静止画や動画をVR/AR内で閲覧できるアセット群です。
シーン内で動画鑑賞や、資料を用いたプレゼンテーション等で活用可能です。
Mediaplayer Set動作環境
|
|
VR | AR |
Web
|
|||||||
|
Steam
|
Vive Port
|
スタンドアロン |
Mobile
|
Nreal
|
Mobile
|
|||||
| Pico Neo 3 | Vive Flow | Quest2 | DayDream | |||||||
| MediaPlayer Set | 〇 | 〇 | 〇 | 〇 | 〇 | ? | 〇 | 〇 | 〇 | 〇 |
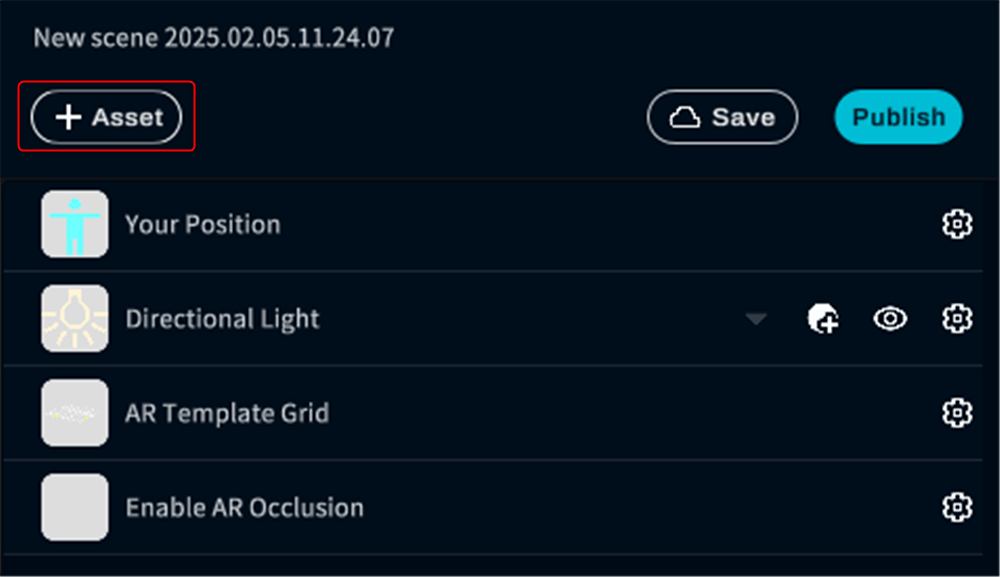
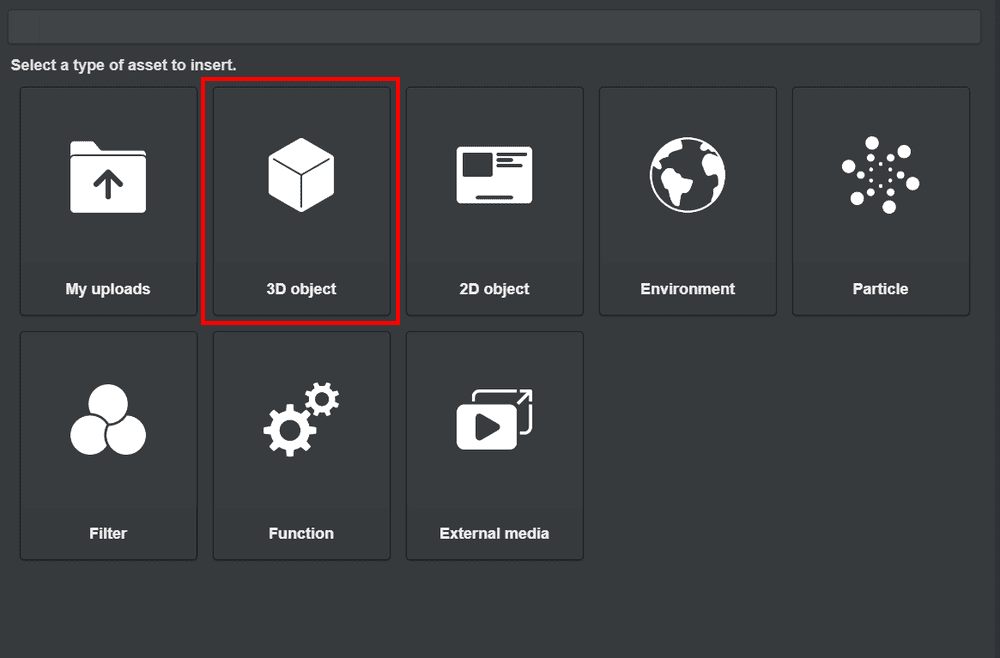
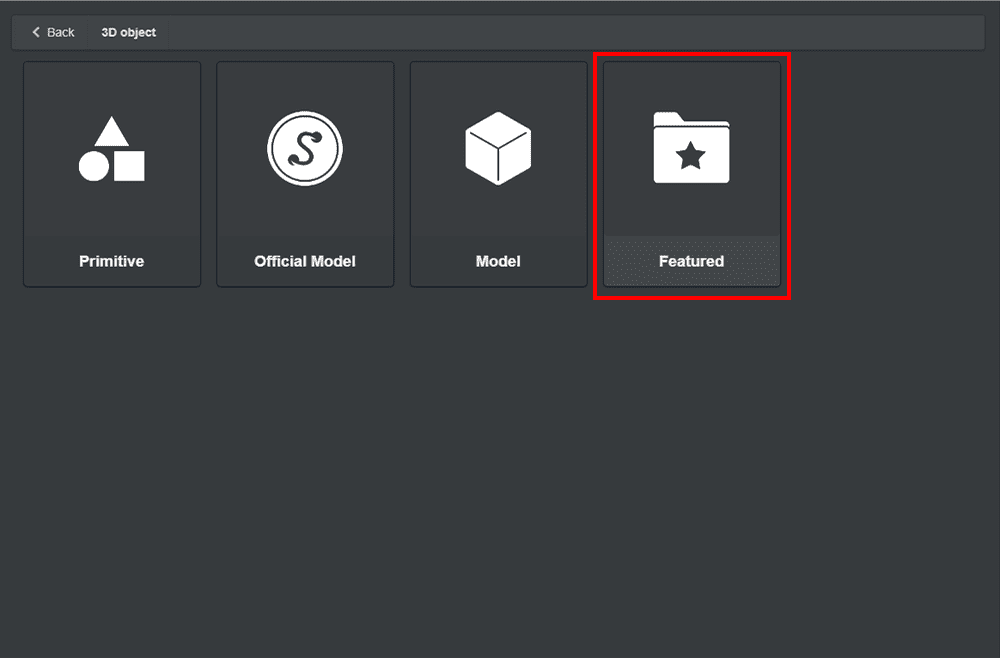
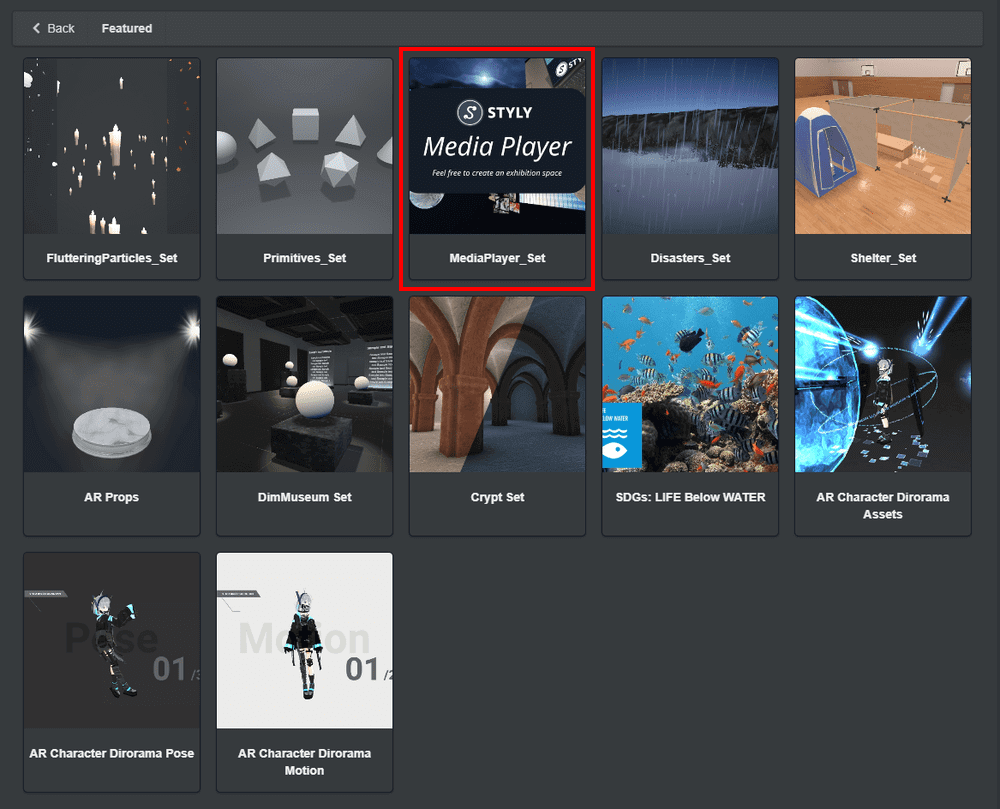
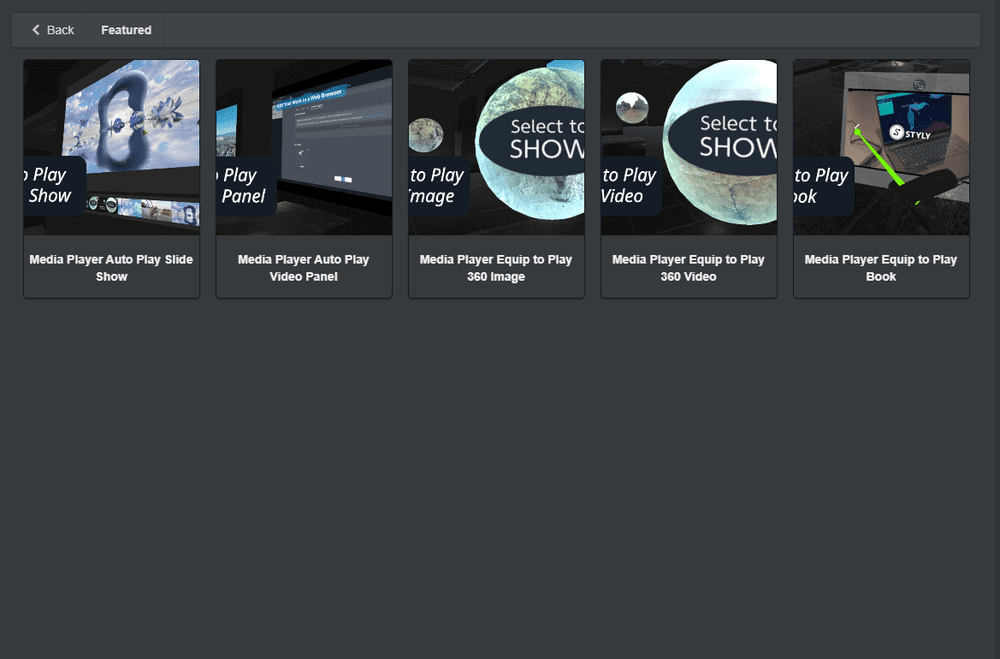
アセットの位置
このアセットは以下の場所にあります。
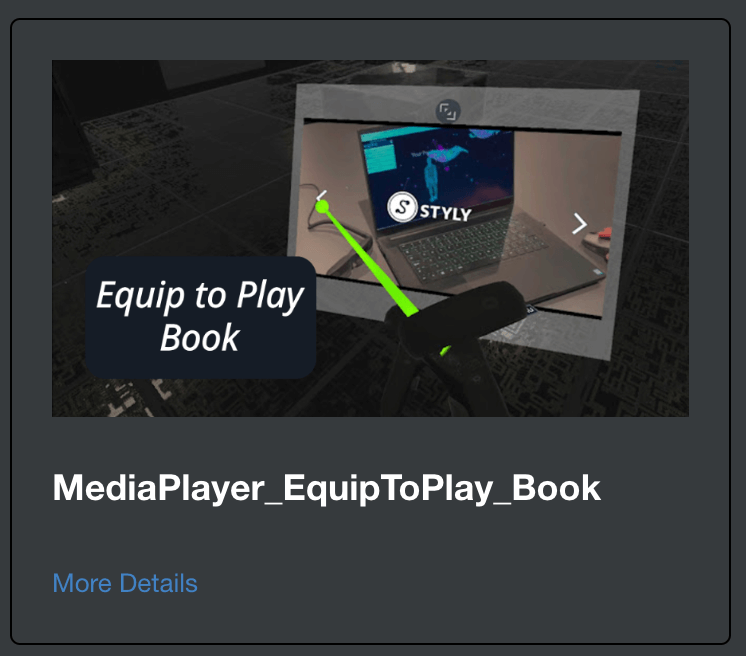
MediaPlayer_EquipToPlay_Book
一連の静止画を個々のユーザが操作しながら閲覧できるアセットです。
VRの場合、手に持って操作及び閲覧することができます。
MobileやWebの場合は画面全面に表示され、操作及び閲覧することができます。
Customizable properties
Slide direction
スライドの流れる方向を0(左から右)か1(右から左)に設定できます。
Image files
最大30ファイルまでJPG画像をアップロードできます。
ファイルを点線内にドラッグ&ドロップあるいは、クリックしてパソコンからアップロードしましょう。
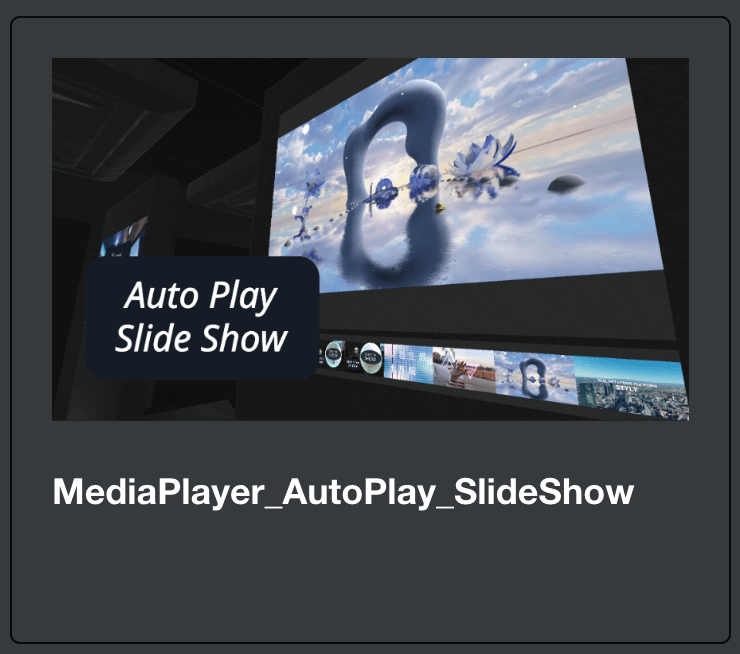
MediaPlayer_AutoPlay_SlideShow
一連の静止画最大8枚までをスライドショーとして閲覧できる、ミディアムサイズのアセットです。
MediaPlayer_EquipToPlay_Bookとの違い
SlideShowはプレゼンテーション等みんなで同じものを見るような用途になっており、前段落で紹介したBookは個々に配布された資料をそれぞれが閲覧するような用途になっています。
どう見せたいかによって使用するアセットを選択しましょう。
スライドショーは設定次第で自動再生されますが、手動で見ることも可能です。
Customizable properties
Image files
1〜8ファイルまで画像をアップロードできます。
ファイルを点線内にドラッグ&ドロップあるいはクリックしてパソコンからアップロードしましょう。
8枚の画像が読み込まれた後に新しく他の画像をアップロードしたい場合は、いずれかの画像右上のXマークをクリックし再度アップロードしてください。
Slide show switching waiting time
0〜60秒の間でファイルのスライドショー1枚あたりの表示秒数を設定できます。
0に設定するとスライドショーは停止します。
Loop setting
スライドショーのループを設定できます。
0に設定するとループを停止します。
Thumbnail load distance
ユーザーが特定の距離まで近づいた時に画像を読み込むことで、視線を誘導できます。
3〜30の間で設定できます。
Slide show playback start distance
スライドショーのリプレイをスタートする距離を設定できます。
次の項目のSlide show stop distanceよりも小さな値(2〜30)を設定してください。
Slide show stop distance
スライドショーをストップする距離を設定できます。
前の項目のSlide show playback start distanceよりも大きな値(3~31)を設定してください。
全ての設定が完了したら、右上のADD TO SCENEボタンをクリックしてシーンに追加しましょう。
MediaPlayer_AutoPlayVideoPanel
近づくと動画が自動的に再生され、鑑賞できるミディアムサイズのパネルです。
Customizable properties
Thumbnail
点線内にドラッグ&ドロップあるいはクリックしてサムネイルを1つアップロードしましょう。
データは100KBのJPG推奨です。
Video
点線内にドラッグ&ドロップあるいはクリックしてビデオを1つアップロードしましょう。
データは100MB以下のMP4推奨です。
Videos volume
ビデオのボリュームを0~1で設定できます。
Thumbnail loading start distance
サムネイルの読み込み開始距離を1~100で設定できます。
Video playback distance
ビデオのリプレイをスタートする距離を設定できます。
前の項目のThumbnail loading start distanceや後の項目のVideo stop distanceよりも小さな値(1~99)を設定してください。
Video stop distance
ビデオの再生を停止する距離を設定できます。
前の項目のVideo playback distanceよりも大きな値(1~100)を設定してください。
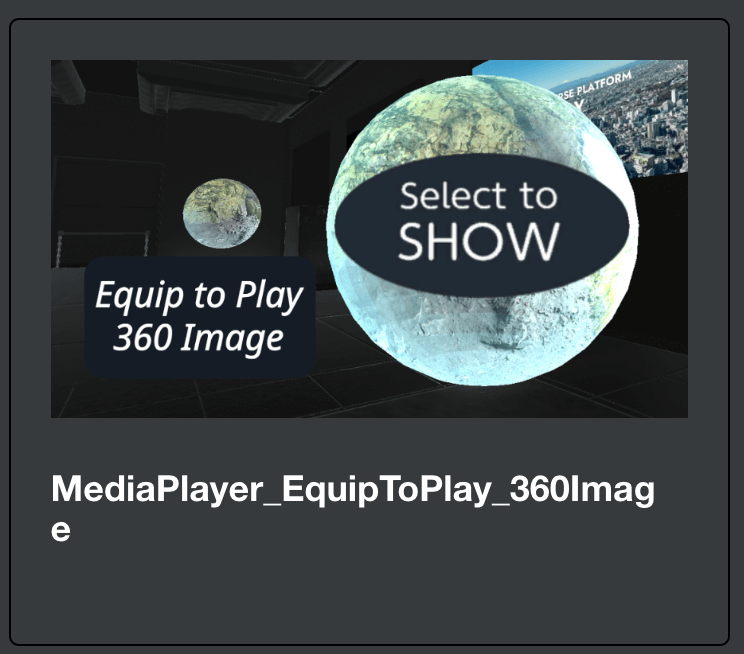
MediaPlayer_EquipToPlay_360Image
360度天球状の中に入って静止画を閲覧できる、ミディアムサイズのアセットです。
このアセットは脱着可能です。
Customizable properties
Spherical image
点線内にドラッグ&ドロップあるいはクリックして画像を1つアップロードしましょう。
読み込みに時間がかかる場合はJPGの小さなサイズの画像を置き換えてください。
MediaPlayer_EquipToPlay_360Video
360度天球状の中に入ってビデオを閲覧できる、ミディアムサイズのアセットです。
このアセットは脱着可能です。
Customizable properties
Thumbnail of spherical image
点線内にドラッグ&ドロップあるいはクリックしてサムネイル用画像を1つアップロードしましょう。
読み込みに時間がかかる場合はJPGの小さなサイズの画像を置き換えてください。
Spherical video
点線内にドラッグ&ドロップあるいはクリックしてビデオを1つアップロードしましょう。
データは100MB以下のMP4推奨です。
MediaPlayer Setを使用したシーンの一例
サンプルは以下から確認できます。
アセット使用時の注意点
画像を使用するアセットを用いて500KB以上のファイルをシーン内に使用するとデータが重くなってしまいます。
特にMobile/Web/StandaloneVRなどの環境ではメモリ不足で落ちてしまうことも懸念されますので注意してください。
解決策
- なるべくファイルサイズを小さくする
(透過無し→jpgで約100KB、透過あり→pngで400KB以下が目安) - 解像度の設定
(1920*1080あれば充分) - 複数画像を一枚にまとめる方法も有効