本記事では、STYLYのシーン公開時にサムネイル画像を撮影する方法と、任意の画像をサムネイル画像としてアップロードする方法を紹介します。
サムネイル画像撮影方法
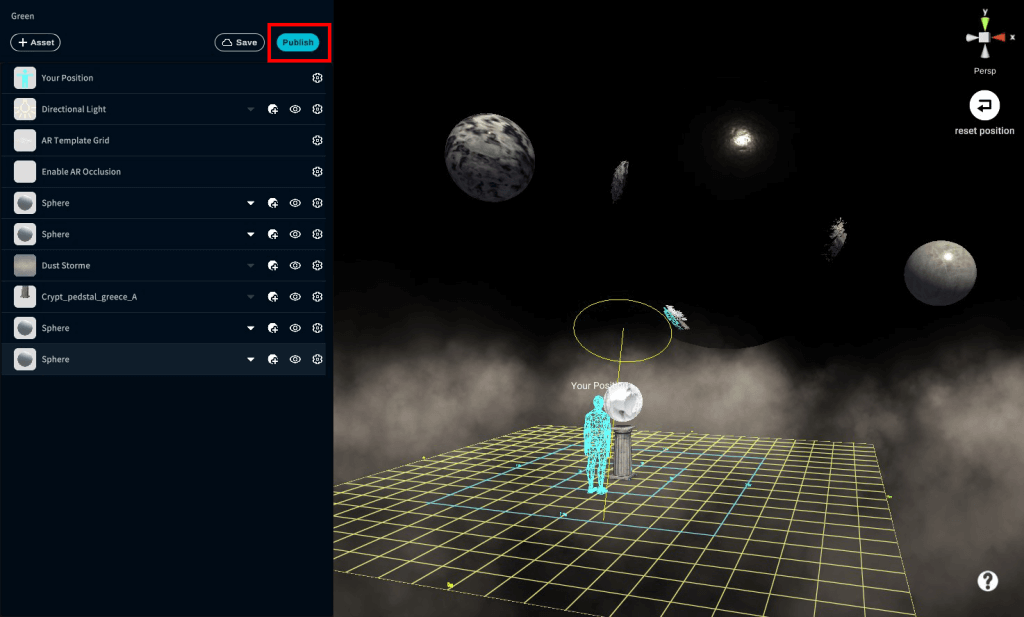
STYLY Studioでシーンを公開するには、シーン左上のパブリッシュボタンをクリックします。
このとき、パブリッシュボタンをクリックした時点でのシーンの見え方が、STYLY Galleryでのサムネイル画像になります。
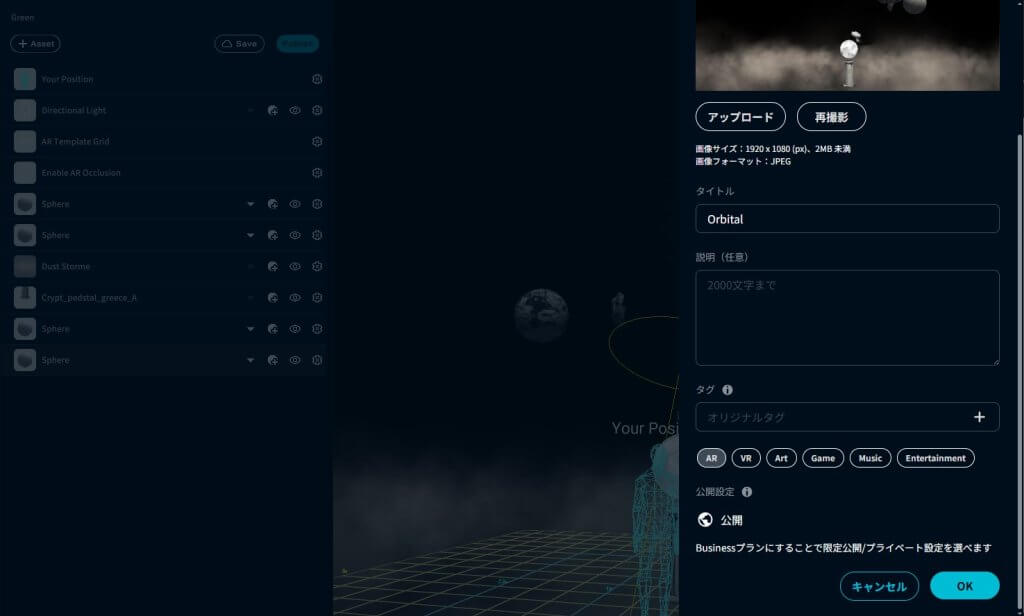
するとタイトル・ユーザー名とともに、STYLY Galleryでのサムネイルが表示されます。
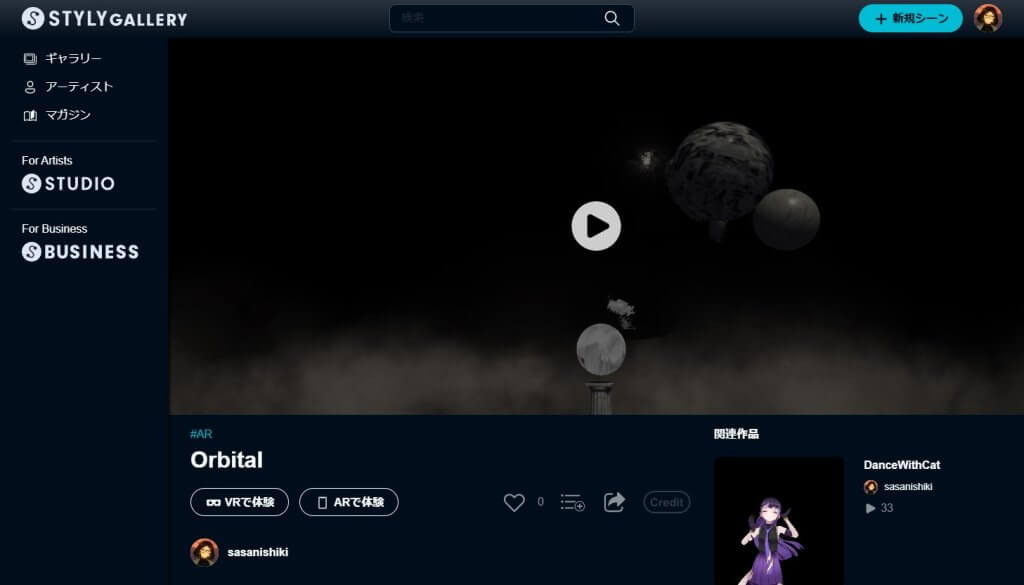
下の画像が、上の状態でシーンをパブリッシュした時のサムネイルです。
シーンを拡大縮小したり、移動したりすることで、自分好みのサムネイルに変更することができます。
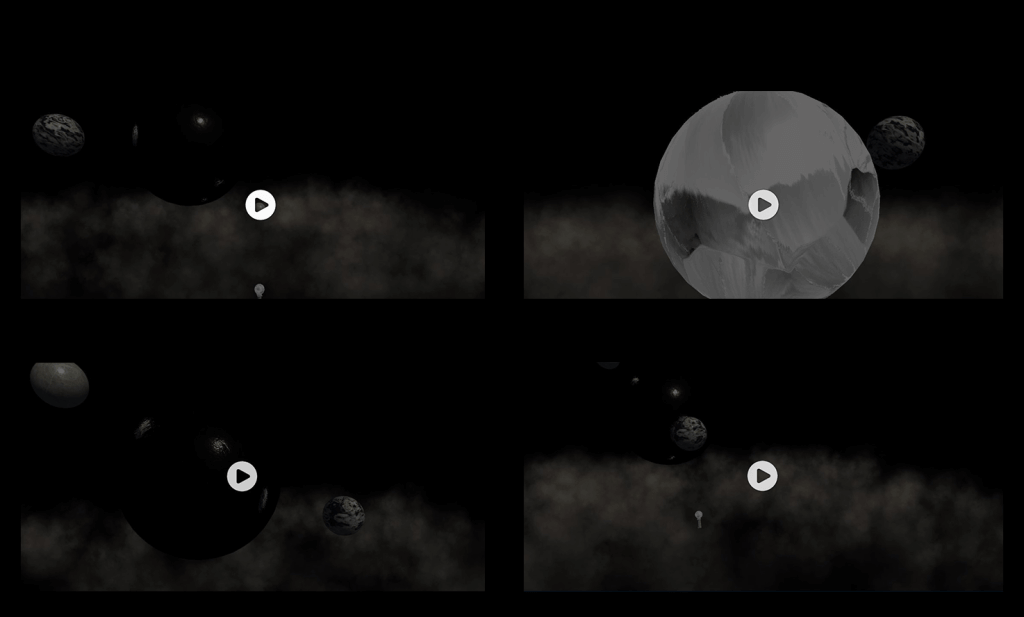
以下が、上記と同じシーンでいくつかサムネイルを変更した様子です。
同じシーンでも、サムネイルによる印象は大きく変わります。
角度や拡大縮小を色々試しながら、サムネイルを作ってみてください!
次は任意の画像をサムネイル画像としてアップロードする方法です。
自分で制作したサムネイル画像をアップロードする
自分で制作した画像をサムネイル画像にしましょう。
STYLY Studioを開くと、公開されたシーンにはサムネイル画像があり、下書き状態のシーンにはサムネイル画像がないことがわかります。
サムネイル画像を設定するにはシーンを公開する必要があります。
それではサムネイル画像を変更していきます。
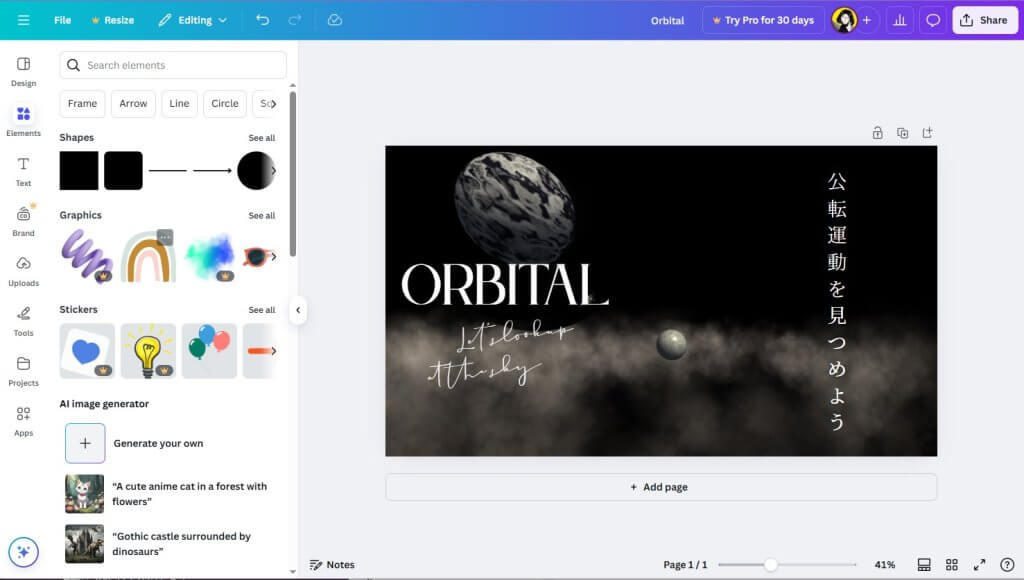
今回はCanvaという無料で使用することができるデザインツールを使用してサムネイル画像を作成します。
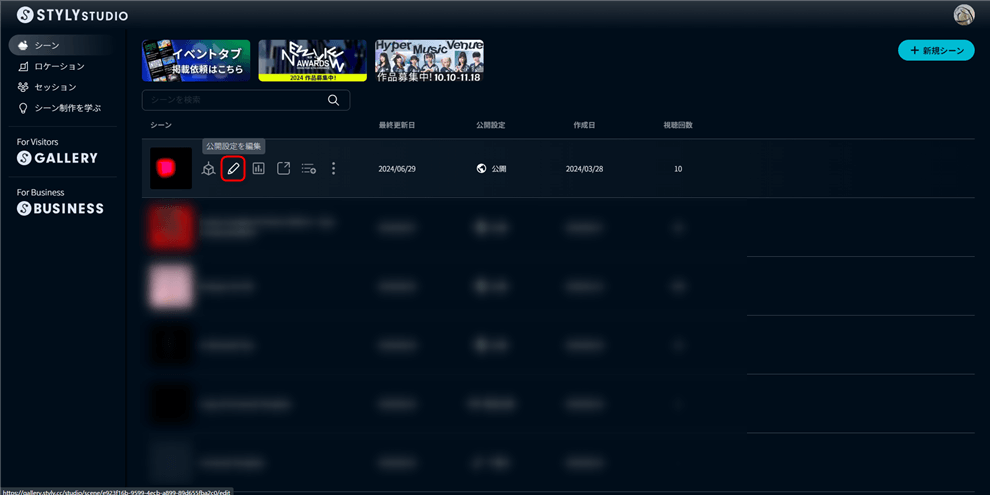
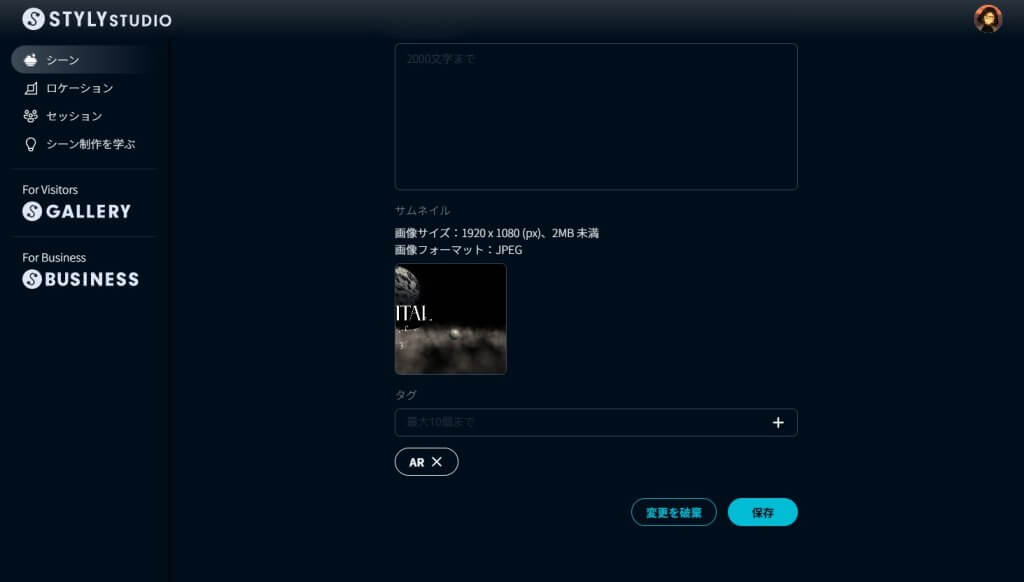
サムネイルができたらSTYLY Studioに移動し、該当シーンにカーソルを合わせ「公開設定」をクリックしてください。
ここで、サムネイル画像に使用する画像には以下の注意点があります。
- 拡張子は.jpgのみ
- 推奨画像比率は1920 × 1080
- 推奨画像容量は1MB以下
もしサムネイル画像にしたい画像が.png等の別の拡張子だった場合、以下のような拡張子変換ツールを活用して.jpgに変換しましょう。
URL:https://png2jpg.com/
また、画像サイズが1920 × 1080ではない場合は、以下のような画像リサイズサイトを活用して1920 × 1080に変換しましょう。
URL:https://www.iloveimg.com/resize-image
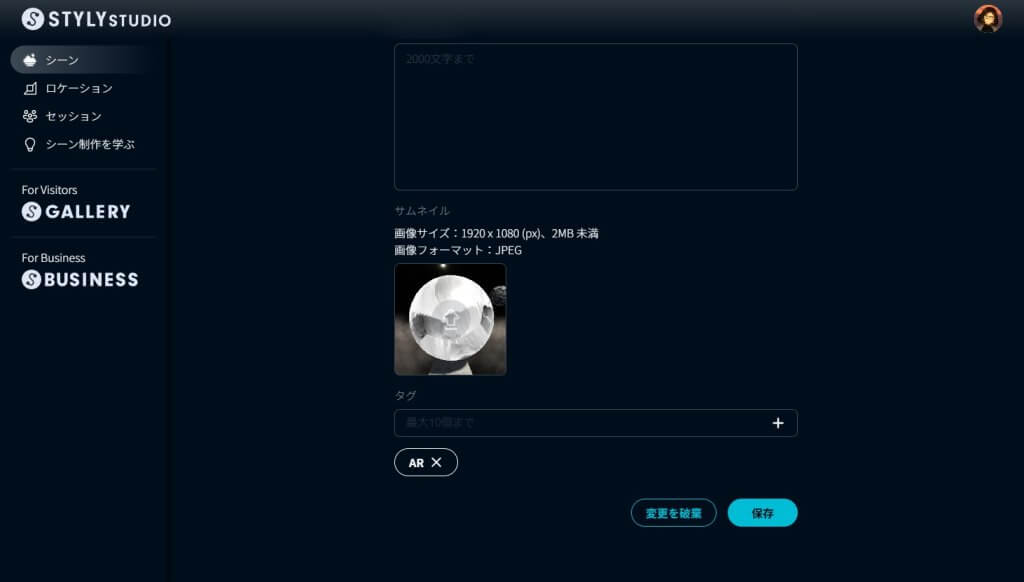
サムネイルをクリックして、新しいサムネイル画像を選択します。
新たなサムネイル画像を設定できたら、右下の「保存」をクリックしてください。
サムネイル画像を変更できました。
以上で2通りの方法の紹介は終わりです。
サムネイルによって受け取る第一印象は大きく変わります。より多くの方々に体験してもらうためにも魅力的なサムネイルを作成してみてください!