こんにちは、SenstiveCubeです!この記事ではvineFramesの仕組みの解説や、3DSMAX、Unity、ShaderForge、STYLYの設定手順を説明します。

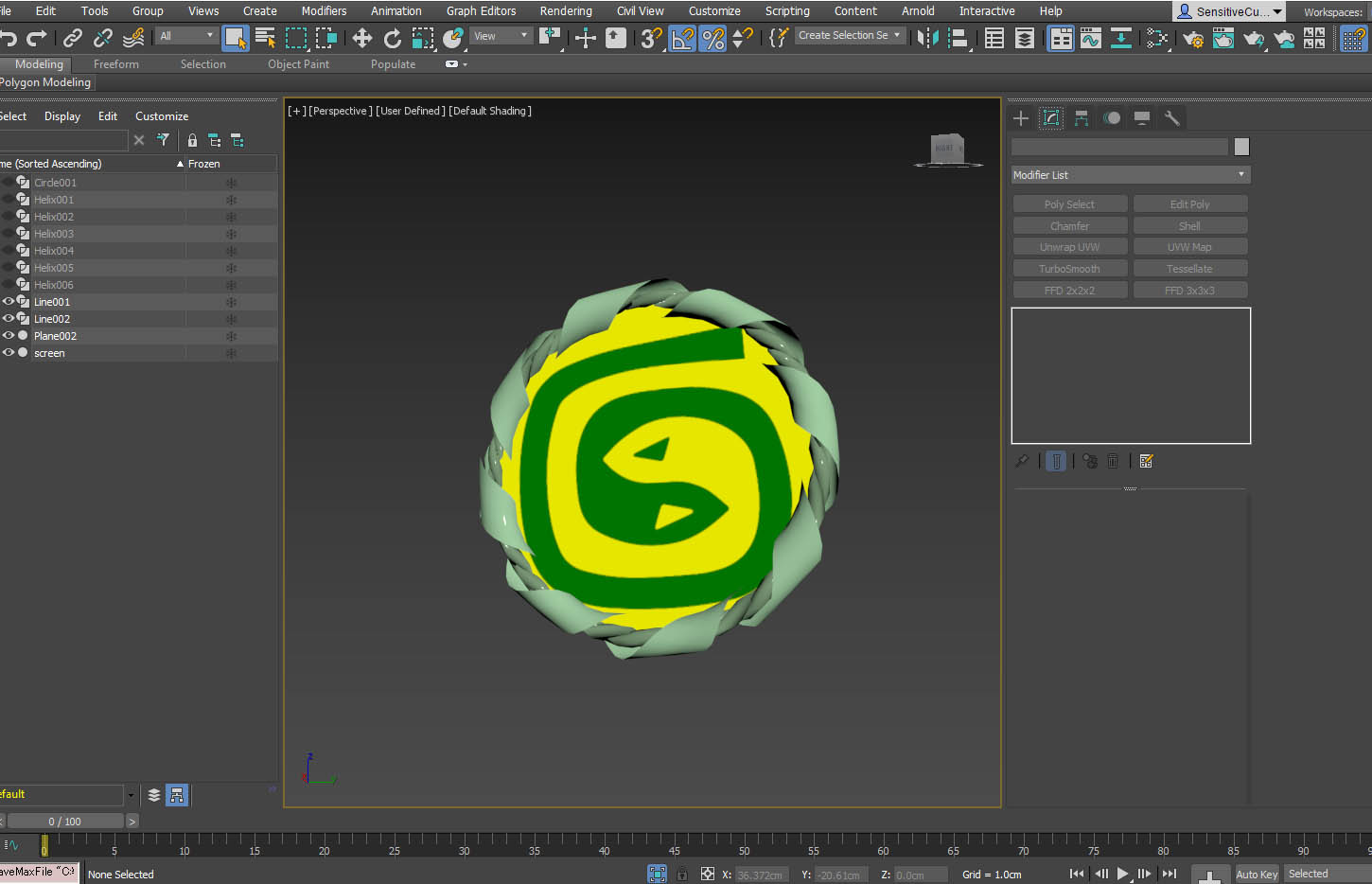
ここでは、3DSMAXを利用したモデリングの手順をお見せします。
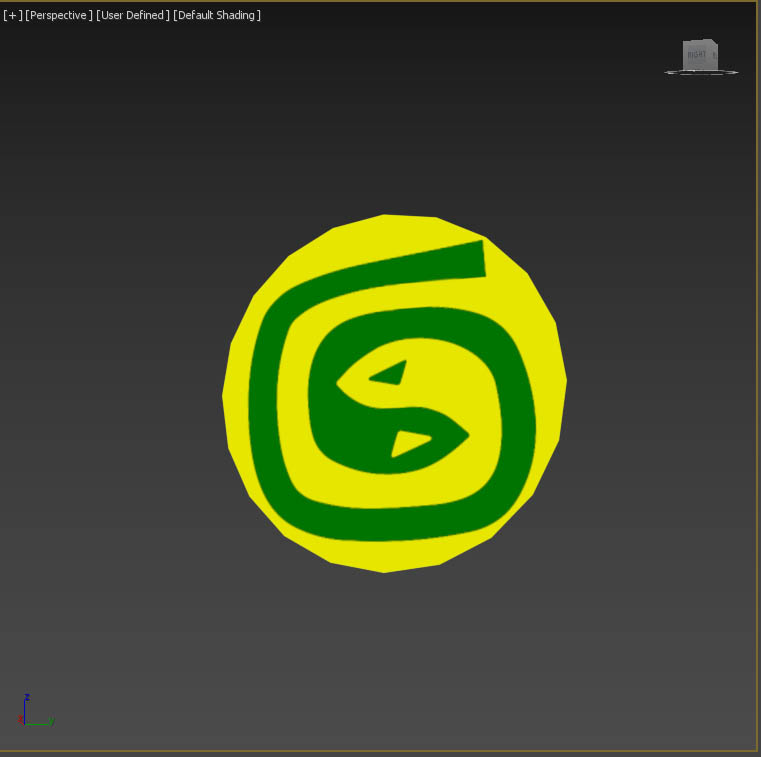
スクリーン、つる、葉っぱ用のPlaneメッシュの画像です。



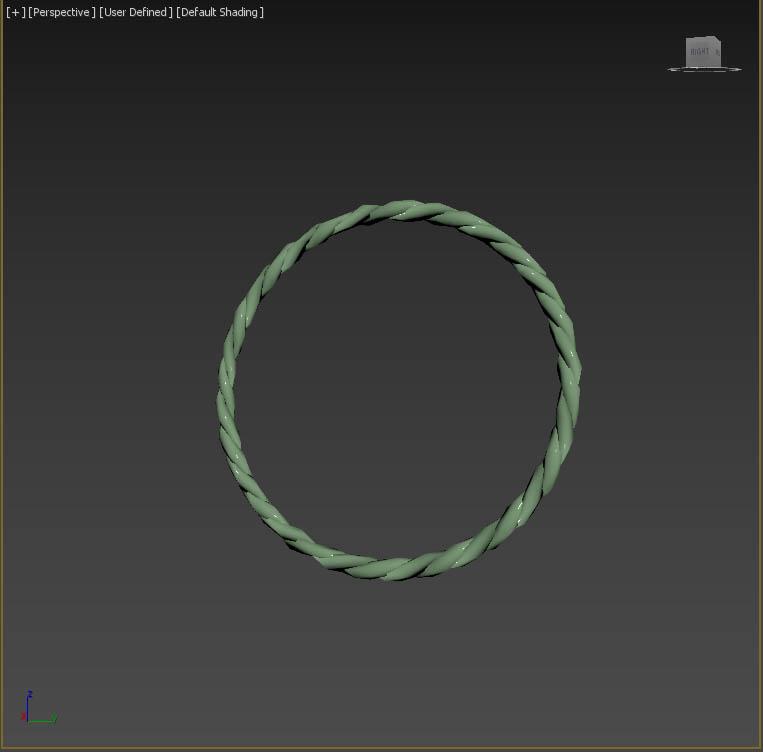
つると葉っぱは同じ方法で作成します。ベースとなるオブジェクトを作成し、線に沿って2回変形作業を行います。
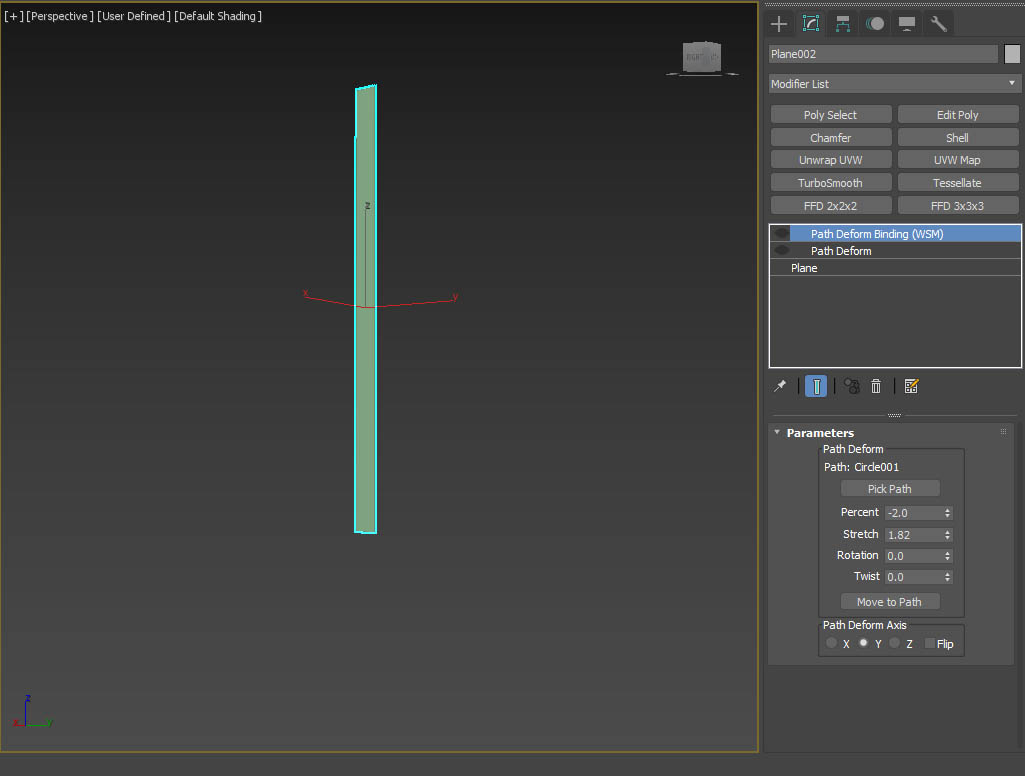
まず、長いPlaneを作成します。

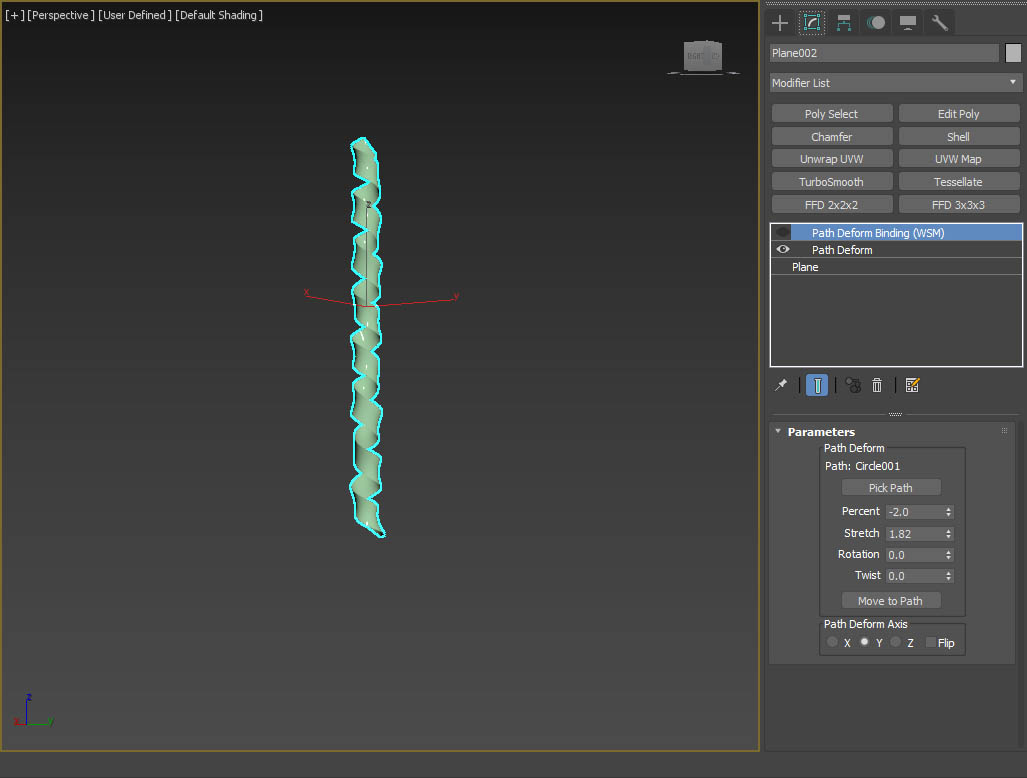
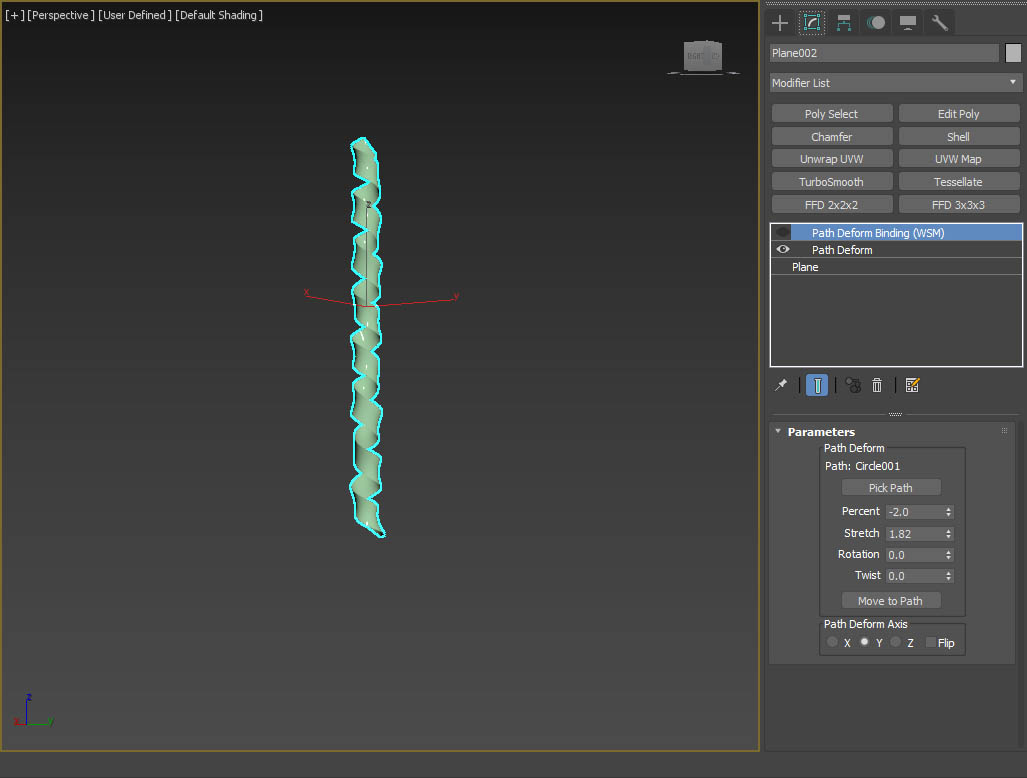
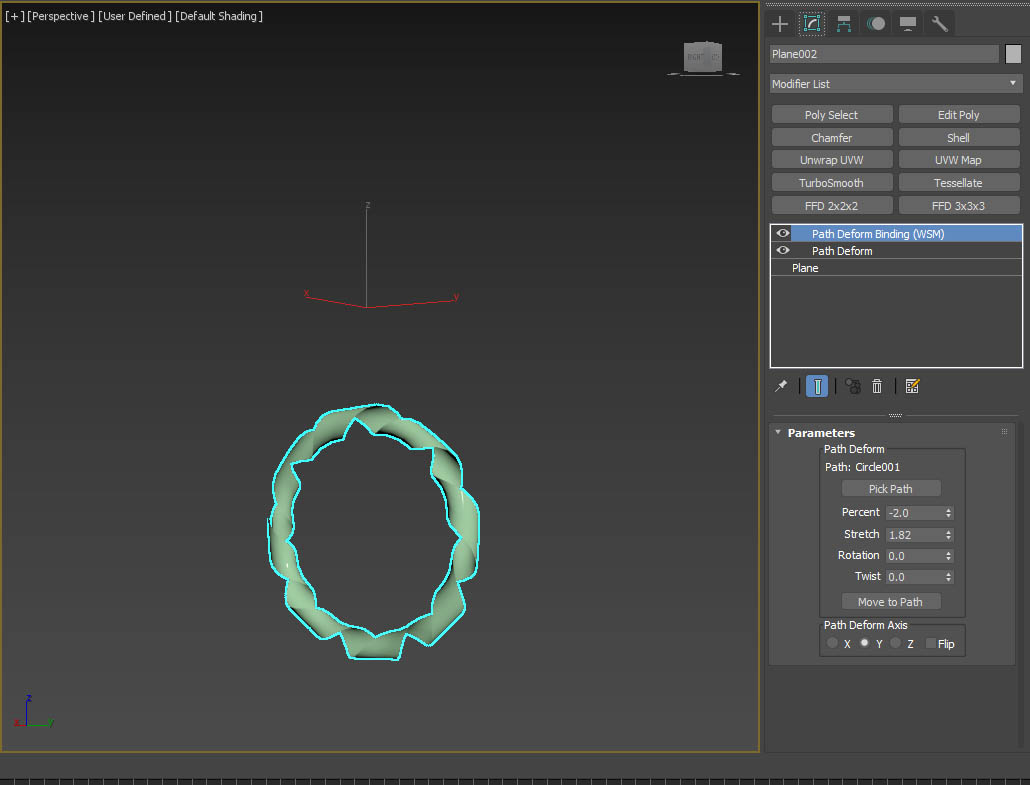
Path Deform with twisted splineを使用して変形していきます。

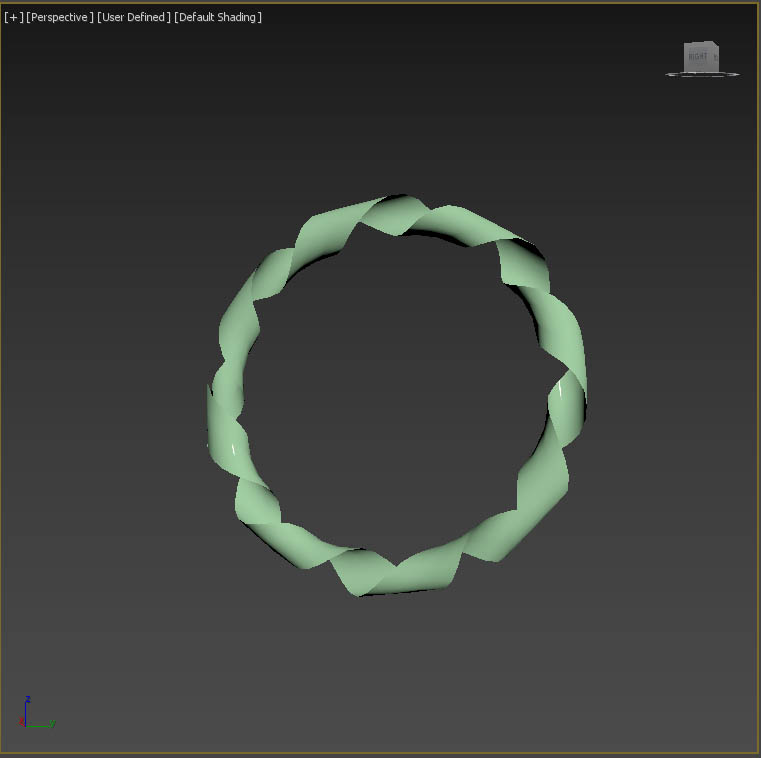
次に、今度はcircle splineを使用して変形します。

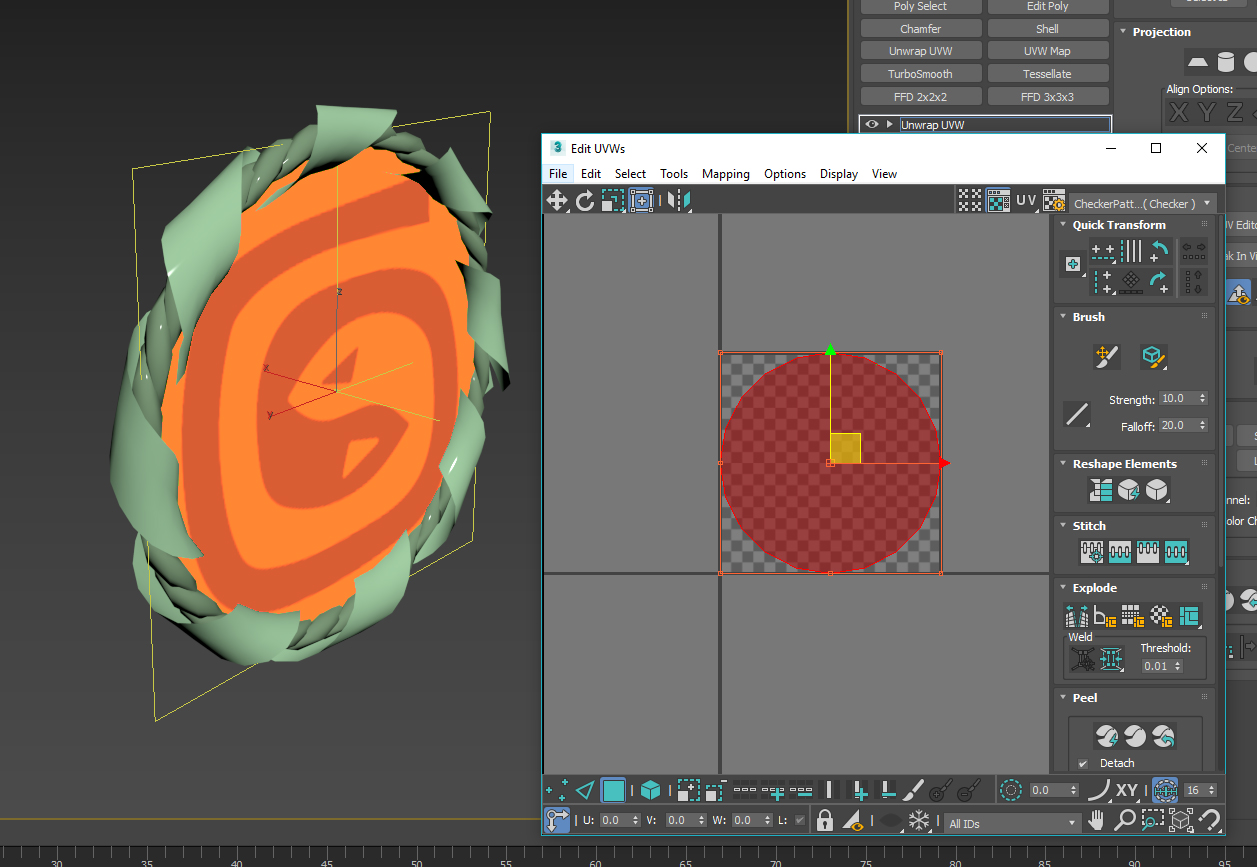
オブジェクトにUVを設定してください。スクリーンオブジェクトを確認し、両方の面の表示がおかしくないか確認します。

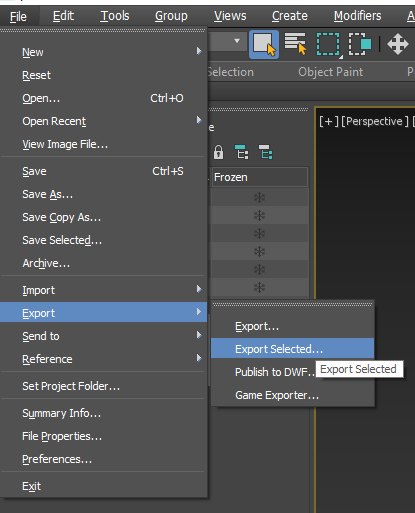
FBXファイルへエクスポートしてください。

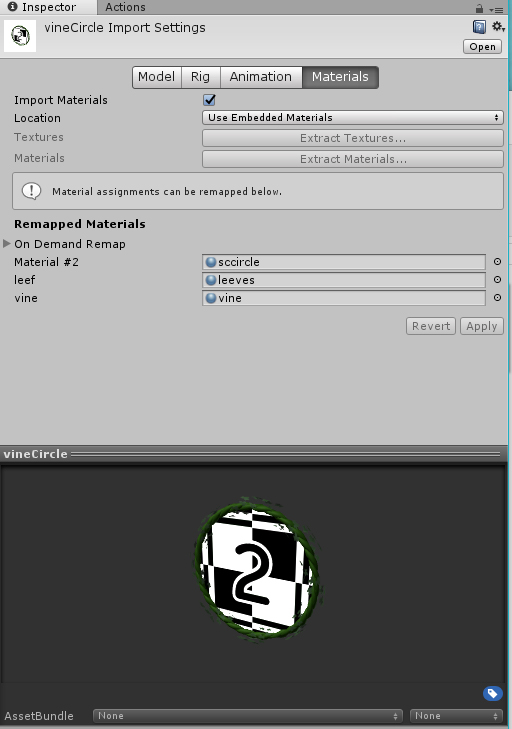
次はUnityを開いてください。
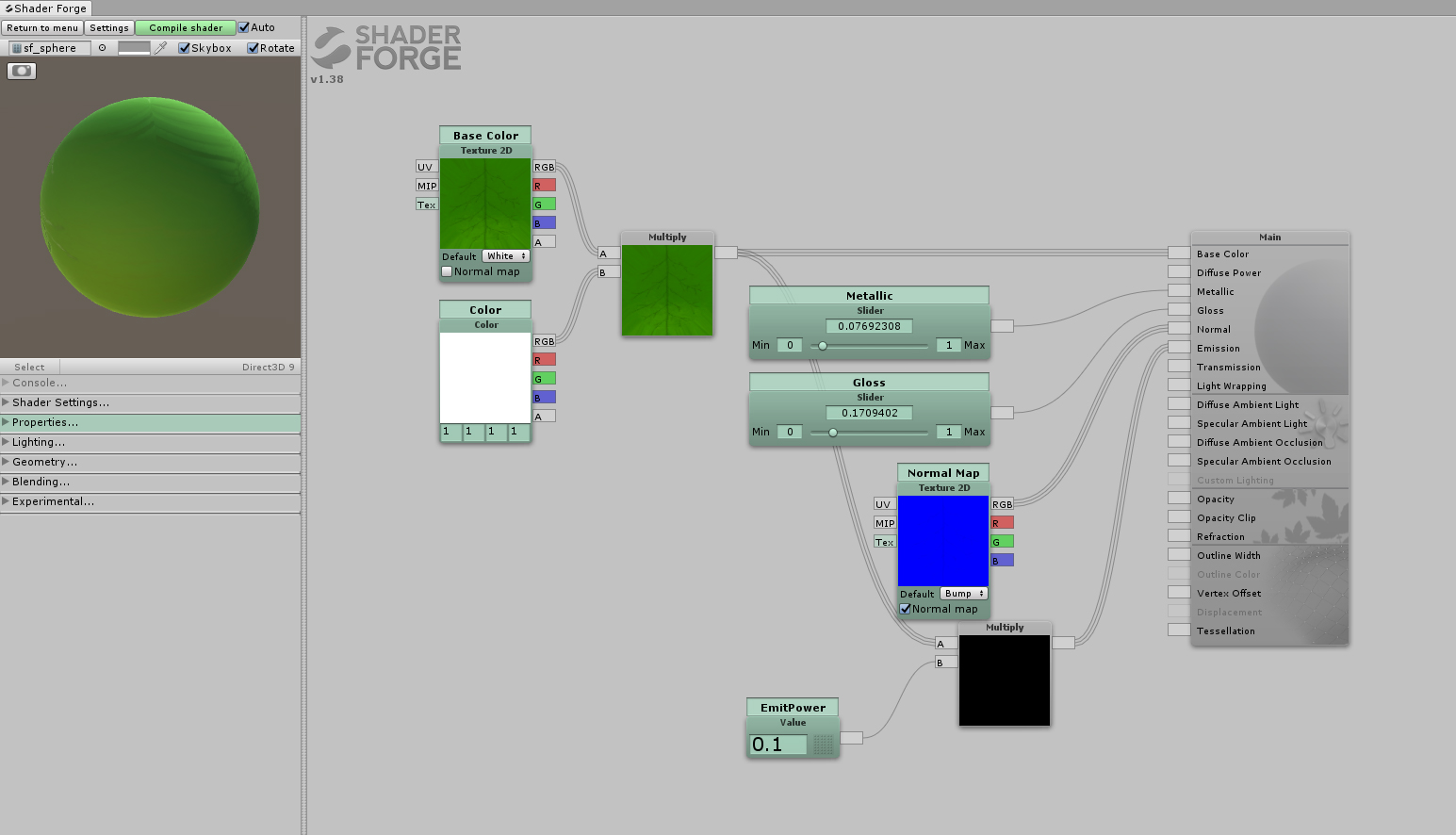
つる、スクリーン、葉っぱ用にマテリアル、シェーダーを3つずつ用意します。

つるマテリアルにはPBRシェーダーを使用します。

スクリーンマテリアルにはunlitシェーダーをを使用します。基本のカラーマップを使います。
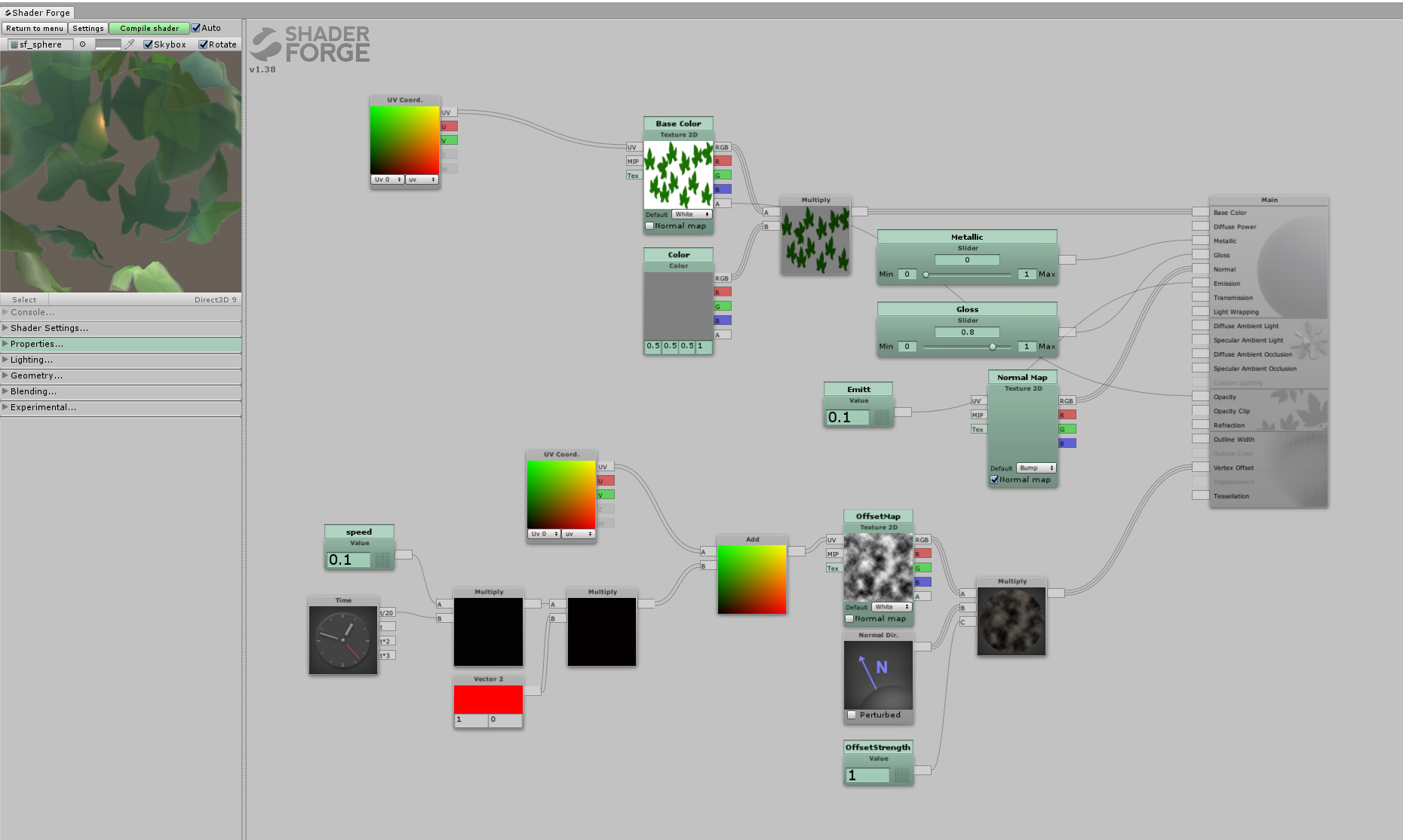
葉っぱのshareが重要です。これはvertex offsetでアニメーションの設定を行います。

ノイズテクスチャをvertex offsetへ追加し、UVアニメーションを追加します。
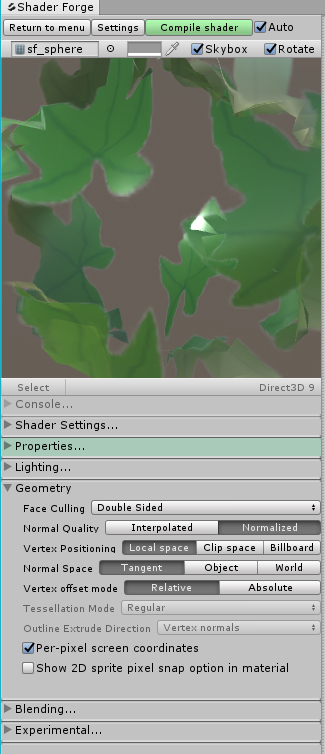
Face CullingはDouble Sidedに設定しましょう。

テクスチャがアニメーションで動く際には、vertexは波のように動きます。
シンプルなアニメーションですが、とても効果的です。
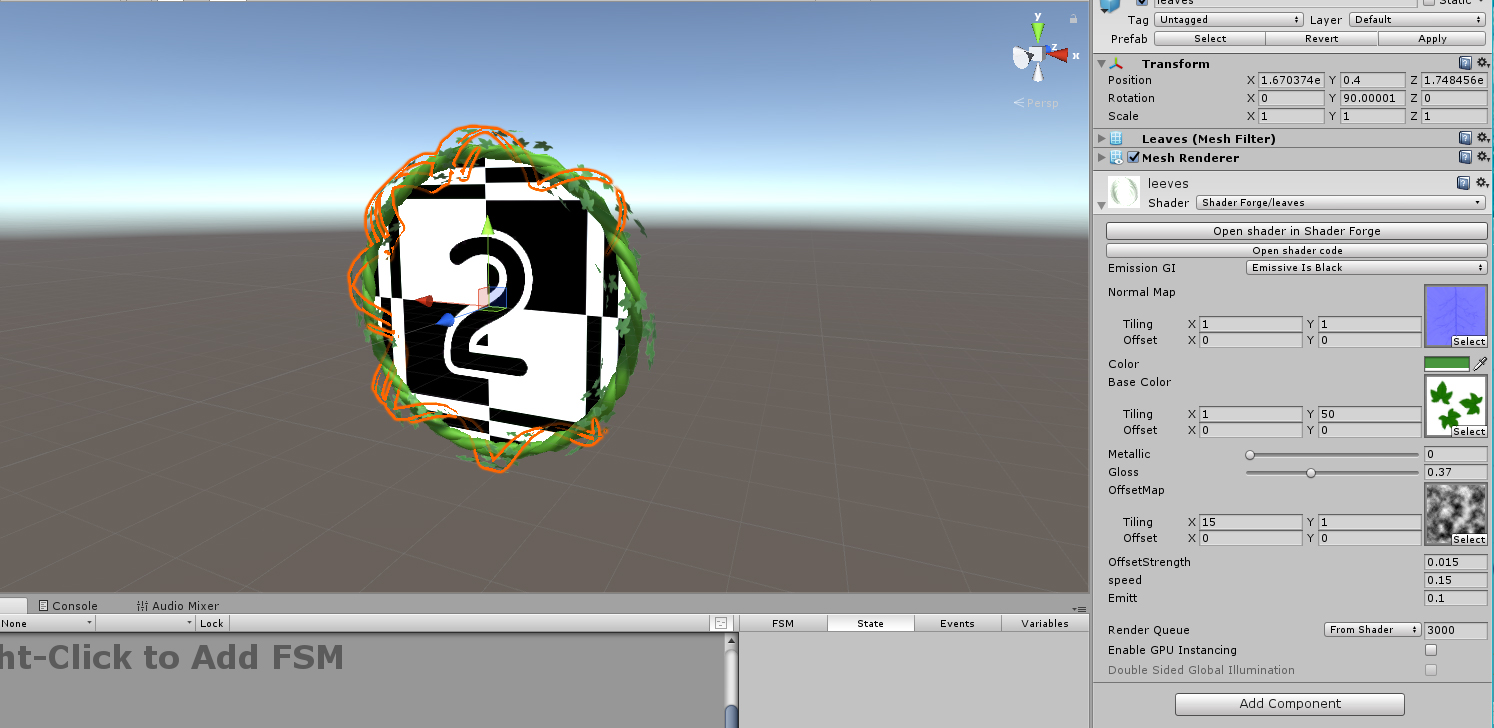
マテリアルのパラメータを好みに調節し、完成です!


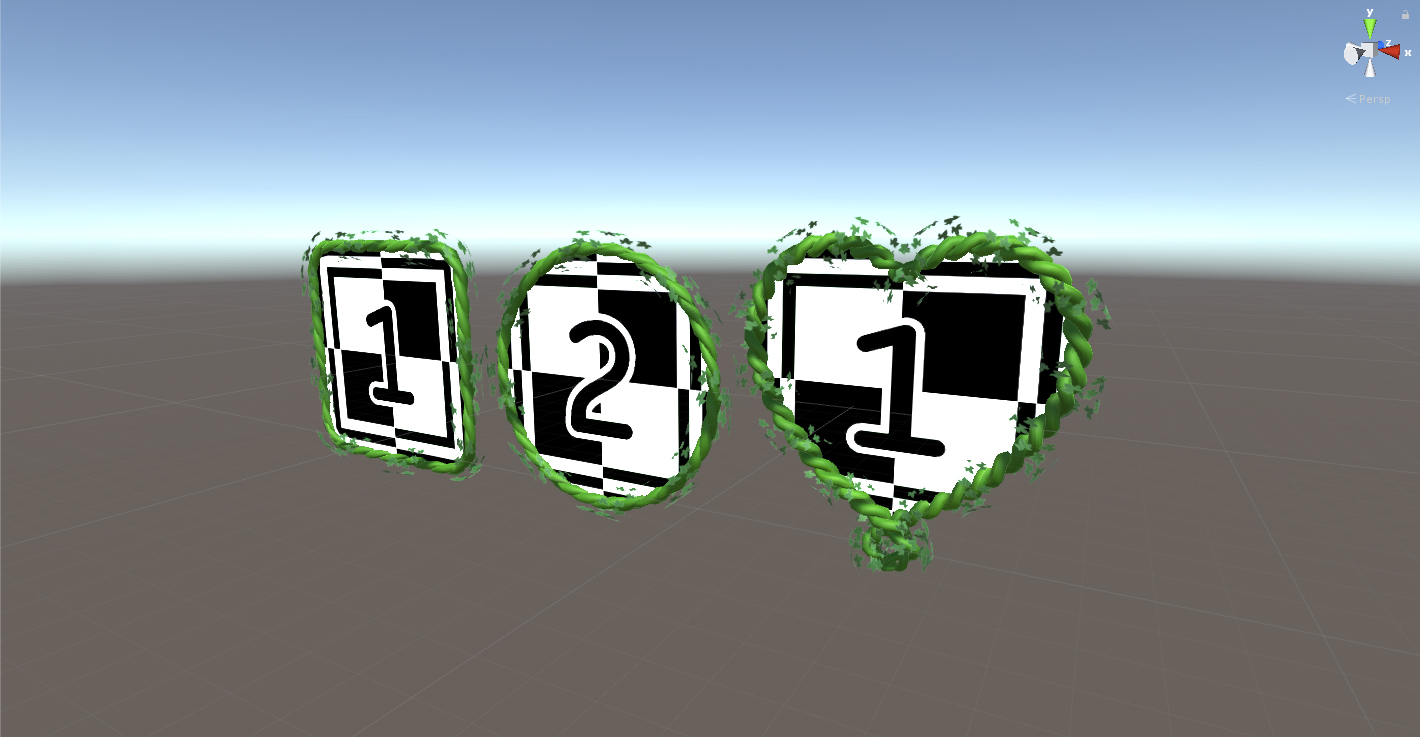
同じ手順で別の形のオブジェクトも作成することができます。いろいろ挑戦してくださいね!