This article is the fourth installment of the Introduction to Visual Scripting series. You can check the previous article from the link below.
This time, we will continue from the previous rapid tapping game tutorial.
We will add features to switch screens and display scores.
Displaying Text using SetText
Let’s add variables named [ScoreText] and [TimeText] to the GameController’s Variables.
Select TMPro→Text Mesh Pro UGUI as the Type.
For ScoreText, drag and drop the Score from the Canvas in the Hierarchy into the Value field.
For TimeText, do the same with Time from the Canvas.
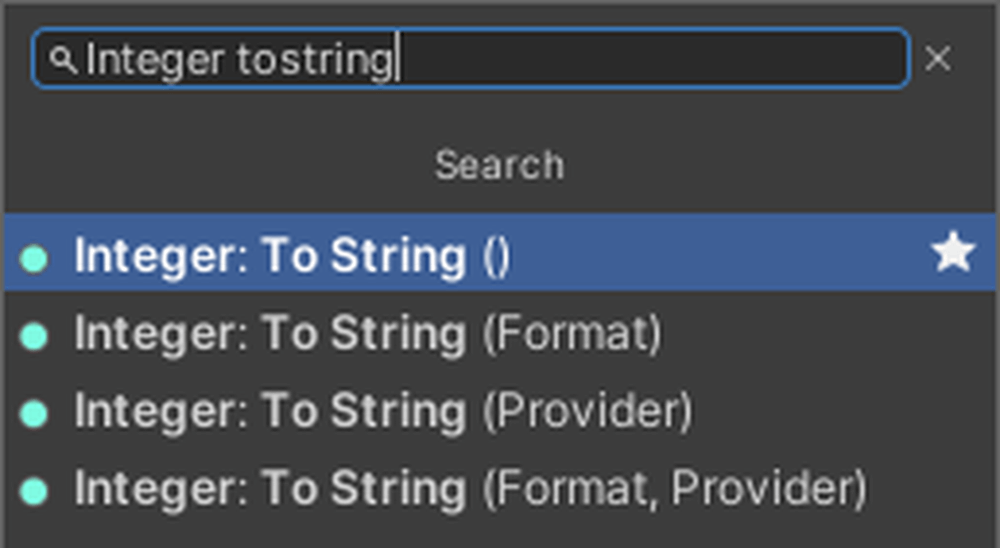
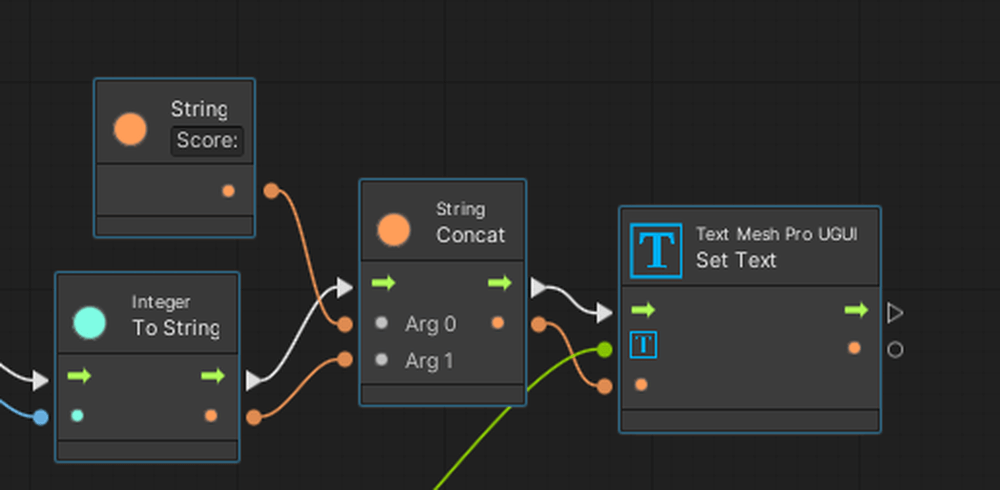
Add a ToString node to the EditorGraph.
This node can convert Int or Float types to String type (text).
So, you will generally use this node when displaying numbers as text.
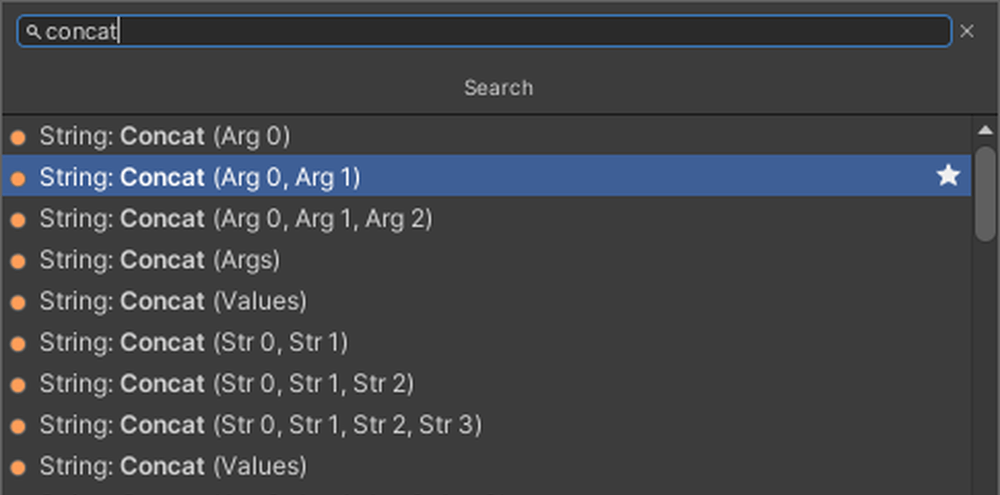
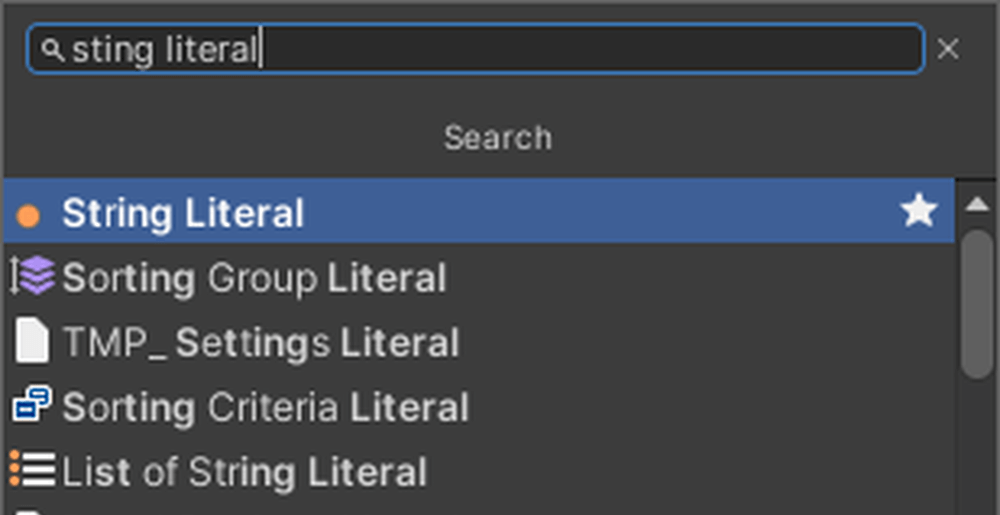
To add text before the numbers, add Concat (Arg0, Arg1) and String Literal nodes to the GraphEditor.
The more Args you have, the more sentences you can concatenate.
Enter the text “[Score:]” into the String Literal.
Concat combines two different strings into one. The text that comes first is placed at the top, and the text that comes later is placed at the bottom.
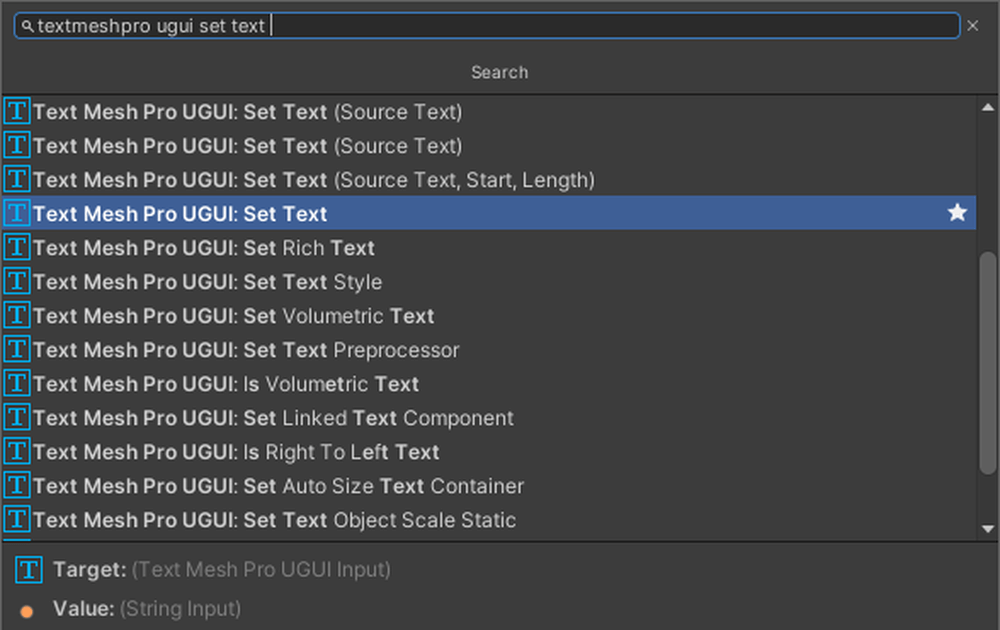
Add TextMeshPro UGUI:SetText to the GraphEditor.
Score Calculation
Let’s start by implementing the score calculation feature.
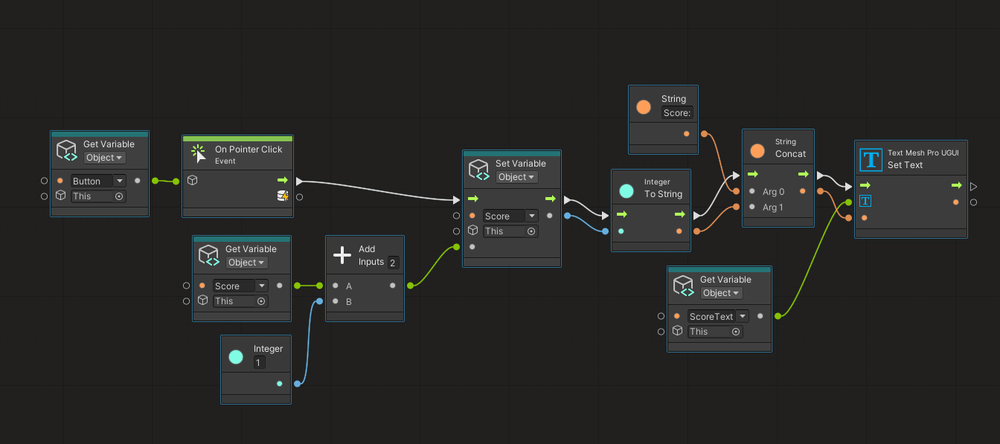
Connect the nodes as shown below, continuing from the previous score calculation.
Add [ScoreText] from Variables to the GraphEditor. Connect the UI of TextMeshPro UGUI that you want to change to the middle port of SetText, and connect the text to be displayed to the bottom port.
This completes the score calculation part.
Time Calculation
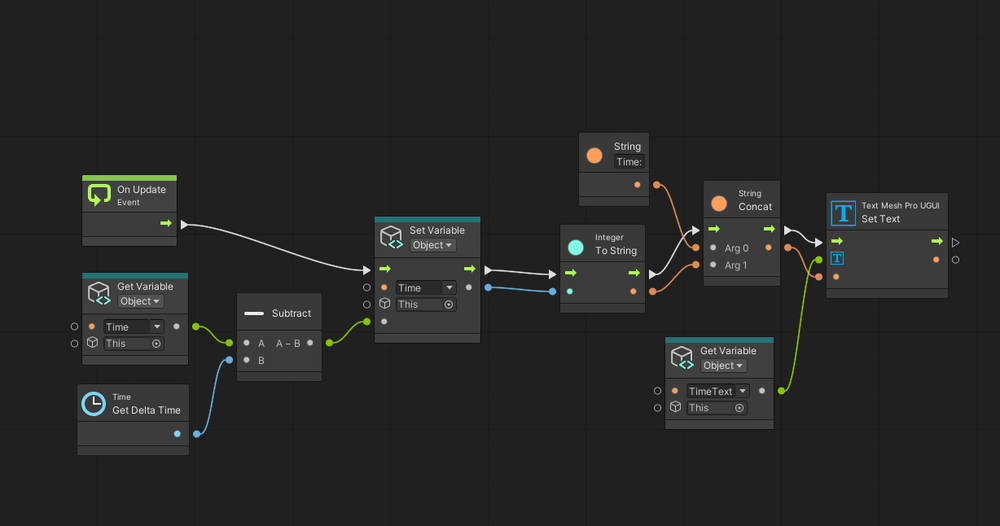
Next, we will complete the time calculation feature. Duplicate the nodes used in the score calculation by pressing Ctrl (Cmd on Mac) + D.
Connect the duplicated nodes to the previous time calculation nodes.
Add TimeText from Variables to the Graph Editor.
Connect the middle port of SetText to TimeText, and connect the previous time calculation node to ToString.
Set the content of the String to [Time:].
This completes the time calculation feature.
Displaying the Time-Up Screen using SetActive
Since the time limit for the rapid tapping game is 10 seconds, let’s display the time-up screen when the time is up.
Add a Boolean variable [Stop] to Variables, with the Value set to False (the checkbox is unchecked).
Add the following variables to the GraphEditor: TextMeshPro UGUI type variable [ResultText] with the Value set to Canvas→TimeUp→ResultScore, GameObject type variables [ResultUI] and [RestartButton].
Set the Value of [ResultUI] to Canvas→TimeUp.
Set the Value of [RestartButton] to Canvas→TimeUp→RestartButton.
Add the previously created variables and [Time] to the GraphEditor.
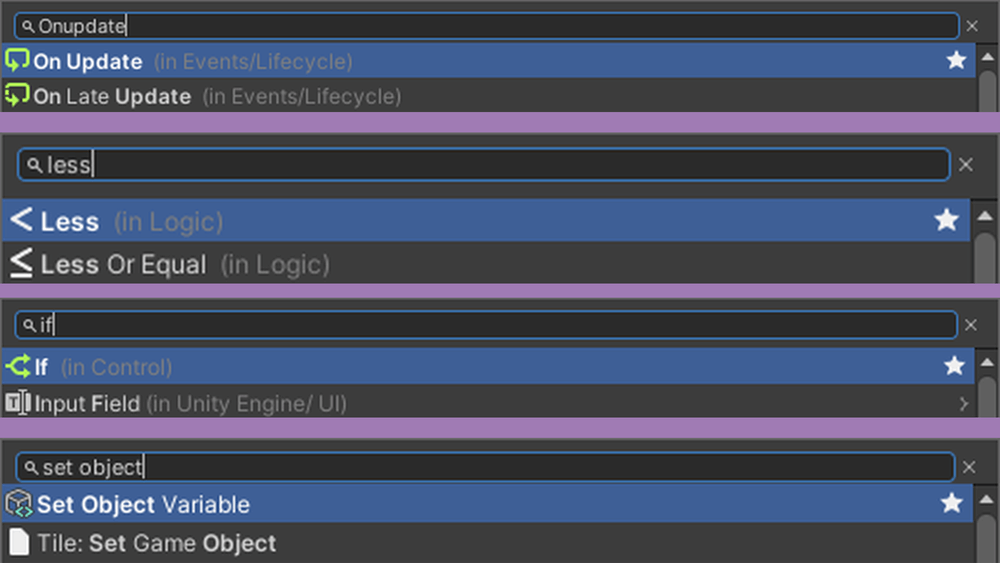
Add If, Less, On Update, and SetVariable nodes to the GraphEditor.
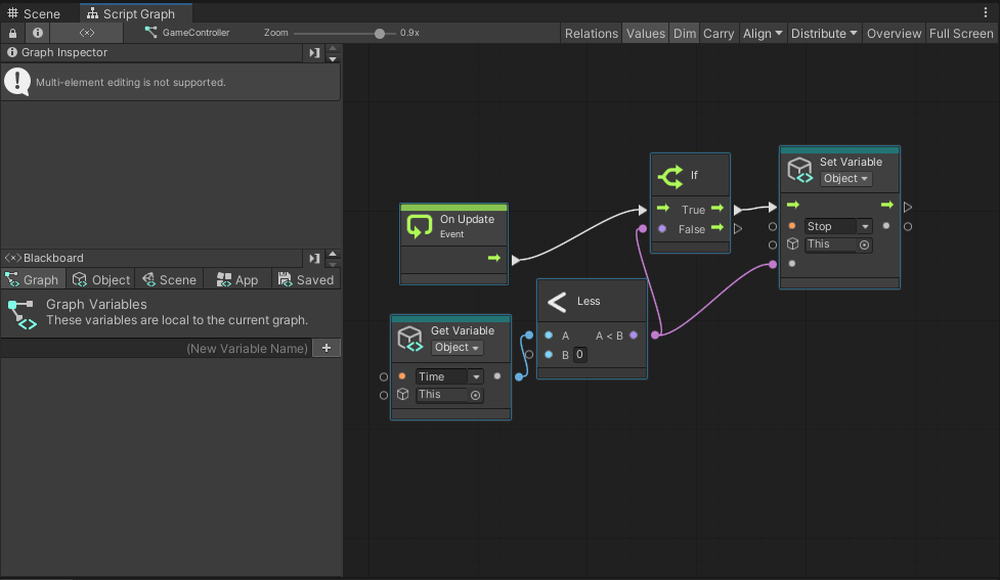
Connect the nodes as shown below. Using Less allows you to compare numbers.
This time, when the remaining time is less than 0, the Less condition matches the state of the [Time] object, and the process runs from the True branch of If, setting the Boolean variable [Stop] to True.
Next, let’s display the time-up screen using SetActive.
SetActive is a node that sets an object to active or inactive.
Active/inactive refers to whether all functions of an object are enabled or disabled.
When an object is inactive, it stops the functionality to display it on the screen, making it invisible.
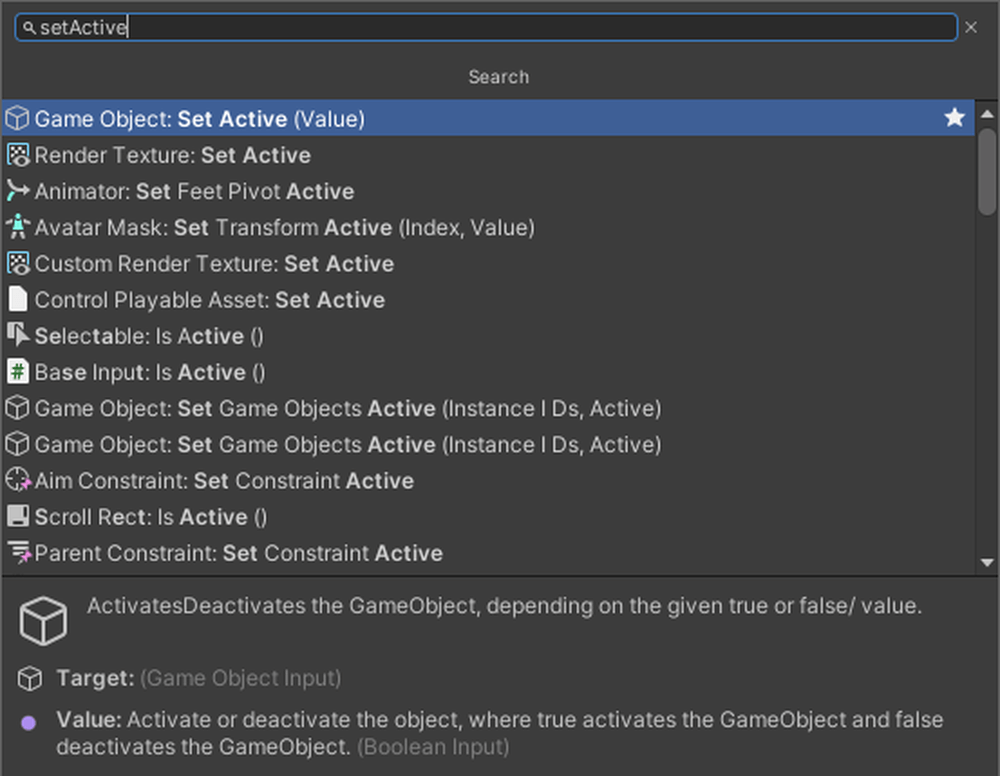
Add SetActive to the EditorGraph.
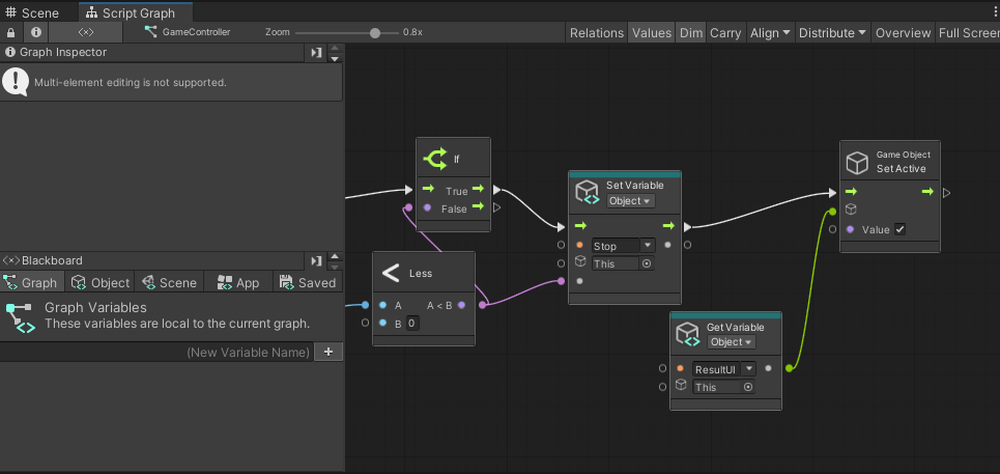
Continue connecting the nodes. Connect the nodes as shown below.
Connect the object you want to set as active to the middle port of SetActive.
The bottom Bool value allows you to choose whether the object is active or inactive.
If the checkbox is checked, the object is active. If it is unchecked, the object is inactive.
This time, we want to activate the ResultUI, so check the box.
Next, let’s display the result of the score.
Duplicate the node used to display the score text by pressing Ctrl (Cmd on Mac) + D.
Add Score from Variables.
Continue by connecting the nodes as shown below.
This time, since we want to display the result in [ResultText], connect [ResultText] to SetText.
This completes the feature to display the time-up screen.
Scene Transition using LoadScene
We will enable the restart functionality by reloading the scene when the RestartButton is pressed.
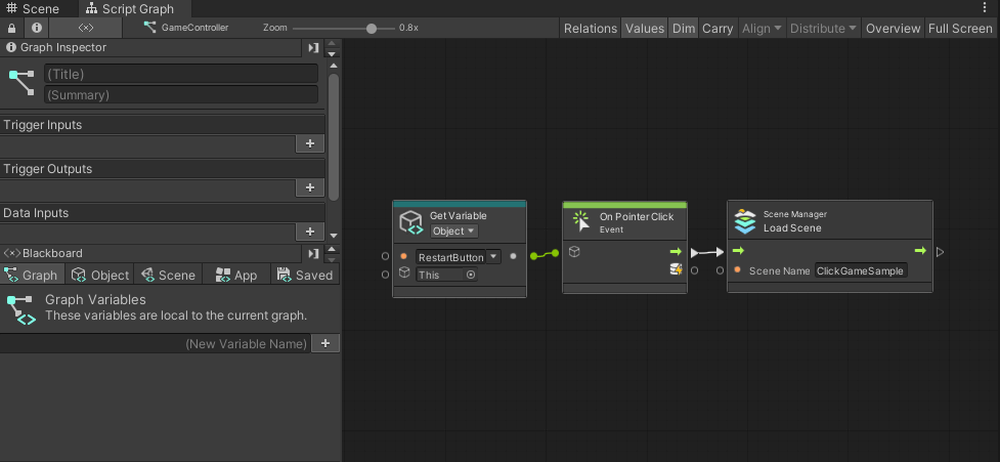
Add an On Pointer Click event, similar to the score button.
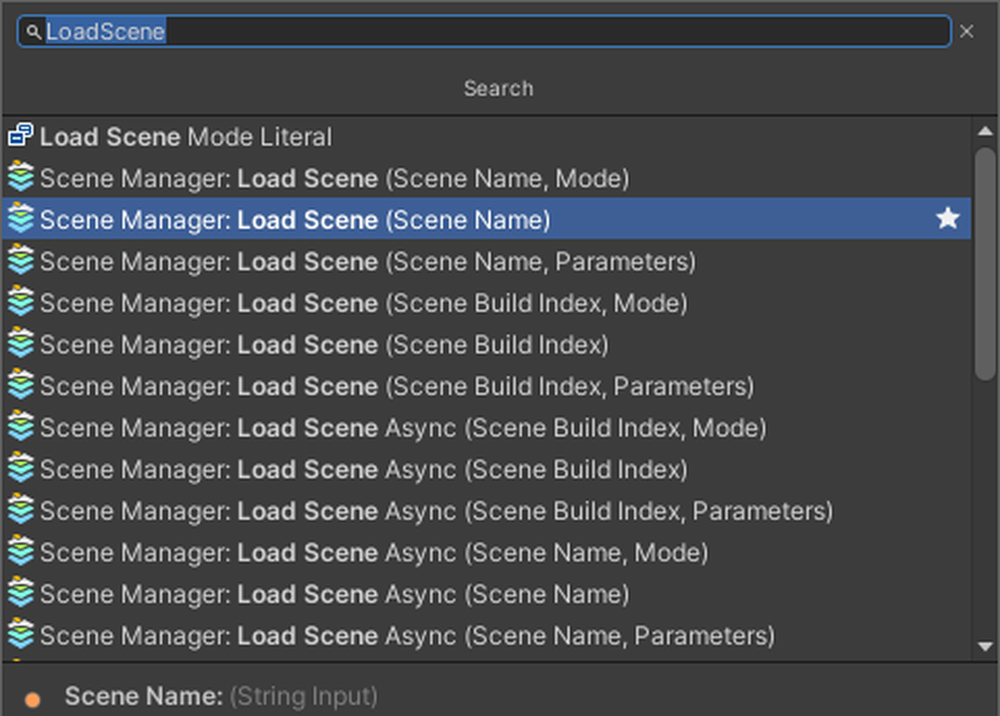
Add LoadScene (Scene Name) to the GraphEditor.
You can transition to another scene by entering the name of the scene to transition to in the SceneName field of Load Scene.
This time, enter [ClickGameSample] as the SceneName in Load Scene.
Connect the nodes as shown below.
Let’s run it.
This completes the rapid tapping game.
![Introduction to Unity Visual Scripting Part 3: How to calculate time and score [Part 1 of the continuous hit game]](https://styly.cc/wp-content/uploads/2024/08/23-1-160x160.png)
![[ScoreText]&[TimeText]](https://styly.cc/wp-content/uploads/2024/08/1.gif)












![SetText→[ResultText]](https://styly.cc/wp-content/uploads/2024/08/13-1.png)