本記事では、3DCG上でゴボを使ったライティングを実践してみたいと思います。
主に演出照明として使用されているので、あまり聞き慣れないかと思います。ですが、これを活用することでよりリアルで高いクオリティの3Dモデルを見せられます。
実際の操作も特に難しい内容ではないので、ぜひ実践して取り入れていきましょう。
ゴボ(GOBO)とは
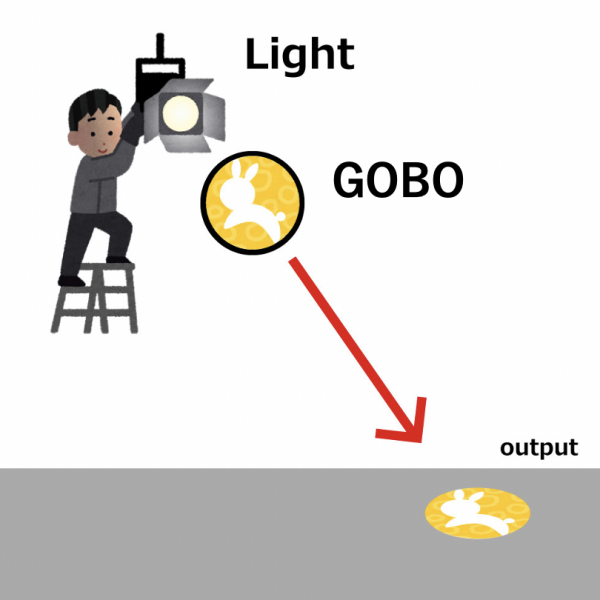
ゴボ(GOBO)とは、演出として用いられる照明機材の1つです。
板(ガラスやプラスチック、薄い金属など)から光を落としてさまざまなデザインや擬似的な木陰などを作り出せます。ちなみに、ガラス製のものはガラスゴボ、金属製のものはメタルゴボと呼ばれます。
名称は知らずとも、居酒屋やライブイベントの入り口などで見かけたことがあると思います。ロゴや波、テキストなどを光源から照射してイメージ訴求する演出方法です。
3DCGにおけるゴボの活用
ここからは、3DCG目線でのゴボを説明していきたいと思います。
3DCGの中でゴボを活用するにはライトの調整とは他に、環境、影の全てを調整する必要があります。
もちろんゴボとして使用することも可能ですが、今回はこのゴボの仕組みを活用して、影の演出としてのゴボを作成したいと思います。
通常はたくさんのオブジェクトを配置して物理的に影を作成しますが、今回はプレーン(平面)を使用します。3Dモデル数が多くなるとそれだけレンダリング時間も増幅するので、それを抑えるためにもこの方法で擬似的な影を作成します。
3DCGにおけるゴボの演出方法
ゴボ画像を作る
まずは画像編集ソフトでゴボ画像を作成します。簡単にできるので、好きにデザインしてみましょう。
レダリングした際に表示させたいカラーを反転させる、ことを意識します。
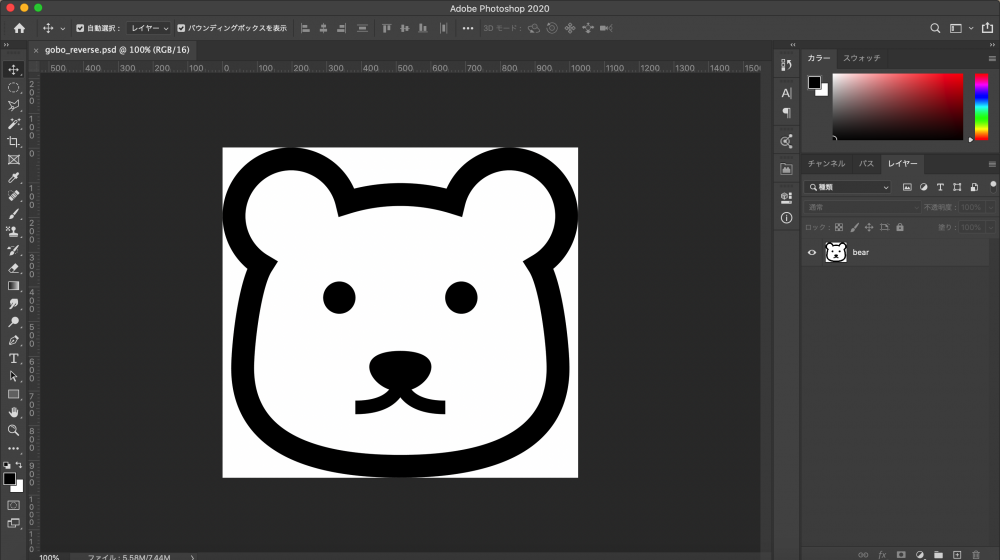
今回はPhotoshopでゴボ画像を作成していきたいと思います。
素材は以下を使用しました。
まずは素材を画像編集ソフトにインポートします。今回はPhotoshopを使用していますが、違うソフトでも良いです。
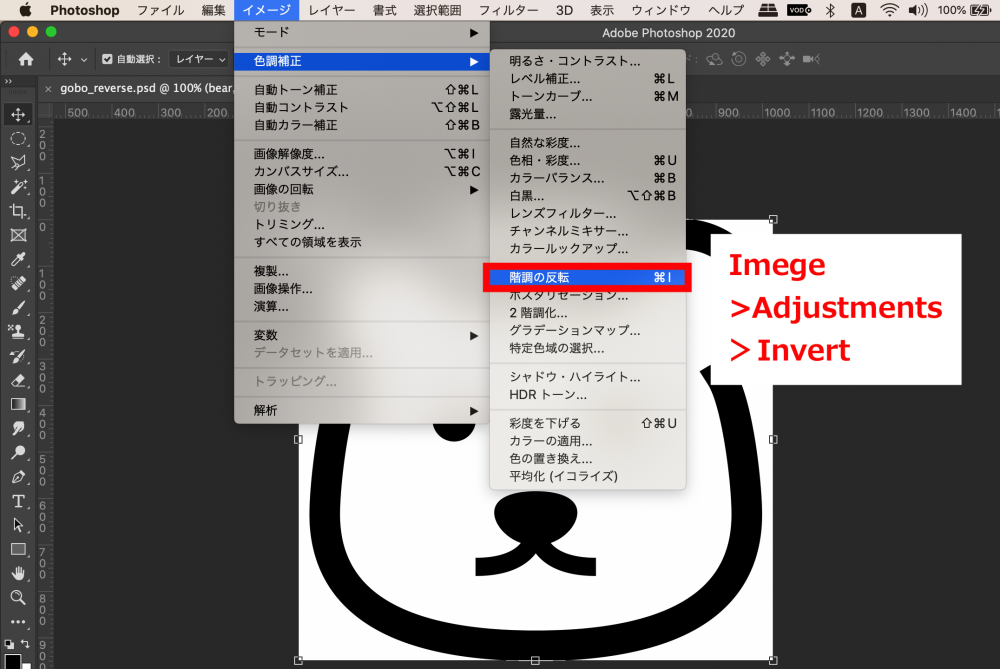
イメージ>色調補正>階調の反転
で色を反転させます。英語版を使用している方は画像にある手順で色を反転させてください。
ちなみに、階調の反転をしなくてもMaya上でColor Correct機能を使用することでも同様の結果が得られます。
これで色が反転できました。
カラー表示したい方は、表示させたい部分をカラー、透明にさせたい部分を黒にしてください。なぜかというと、黒の部分はMayaでレンダリングする際に見えなくなります。
これで素材の準備が完了です。
Mayaではpsdデータを使用できるので、わざわざ画像として書き出す必要はありません。
Mayaでゴボを使った影の演出をする
では、Mayaで作成したボゴ素材を使った影の演出をしていきたいと思います。
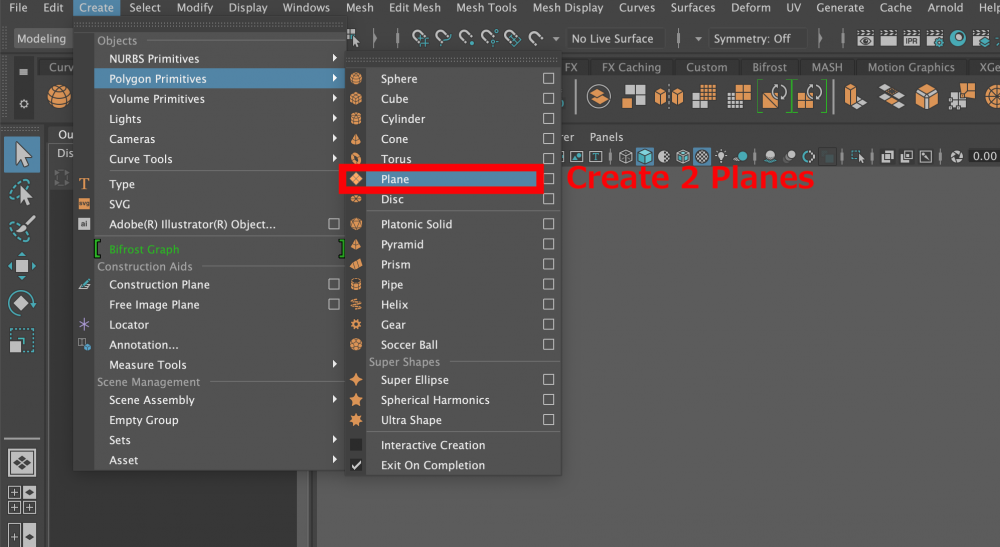
まず、プレーンを2つ作成します。
Create>Polygon Primitives>Plane
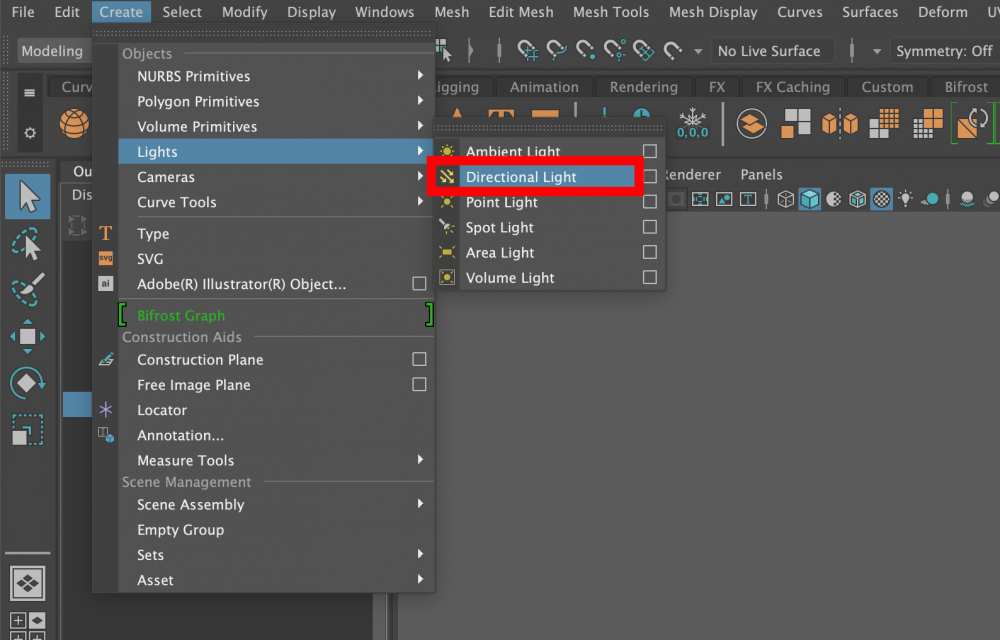
次にディレクショナルライトを作成します。
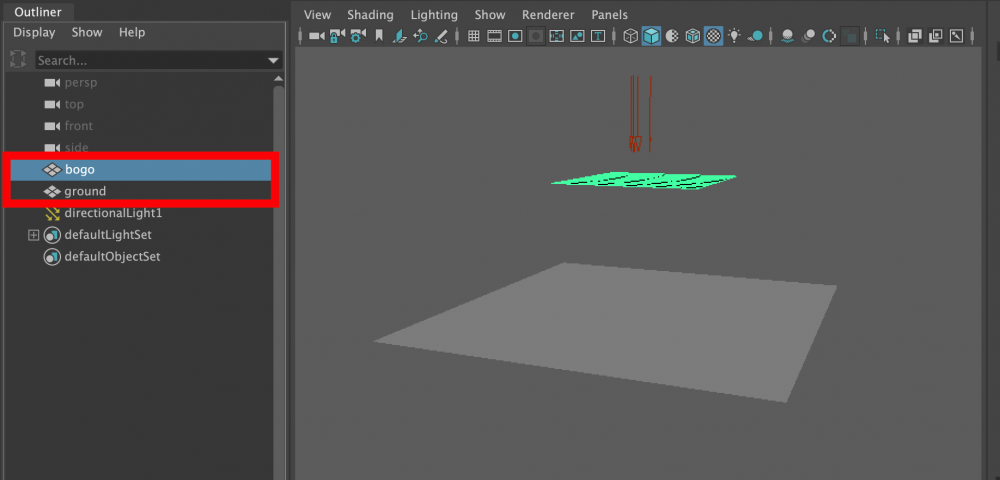
分かりやすいようにプレーンの名称を変更しておきます。上をbogo、下をgroundにします。
スケールは任意で調整してください。ライトは最上部に設置します。90°にするとレンダリング結果が分かりやすいです。
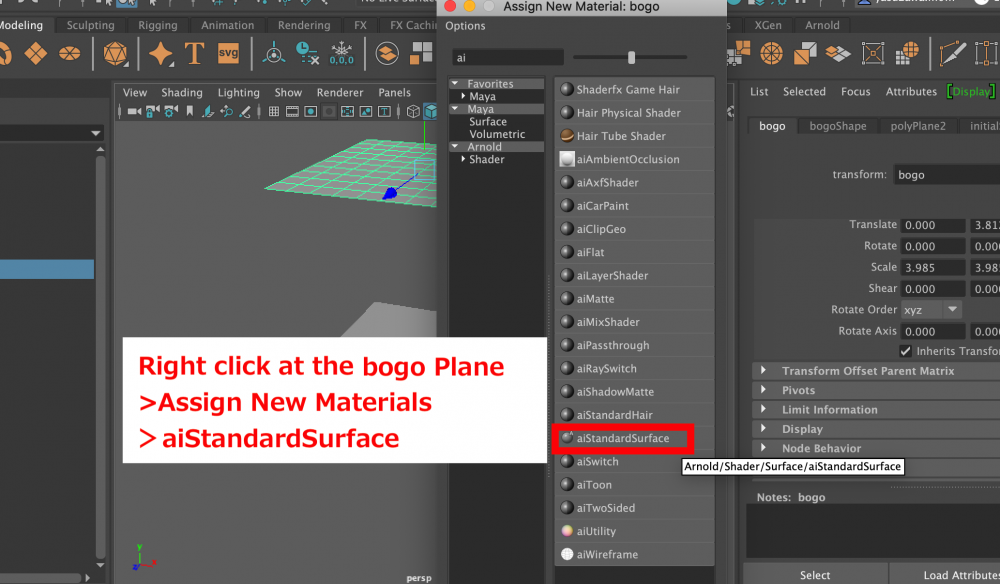
次に、bogoプレーンにマテリアルをアサインします。
bogoプレーンを選択の上、右クリックでAssign New Materialsします。
表示されたダイアログボックス内で、
Arnold>Shader>aiStandardSurface でマテリアルを適用する
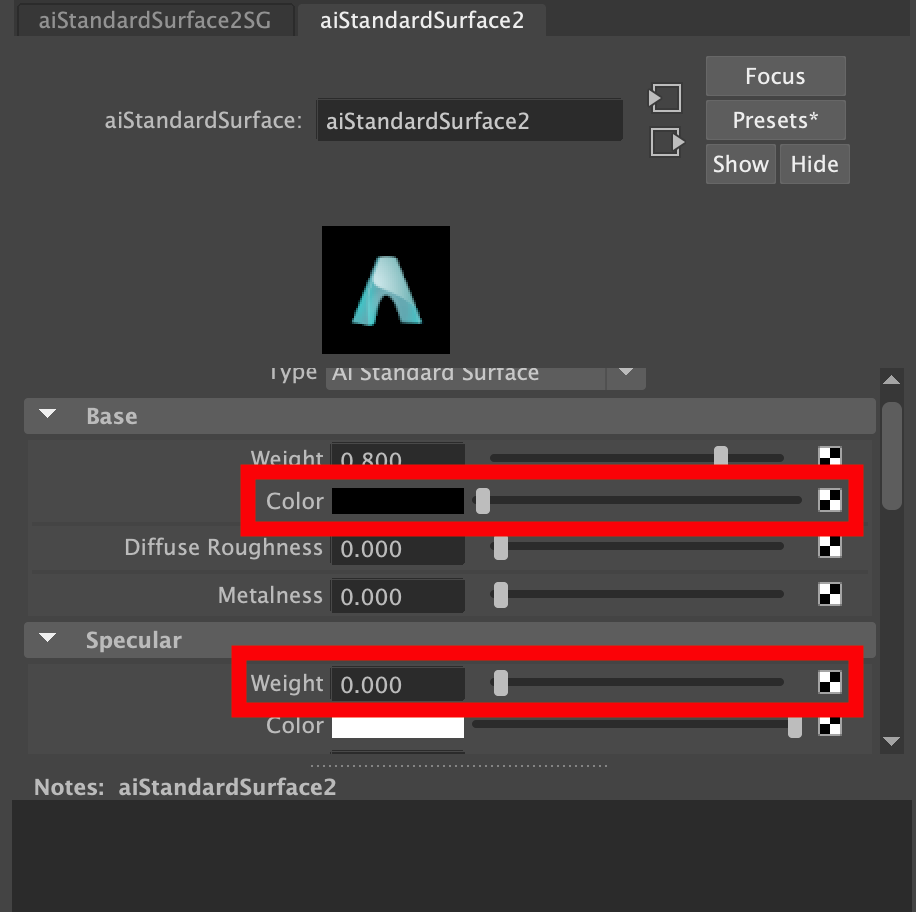
適用したaiStandardSurfaceのアトリビュートエディターを表示します。
カラーとスペキュラーの値をオフにします。今回、影の演出を行うため、これらの値は必要ありません。
Geometry>Opacity の横にあるチェックマークをクリックします。
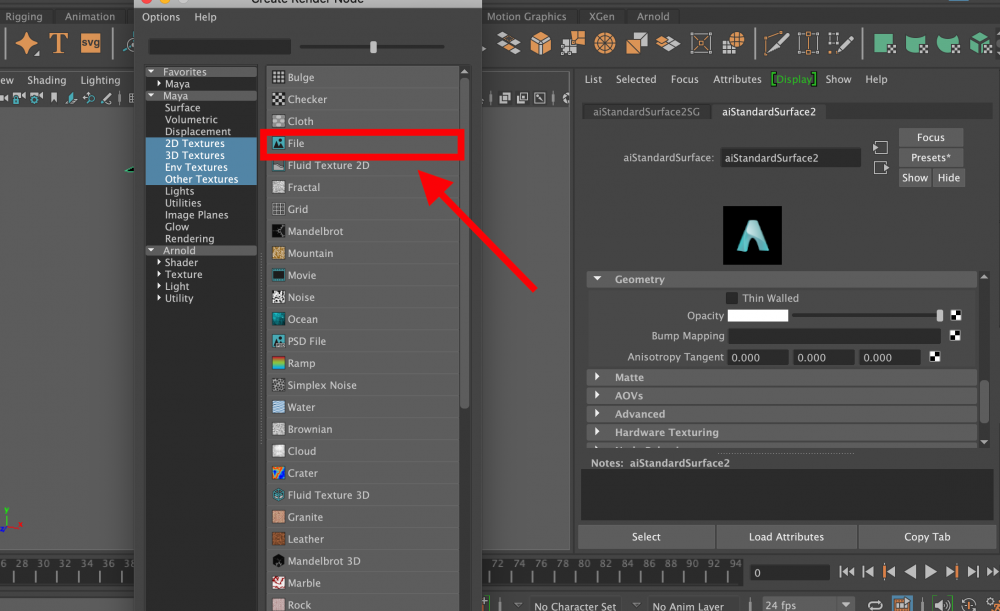
Fileを選択し、ボゴ素材をインポートします。psd形式のままインポートして問題ないです。
そして、bogoプレーン内にあるアトリビュートエディターからbogoShapeタブに移行します。
Arnold>Opaque でデフォルトで入っているチェックを外します。
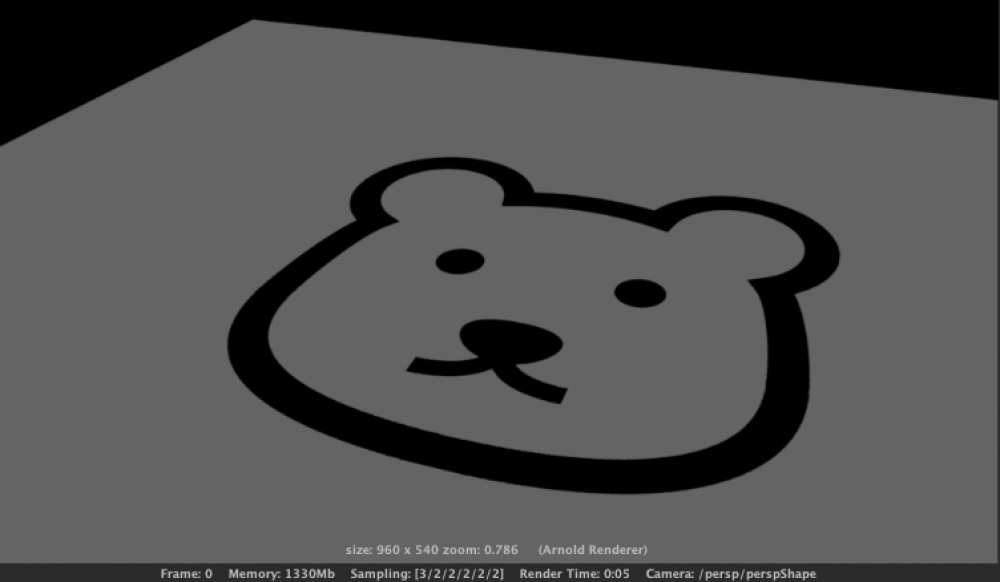
レンダリングしてみるとこんな感じです。
これでボゴを活用した影の演出方法は以上です。
Color Correctで階調の反転をする
ここからは冒頭で記載した、Mayaでの階調の反転について余談をします。
前のセクションで作成した画像はモノクロ反転で表示されています。これはカラー表示にも同じことが言えます。
例えば、赤を使用すればレンダリング結果で青になります。黄色のレンダリング結果を希望していたら、青紫色でボゴ画像を作成しなければなりません。
作成した画像とアウトプットされたカラーが反転するは面倒ですよね。なのでMaya上で階調の反転をする方法をお伝えします。
では、この下の画像をボゴとしてカラー表示したいと思います。
アウトライナでgoboプレーンを選択の上、画面上部のハイパーシェードボタンを押します。
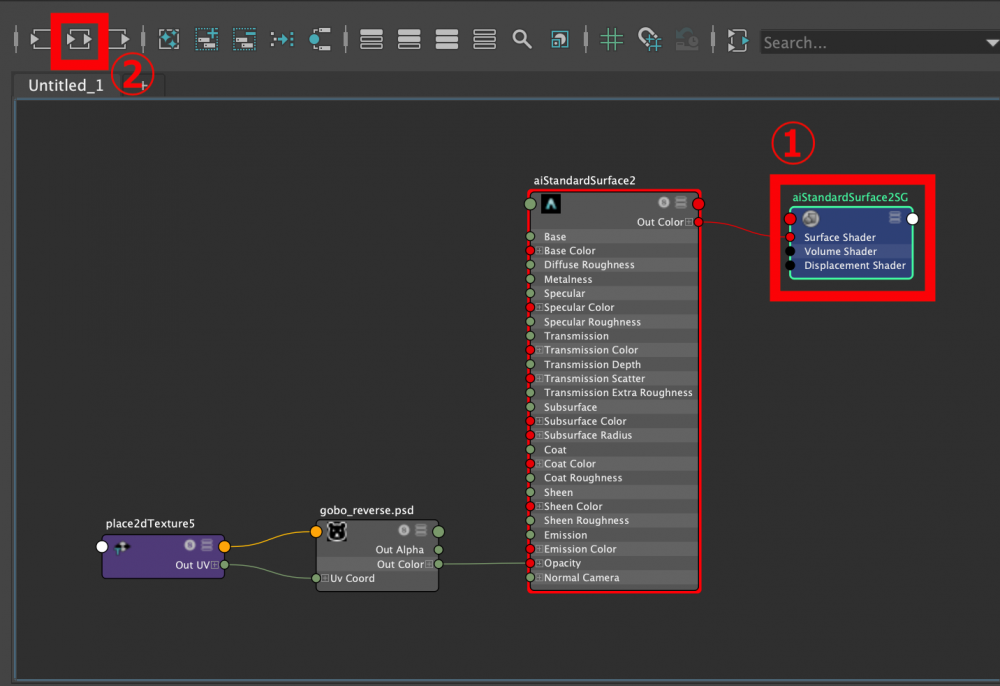
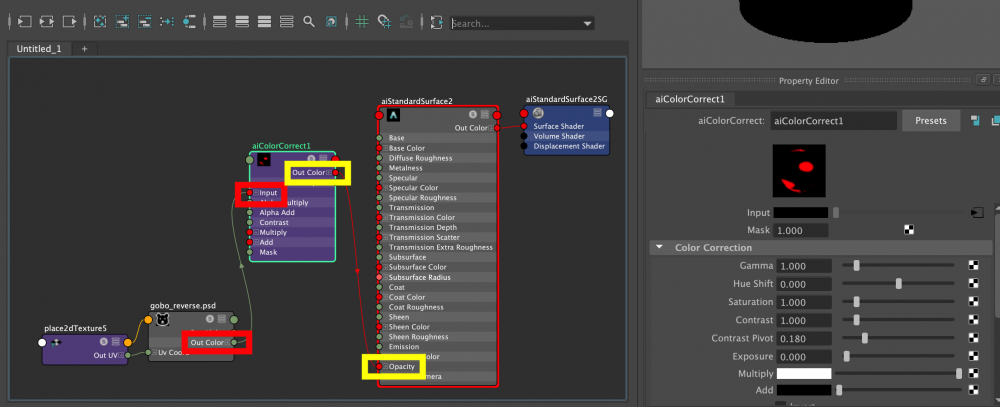
①>②の順でクリックし、以下のようにノードを表示します。
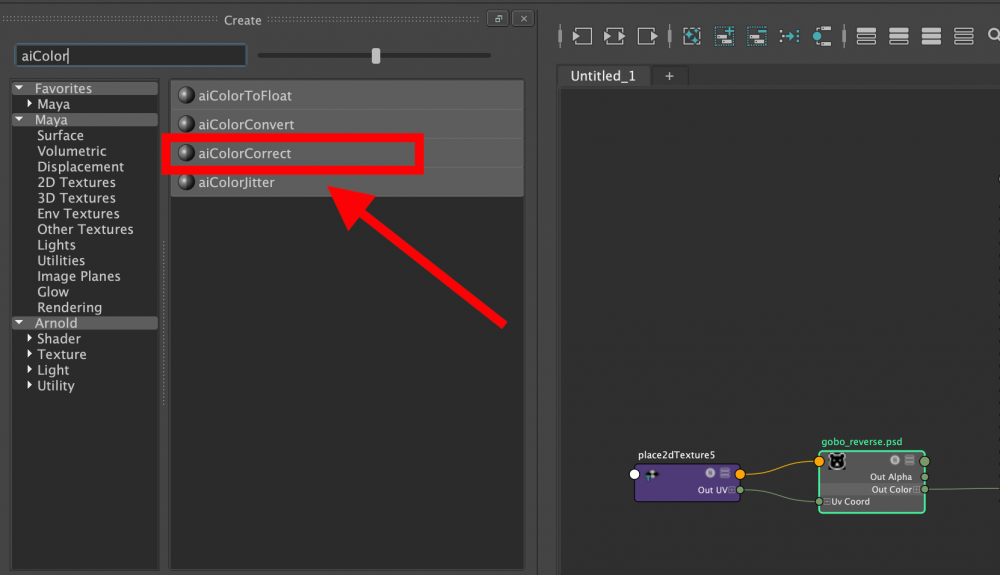
Createメニューから、aiColorCorrectを適用します。
作成されたaiColorCorrectノードを以下の画像の通りに接続します。
gobo(psdデータ)ノードとaiColorCorrectのInput
aiColorCorrectのOutputとaiStandardSurface2のOpacityを接続します。
画像右に出てるプレビューでアウトプットカラーを確認します。
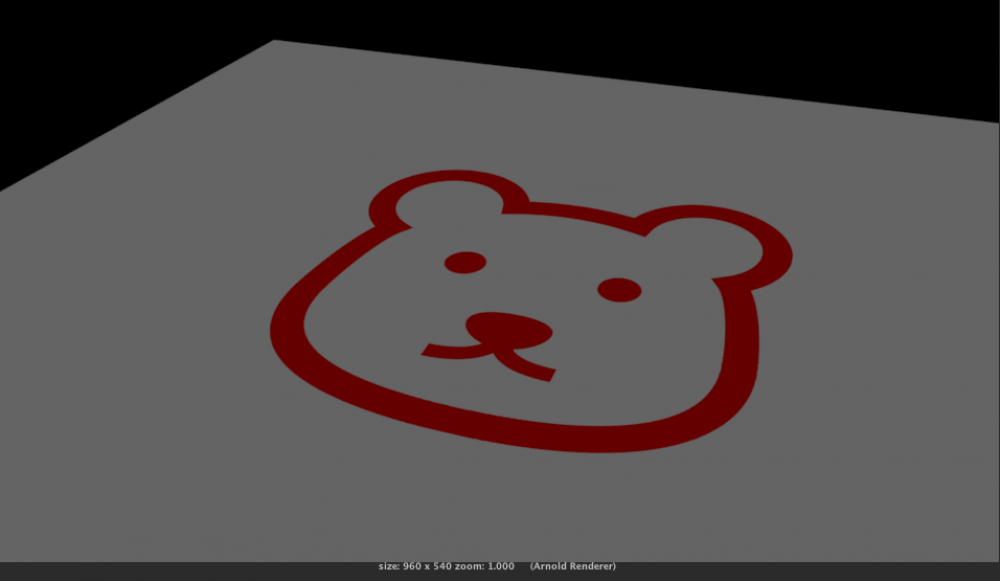
レンダリングすると、きちんとカラー表示されました。カラーで影の演出をされたい方はこのやり方を試してみてください。
ちなみに、ディレクショナルライトを斜めに設置するとアウトプットも斜めに歪むのできれいに表示したい場合はライトの角度を注意してください。
まとめ
ゴボの作成はいかがでしたか、最後にまとめを確認しましょう。
ゴボとは
照明の演出方法の1つです。
薄いプレートを照明機材に装着して照射します。さまざまなデザインのゴボを使用して演出することができます。
3DCGにおけるゴボの活用
プレーンを使用した影の演出を作成しました。
レンダリング時間、作業時間の短縮を測りながらクオリティを担保したアウトプットを目指します。
3DCGにおけるゴボの演出方法
ポイントは、ボゴ画像の色が反転表示されてしまうので画像編集ソフトまたはMayaでカラー反転させる必要があります。
いかがでしたか。
ゴボを活用することで、ロゴを表示させたり、木漏れ日を擬似的に作成したりできます。ただライトを設置するだけではなく透明度の値に画像を貼ることでさまざまな使い方ができます。ぜひライティングや影の見せ方の幅を広げていきましょう。