映像素材を活用したVR/ARシーン制作Tipsをご紹介します。
事前準備
STYLY Studioにログインします。
https://gallery.styly.cc/?login
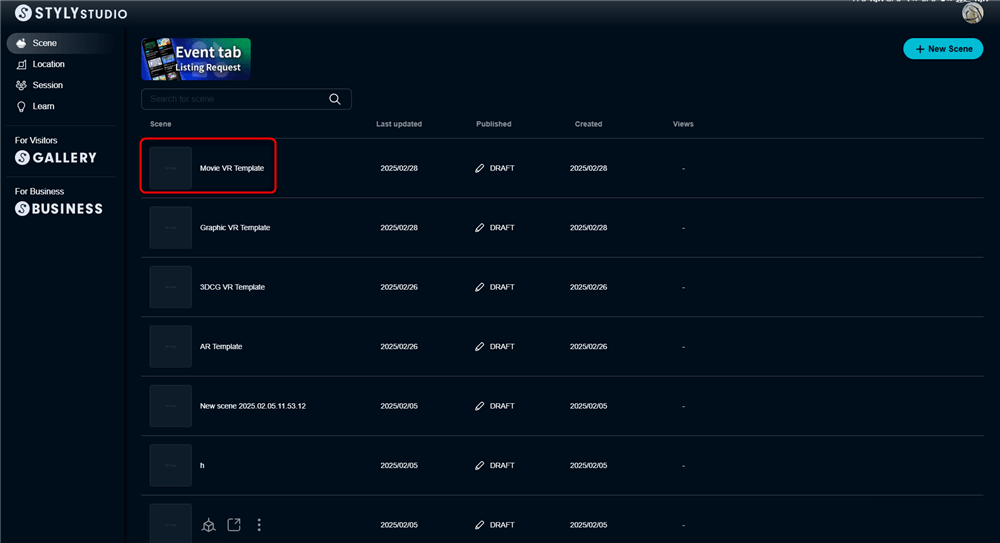
VRを学習したい方は、映像VR テンプレートをコピーしてください。
STYLYにログインした状態で以下URLをクリックすると、VR用映像のテンプレートシーンがコピーされます。
テンプレートシーンを活用しながら、TipsやArrangeIdeaを学習してください。
https://gallery.styly.cc/scene_copy?s=d3af0639-fb7f-40ca-ac41-a35eb8651c58
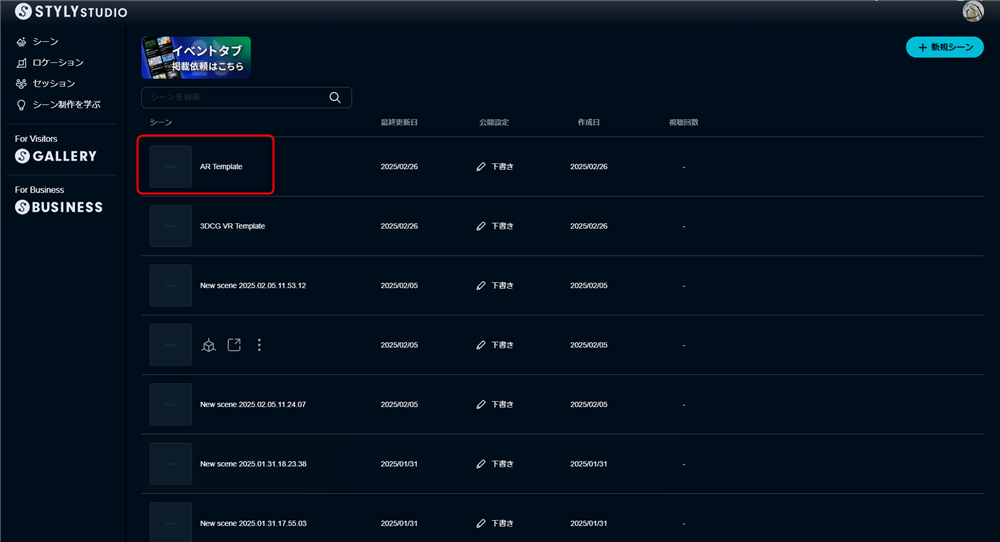
ARを学習したい方は、AR テンプレートをコピーしてください。
STYLYにログインした状態で以下URLをクリックすると、AR用テンプレートシーンがコピーされます。
テンプレートシーンを使用しながら、TipsやArrangeIdeaを学習してください。
https://gallery.styly.cc/scene_copy?s=5c87f60b-3ed2-402c-9ca4-4bb0bfb1e51d
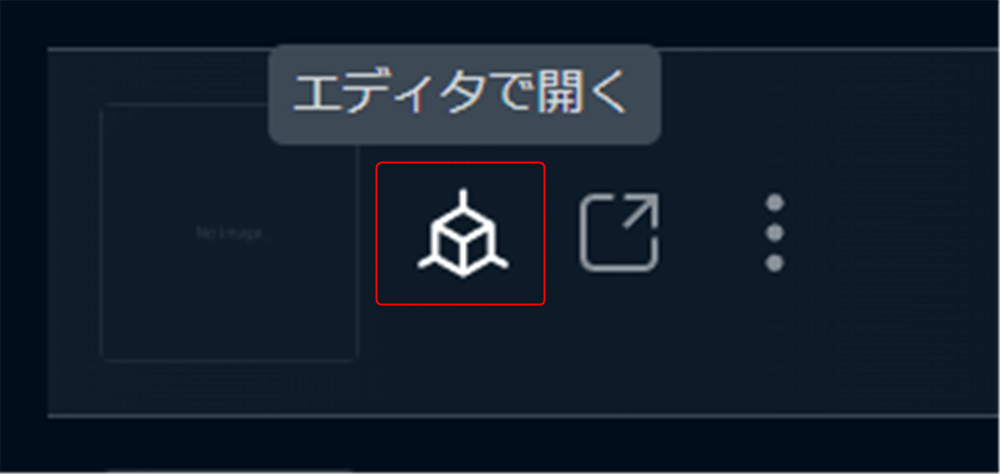
Studioでシーン編集ボタンをクリックします。
ARシーンを作りたい方は、1. ARテンプレートとARシーン制作の原則 を学習した上で進んでください。レクチャー名前の前についている【VR/AR】のタグについて説明いたします。
【VR】・・・主にVR作品作りで活かせる内容を学習できる
【VR/AR】・・・VR/AR両方の作品作りで活かせる内容を学習できる
こちらのタグを参考に自分が身につけたいスキルを学習していきましょう。
ARテンプレートとARシーン制作の原則
以下は、ARシーンを作る人のみお進みください。
VRシーンを作る方はこちらは飛ばしていただいて構いません。
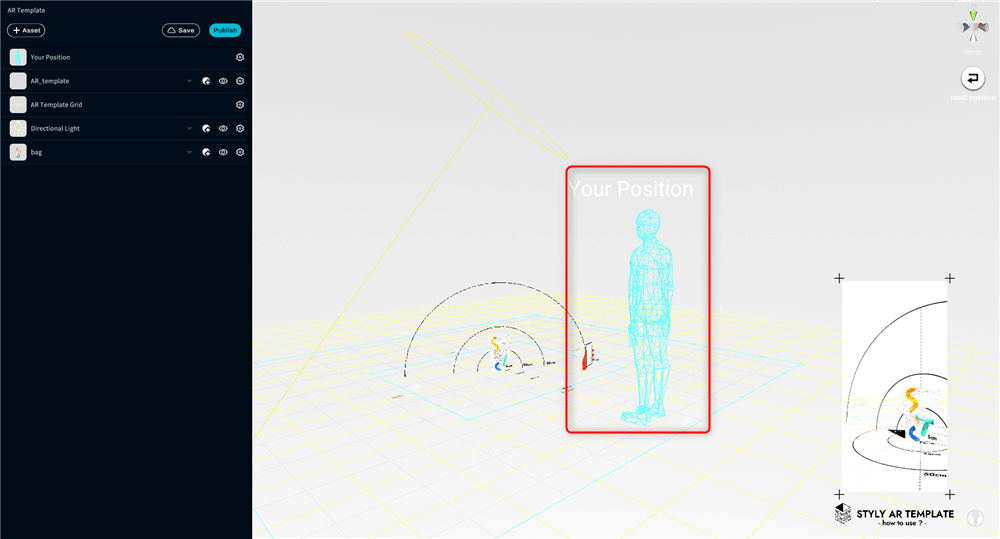
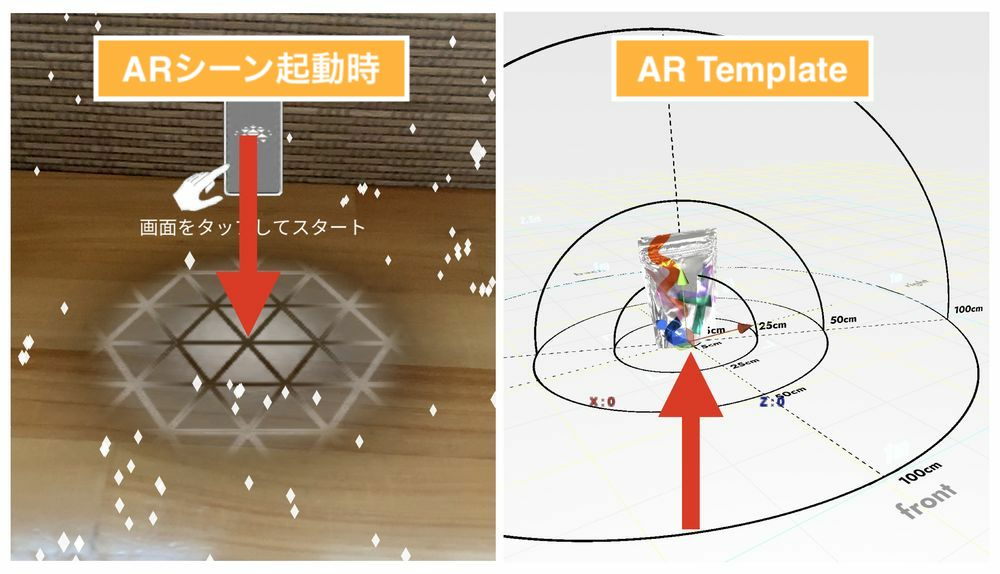
AR Templateの中心は原点と呼ばれます。
STYLYでは原点を軸にARコンテンツが表示されます。
原点は、ARシーンが起動して平面検知実施後、原点マークが表示される位置です。
したがって、AR Templateの中心が、スマートフォン版STYLYでARシーンを起動した際に表示される原点マークの位置と同じであることを覚えておきましょう。

ARではYour Positionは使用しません(機能しません)。
ARシーンを作る際は、原点に合わせてアセットを配置することを理解しておきましょう。
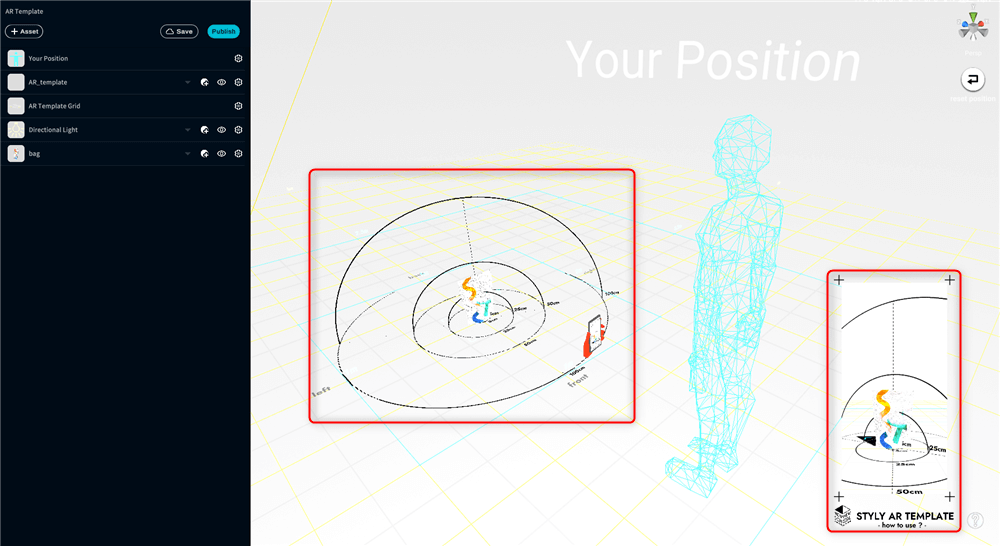
AR Templateには、現実世界と位置を合わせるために役に立つアイテムがあります。
1つ目は、コンテンツゾーンレイアウト(ヒエラルキーメニューにはAR_tempalteの名前になっています)です。
幅と高さが測れるようになっています。
2つ目は、プレビュー画面です。
手前にスマートフォンを持った手とシーンを反映した画面を確認することができます。
プレビュー画面を見ながら、現実世界でどうARシーンが見られるのか、イメージと合っているか、といった内容を確認しながら作品を作っていきましょう。
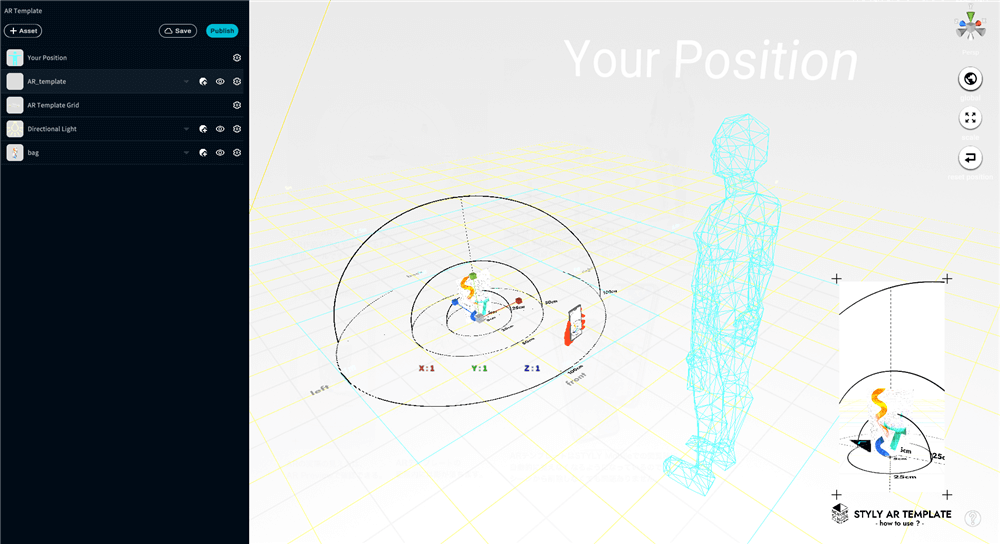
コンテンツゾーンレイアウトを拡大縮小することによって、図れる幅と高さの範囲を広げられます。
コンテンツゾーンレイアウトの拡大縮小に連動して、プレビュー画面も遠くの距離に移動します。
規模の大きいコンテンツを作る際に利用してください。
使い方は、ヒエラルキーメニューからAR_Templateを選択した状態で、[R]キーを押して、ギズモの中心を左クリックで選択して、拡大縮小ができます。
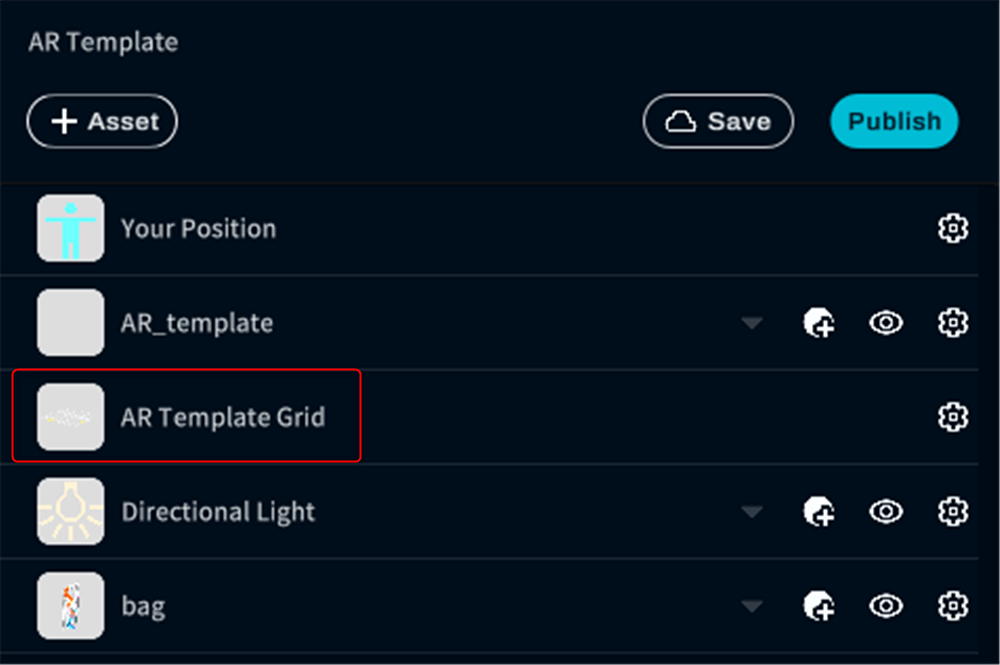
ARシーンを制作する際、AR Template Gridを削除しないでください。
もし間違って削除した場合は、[Ctrl] + [z]キー(一つ前に戻る操作)を押して、もとに戻してください。
また、Skybox(天球)とGround(地面)はARシーンでは使用しないため、使わないでください。
ARシーンを制作する場合の注意点まとめ
- VR Templateの中心と、ARシーンの原点マークは同じ
- Your Positionは使えない
- AR Template Gridを削除しない
- SkyboxとGroundはシーンに配置しない(Skyboxを配置するとVRシーンモードになります)
【VR/AR】Study 01 動画の軽量化
動画データをアップロードする際の注意点として、データが大きすぎないようにしましょう。
アセットデータ容量が大きすぎると、シーン全体の容量が大きくなりすぎてしまいます。
STYLYで動画をアップロードする際のポイント
・H.264 (MP4)形式を推奨
・MOV形式の場合はMP4に変換することを推奨
・10MBが最適な大きさ
動画容量を減らす際に、「VideoSmaller」を使用しましょう。
https://www.videosmaller.com/jp/
【VR】Tips 01 映像をアップロードして配置する
STYLYには映像データをアップロードすることができます。
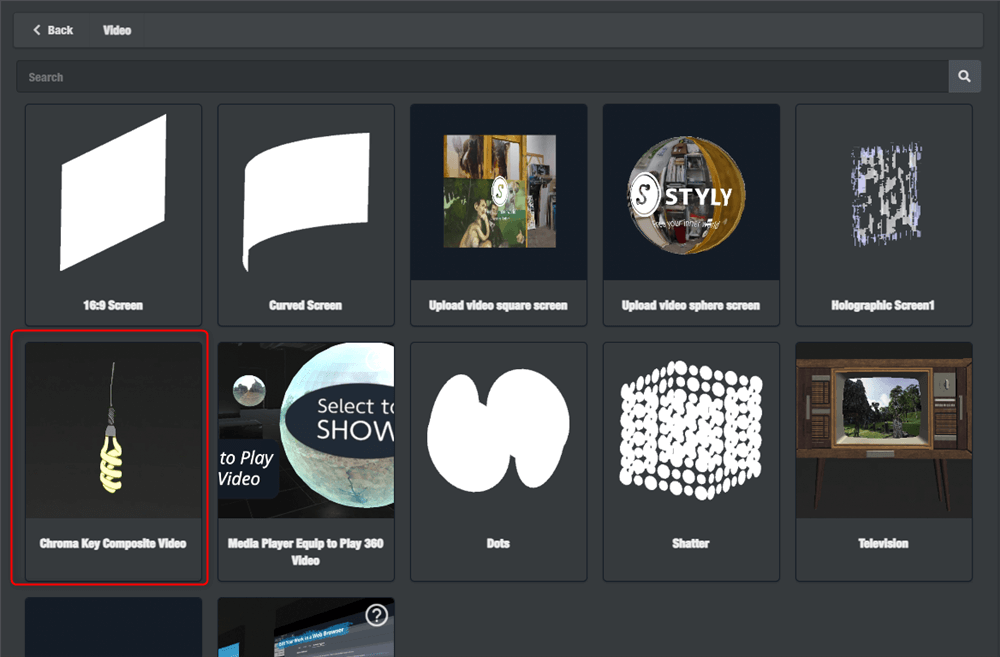
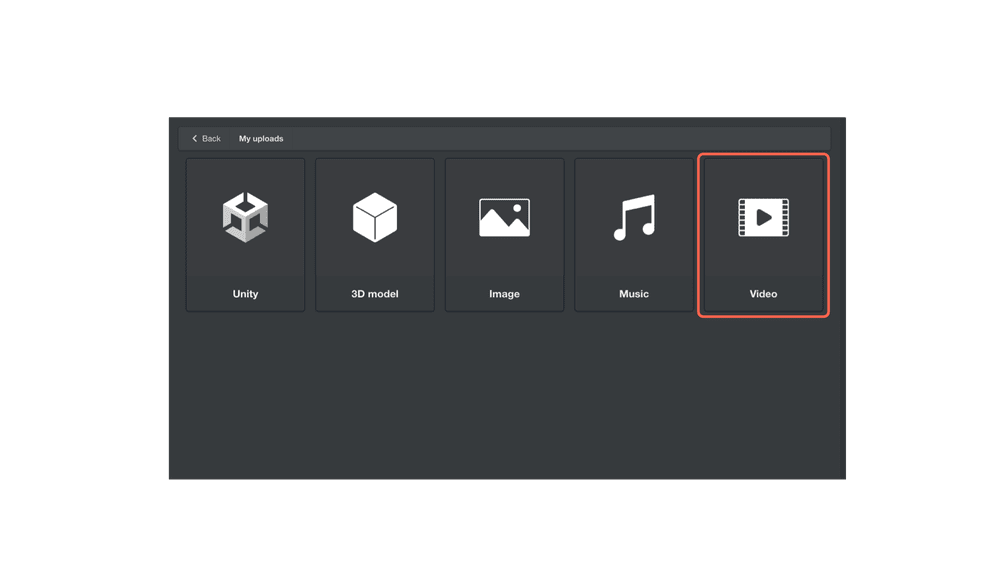
アセットの [My uploads] > [Video] を選択します。

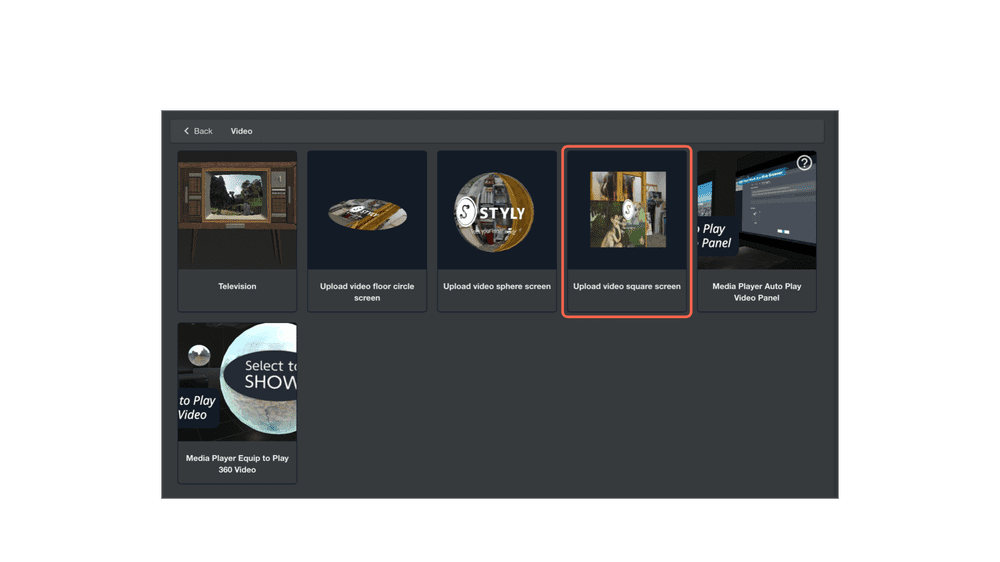
My uploadsのVideoを選択すると、さまざまな形のスクリーンのビデオをアップロードすることができます。
今回はSquare Screenを選択してアップロードします。

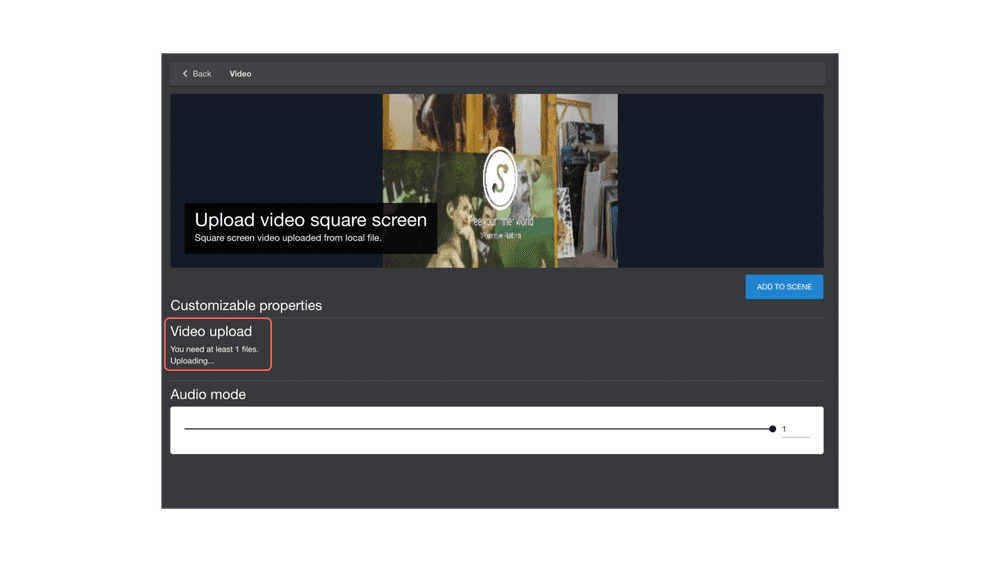
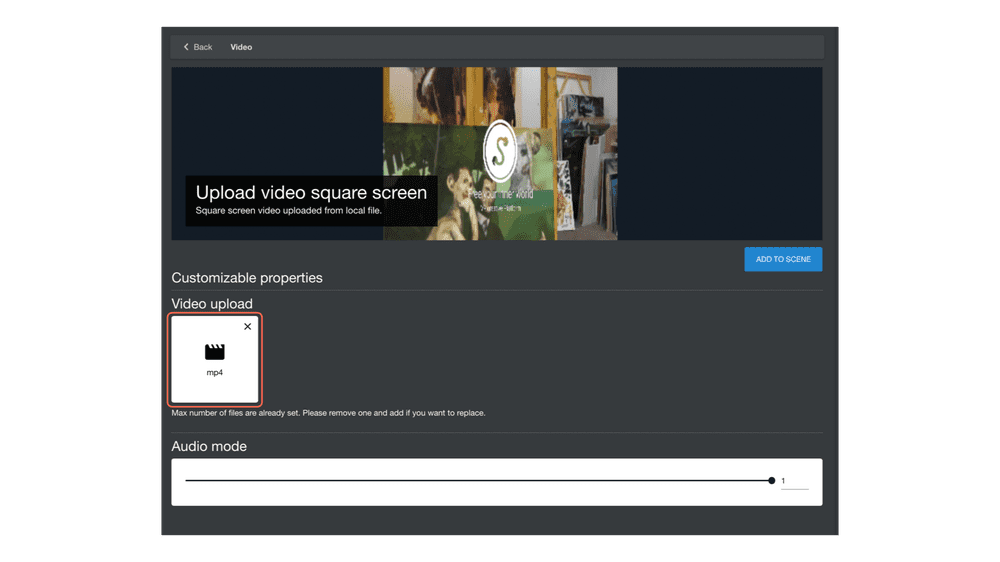
Video Uploadのページに遷移します。
「SELECT」を選択すると、フォルダ保存ダイアログが表示されます。
アップロードしたい動画データを選択しましょう。
選択が完了すると以下のようになります。
Uploadingと画面が表示されます。アップロード中です。

mp4と表示されたらアップロード完了です。

Audio Modeでサウンドの有無を設定できます。
1→サウンドON
0→サウンドOFF
サウンドを設定したらアップロードしましょう。
アップロードが完了すると、動画アセットが配置されます。

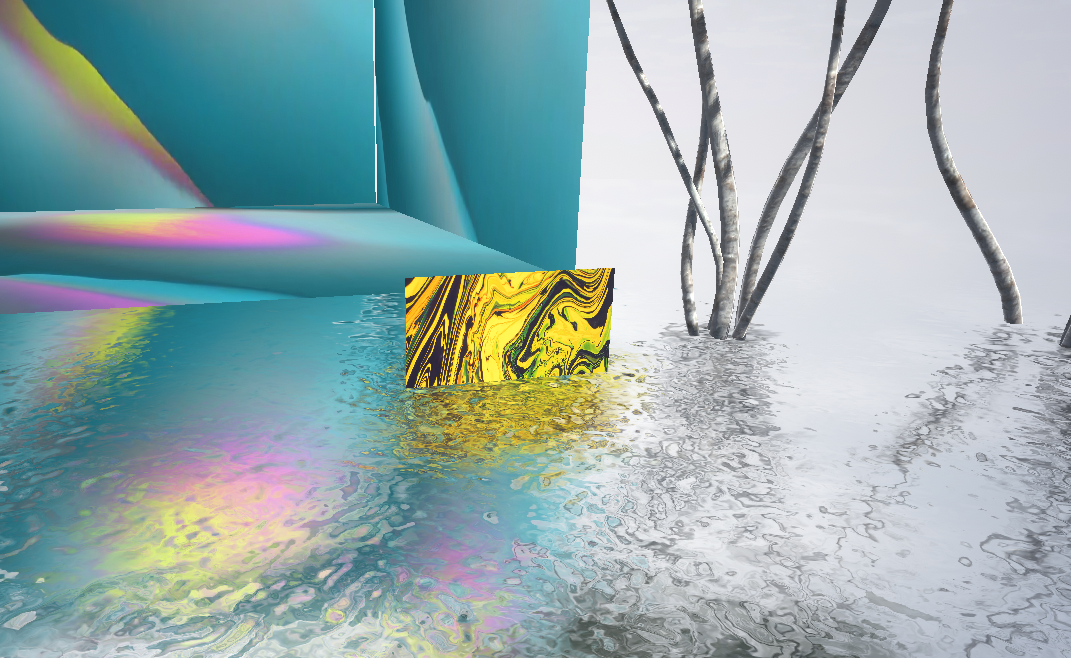
任意の場所に配置し、見せ方を工夫しましょう。
3DCGと組み合わせると、映像を効果的に演出できます。

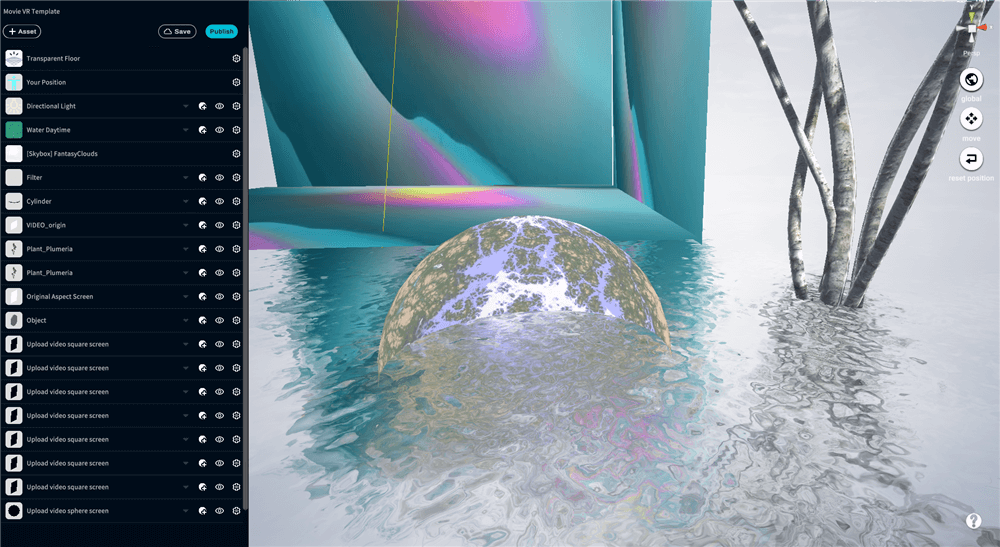
【VR】Tips 02/03 映像を並べて展示空間をつくる/映像を水面に反射させる
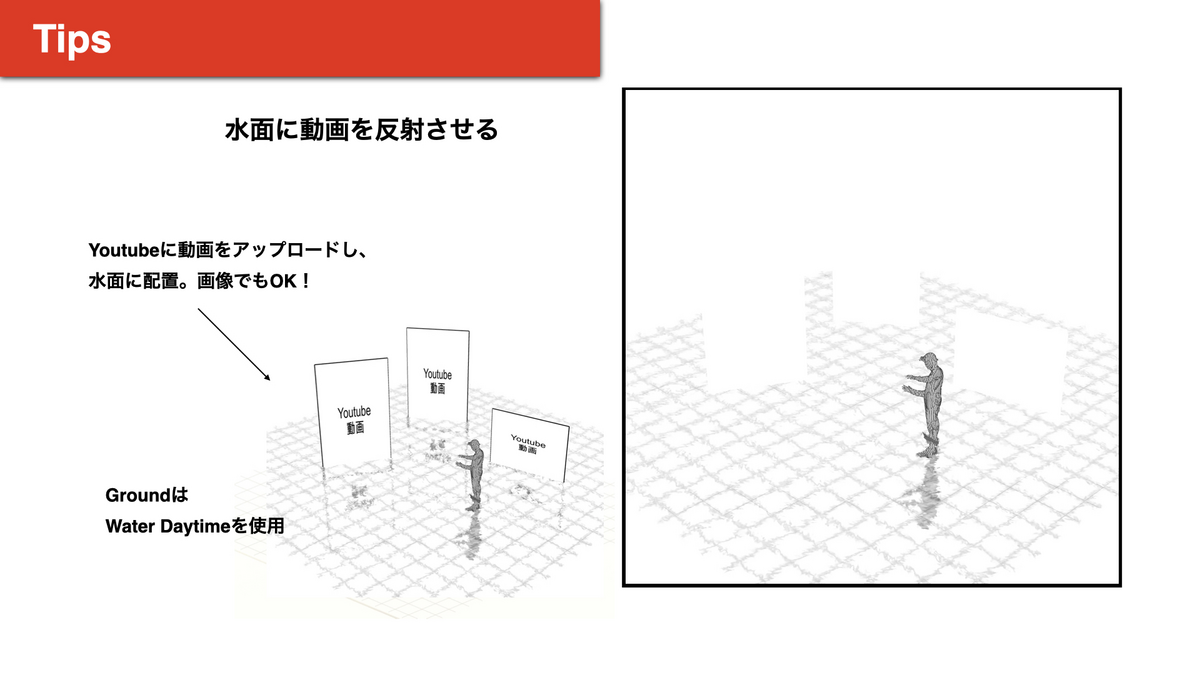
映像オブジェクトのTransform を変形させると、さまざまな形状で表現することができます。(下記画像に記載してある「Youtubeへのアップロード」については、2023/01/20 現在廃止されているため、My uploads>Videoをお使いください。詳細はこちらの記事をご参照ください:https://styly.cc/ja/feature/youtube-embedding-discontinued-new-screenassets/)

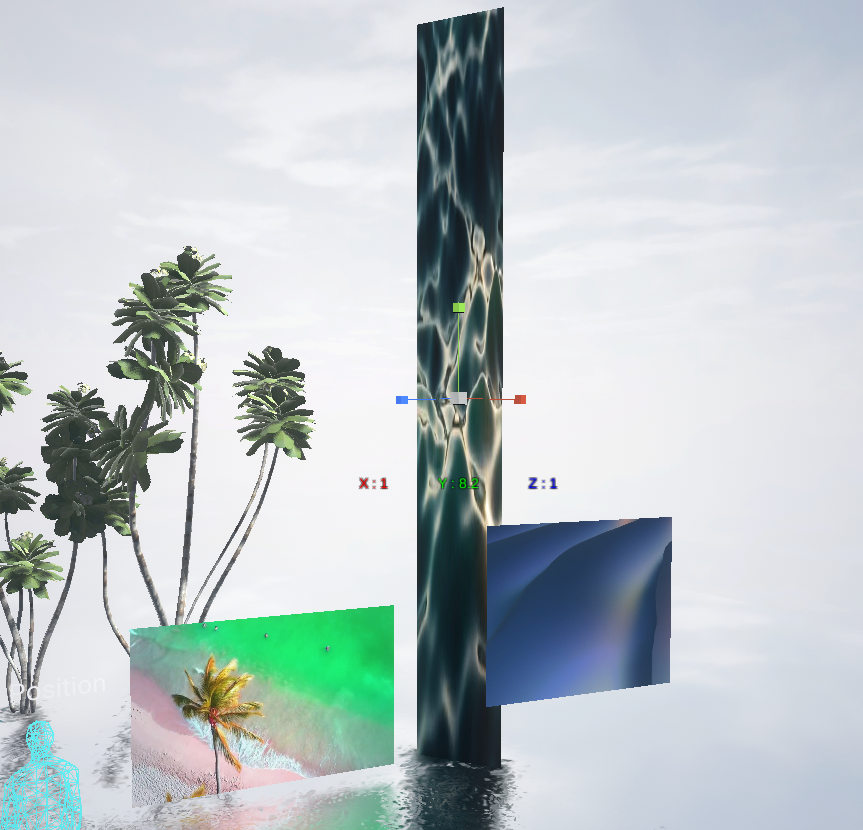
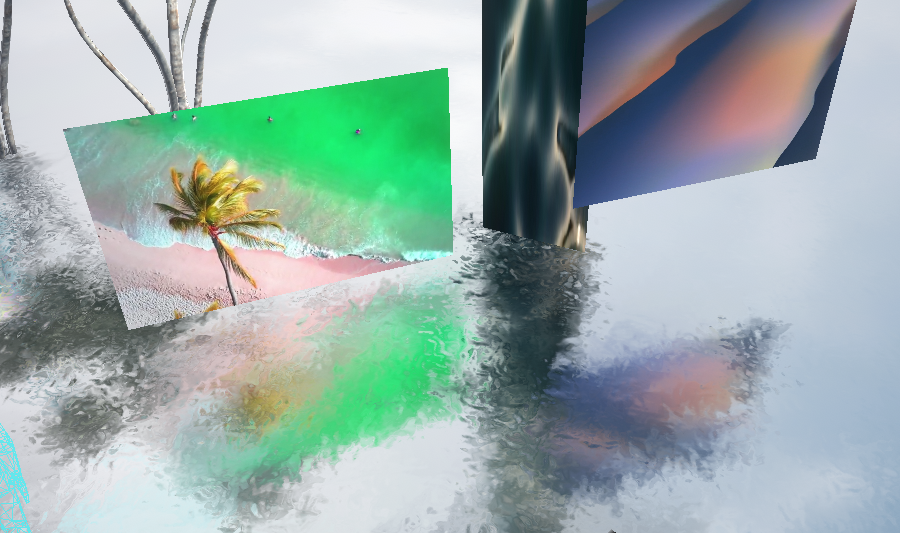
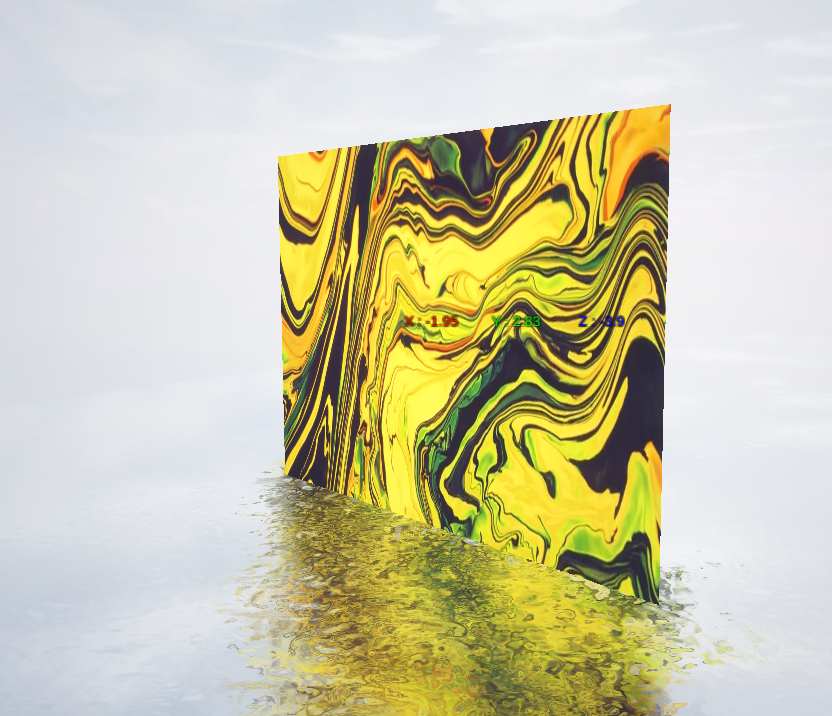
サンプル上に配置されている縦に長い動画アセットは、Y軸が引き延ばされています。

現実では難しい映像表現を可能とします。
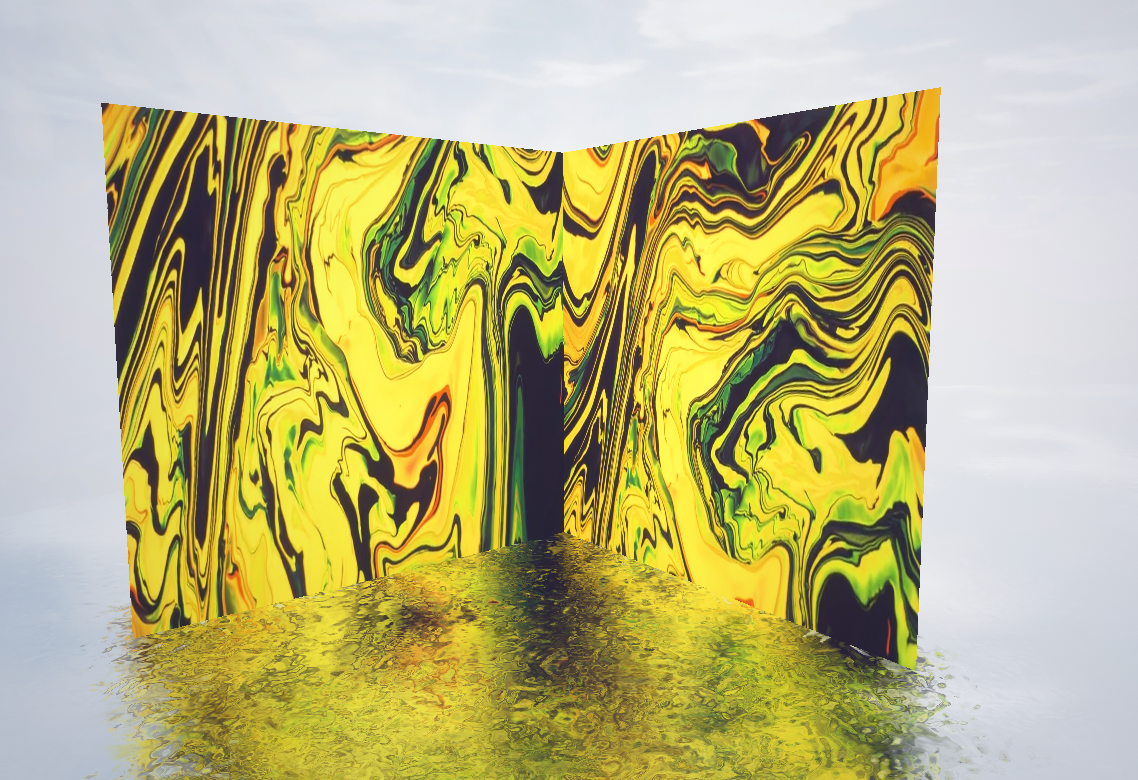
また、水面の床オブジェクトを配置すると、水面に映像を反射させることができます。

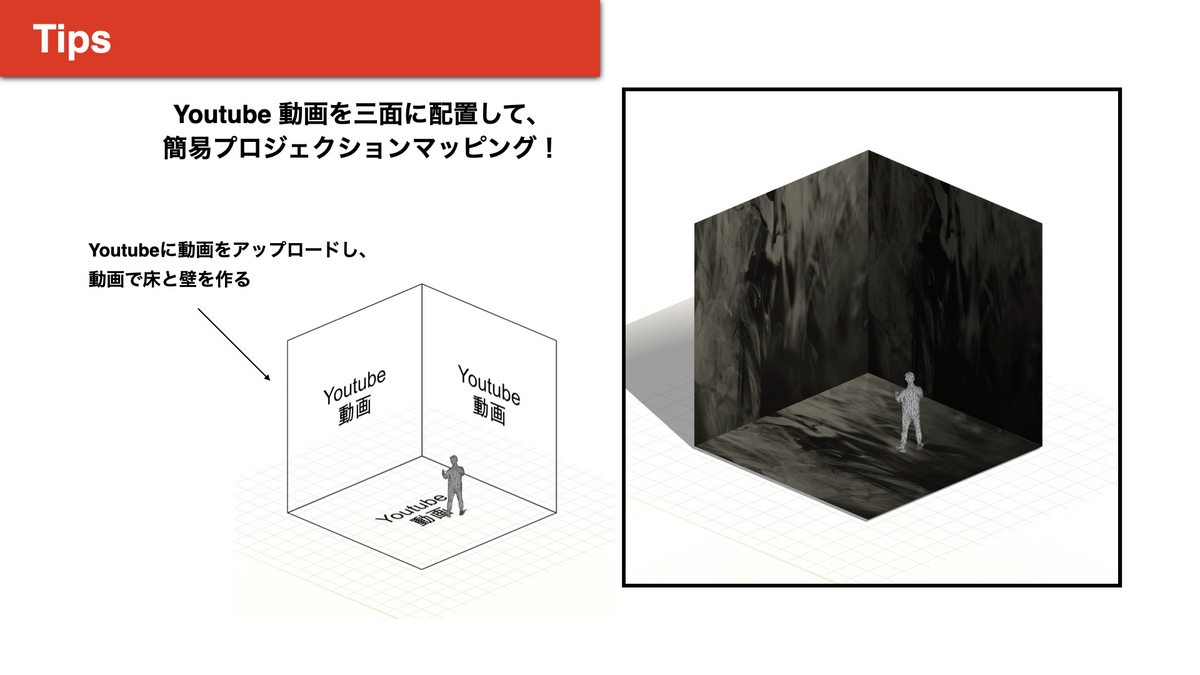
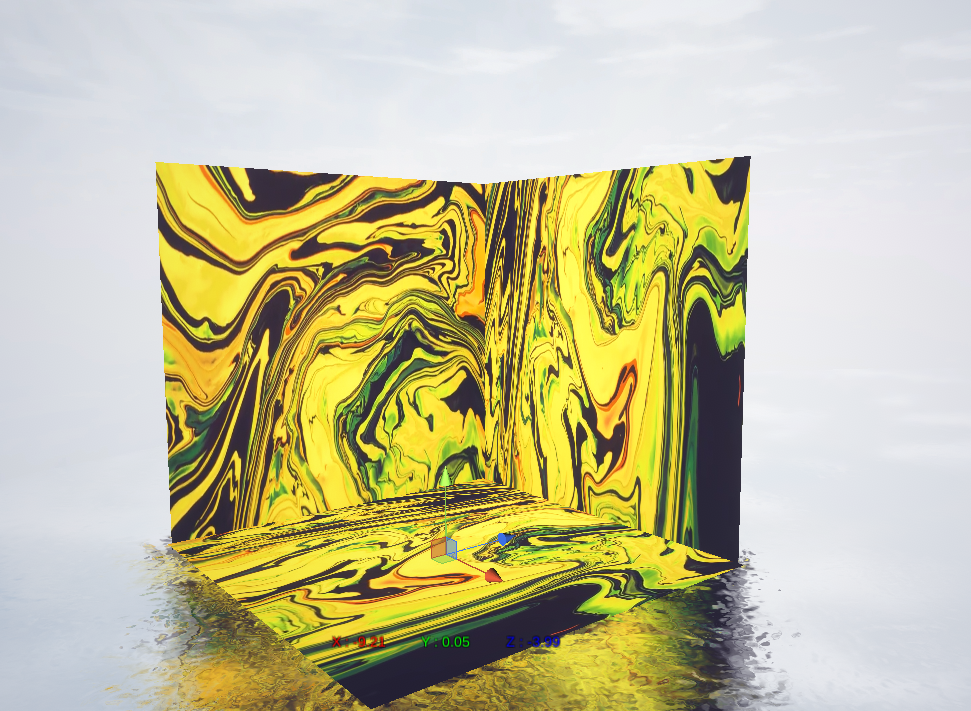
【VR】Tips 04 映像を三面に配置して、プロジェクションマッピングに見立てる
映像アセットを使用して、プロジェクションマッピングのように配置してみましょう。(下記画像に記載してある「Youtubeへのアップロード」については、2023/01/20 現在廃止されているため、My uploads>Videoをお使いください。詳細はこちらの記事をご参照ください:https://styly.cc/ja/feature/youtube-embedding-discontinued-new-screenassets/)

今回は床と壁を映像にする空間を作成します。
Square Screenの映像アセットを作成します。

水面に対して垂直な映像アセットを2つつくり、2つの映像アセットを垂直状態に配置します。

RotateのX軸を90度にしたオブジェクトを配置します。

これで床面が出来ました。
先ほどの壁のオブジェクトに合わせて床面も配置しましょう。

これで床・壁面を映像でマッピングに見立てた表現ができます。
【VR/AR】Tips 05 映像をクロマキーで抜く
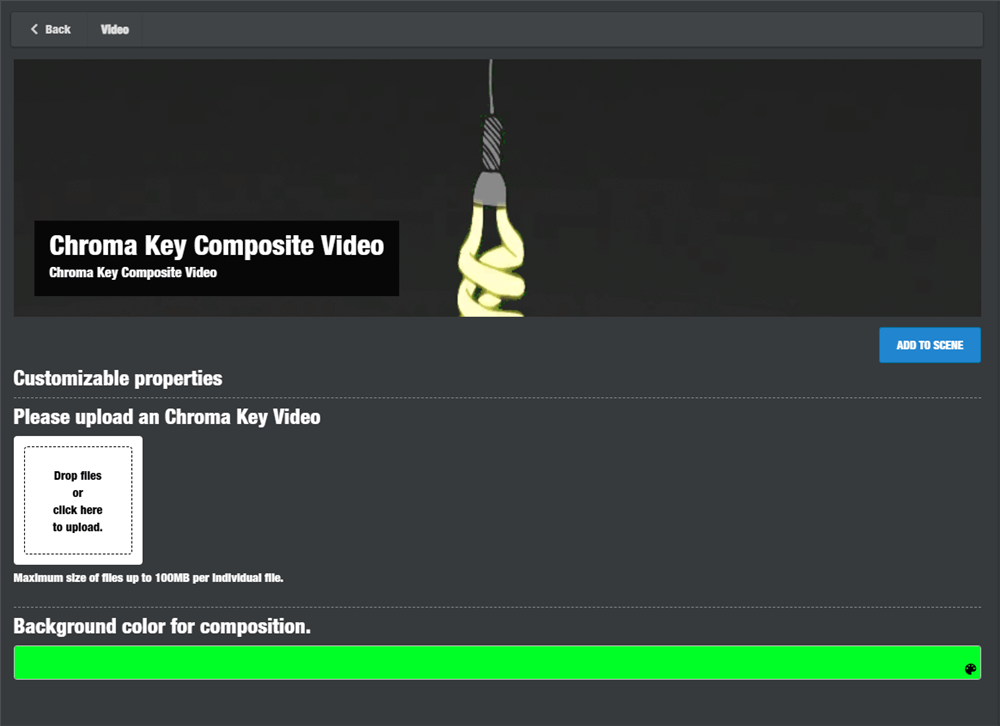
STYLY Studio上、Assetsボタンから[ My uploads ] > [ Video ] にある「Chroma Key Conposite Video」を使用すると、クロマキーで背景透過の映像を配置することができます。
クロマキーしたいファイルをアップロードします。
Background color for compositionで透過させたいカラーを選択します。
デフォルトではグリーンが抜けるカラー設定となっています。
設定が完了したらADD TO SCENEでシーンに配置しましょう。

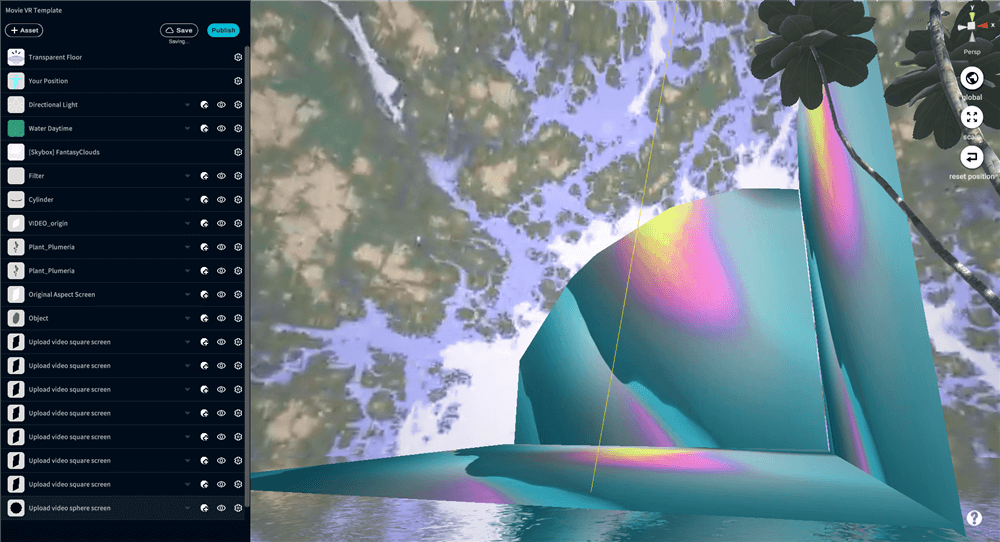
【VR】Arrange Idea 01 映像をスカイボックスに貼り付ける
映像データを全天球に配置し、映像で囲われた空間を作成しましょう。
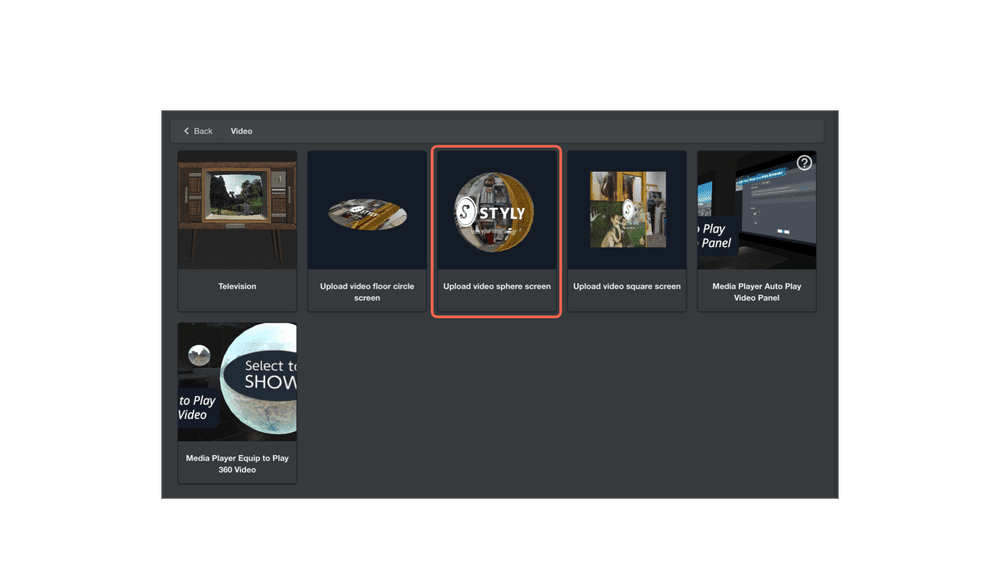
[ My uploads ] > [ Video ]からSphere Screenを選択します。

配置したい映像を選択します。
選択が完了したら、Add to Sceneで空間に配置しましょう。
配置した際は以下のように小さく表示されています。
Scaleを大きくし、空間全体を覆えるようにしましょう。
映像をスカイボックス上に配置することができました。
【VR】Arrange Idea 02 映像を床面に配置する
床面を映像アセットにする説明をします。
床面にする方法は、画像と同じように、Square Screenを床面に沿って配置、大きさを変形して配置するのみです。