STYLY for Vision Pro 概要
STYLY for Vision Proは、Apple Vision Pro上でMRコンテンツを制作・配信できるアプリケーションです。コンテンツ制作はUnityを使用します。他のデバイス向けSTYLYとは互換性がないので、今までの STYLY を使っている方は注意をしてください。
- STYLY for Vision Proのコンテンツは他プラットフォームのSTYLYとは互換性がありません、STYLY VRやSTYLY Mobile Appとは、コンテンツの配信システムが異なり、一方で作成したコンテンツは他方では体験できません。
- STYLY for Vision Proには従来の STYLY のようなWeb上のコンテンツ作成ツールはありません、コンテンツ制作はUnityを使用してください
- STYLYアプリのコンテンツギャラリーはホワイトリストベースになりました、申請・審査制となりました(フォーム準備中)
- 制作したコンテンツは一般公開されます、非公開にしたいコンテンツはアップロードしないでください
UnityからSTYLY for Vision Proへコンテンツをアップロードするには、Unity向けの STYLY Spatial Layer Plugin for Vision Proを使用してください。
必要環境
・Unity
対応するバージョンについてはこちらからご確認ください
STYLY Spatial Layer Plugin for Vision Proは、Windows・Mac両方に対応しております。ただし、制作したコンテンツは Apple Vision Pro もしくは、Apple silicon を搭載した Mac でのみ体験可能です。
ショートカットリンク
- STYLY for Vision Pro(App Store)
- STYLY Spatial Layer Plugin for Vision Pro
- Website of STYLY for Vision Pro
STYLY for Vision Pro向け Unityセットアップガイド
STYLY Spatial Layer Plugin for Vision Pro サポート機能/サポート対象外機能
サポート対象機能
- Mixed Reality mode:Bounded Volume, UnBounded Volume
- 標準 URP シェーダ: Lit、Simple Lit、Unlit、およびサポートされている Unity パッケージの一部のシェーダ
- ビジュアルスクリプティング
- タイムライン、アニメーター、アニメーション、オーディオクリップなどの基本機能
詳細については、「サポートされる Unity の機能とコンポーネント」ページを参照してください。
サポート対象外機能
- 完全没入型 VR、ウィンドウ アプリ
- C# スクリプト
- カスタムシェーダ
- Visual Effect Graph
- Post Processing Stack
Unity 推奨バージョンのインストール方法
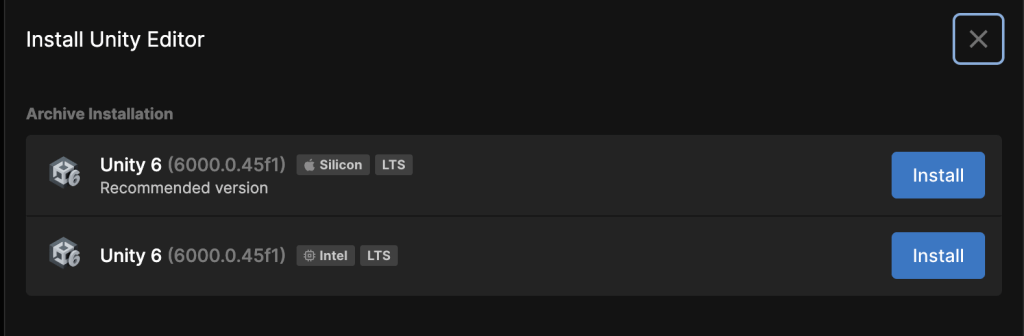
Unity Hubをインストールした状態で、STYLY Spatial Layer Plugin for Vision Pro向け最新のUnityバージョンをダウンロードしてください。
最新のUnityバージョンはSTYLY-Spatial-Layer-Pluginから確認してください。
MacのM1,2,3,4チップを使ってる方は、Siliconと表示がある方をインストールしてください。
WindowsもしくはIntel Macをお使いの方は、Intelの表示がある方をインストールしてください。
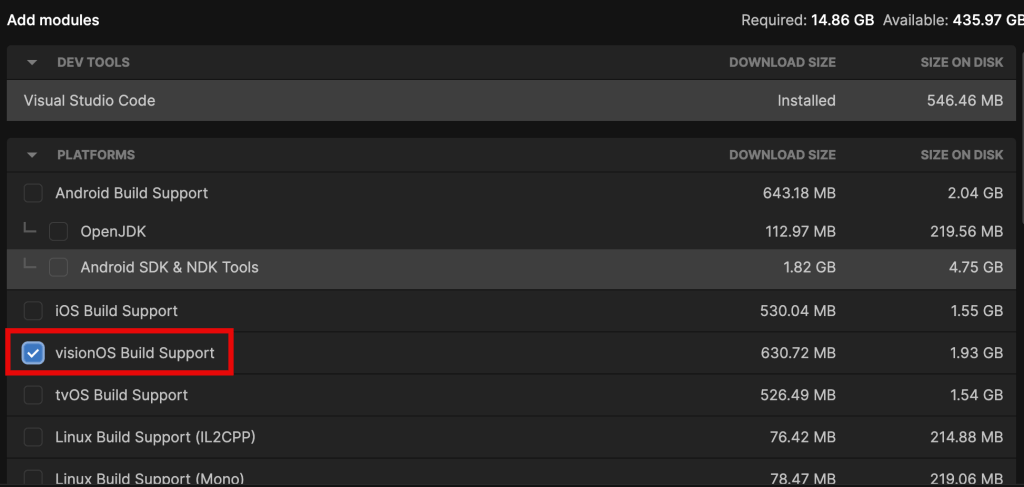
モジュール選択欄では、以下の1モジュールにチェックを入れて続行するボタンをクリックしてください。
・visionOS Build Support
visionOS Build SupportのみでOKです
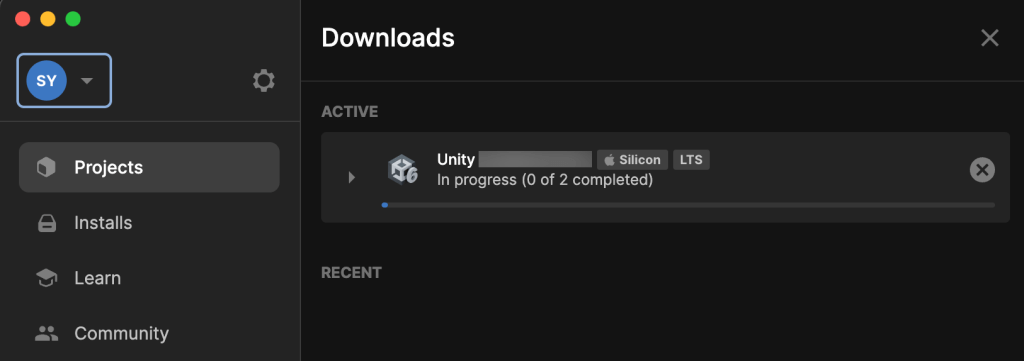
インストールが開始されます。
STYLY for Vision Pro用 Unity プロジェクト作成方法
STYLY visonOS Pluginが含まれたUnity Template Projectをダウンロードしてください。
ダウンロードしたzipファイルを解凍してください。

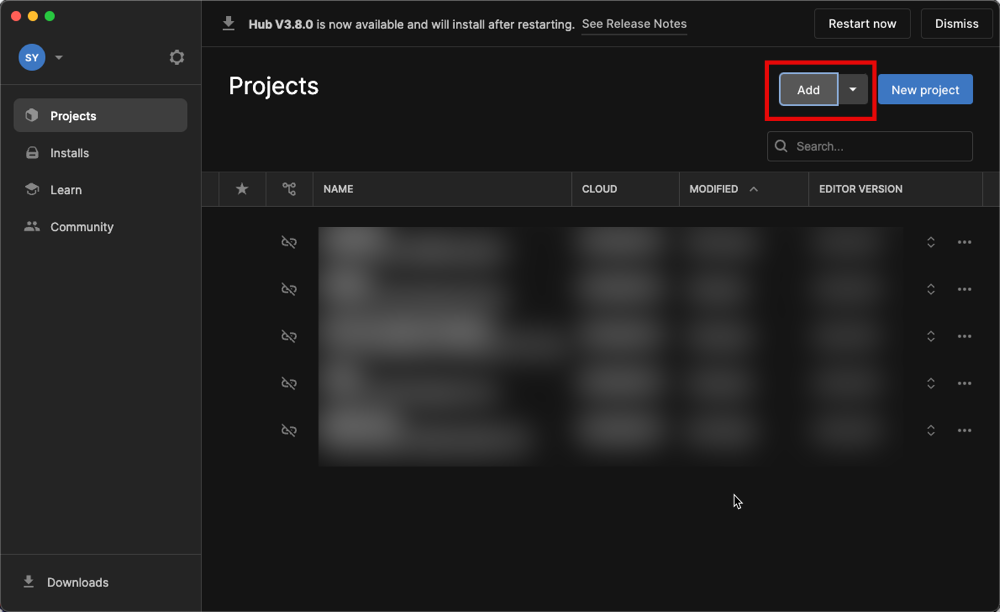
Unity Hubを起動して、Projects画面にてAddボタンをクリックしてください。

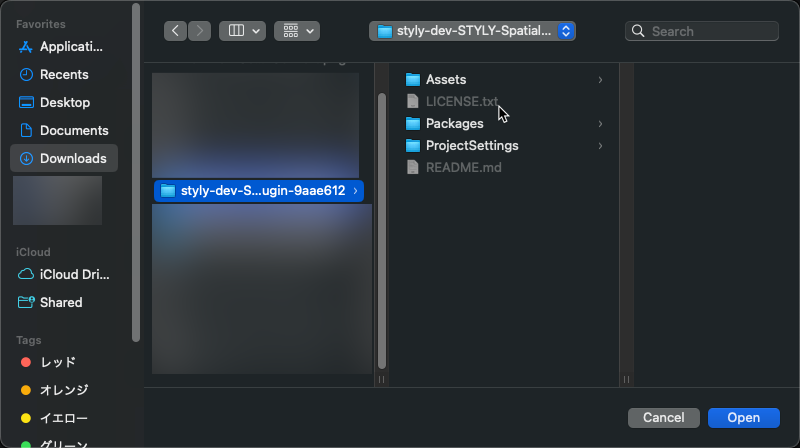
解答したフォルダを選択して、Openボタンをクリックしてください。

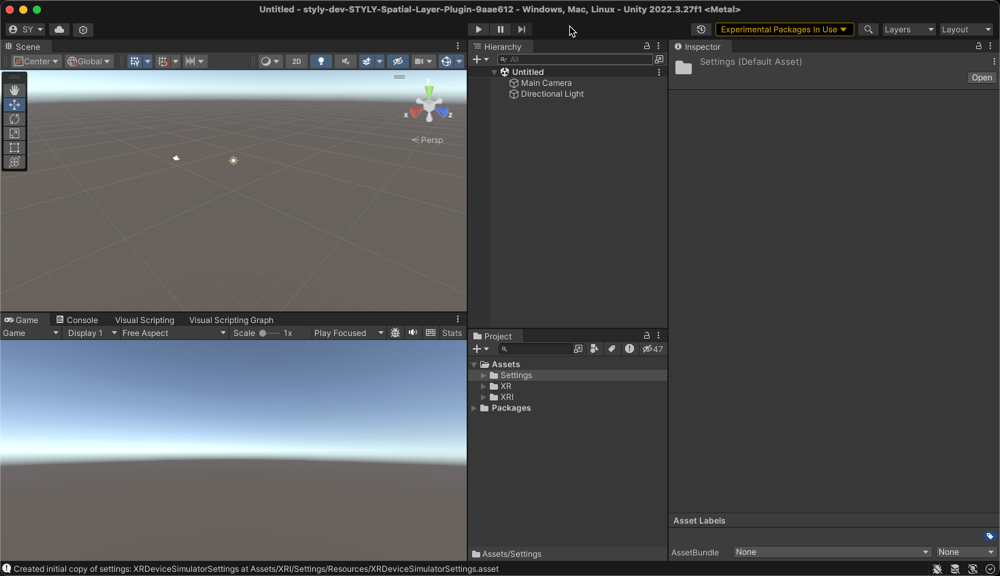
Unityが起動したら完了です。

UnityコンテンツをSTYLY for Vision Proにアップロードする方法
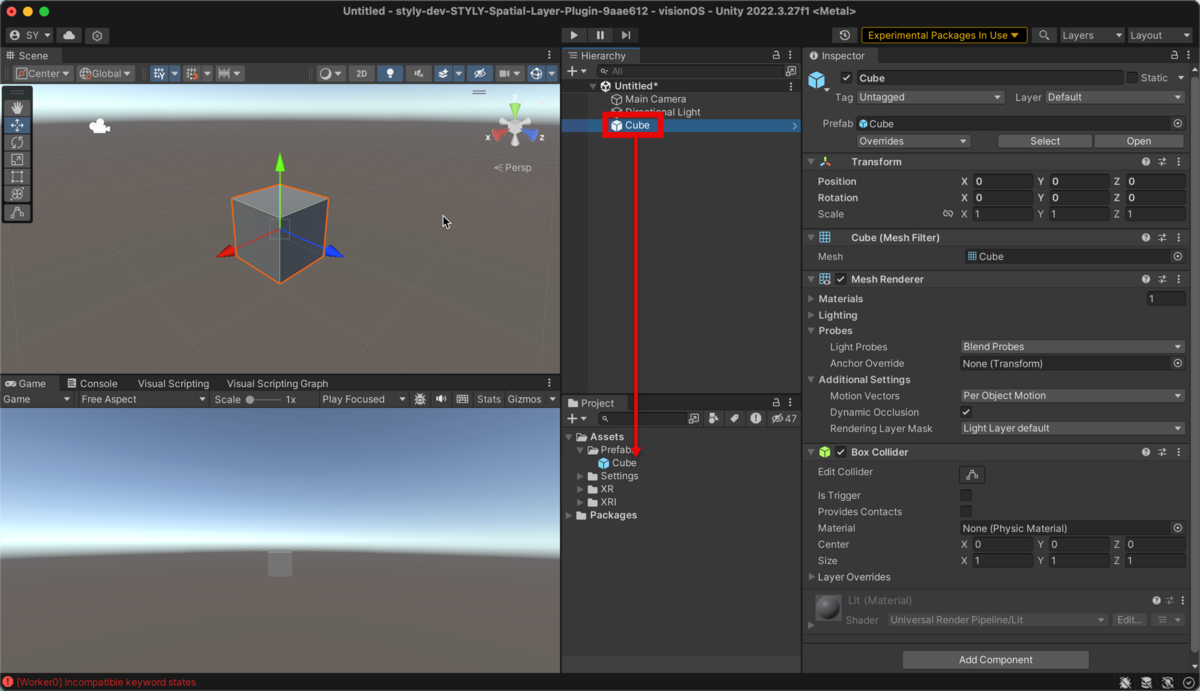
STYLY for Vision ProにアップロードしたいオブジェクトをPrefab化してください。
Prefab化する方法は、Prefab化したいゲームオブジェクトをヒエラルキーウィンドウからプロジェクトウィンドウにドラック&ドロップします。

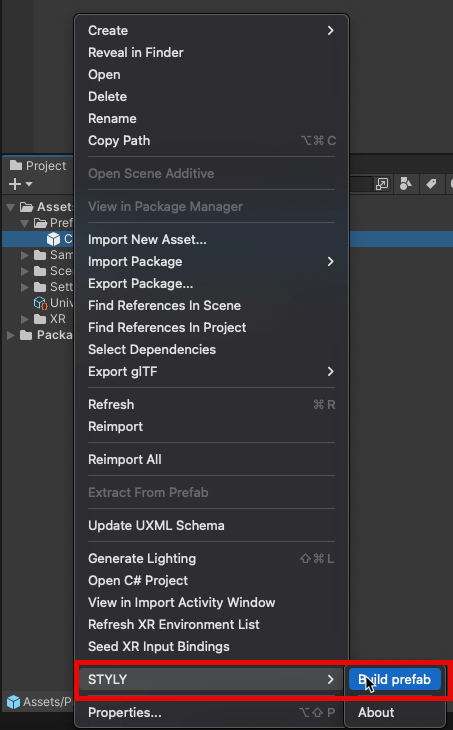
Prefabを選択して、STYLY > Build prefabをクリックしてください。

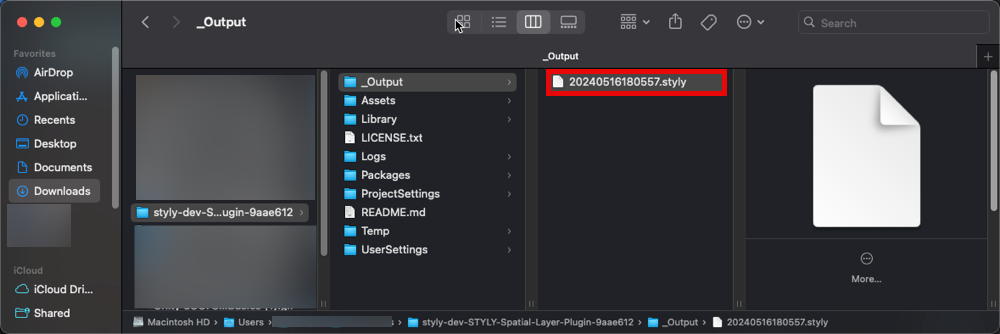
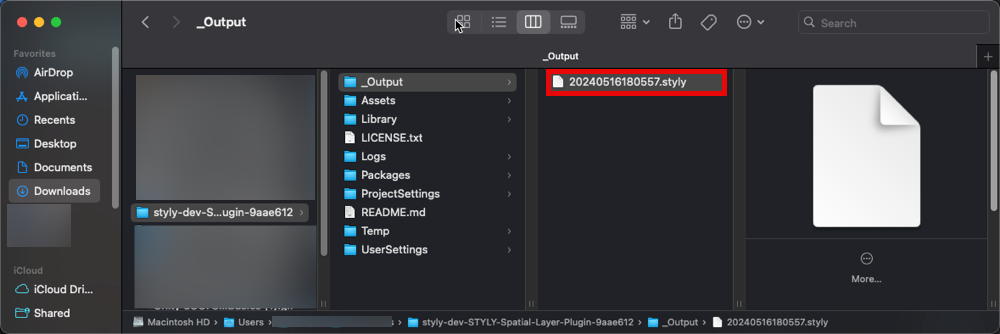
Unityプロジェクトフォルダ > _Output配下に、xxxx.stylyファイルが作成されます。

Webサイトが開きますので、Dashboardボタンをクリックしてください。

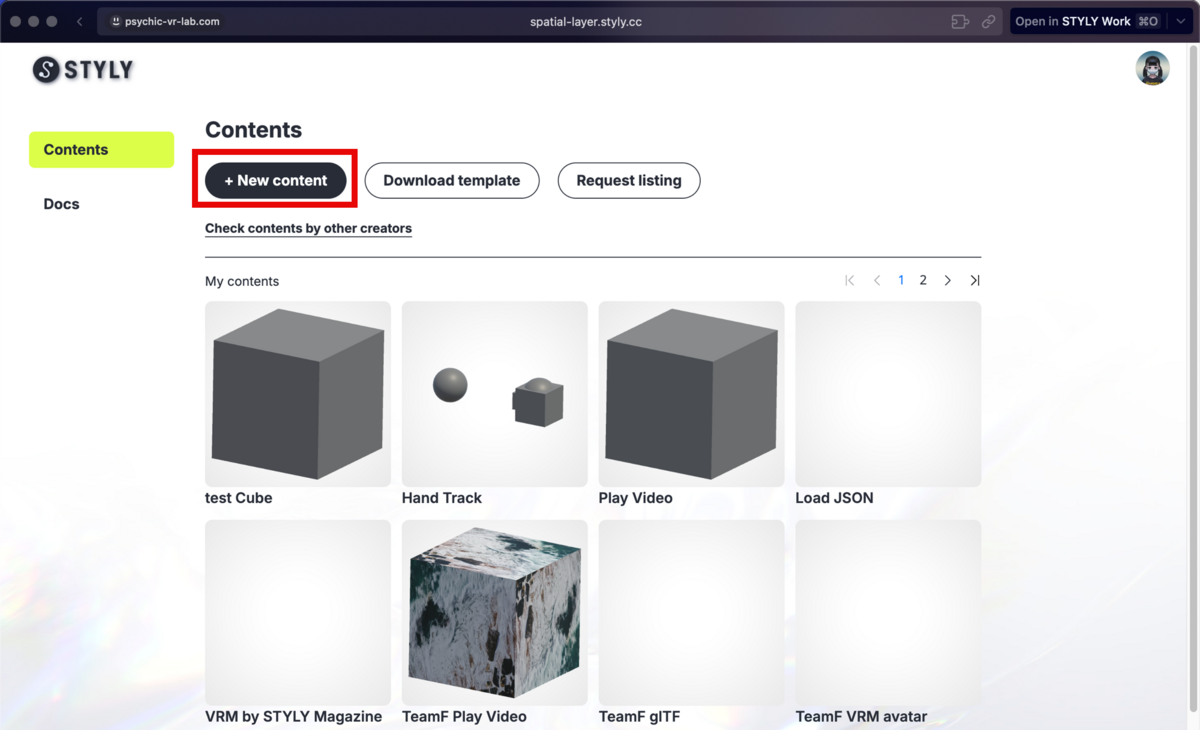
New contentボタンをクリックしてください。

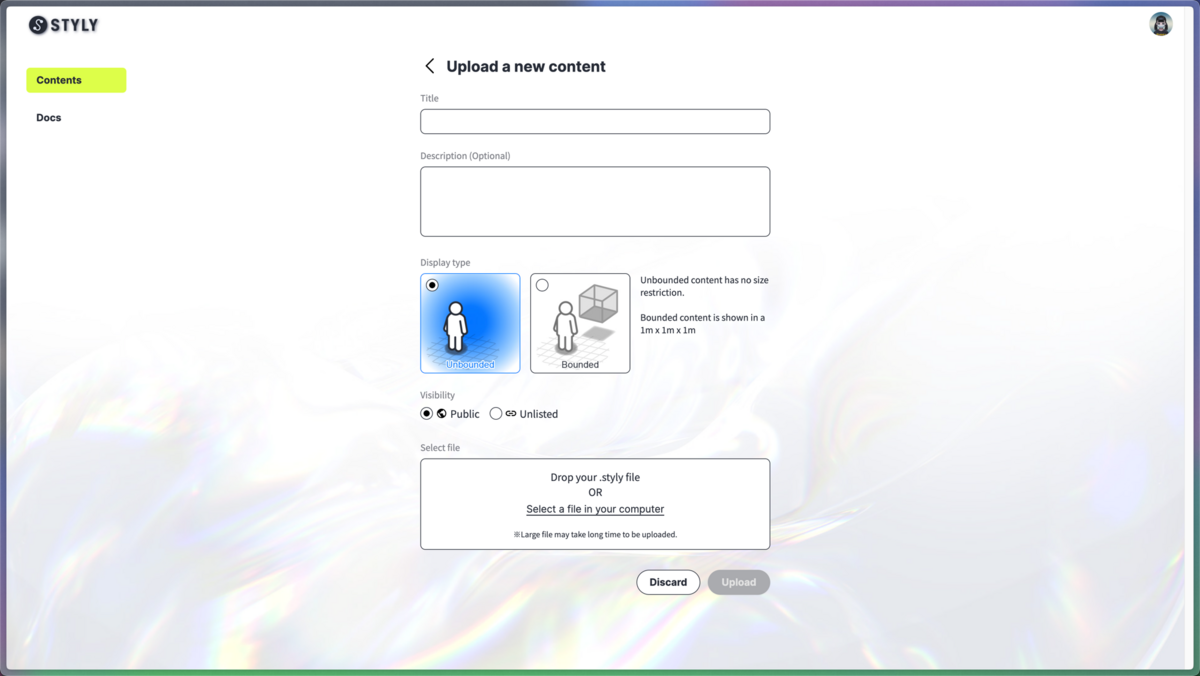
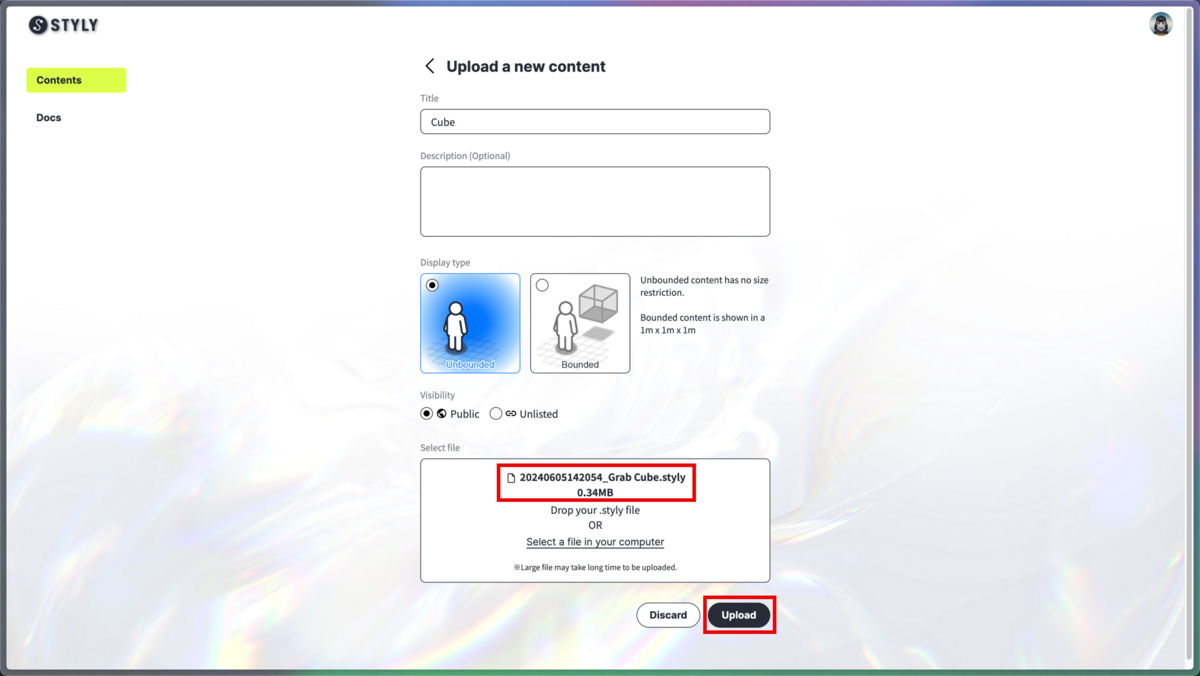
アップロードするコンテンツの情報を入力してください。
- Title:シーン名
- Description:シーンに関する説明、体験方法など
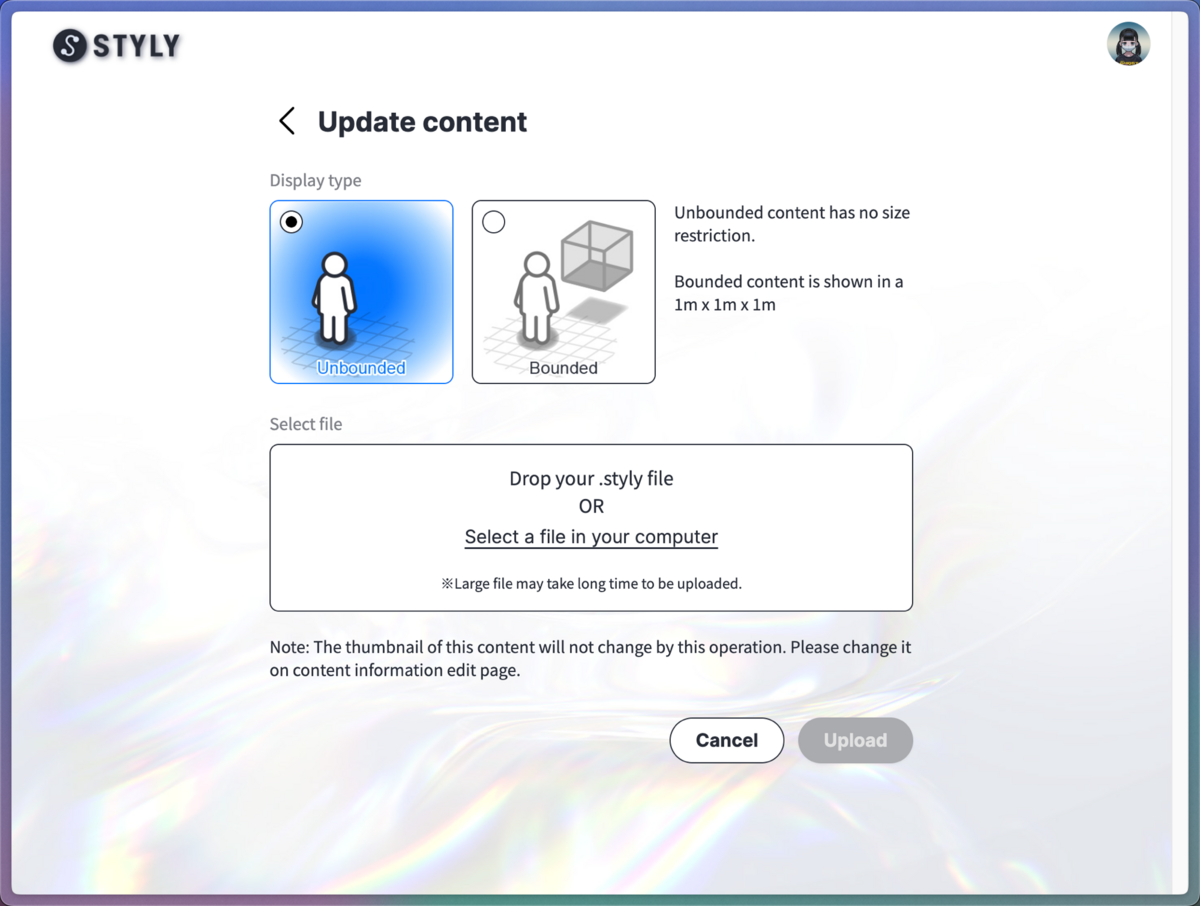
- Display type*1
- Bounded:コンテンツは1m×1m×1mの大きさで表示されます、STYLY以外のアプリとの共存も可能です
- Unbounded:コンテンツは空間全体を利用して表示されます、STYLY以外のアプリと共存できません
- Visibility*2:
- Public:リストに掲載する
- Unlisted:リストに掲載しない

Display type*1
Apple Vision ProのBoundedとUnboundedの違いを解説を参考にしてください
Visibility*2
リストついては、他クリエイター、自身で制作したシーンの一覧を確認するをご確認ください
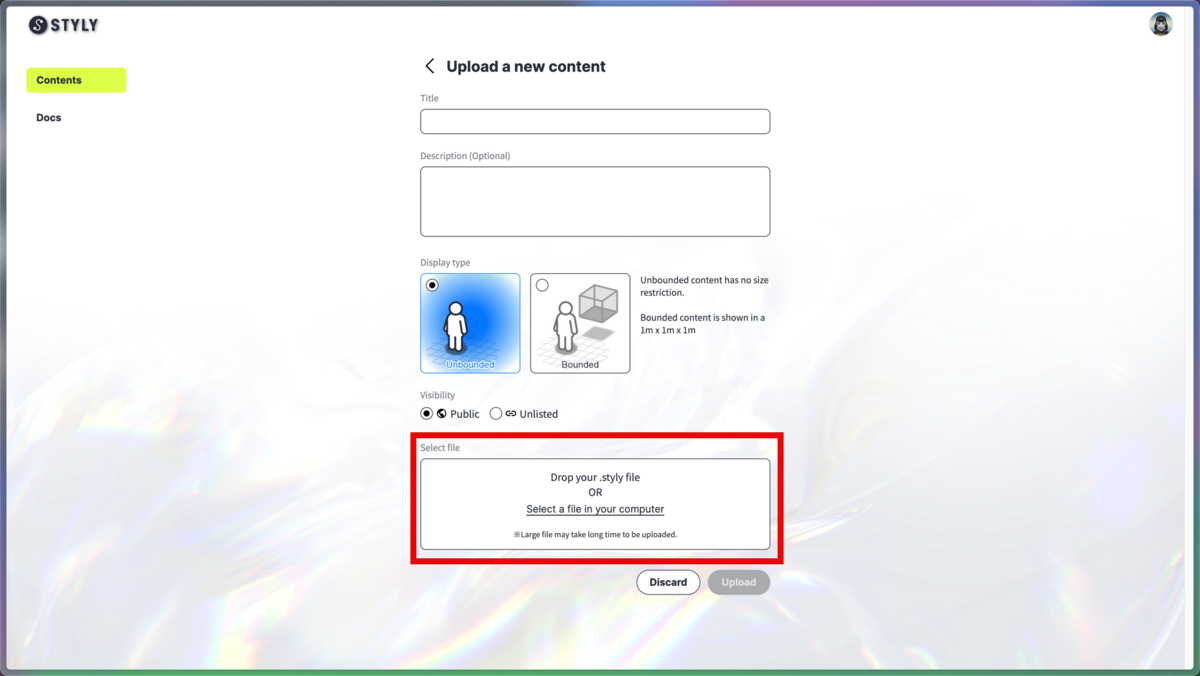
Select a fileボタンをクリックしてください。

xxxx.stylyファイルを選択してください。

Uploadボタンをクリックしてください。

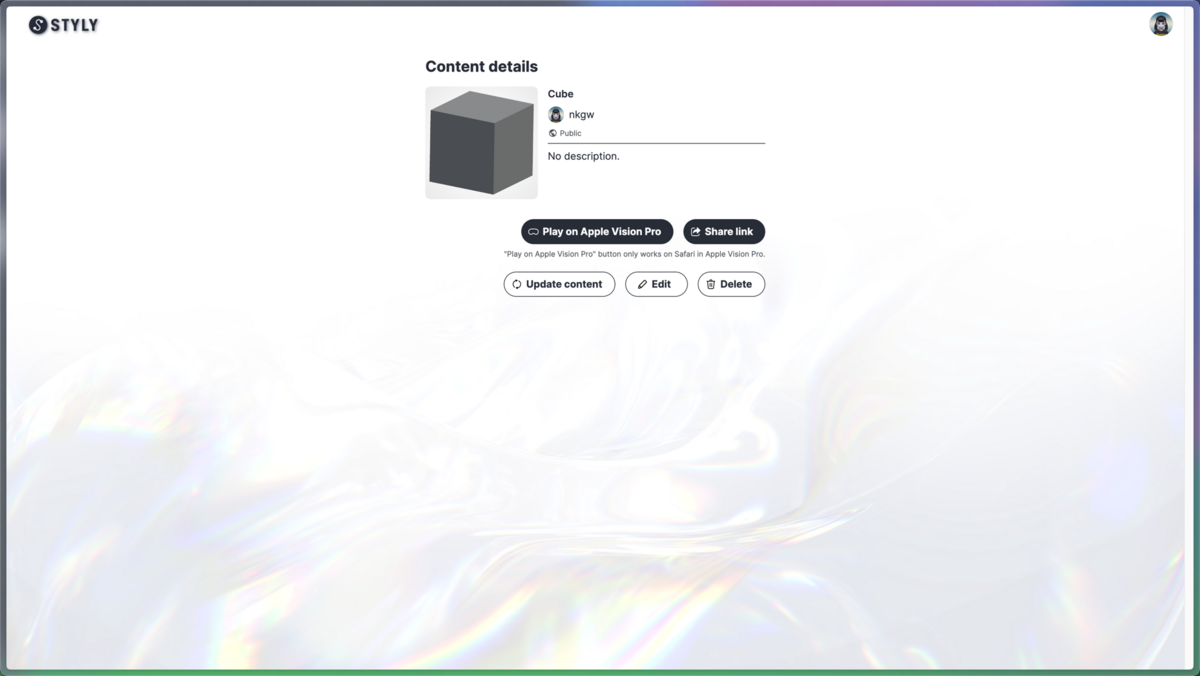
アップロード完了です。

アップロードしたシーンを更新/編集/削除する方法
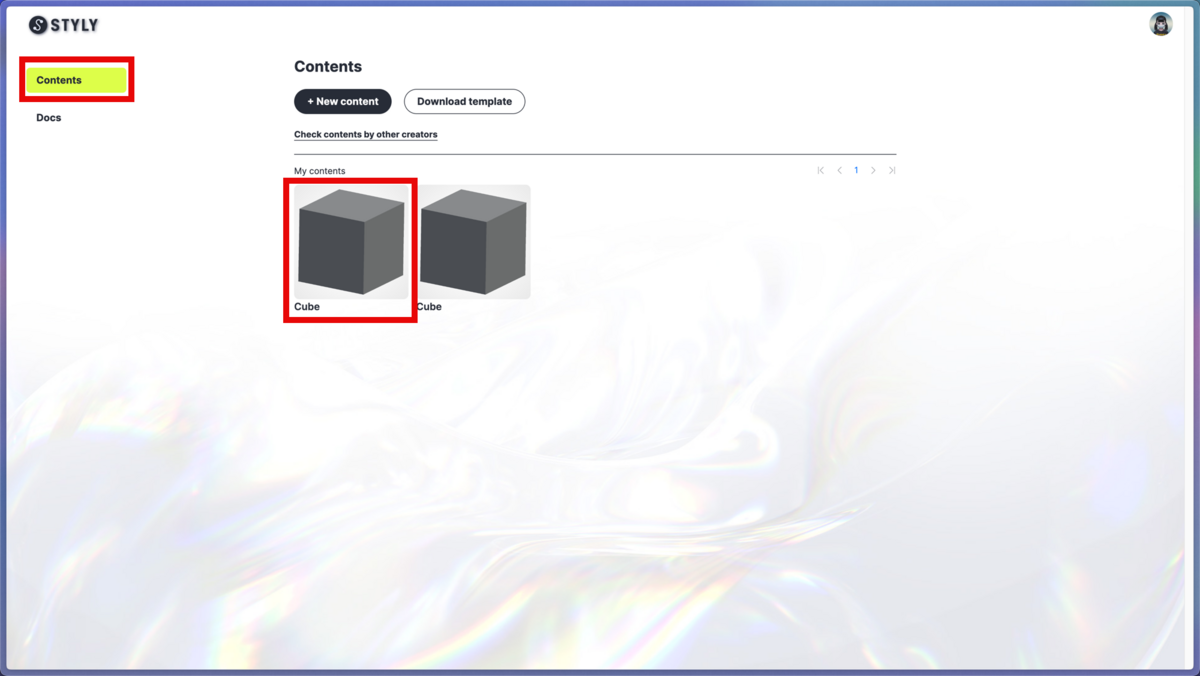
Contentsページからシーンを選択してください。

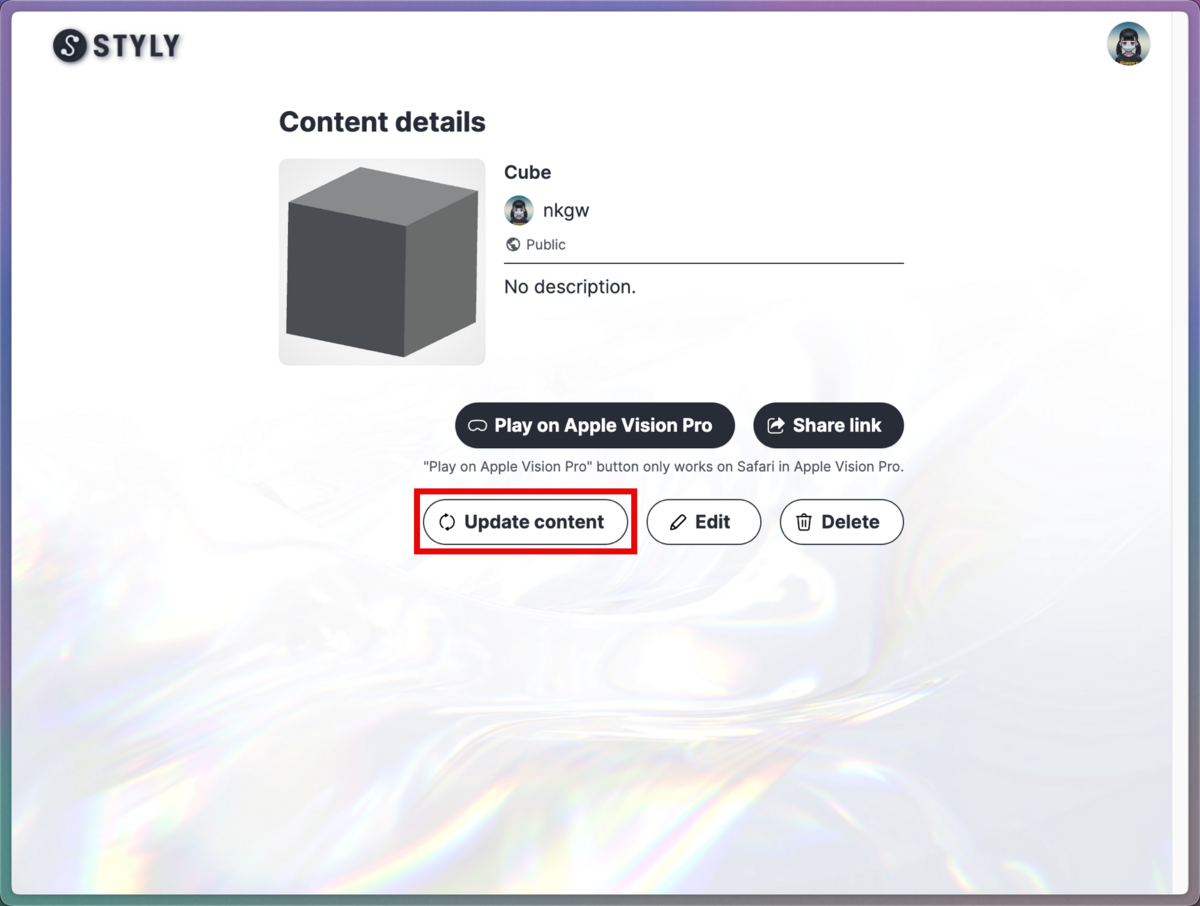
シーンを更新する、Display typeを変更する
Update content ボタンをクリックしてください。

Display typeと.styly fileをアップロードしてシーンを更新できます。

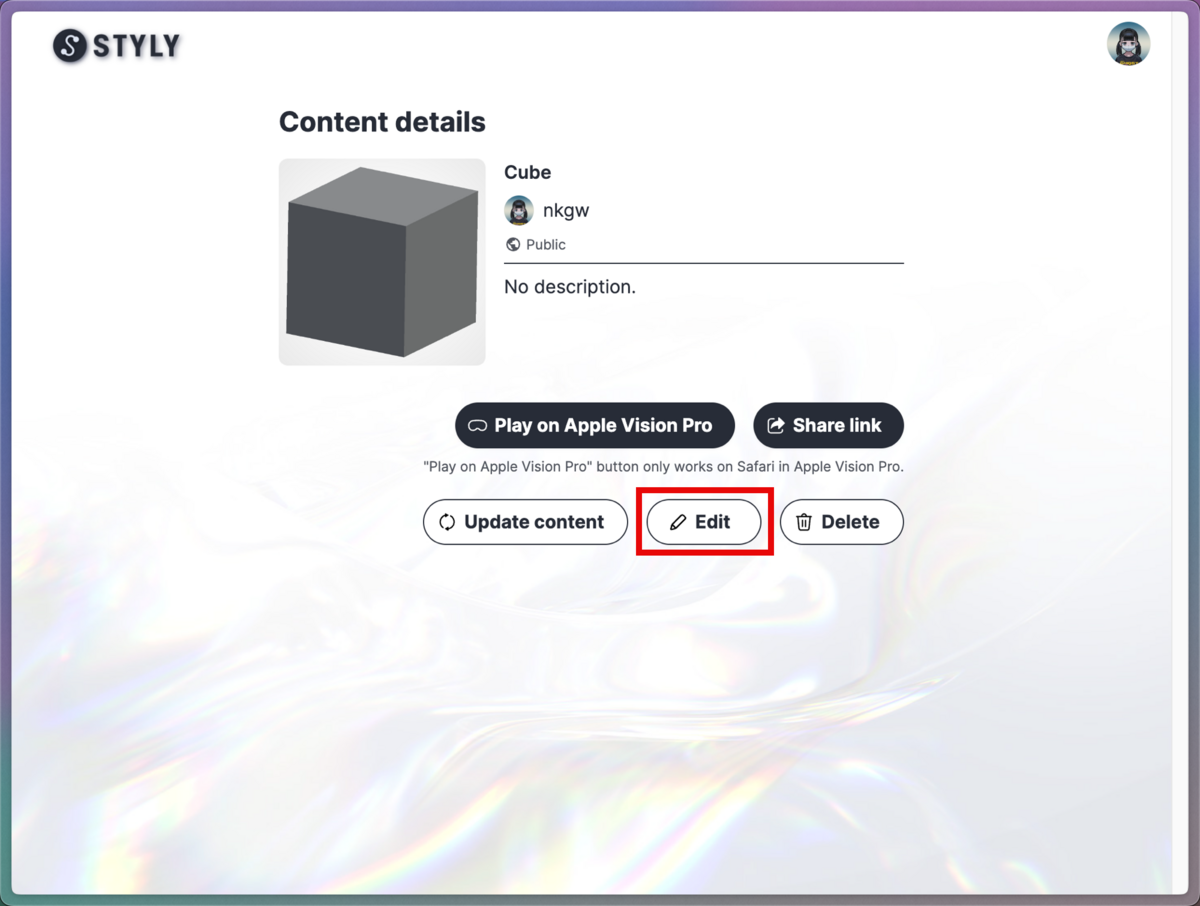
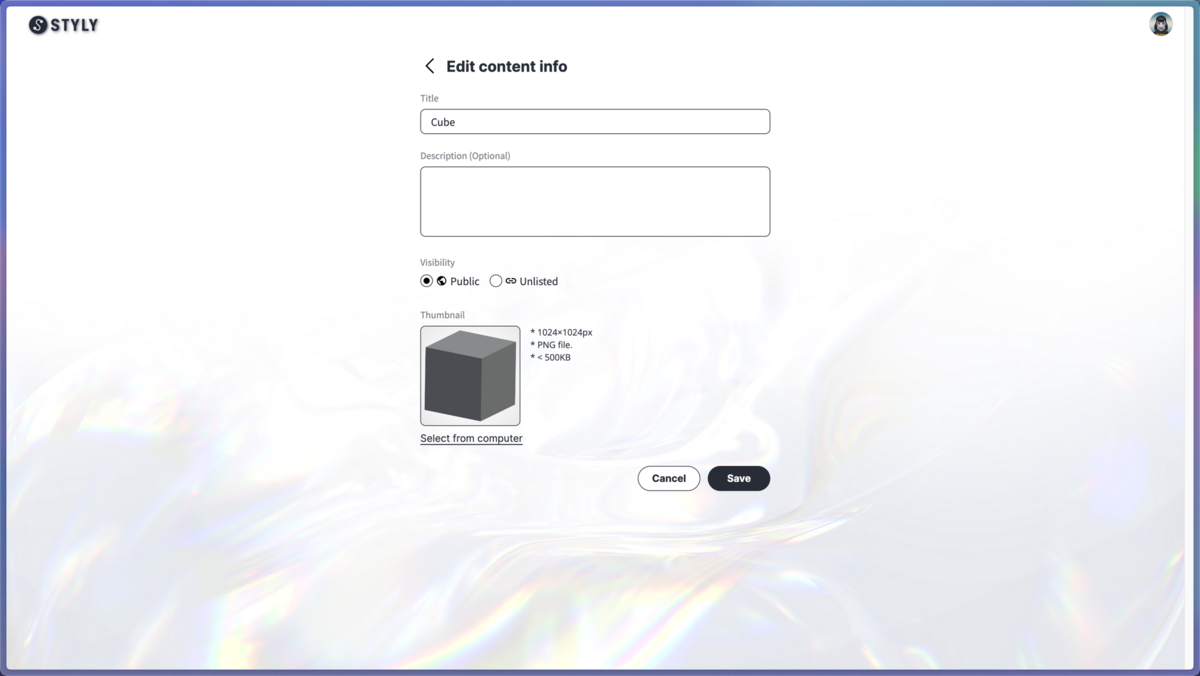
タイトル、ディスクリプション、リストへの掲載有無、サムネイルを変更する
Editボタンをクリックしてください。

タイトル、ディスクリプション、リストへの掲載有無、サムネイルの変更をしてください。

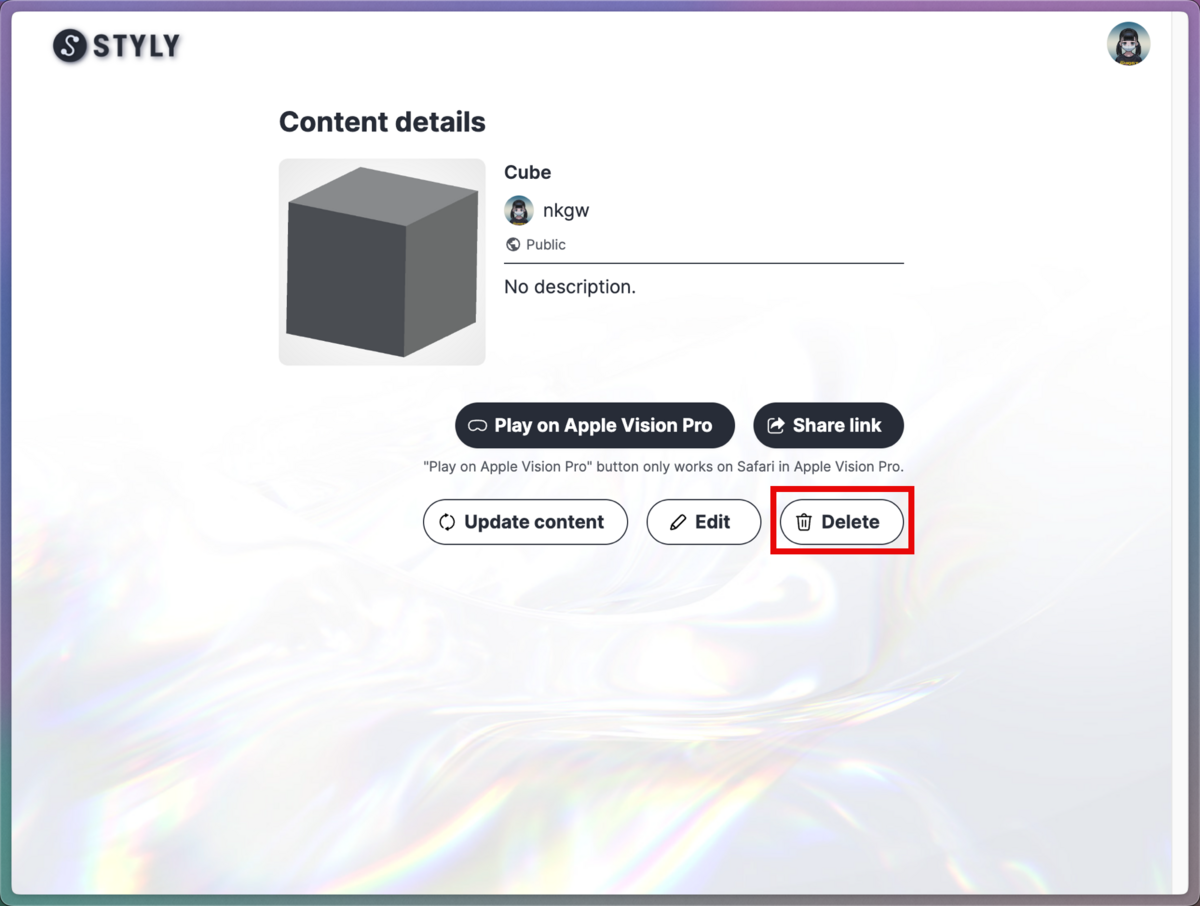
シーンを削除する
Deleteボタンをクリックしてください。

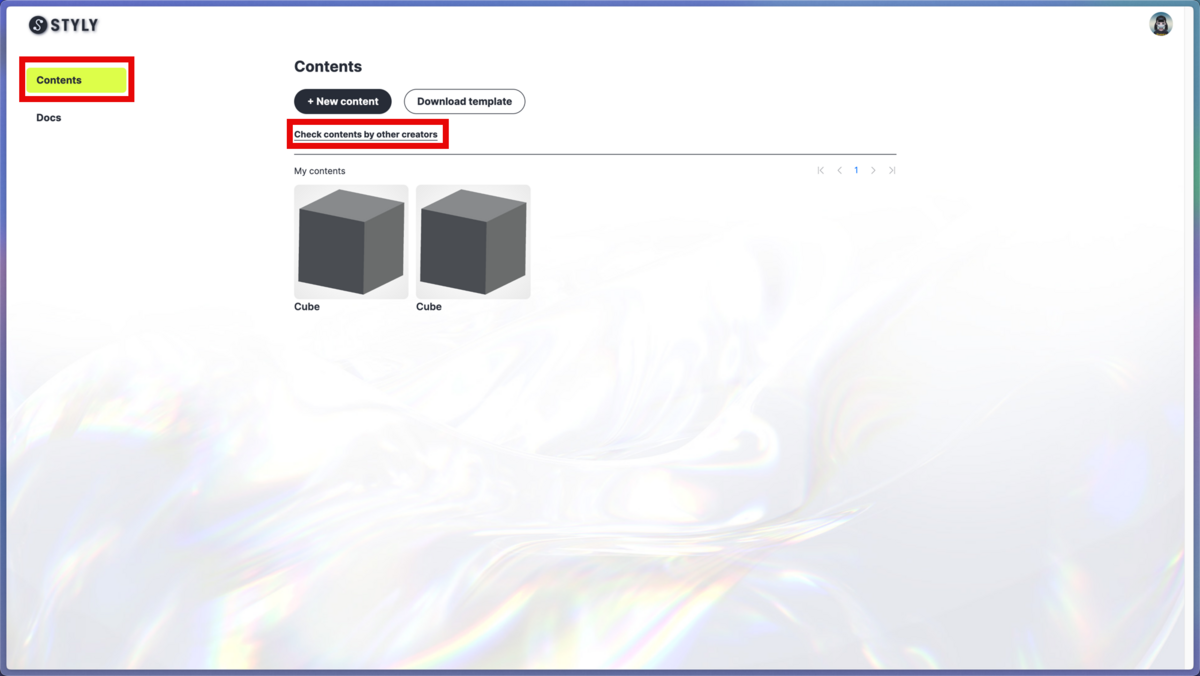
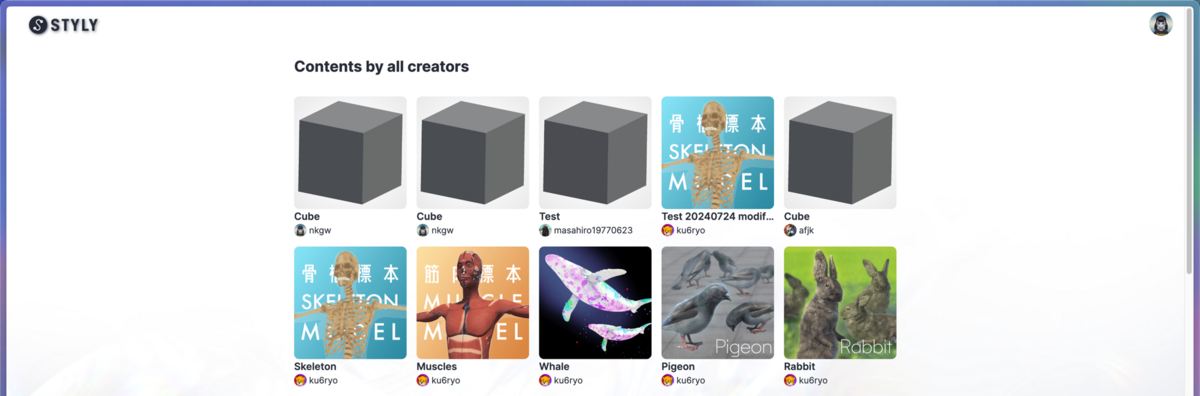
他クリエイター、自身で制作したシーンの一覧を確認する
Conentsページで、Check contents by other creatorsリンクをクリックしてください。

こちらのページでは、シーンをアップロードする際にVisibility箇所でPublicに設定したシーンのみが表示されます。シーンの動作確認を何度も実施する際にお使いください。また、他クリエイターの方にも見ていただけます。

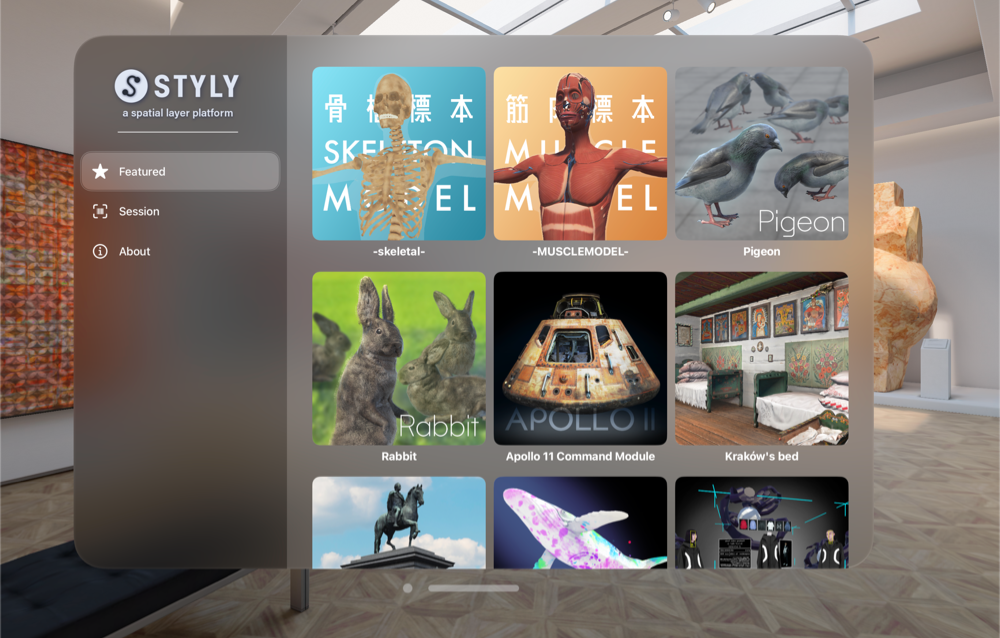
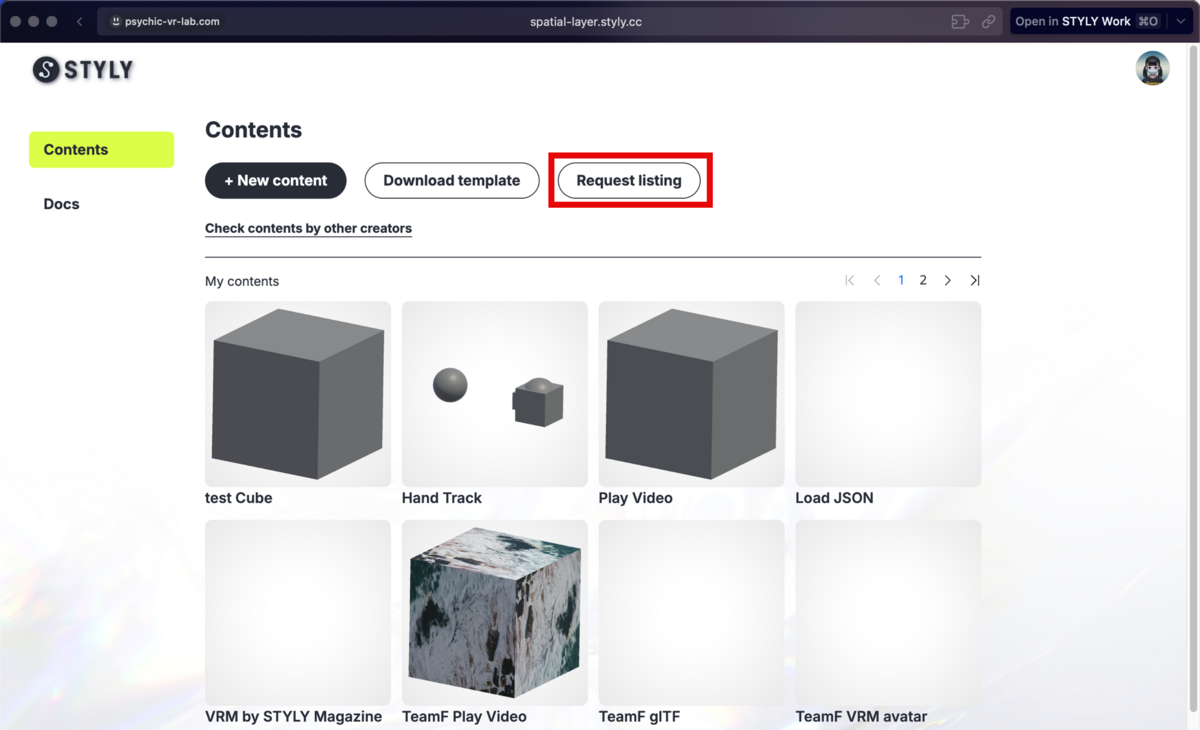
制作したシーンをSTYLY for Vision ProアプリのFeaturedへの掲載を依頼する
STYLY for Vision ProアプリのFeaturedは、アプリ起動時に並ぶ特集されたSTYLYシーンになります。

コンテンツ掲載ポリシー(https://github.com/styly-dev/STYLY-Spatial-Layer-Plugin/wiki/Content-listing-policy)をご確認の上、Request listingボタンから依頼フォームを開いて、申請をお願いします。

Xcode visionOS simulator セットアップガイド
Mac PCをお持ちの方は、Xcode上のvisionOS simulatorを使って制作したコンテンツを体験できます。