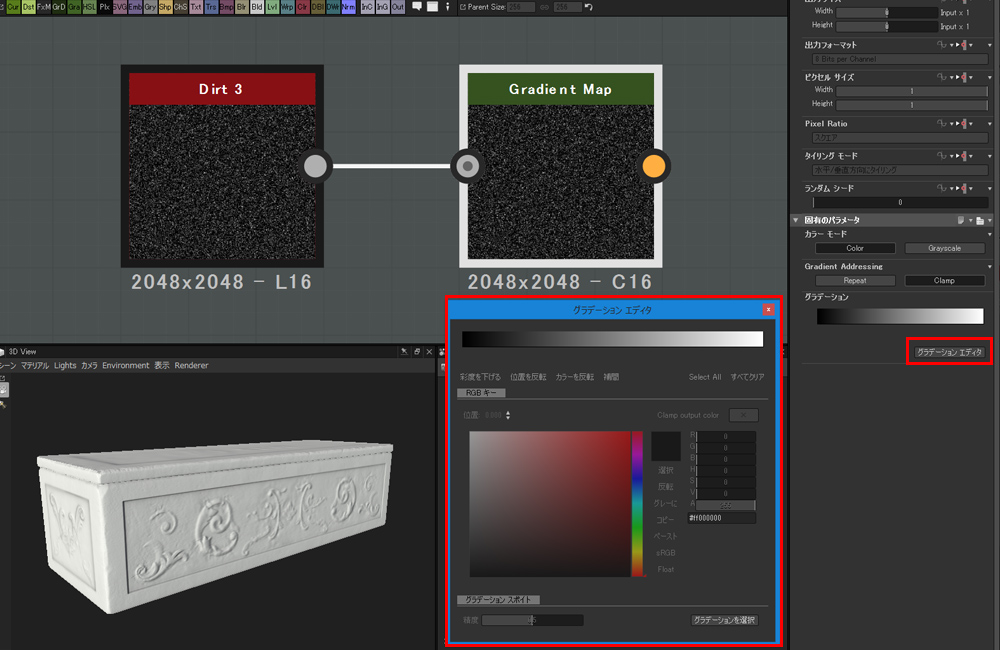
Gradient Mapを選択してパラメータからグラデーションエディタをクリックしてエディタを開きます。

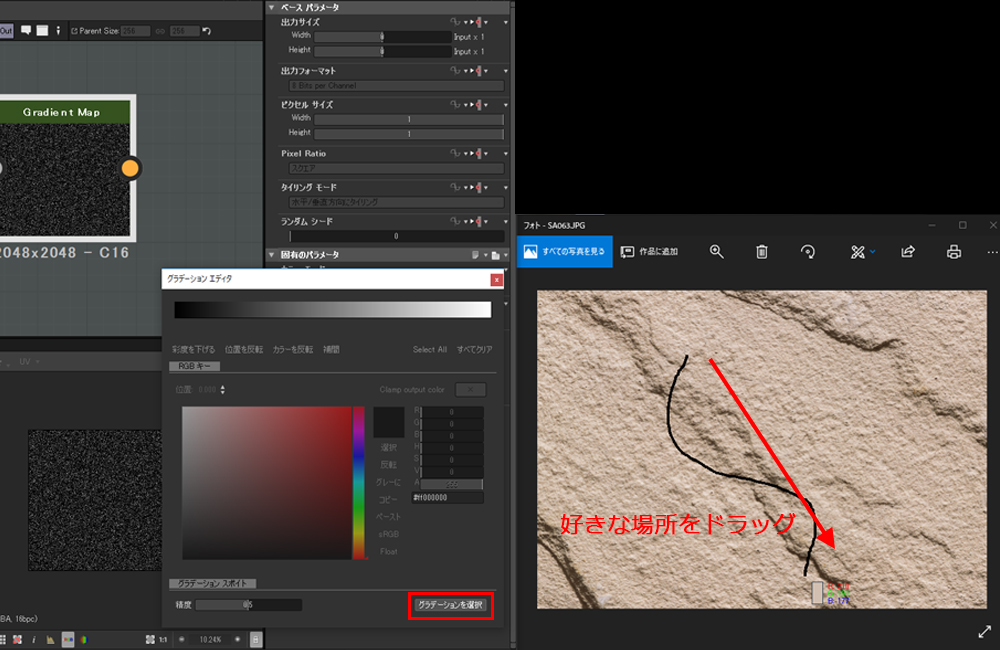
ここでグラデーションを作るための画像を用意しておきます。
使いたい色の場所をドラッグするとグラデーションを生成してくれます。
イイ感じになるまで簡単に何度も試せるのが良いですね。

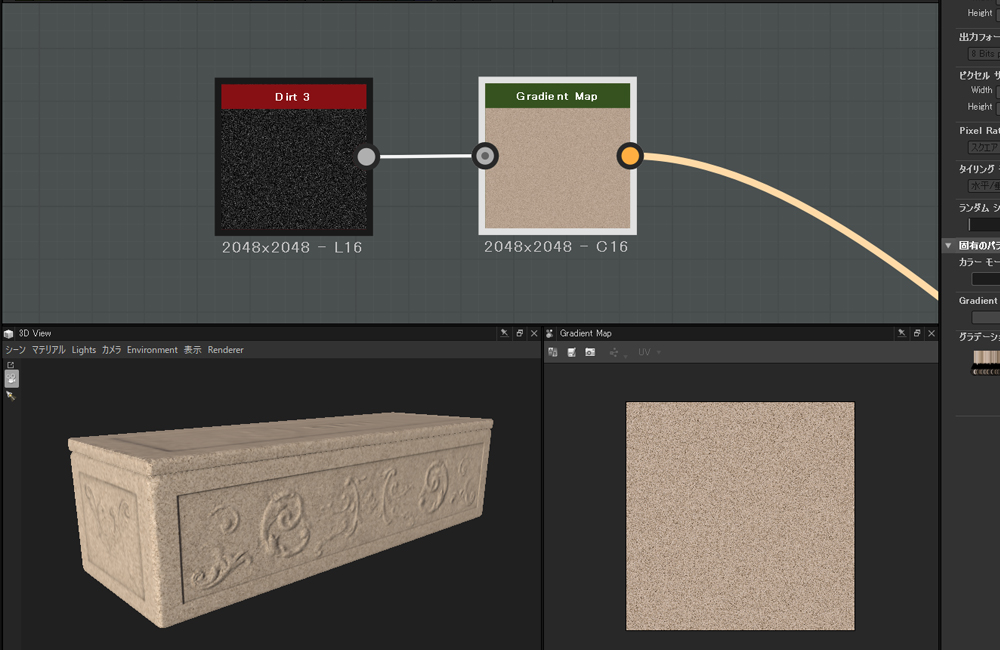
今回はこんな感じの画像になりました。
一度BaseColorにつなげて確認してみます。

イメージと違ったら他の画像を使ってみたり、使用するノイズを変えてみたりして色々試してみます。
とりあえず石のベースになる色は決まりました。次は苔の部分を作っていきます。
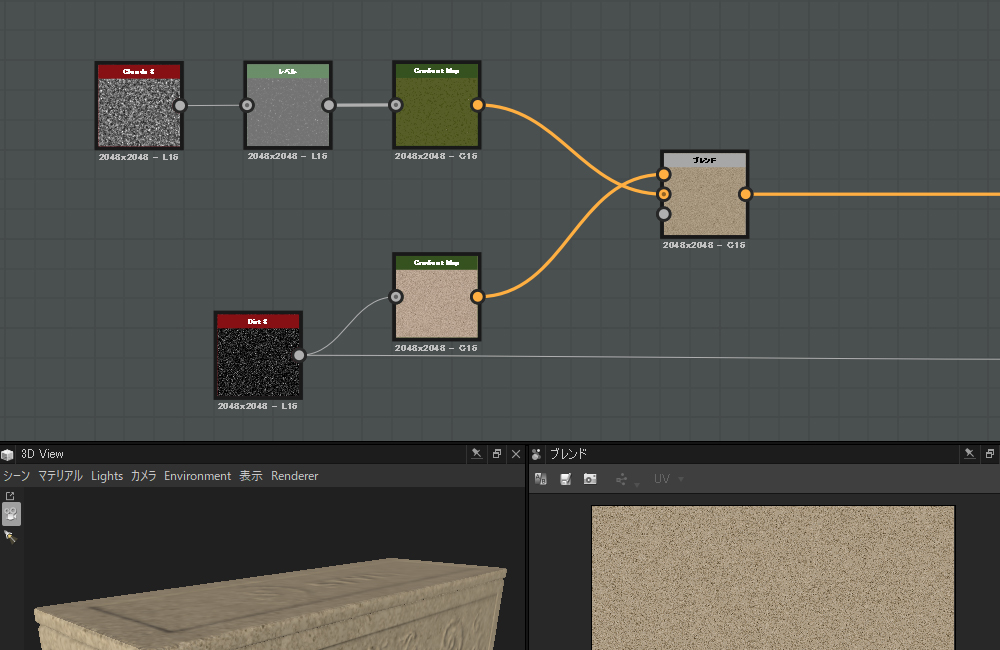
2つのノードをブレンドする
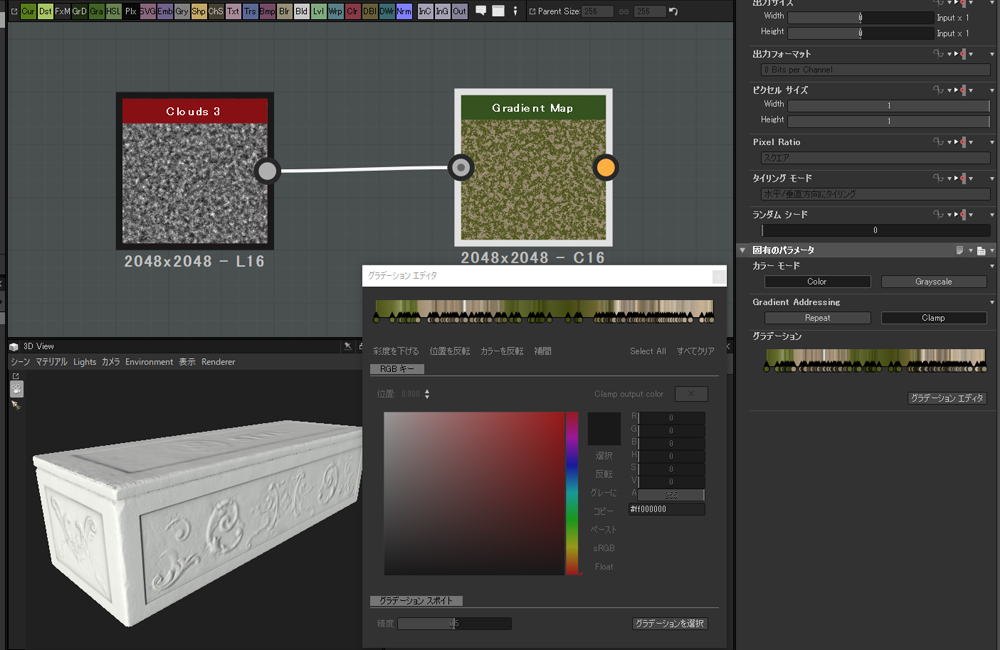
石のテクスチャと同じように苔の色を表現できそうな画像から色をもらってきます。


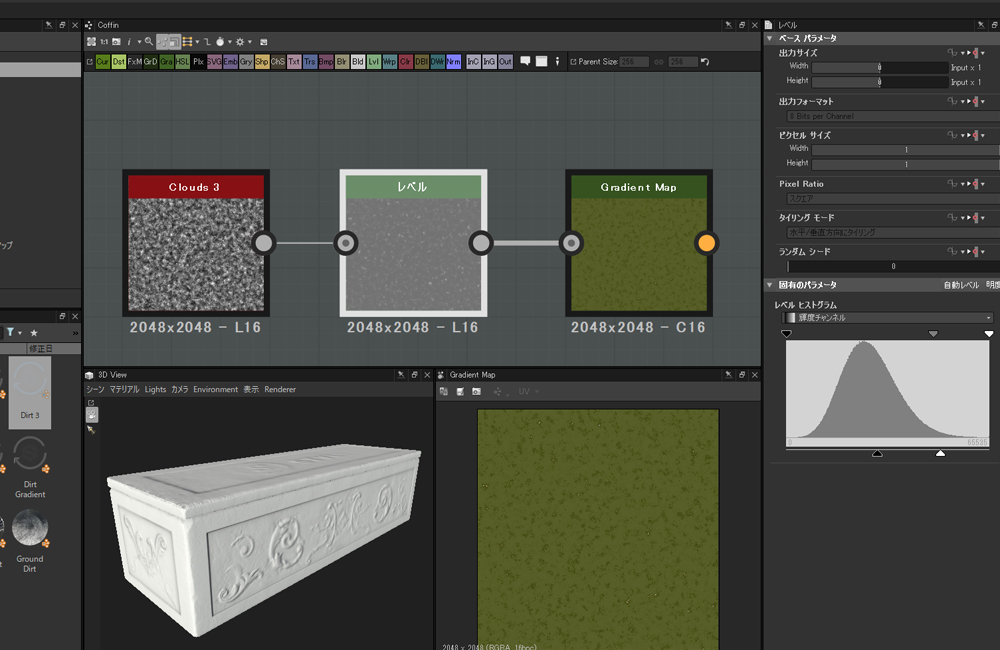
ノイズとGradient Mapの間にレベルノードを入れてコントラストを調整します。
ノイズのコントラストを調整するとグラデーションにも影響されます。

ブレンドノードを配置して石と苔をつないで一つにまとめました。
この2つをブレンドして苔が棺の下側に付いている感じにしていきたいと思います。
マスクジェネレータを使う
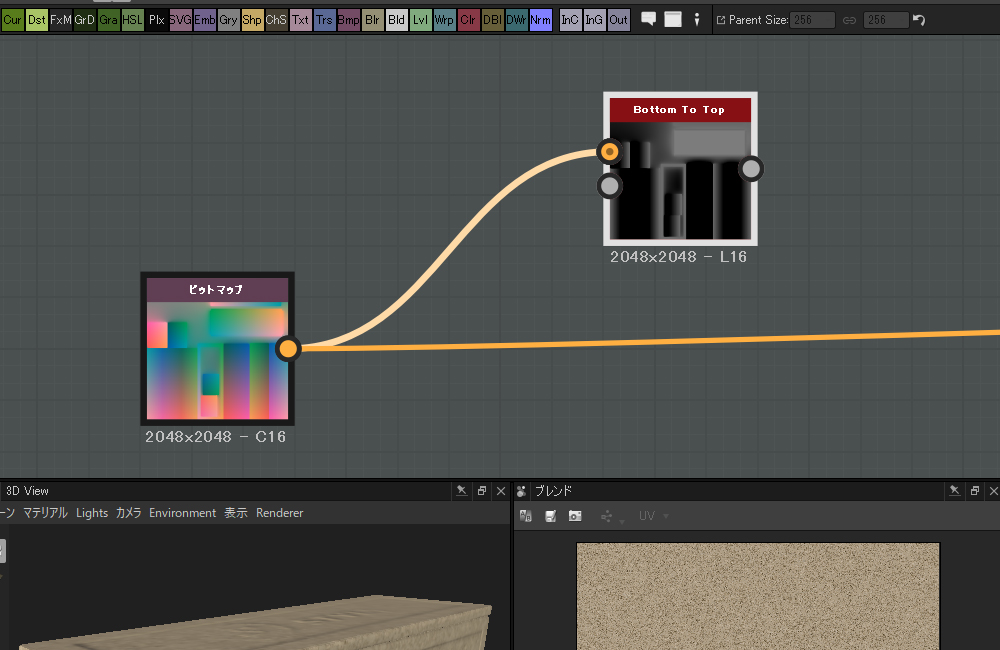
マスクジェネレータを使って任意の場所にマスクをかけていきます。
今回は上下でマスクを分けたいのでBottom To Topを使います。

Bottom To Topを配置したら位置(Position)マップをつなぎます。
これで棺の高さに合わせてマスクを調整することができるようになりました。

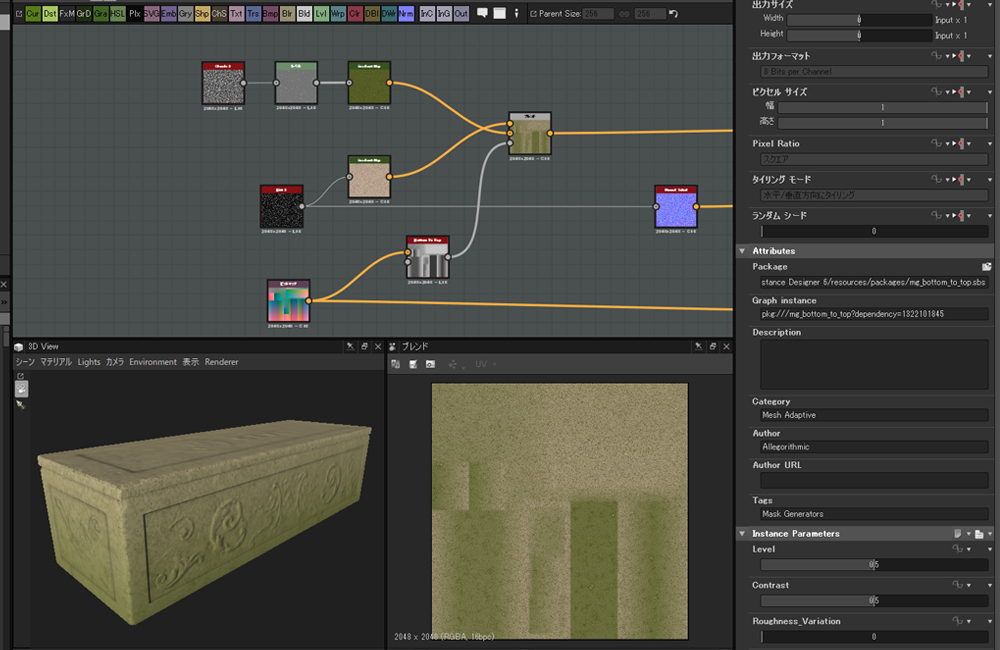
デフォルトの設定だとこんな感じになりました。

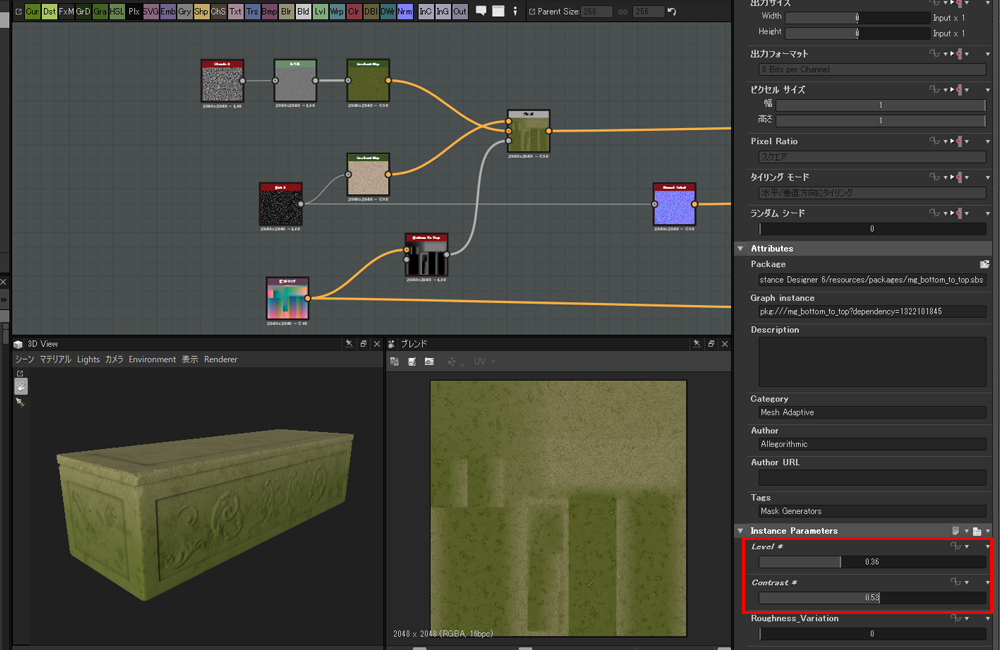
LevelとContrastの値を変えて位置や濃さを調整します。
苔のノーマルマップも同じように適用したいのでノーマルブレンドを使っています。

全体のノードはこんな感じです。
ラフネスはシンプルにまとめてしまいました。

棺のテクスチャの仕上がりです。
ここではSubstance Designerを使ったテクスチャ作成とジェネレータの使い方を紹介しました。
独特な使い方なので慣れないと使いにくく感じると思いますが、用途によってはSubstance Painterより使いやすいことも多いです。
シームレステクスチャを作るのにとてもすぐれたソフトですが、今回のような使い方でも非常に強力なソフトです。
VR空間:TreasureHunter