前回に引き続き、VR空間でペイントができるソフト「Tilt Brush」を使って、“VRマンガ”の制作に挑戦していきます!
この記事では完成したマンガ、そしてその制作方法を紹介していきたいと思います。 では早速、VRマンガ“Apple Bunny” #4 をごらんください!! VR環境をお持ちの方はSTYLY Galleryへ☞ http://gallery.styly.cc/OEKA_AKI/c474edcb-e5c1-11e8-b34d-4783bb2170d0
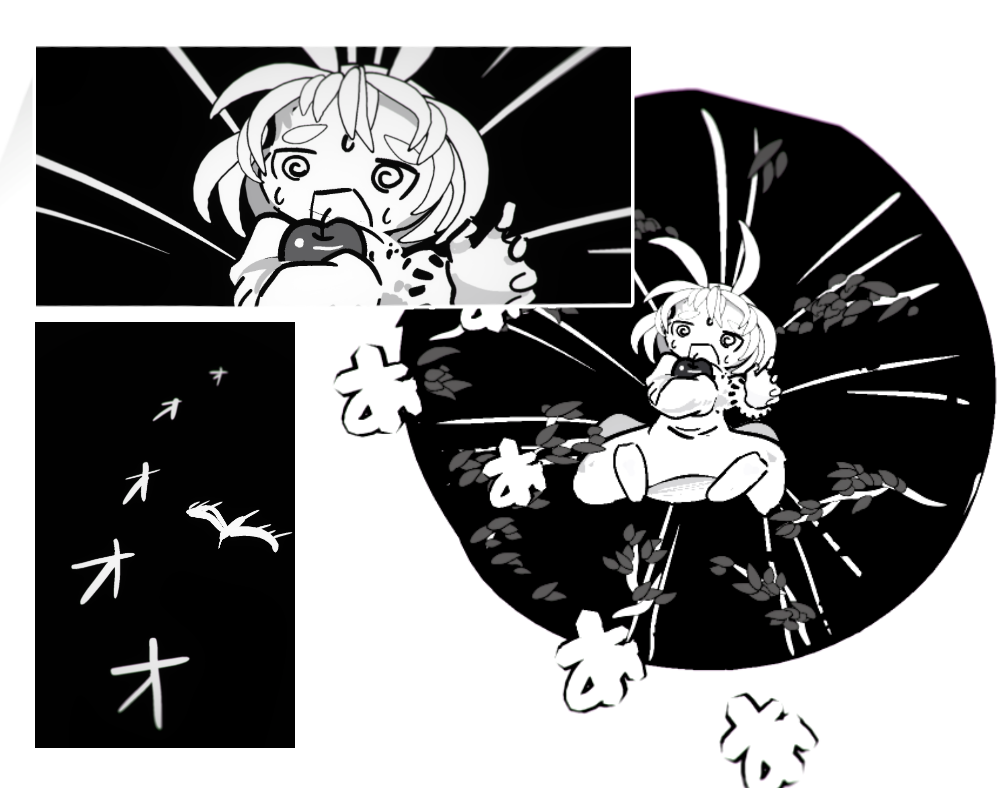
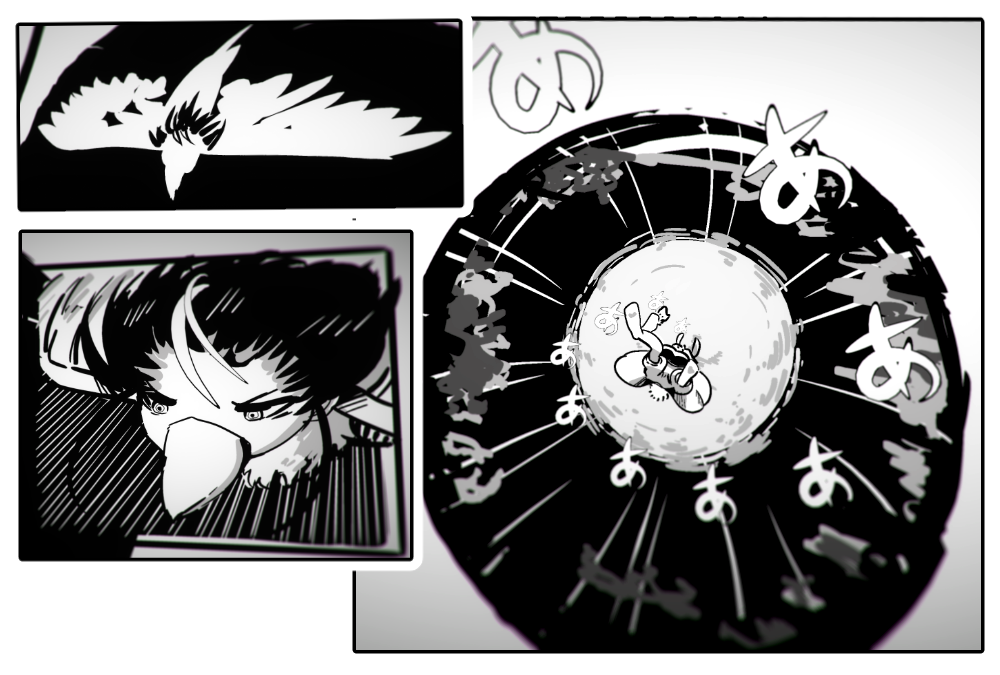
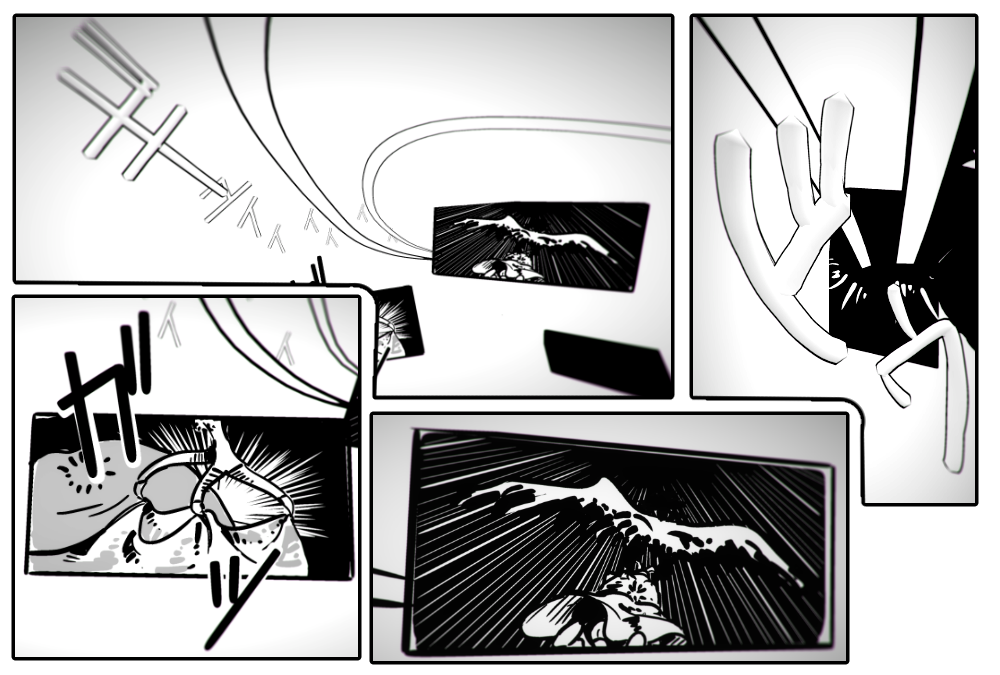
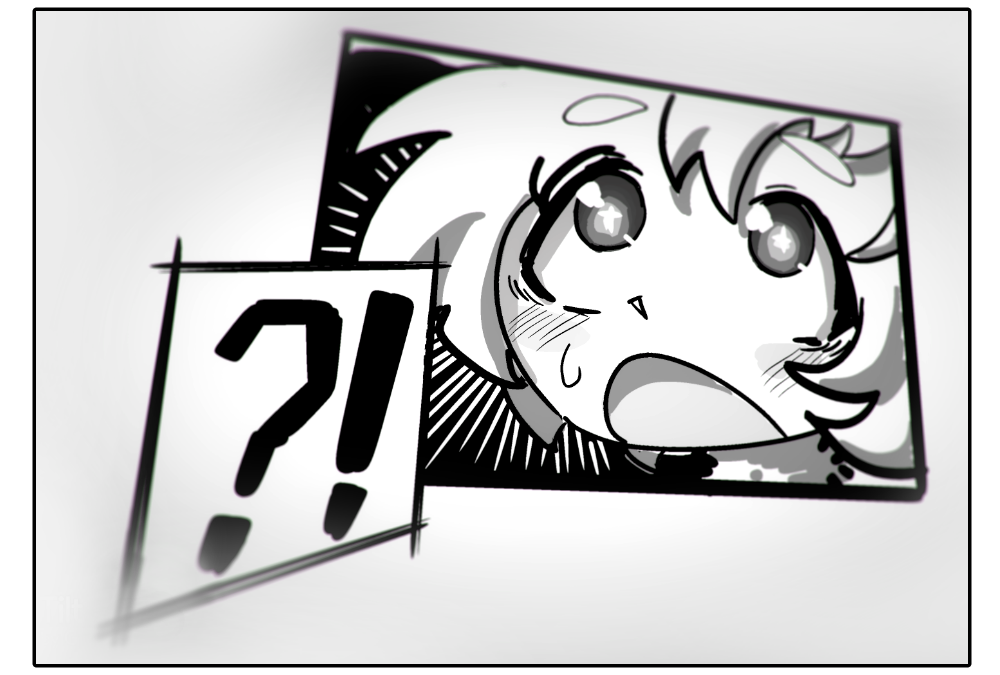
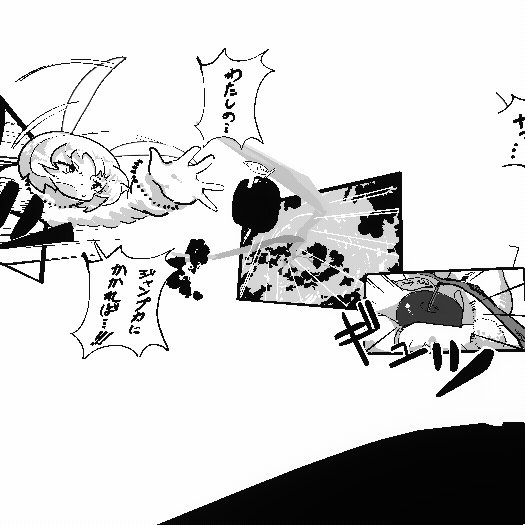
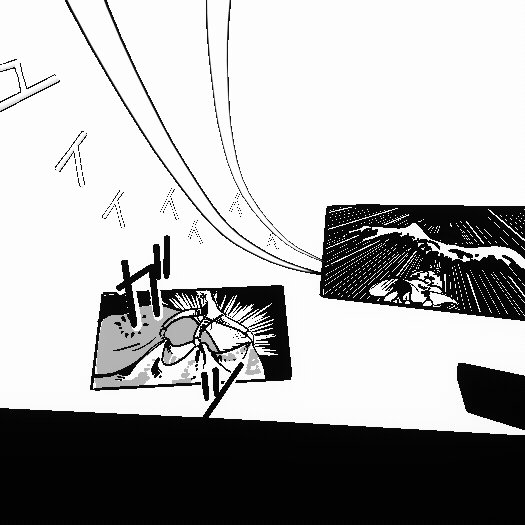
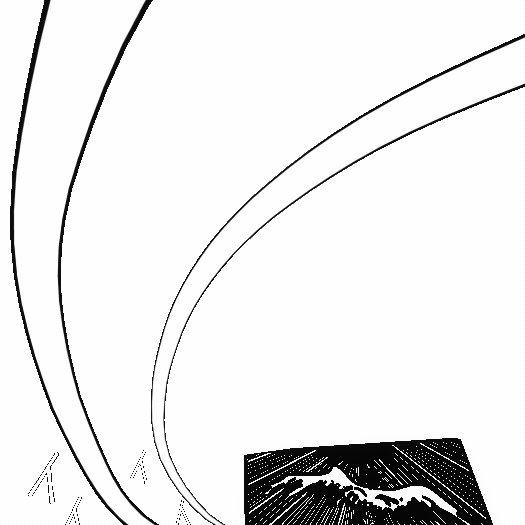
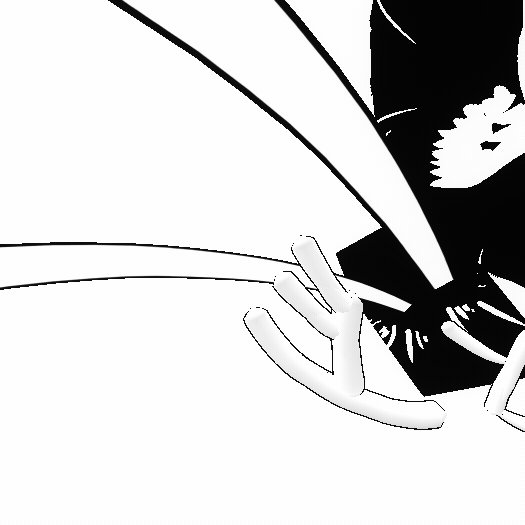
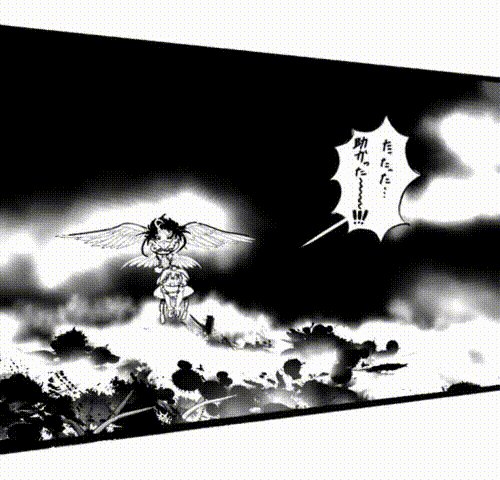
“Apple Bunny” #4





つづく
今回はすり抜けるコマを用意して、次のコマが見えない状態で読み進めていくようにしてみました! VR環境がある方はぜひ試してみてくださいね! というわけで今回は「ページめくり」をテーマに書いていきたいと思います! 早速、制作方法の紹介にいきまーしょう!°˖✧◝(⁰▿⁰)◜✧˖°
「めくり」とは
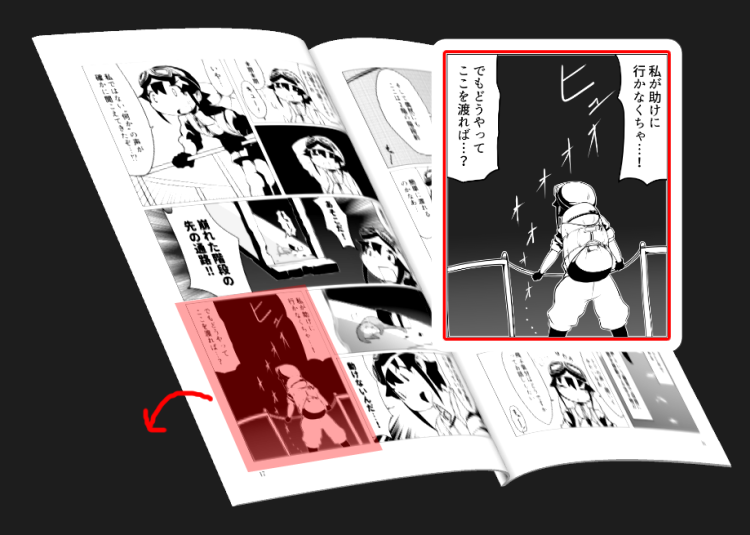
紙のマンガでは、2ページずつ見開きで表示され、必ずページをめくっていく作業が必要になります。 ページをめくる最後のコマで「次は一体どうなるんだろう……!」という期待を持たせてページをめくらせるというテクニックがあります。

「めくり」の一例。赤で表示したコマで、まだ見えない次のコマへの期待を煽る。
さて、VR空間ではページというものが存在しません。 しかしうまく視界をコントロールすることで、ページめくりに近い演出をする方法はいくつかあります。 今回はその手法について、Apple Bunnyで試しているものをいくつかご紹介したいと思います。
VRマンガのめくり演出
曲がり角を利用する
要するに次のコマが見えない状態を作り出せばよいので、最も単純な方法として曲がり角を利用してみましょう。

曲がり角でコマを隠す
とてもシンプルで複雑な地形も必要なく、視界に入るコマをコントロールしやすいです。 立ち位置によって一部見えたりするので、パッと目に入ってくる演出には向いていないかもしれません。 足場を飛び石にするなど、テレポートさせる位置をうまくコントロールしましょう!
高低差を利用する
今度は縦の配置で視界を制限します。 上に登るまたは下に降りることでコマが見えるようになります。

高低差利用する。上に登ることで新たなコマが現れる。
上下に読者を移動させる必要があるので、立体的な地形をつくっていく必要があります。 STYLY上でうまく移動できるような距離感や高低差で配置していかなければならないので、やや難易度高めです。 配置に気を付ければ中途半端に見えることは防げるのでページめくりとしての適正は高めです。
死角を利用する
進んできた方向とは反対側にコマを配置し、後から視界誘導をすることでコマを出現させます。

進んできた方向の後ろ側にコマを配置する
視界誘導がうまくいかないと背後のコマに気が付かない可能性があります。難易度は高めです。 階段の踊り場に配置するようなイメージで、折り返して先に読み進ませたい時などに有効です。
通り抜けられる壁を利用する
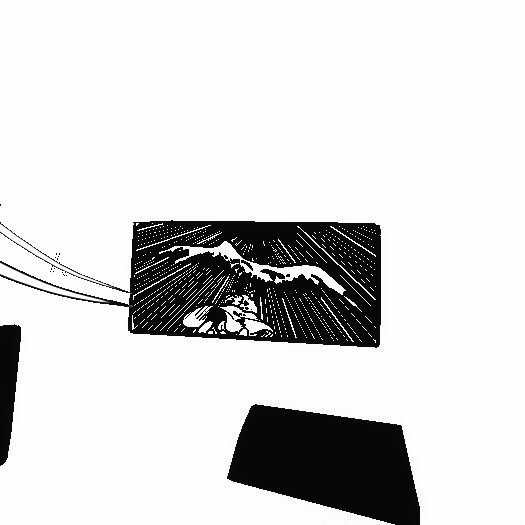
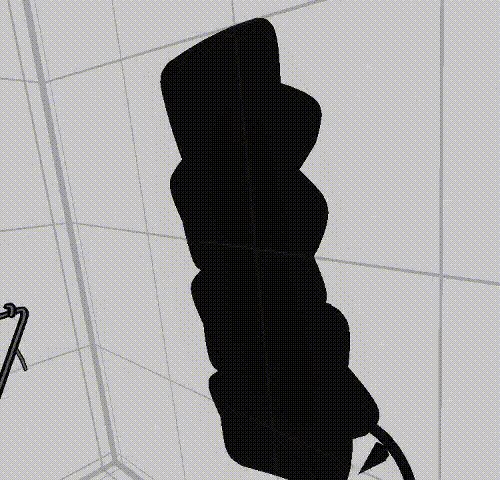
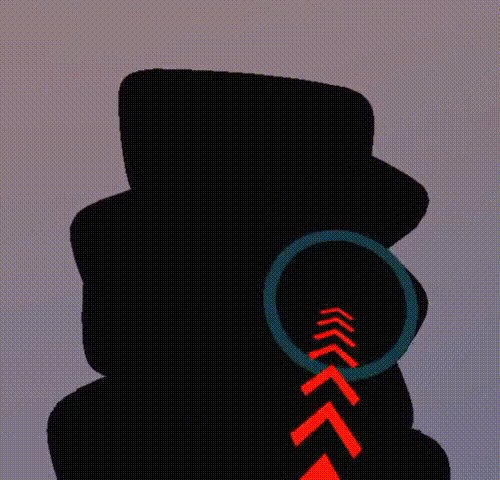
第3回の地形を説明した際に紹介した、ブラシの表裏の性質を利用した方法です。 ブラシは裏側からであればすり抜けて進めるという性質がありました。

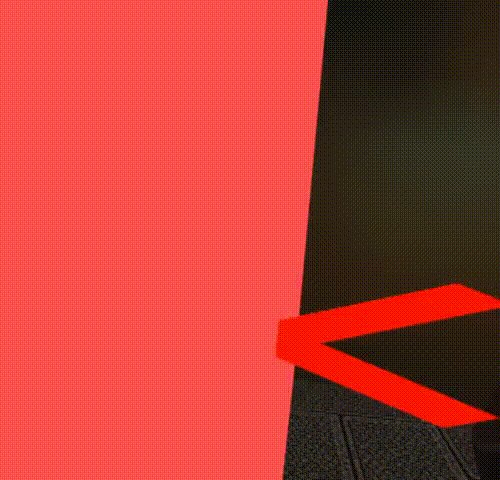
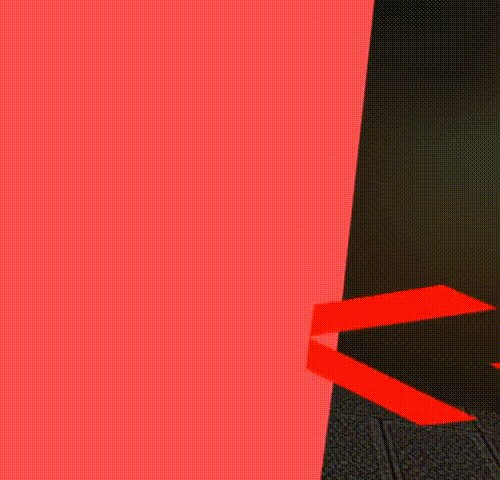
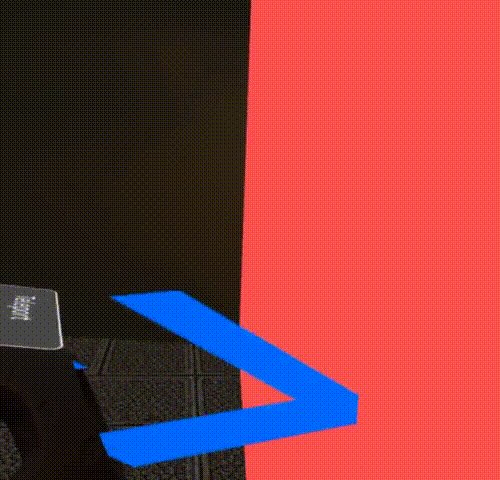
表は判定があるが裏はないので矢印がすり抜ける
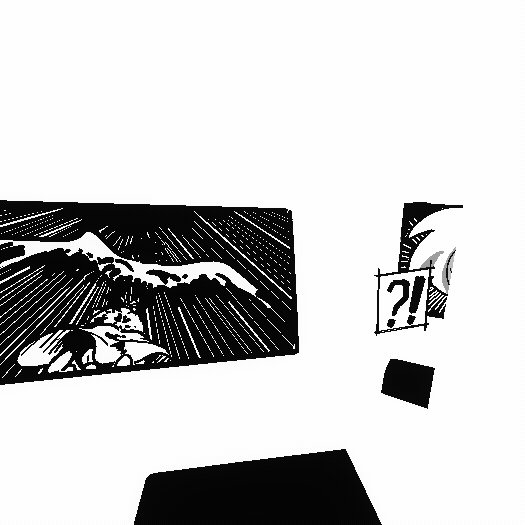
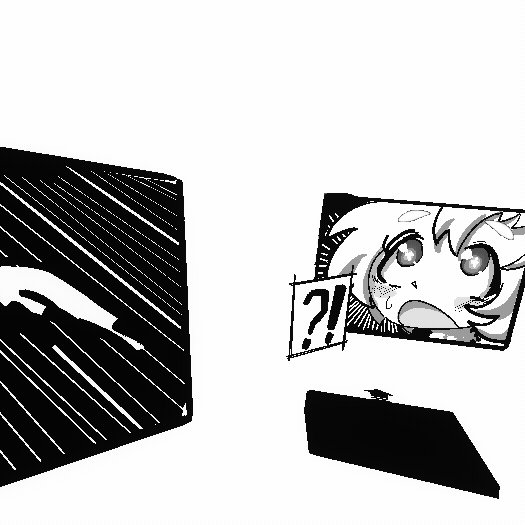
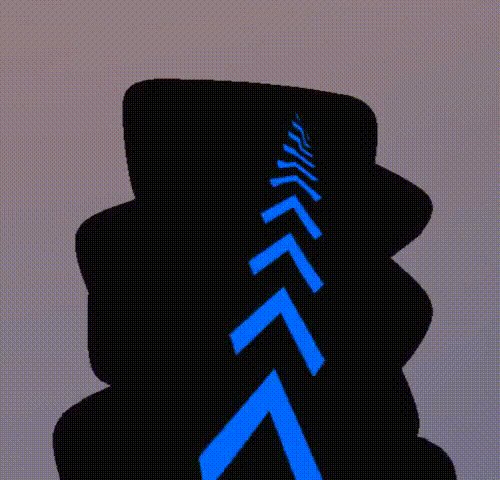
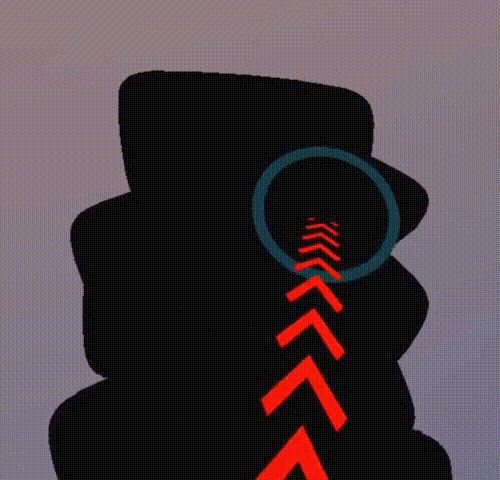
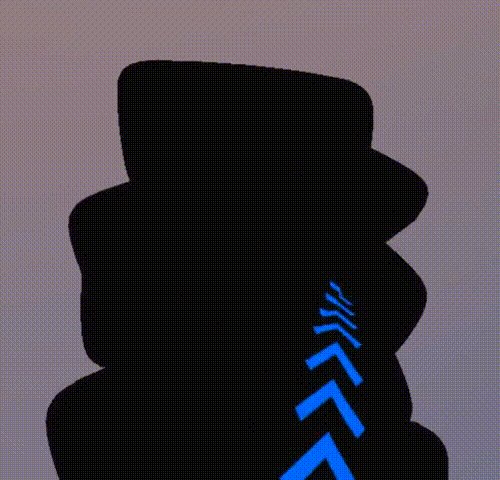
この性質を利用してすり抜けられる壁・コマを用意します。 その壁を越えることで新しいコマが現れます。

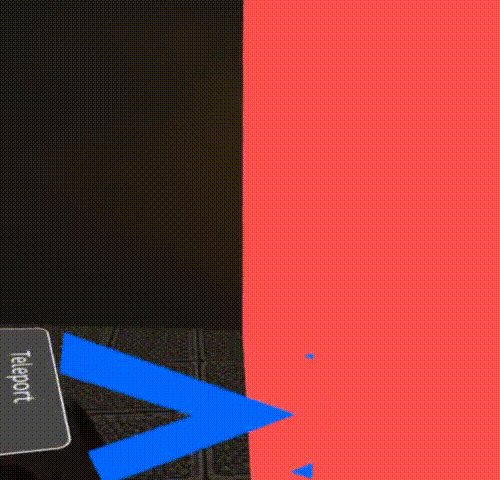
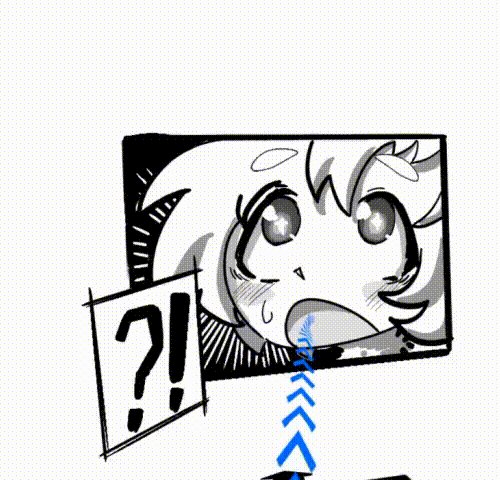
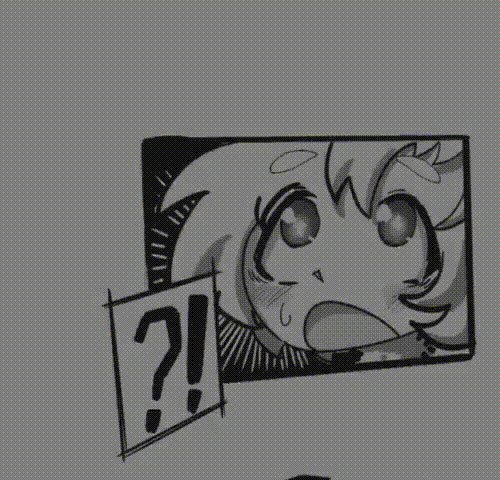
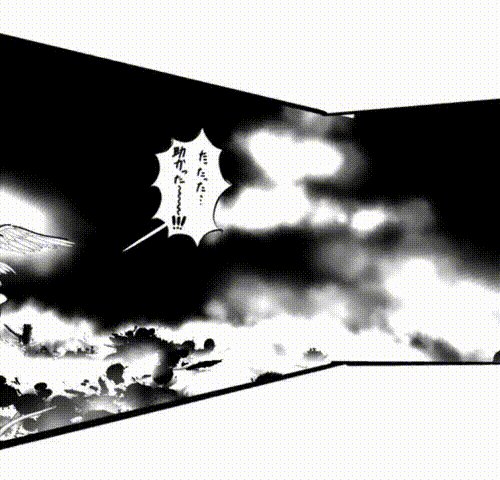
コマを通り抜けることで次の空間が現れる
壁によって区切ることで、1部屋を1ページと見立てて物語を展開することができます。 壁さえ用意すれば可能なので場所に制限があまりなく、一気に別空間を用意することもできるのでページめくり適正はとても高いです。 しかし、通れる壁は比較的簡単に用意できますが、上図のような通れるコマのつくりかたがやや難しいです。 次の段で、通れるコマのつくり方をご紹介します!
通り抜けられるコマのつくりかた
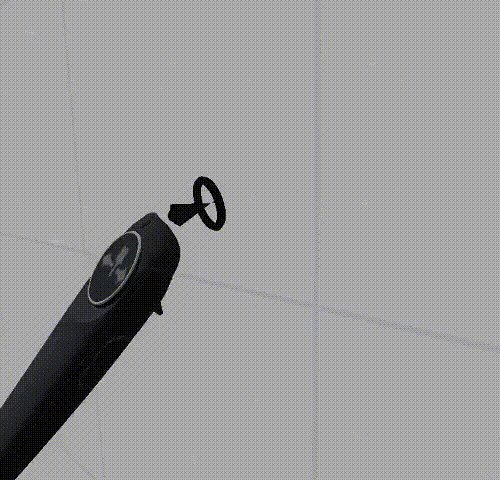
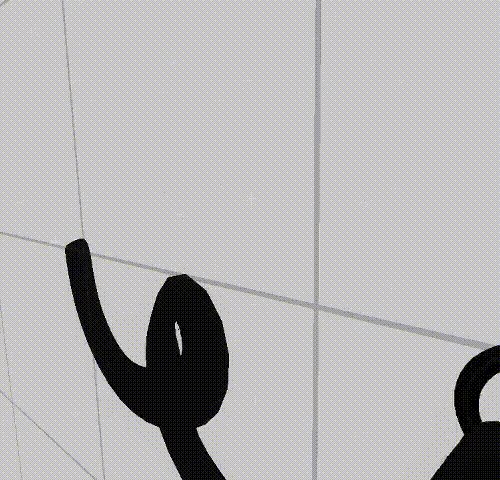
第1回で紹介したガイドツールを利用した方法で描いていくと、表(通れない面)が手前のコマができあがります。 しかし今回は通り抜けることが前提のため、裏向きに描いていく必要があるのです!

普通に描くと正面側は通り抜けることができない面になる
裏向きに描くとはどういうことかというと、コントローラーを逆向きにして、ブラシを手前に向けながら描く、ということです。 ……無理です!! というわけで、ガイドツールを利用して裏向きに描く方法をご紹介します。
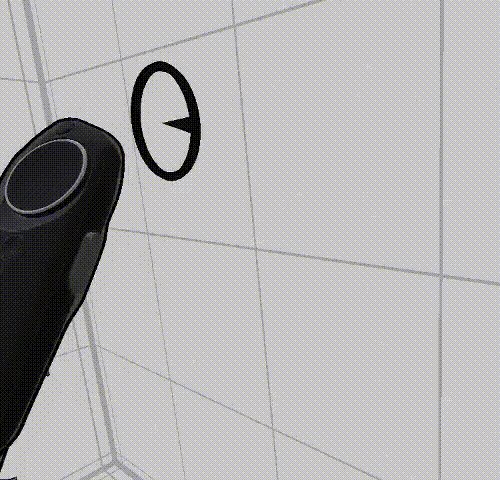
ガイドの内側から描く
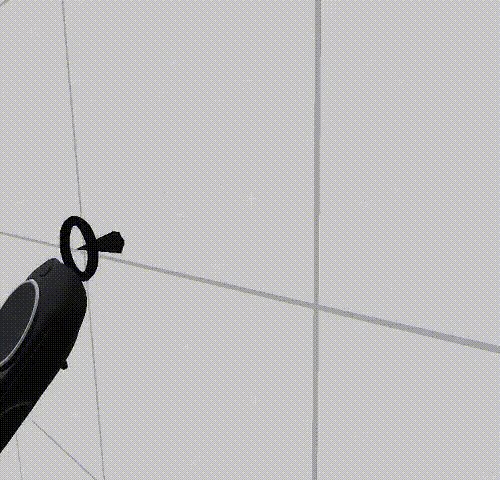
ガイドツールを利用して描く場合、ブラシは必ずガイドの外側を這うような動きになります。 これを利用して、ガイドの中に入ってガイドの内側から描くと、ブラシが手前を向いた状態で描くことができるようになります。

ガイドの内側にいるとブラシが手前を向くことがわかる
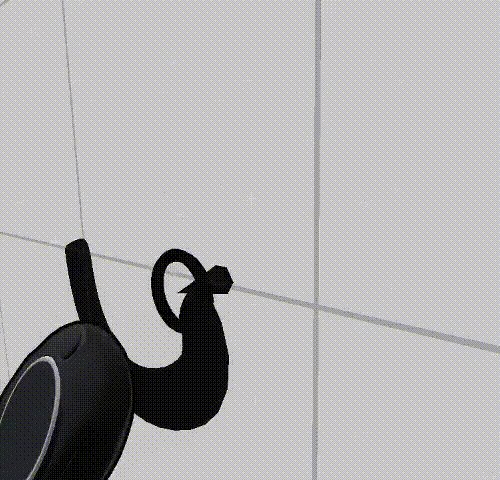
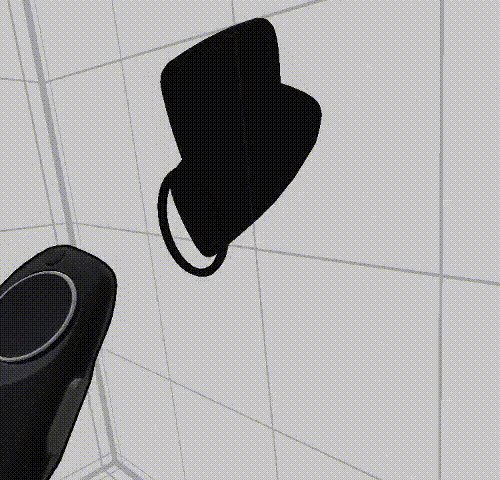
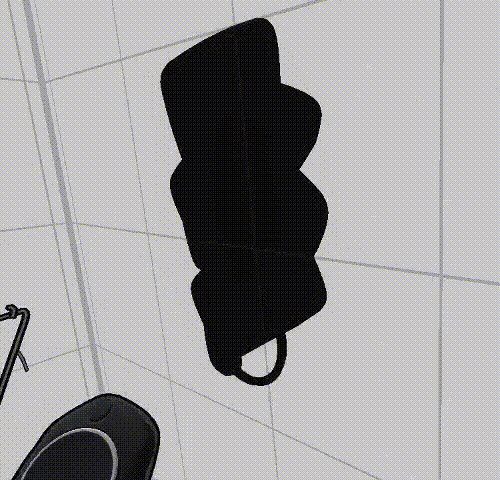
この状態で描き進めると通り抜けられる面を見ながら作業を進めることができます。 ちなみに、性質も反転した状態になるので、重ねて描いた場合はどんどん後ろに重なっていきます。 また、拡大縮小などのためにグリップボタンを押すと、ガイド内だとガイドを掴んでしまうので注意しましょう!
ブラシを折り返さない
ブラシには裏表があり、普通に描いた場合の手前が表だという話は再三してきました。 しかし、トリガーボタンを押したままブラシを折り返すと裏表が反転してしまいます。 裏表が混在すると通り抜けることができなくなります。 この性質に注意しながら作業を進めて行きましょう。

Tilt Brush上では判別しずらいが…

STYLY上では確かに通れる面が反転している
特に下地を塗りつぶす時などにトリガー引きっぱなしでがーっとやりがちなので気を付けましょう!
コマ単体でアップロードする
データがあまり大きいとうまく性質が反映されないことは前回ご紹介しました。 通り抜けるコマにおいてその不具合は致命的なので、コマ別にPolyにアップロードして、STYLY上で合わせましょう。

通過用のコマは分けて投稿しよう
また、コマ単体でもあまりデータが大きいと同様の不具合が起きる可能性があります。 下地はできるだけ大きいブラシで埋めるとか、極力ワンストロークで塗っていくように心がけましょう。 第4回はここまでです!いよいよ次回で最終回です!! 次回はApple Bunnyの制作について構想あたりの細かいところや、実際に制作して感じたことなどをまとめたいと思います。 ではまた第5回で!!°˖✧◝(⁰▿⁰)◜✧˖°

