この記事ではモディファイアを使って、映像作家・ビジュアルアーティストのwatakemiさんが制作したシーン「in the 2000 from2100」について解説します。
シーンの鑑賞ポイントから、どのようにしてモディファイアを使っているか、そしてアレンジの方法などを紹介します。
watakemiについて

watakemi
1993年京都府京丹後生まれ。情報科学芸術大学院大学IAMAS 卒業。tsuchifumazu / Chilly Source 所属。2020年映像作家100人tsuchifumazu として選出される。蠢く物が好き。昨今は映像制作が多い。
(NEWVIEW 公式ホームページより引用
https://newview.design/works/swiming-in-the-river )
Twitter : https://twitter.com/watakemi725
Instagram : https://www.instagram.com/watakemi725
「in the 2000 from2100」について
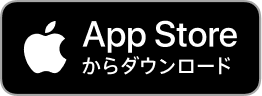
作品を立ち上げると、人型のオブジェクトと、スマートフォン型のオブジェクトによって構成された空間が広がっています。

怪しげな空間
両側には巨大な人型のオブジェクトが立ちそびえています

人型
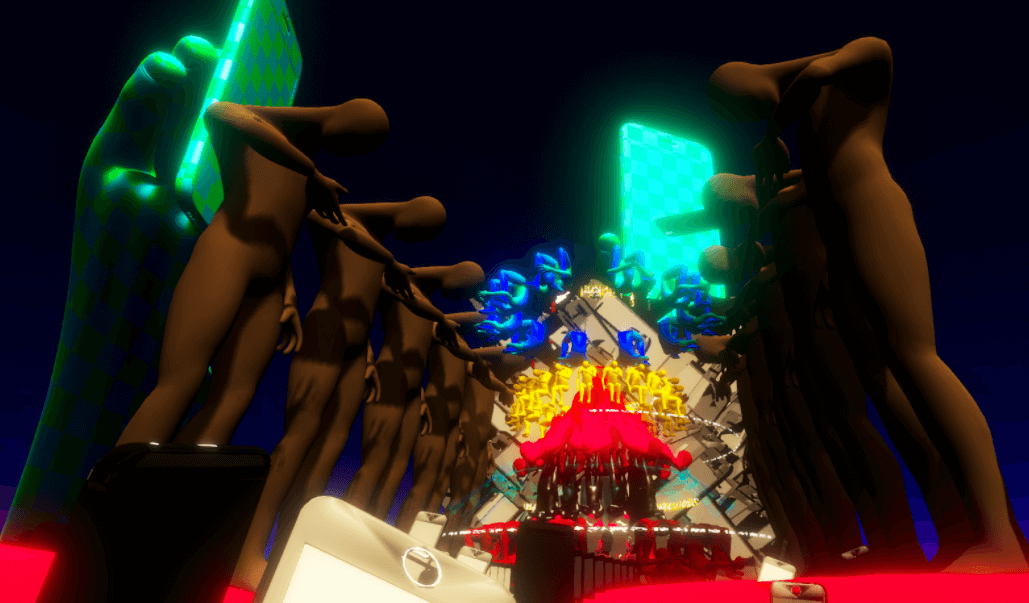
中央のオブジェクトは、さまざまなポーズの人型オブジェクトが円環上に配置され、回転し、その存在感を強めています。

回転するオブジェクト
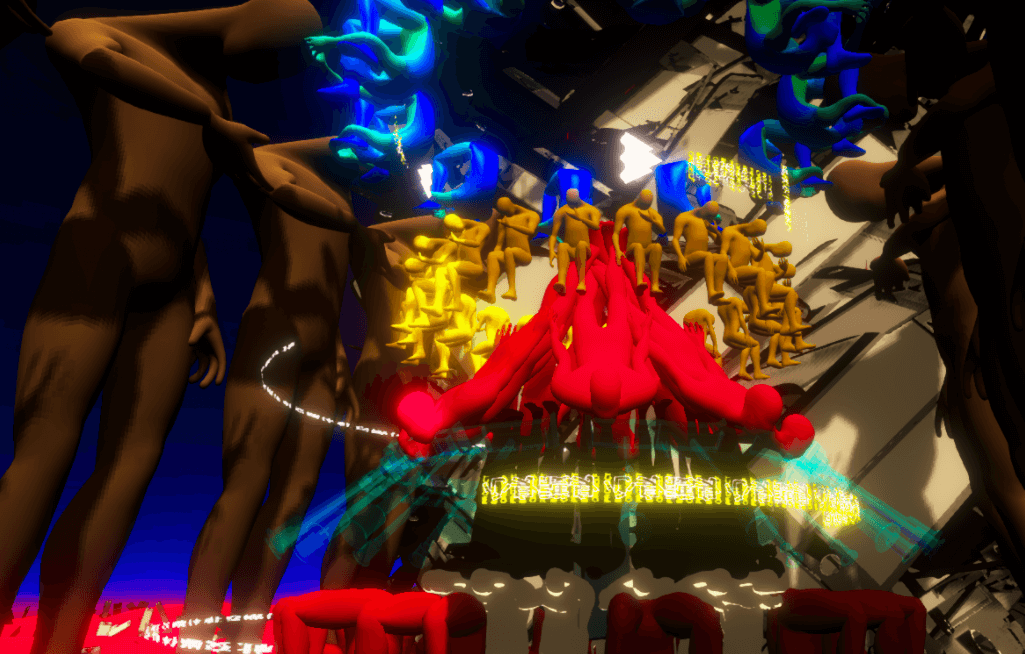
その背後には無数の巨大なスマートフォン型のオブジェクトがさまざまな形状になりながら回転しています。

スマートフォン
タイトルにもあるように、この作品は2100年後の社会や世界を、抽象的に映し出している作品と考えられます。
私たちはスマホやタブレットが当たり前の社会を生き、私たちはスマホやタブレットなしでは生活できない身体になってしまいました。
スマートフォンやタブレットを扱っているのではなく、もしかしたら、スマートフォンやタブレットが「人間を扱っている」のかもしれません。
この作品はそんな未来を描いているのではないでしょうか。
是非鑑賞してみましょう!
モディファイアの活用ポイント
実際にご自身のSTYLY Studio上にシーンをコピーし、解説と照らし合わせてご確認いただけます。
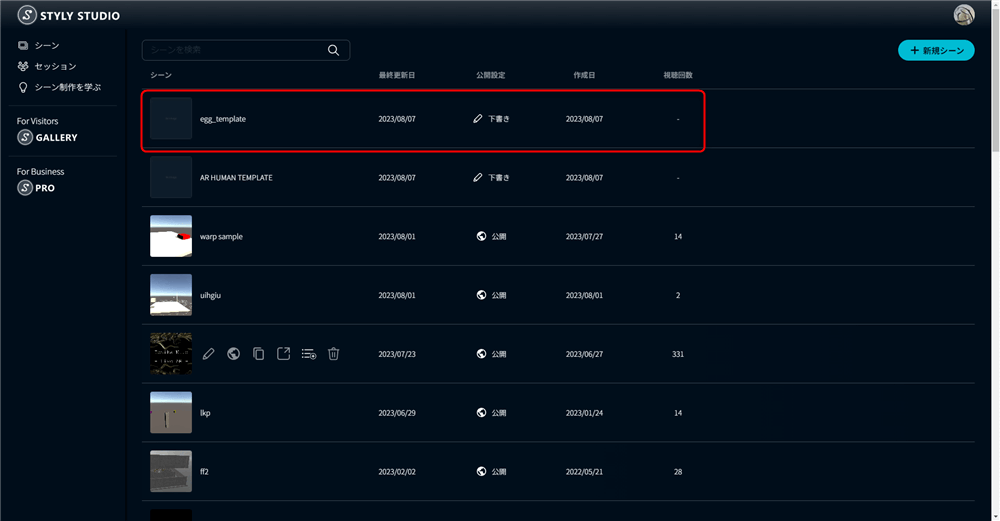
STYLY Studioにシーンをコピーする方法
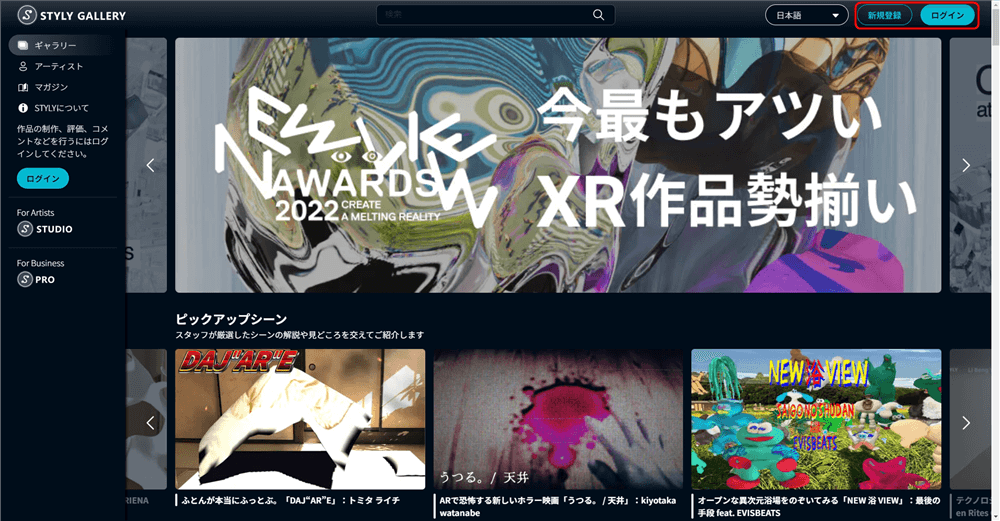
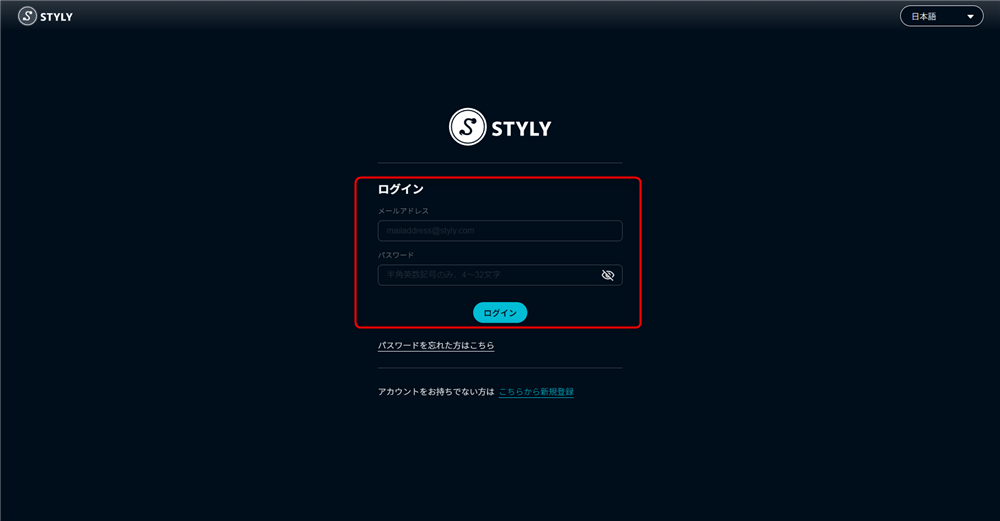
- はじめに、STYLY Gallery上でログイン状態にしてください。
- 以下のコピーボタンをクリックしてください。※ログインしていないとご自身のアカウントにコピーされません
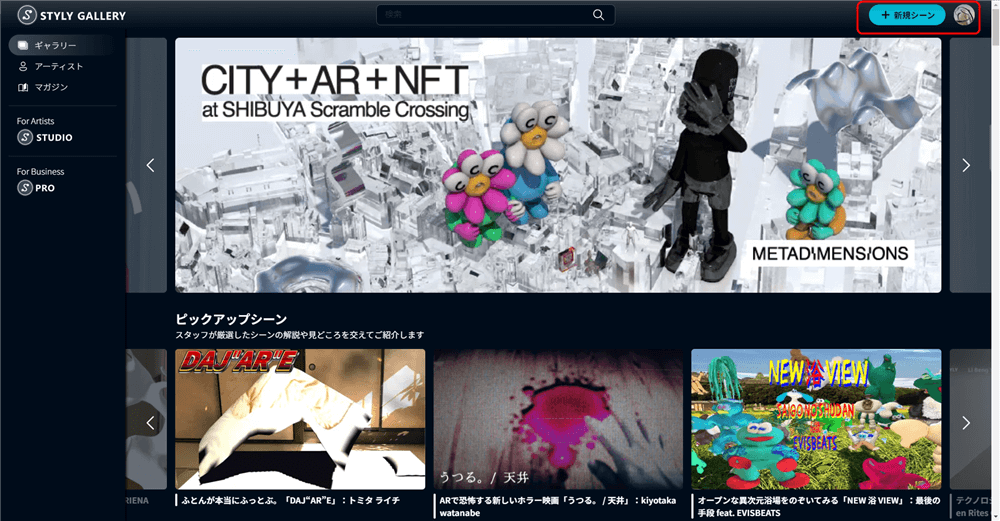
- STYLY Studio上のシーン一覧にシーンが追加されたら完了です。
解説
STYLY Studio 上でどのようなモディファイアを使っているか解説します。
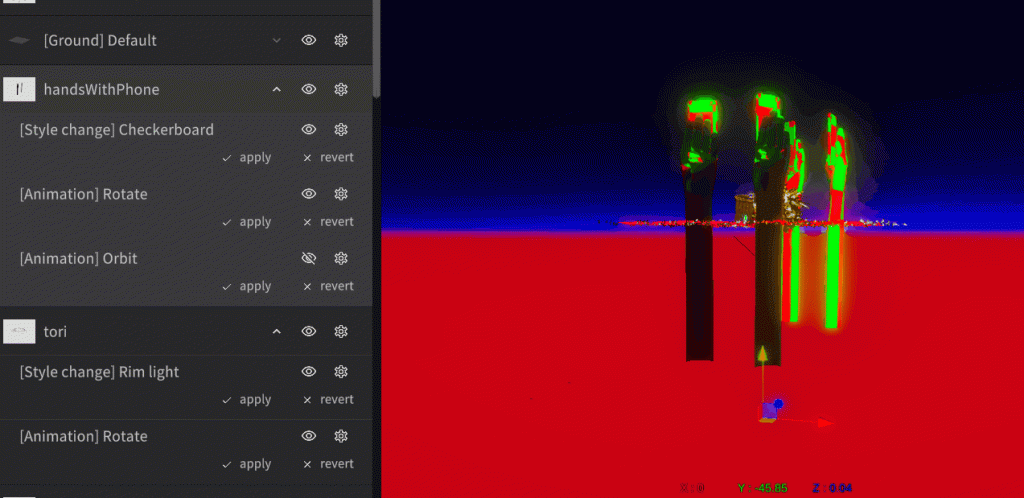
handsWithPhoneというオブジェクトには[Style change] Checkboard、[Animation] Rotate、[Animation] Orbitの3つが複合的に使われています。
[Style change] Checkboardは市松模様にオブジェクトの見た目を変えるModifierです。
[Animation] Rotate / Orbitはオブジェクトを回転させるアニメーションです。
Rotateはオブジェクトそのものを回転させるアニメーションです。
Orbitはオブジェクトを円環上に回転させるアニメーションです。
3つのModifierを組み合わせて有効的に演出しています。

[Style change] Checkboard、[Animation] Rotate、[Animation] Orbitが使われている
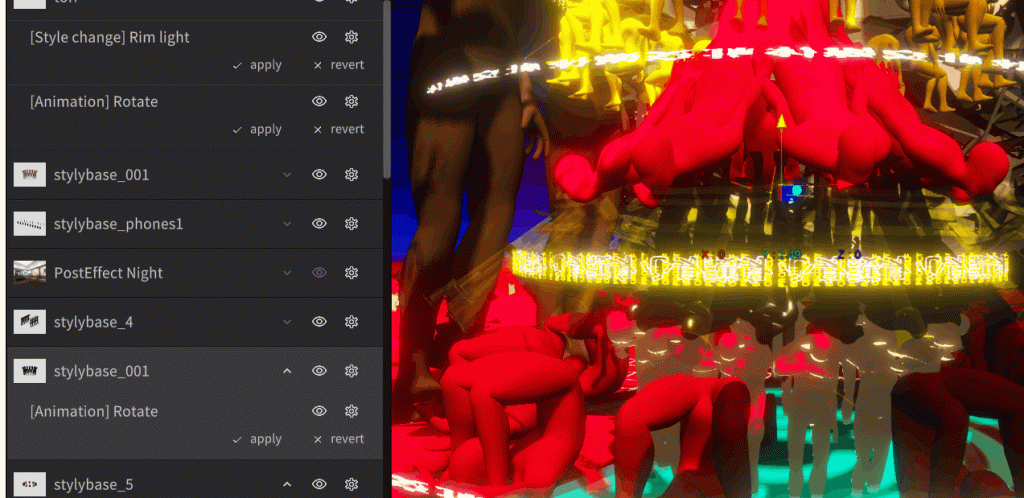
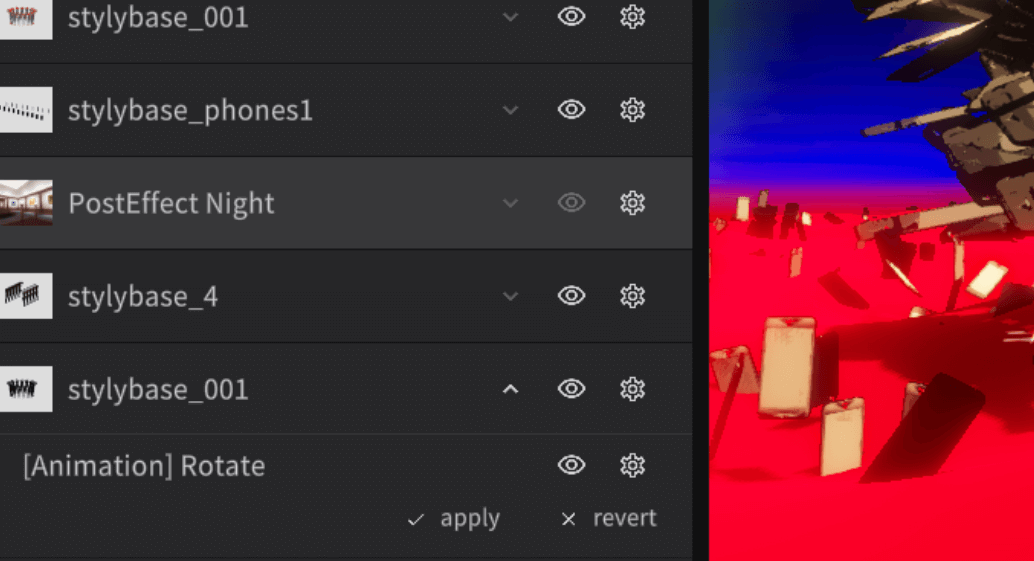
stylybase_001は円環上に配置された人型のオブジェクトです。
[Animation] Rotateが使われています。
中央の構造体を構成しています。

[Animation] Rotateが使われている
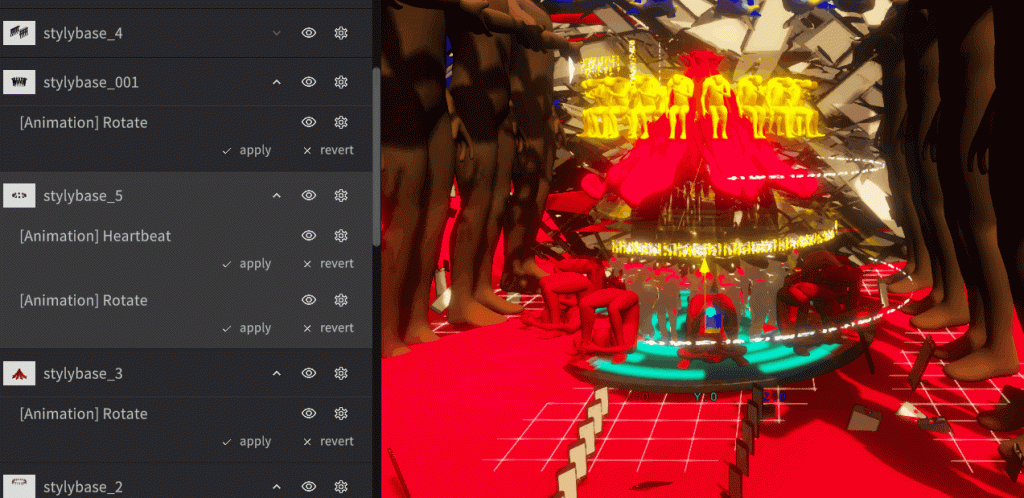
stylybase_5では[Animation] HeartbeatとRotateが使われています。
円環上に配置された人型オブジェクトが自立して回転しながら、大きさが変化する演出を加えています。
2つのアニメーションを複合的に使うことで、より強い存在感を示しています。

[Animation] Heartbeat / Rotateが使われている
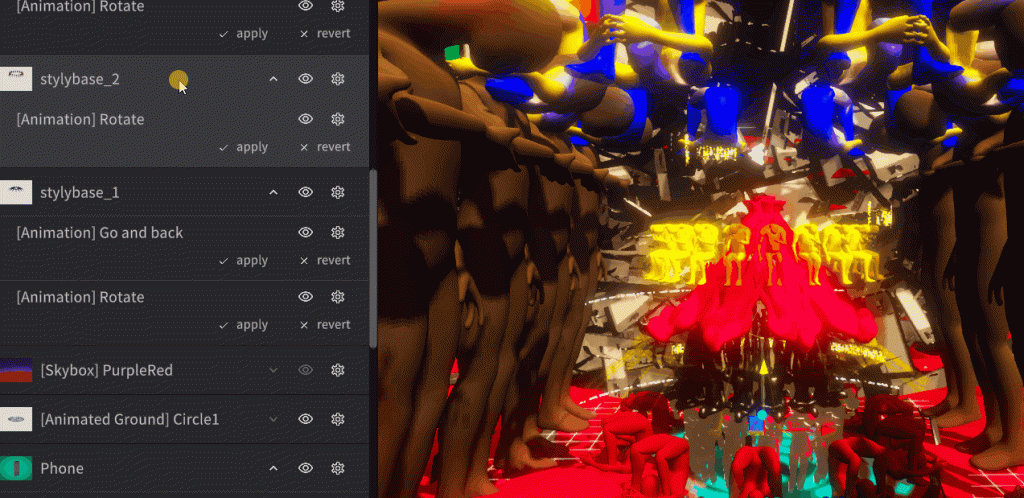
stylybase_2では[Animation] Rotateが使われています。
円環上の人型オブジェクトを回転させ、存在感を強めています。

[Animation] Rotatetが使われている
Modifierを複合的に使用することで、効果的な演出を生み出すことができます。
シーン全体を通して、カラフルに空間が構成されています。
色と、アニメーションによってシーンの印象は大きく変わります。
色や見た目を変える場合は、[style change]を使用し、アニメーションは[Animation]のModifierを使い、効果的な演出を行いましょう!
また、このシーンではModifierとは別にSTYLY AssetsのEffectが使われています。

Effect
エフェクトを使うことで、シーン全体の光の当たり方がふんわりします。
エフェクトも有効活用しましょう!
VRシーン体験方法
スマートフォンからアクセスしてる方は、そのまま「シーンを体験する」ボタンをクリックしてください(※初めての方は以下の説明もご参照ください)。
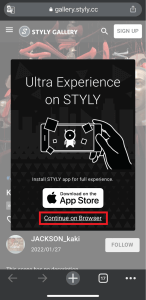
クリック後、以下の画面が表示されます。
スマートフォン版STYLYをすでにダウンロードしている場合「Continue on Browser」を選択してください。
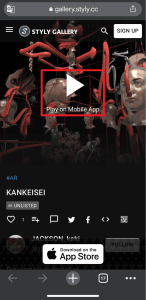
そして「Play on Mobile App」を選択するとシーンを体験できます。
HMDデバイスをお持ちの方は、PC(Webブラウザ)から「シーンを体験する」ボタンをクリック後、シーンページのVRアイコンをクリックしてください。
スマートフォン版STYLYをダウンロードする
Steam版STYLYをダウンロードする
https://store.steampowered.com/app/693990/STYLYVR_PLATFORM_FOR_ULTRA_EXPERIENCE/
Oculus Quest版STYLYをダウンロードする
https://www.oculus.com/experiences/quest/3982198145147898/
シーン体験方法の詳細を知りたい方
VRシーン体験方法については、以下の記事をご参照ください。