City Anchor(シティ アンカー)とは
City Anchorは、STYLYのARシーンにおける「原点」となる地点を指定し、その地点を基準にしてシーンの位置を定義するための機能です。この「アンカー」によって、現実世界の特定の場所とARコンテンツがリンクされ、ユーザーがその場所に行くと体験できるようになります。City Anchorは、Google Mapsを使用して緯度・経度を取得し、STYLYシーン内でその位置情報を設定することで機能します。
STYLYのCity Anchorは、GoogleのVPS(Visual Positioning System)を使用しています。VPSとは、周辺環境をカメラで認識して位置を特定する技術で、GPSだけでなく、視覚情報を活用して正確な位置決定を行います。これにより、GPSのみに依存することなく、現実の地形や建物に応じた精度の高いAR体験を提供できます。
都市と組み合わせてオクルージョン設定を正確に行うためには、PLATEAUなどの3D都市モデルを用いて現実の建物や構造物を再現することが必要です。これにより、現実の物体がARコンテンツを自然に遮る(オクルージョン)シーンを作成することができます。
STYLY StudioでCity Anchor対応シーンを作る
STYLY Studioにアクセスして、新規シーンボタンをクリックしてください。ARシーンテンプレートを選択してください。

AR Template GridとEnable AR Occlusionアセットを削除してください。
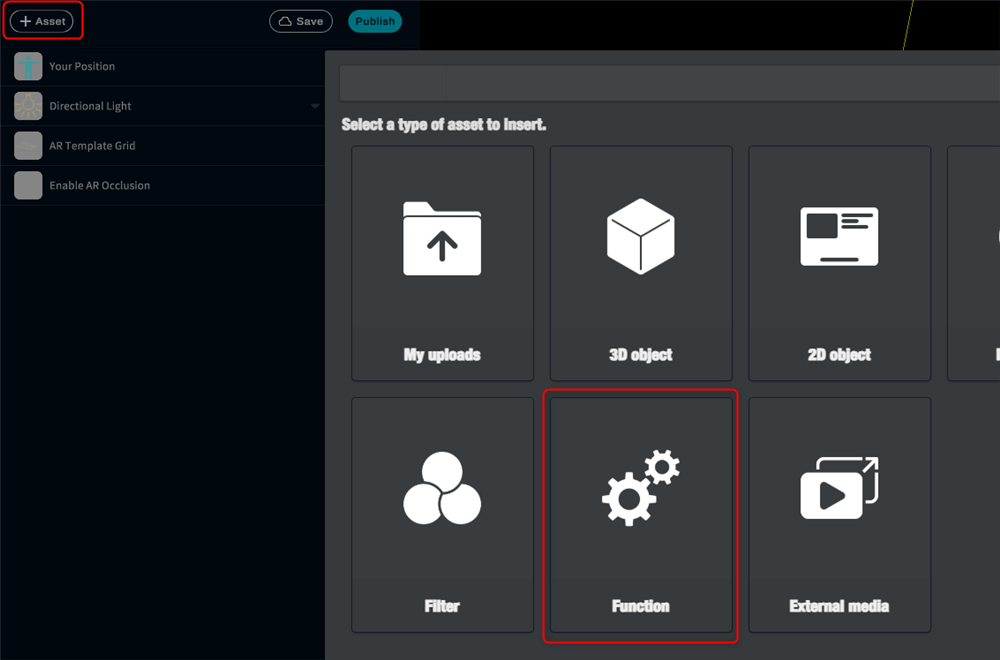
AssetSelectorアイコンをクリックして、Functionを選択してください。
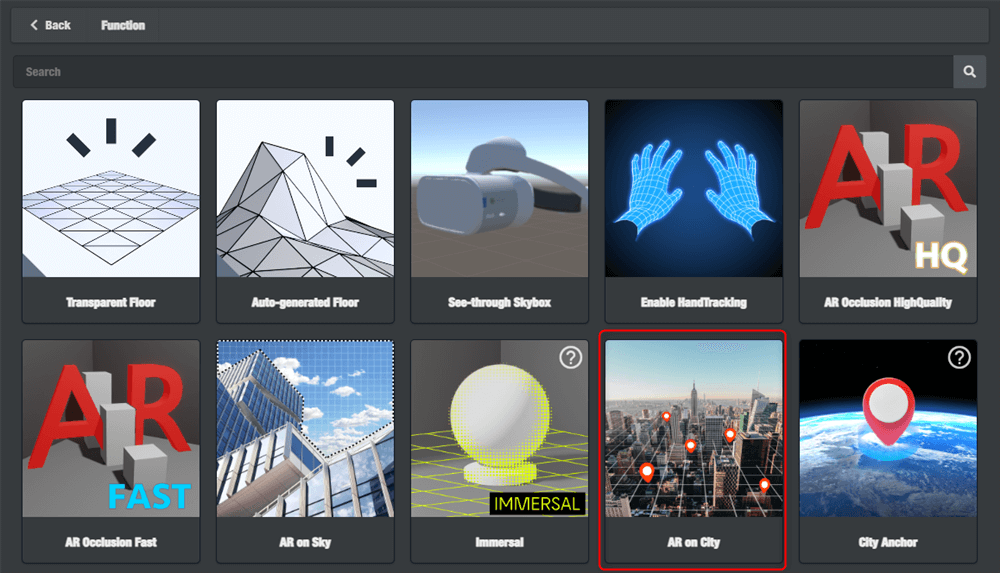
AR on Cityを選択して、シーンに配置してください。
AssetSelectorアイコンをクリックして、Functionを選択してください。City Anchorを選択して、シーンに配置してください。

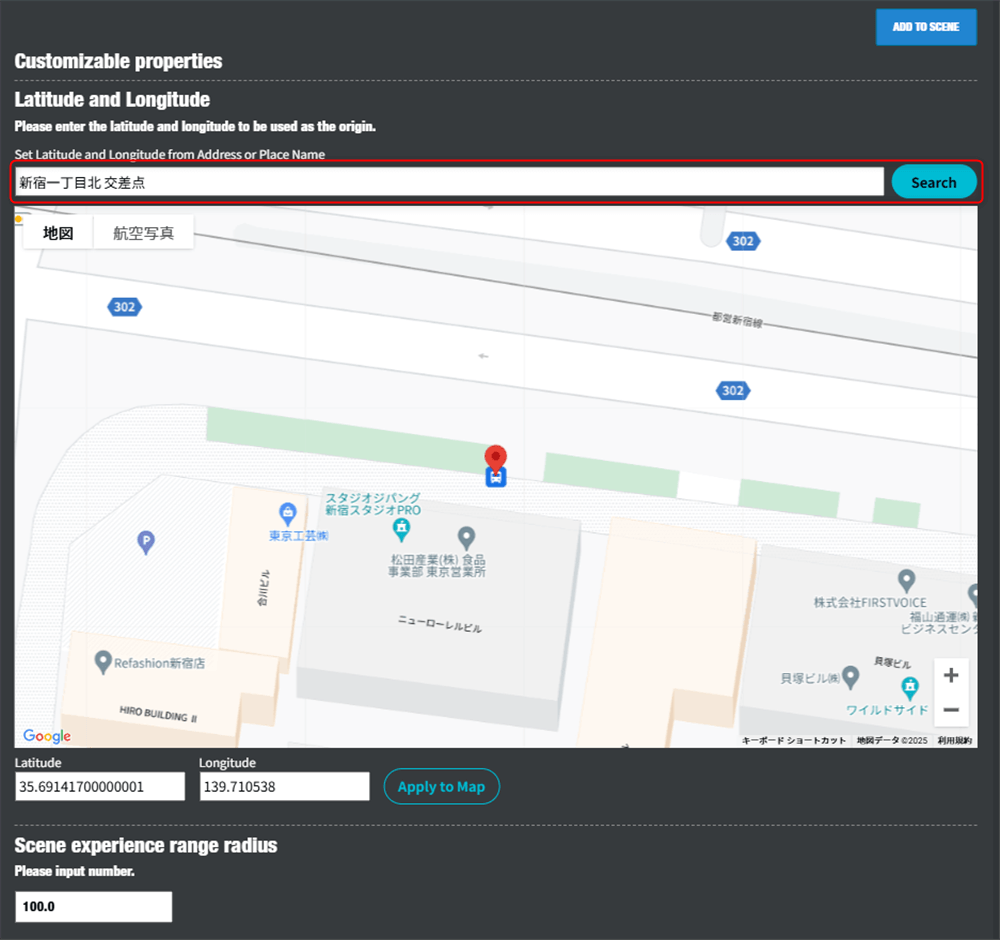
住所、もしくは場所の名前を検索欄に入力し、Searchをクリックして場所を検索します。
Scene experience range radiusにシーン体験範囲の半径をメートルで入力してください。
例として、100.0と入力した場合、アンカーから100.0メートル以上離れた場所でAR体験を試みた場合、体験範囲外を示すエラーが表示されます。
ADD TO SCENE をクリックして、City Anchorをシーンに追加します。
注意事項
シーンに配置したCity Anchorを動かさないでください。
緯度経度を直接入力したい場合
STYLYシーンの原点となる地点の緯度・経度を取得する
STYLYシーンの原点となる地点を決めます。この場所をアンカーと呼びます。
選定基準は以下の通りです。
- 地上(必須条件)
- City Anchorは地上でしか動作しません
- 建物の屋上や歩道橋の上等に原点を設定しないでください
- 屋外(必須条件)
- City Anchorは屋外でしか動作しません
- 建物の中に原点を設定しないでください
- 建物の中に原点があると、STYLY Studioでアセットを追加した際に、アセットが建物の中に埋まってしまい、非常に作業がしづらくなります
- 実際にAR体験をしてほしい地点
- 実際にARを体験する地点を原点にするのが望ましいです。
- 例: メインの被写体となる建物をAR撮影できる地点
- AR体験地点が複数ある場合は、もっとも中央にあるものが望ましいです。
- 例: メインの被写体となる建物をAR撮影できる地点
- 実際にARを体験する地点を原点にするのが望ましいです。
一度決めたアンカーを後から変更すると、以後の作業すべてがやり直しになるので、ご注意ください。
Google Mapでアンカーの緯度・経度を取得する
Google Mapでアンカーとなる地点にカーソルを合わせて、右クリックしてください。下図のように、コンテキストメニューが表示されます。

※引用: Google Map
一番上にある数値をクリックすると値がコピーされるので、テキストファイル等にペーストしてください。
以下のようなカンマ区切りの数値がペーストされるはずです。これがアンカーの緯度・経度です。メモしてください。
35.691583375085166, 139.71016426600193
※上記は「新宿一丁目北 交差点」の緯度・経度です。
緯度:35.691583375085166
経度:139.71016426600193
STYLY Studioで緯度経度を入力する
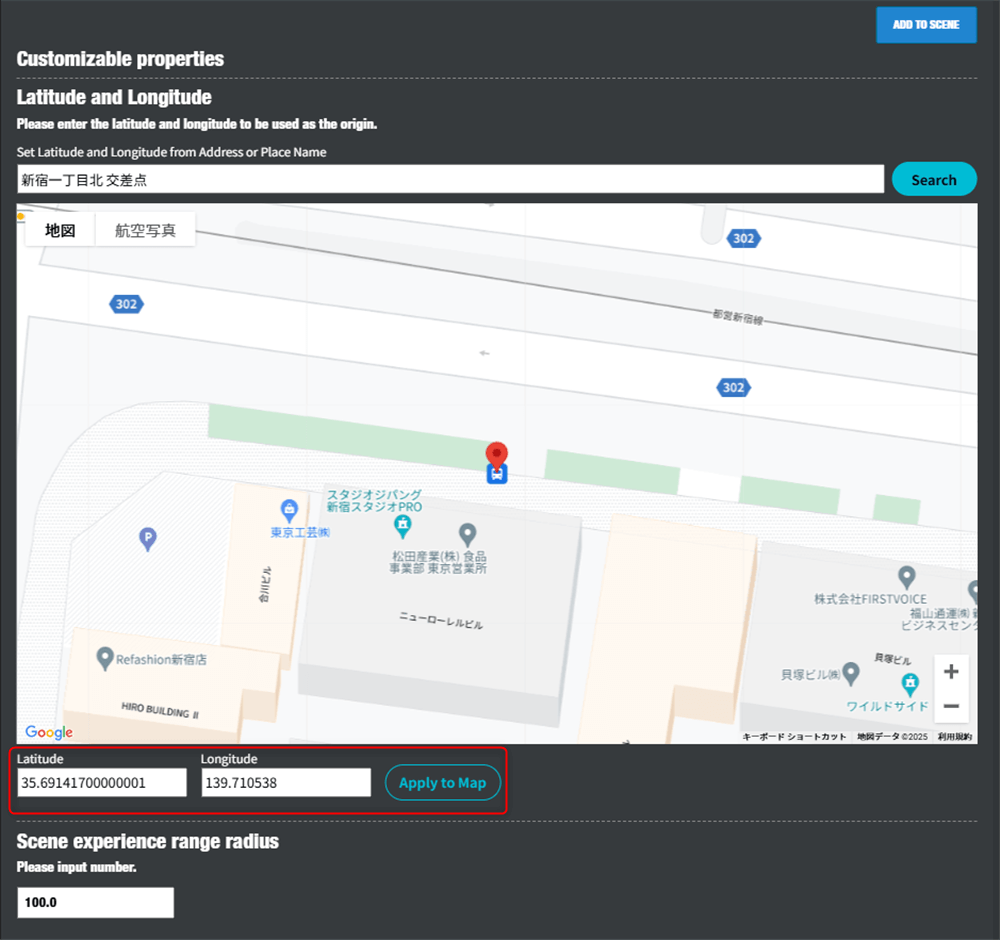
先ほどの画面のLatitude(緯度)とLongitude(経度)に数値を入力し、Apply to Mapをクリックして場所を指定します。