STYLY Studioの「LAB」はUIの変更に伴い廃止されました。
詳しい内容は下記の記事に記載してあります。
Labは廃止されましたが、カスタマイズ可能なアセットは引き続き使用可能です。
これらのアセットはプロパティ(カラーや範囲のこと)のパラメータをユーザーが自由に設定し、好きなアセットにアレンジして使えます。
自分好みのアセットを見つけて、アレンジして使ってみてください。
- 1 Upload video sphere screen
- 2 Upload video square screen
- 3 Upload video floor circle screen
- 4 Picture frames
- 5 Television
- 6 Heart particles
- 7 Directional Light
- 8 Point light
- 9 Spotlight
- 10 Color switching Directional Light
- 11 Color switching Point light
- 12 Color switching Spotlight
- 13 Flashing Directional Light
- 14 Flashing Point Light
- 15 Flashing Spotlight
- 16 Cube
- 17 Sphere
- 18 Cylinder
- 19 Sensor light
- 20 Text input
- 21 Electric bulletin board
- 22 Gift box
- 23 Flower
- 24 Rotating lights
- 25 Fire heater
- 26 Butterfly
- 27 Firework
- 28 Tree
- 29 Lighting stage
- 30 Meteor shower
- 31 Rain
- 32 The ground where the season changes
- 33 Triangle effect
- 34 SeaShell
- 35 Musical notes
- 36 Wall
- 37 Leaves fall
- 38 Pinwheel
- 39 Spine tree particles
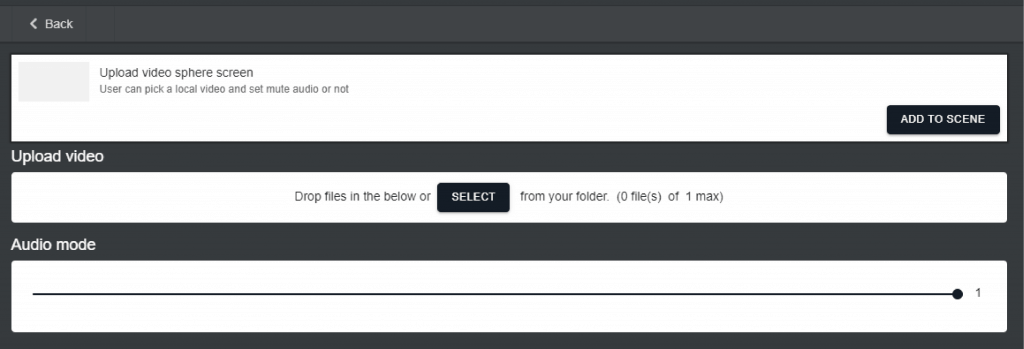
Upload video sphere screen
自分のパソコンから動画データを球体のスクリーンでアップロードができます。
- [SELECT]ボタンを押してPCからアップロードしたい動画を選びましょう。
- オーディオモードを選択します。1:音あり(デフォルト)、0:ミュート
- [ADD TO SCENE] ボタンをクリックします。
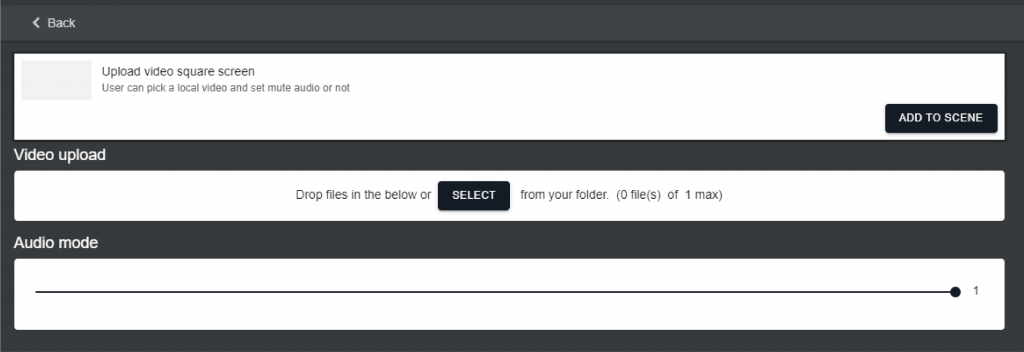
Upload video square screen
自分のパソコンから動画データを四角形のスクリーンでアップロードができます。
- [SELECT]ボタンを押してPCからアップロードしたい動画を選びましょう。
- オーディオモードを選択します。1:音あり(デフォルト)、0:ミュート
- [ADD TO SCENE] ボタンをクリックします。
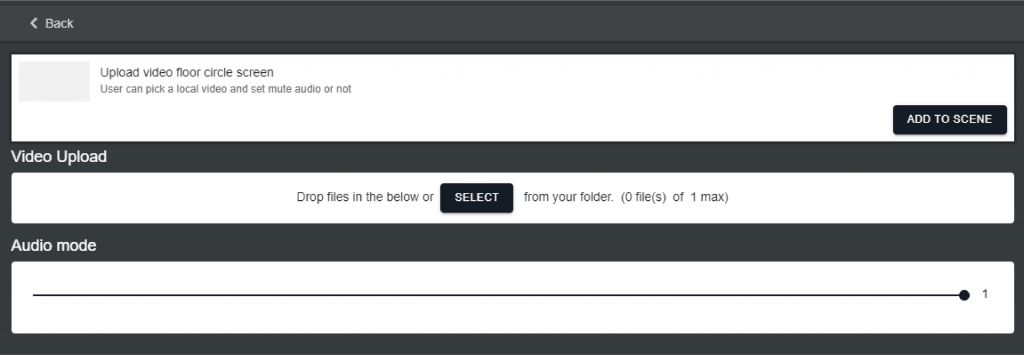
Upload video floor circle screen
自分のパソコンから動画データをフロアタイプの円形のスクリーンでアップロードができます。
- [SELECT]ボタンを押してPCからアップロードしたい動画を選びましょう。
- オーディオモードを選択します。1:音あり(デフォルト)、0:ミュート
- [ADD TO SCENE] ボタンをクリックします。
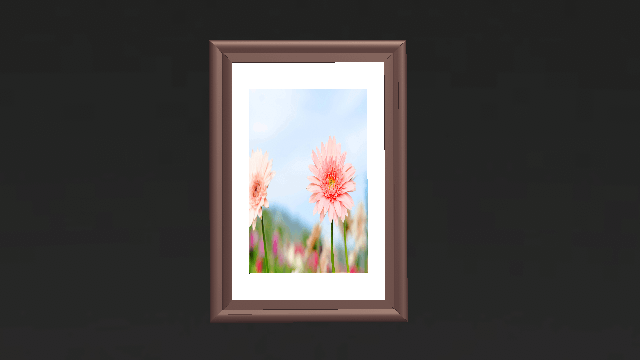
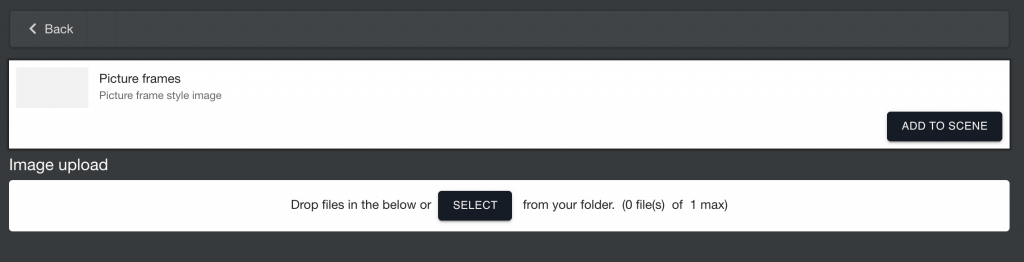
Picture frames
Picture framesは自分のPCからアップロードした画像を額縁風に加工できるアセットです。
- 「Select」:アップロードする画像を選択
- 「ADD TO SCENE」:シーンに追加
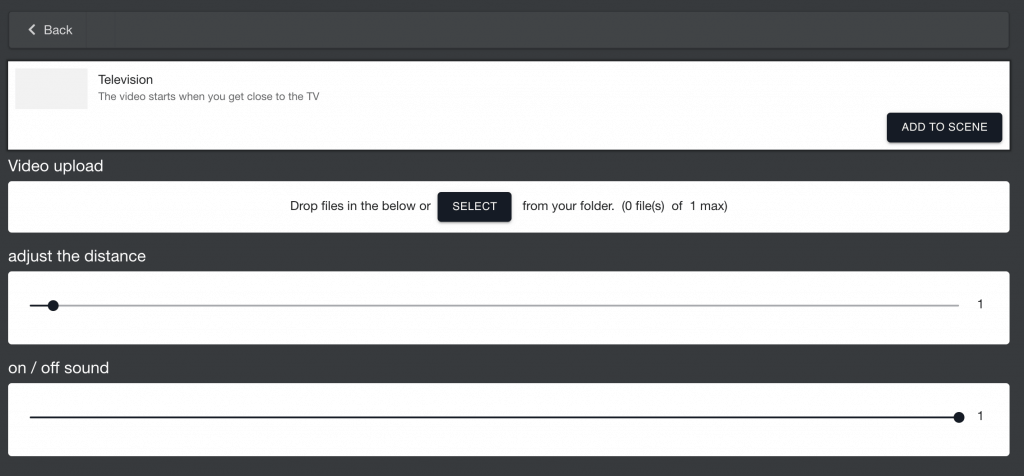
Television
Televisionは、自分のPCからアップロードした動画をテレビ風に流せるアセットです。ユーザーはテレビに近づいた際の動画が開始する距離と、動画の音を出すか否かを設定できます。
- 「Select」:アップロードする動画を選択
- 「adjust the distance」:どのくらいテレビに近づいたら動画が開始するのかを設定
- 「on / off sound」:音を流すか、ミュートにするか設定。onでは音が流れ、offではミュート状態になる。
- 「ADD TO SCENE」:シーンに追加
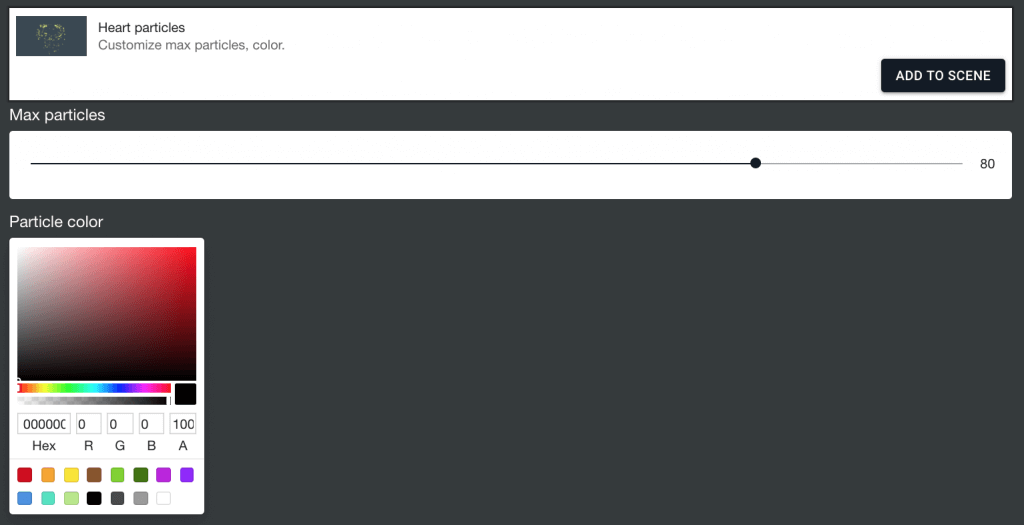
Heart particles
Heart particlesでは、ハートの形をパーティクルで表現します。
- Max particles:パーティクルの数を設定(数が大きいほど精巧なハートの形になります)
- Particle color:パーティクルの色を設定
- ADD TO SCENE:シーンに追加
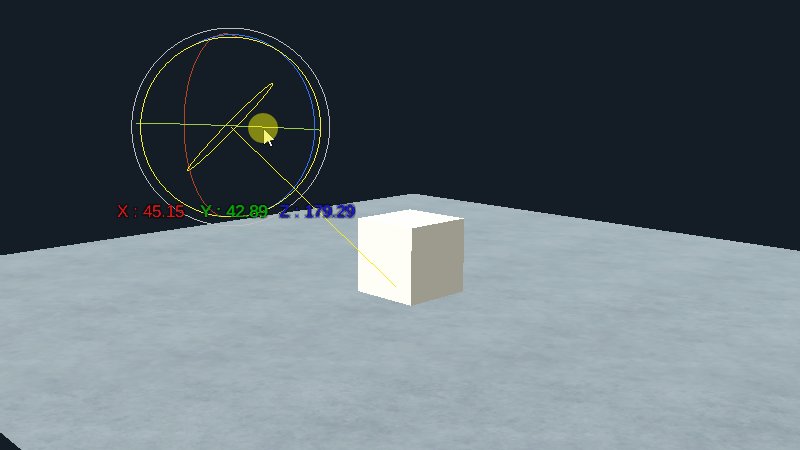
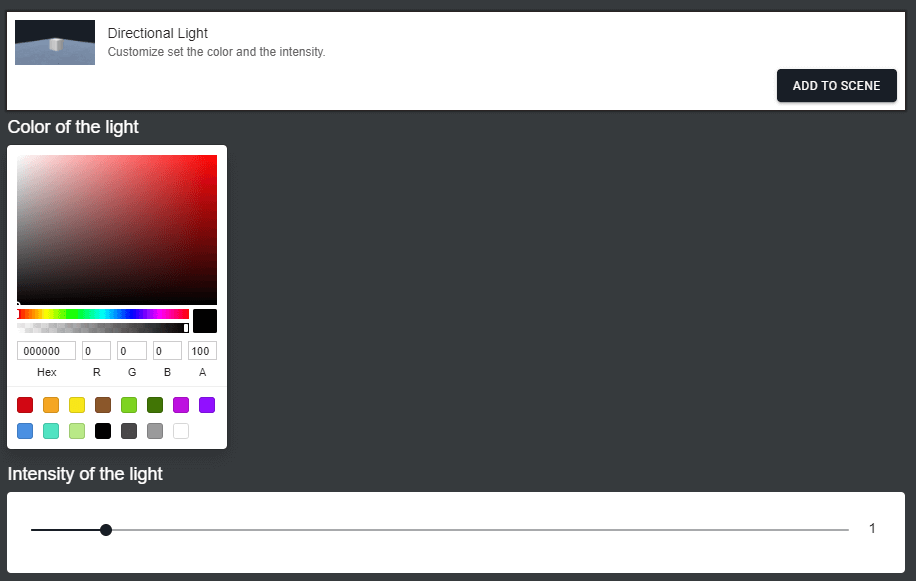
Directional Light
ディレクショナルライトの色と強さを調整して使用します。
- Color of the light:色を調整
- Intensity of the light:強さを調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
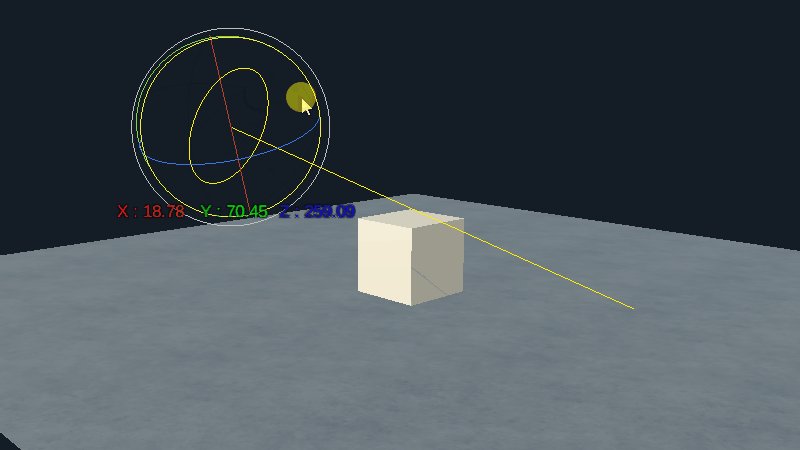
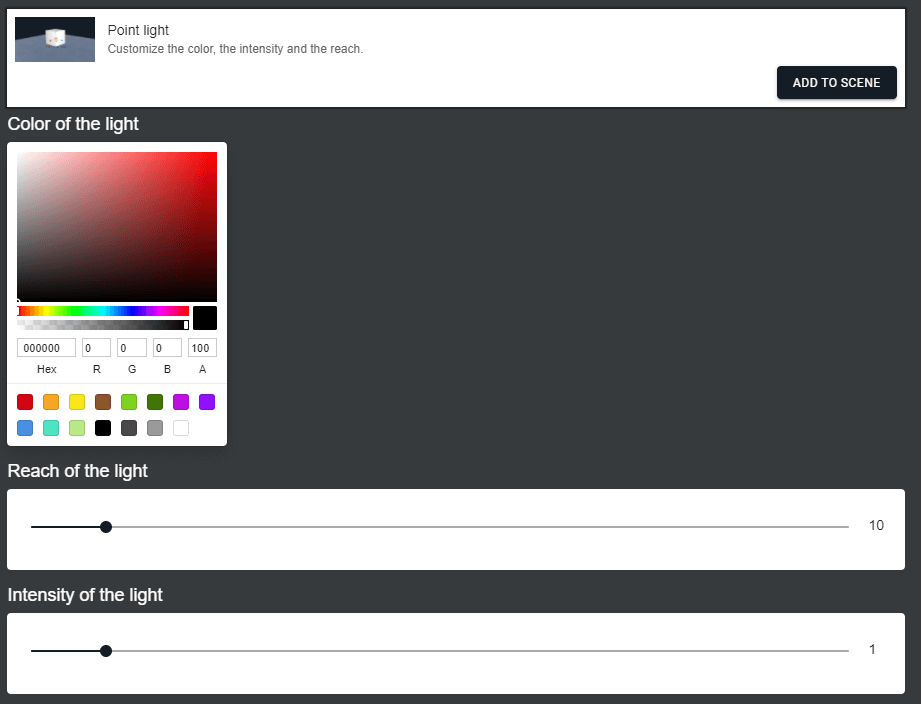
Point light
ポイントライトの色、範囲、強さを調整して使用します。
- Color of the light:色を調整
- Reach of the light:範囲を調整
- Intensity of the light:強さを調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
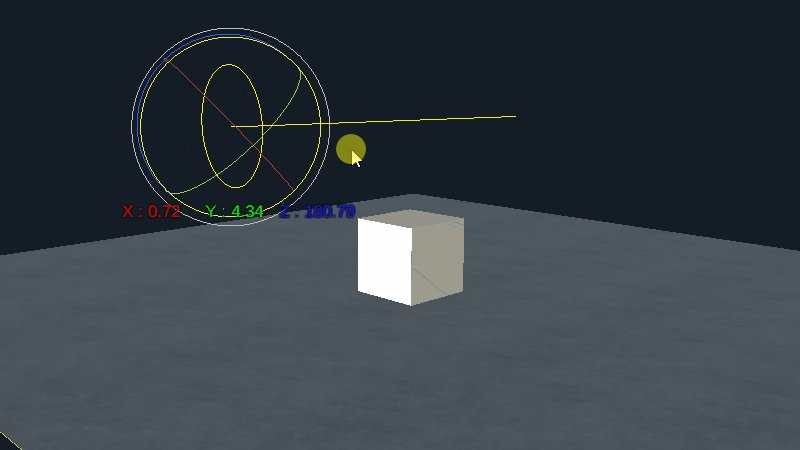
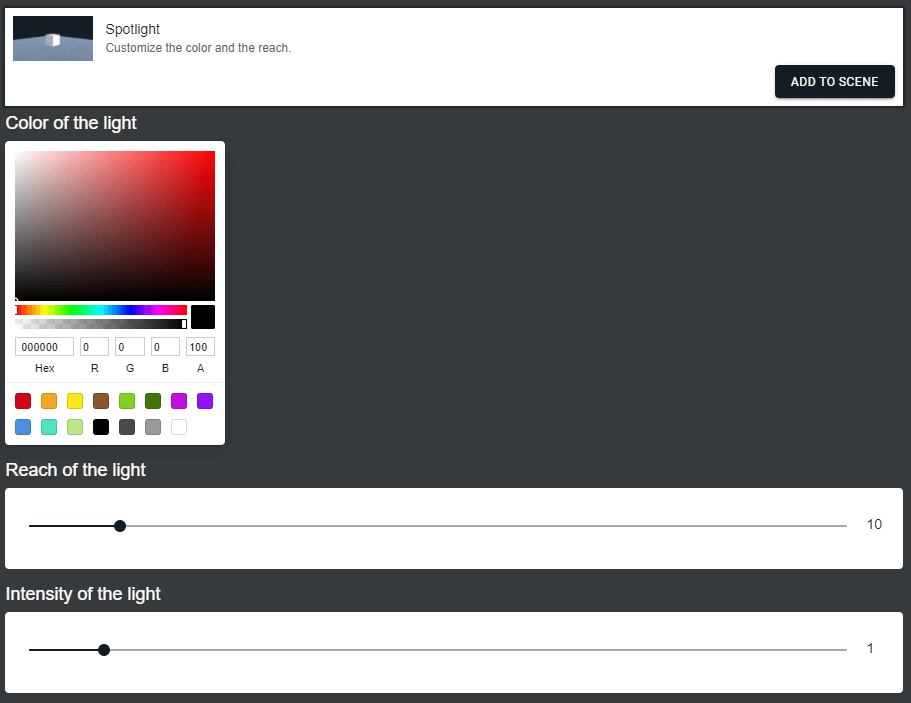
Spotlight
スポットライトの色、範囲、強さを調整して使用します。
- Color of the light:色を調整
- Reach of the light:範囲を調整
- Intensity of the light:強さを調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
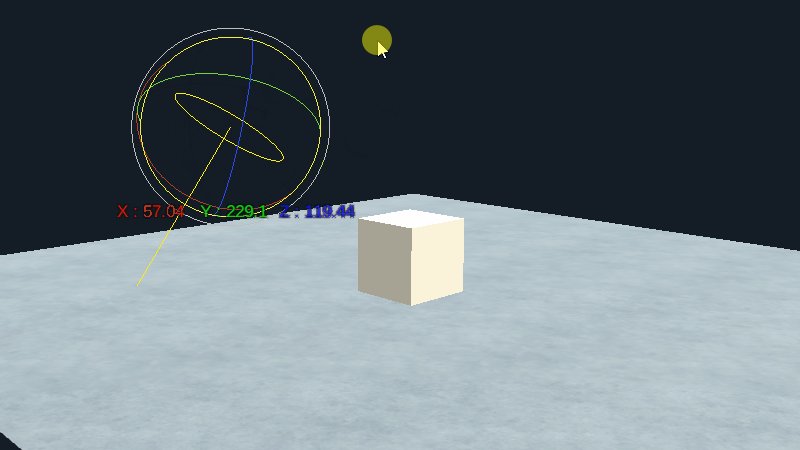
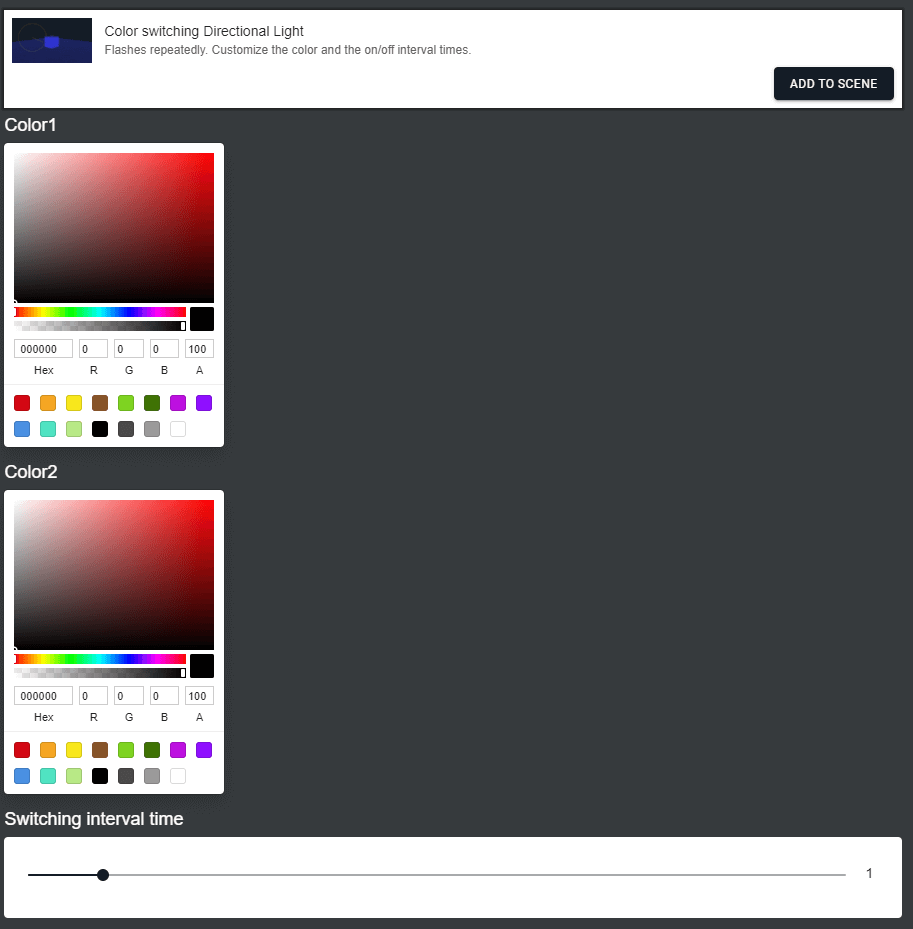
Color switching Directional Light
2種類のディレクショナルライトが交互に点灯します。 ディレクショナルライトの2色、切り替わるインターバル時間を調整して使用します。
- Color1:色を調整
- Color2:色を調整
- Switching interval time:色が切り替わるインターバル時間を調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
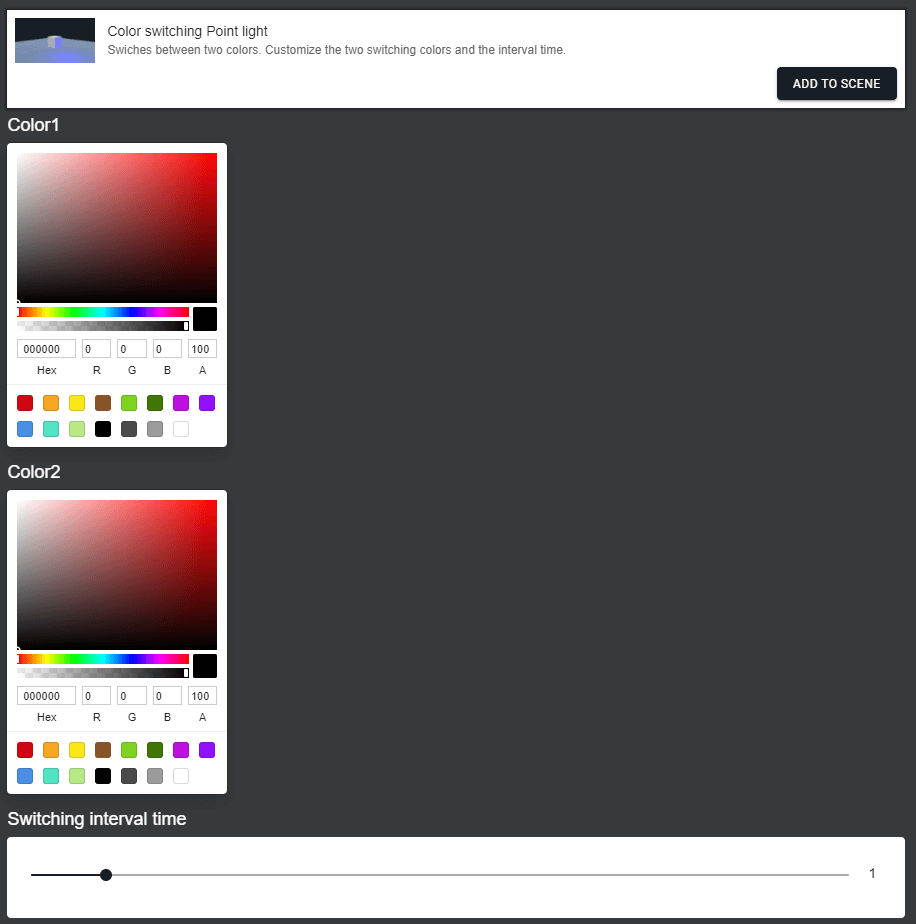
Color switching Point light
2種類のポイントライトが交互に点灯します。 ポイントライトの2色、切り替わるインターバル時間を調整して使用します。
- Color1:色を調整
- Color2:色を調整
- Switching interval time:色が切り替わるインターバル時間を調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
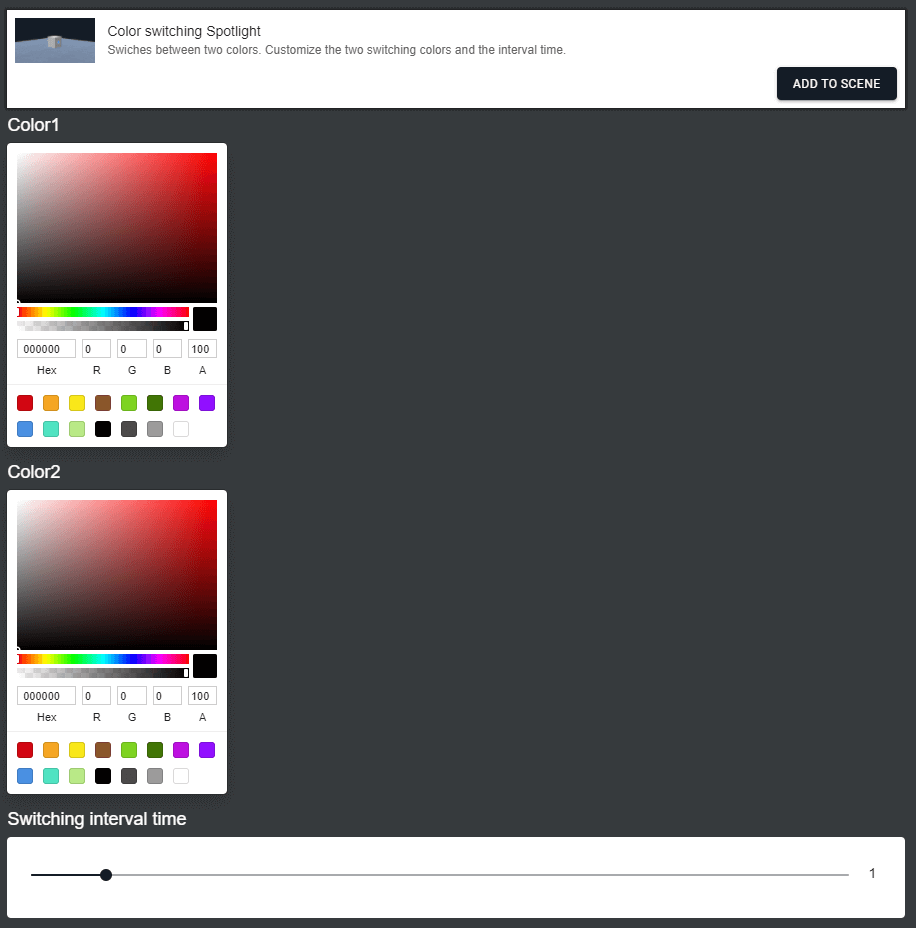
Color switching Spotlight
2種類のスポットライトが交互に点灯します。 スポットライトの2色、切り替わるインターバル時間を調整して使用します。
- Color1:色を調整
- Color2:色を調整
- Switching interval time:色が切り替わるインターバル時間を調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
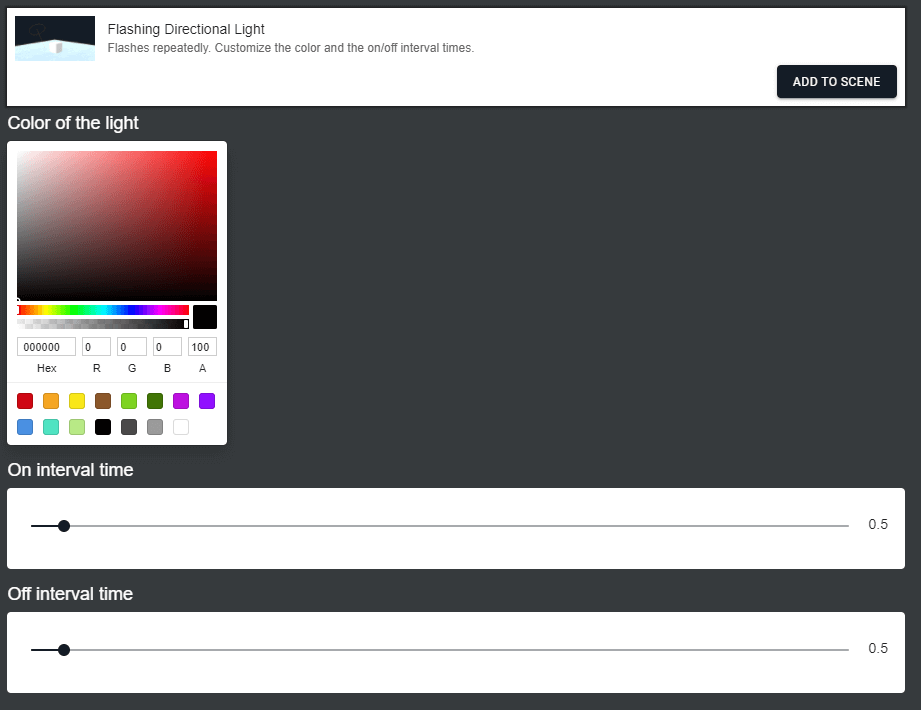
Flashing Directional Light
ディレクショナルライトの点灯時間と消灯時間を調整して使用します。
- Color of the light:色を調整
- On interval time:点灯時間を調節
- OFF interval time:消灯時間を調節
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
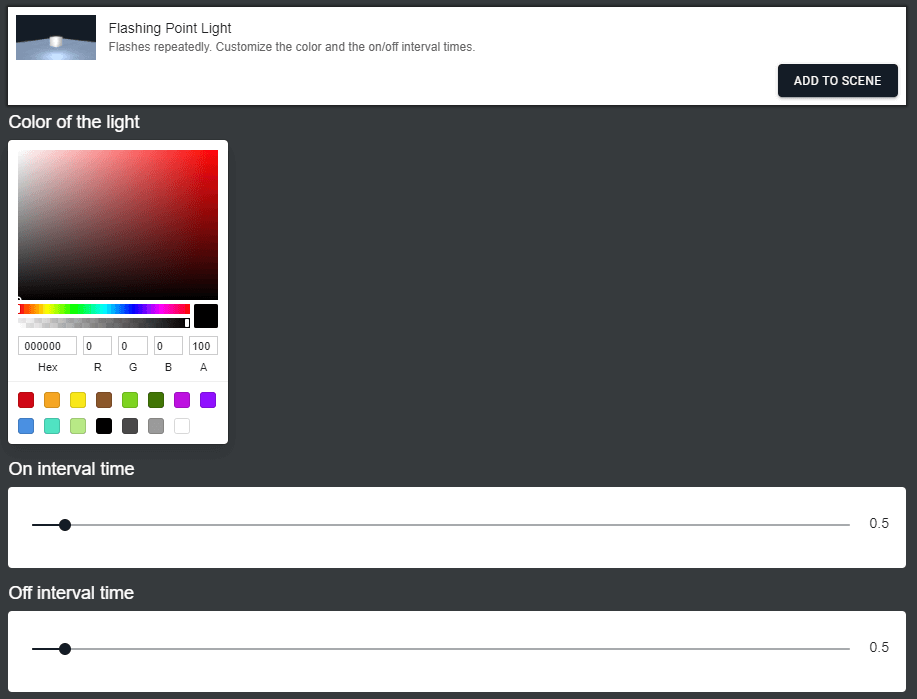
Flashing Point Light
ポイントライトの点灯時間と消灯時間を調整して使用します。
- Color of the light:色を調整
- On interval time:点灯時間を調節
- OFF interval time:消灯時間を調節
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
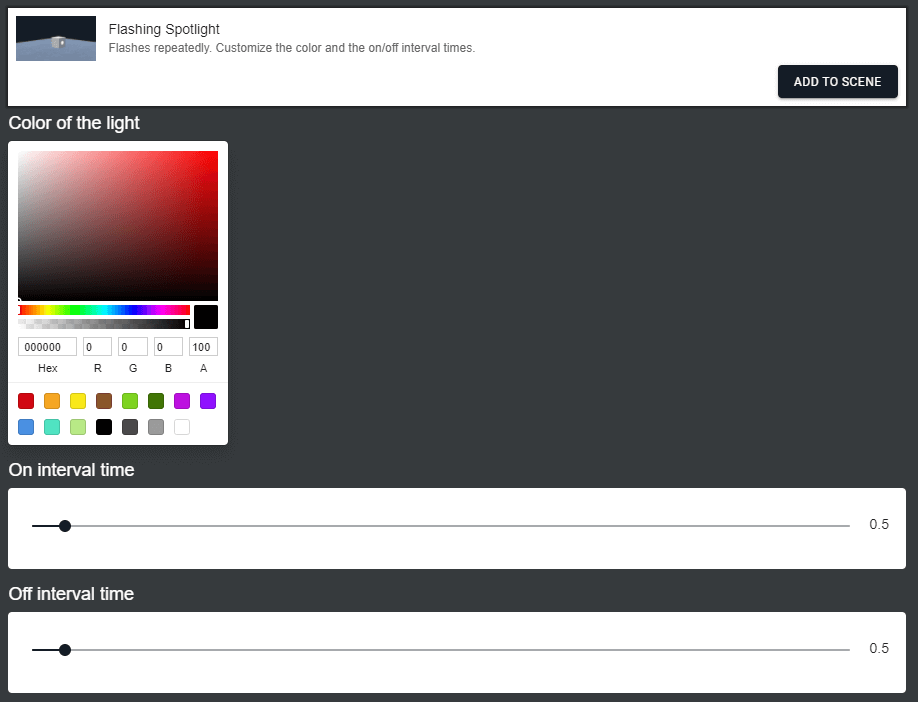
Flashing Spotlight
ポイントライトの点灯時間と消灯時間を調整して使用します。
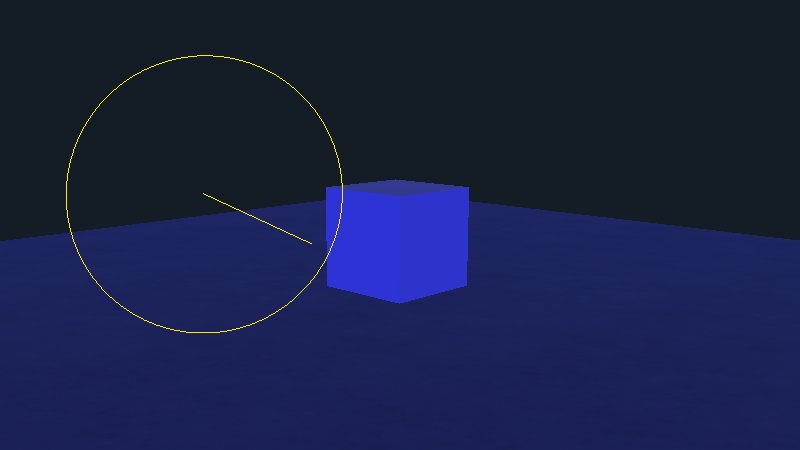
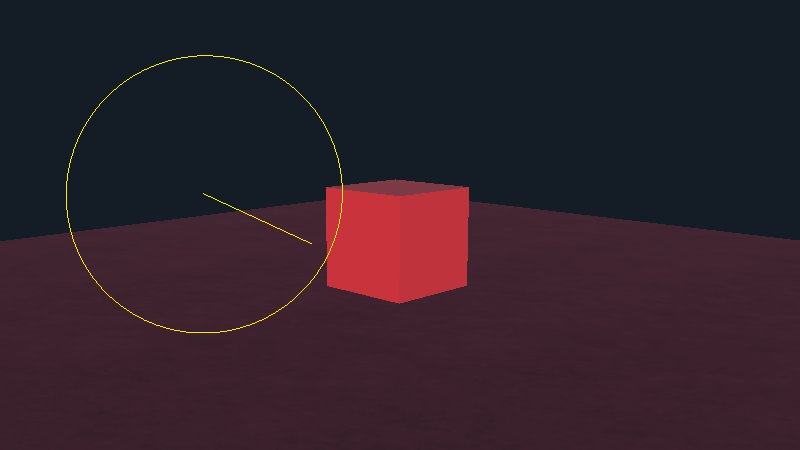
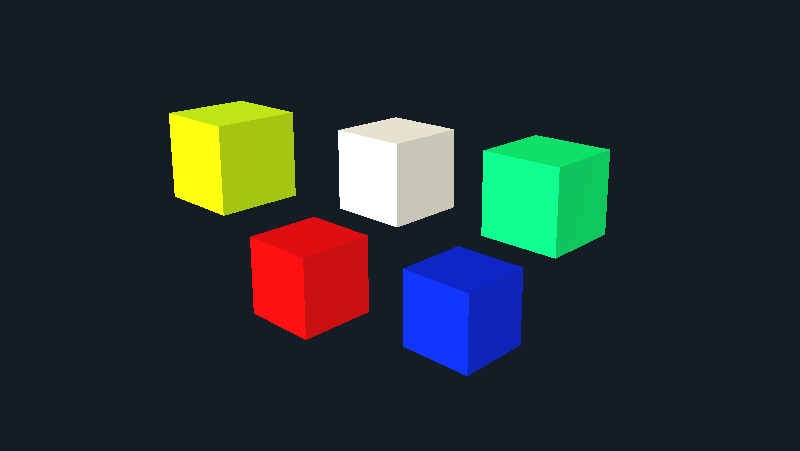
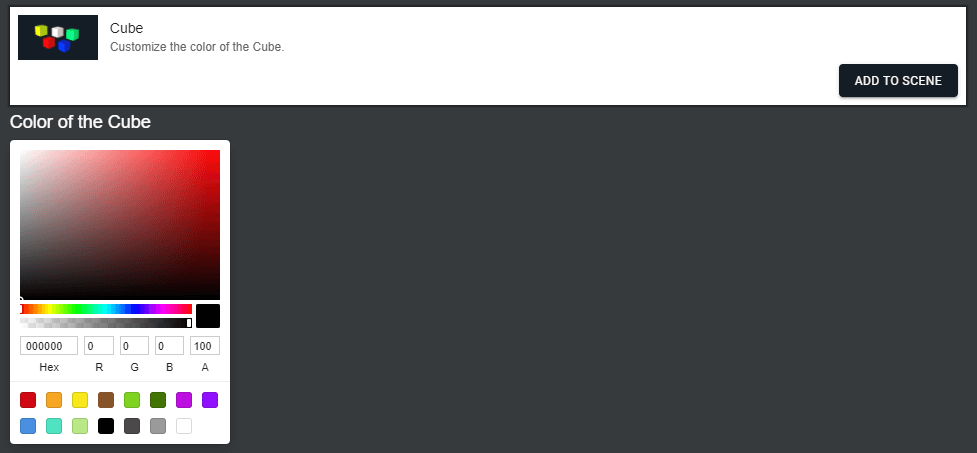
Cube
キューブの色を調整して使用します。
- Color of the Cube:色を調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
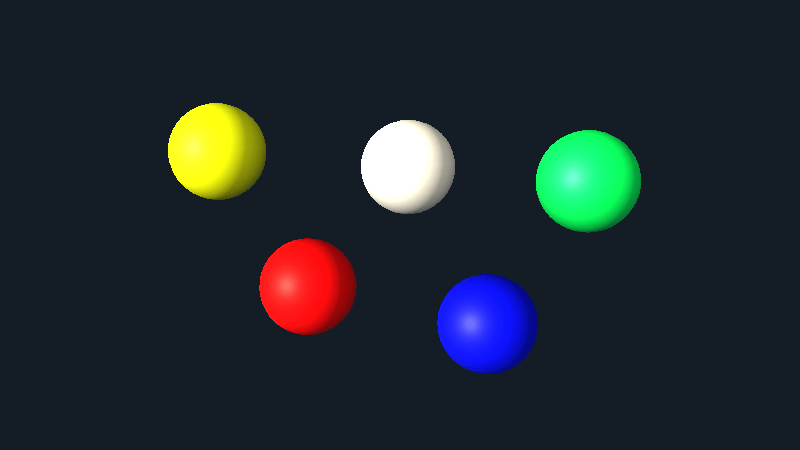
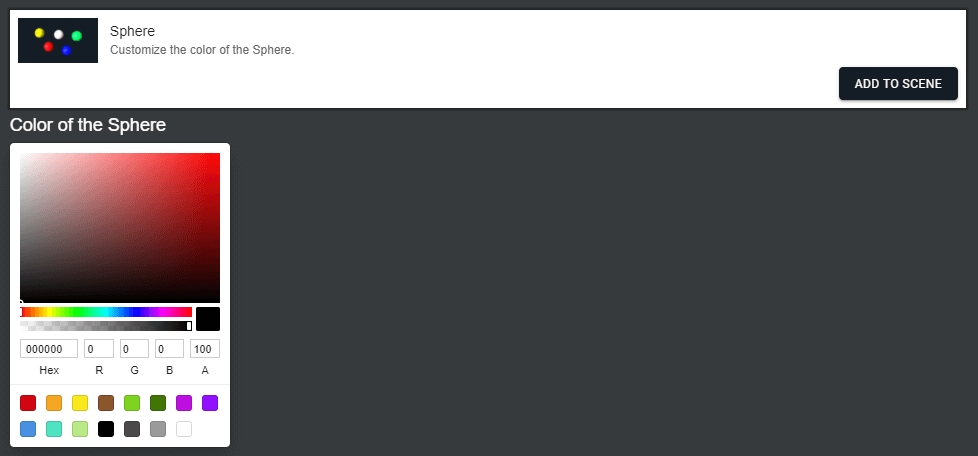
Sphere
スフィアの色を調整して使用します。
- Color of the Sphere:色を調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
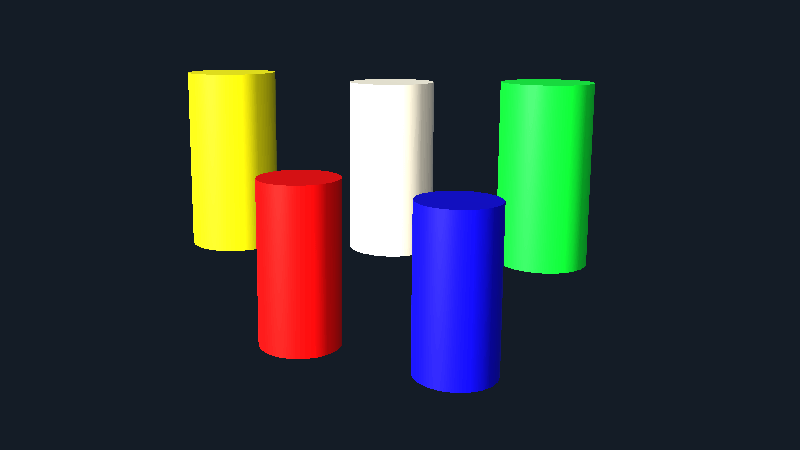
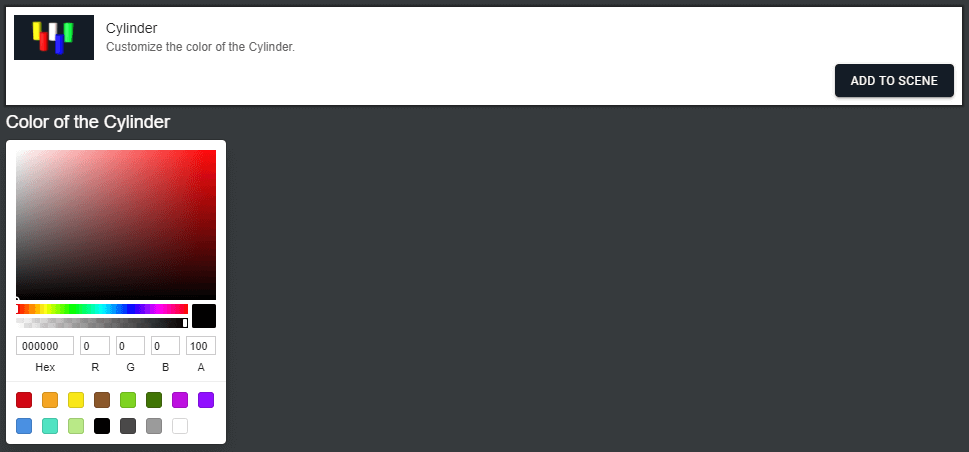
Cylinder
シリンダーの色を調整して使用します。
- Color of the Cylinder:色を調整
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
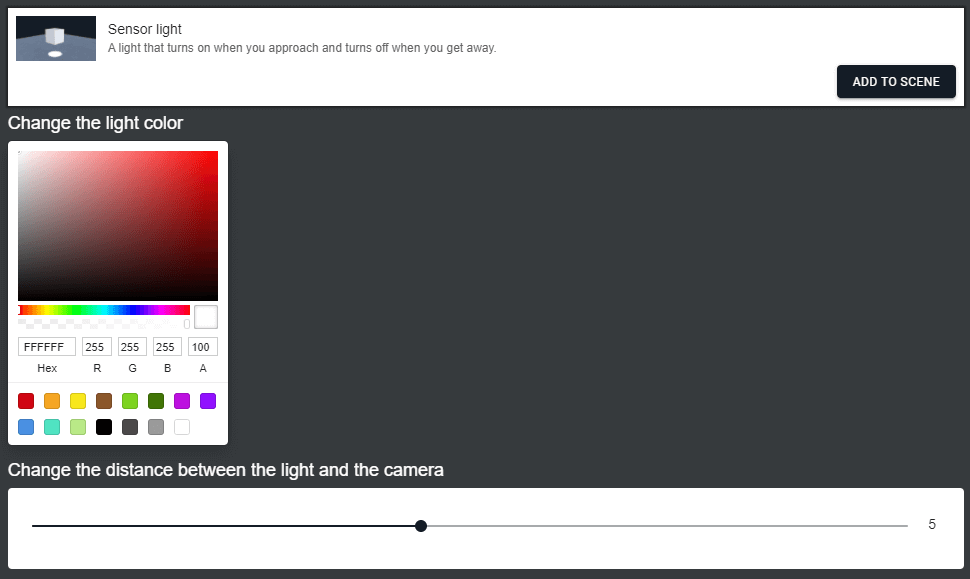
Sensor light
Sensor lightは近づくと点灯する効果です。 設定した半径内に入ると点灯し、半径内から離れると消えます。
- 「Change the light color」:点灯する色を設定
- 「Change the threshold distance that turns on and off」:どれだけ近づいた時に点灯するかの設定
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
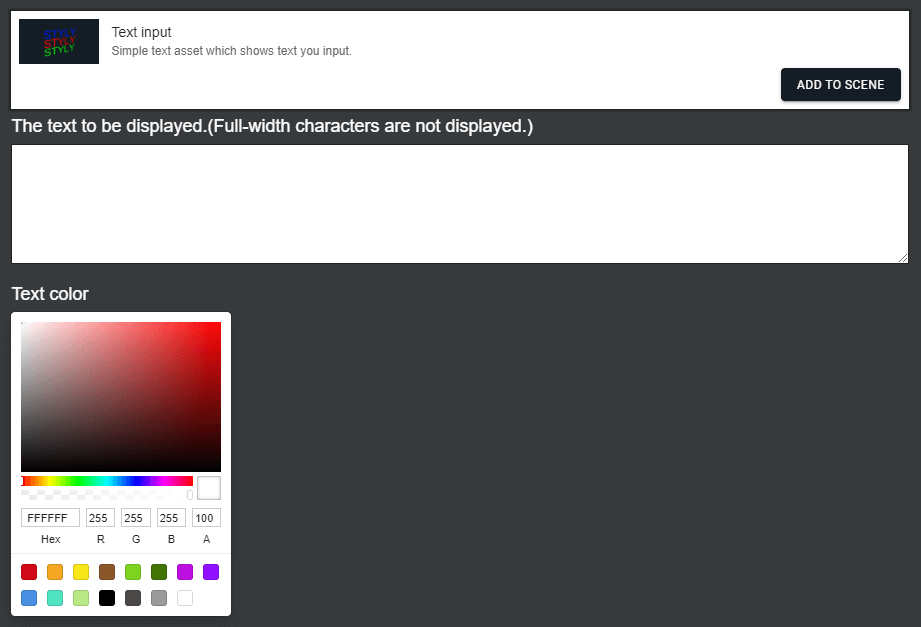
Text input
Text inputは文字をシーン内に出現させます。
- 「The text to be displayed」:出現させる文字を入力 (全角文字は表示されません)
- 「Text color」:文字の色を設定
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
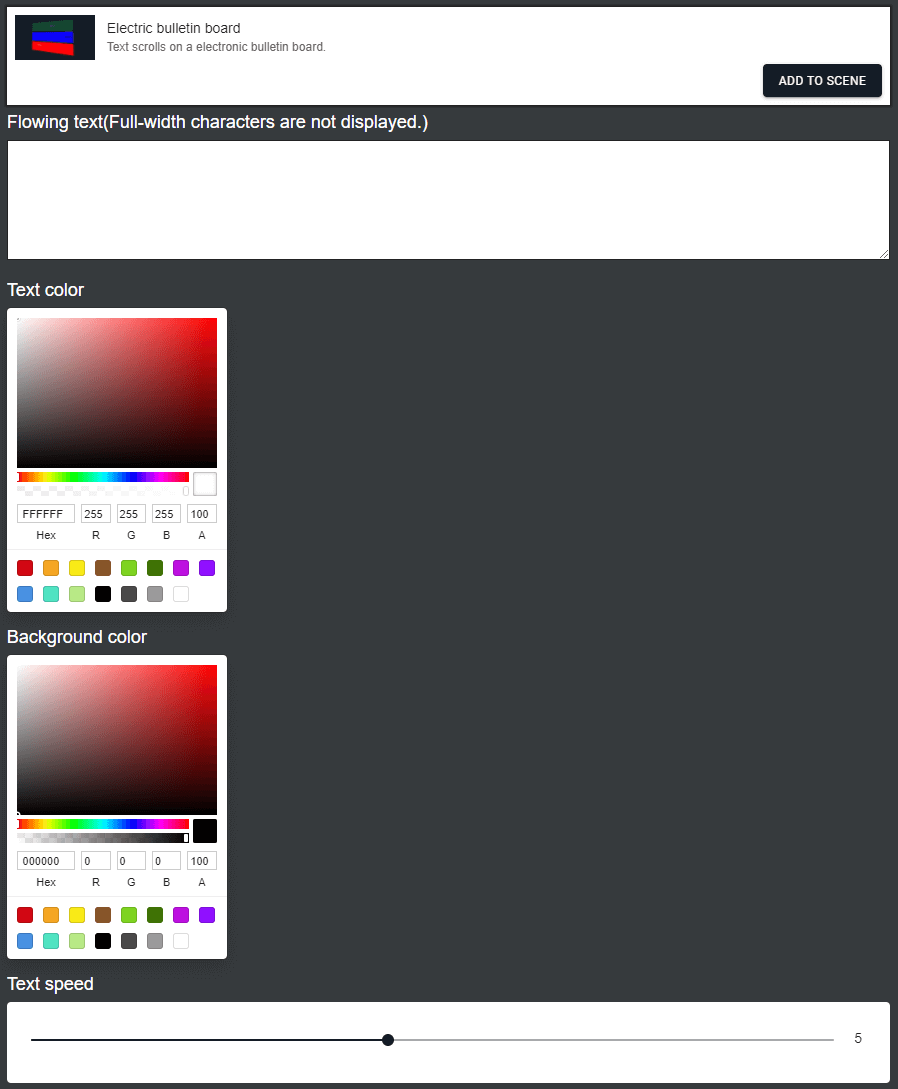
Electric bulletin board
Electric bulletin boardは電光掲示板のように文字がタイル上を流れる効果です。
- 「Scrolling text」:流れる文字を入力 (全角文字は表示されません)
- 「Text color」:文字の色を設定
- 「Background color」:電光掲示板の色を設定
- 「Scrolling speed」:文字が流れるスピードを設定
- 「ADD TO SCENE」:シーンに追加

パラメーター画面
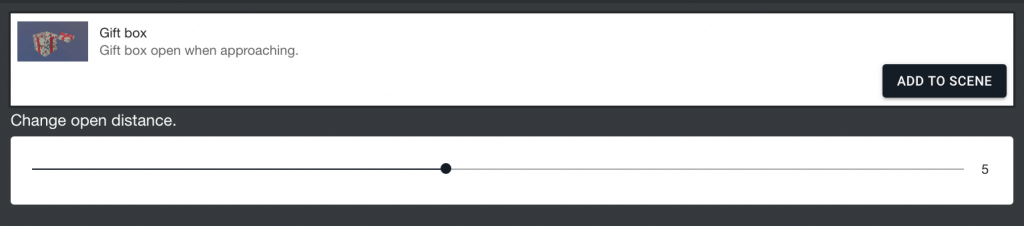
Gift box
Gift boxは、カメラに近づくと箱が開きます。
- 「Change open distance」:どれだけ近づいた時に箱が開くのかの設定
- 「ADD TO SCENE」:シーンに追加
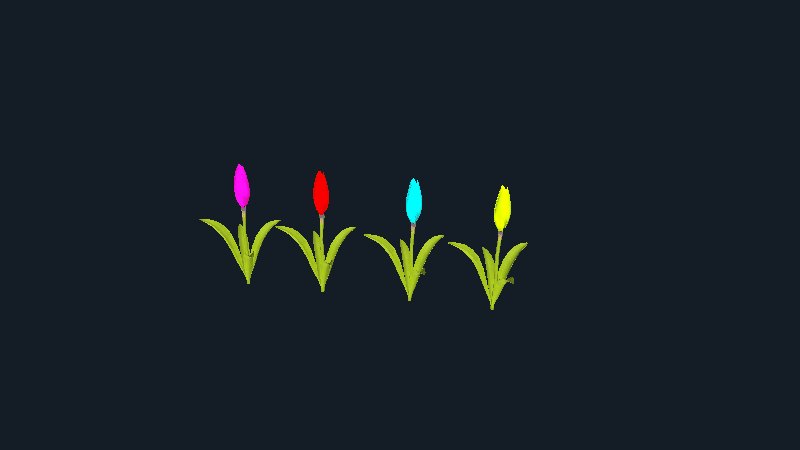
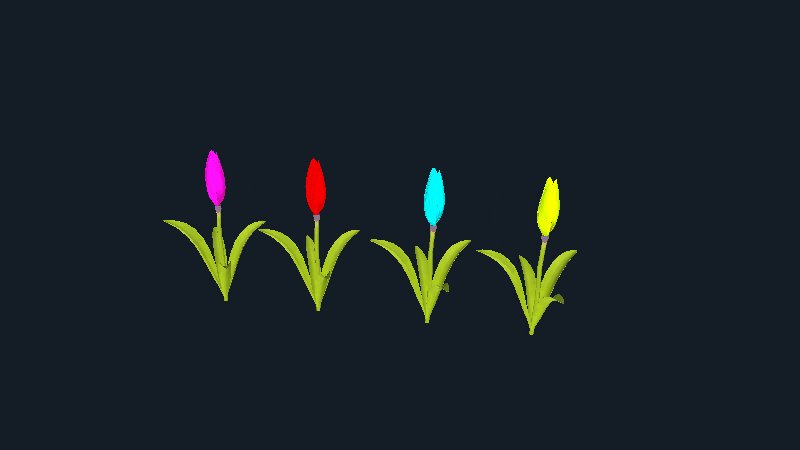
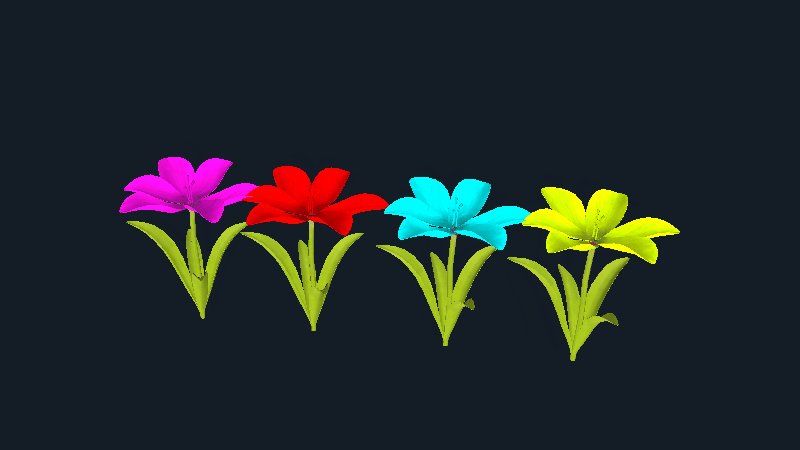
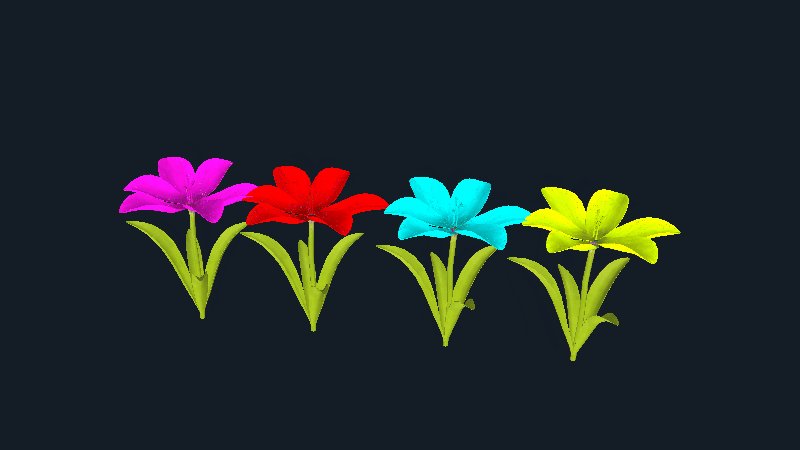
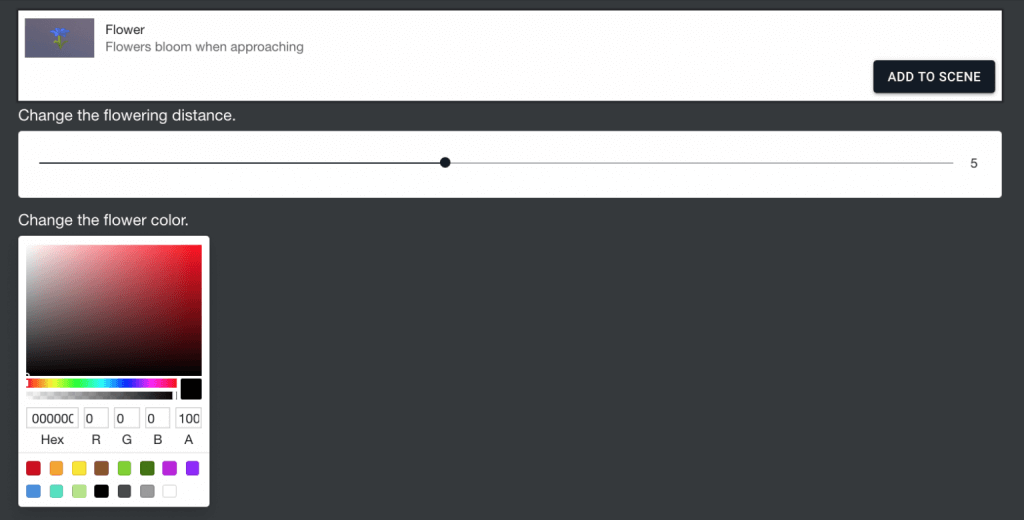
Flower
Flowerは、カメラに近づくと花が咲きます。
- 「Change the flowering distance」:どれだけ近づいた時に花が咲くのかの設定
- 「Change the flower color」:花の色を設定
- 「ADD TO SCENE」:シーンに追加
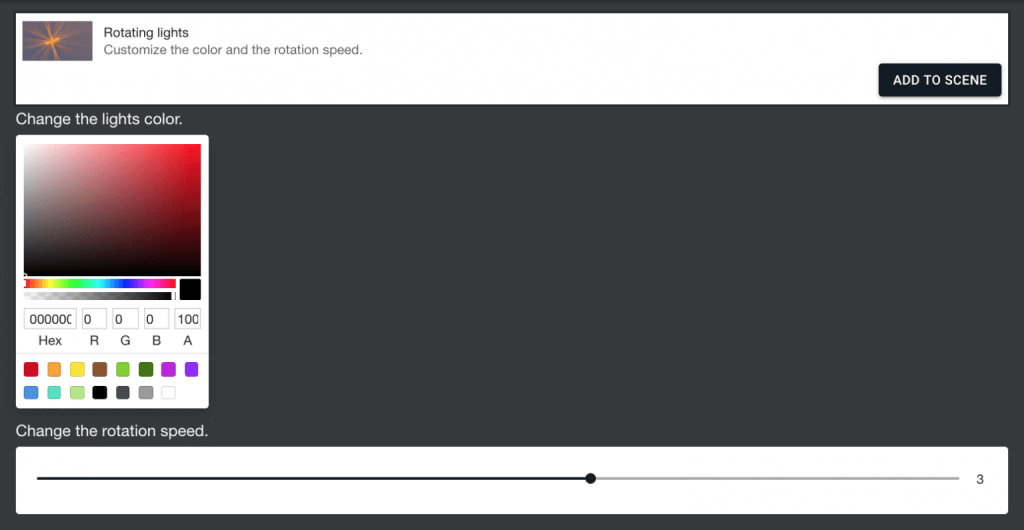
Rotating lights
Rotating lightsは、回転し続ける光を配置することができます。
- 「Change the lights color」:光の色を設定
- 「Change the rotation speed」:回転スピードを設定
- 「ADD TO SCENE」:シーンに追加
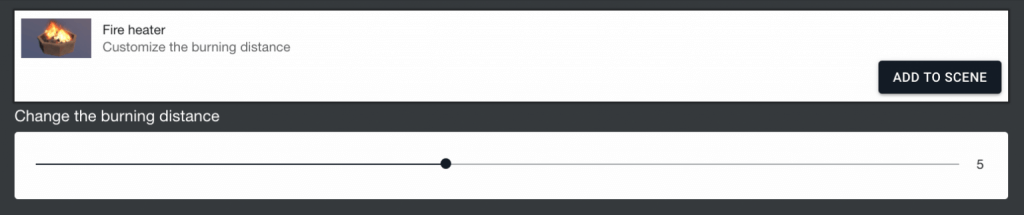
Fire heater
Fire heaterは、カメラに近づくと炎の勢いが強くなります。
- 「Change the burning distance」:どれだけ近づいた時に炎が強くなるかの設定
- 「ADD TO SCENE」:シーンに追加
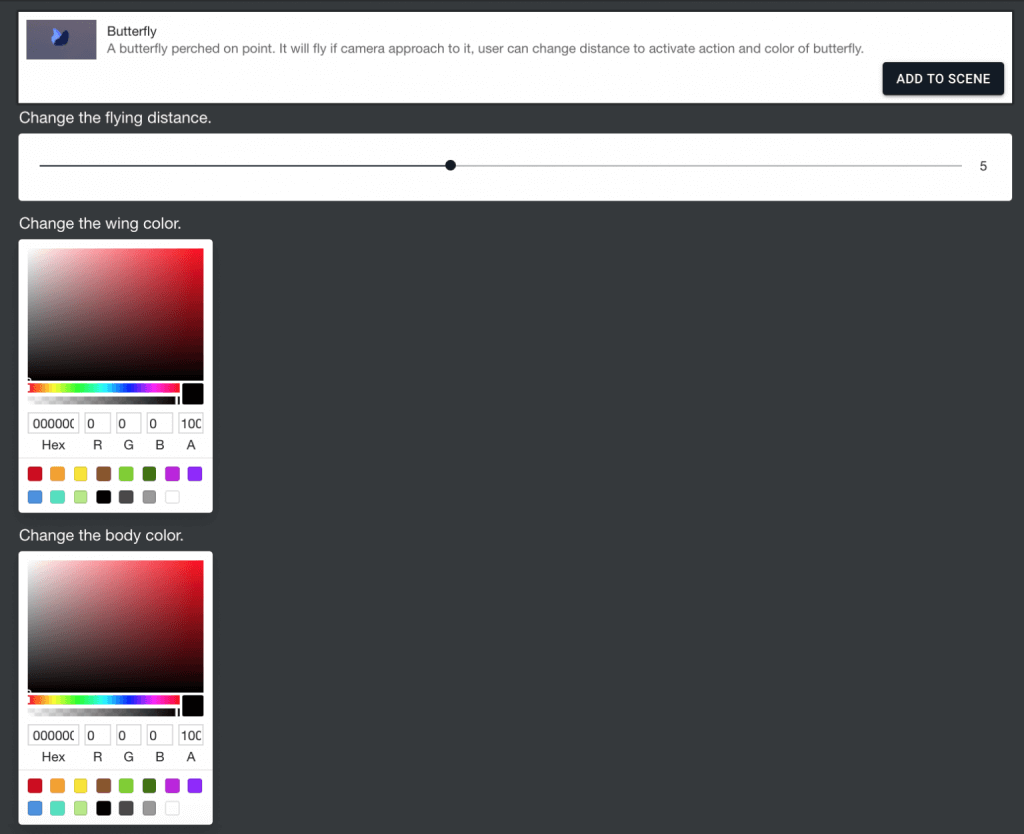
Butterfly
Butterflyは、カメラに近づくと蝶が飛び回ります。
- 「Change the flying distance」:どれだけ近づいた時に蝶が飛び回るかの設定
- 「Change the wing color」:羽の色を設定
- 「Change the body color」:本体の色を設定
- 「ADD TO SCENE」:シーンに追加
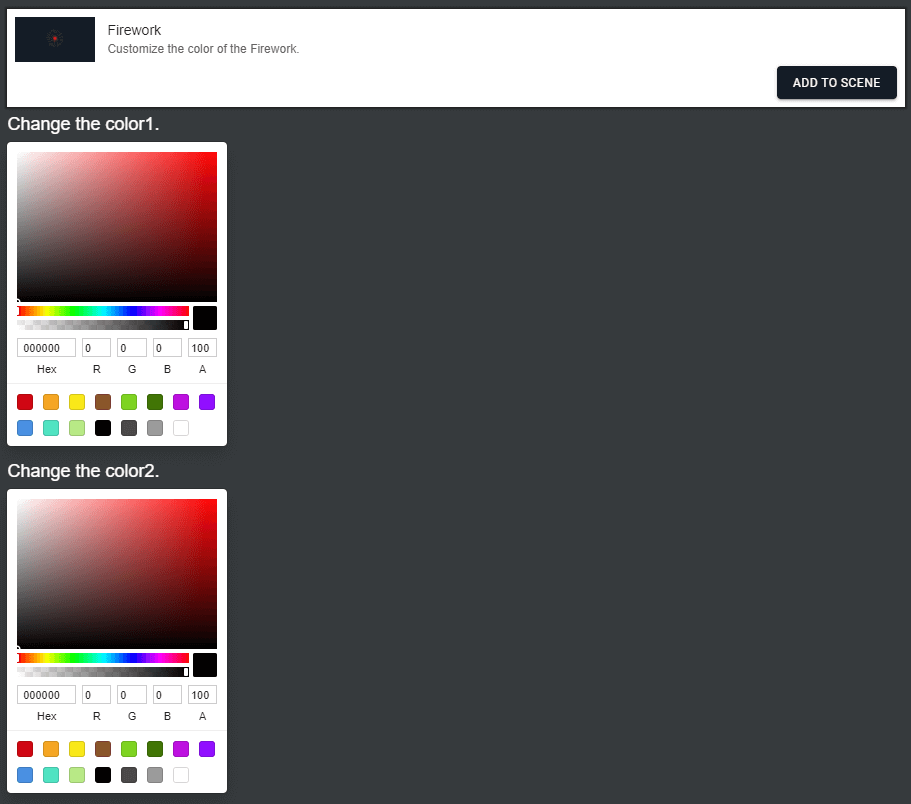
Firework
Fireworkは、一定間隔で花火を打ち上げます。
- 「Change the color1」:1色目を設定
- 「Change the color2」:2色目を設定
- 「ADD TO SCENE」:シーンに追加
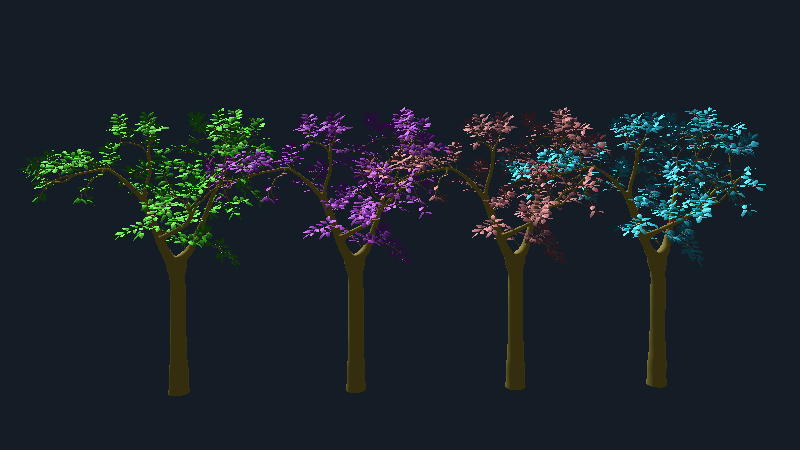
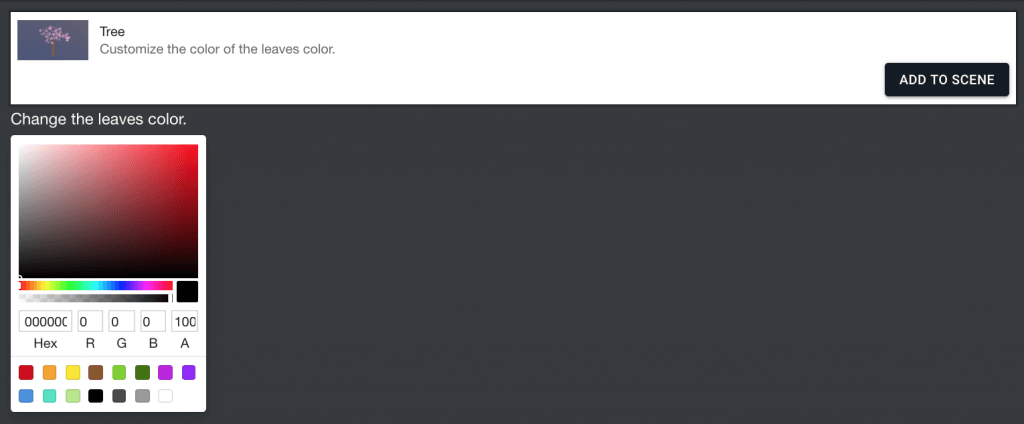
Tree
Treeは、木を配置できます。
- 「Change the leaves color」:色を設定
- 「ADD TO SCENE」:シーンに追加
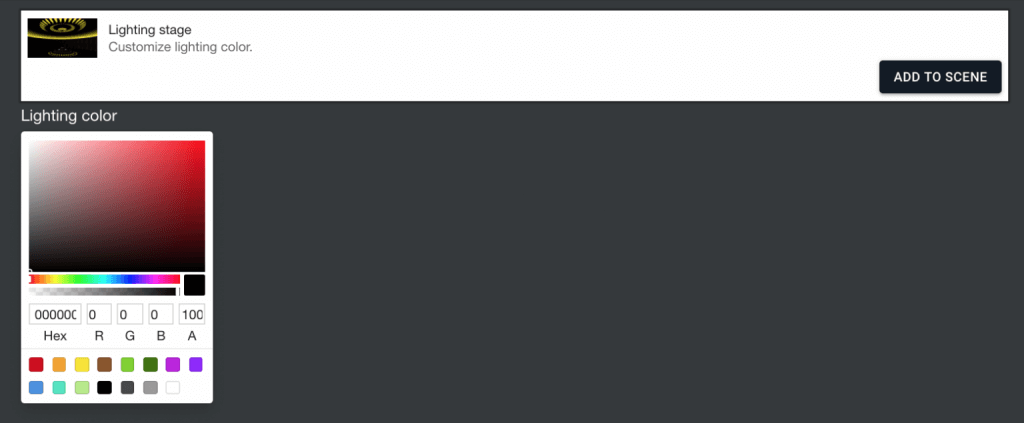
Lighting stage
Lightning stageでは光り輝くステージを作成でき、光の色を設定できます。
- 「Lightning color」:ステージの光の色を設定
- 「ADD TO SCENE」:シーンに追加
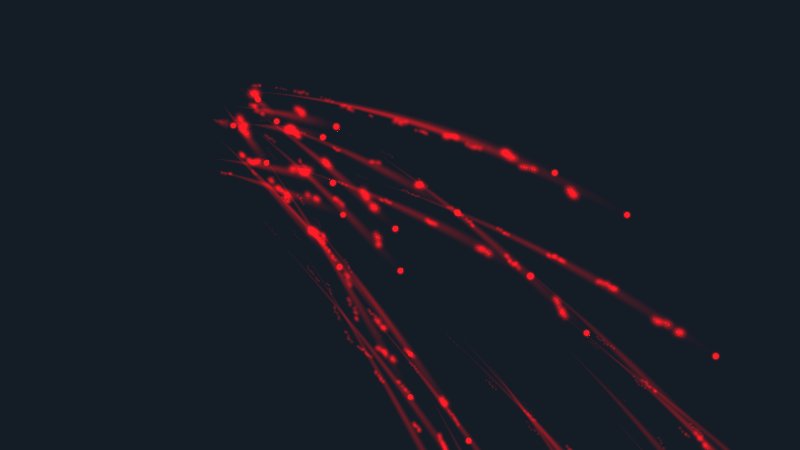
Meteor shower
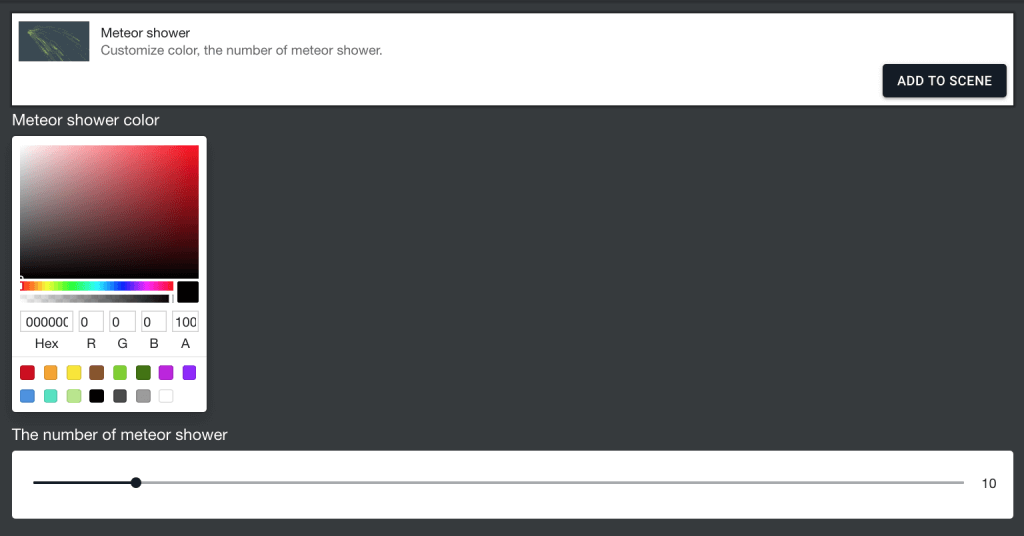
Meteor showerは流星のようなパーティクル表現で、パーティクルの色と数を設定できます。
- 「Meteor shower color」:パーティクルの色を設定
- 「The number of meteor shower」:パーティクルの数を設定
- 「ADD TO SCENE」:シーンに追加
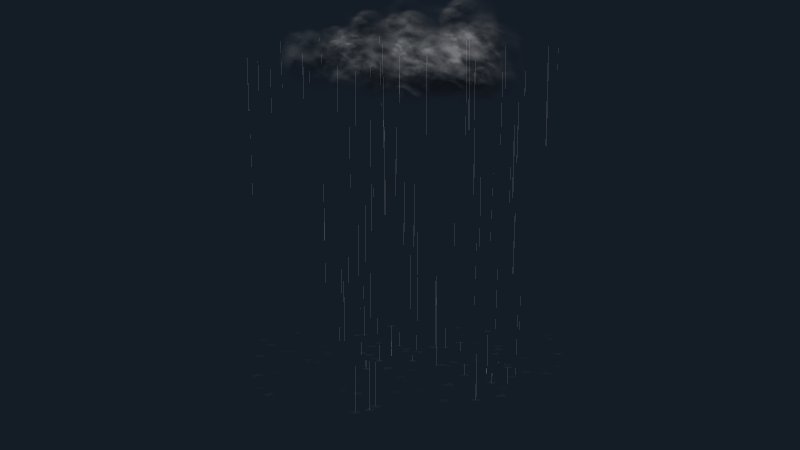
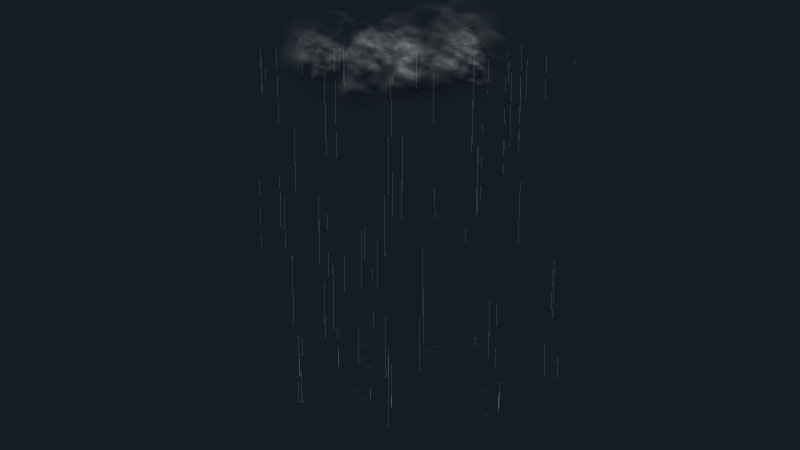
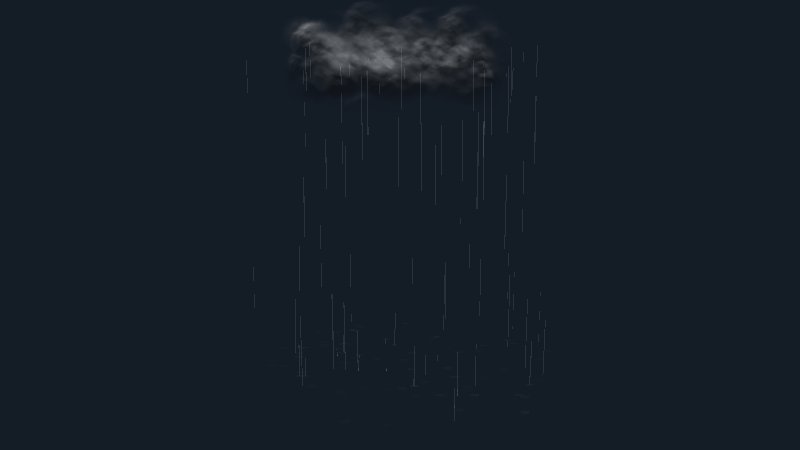
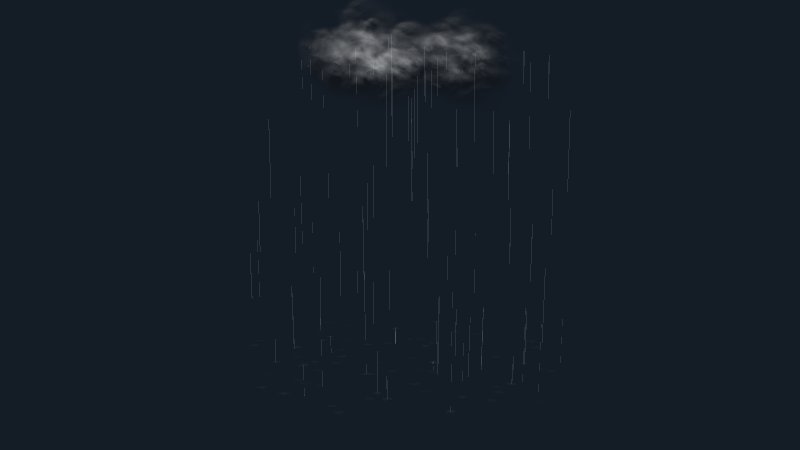
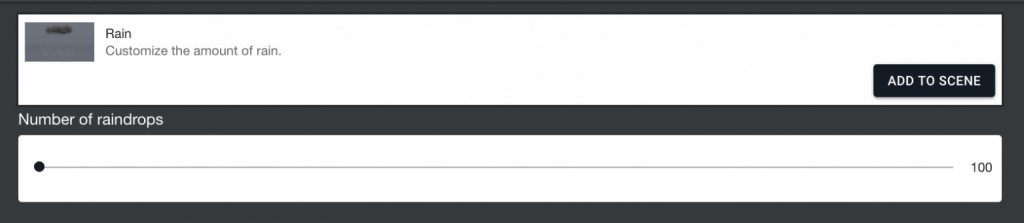
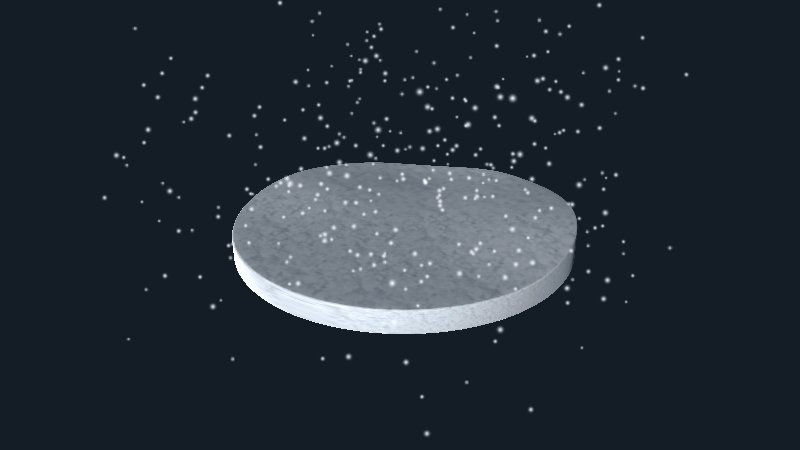
Rain
Rainは地上に雨を降らす表現です。雨粒の数を調整できます。
- 「Number of raindrops」:雨粒の数を設定(数が多いほど激しい雨になります)
- 「ADD TO SCENE」:シーンに追加
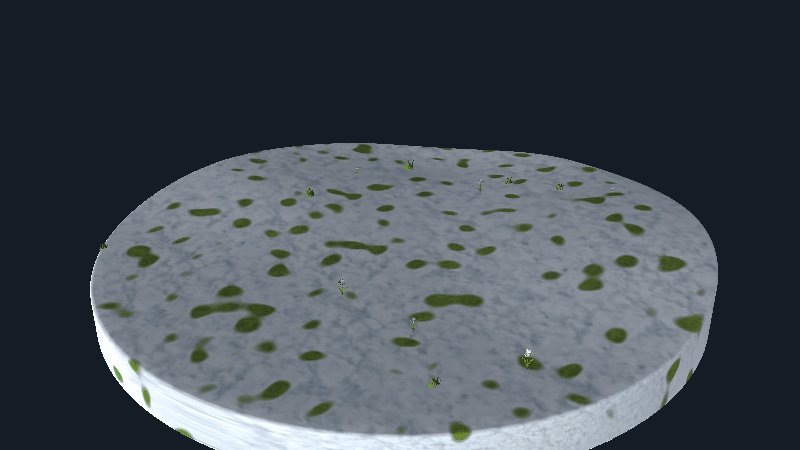
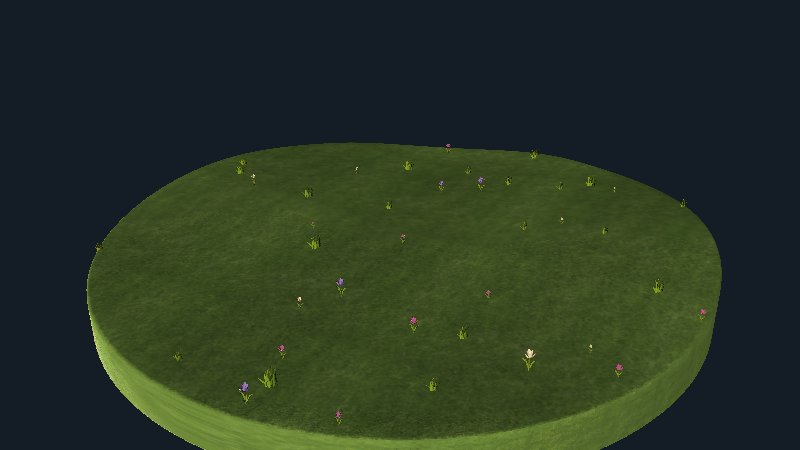
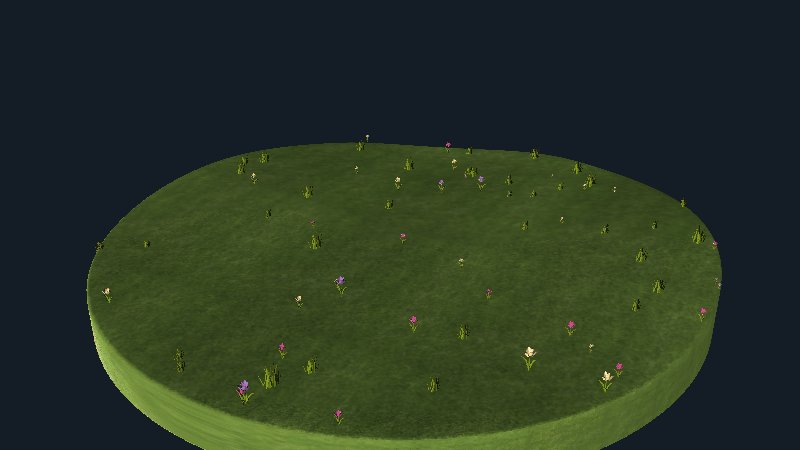
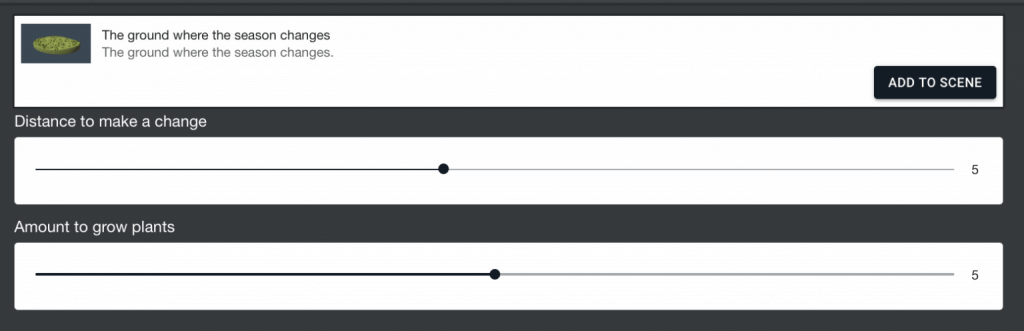
The ground where the season changes
The ground where the season changesでは、近づいたときに季節が変わり花が咲く表現を作れます。
- 「Distance to make a change」:近づいたときにアニメーションが発動する距離を設定
- 「Amount to grow plants」:花の数を設定
- 「ADD TO SCENE」:シーンに追加
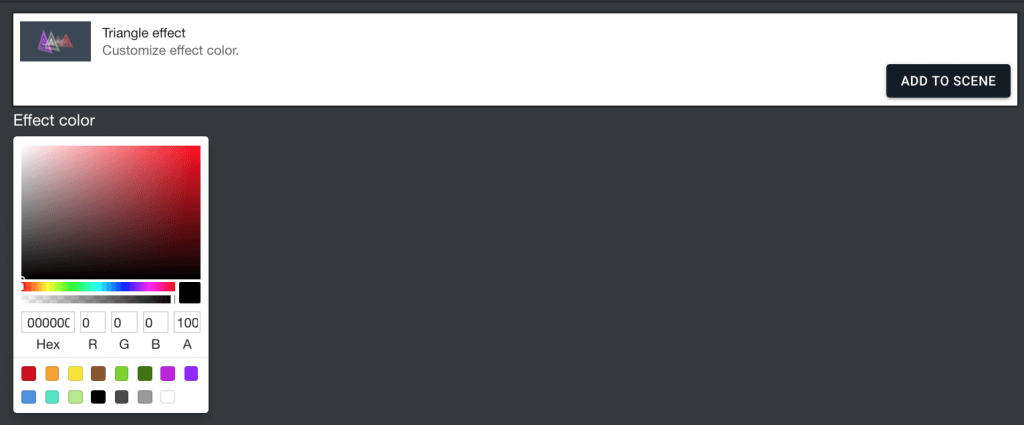
Triangle effect
Triangle effectでは、三角形のエフェクトの色を設定できます。
- 「Effect color」:三角形の色を設定
- 「ADD TO SCENE」:シーンに追加
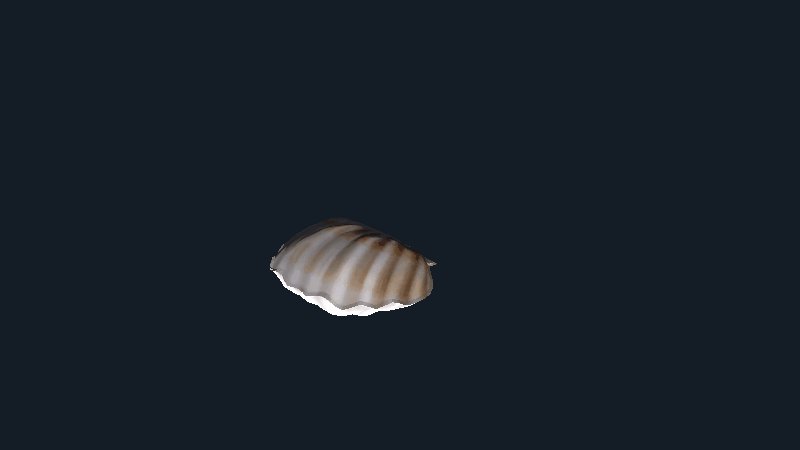
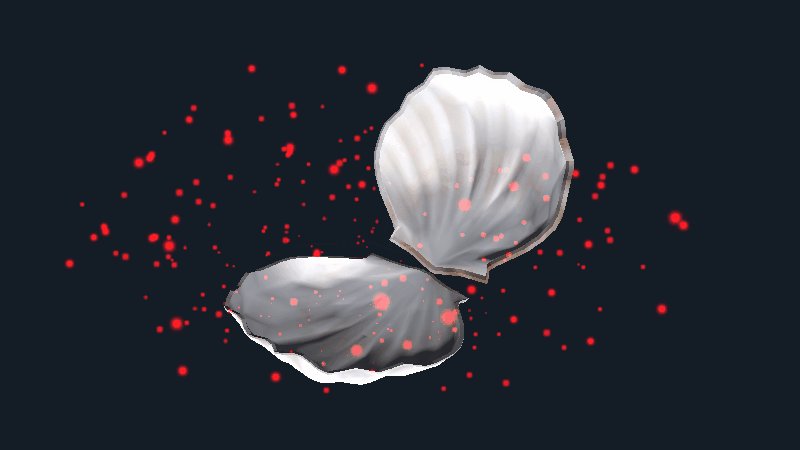
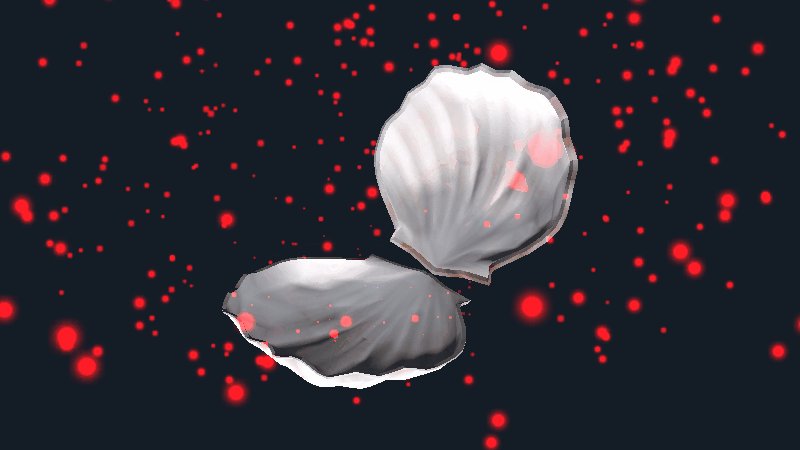
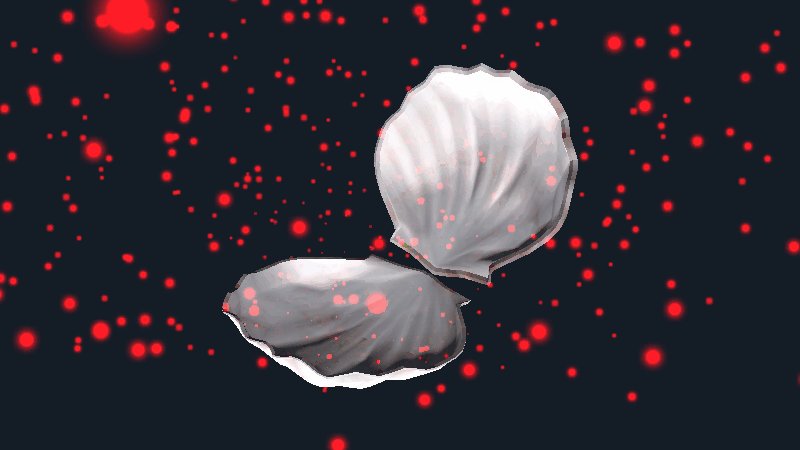
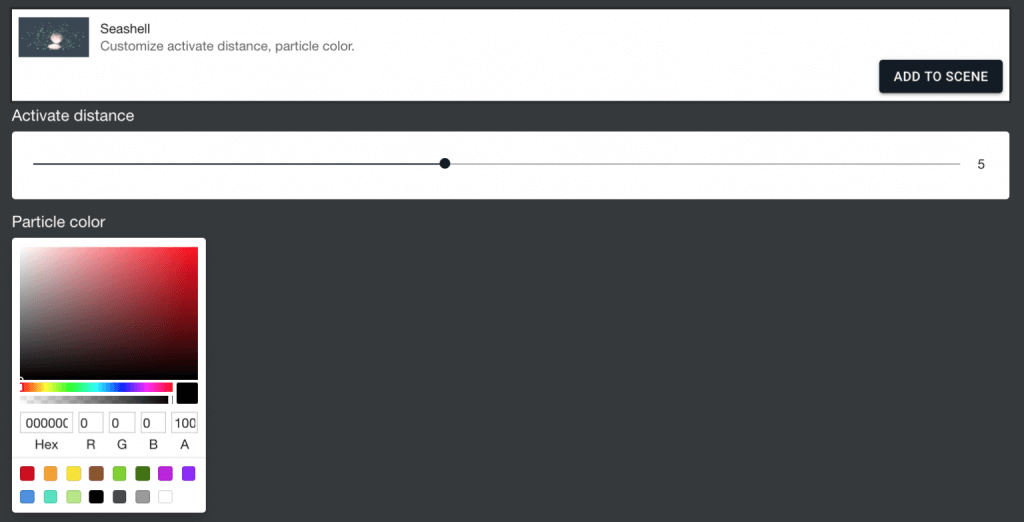
SeaShell
Seashellは貝に近づくと貝が開きパーティクルが舞うのですが、そのアニメーションが発動する距離とパーティクルの色を設定できます。
- 「Activate distance」:近づいたときに貝が開くアニメーションを発動する距離を設定
- 「Particle color」:パーティクルの色を設定
- 「ADD TO SCENE」:シーンに追加
Musical notes
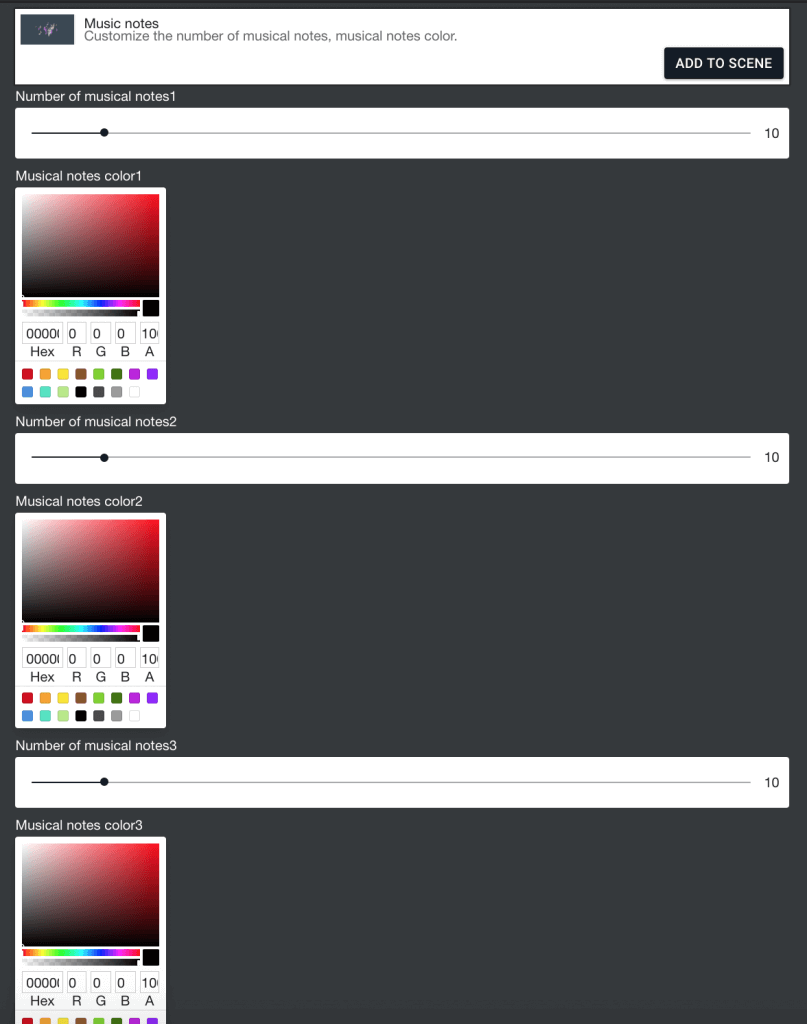
Musical notesでは、3種類の音符記号の数と色を設定して配置できます。
- 「Number of musical notes1」:ト音記号の数を設定
- 「Musical notes color1」:ト音記号の色を設定
- 「Number of musical notes2」:八分音符の数を設定
- 「Musical notes color2」:八分音符の色を設定
- 「Number of musical notes3」:シャープ記号の数を設定
- 「Musical notes color3」:シャープ記号の色を設定
- 「ADD TO SCENE」:シーンに追加
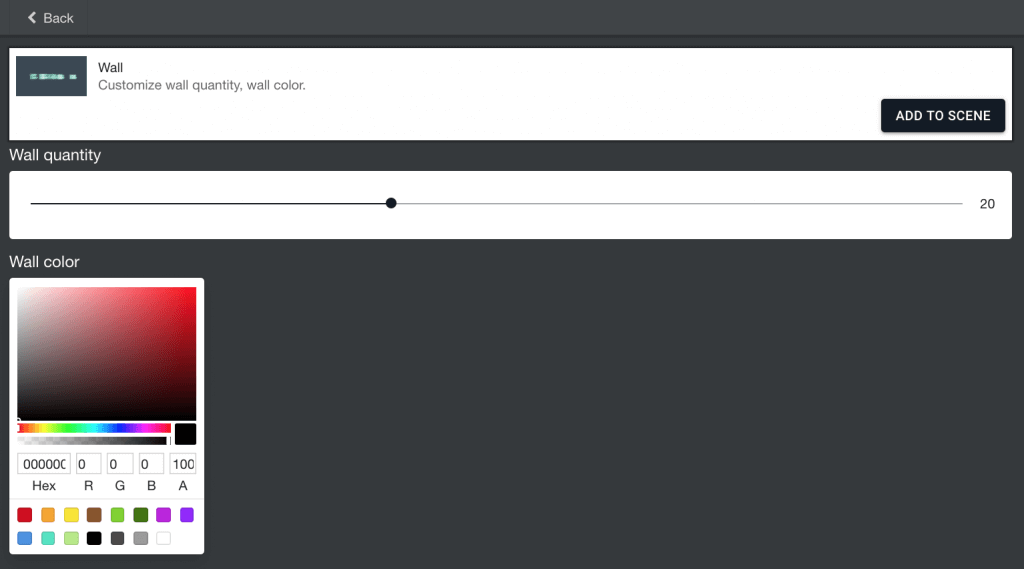
Wall
Wallでは、光る壁を設定できます。
- 「Wall quantity」:壁の量を設定
- 「Wall color」:壁の色を設定
- 「ADD TO SCENE」:シーンに追加
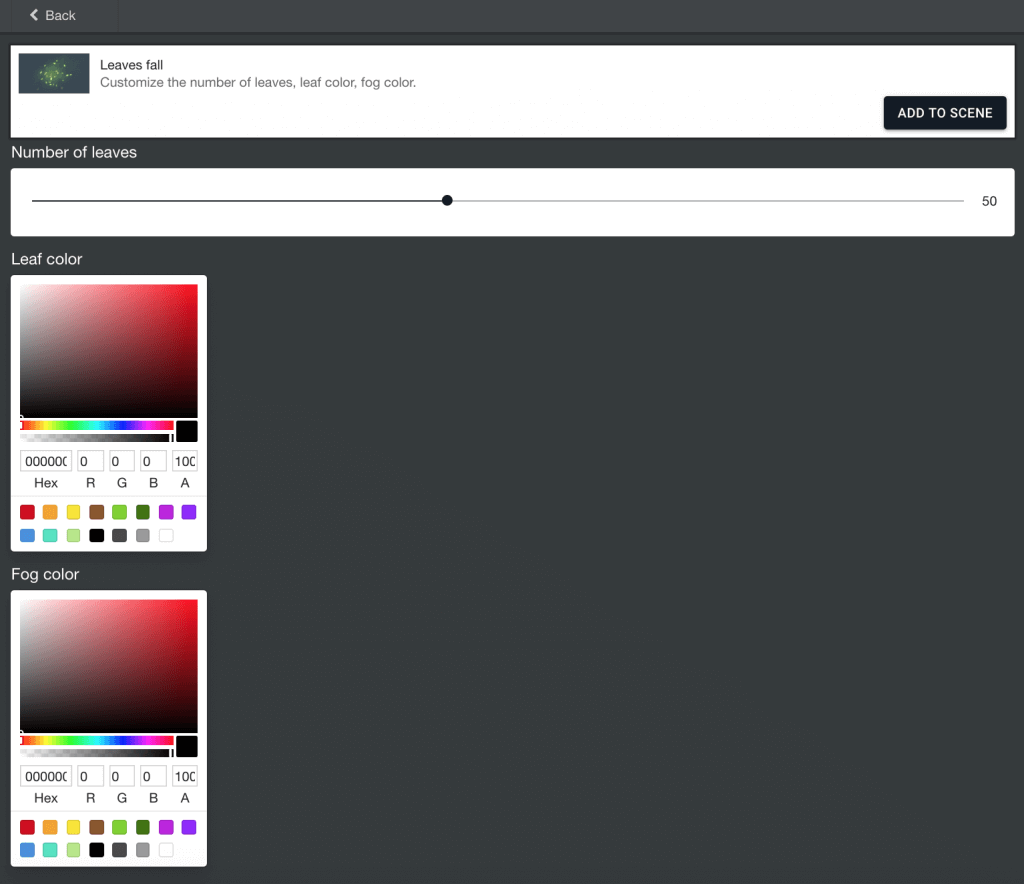
Leaves fall
Leaves fallでは、葉が落ちる様子を表現できます。
- 「Number of leaves」:葉の数を設定
- 「Leaf color」:葉の色を設定
- 「Fog color」:葉を覆う霧の色を設定
- 「ADD TO SCENE」:シーンに追加
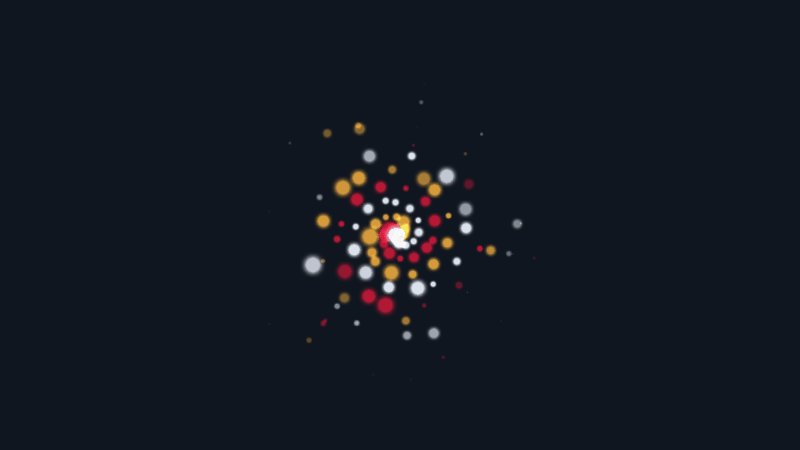
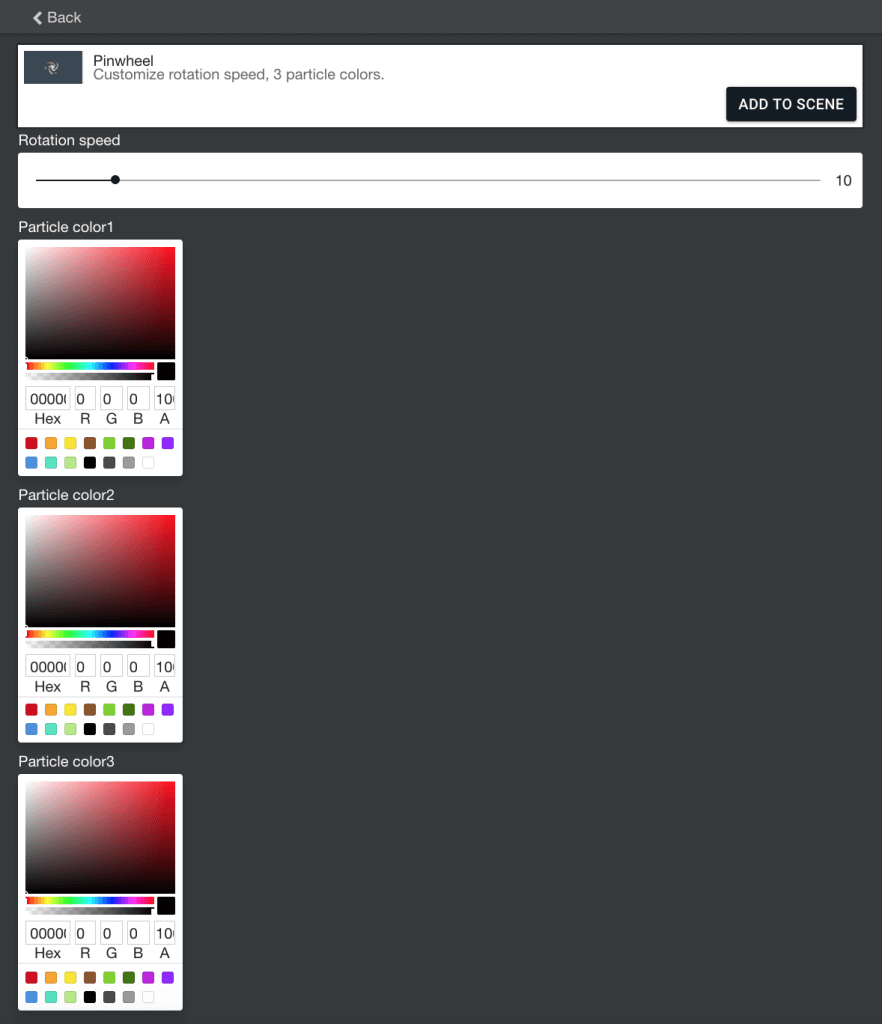
Pinwheel
Pinwheelでは、風車の形を3色のパーティクルで表現します。
- 「Rotation speed」:風車の回転の速度を設定
- 「Particle color1~3」:パーティクルの色を設定
- 「ADD TO SCENE」:シーンに追加
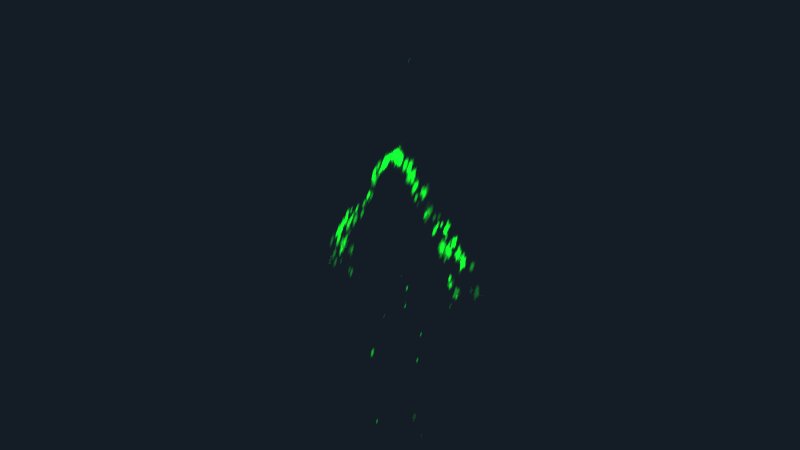
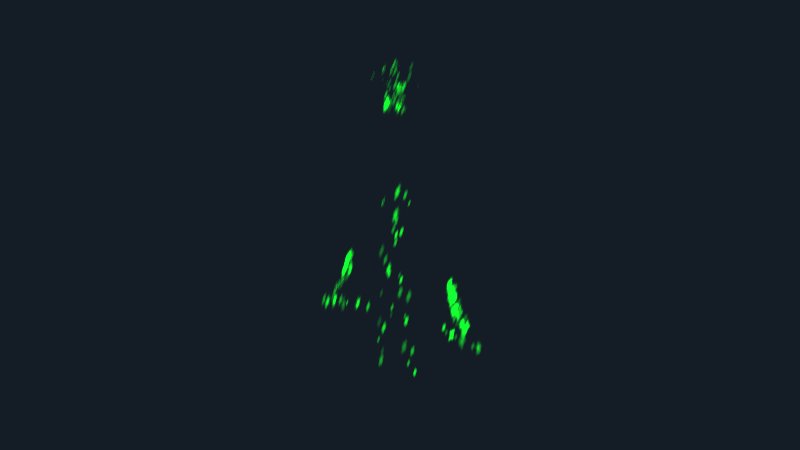
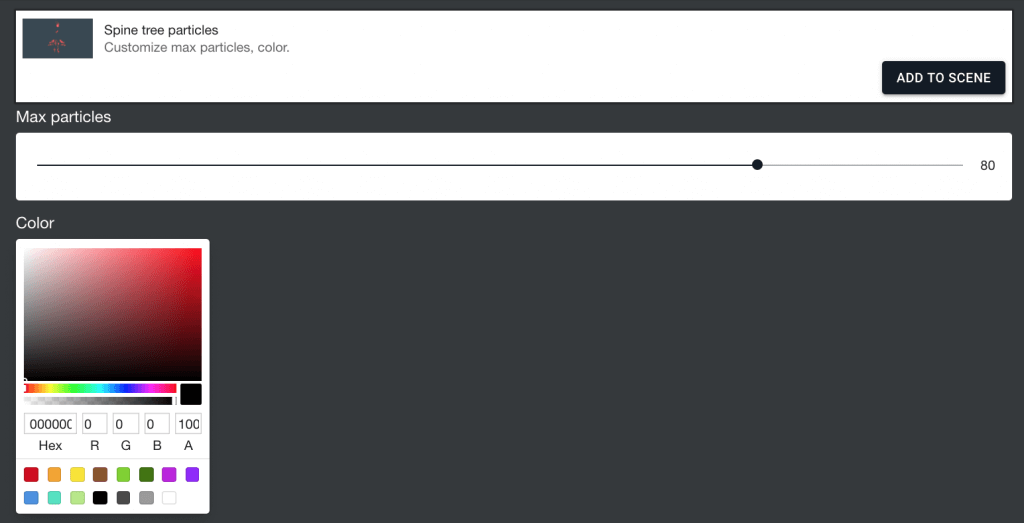
Spine tree particles
Spine tree particlesでは、木の形をパーティクルで表現します。
- 「Max particles」:パーティクルの数を設定(数が大きいほど精巧な木の形になります)
- 「Color」:パーティクルの色を設定
- 「ADD TO SCENE」:シーンに追加