
PlayMakerを使ったシーン「dot.line-」について解説します。
はじめに
「dot.line-」は黒と白、点と線だけで構成されたシンプルなVR空間です。 動きをランダムに変化させることで毎回違った映像空間を体験できます。 本記事では、このシーンで使用したPlayMakerの実装を主に解説します。 なお、UnityProjectはGitHubで公開しています。 合わせて参照してください。
https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/dotline
STYLYへのアップロードを行うには、推奨バージョンを確認してインストールしてください。
STYLY Plugin for Unity DOWNLOAD
準備段階で使用するUnityのバージョンは2019.3.xですが、現在の推奨バージョンは変更されているため以下で説明されている手順を推奨バージョンで行うことで実装することができます。
準備
まず、STYLY-Unity-ExamplesリポジトリをGitHubからクローンまたはZipでダウンロードしてください。
https://github.com/styly-dev/STYLY-Unity-Examples
入手したプロジェクトをUnity 2019.3.xで開き、PlayMaker(有料)をインポートします。 記事執筆時:PlayMaker 1.9.0

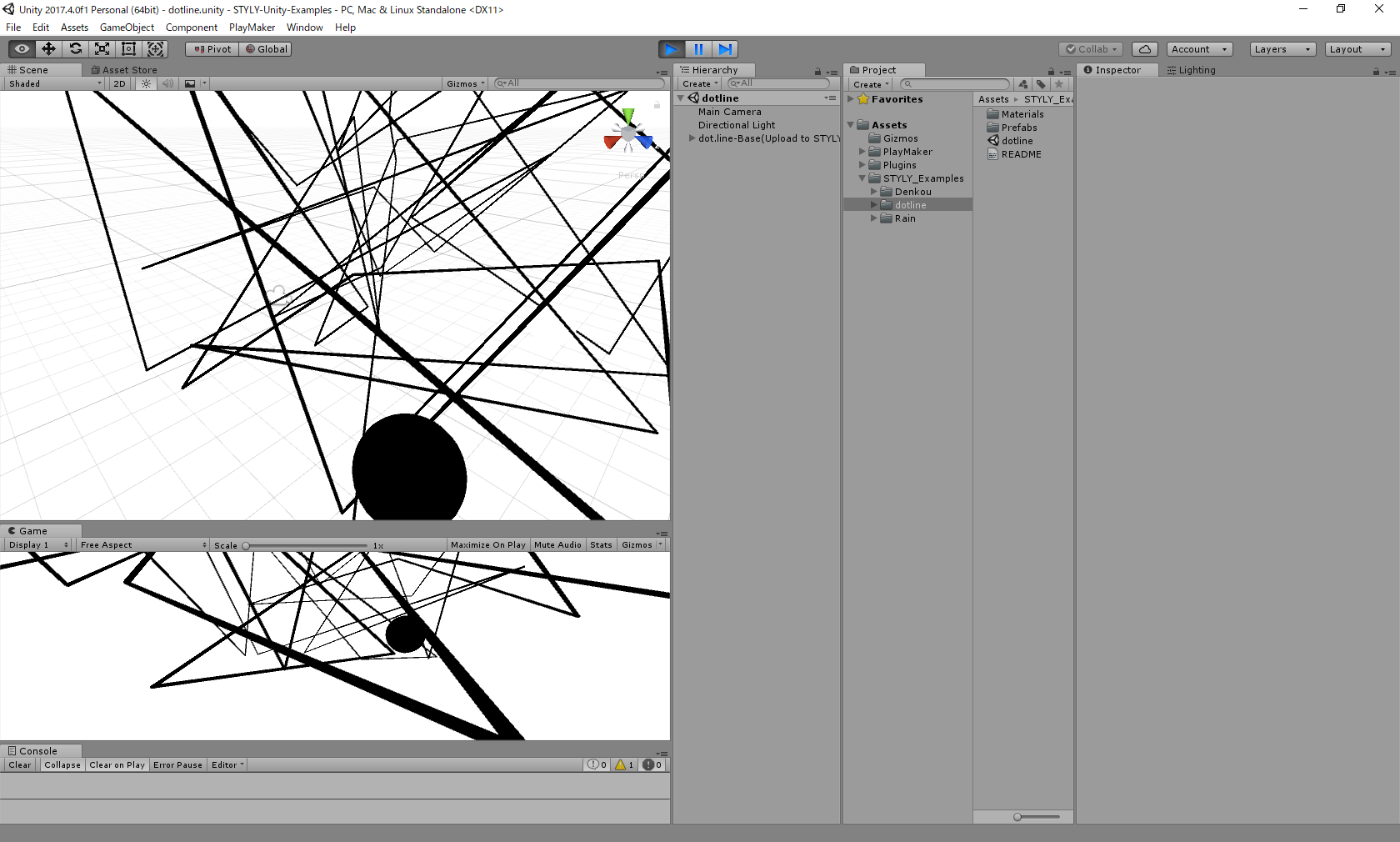
PlayMakerをインポート&インストールしたら、 Assets>STYLY_Examples>dotline>dotlineシーンを開き、Unityを実行してください。

dot.line-の空間が実行されます。 ※本UnityProjectにはdot.manは含みません。
球と見えない囲いの物理設定
空間を飛び跳ねる球は無重力中をランダムに飛び交う球を見えない箱で囲います。
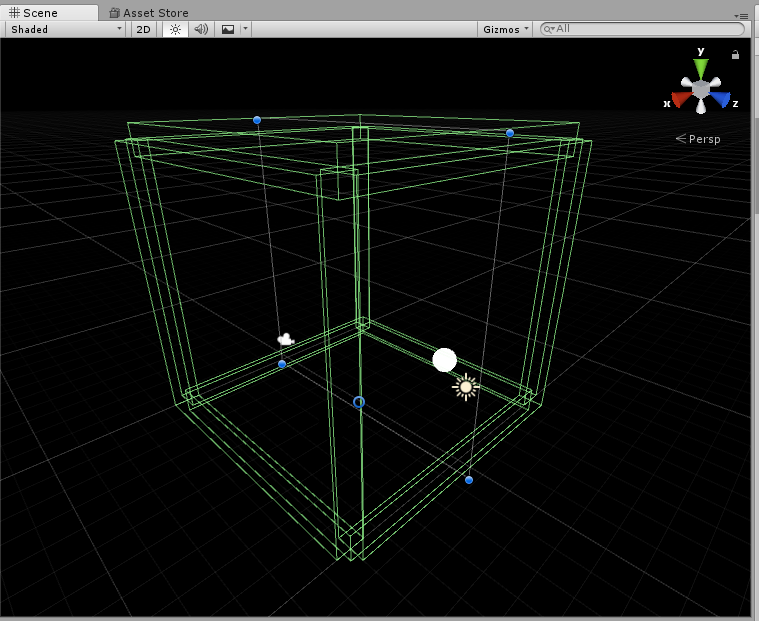
空間をCubeで囲い、球の移動範囲を決める
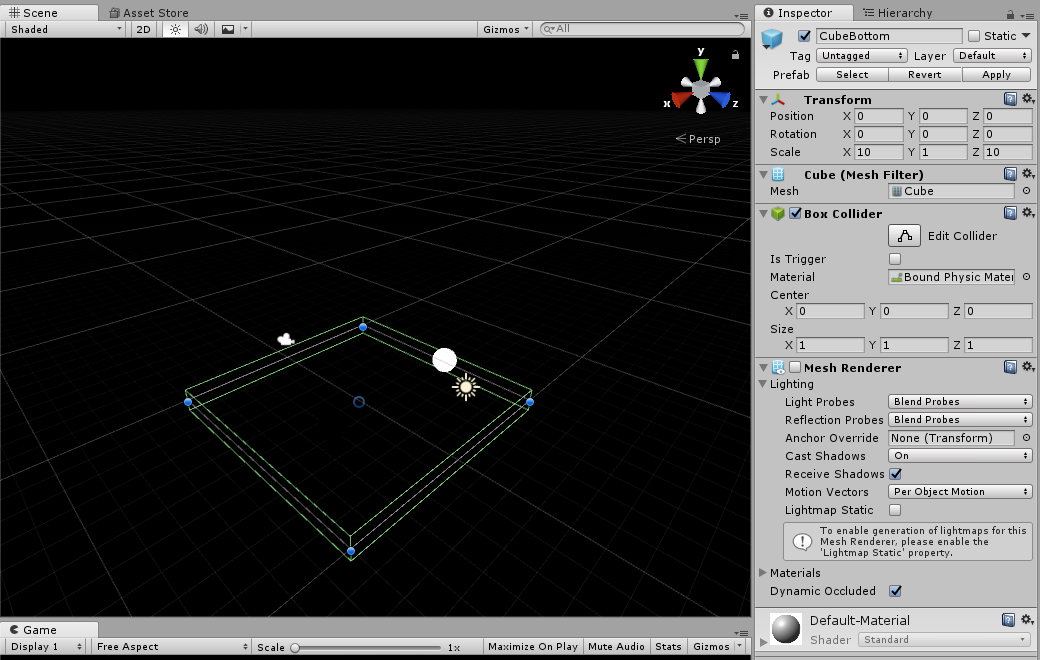
BoxColliderを設定したCubeを、Scaleが1辺10、厚み1の板状にして6面を囲うように配置します。 MeshRendererは非アクティブにして表示されないようにします。


球を作る
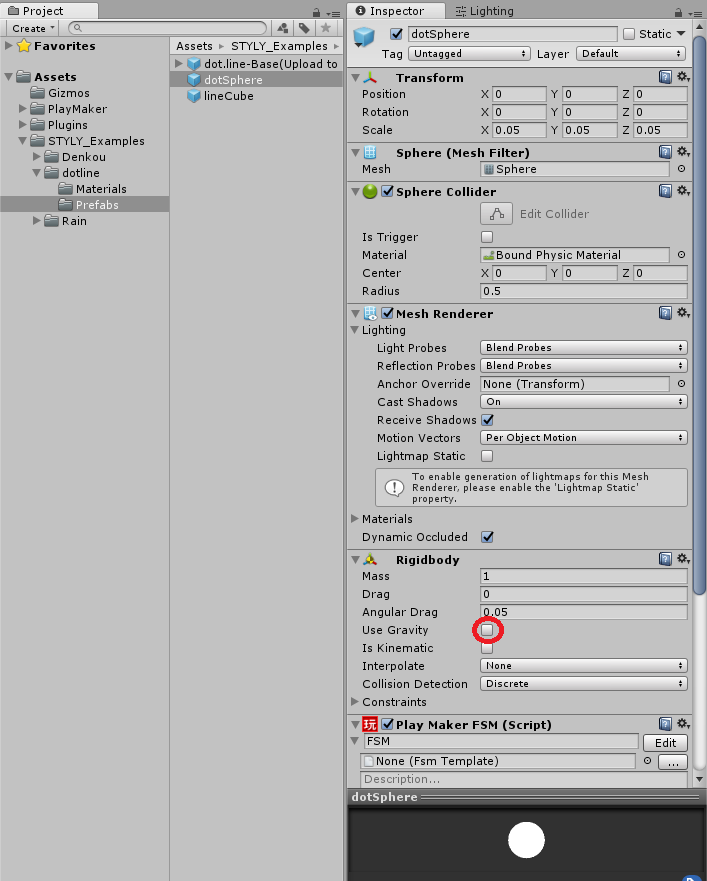
SphereのPrefabを作り、以下のように設定します。 SphereColliderを追加 RigidBodyを追加。UseGravityをオフにして無重力にします。

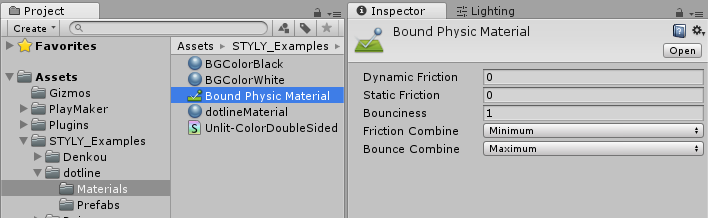
PhysicsMaterialで衝突時の設定をする
球と囲いが衝突する際に速度が減衰しないように、摩擦係数0、反発係数1にしたPhysicsMaterialを作り、囲いと球のColliderに設定します。

PlayMakerで球を50個配置して初速を与える
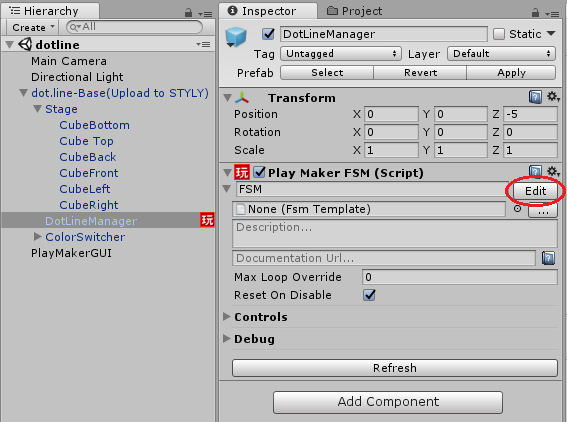
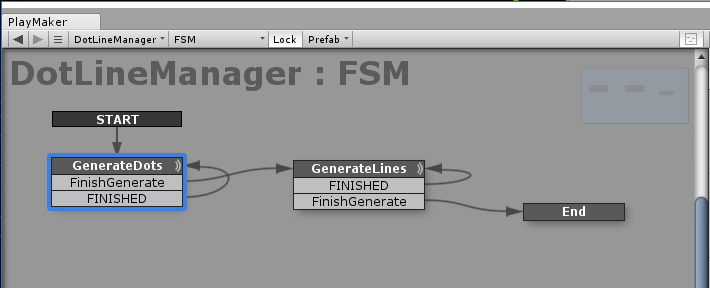
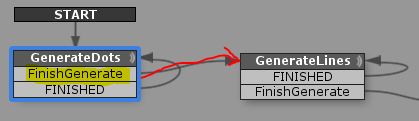
シーン実行時のオブジェクト生成の制御はDotLineManagerのPlayMakerFSMで実装しています。 PlayMaker Editorで内容を確認してください。

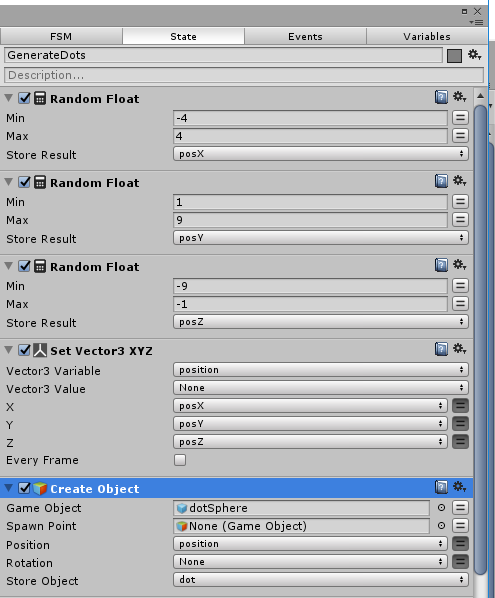
実行時に遷移するGenerateDots状態で50個の球の生成と配置、初速設定を行っています。

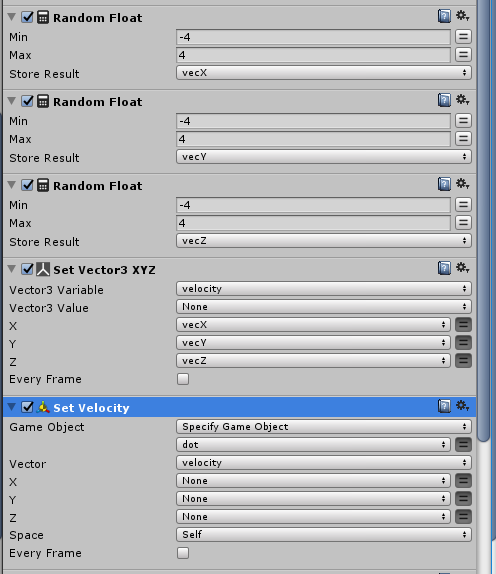
球をランダムに配置する
dotSphereプレファブを生成し、Positionをランダムに設定するAction Random Floatで囲いの中に入る範囲の乱数を生成し、生成したdotSphereのPositionに設定する。

球の初速を設定する
-4から4の範囲でランダムに初速のベクトルを生成し、SetVelocityで球オブジェクトに初速を設定する。

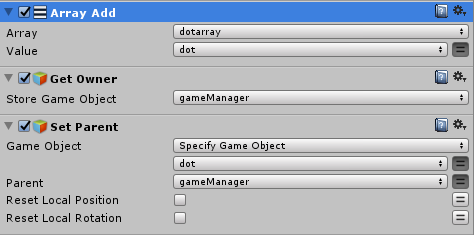
生成したdotSphereのGameObjectは後で参照するため、配列「dotarray」に追加する。 また、生成したGameObjectはシーン終了時にSTYLYから削除されるようにDotLineManagerの子にする必要がある。 GetOwerでこのFSMが設定されたGameObject(=DotLineManager)を取得し、SetParentで子に設定。 
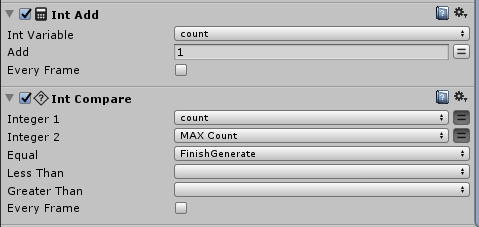
50個の球を生成するよう繰り返す
GenerateDots状態はFINISHEDイベント(すべてのAction実行終了)で同一状態に遷移し、球の生成処理を繰り返す。 50個の球を生成し終わったことを検出するため、毎回count変数に1加算し、MAX_Count(50)に達したらFinishGenerateイベントを発行し、次の状態「GenerateLines」へ遷移する。


PlayMakerで球をつなぐCubeを50個生成する
球をつなぐ線は2つの球の間にCubeを配置し、transformを変化させて実現しています。 GenerateLines状態では、球同士をつなぐCubeを50個生成します。
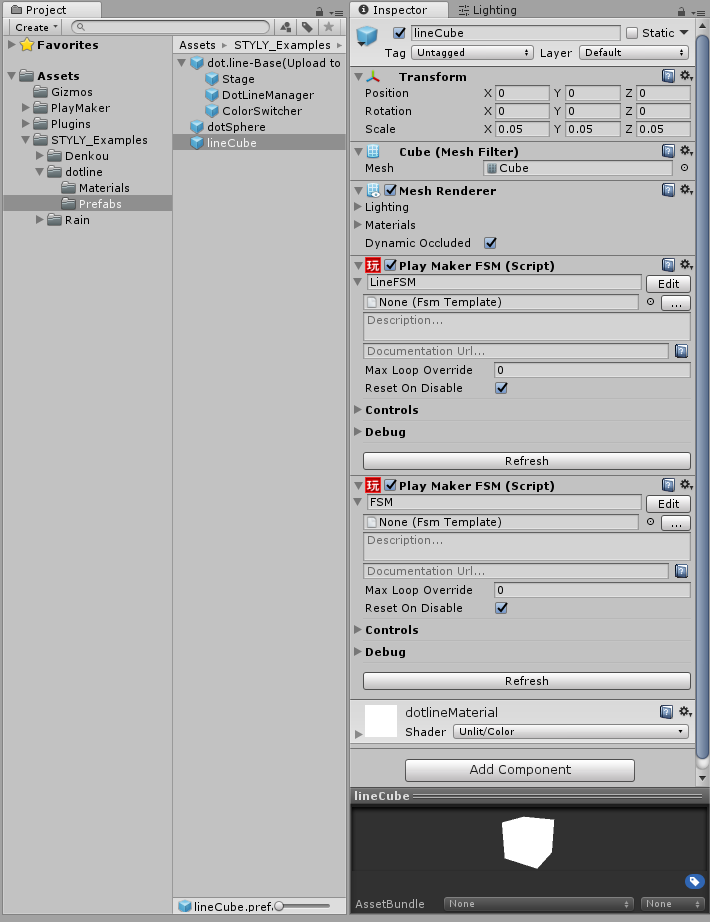
Cubeを作る
線に当たるCubleはPrefabs>lineCubeである。

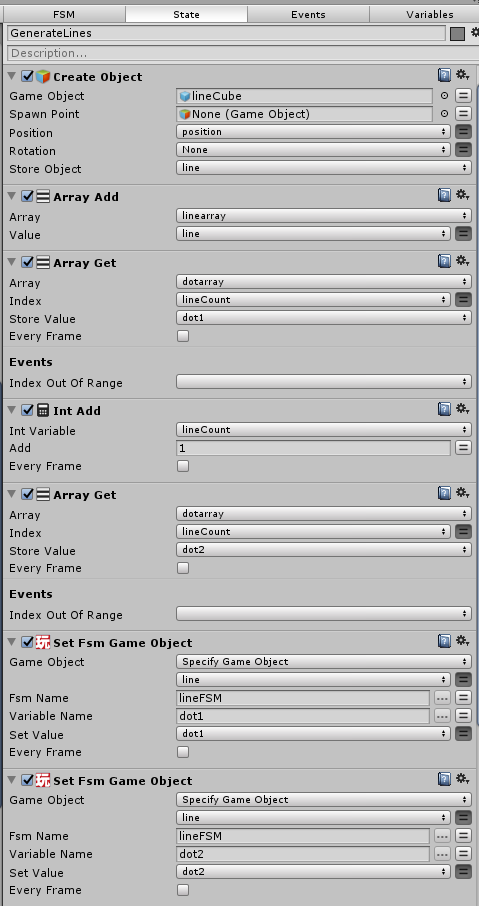
LineCubeを生成し、配列「linearray」へ追加するActionは以下の通り。 生成したlineCubeのlineFSMコンポーネントにdotarray配列からつなぐ球を2つ取り出して渡します。

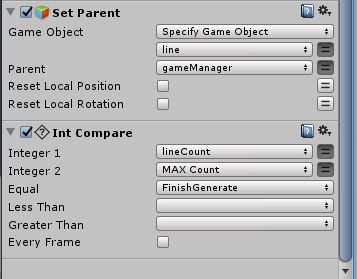
50個のlineCubeの生成が終わるまで生成処理を繰り返し、50個生成が完了したら、End状態へ ※繰り返しと終了の検出ActionはGenerateDotsと同じ。

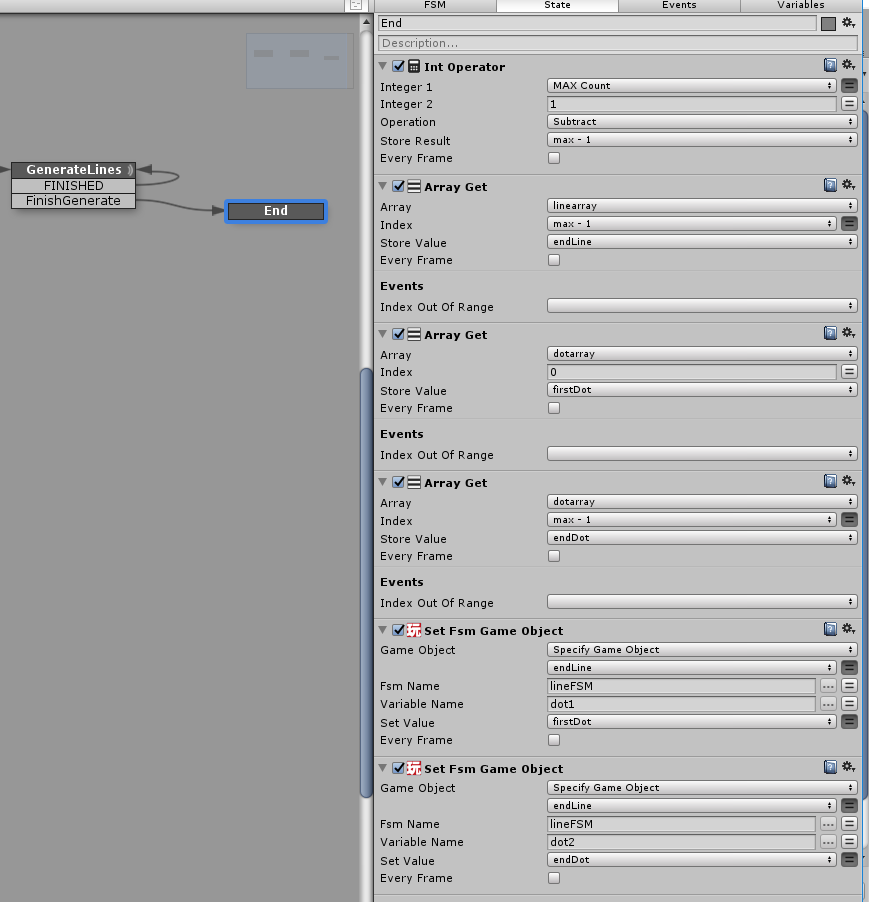
End状態で一番最後のLineCubeにdotarrayの最初と最後の球を設定し、全ての球が一続きの輪になるようにする。

PlayMakerで2つの球を繋ぐようにCubeのtransformを変化させる
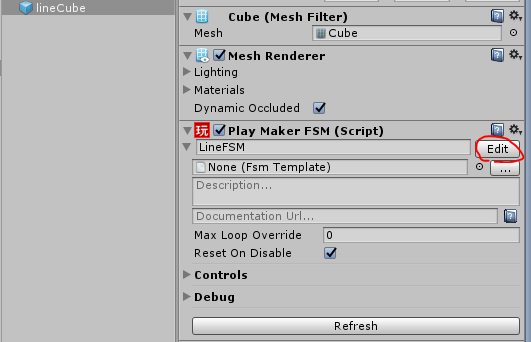
lineCubeのLineFSMでは、生成時に渡されたdot1とdot2を線で結ぶように毎フレームごとtransformを変化させます。 LineCubeのLineFSMを開いてください。

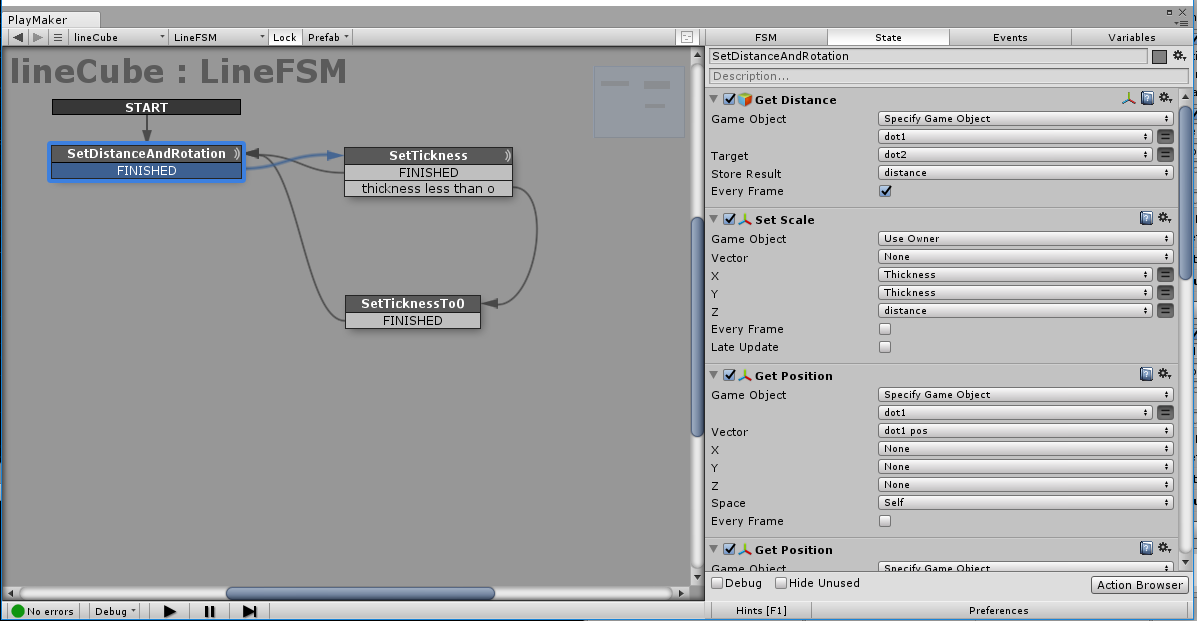
LineFSMの状態遷移図

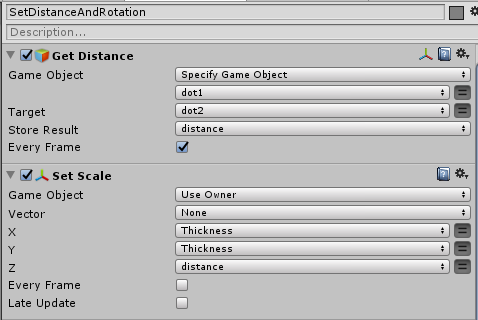
SetDistanceAndRotation状態ではLineCubeが2つの球を繋げるようtransformを設定する。 Scaleの値 dot1とdot2の距離をGetDistanceで求め、以下のように設定する。 Scale:(太さ、太さ、2球の距離)

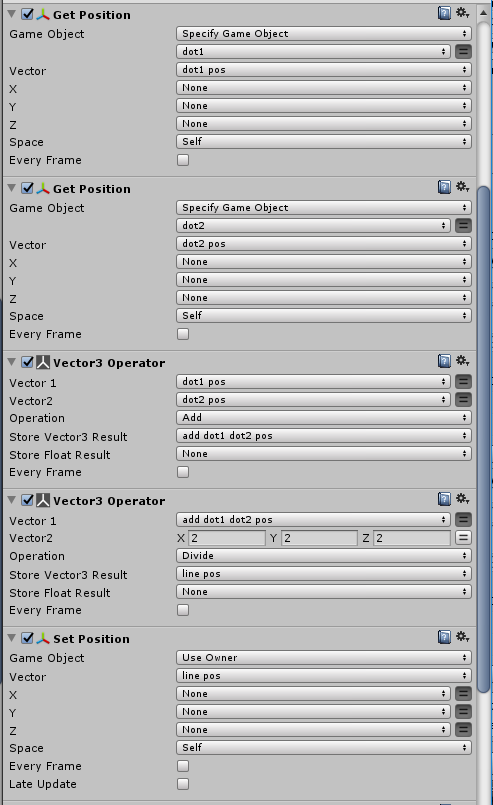
Positionの値 2球のPositionをVector3で取得し、Vector3 Operator(Add)、Vector3 Operator(Divide 2)で中心のPositionを算出、設定する。

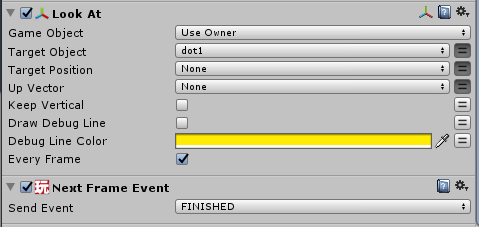
Rotationの値 LookAtでdot1方向を向くように設定する。

Cubeの太さを一定周期で変化させる
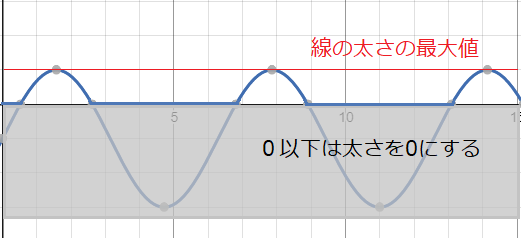
Cubeの太さは点と線のスムーズな切り替わりと表示時間のバランス調整を行い、下図のようなsinカーブを1/4負方向にシフトし0以下を0とする変化としました。

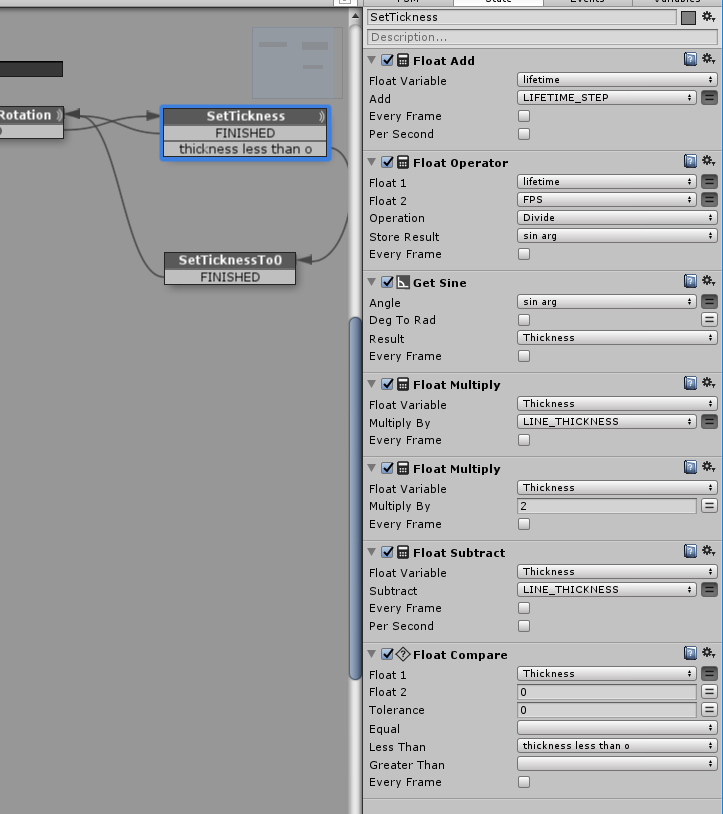
太さ(tickness)を表す式は以下の通り。 tickness = sin(lifetime/FPS)*LINE_TICKNESS*2 – LINE_TICKNESS if(tickness < 0 ) then tickness = 0 本サンプルでは太さの変化を約4秒周期に設定し、以下のパラメータを用いた。
- lifetime:経過時間。1フレーム毎LIFETIME_STEP(=π/2)増加
- FPS:Frame Per Second。60FPS環境を想定
- LINE_TICKNESS:線の太さの最大値
各パラメータはお好みで調整して下さい。 これをPlayMakerで以下のように実装する。

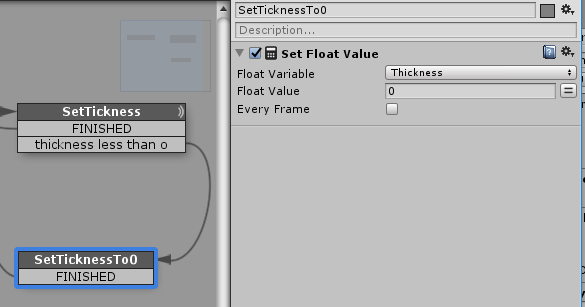
太さが0以下の場合はSetTicknessTo0状態へ遷移し、0に設定する。

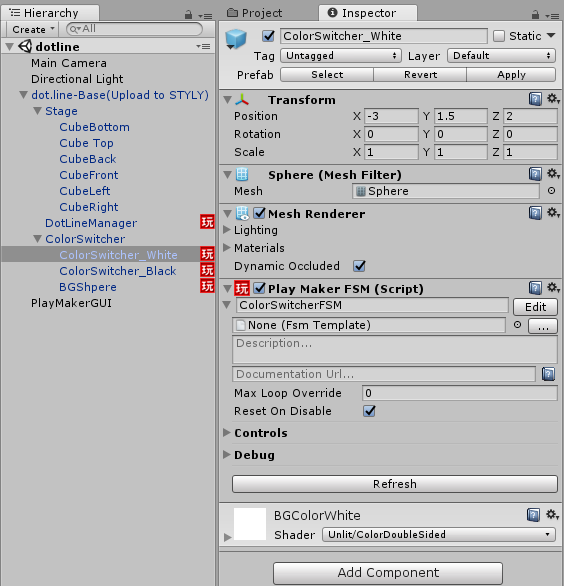
PlayMakerで黒と白を一斉に切り替える
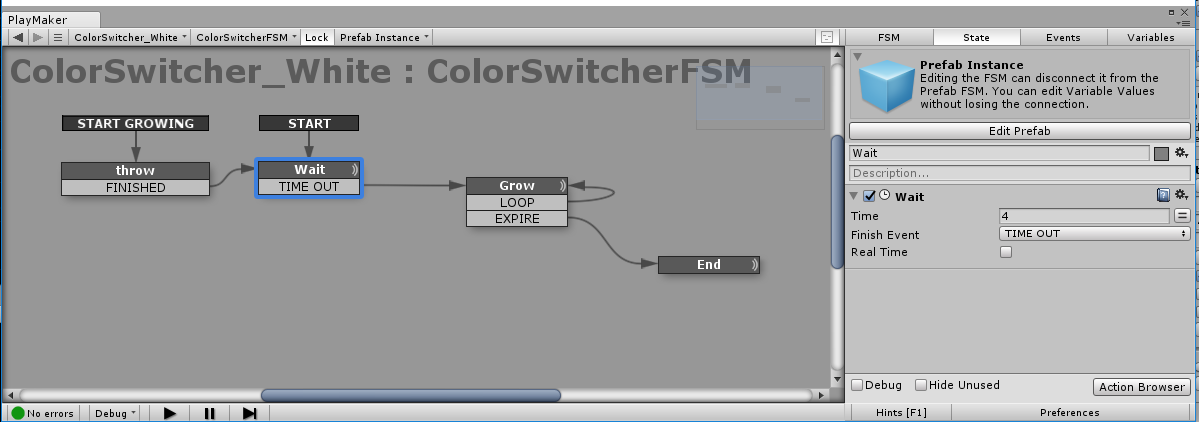
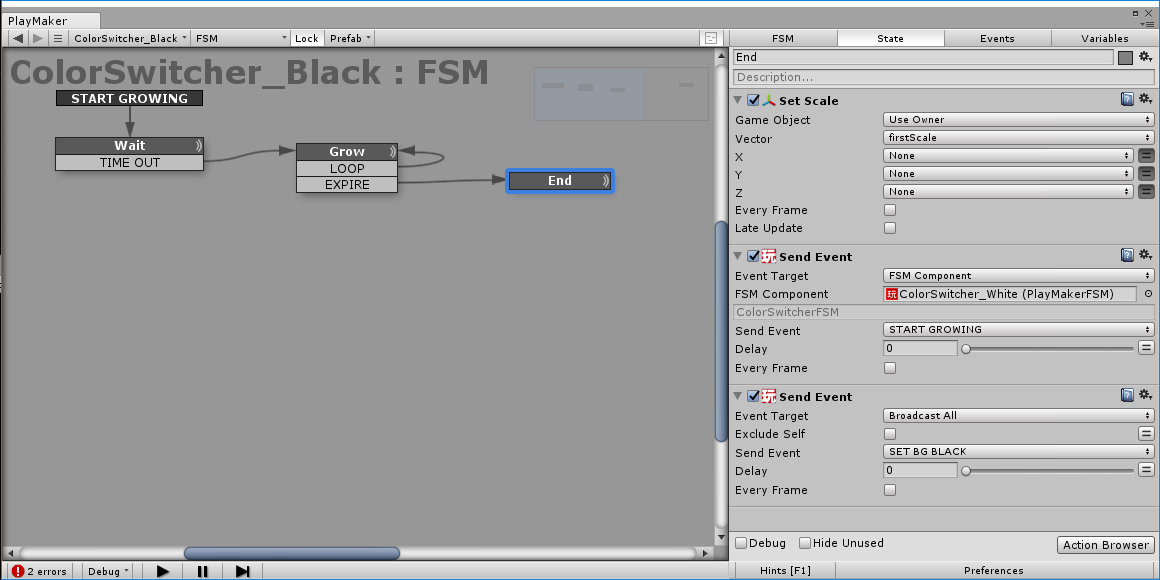
黒白を一定周期で切り替えます。 ColoSwitcherは黒と白の球が交互に膨張し、視界を覆うと黒白を逆転させます。 ColorSwitcherのFSMは以下の通り。

実行時は黒背景から始まり、白のColorSwitcherが4秒後に膨張を開始します。

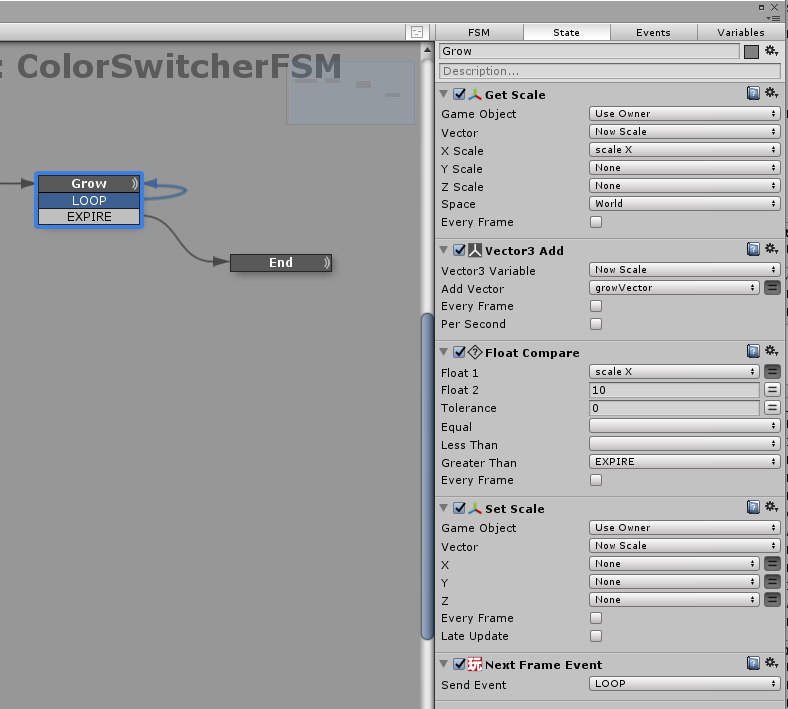
Grow状態に遷移すると、ColorSwitcher_WhiteのScaleを毎フレームごと増加させ、サイズが10を超えるとEXPIREイベントを発行し、End状態へ遷移します。

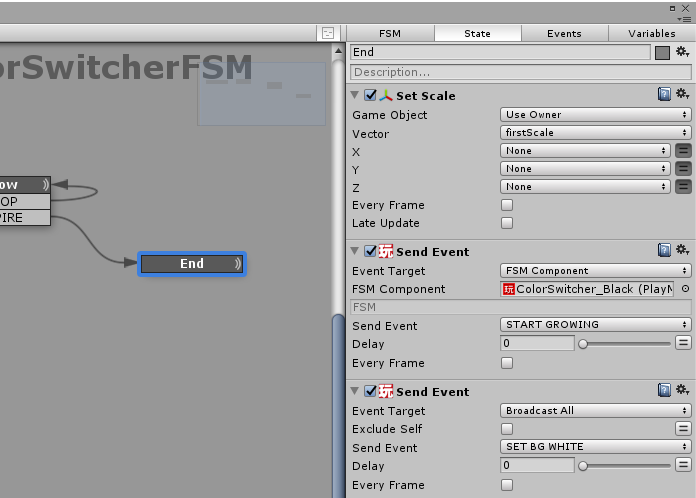
End状態では、黒のColorSwitcherへ制御を渡すためSTART GROWINGイベントを発行し、 BroadcastAllですべてのPlayMakerFSMへSET BG WHITEイベントを発行し背景色の変更を通知します。

ColorSwitcher_BlackはSTART GROWINGイベントを受け取るとWait状態に遷移し、以降の処理はColorSwitcher_Whiteと同様です。 膨張しきるとEnd状態でColorSwitcher_WhiteへSTART GROWINGイベントを通知し。 BroadcastAllですべてのPlayMakerFSMへSET BG BLACKイベントを発行し背景色の変更を通知します。

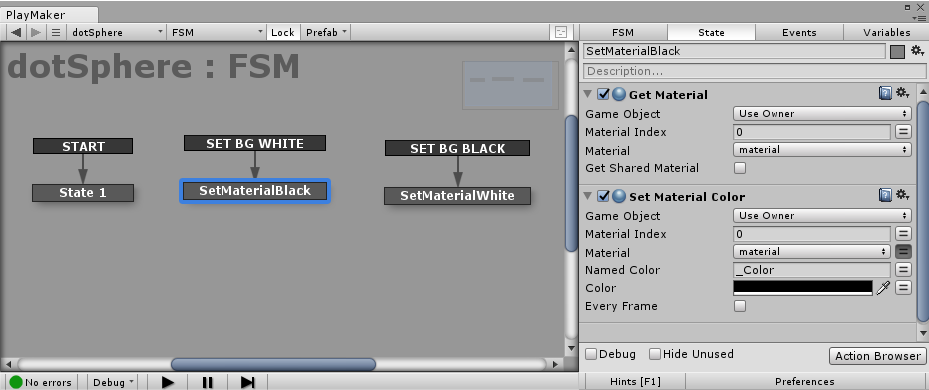
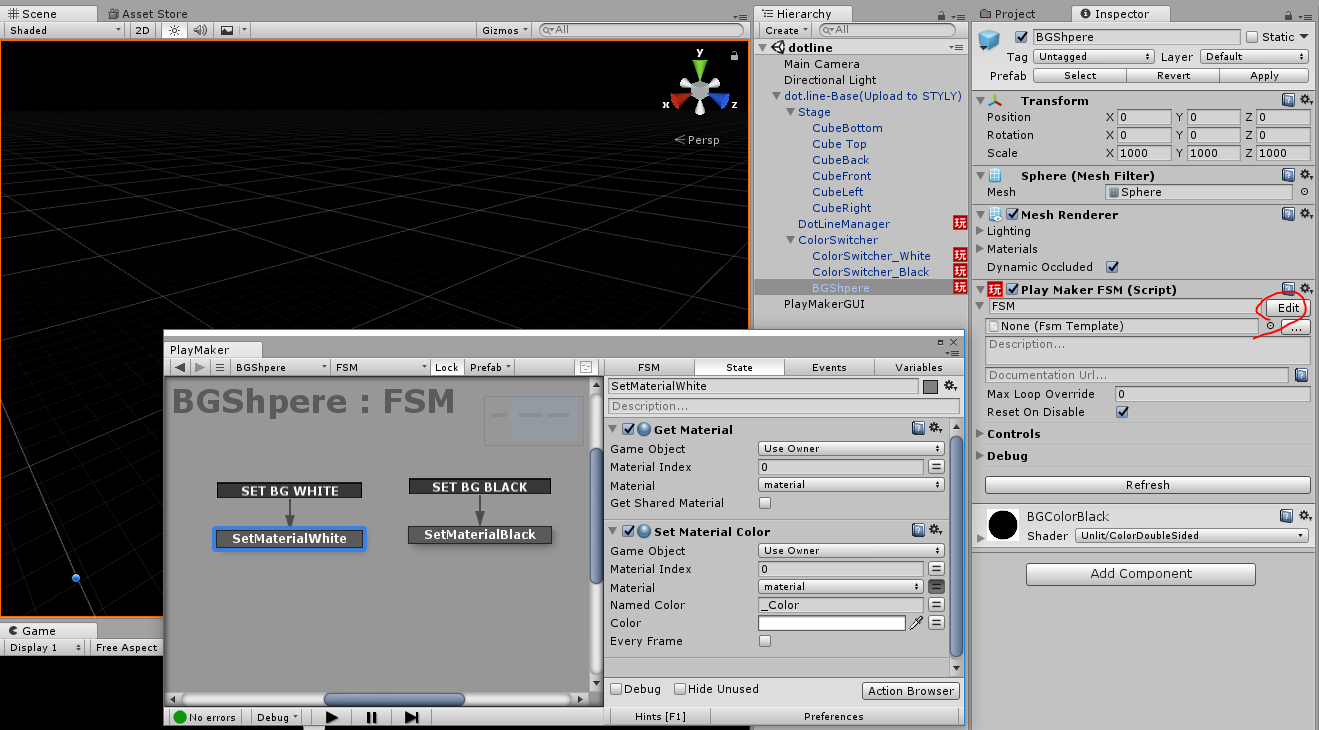
背景色の変更イベントSET BG WHITE/BLACKを受け取るのはdotSphere、lineCube、BGSphereです。 それぞれにPlayMakerFSMを追加し、受信時に自身のMaterialを取得し、SetMaterialColorで色を変更しています。


dot.manの作り方
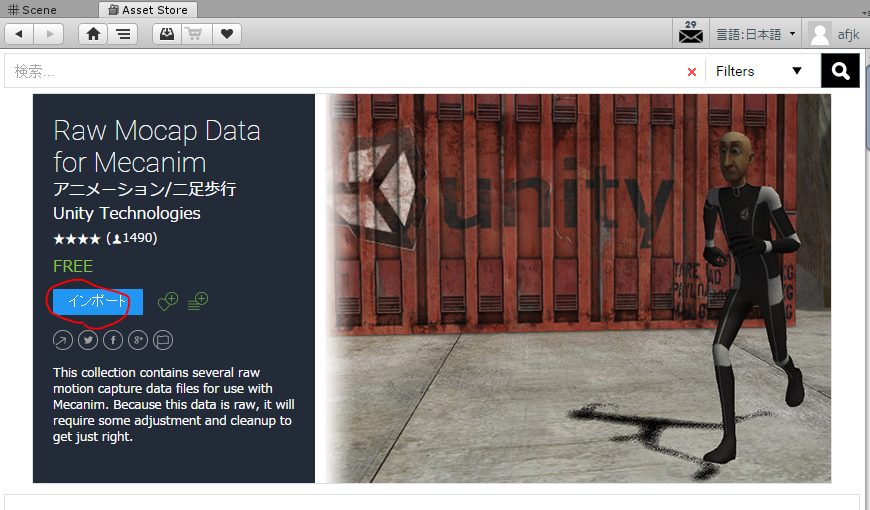
最後に、dot.manの作り方を解説します。 こちらはPlayMakerは使わず、Animationで動作をつけています。 ベースとなるRaw Mocap Data formMecanimアセットをアセットストアから入手してください。 https://assetstore.unity.com/packages/3d/animations/raw-mocap-data-for-mecanim-5330

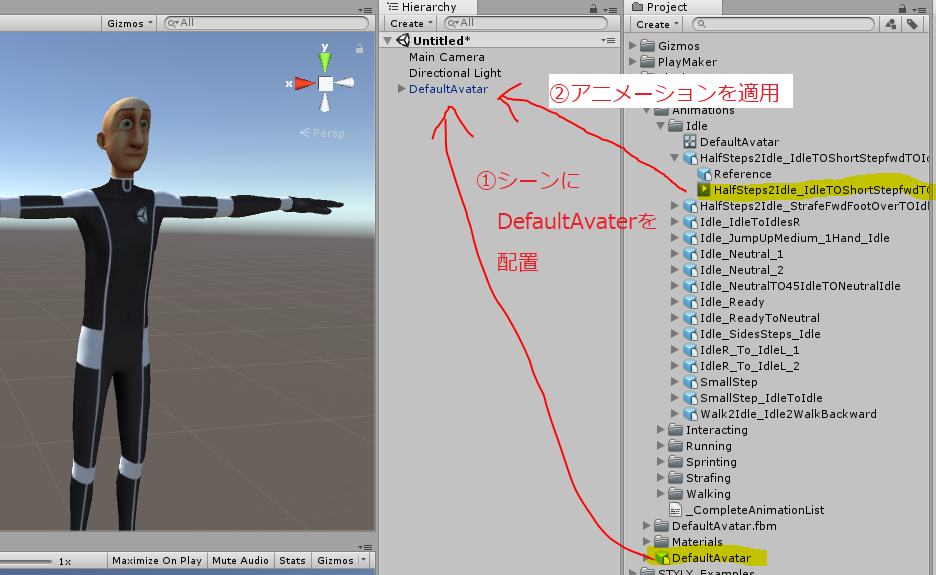
DefaultAvaterモデルをHierarchyに配置し、Animationsから任意のアニメーションをD&Dで適用します。

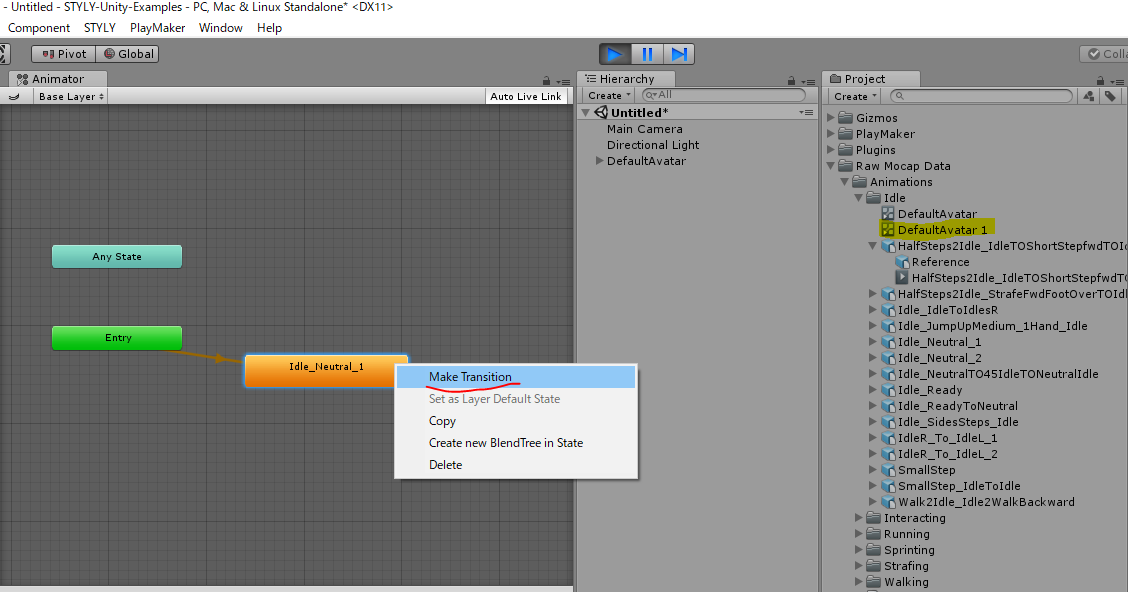
アニメーションをループ再生にするため、AnimationControllerを編集します。 1.AnimationControllerをダブルクリックし、Animatorウィンドウを開く。 2.追加したAnimation(Idle_Naturel_1)を右クリックし、MakeTransitionを選択。

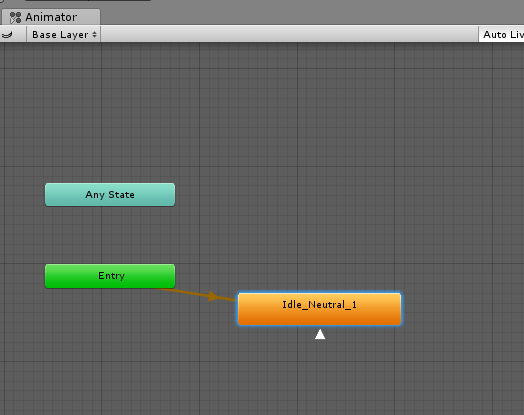
3.Transition先を同一のState(Idle_Natura_1)に設定。 実行してアニメーションがループ再生される事を確認してください。

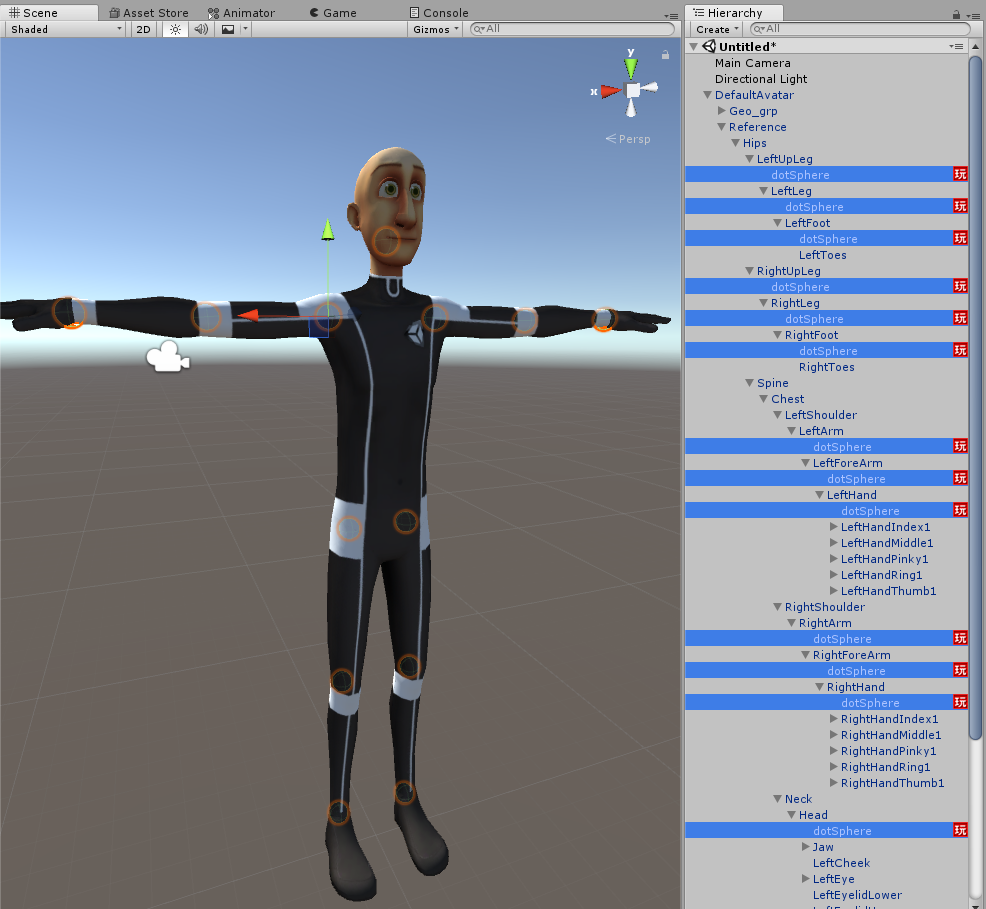
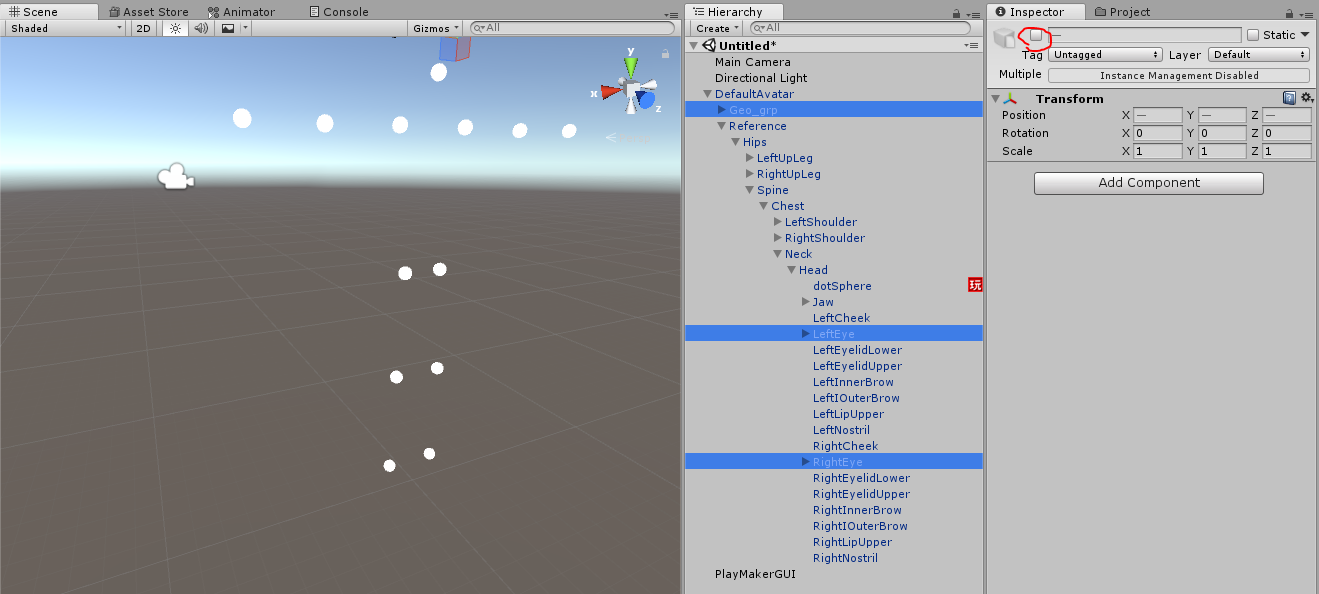
アニメーションの設定が完了したら、DefaultAvaterの各関節の子としてdotSphereを設定していきます。

最後に、モデルのメッシュGeo_grp、LeftEye、RightEyeゲームオブジェクトを非アクティブにすれば「dot.man」の完成です。

色々なアニメーションで動かしてみてください。
STYLYにアップロードして配置する
STYLYのDownloadサイトからUnityPluginをダウンロード&インポートしてください。
※UnityPluginの初期設定はダウンロードサイト参照。
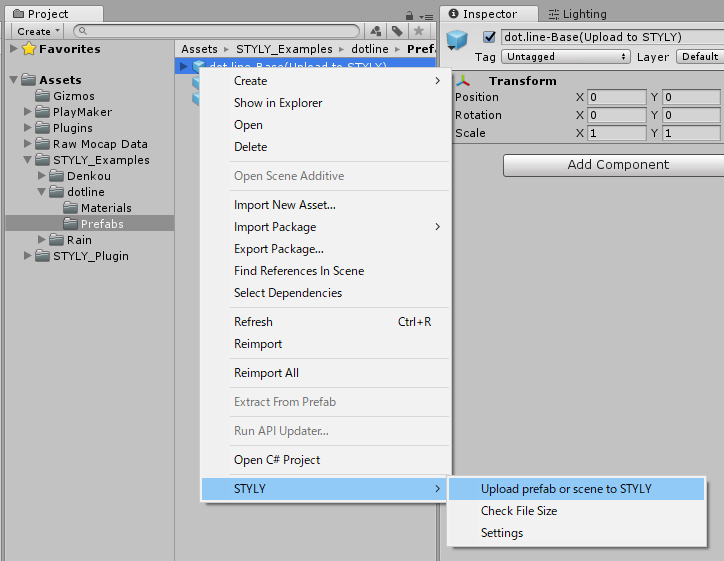
https://styly.cc/download/?lang=ja dot.line-Base(Upload to STYLY)プレファブを右クリック→STYLY→Upload prefab or scene to STYLY を選択。しばらくすると、Upload Successポップアップが表示されます。


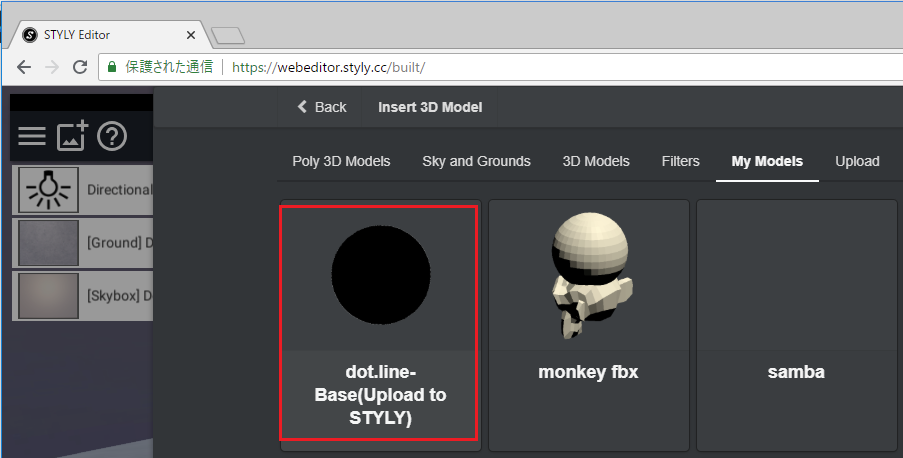
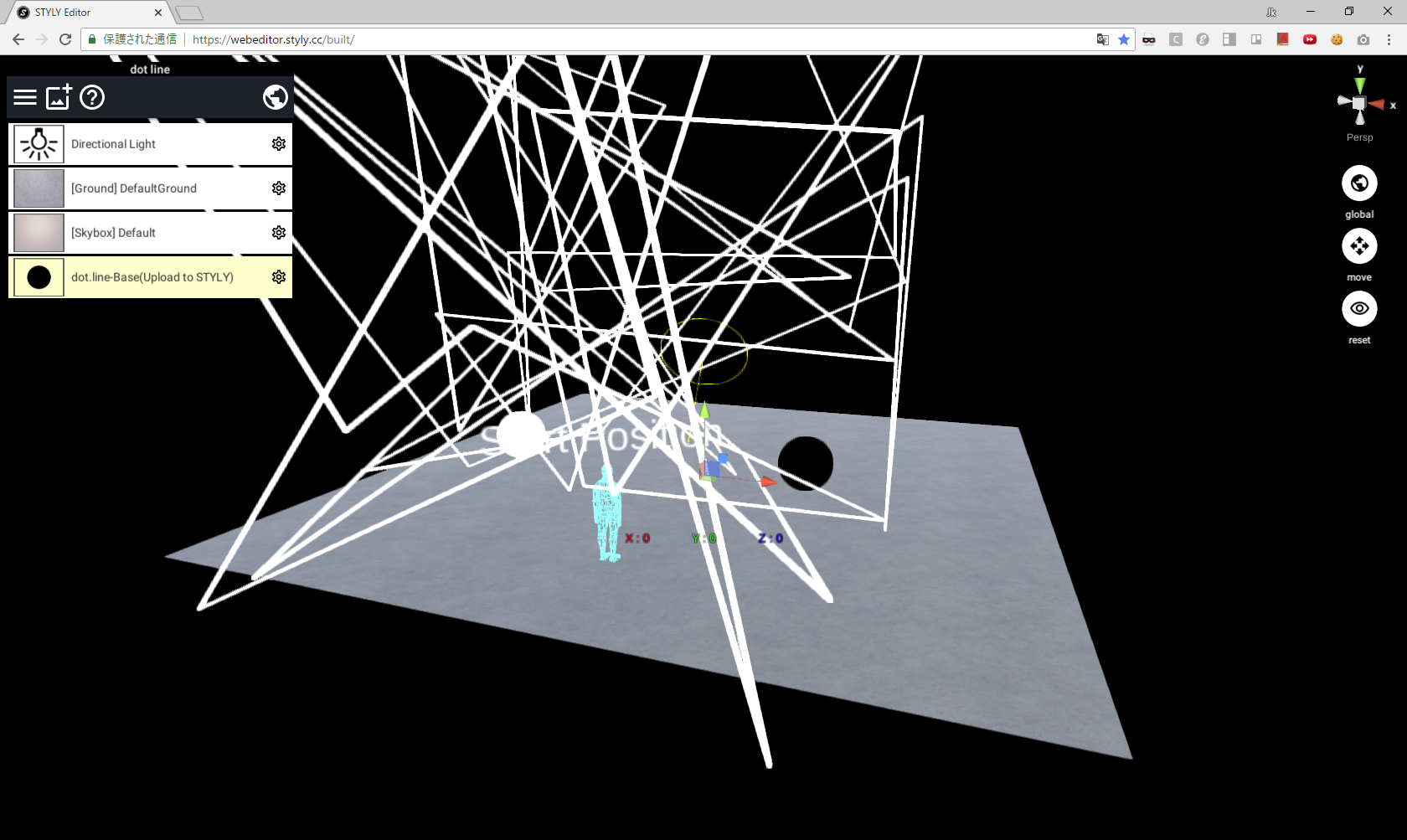
ブラウザでSTYLYエディタを開き、アセット選択で 3D Model > My Modelsタブを開くと、アップロードしたアセットが表示されます。

クリックしてシーンに配置してください。

同様の手順でdot.manもPrefab化してアップロードしてください。
おわりに
dot.line-の解説は以上です。 STYLYでPlayMakerを使えば、様々な処理を実現できるので表現の幅が広がります。
dot.line-の空間はこちらのURLから、STYLYで見る事が出来ます。
http://gallery.styly.cc/afjk/515f798a-7126-11e8-b34d-4783bb2170d0
Youtube360°動画でも公開していますので見てみてください。
※サンプルプロジェクトはこちらから:https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/dotline