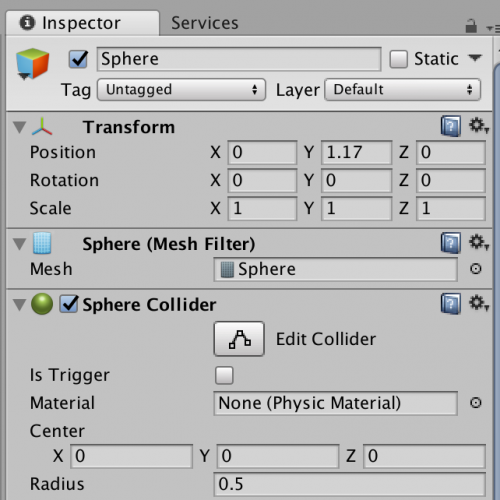
3Dモデルを作成すると、Inspectorウィンドウに「Colider(コライダー)」という項目があります。

Coliderを確認
コライダーとはScene上の図形モデルを実物の物体のように、物理的な機能(衝突反応や重力)を持たせるものです。
コライダーを持たないモデルは下のGIF画像のように他のモデルと衝突しても通り抜けます。

コライダーがない場合
現実の物体のようにSphereが他の物体と衝突したら跳ね返ったり、勢いが弱まったりするアニメーションを作りたい場合は、コライダーという機能を理解する必要があります。
本記事では球体が坂を転がるSceneを作っていきながら、コライダー機能を詳しく解説します。

コライダーがある場合
準備
図形の設定
坂となるPlaneと、転がるSphereを作成していきます。
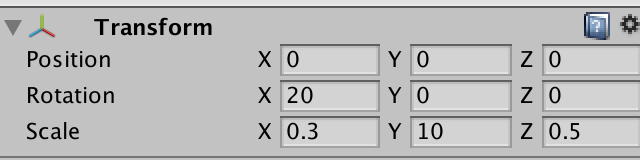
Planeを作成したら、InspectorウィンドウでTransformを以下の画像の数値に設定してください。

PlaneのTransformの設定
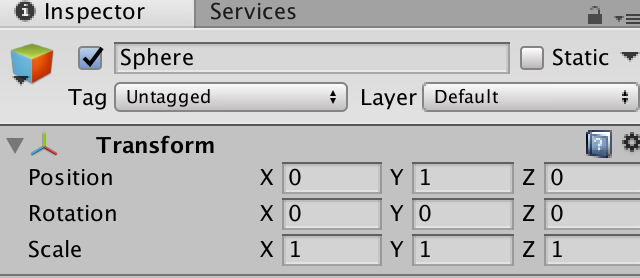
Sphereを作成したら、InspectorウィンドウでTransformを以下の画像の数値に設定してください。

Sphereの設定
Main Cameraの設定
図形を作ったところで、実際の画面ではどのように見えるか確認してみましょう。
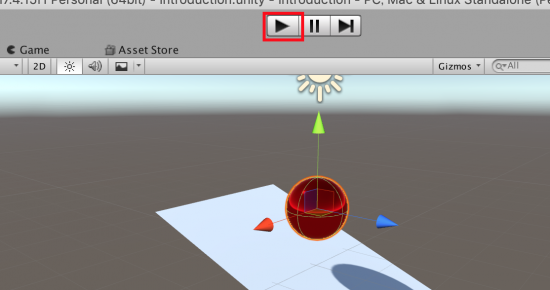
実際の見え方はScene上部にある再生ボタンをクリックすることで確認できます。

再生ボタン
ちなみに再生ボタンをクリックすることをプロジェクト(ゲーム)を「実行する」と言います。
実行しましたが、Sceneには何も見えません。

プロジェクトを実行
これは実際の見え方がMain Cameraからの視点で、その視野に図形が入っていないためです。
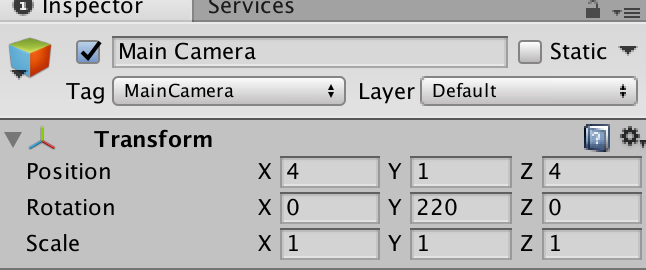
Main CameraのInspectorウィンドウでTransformの設定を以下の画像の数値にしてください。

Main Cameraの設定
再度実行してください。
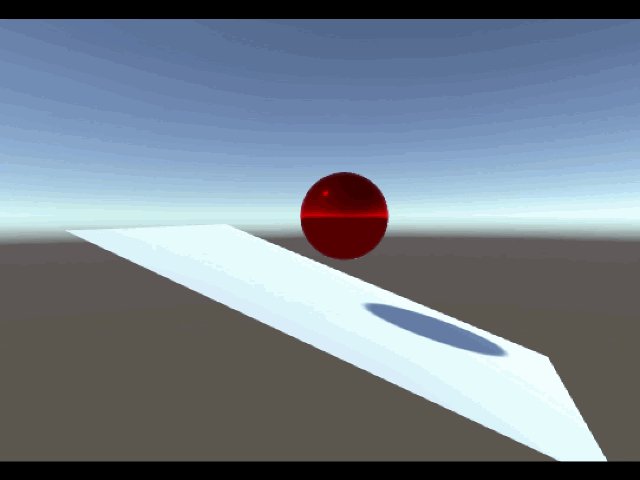
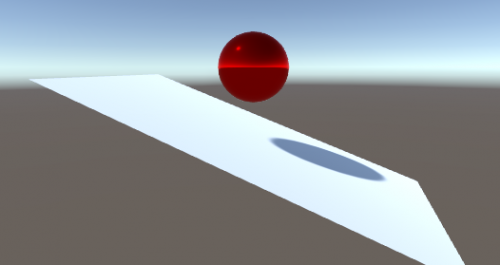
Scene内に図形が見えたと思います。

Sphereは静止したまま
SphereにRigidbodyを追加
しかしSphereが静止したままで、落下しません。これはSphereに物理特性を持った機能がないためです。
そこで手軽に物理特性を設定できるRigidbodyという機能を、Sphereに追加していきます。
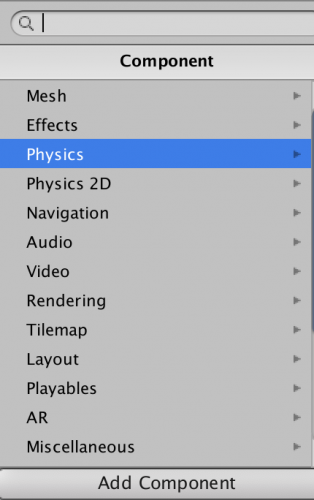
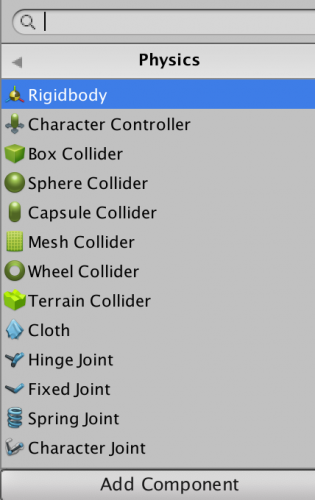
SphereのInspectorウィンドウ最下部の「Add Component」から「Physics」を選択してください。

Physicsを選択
「Rigidbody」を選択してください。

Rigidbodyを選択
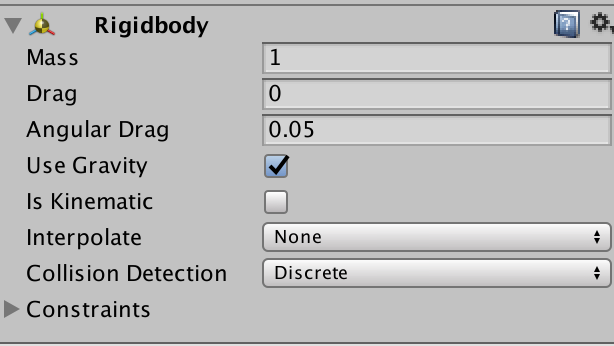
SphereのInspectorウィンドウにRigidbodyが追加されました。
数値はデフォルトの設定のままで大丈夫ですが、もし「Use Gravity」にチェックがついていない場合はチェックを入れましょう。これがモデルに重力を持たせる機能です。

Rigidbodyの設定
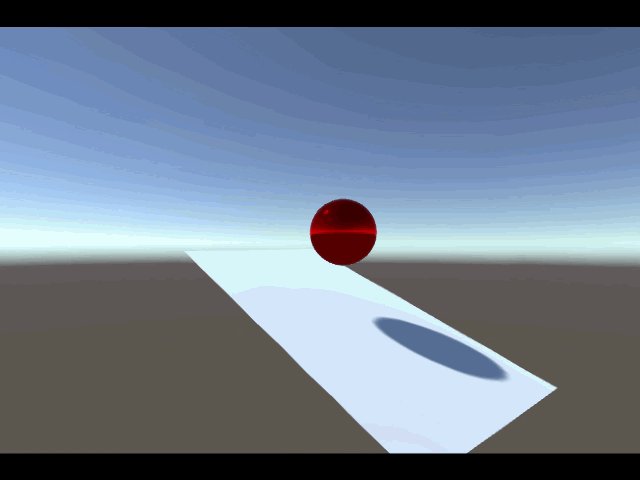
Sceneを実行してみましょう。SphereがPlane上を転がることができたと思います。

Rigidbody追加後
コライダーの設定
Edit Colider
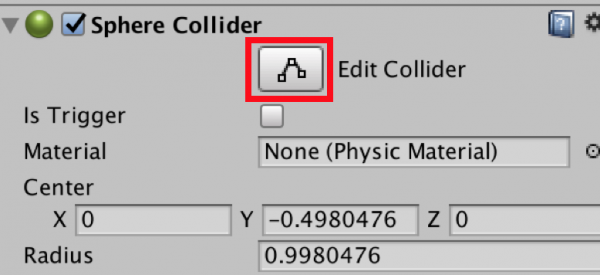
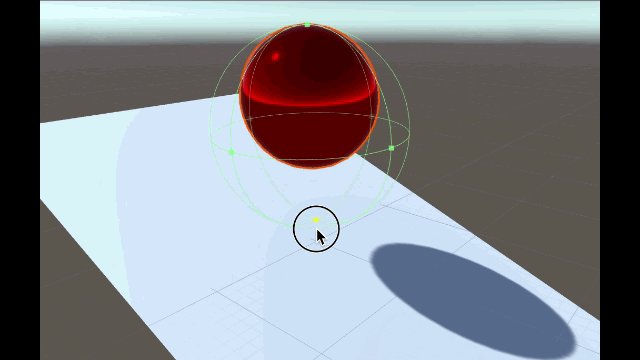
Sphereを選択した状態でInspectorウィンドウの「Sphere Colider」の「Edit Colider」をクリックしてください。

「Edit Colider」を選択
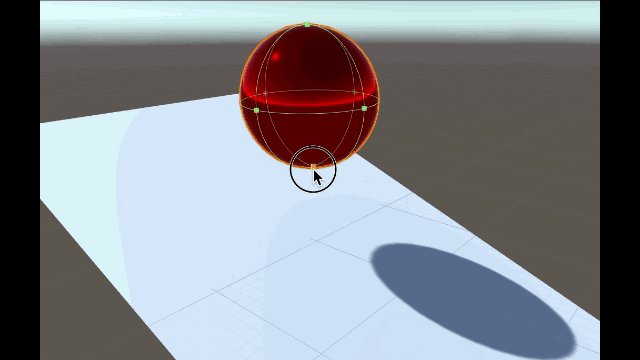
するとSphereの周囲にドットが表示されます。
このドットがSphereの衝突判定を検出する形状です。
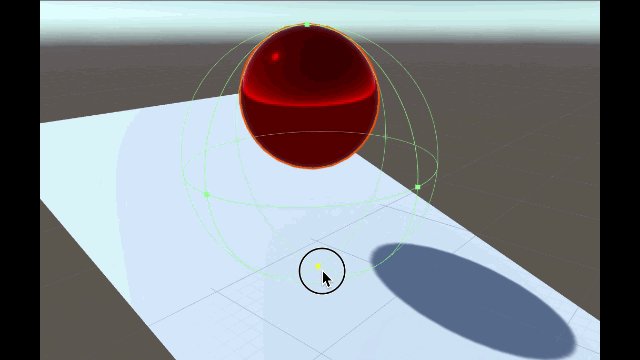
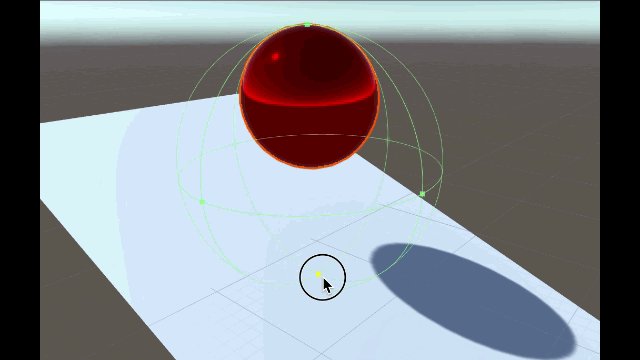
Sphereの下側のドットを下に引っ張りましょう。

コライダーの形状を拡大
こうすると、見た目ではSphereの形状は変わっていませんが実際に他の物体と衝突するときはより大きい物体として検出されます。
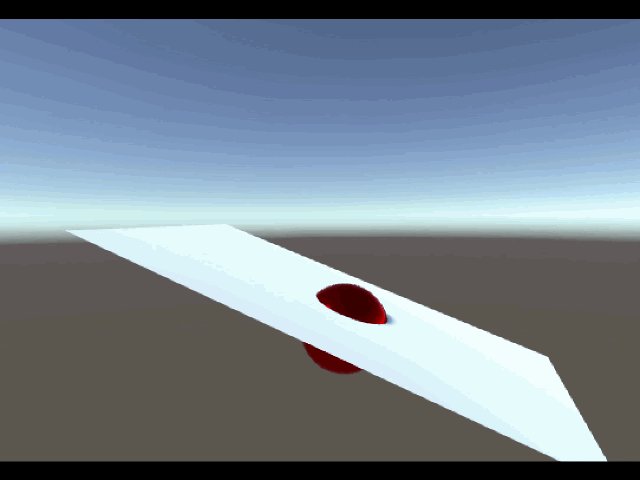
Sceneを実行してみましょう。

衝突判定の変化を確認できた
先ほどと比べて、Planeと衝突してないうちに衝突したかのような反応になりましたね。
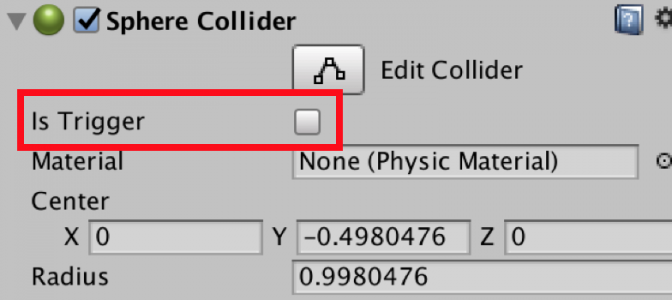
Is Trigger
これは今はちゃんと理解する必要はないですが、「Is Trigger」が何かが起こった時にイベントを発生させる機能を持ちます。

Is Triggerチェックボックス
Playmakerやスクリプトを利用するようになったらIs Triggerも使うようになるので、今は軽く覚えておいてください。
Colider
これで一応は完成なのですが、コライダーをもう少し理解するためにMesh Coliderというものを説明します。
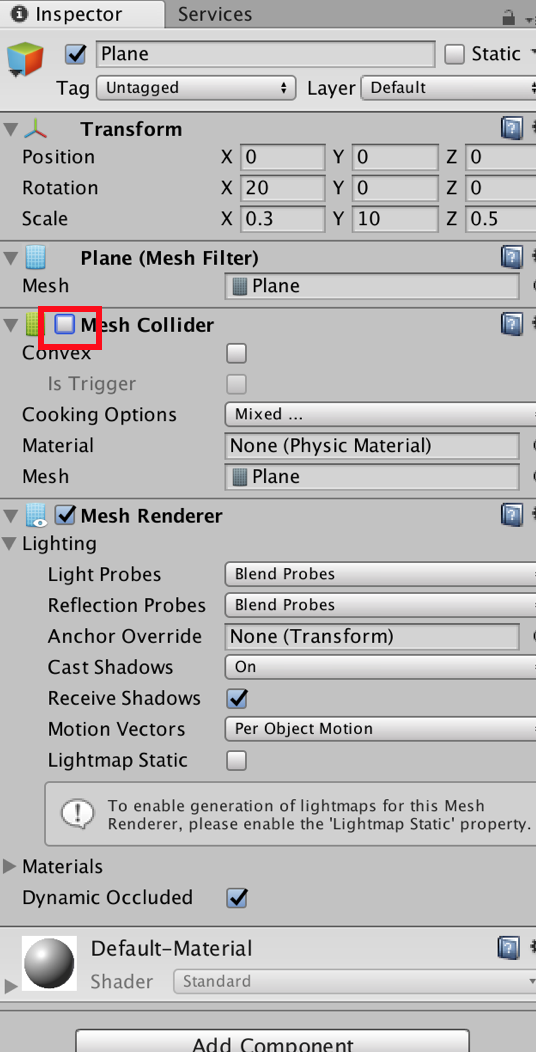
PlaneのInspectorウィンドウを確認すると、「Mesh Colider」というコンポーネントがあり、チェックが入っています。
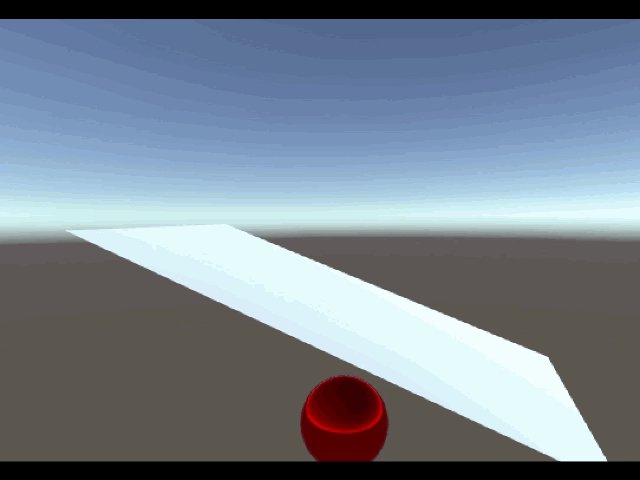
このチェックを外して、Sceneを実行してみましょう。

PlaneのInspectorウィンドウ
SphereがPlaneをすり抜けて落下しています。

Mesh Coliderがない場合
これは、Mesh Coliderが他の物体との衝突を検知する機能を持っているからです。
SphereのInspectorにある「Sphere Colider」も同様に、チェックを外すと衝突を検知せずSphereがすり抜けます。
Coliderは物体と物体の衝突を検知する機能だということを覚えましょう。