本記事では、高機能な3Dモデル作成ソフトであるFusion360の基本的な操作方法と、Fusion360で作成した3DモデルをSTYLYにアップロードする方法を紹介します。
Fusion360とは
Fusion360は、Autodesk社が提供している3次元CADソフトです。
3次元CAD機能の他に、2次元図面作成、3次元CAM、レンダリング、解析、アセンブリなどの機能が搭載されています。
データをクラウドで管理することができるので、複数人でデータをやりとりする際にも便利です。
※Fusion360は学生、個人利用、年間$100,000以下のスタートアップは無料で利用することができます。
Fusion360のインストール方法
公式ウェブサイト(https://www.autodesk.co.jp/products/fusion-360/overview)より、「無料体験版ダウンロード」を選択します。

公式サイトトップページ
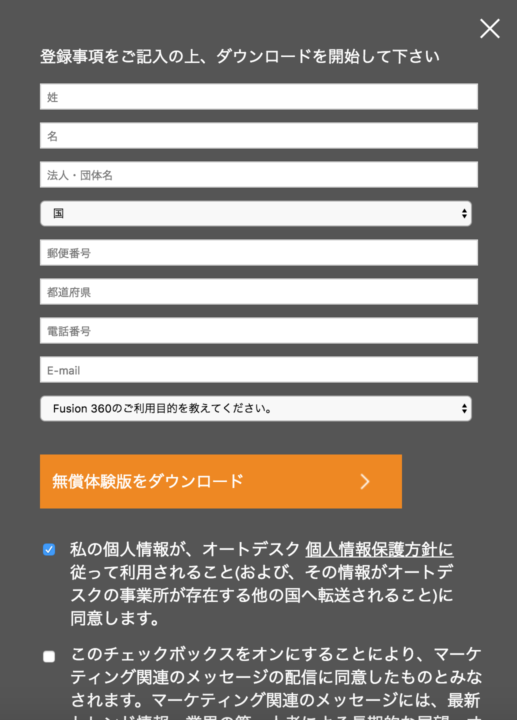
下記の画像の項目を全て埋めて「無料体験版をダウンロード」を選択してダウンロードを開始します。

情報入力画面
ダウンロードしたファイルをダブルクリックして、インストールします。

セットアップ画面
Autodeskアカウントをお持ちの方は、メールアドレスとパスワードを入力してサインインしてください。
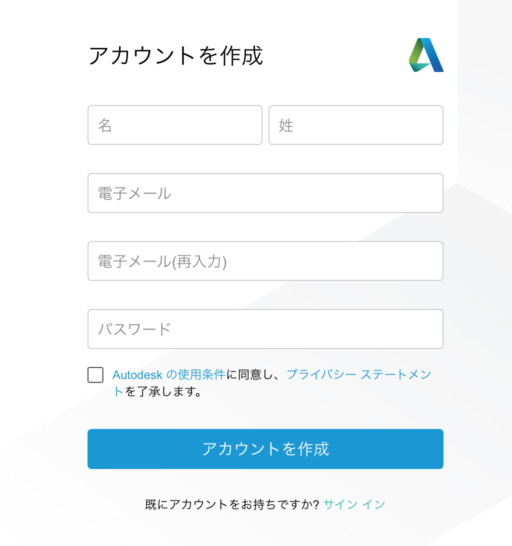
Autodeskアカウントをお持ちでない方は「アカウントを作成」を選択して、名前・メールアドレス・パスワードを入力してアカウントを作成してください。

アカウント作成画面
これでインストールは完了です。
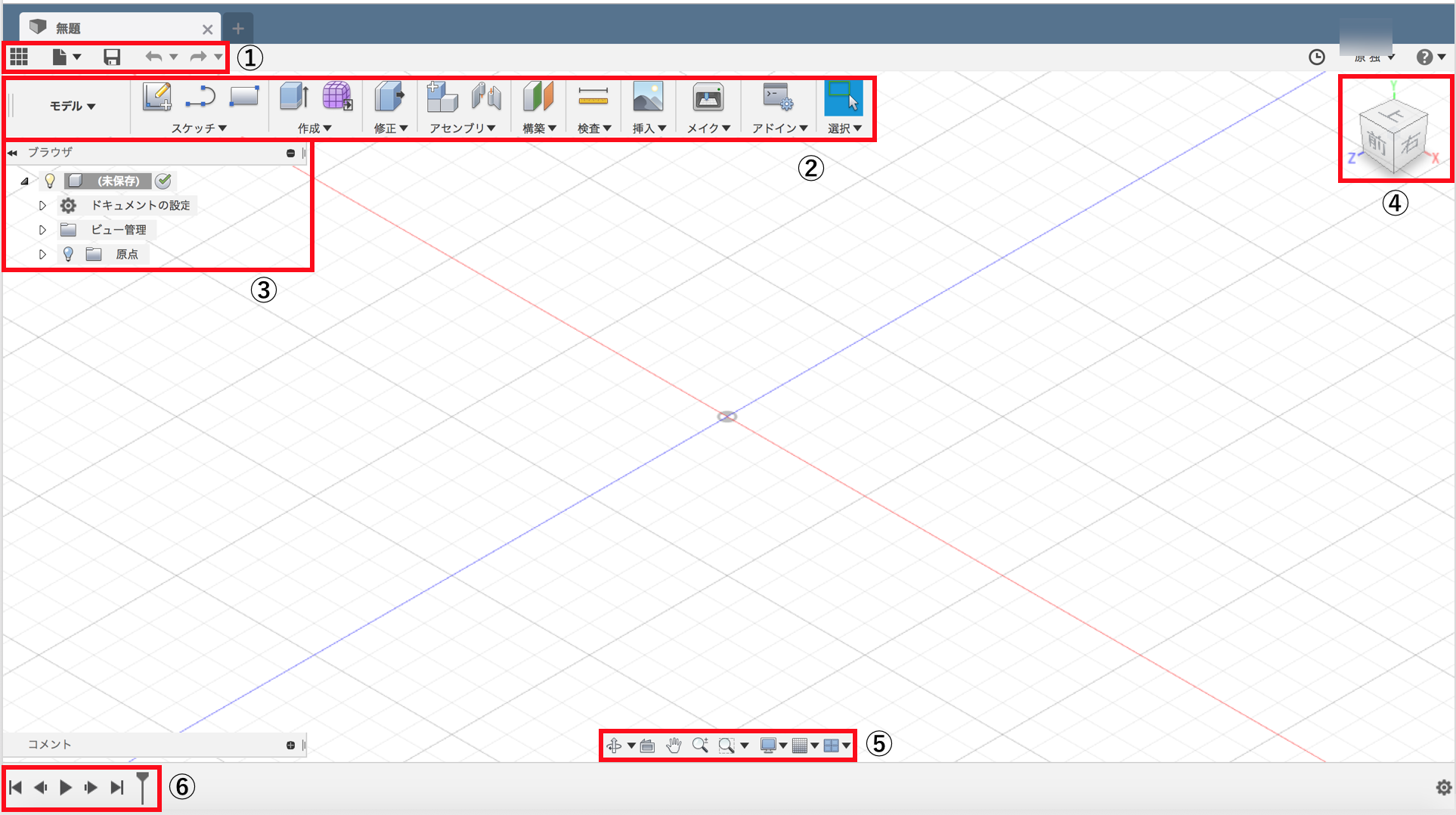
画面の見方と基本操作

操作画面
①アプリケーションバー
新規作成、保存、エクスポート、1つ戻る等の機能があります。
②ツールバー
既存オブジェクトの追加やスケッチ等の、メインとなる機能があります。
③ブラウザ
現在使用しているオブジェクトの一覧が表示されています。
電球ボタンをクリックすることで表示/非表示を切り替えることができます。
④ビューキューブ
オブジェクトを見る方向を選ぶことができます。
⑤ナビゲーションバー
画面移動・ズーム・表示設定等のデザインに関する機能があります。
⑥タイムライン
作業の履歴を確認することができます。
プロジェクトとコンポーネントの作成
今回は練習として、以下のようなコップ形状の3Dモデルを作ります。

見本
まずは3Dモデルを描いていくためのプロジェクトを作成しましょう。
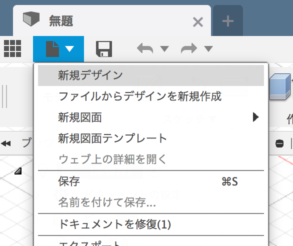
「ファイル」→「新規デザイン」を選択します。

新規作成画面1
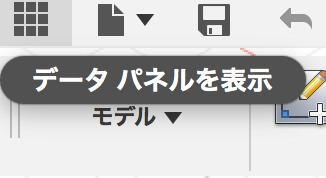
「データパネルを表示」をクリックします。

新規作成画面2
「保存」ボタンをクリックすると名前と保存先を求められます。
名前は本記事では「コッププロジェクト」にしました。
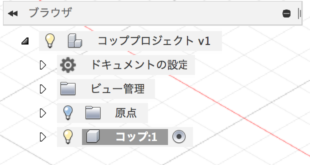
次にブラウザの「コッププロジェクトv1」を右クリックして「新規コンポーネント」を選択します。

新規作成画面3
今作られた「コンポーネント1:1」をクリックして、名前を変更できる状態にします。
1回クリックしても名前が入力できない場合は、もう1度クリックしてみてください。
コンポーネント名を「コップ」にします。

コンポーネント名変更画面
次にコップの形状となる円柱を作ります。
円柱の作成
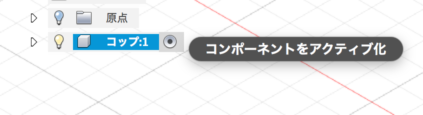
「コップ:1」を選択した状態で右の「コンポーネントをアクティブ化」ボタンをクリックします。

コンポーネントアクティブ化画面
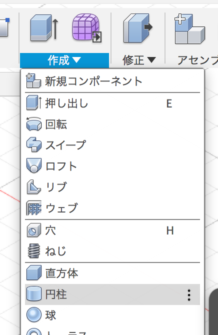
「作成」→「円柱」を選択します。

円柱追加画面
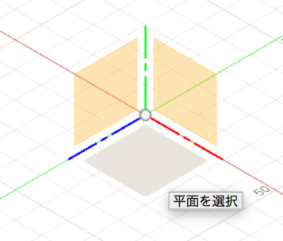
作成する円柱の、底面となる面を選択します。
「平面を選択」状態で下の画像の面をクリックしてください。

平面選択画面
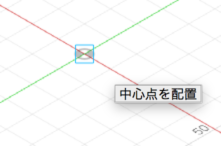
「中心点を配置」状態で、原点をクリックします。

中心点選択画面
中心点を決めると「円の直径を指定」状態になりますが、任意の点をクリックして大丈夫です。
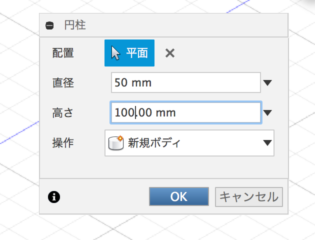
円柱のサイズを設定する画面になるので、本記事では直径50mm、高さ100mmと設定します。
「操作」は「新規ボディ」にして、OKをクリックしてください。

円柱設定画面

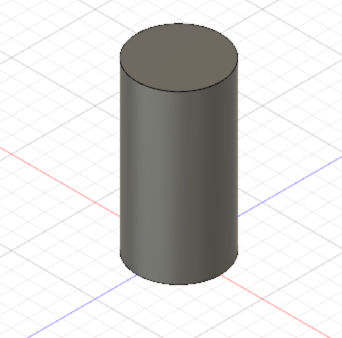
円柱
円柱ができましたね。
次はベースの円柱をくり抜いて、コップのような形状に近づけていきます。
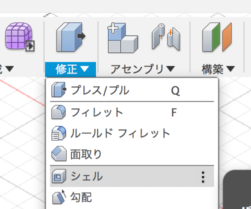
「修正」→「シェル」を選択します。

シェル追加画面
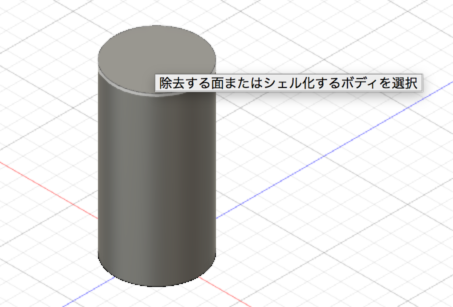
「除去する面」として円柱の上の面をクリックします。

面選択画面
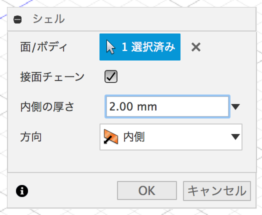
シェルの設定画面になるので、以下の画像のように「内側の厚さ」を2mmにします。

シェル設定画面

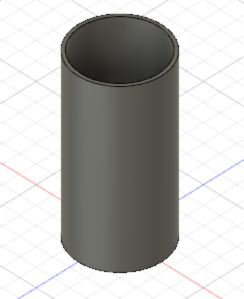
円柱2
円柱の内側をくりぬいて、よりコップらしくなりましたね
これでも形状としては十分ですが、飲み口となる面を丸めてみましょう。
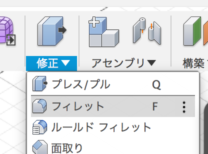
「修正」→「フィレット」を選択します。

フィレット追加画面
次に丸めたい面である、飲み口をクリックします。

面選択画面2
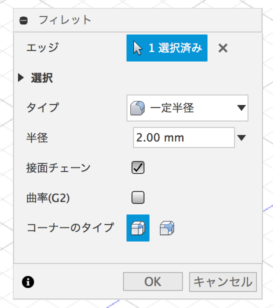
フィレットの設定画面になります。
半径を2mmとして、他はデフォルトの設定で大丈夫です。

フィレット設定画面

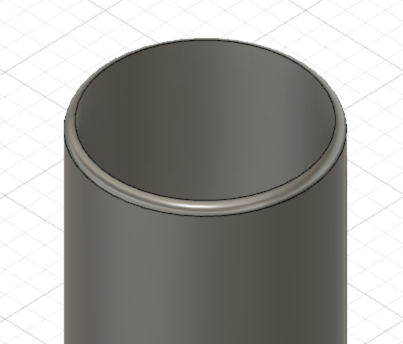
円柱3
飲み口を丸めることができました。
3Dモデルのエクスポート
※Fusion360ではモデルの材料や外観を編集することもできるのですが、本記事では割愛します。それらをしたい場合はBlender等の別ソフトでテクスチャを編集する必要があります。
作成した3Dモデルをローカルに出力します。
このまま「ファイル」→「エクスポート」で出力はできるのですが、STYLY対応の出力形式がないので、STYLY対応のOBJ形式にするための設定を加えます。
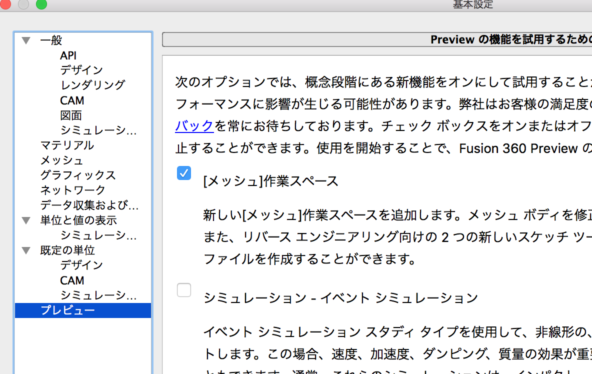
「環境設定」→「プレビュー」で「メッシュ作業スペース」にチェックを入れます。

出力設定画面1

出力設定画面2
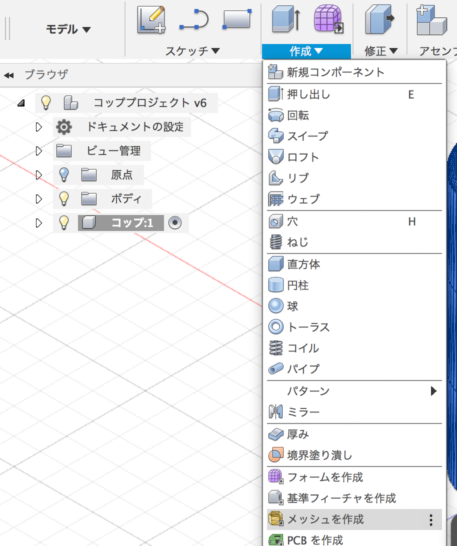
「作成」→「メッシュを作成」を選択します。

出力設定画面3
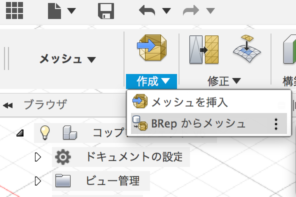
メニューバーが変わるので、「作成」→「BRepからメッシュ」を選択します。

出力設定画面4
立方体を選択し、「OK」をクリックします。
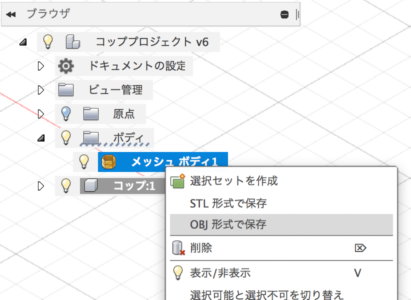
左側のメニューバーでメッシュボディを右クリックして「OBJ形式で保存」を選択します。

出力設定画面5
これで作成した3Dモデルをobj形式で保存することができました。
STYLYにアップロードする
STYLYでSceneを開き、「Assets」→「3D Model」→「Upload」→「Select」で今保存したobjファイルを選択します。
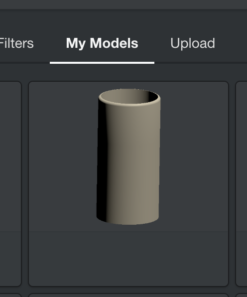
アップロードが完了したら、「My Models」に3Dモデルがあることを確認して、選択します。

My Models

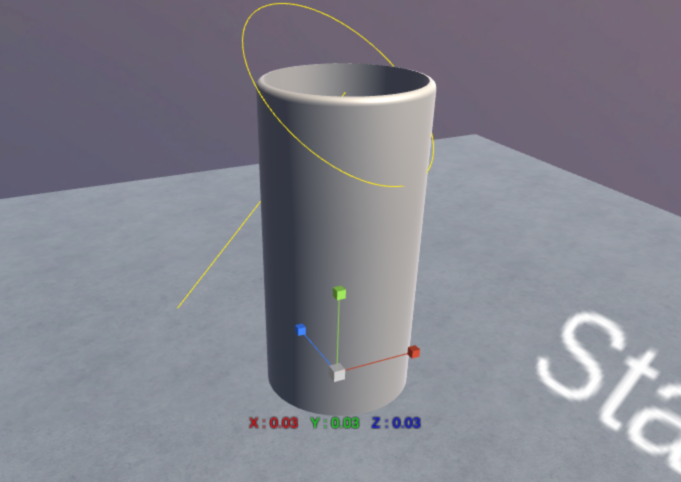
コップ完成
Sceneに挿入することができました。
お疲れ様でした。以上で、Fusion360を使って3Dモデルを自作し、それをSTYLYにアップロードする方法の紹介は終わりです。
本記事で紹介したFusion360の機能はごく一部なので、ぜひ他の機能も試してみてください。