Hi, SenstiveCube here! This entry shows that the breackdown of the vineFlames. with 3dsmax, unity, shaderForge and STYLY.

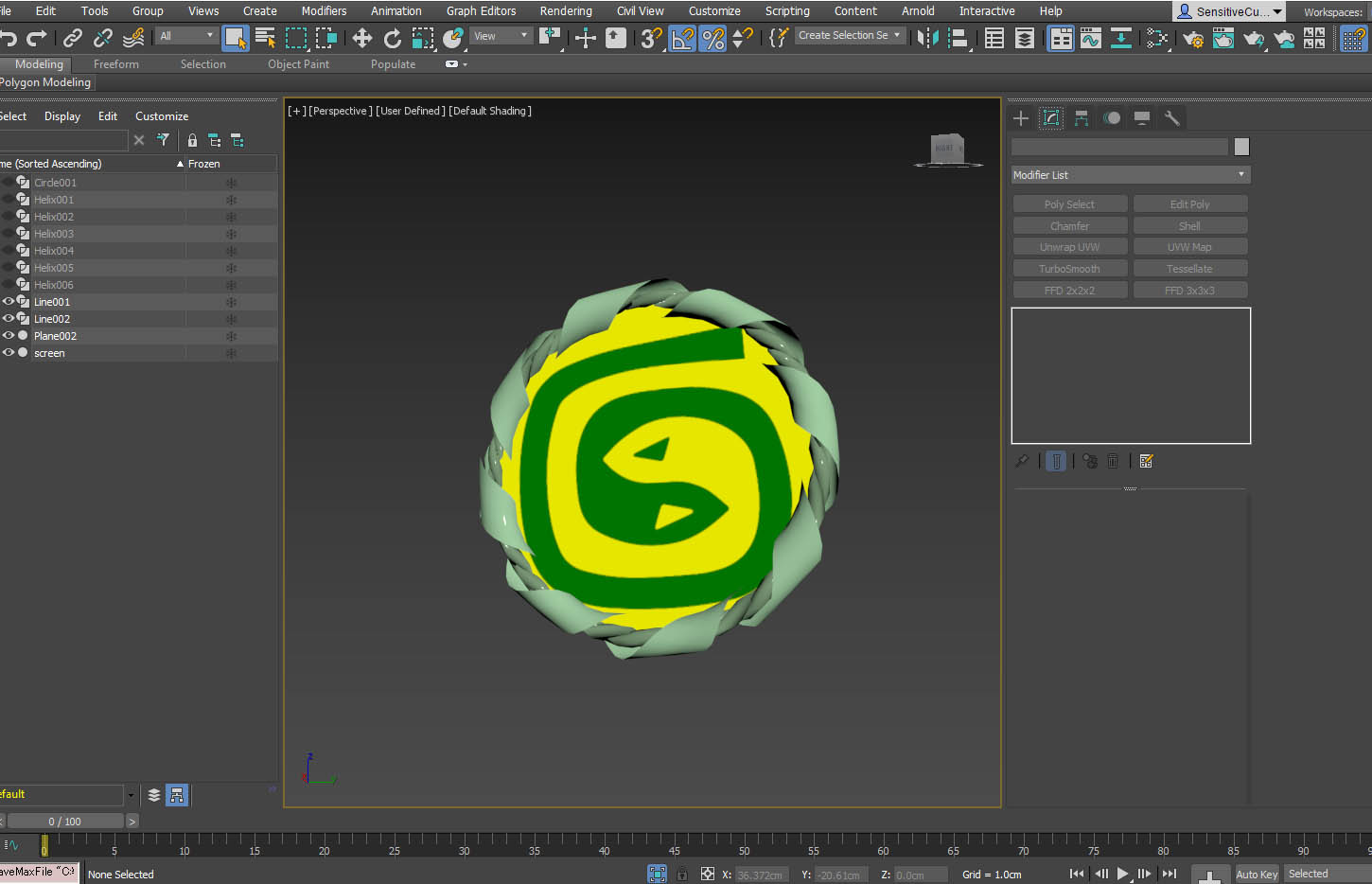
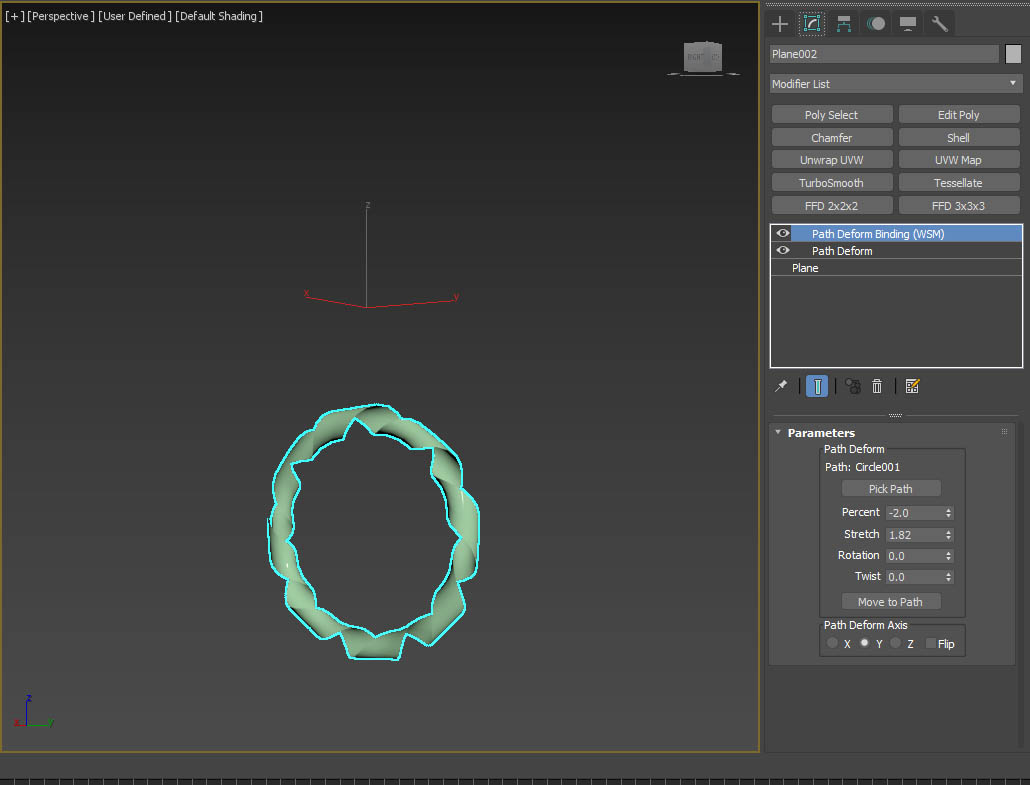
This figure shows the modeling procedure with 3dsmax.
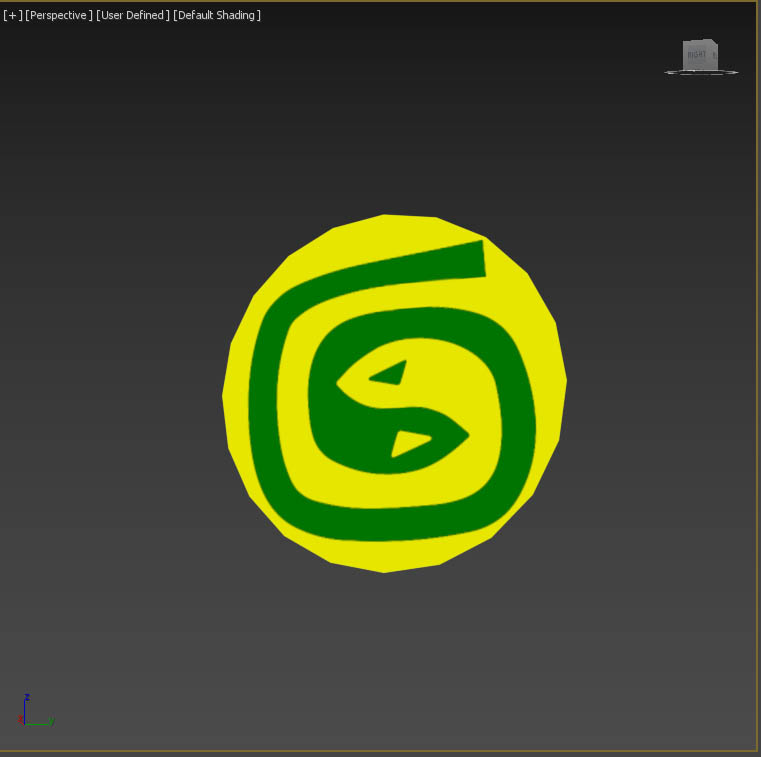
Screen, vines, and plane-ish mesh for leaves.



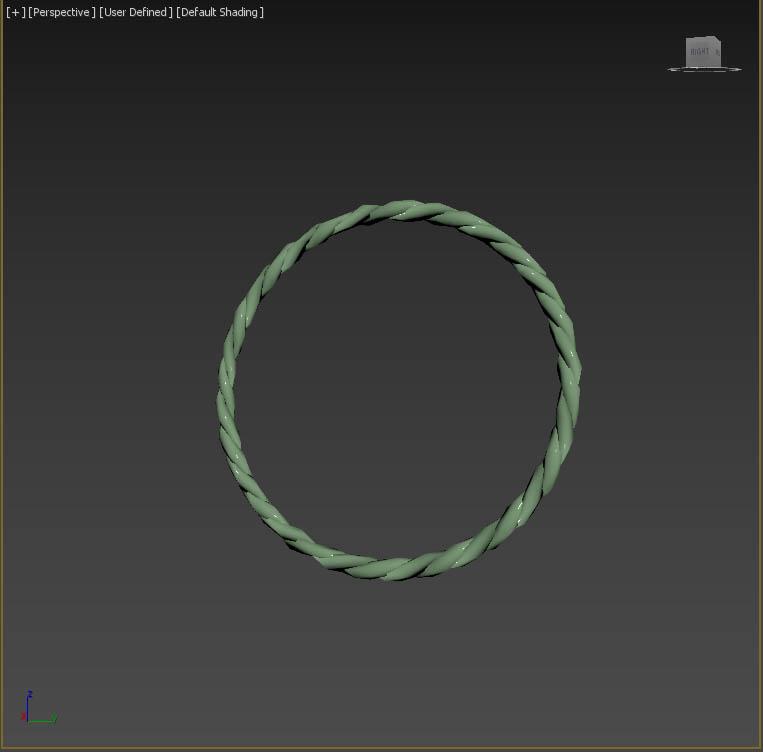
Vine and leaves are same method : Create base object and deform along the line twice.
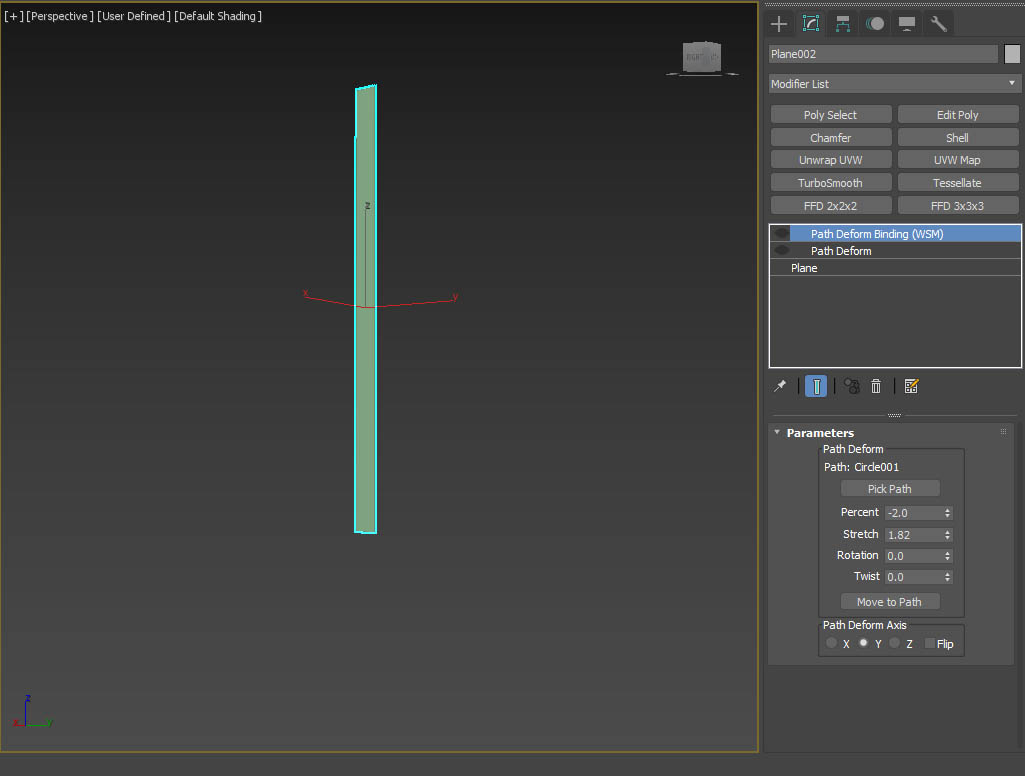
Create the long plane.

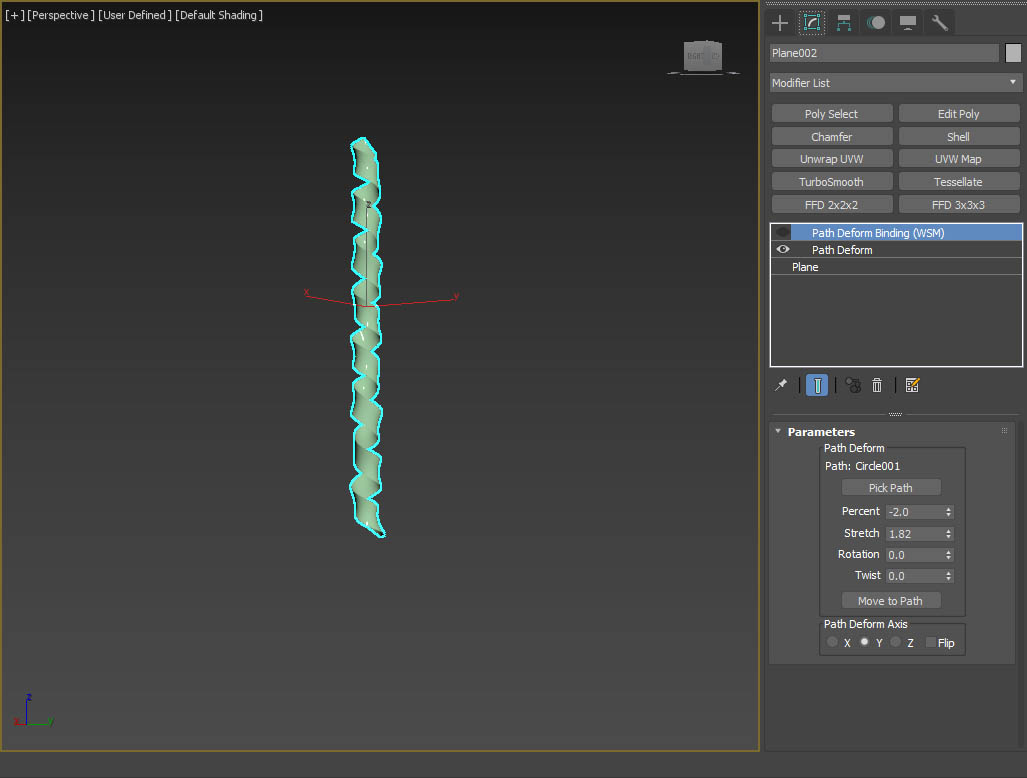
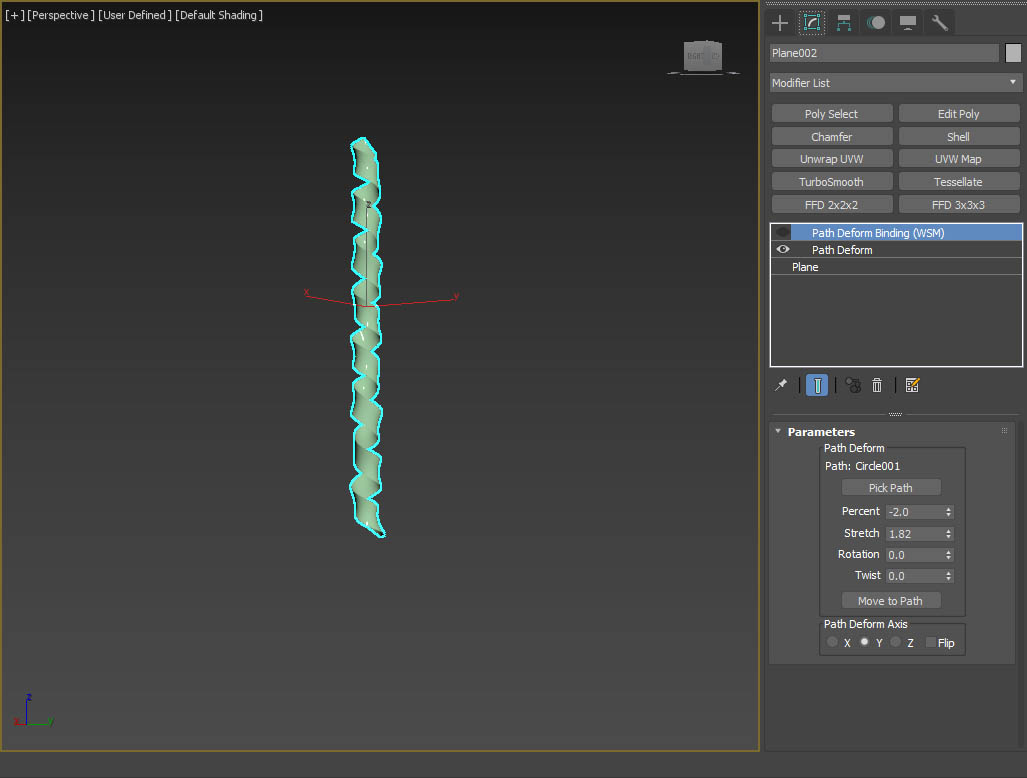
Deform it with Path Deform with twisted spline.

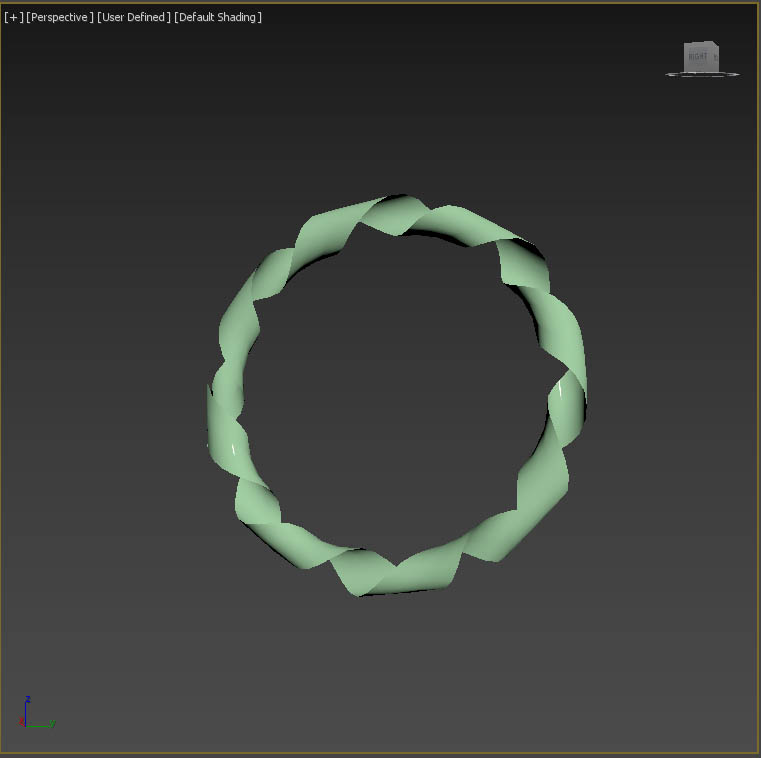
Add othre deformer called Path Deform Binding. using circle spline this time.

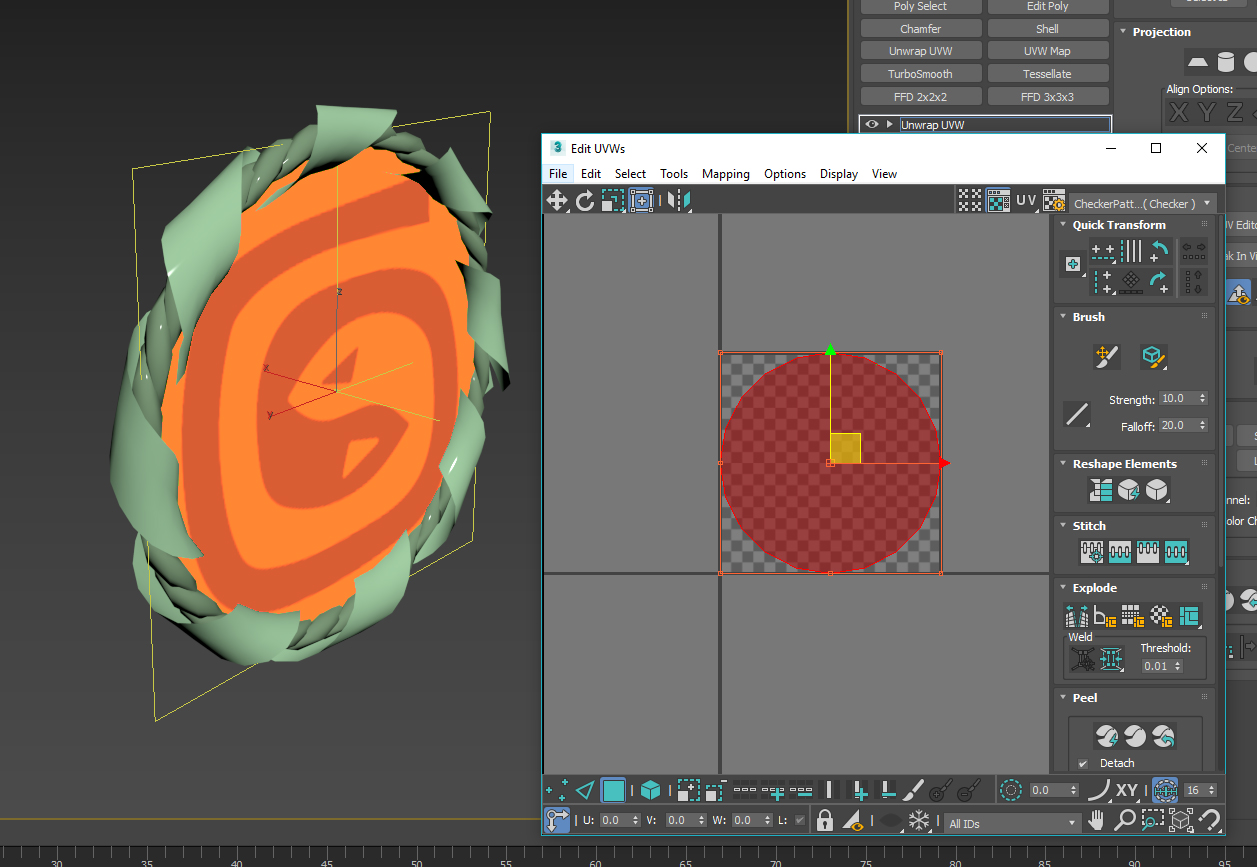
set uv to the objects. The screen object, make sure the both sides look correct.

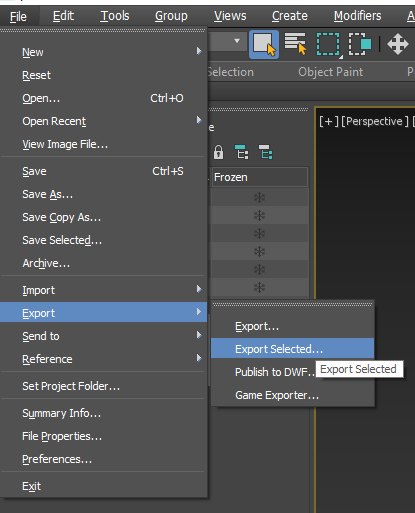
Simply export to fbx file.

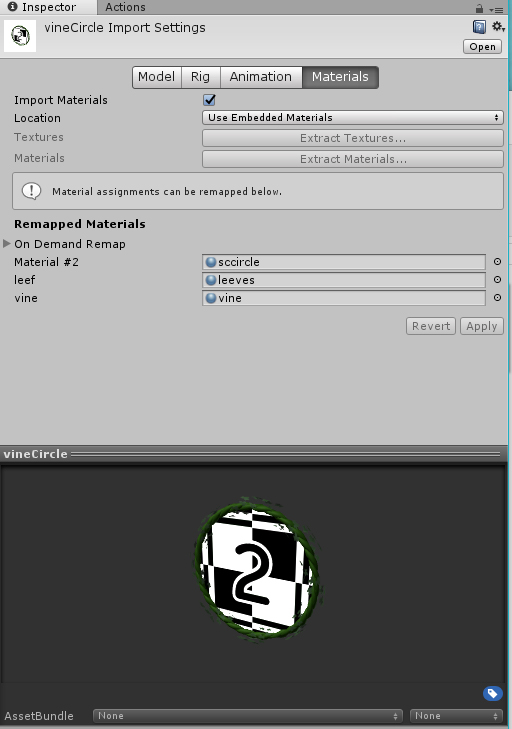
So, move to unity.
There are three materials and shaders, vine, screen, leaves.

Vime material use PBR shader.

screen material’s shader is simple unlit shader. Using base color map only.
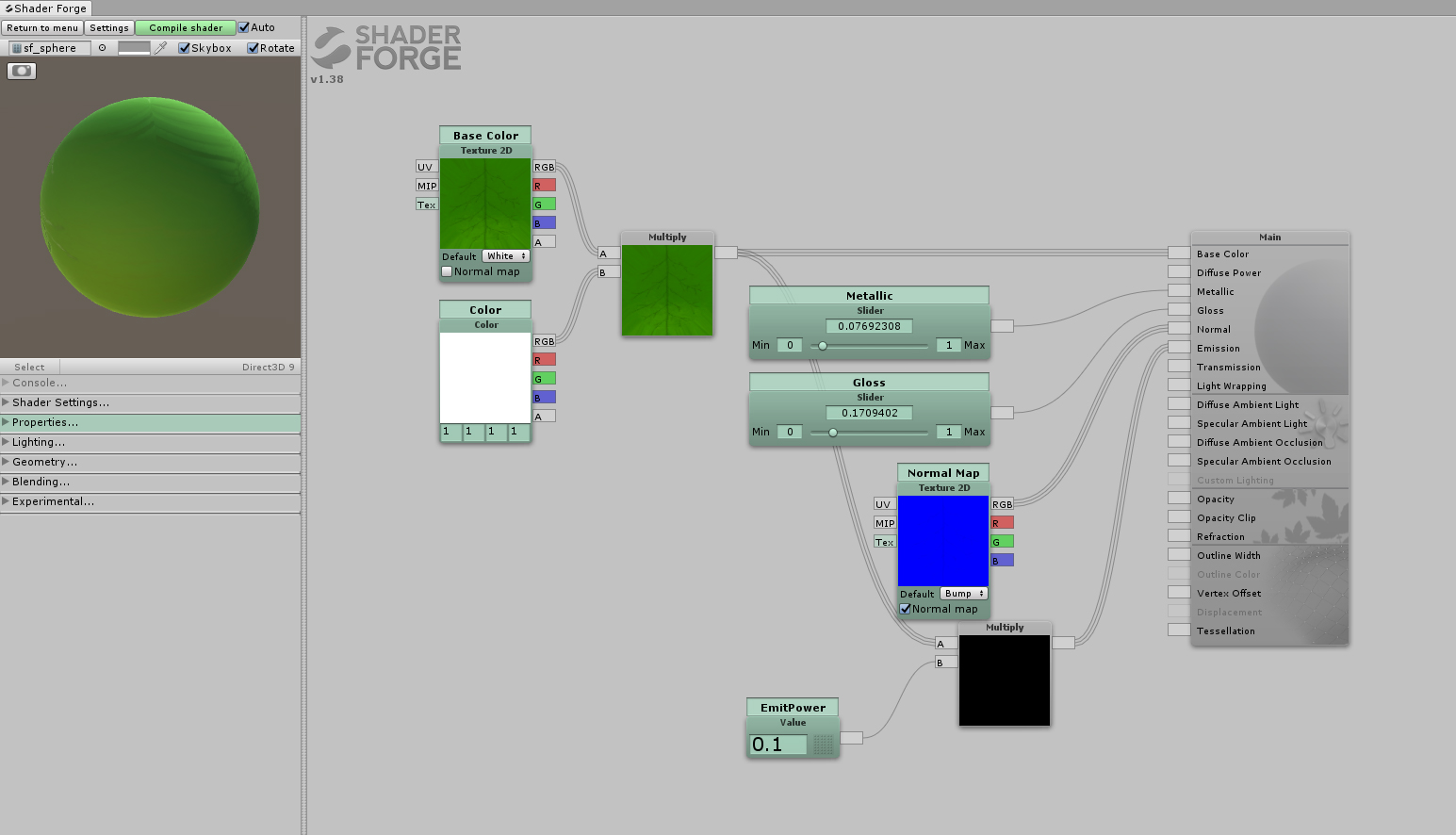
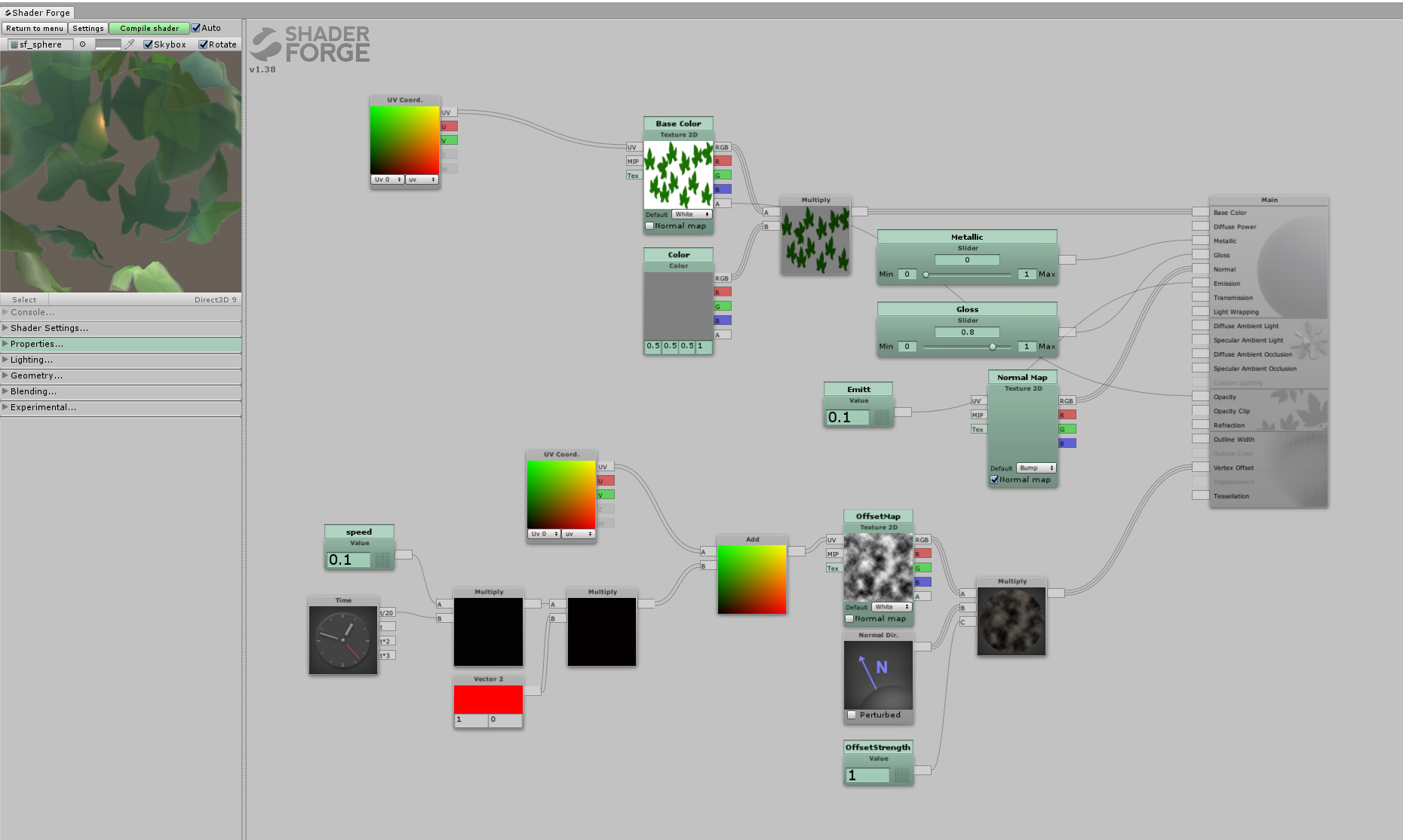
leaves share is the key. It’s animated with vertex offset.

Connect noise texture to vetex offset and add uv animation.
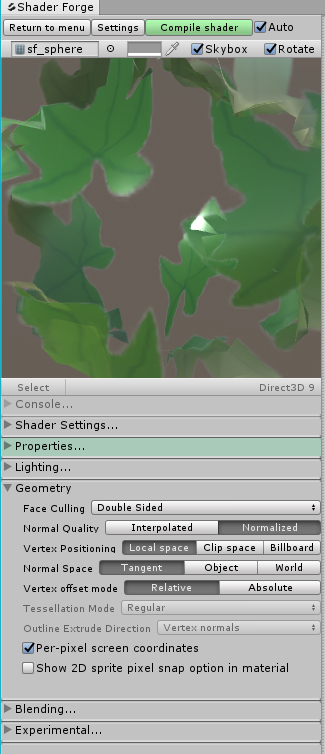
Also Double side is needed.

When animated the texture, vertex will move like wave.
It’s simple but effective.
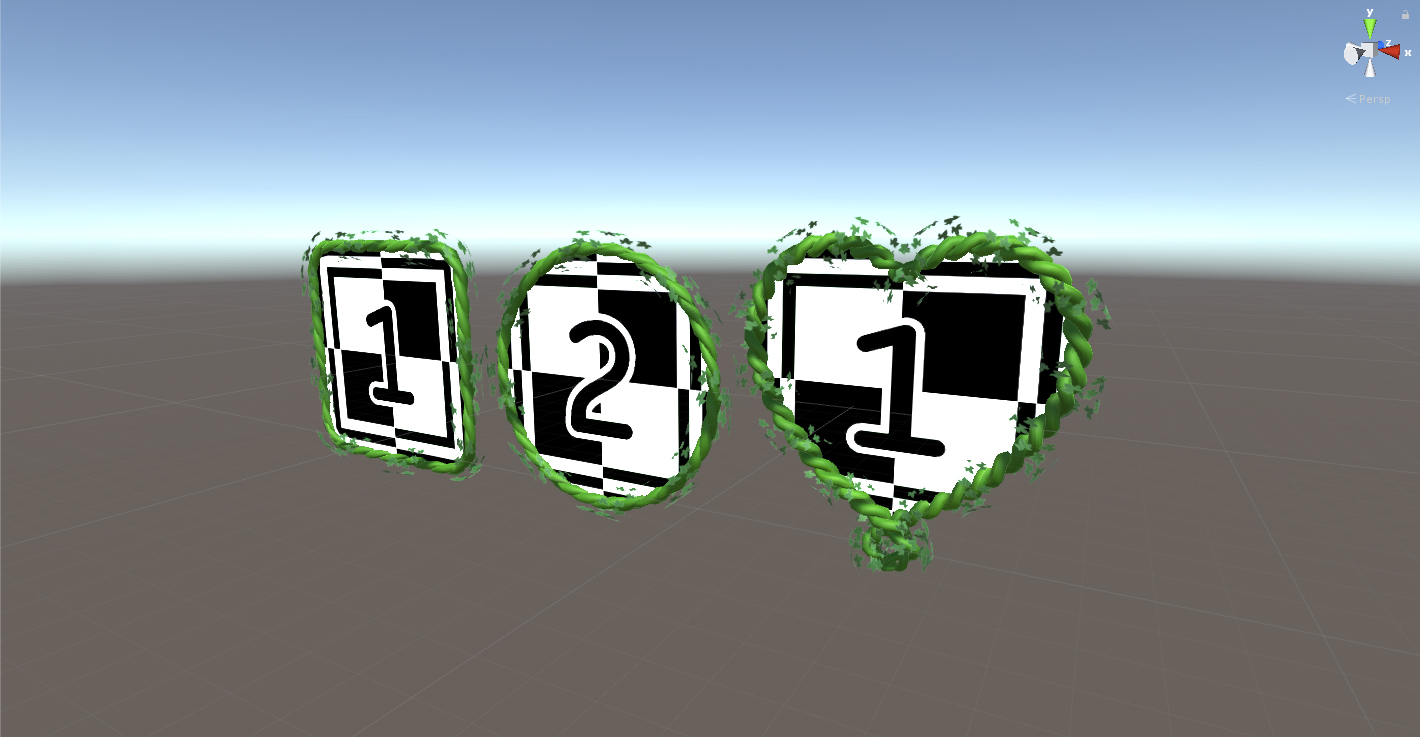
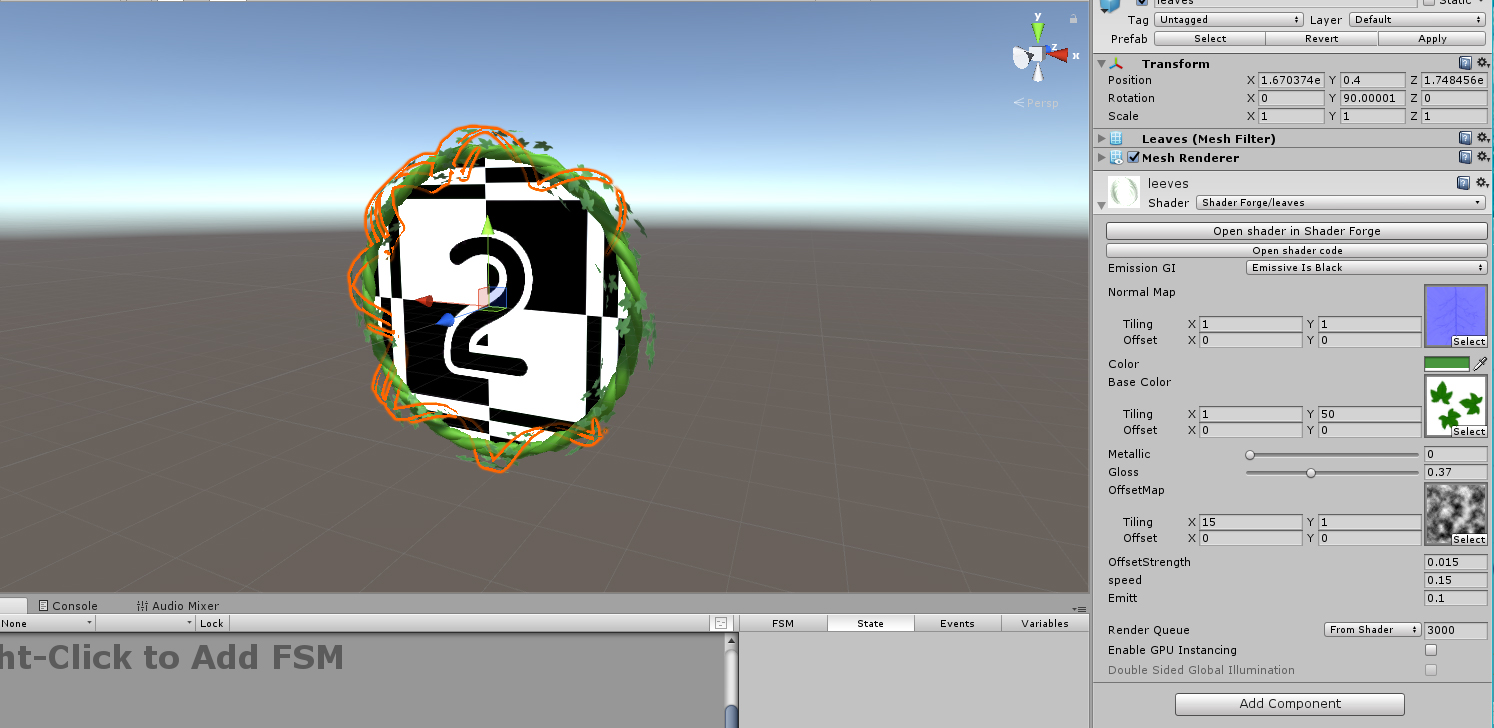
Tweak the parameters of the material until you are satisfied, It will be done!


You can make othre shapes with same method. Enjoy!