STYLY for Vision Pro: Poke Implementation Method
Poke is an event triggered by physically touching a button to make a selection.
How to Implement Poke
In this example, we will change the button’s color when pressed. Use the Button from Samples-STYLY → Interactions → Poke Interaction.

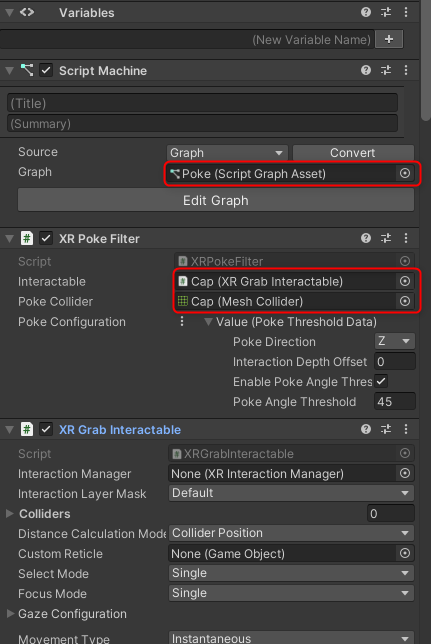
Add the following components to the “Cap” object:
- Script Machine
- XR Grab Interactable
- Poke Filter
- Mesh Collider
Create a new graph in the Script Machine and attach it.
Set the XR Poke Filter’s Poke Collider as shown below:

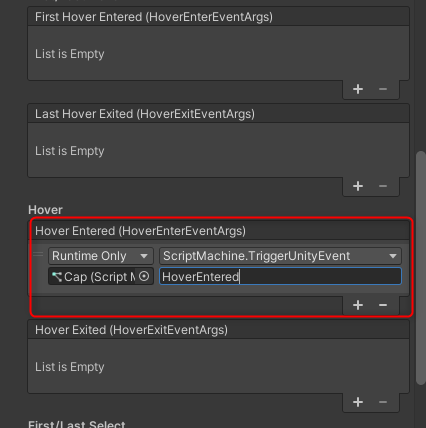
Add an event to Hover in XR Grab Interactable and name it “HoverEntered.”

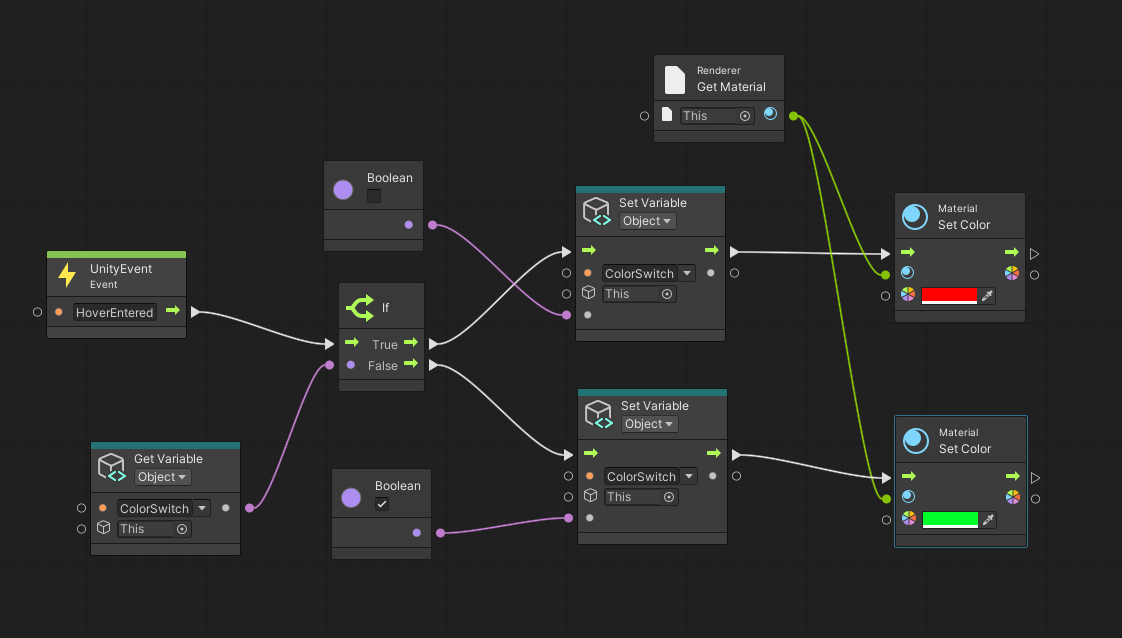
Next, open the Script Graph. Create a Boolean variable named ColorSwitch, leaving the Value unchecked. Connect the nodes as shown below:

Execution
You can change the button’s color by touching it.
This concludes the introduction to implementing Poke functionality.