STYLY for Vision Pro:Poke実装方法
Pokeとは実際にボタンに触れ選択することによって作用するイベントです。
Pokeの実装方法
今回はボタンを押すと色が変わるようにします。Samples-STYLY→Interactions→Poke InteractionにあるButtonを使用します。

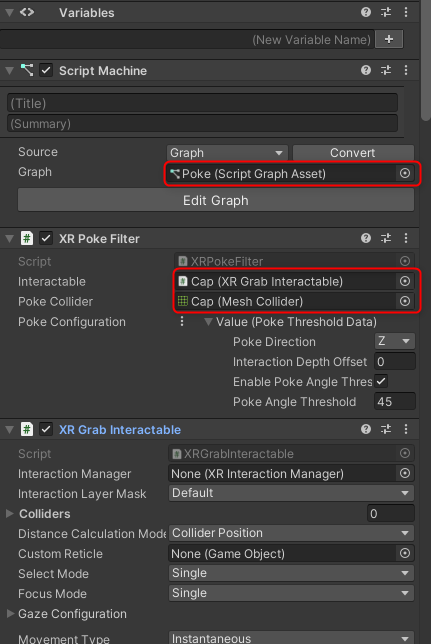
「Cap」にAdd Componentから「Script Machine」「XR Grab Intaractable」「Poke Filter」「Mesh Collider」を追加します。
Script Machineに新しいグラフを作成し、アタッチします。
XR Poke Filterの Poke Collider に以下のようにアタッチします。

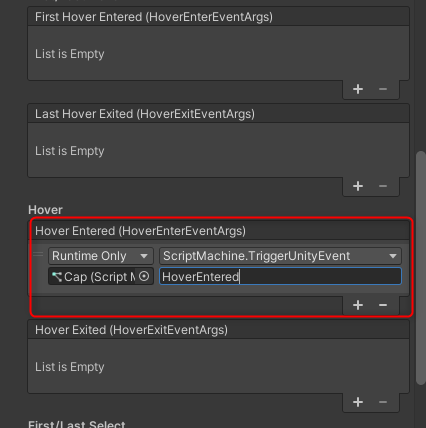
XR Grab InteractableのHoverにイベントを追加し、名前を「HoverEntered」とします。

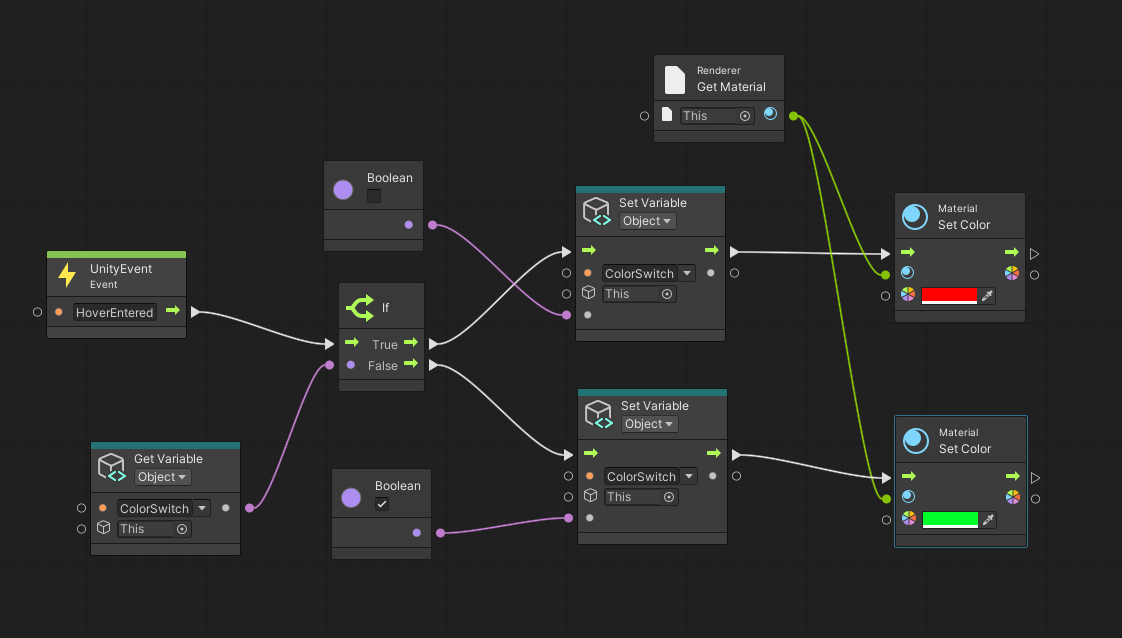
次にScript Graphを開きます。Boolean型の変数「ColorSwitch」を作成し、Valueのチェックは外しておきます。以下のようにノードを接続します

実行
タッチすることで色を変えることができます。
今回はPokeの実装方法について紹介しました。