STYLYで「Light Probe」機能が利用可能になりました。
この機能により、VRやARの空間ライティングの質感を、よりリアルかつ軽量に設定できるようになります。
STYLYリリースノート:STYLY-VR v2.9.2 (2021/12/21)
アップデートに合わせて「Light Probe」の機能がすでに実装されているテンプレートシーン、アセットをStudioで使えるようになりました。
テンプレートシーンには、Light Probeの機能に加えて、Reflection ProbeとLightMapも含まれていますので、ライティングが整ったシーンが作れるセットになっています。
さっそくSTYLY STUDIOでのテンプレートシーンの使い方を説明しながら、Light Probeの機能や、そのほかライティングの設定について説明していきます
テンプレートシーン一覧
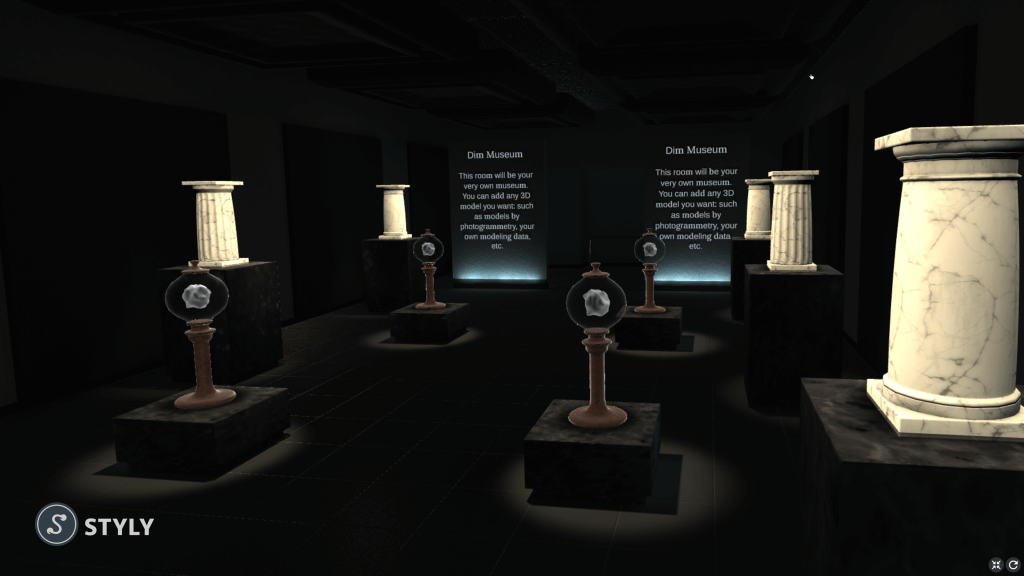
Dim Museum
大理石を基調としたセットで、オブジェを自然なライティングで展示できるテンプレートです。後方にはキャプションを設置するスペースもあり、作品を集中して観覧してもらった後で展示の世界観を伝えることもできます。
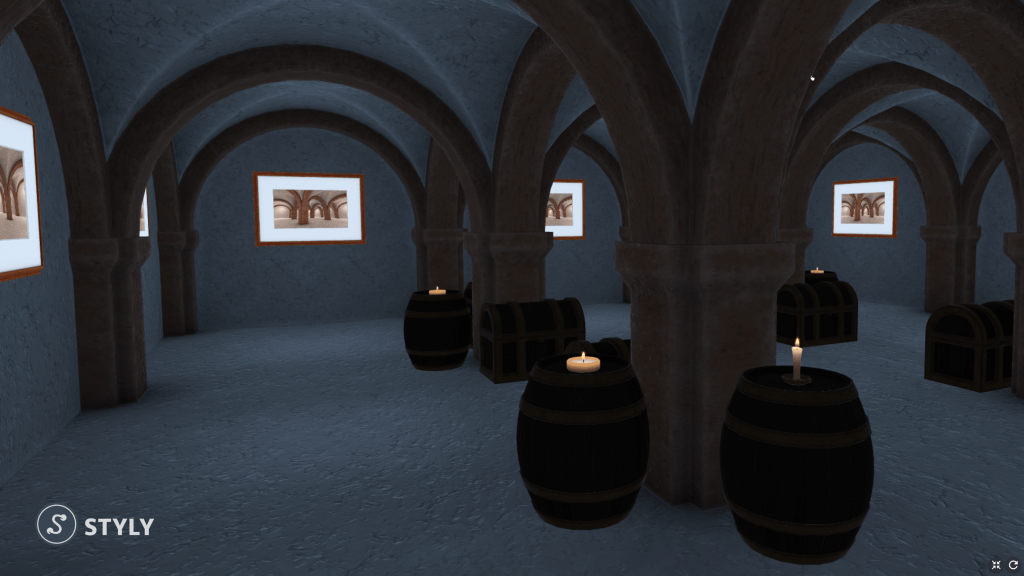
Crypt Light
壁面にカスタムアセットからご自身の画像を選択して展示できるテンプレートです。ヨーロッパ風の柱や天井のライトや影の質感が滑らかで、作品に集中して観覧してもらえるシーンになっています。
Crypt Dark
Crypt Lightのテンプレートのダークバージョンです。作品の雰囲気に合わせてLightとDarkの2シーンを選択できるようになっています。ナレーションやBGMによって没入感を高める演出ができます。
今回のアップデートで使用可能になった「Light Probe」とは
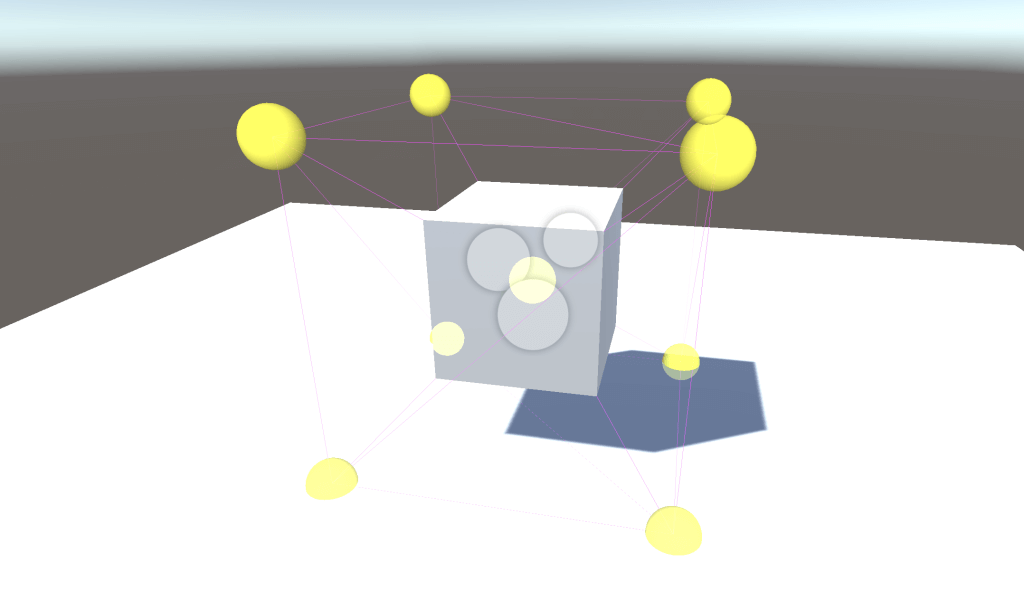
「Probe」は英語で「調査」を意味します。Light Probeとは、シーンの空間内のライティングを区間ごとに事前にシミュレーションしておく設定で、シーンのライティングの情報を調査し格納しておく機能のことです。本来UnityやSTYLYはリアルタイムでライトのシミュレーションする設定になっていますが、負荷の兼ね合いで限定されたシミュレーションをしています。そのライトの情報を事前に空間に配置してしまうことでシミュレーションを軽くし、よりリアルなライトの設定をできる機能になります。
画像でLight Probeを設定していないシーンと設定したシーンの比較をしてみます。
Light Probeを設定することで、Point Lightなどシミュレーションに負荷のかかるライトを配置しなくても、その空間のライティングの情報を格納した設定をすることができます。
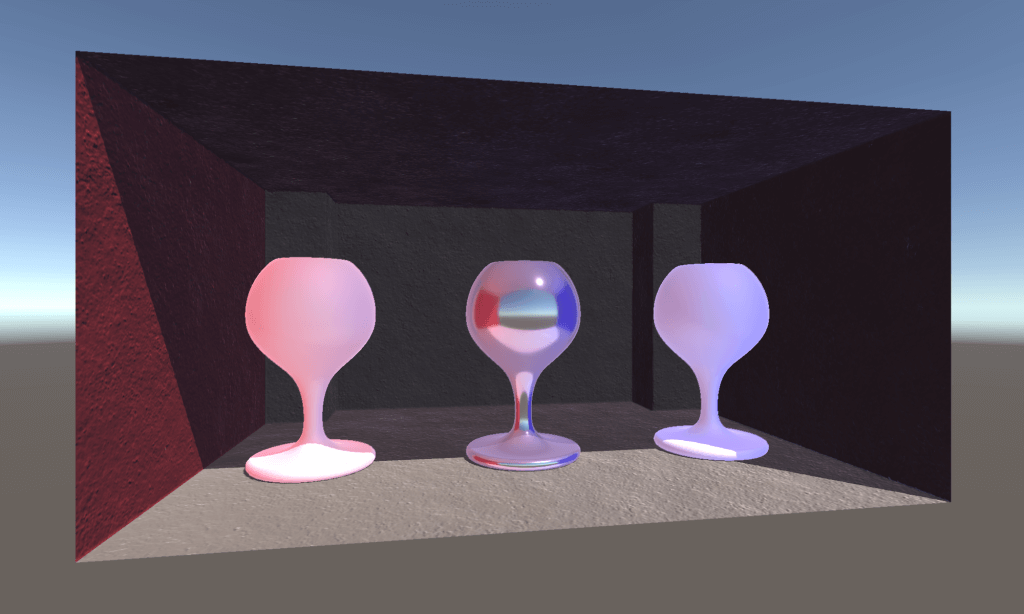
Light Probeなしのシーン。ディレクショナルライトの光が直接当たらない場所ではオブジェクトが背景とうまくなじまない。
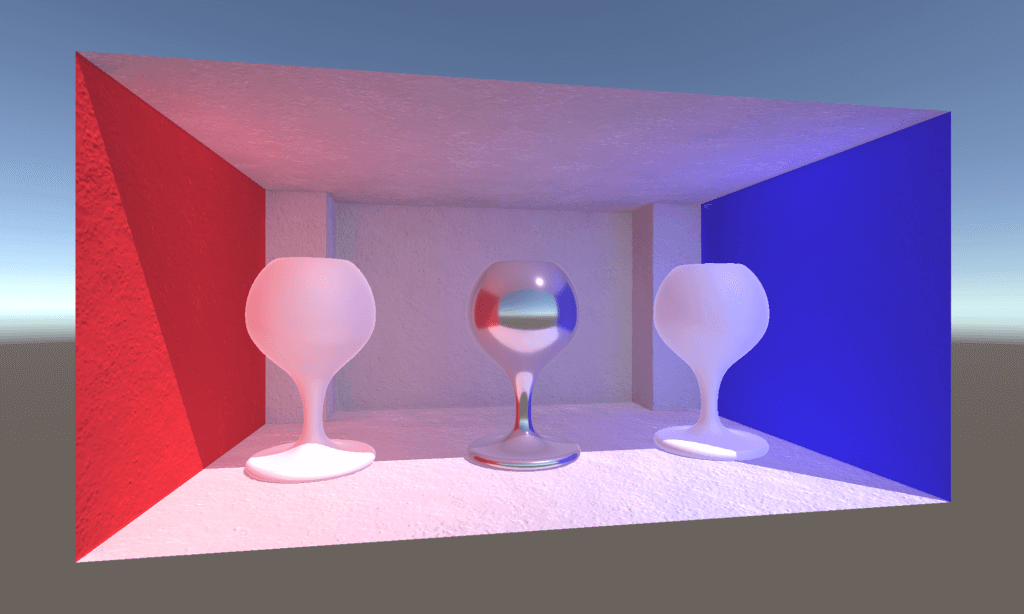
Light Probeを設定したシーン。陰になった場所でもオブジェクトと背景のライティングがそれぞれ自然にマッチする。
具体的には以下のような特徴が反映されています。
- 間接光などライティングの精度が上がり自然な見た目になっている。
- 事前にライトのシミュレーションがされておりシーンが軽くなっている。
- Unityを用いた場合、影の詳細度やレンダリング範囲を調整できる。
そのほかにもテンプレートシーンで設定されているライティング機能
LightMap
テンプレートシーンには「LightMap」も設定されています。
LightMapは、オブジェクトに当たっている光を事前にオブジェクトのテクスチャ上にマッピングし格納する機能です。特に壁や天井といった背景に適用できます。こちらもオブジェクトに当たっている光を事前にシミュレーションするためシーンが軽くなり、オブジェクトの見た目も自然になります。
以下はLightMapを設定していないシーンです。陰になっている部分にポイントライトなどを置かないと、暗い場所が出てきてしまいます。しかし、全体を自然に照らしながらシーンが重くならないポイントライトの設定は難しいです。
以下はLightMapを設定したシーンです。部屋内のテクスチャが照らされている設定を、テクスチャ自体に保存しているので、軽量かつ自然な明るさにレンダリングされます。
Reflection Probe
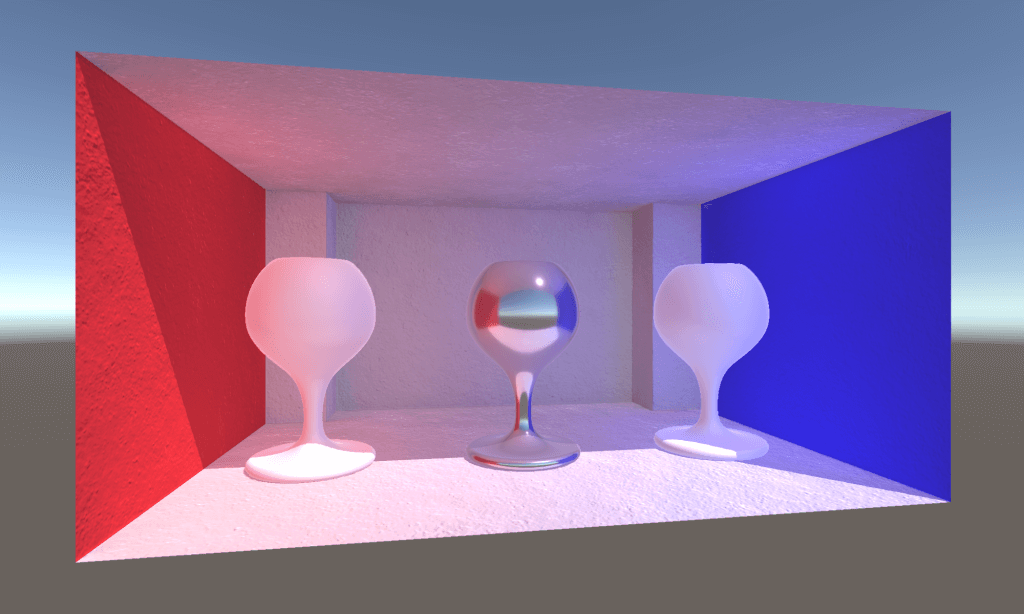
さらに「Reflection Probe」という機能もテンプレートシーンに事前に設定されています。こちらは名前の通り、反射光のシミュレーションを取得しておける機能です。金属や大理石などの鏡面反射を綺麗に見せることができます。
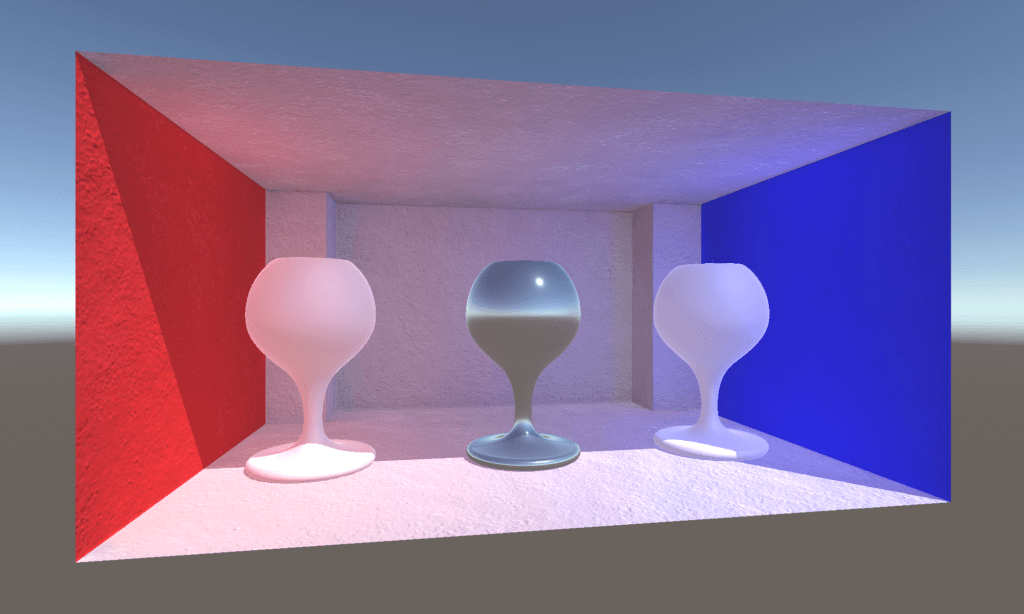
以下はReflection Probeを設定していないシーンです。マテリアルやシェーダーを設定しないと、反射が不自然になってしまいます。
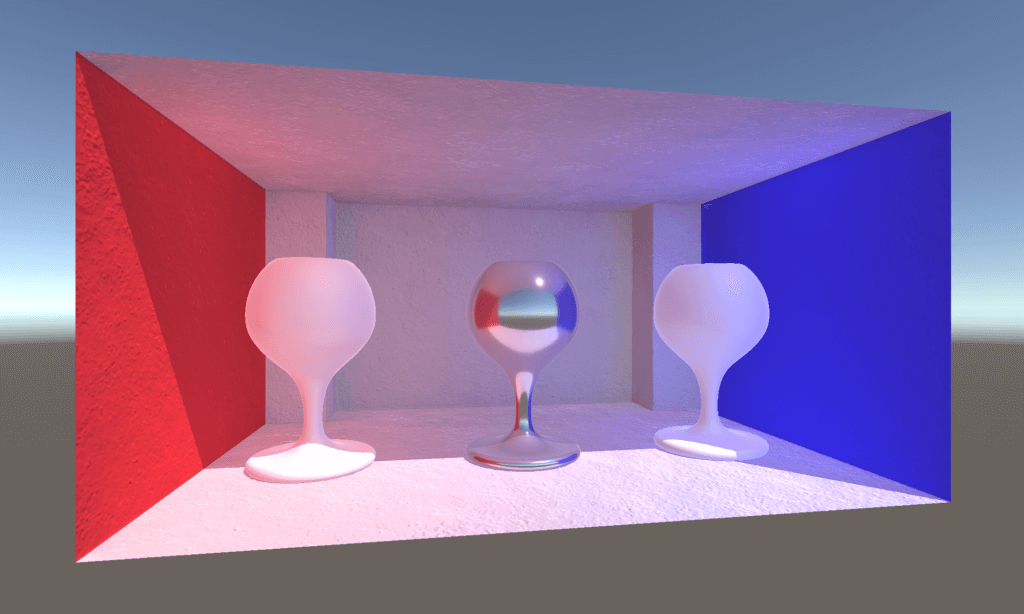
以下はReflection Probeを設定したシーンです。中央の鏡面のオブジェクトに周囲の物体が自然に映り込んでいます。またシェーダーの種類にもよりますが、シェーダーで随時シミュレーションするよりもシーンが軽くなりやすいため、複数配置する場合などでは軽量化が見込めます。
テンプレートシーン・アセットの使い方
さっそく、実際に上記の機能がすでに実装されているテンプレートシーンを使ってみましょう。
今回はテンプレートシーンにすでにオブジェクトの配置されている「サンプルシーン」も準備されていて、そちらから使うこともできます。
テンプレートシーンの使い方
テンプレートシーンは、STYLY Studioから使用することができます。
STYLY Studioのご使用が初めてという方は、こちらのSTYLYスタートガイドをご覧ください。
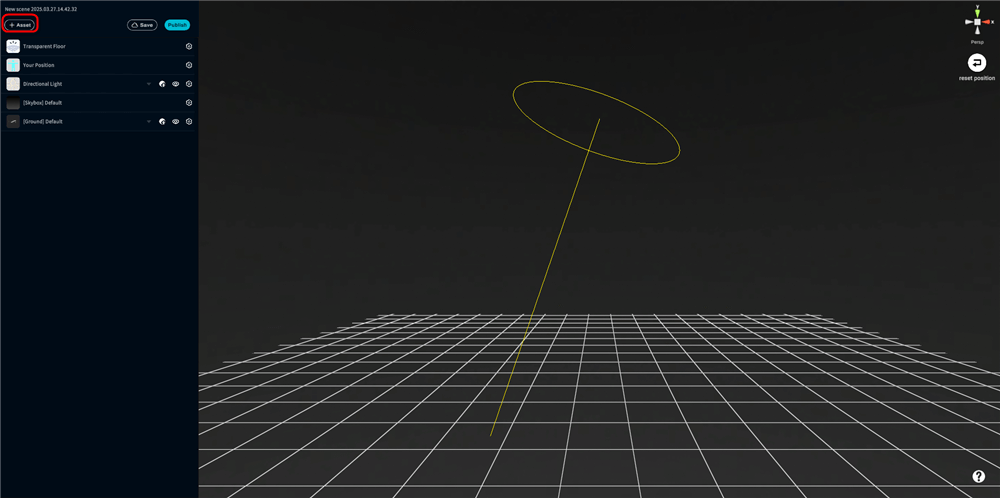
テンプレートシーンを使うには、STYLY Studioでシーンを作成し、左上の赤枠で示した「Assets」を開きます。
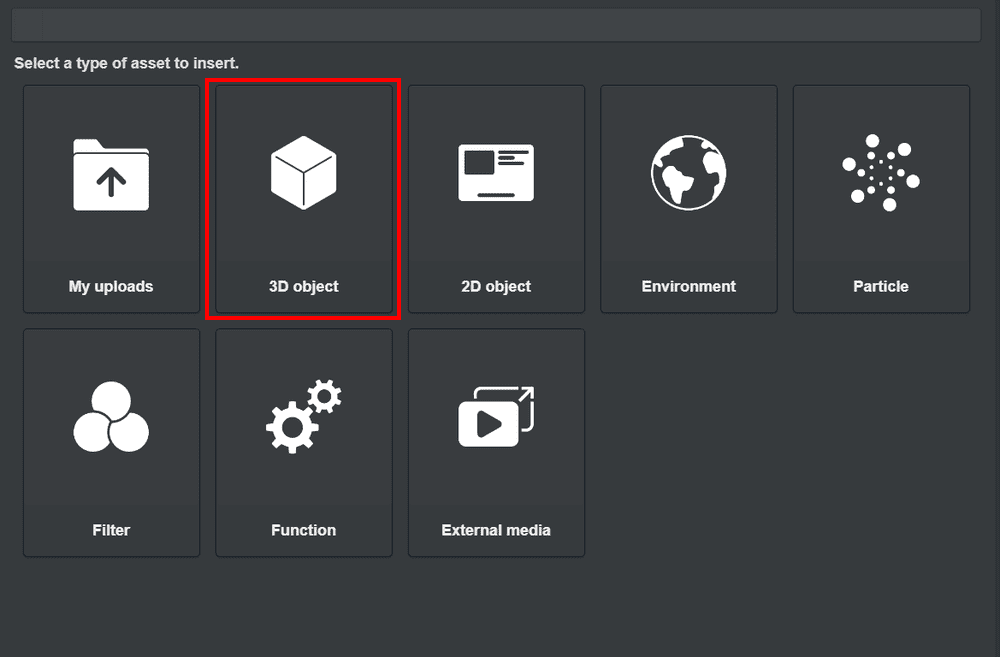
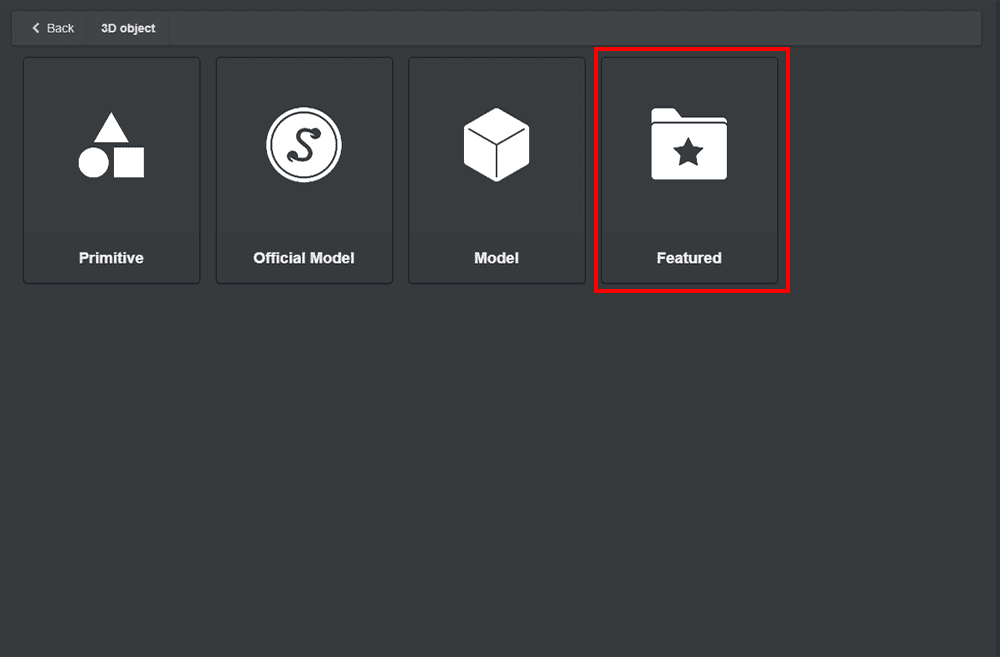
Assetの欄から「3D object」をクリックし、続けて「Featured」選択します。
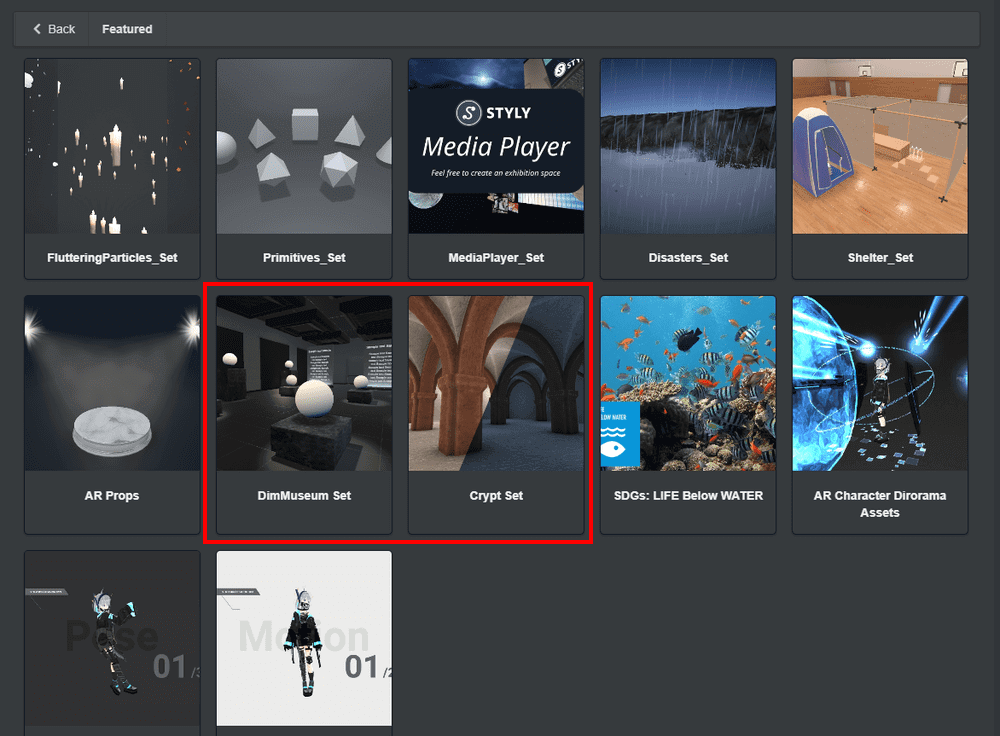
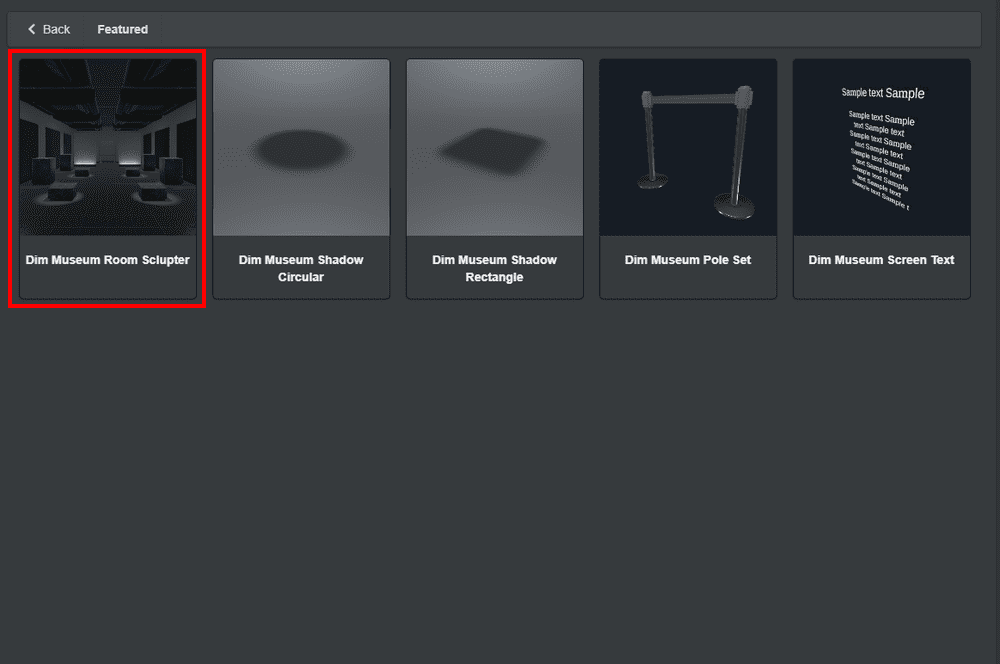
Featuredを開くと、今回のテンプレートシーンが追加されています。
まずはDimMuseum Setの使い方を説明します。「DimMuseum Set」を選択します。
DimMuseum Setを開くと以下のテンプレートがあります。「DimMuseum_room_sclupter」を選択します。
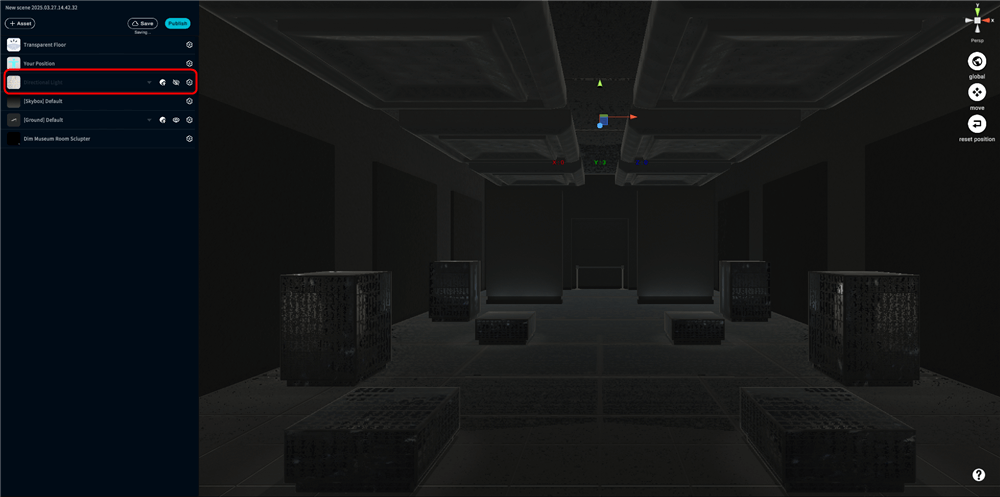
開くと以下のような見た目で表示されます。
今回はライティングの設定ができているシーンなので「Directional Light」のライトのアイコンを選択しオフにします。
これでテンプレートが開けます。
続いて、実際にオブジェクトをテンプレートシーンに配置します。
今回はSTYLY Studioのカスタムアセットを配置してみます。
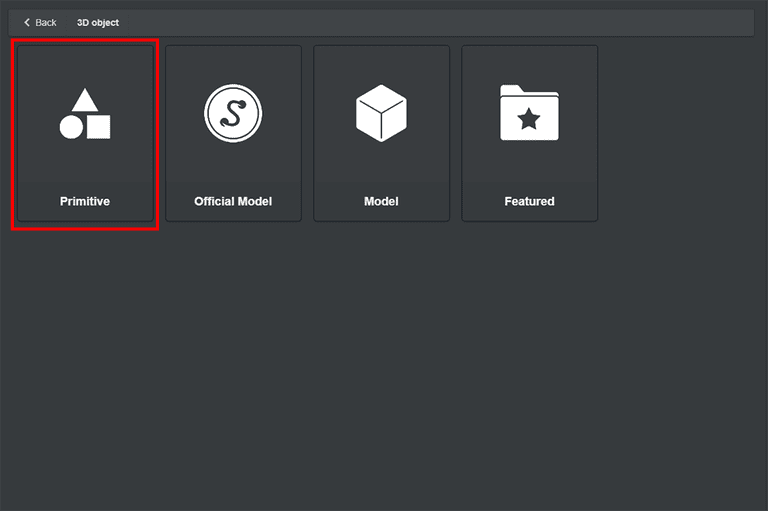
先程のように「3D object」をクリックし、続けて「Primitive」を選択します。
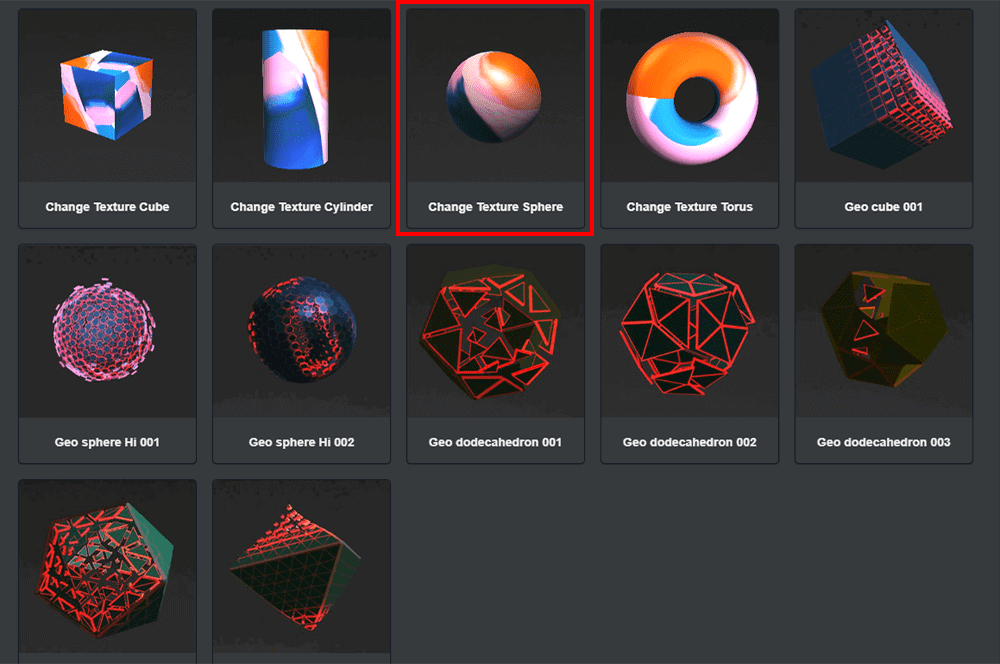
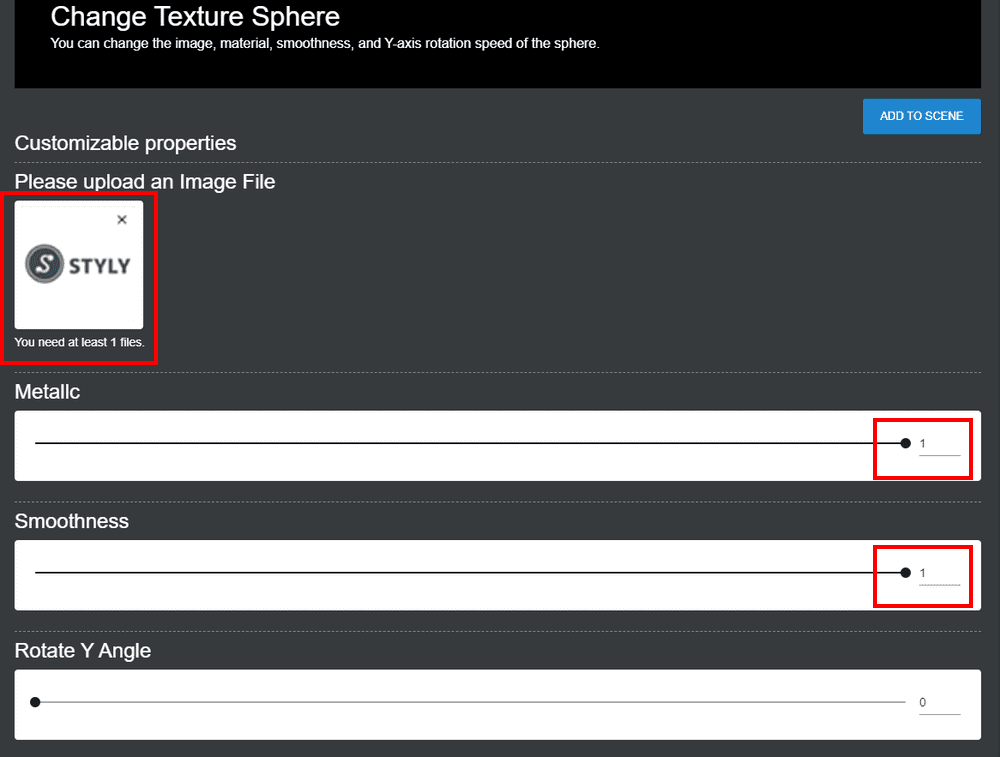
「Change Texture Sphere」を選択し配置してみます。
今回は「Please upload an Image File」の欄にSTYLYのロゴを入れてみました。
鏡面反射の具合も見てみるために「Metalic」と「Smoothness」の値を1にしてみます。
設定ができたら、青い「ADD TO SCENE」を選択し、台座の上においてみてください。
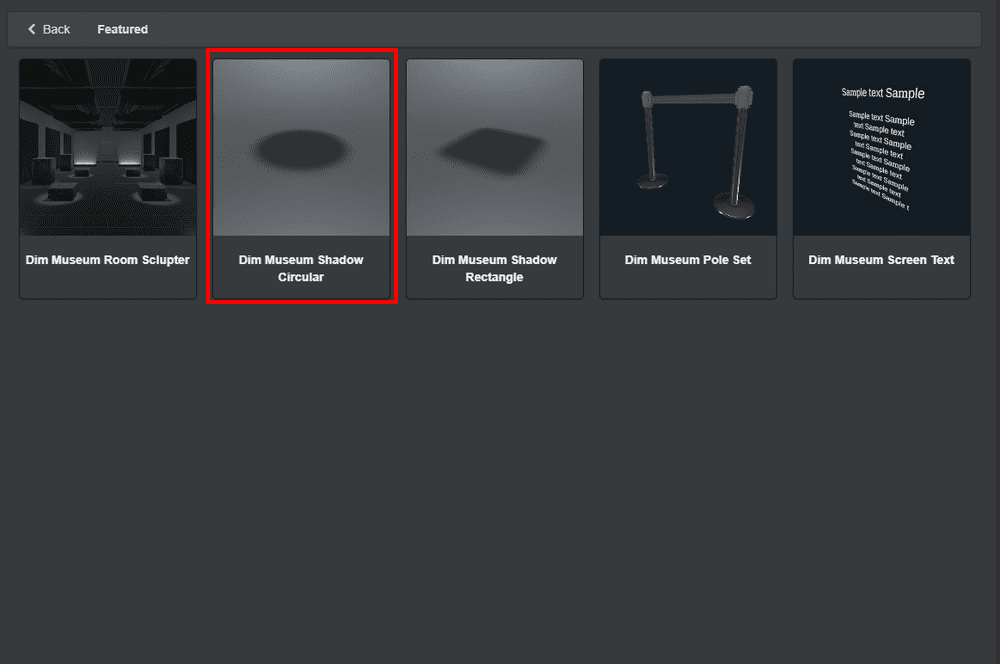
また、オブジェクトの下に、「3D object > Featured > DimMuseum Set > Dim Museum Shadw Circular」と選んでいき、以下の画像の丸い影も台座の上に配置します。
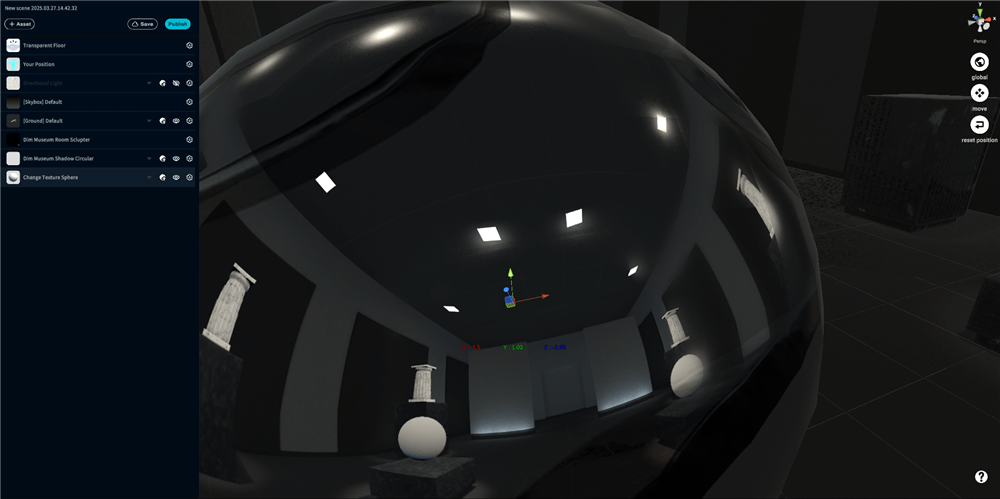
以下のように、鏡面のシミュレーションも反映されたオブジェクトをテンプレートの台座の上に配置できました。
※今回のテンプレートシーンではシーンに設置したオブジェクトに反射する物体の像は、仮想の物体の像になります。
またキャプションとなるテキストを配置することもできます。
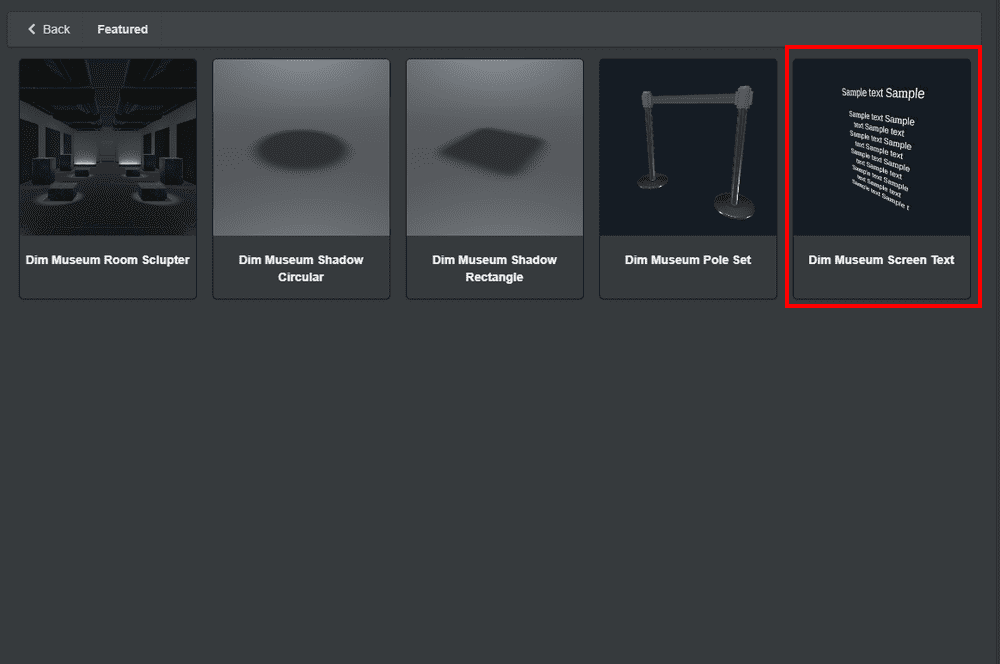
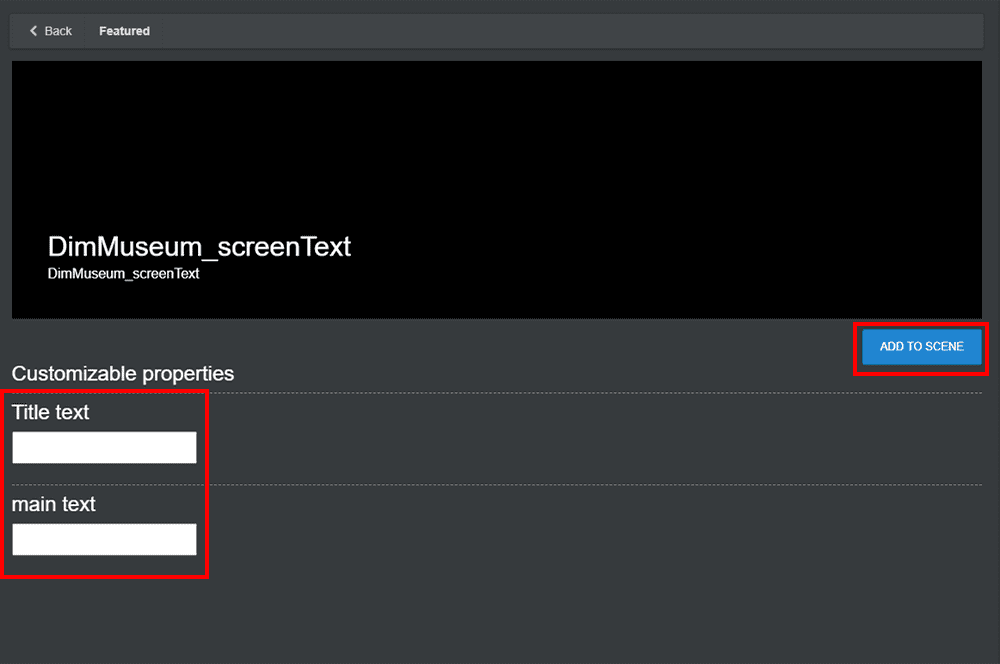
「3D object > Featured > DimMuseum Set」を選択すると、以下の「Dim Museum Screen Text」を選択できます。
こちらの「Title text」と「main text」を入力し(英語のみ)「ADD TO SCENE」を選択すると、テキストのオブジェクトを作ることができます。
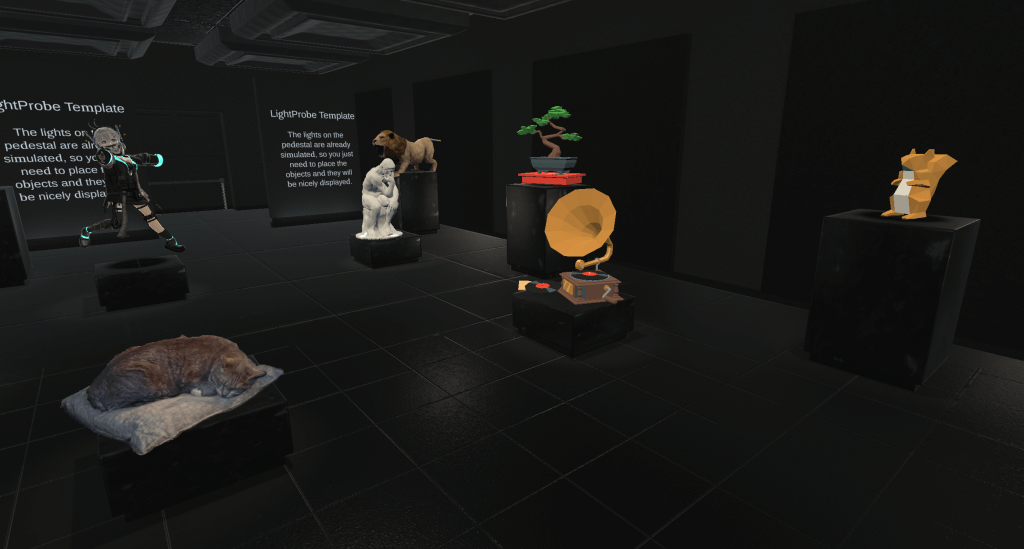
このようにオブジェクトを作成・配置していくと、以下の画像のようにさまざまなタイプのオブジェクトにも、それぞれ自然なライティングを反映させられます。モデリングやフォトグラメトリをされる方はぜひご自身のモデルを配置してみてください。
DimMuseumと同様の手順で「3D object > Featured > Crypt Set」と選択すると、CryptLightとCryptDarkのテンプレートも使用できます。
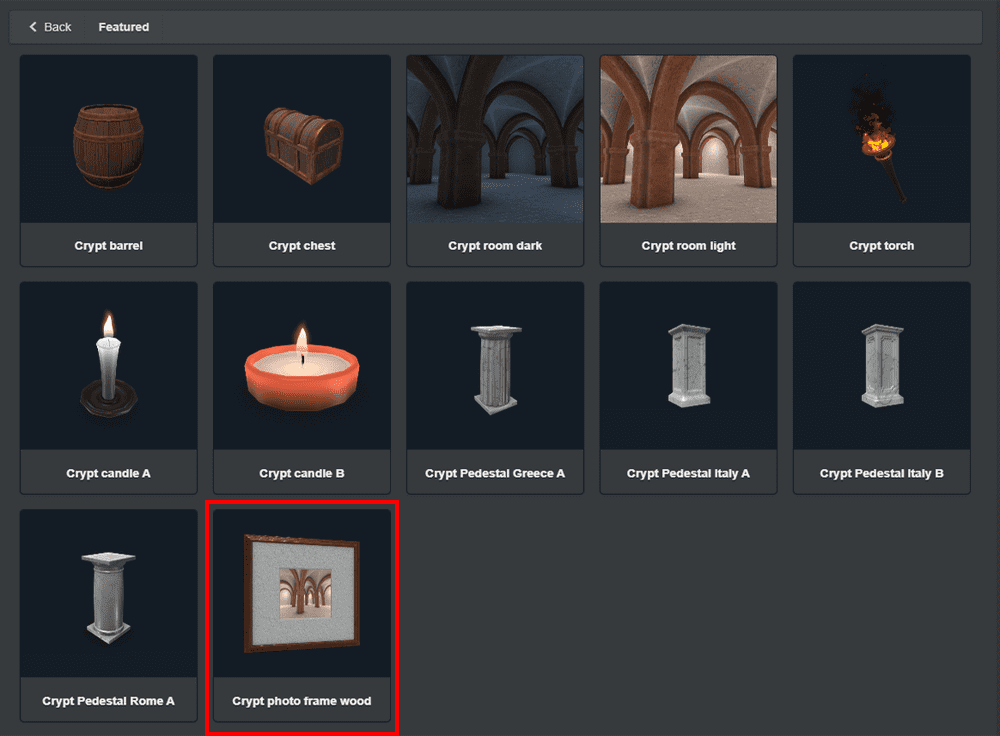
こちらでは、Custom Assetから「Crypt_photoframe_wood」を選択すると、このテンプレートにあった額縁をつけた画像を展示することができます。
以下の画像の手の部分の写真の箇所をご自身の好きな絵画や画像にして綺麗に配置することができます。
サンプルシーンの使い方
また、すでにサンプルのオブジェクトが配置ずみのサンプルシーンをご自身のアカウントにコピーすることもできます。
STYLY Studioにログインした上で以下URLをクリックすると、STUDIOの画面のシーン一覧に、サンプルシーンが追加されます。
先に配置イメージを確認したい場合や、影などの設定をそのまま使いたい場合はこちらを開いていただくと便利です
ぜひSTYLY Studioで作ったシーンを公開してみてください。
今回はSTYLYに追加された新機能のLight Probeの説明と、それを利用したテンプレートシーン・アセットをご紹介しました。
ぜひご自身の3DCGや画像を展示して、ライティングの質感を試してみてください。
また、今後STYLY MAGAZINEではLight ProbeやLightMapをUnityで設定する方法も紹介していくので、ぜひそちらの記事もチェックしてください。