
伊勢丹新宿本館2F TOKYO解放区で開催された「未来解放区万博」でHATRA、BALMUNG、chlomaの3ブランドの世界の中に入り込み、実際に服を購入できる体験をSTYLYを使って展示しました。
そしてその3ブランドの空間を一般公開しました。
服の購入はできませんが、「ブランドの世界観を感じながら、服を見ることができる」未来のショッピング体験ができます。
各ブランドのGalleryサイトへのリンク
HATRA:http://gallery.styly.cc/hatra/f84414e1-ad77-11e7-af2f-fb1a918a0060
BALMUNG:http://gallery.styly.cc/BALMUNG/81b3e7b9-ad77-11e7-af2f-fb1a918a0060
chloma:http://gallery.styly.cc/chloma/75f7a361-755c-11e8-b34d-4783bb2170d0
今回はこの3ブランドをSTYLYでどう作ったのかをご紹介します。
3ブランドすべて始めはUnityで作成して、オブジェクトをSTYLYにアップロードして再構築しています(2016年にSTYLYがまだ一般公開されていなかったため)。
HATRA
HATRA
・WEBサイト:https://hatroid.com/
・Twitter:@hatroid
HATRAの空間の作り方をご紹介します。

HATRA Unity 01
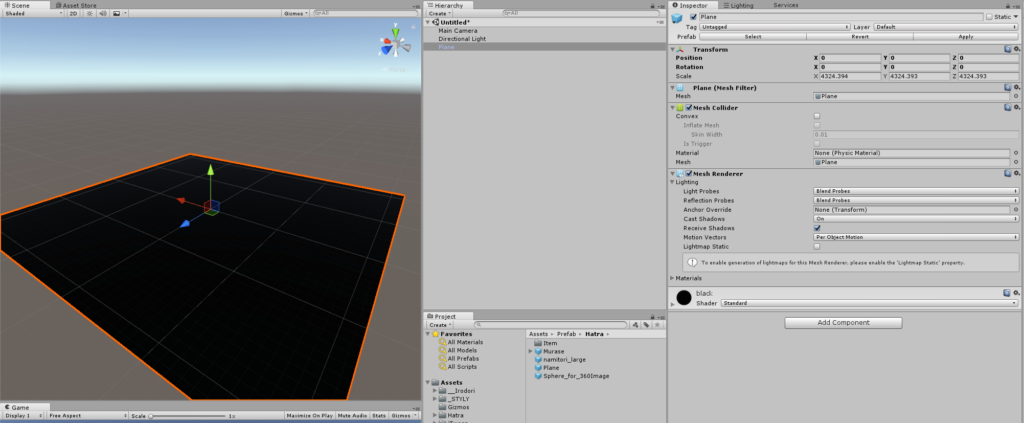
地面はPlaneで作成します。ShaderをStandard、Materialをblackに設定します。

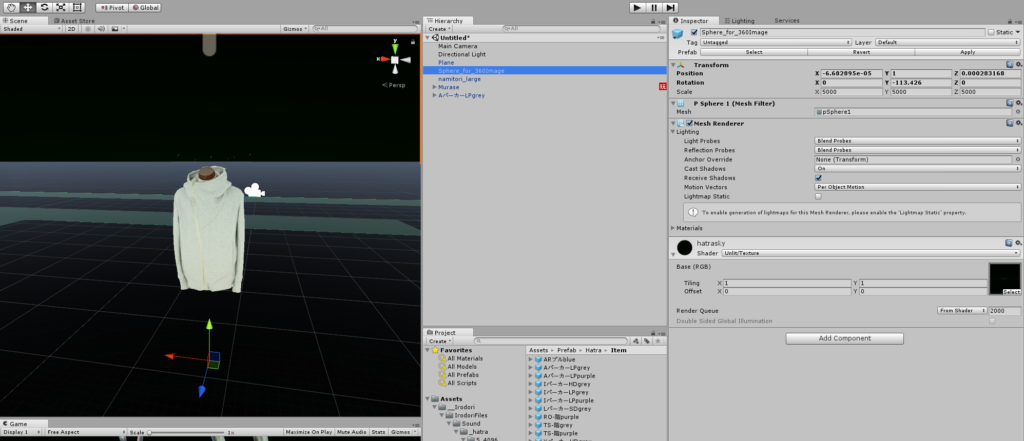
HATRA Unity 02

HATRA Unity 03
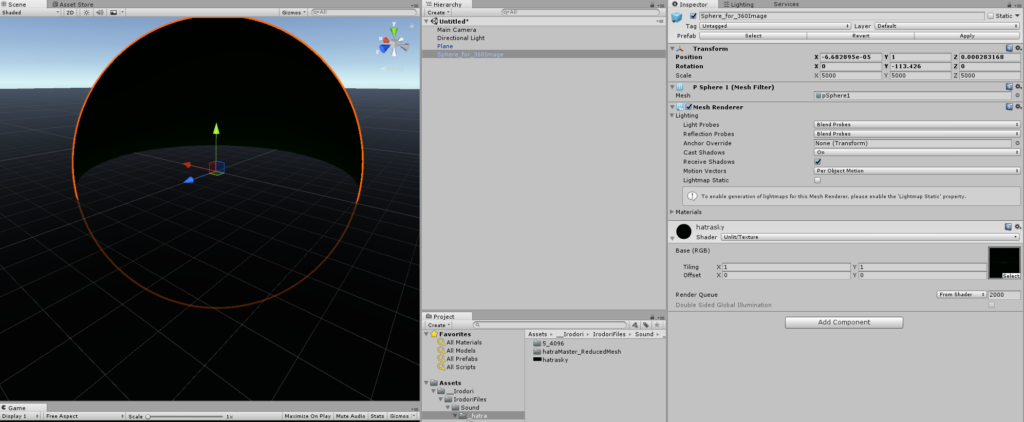
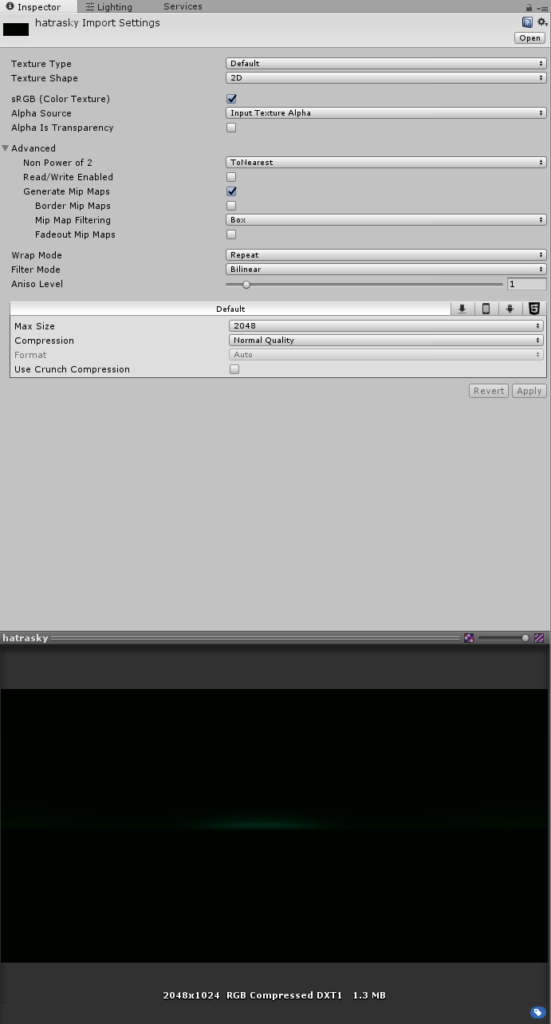
SKYBOXはSphereを使って作成します。Sphereにテクスチャを貼り付けて、ShaderをUnlit/Textureに設定します。

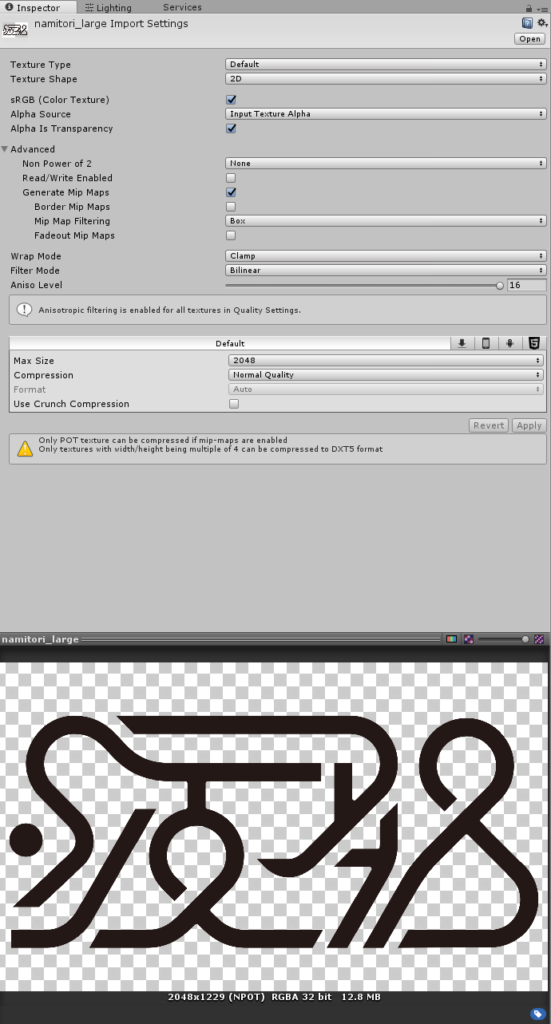
HATRA Unity 04

HATRA Unity 05
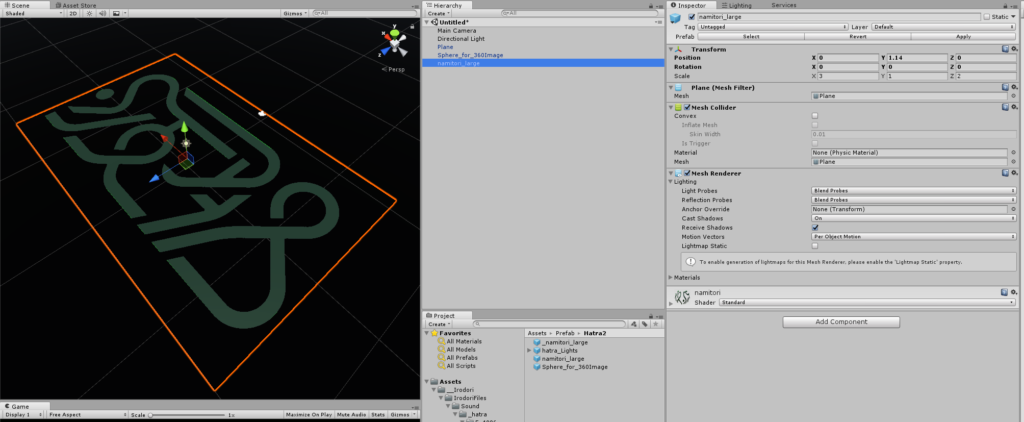
床のロゴ「namitori」は、Planeにテクスチャを貼り付けて、ShaderをStandardに設定します。

HATRA Unity 06

村瀬材木 シラスウナギ
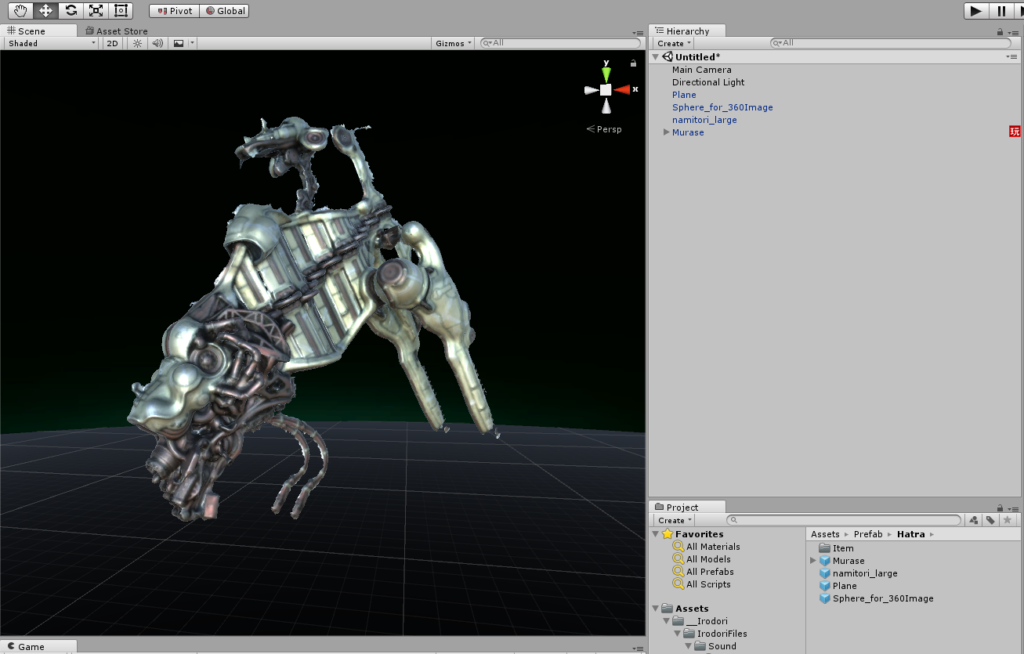
村瀬材木 (@Latimeriaa)シラスウナギを3Dスキャンしたものを、Unityに取り込みます。

HATRA Unity 07
Psychic VR Labの3Dスキャンシステムで3DスキャンしたHATRAの服をUnityに取り込みます。
作成したアセットをprefab化してSTYLYにアップロードします。
あとはアップロードをしたアセットをSTYLY WebEditor上で組み合わせて空間を作成していきます。
BALMUNG
BALMUNG
・WEBサイト:http://www.balmung.jp/
・Twitter:@hachiBALMUNG
BALMUNGの空間の作り方をご紹介します。

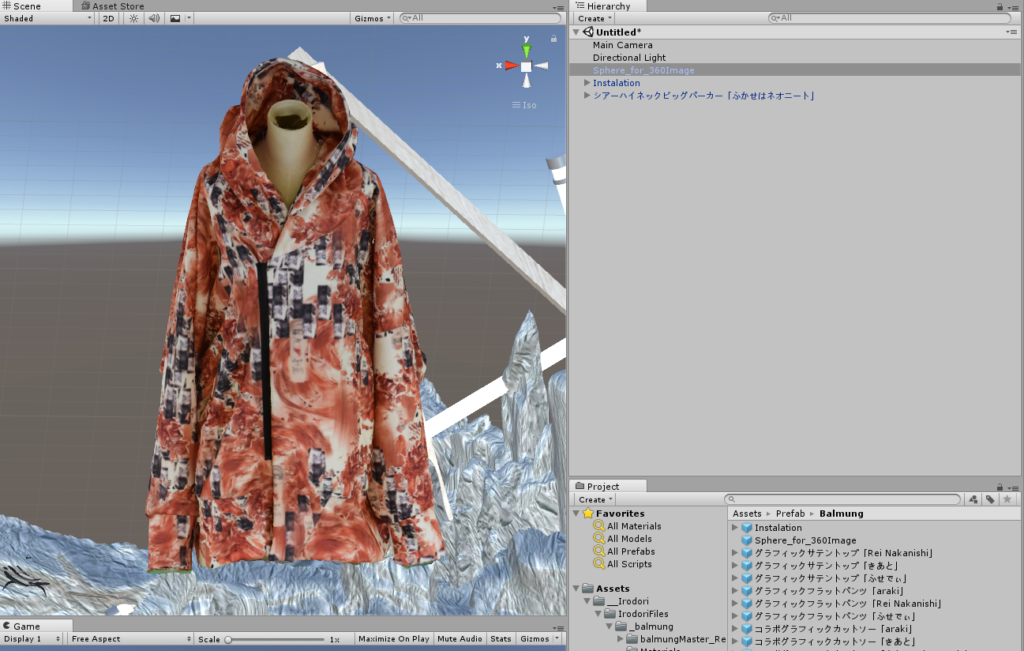
BALMUNG Unity 01
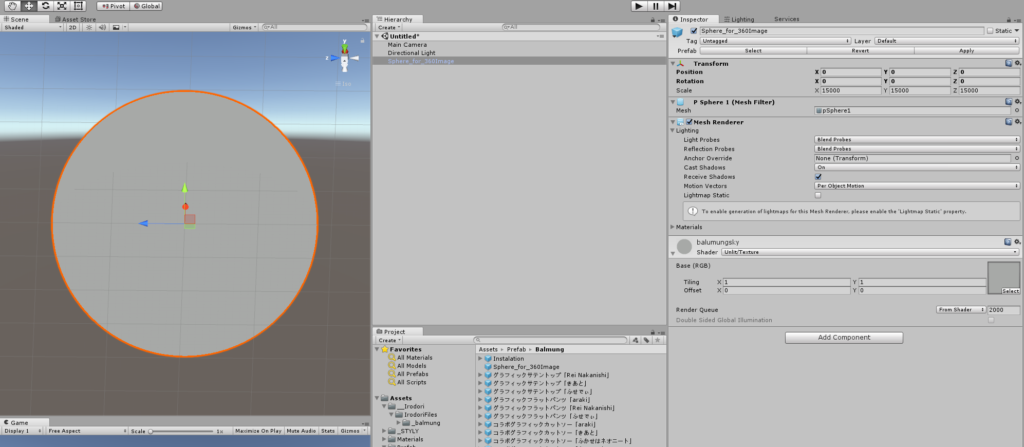
SKYBOXはSphereを使って作成します。
Sphereにテクスチャを貼り付けて、ShaderをUnlit/Textureに設定します。

BALMUNG Unity 02

BALMUNG 2016-17AW“黒い花”インスタレーションショー
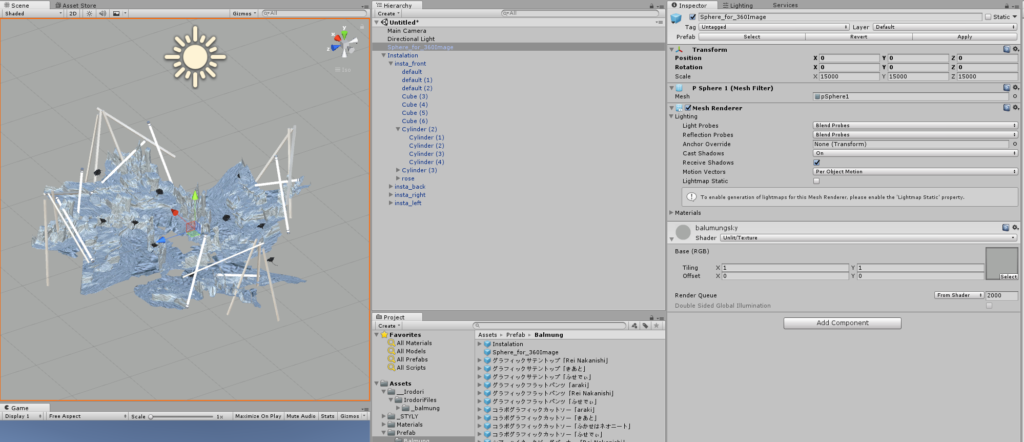
BALMUNG 2016-17AW“黒い花”インスタレーションショーのアセットをUnityで作成します。

BALMUNG Unity 03
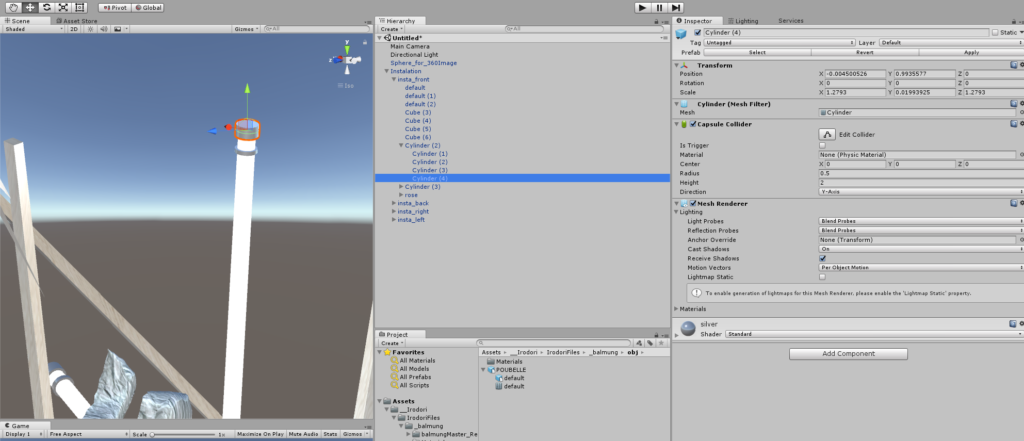
蛍光灯はCylinderを組み合わせて作成します。

BALMUNG Unity 04
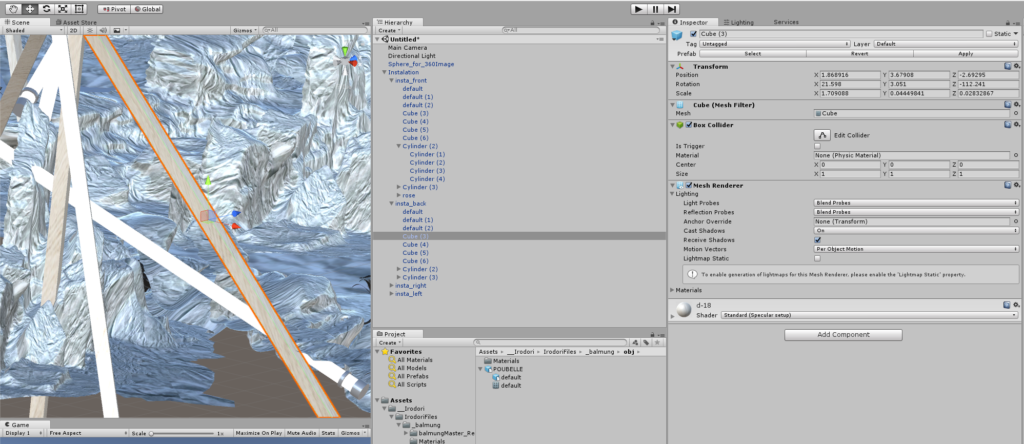
木材はCubeを使って作成します。

BALMUNG Unity 05
Psychic VR Labの3Dスキャンシステムで3DスキャンしたBALMUNGの服をUnityに取り込みます。
作成したアセットをprefab化してSTYLYにアップロードします。
あとはアップロードをしたアセットをSTYLY WebEditor上で組み合わせて空間を作成していきます。

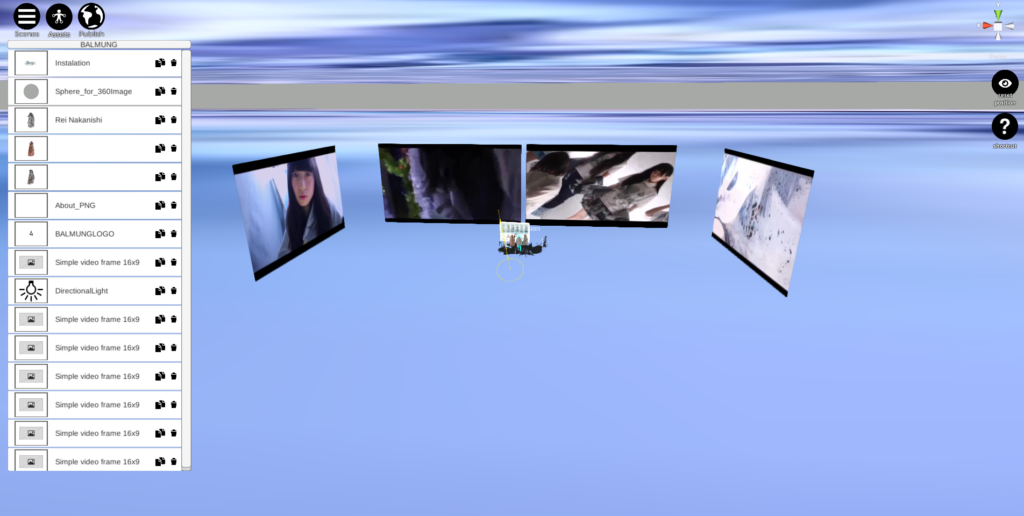
BALMUNG WebEditor 01
BALMUNGの空間は、いくつもの動画を貼り付けて空間を創っています。

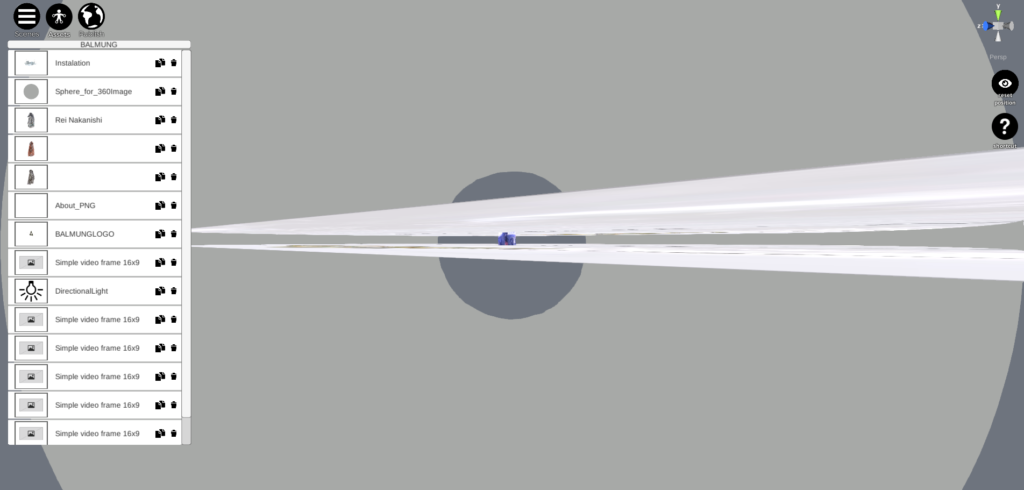
BALMUNG WebEditor 02
床と天井は動画を引き延ばして作ります。
chloma
chloma
・WEBサイト:http://dl-chloma.com/
・Twitter:@chlomagears
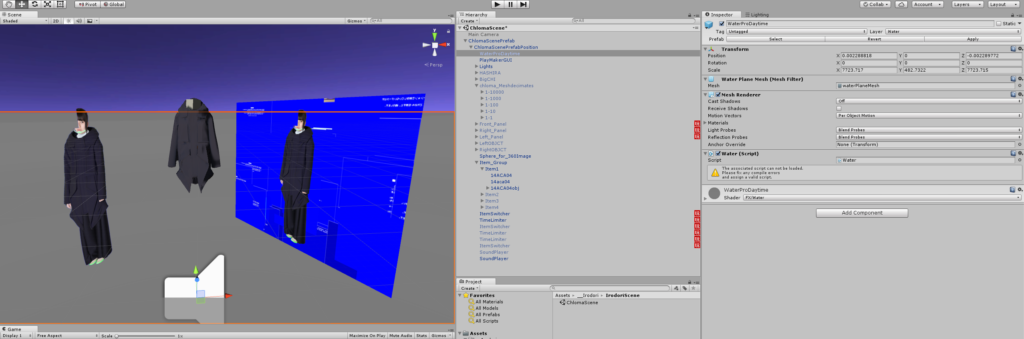
chlomaの空間の作り方をご紹介します。

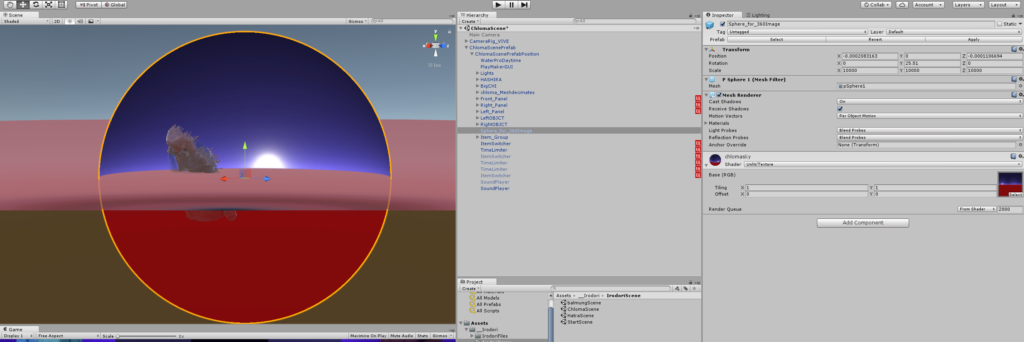
chloma Unity 01
SKYBOXはSphereを使って作成します。
Sphereにテクスチャを貼り付けて、ShaderをUnlit/Textureに設定します。

chloma_Unity 02
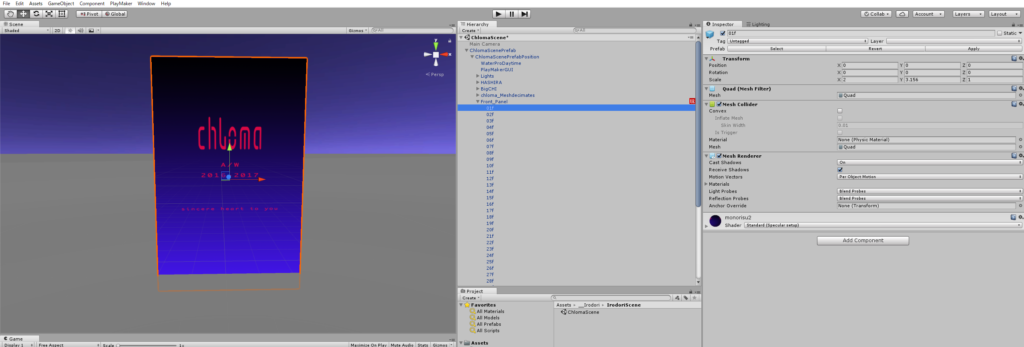
パネルはQuadにテクスチャを貼り付けて作成します。

chloma Unity 03
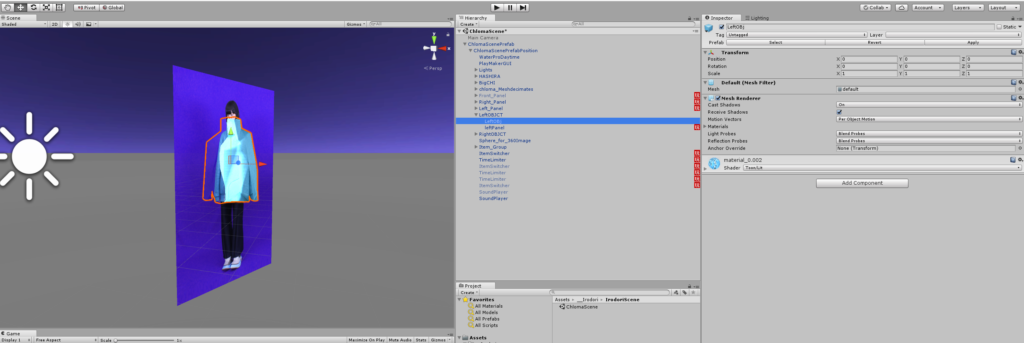
Quadにテクスチャを貼りつけたものを2つ用意して表裏に貼り付け、3Dスキャンした服に貼り付けます。
次に、Quadに対してplaymakerを使って回転する動作を追加します。

chloma Unity 04
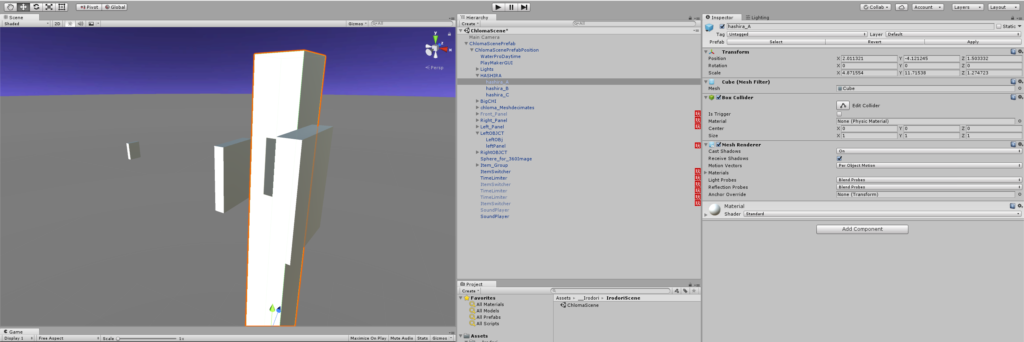
柱はCubeを組み合わせて作成します。

chloma Unity 05
水色のライトは、Point lightを使いします。
Colorを水色に変更します。

chloma_Unity_06
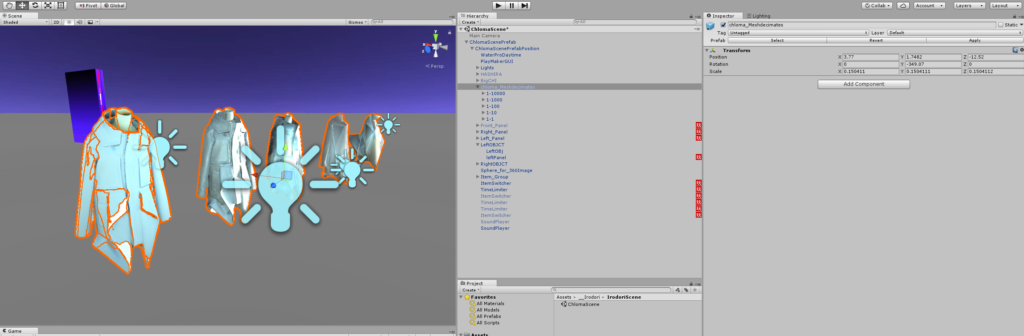
Psychic VR Labの3Dスキャンシステムで3Dスキャンしたchlomaの服をUnityに取り込みます。
作成したアセットをprefab化してSTYLYにアップロードします。
あとはアップロードをしたアセットをSTYLY WebEditor上で組み合わせて空間を作成していきます。
STYLYではブランドの世界観を表現でき、その空間(世界観)の中で、3Dスキャンされた服を見ることができます。
3Dスキャナの精度はとても高く、素材感やシワ、シルエットなどとても鮮明に見ることができます。
ブランドやショップの空間をつくってみたい方は是非STYLYを使ってみてはいかがでしょうか。