この記事では、Blenderで3Dモデルの見た目を変えるための「シェーダーエディター」の使い方を解説します。
シェーダーエディターとは
Blenderでは色や柄、質感を設定して作った材質をマテリアルと呼びますが、マテリアルをノードベースで直感的に編集する機能をシェーダーエディターと呼んでいます。
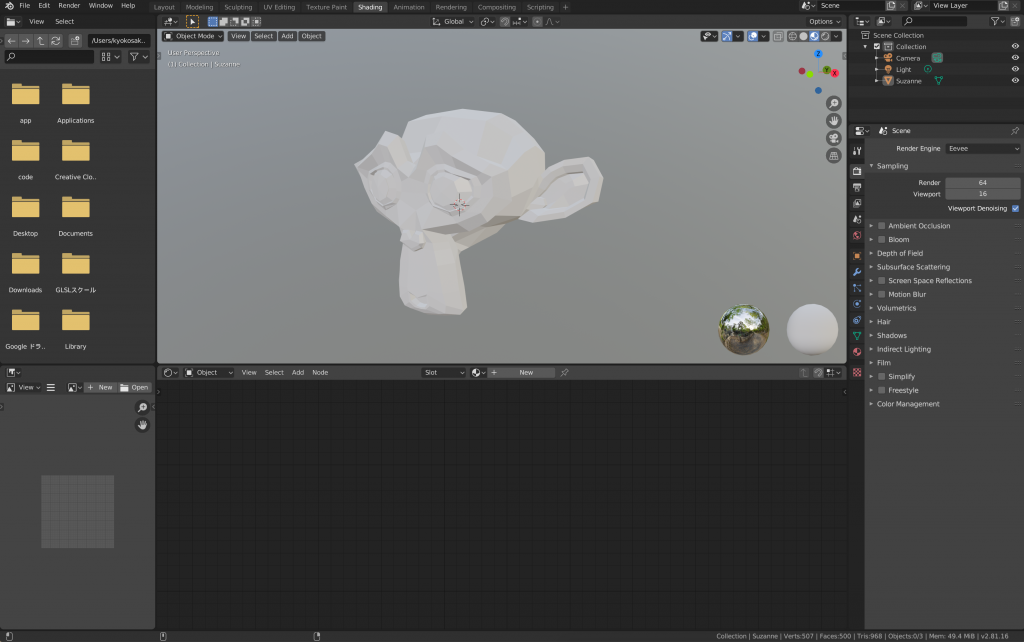
シェーダーエディターを開く際は、上に並んでいるタブから「Shading」を選ぶと便利です。
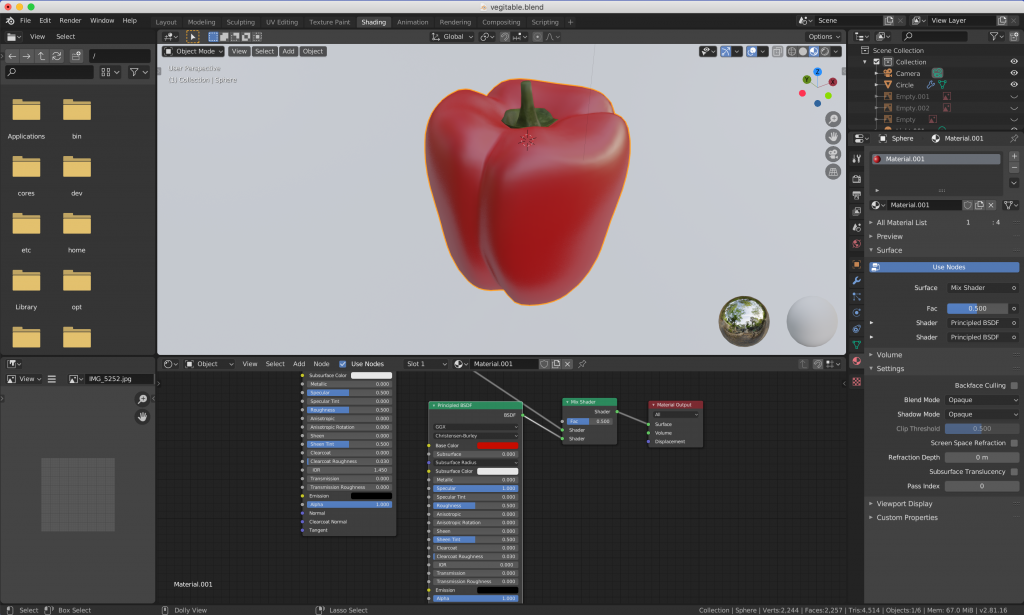
上画面にプレビュー、下画面にシェーダーエディターが表示されます。
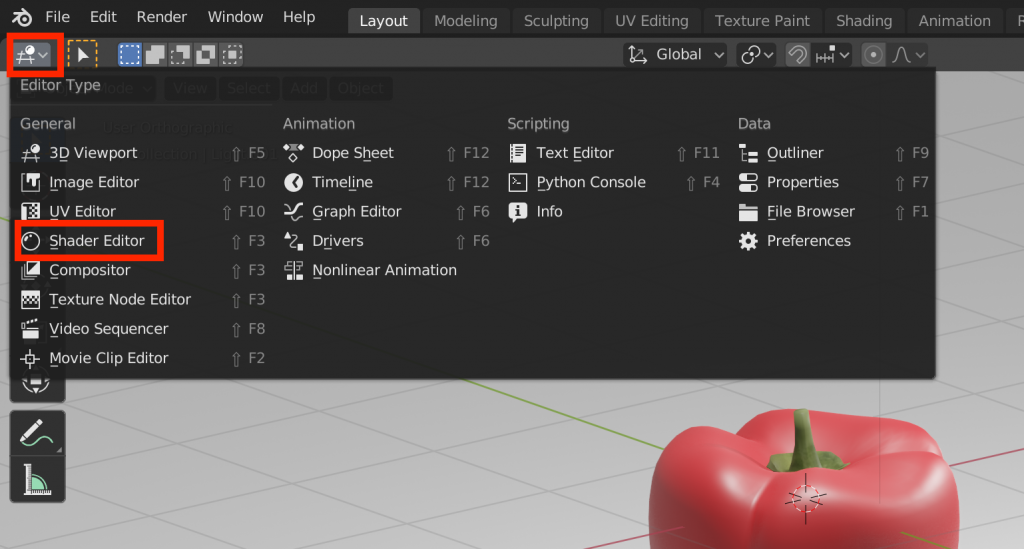
もしくは、画面左上のアイコンからShader Editorを選択することでも開けます。
Blender2.79以前はノードエディターという名称でしたが、Blender 2.8以降はシェーダーエディターという名称に変わっています。
EeveeとCyclesの違い
Blenderには、EeveeレンダーとCyclesレンダーという2種類のレンダリングエンジンが搭載されています。
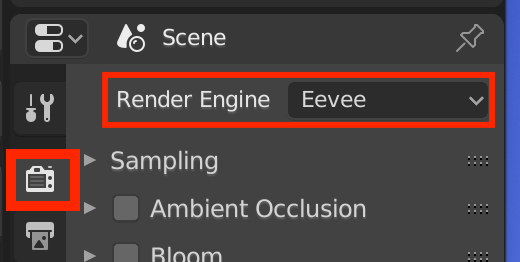
シーンタブの、Render EngineからEevee/Cyclesを切り替えられます。
Eeveeは、Blender2.8から搭載された物理ベースのリアルタイムレンダリングエンジンで、レンダリング速度が圧倒的に早く、綺麗にレンダリングできます。
一方のCyclesはレンダリング速度が遅くノイズが入りやすいものの、物理的に、より正確にレンダリングできます。
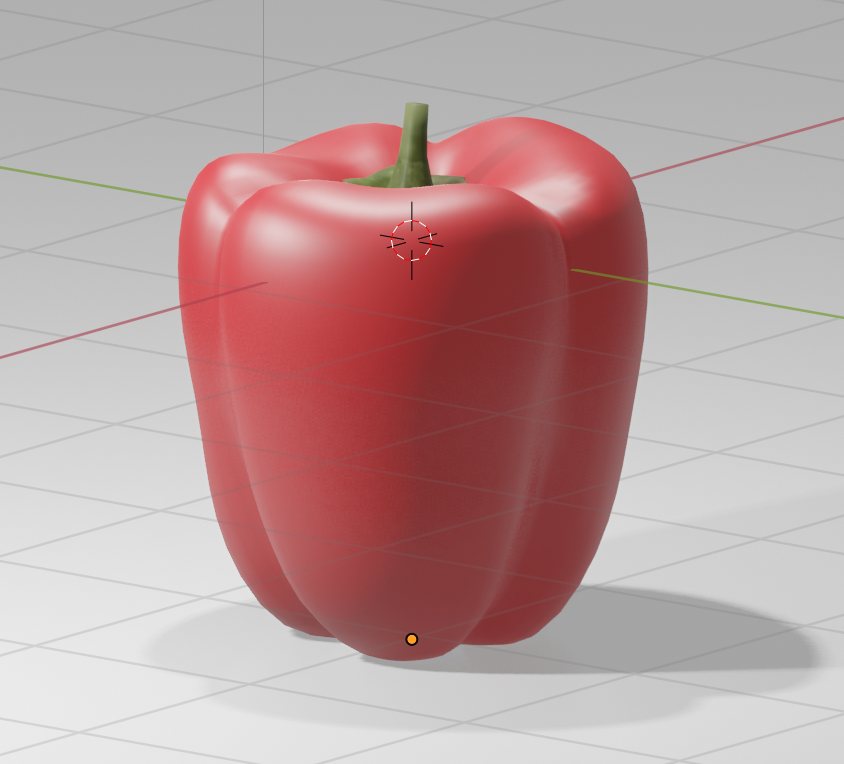
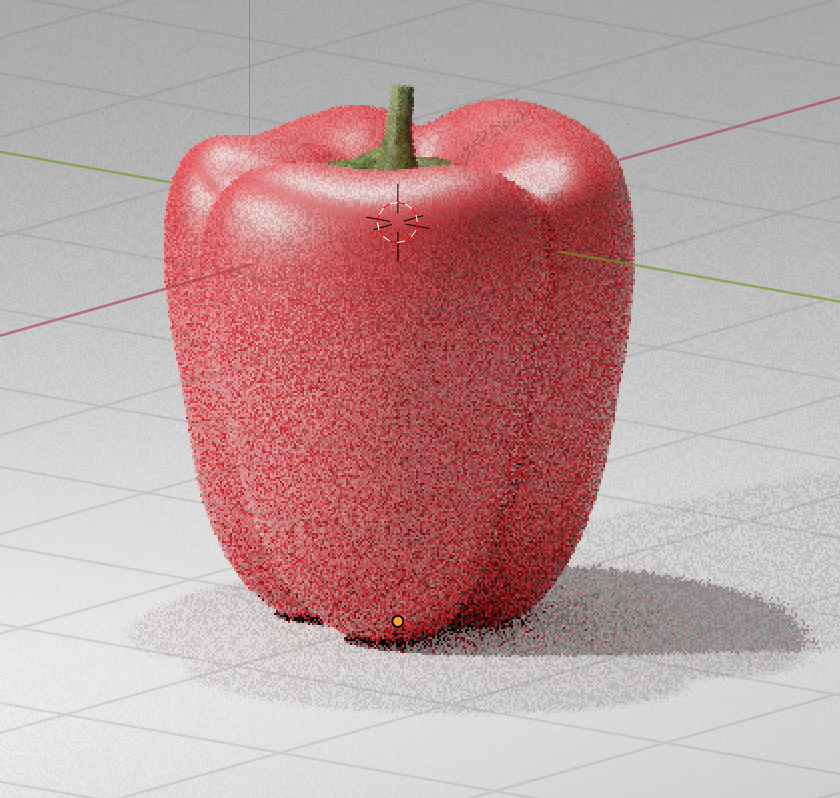
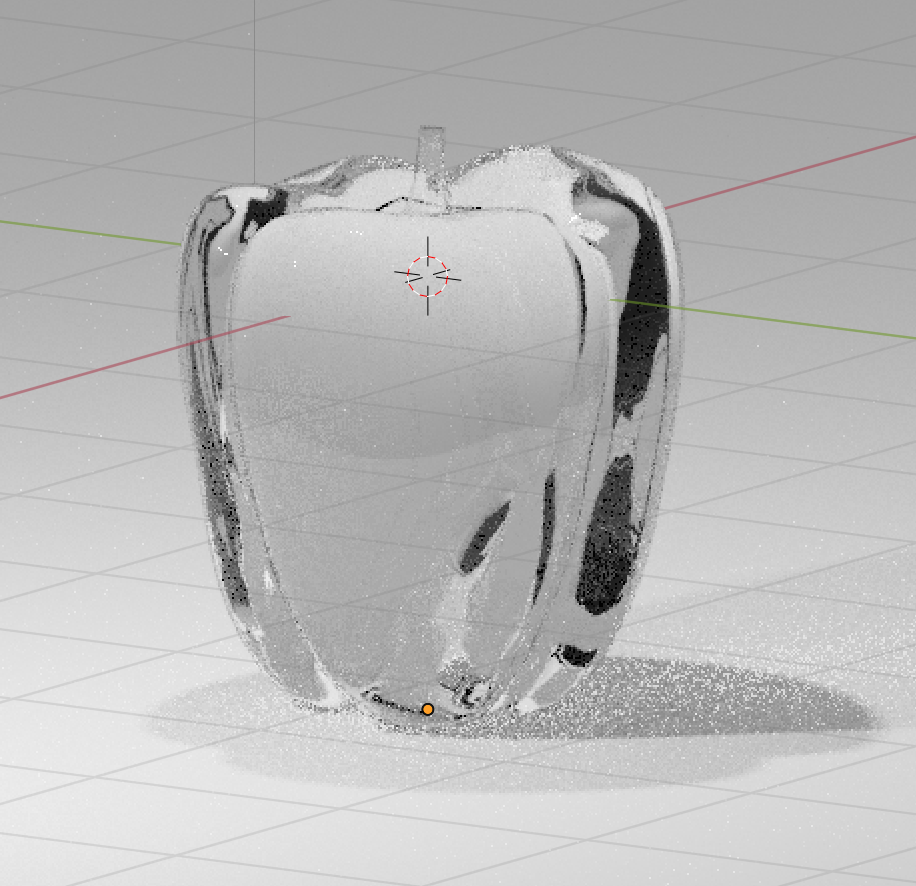
ほとんど見た目に差が発生しないシェーダーもありますが、グラスBSDFというシェーダーを適用した3Dモデルで比較すると一目瞭然です。

Cycles:グラスBSDF
EeveeとCyclesは共通のノードを利用していますが、Eeveeでは一部のノードは使用できません。
詳しい仕様は以下をご覧ください。
https://docs.blender.org/manual/en/latest/render/eevee/materials/nodes_support.html
シェーダーエディターを使ってみる
Shadingタブを選んで、実際にシェーダーエディターを触ってみましょう。
画面上部からクリックして画面を変更できます。
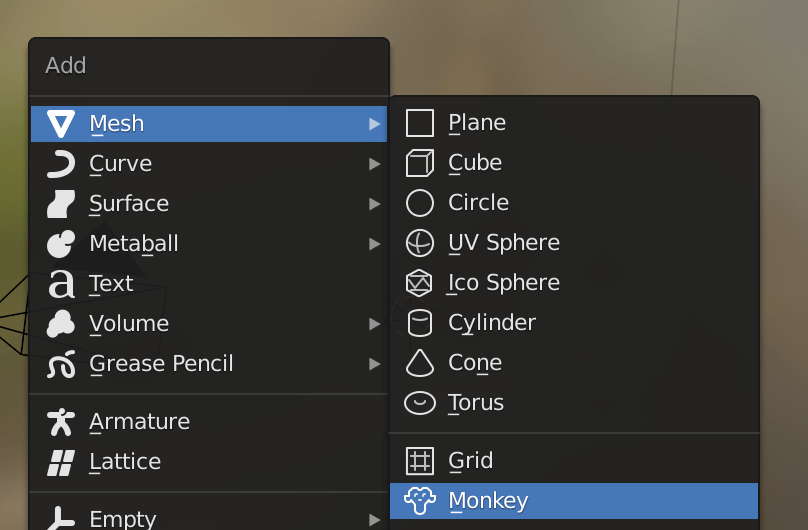
[Shift+A]キーからMesh→Monkeyを追加します。
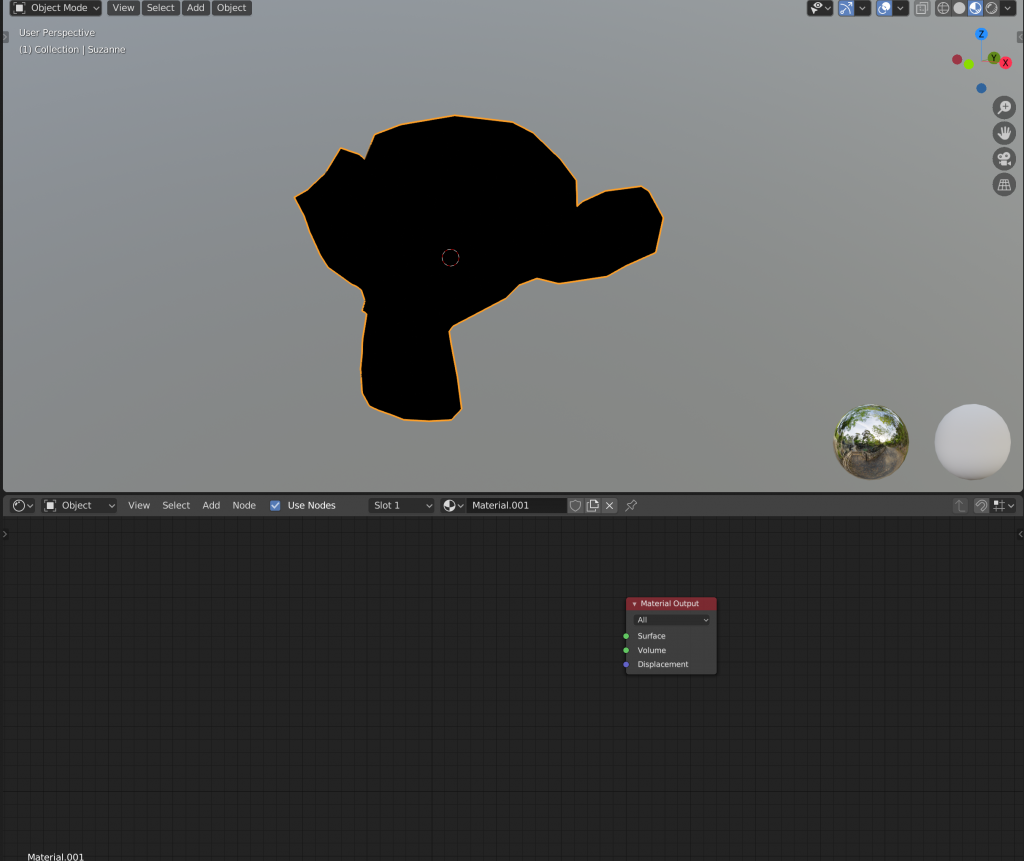
オブジェクトを選択しても下に何も表示されない場合、オブジェクトにマテリアルが設定されていません。
下画面上部にある+Newを押すとマテリアルが作成され、自動でノードが挿入されます。
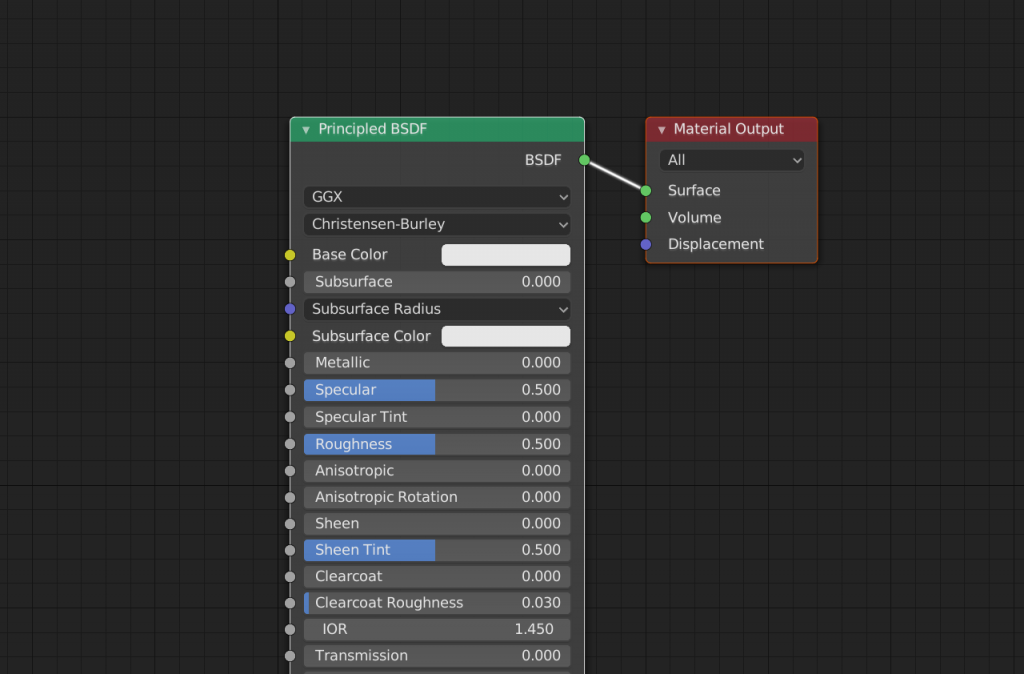
Material OutputのノードにPrincipled BSDFのノードが接続されています。
Material Outputノードは、必ず接続するノードです。
このノードに接続されたノードが反映されます。
Principled BSDFはデフォルトのシェーダーです。
Eeveeではこのシェーダーの利用が推奨されています。
ノードを接続する
まず、既に接続されているPrincipled BSDFノードを選択した状態で[X]キーで削除します。
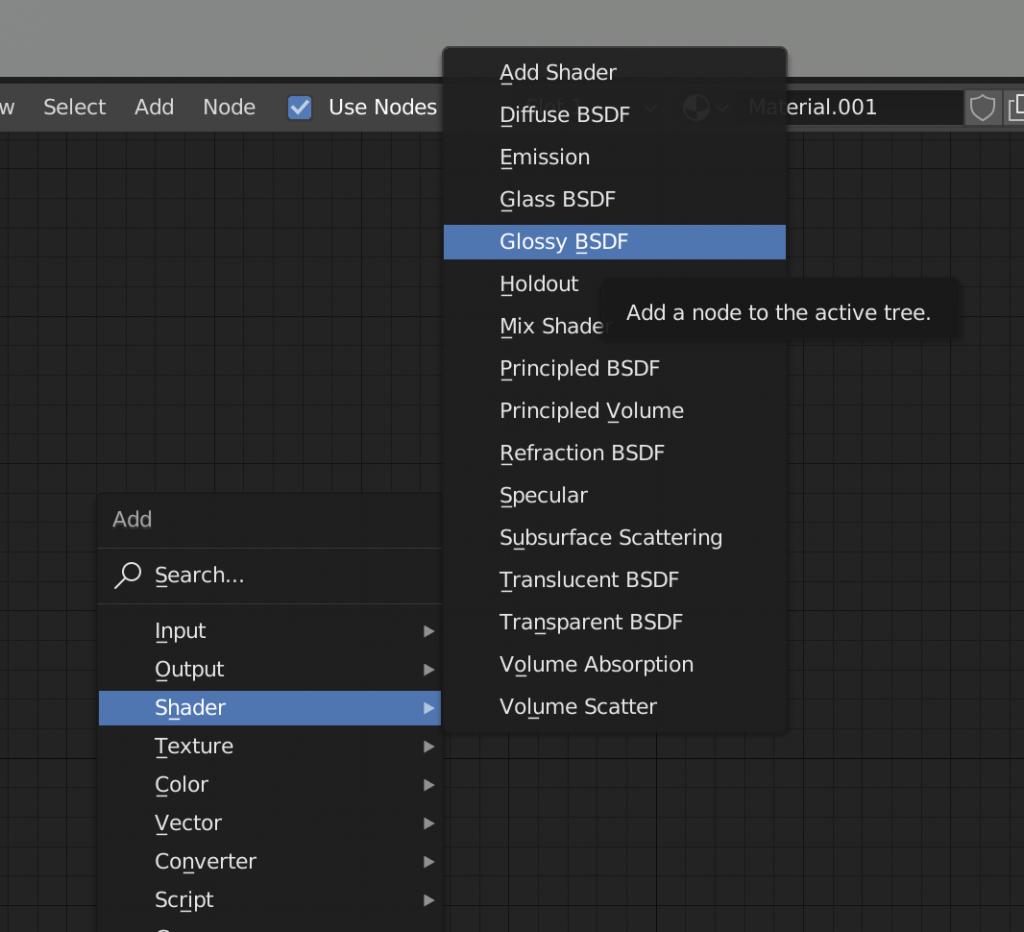
ノードを新しく追加するには、[Shift+A]キーを押しメニューを開きます。
試しに、ShaderからGlossy BSDF(光沢)を選択してみましょう。
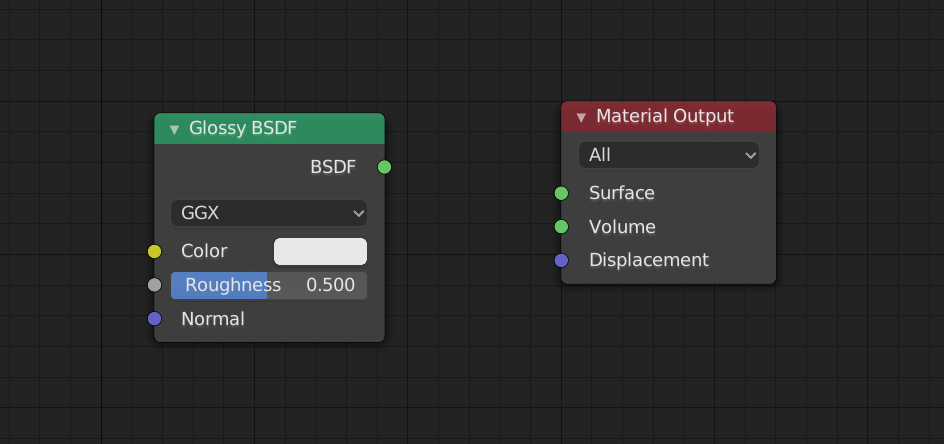
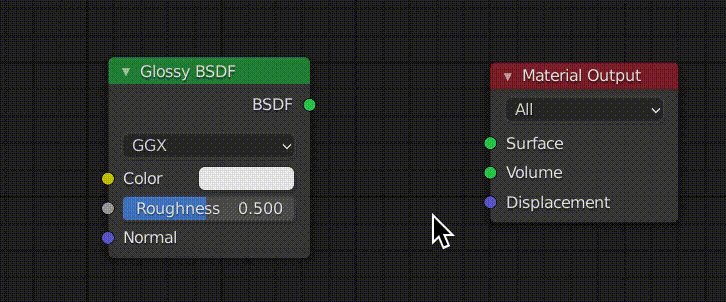
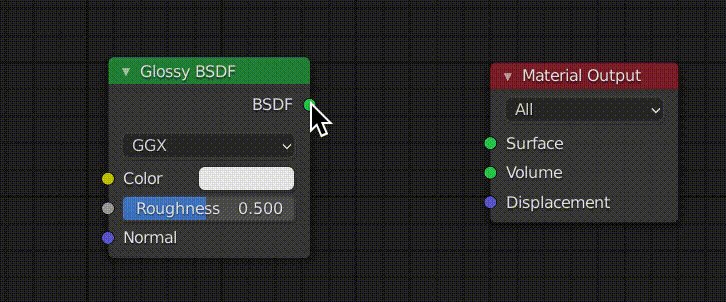
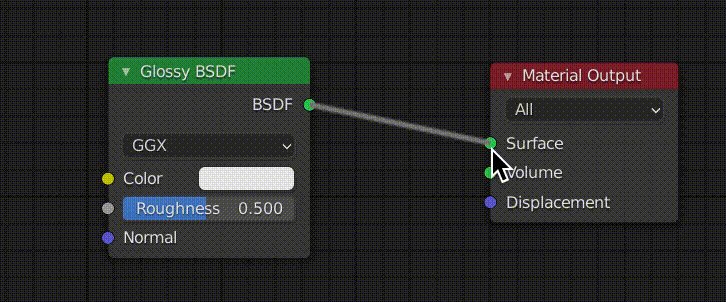
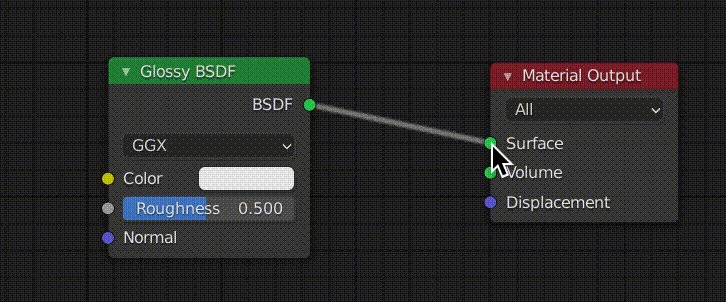
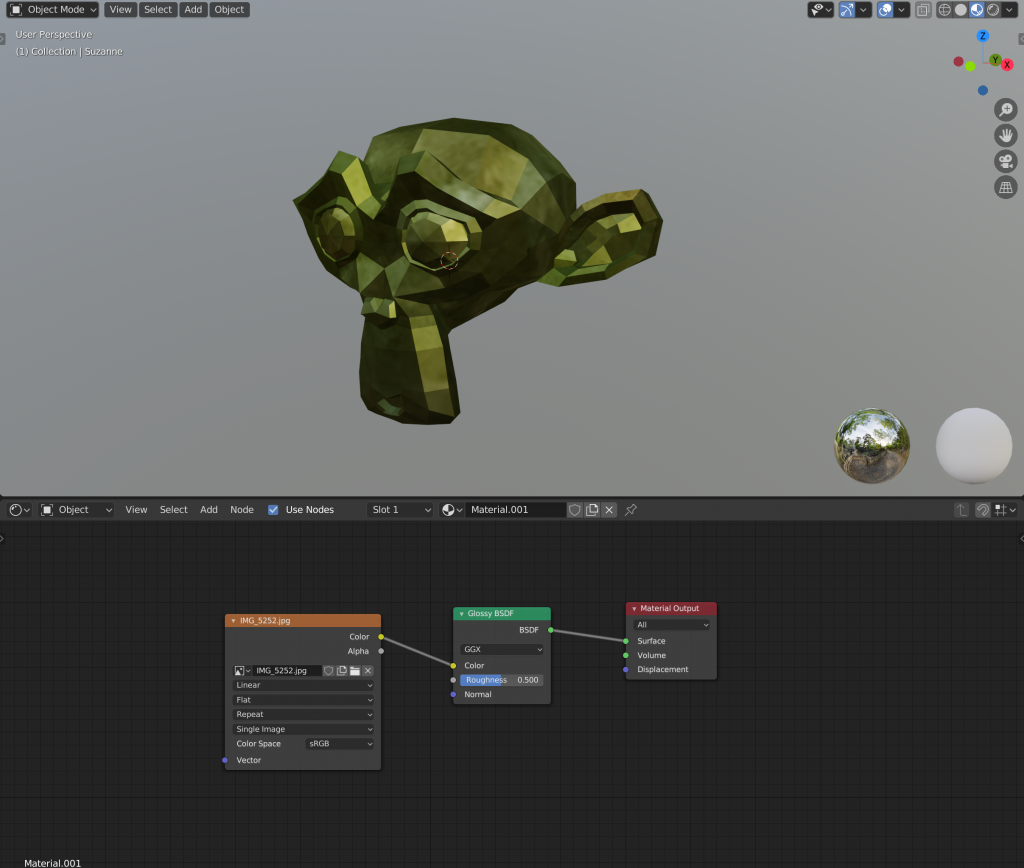
追加したら、Glossy BSDF右側の「BSDF」からMaterial Outputの「Surface」に線を引くようにドラッグします。
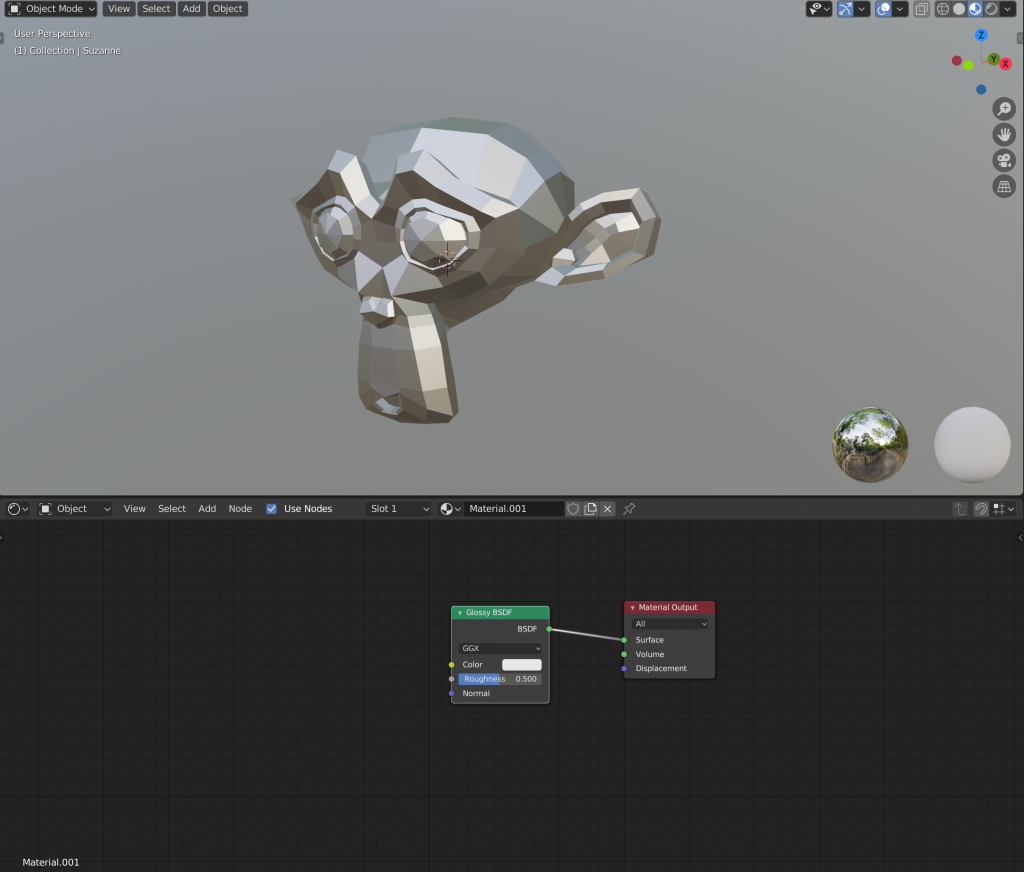
ノードが接続され、プレビューにも反映されました!
テクスチャを接続する
シェーダーだけでは、質感以外の細かい柄などを反映させることができません。
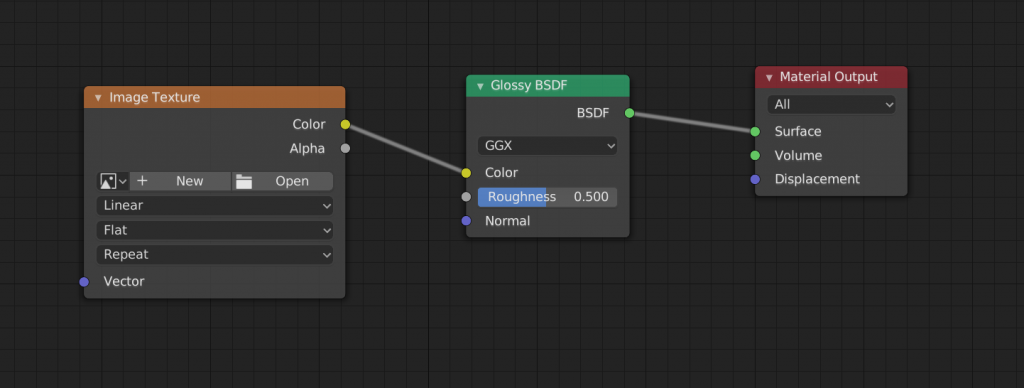
任意の柄を追加するには、[Shift+A]キーを押しTextureからImage Textureを選択します。
Image TextureノードのOpenから画像を選択できます。
今回は以下のようなテクスチャを設定しました。
テクスチャが反映されました。
細かく位置を合わせたい場合は、別途UV編集という作業が必要になります。
詳しくはこちらの記事をご覧ください。
シェーダーを合成する
複数のシェーダーを組み合わせることもできます。
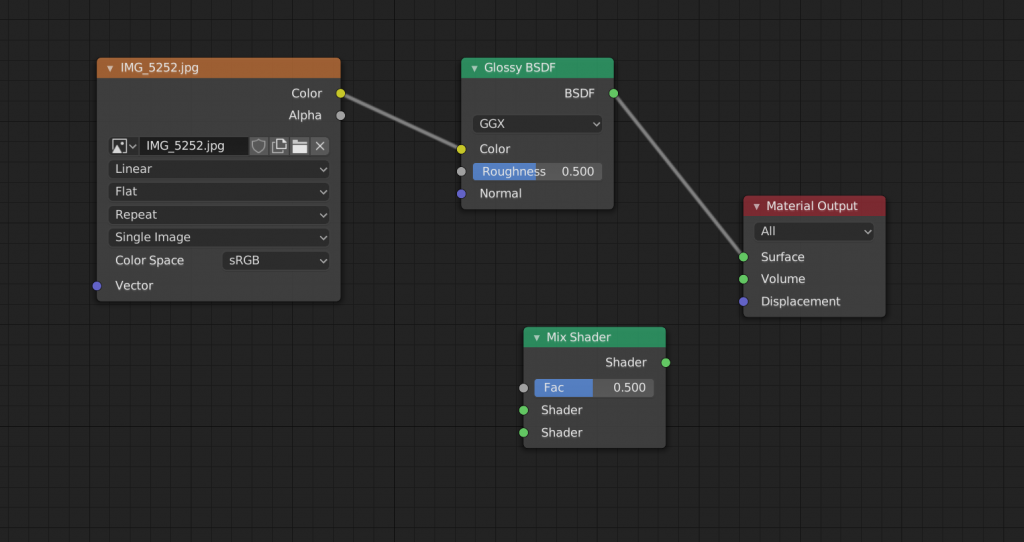
[Shift+A]キーから「Shader」→「Mix Shader」を追加します。
シェーダーを合成するための変換機となるノードです。
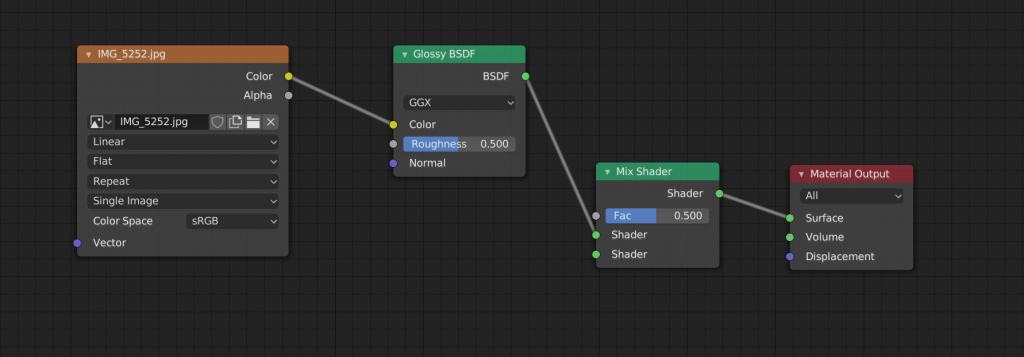
Mix Shaderノードを選択し、Glossy BSDFとMaterial Outputの間にドラッグします。
間に挟み込まれました。
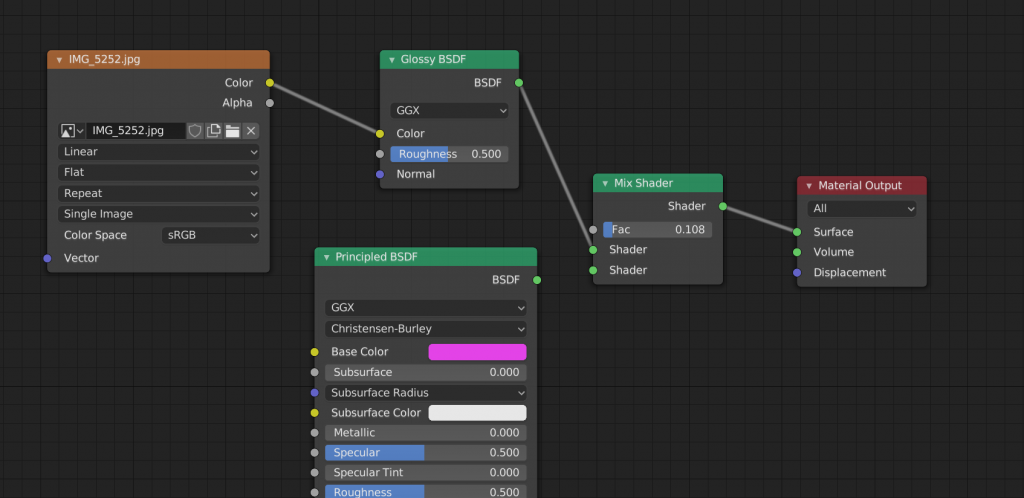
続いて、合成したいシェーダーをもう一つ追加します。
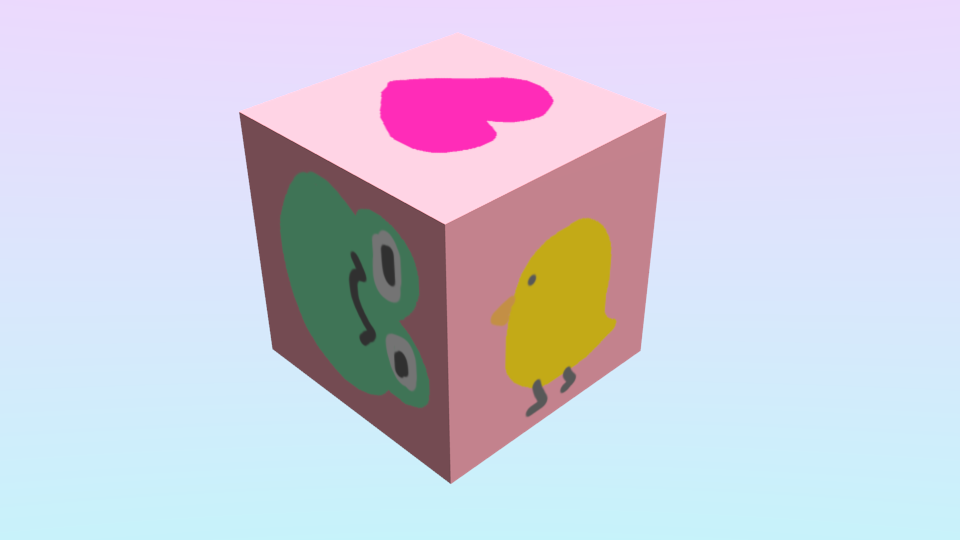
今回はPrincipled BSDFシェーダーを追加し、Colorをピンクにしてみました。
Principled BSDF右側のBSDFからMix Shader左側のShaderに接続します。
Mix Shaderの左側のShaderに2つのシェーダーノードが接続された状態になります。
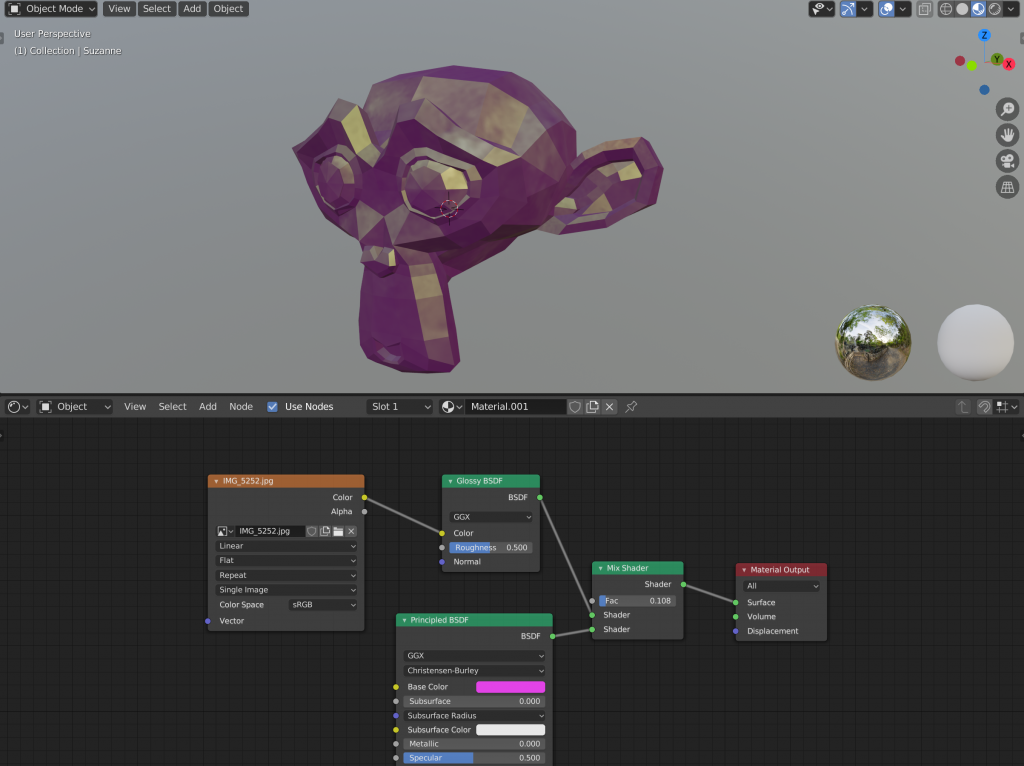
プレビューにも反映されました。
Mix Shaderノードの「Fac」スライダーを調整すると、どちらのシェーダーノードをどのくらいの比率で反映させるかをコントロールできます。
グラデーションを使う
応用編として、グラデーションのかけ方もご紹介します。
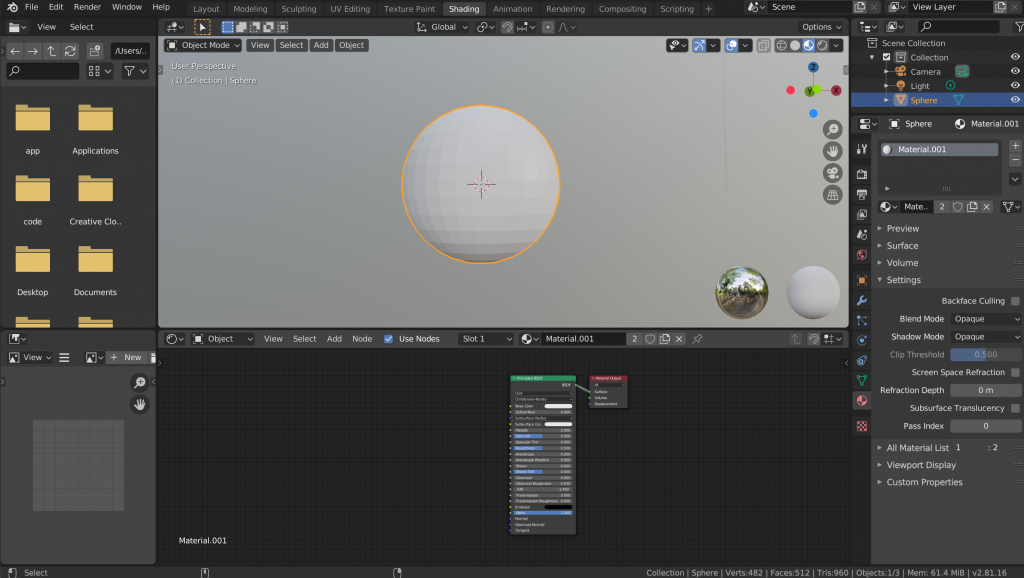
先ほどのMonkeyをクリックし[X]キーで削除し、新たにUV Sphereを追加します。
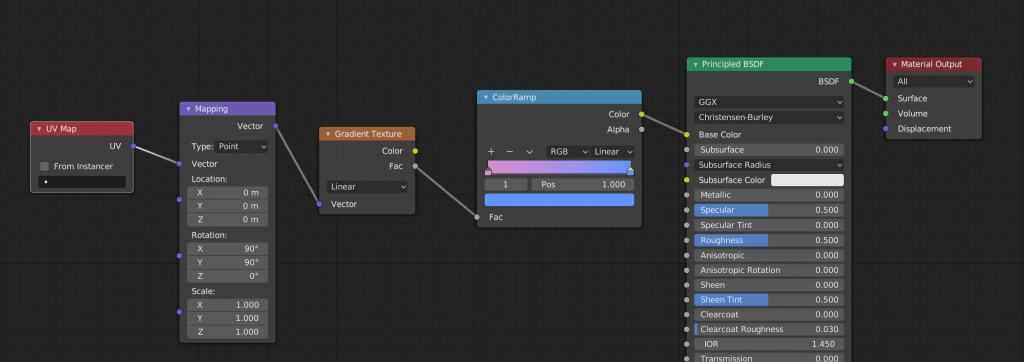
グラデーションを作るには、まずカラーランプというものを使います。
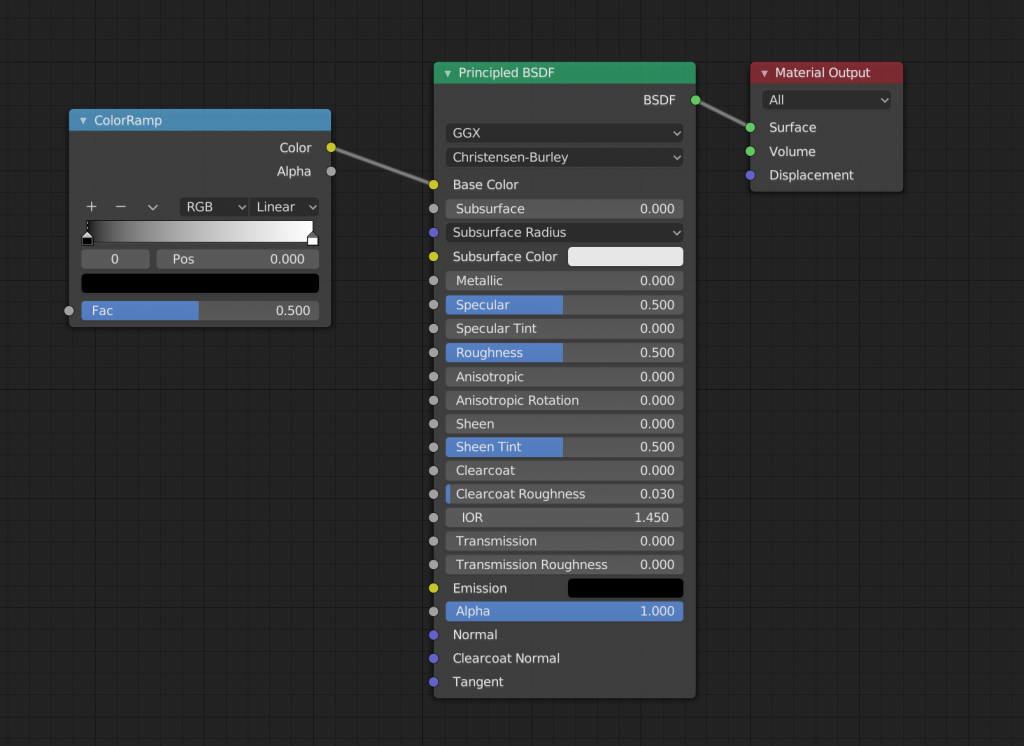
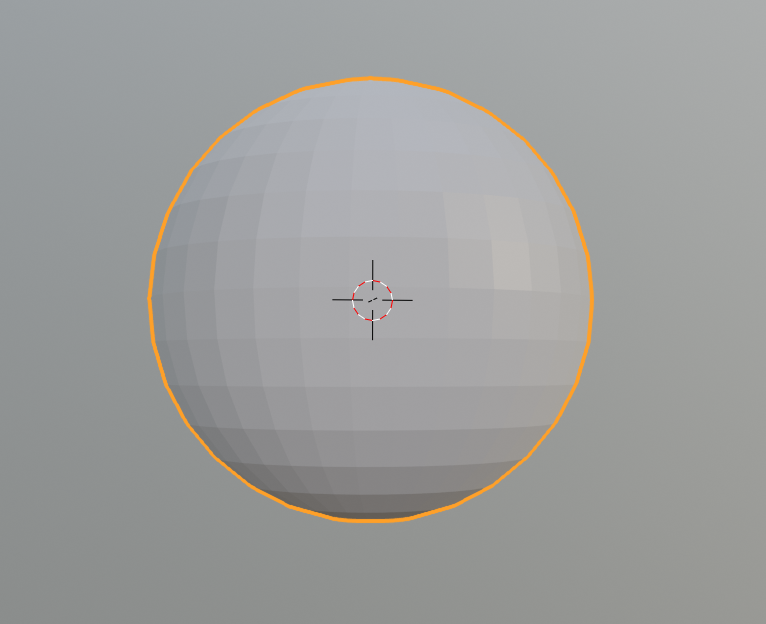
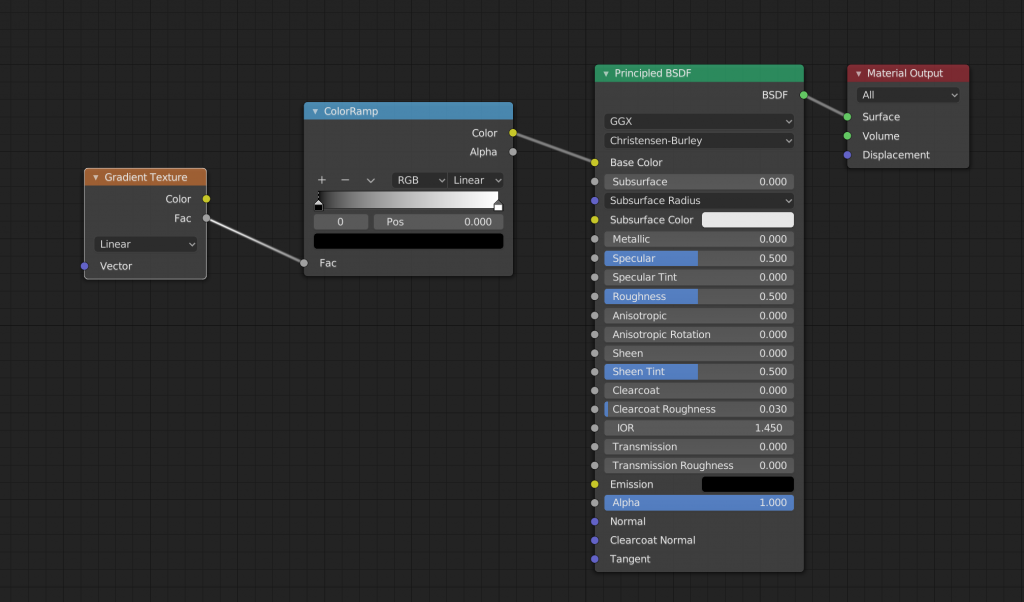
[Shift+A]キーから、「Converter」→「ColorRamp」ノードを追加し、ColorRampノードのColorとPrincipled BSDFノードのBase Colorを接続します。
これだけだと見た目の変化はあまりありません。
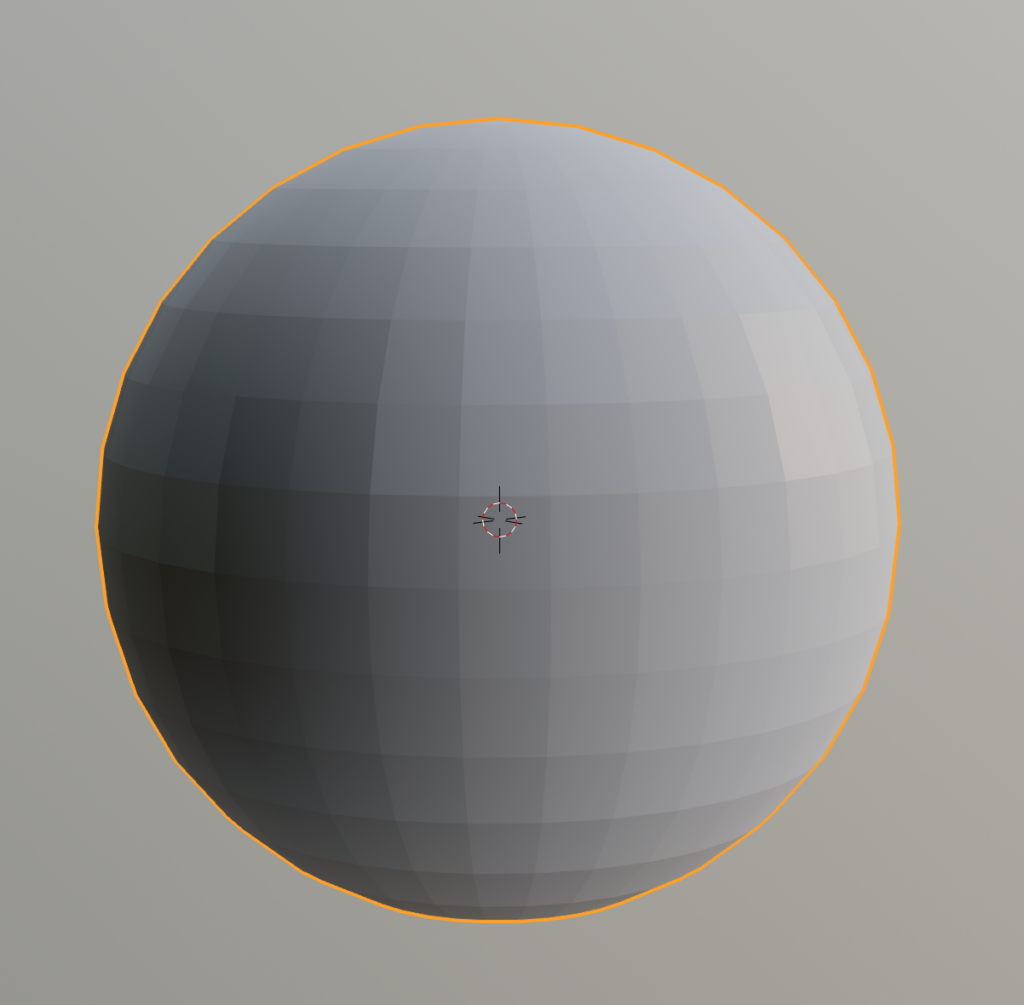
グラデーションをうまく反映させるためには、「Texture」→「Gradient Texture」を追加して接続する必要があります。
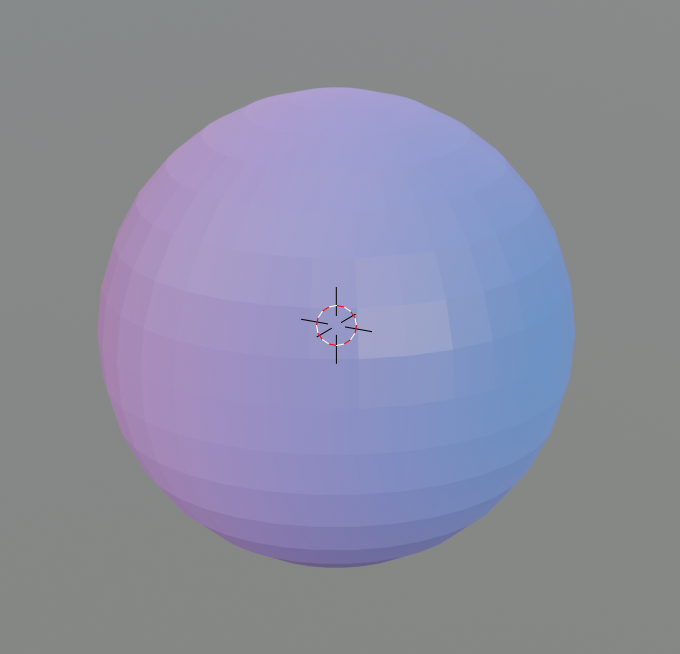
グラデーションが反映されました。
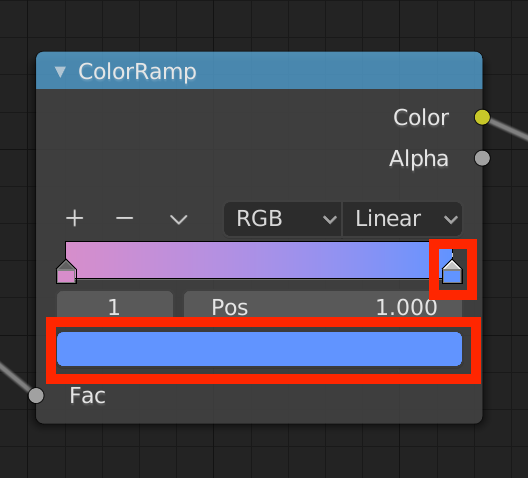
グラデーションの色合いは、ColorRampノードのつまみをクリックしたあと、カラーバーをクリックすると変更できます。
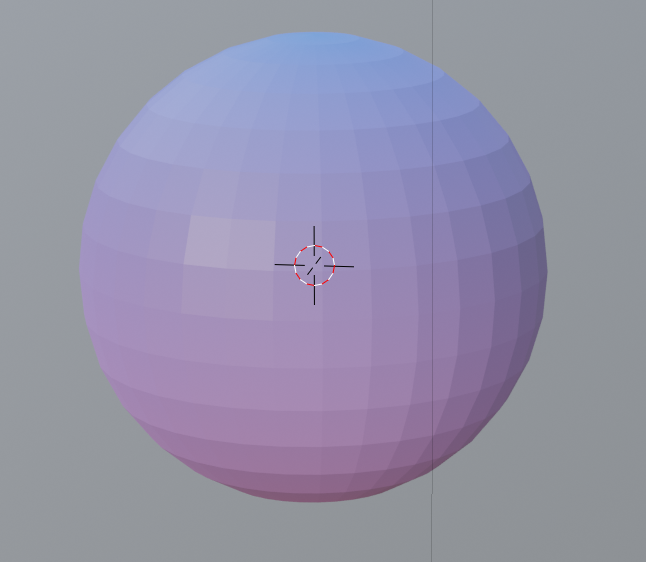
さらに「Vector」→「Mapping」ノードと「Input」→「UV Map」ノードを以下のように接続すると、Mappingの値を動かすことで位置合わせができるようになります。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法

STYLYにアップロードする方法

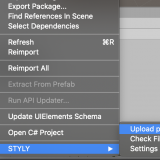
UnityからSTYLYにアップロードする方法

STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki