事前準備
Unityサンプルプロジェクトをダウンロードする
まずは以下のURLからUnityサンプルプロジェクトをダウンロードします。
上記サンプルシーンのサンプルプロジェクトに含まれているアセットはクレジット表記や許可なしで自由にご利用いただけます。
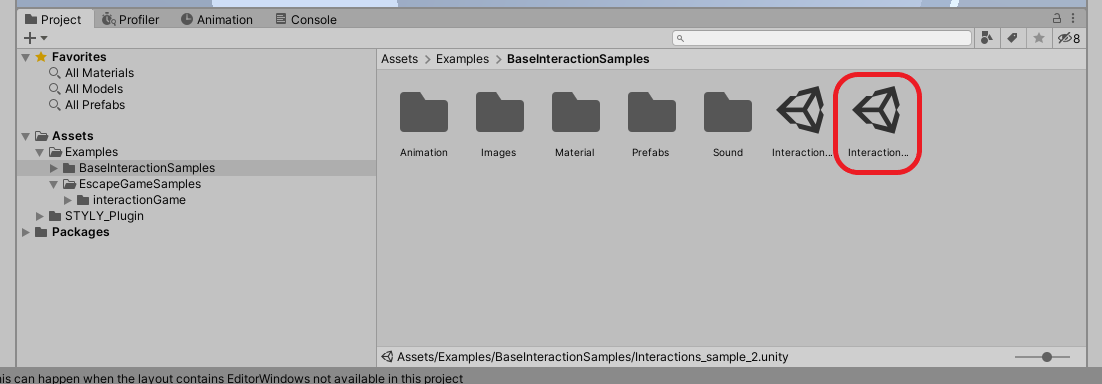
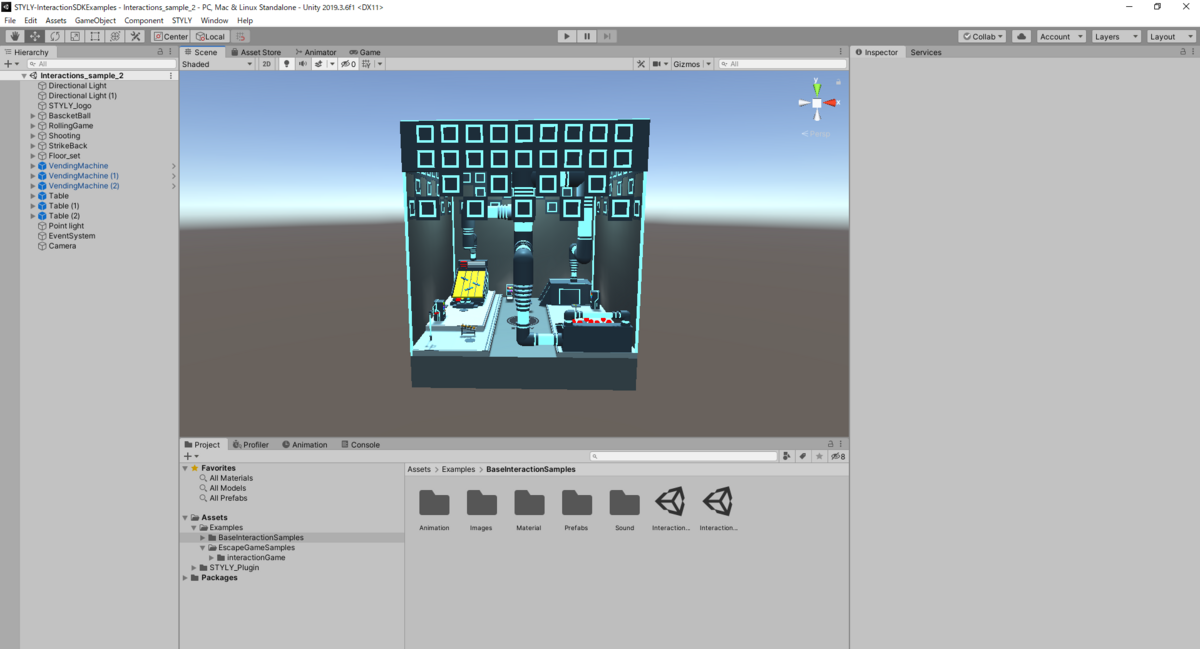
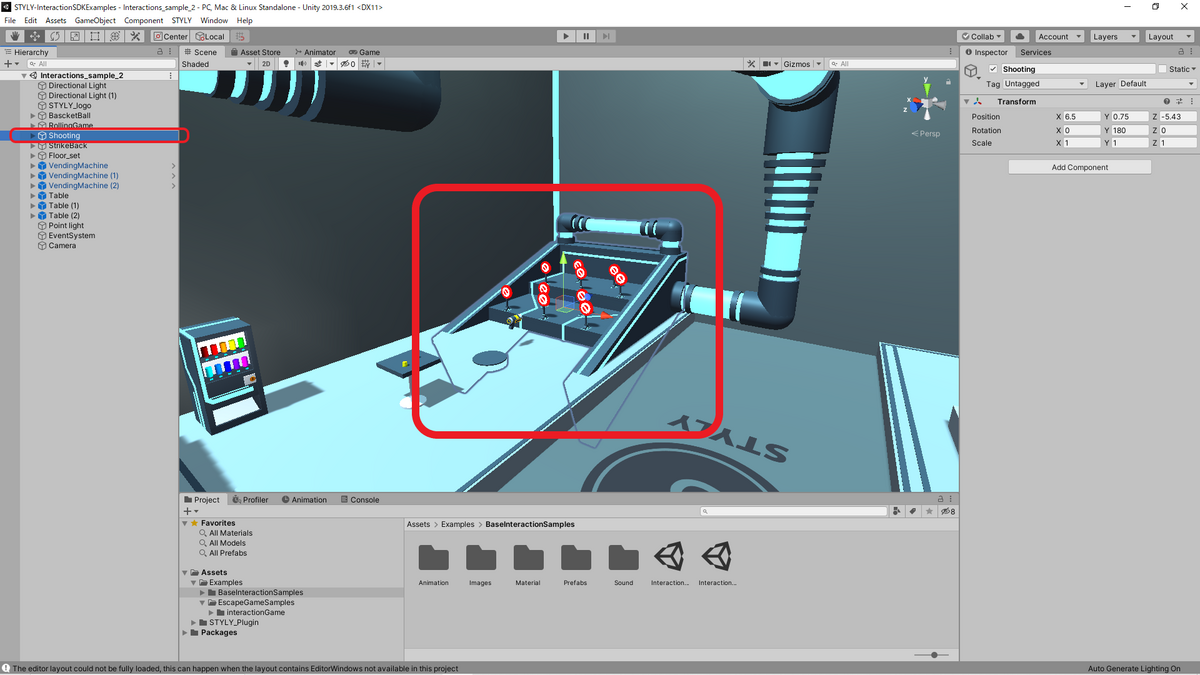
ダウンロードしたZipファイルを解凍し、Unityで開いた後、プロジェクトウィンドウを開き、Examples/BaseInteractionSamples/Interactions_sample_2をダブルクリックで開きます。

サンプルシーンが読み込まれます。

Shootingのゲームギミックを理解しよう
Shootingの構成
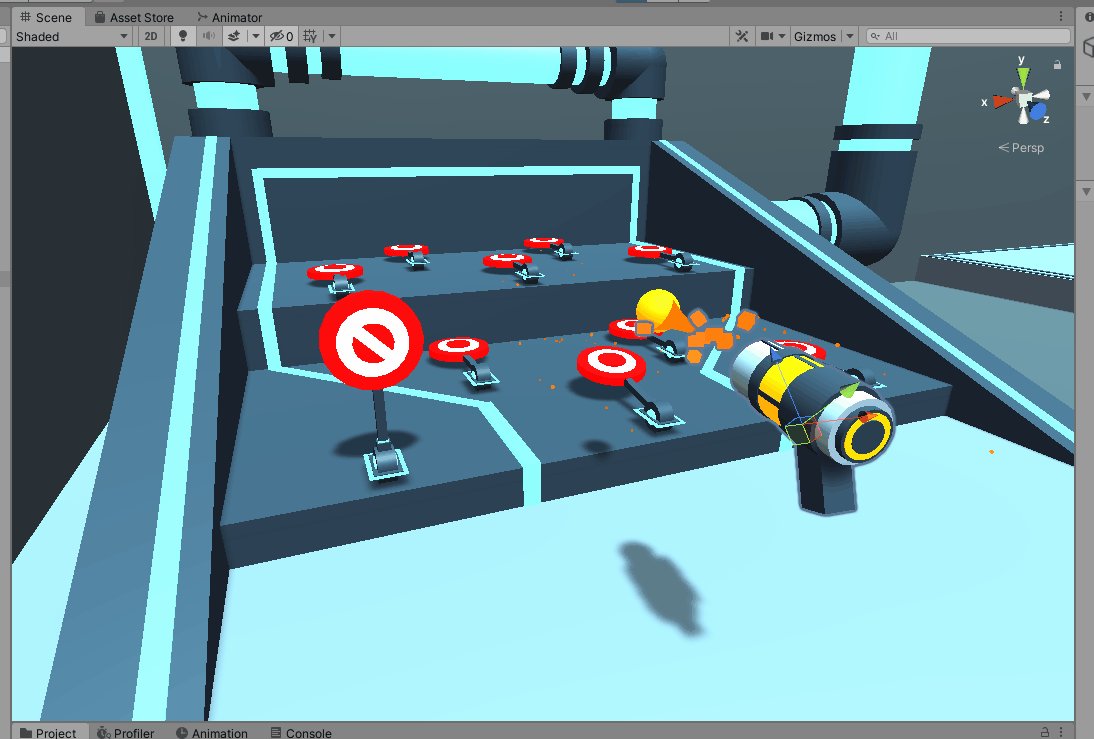
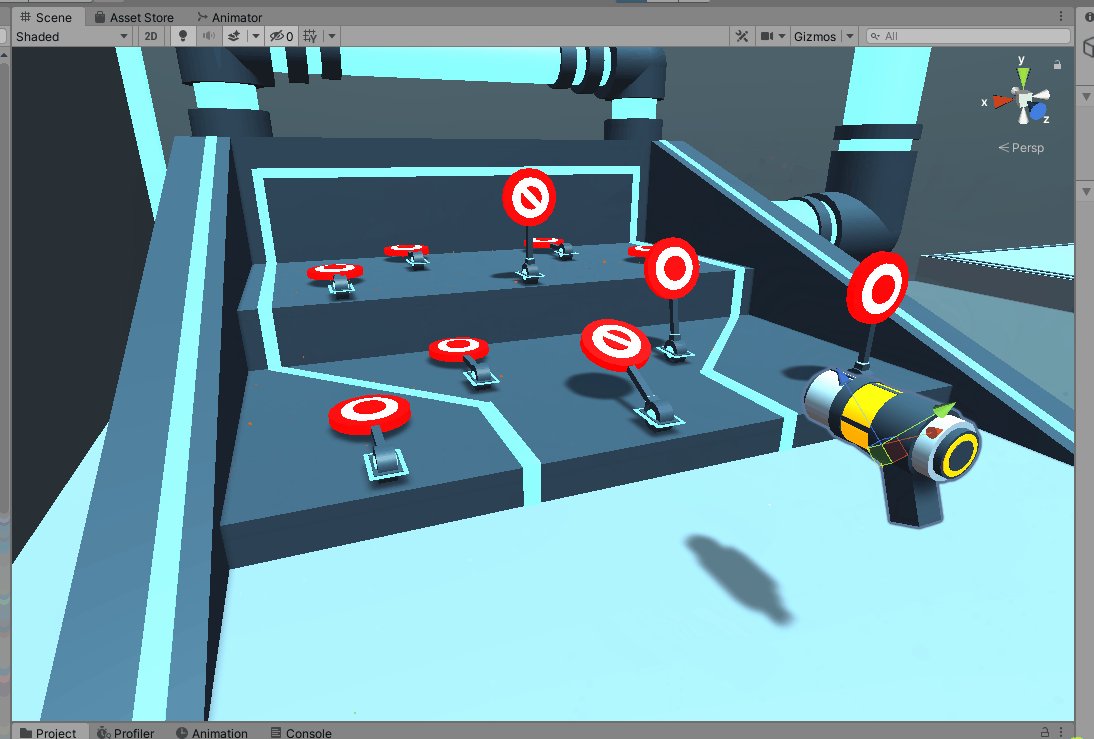
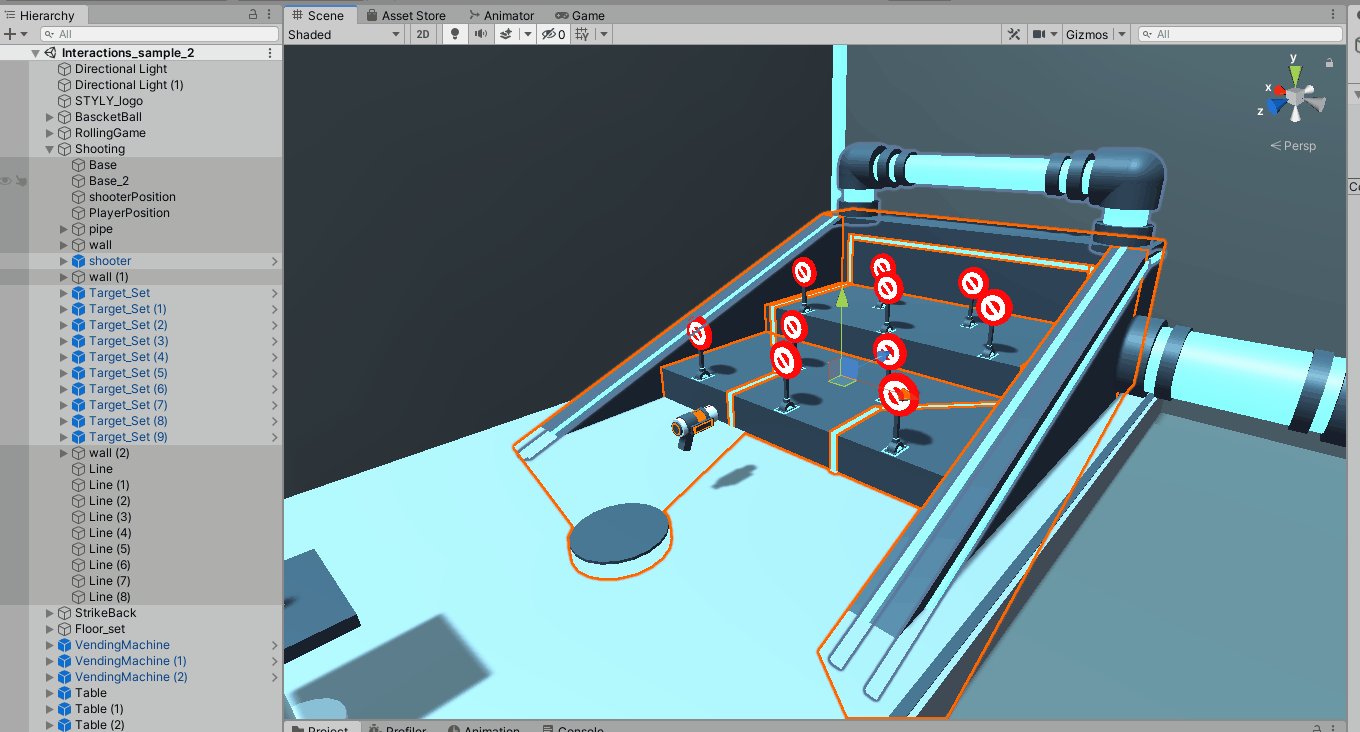
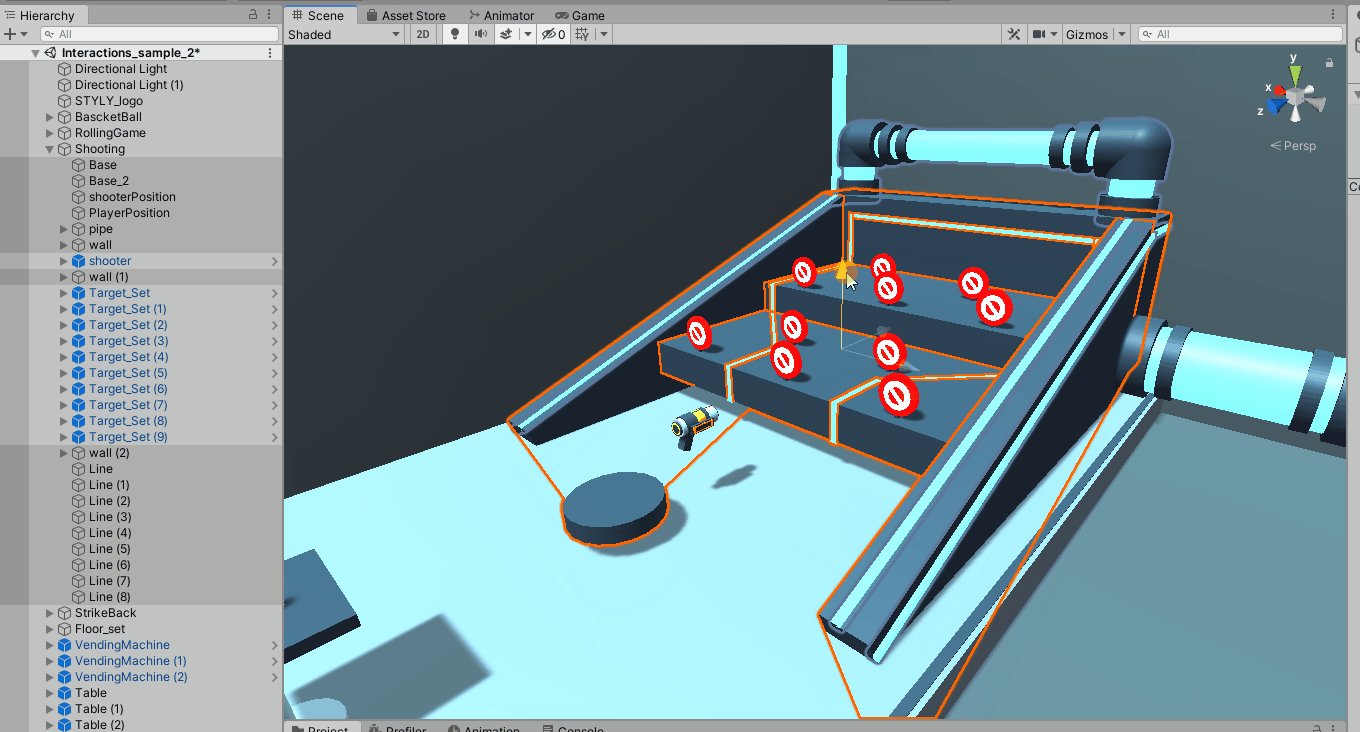
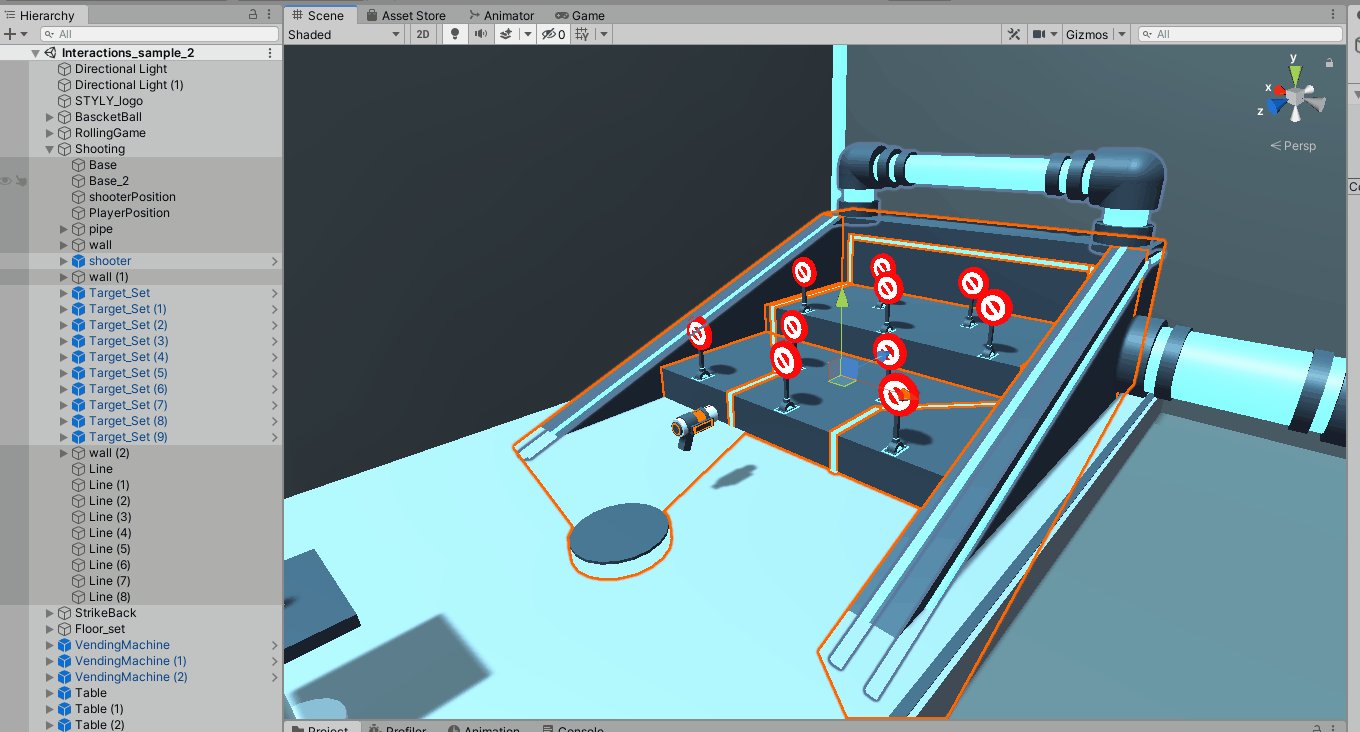
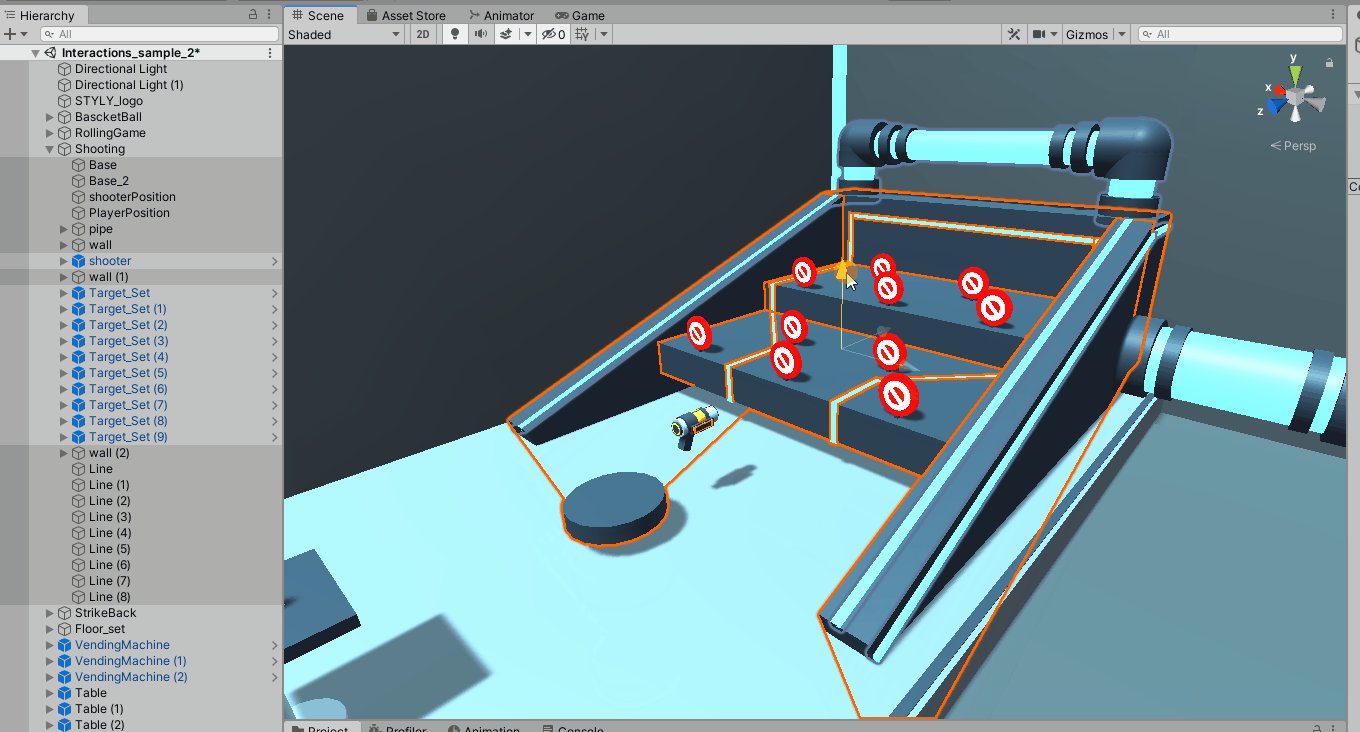
シーン内にはインタラクションSDKを使用した様々なオブジェクトが置かれています。その中の一つShootingを見てみましょう。

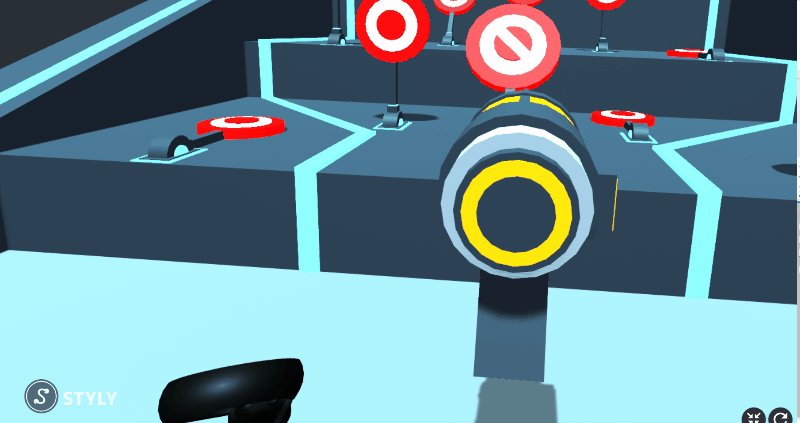
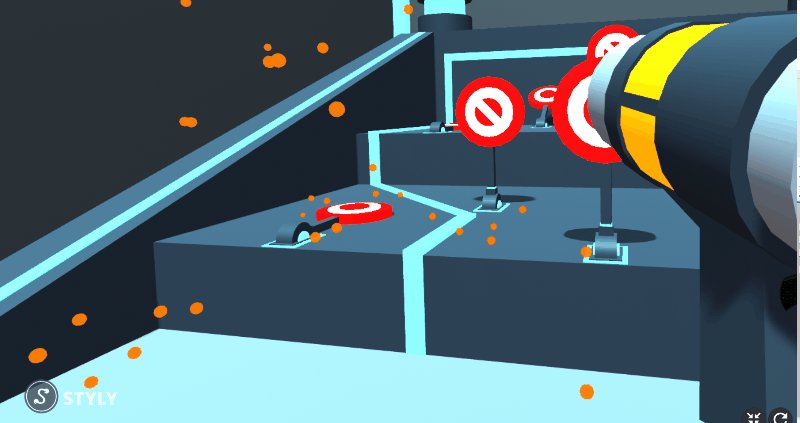
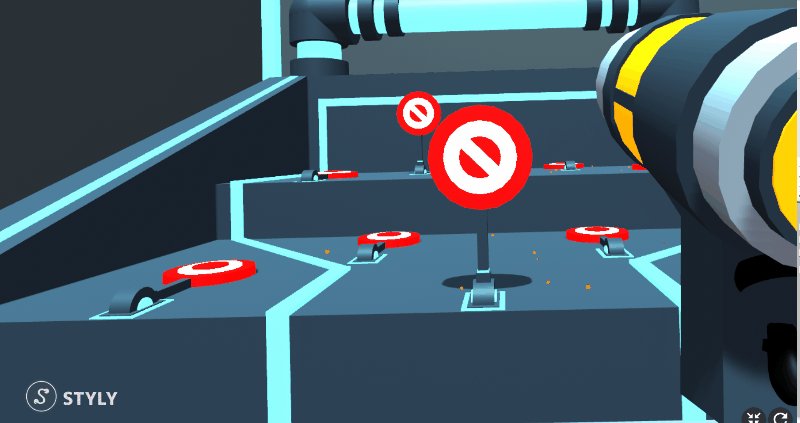
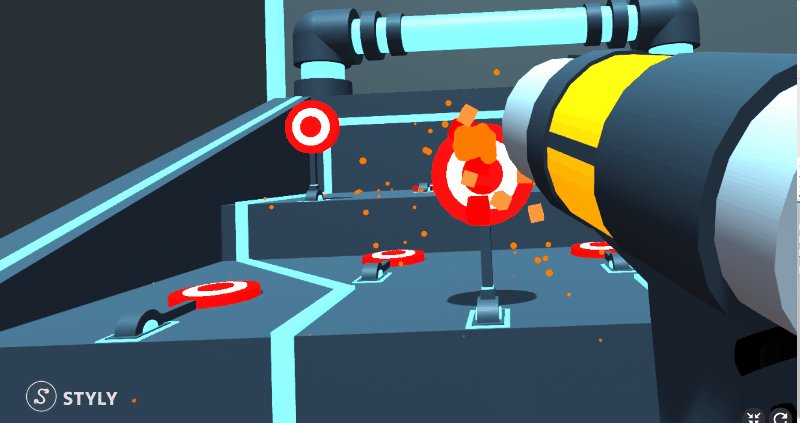
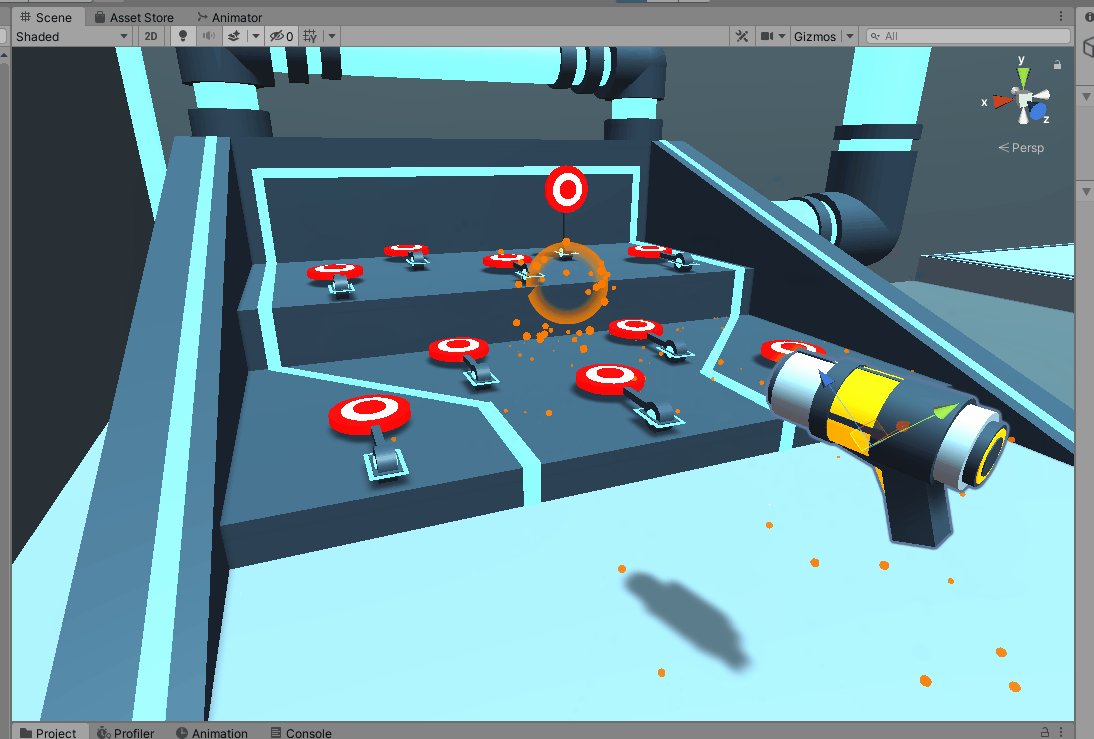
Shootingはシューティング(的当て)のギミックを体験できるゲームサンプルです。ゲーム構成としては白丸の的を撃ちつつ、斜線の引かれた的は撃ってはだめというシンプルなルールです。
こちらの中身を見てみると大きく3つの構成で分かれています。
銃本体(shooterオブジェクト)

的(Target_Setオブジェクト)

ステージ

それぞれ詳しく見てみましょう。
銃の構成
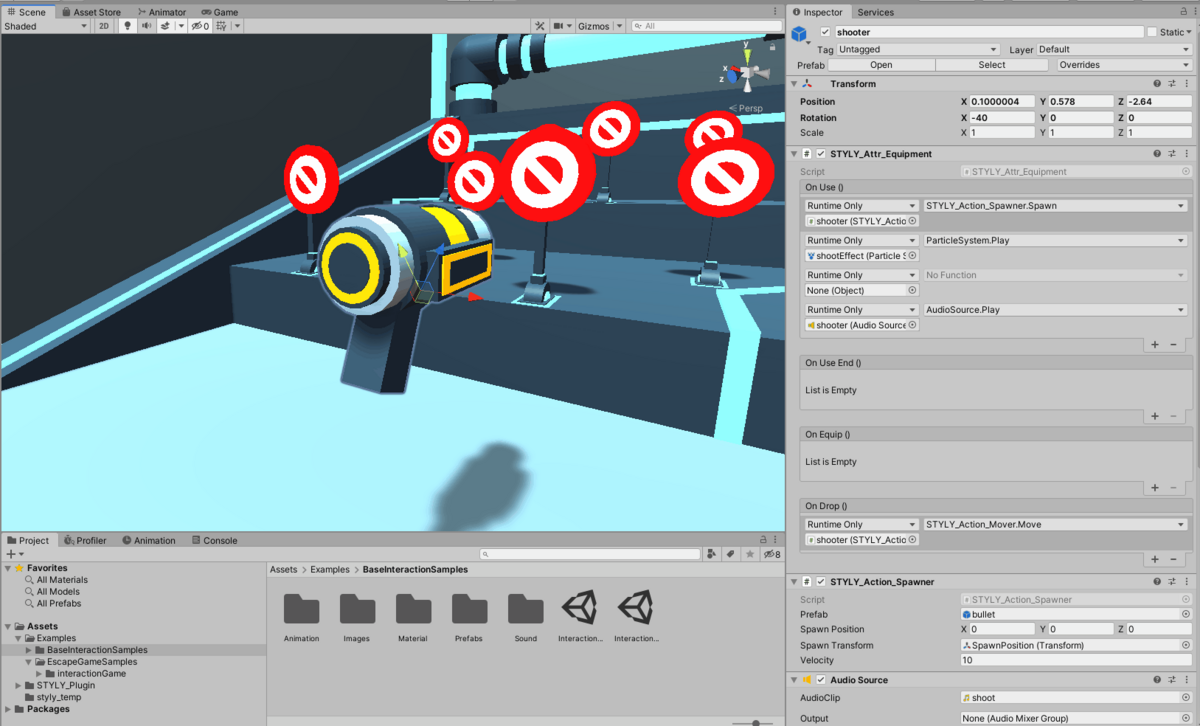
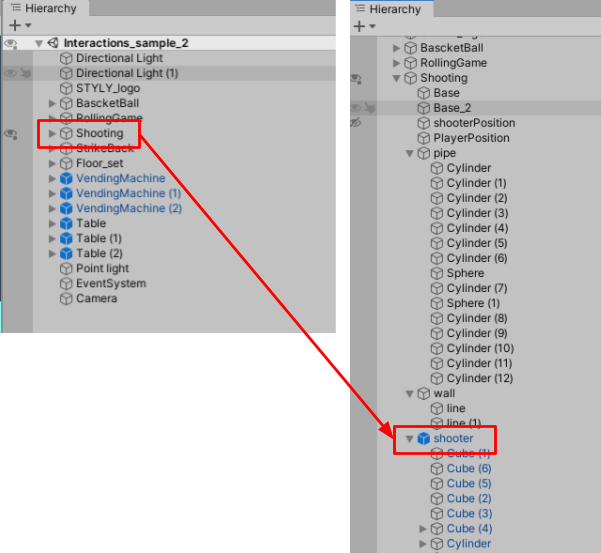
銃本体はshooterというオブジェクト名です。

shooterオブジェクトは、Shootingオブジェクトの子オブジェクトです。shooterオブジェクトを選択してください。

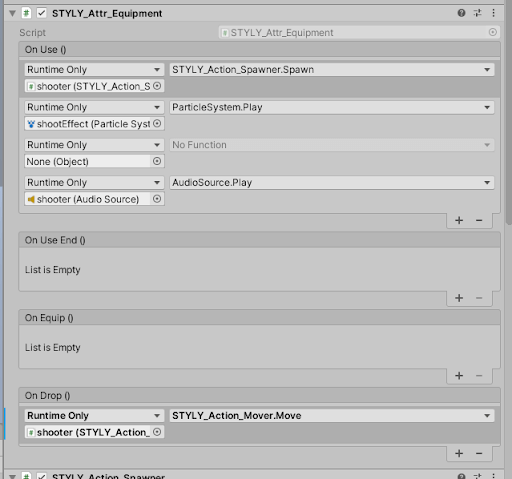
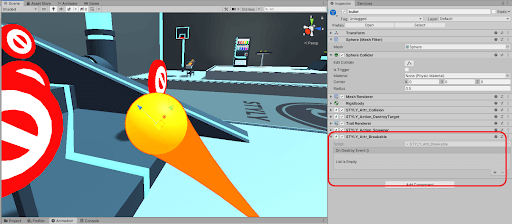
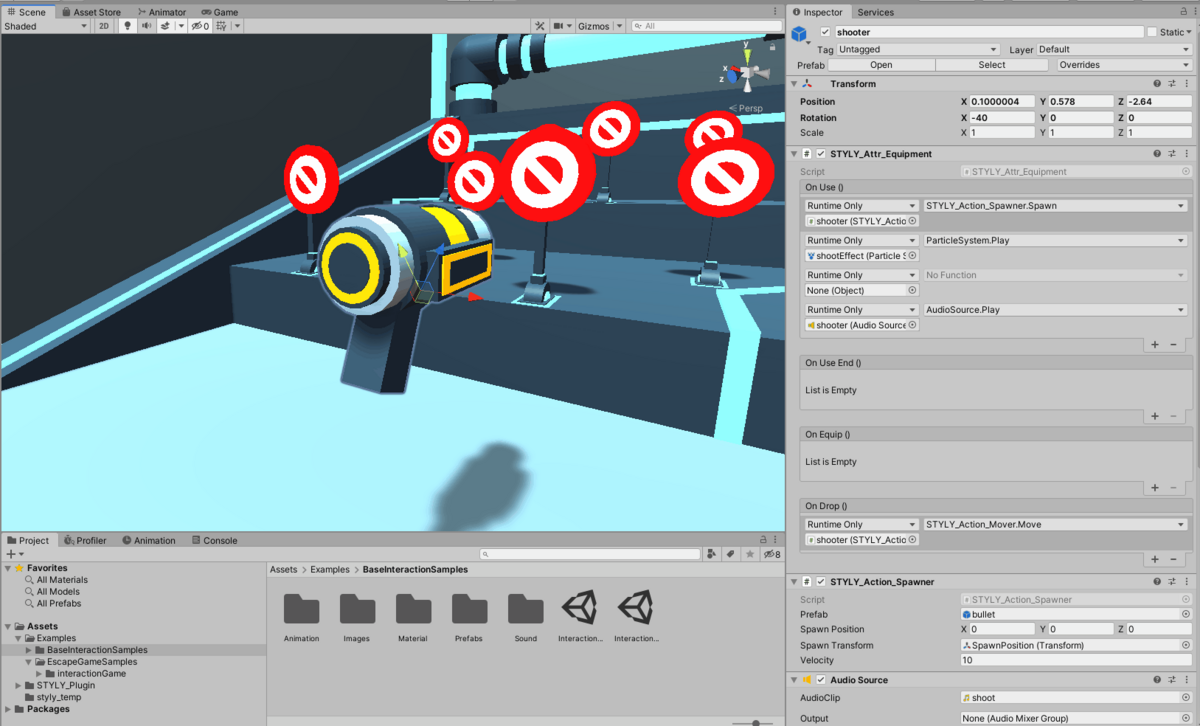
STYLY_Atter_Equipment
shooter本体を持てるようにするコンポーネント。On Use()イベントを使用することで銃を持った状態から、トリガー引くと別のイベントを実行できます。以下では、STYLY_Action_Spawnerイベント、ParticleSystem.Play(指定したパーティクルを再生する)、AudioSouce.Play(指定したオーディオを再生する)のイベントを実行させています。
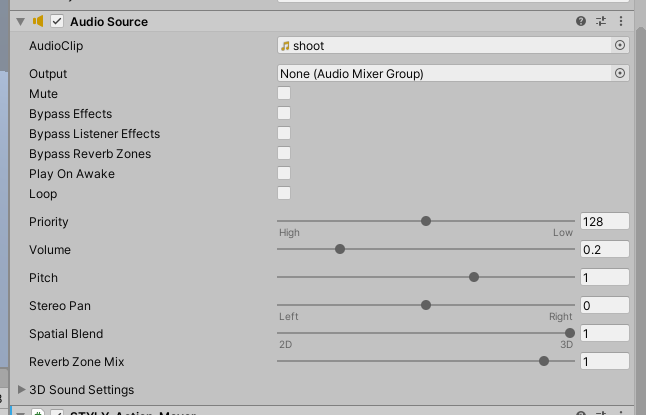
AudioSource
shoot音源を再生するコンポーネント

shooterオブジェクトのインスペクター
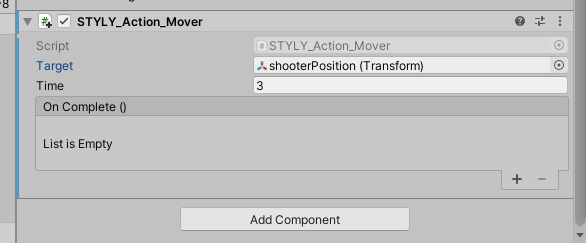
STYLY_Action_Mover
特定の位置までオブジェクトを動かすコンポーネント。shooterを手放した際、指定のポイントshooterPositionまでshooterオブジェクトを動かしています。

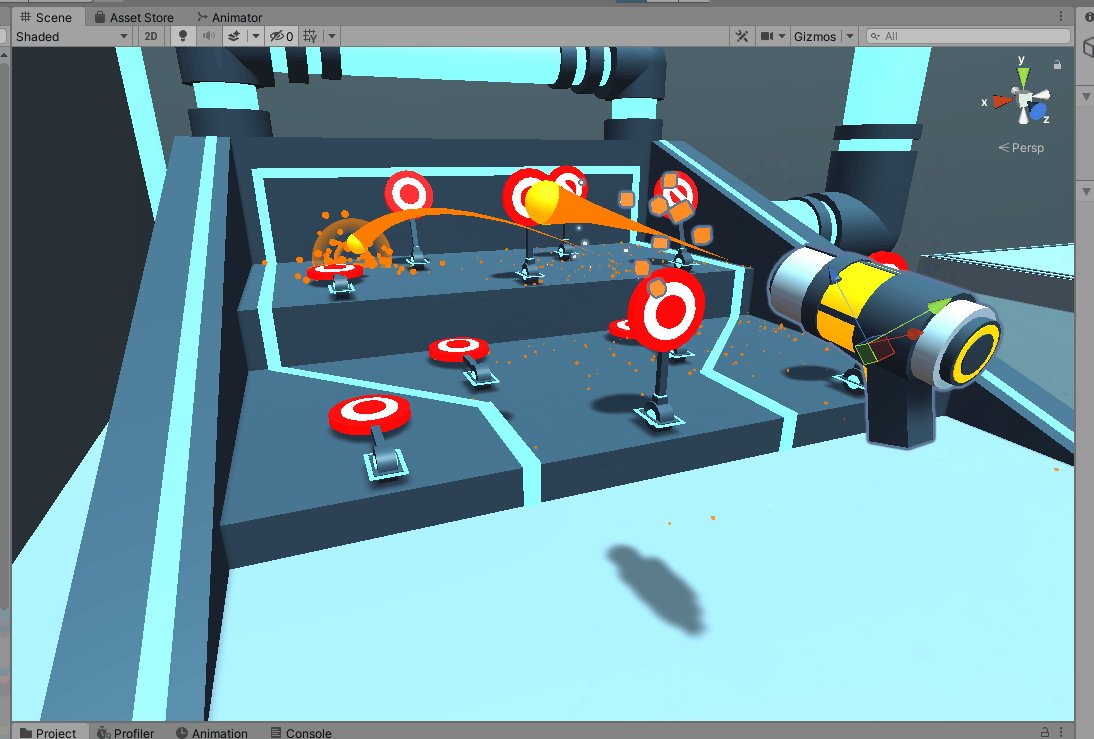
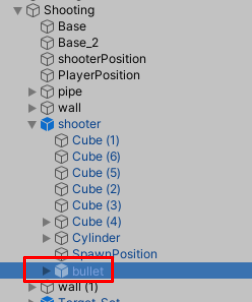
銃から発射する球のオブジェクトは、bulletオブジェクトです。

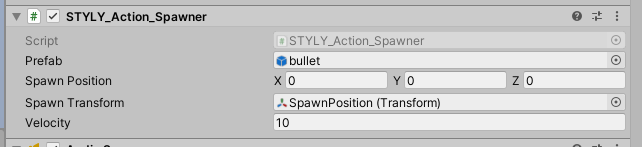
STYLY_Action_Spawner
bulletプレハブを生成するコンポーネントです。銃から発射される弾を生成しています。

bulletオブジェクトのインスペクター
STYLY_Atter_EquipmentコンポーネントのOn Useイベントを使用することで銃弾、発射音、発射エフェクトのイベントを実行し、STYLY_Action_Spawnerコンポーネントで銃弾の生成、AudioSourceで発射音再生、On DropイベントとSTYLY_Action_Moverコンポーネントを使用して手放した際に元あった場所に戻るようになっています。
的の構成
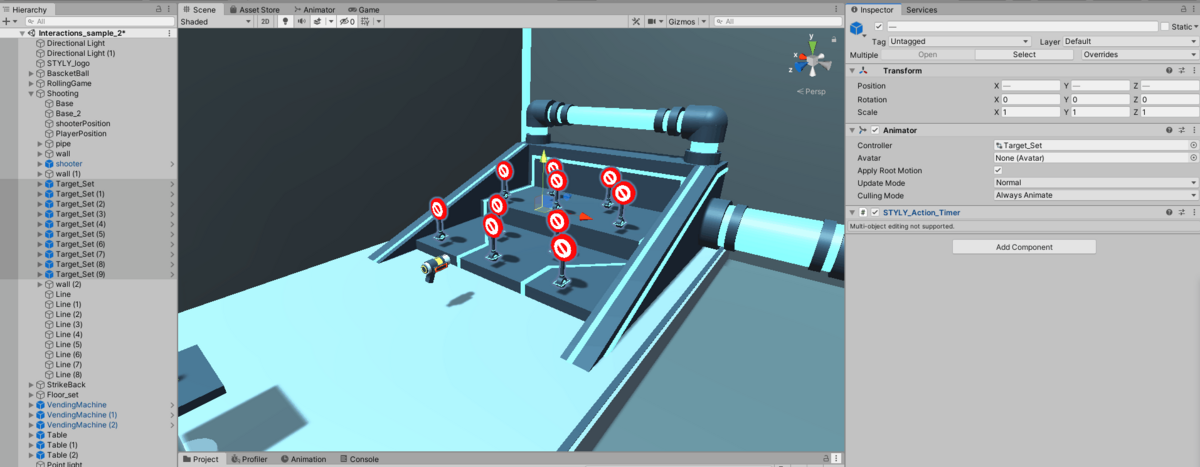
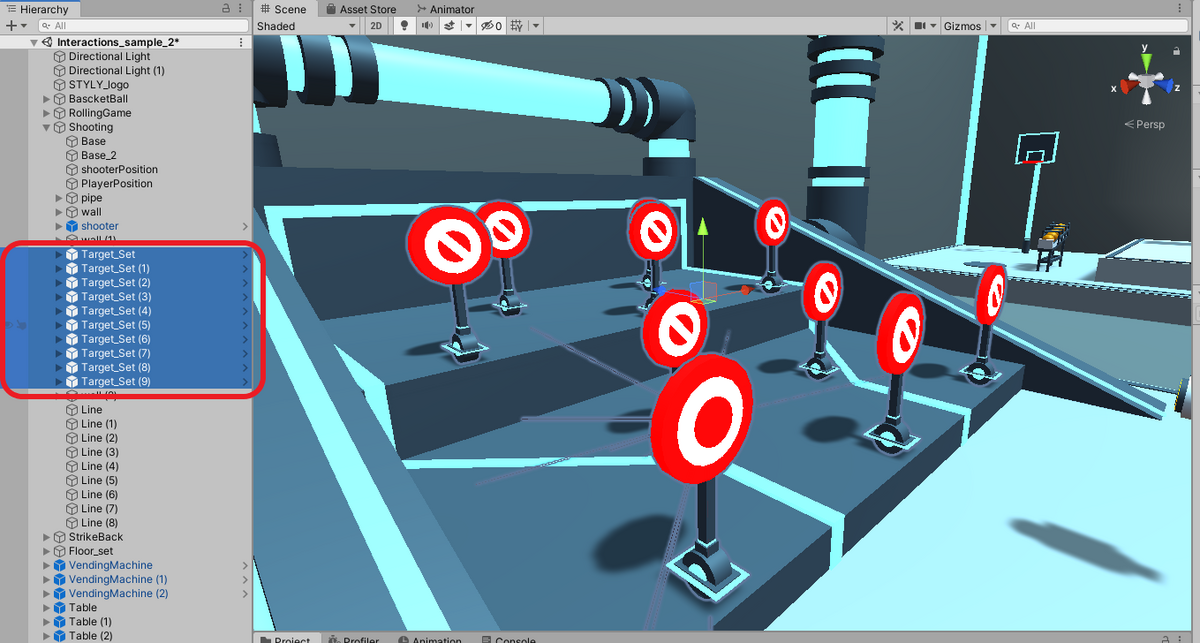
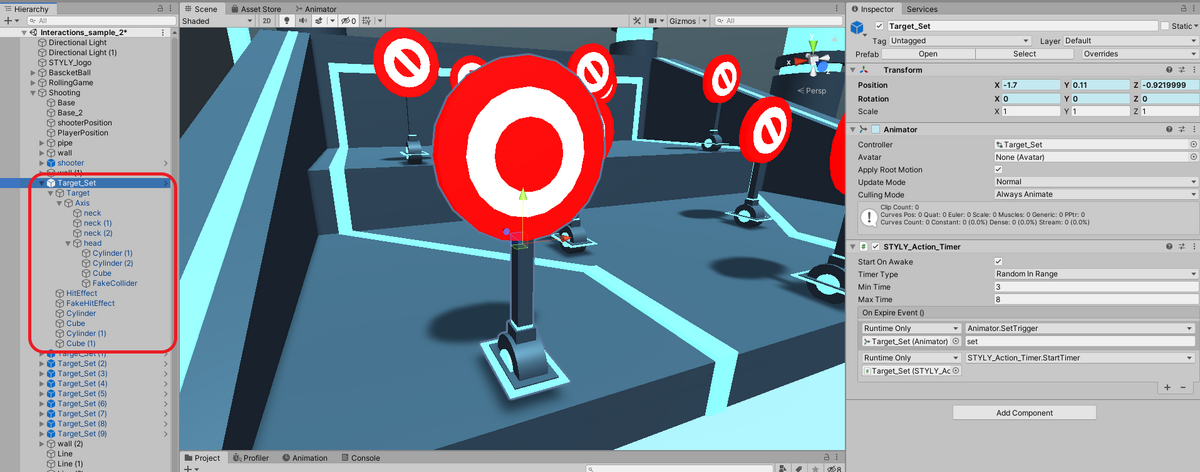
続いては的を見てみましょう。的はShootingオブジェクト内のTarget_Set(n)のオブジェクト群で構成されています。

Target_Setのヒエラルキー構成を見てみるとUnityプリミティブオブジェクトのCubeやCylinder等をうまく組み合わせて的オブジェクトを作っています。的に当たった時に発生するエフェクトパーティクルもこのオブジェクトの子に入っています。

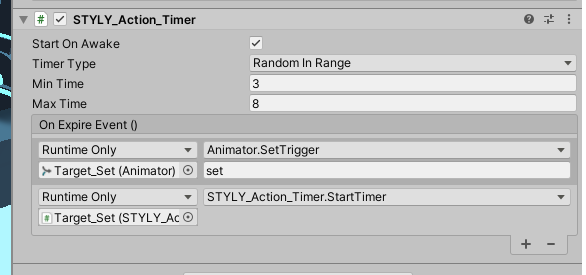
ギミック部分を見てみましょう。まず、的がランダムで起き上がったり倒れたりするギミックはSTYLY_Action_Timerコンポーネントを使用しAnimatorのSetTriggerを実行させています。Timer TypeをRandom In RangeにすることでMin TimeとMax Timeの間でランダムにイベントを実行します。

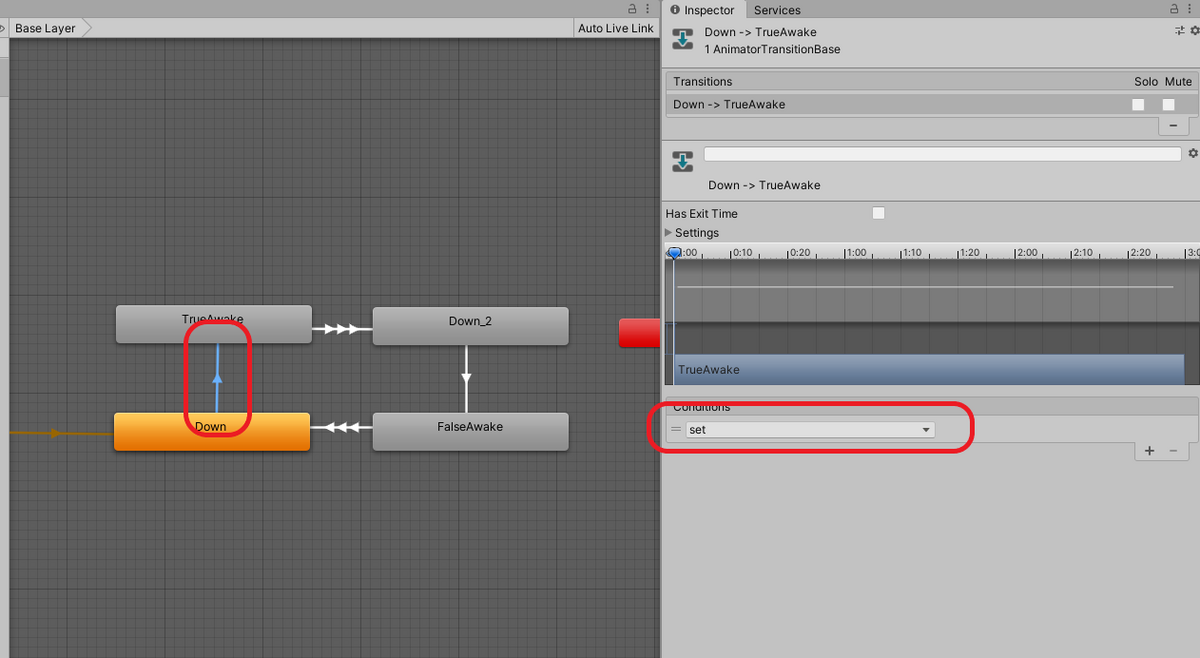
SetTriggerで実行するsetはAnimatorのParametersTriggerで設定しています。

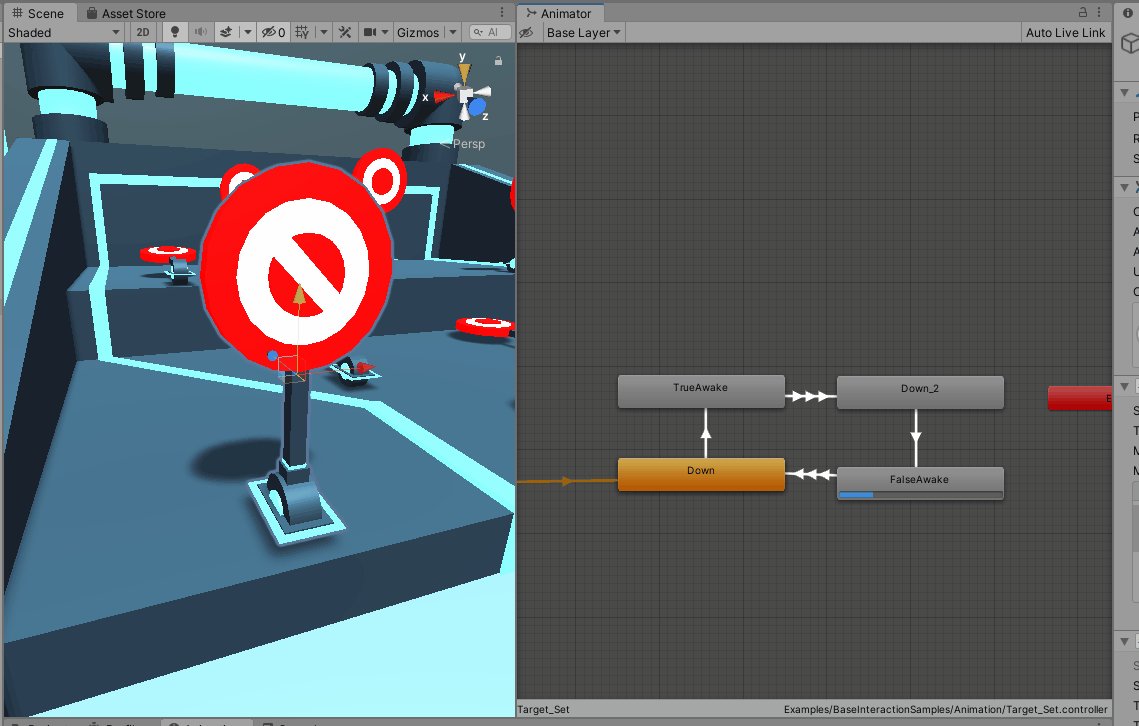
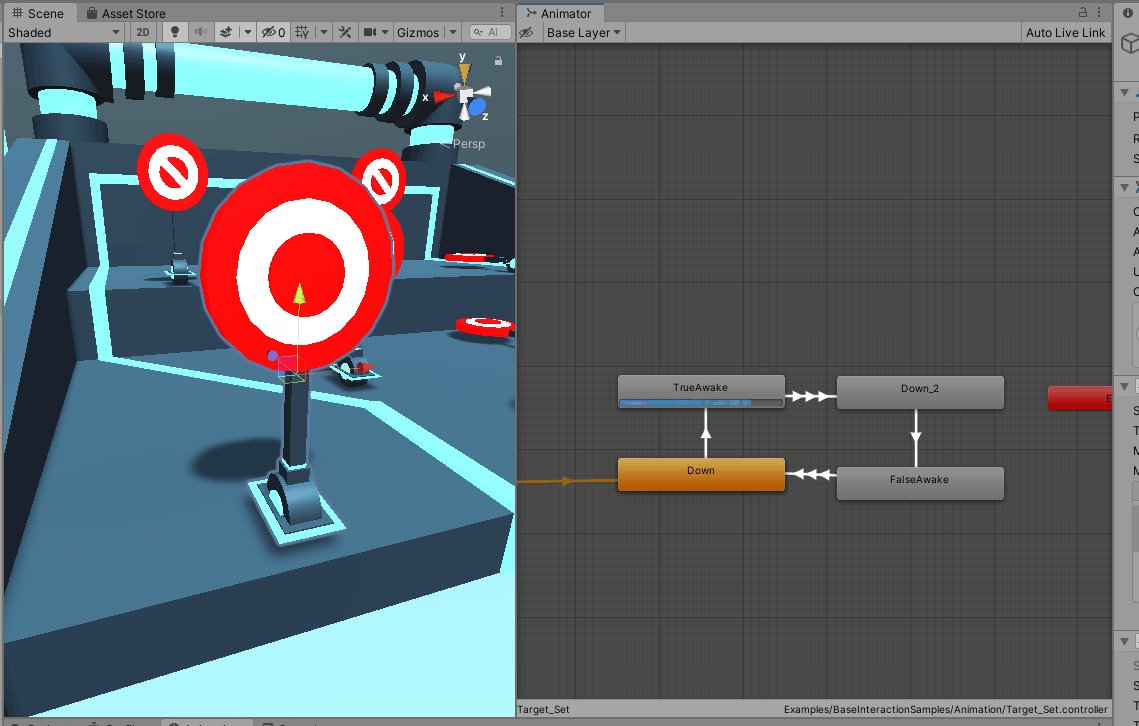
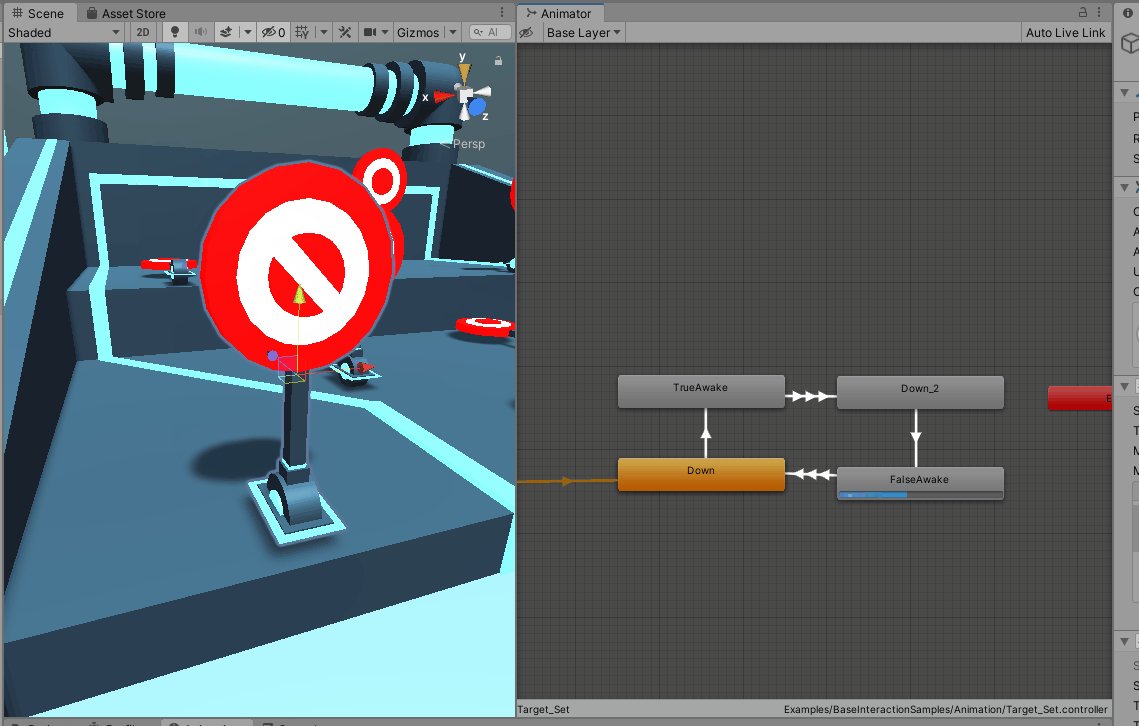
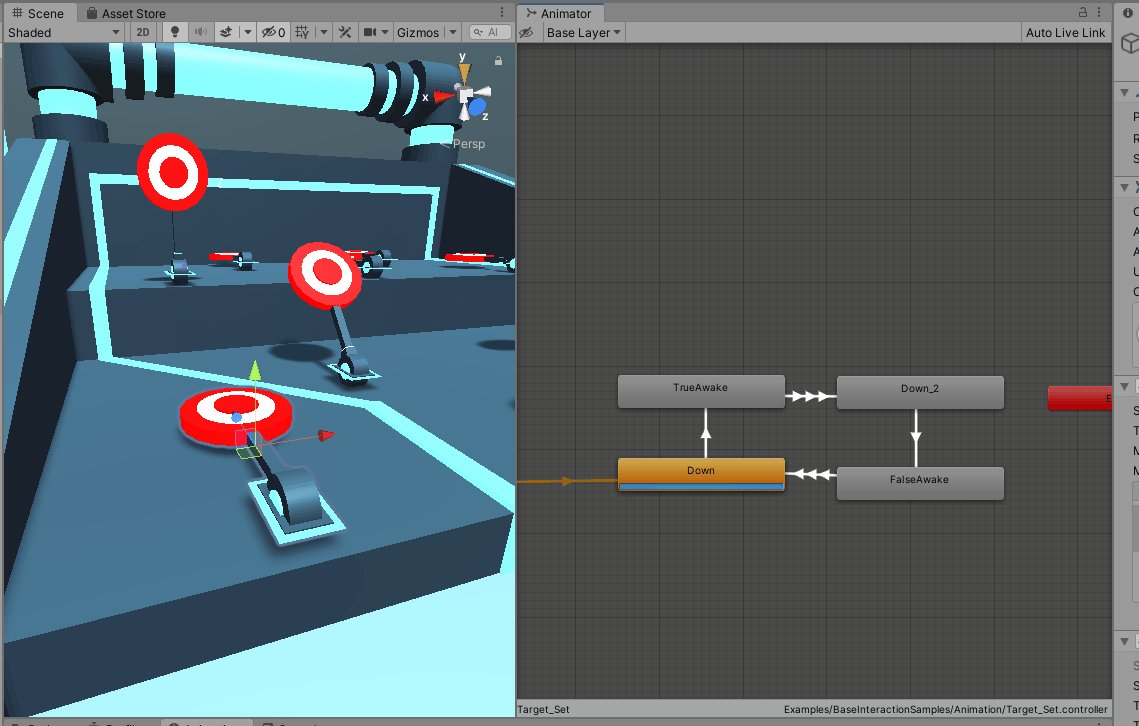
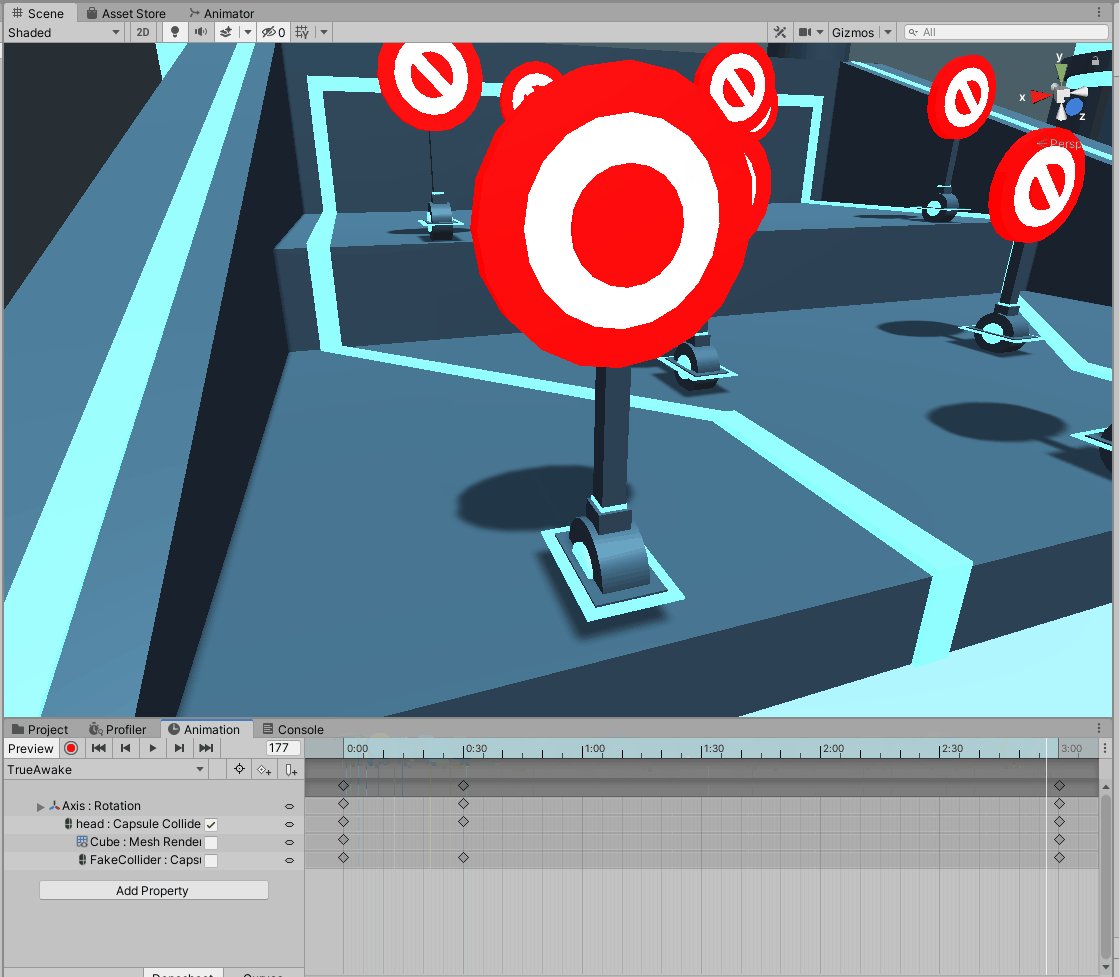
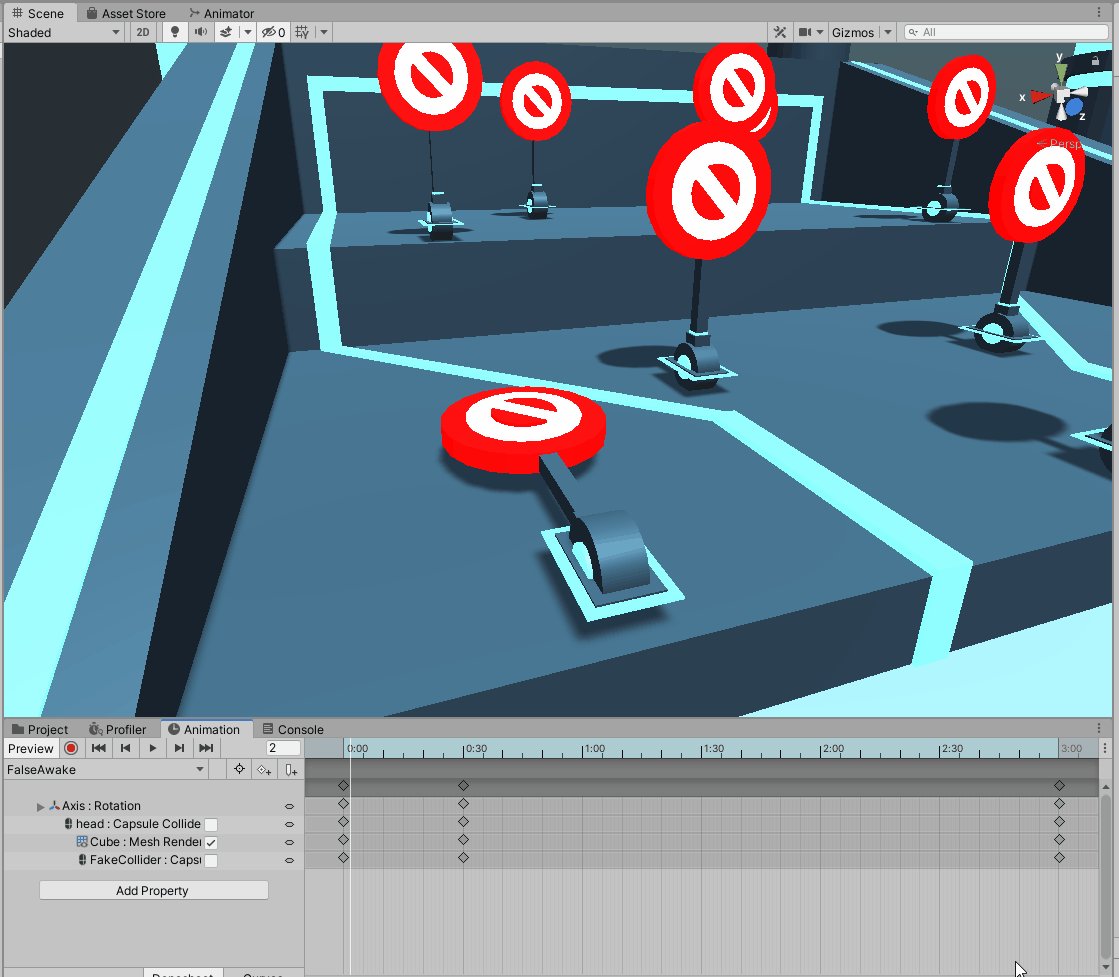
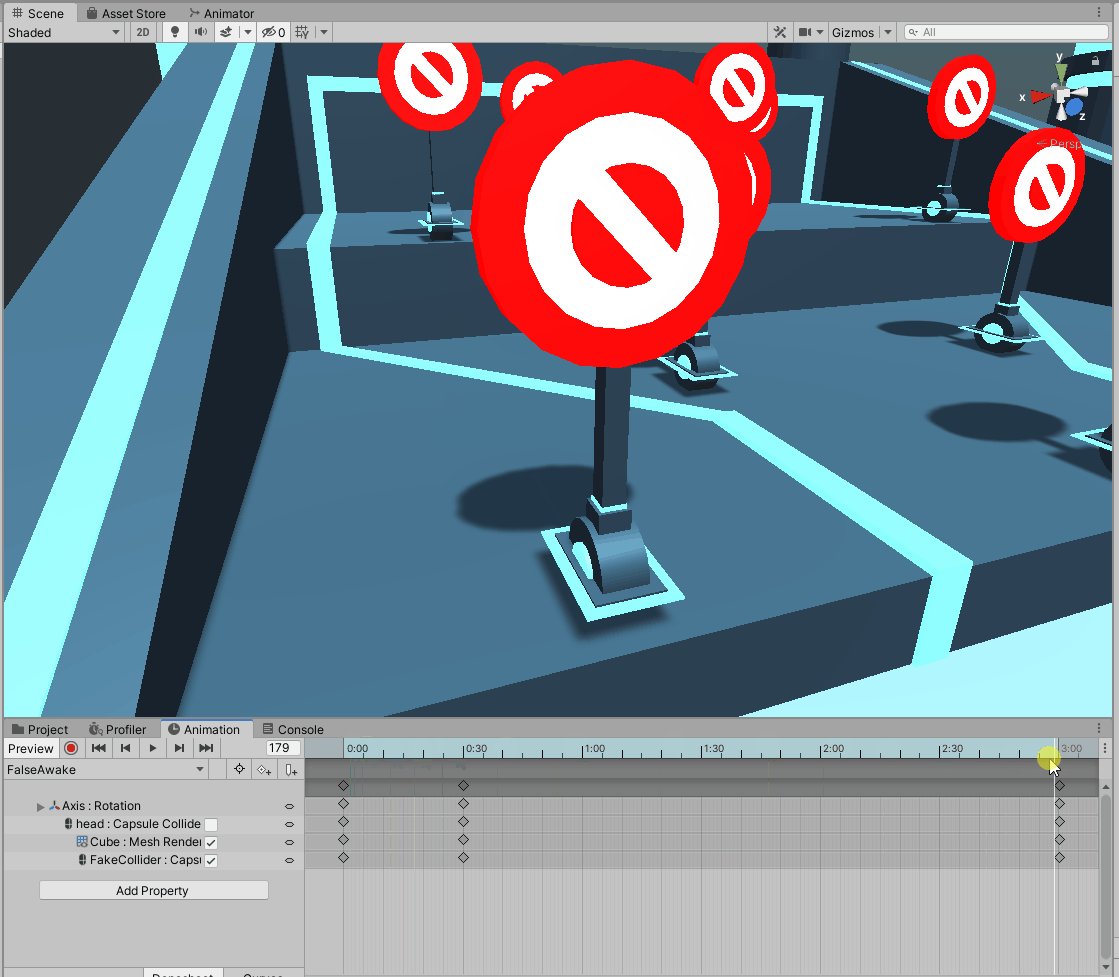
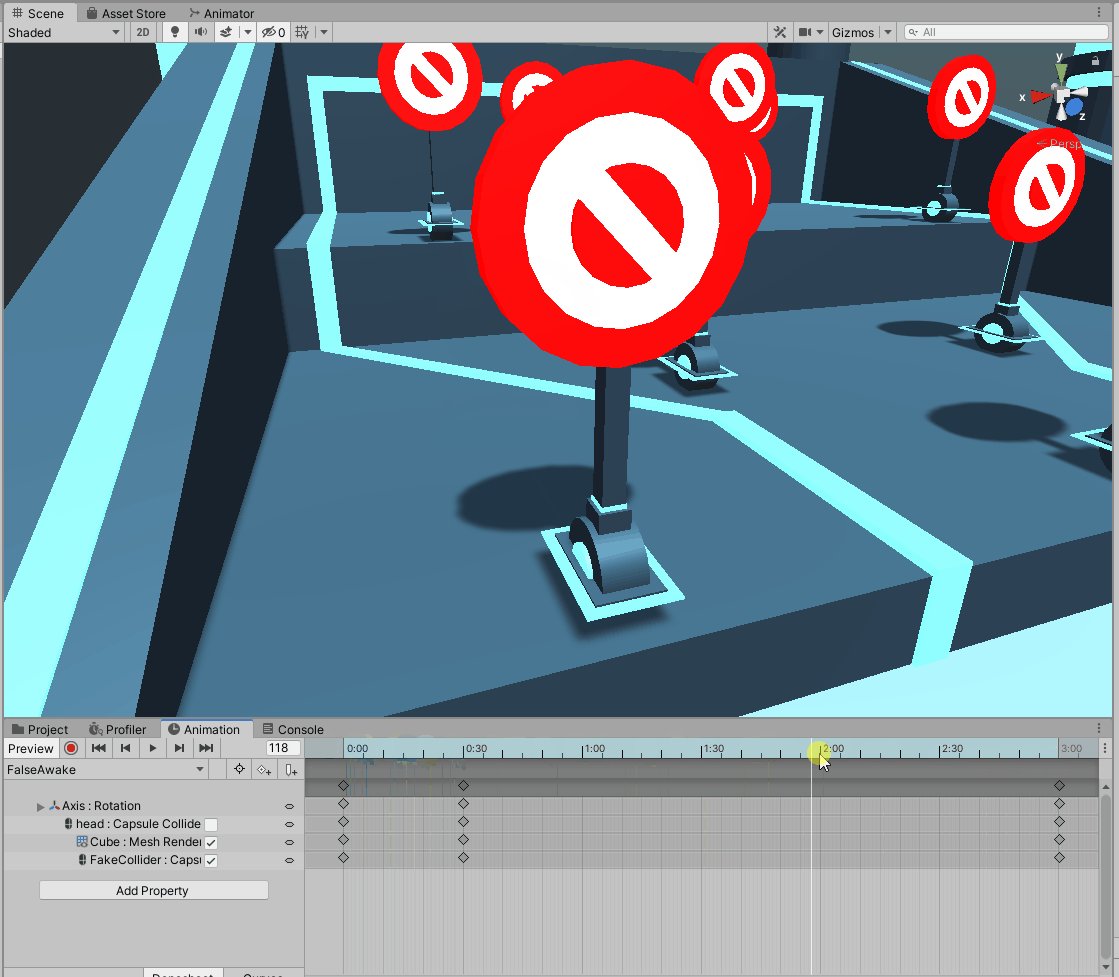
倒れたり起き上がったりするギミックはAnimationで組んでいます。白丸のアニメーションと斜線の入った白丸の2種類を交互に表示するようになっています。
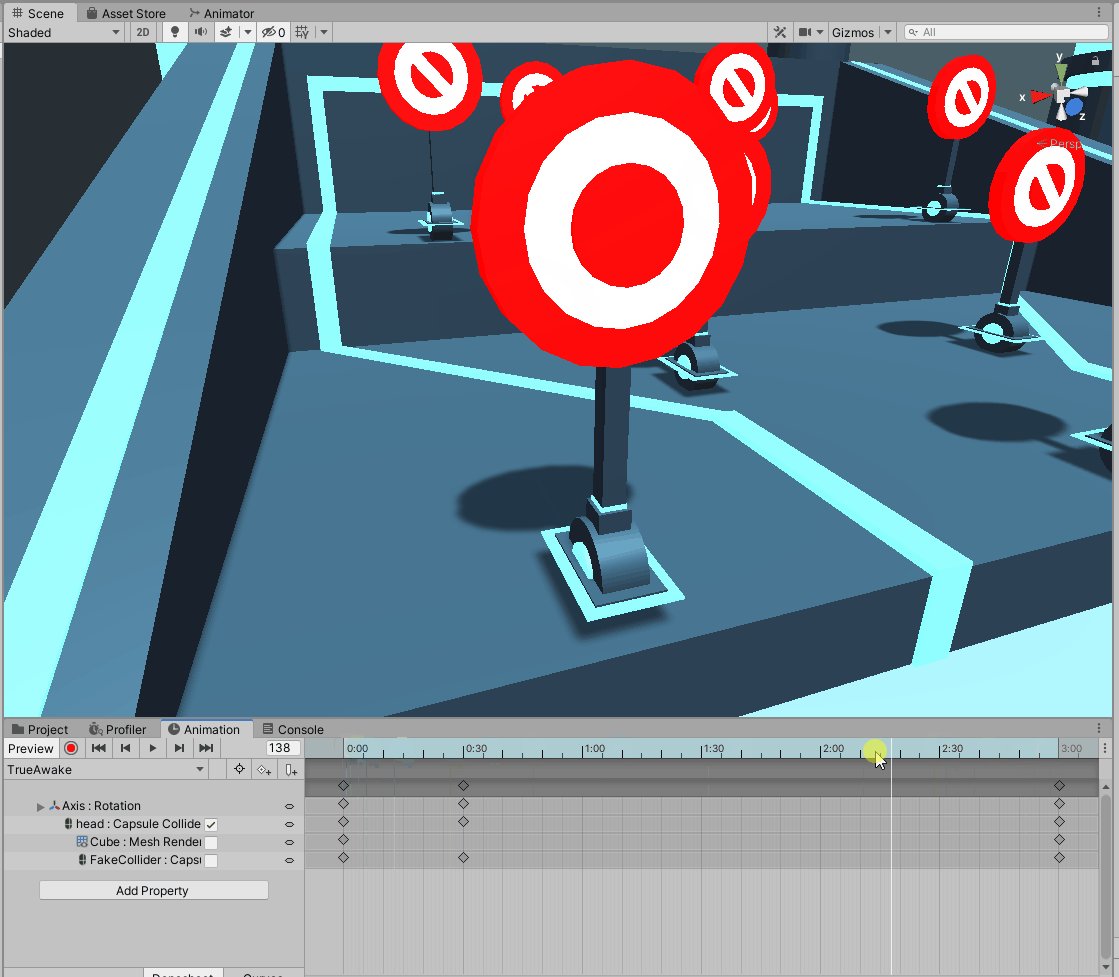
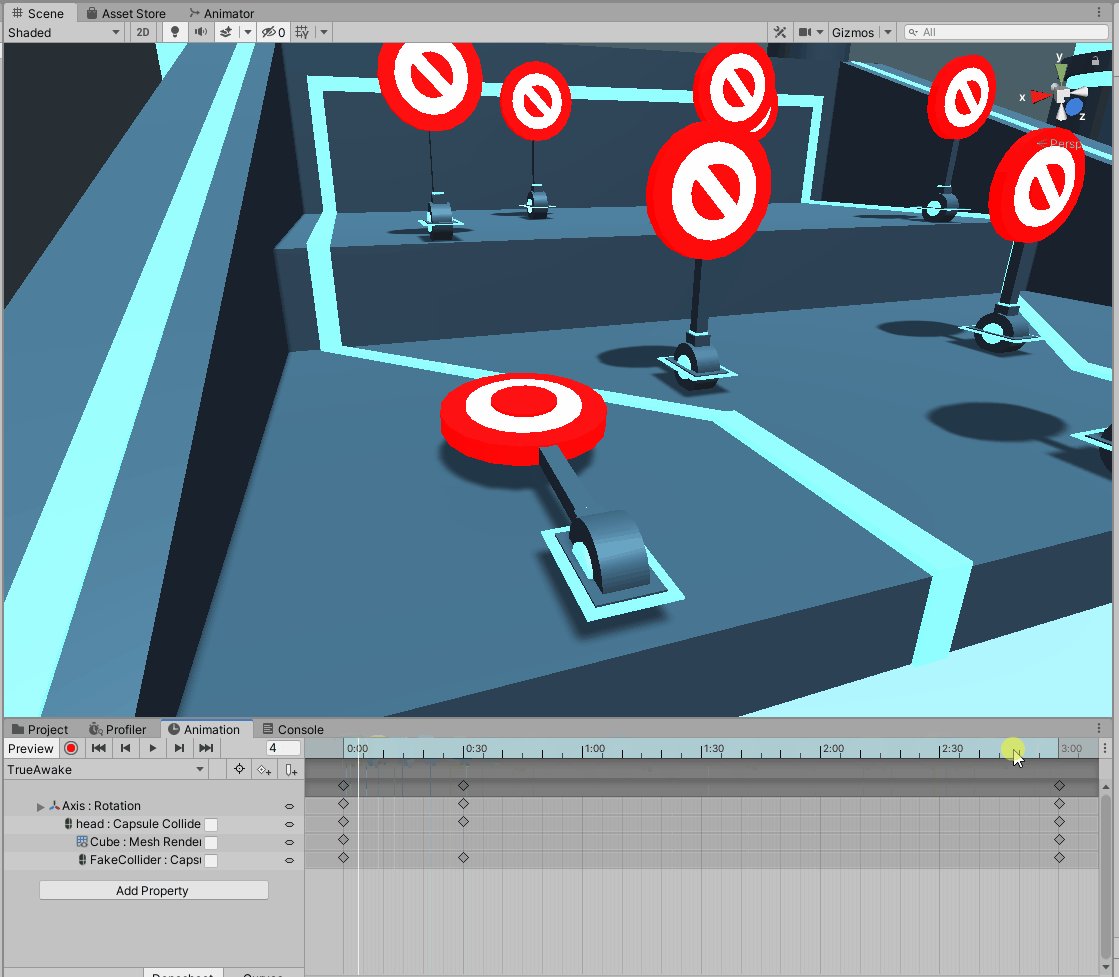
白丸のアニメーションTrueAwake
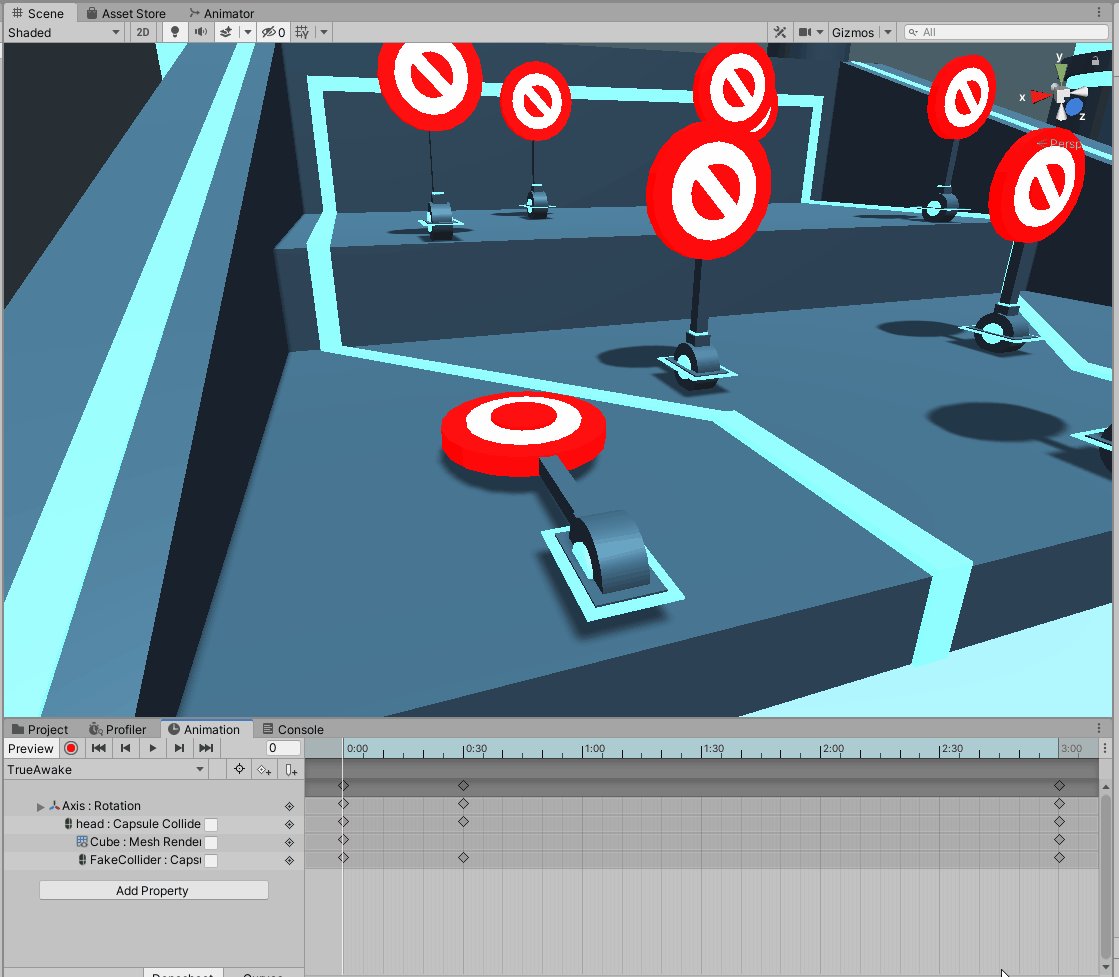
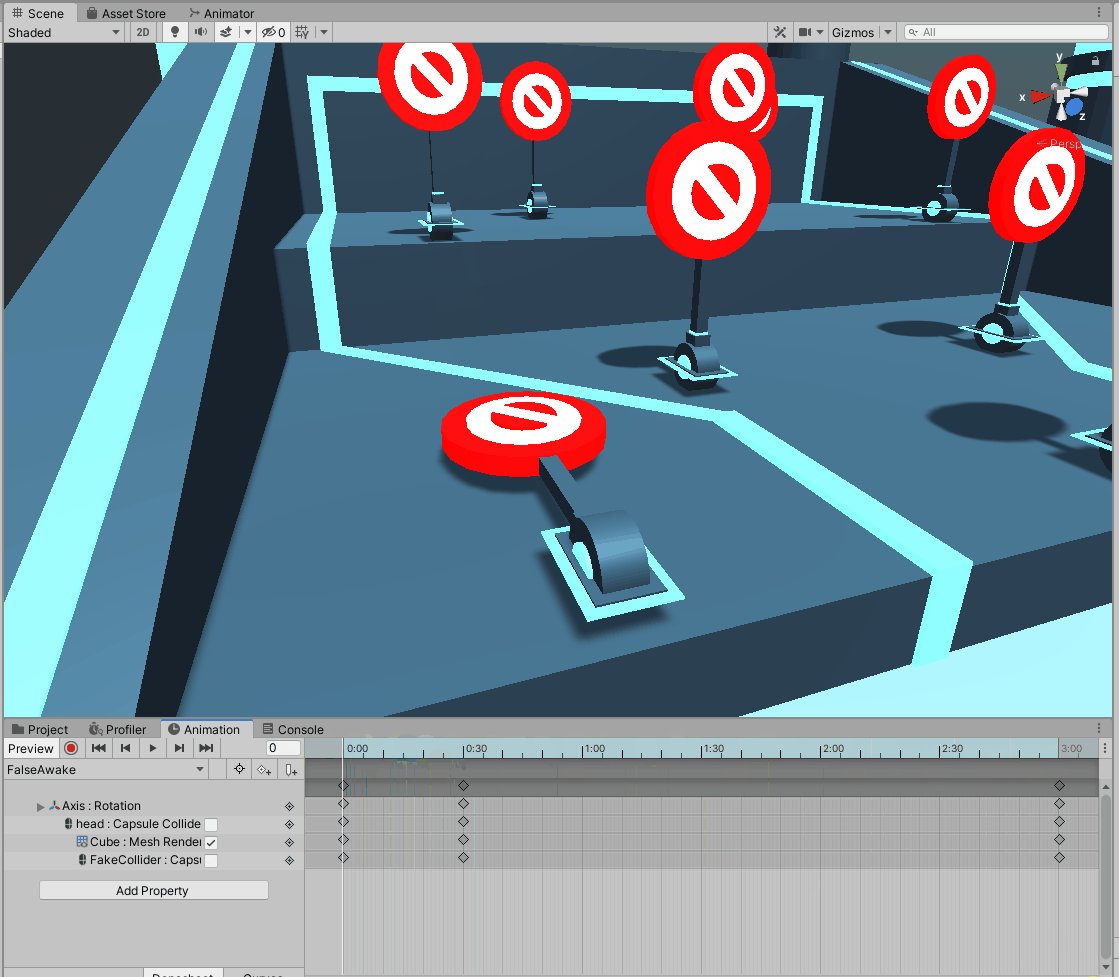
斜線付き白丸のアニメーションFalseAwake
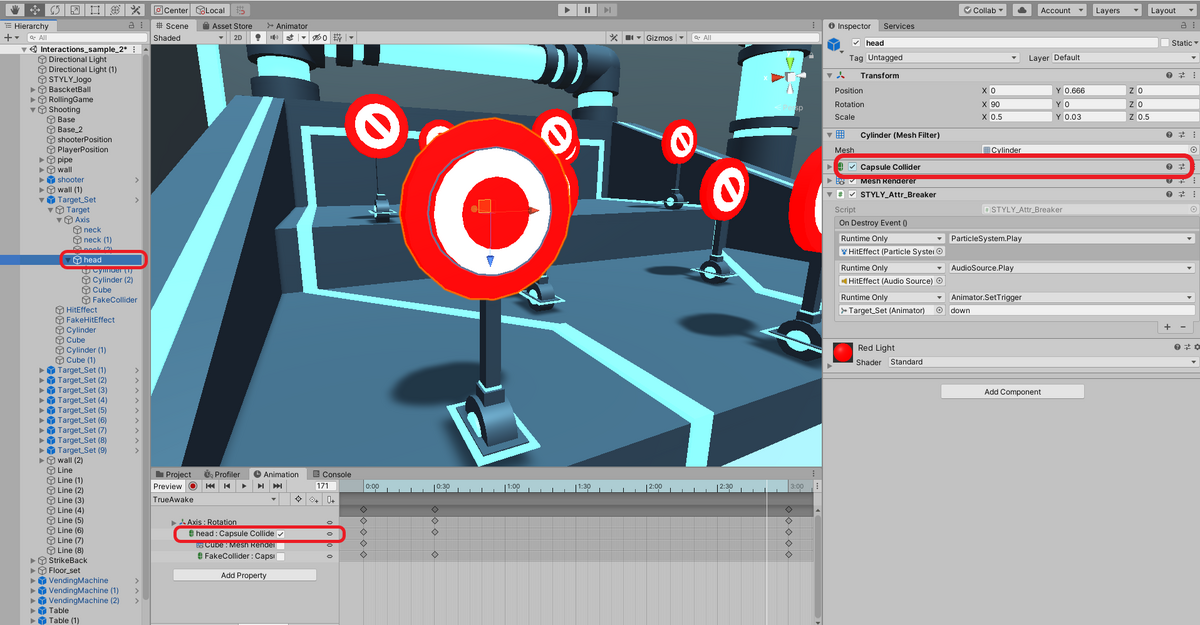
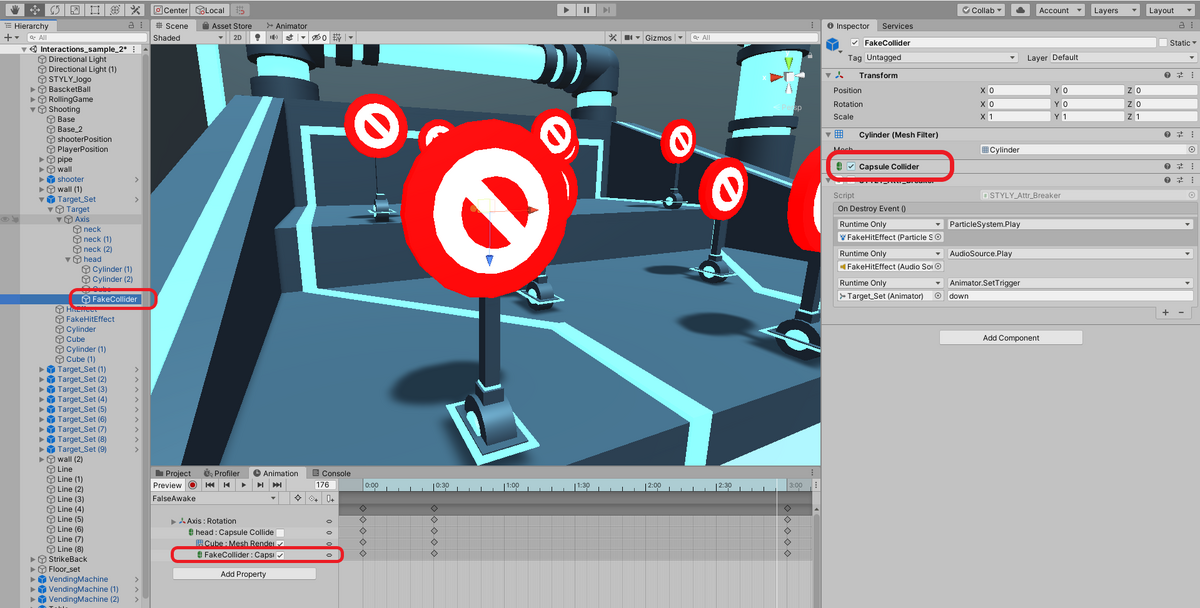
このTureAwakeとFalseAwakeのアニメーションで別のCapsuleColliderコンポーネントをオン/オフにすることで当たり判定を分けています。
白丸の判定と斜線付き白丸の判定を別々のCapsuleColliderで行うことでそれぞれのギミックを管理しやすくする目的があります。
True Awakeアニメーション


拡大画像
FalseAwakeアニメーション


拡大画像
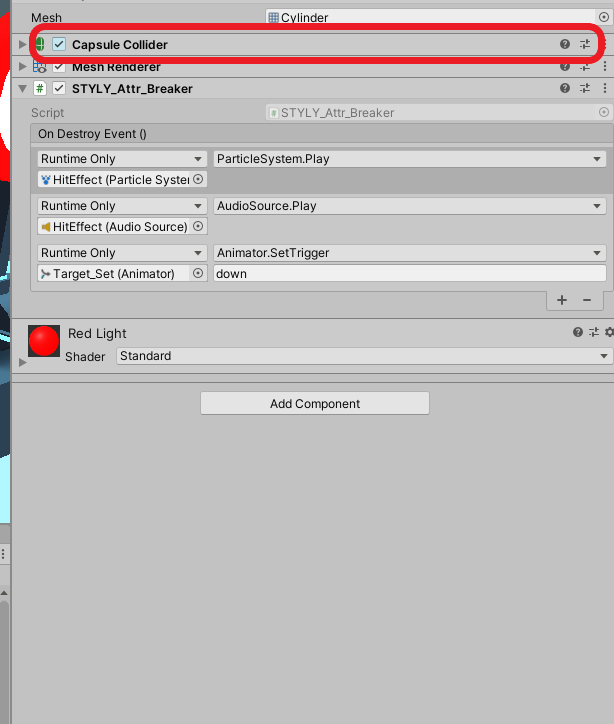
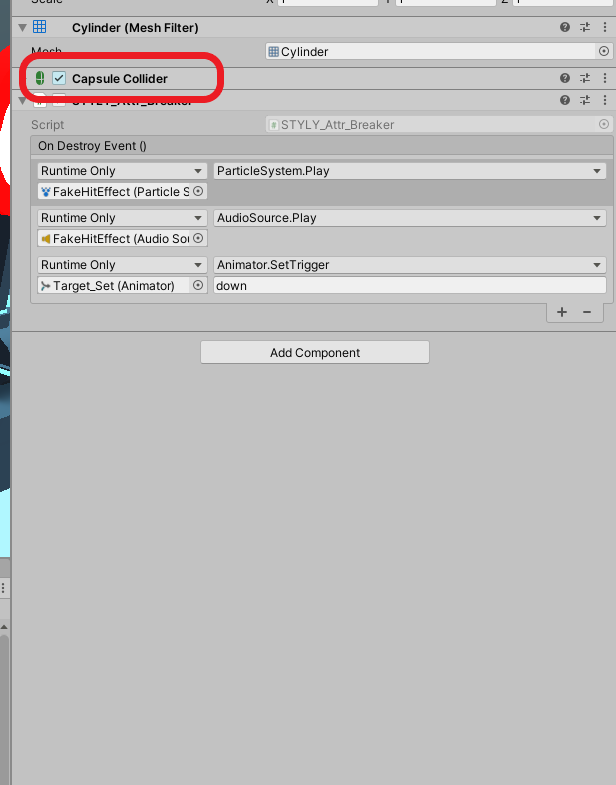
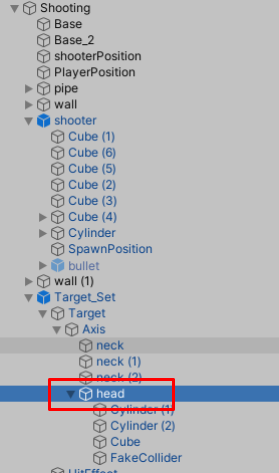
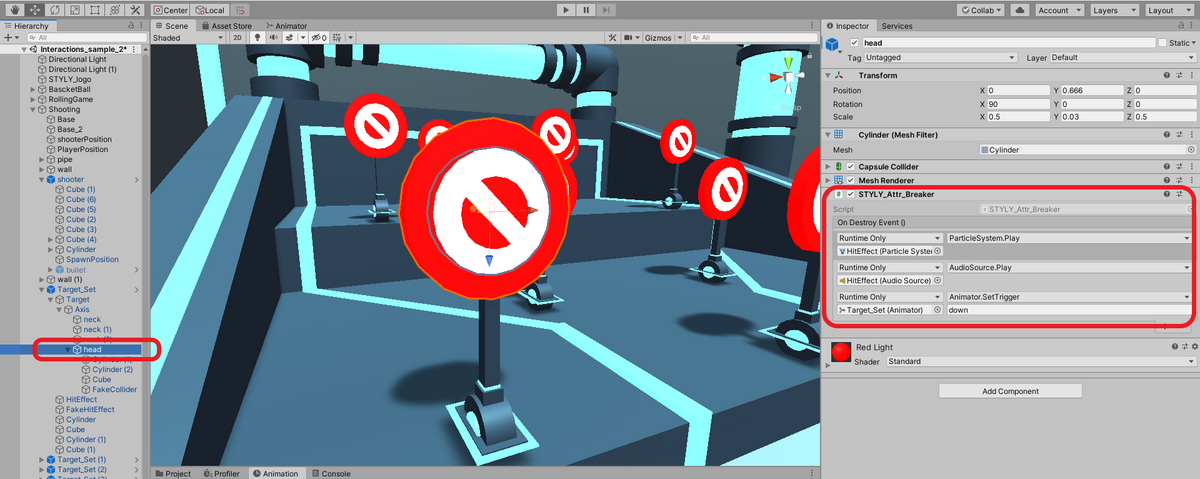
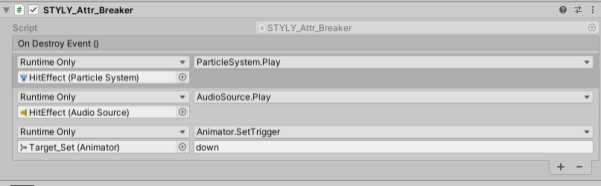
当たり判定はTarget_set内にあるheadオブジェクトのSTYLY_Attr_Breakerコンポーネントで行っています。


headオブジェクトのインスペクター
STYLY_Attr_Breakableコンポーネントが追加されているbulletオブジェクトがheadオブジェクトに衝突したとき、On Destory Event()が実行される。

headオブジェクトのインスペクター
また、銃の弾丸部分(shooterオブジェクト内bullet)にSTYLY_Attr_Breakableコンポーネントが付いているのでSTYLY_Attr_BreakerのOnDestroyEventを実行して、球が消滅します。
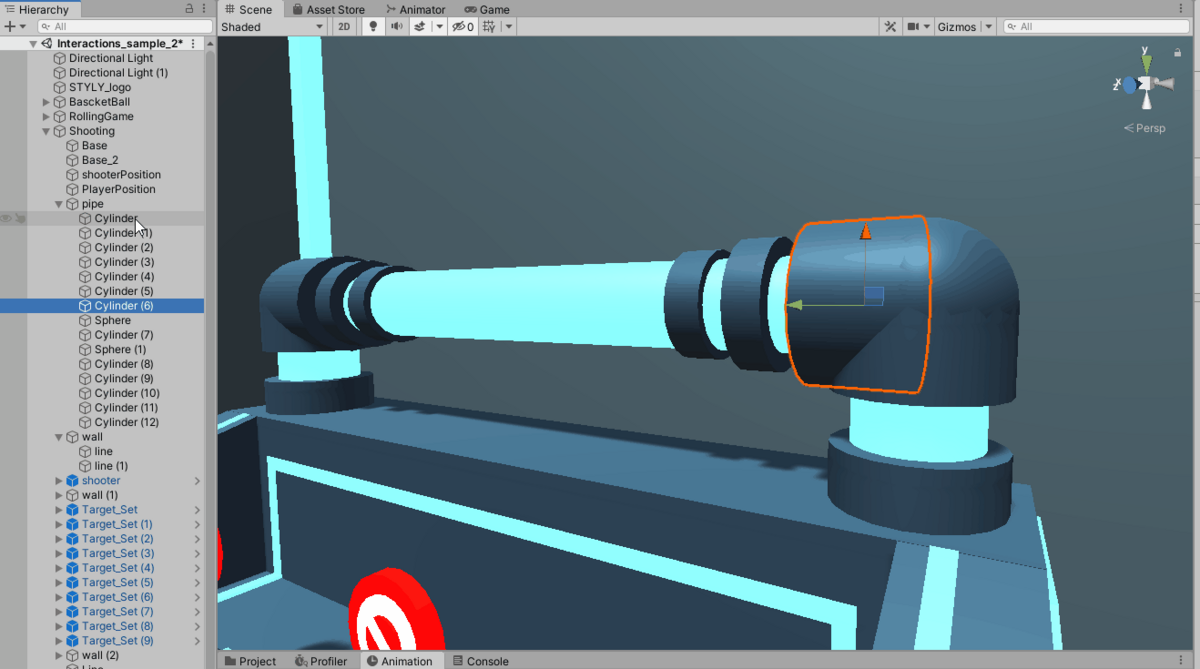
ステージの構成
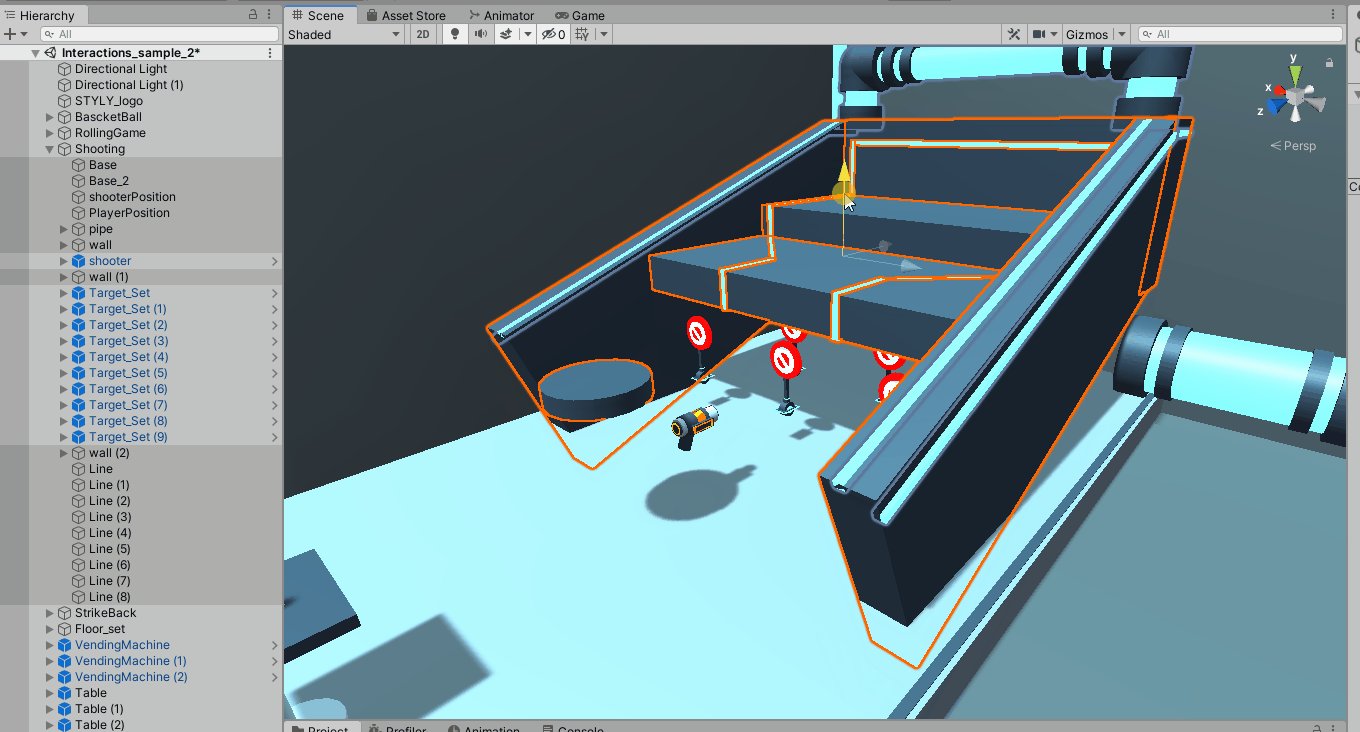
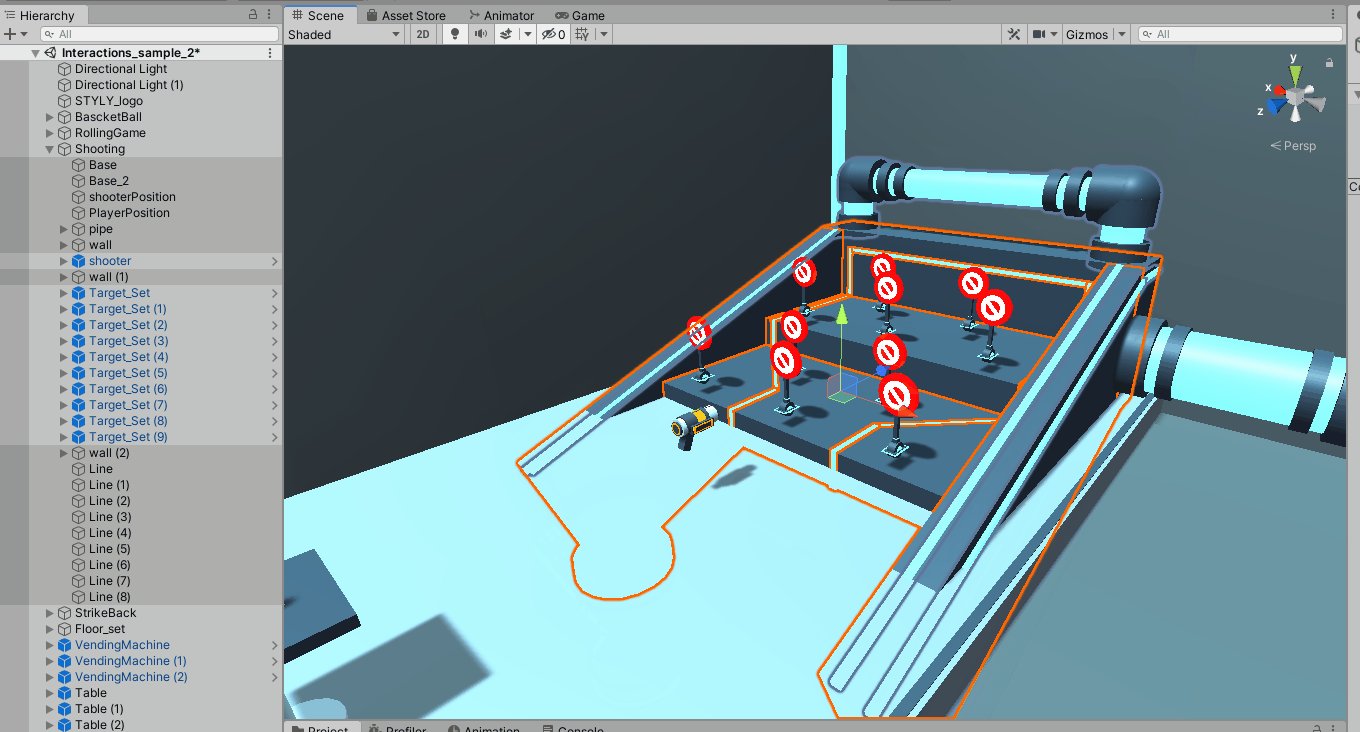
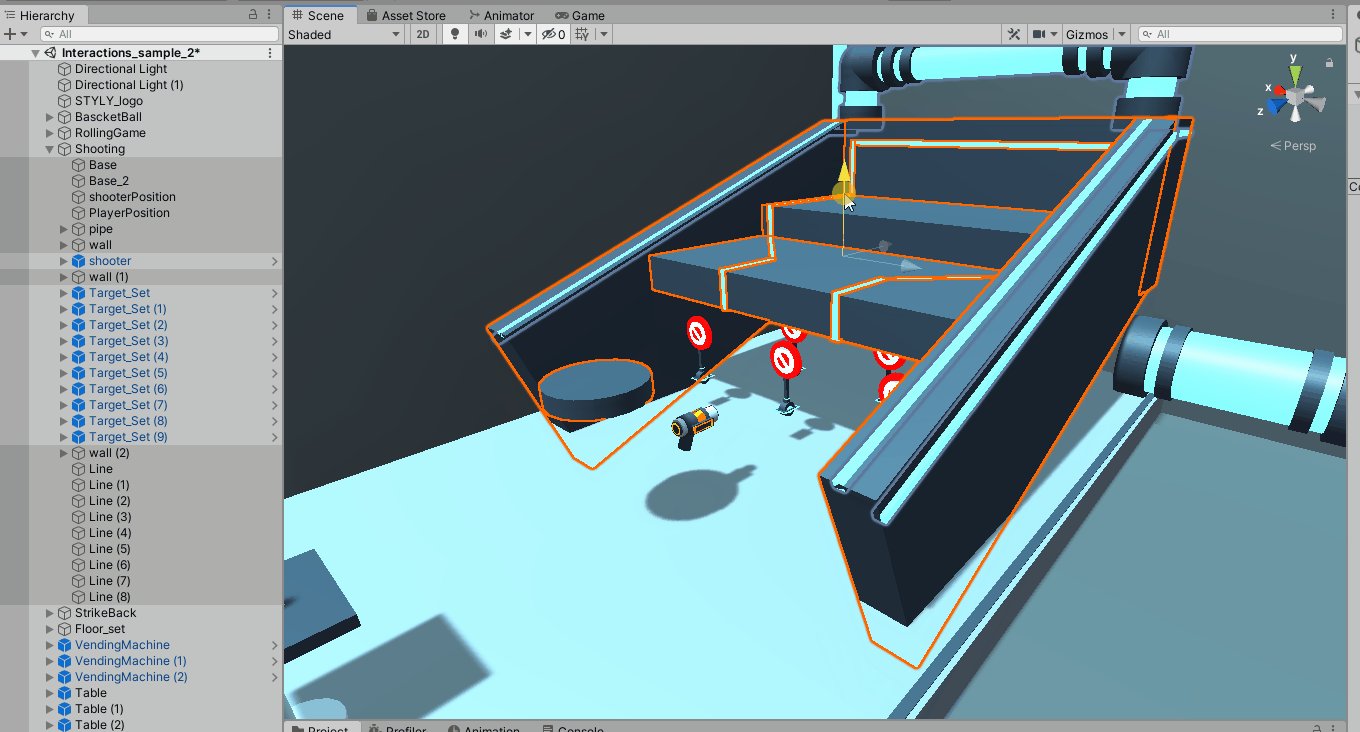
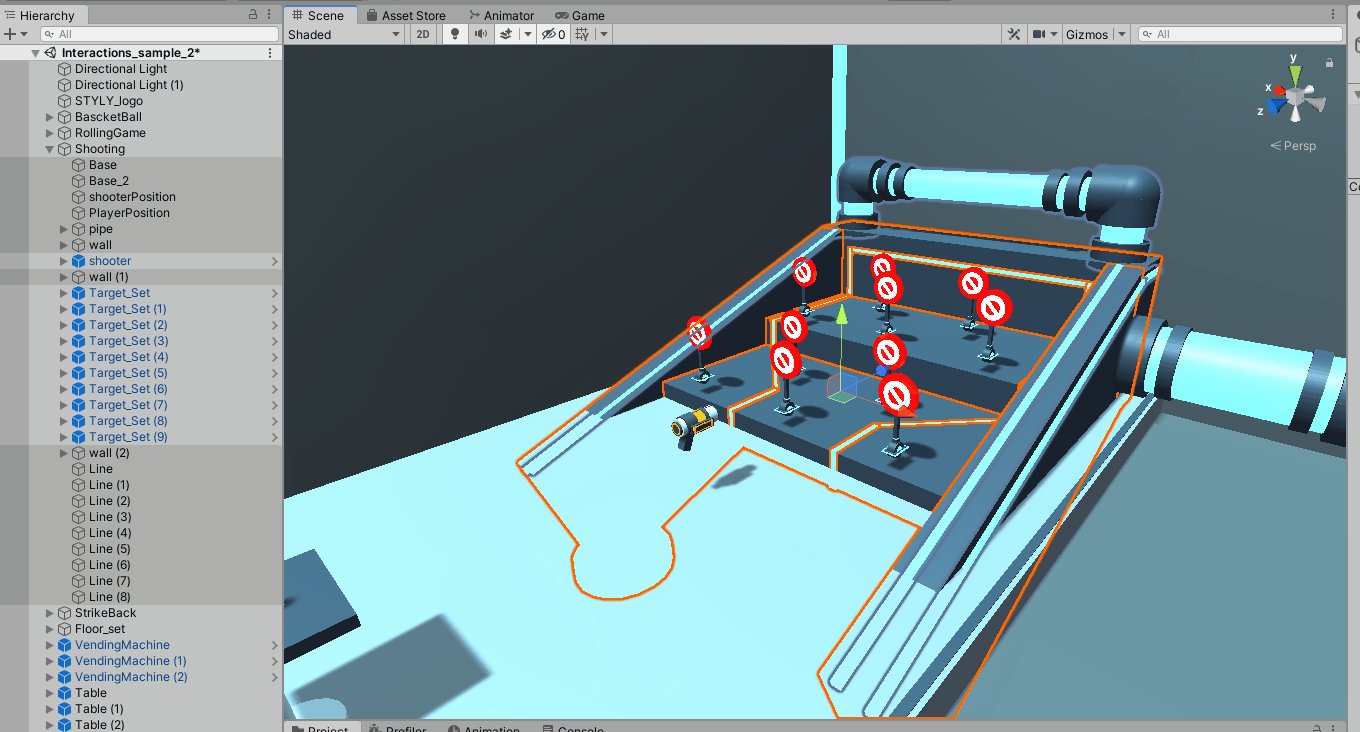
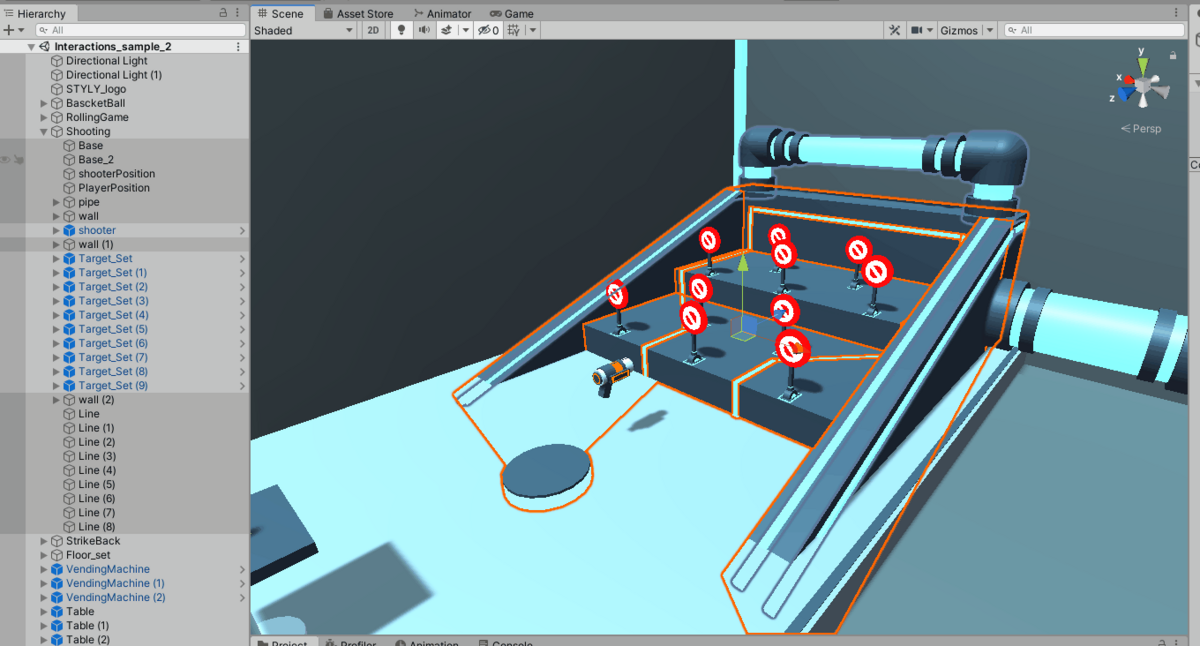
ステージの部分は画像で選択しているオブジェクト群です。
基本的にはUnityのプリミティブオブジェクトを変形させることで表現しています。ヒエラルキー上で右クリック→Createで生成できるCube、Cylinder、Sphereを使用しています。

以上がShootingゲームサンプルの構成でした。インタラクションSDKとUnity標準の機能のみのシンプルな構成なので構造を理解するのに最適です。
StrikeBackのゲームギミックを理解する
StrikeBackの構成
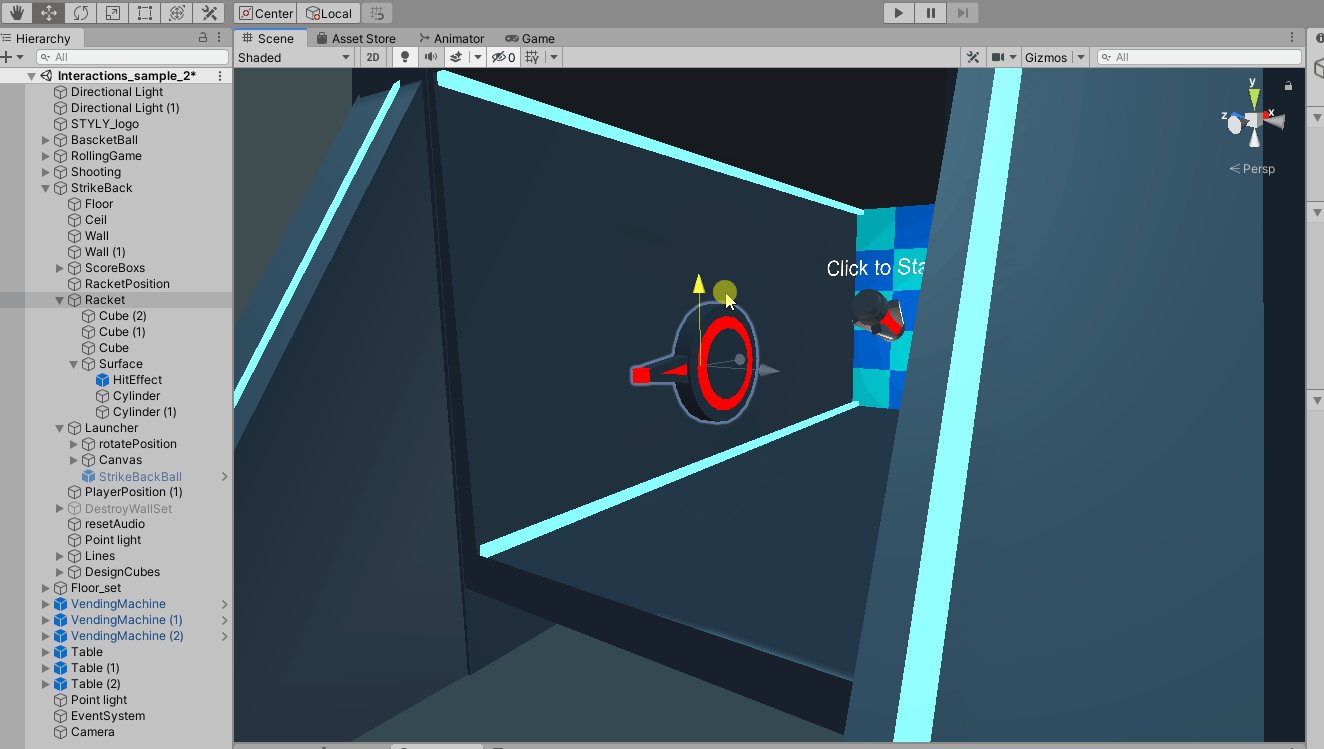
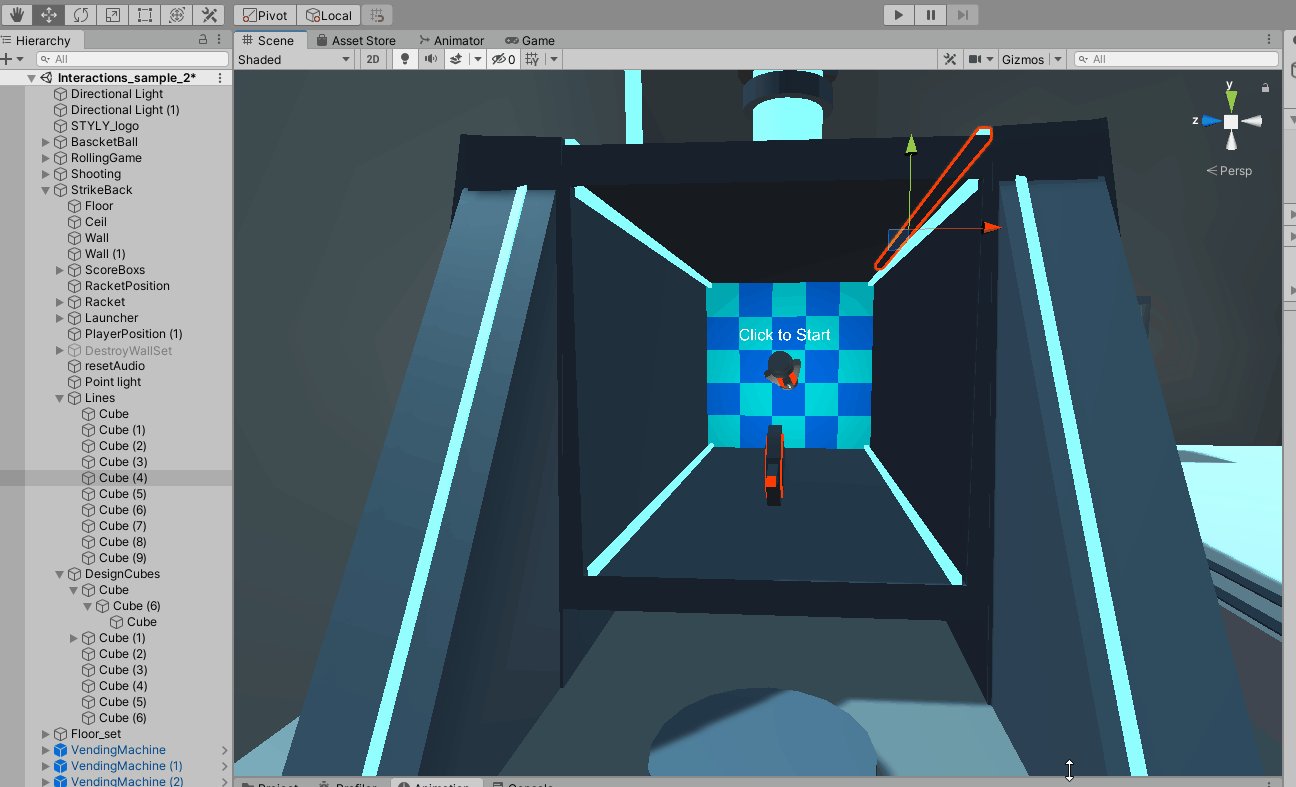
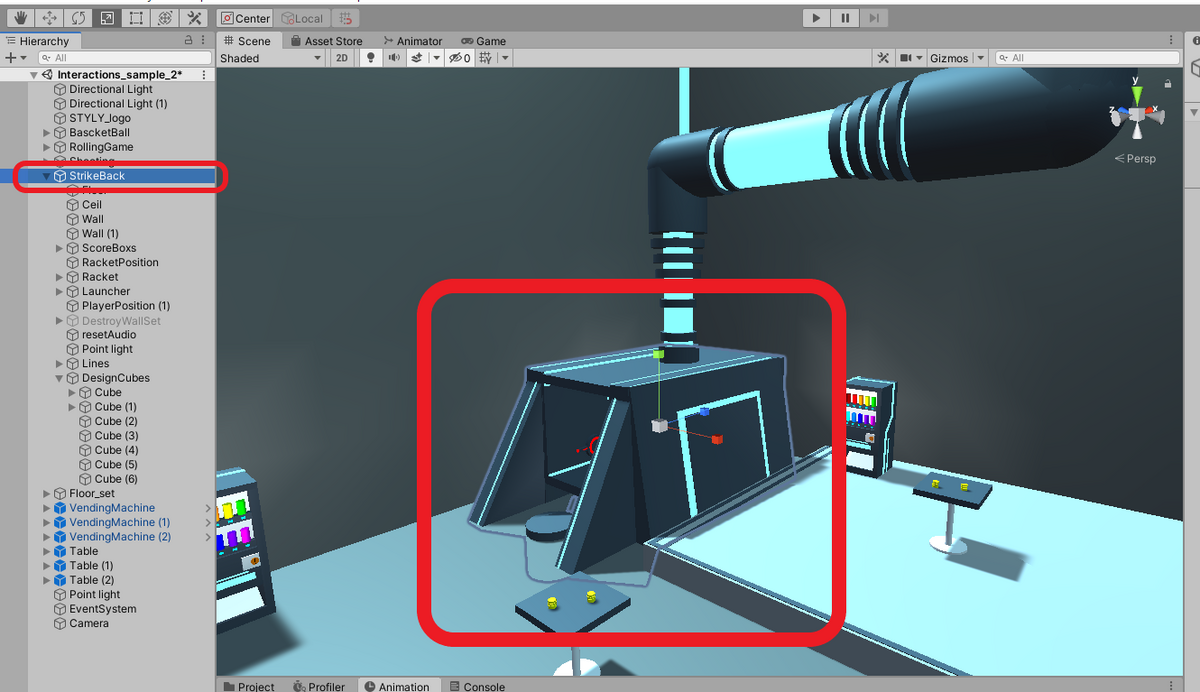
次はStrikeBackのゲームサンプルを見てみましょう。ヒエラルキー上からStrikeBackオブジェクトを探します

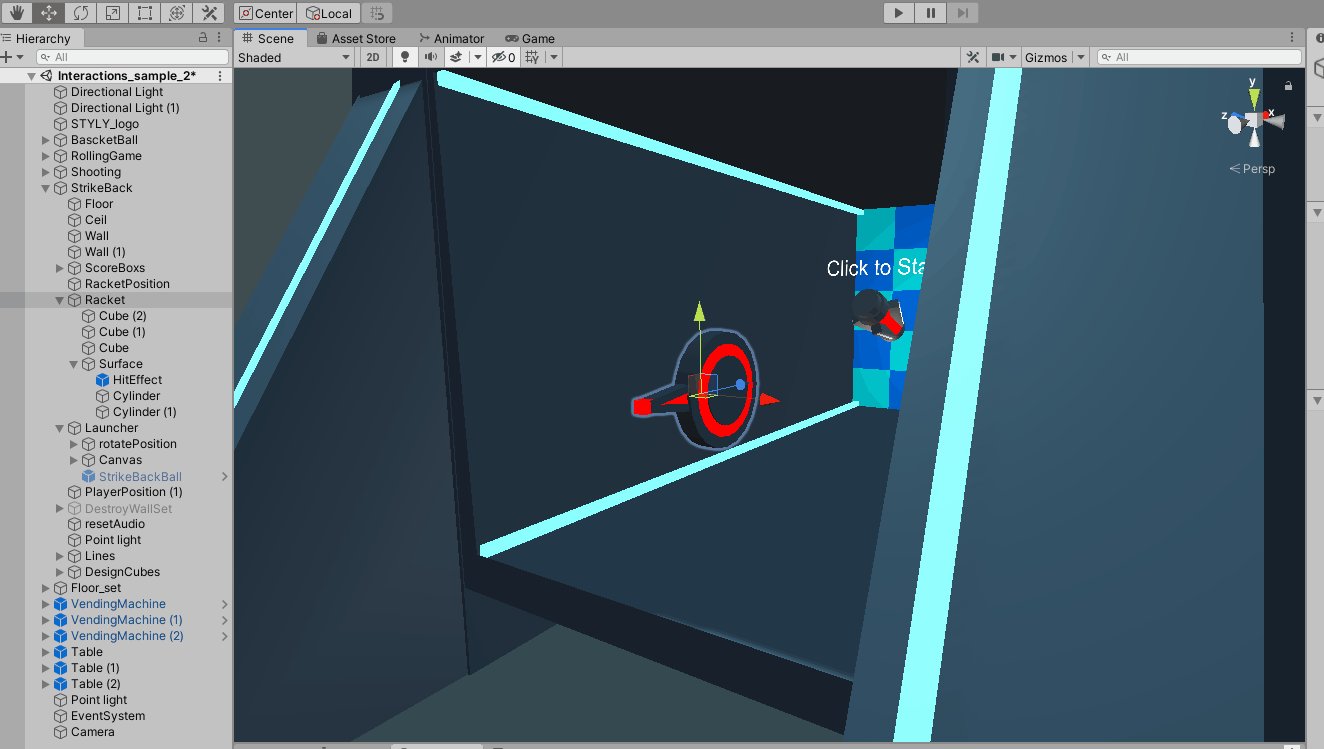
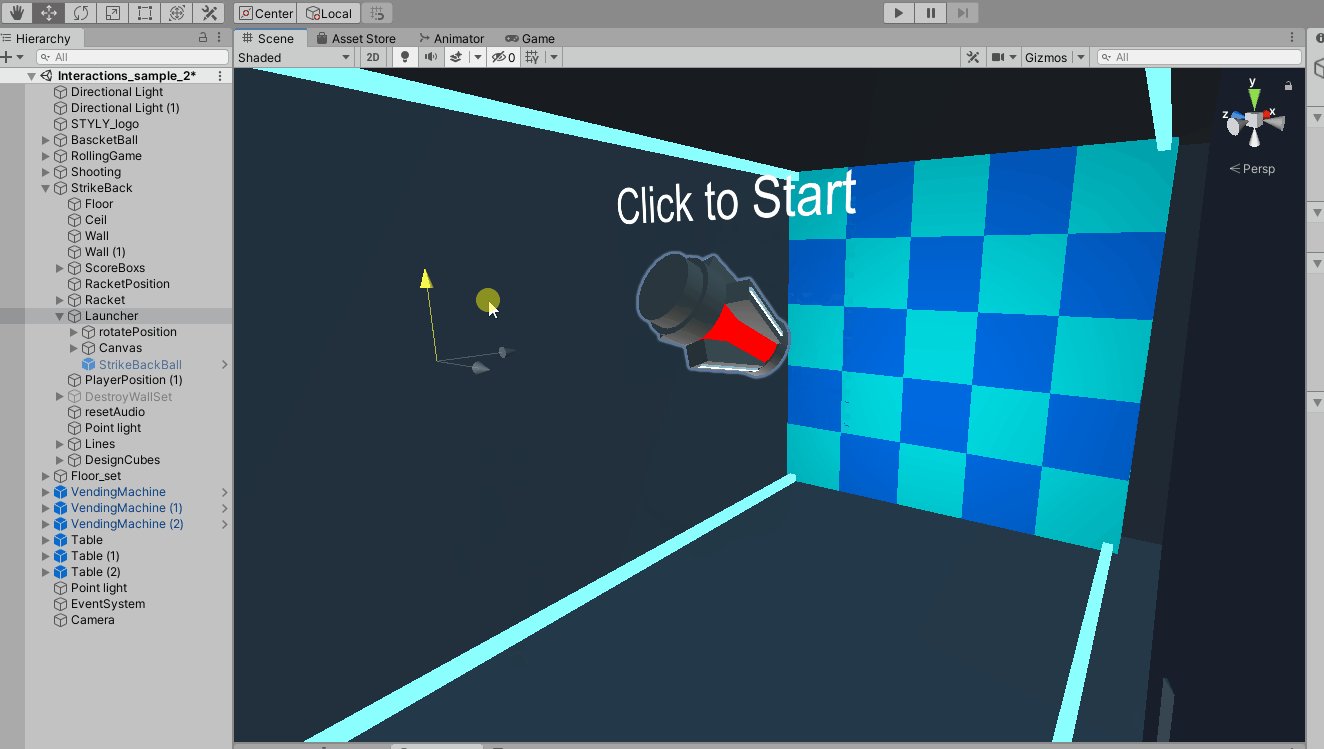
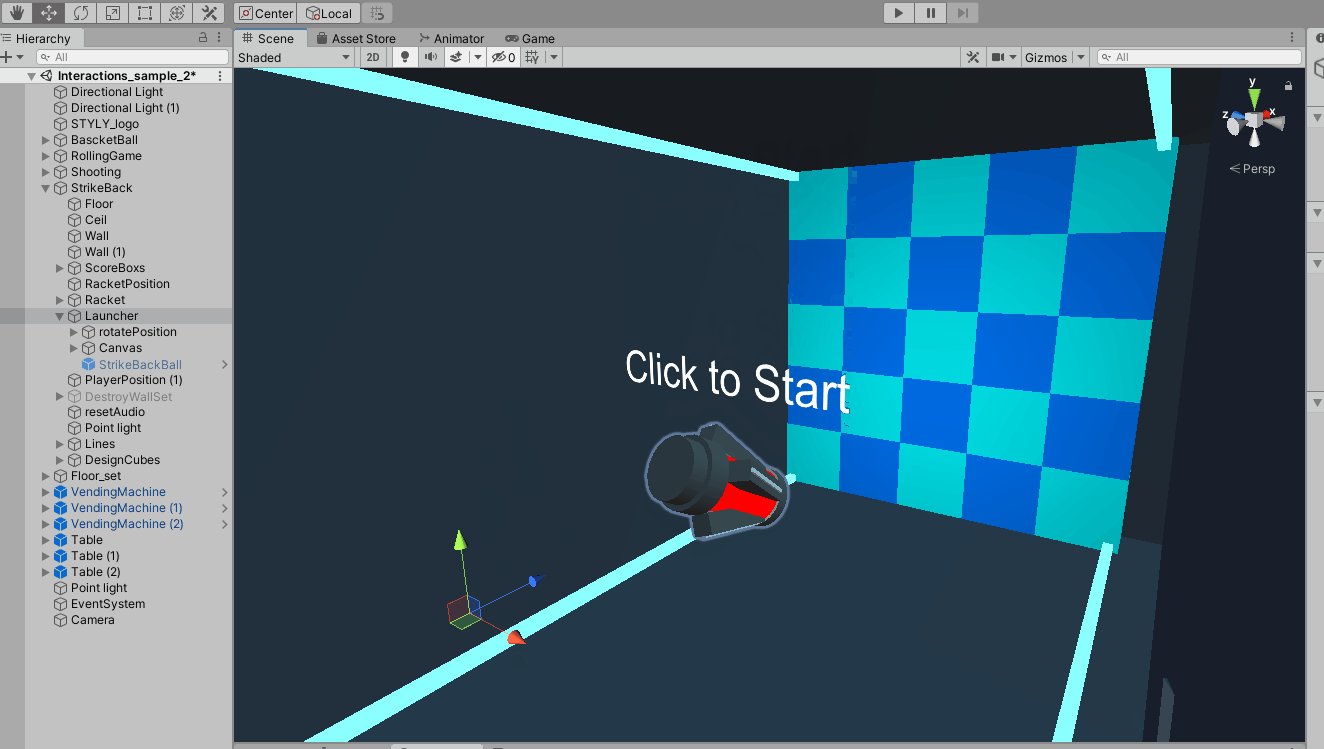
StrikeBackは画像のようなラケットを使用した壁当てゲームのサンプルです。ClickStartと表示されているオブジェクトをコントローラーで選択するとゲームがスタートします。ラケットで打ち返し、奥の25枚のオブジェクトをすべて破壊するのが目的のゲームです。
こちらの中身を見てみると大きく4つの構成で分かれています。
ラケット
四角い的
ボール(Click to Start実行するとボールが表示されます)
ステージ
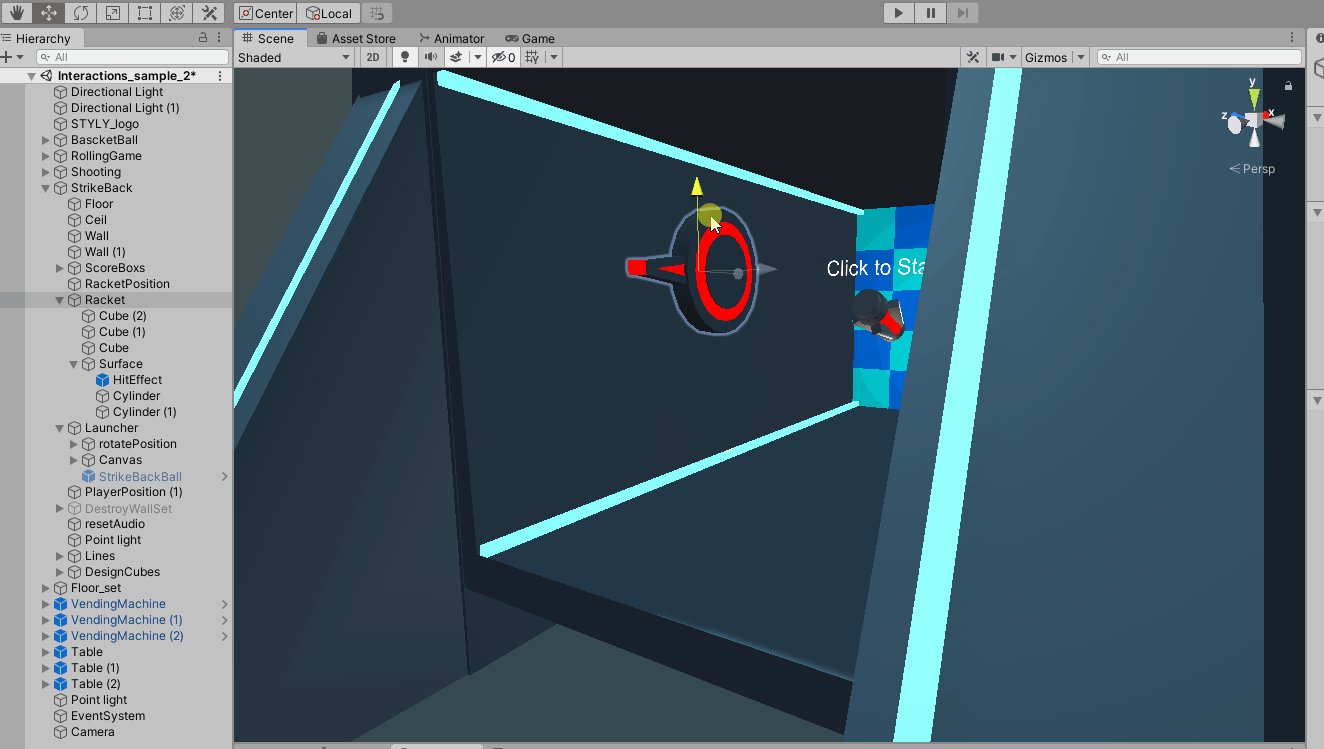
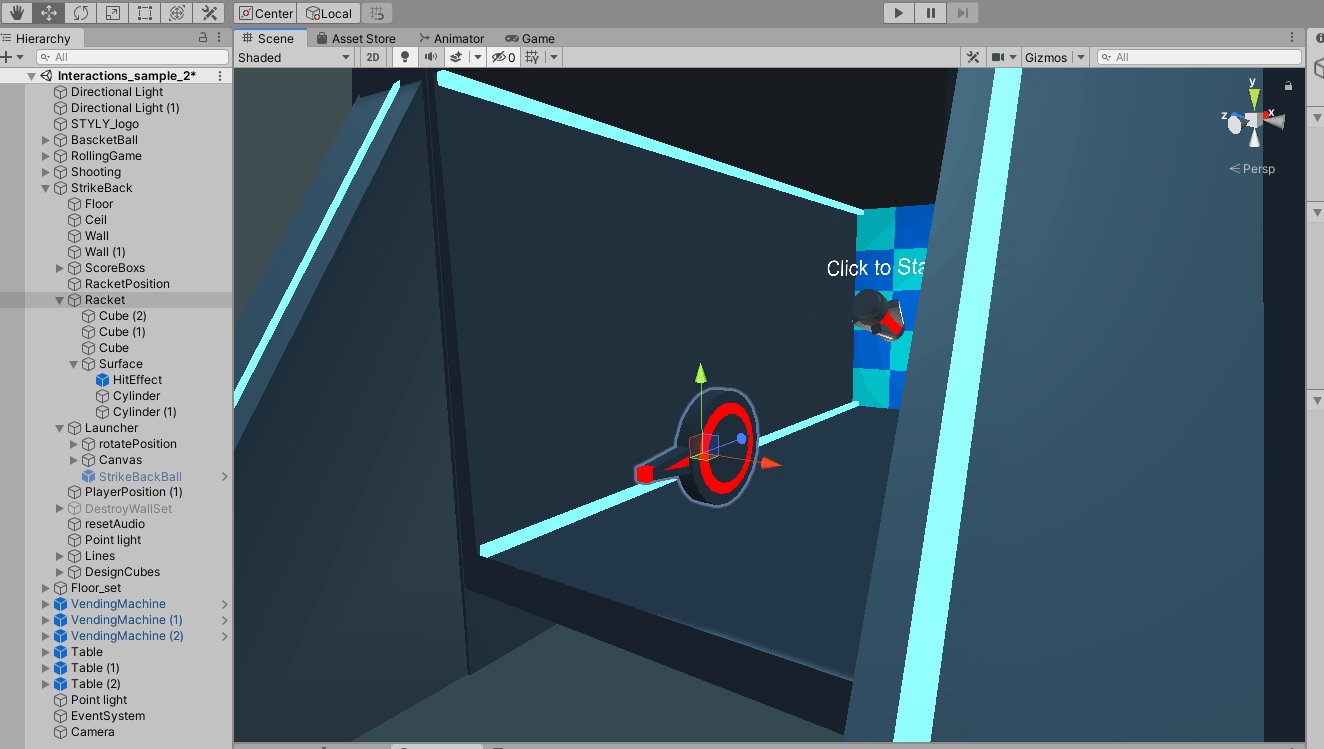
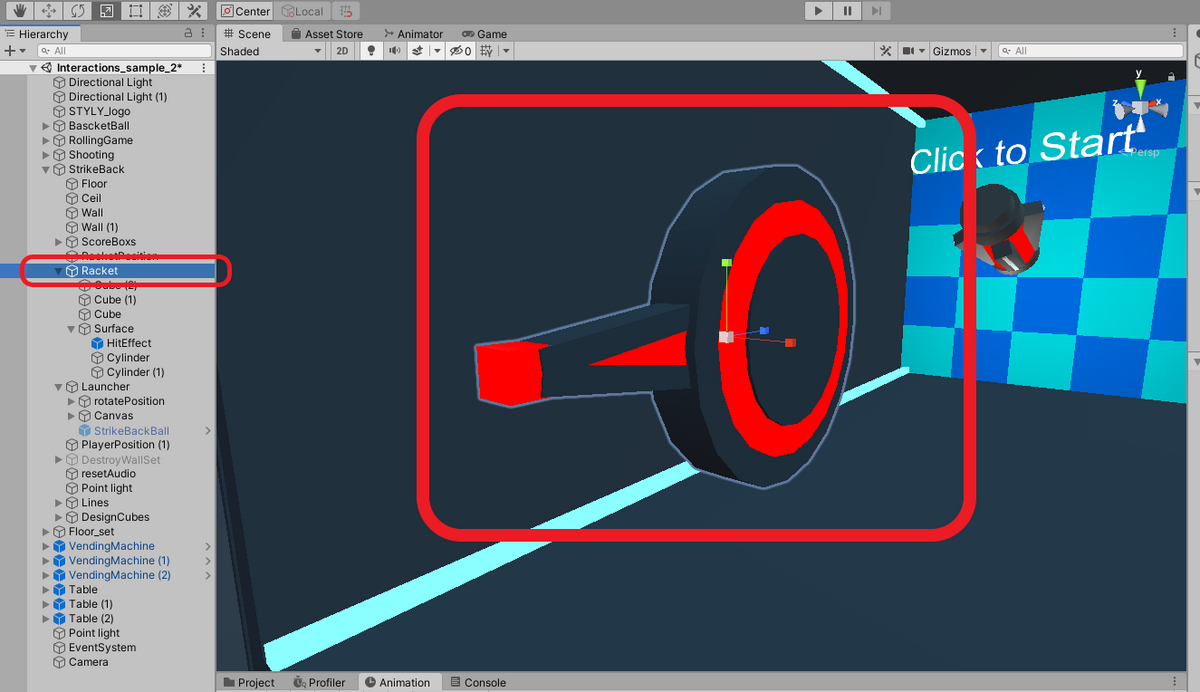
ラケットの構成
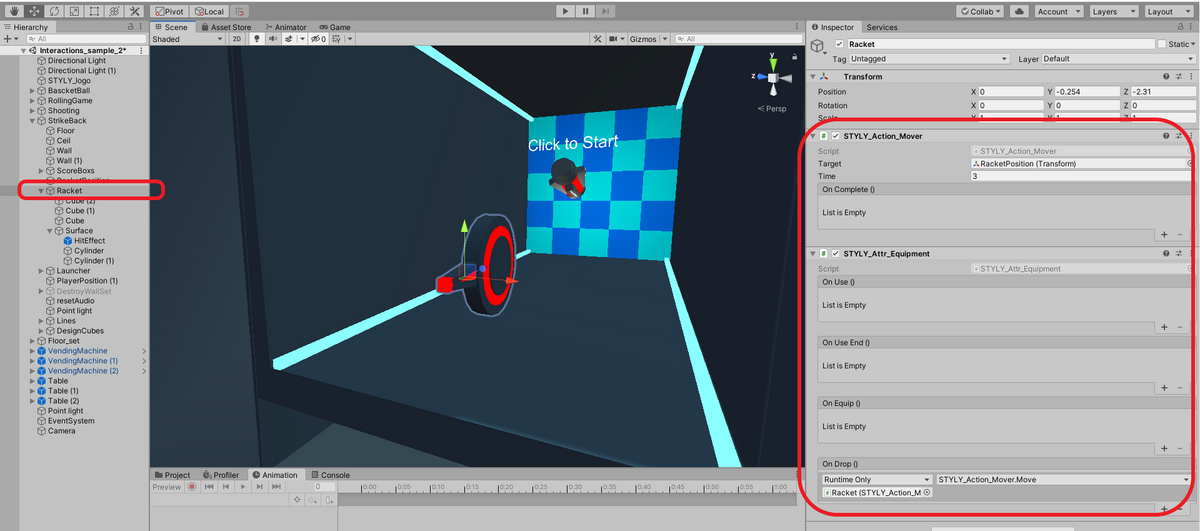
始めにラケットを見てみましょう。ヒエラルキー上のオブジェクト名はRacketです。

こちらも銃の構成と殆ど同じで、STYLY_Atter_Equipmentを使用しコントローラーに追従させ、STYLY_Action_Moverでラケットを離すと元の場所に戻るようになっています

Racketオブジェクトのインスペクター
STYLY_Atter_Equipment
Racketオブジェクトを持てるようにするコンポーネント。On DropイベントにSTYLY_Action_MoverのMoveを指定している。
STYLY_Action_Mover
Racketを手放したとき、元あった場所に移動するコンポーネント。Targetで移動先の座標を指定し、Timeで移動時間を設定できる。
RacketもUnityのプリミティブオブジェクトで構成されています。
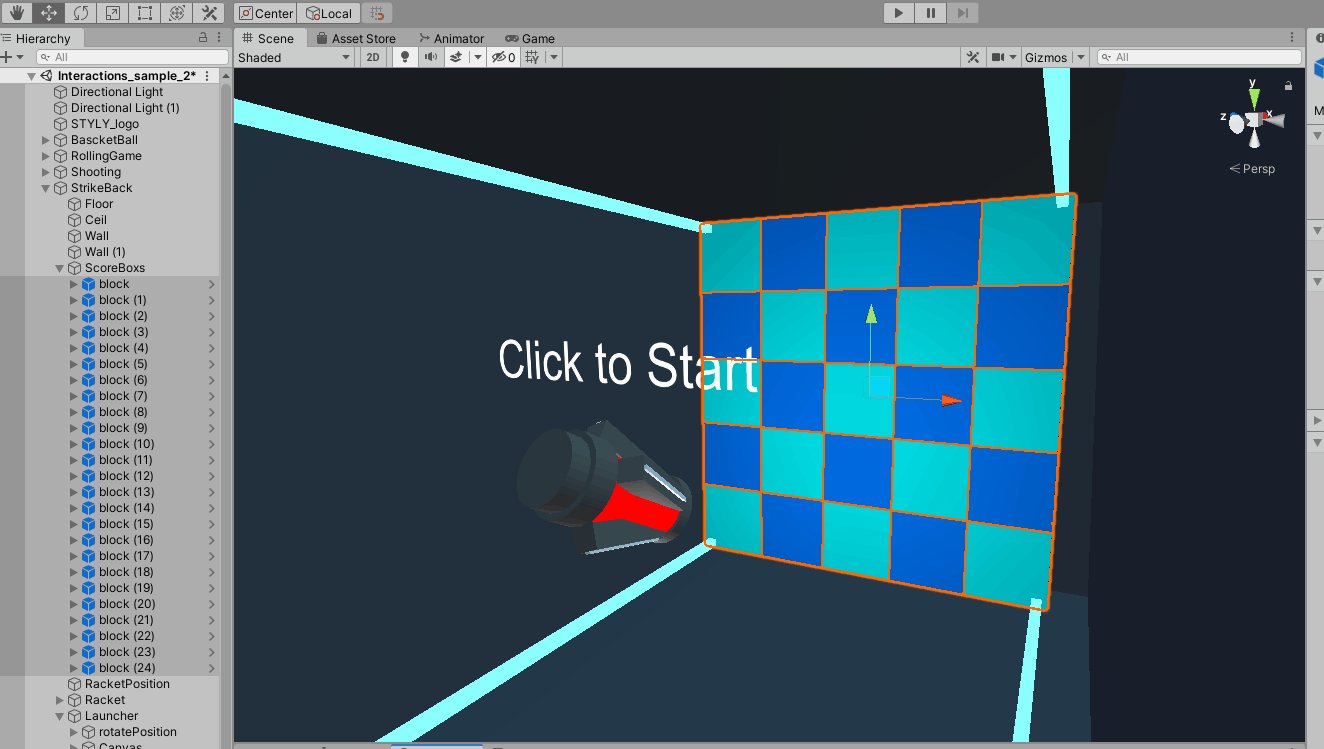
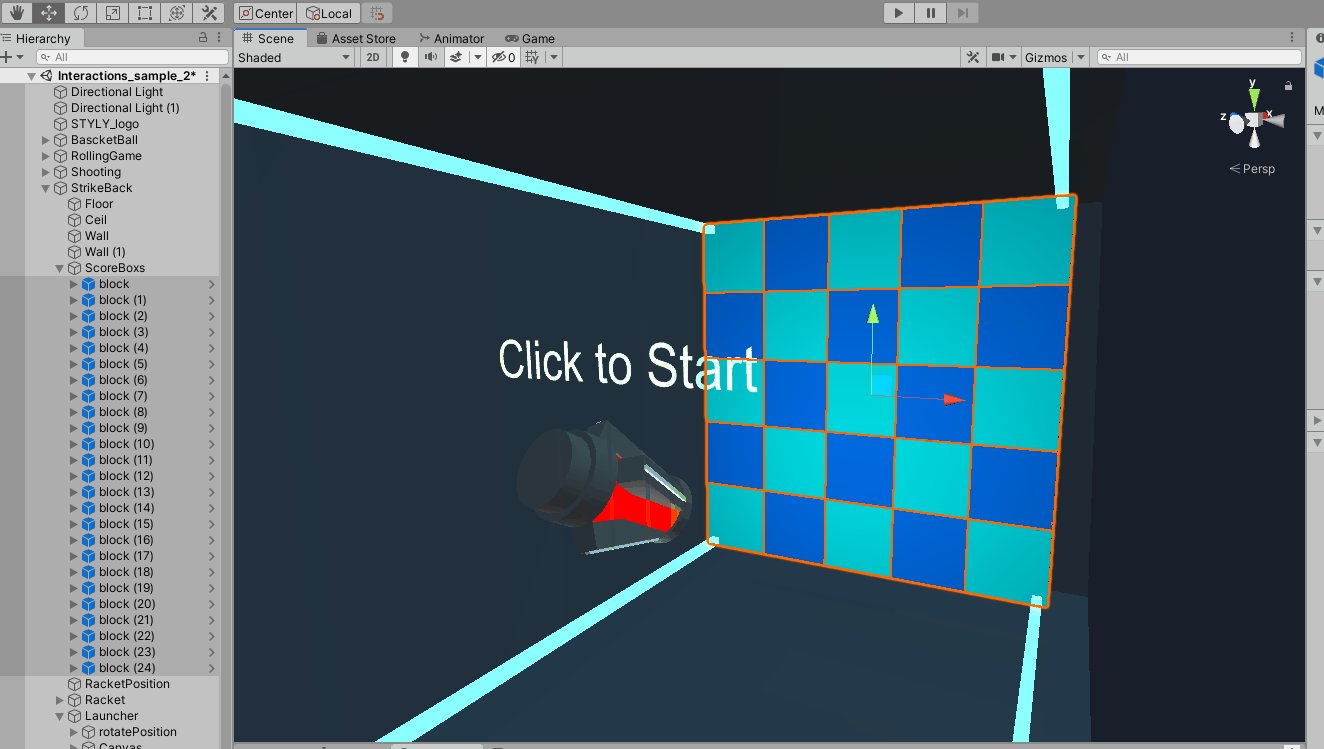
四角い的の構成
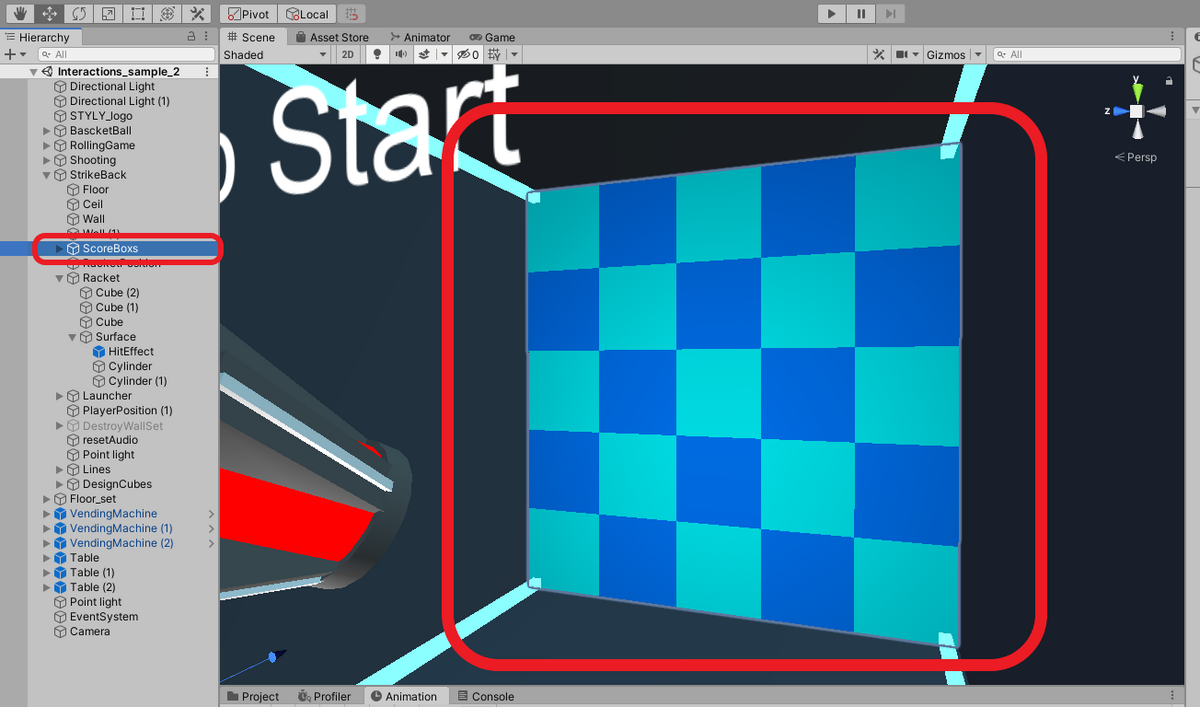
次は四角い的を見てみましょう。ヒエラルキー上のオブジェクト名はScoreBoxsです。

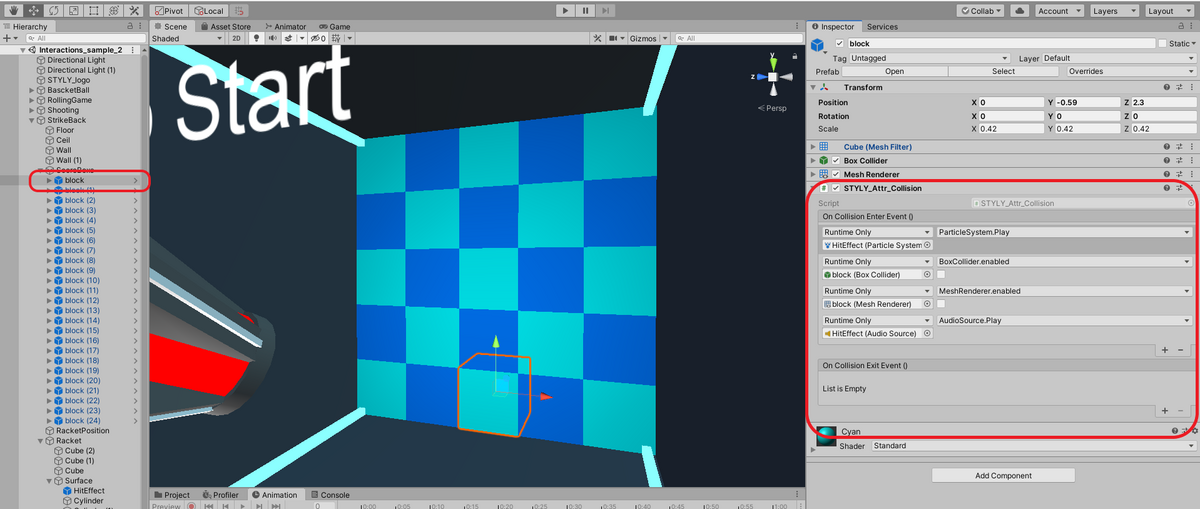
ScoreBoxsは25個のblockから構成されています。その一つを見てみるとSTYLY_Attr_Collisionコンポーネントが付与されています。

ScoreBoxの子オブジェクトblockのインスペクター
STYLY_Attr_Collision
当たり判定を行うコンポーネント。コライダーの付いたオブジェクトに付与することでOnCollisionEnterEventを実行できます。赤い弾がblockに当たった時にエフェクトが再生され、当たり判定用のBoxCollider、MeshRendererコンポーネントがオフになります。
ボールの構成
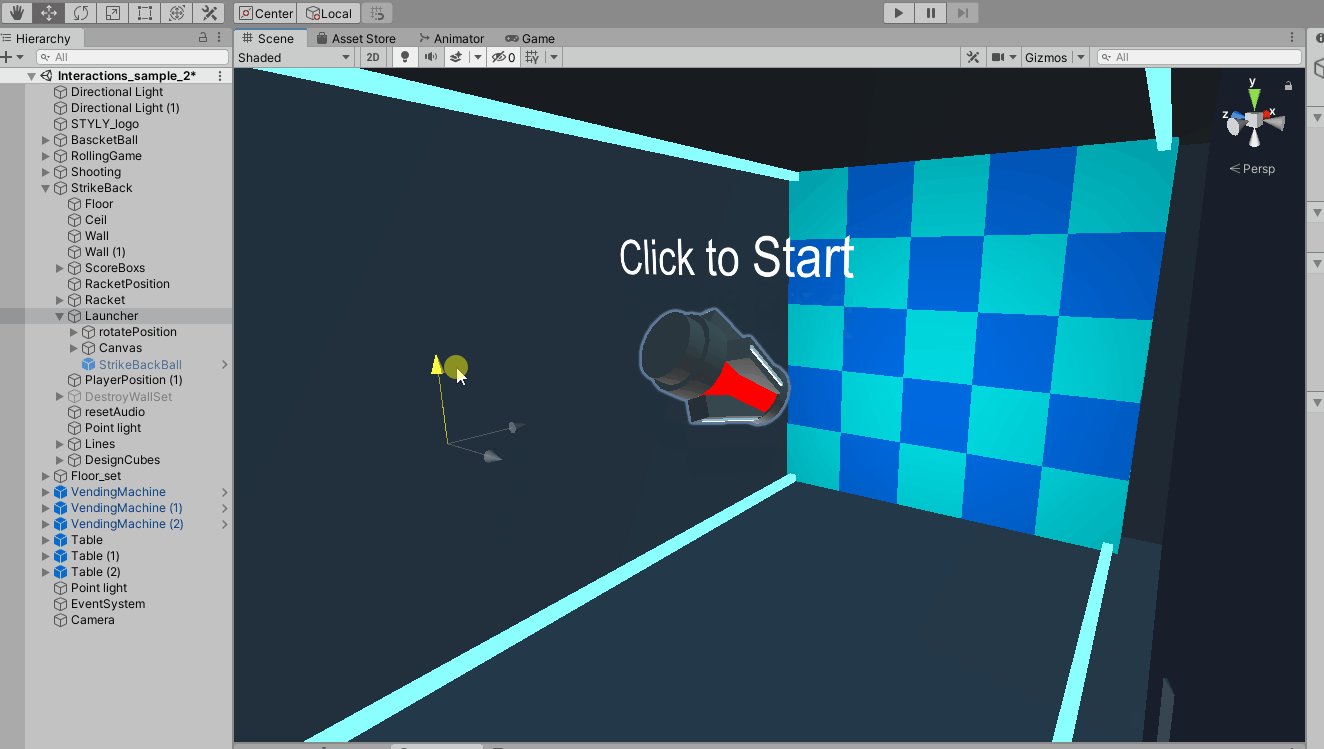
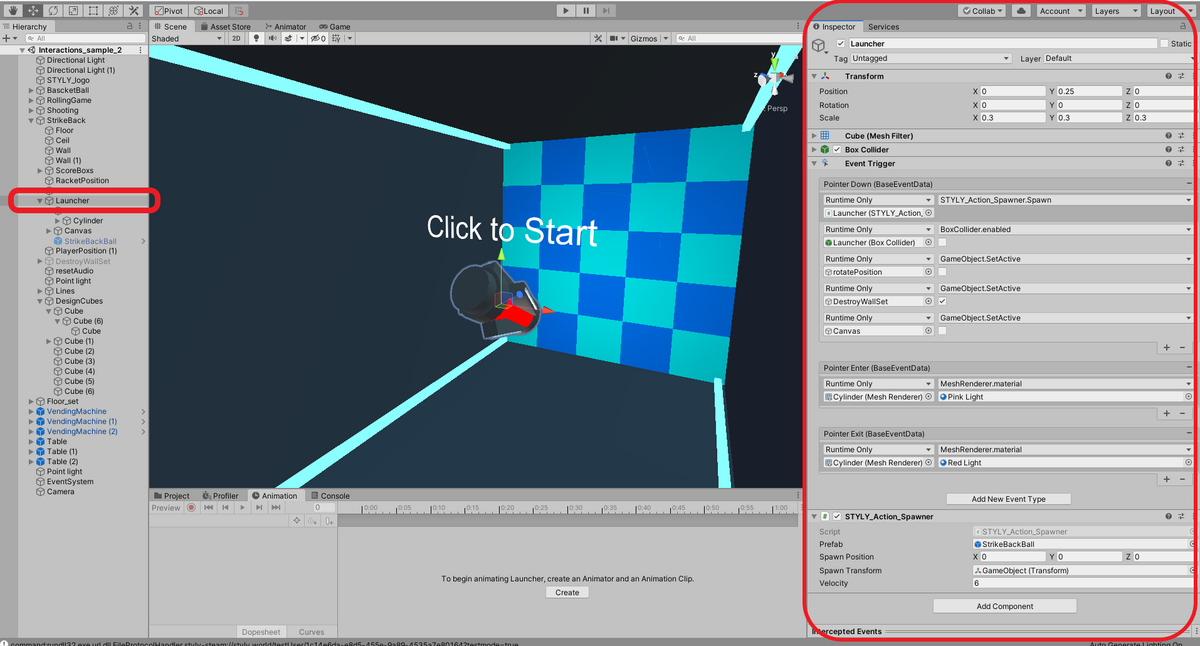
次はボールを見てみましょう。ヒエラルキー上のオブジェクト名はLauncherです。

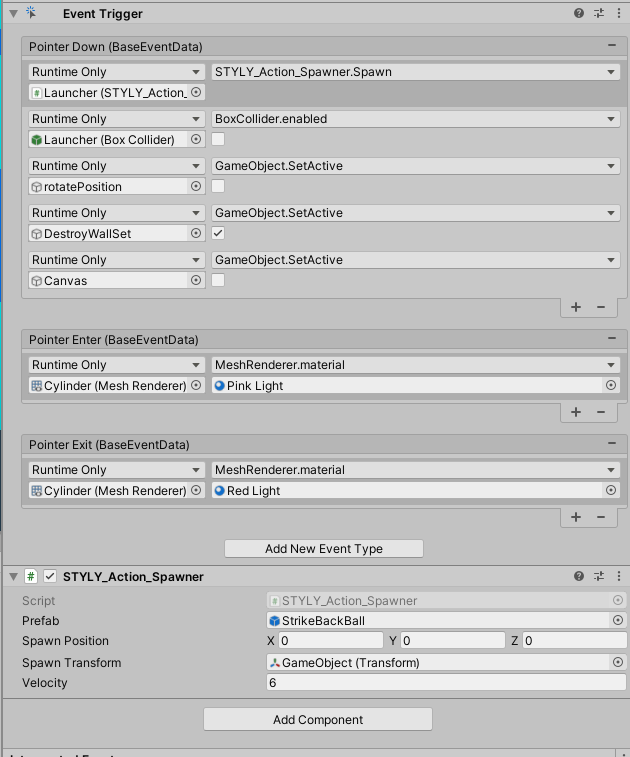
Launcherオブジェクトのインスペクター
EventTriggerコンポーネントとSTYLY_Action_Spawnerコンポーネントを使用しています。
Pointer Downイベント時に赤いボールオブジェクトのStrikeBackBallを生成、rotatePositionオブジェクトを非アクティブ化、DestroyWallSetをアクティブ化しています。
EventTriggerコンポーネントはUnity標準の機能の一つでEventの発火や設定を行うことができます。
DestroyWallSetオブジェクトは壁当てゲーム時の当たり判定です。DestroyWallSetをアクティブ化することでゲームオーバーの判定を取得しています。

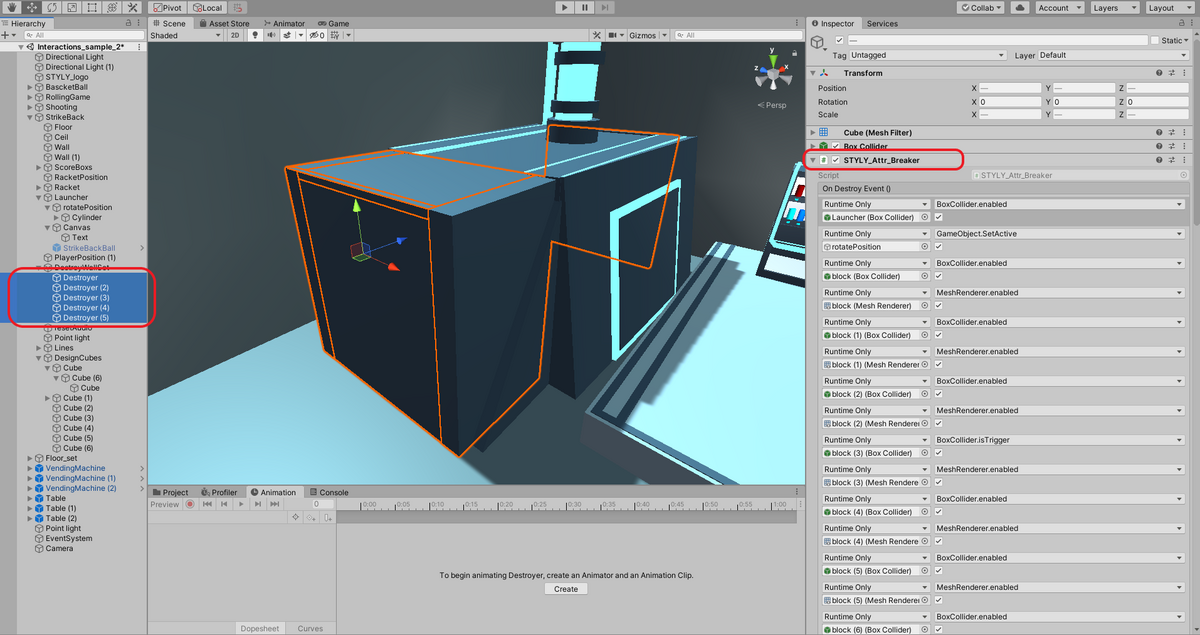
DestroyWallSetは、blockを消した後、同じ場所にボールが入った場合にゲームをリセットするための当たり判定群です。DestroyWallSetにはSTYLY_Action_Breakerコンポーネントが付いています。

STYLY_Attr_Breaker
DestroyWallSetオブジェクトに赤い弾が当たるとOnDestroyEventが発火し、非アクティブになったBobColliderとMeshRendererが25個全てアクティブになります。
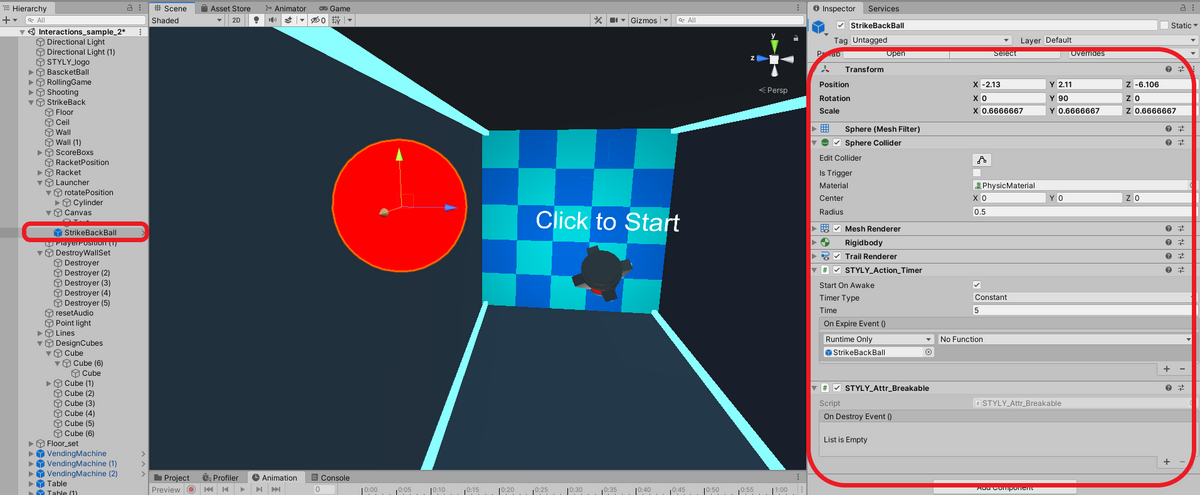
StrikeBackBallオブジェクトを見てみましょう。赤いボール本体です

STYLY_Attr_Breakable
この赤いボールがDestroyWallSetに当たるとSTYLY_Action_Breakerコンポーネントが付いているのでOnDestroyEventが発火する仕組みです。
また、Rigidbodyコンポーネントの空気抵抗の項目Dragの数値が0なので壁に跳ね返っても減速せずそのまま帰ってきます。
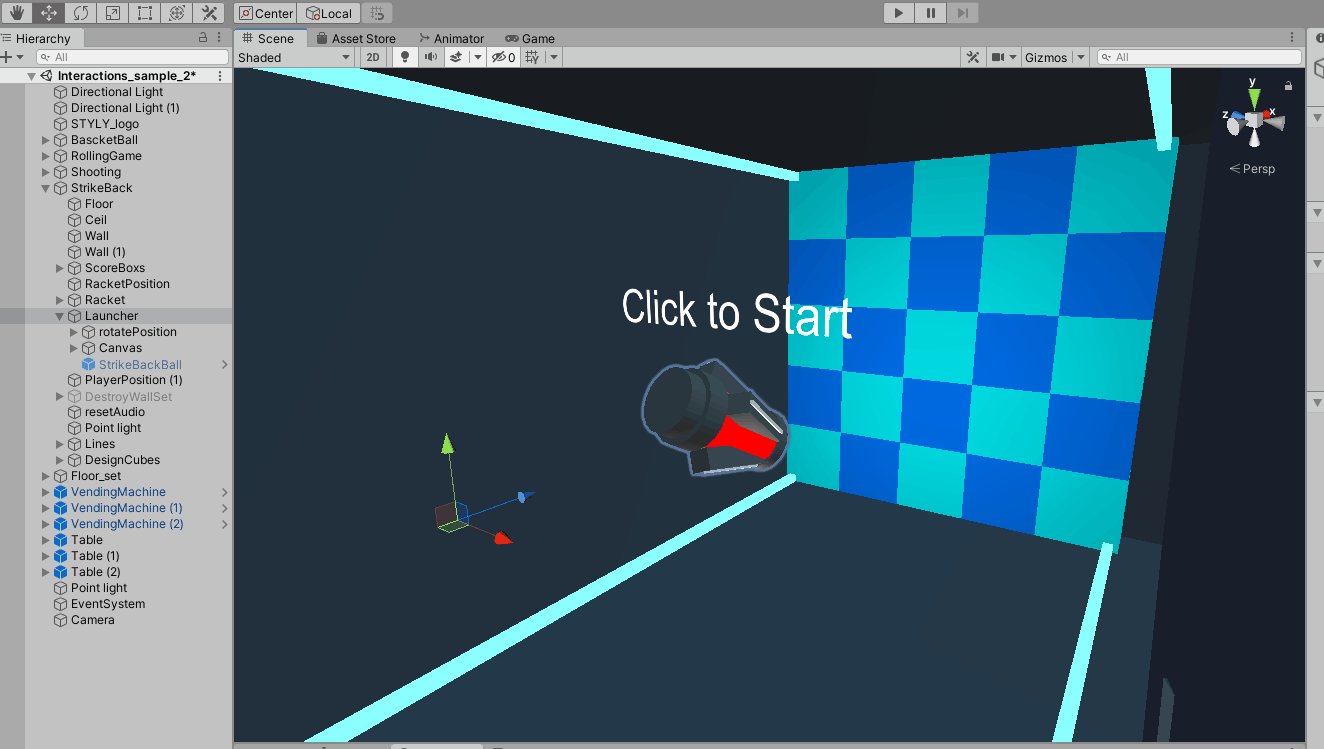
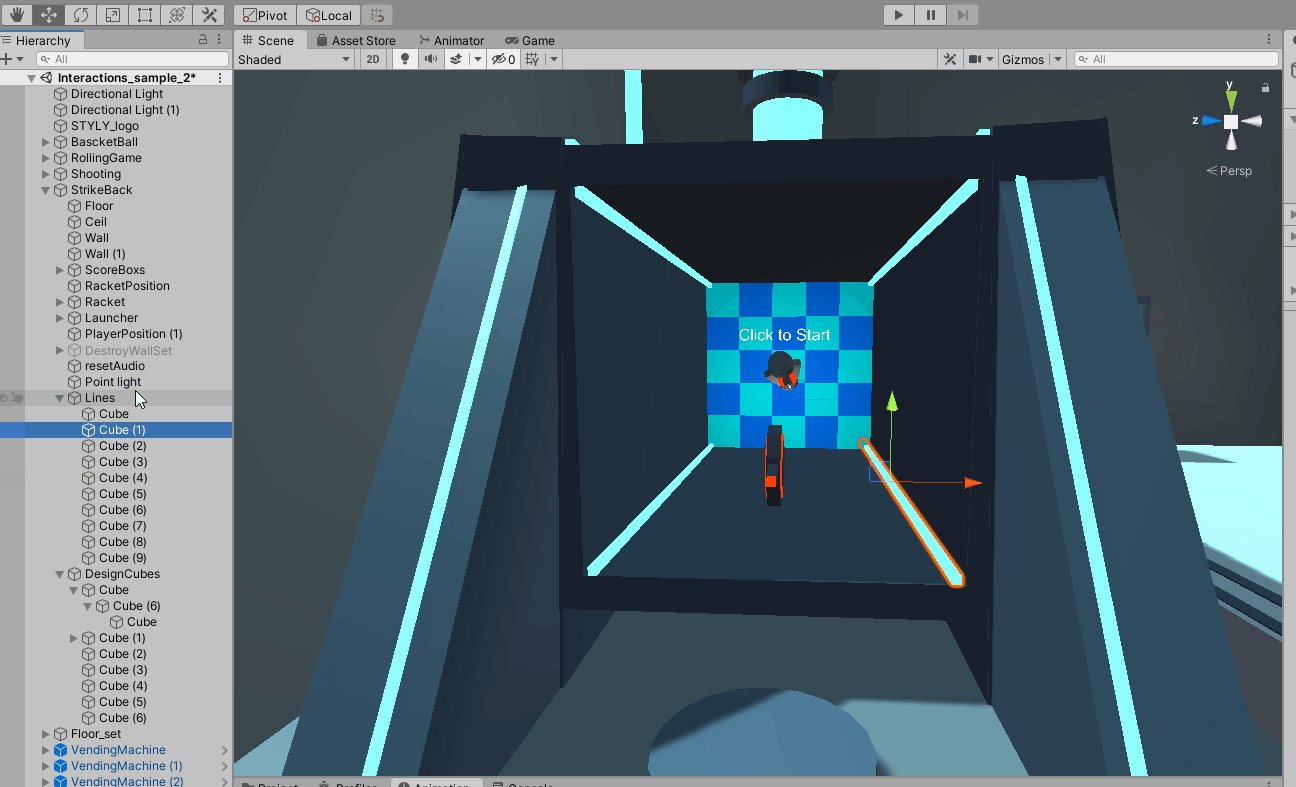
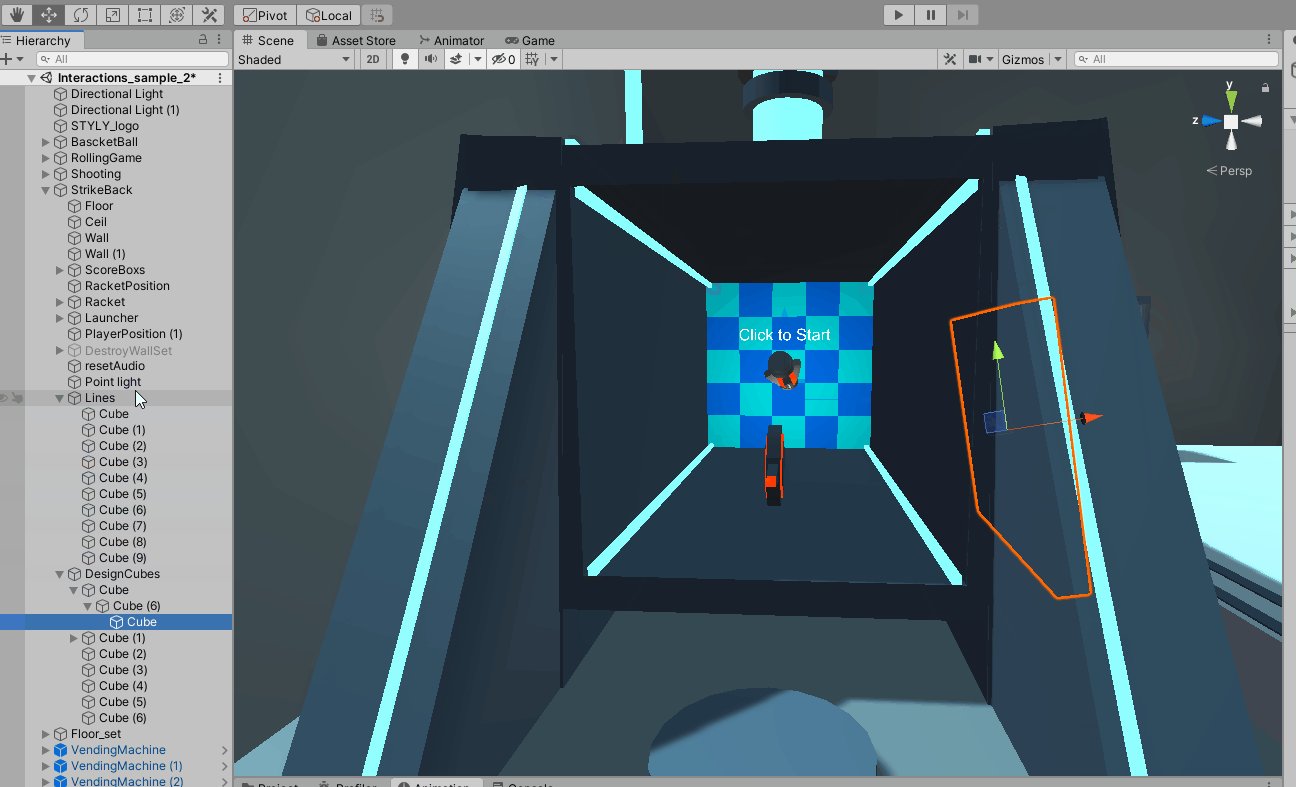
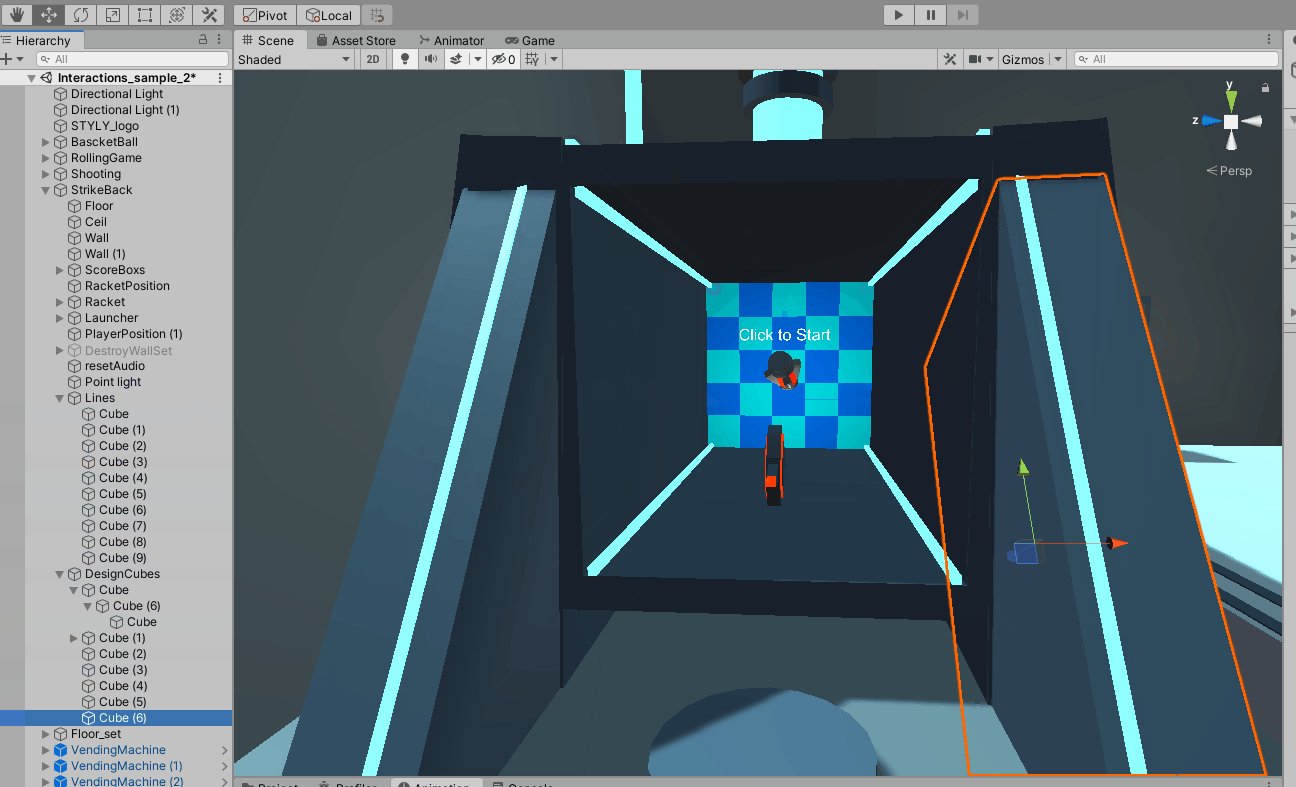
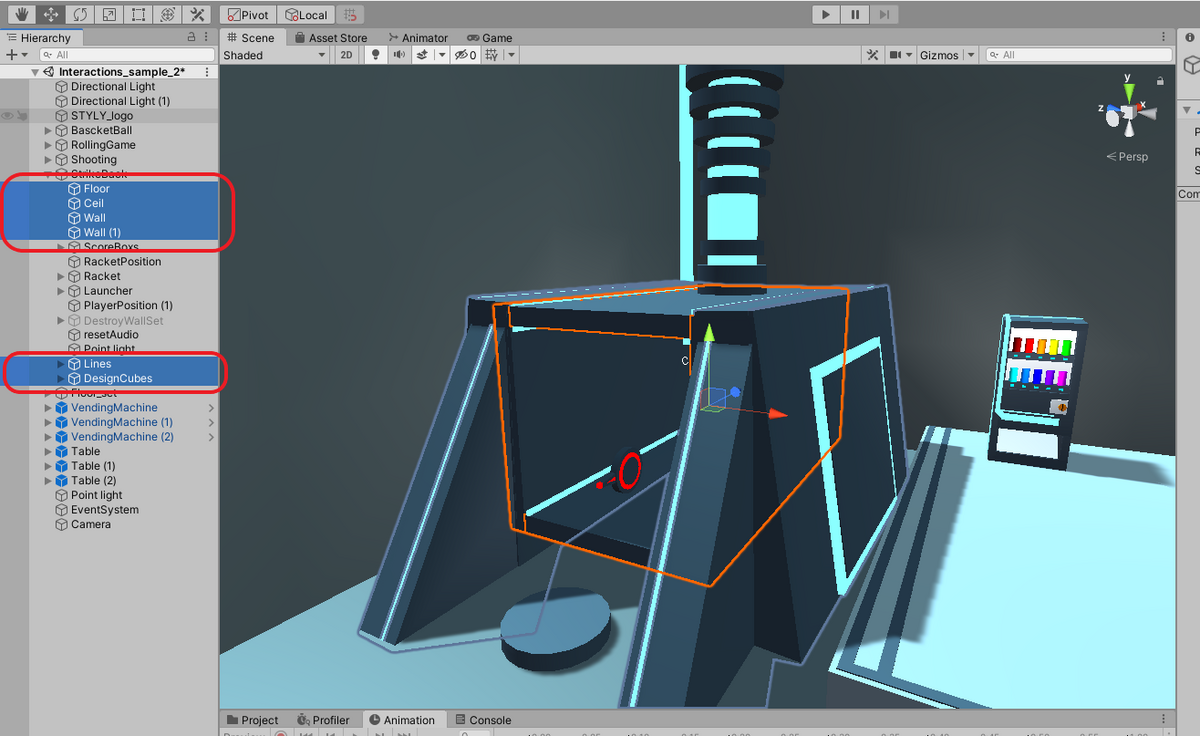
ステージの構成
最後にステージを見てみましょう。ヒエラルキー上のオブジェクトは画像の通りです。

各オブジェクトはUnityのプリミティブオブジェクトで構成されています。ヒエラルキー上で右クリック→Createで生成できるCubeを使用しています
以上がStrikeBackゲームサンプルの構成でした。インタラクションSDKとUnity標準の機能のみのシンプルな構成なので構造を理解するのに最適です。