この記事はVisual Scripting 入門の第4回です。前回の記事は下記のリンクから確認できます。
今回は前回の連打ゲーム作成の後編です。
画面切り替えとスコア表示する機能を追加していきます。
SetTextを使ってテキストを表示する
GameControllerのVariablesに[ScoreText]と[TimeText]という変数を追加しましょう。
TypeをTMPro→Text Mesh Pro UGUIを選択します。
ScoreTextにはHierarchyの中のCanvasに入っているScoreをValueにドラッグ&ドロップで設定します。
TimeTextにはCanvasの中のTimeをValueに同様にして設定します。
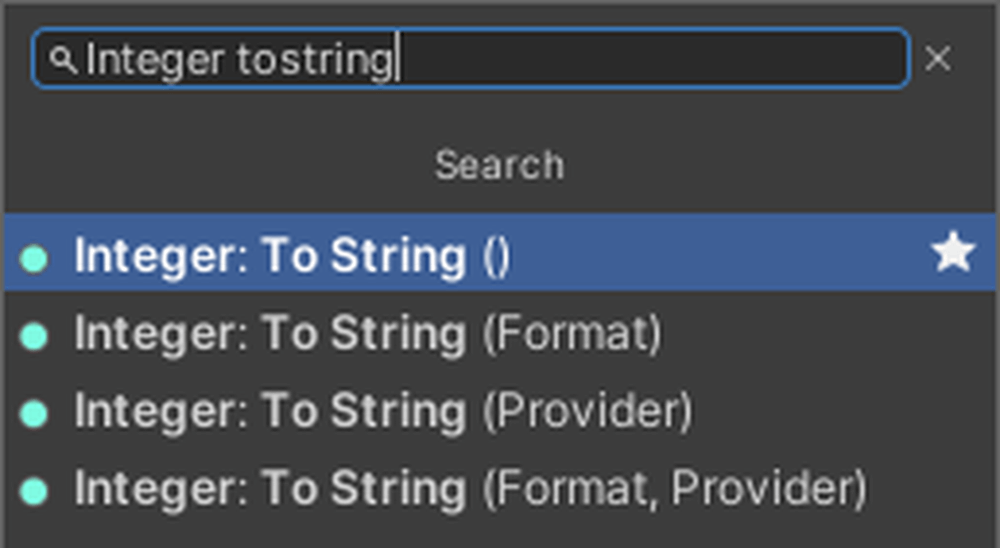
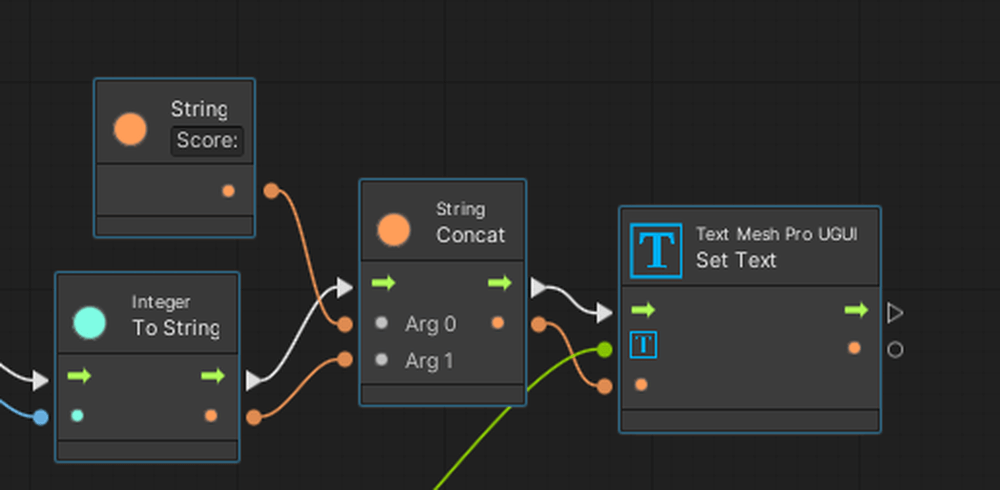
EditorGraphにToStingを追加します。
このノードはInt型やFloat型をString型(文字列型)に変更することができます。
なので基本的に数字をTextに表示するときはこのノードを通します。
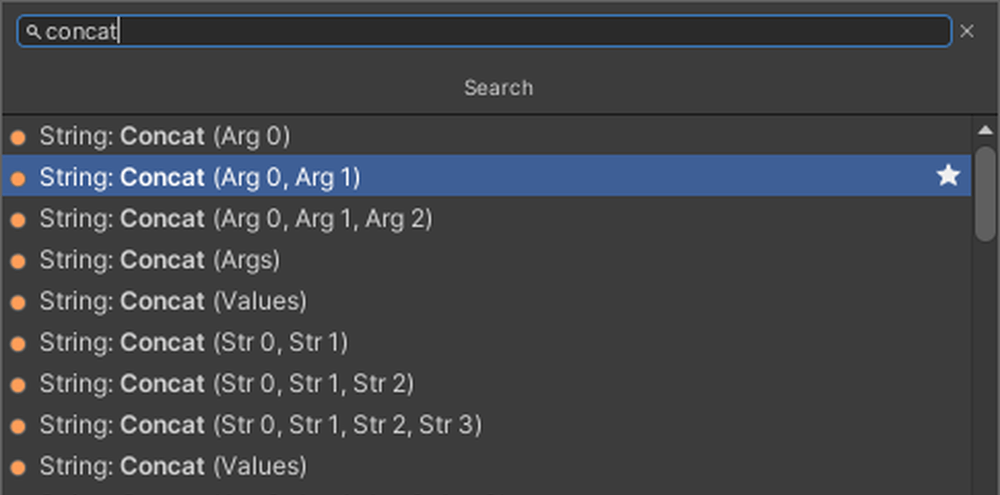
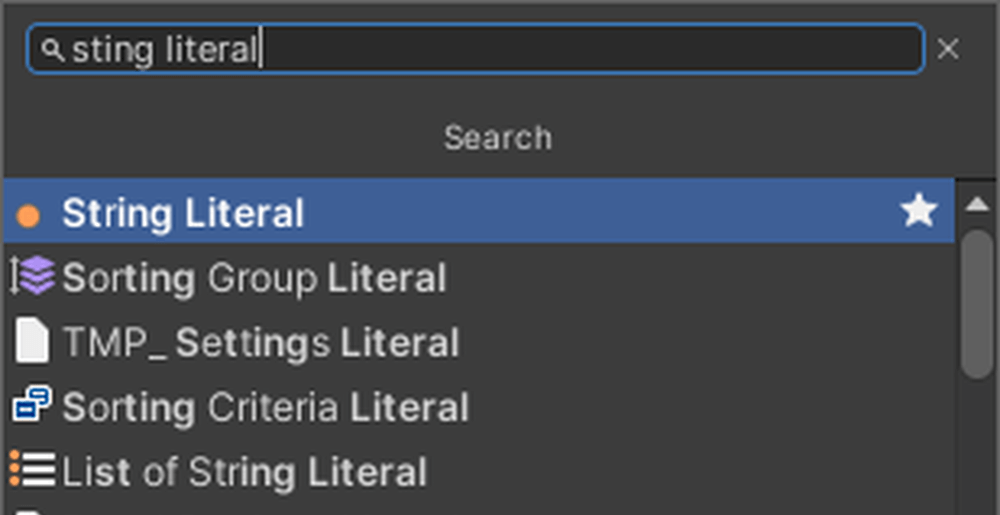
数字の前に文字を入力したいのでGraphEditorにConcat(Arg0、Arg1)とString Literalを追加します。
Argの数が多ければ多いほど多くの文章を連結することができます。
StringLiteralには[Score:]という文を入力してください。
Concatは異なる2つの文字列を一つの文字列にするものです。上には、前に来る文字、下には後に来る文字が入ります。
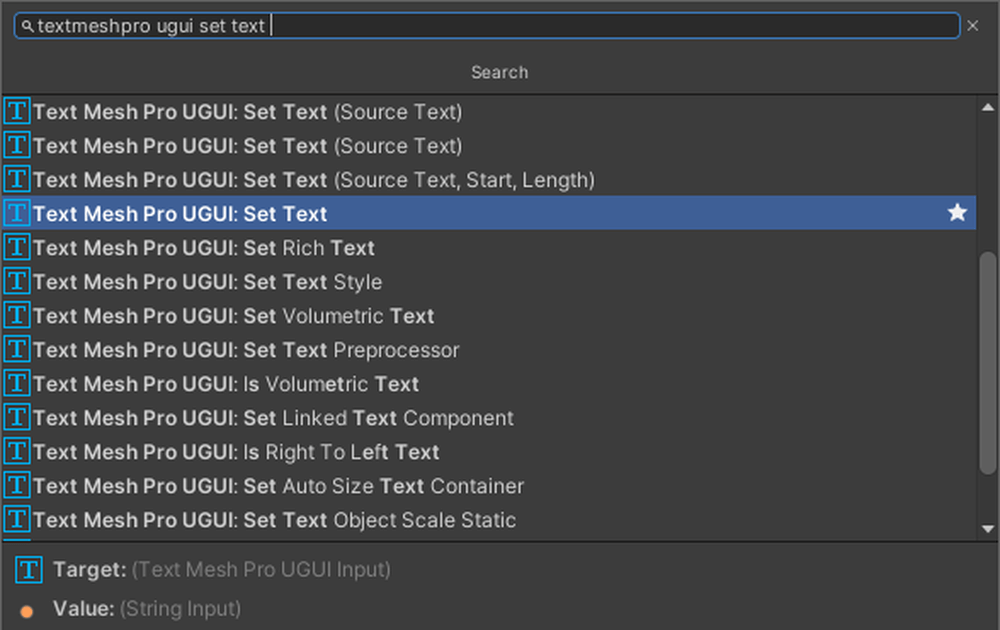
GraphEditorにTextMeshPro UGUI:SetTextを追加します。
スコア計算
スコア計算の機能から作っていきます。
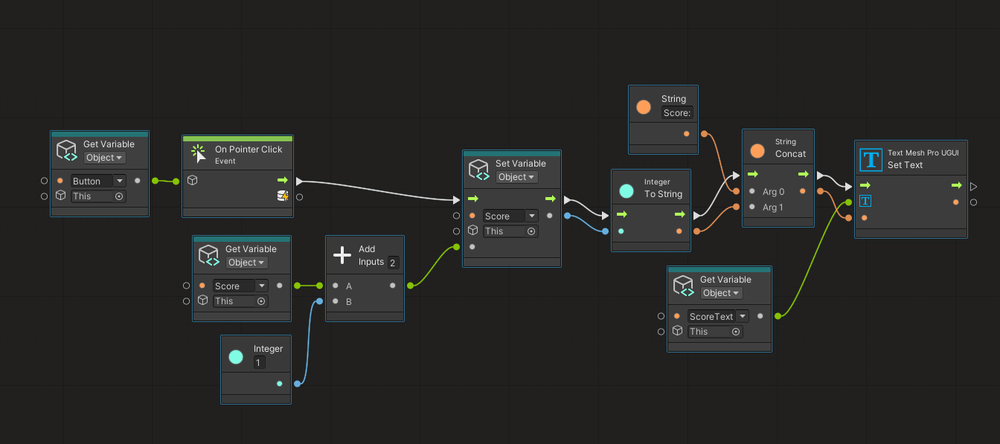
前回のスコア計算の続きから以下のように接続します。
Graph Editorに[ScoreText]をVariableから追加し、SetTextの真ん中のポートには変更するTextMeshPro UGUIのUIを接続し、一番下のポートには表示する文章を接続します。
スコア計算の部分はこれで完成です。
時間計算
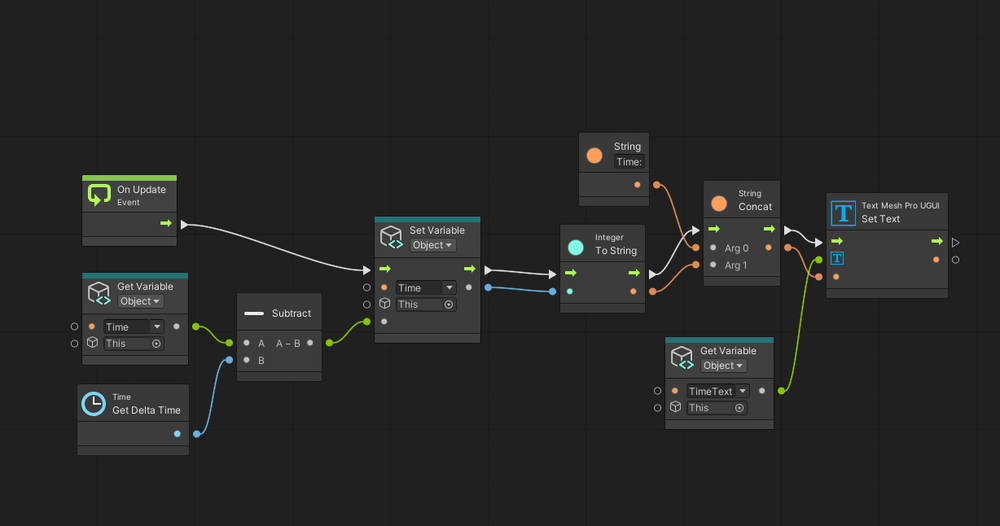
次に時間計算の機能を完成させます。スコア計算で使用した以下のノードをCtrl(Macの場合Cmd)+Dを押して複製します。
複製したものを前回の時間計算のノードに接続していきます。
Graph EditorにVariableからTimeTextを追加します。
SetTextの真ん中のポートをTimeTextと接続し、To Srtingに前回の時間計算ノードを接続します。
Stringの中身を[Time:]にします。
これで時間計算の機能は完成です。
SetActiveを使ってタイムアップ画面を表示する
連打ゲームの制限時間は10秒間なのでそれを超えたらタイムアップ画面を表示させましょう。
VariableにBool型の変数[Stop]を追加し、ValueはFalse(チェックボックスがオフの状態)とします。
TextMeshPro UGUI型の変数[ResultText] ValueはCanvas→TimeUp→ResultScore
GameObject型の[ResultUI],[RestartButton]
[ResultUI]のValueはCanvas→TimeUp
[RestartButton]のValueはCanvas→TimeUp→RestartButton
をGraphEditorに追加します。
GraphEditorに先ほど作成した変数と[Time]を追加します。
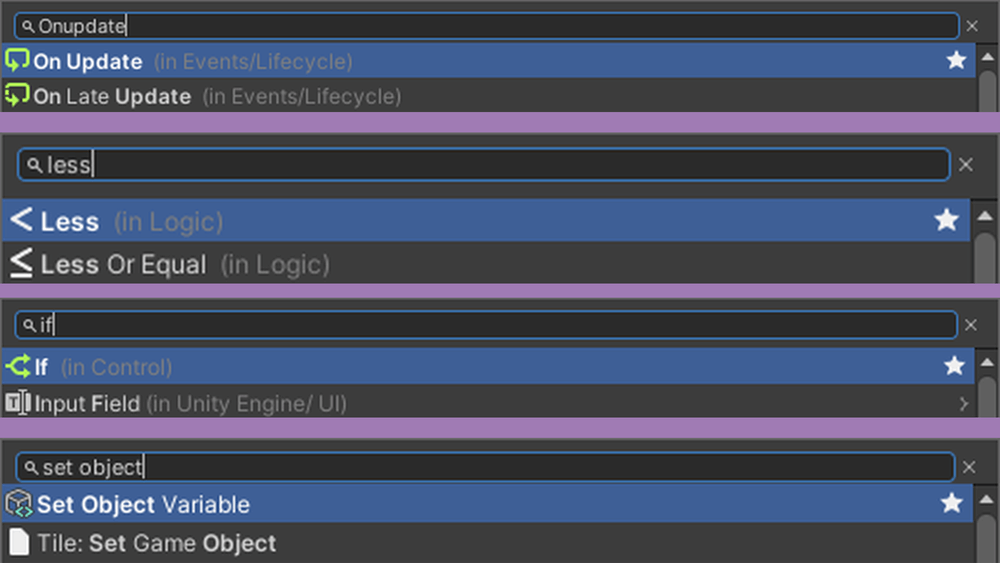
GraphEditorにIf、Less、On Update、SetVariableノードを追加します。
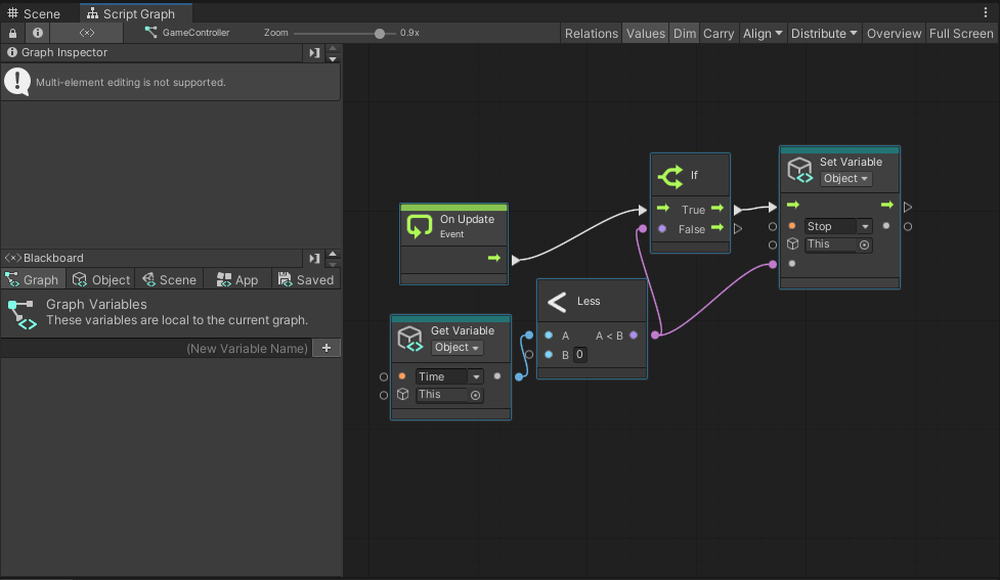
以下のようにノードを接続します。Lessを使うことによって数の比較をすることができます。
今回は残り時間が0より低くなるとLessの条件とオブジェクト[Time]の状態が一致しIfのTrueから処理が走り、Bool型の変数[Stop]がTrueになります。
次にタイムアップアップ画面をSetActiveを使用し表示させます。
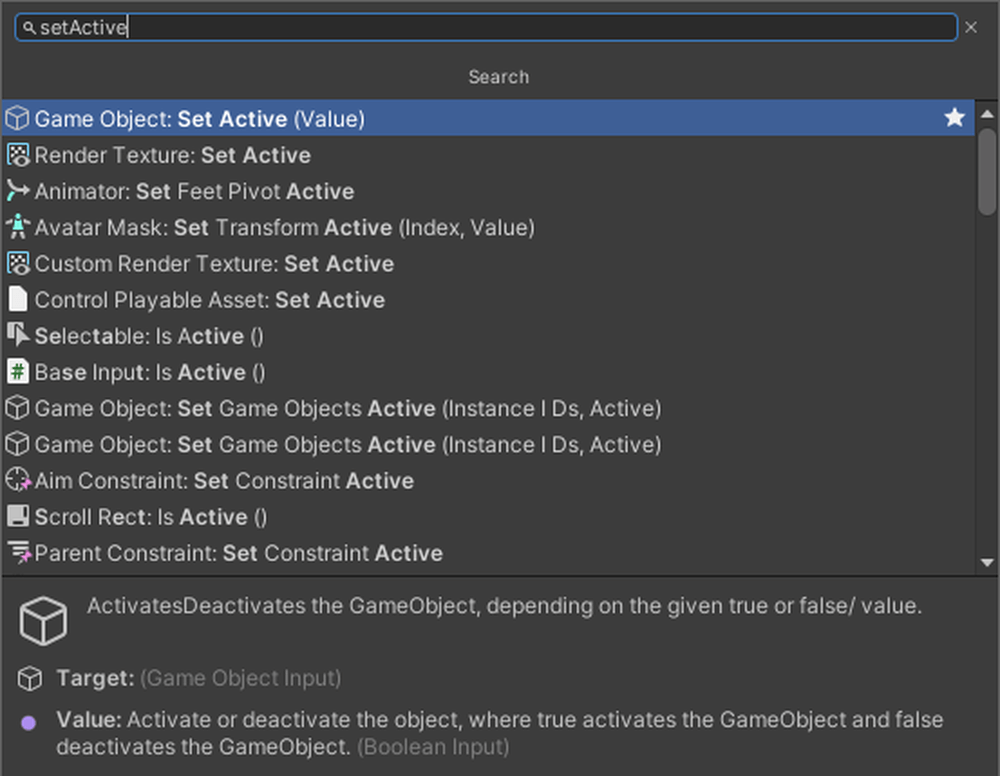
SetActiveとはオブジェクトをアクティブ/非アクティブを設定するノードです。
アクティブ/非アクティブとはオブジェクトの機能をすべて停止させるかどうかです。
非アクティブにすると画面に表示するための機能も停止するので見えなくなります。
EditorGraphにSetActiveを追加します。
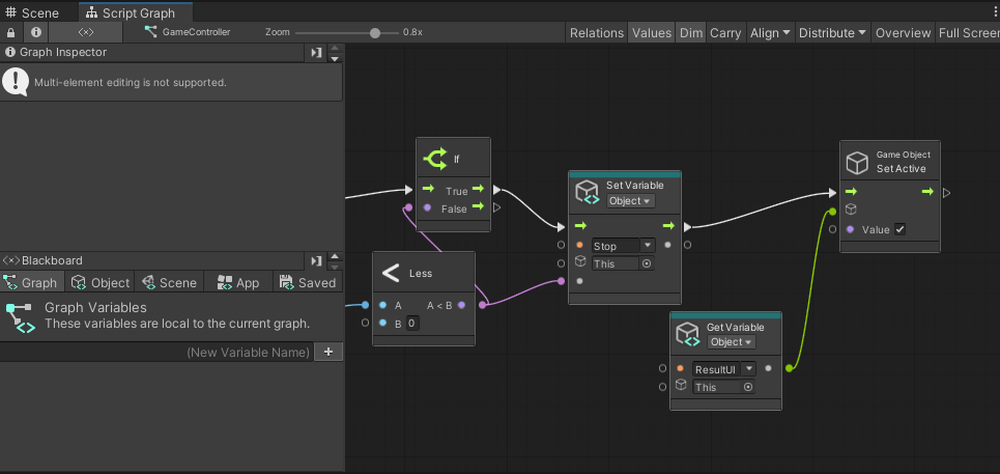
続きからノードを接続していきます。以下のようにノードを接続します。
SetActiveの真ん中のノードにアクティブを設定するオブジェクトを接続します。
一番下のBool値はオブジェクトのアクティブ/非アクティブを選択できます。
チェックが付いている場合はアクティブ。ついていない場合は非アクティブです。
今回はResultUIをアクティブ化したいのでチェックを入れます。
次にスコアの結果を表示させましょう。
スコアのテキスト表示をするノードをCtrl(Mac:Cmd)+Dで複製します。
VariableからScoreを追加します。
続きから、以下のようにノードを接続します。
今回は[ResultText]に表示させたいのでSetTextに[ResultText]を接続します。
これでタイムアップ画面の表示機能は完成です。
LoadSceneをつかってシーン遷移をする
RestartButtonが押された時にシーンをもう一度読み込むことで、やりなおしができるようにします。
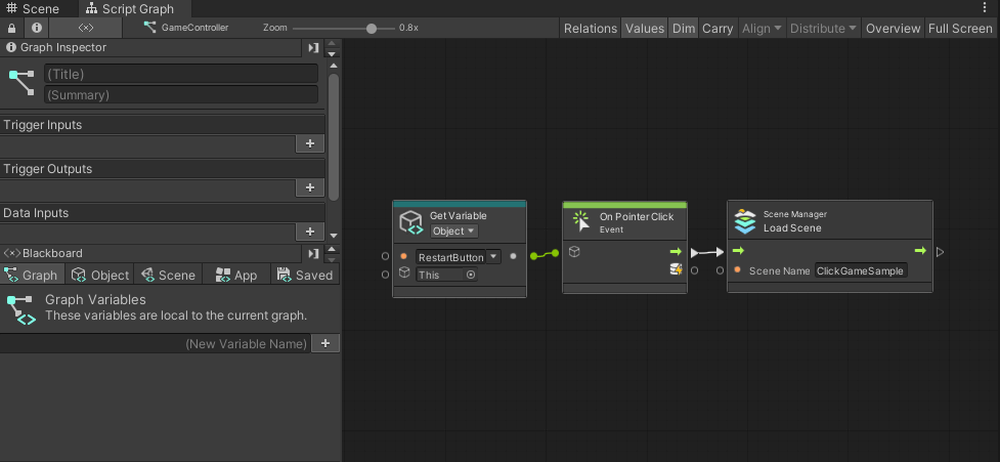
スコア用のボタンと同様にOn Pointer Clickを追加します。
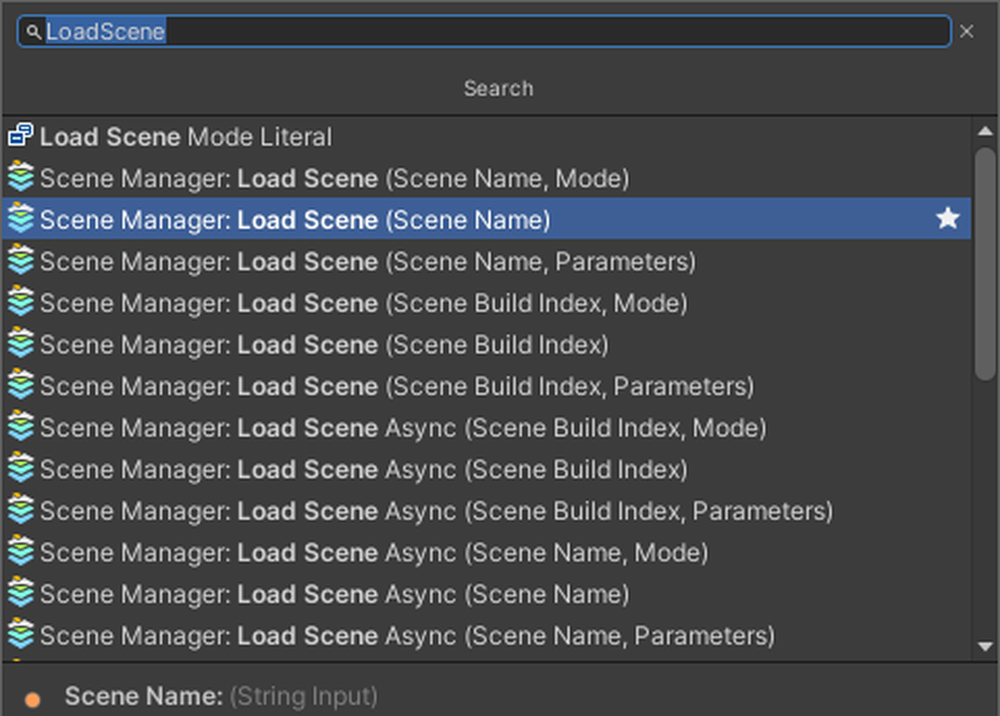
GraphEditorにLoadScene(Scene Name)を追加します。
Load Scene はSceneNameに遷移するSceneの名前を入力することによって遷移することができます。
今回はLoad SceneのSceneNameに[ClickGameSample]と入力します。
以下のようにノードを接続します。
実行してみましょう。
これで連打ゲームは完成です。
![Unity Visual Scripting 入門第3回:時間とスコア計算をする方法 [連打ゲーム前編]](https://styly.cc/wp-content/uploads/2024/08/23-1-160x160.png)
![[ScoreText]&[TimeText]](https://styly.cc/wp-content/uploads/2024/08/1.gif)












![SetText→[ResultText]](https://styly.cc/wp-content/uploads/2024/08/13-1.png)