先日、STYLYハッカソンを開催しました!
STYLYハッカソンとは、STYLYを開発するPsychic VR Labのメンバー間で、お題に沿ったコンテンツを期間内につくるというイベントです。
今回のテーマは、「バズるコンテンツ」。いかに大きな反響を呼ぶコンテンツを作るのか、5チームに分かれてそれぞれ頭を捻りながら、2日間という短い期間でアウトプットしました。
また裏テーマとして、Stylyの新機能であるModifier(モディファイア)を利用することも掲げられました。Modifierとは、STYLY Studio上でアセットにアニメーションやインタラクションといった効果を付加できる機能のことです。Modifierについて、詳しくはこちらの記事をご覧ください。
この記事では、チームC「うたっこクラブ」の制作過程やTIPSについてまとめています。
このチームは、STYLY史上はじめてTwitter連携を組み込んだARを作成しました。「バズ」を考えるうえで、ソーシャルメディアはもはや不可欠の存在です。作品を飛躍させる知見が盛りだくさんですので、ぜひ最後までお付き合いください!
ツイートへのアクションをシーンに反映させる
チームC「うたっこクラブ」の作品は、《いいね・RTされた数だけユニティちゃんの薄い本が厚くなるAR》。思わず「何を言っているんだ?」と言いたくなってしまうコンセプトですね。
このAR作品は、以下のことを実装しています。
- Twitter のいいね数に応じて、薄い本が厚くなる
- RT数に応じて、薄い本が増える
- いいね数が増えていくと、ユニティちゃんが活発に動くようになる
こうすることで、「ツイートへのアクションが、直接シーンの内容に影響を与えるインセンティブになる」というマーケティング的視点と、「Twitterと連携したARコンテンツ」という技術的な面白さを両立しています。
このARを作成したチームCは、エンジニア2名、マーケティング2名、人事1名からなるメンバー構成でした。とくに「バズらせ」というテーマを考えると、マーケティングのメンバーが2人もいたことが有利に働いたかもしれません。結果的にメンバー全員が、それぞれの得意分野を活かすことができました。
以下ができあがった作品です!
Twitter のいいね数に応じて、薄い本が厚くなります!
RT数に応じて、薄い本が増えます!
いいね数が増えていくと、ユニティちゃんが活発に動くようになります!
Twitterに連携させる
《いいね・RTされた数だけユニティちゃんの薄い本が厚くなるAR》は、どのようにして制作されたのでしょうか?ここからは、実装方法について、技術的なところを詳しく解説していきます。
サーバー編
まず作品のコンセプト上、Twitterとの連携は不可欠です。そこで、TwitterのいいねやRT数を取得するべく、Twitter APIを使用しています。
TwitterAPIの使用には、リクエストヘッダーにOAuth 2.0ベアラートークンを使う必要があります。
そのためにはTwiiterBotを事前に申請し、キーを取得しなければなりません。
今回は、実装者の自前のBotからキーを取得しています。
また、PlayMakerのWWW Objectやカスタムアクション「Get Http Request」では、
リクエストヘッダーにOAuth 2.0ベアラートークンが仕込めません。
そこで自作PHPサーバーを建て、そこからTwtterAPIを使い、情報を取るようにしました。
大まかなイメージとしては以下の流れです。
ARシーン → 自作PHPサーバー → TwitterAPI
ARシーンが自作サーバーから情報を取ってきたその後の処理は、Twitter連携(Asset編)にて紹介します。
PHPサーバーではTLS over HTTPの設定を行い、プログラム内でCORS設定が有効になるようにしています。
詳しくはこちらを参照して下さい。
TwitterAPIは、https://api.twitter.com/2/tweets/<tweet ID>?tweet.fields=public_metrics
に対して、GetRequestを投げています。
リファレンスはこちらです。
https://developer.twitter.com/en/docs/twitter-api/tweets/lookup/api-reference/get-tweets
いいね数、RT数が取れるAPIは他にもあるのですが、任意のツイートの引用RT数が取れるのは上記APIしか無かったので、今回の採用に至りました。
問題としては、シーン閲覧のたびにTwitterAPIを投げていたので、シーンの閲覧者が増えるとTwitterAPIの規制に引っかかったり、PHPサーバーが持たなかったりする可能性がありました。そこでキャッシュを作成し、最高でも1分間に1回データをとるように変更しました。
Asset編
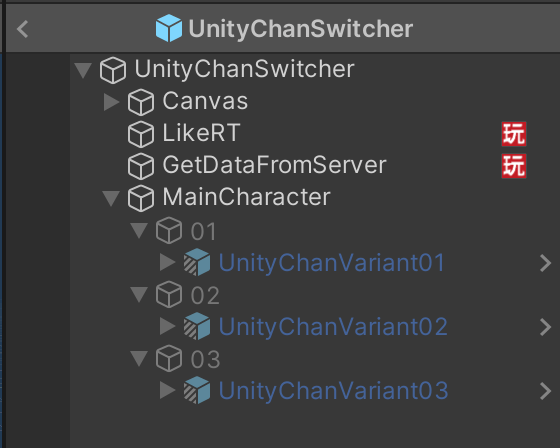
Asset側は、以下の2つのPlayMaker FSMを作りました。
- GetDataFromServer:サーバーと通信するFSM
- LikeRT:いいね数・RT数に応じて描画内容を切り替えるFSM
2つに分けているのは、描画処理と通信処理を分離することで、それぞれのテストをしやすくするためです。
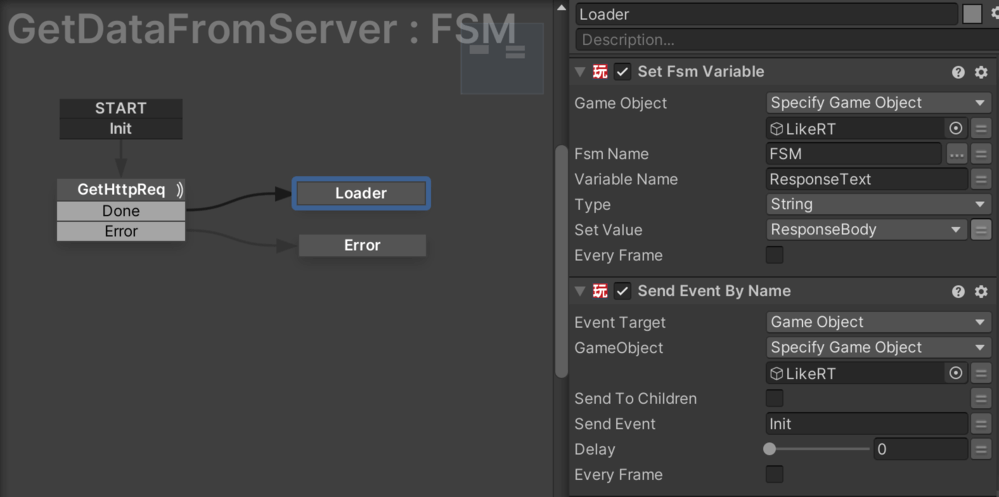
GetDataFromServer:FSM
まず、サーバーとの通信部分を説明します。
これはすごくシンプルで、シーン開始時にサーバーにアクセスして、いいね数・RT数を取得し、それを LikeRT:FSM へ伝達しているだけです。
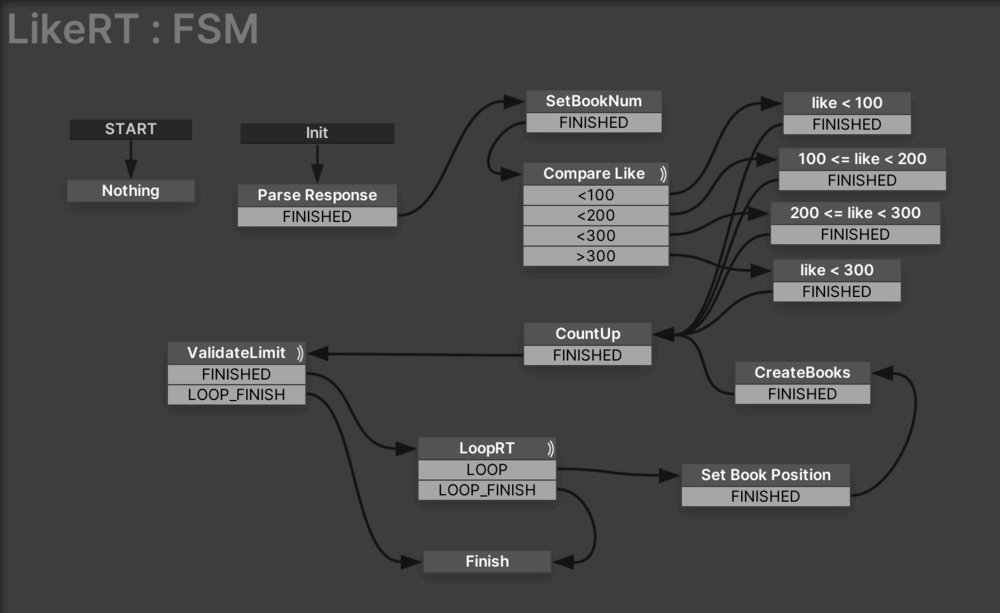
LikeRT:FSM
次に、 GetDataFromServer:FSM から取得した値をもとに、描画内容を切り替える処理をしています。
いいね数が100未満ならこれ、200未満ならこれ……といった風に処理が分岐していることが、以下の図を見ればわかるかと思います。
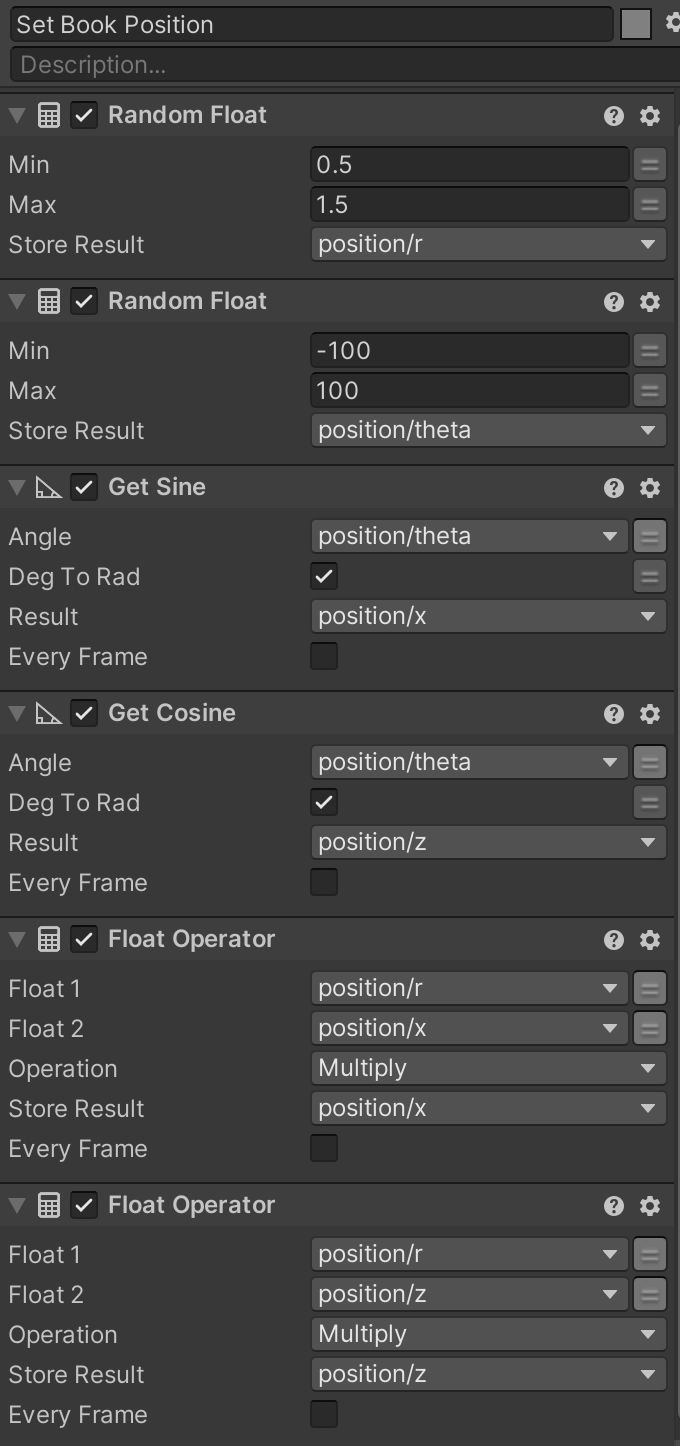
薄い本の配置方法について
LikeRT:FSMによって、RT数に応じて薄い本を配置するのですが、ただ配置するだけでなく、「ユニティちゃんの周りにいい感じに薄い本を配置したい!」ということで、三角関数を駆使したFSMが作られました。
振り返ってみて
チーム内のダイバーシティをフル活用し、「Twitter連携するシーン」というSTYLY史上初の試みを実装させたチームC「うたっこクラブ」。メンバーからは、次のような声が聞かれました。
全員の役割がかぶらず、それぞれが力を出し切れて、とても良いチームでした。
Twitterとの連携機能は、今後ちゃんとした形でSTYLYに取り入れたいと思います。
二日間の成果としては、技術的にもデザイン的にもマーケ的にもかなり満足のいく結果になったと思います。
Twitter連携するシーンというのは知る限りSTYLY初なので、STYLYの歴史に名前を刻めてよかったです。
シーンが閲覧するたびにどんどん変わっていくギミックは、とても新しい試みだったと思います。
その新しい試みにチャレンジできたこと、チームで協力し合ってマーケティングまでうまく持ってこれたことは、このメンバーだからこそできたことだと思います!
初めて参加しましたがとても楽しかったです!
《いいね・RTされた数だけユニティちゃんの薄い本が厚くなるAR》は、STYLY史上はじめてTwitter連携をしたシーンです。「どうやってインパクトを与えるか?(=バズらせるか?)」を考え、それを見事に実装したという点で、5作品のなかでも高い注目を集めました。
第4回では、2日間という短時間で4つのARシーンを作成したチームD「ストリートフォトグラファー」の作品および制作におけるTIPSをご紹介いたします。お楽しみに!