STUDIOにプロパティ(カラー、範囲など)のパラメータをユーザが調整可能なアセットが使えるLABをアセットメニューに追加しました。

AssetsメニューにLAB追加
LABで使えるアセットと使い方
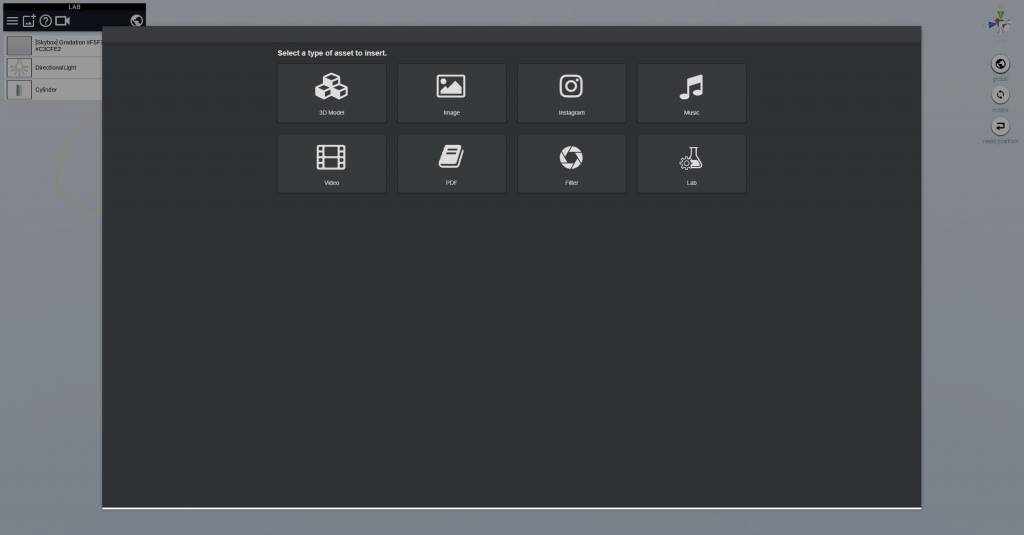
AssetsメニューをクリックするとLABがあります。12種類のアセットから選んで使用します。

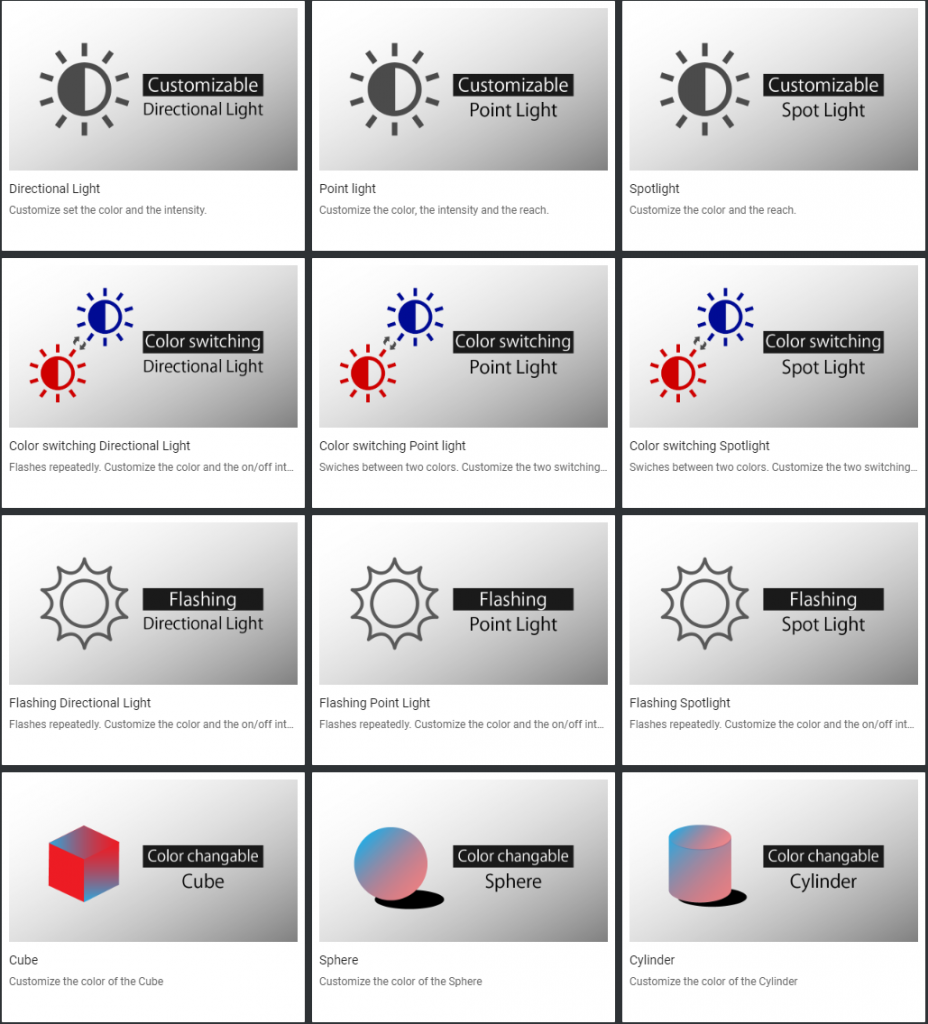
LABメニュー一覧
Directional Light

Customizable Directional Light
ディレクショナルライトの色と強さを調整して使用します。

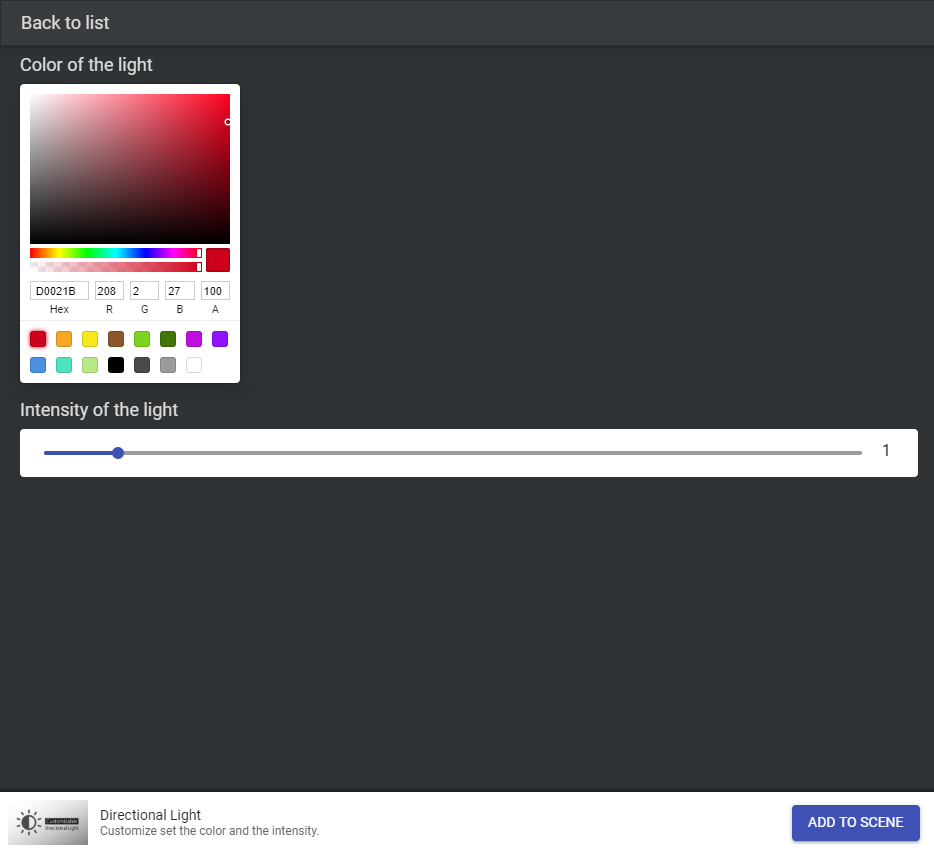
Customizable Directional Light パラメータ設定画面
■使い方
- Color of the light:色を調整
- Intensity of the light:強さを調整
- [ADD TO SCENE]ボタンをクリック

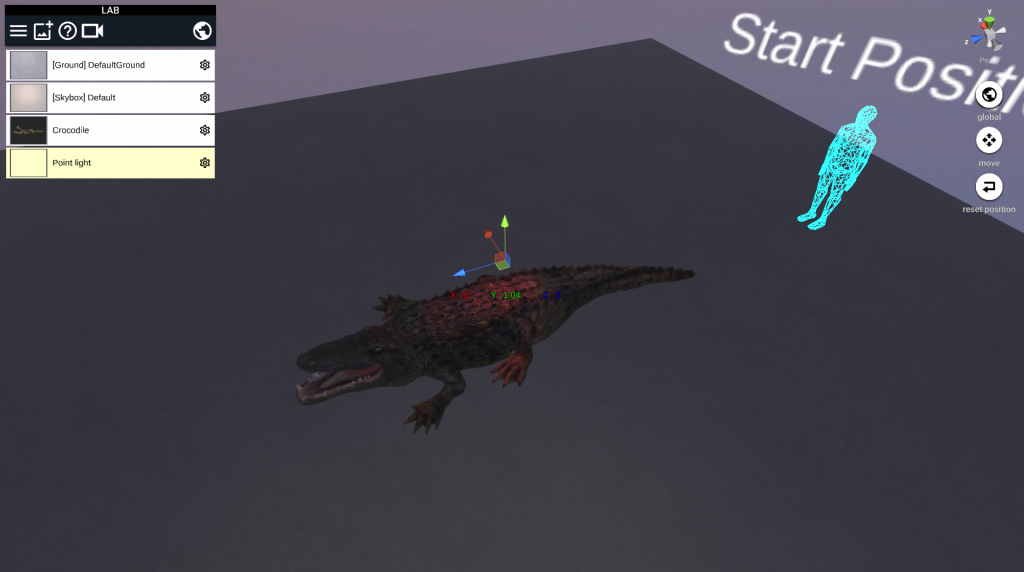
Customizable Directional Light STUDIOでの見え方
Point Light

Customizable Point Light
ポイントライトの色、範囲、強さを調整して使用します。

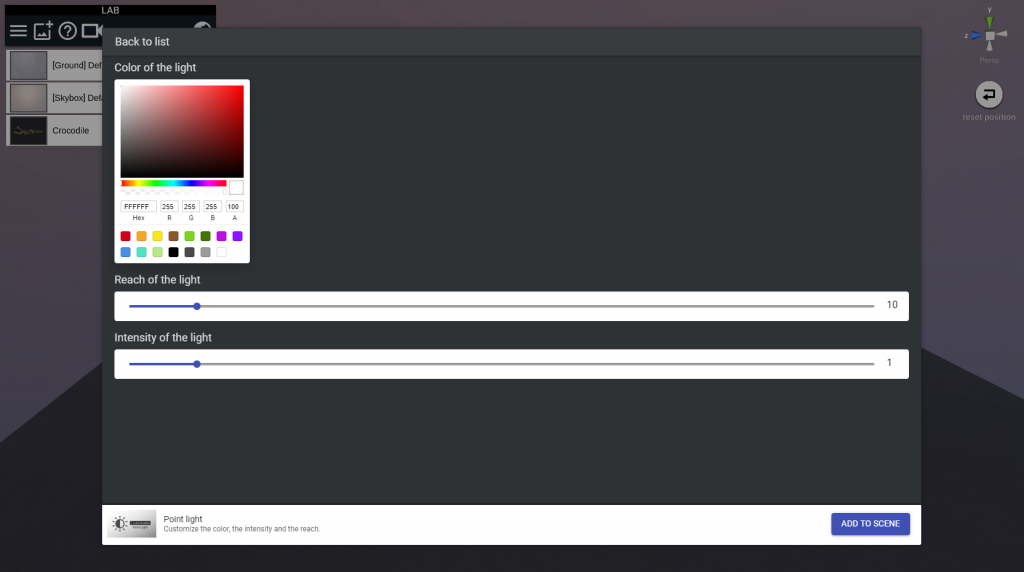
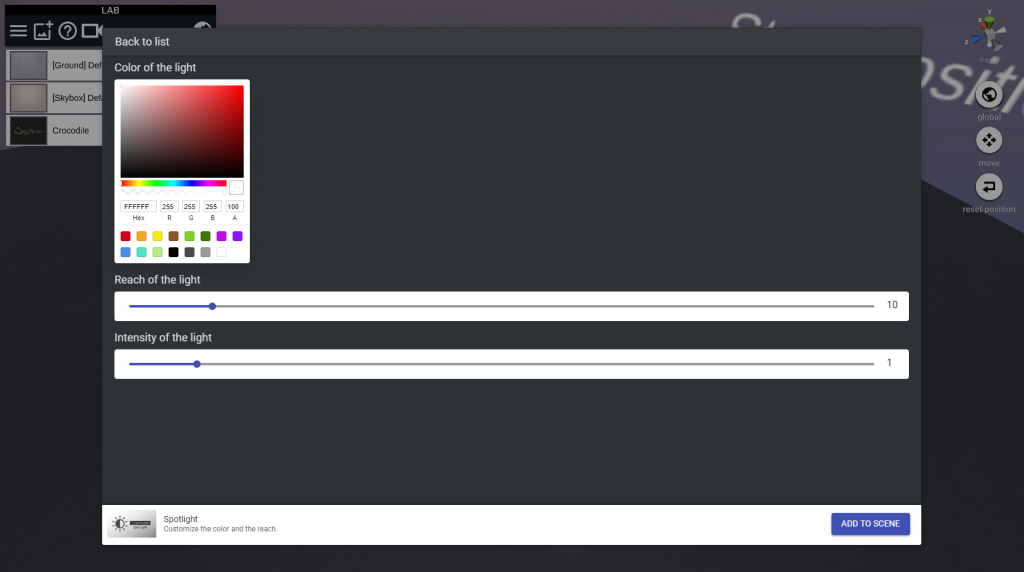
Customizable Point Light パラメータ設定画面
■使い方
- Color of the light:色を調整
- Reach of the light:範囲を調整
- Intensity of the light:強さを調整
- [ADD TO SCENE]ボタンをクリック

Customizable Point Light STUDIOでの見え方
Spot light

Customizable Spot Light
スポットライトの色、範囲、強さを調整して使用します。

Customizable Spot Light パラメータ設定画面
■使い方
- Color of the light:色を調整
- Reach of the light:範囲を調整
- Intensity of the light:強さを調整
- [ADD TO SCENE]ボタンをクリック

Customizable Spot Light STUDIOでの見え方
Color switching Directional Light

Color Switching Directional Light
2種類のディレクショナルライトが交互に点灯します。
ディレクショナルライトの2色、切り替わるインターバル時間を調整して使用します。

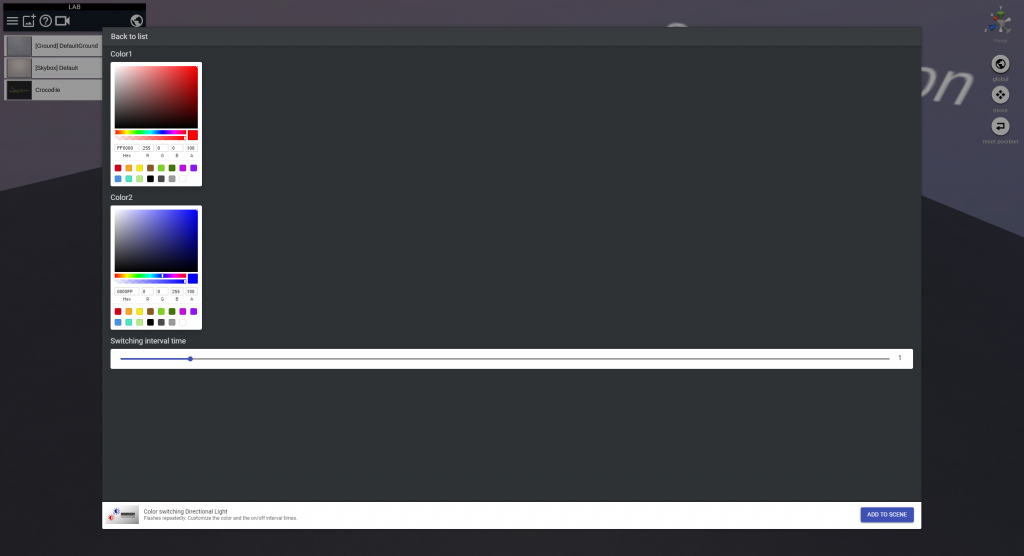
Color Switching Directional Light パラメータ設定画面
■使い方
- Color1:色を調整
- Color2:色を調整
- Switching interval time:色が切り替わるインターバル時間を調整
- [ADD TO SCENE]ボタンをクリック

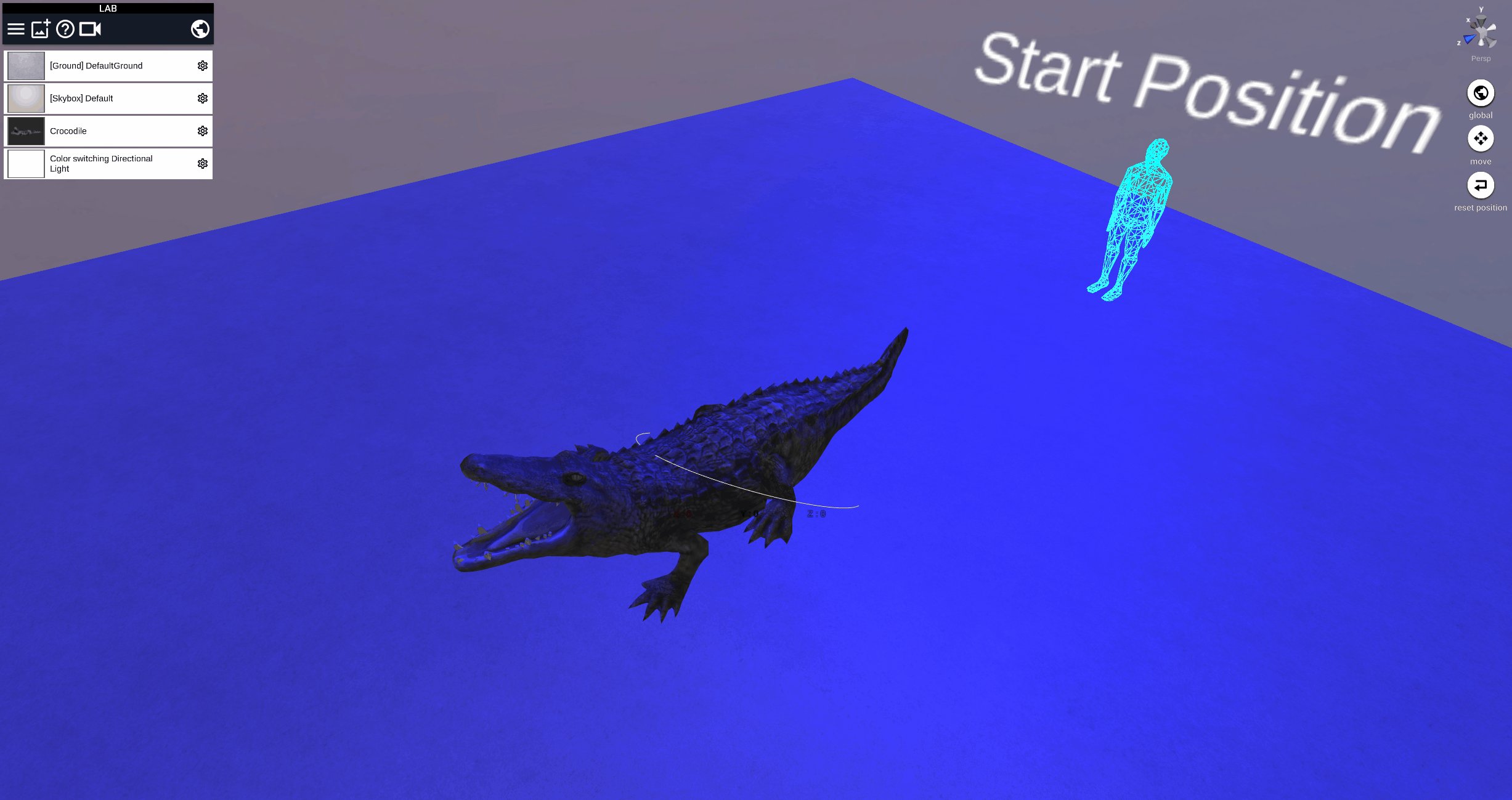
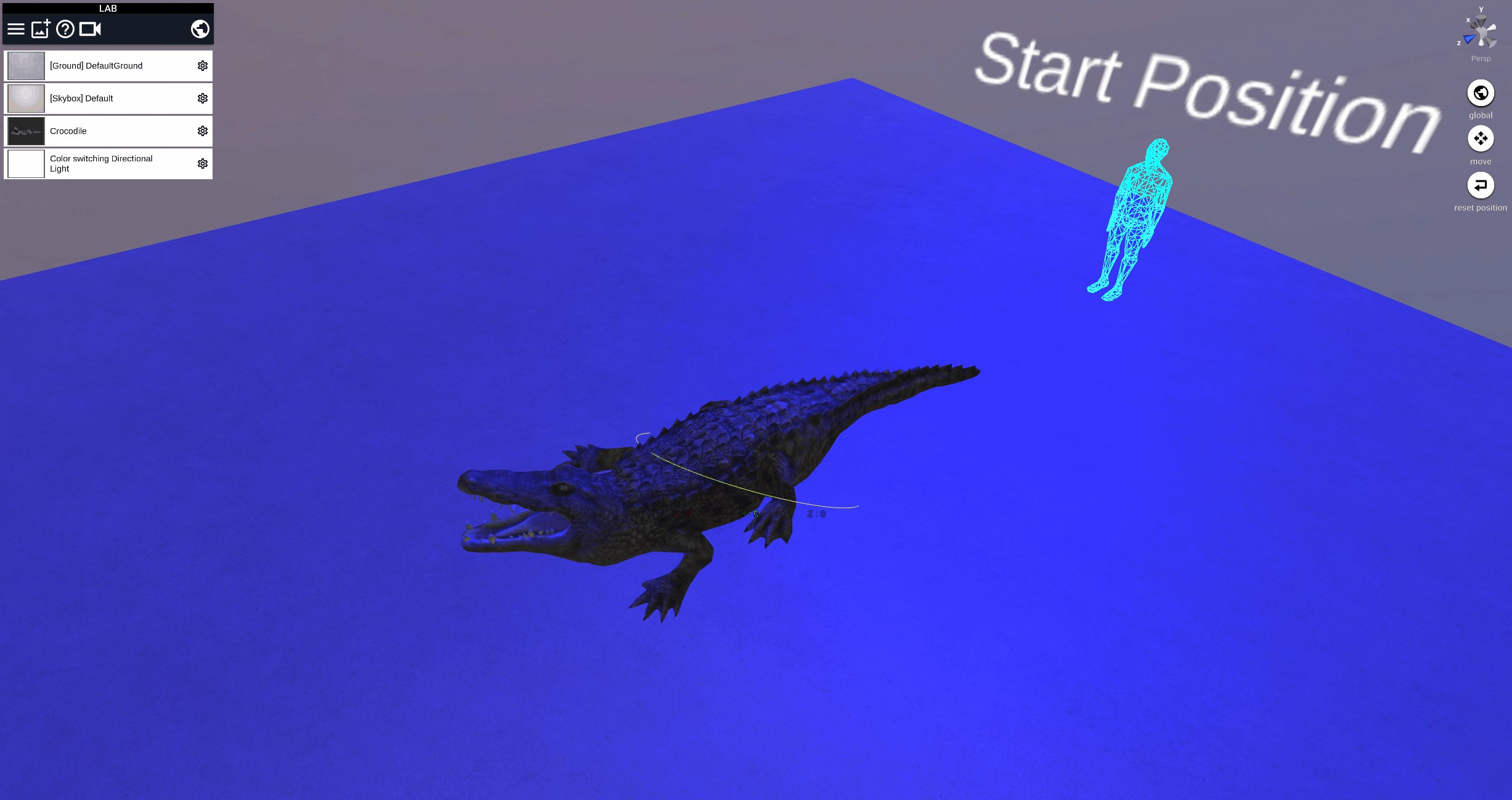
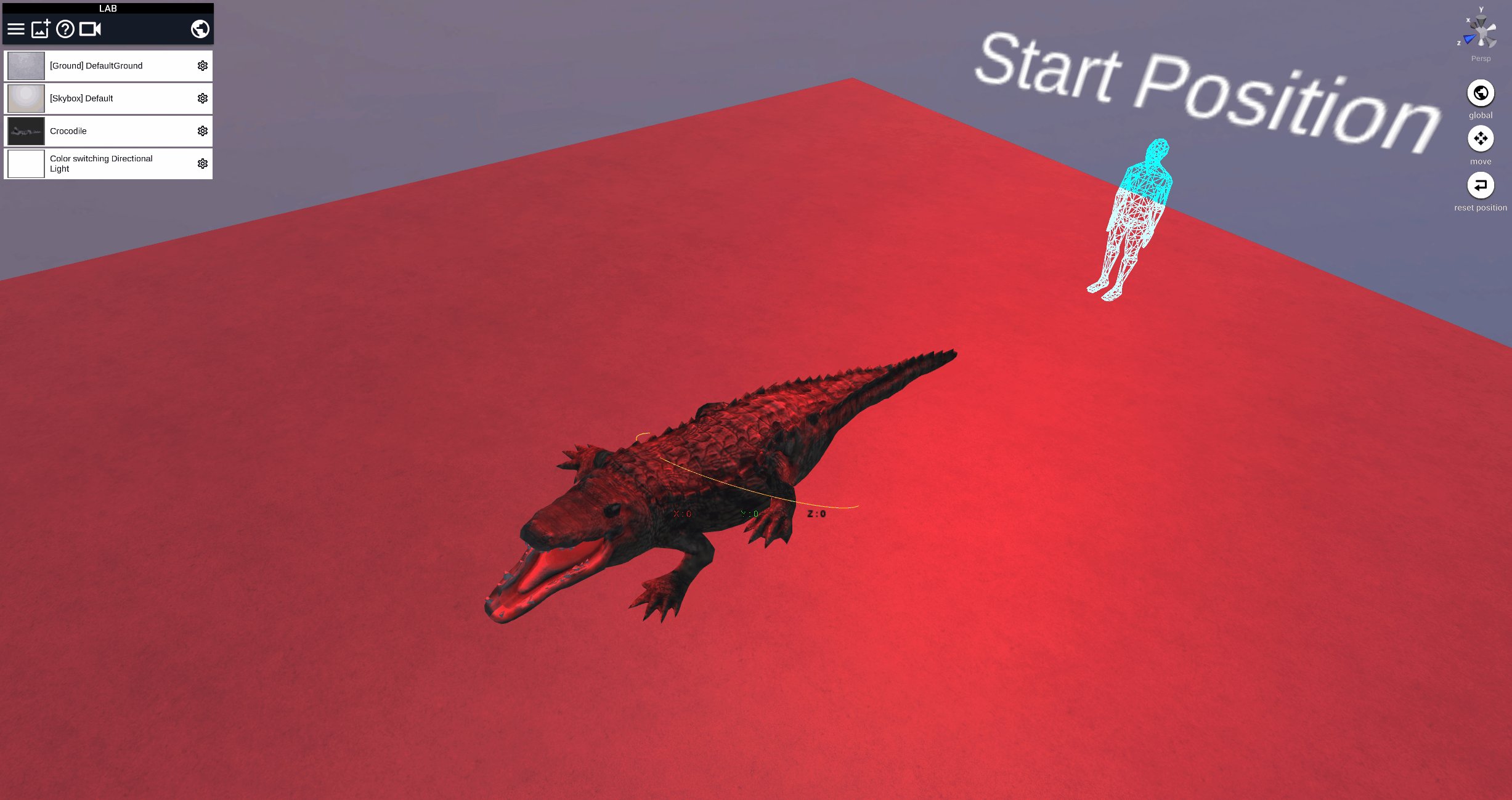
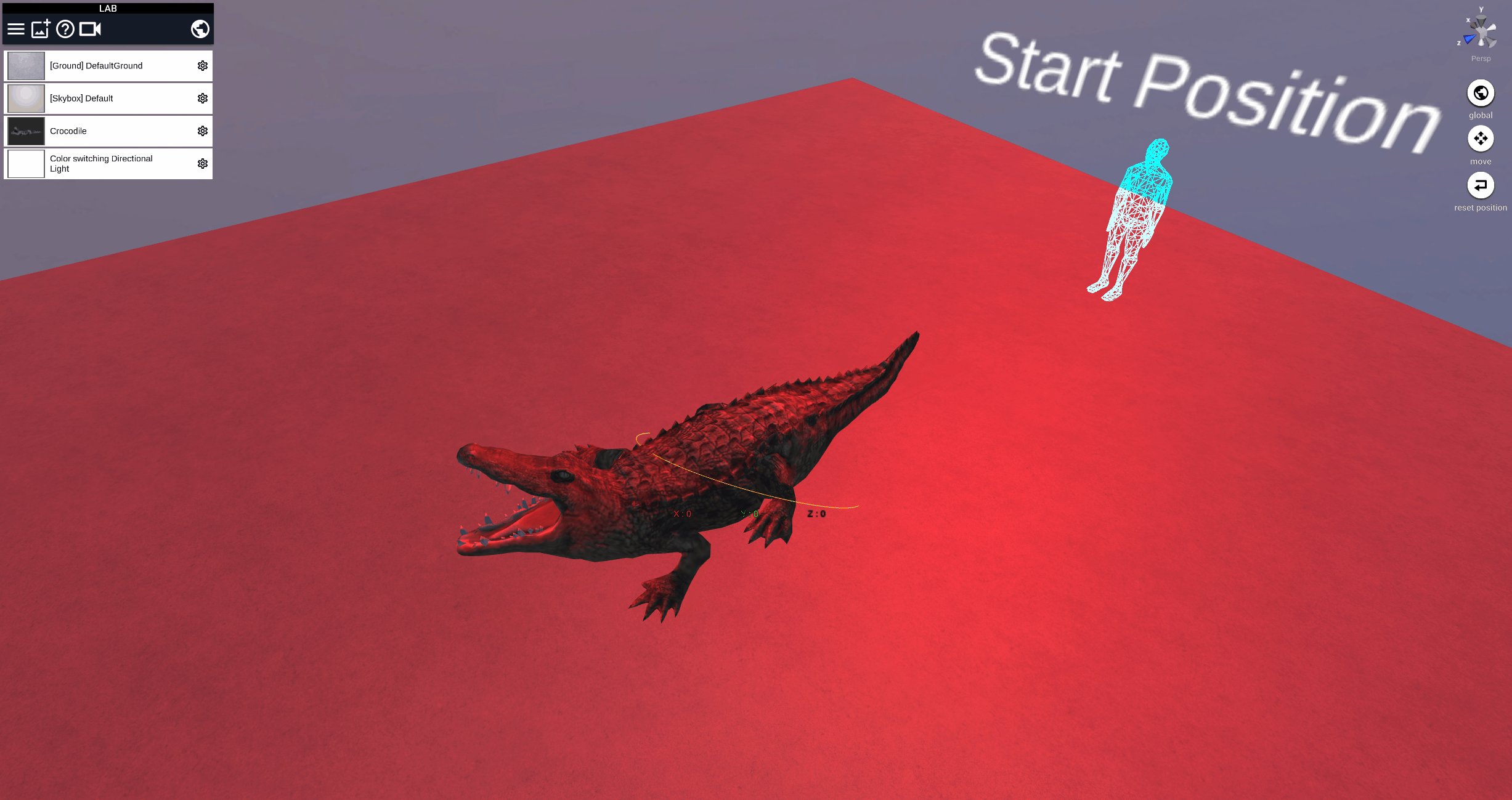
Color Switching Directional Light STUDIOでの見え方
Color switching Point Light

Color Switching Point Light
2種類のポイントライトが交互に点灯します。
ポイントライトの2色、切り替わるインターバル時間を調整して使用します。

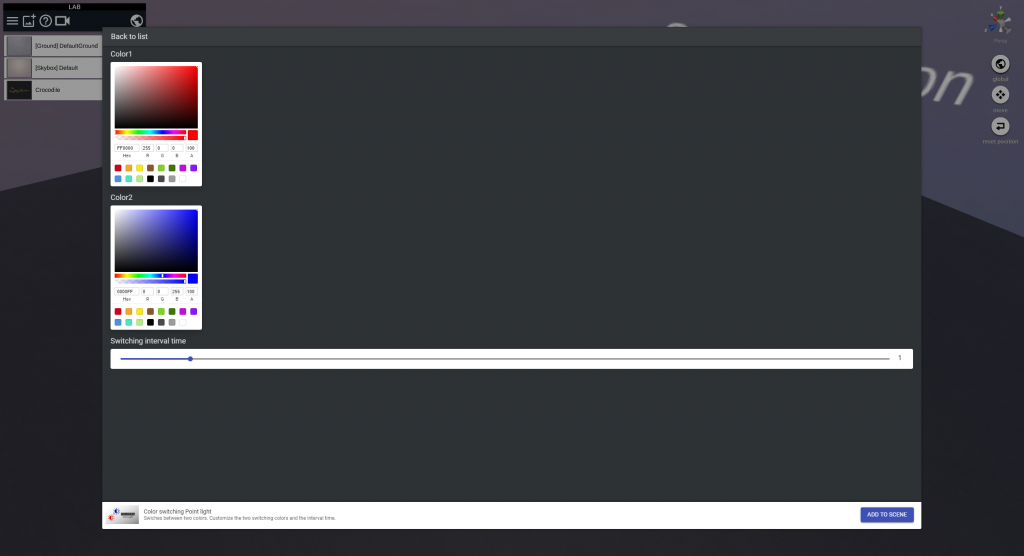
Color Switching Point Light パラメータ設定画面
■使い方
- Color1:色を調整
- Color2:色を調整
- Switching interval time:色が切り替わるインターバル時間を調整
- [ADD TO SCENE]ボタンをクリック

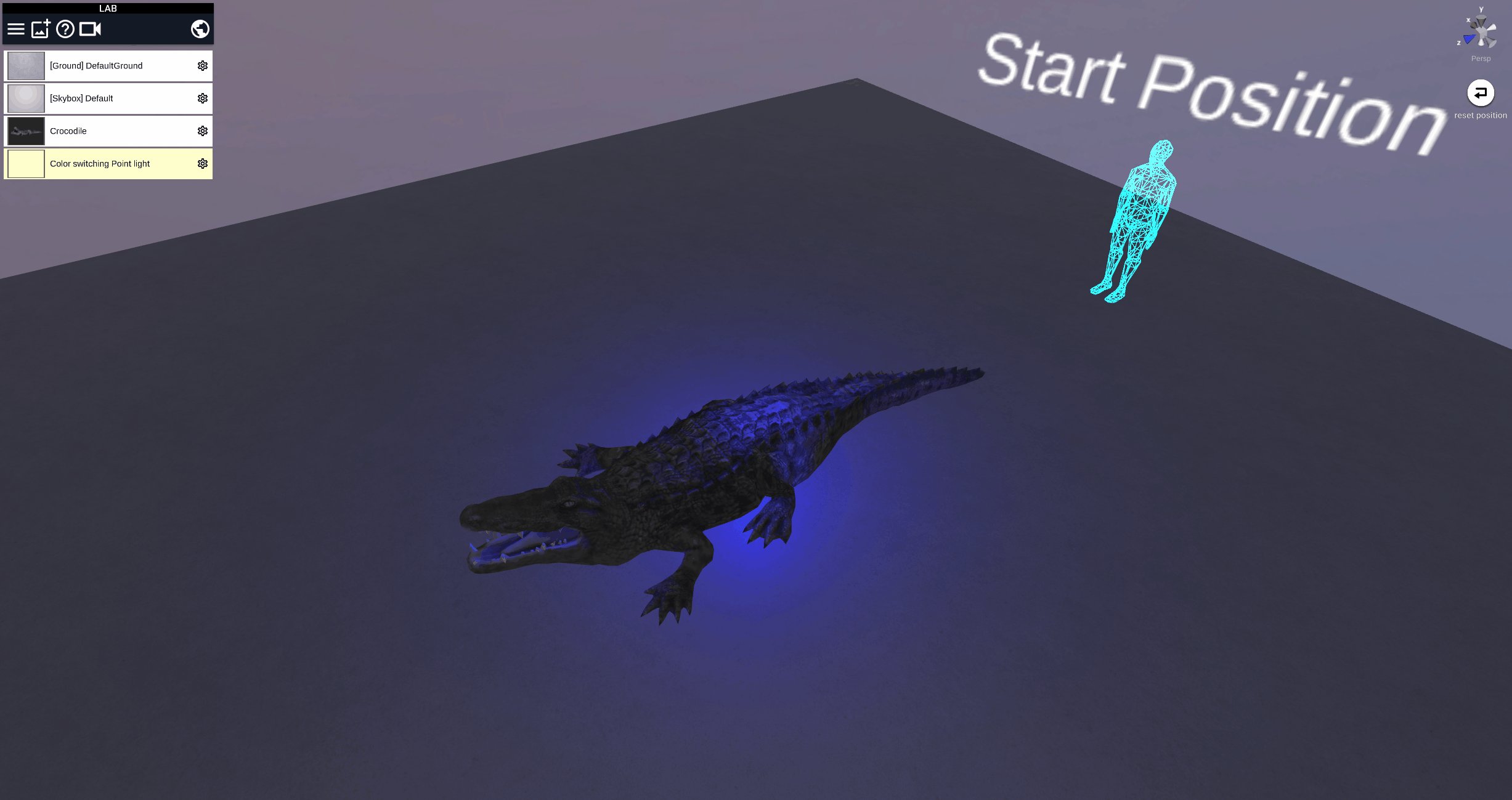
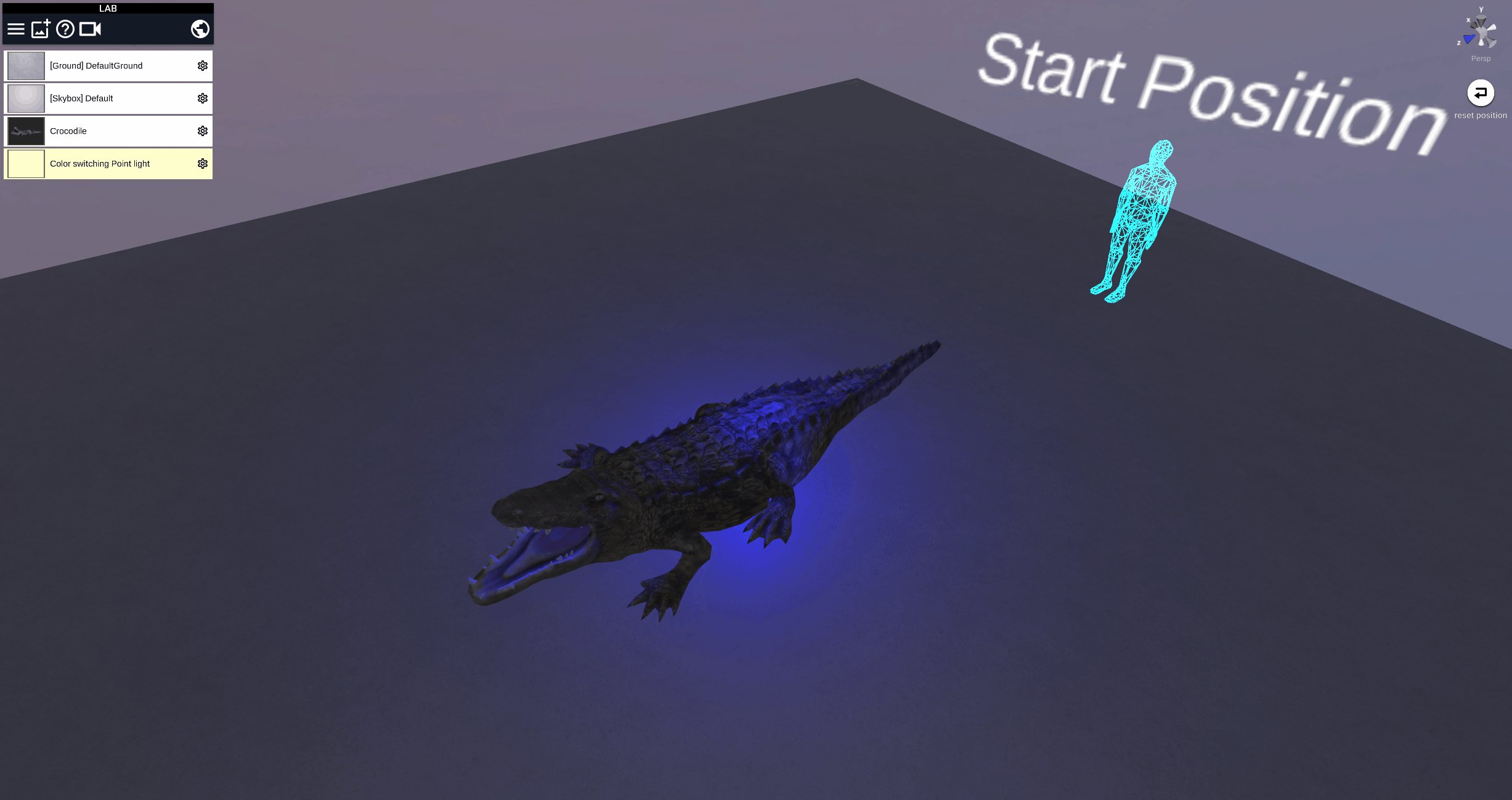
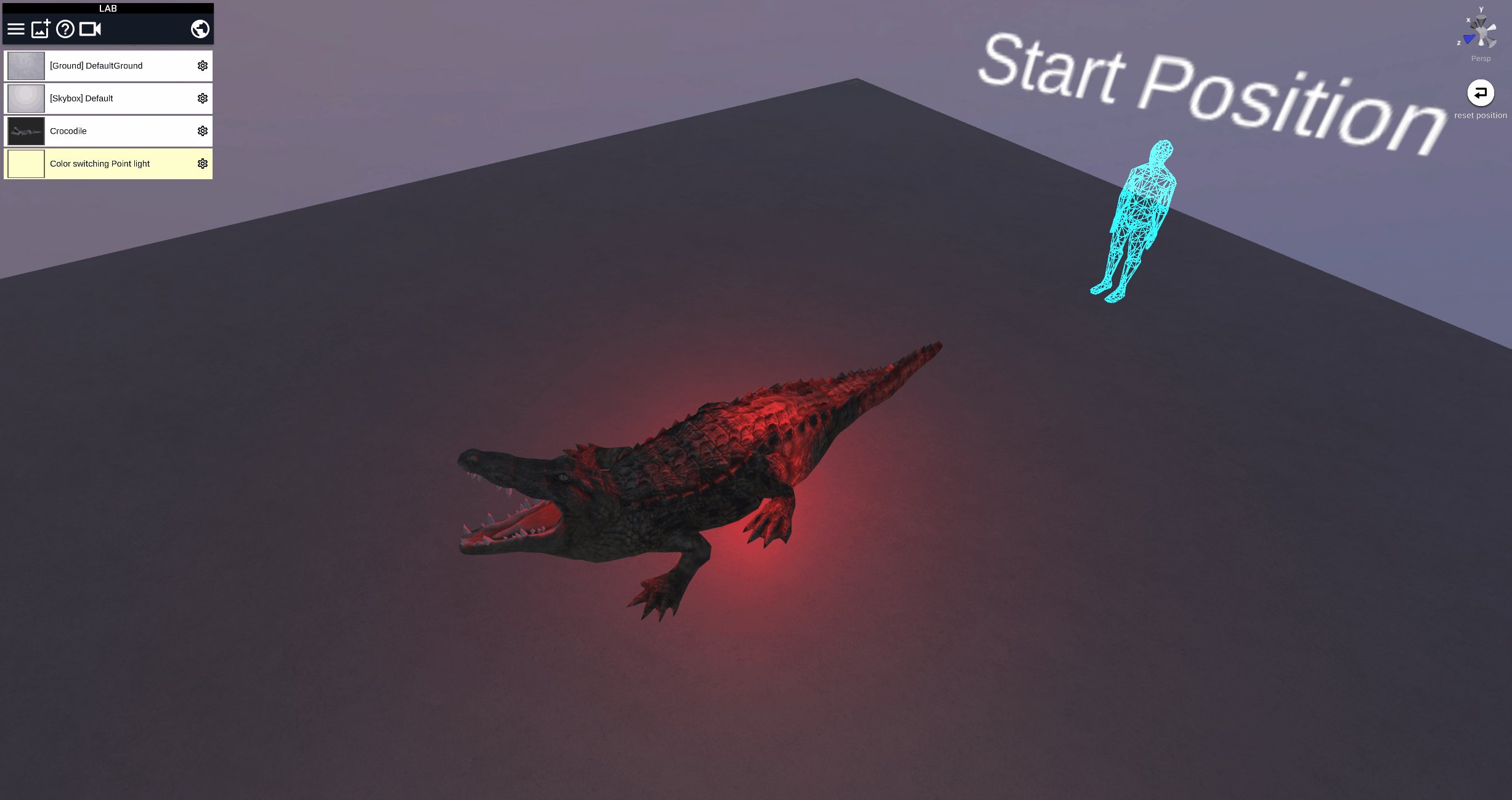
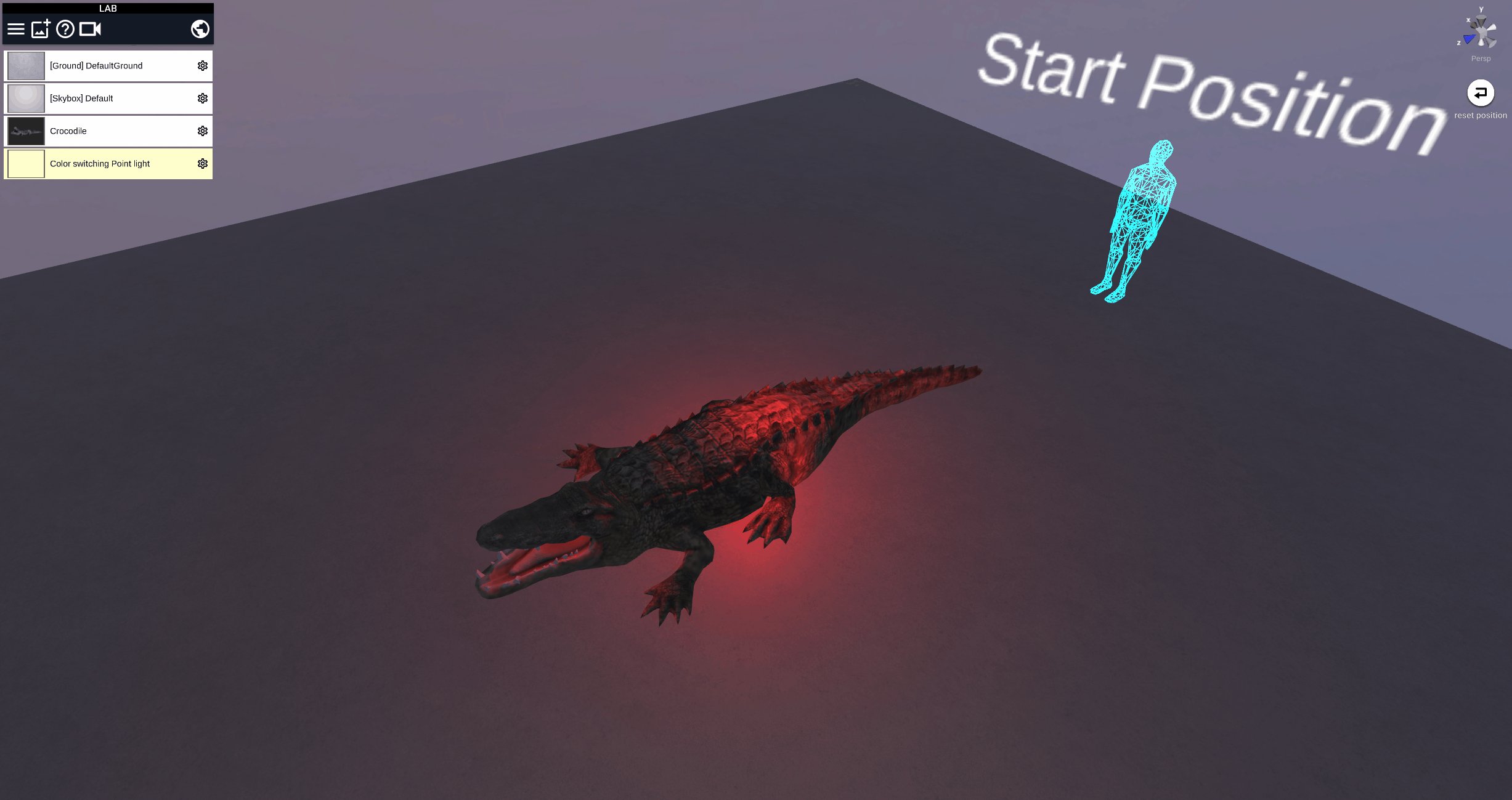
Color Switching Point Light STUDIOでの見え方
Color switching Spot Light

Color Switching Spot Light
2種類のスポットライトが交互に点灯します。
スポットライトの2色、切り替わるインターバル時間を調整して使用します。

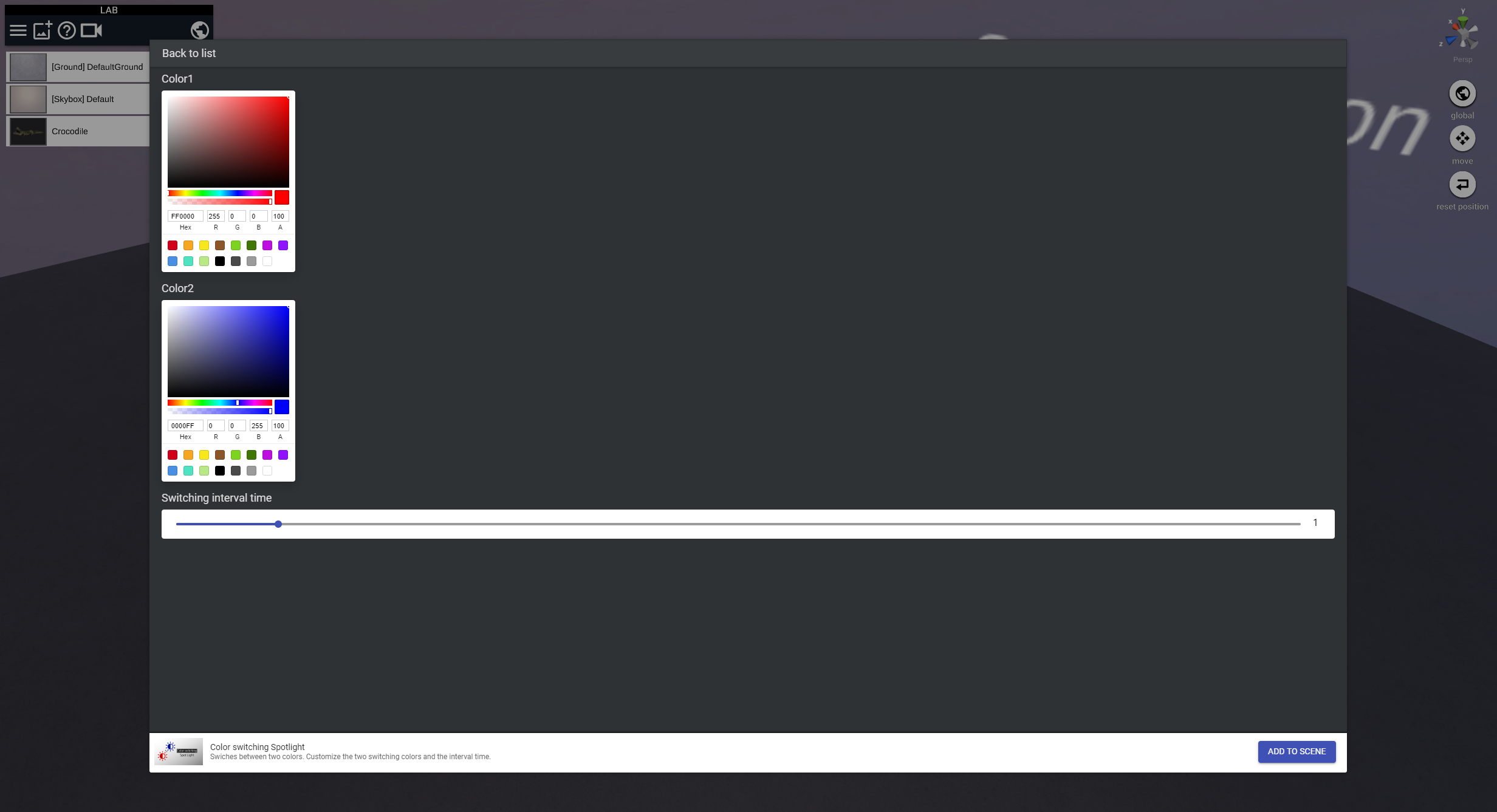
Color Switching Spot Light パラメータ設定画面
■使い方
- Color1:色を調整
- Color2:色を調整
- Switching interval time:色が切り替わるインターバル時間を調整
- [ADD TO SCENE]ボタンをクリック

Color Switching Spot Light STUDIOでの見え方
Flashing Directional Light

Flashing Directional Light
ディレクショナルライトが点滅します。
ディレクショナルライトの点灯時間と消灯時間を調整して使用します。

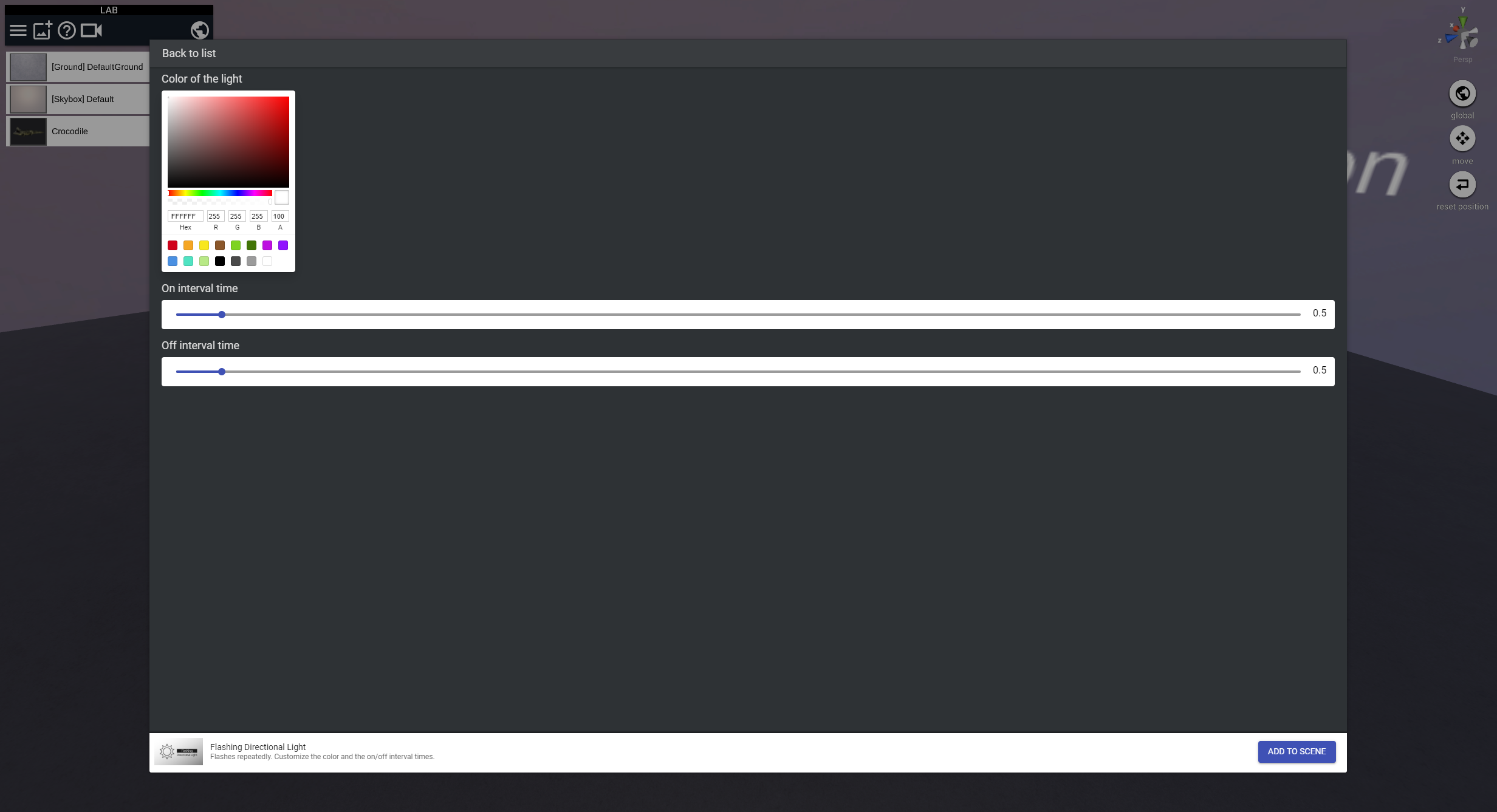
Flashing Directional Light パラメータ設定画面
■使い方
- Color of the light:色を調整
- On interval time:点灯時間を調節
- OFF interval time:消灯時間を調節
- [ADD TO SCENE]ボタンをクリック

Flashing Directional Light STUDIOでの見え方
Flashing Point Light

Flashing Point Light
ポイントライトが点滅します。
ポイントライトの点灯時間と消灯時間を調整して使用します。

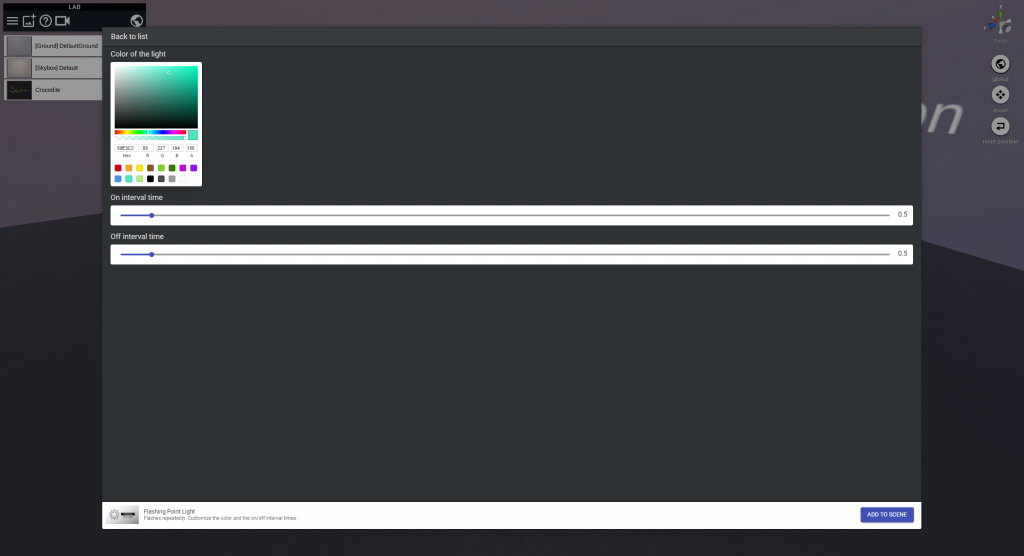
Flashing Point Light パラメータ設定画面
■使い方
- Color of the light:色を調整
- On interval time:点灯時間を調節
- OFF interval time:消灯時間を調節
- [ADD TO SCENE]ボタンをクリック

Flashing Point Light STUDIOでの見え方
Flashing Spot Light

Flashing Spot Light
ポイントライトが点滅します。
ポイントライトの点灯時間と消灯時間を調整して使用します。

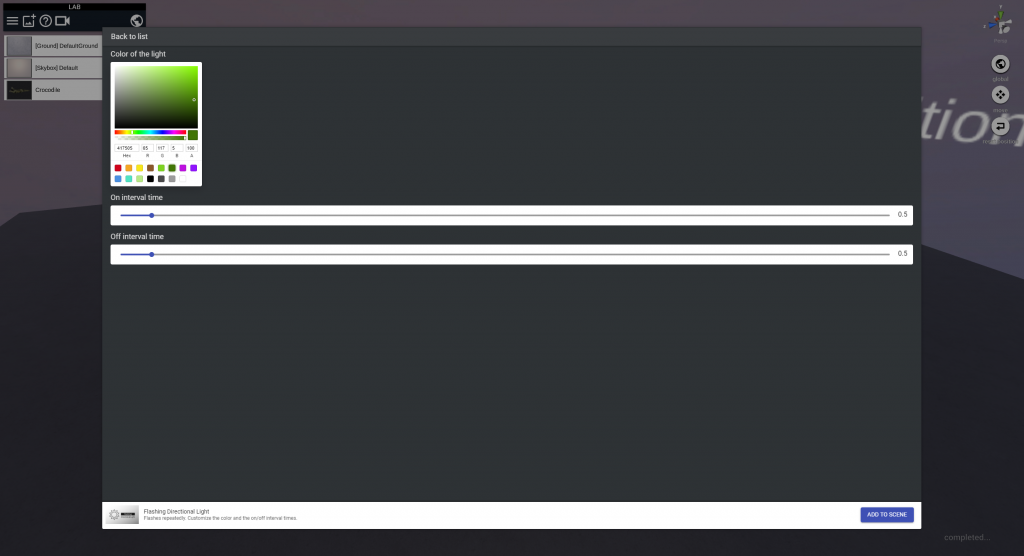
Flashing Spot Light パラメータ設定画面
- Color of the light:色を調整
- On interval time:点灯時間を調節
- OFF interval time:消灯時間を調節
- [ADD TO SCENE]ボタンをクリック

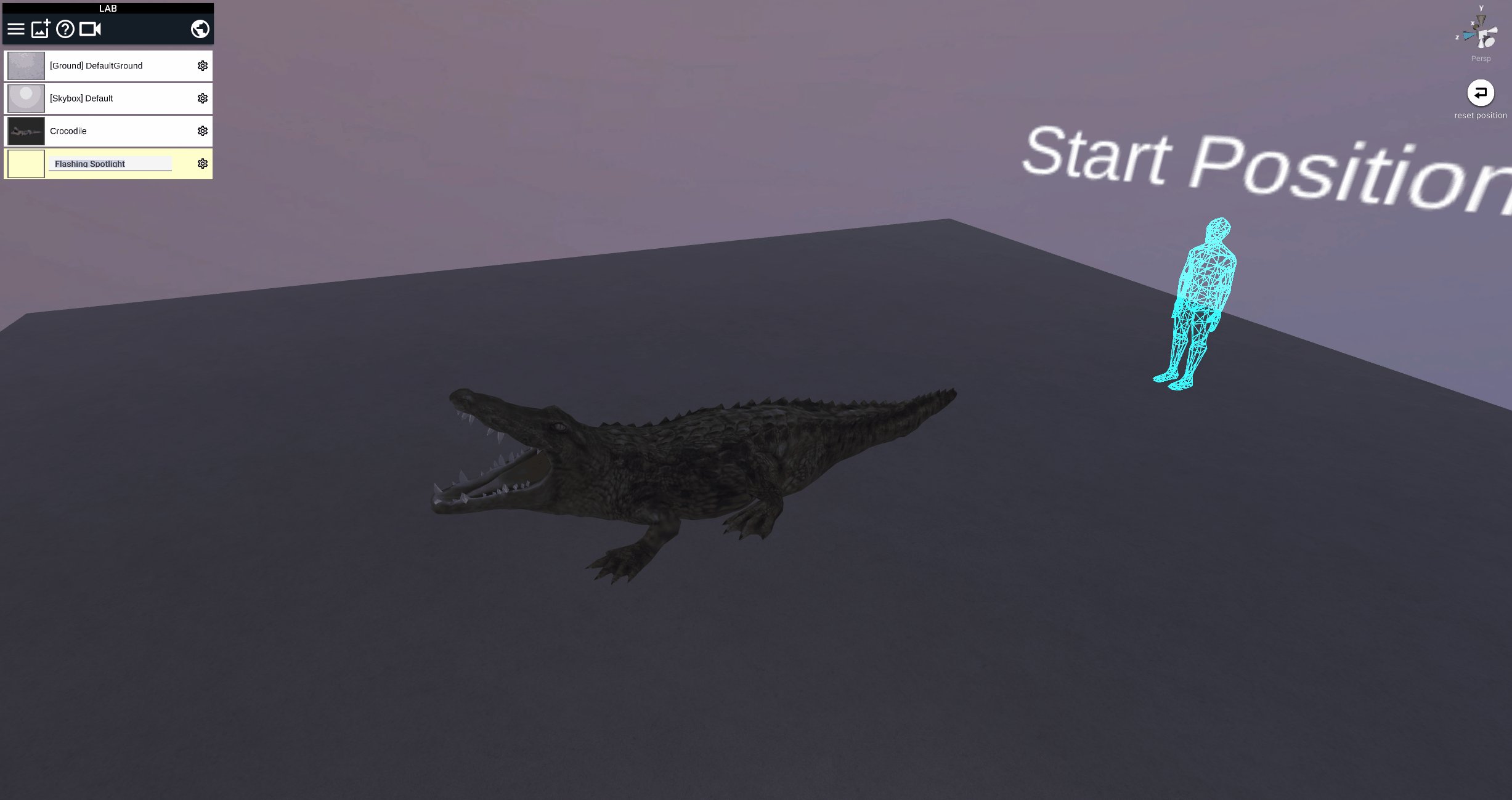
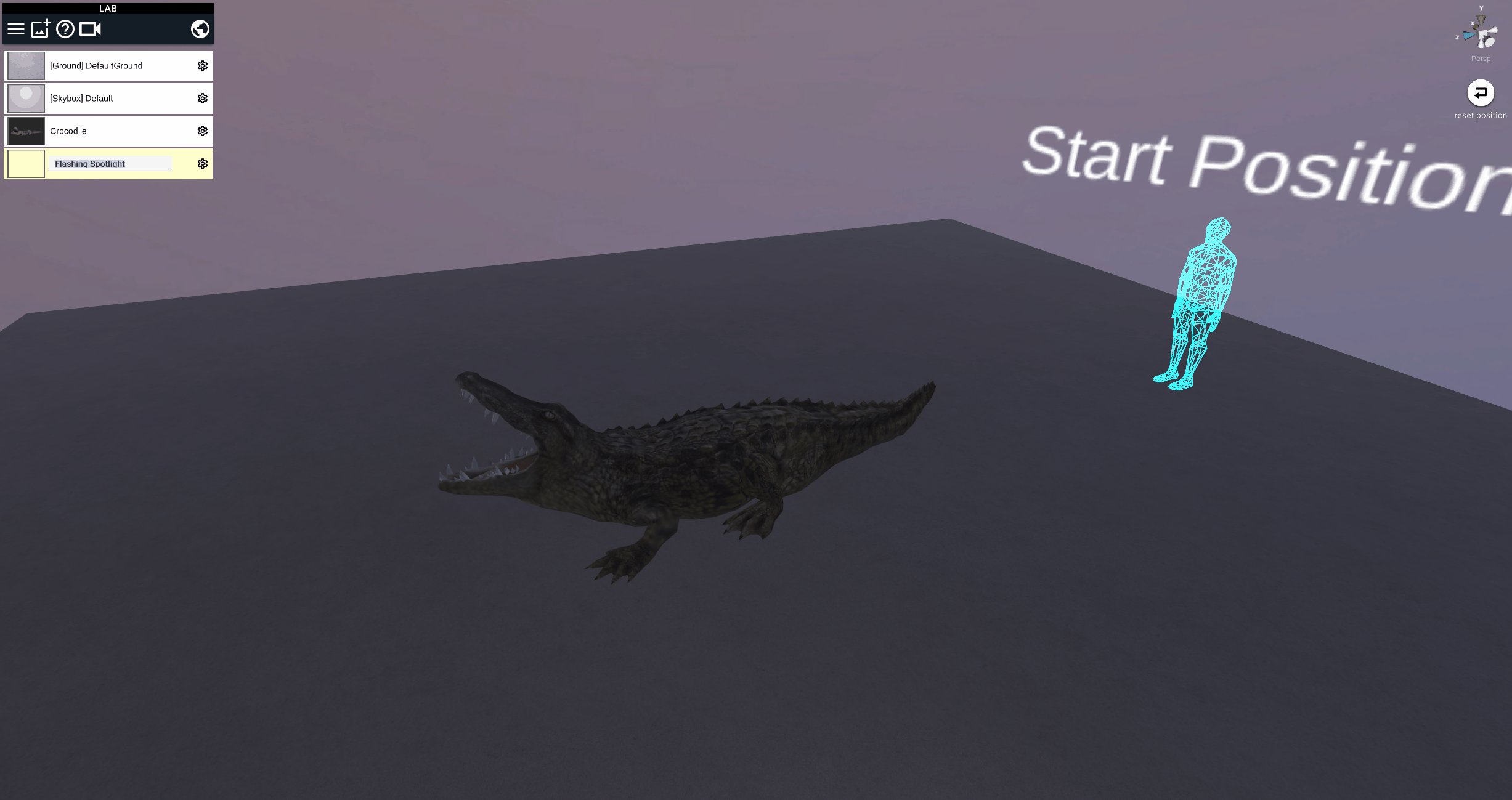
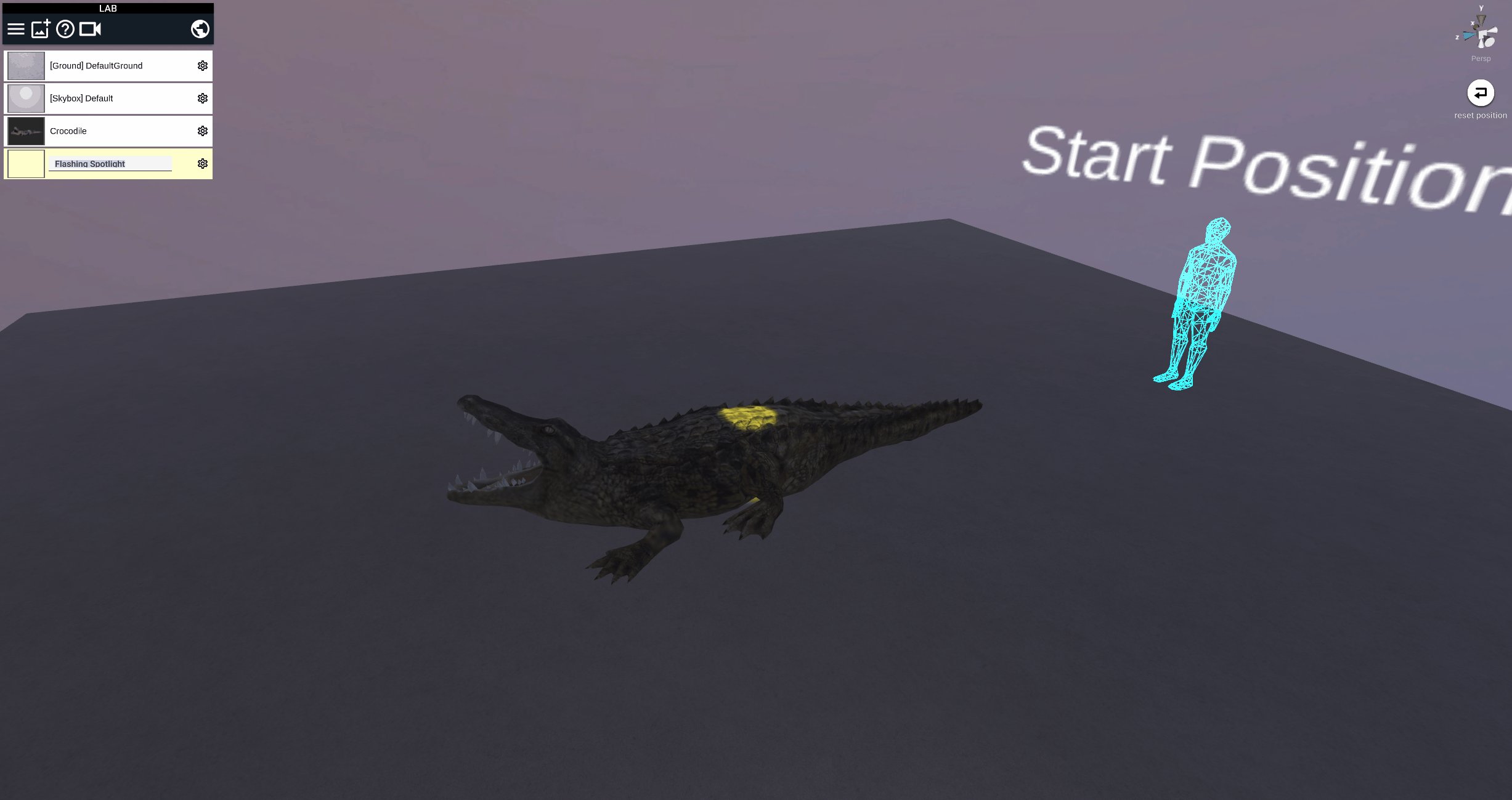
Flashing Spot Light STUDIOでの見え方
Cube

Color Changable Cube
キューブの色を調整して使用します。

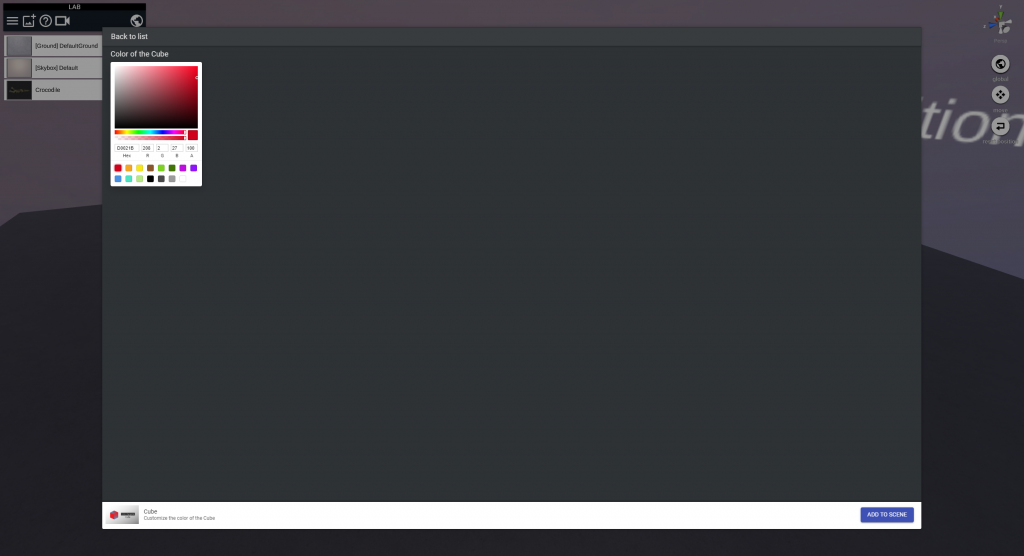
Color Changable Cube パラメータ設定画面
■使い方
- Color of the Cube:色を調整
- [ADD TO SCENE]ボタンをクリック

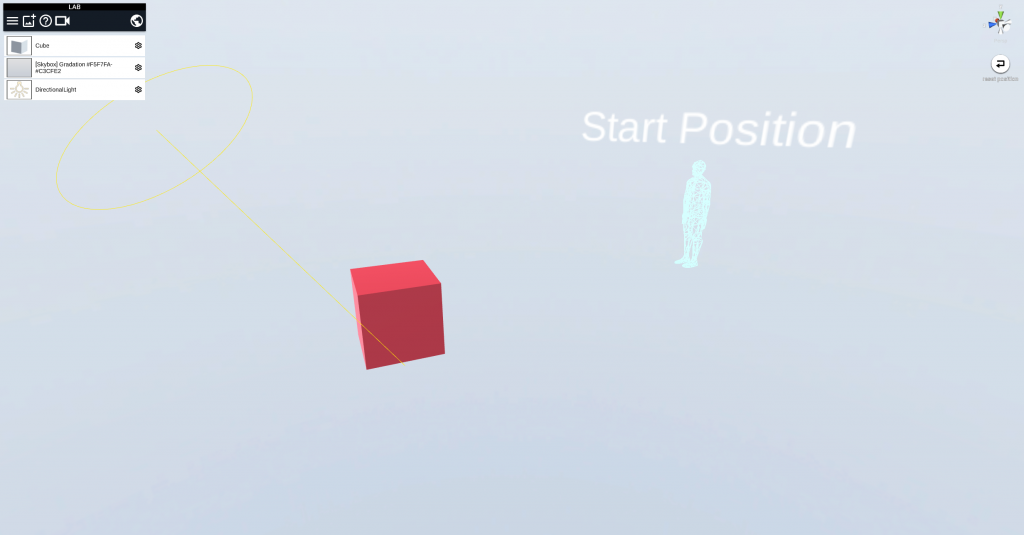
Color Changable Cube STUDIOでの見え方
Sphere

Color Changable Sphere
スフィアの色を調整して使用します。

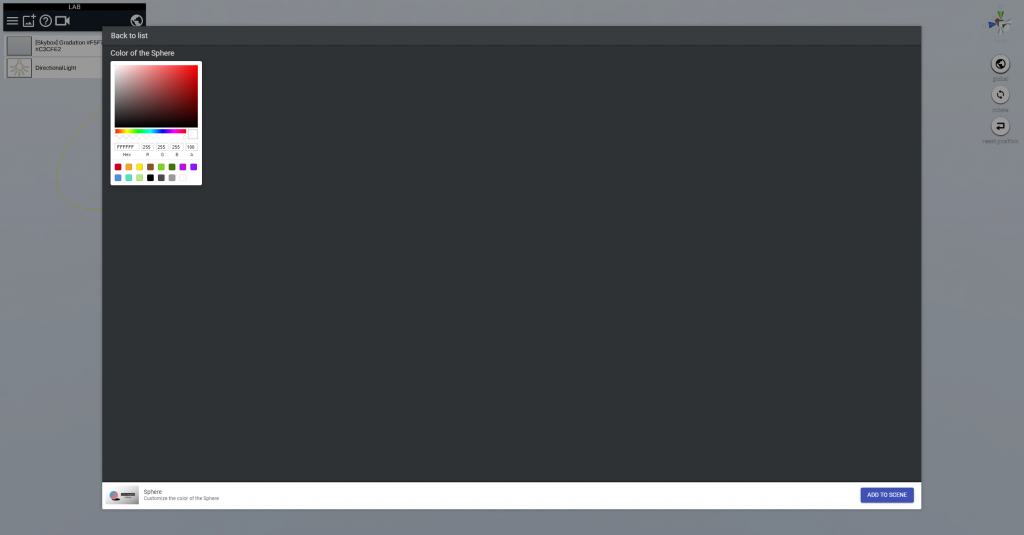
Color Changable Sphere パラメータ設定画面
■使い方
- Color of the Sphere:色を調整
- [ADD TO SCENE]ボタンをクリック

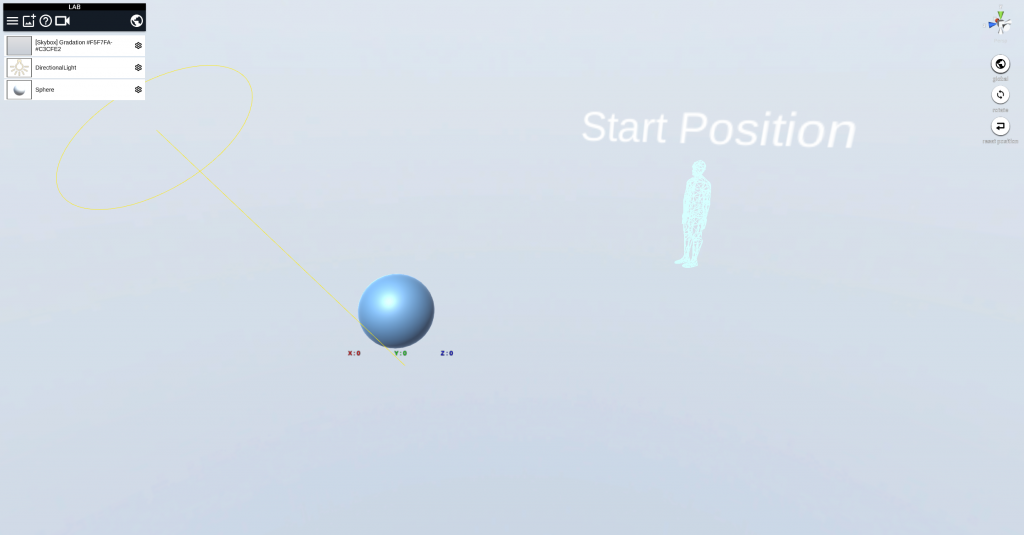
Color Changable Sphere STUDIOでの見え方
Cylinder

Color Changable Cylinder
シリンダーの色を調整して使用します。

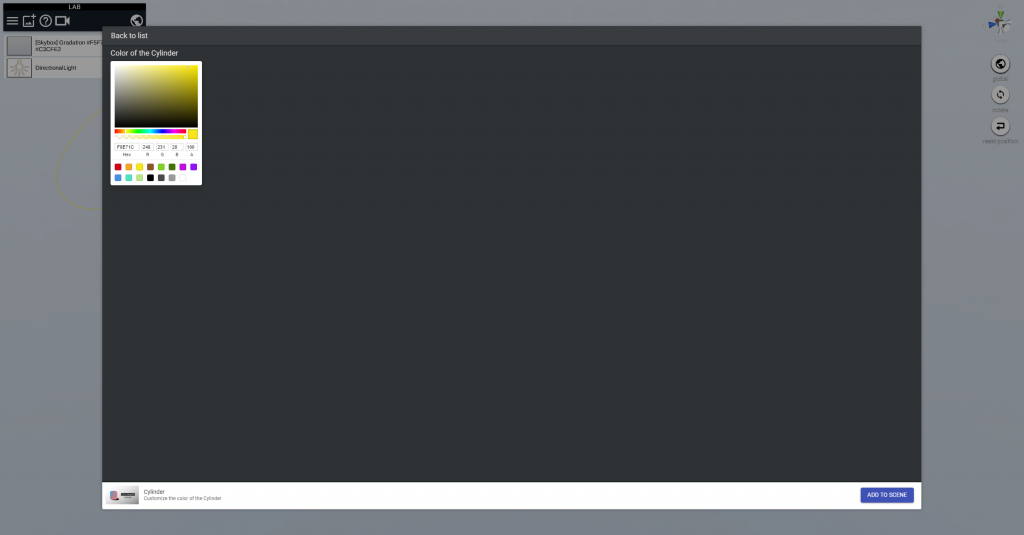
Color Changable Cylinder パラメータ設定画面
■使い方
- Color of the Cylinder:色を調整
- [ADD TO SCENE]ボタンをクリック

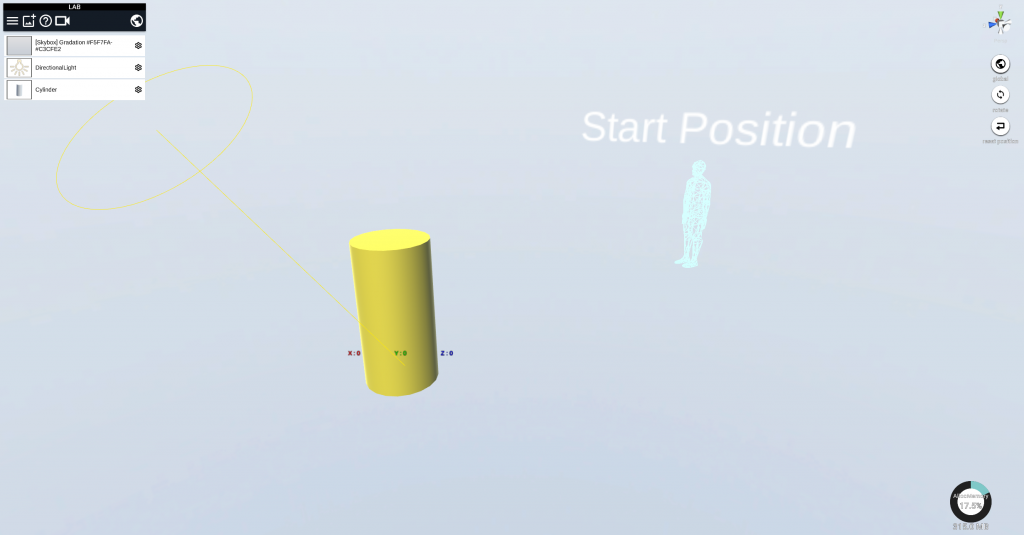
Color Changable Cylinder STUDIOでの見え方
LABには、今後STYLYクリエイターの皆さんが作ったアセットが並び、かつ誰でも使える場所にする予定です。