グラフィック素材(JPG, PNG,GIF)を活用したVR/ARシーンの制作Tipsをご紹介します。
- 1 事前準備
- 2 ARテンプレートとARシーン制作の原則
- 3 【VR/AR】 Tips 01 画像をアップロードして配置する
- 4 【VR】Tips 02 ボックスや画像を並べて、展示空間を作る
- 5 【VR/AR】Tips 03 RotatingObjectを使って、動きのあるシーンを作る
- 6 【VR/AR】Tips 04 平面の素材を立体的に見せる
- 7 【VR/AR】Tips 05 GIFを使って動きのあるオブジェクトを配置する
- 8 【VR】Arrange Idea 01 画像を地面に貼り付ける
- 9 【VR】Arrange Idea 02 画像をSkyboxに貼り付ける
- 10 【VR】Arrange Idea 03 RotatingObejtcで空間を包む
事前準備
STYLY Studioにログインします。
https://gallery.styly.cc/?login
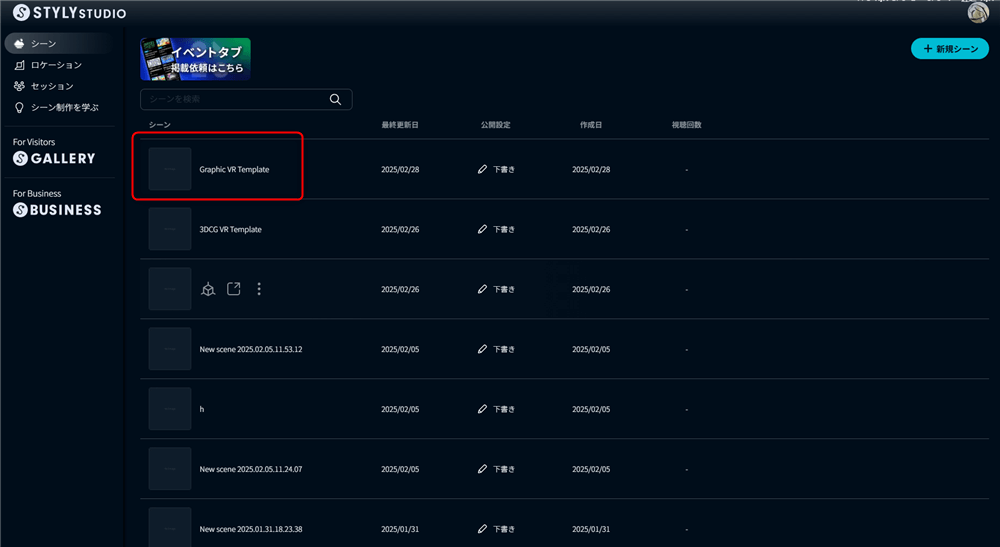
VRを学習したい方は、Graphic VR Temaplateをコピーしてください。STYLYにログインした状態で以下URLをクリックすると、VR用グラフィックのテンプレートシーンがコピーされます。
https://gallery.styly.cc/scene_copy?s=70cdae0b-e3b8-48f7-b99d-c4b24b60535
テンプレートシーンを活用しながら、TipsやArrangeIdeaを学習してください。
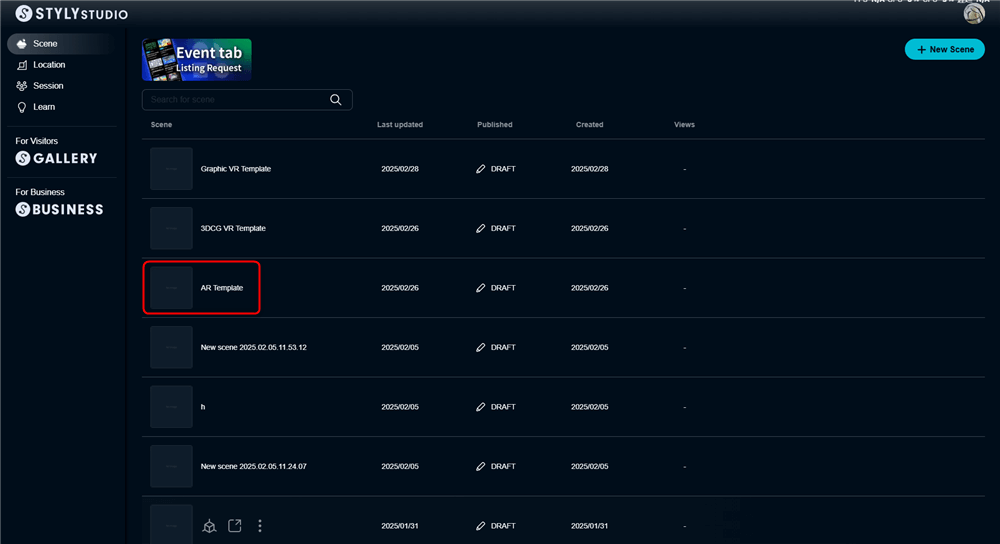
ARを学習したい方は、AR Templateをコピーしてください。
STYLYにログインした状態で以下URLをクリックすると、AR用テンプレートシーンがコピーされます。
https://gallery.styly.cc/scene_copy?s=5c87f60b-3ed2-402c-9ca4-4bb0bfb1e51d
テンプレートシーンを使用しながら、TipsやArrangeIdeaを学習してください。
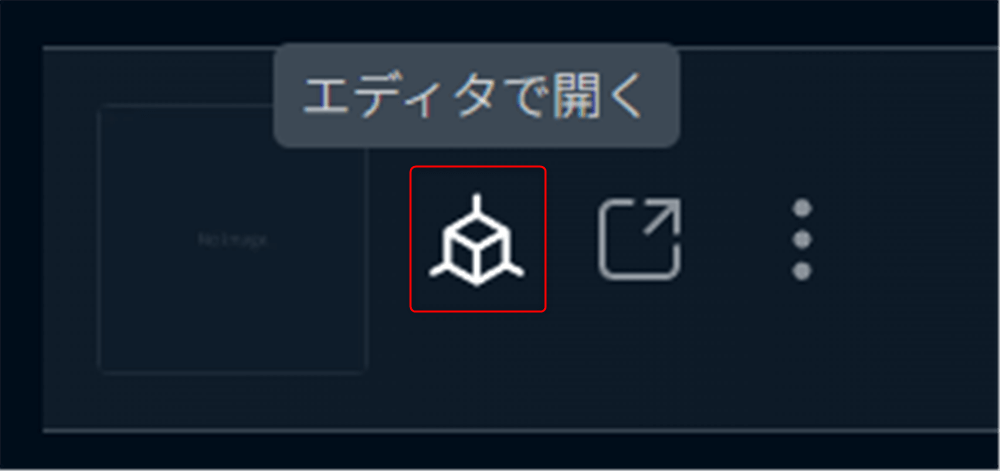
Studioでシーン編集ボタンをクリックします。
ARシーンを作りたい方は、ARテンプレートとARシーン制作の原則 を学習した上で進んでください。
最後に、これ以降のセクション名の前についている【VR/AR】のタグについて説明いたします。
【VR】・・・主にVR作品作りで活かせる内容を学習できる
【VR/AR】・・・VR/AR両方の作品作りで活かせる内容を学習できる
こちらのタグを参考に自分が身につけたいスキルを学習していきましょう。
準備は以上になります。
ARテンプレートとARシーン制作の原則
以下は、ARシーンを作る人のみお進みください。
VRシーンを作る方はこちらは飛ばしていただいて構いません。
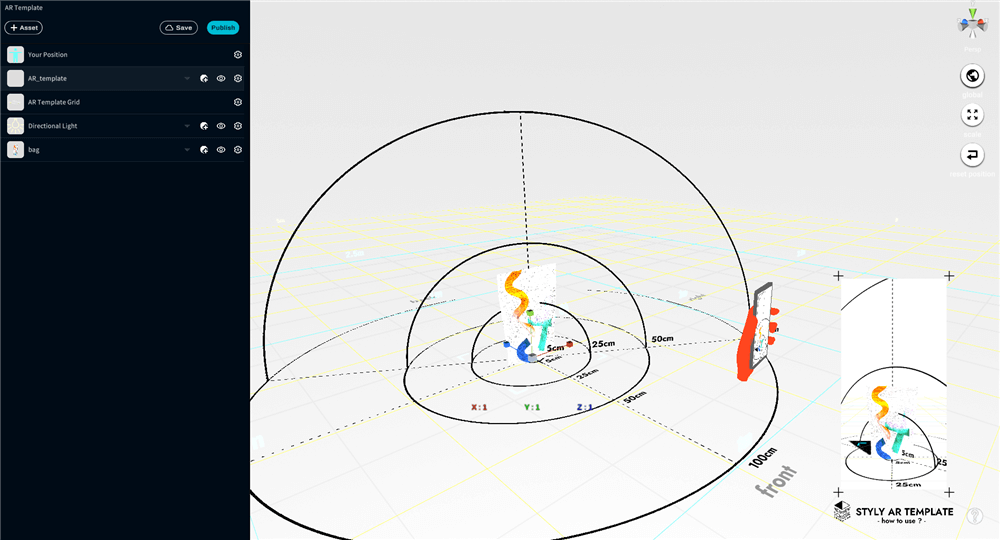
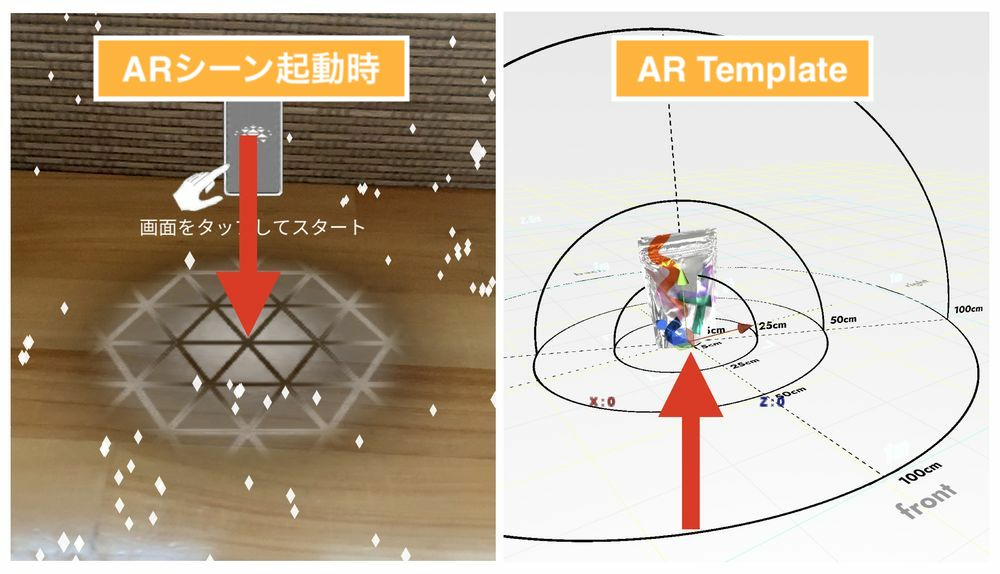
AR Templateの中心は原点と呼ばれます。
STYLYでは原点を軸にARコンテンツが表示されます。
原点は、ARシーンが起動して平面検知実施後、原点マークが表示される位置です。
したがって、AR Templateの中心が、スマートフォン版STYLYでARシーンを起動した際に表示される原点マークの位置と同じであることを覚えておきましょう。

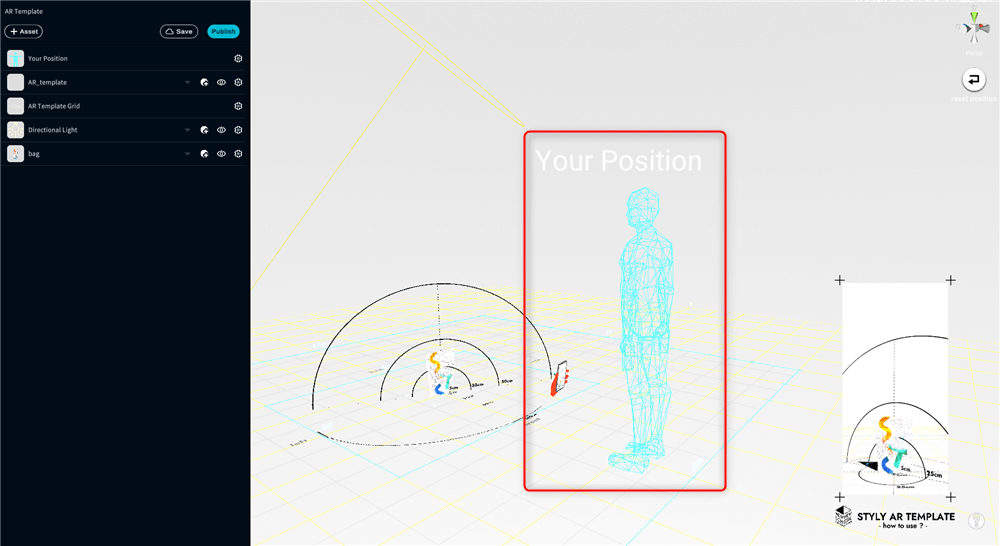
ARではYour Positionは使用しません(機能しません)。
ARシーンを作る際は、原点に合わせてアセットを配置することを理解しておきましょう。
AR Templateには、現実世界と位置を合わせるために役に立つアイテムがあります。
1つ目は、コンテンツゾーンレイアウト(ヒエラルキーメニューにはAR_tempalteの名前になっています)です。
幅と高さが測れるようになっています。
2つ目は、プレビュー画面です。
手前にスマートフォンを持った手とシーンを反映した画面を確認することができます。
プレビュー画面を見ながら、現実世界でどうARシーンが見られるのか、イメージと合っているか、といった内容を確認しながら作品を作っていきましょう。
コンテンツゾーンレイアウトを拡大縮小することによって、図れる幅と高さの範囲を広げられます。
コンテンツゾーンレイアウトの拡大縮小に連動して、プレビュー画面も遠くの距離に移動します。
規模の大きいコンテンツを作る際に利用してください。
使い方は、ヒエラルキーメニューからAR_Templateを選択した状態で、[R]キーを押して、ギズモの中心を左クリックで選択して、拡大縮小ができます。
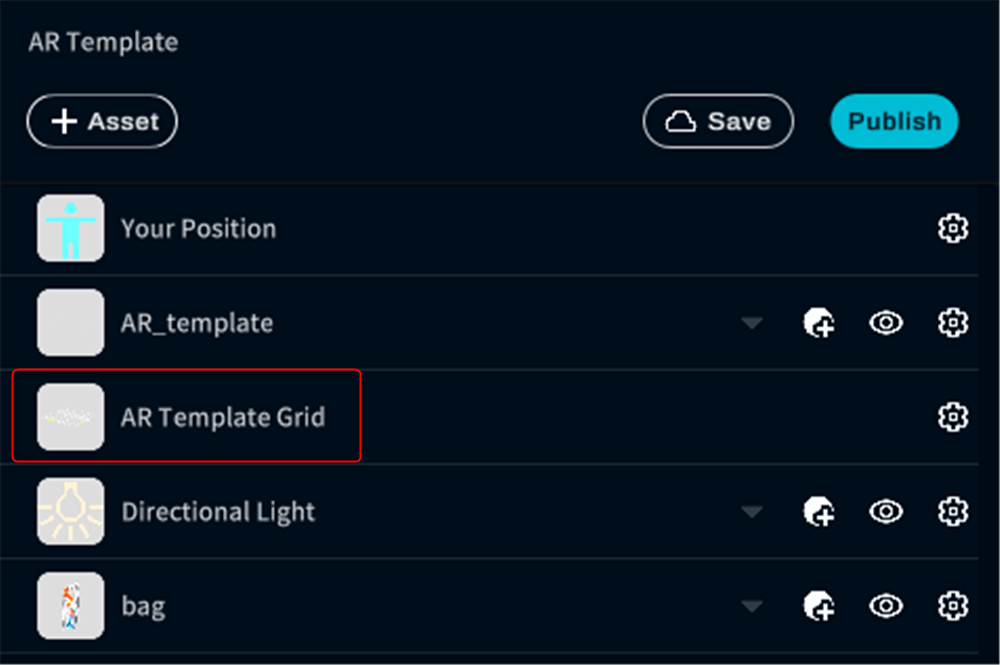
ARシーンを制作する際、AR Template Gridを削除しないでください。
もし間違って削除した場合は、[Ctrl] + [z]キー(一つ前に戻る操作)を押して、もとに戻してください。
また、Skybox(天球)とGround(地面)はARシーンでは使用しないため、使わないでください。
ARシーンを制作する場合の注意点まとめ
- VR Templateの中心と、ARシーンの原点マークは同じ
- Your Positionは使えない
- AR Template Gridを削除しない
- SkyboxとGroundはシーンに配置しない(Skyboxを配置するとVRシーンモードになります)
【VR/AR】 Tips 01 画像をアップロードして配置する
実際にシーン上に画像データをアップロードして作品を配置してみましょう。
画像データはJPG / PNG / GIFに対応しています。
容量が大きすぎるとシーン自体が大きくなってしまうため注意してください。
今回はサンプルとして、ライセンスフリー・出展表示が必要ない画像・動画のフリーサイト「Pexels」のデータを使用します。

ライセンスに関しては以下に記載されています。
https://www.pexels.com/ja-jp/license/
実際にSTYLYに画像データをアップロードしましょう。
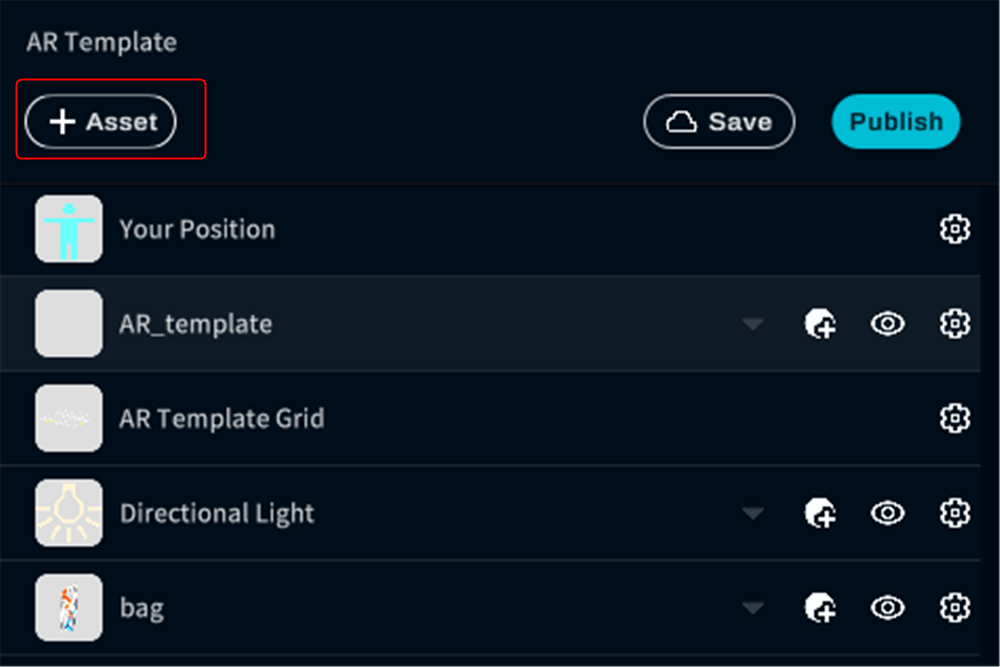
メニューのアセットアイコンを選択します。
アセット一覧が表示されます。
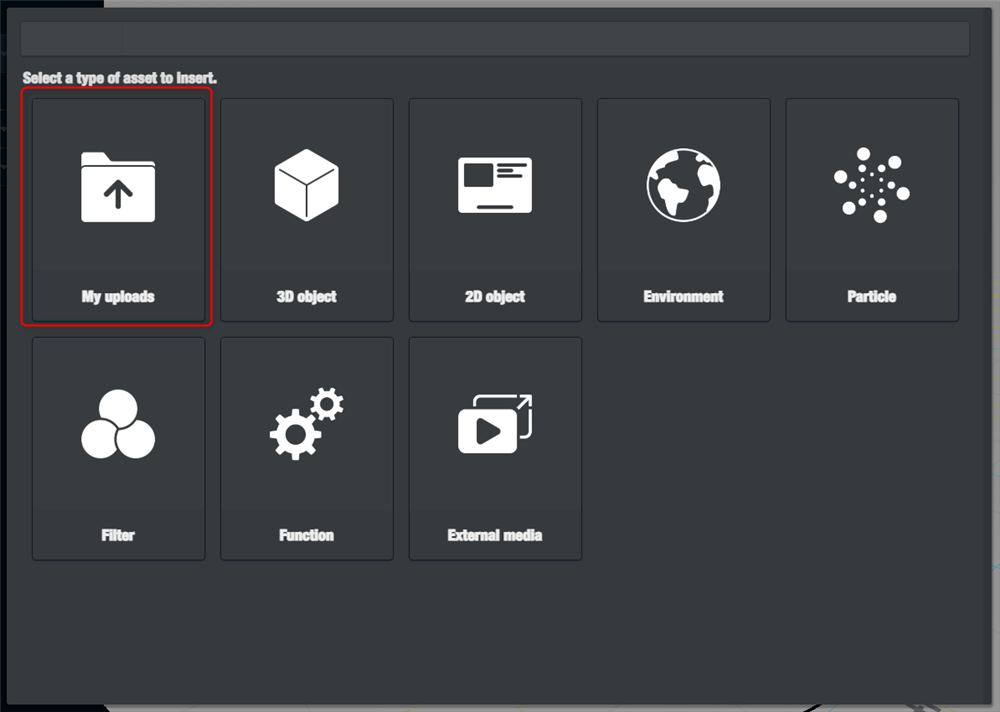
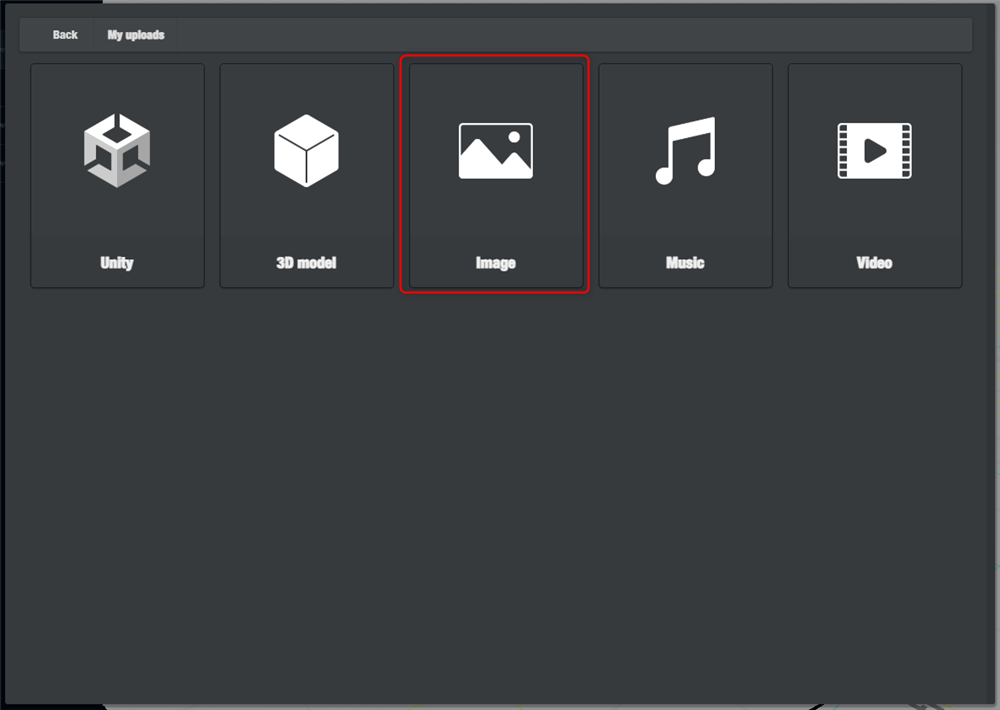
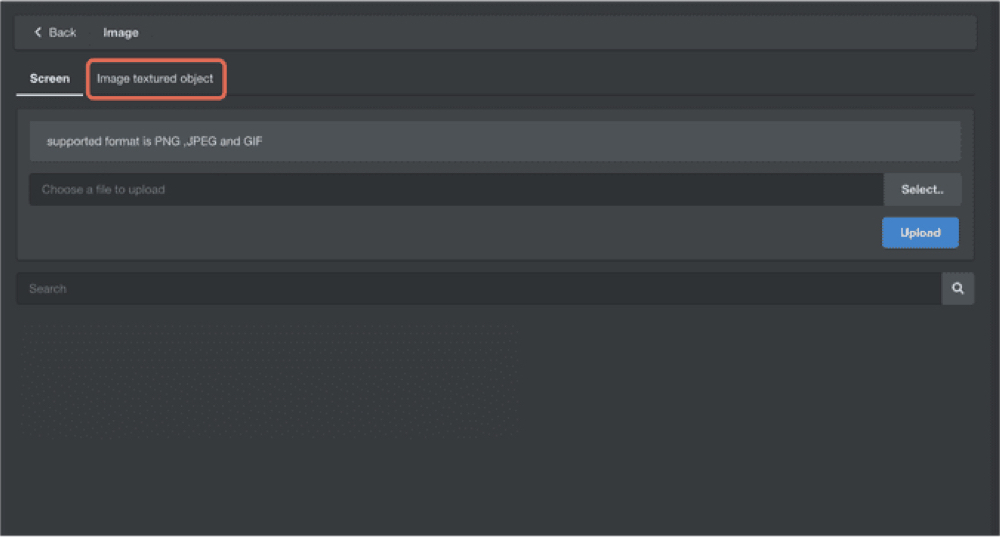
[ My uploads ] > [ Image ] を選択してください。
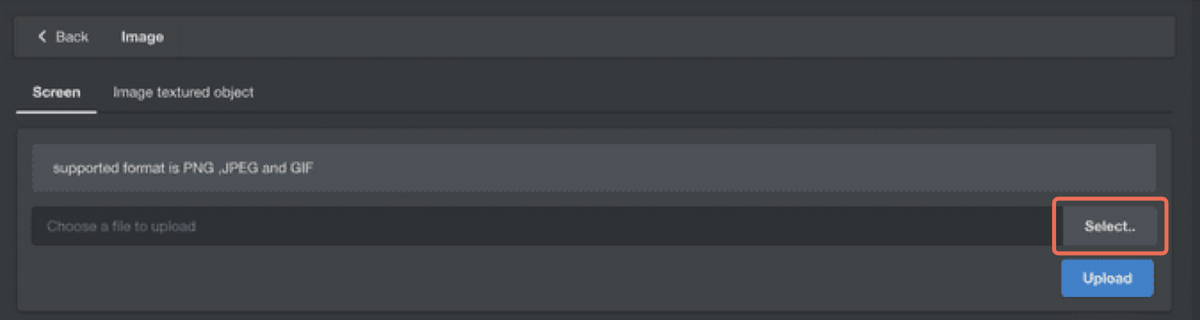
画像データをアップロードします。
SELECTを選択してください。

フォルダダイアログが表示されるので、アップロードしたいデータを選択しましょう。
選択完了したら、Uploadボタンを押してください。
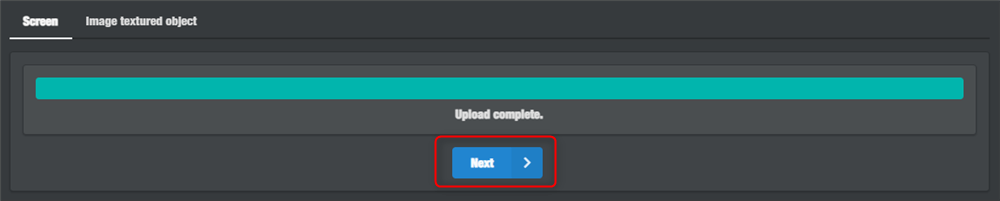
Uploadボタンを選択すると、Uploadの進捗を表示する青いバーが表示されます。
次に、アップロードが完了すると、「Next」と表記された青いボタンが表示されるので、
選択してください。
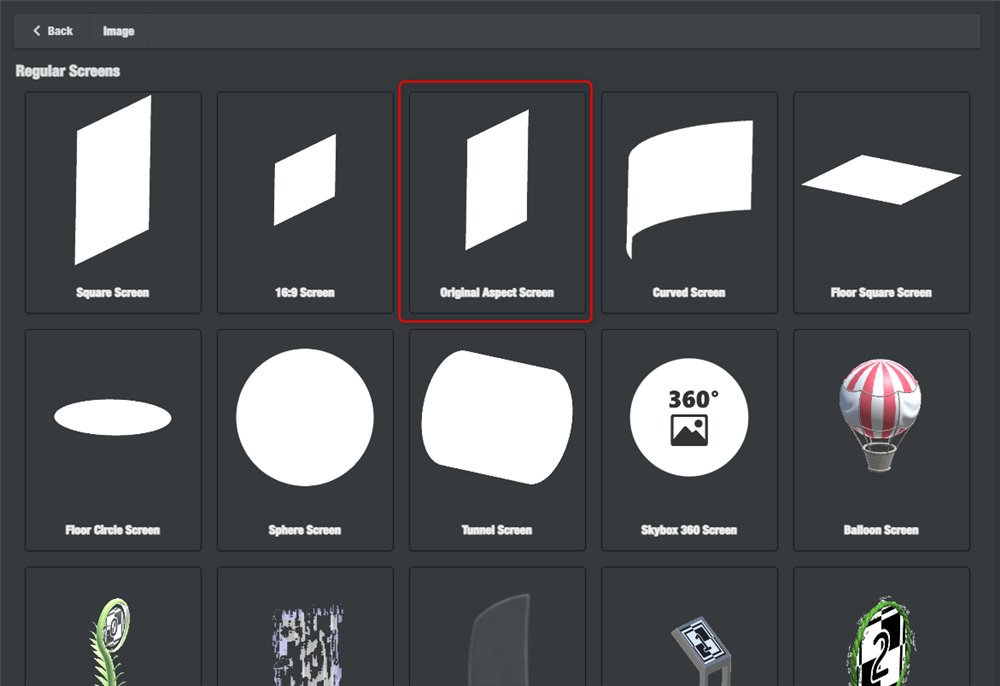
選択後の画面にて、画像のスクリーンを選びます。
サンプルではOriginal Aspect Screenにしました。
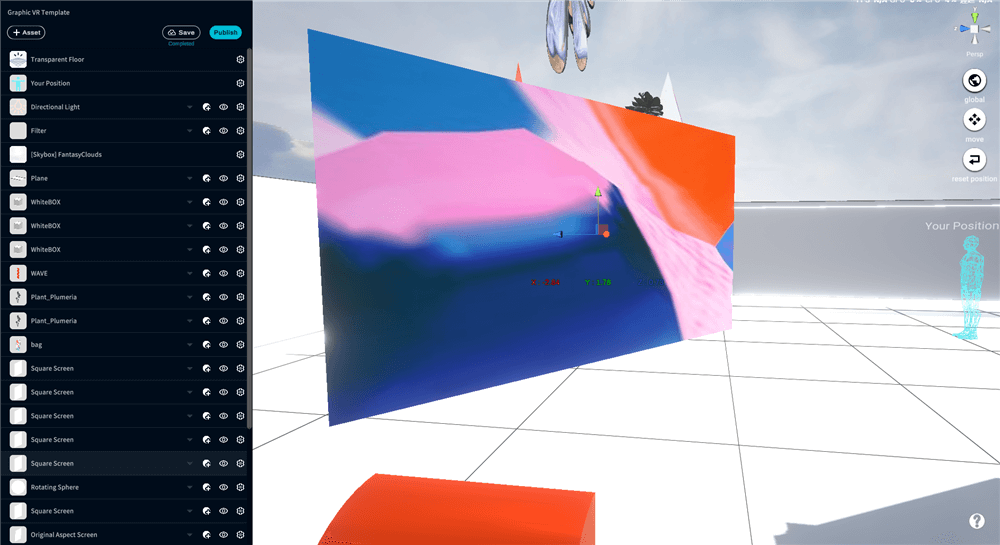
スクリーンを選ぶと、STYLY Studio上に像データが表示されます
これで画像データをアップロードできましたので、
テンプレートシーン内の好きな場所に配置してみましょう。
【VR】Tips 02 ボックスや画像を並べて、展示空間を作る
シーン上に既に配置されてある白いボックスに沿って、先ほどアップロードした画像オブジェクトを配置しましょう。最初にSTYLY Studio上のアセットを自由に移動させたり、回転させたり、大きさを変える方法を説明します。
先ほどアップロードした画像オブジェクトを選択します。
(選択されたアセットは灰色になります。)
アセットの選択方法はヒエラルキーメニューにあるアセットをクリックするか、
Scene上のアセットをクリックします。
アセットを選択すると、アセットにマニピュレータが表示されます。
マニピュレーターとは、赤・緑・青の3方向の矢印のことです。

サイドメニューのmove/rotate/scaleボタンから、
移動・回転・拡大縮小を切り替えられます。
または、下記ショートカットキーを使用して切り替えることもできます。
[W]キー:移動
[E]キー:回転
[R]キー:拡大縮小
移動
移動モードに切り替えて、マニピュレーターをドラッグすれば、アセットを移動できます。また、Ctrl + Zキー(command + Zキー)でアセットをひとつ前の状態に戻すことができます。

回転
回転モードに切り替えて、マニピュレーターをドラッグすれば、アセットを回転できます。

拡大縮小
拡大縮小モードに切り替えて、マニピュレーターをドラッグすれば拡大縮小できます。

直接数値入力して操作する方法
マニピュレーターの数値部分をクリックすると、直接数値を編集できるようになります。
数値入力後[Enter]キーをクリックすると編集完了です
(移動・回転・拡大縮小モードすべてに対応)。
操作を戻したい場合は、[Ctrl]キー+[Z]キーをクリックすると操作を戻せます。

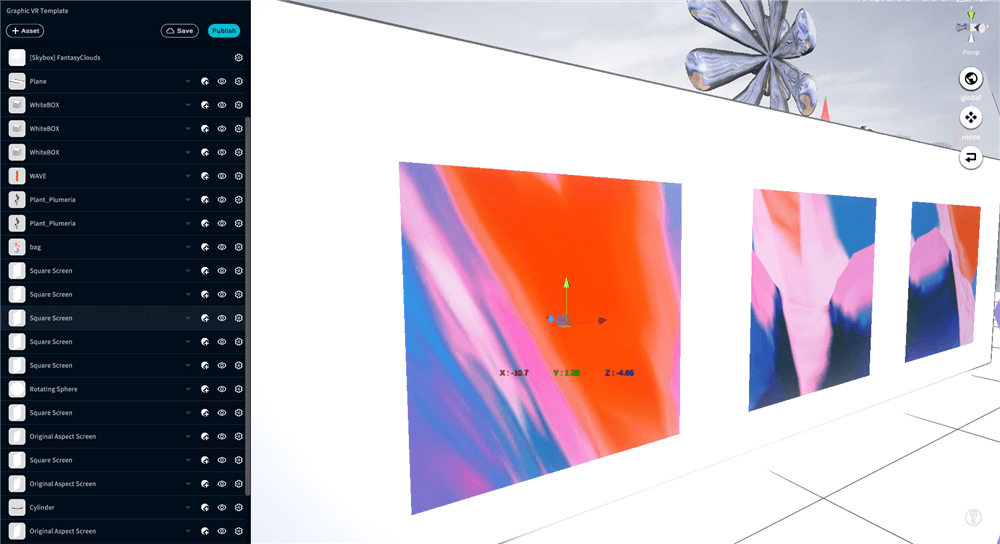
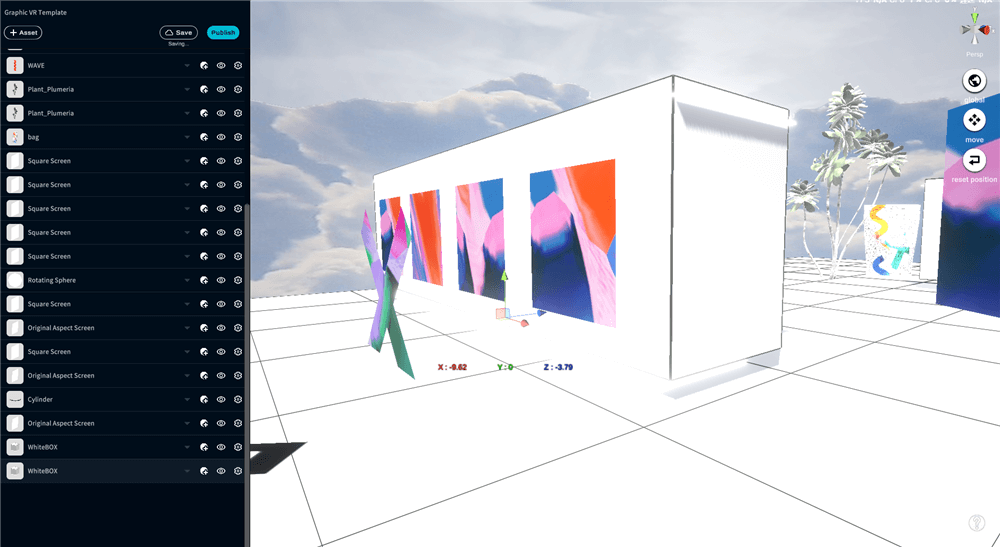
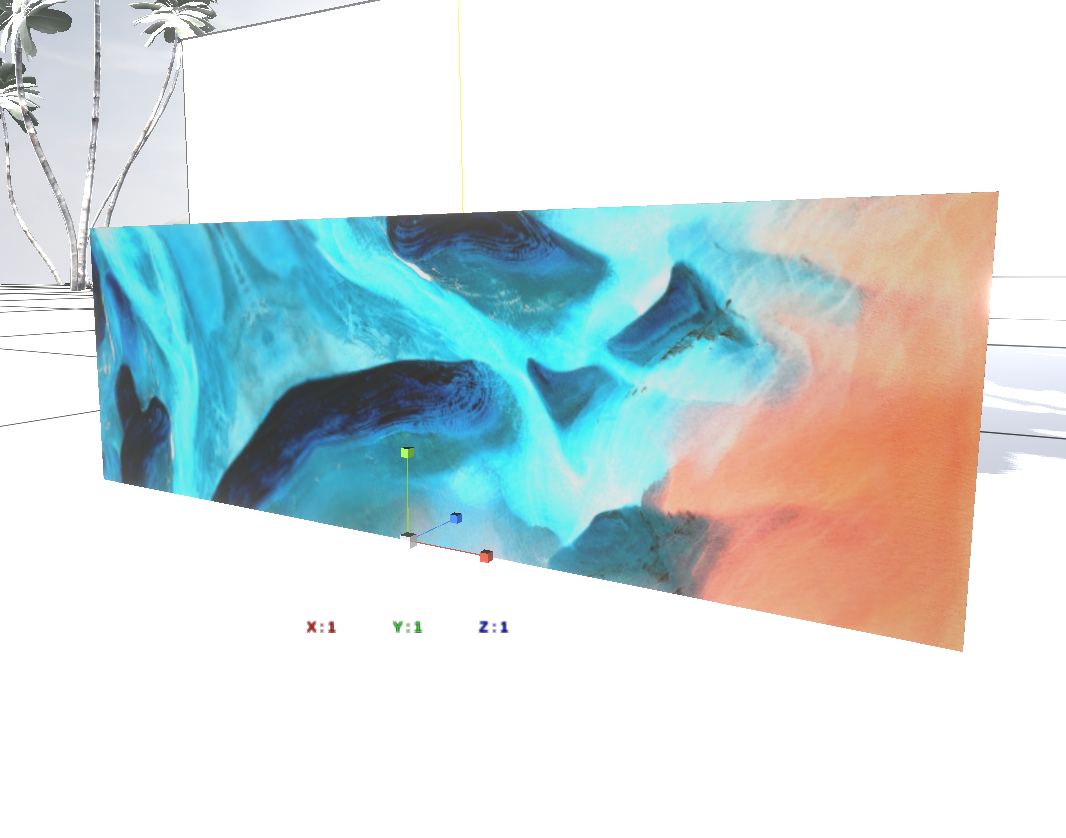
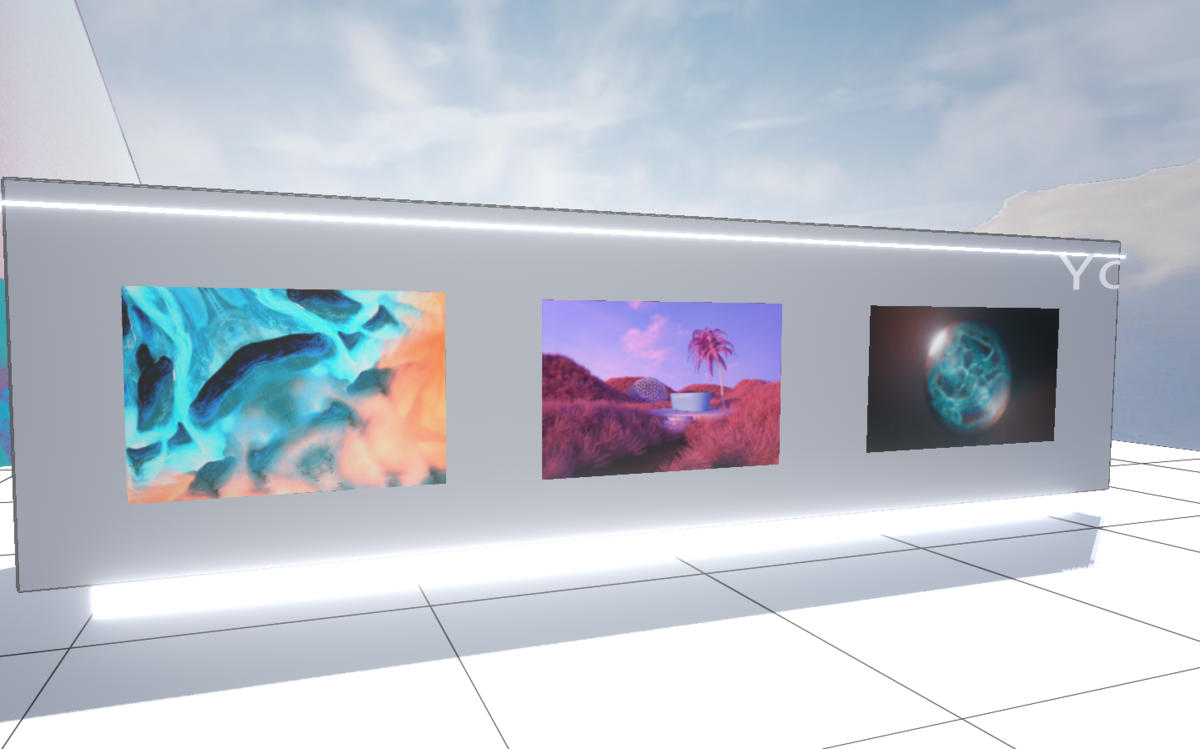
この操作方法で先ほどアップロードした画像データを上記で説明した方法で以下のようにホワイトキューブの前に配置してみましょう。

3つ画像をアップロードし、等間隔に配置するとギャラリーのようになります。

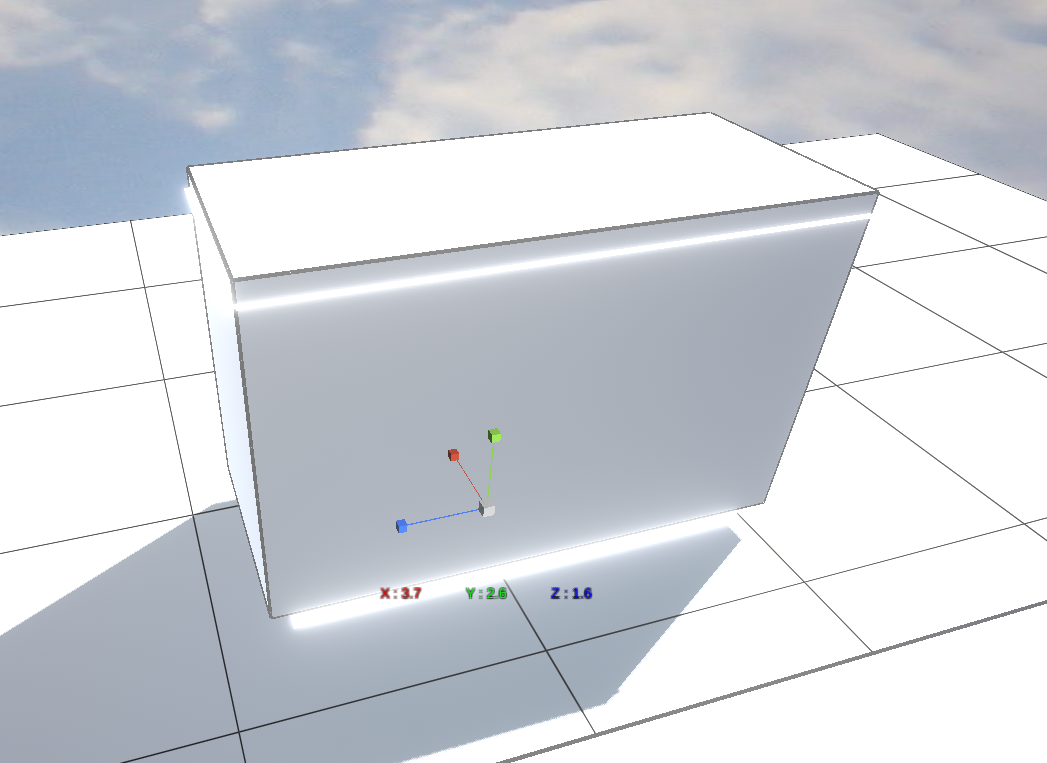
先ほどのアセットの変形方法を使用して、ホワイトキューブを複製し、展示の壁を増設しましょう。
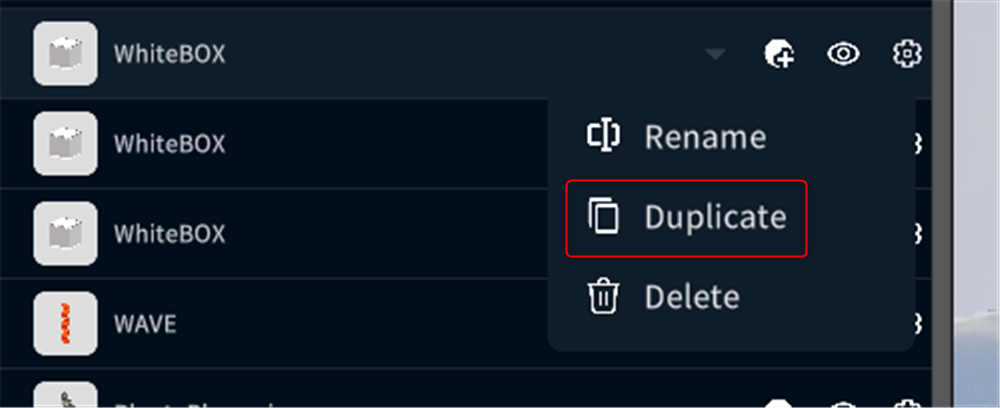
WhiteBOXアセットを選択します。
歯車マークをクリックし、「Duplicate」をクリックします。
「Duplicate」は、アセットを複製をするアイコンです。
複製が完了すると、最下層に追加されます。
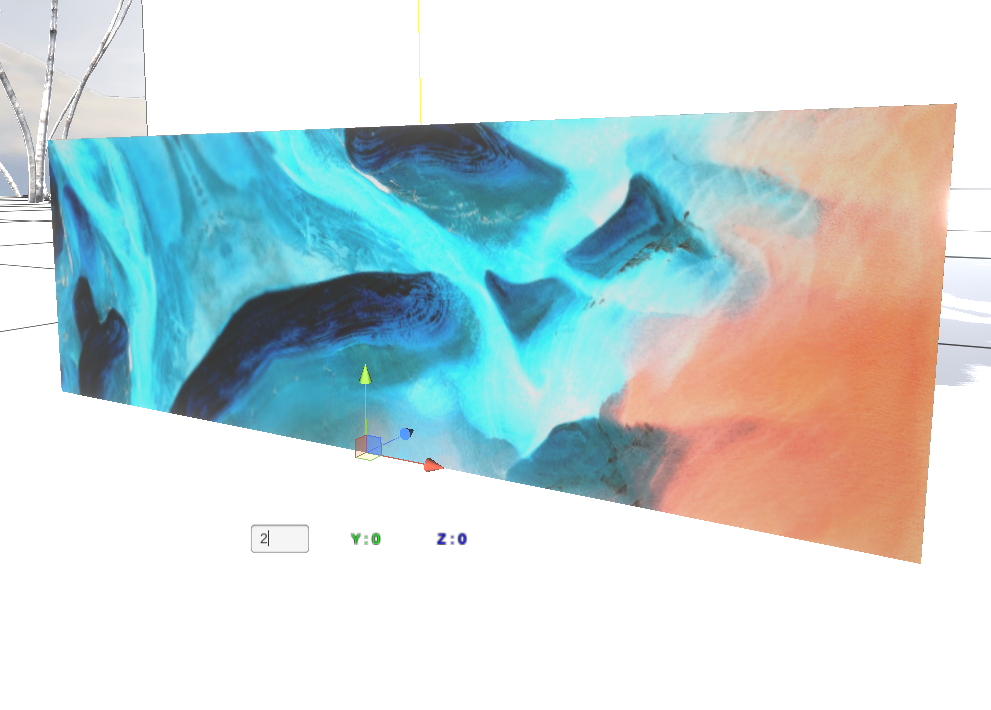
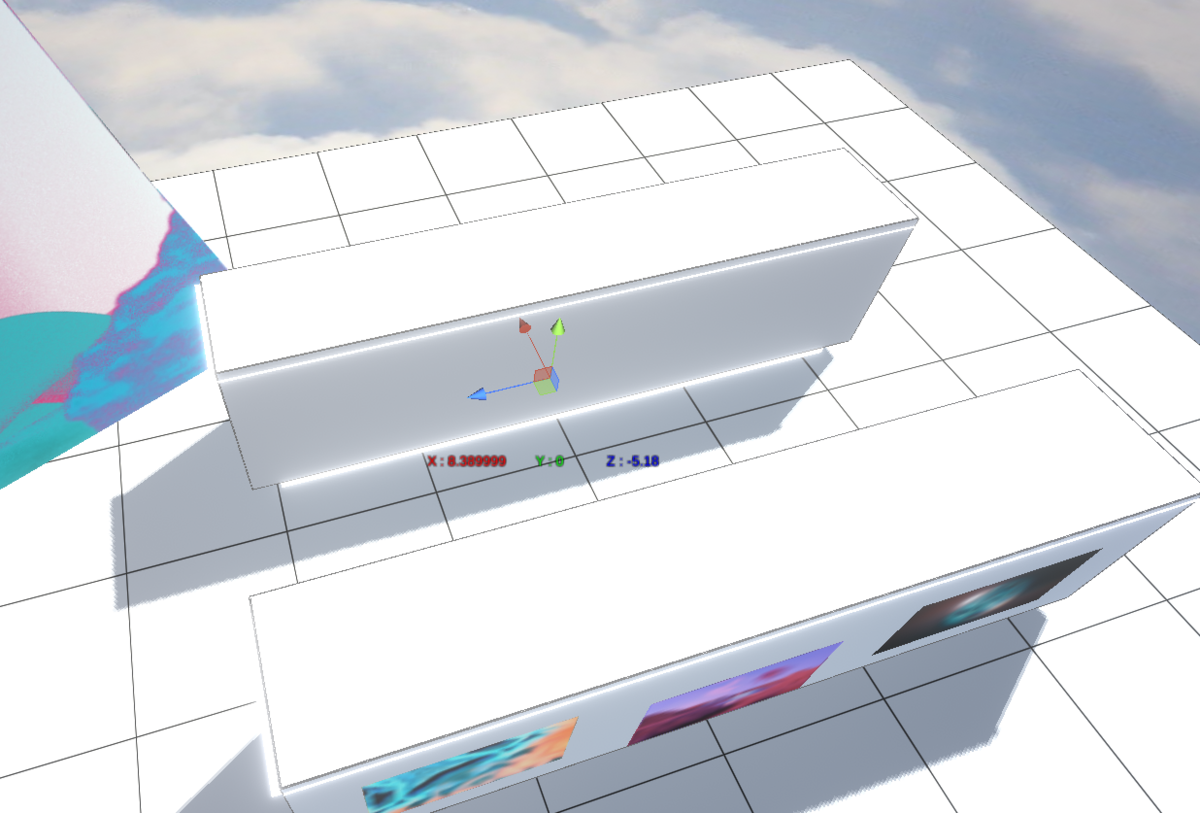
WhiteBOXをX軸にずらし、並列させましょう。

画像一つが掲示できる大きさに変化させます。

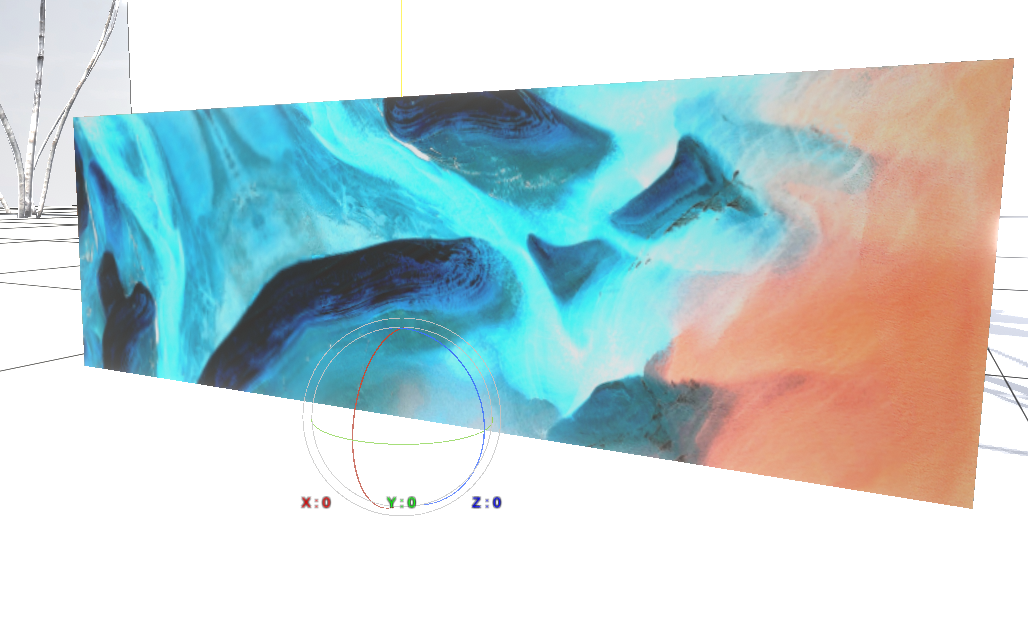
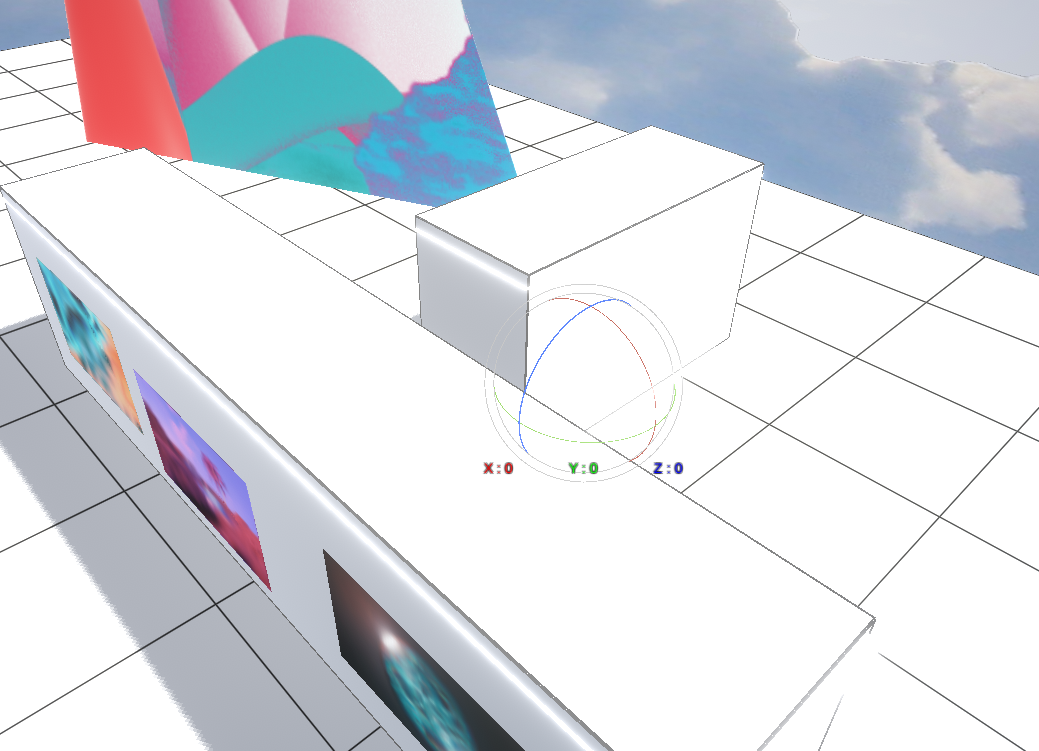
最後に回転させましょう。
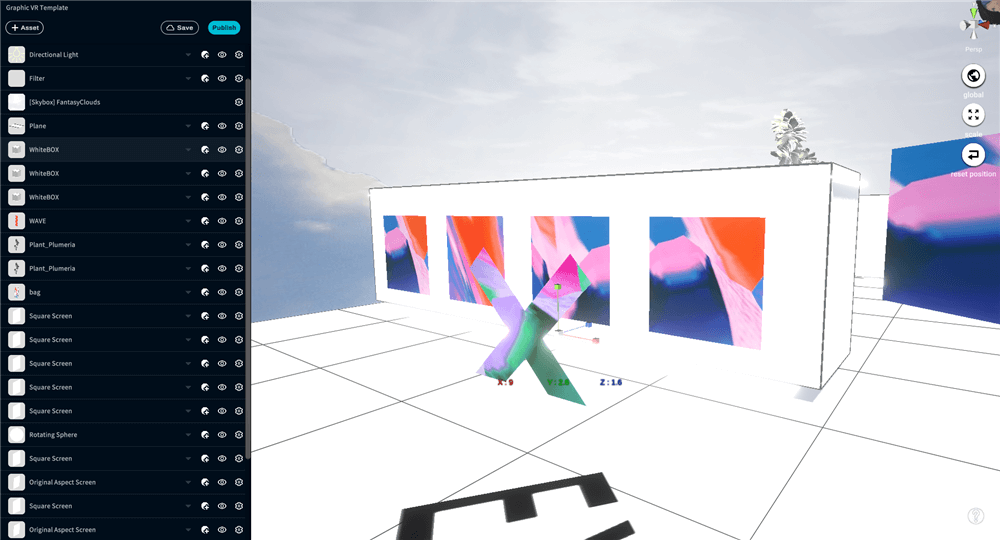
X, Y, Zの値を0にして、先ほどのWhiteBOXに対して垂直方向に配置しました。

これで展示場所を追加することができました。
画像オブジェクトを追加し、展示しましょう。

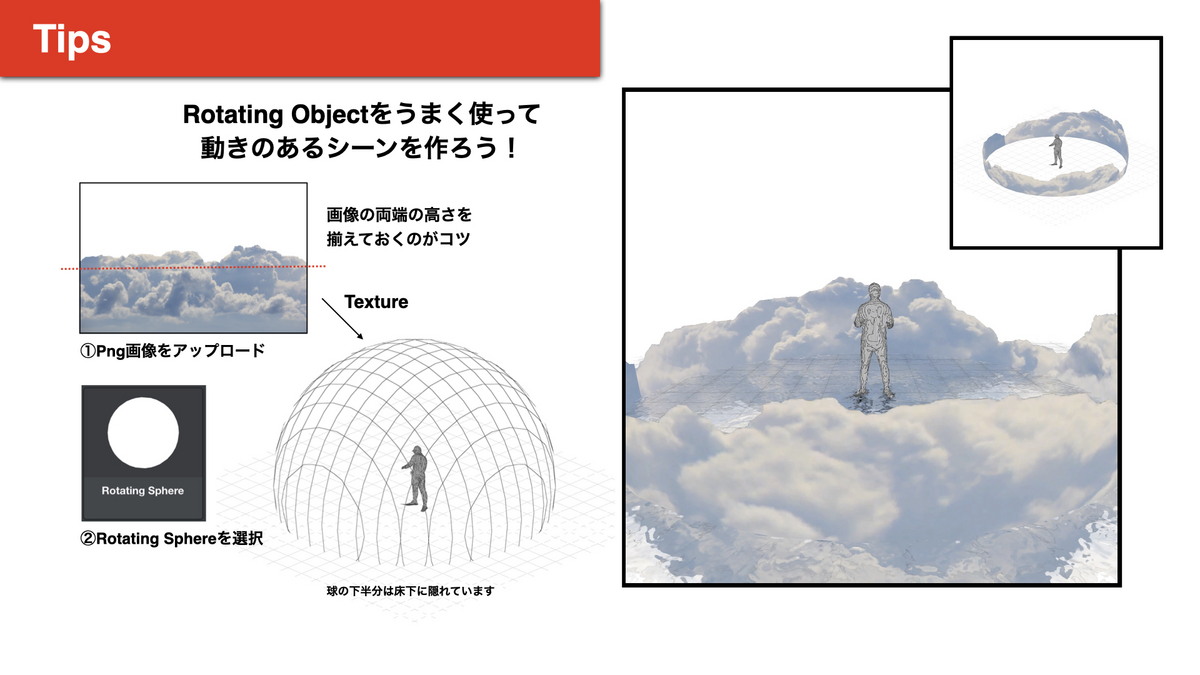
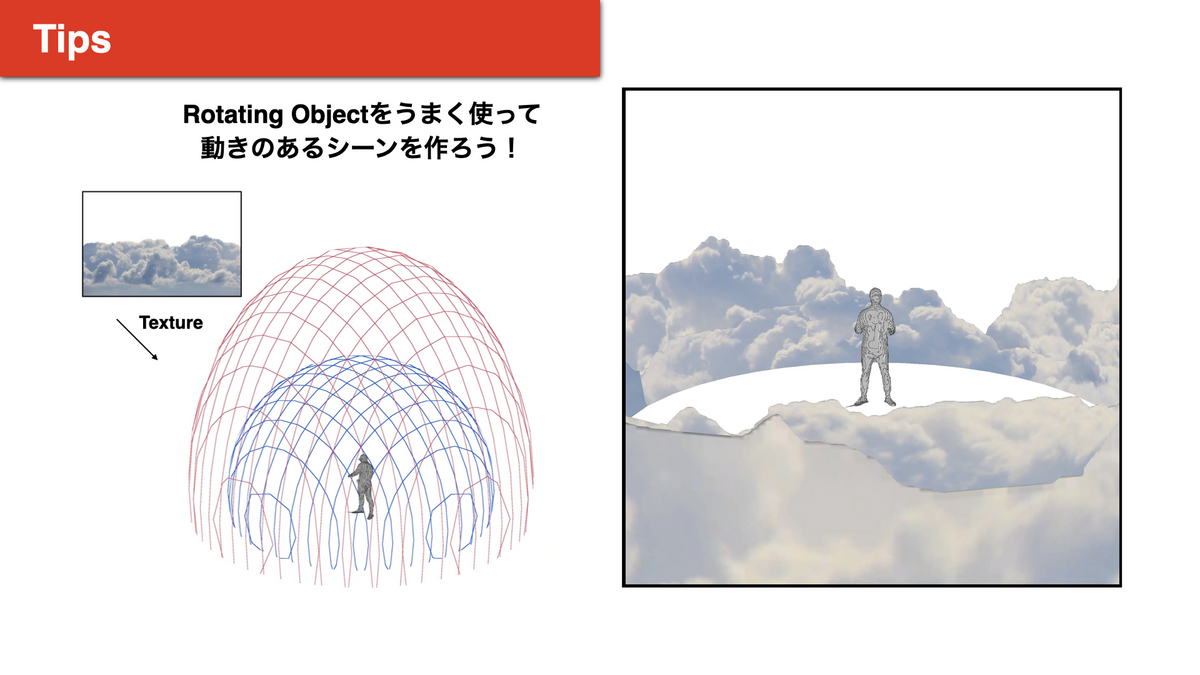
【VR/AR】Tips 03 RotatingObjectを使って、動きのあるシーンを作る
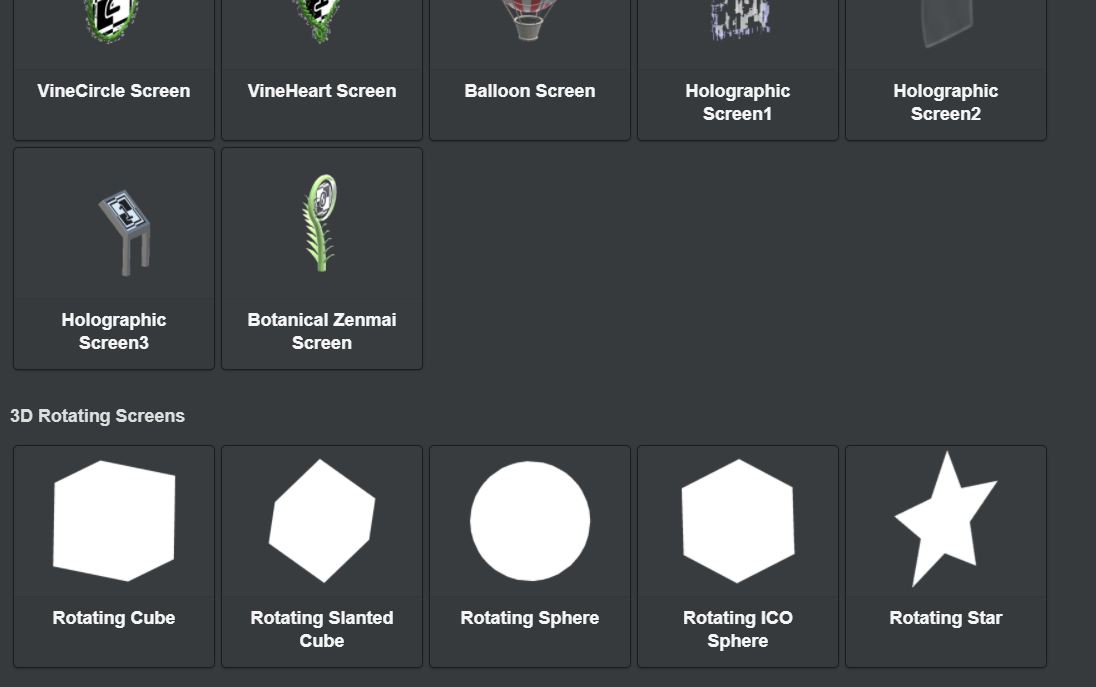
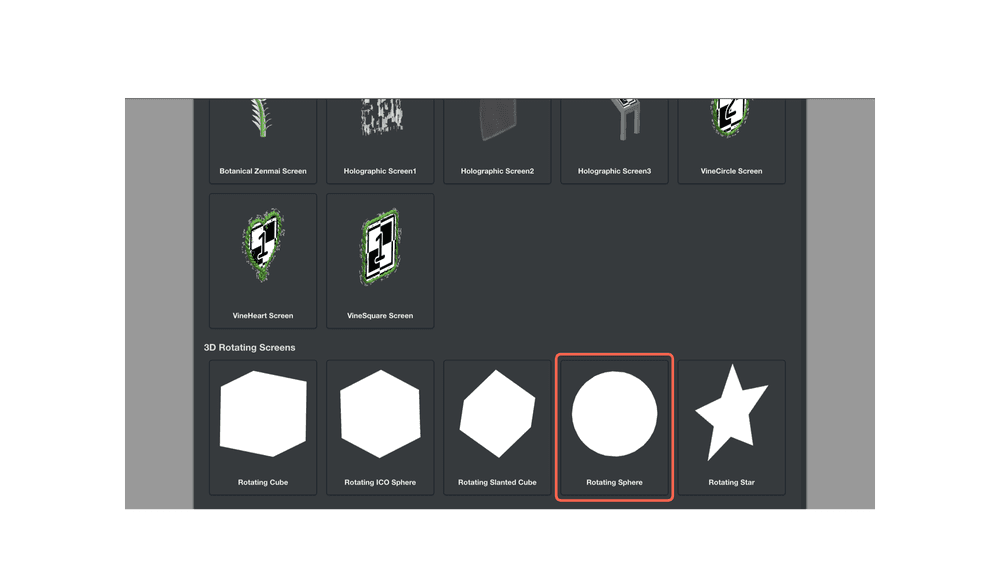
画像オブジェクトのアップロードの際に、回転するスクリーンを選択すると画像データを回転させることができます。
回転するスクリーンはスクリーンメニューの一番下に表示されます。
スクリーンメニューは [ My uploads ] > [ Image ] をクリックし、アップロードされた画像を選択することで表示されます。

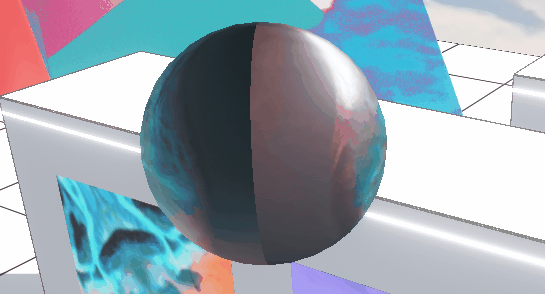
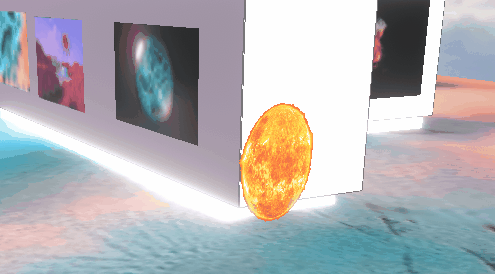
今回はRotating Sphereを選択します。
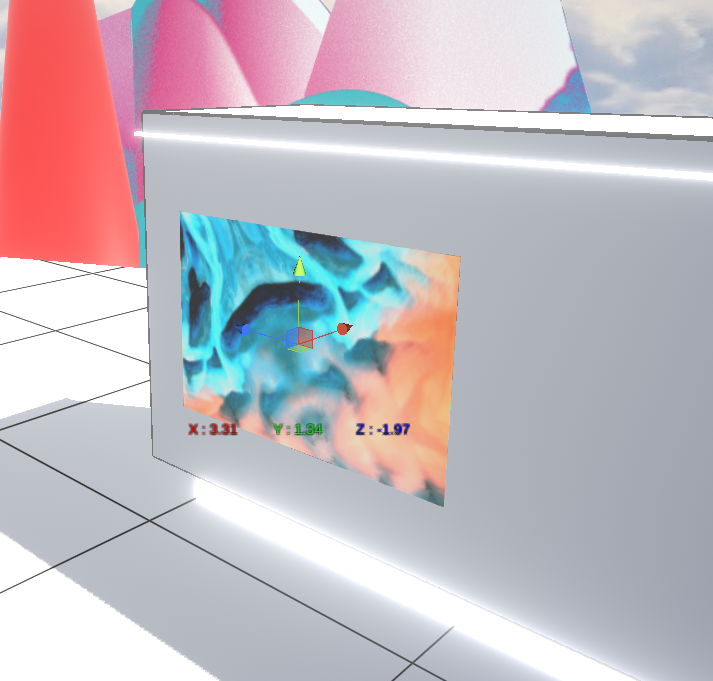
以下のようにSTYLY Studioに表示されます。

3DCGソフトを使えない人でもアニメーションのついた3DCGを空間に配置することができます。
自分の制作した素材などを有効活用し、3DCGで空間を演出しましょう。

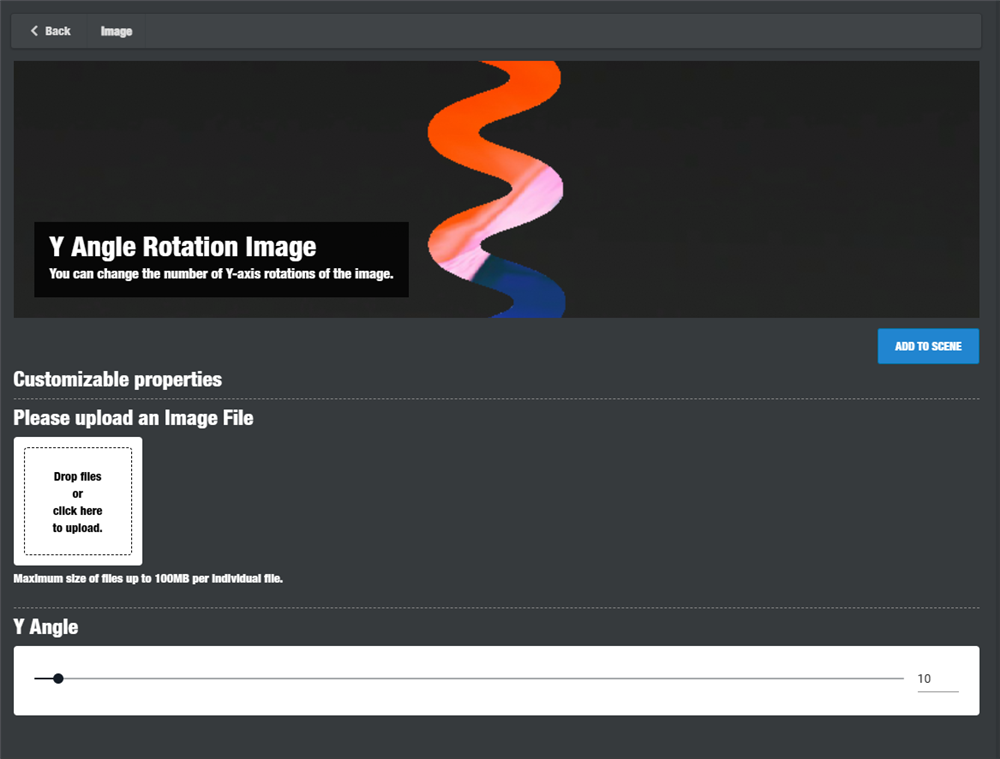
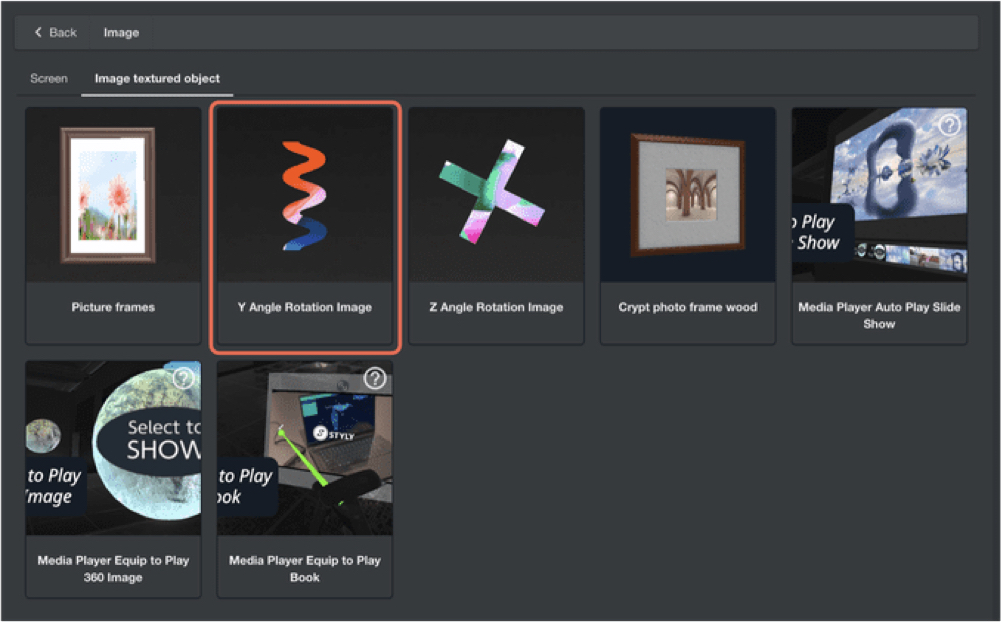
Imageのカスタムアセットには、画像オブジェクトを回転させることができるアセットがあります。[ My uploads ] > [ Image ] > [ Image textured object ] より選択できます。

Y / Z Rotating Imageが回転する画像のアセットになります。

SELECTでアップロードしたい画像を選びます。
Y / Z Angleの数値が回転の速度となります。
画像のアップロードができたらADD TO SCENEでシーンに配置します。



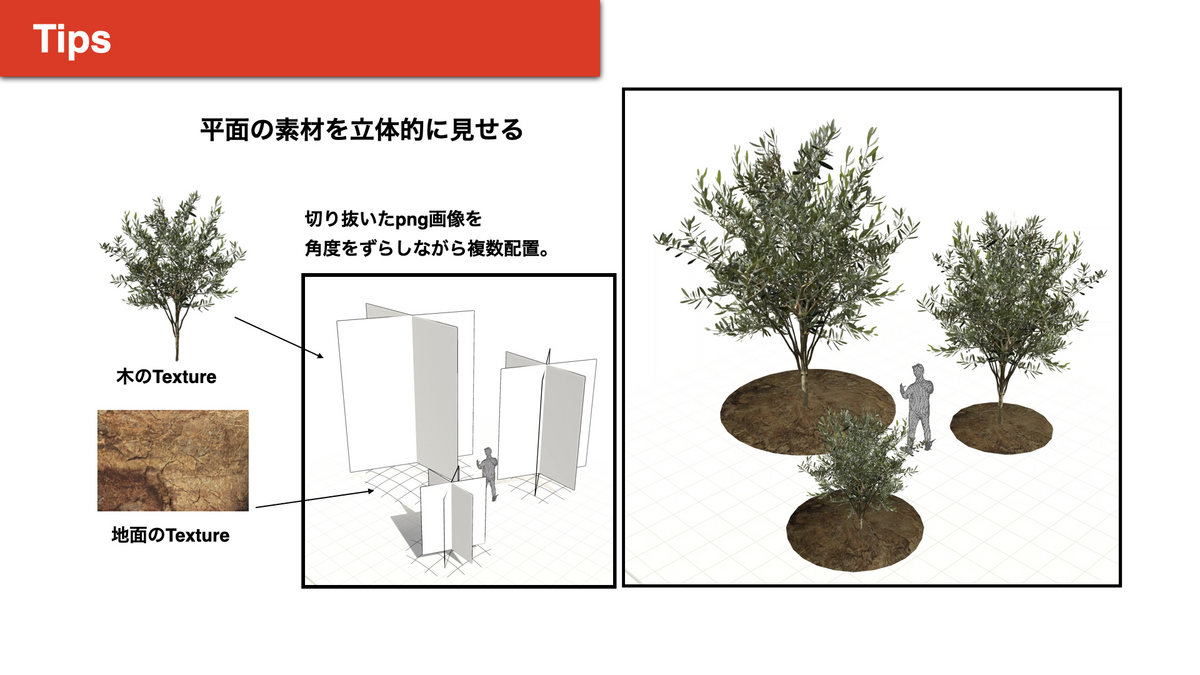
【VR/AR】Tips 04 平面の素材を立体的に見せる
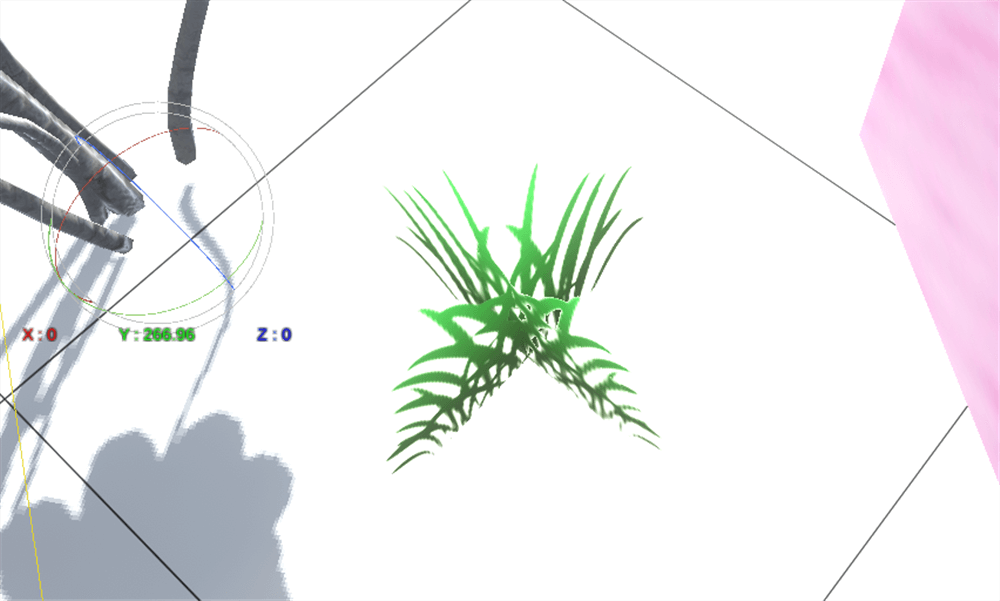
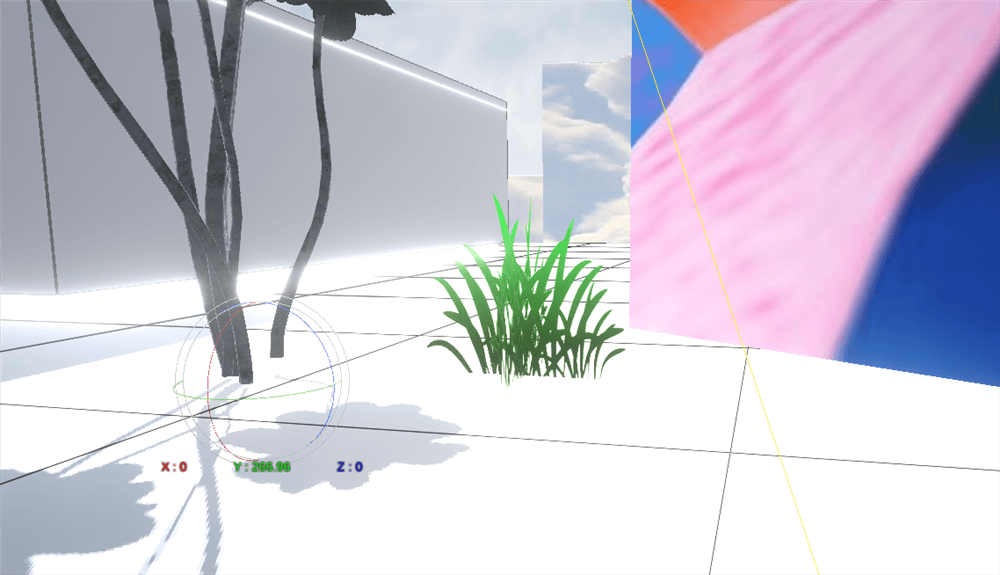
画像を使用したテクニックとして、平面画像を2枚重ねて立体的にみせる手法を紹介します。
特に、木や植物などはより立体的に見えやすいです。

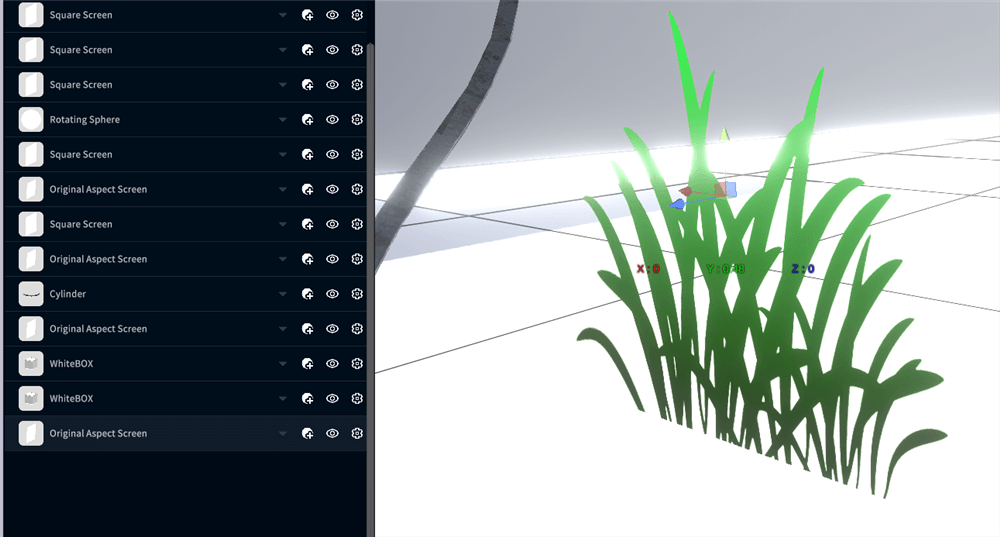
背景が透過されている草の画像(PNG画像)をアップロードしましょう。
Duplicateで複製します。
垂直に配置します。
立体的に見えるように配置できました。
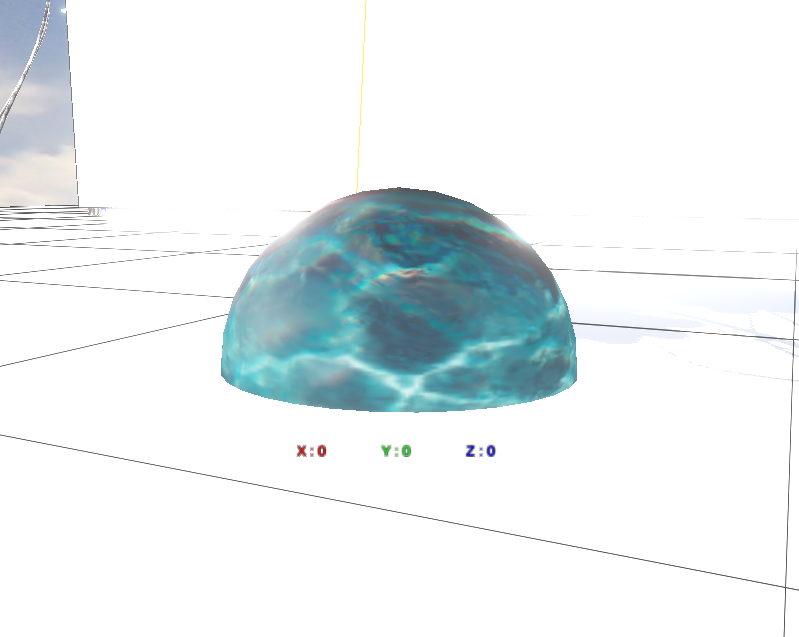
また地面のテクスチャをSphere Screenで配置し、地面のように配置することで、よりリアルに表現することができます。
【VR/AR】Tips 05 GIFを使って動きのあるオブジェクトを配置する
STYLYの画像アセットはGIFにも対応しています。GIFの画像アセットを使用すると、空間に動きのあるグラフィックを配置することができます。
アニメーションを空間上で表現できるため、配置の仕方や3DCGと組み合わせると効果的に表現することができます。
Original Aspect Screenを使うとGIF画像が表示されないため、Original Aspect Screen以外をお使いください。

【VR】Arrange Idea 01 画像を地面に貼り付ける
アレンジテクニックの一つとして、画像アセットを床にすることができます。
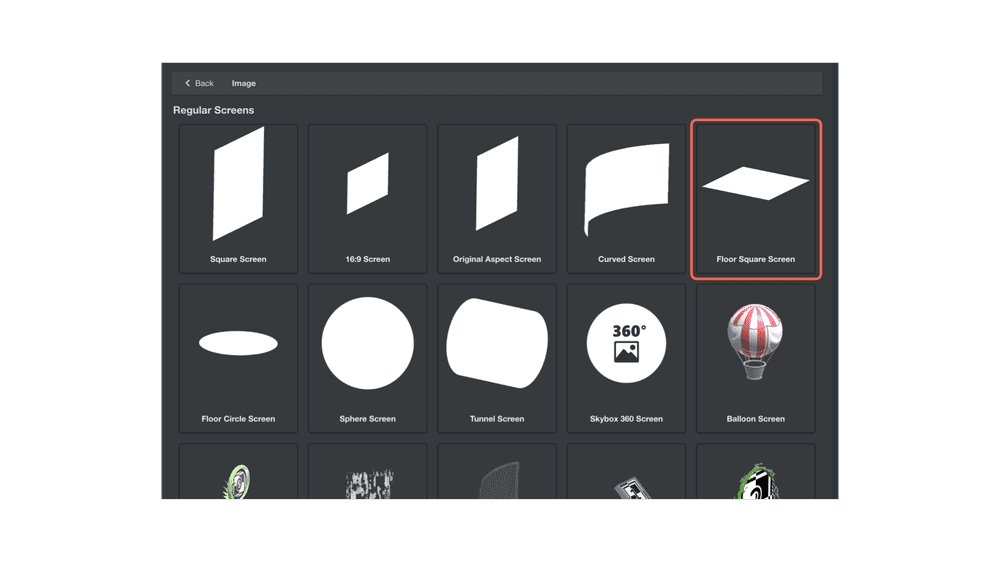
画像データをアップロードし、スクリーンを選択する際に「Floor Square Screen」を選びましょう。

以下のように表示されます。
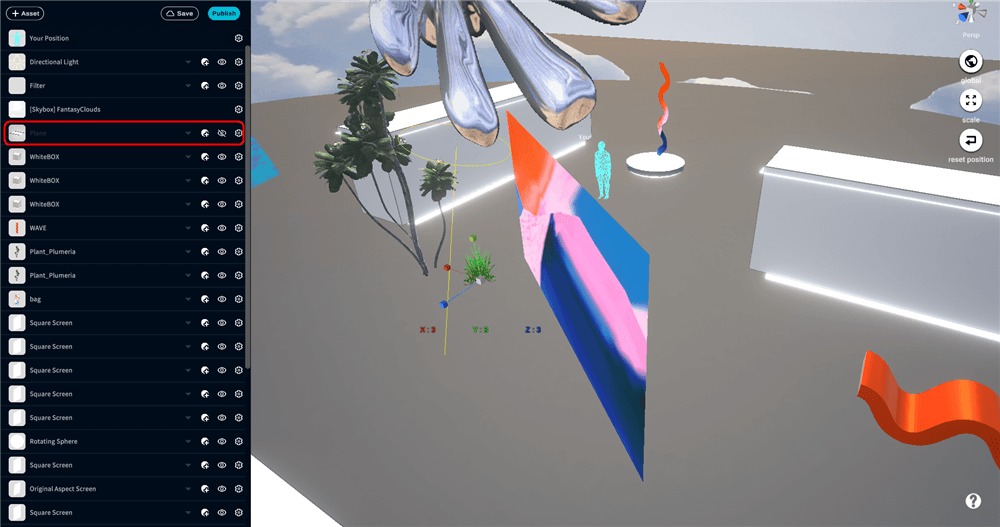
現状だと、元のPlaneオブジェクトが重なってしまっています。

Planeを非表示にし、Floor Square Screenを大きくしましょう。
これで床オブジェクトを配置できました。
【VR】Arrange Idea 02 画像をSkyboxに貼り付ける
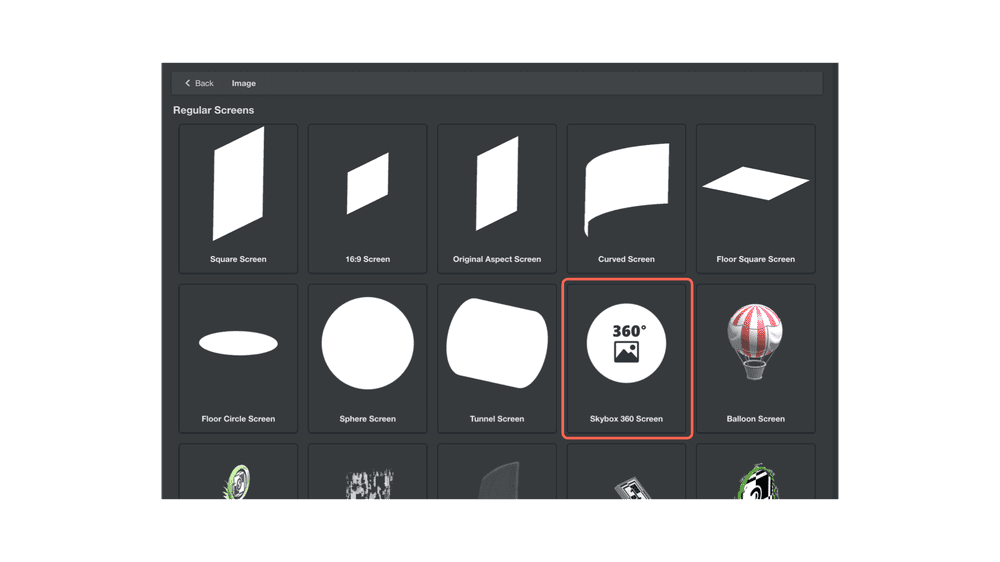
画像データをSkyboxとして、全天球状に表示させることができます。
スクリーンの[Skybox] 360 Screenを選びましょう。

Skyboxがアップロードした画像になりました。

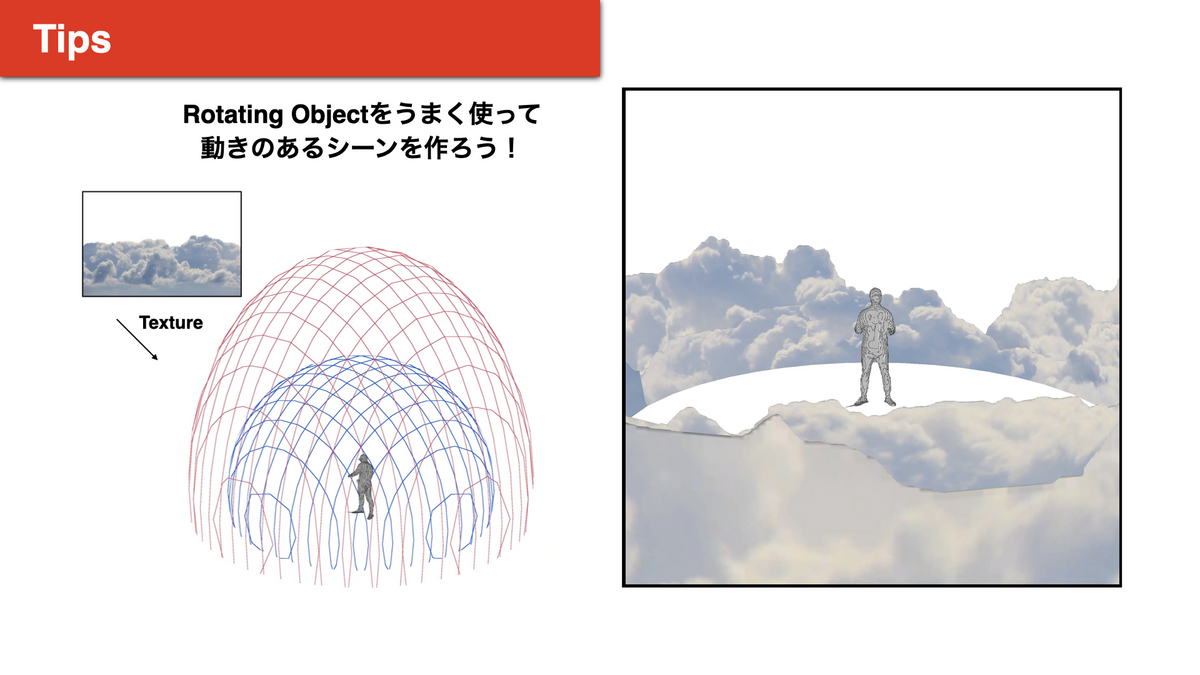
【VR】Arrange Idea 03 RotatingObejtcで空間を包む
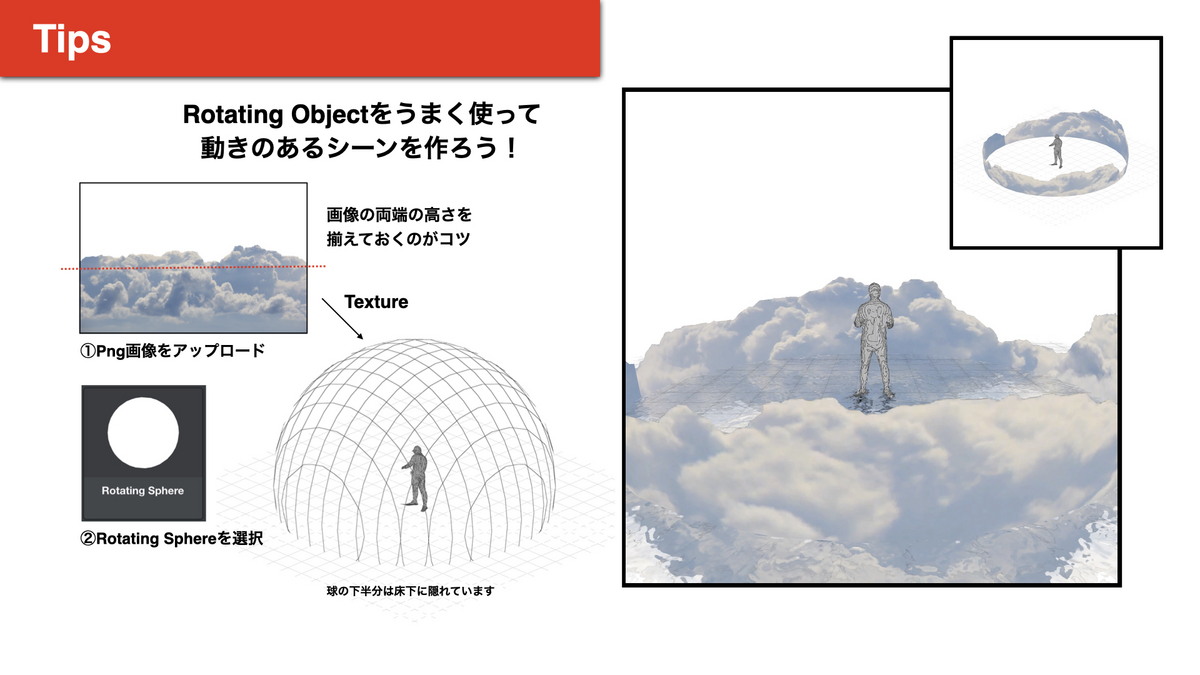
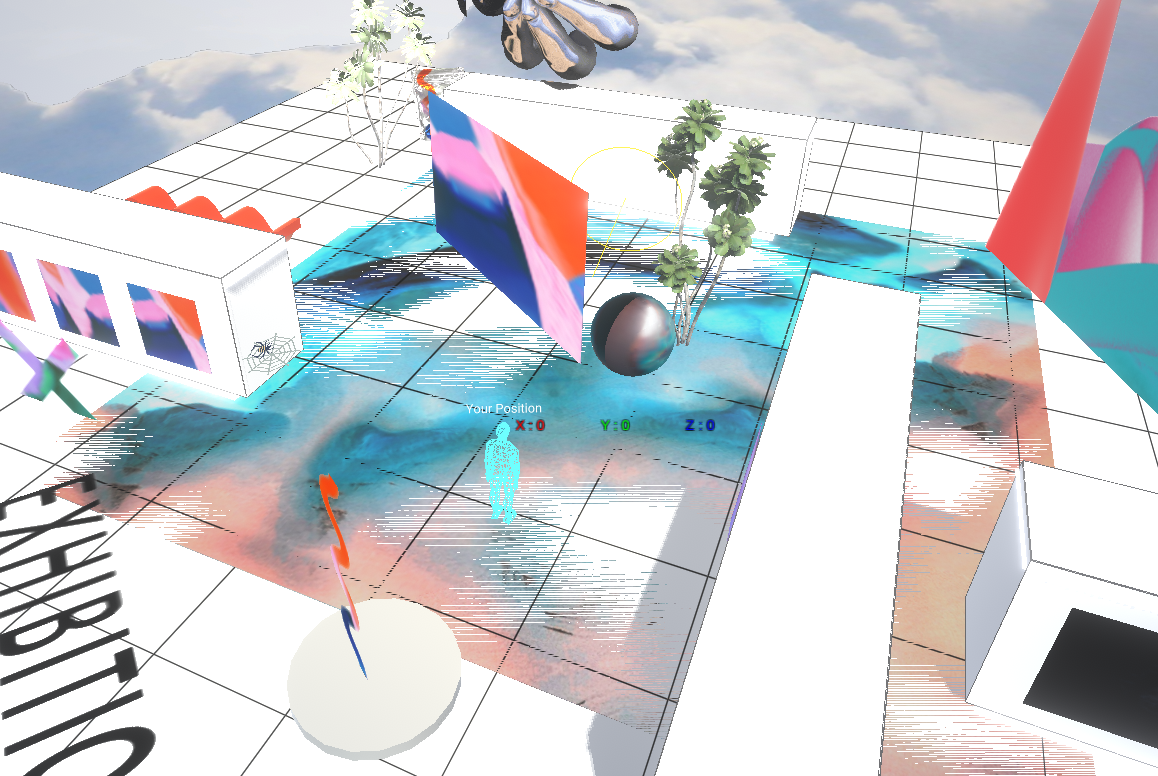
空間表現のアレンジテクニックの一つとして、画像アセットをRotating Spheretを空間で包み込むと、動く背景を作ることができます。
また、PNGのように背景が透過されている画像を使うと、レイヤーのように奥行きを背景に表現できます。
Rotating Sphereを選択する。

最初は小さく表示されてしまいます。

Scaleを大きくし、空間を包むようにしましょう。

背景を上手に表現し、空間を演出しましょう。