3DCG素材を活用したVR/ARシーン制作Tipsをご紹介します。
- 1 事前準備
- 2 ARテンプレートとARシーン制作の原則
- 3 【VR/AR】Tips 01 STYLY 3Dモデルを検索して配置する
- 4 【VR/AR】Tips 02 3Dモデルをアップロードして配置する
- 5 【VR/AR】Tips 03 球や立方体にテクスチャを貼り付ける
- 6 【VR/AR】Tips 04 mixamoを使って人体の3Dモデルにアニメーションをつける
- 7 【VR/AR】Tips 05 Adobe Captureを使って、写真からマテリアルを作成する
- 8 【VR】Arrange Idea 01 ライトの色を変更する
- 9 【VR/AR】Arrange Idea 02 Unityを使って3Dモデルに簡単なアニメーションをつける
事前準備
STYLY Studioにログインします。
https://gallery.styly.cc/?login
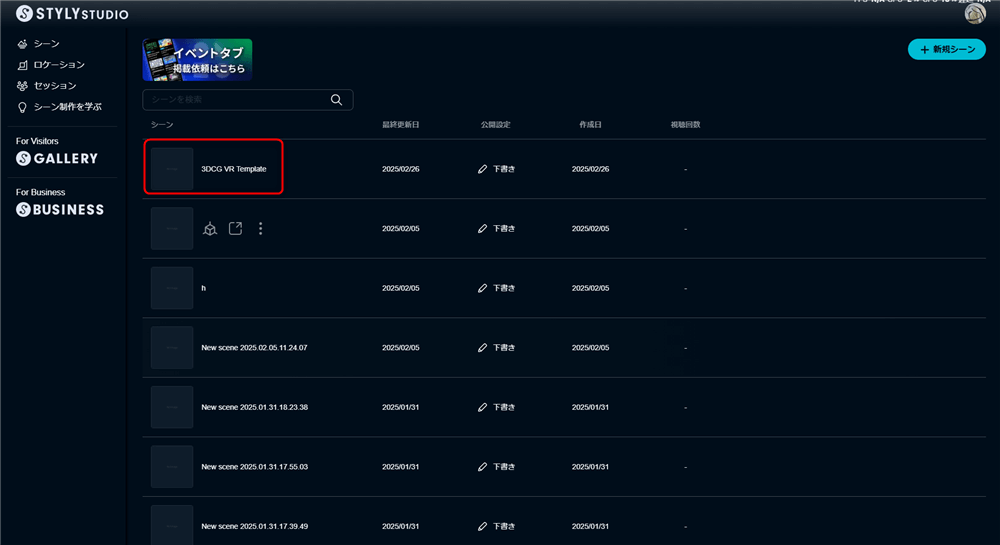
VRを学習したい方は、3DCG VR Templateをコピーしてください。
STYLYにログインした状態で以下URLをクリックすると、3DCG用グラフィックのテンプレートシーンがコピーされます。
https://gallery.styly.cc/scene_copy?s=df0fa597-7d48-4dc4-86a0-d98a6e91a1a6
ARを学習したい方は、AR Templateをコピーしてください。
STYLYにログインした状態で以下URLをクリックすると、AR用テンプレートシーンがコピーされます。
https://gallery.styly.cc/scene_copy?s=5c87f60b-3ed2-402c-9ca4-4bb0bfb1e51d
テンプレートシーンを使用しながら、TipsやArrangeIdeaを学習してください。
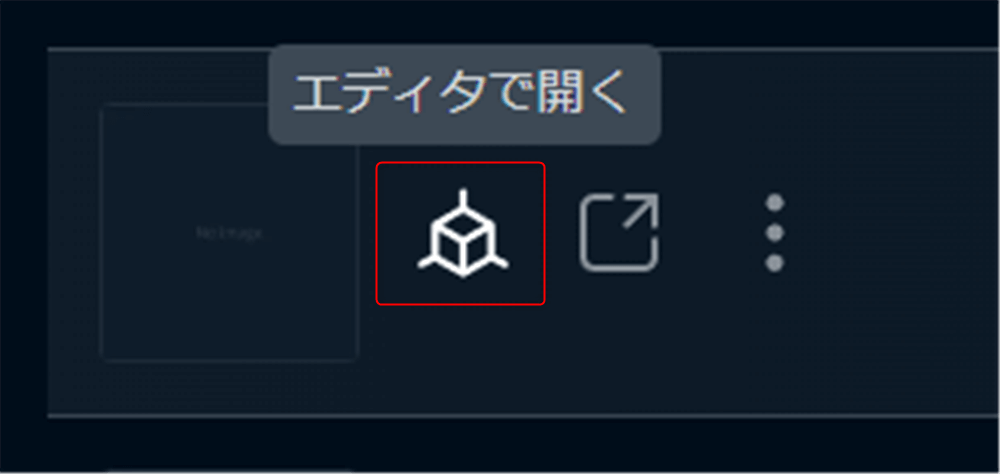
Studioでシーン編集ボタンをクリックします。
ARシーンを作りたい方は、1. ARテンプレートとARシーン制作の原則 を学習した上で進んでください。レクチャー名前の前についている【VR/AR】のタグについて説明いたします。
【VR】・・・主にVR作品作りで活かせる内容を学習できる
【VR/AR】・・・VR/AR両方の作品作りで活かせる内容を学習できる
こちらのタグを参考に自分が身につけたいスキルを学習していきましょう。
ARテンプレートとARシーン制作の原則
以下は、ARシーンを作る人のみお進みください。
VRシーンを作る方はこちらは飛ばしていただいて構いません。
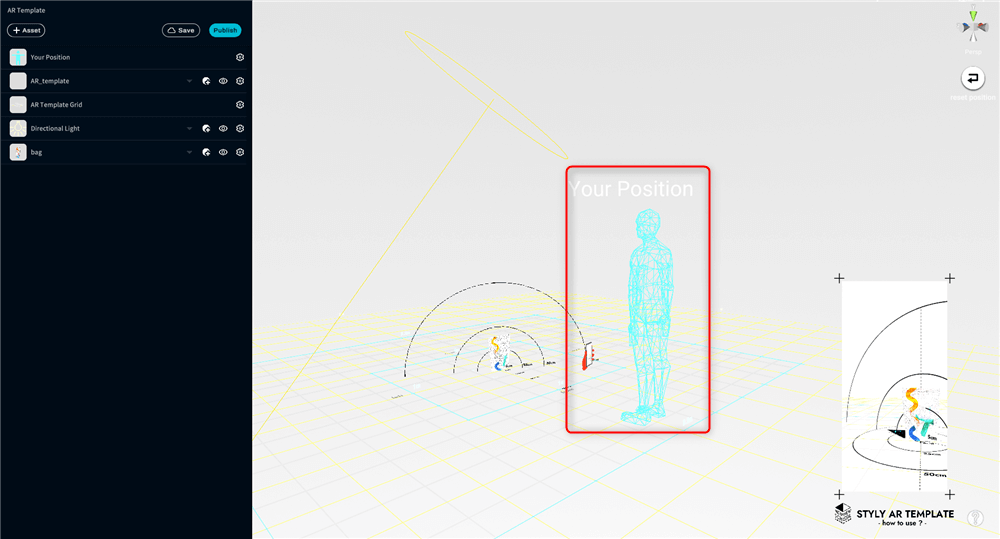
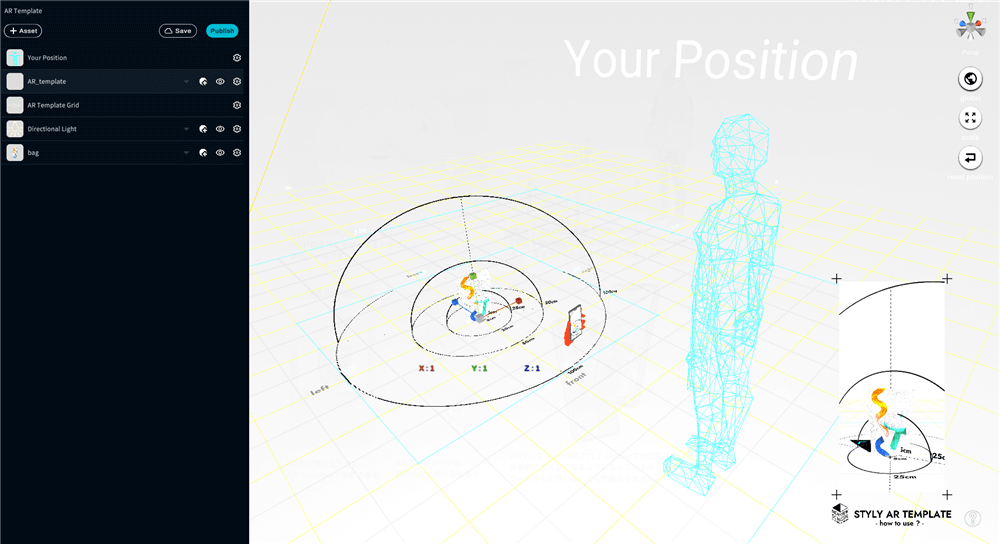
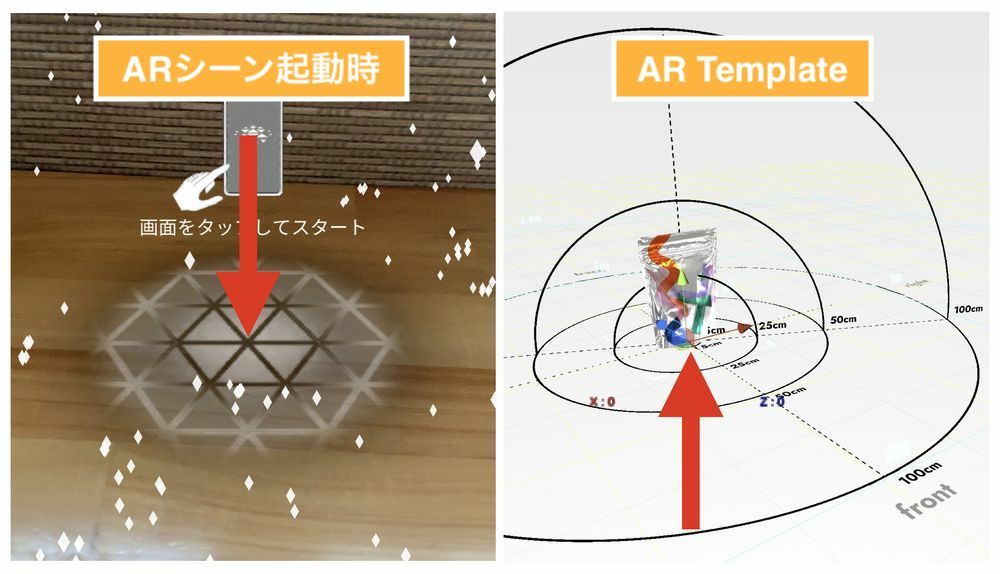
AR Templateの中心は原点と呼ばれます。
STYLYでは原点を軸にARコンテンツが表示されます。
原点は、ARシーンが起動して平面検知実施後、原点マークが表示される位置です。
したがって、AR Templateの中心が、スマートフォン版STYLYでARシーンを起動した際に表示される原点マークの位置と同じであることを覚えておきましょう。

ARではYour Positionは使用しません(機能しません)。
ARシーンを作る際は、原点に合わせてアセットを配置することを理解しておきましょう。
AR Templateには、現実世界と位置を合わせるために役に立つアイテムがあります。
1つ目は、コンテンツゾーンレイアウト(ヒエラルキーメニューにはAR_tempalteの名前になっています)です。
幅と高さが測れるようになっています。
2つ目は、プレビュー画面です。
手前にスマートフォンを持った手とシーンを反映した画面を確認することができます。
プレビュー画面を見ながら、現実世界でどうARシーンが見られるのか、イメージと合っているか、といった内容を確認しながら作品を作っていきましょう。
コンテンツゾーンレイアウトを拡大縮小することによって、図れる幅と高さの範囲を広げられます。
コンテンツゾーンレイアウトの拡大縮小に連動して、プレビュー画面も遠くの距離に移動します。
規模の大きいコンテンツを作る際に利用してください。
使い方は、ヒエラルキーメニューからAR_Templateを選択した状態で、[R]キーを押して、ギズモの中心を左クリックで選択して、拡大縮小ができます。
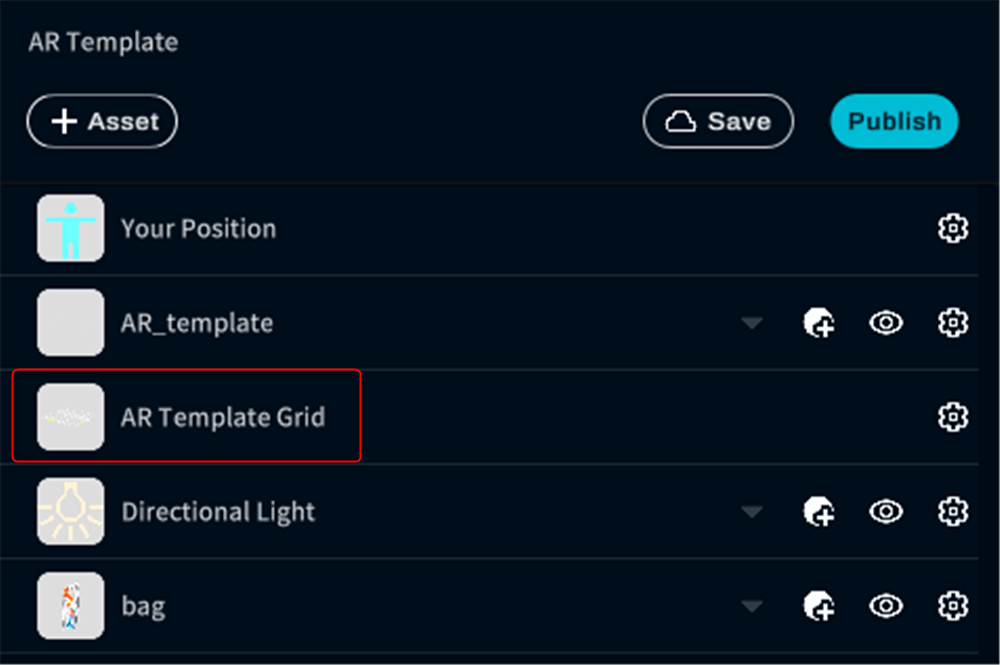
ARシーンを制作する際、AR Template Gridを削除しないでください。
もし間違って削除した場合は、[Ctrl] + [z]キー(一つ前に戻る操作)を押して、もとに戻してください。
また、Skybox(天球)とGround(地面)はARシーンでは使用しないため、使わないでください。
ARシーンを制作する場合の注意点まとめ
- VR Templateの中心と、ARシーンの原点マークは同じ
- Your Positionは使えない
- AR Template Gridを削除しない
- SkyboxとGroundはシーンに配置しない(Skyboxを配置するとVRシーンモードになります)
【VR/AR】Tips 01 STYLY 3Dモデルを検索して配置する
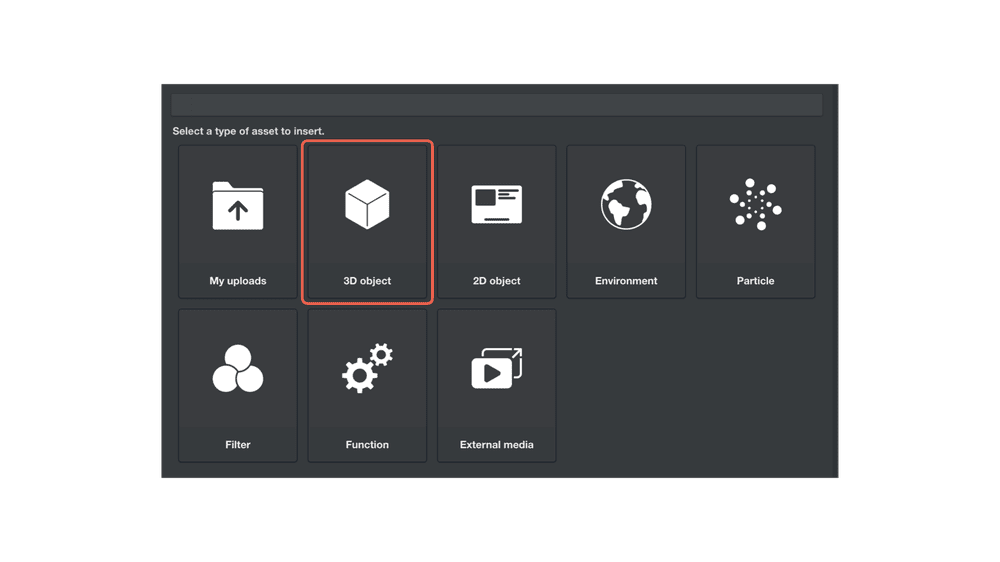
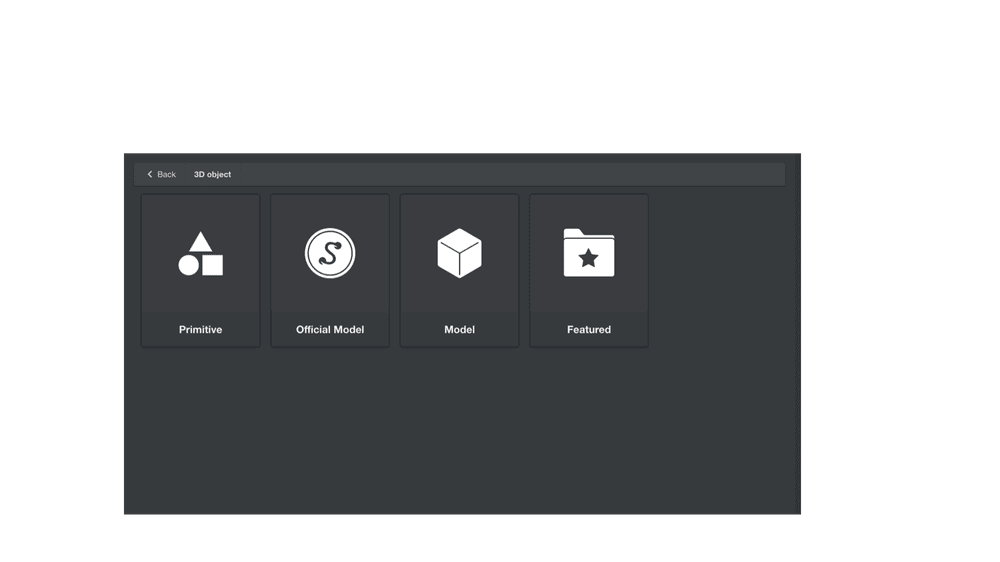
3D object のメニューには、あらかじめSTYLYが用意した3Dモデルを使用することができます。
Assetsから3D object を選びましょう。

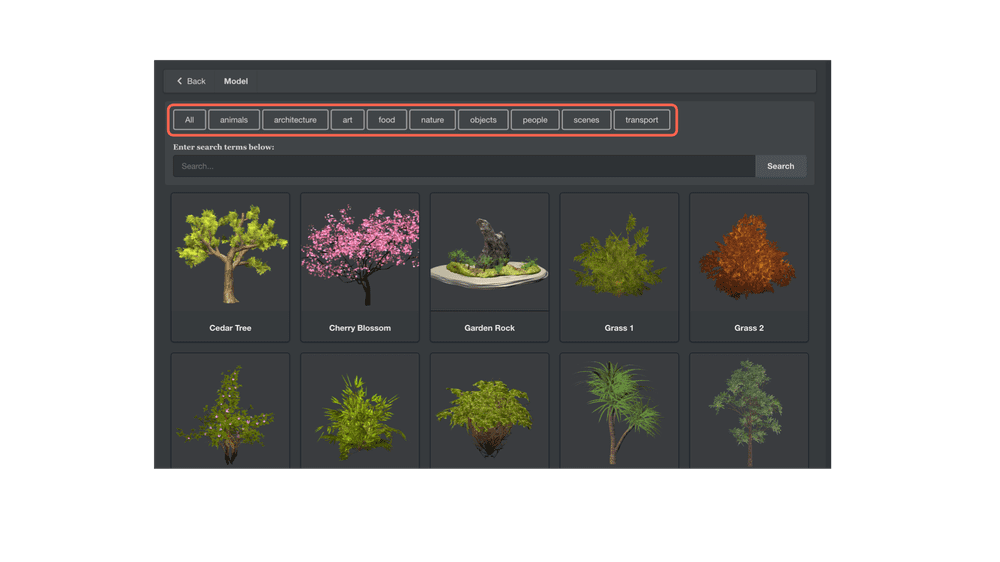
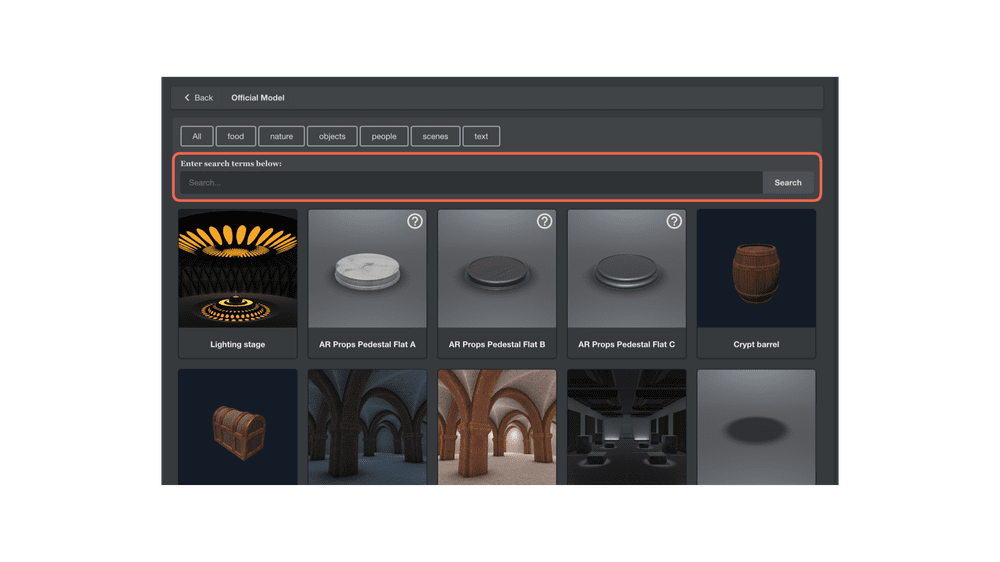
Primitive / Official Model / Model / Featured など、自由に使用できる3Dモデルが一覧化されています。

Primitive / Official Model / Model / Featured などを選択した先のページにて、上部のタグを選択するとジャンル別に検索することもできます。

検索欄から単語で検索することもできます。

使用したい3Dモデルが決まったら選択し、シーンに配置しましょう。

【VR/AR】Tips 02 3Dモデルをアップロードして配置する
STYLYでは自分のローカルファイルに保存している3Dモデルをアップロードすることができます。
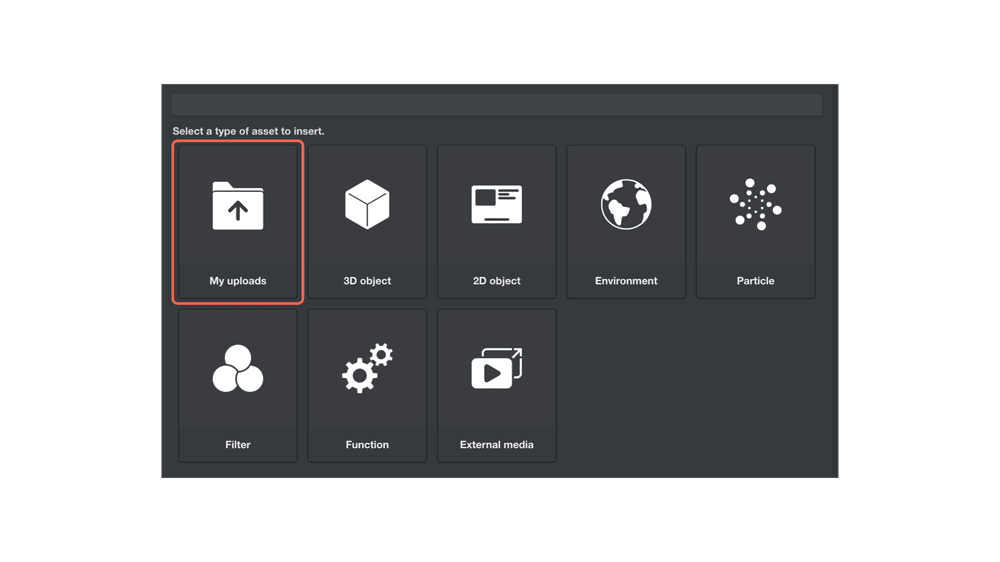
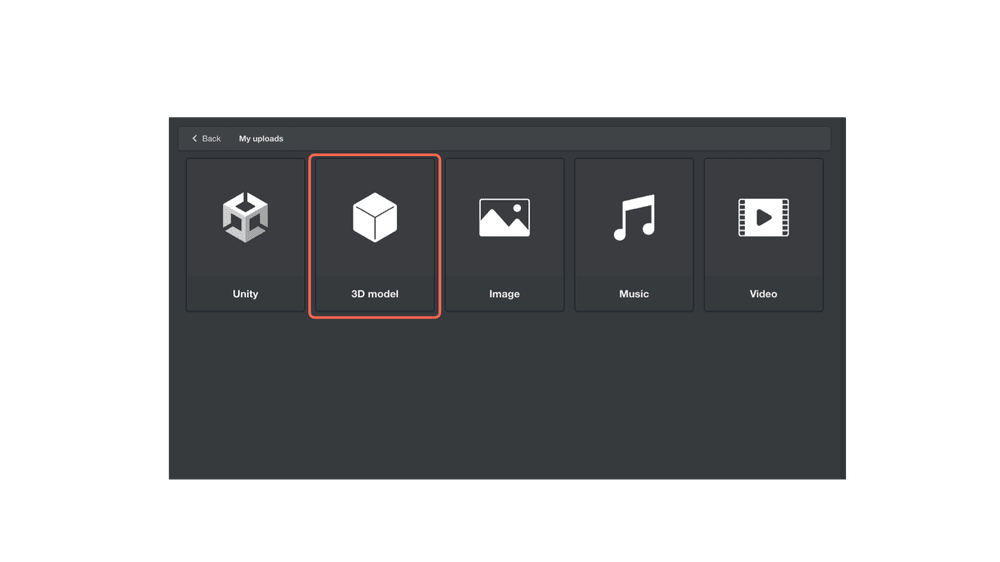
Assetsの[ My uploads ] > [ 3D model ] を選びます。


3Dモデルのデータ形式は、下記に対応しています。
アップロード上限は200MBです。
・FBX
・Blender
・OBJ+MTL+JPEG
・glTF(zipファイル)
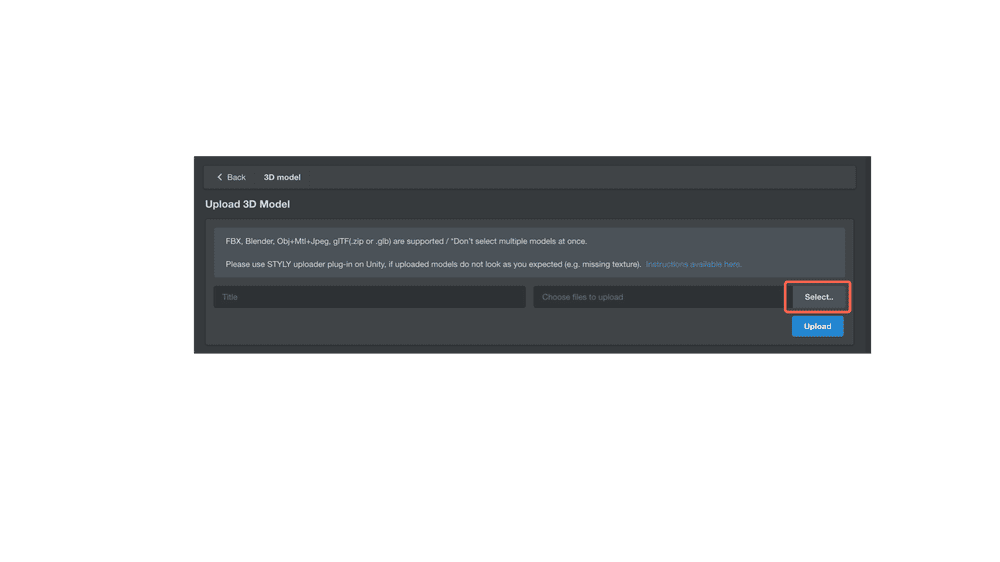
OBJ+MTL+JPEGファイルのUpload方法を紹介します。
他の形式も同じ方法でUploadできます。
※glTFのみ、glTFファイルを含んだzip or glbファイルでUpload
[Select …]ボタンをクリックしてください。

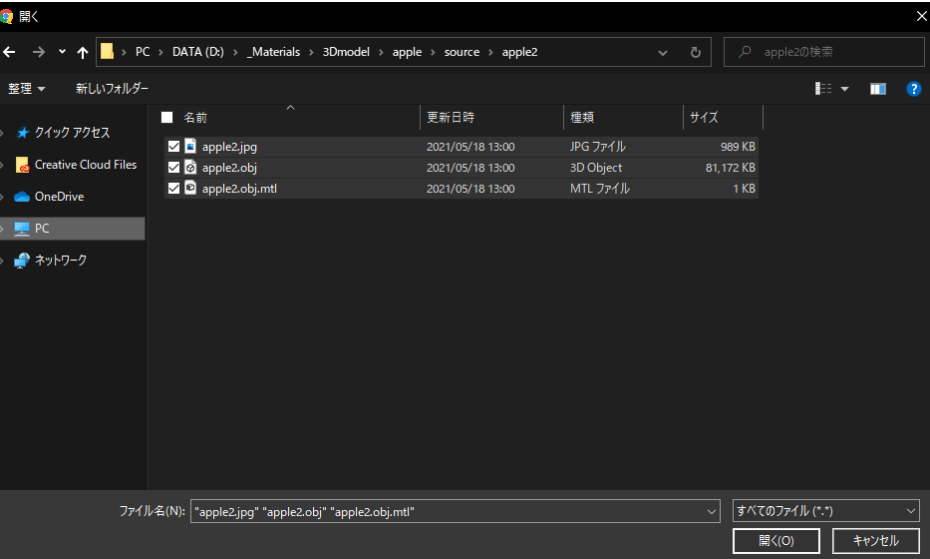
OBJファイル、MTLファイル、JPEGファイルを選択します。

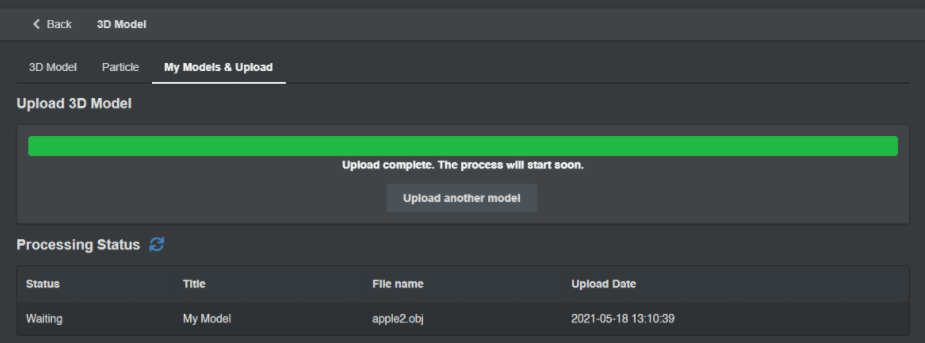
アップロードファイル名フォームに、ファイル名を入力して、[Upload]ボタンをクリックします。

Upload中のステータスが確認できます。ステータスの種類を紹介します
Waiting:処理待機中
Processing:処理進行中
Completed:処理完了
Failed:処理失敗
ステータスがCompletedになったらUpload完了です。
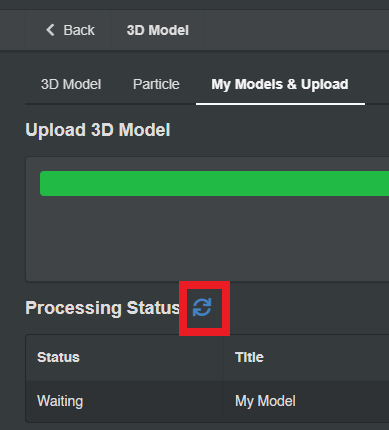
Upload中、Status更新ボタンをクリックすると最新のステータスを表示できます。

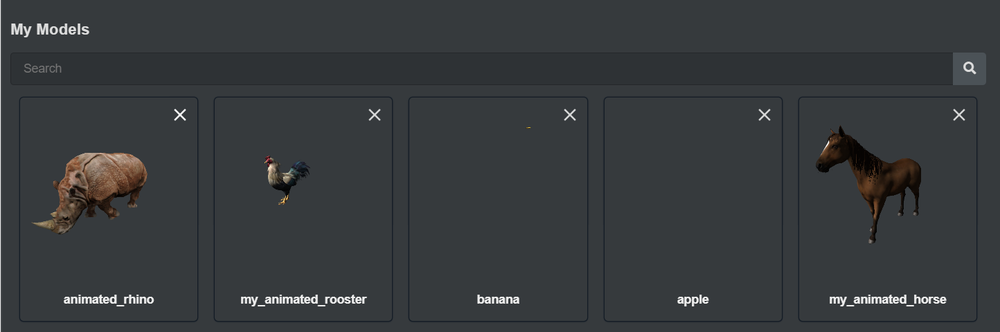
Uploadした3DモデルはMy Modelsに表示され、Sceneに配置することができます。

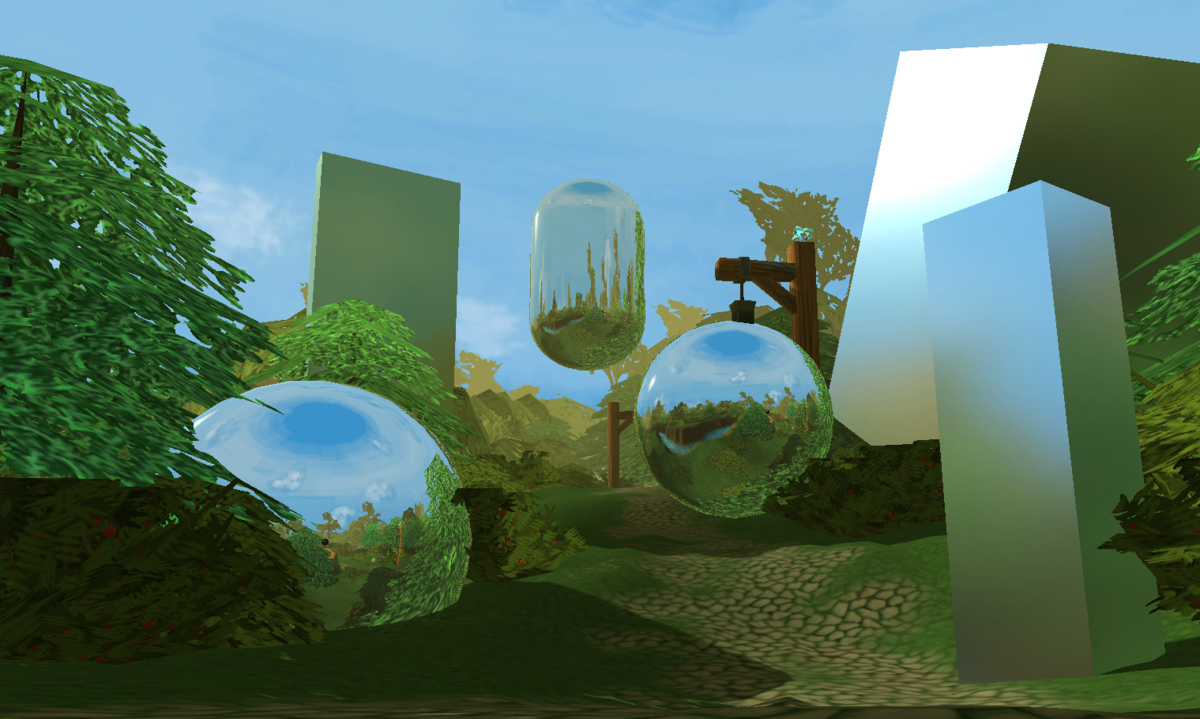
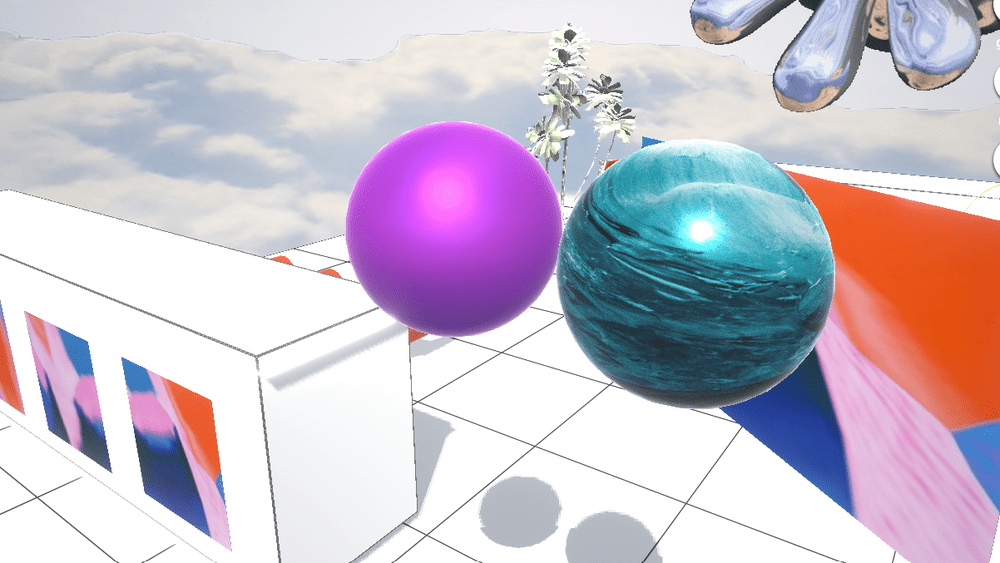
【VR/AR】Tips 03 球や立方体にテクスチャを貼り付ける
STYLYのカスタムアセットには、プリミティブなオブジェクトをベースにテクスチャやカラーを設定できるアセットがあります。
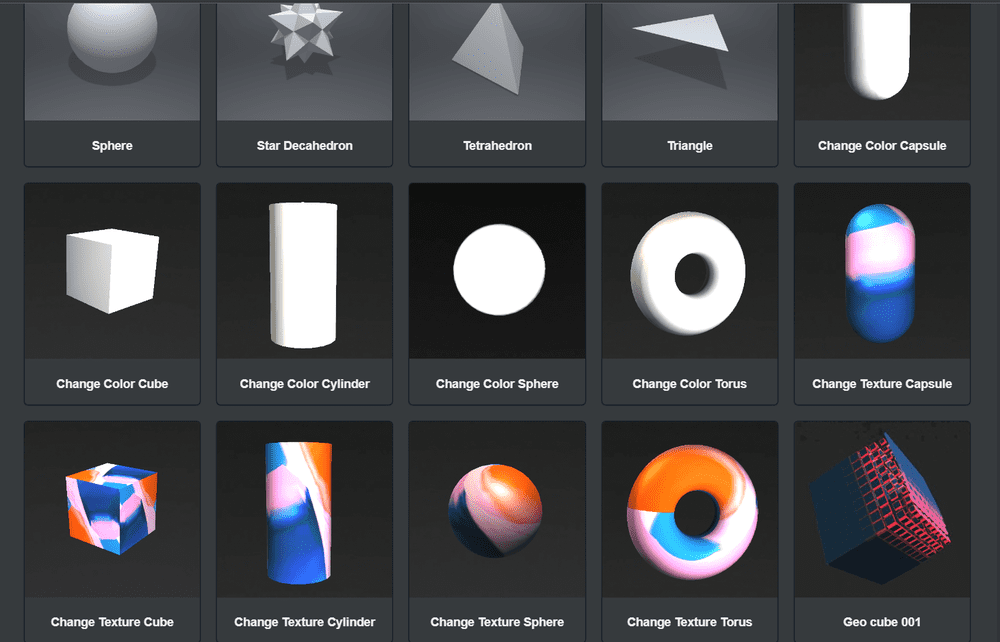
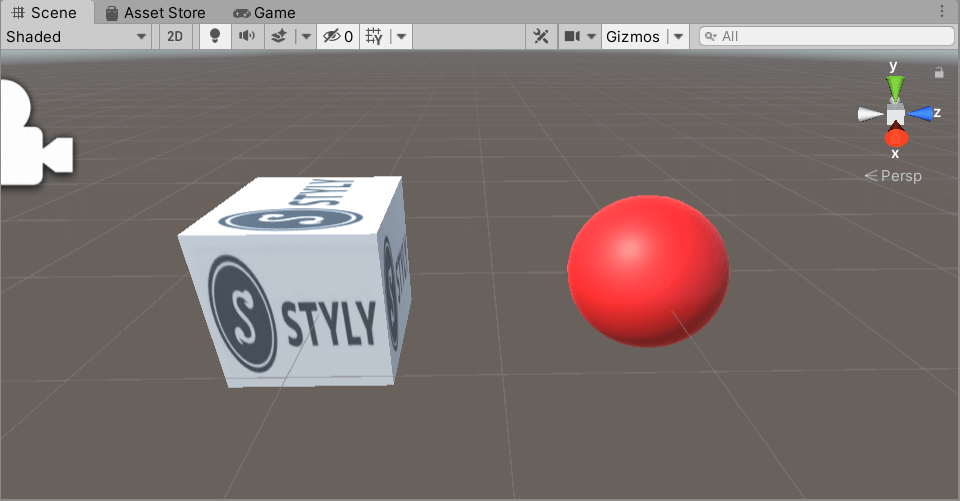
STYLY StudioのAssetsから [ 3D object ] > [ Primitive ] を選びます。
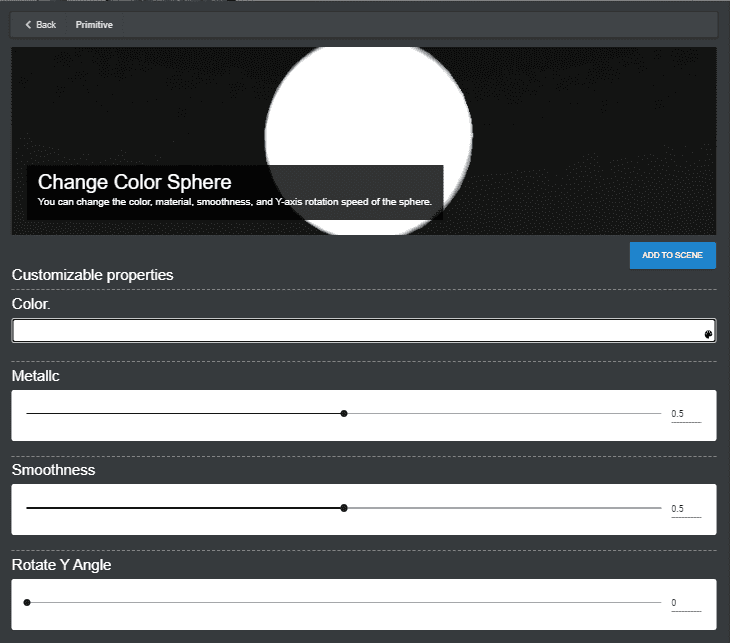
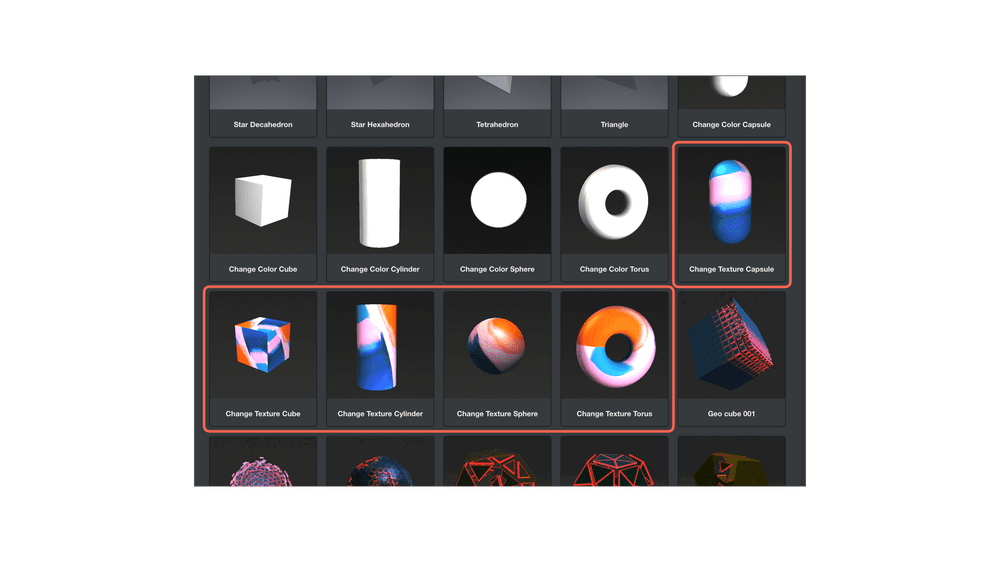
Change Color ●●が、カラーを設定できるオブジェクトです。
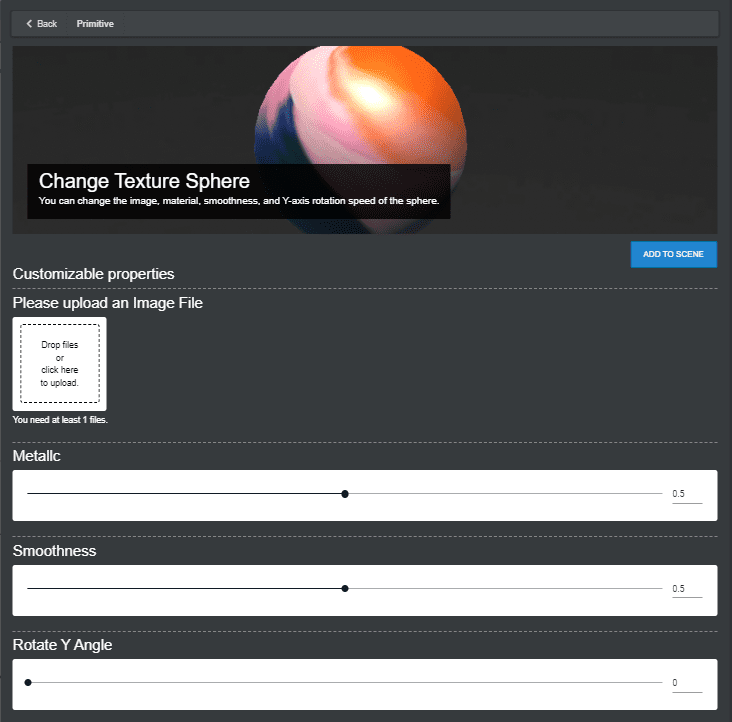
Change Texture●●が、テクスチャを設定できるオブジェクトです。

Change Color ●●のアセットは、以下の項目を設定できます。
・Color:オブジェクトのカラー
・Metalic:金属の質感。値が大きいほど金属のようになる。
・Smoothness:表面の滑らかさ。値が大きいほど滑らかになる
・Rotate Y Angle:Y軸の回転の速度。0の場合静止した状態になる。

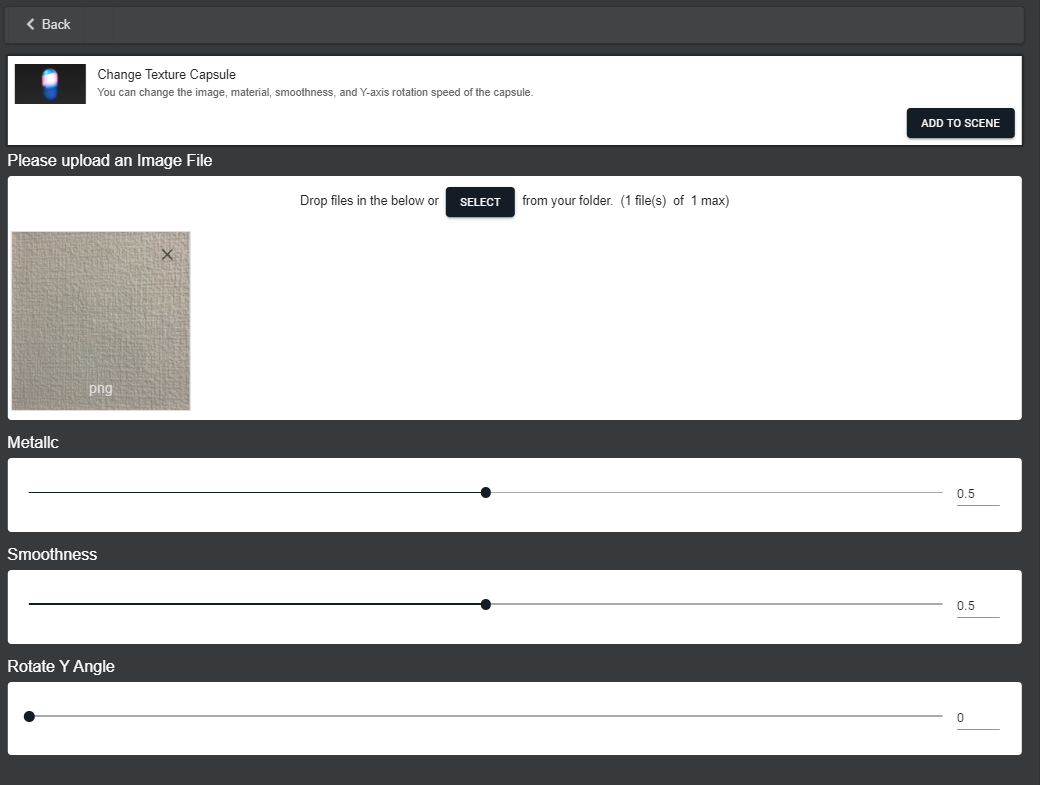
Change Texture ●●のアセットは、以下の項目を設定できます。
・Please upload an Image File:テクスチャに貼り付けたい画像データをアップロード
・Metalic:金属の質感。値が大きいほど金属のようになる
・Smoothness:表面の滑らかさ。値が大きいほど滑らかになる
・Rotate Y Angle:Y軸の回転の速度。0の場合静止した状態になる

設定が完了したらADD TO SCENEをクリックし、シーンに配置しましょう。

【VR/AR】Tips 04 mixamoを使って人体の3Dモデルにアニメーションをつける
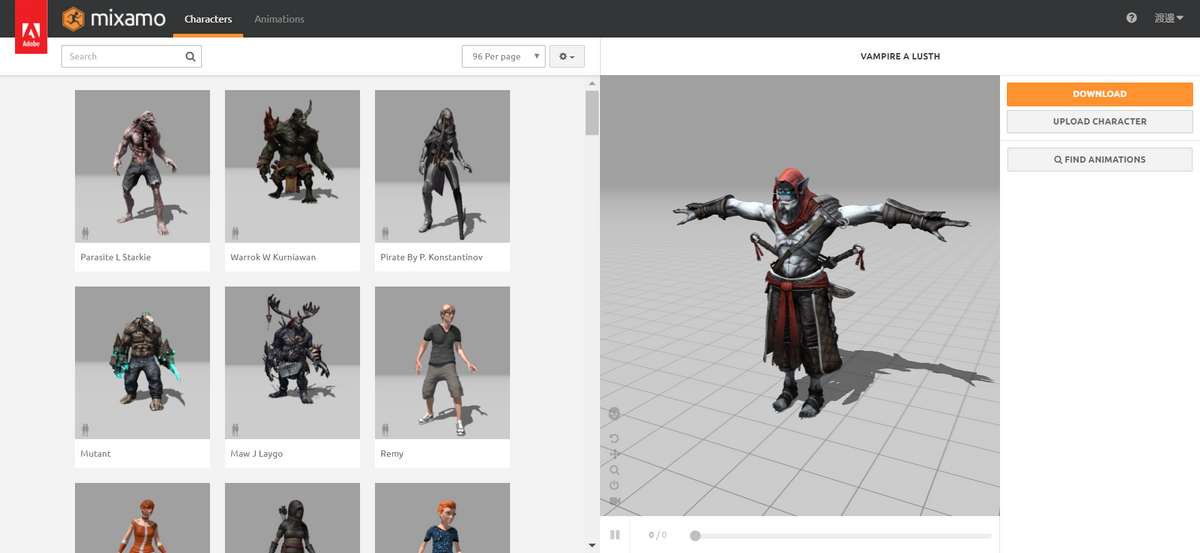
mixamoは、2015年にAdobeに買収された3Dキャラクターのカスタマイズからアニメーション付けができるWebサービスです。
特別なスキルがなくても3Dキャラクターデータがあれば、簡単にリギング(3Dキャラクターを動かすための仕組みを作ること)やアニメーション付けが可能で、ランニングやダンス、スポーツなど多彩な動きを3Dキャラクターに付与することができます。

mixamoのキャラクターデータ(モーションをあり)をSTYLYで使う場合、基本的にはUnityを使う必要があります。
詳しくは Unity アバターアニメーション(Humanoid Animation)基礎を学ぶ コースをご確認ください。

【VR/AR】Tips 05 Adobe Captureを使って、写真からマテリアルを作成する
Adobe Captureを使って写真からマテリアルを作成し、Unityで3Dモデルにアタッチして、シーンを制作する方法を紹介します。
マテリアルにしたい物を撮影するだけで良いので、非常に手軽にマテリアルを作れます。
シーンの制作に役立ちます。
Adobe CaptureとはAdobe社が提供しているスマートフォンアプリの一つです。
写真からブラシやカラーテーマなどを作れます。
今回はCaptureの機能の1つであるマテリアル作成機能を使ってマテリアルを作り、Unityにインポートしてシーンを作ります。
Adobe Captureはこちらからダウンロードできます。(IOS・Android両対応)
https://www.adobe.com/jp/products/capture.html
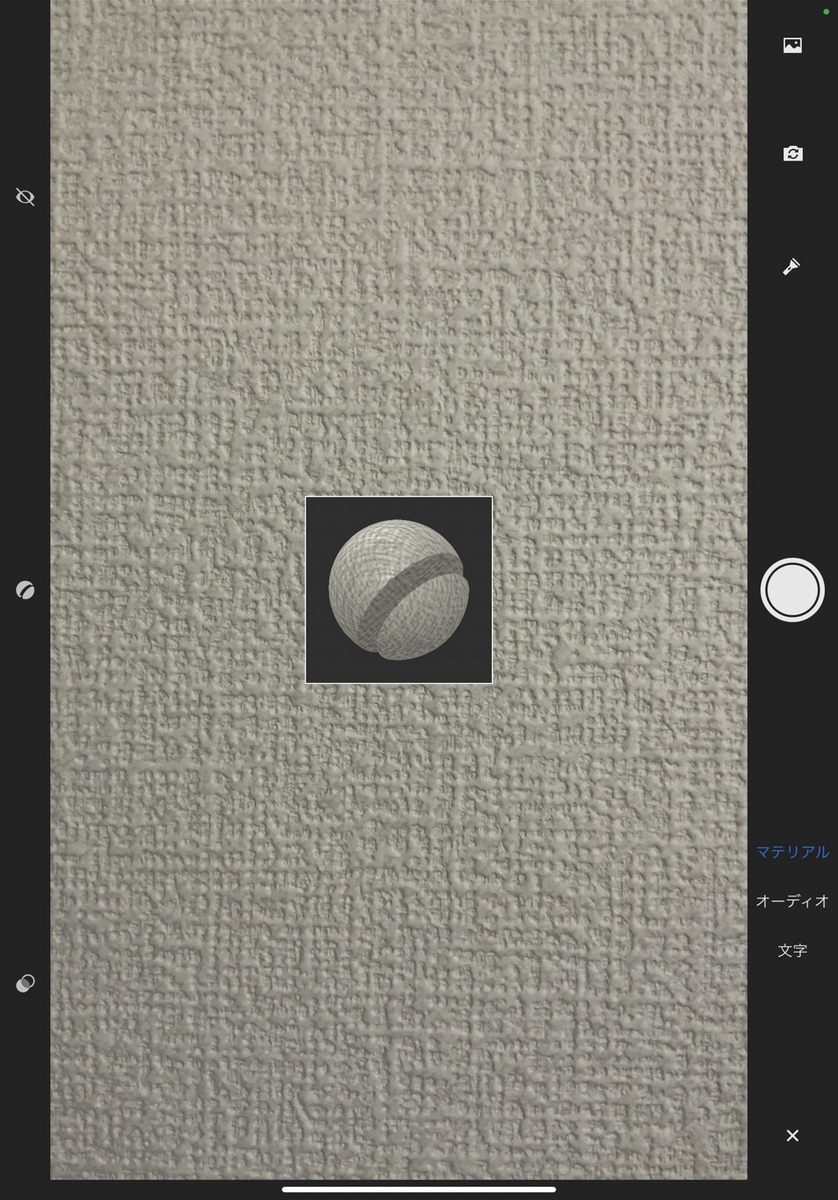
早速スマートフォン / iPadで写真を撮ってみましょう。
画面下の項目の「マテリアル」を選択し、撮影します。
中心に作成されるマテリアルのプレビューが表示されます。

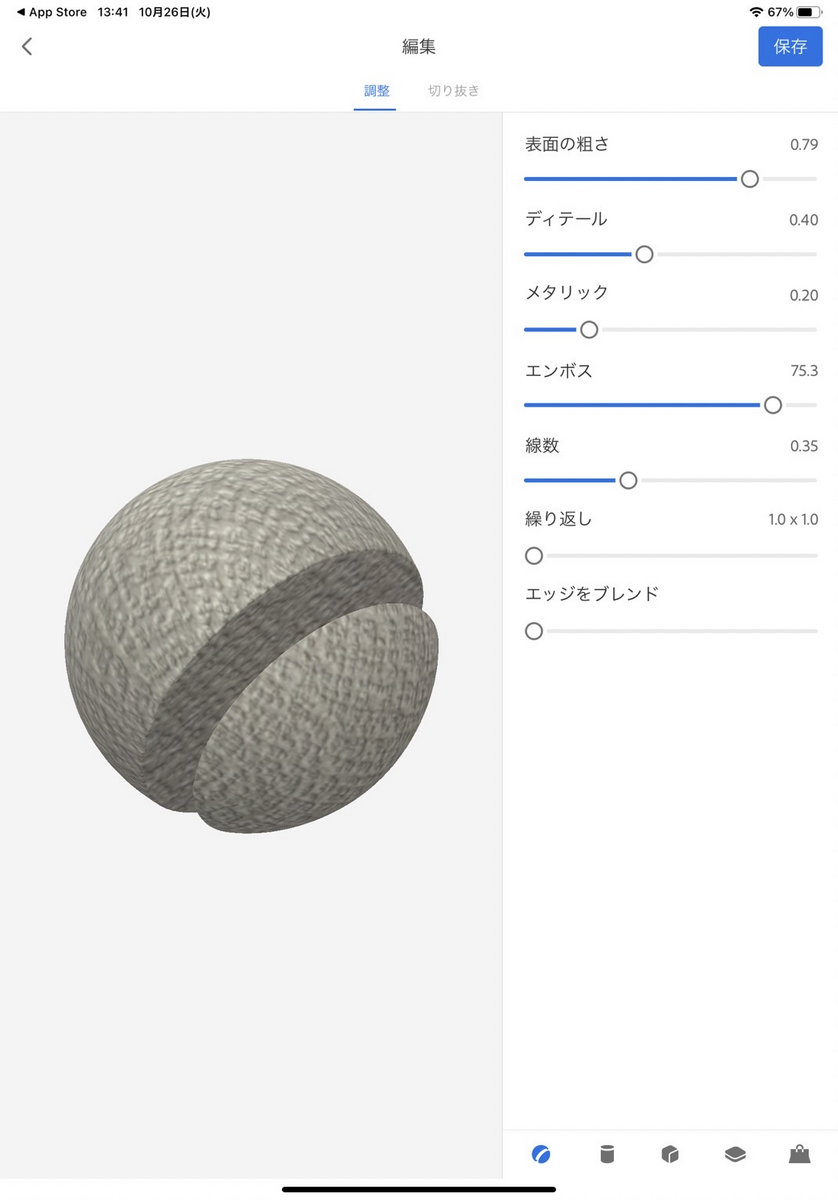
撮影ができたらマテリアルを編集する画面に切り替わります。
ここで微調整を加え、マテリアルを出力します。

調整タブではマテリアルの質感・ディテールの調整ができます。
・表面の粗さ
マテリアルの表面の粗さを示しています。
値を下げると粗さがなくなり、つるりとした質感になります。
・ディテール
マテリアルの表面に表示される画像のディテールを示しています。
細かい模様がある場合などは値を上げることで質感を維持できます。
・メタリック
マテリアルの金属的な質感のレベルを示しています。
値を上げるとマテリアルに金属のようなテカりが生まれます。
・エンボス
マテリアルの凹凸のレベルを示しています。
値は-100〜100で表され、0に近いほど平らなマテリアルになります。
・線数
マテリアルの表面の線数を示しています。
値を上げるほど線数が増加し、細かく表示されます。
・繰り返し
マテリアルの表面に画像を繰り返して表示できます。
均等に模様を適用したい場合などに有用です。
・エッジをブレンド
マテリアルの色彩の境界をブレンドします。
値を上げるほど色の変化がマイルドになります。
切り抜きタブでは作成に使う写真をトリミングできます。
マテリアルにしたい部分だけを切り抜くことで理想に近いマテリアルにできます。
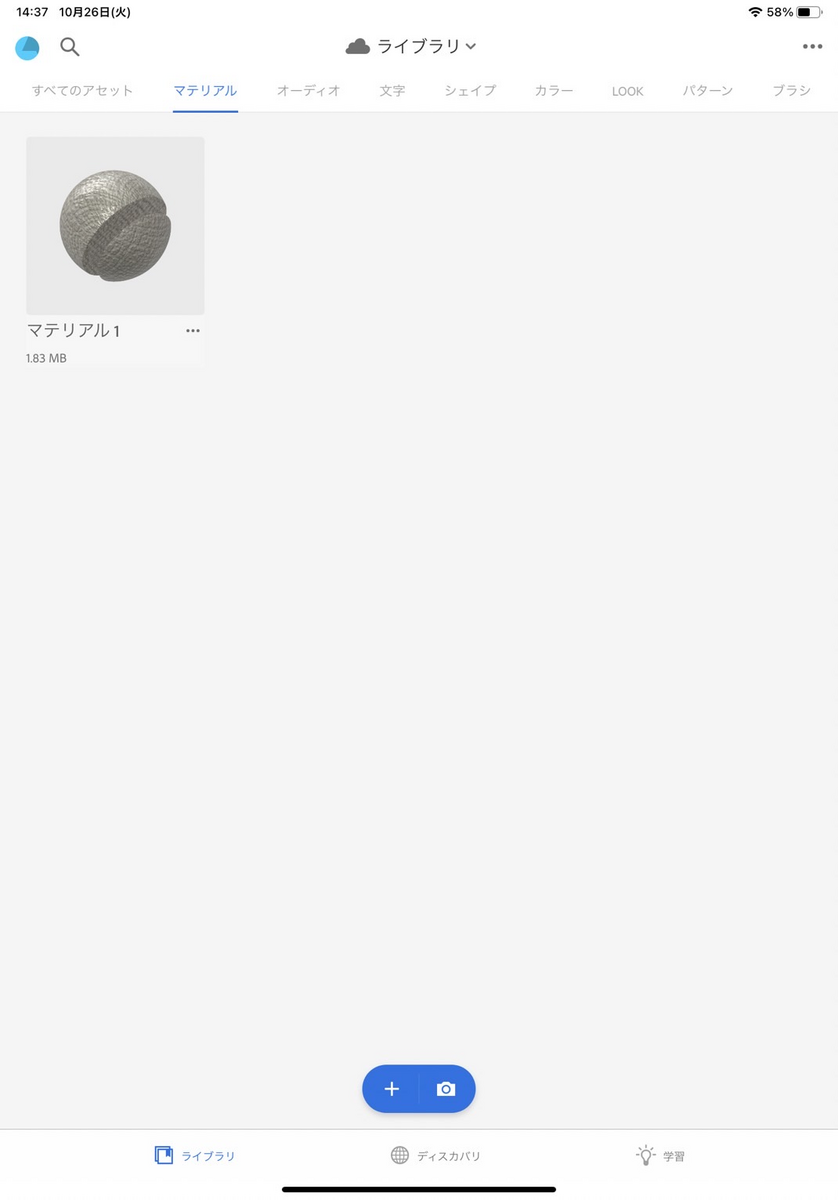
マテリアルをプレビューしつつ設定し、完了したらマテリアルを保存しましょう。

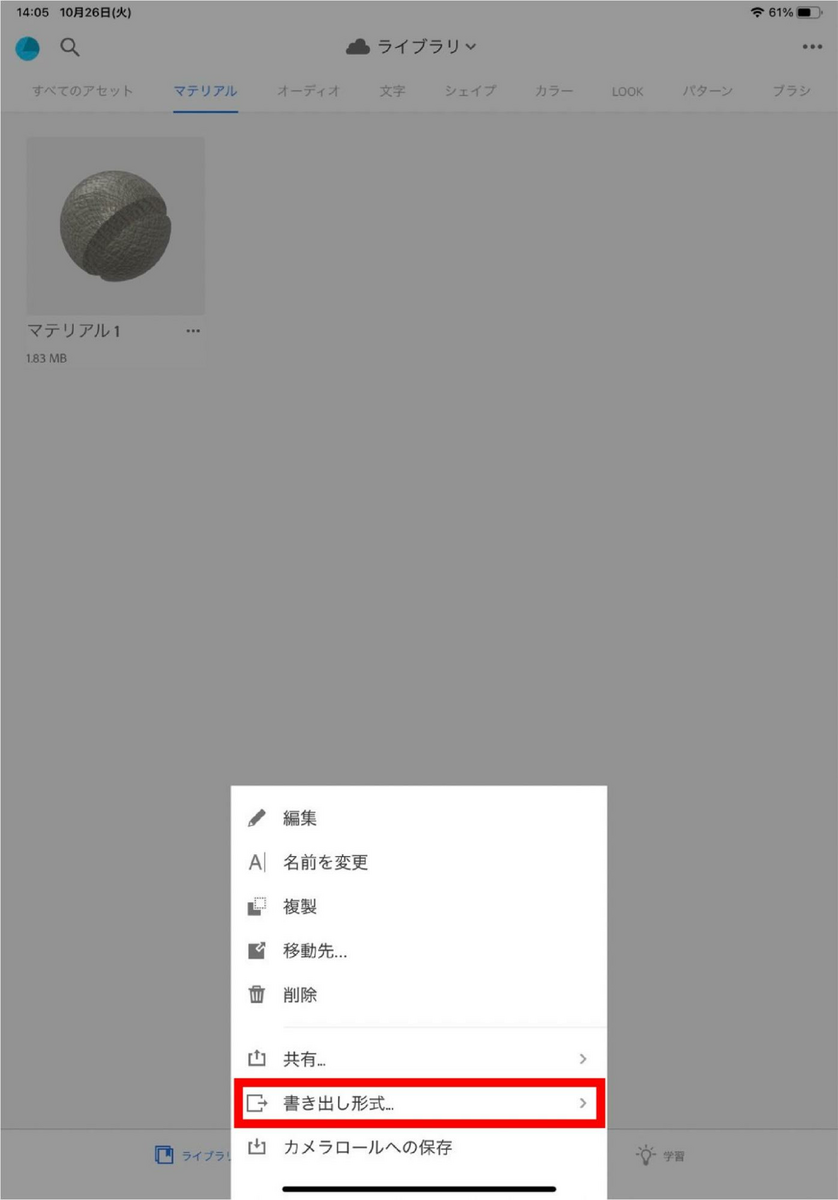
マテリアルを書き出して、PCに送信します。
マテリアルの右下の3点をクリックし、書き出し形式を選択します。

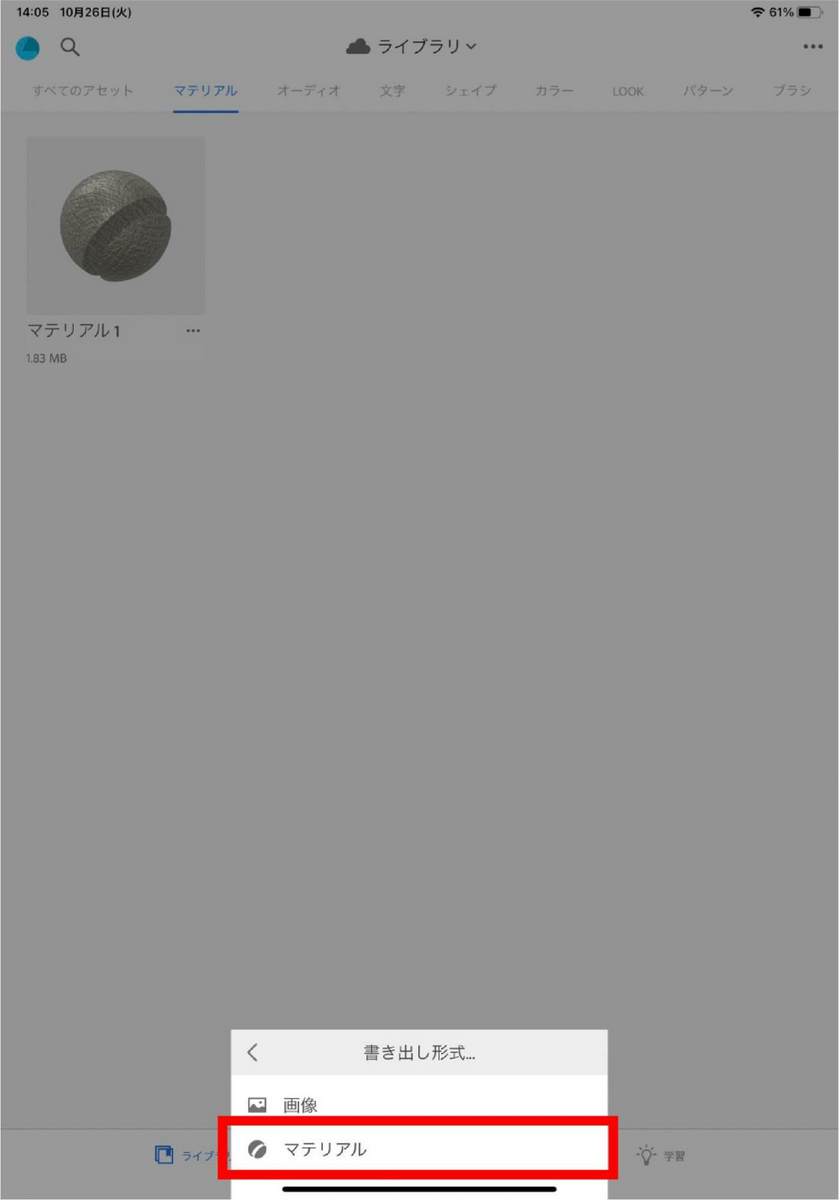
次にマテリアルを選びます。

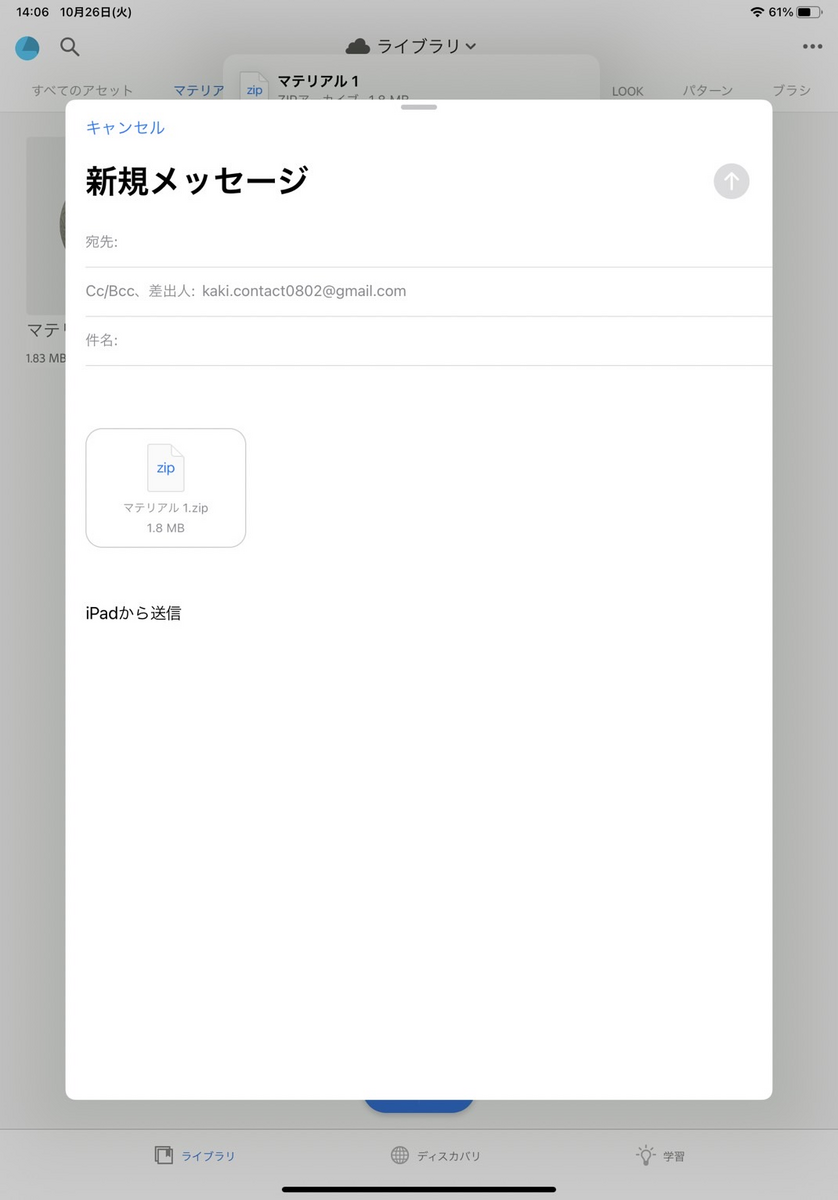
ZIPフォルダに画像データがまとめられるので、メールで送信します。

送信が完了したら、任意のフォルダにダウンロードし、ZIPフォルダを展開します。
STYLY Studioを使ってオブジェクトにテクスチャを貼り付けて使用します。
STYLY StudioのAssetsから [ 3D object ] > [Primitive] を選びます。「Change Texture ●●」の3Dモデルを選びましょう。

調整リストが表示されます。
SELECTを選択し、さきほどダウンロードしたマテリアルデータのBase Colorを選びましょう。

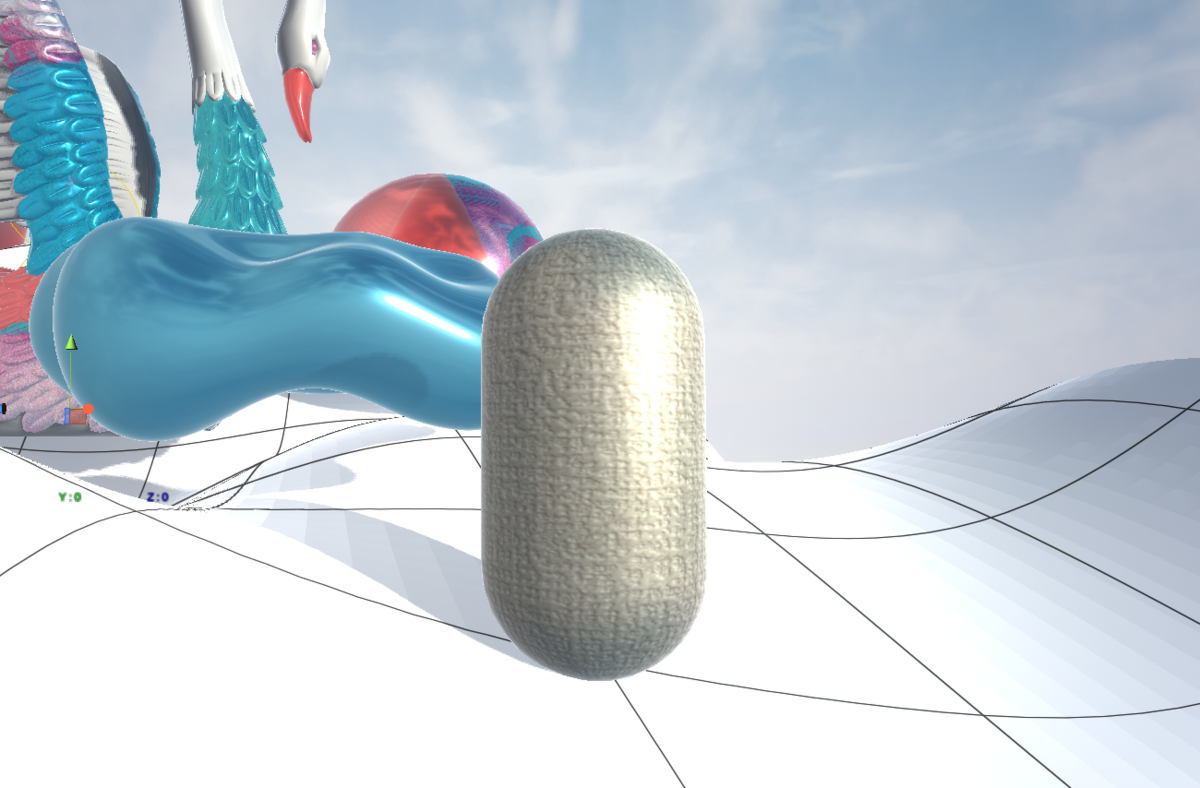
アップロードが完了したらADD TO SCENEでシーンに配置しましょう。

これで完了です。

【VR】Arrange Idea 01 ライトの色を変更する
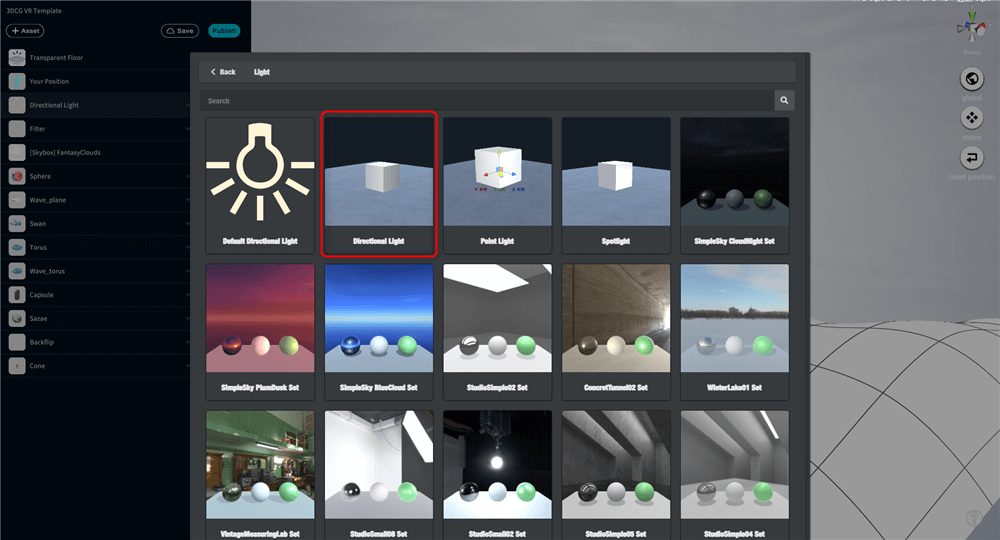
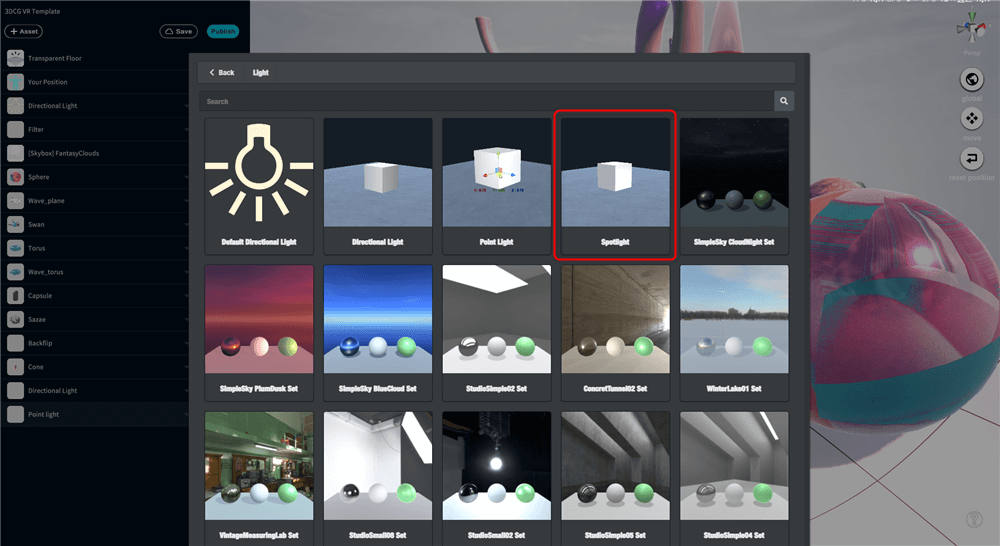
STYLYの [ Emvironment ] > [ Light ] にはさまざまなライトが配置されています。
通常、シーン上には「Directional Light」があらかじめ配置されています。
Directional Lightは無限遠からやってくる、シーン全体を照らす大きな光源です。
つまり現実の太陽と同等の照明効果があると考えて差し支えないでしょう。
通常配置されているDirectional Lightに加えて、他のLightも追加してみましょう。
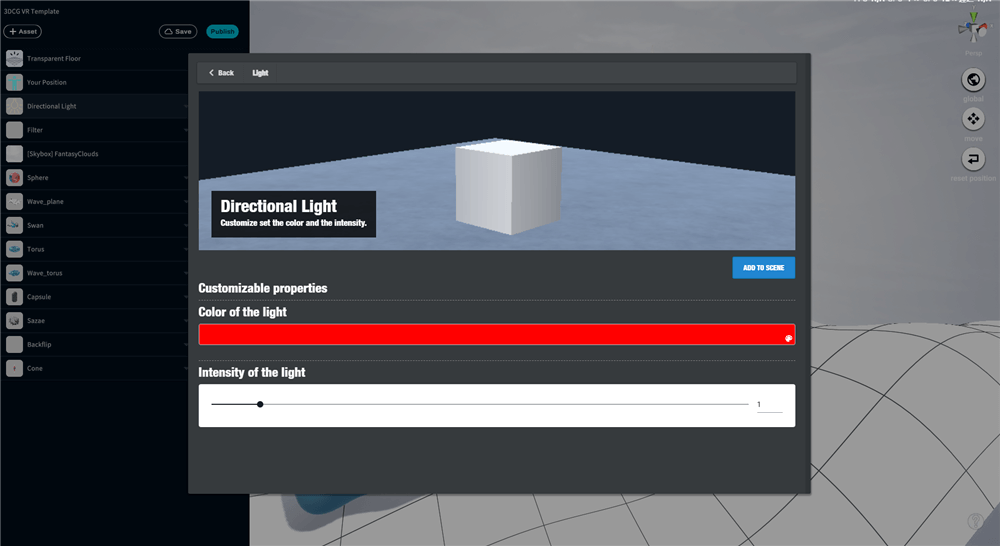
[ Light ] のDirectional Lightを選択します。
Color of the Lightを変更して、カラーを赤にしましょう。
Add to Sceneのボタンでシーン上に配置できます。
追加したDirectional LightのRotateを変更すると、光の当たり方を変更できます。
赤いライトのため、全体を赤くすることができます。
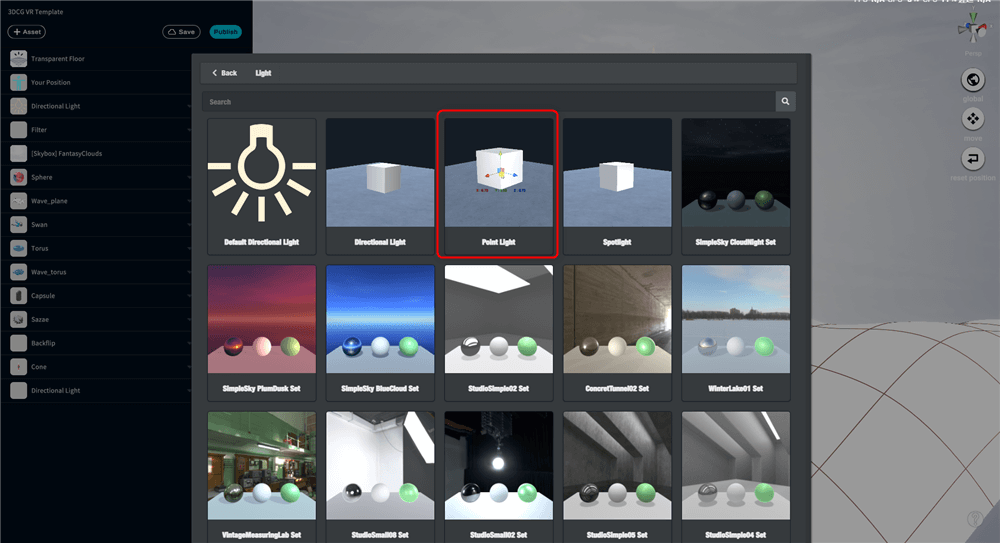
他のライトも配置してみましょう。
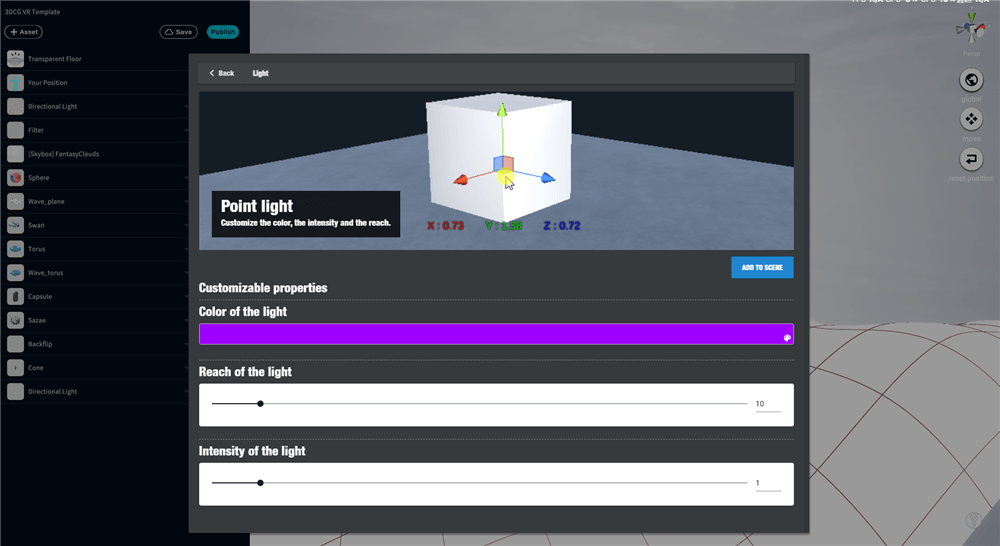
Point Lightは空間の一点から全方向に光線を放つ光源です。
カラーが紫色のPoint Lightを配置してみましょう。
Reach of the Lightを30とします。
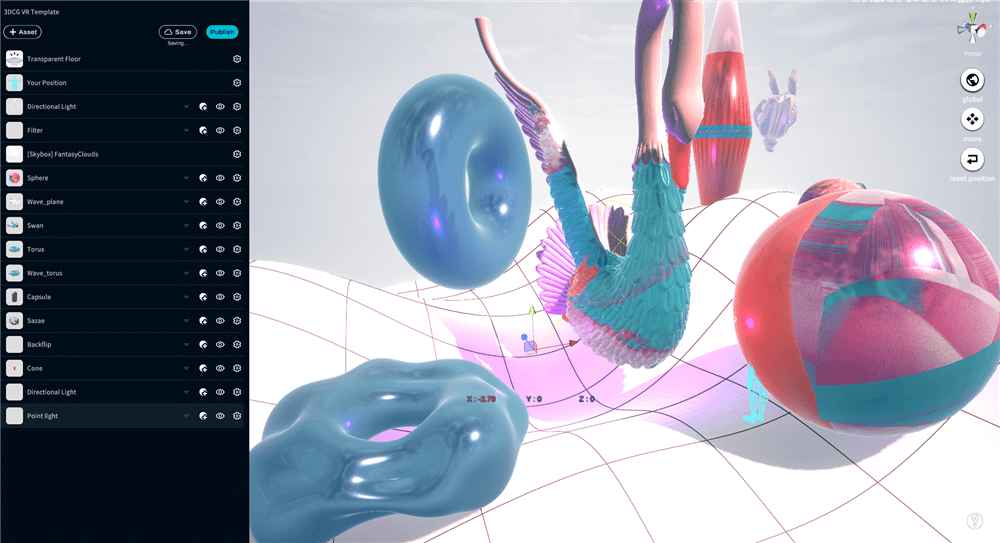
空間上に紫のPoint Lightを配置することができました。
全方向に光があたるため、Point Light付近のオブジェクトに紫色の光が当たるようになります。
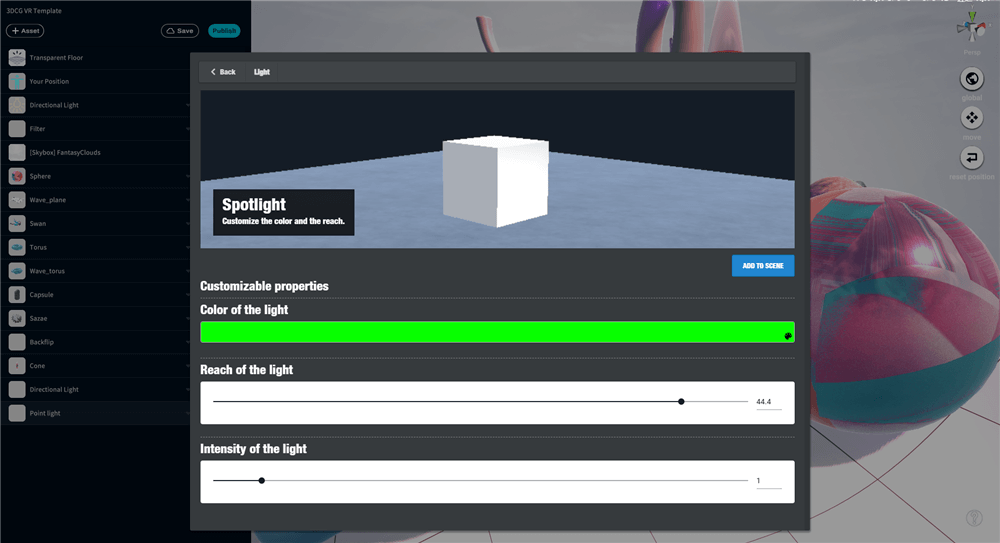
次にSpot Lightを配置しましょう。
空間の一点からZ軸の正の向きを円錐型に照らす光源です。
緑色のカラーにし、Reach of the Lightを30にしましょう。
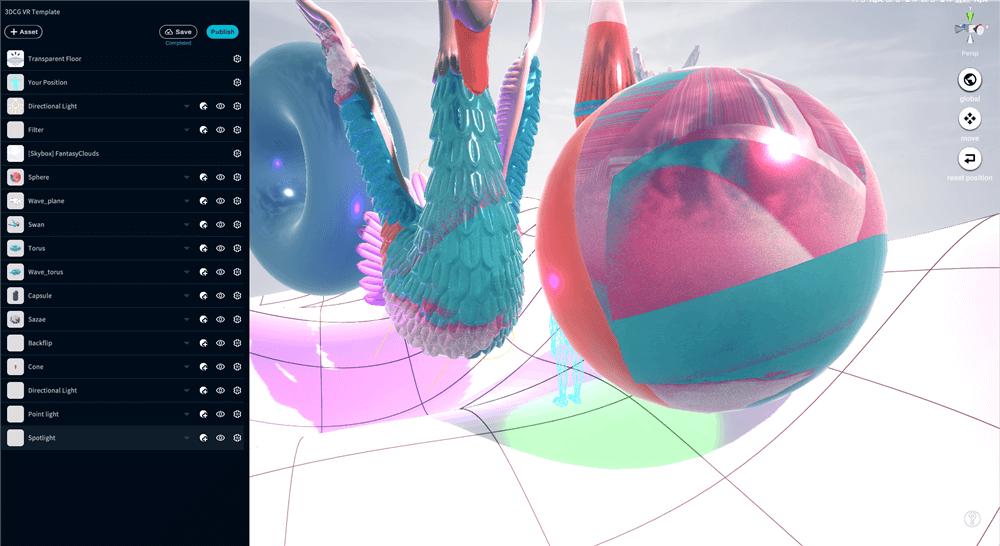
空間上に緑色のSpot Lightを配置することができました。
下向きに光があたるため、Spot lightの下にあるオブジェクトに光が照らされます。
基本的なライトの使い方になります。
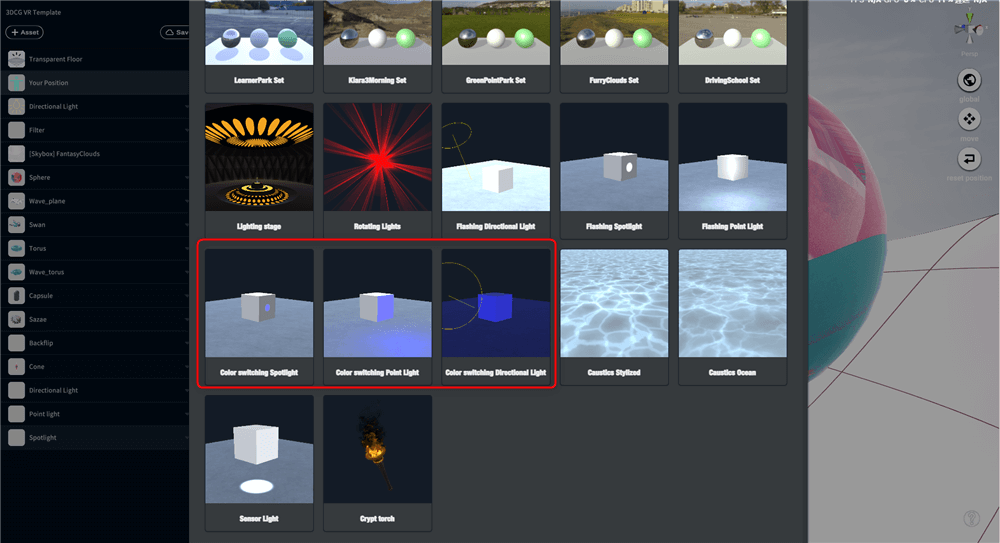
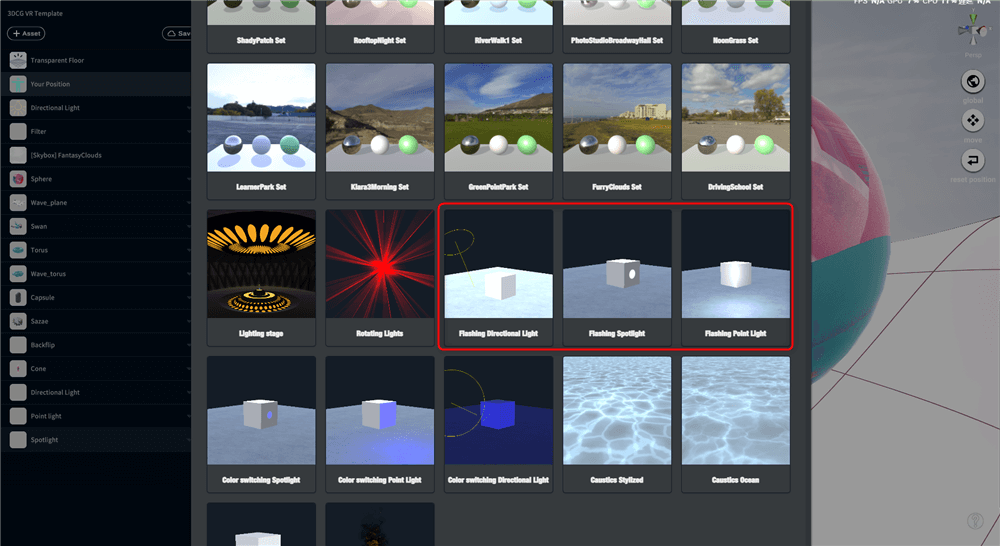
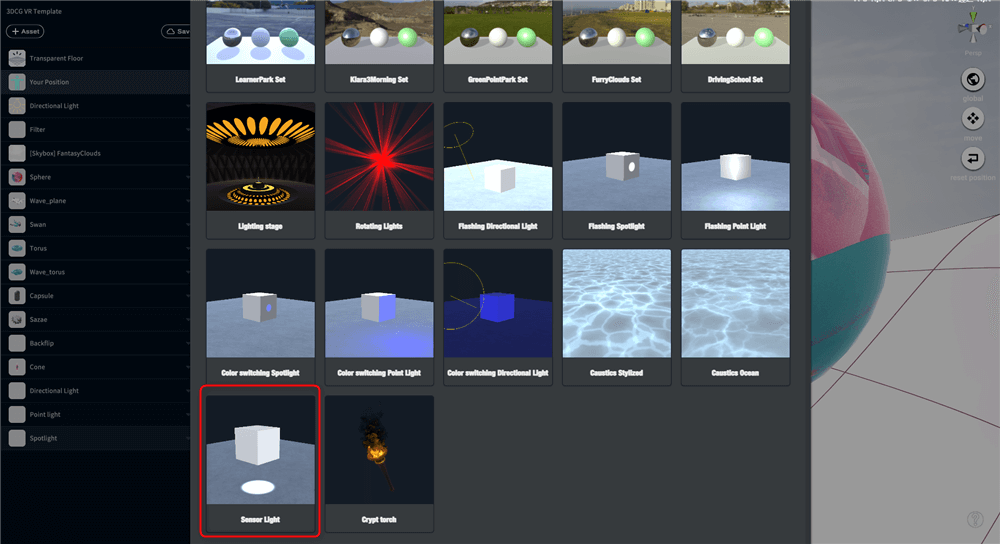
他にも[ Light ]にはさまざまなライトがあります。
Color Switching〜 Lightは、色が一定時間に変化するライトです。
Flashing〜 Lightは一定時間によって明滅するライトです。
Sensor Lightは距離に応じて付いたり消えたりするライトです。
[ Emvironment ] > [ Light ] のライトをうまく使い、空間の光表現を豊かにしましょう。
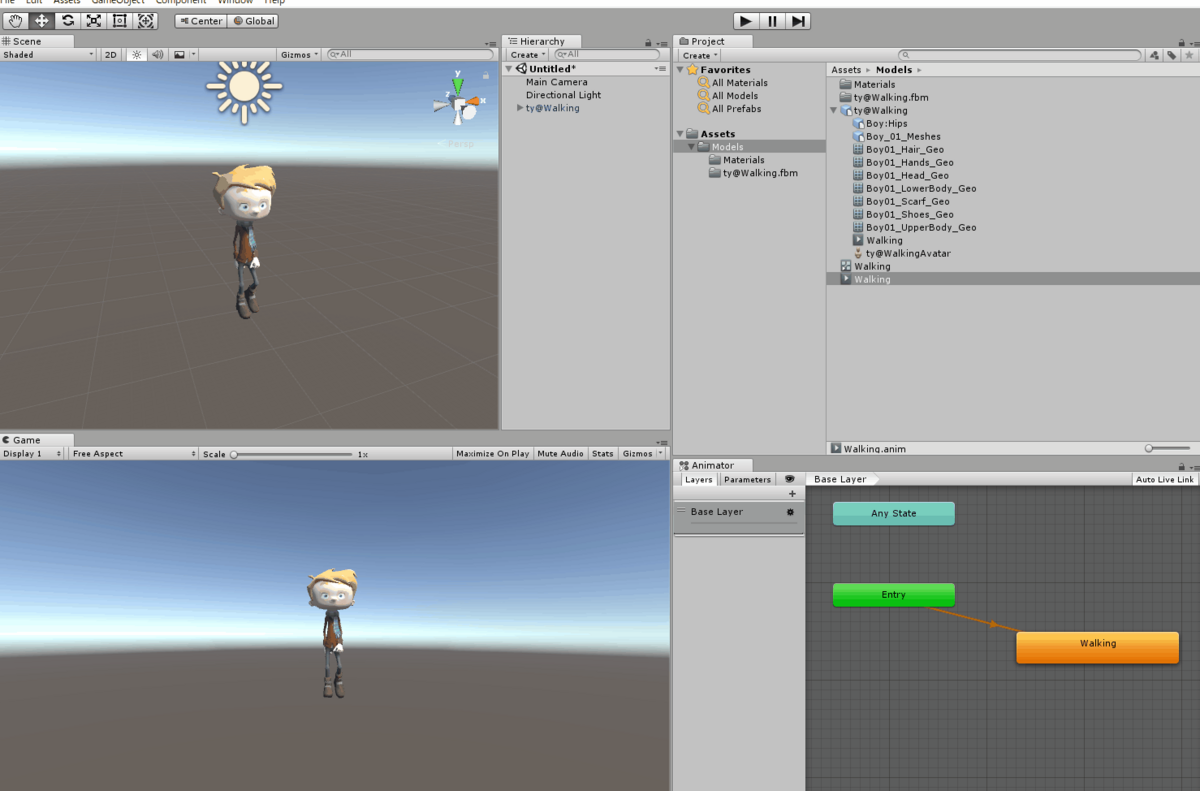
【VR/AR】Arrange Idea 02 Unityを使って3Dモデルに簡単なアニメーションをつける
STYLYではゲームエンジンのUnityに対応しており、Unityで制作した3Dモデルや、シーンをアップロードすることができます。
Unityを使用するとゲームのようなシーンなども作れるようになります。
Unityを使用したシーンの例
「T・R・I・P – SAKI TAKEGAWA 」

https://gallery.styly.cc/scene/789e5ac3-6868-4322-a552-be68a32c866c
Unityで出来ることを一部紹介します。
マテリアルを自由にカスタマイズできる
3DCGのカラーやテクスチャを反映させるマテリアルをUnityで細かく調整することができます。

金属の質感も表現することができます。