本記事では、Magica Voxelのダウンロード方法、使い方から3Dモデルとして書き出すまでの一連の流れをご紹介します。
今回はMacOSを使用しますが、WindowsOSの方も同じように使用できます。UIなどが異なる場合もありますので注意してください。
Magica Voxelとは
Magica Voxel(よみ:まじか ぼくせる)とは、無料のボクセル単位でモデリングができるオープンソースソフトウェアです。
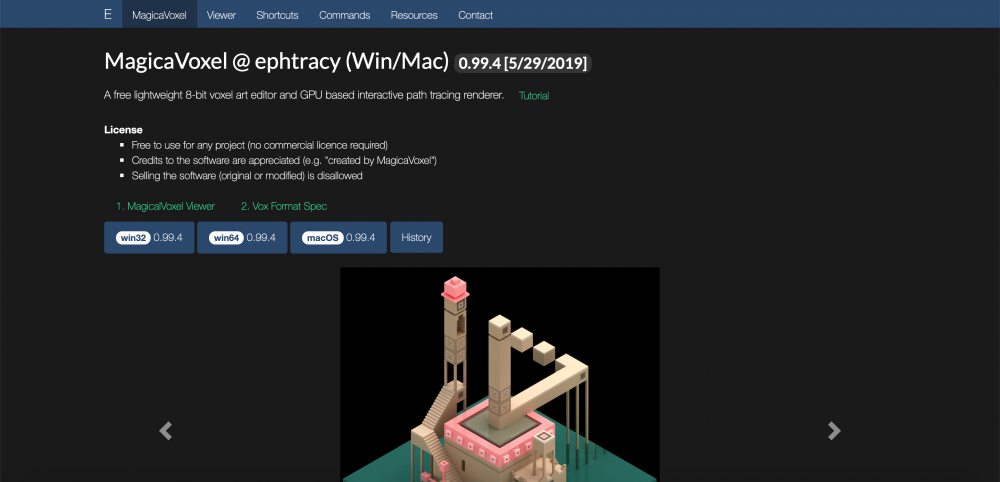
公式サイトはこちらから。ダウンロードもこちらから行います。

Magica Voxelトップ
Magica Voxelのダウンロード方法
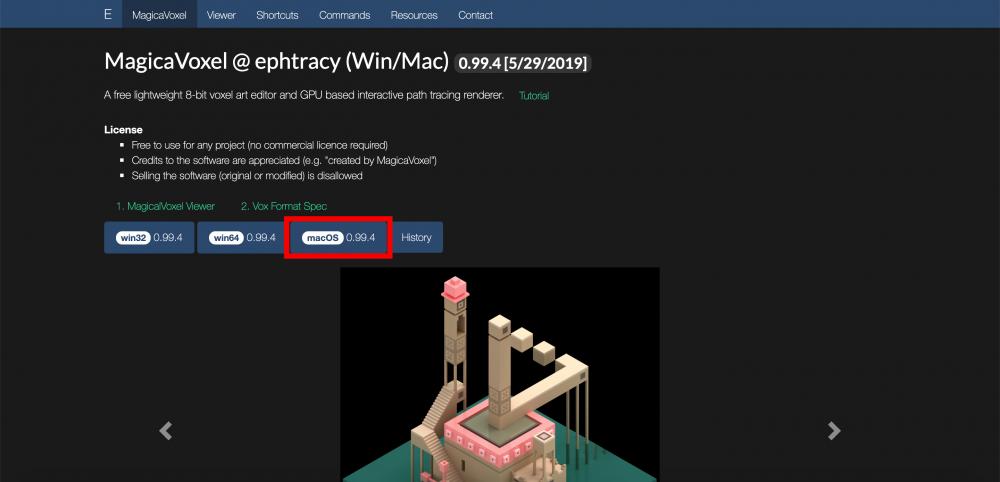
公式サイトにアクセスすると、わかりやすい位置にダウンロードボタンがあります。
各OS(Mac、Winのみ)に対応したものがあるので、適宜ダウンロードします。数十秒でダウンロードできます。

Magica Voxelをダウンロードする
起動時のエラーについて
MacOSでMagica Voxelを起動したら、真っ暗な画面になり起動しない!

Magica Voxelアイコン
そのような症状でお悩みの方は、以下の手順で起動することができます。
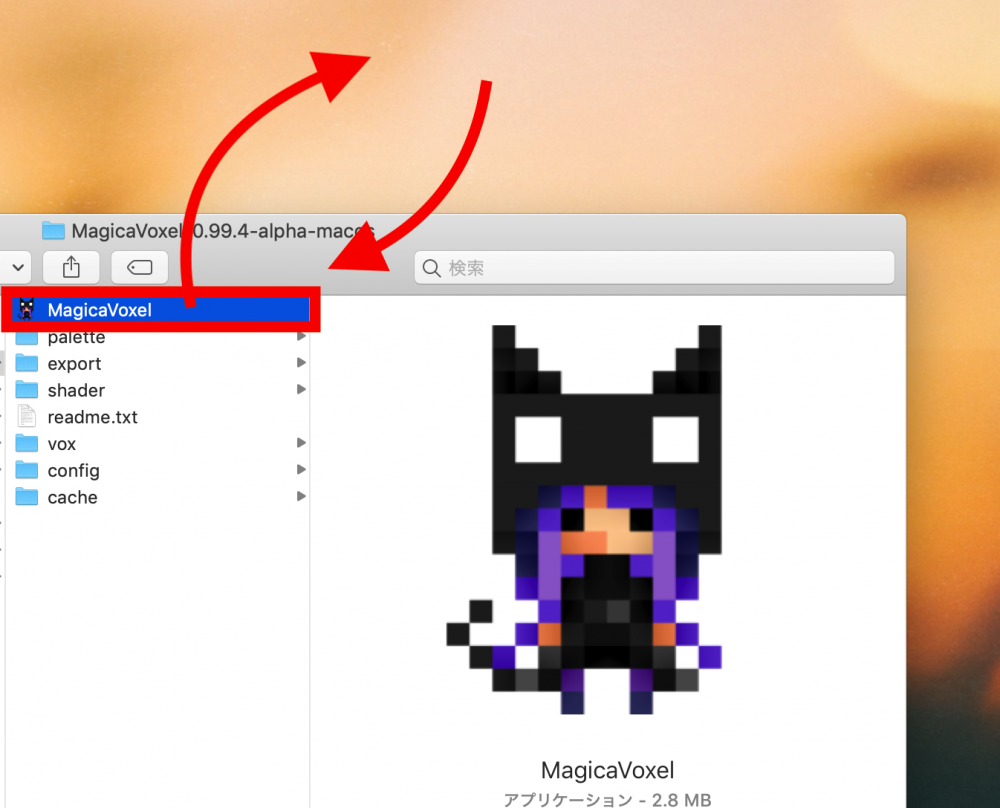
- ダウンロードした圧縮ファイルを解凍する
- 解凍したファイルからMagica Voxelのアイコン(上の画像を参照)を一度、デスクトップまたは他のフォルダに移動させる
- デスクトップに出したMagica Voxelのアイコンを再び解凍ファイルに戻す

Magica Voxel起動時のエラーの対処法
これだけです。
一度この対処法をすれば次回以降は問題なく起動するので、この症状で苦しんでいる方はぜひ試してみてくださいね。
Magica Voxelの操作説明とUI
では、Magica Voxelの操作説明とUIについて説明します。
もちろんマウス操作もできるのですが、今回は気軽にトラックパッドでの操作方法を記載していきます。
操作説明
- 拡大縮小>2本指でスクロール

操作説明_拡大

操作説明_縮小
- 回転(シーンタンブル)>2本指でトラックパッドを押ながら回す。
1本指ですると範囲選択やボクセルの生成となります。 - 戻る(Ctrl+Z)
- 選択解除(Ctrl+D)
- 削除(Delete)>選択したボクセルの削除の際に使用できます
ちなみに、コピー&ペーストは使用できませんでした。
Magica VoxelのUI
ここからはMagica Voxelの基本的なUIについて解説します。

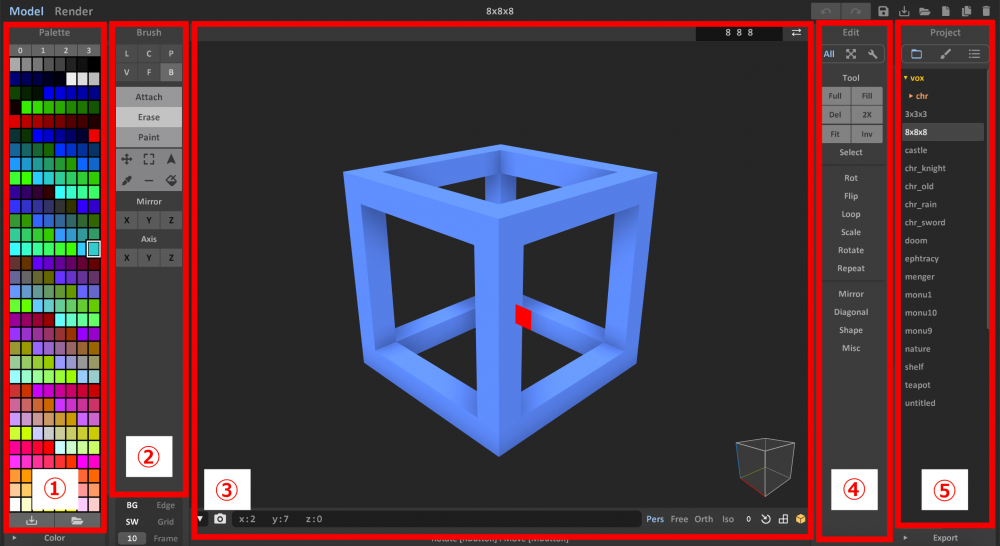
Magica VoxelのUI
1. カラーパレット
ここでは、1ボクセル単位でカラーを変更できます。Paletteと書かれている下に1〜4まで番号が書いてあります。そこではカラートーン別のカラーコードが表示されています。グレースケールやトーンダウンしたカラーコードなどがデフォルトで用意されています。
ブラシパレット
ここでは、塗ったり生成したりするボクセル単位を変更できます。
2. ブラシ

Editモード
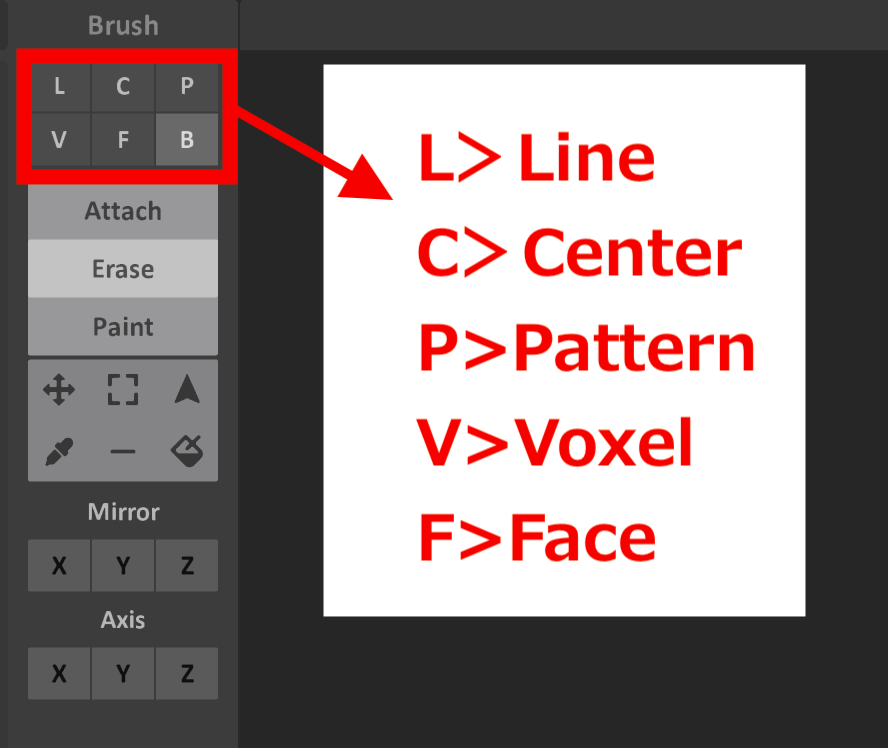
ブラシツールの中にはEditモードがいくつかあります。
L>Line
線を生成する場合ははじめに、Attachをオンにします。ボクセルで線を書くことができます。直線またはプロジェクションの2種類あります。
C>Center
面を生成する場合ははじめに、Attachをオンにします。スフィア型またはボクセル型の面を生成できます。中心点から生成されます。

C>Center
P>Pattern
登録した任意のパターンを面の状態で表示することができます。縦横どちらにも生成することができます。
V>Voxel
スフィアまたはボクセルを生成できます。Attachモードであれば生成と追加、Paintモードであれば塗りつぶし、Eraseであれば設定した型で削除することができます。
F>Face
面に対してボクセルを生成できます。Attachモードであれば生成と追加、Paintモードであれば塗りつぶし、Eraseであれば選択した面ごと削除することができます。
B>Box
ドラッグすることで、ボクセルの追加や塗り、削除ができます。Attachモードではボクセルの追加、Paintモードではカラーパレットから選択したカラーの塗り、Eraseモードではボクセルの削除ができます。
3. シーン
ここでは、ボクセルモデルの作成を行います。レンダリングも赤枠内のRenderタブで画面を切り替えることで表示されます。

レンダリング画面
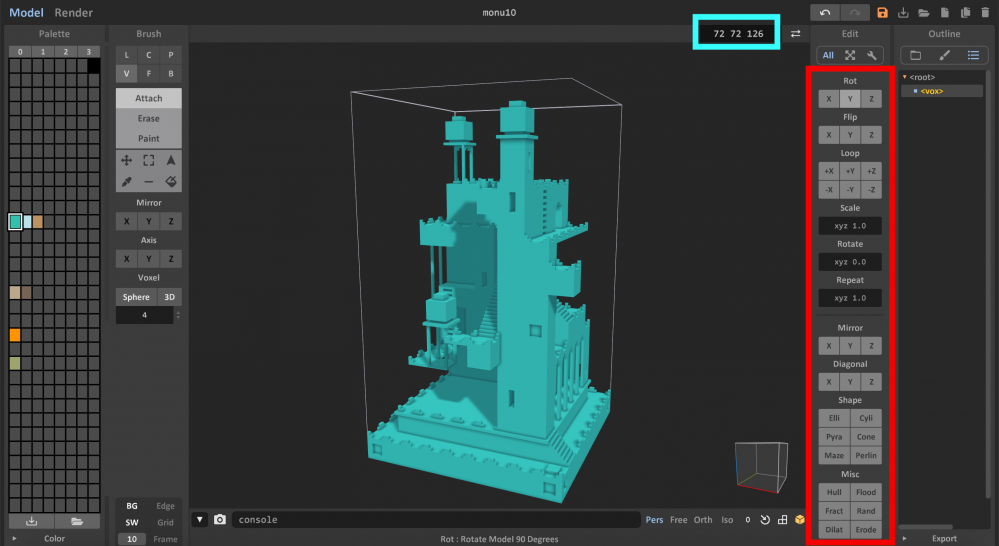
4. 編集ツール
ここでは赤枠内、モデルのスケールや、ボクセルのサイズ、反転、回転などが設定できます。
また、Magica Voxelはモデルを囲むラインの中にしかボクセルを生成できません。変更する場合は青枠にある数値を変更設定します。

編集ツール
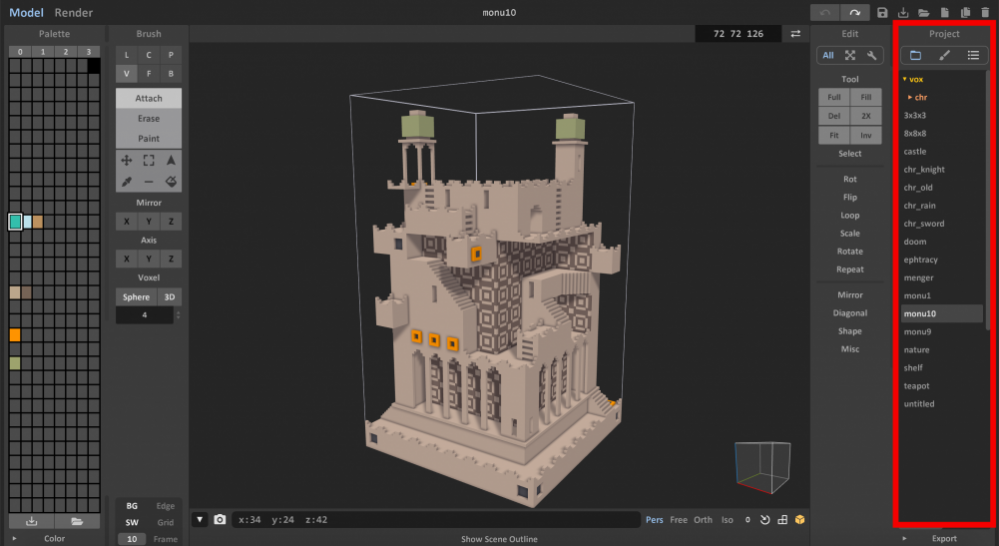
5. プロジェクト、アウトライン
こちらでは、デフォルトで用意されてるボクセルモデルや、モデルの階層管理ができるアウトラインがあります。

プロジェクト、パターン、アウトライン
それでは、次からボクセルモデルを制作してみましょう。
Magica Voxelでモデリングしてみよう
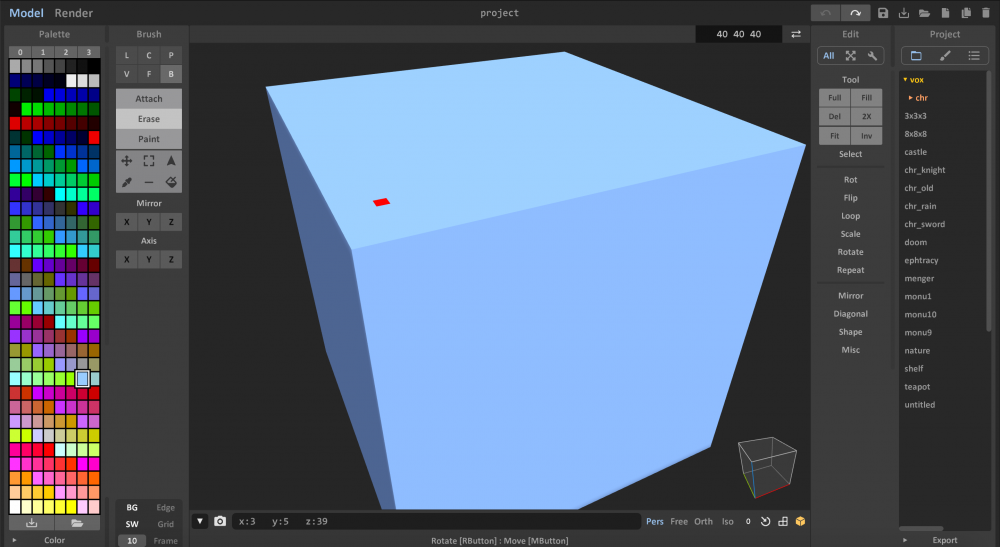
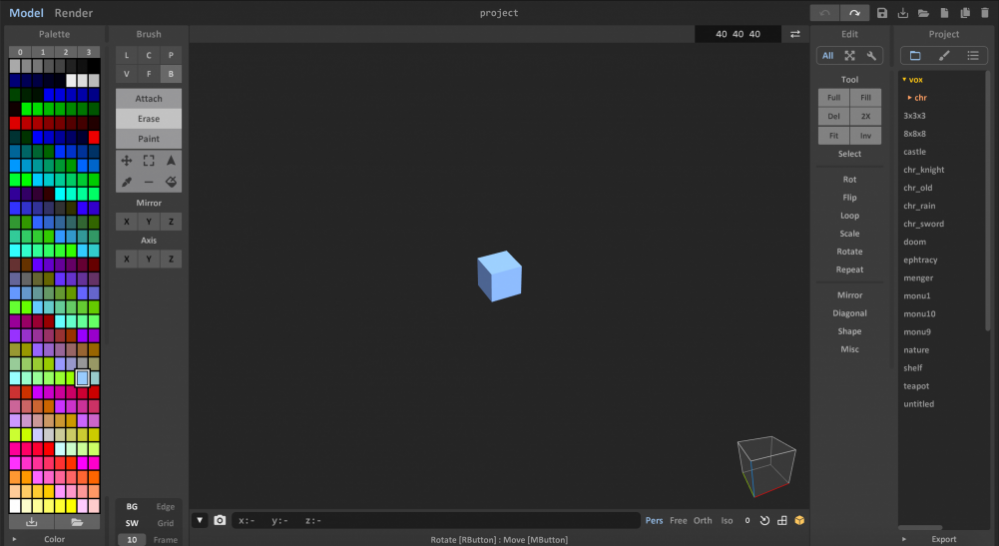
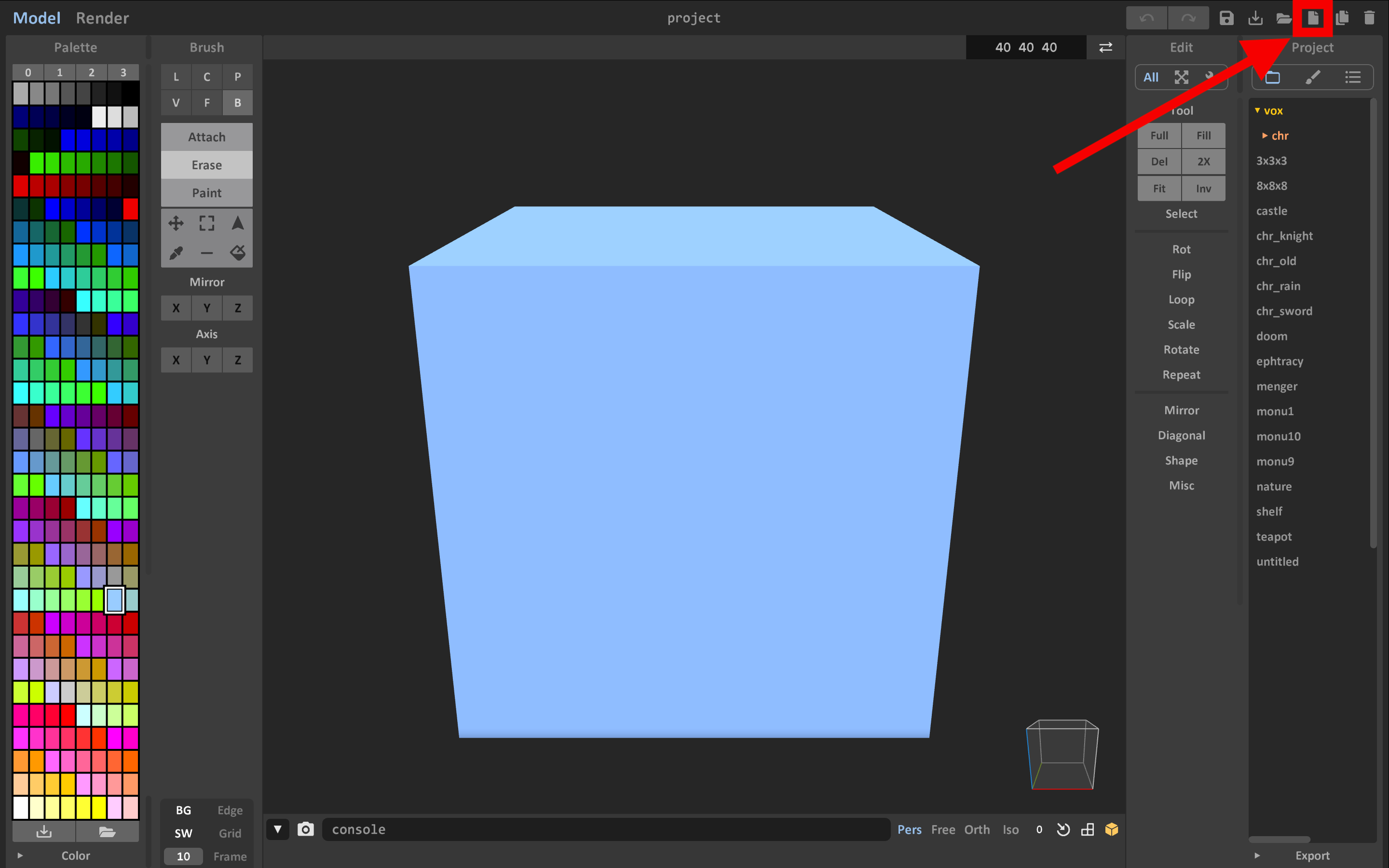
まずは、Magica Voxelを起動して新規シーンを表示します。
UI操作を確認した後に新規ボクセルを表示させる場合は、画面左上にあるドキュメントマークが新規作成ボタンです。

新規作成
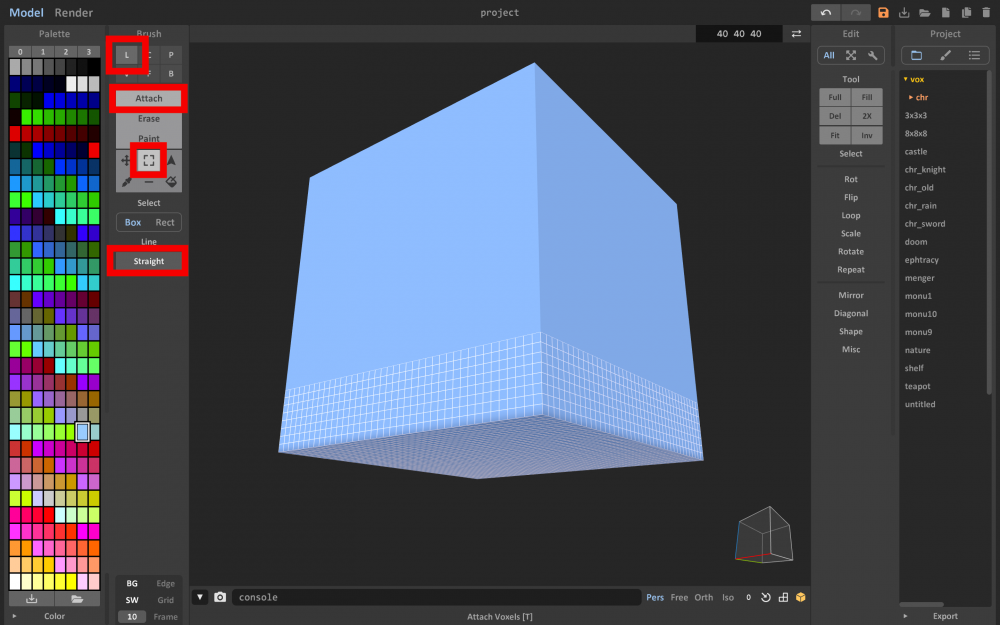
まず、Lineモード、Attachモード、範囲選択、ラインタイプをStraightに設定し、1/5を範囲選択します。

範囲選択する
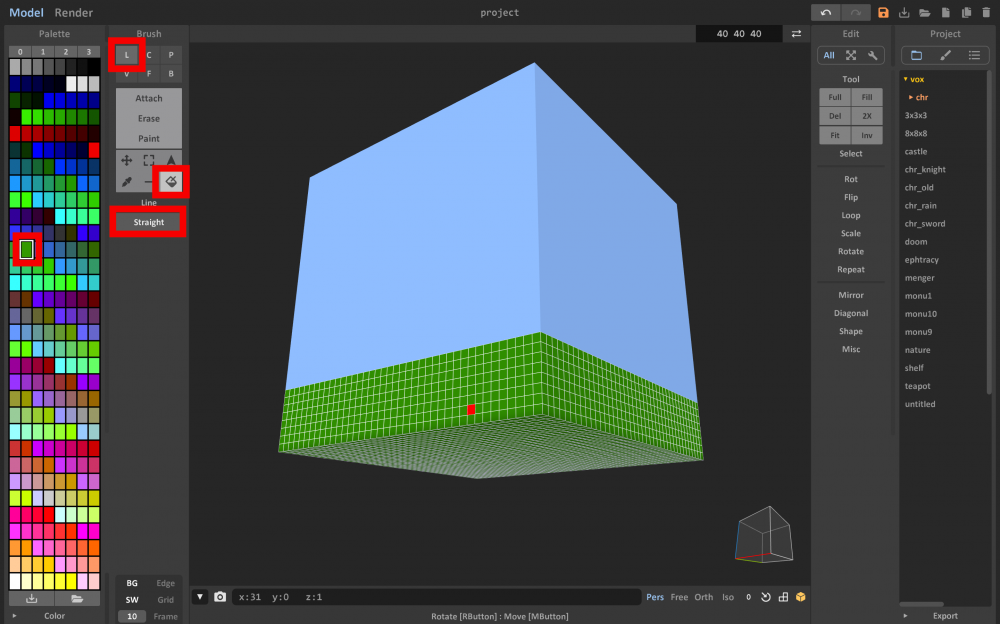
次にカラーパレットから緑色、塗りつぶしアイコンを選択します。
先ほど選択した範囲をクリックすることで、任意のカラーをつけることができます。

カラーをつける_01
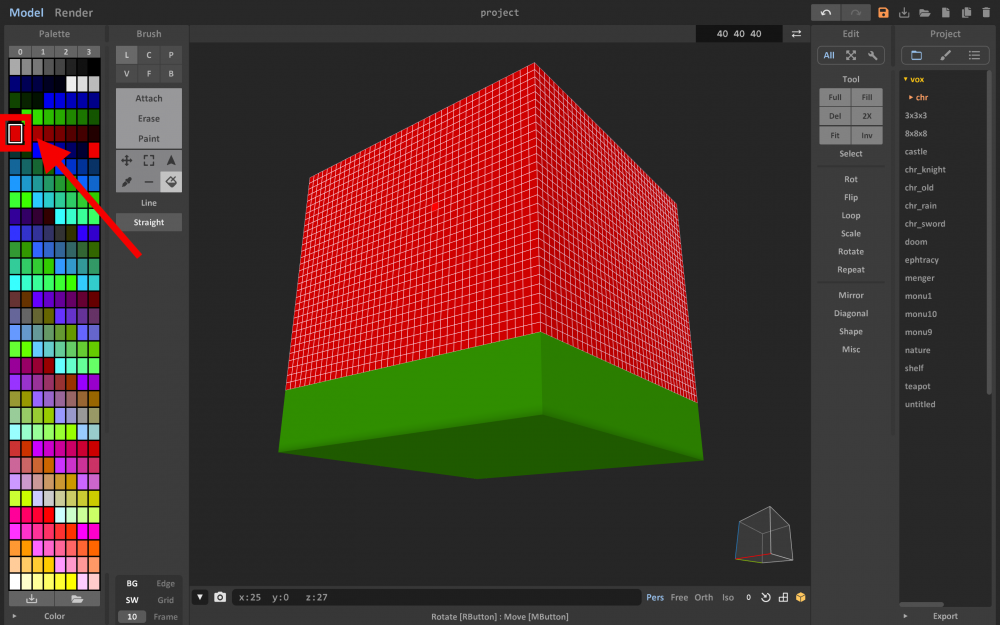
同様に4/5の範囲を赤色に塗りつぶします。

カラーをつける_02
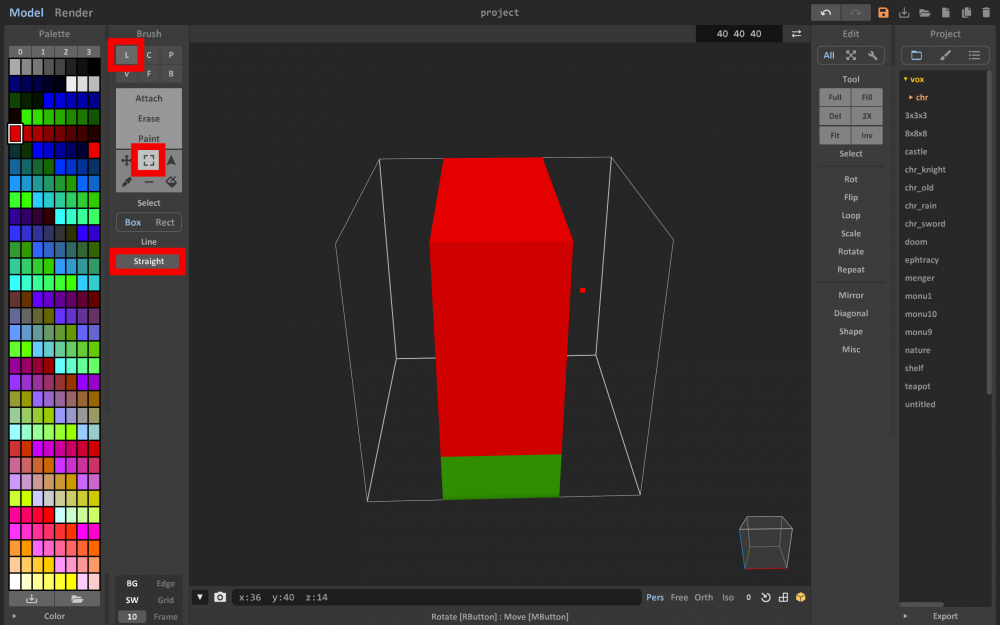
次に形を変えていきます。
選択範囲を指定して、Deleteを押します。画像のように1/3ずつ削除します。

選択範囲の削除
さらに形を作っていきます。
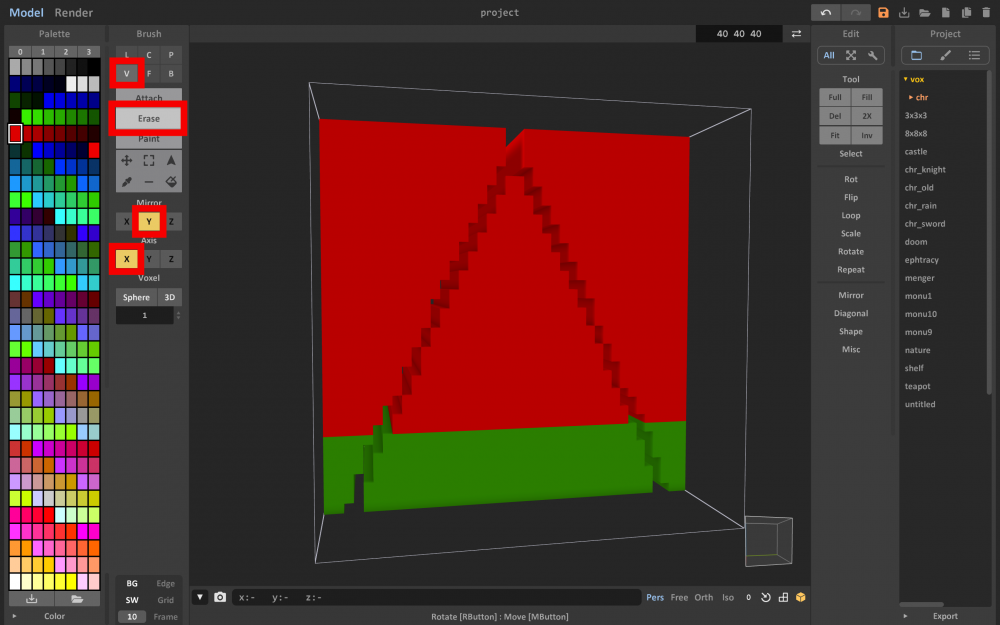
Voxcelモード、Eraseモードにして、MirrorをY軸、AxisをX軸に設定します。画像のように三角形になるようにラインを入れていきます。

ミラーリング削除
ミラーリング削除して余ったボクセルを削除していきます。
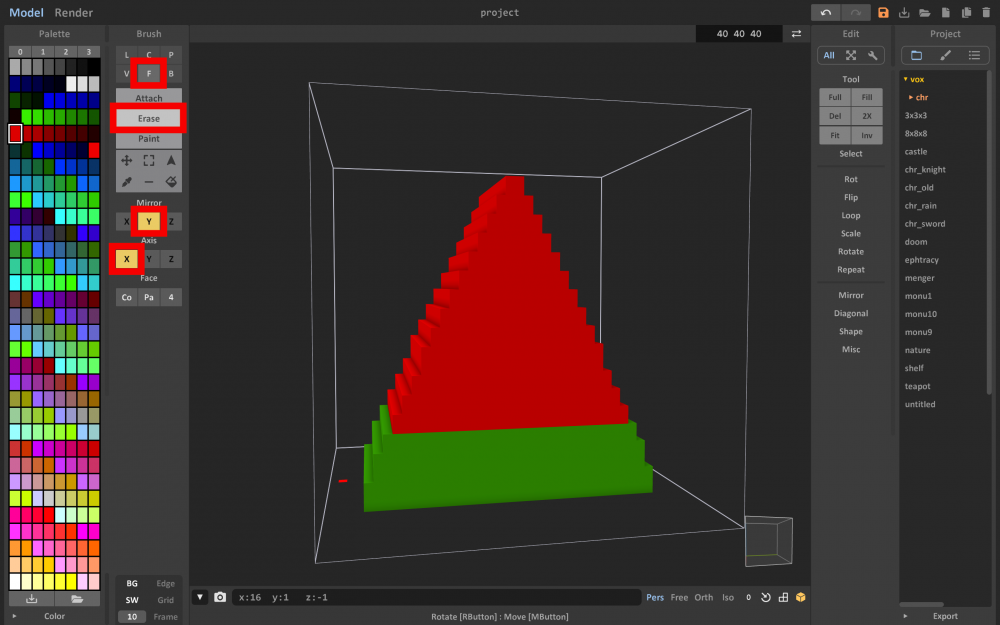
Faceモード、Eraseモード、MirrorをY軸、AxisをX軸に設定します。残っている部分を選択してDeleteをクリックすることでまとめてがさっと削除できます。

フェース削除
モデリングの最後にペイントをします。
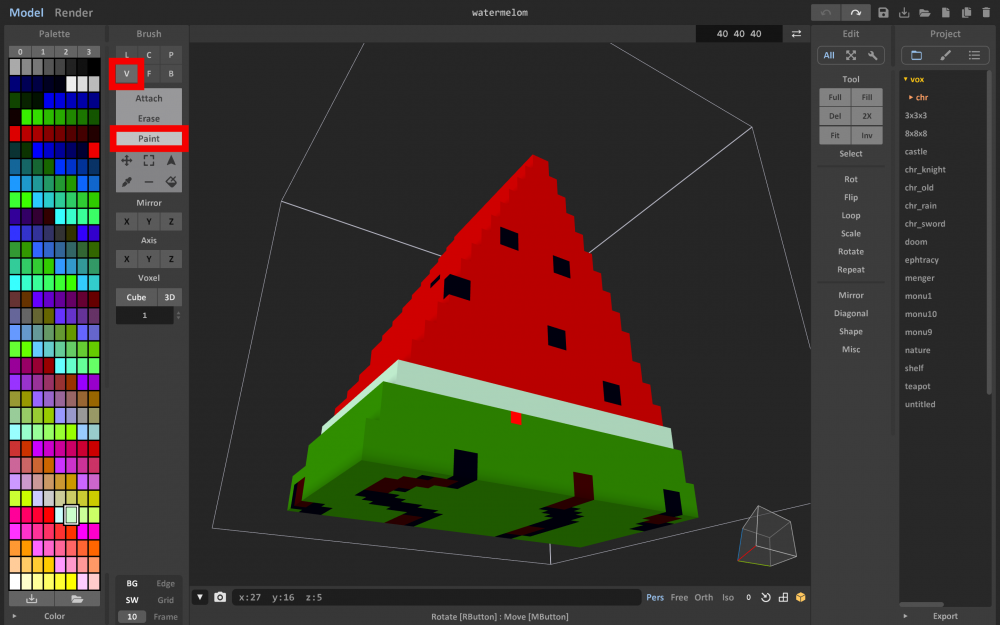
Voxcelモード、Paintモードにしてから、任意のカラーパレットから色を選択します。

ペイント編集
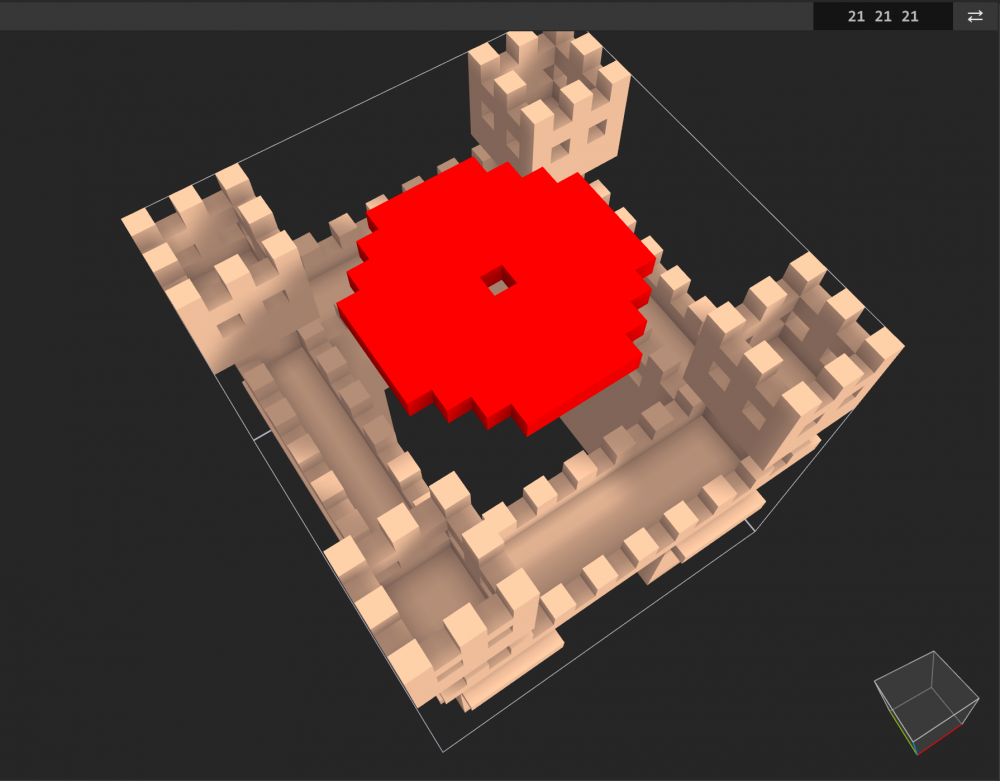
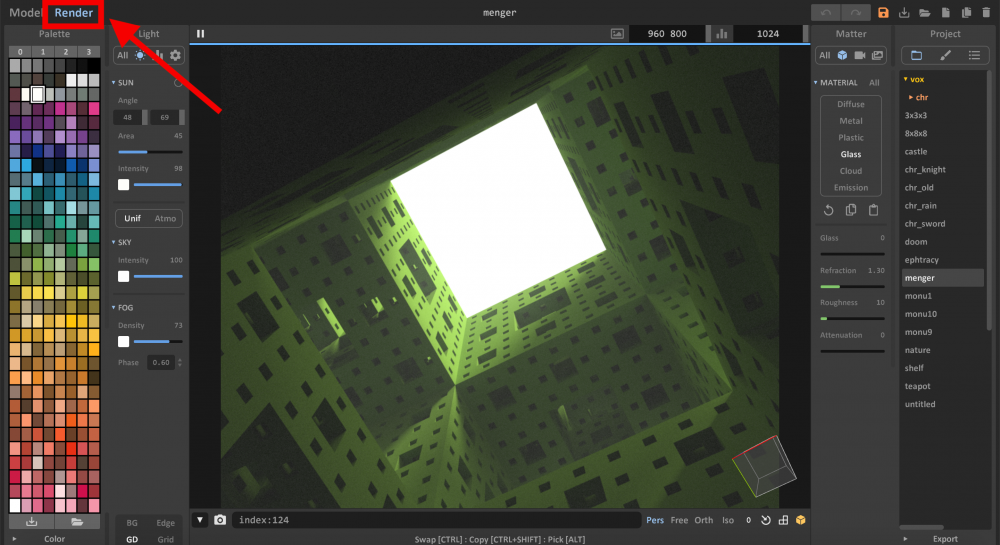
レンダリング
モデリングの最後にレンダリングを少しご紹介します。

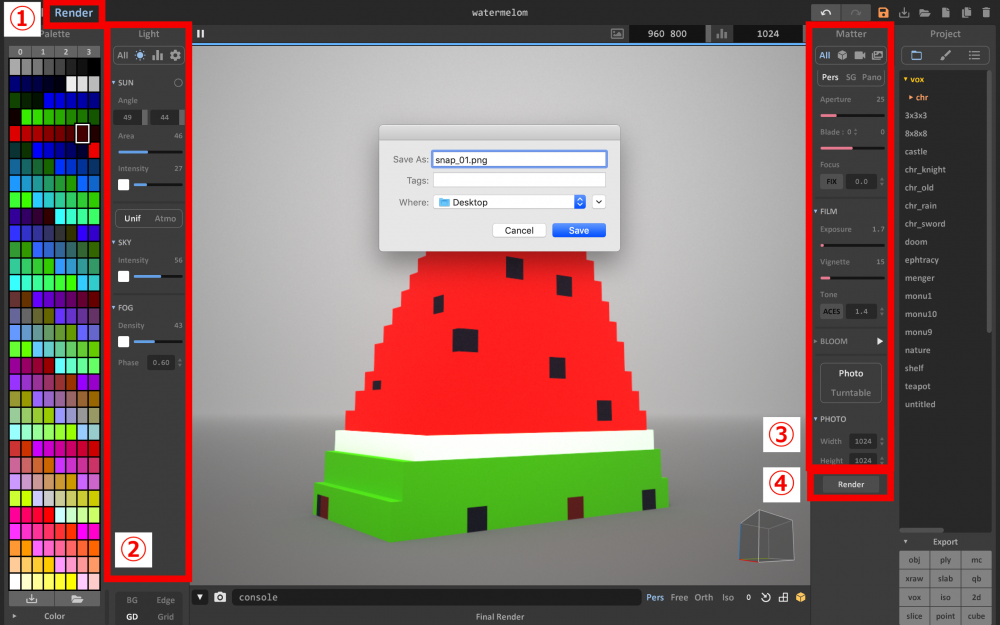
レンダリング
1. Renderボタン
このボタンを切り替えるだけでレンダリング画面に遷移します。
2. Lightエディタ
エリアライトやスカイライト、フォグなどの設定ができます。
3. マテリアエディタ
素材の変更(Diffuse、Metal、Glassなど)から、カメラの設定、イメージの挿入が可能です。書き出す際のイメージサイズもこちらで変更できます。
4. 書き出しボタン
書き出しのレンダリングが開始します。

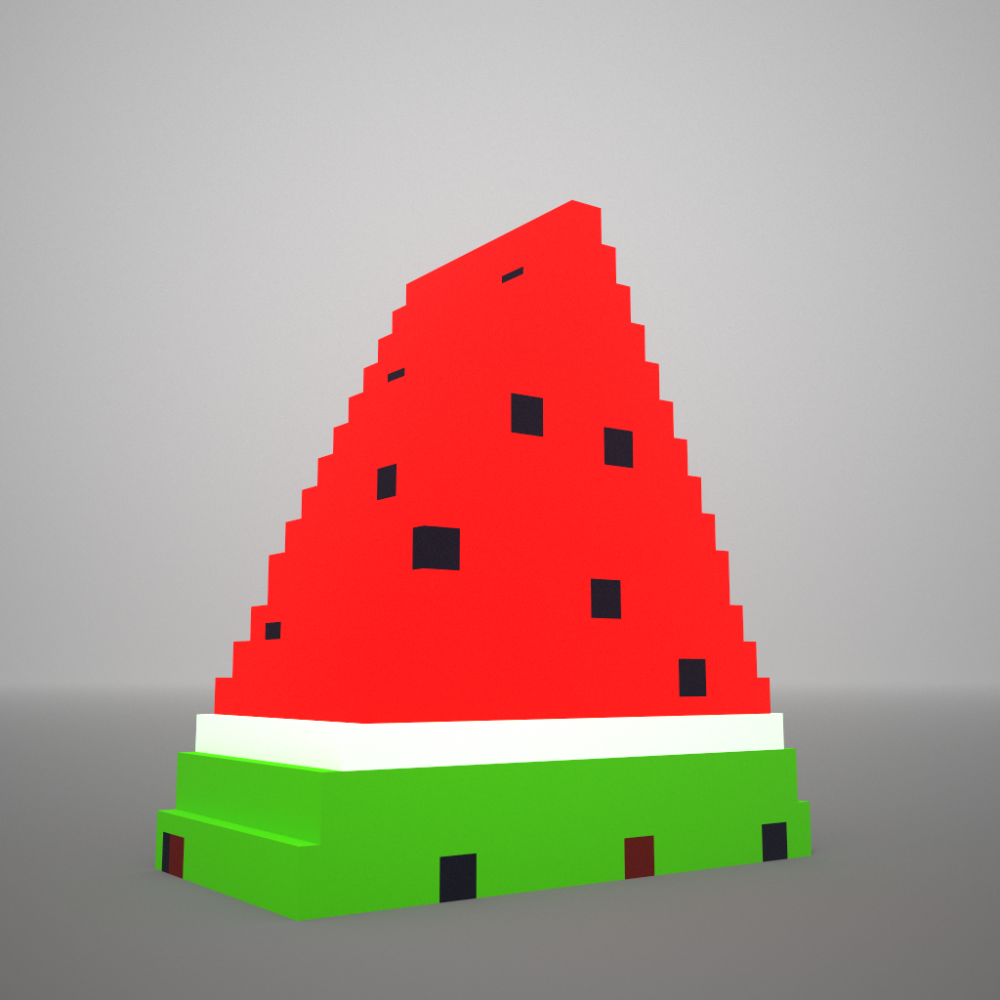
レンダリング画像
あまり多くの数値を頻繁に変更すると、かなりバッテリーの消耗をするので、様子をみながらレンダリングすることをお勧めします。
書き出し
モデルが完成したら、3Dファイルに書き出します。
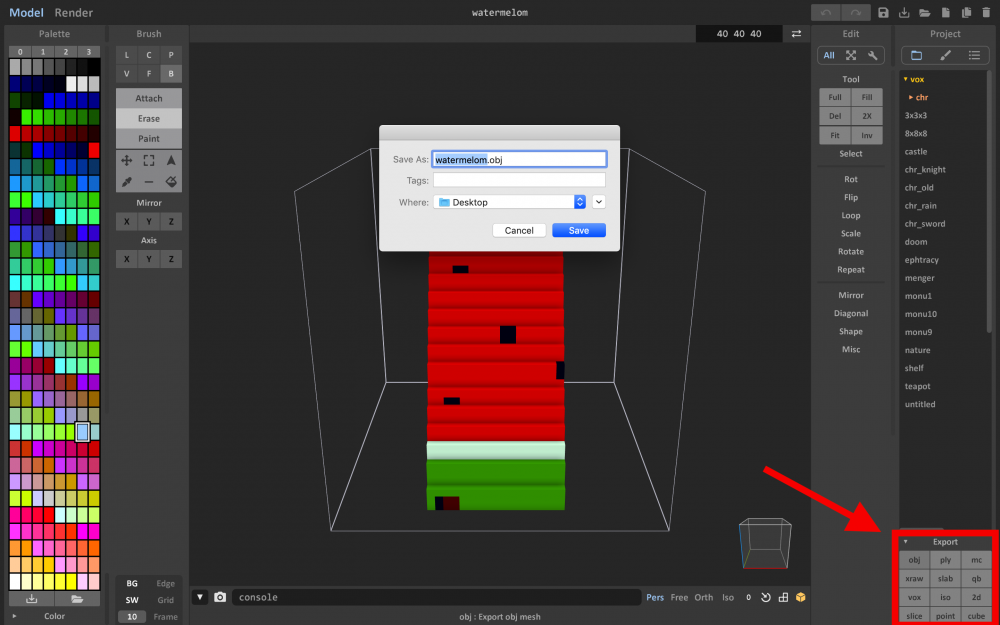
画面右下から、Exportより書き出しモデルを選択します。今回は.objで書き出していきます。
保存先を決めてSaveを押すと任意の場所に書き出されます。

モデルの書き出し
制作したモデルをSTYLYへインポートしてみる
3Dモデルの準備ができたら、STYLYに入れて完成形をチェックしてみましょう。
STYLYにログインして、空間を作成します。アカウントの作成記事はから。

STYLYトップページ
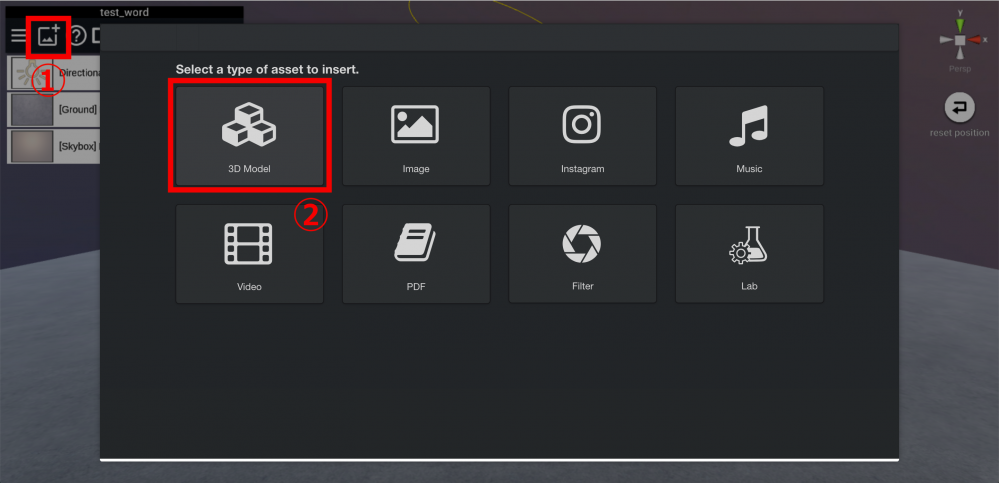
①>②の順でモデルのインポート画面へ進んでいきます。

STYLY 3Dモデルインポート画面
モデルがアップロードできたらMy Modelsから追加されたモデルをクリックします。
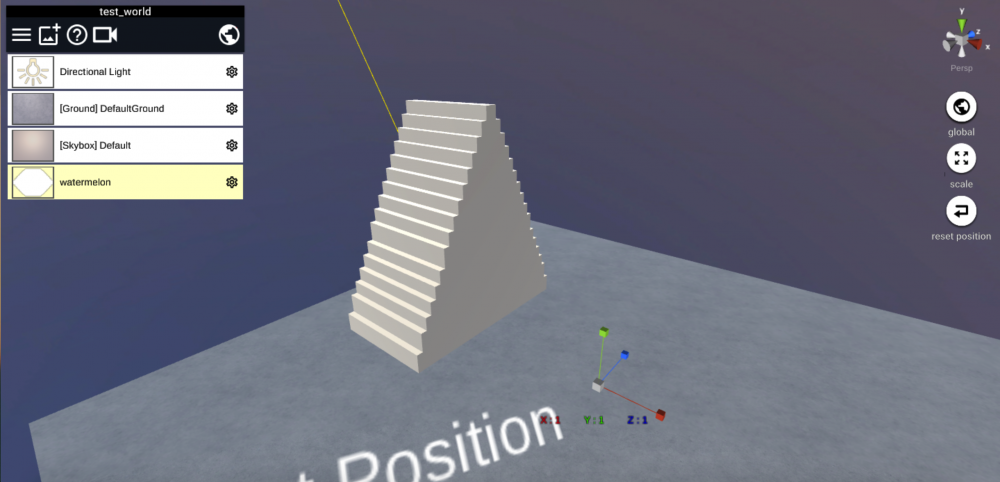
STYLYにインポートされたモデルのピポッドポイントがずれているし、テクスチャもついていません。必要であればUnityで一度テクスチャとセンターを調整してもいいですね。さすがにテクスチャがないと何かよくわかりません。

インポートモデル
モデルの制作からstylyへのインポートは以上です。
いかがでしたか、とても簡単にボクセルモデルを制作することができました。また、レンダラーが無料とは思えない綺麗さとクオリティが搭載されているので、トライアンドエラーを試してオリジナルの世界観を作ってみてください。
