We recently held a STYLY Hackathon!
STYLY Hackathon is an event where members of Psychic VR Lab, which develops STYLY, create content according to a theme within a certain time period.
The theme of this year’s event was “content that generates buzz.” Participants were divided into five teams, and each team had to brainstorm how to create content that would generate a strong response. They had to produce their ideas within a short two-day period.
The underlying goal was to use STYLY’s new Modifier feature, which allows users to add animation, interaction, and other effects to their assets in STYLY Studio. For more information on modifiers, please see this article.
This article summarizes the production process and tips of Team C, “Utakko Club.”
This team created the first AR in STYLY history to incorporate a Twitter integration. Social media is now an integral way to generate “buzz”. There are many tips here that will help you take your work to the next level!
Responses to tweets are reflected in the scene
Team C, “Utakko Club,” created an AR that makes Unity-chan’s thin books thicker based on the number of likes and re-tweets (RTs).
This AR work implements the following:
- Thin books get thicker according to the number of Twitter likes.
- The number of thin books increases according to the number of RTs.
- As the number of likes increases, Unity-chan becomes more active.
In this way, the project combined marketing perspectives—responses to tweets directly influence the content of the scene—with technical interests of AR content linked to Twitter.
Team C “Utakko Club” consisted of two engineers, two marketing staff members, and one human resources staff member. Especially considering the theme of “creating buzz,” having two marketing members worked to our advantage. As a result, all members were able to take advantage of our respective areas of expertise.
Here is our product:
Thin books get thicker according to the number of Twitter likes.
As RTs increase, more thinner books appear.
As the number of likes increases, Unity-chan becomes more active.
Connection to Twitter
Next, we will explain the technical aspects of the implementation method.
Server Section
First, due to the concept of the work, it was essential to work with Twitter. Therefore, we used the Twitter API to obtain Twitter likes and RTs.
To use the Twitter API, it is necessary to use an OAuth 2.0 bearer token in the request header.
To do so, TwitterBot must apply in advance and obtain a key.
In this case, the key is obtained from the implementer’s own Bot.
Also, PlayMaker’s WWW Object and the custom action “Get Http Request” require that the OAuth 2.0 bearer token is not placed in the request header.
Therefore, we built our own PHP server and used Twitter API from it to collect information.
The following is a rough image of the flow.
AR scene → homebrew PHP server → Twitter API
The process after the AR Scene obtains information from the home-built server is described in the section on Twitter integration (asset section).
The PHP server is configured for TLS over HTTP so that CORS settings are enabled in the program.
For details, please refer to this link.
TwitterAPI throws a GetRequest to https://api.twitter.com/2/tweets/<tweet ID>?tweet.fields=public_metrics
The reference is here.
https://developer.twitter.com/en/docs/twitter-api/tweets/lookup/api-reference/get-tweets
There are other APIs that can obtain the number of likes and RTs, but the above API was the only one that could get the number of RTs of any given tweet quote, so we decided to use it for this project.
One problem we faced was that we were throwing the Twitter API every time a scene was viewed, so if the number of people viewing a scene increased, there was the possibility that we would get caught in Twitter API restrictions or that the PHP server would not be able to handle this traffic. Therefore, we created a cache and changed it to take data at most once per minute.
Asset Section
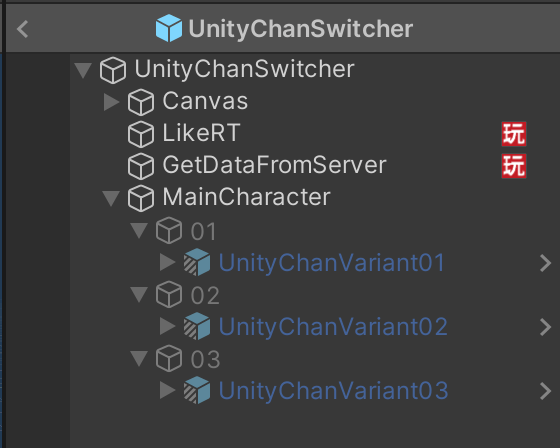
On the asset side, we created the following two PlayMaker FSMs:
- GetDataFromServer: FSM that communicates with the server.
- LikeRT: FSM that switches drawing contents according to the number of likes and RTs.
Separating the drawing process from the communication process makes it easier to test each one individually.
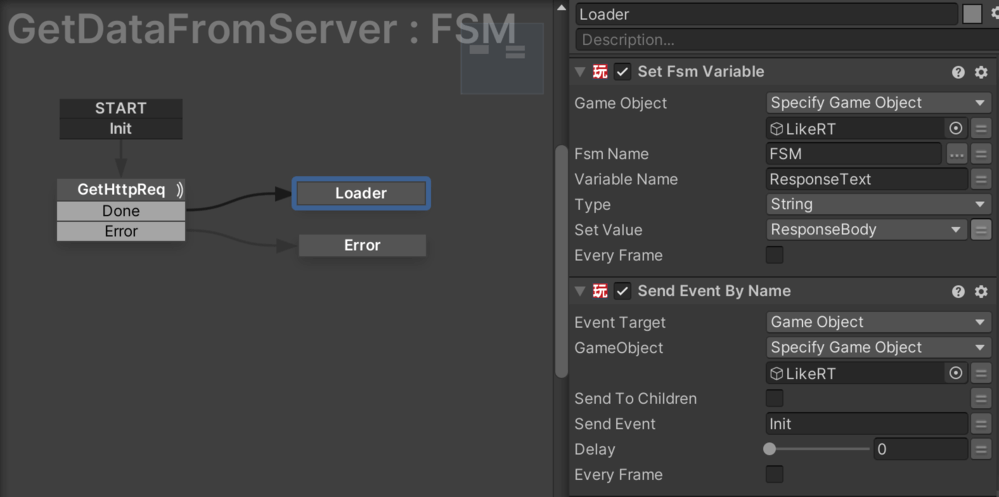
GetDataFromServer:FSM
First, let me explain the communication part with the server.
This is very simple. It accesses the server at the start of a scene, obtains the number of likes and RTs, and transmits them to LikeRT:FSM.
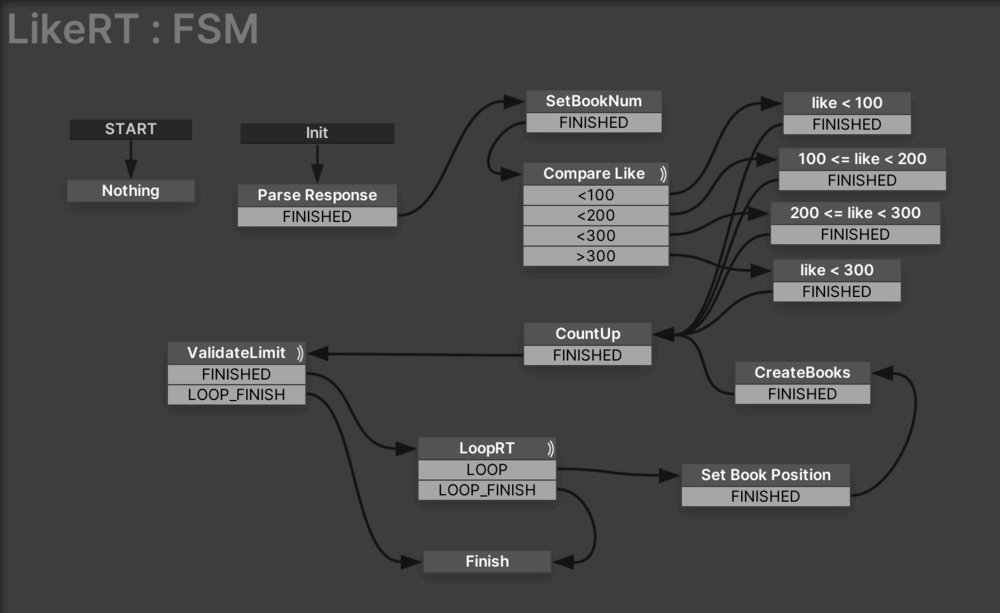
LikeRT:FSM
Next, the drawing content is switched based on the value obtained from GetDataFromServer:FSM.
The following figure shows how the process branches off if the number of likes is less than 100, if it is less than 200, and so on.
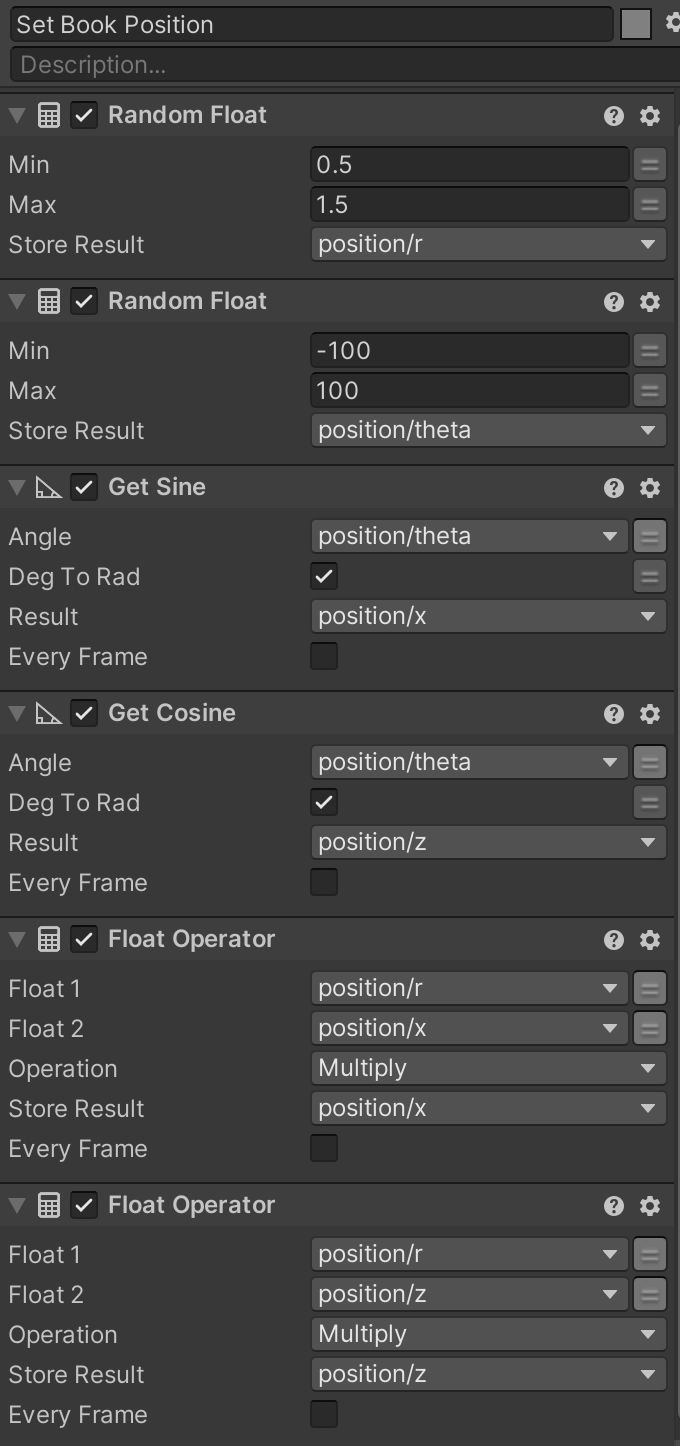
How to place thin books
LikeRT:FSM places thin books according to the number of RTs, but we did not just want to place them; we also wanted to place thin books around the Unity-chan in a visually appealing way. Therefore, an FSM was created to make full use of trigonometric functions.
Reflections
Taking full advantage of the diversity of the team, Team C, “Utakko Club” implemented the first trial in STYLY’s history of a scene linked to Twitter. The following comments were shared by the members:
It was a very good team, with everyone’s roles not overlapping. Each person was able to bring their own strengths to the table.
I would like to incorporate the Twitter integration function into STYLY in a proper way in the future.
We are quite satisfied with the technical, design, and marketing results from the last two days.
As far as we know, this is the first STYLY scene to be linked to Twitter, so we are glad to have made an impact on STYLY’s history.
I think the gimmick of having the scene change as you view it was a very new experiment.
We were able to take on that new challenge and bring it to marketing so successfully by working together as a team. I think we were only able to do that because we were all members of this team!
It was my first time participating, and it was a lot of fun!
AR that makes Unity-chan’s thin books thicker by the number of likes and RTs is the first time in STYLY’s history that it has been linked to Twitter. The question was, “How do we make an impact (i.e., how do we create a buzz)?” Team C “Utakko Club” successfully responded to this prompt, attracting a great deal of attention.
In Part 4, we will introduce the work of Team D, “Street Photographer,” which created four AR scenes in two days. We will also share some tips from their creation. Enjoy!

![[Unity / PlayMaker] How to use the custom action “Get Http Request”.](https://styly.cc/wp-content/uploads/2021/08/img_6113aee6097f8-160x160.png)