はじめに
今回は、モデリングをするときに覚えておくべきショートカットや覚えておくと便利なショートカット、小技などを紹介します。
ぜひ参考にしてください。
覚えておくべきショートカットやその小技
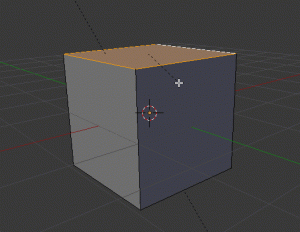
押し出し [E]
編集モードにした状態で、押し出したい点、辺、面いずれかをを選択して[E]キーを押すと新たなそれが押し出されます。
基本的にこれを使ってモデルを作り上げていきます。
「押し出す」は英語で「Extrude」なので[E]キーです。

押し出し
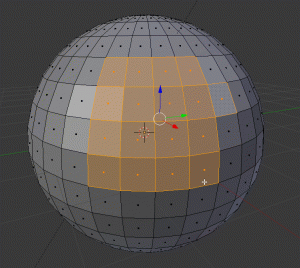
面を差し込む [I]
面を選択し、[I]キーを押すとその面を差し込むことができます。
ちなみに[E]キーで面を増やしてその面のサイズを小さくするやりかたでも同じことができます。
「(面を)差し込む」が英語で「Inset」なので[I]キーです。

面を差し込む
また、Insetを使用するときに便利な情報をひとつ。
以下のようにいくつかの面を選択してInsetするとすべて一緒にInsetされますが、左下に出てくるInsetのメニューのIndividualにチェックをいれると、それぞれの面が個別にInsetされます。
Individual適用後にInsetの値(差し込んだ面の大きさ)を変更したい場合は、同じメニュー内にあるThicknessの値を変更しましょう。
ここに入れたチェックはその後も適応されます。
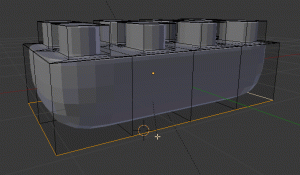
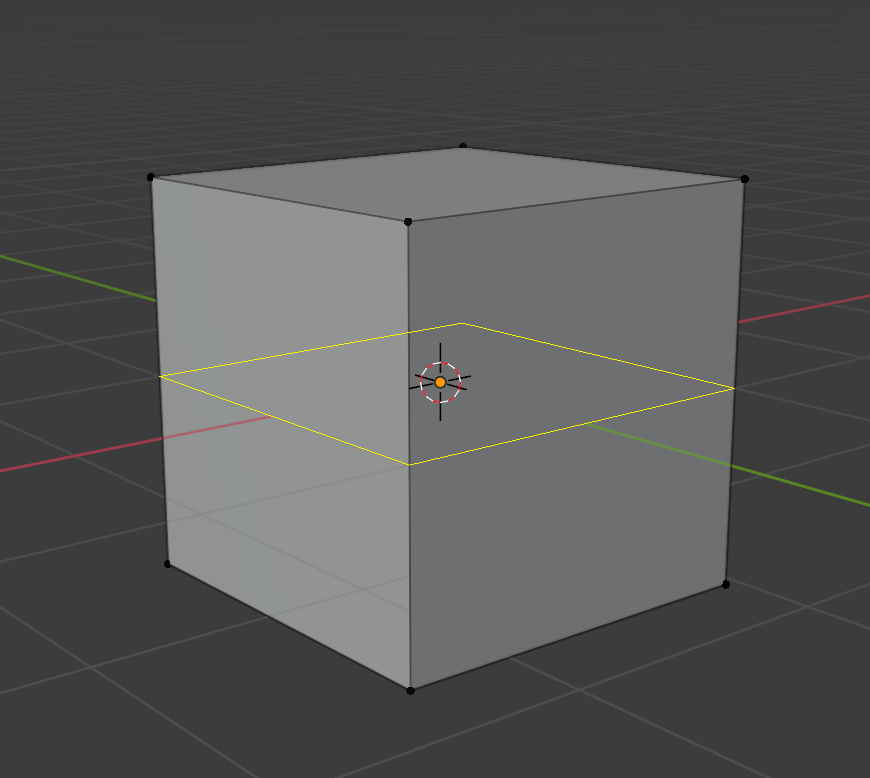
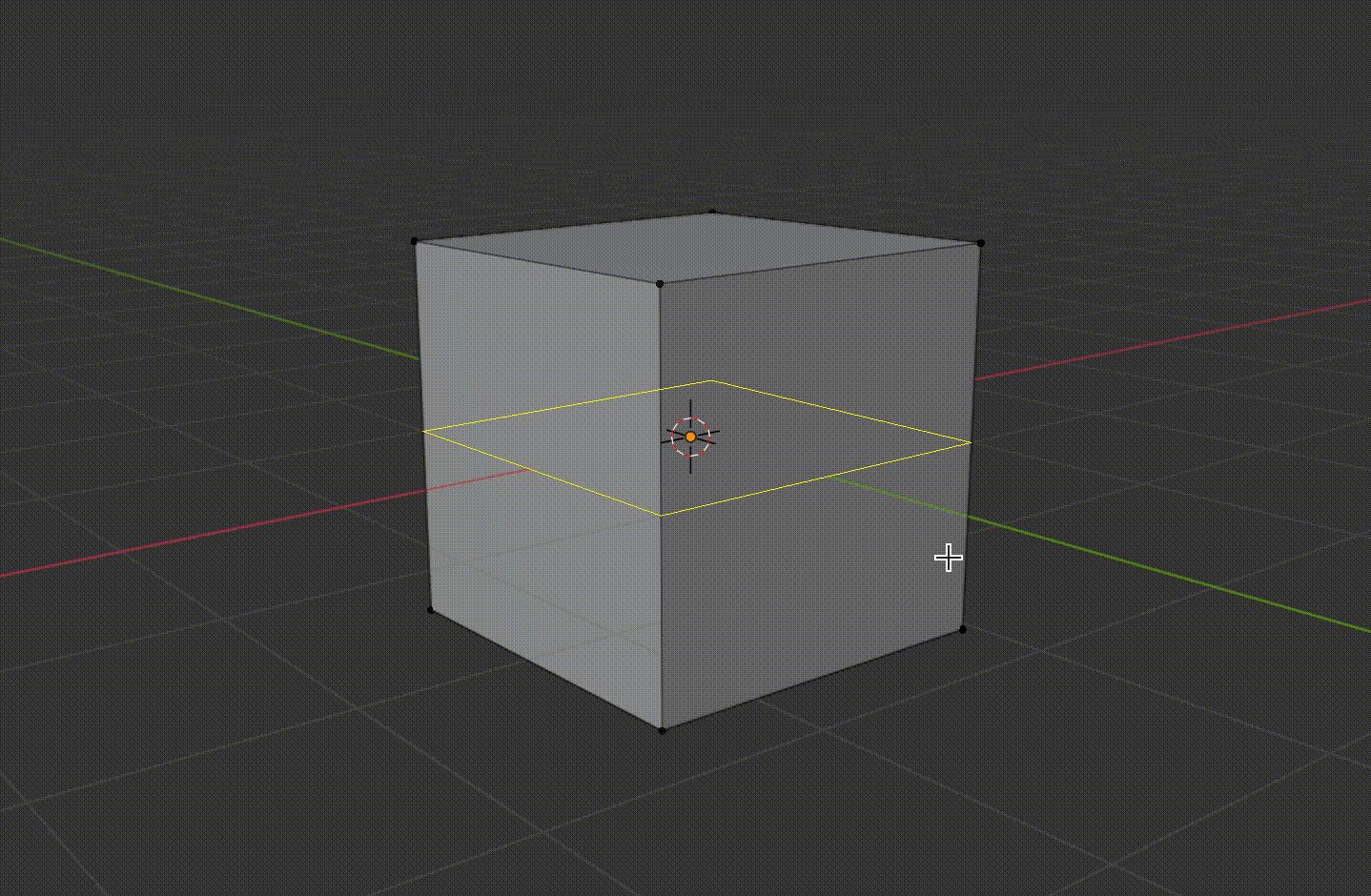
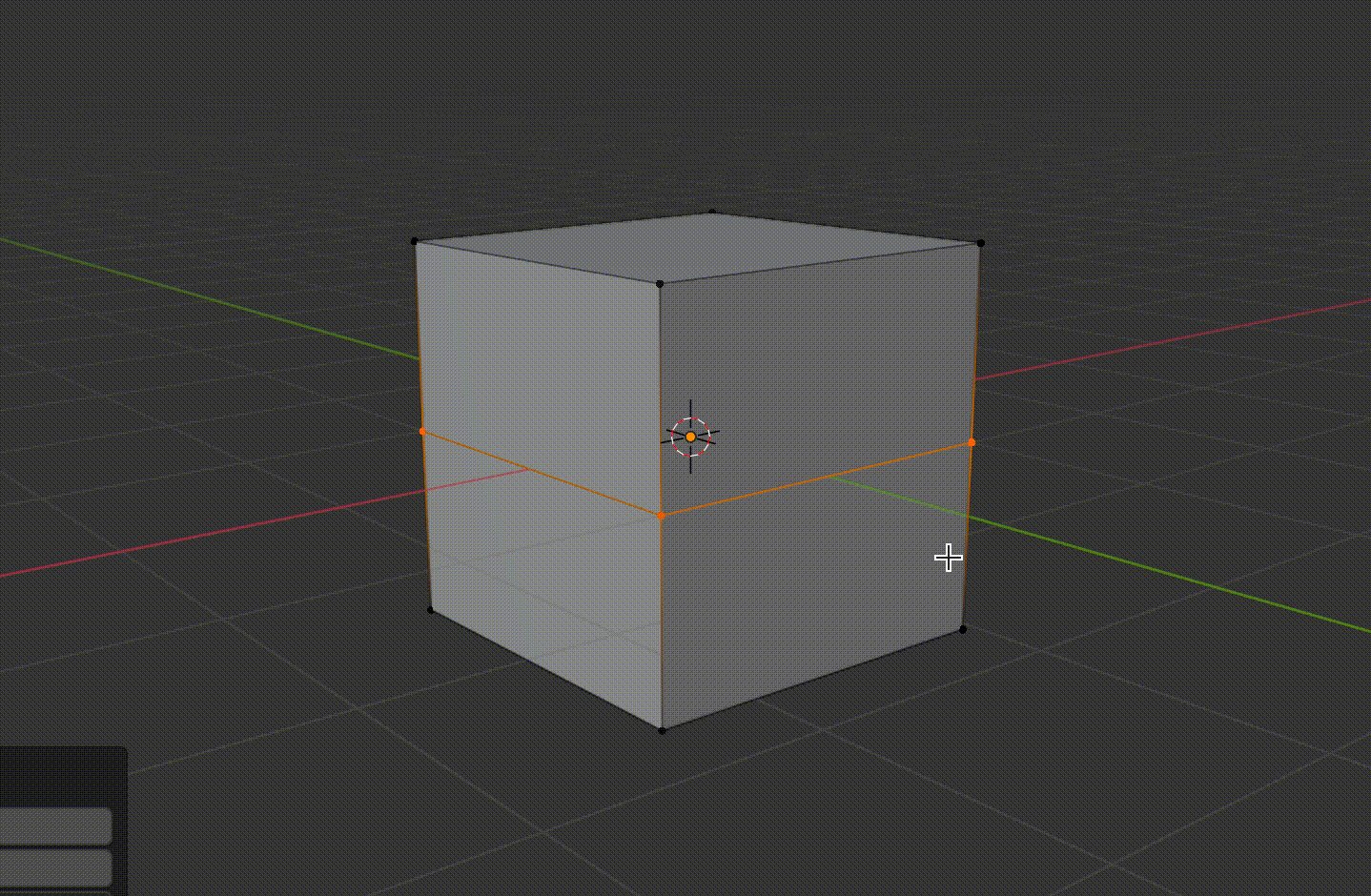
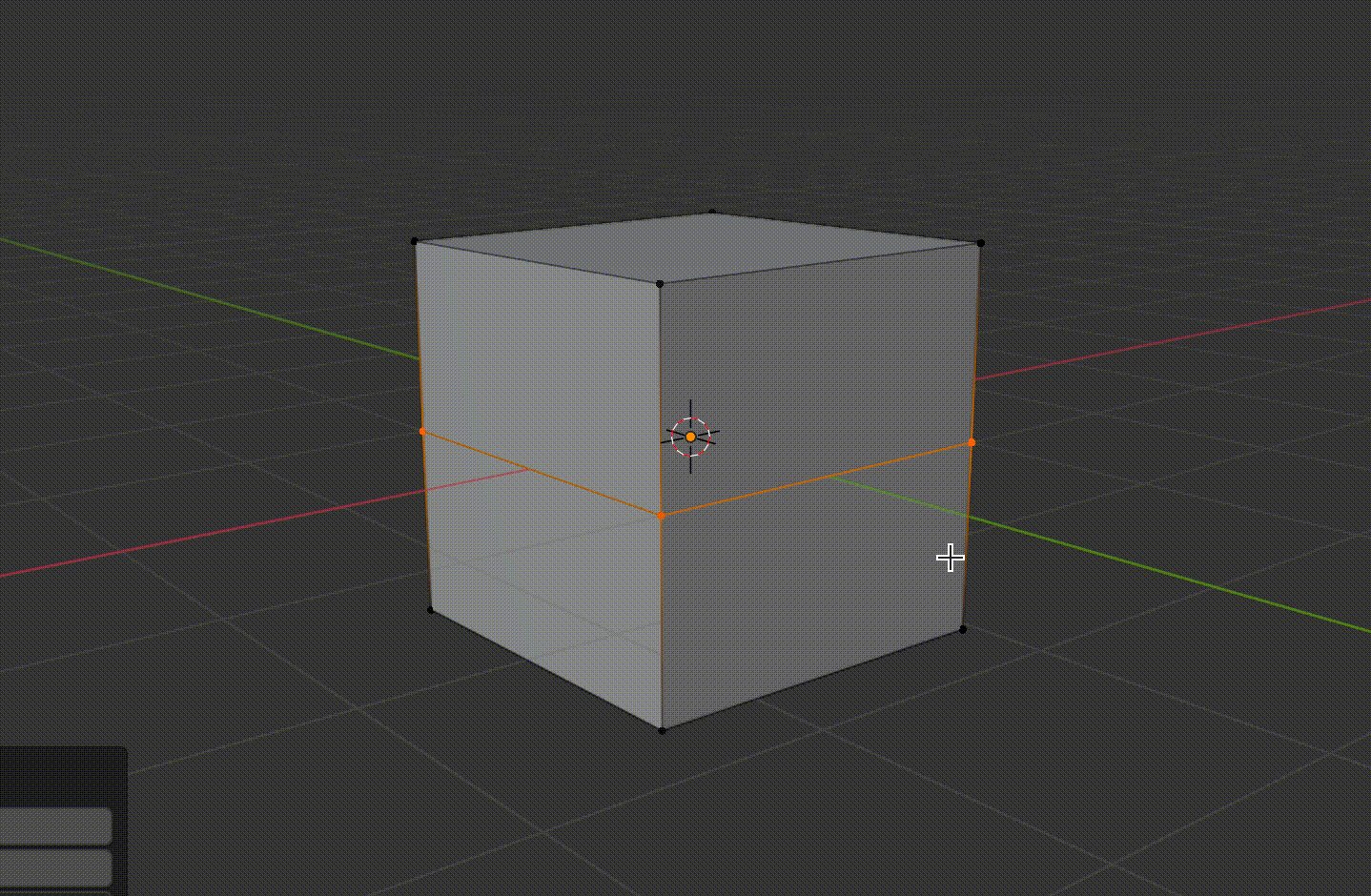
ループカット [Ctrl+R]
編集モード時に[Ctrl+R]キーでオブジェクトを一周ぐるりと分割することができます。
[Ctrl+R]を押してその場で2回左クリックをすればオブジェクトの真ん中でカットができます。
一度だけ押してマウスを動かしてから左クリックをすれば、任意の位置でカットすることができます。
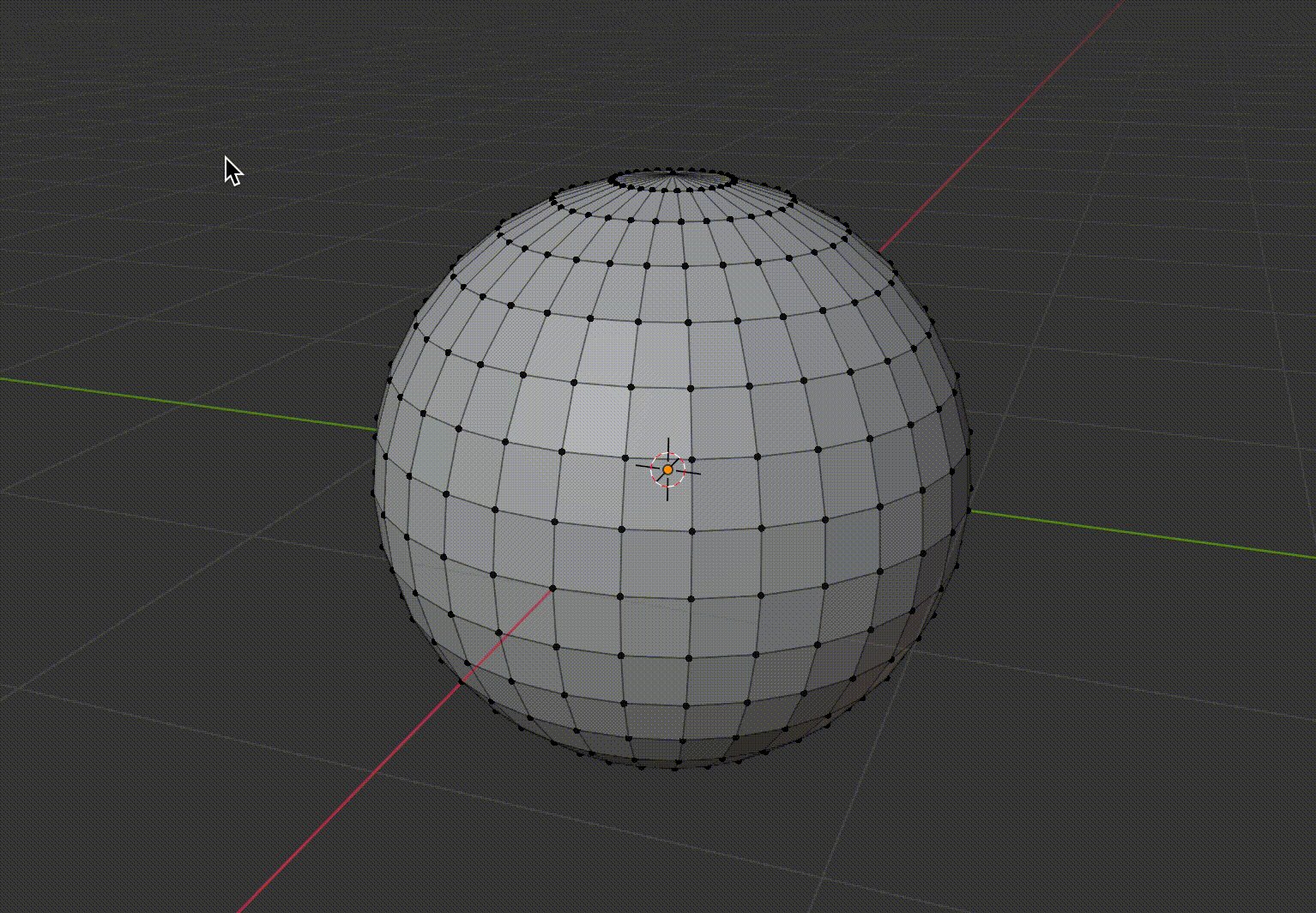
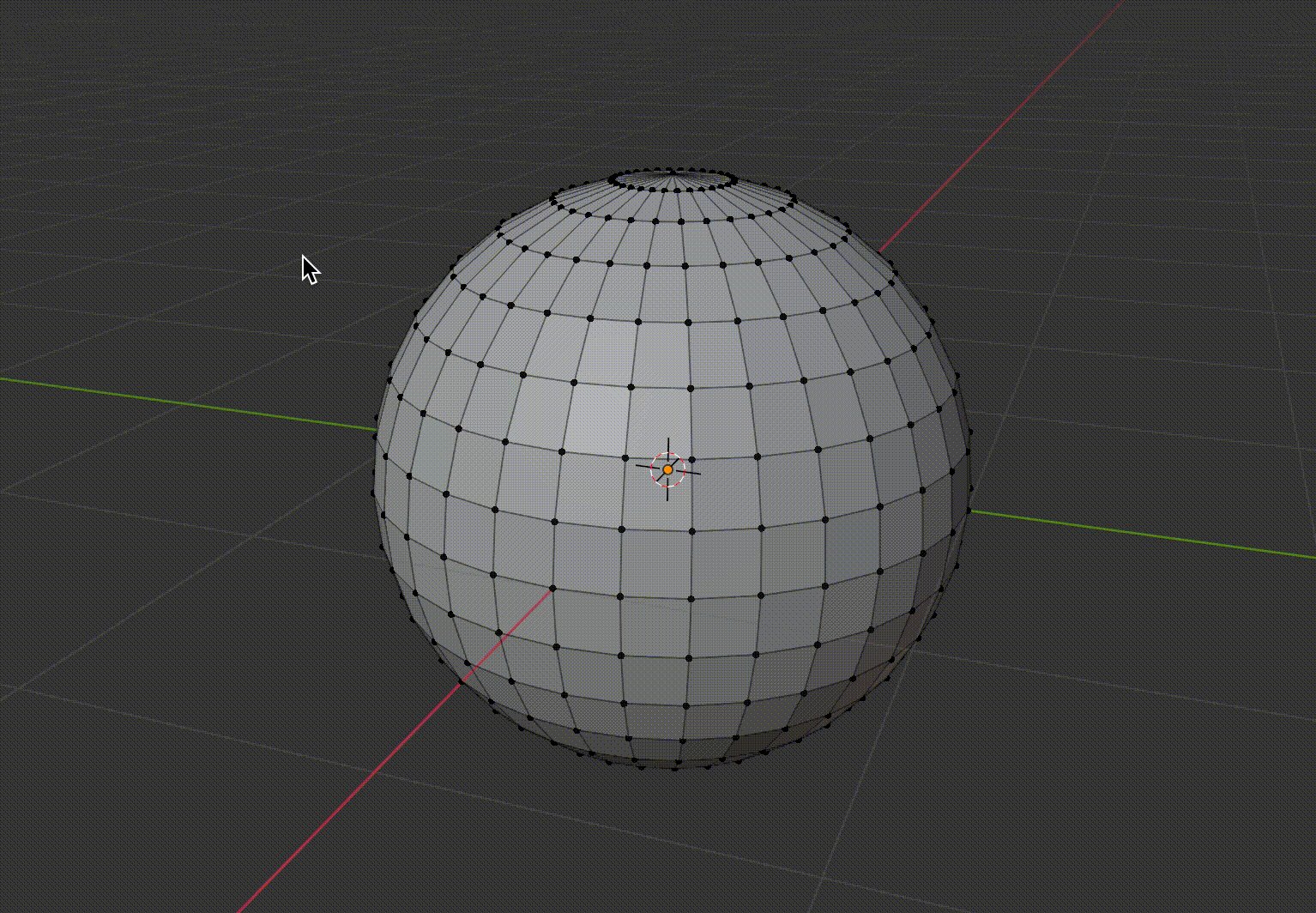
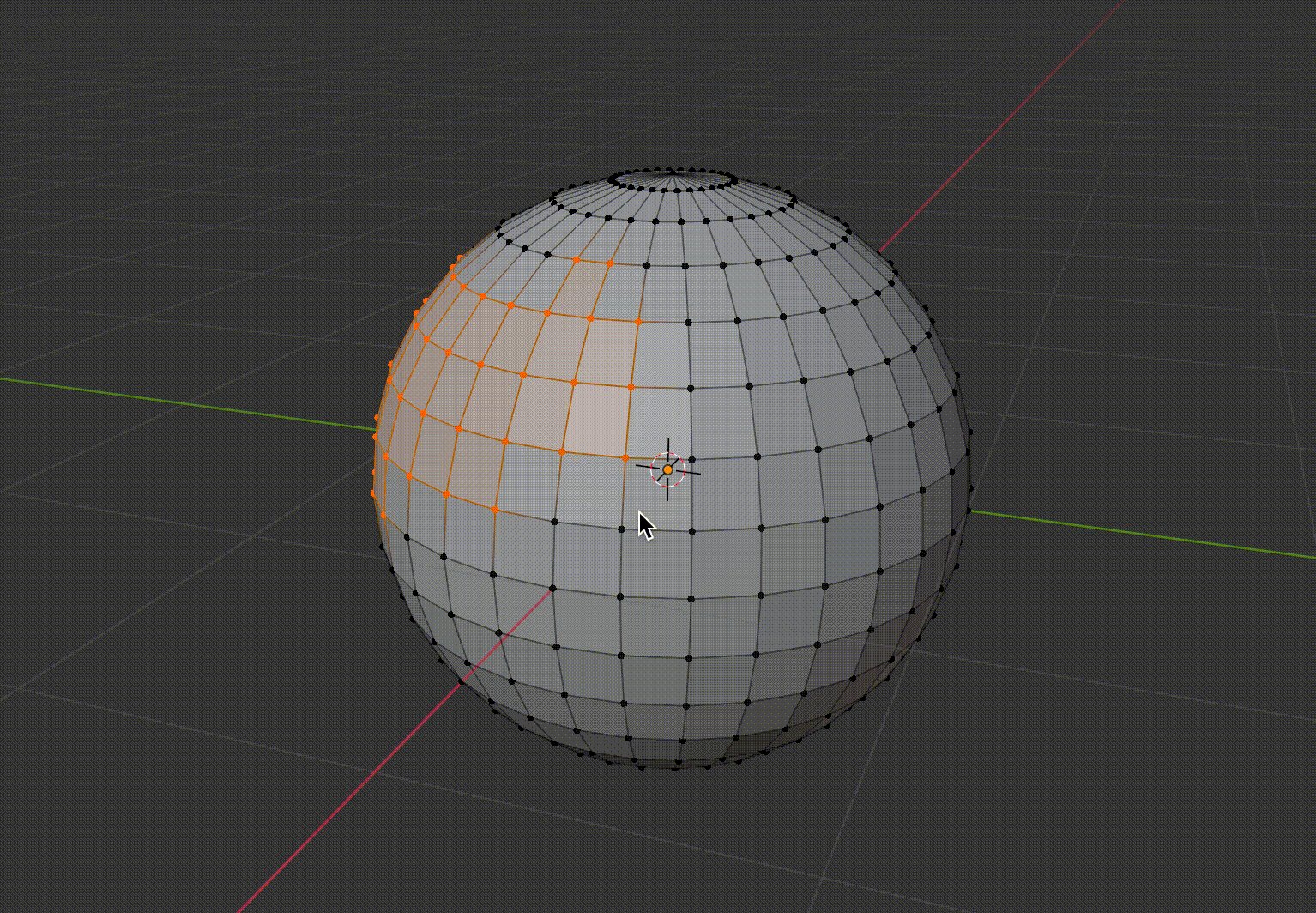
[Crtl+R]の後カーソルを動かすと違う辺を用いたループカット、[Ctrl+R+数字キー]をクリックすると任意の数で分割することができます。
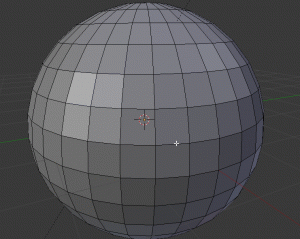
ループカットの使い道として、編集したい面や辺を増やすことはもちろん、滑らかになっている箇所をくっきりさせるために使うことができます。
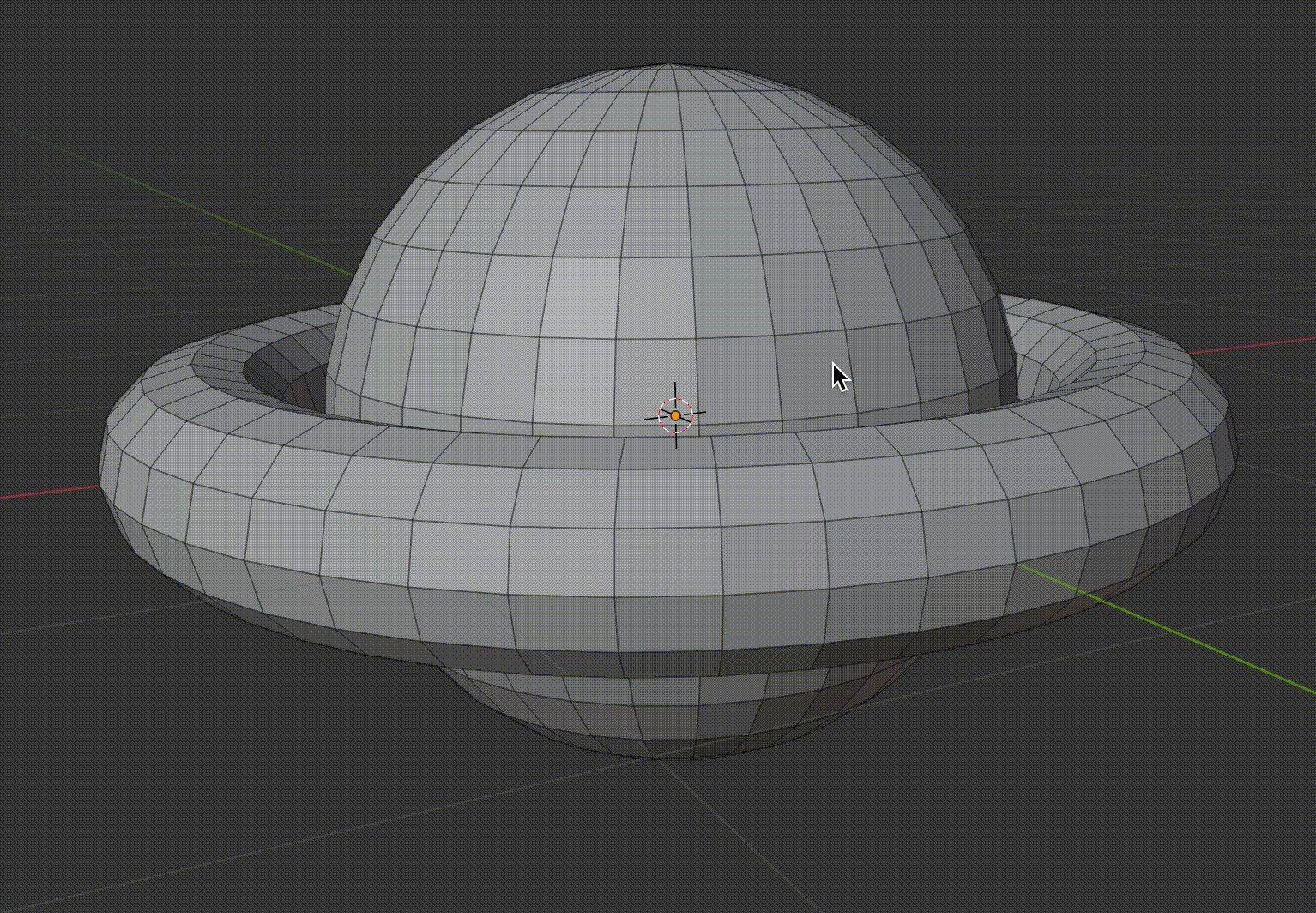
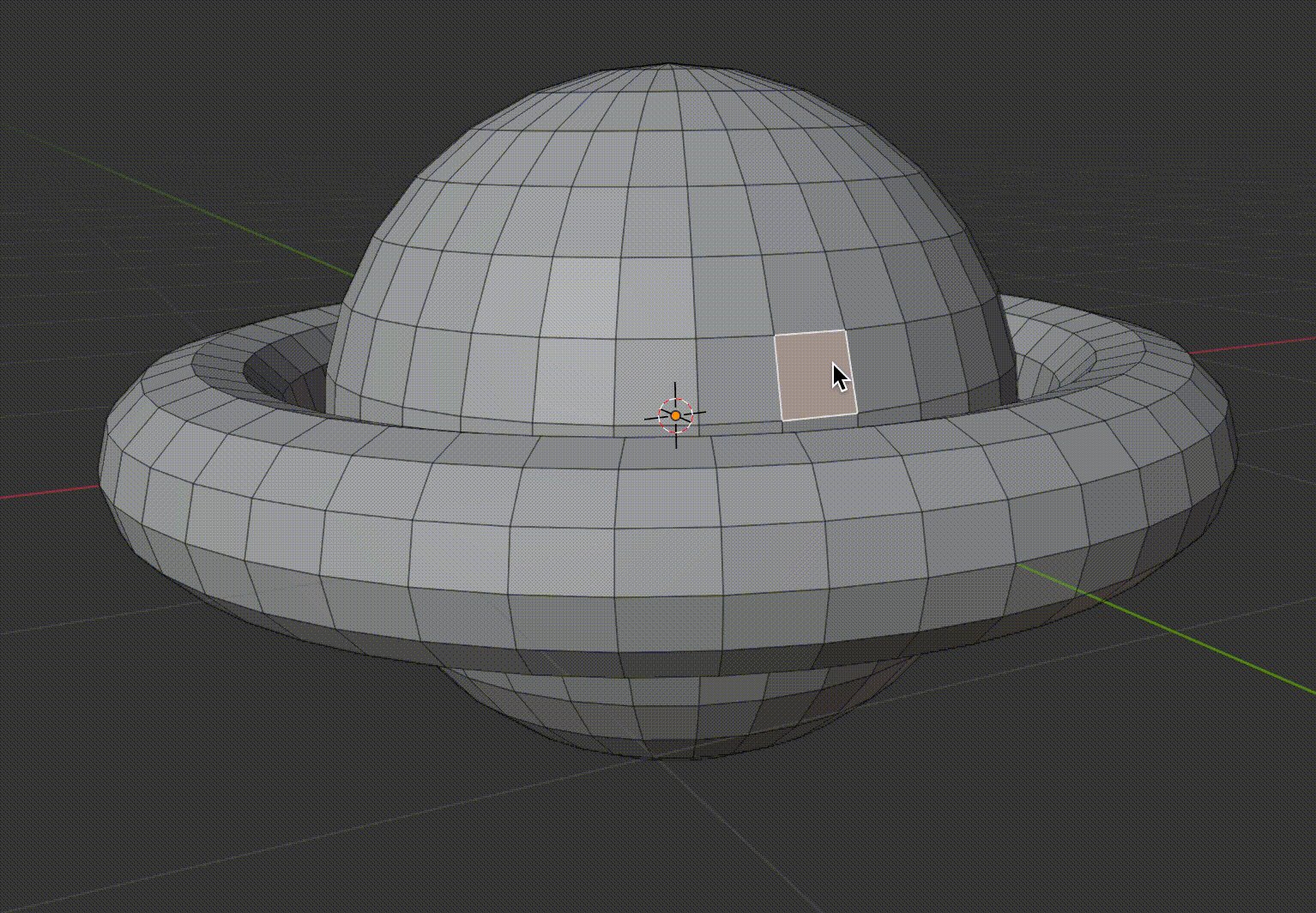
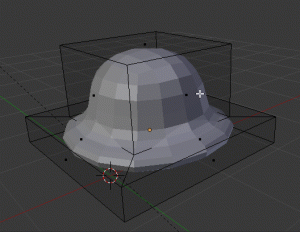
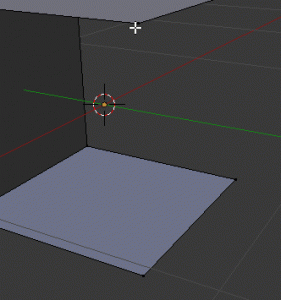
例えば帽子を作りたい時に、細分割曲面モディファイアを使うと全体的に滑らかになってしまいます。
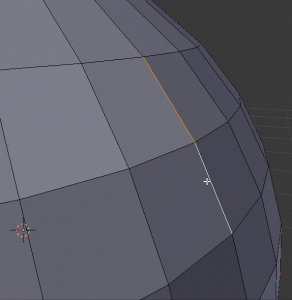
こういった場合の帽子のつばとそれ以外の境目をくっきりさせたいときにも、ループカットを使用することができます。

ループカットの小技
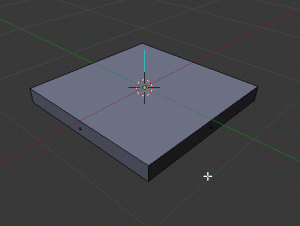
ベベル [Ctrl+B]
ベベルもよく使います。
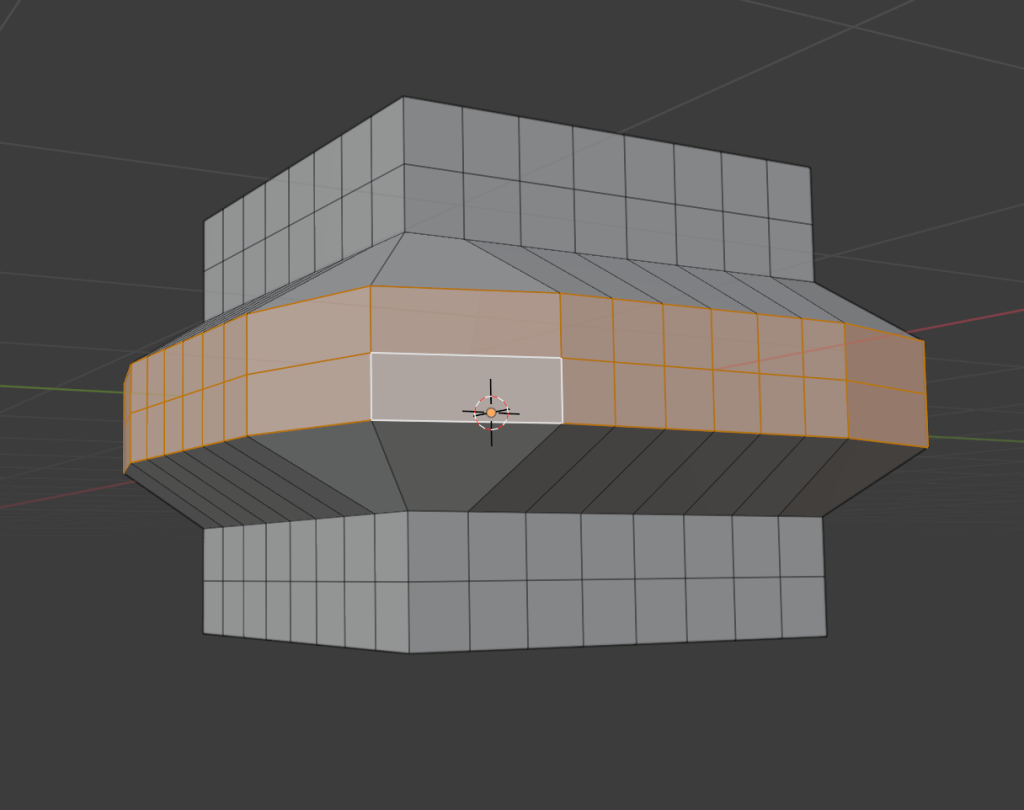
オブジェクト全体にベベルをかけたい場合はモディファイアからベベルすると良いのですが、任意の辺だけに適応したい場合、その辺を選択して[Ctrl+B]キーを押してマウスを動かすとベベルができます。
また、ベベルを確定する前にマウスホールを動かせばベベルの数を増やすことができ、より滑らかな形にできます。

ベベル
また、ベベルの使用方法として、先ほどのループカットと同じように使うこともできます。
滑らかになっている部分をくっきりさせたい場合に、ベベルやループカットで辺を増やすことでくっきりさせられるのですね。

ベベルで滑らかな部分をくっきりと
複製 [Shift+D]
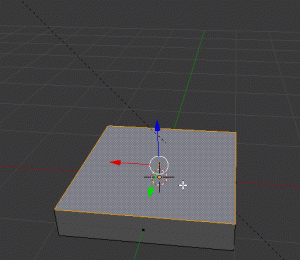
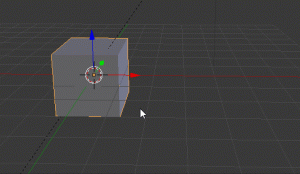
オブジェクトモードでオブジェクトを選択して[Shift+Dキーでオブジェクトを複製できます。
[Shift+D]キーの入力後にX/Y/Zいずれかのキーを押せば、任意の方向に複製したオブジェクトを動かすことができます。

オブジェクトの複製
また、編集モードで点/辺/面を選択して複製することもできます。
結合 [Ctrl+J]
別々のオブジェクトを1つの同じオブジェクトにしたいときは、結合したいオブジェクトを選択して[Ctrl+J]キーでオブジェクトを結合できます。
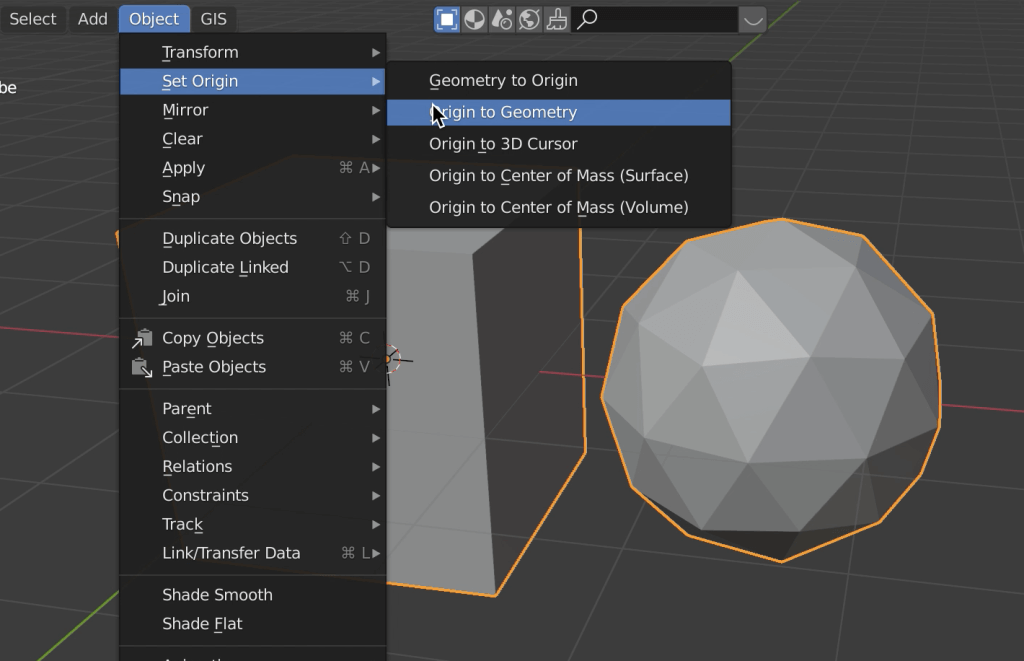
結合した際に、オブジェクトの原点が変な位置になってしまったときは、上部メニューObject>Set Object>Set Origin>Origin to Geometry(原点をジオメトリに設定)を選択すると、オブジェクトの中央に原点が移動してくれます。
マージ[M]
選択した点を一つに結合します。
結合したい点を選択し、[M]キーです。

マージ
マージしたい点の場所は、[M]キーを押して出たメニューから選択します。
| At Center | 選択した点の真ん中の位置 |
| At Cursor | カーソルの位置 |
| At Collapse | 選択した点の真ん中の位置で束ねる |
| At First | 最初に選択した点の位置 |
| At Last | 最後に選択した点の位置 |
| By Distance | 距離でマージ |
マージは、肉眼では確認できないけど重複している頂点を削除するときにとても便利です。
例えば、「誤操作でオブジェクトを複製してしまったことに後から気づき、同レイヤーのためひとつひとつの頂点を削除することが難しい場合」などに使用できます。
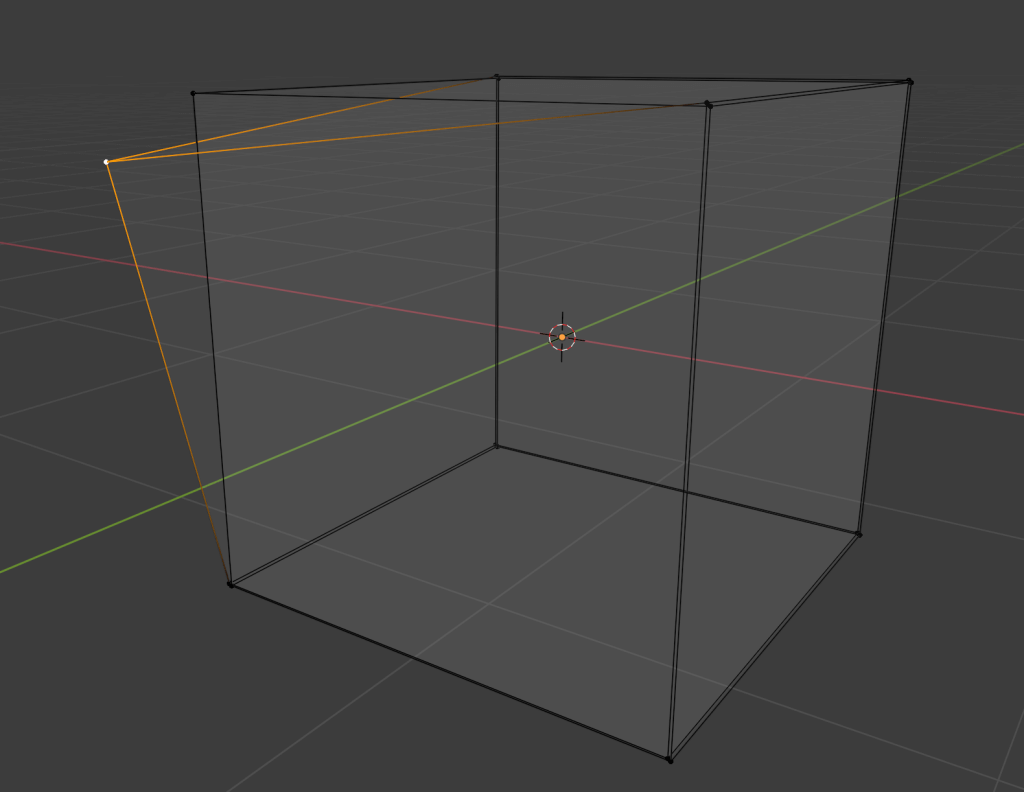
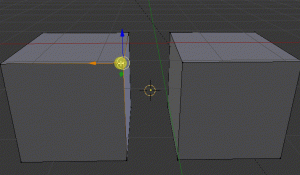
今回はキューブを複製し、わかりやすいように少しずらして重ねたものを使用します。
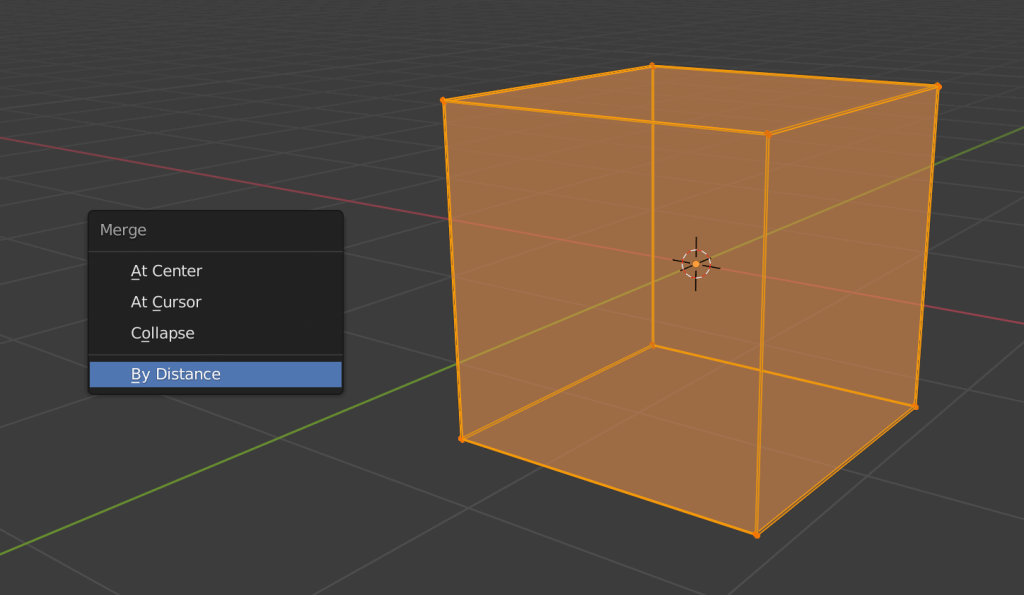
全選択し、[M]キーを押したらBy Distanceを選択します。
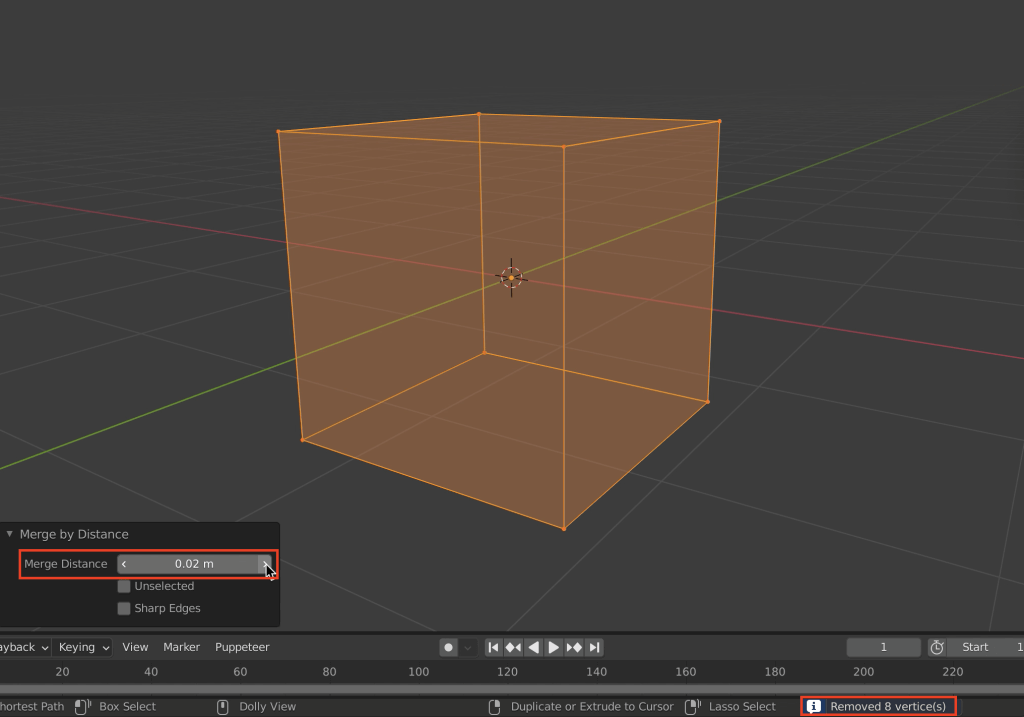
Merge Distanceの値を変更すると、該当する距離間の頂点がマージされます。
同時に、取り除いた頂点数が右下に表示されます。
面の作成 [F]
面を作成したい部分の点もしくは辺を選択し、[F]キーを押すと選択した点や辺の中を埋めて面を作ってくれます。Face(面)のFです。

面の作成
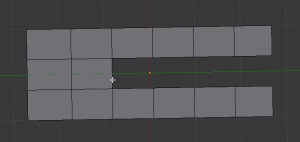
また、便利なのが、以下のように面を作りたい部分が一列のループになっていれば、Fキーを連続でおすことでポンポンっと埋めていってくれます。

連続して面を貼る
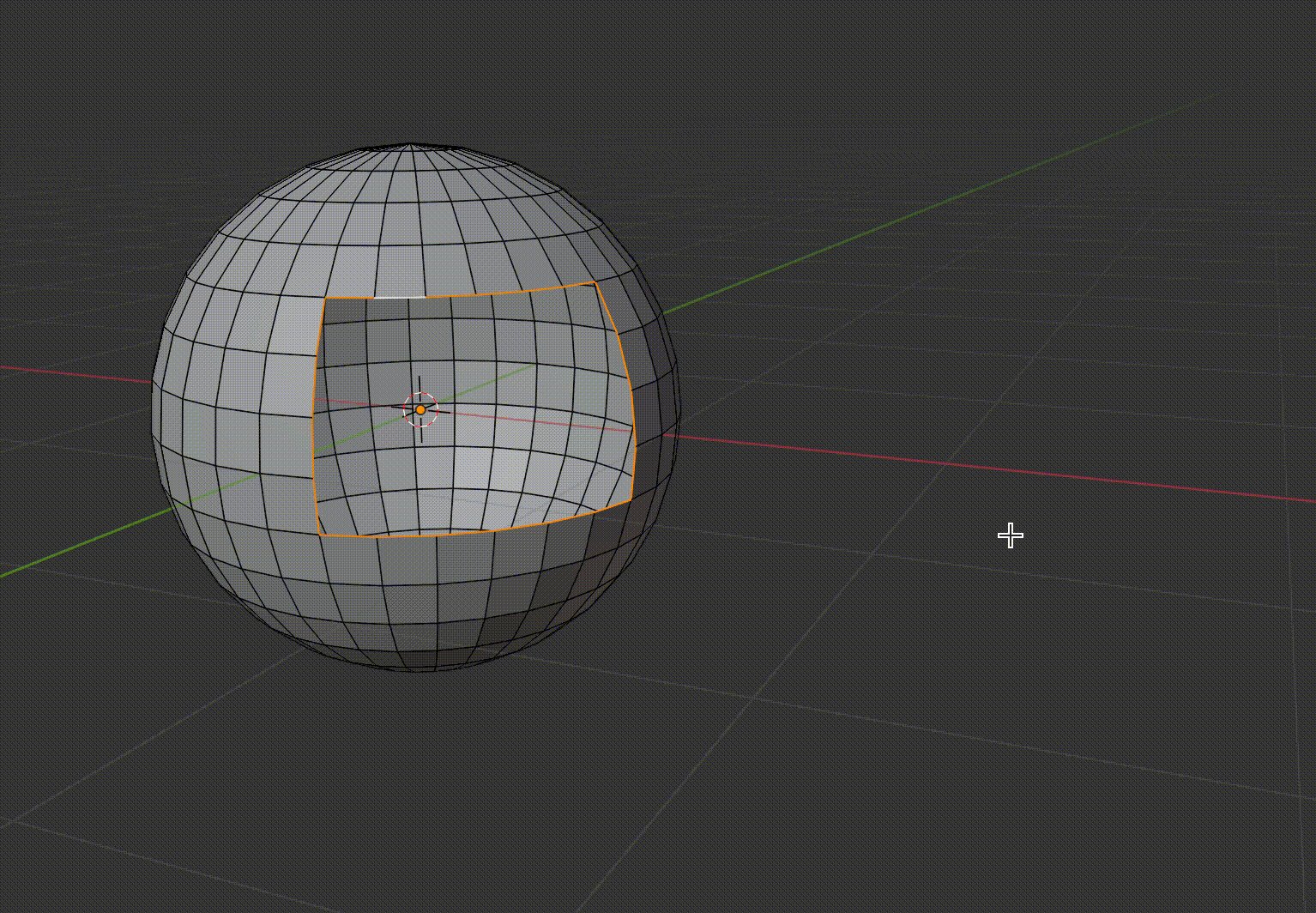
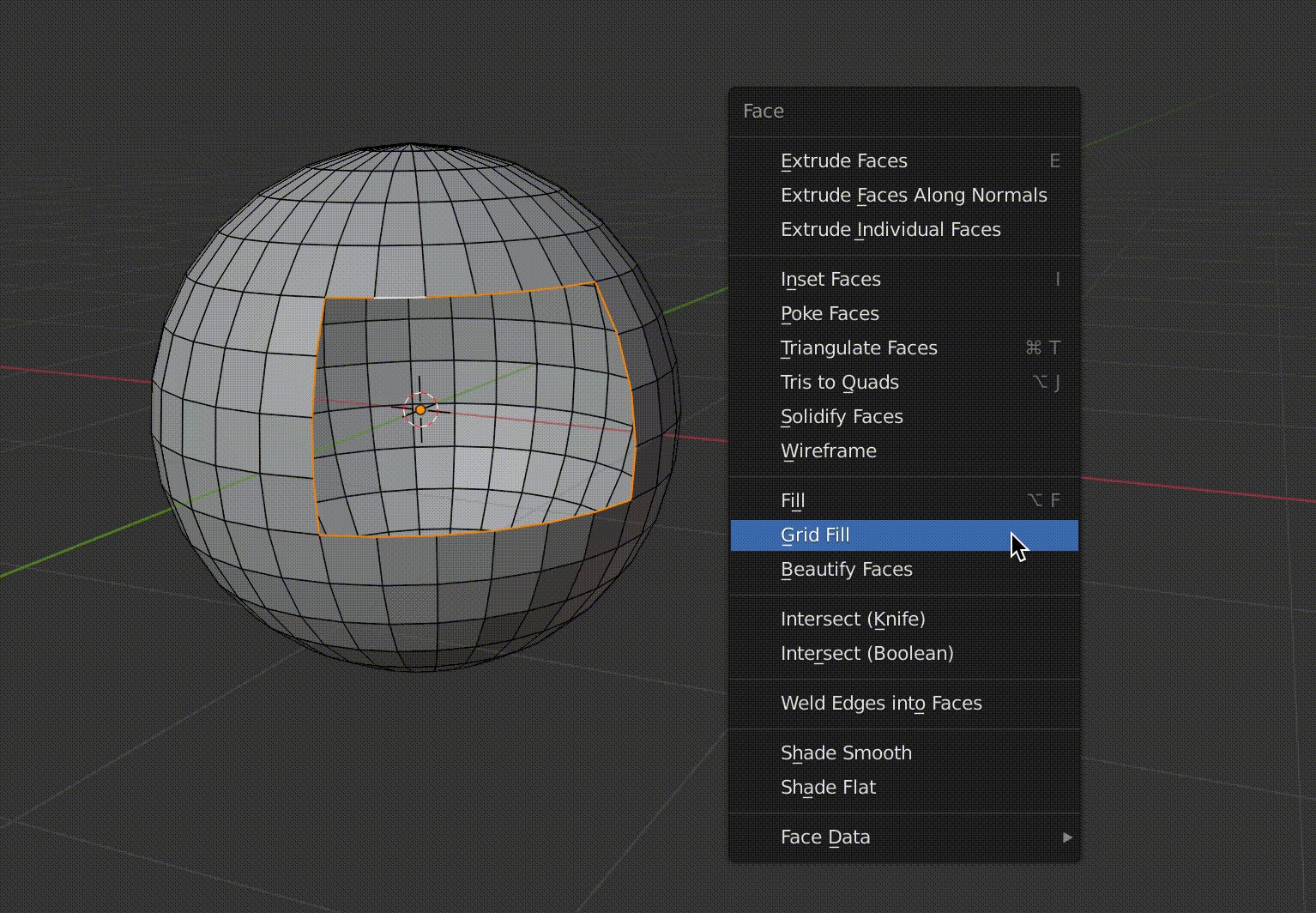
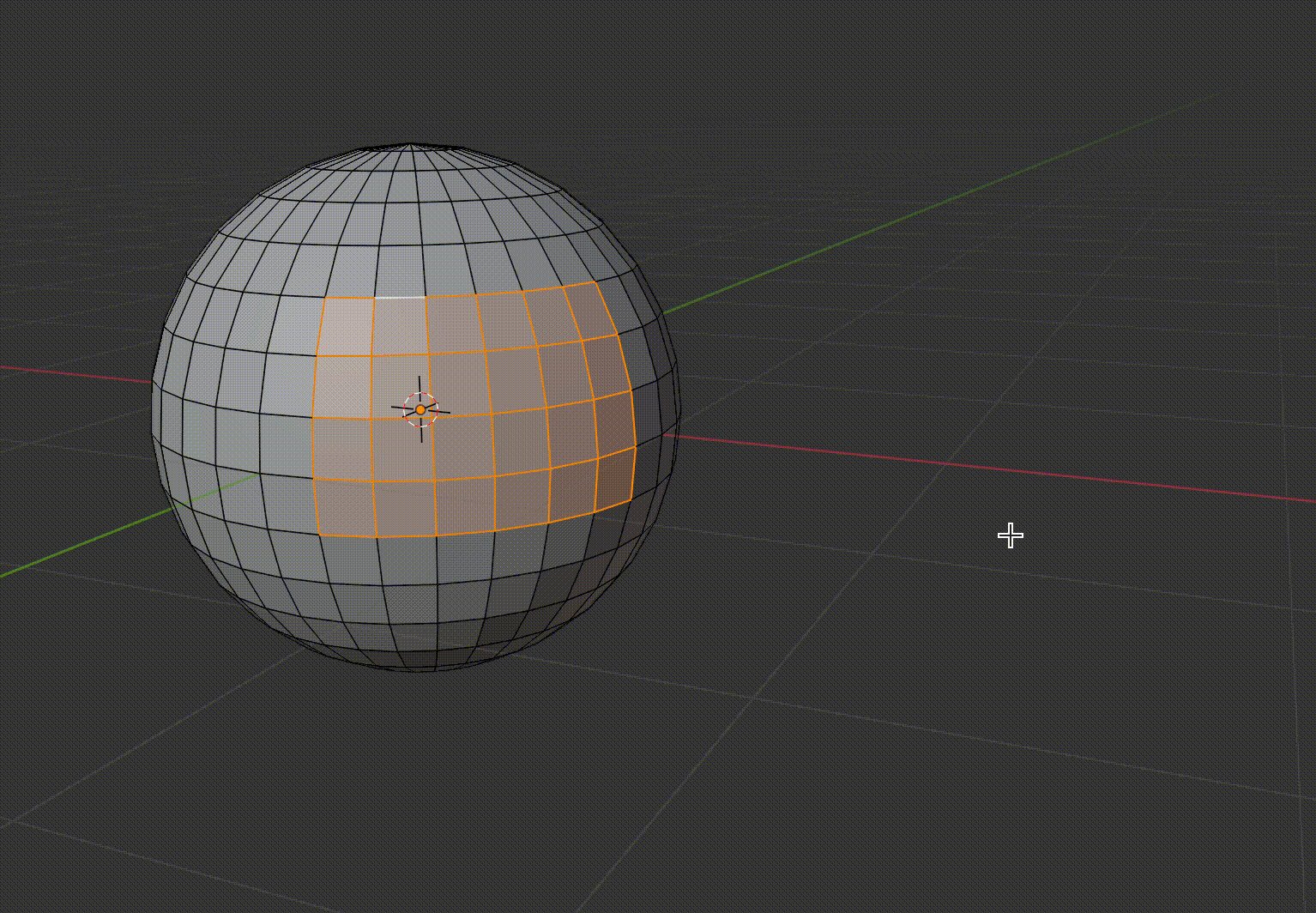
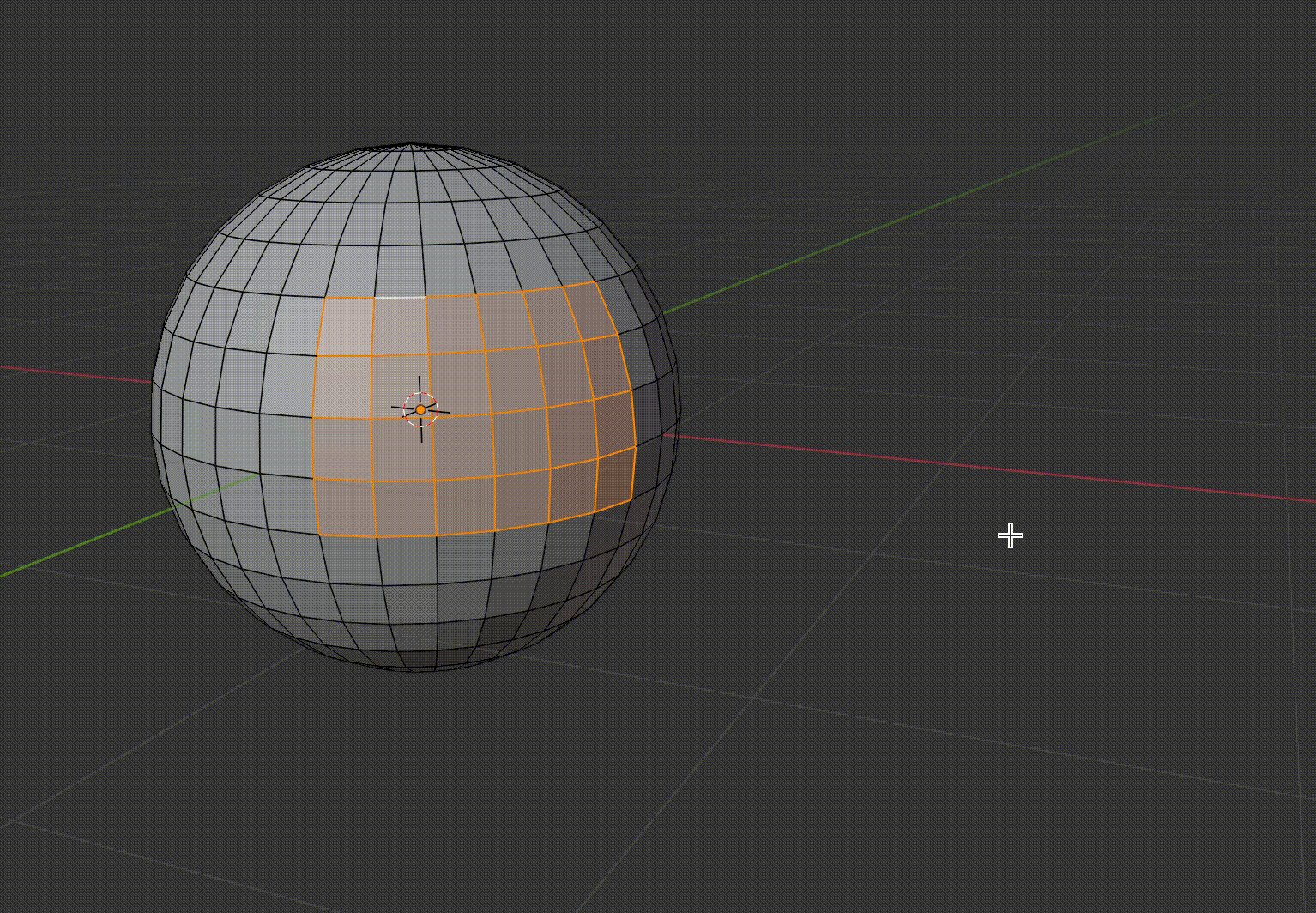
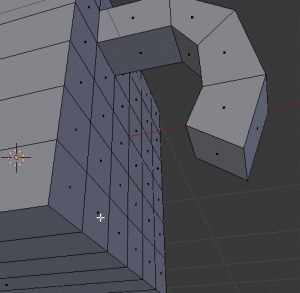
さらに、とても便利なのが曲面に面を貼りたい場合です。
面を貼りたい場所の周りの辺を選択し、[Ctrl+F]キー→Grid Fillで曲面に合わせて面を貼ることができます。
ちなみに、点を2点選んで[F]キーを押すと辺も作れます。

辺も作成できる
ナイフ [K]
自由にポリゴンに切れ目を入れたいときに使用します。
編集モードで[K]キーを押すとナイフになるので、切り目をクリックで入れていき、最後にEnterを押して確定します。
覚えておくと便利なショートカット
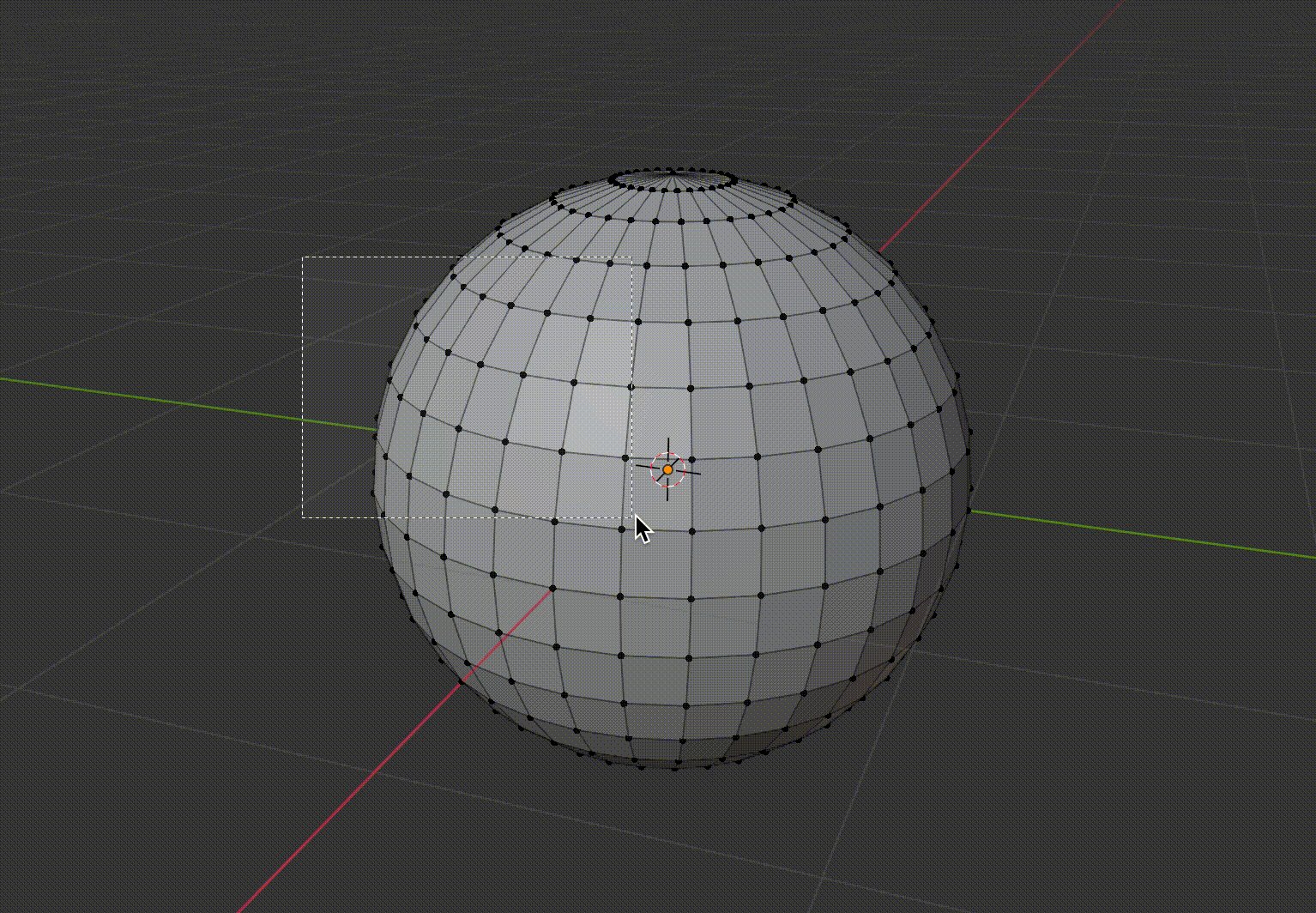
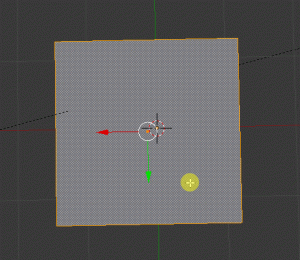
一気に選択 [B]
[B]キーを押すと十字の線が現れ、そこからドラッグ&ドロップで広範囲を選択することができます。
一周を選択 [Alt]+選択
[Alt]キーを押しながら選択すると、一周ぐるりと選択してくれます。頂点・辺・面どれでもできます。

一周ぐるりと選択
スライド移動 [G]×2回
頂点や辺をメッシュに沿って動かしたいときは、[G]キーを2回押すと、メッシュに沿って動かすことができます。

メッシュに沿って移動させる
法線の反転 [Ctrl+N]
[Ctrl+J]キーでオブジェクトを統合した際に、メッシュが裏返ってしまうことがしばしばあります。
もしメッシュが裏返ってしまったときは、裏返っている面を選択して[Ctrl+N]キーを押すとと法線が反転され、メッシュが治ります。

法線の反転
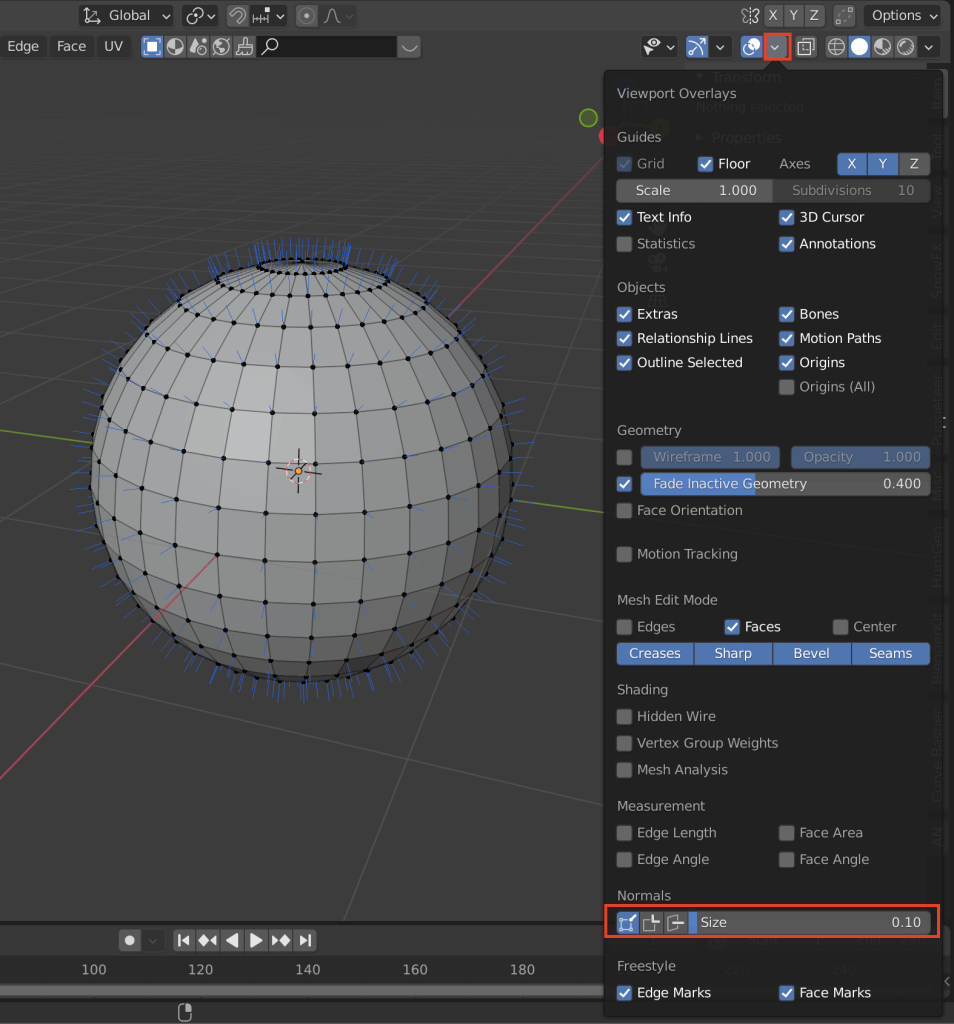
ちなみに法線の表示は、画面上部の2つの丸のアイコン横vをクリックし、下の方にあるNormals(日本語で「法線」)から表示/非表示を切り替えられます。
表示方法は3つあり、太さは横のSizeから変更できるので好みのものを選択しましょう。
選択範囲の反転 [Ctrl+I]
[Ctrl+I]キーで選択範囲を反転することができます。

選択範囲の反転
法線方向に拡大縮小 [Alt+S]
普通に拡大縮小するときは[S]キーですが、[Alt+S]キーで法線方向に拡大縮小することができます。
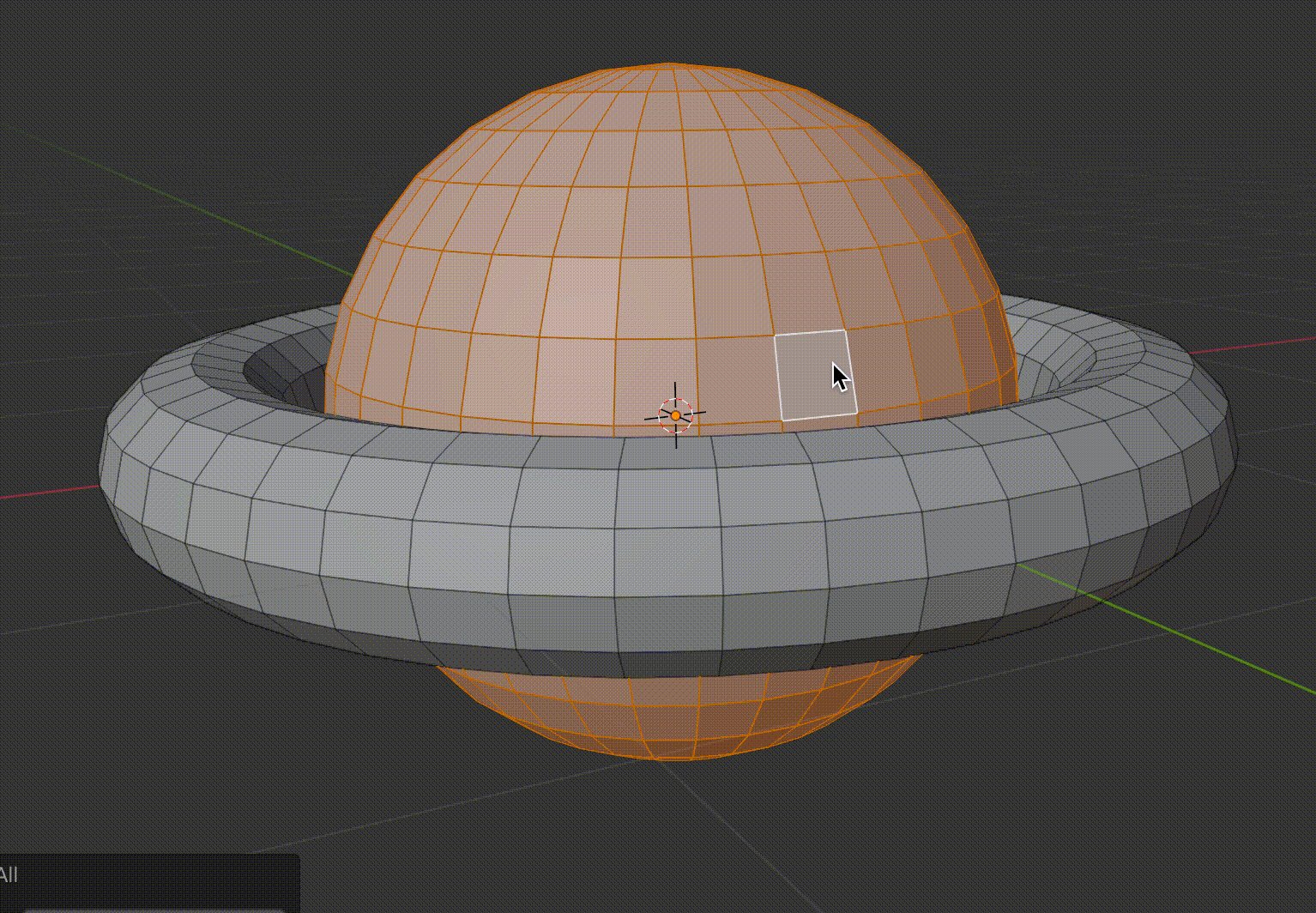
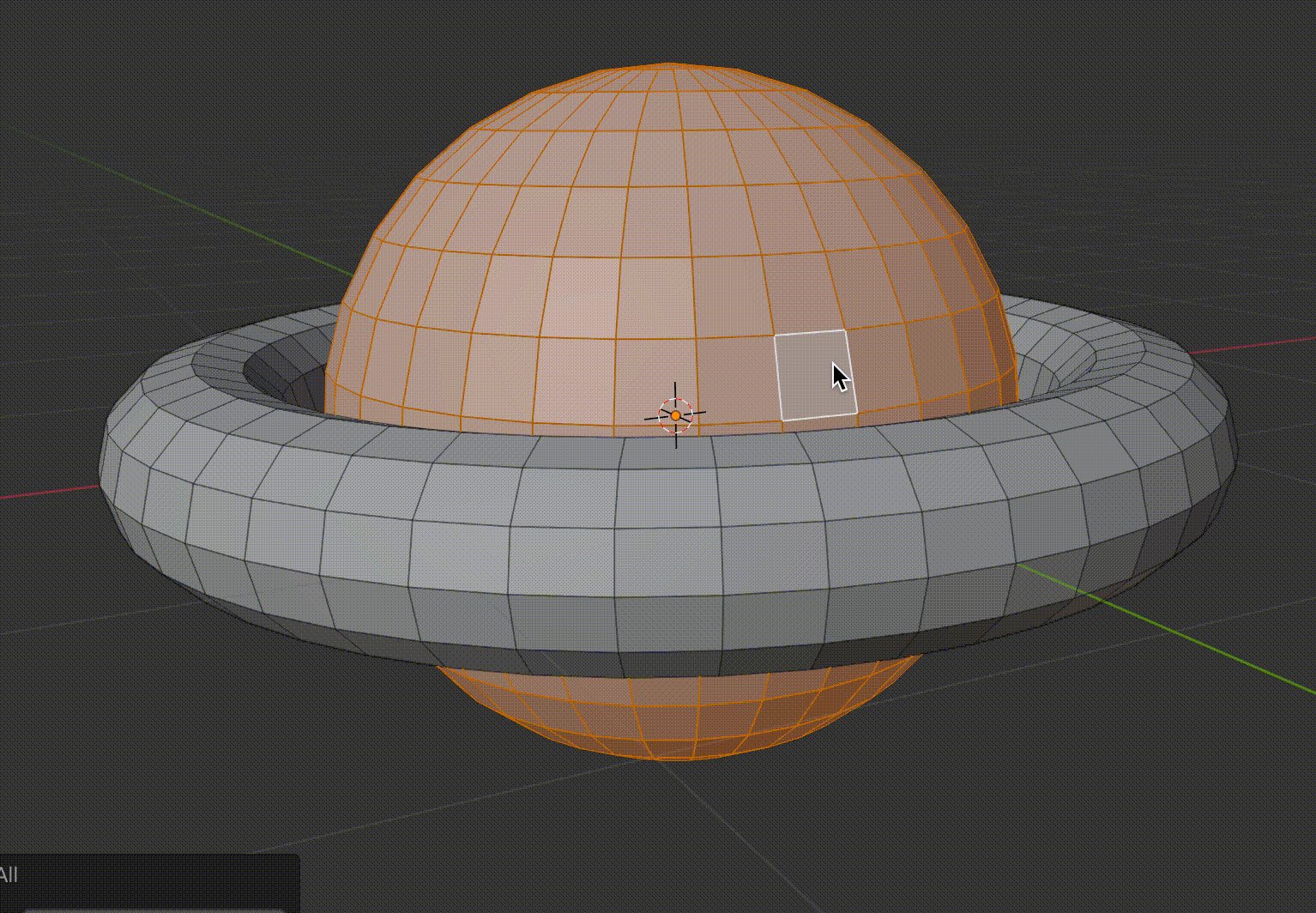
選択したメッシュとつながっているメッシュを全選択 [Ctrl+L]
どこか一つ選択して[Ctrl+L]キーを押すと、そのメッシュとつながるメッシュをすべて選んでくれます。
オブジェクトが重なっていて選択しにくいところに便利です。
覚えておくと便利な小技
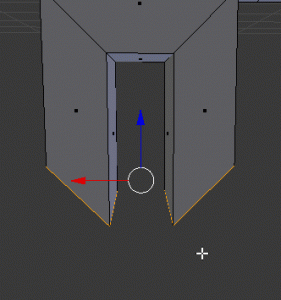
辺ループのブリッジ
離れた2つの面(ループ辺)をつなげたいときに、間に新しい面を作ってつなげる方法が辺ループのブリッジです。
つなげたい面と面を選択し、[Ctrl+E]キーでメニューを出して、Bridge Edge Loops(辺ループのブリッジ)を選択します。

ブリッジエッジループス
1つのオブジェクト内でないとできないので、別オブジェクトになっている場合は結合してから行いましょう。
斜めになった面を平らにする
斜めの面から押し出しすると、面が斜めのまま引っ張られてしまいます。
これをまっすぐ平らにしたいとき、押し出した方向がY軸方向であれば、[S]キー→[Y]キー→[0]キーを押すと平らになります。X軸方向の時は[S]キー→[X]キー→[0]キーです。

面を平らに
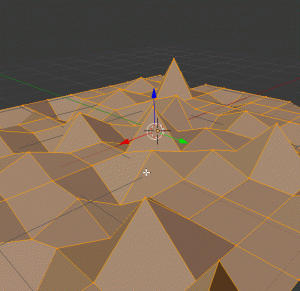
頂点を滑らかにする
[Ctrl+V]キーを押して出てくるメニューのSmooth Vertexで頂点を滑らかにできます。
オブジェクトモードで右クリック→Shade Smoothでも同じ効果が得られます。

頂点をなめらかにする
とりあえずここまでです!私もBlender歴長くないですが、あのとき知ってれば……みたいなショートカット多いですね。
一気に覚えるのは難しいので、こんな機能あったなくらいに覚えておいて、実際に使うときにこの記事を見返してショートカット思い出す、みたいにするとそのうち覚えていくと思います!
Blenderはショートカット多すぎて覚えるの大変ですがなれると便利です!一緒にがんばりましょう~
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki




![Ctrl+R+[数字キー]でその数字分の分割](https://styly.cc/wp-content/uploads/2022/10/loopcut3.gif)