Unityには、キャラクターや3Dモデルのアニメーション効果を実装するAnimatorControllerという機能があります。
AnimatorControllerは複数のアニメーションクリップを制御しており、これを利用することでアニメーションクリップを切り替えたり、複数のアニメーションを組み合わせたりといったことが可能になります。

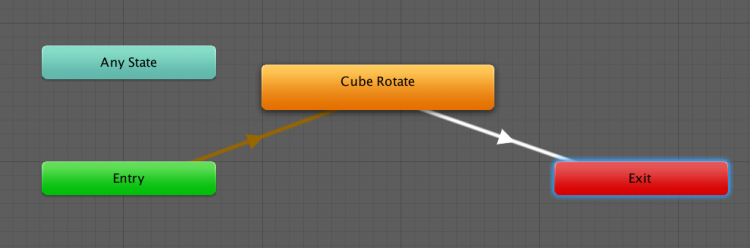
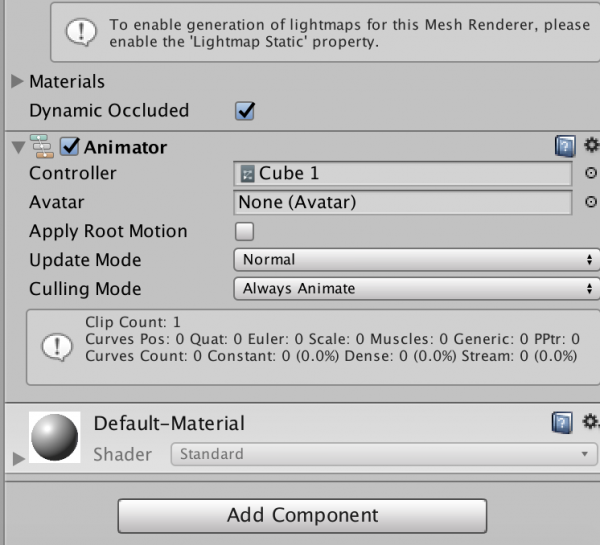
AnimatorController設定画面
本記事ではAnimatorControllerの基本的な使い方を、Cubeを回転させるアニメーションを作りながら紹介します。
なお、AnimatorControllerを理解するためには前提としてアニメーション機能の基礎知識が必要になるので、以下の「Unity入門 アニメーションを覚える」の記事を見て内容がまだわかっていない場合は、先にそちらの記事を読んでみてください。
AnimatorControllerを開く
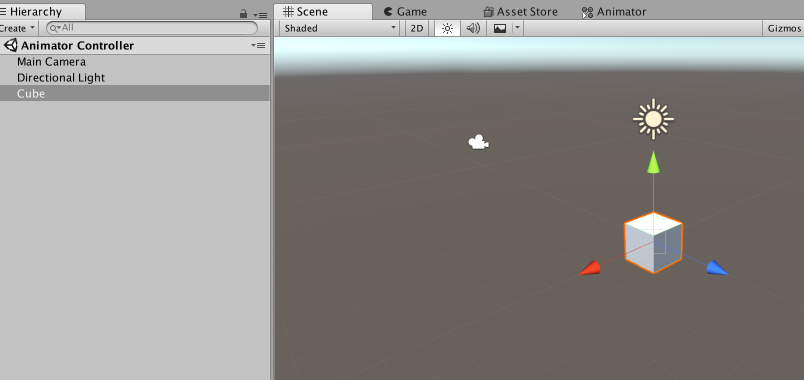
前準備として、回転させるCubeを作成してください。
Cubeの設定はデフォルトで構いません。

Cubeを作成
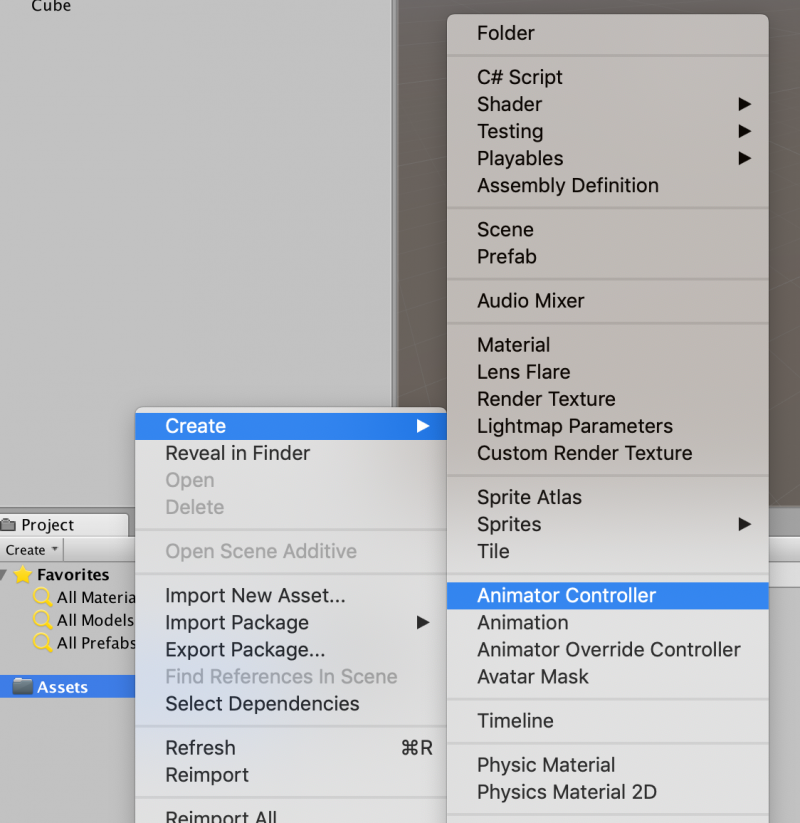
まずはProjectビューで「Create」→「Animator Controller」を選択してください。

Projectビューでアニメーションコントローラーを作成
Assetsフォルダに新しくファイルが作成されました。これがAnimatorControllerファイルです。
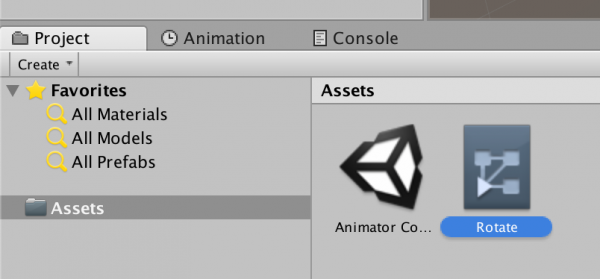
今回は物体が回転するシンプルなアニメーションを作りたいので、AnimatorControllerのファイル名を「Rotate」に変更してください。

アニメーションコントローラが作成された
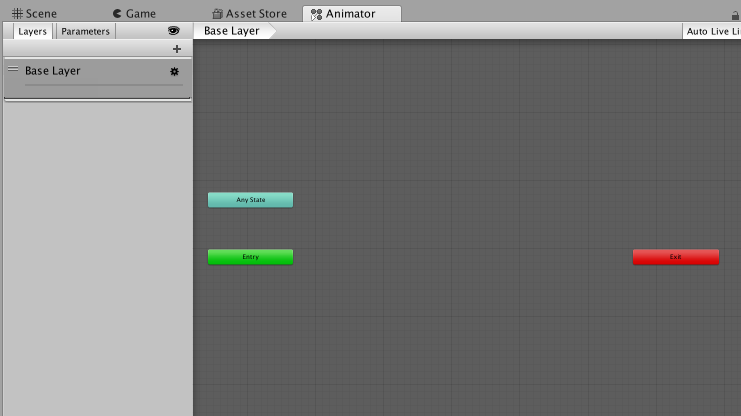
AnimatorControllerファイルをダブルクリックすると、Scene画面内にAnimatorの画面が表示されます。

Animator設定画面
アニメーションを作成する
回転するアニメーションを作成します。
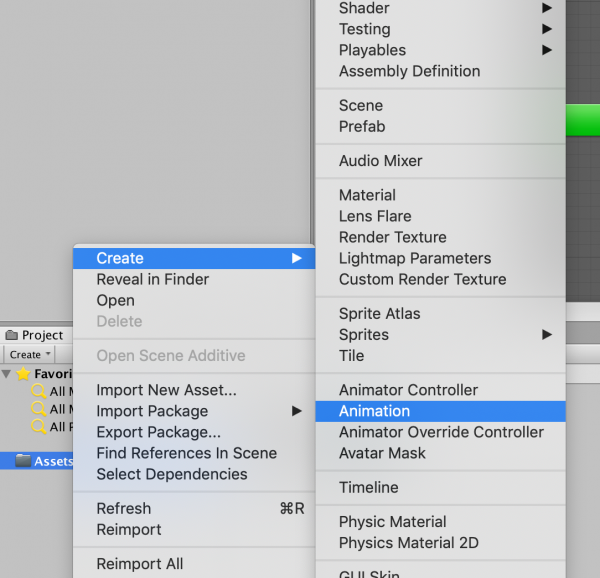
Projectビューで右クリック→「Create」→「Animation」をクリックしてください。

アニメーションクリップの作成
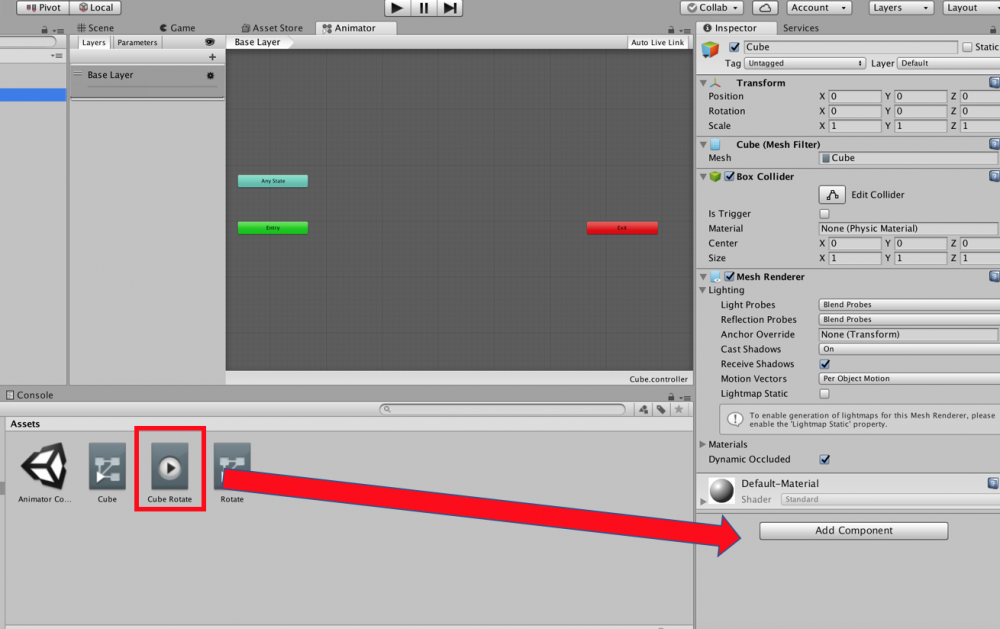
Assetsにアニメーションクリップが作成されたのでファイル名を「Cube Rotate」に変更し、CubeのInspectorウィンドウにドラッグ&ドロップしてください。
これはアニメーションを作成しただけでは意味がなく、対象となるオブジェクト(今回でいうとCube)に追加して意味を持つからです。

ドラッグ&ドロップでアニメーションを追加
CubeのInspectorウィンドウにアニメーションが追加されました。

Inspectorにアニメーションが追加
今はCubeオブジェクトにアニメーションを設定しただけで、アニメーションの中身は空です。
そこでアニメーションに回転の動きを追加していきます。
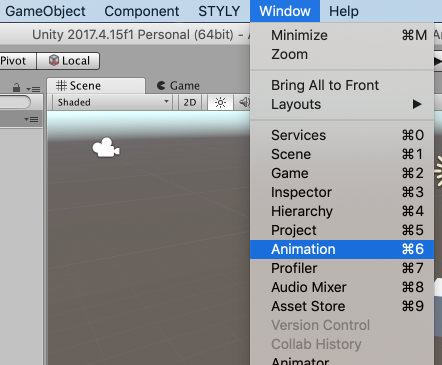
「Window」メニューから「Animation」を選択してAnimationビューを表示してください。

Animationビューを表示
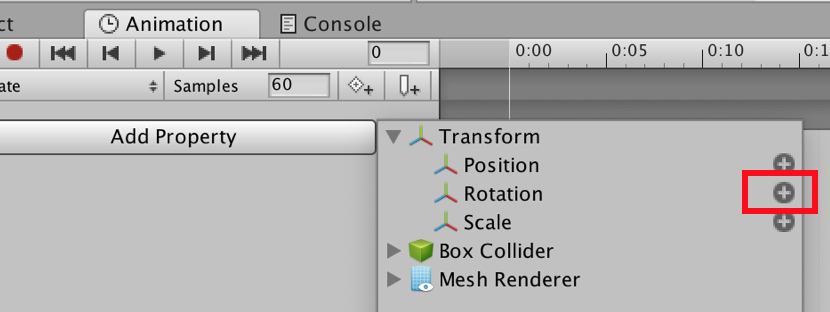
Animationビューの「Add Property」→「Transform」→「Rotation」の+ボタンをクリックしてください。

Rotateプロパティを追加
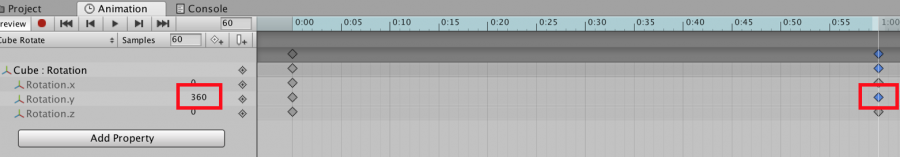
以下の画像のようにタイムラインが表示されるので、Rotation.yの1:00のキーフレームの数値を360に変更してください。

1秒でY軸を中心に1周させる設定
これはCubeは1秒間でY軸を中心に1回転(360°回転)する設定です。
Sceneを実行してみましょう。

Cubeは1周だけ回転
設定通り、Y軸を中心に1回転しました。しかし1回転するとアニメーションは終了します(上の画像はGIFなので繰り返し表示されています)。
Stateを作成する
それでは、AnimatorControllerの使い方に入ります。
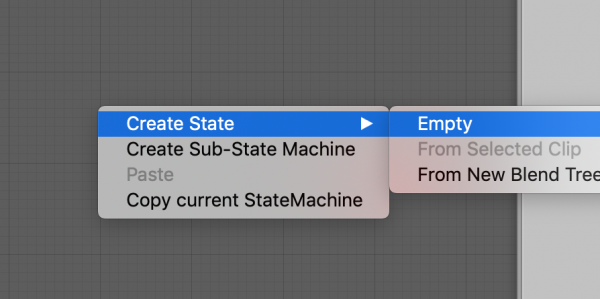
Animator画面の何もないところを右クリックして「Create State」→「Empty」を選択してください。

Emptyを選択
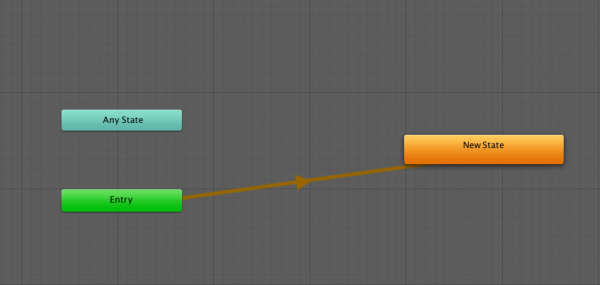
「New State」という長方形が作成されました。

New Stateが作成された
「New State」も含めてAnimator画面内にある長方形がStateというものです。
Stateとはアニメーションクリップを格納し様々な設定をする機能です。Stateの設定を調整することで、アニメーションの設定をすることができます。
今「Entry」Stateから「New State」Stateに矢印が伸びています。これを遷移と呼びます。
遷移はアニメーションの実行順序を指定するものなので、上の画像で言うと「Entry」の次に「New State」のアニメーションが実行されます。
各Stateの役割
ここで最初から用意されているStateについて、それぞれのStateの役割を簡単に解説します。
Entry
Entryは最初にアニメーションの遷移がスタートするStateです。
アニメーションの最初に設定したい動作はこのEntryから遷移させるようにしましょう。

Entry
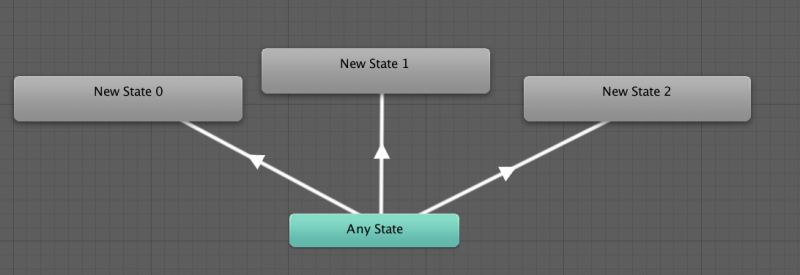
Any State
Any Stateはどの状態からでも好きな状態に遷移できるStateです。

Any State
なので、Any Stateから遷移を以下のように伸ばせば、好きなように遷移可能になります。

どこからでも遷移が可能
Exit
Exitに遷移すると最初のEntryに戻ります。

Exit
つまり1連のアニメーションの最後のStateをExitに遷移させればアニメーションをループさせることができますね。
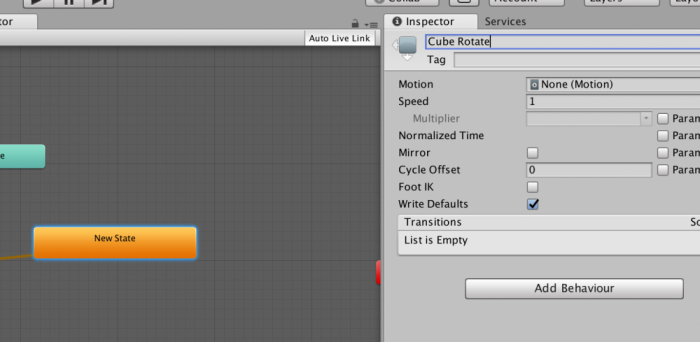
AnimatorControllerの使い方
各Stateの役割を理解したところで、先ほど新規作成した「New State」を「Cube Rotate」に変更します。

ステートの名称変更
アニメーションをループさせる
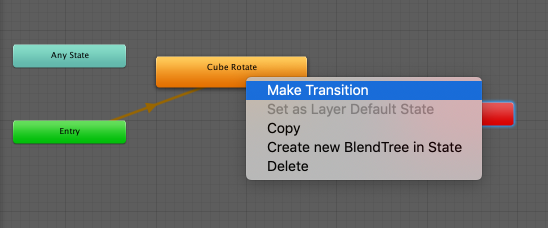
次はStateの設定でアニメーションをループさせます。
「Cube Rotate」Stateを右クリックして「Make Transition」をクリックしてください。

Make Transitionを選択
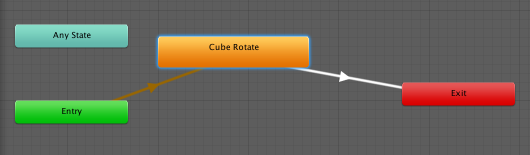
白い矢印が表示されるので、「Exit」Stateにつなげてください。

Exitに遷移
Exitは最初のEntryに戻るので、これで連続して回転し続けるアニメーションができたはずです。
Sceneを実行して確認してみましょう。

回転し続けるアニメーション完成
アニメーションがループしていますね。
最後に
Unityでアニメーションを設定する方法をわかりやすく解説する為に、出来るだけシンプルなサンプルで記事を書いてみました。
複雑で難しく見えるアニメーションも、設定するオブジェクトの数が多かったり設定が細かいだけだったりします。
より詳しいAnimatorControllerの使い方も紹介したいのですが、分量が多くなりそうなので本記事はここまでとします。今後続編を出しますのでお楽しみに!