Unity上で電光掲示板を作成し、STYLYへアップロードするまでの手順を解説していきます。 ※サンプルプロジェクトはこちらから:https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/Denkou 
環境
- Unityバージョンは以下をご覧ください
STYLY Plugin for Unity DOWNLOAD - STYLYプラグイン (https://styly.cc/download/?lang=ja)
空間にUIを配置
まず最初に、3D空間に浮かぶUIを作るまでの手順を解説します。 
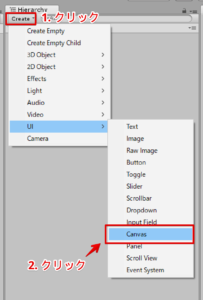
Canvas作成
まず最初に、Canvasを作成します。  作成したCanvasは名前を変更してDenkouにします
作成したCanvasは名前を変更してDenkouにします 
UIを空間に配置する
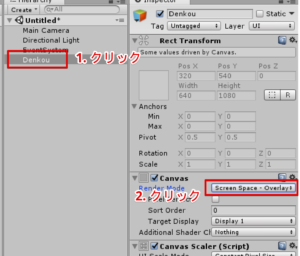
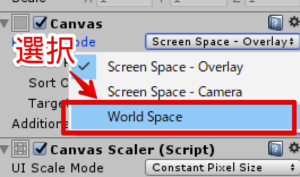
CanvasのRenderModeをWorldSpaceにします 
 デフォルトだと画面に張り付くUIになってしまいますが、 CanvasのRenderModeをWorldSpaceにすることで空間に配置されるUIになります
デフォルトだと画面に張り付くUIになってしまいますが、 CanvasのRenderModeをWorldSpaceにすることで空間に配置されるUIになります
UIのサイズ調整
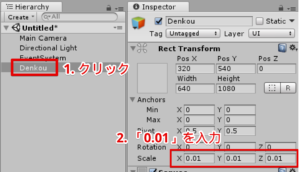
サイズが大きすぎるのでDenkouのScale値をXYZそれぞれ0.01にします 
UIの位置調整
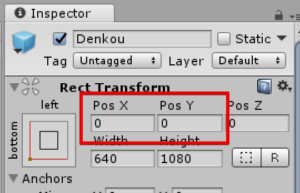
Pos X = 0 Pos Y =0に設定します。  0以外の値が入っていると、STYLYへアップロードした際に実際の位置と表示の位置がズレる恐れがあります
0以外の値が入っていると、STYLYへアップロードした際に実際の位置と表示の位置がズレる恐れがあります
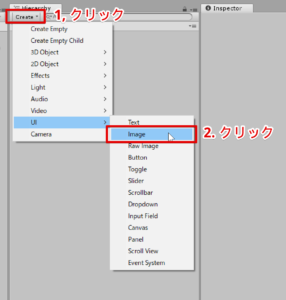
Imageを作成

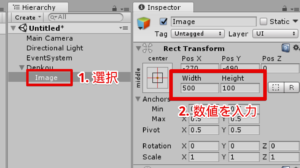
Imageの大きさ設定
ImageのWidth=500, Height=100に設定 
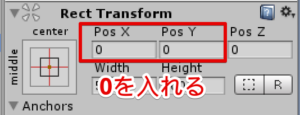
Imageの位置設定
ImageのPosX=0, Pos=0に設定し、原点に合わせておきます。  0以外の値が入っていると、STYLYへアップロードした際に実際の位置と表示の位置がズレる恐れがあります
0以外の値が入っていると、STYLYへアップロードした際に実際の位置と表示の位置がズレる恐れがあります
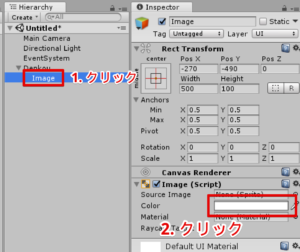
ImageのColorを黒にする
ImageのColorを黒くします。 まずはImageのColorの部分をクリックします  色のウィンドウが現れるので色を黒くします。
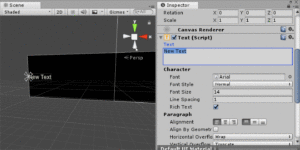
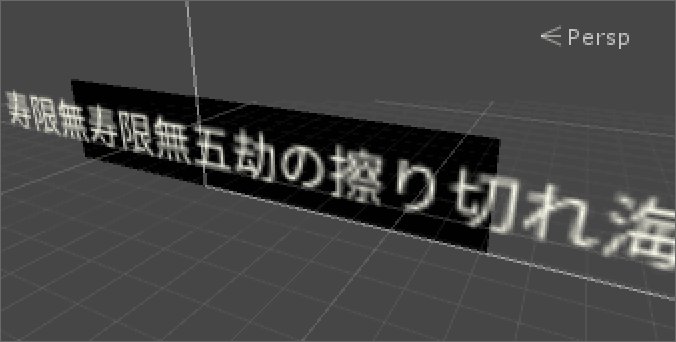
色のウィンドウが現れるので色を黒くします。  ここまでを終えると、UIは以下のような見た目になります
ここまでを終えると、UIは以下のような見た目になります 
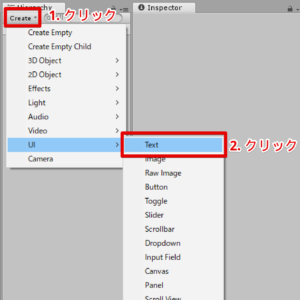
Text作成
Textを作成し、Imageの中に入れます 
Textの色の設定
TextのColorを白っぽい黄色にします 
文章に合わせてTextが伸び縮みするようにする
ContentSizeFitterを追加し、Vertical/HorizontalをそれぞれPreferred Sizeに設定  範囲外にはみ出たテキストは通常は表示されませんが、 ContentSizeFitterを付けることによってテキストに合わせて範囲を調整してくれるようになります。
範囲外にはみ出たテキストは通常は表示されませんが、 ContentSizeFitterを付けることによってテキストに合わせて範囲を調整してくれるようになります。
Textを左寄せにする
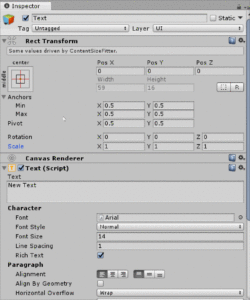
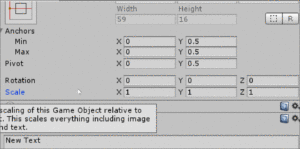
TextのAnchorを(Middle-Left)に設定し、Pivot X = 0に設定します。 位置を調整するため、PosX=0 PosY = 0 にします。  AnchorとPivotをこのように設定することで、テキストが左寄せ(左から始まり右へ伸びていく)になります
AnchorとPivotをこのように設定することで、テキストが左寄せ(左から始まり右へ伸びていく)になります 
Textを大きくする
Textが小さすぎるので、TextのScaleをX=4, Y=4, Z=4に設定し、4倍の大きさにします。 
文章を入れる
今回は次のテキストを入れます ・寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝るところに住むところやぶら小路のぶら小路パイポパイポパイポのシューリンガン、シューリンガンのグーリンダイ、グーリンダイのポンポコピーのポンポコナーの長久命の長助 
フォントの設定
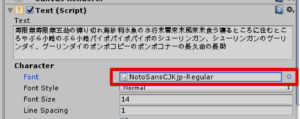
TextのFontがAriralになっているので、別のフォントに置き換えます。  今回はフリーのフォントNotoSansCJKjp-Regularを設定しました。
今回はフリーのフォントNotoSansCJKjp-Regularを設定しました。
フォントを設定する理由
Unityのデフォルトのフォントデータには日本語が含まれていないため、 ブラウザ上で日本語を表示できないという不具合があります。 そのため、日本語に対応したフォントデータを自分で用意する必要があります。
UIに動きをつける
UIの動き(アニメーション)をつくるまでの手順を解説します。 
Animationウィンドウを開く
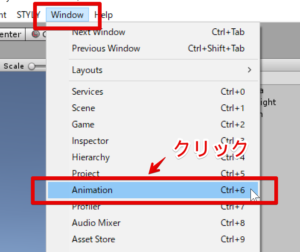
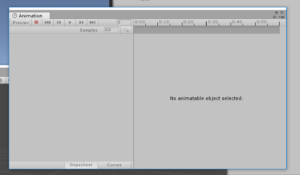
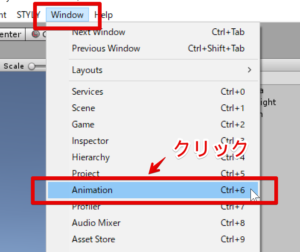
メニューのWindows -> Animationをクリック  Animationウィンドウが出現します。
Animationウィンドウが出現します。 
アニメーションデータの作成
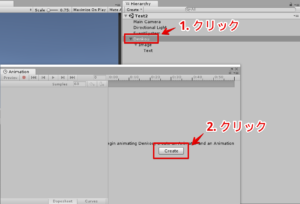
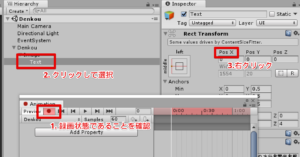
HierarchyウィンドウでDenkouを選択している状態でAnimationウィンドウのCreateボタンを押します。  Animation作成ウィンドウが出るので、Denkouという名前にして保存します。
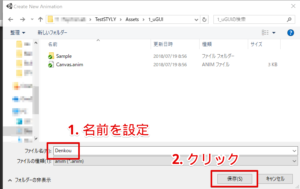
Animation作成ウィンドウが出るので、Denkouという名前にして保存します。  Animation関連データが作成されます。
Animation関連データが作成されます。 
録画モードにする
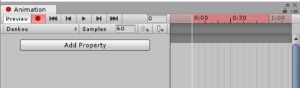
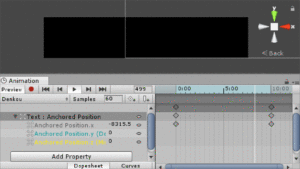
Animationウィンドウの赤い丸ポチをクリックし、録画モードを開始します。  録画状態になると以下のようにウィンドウが赤くなります。
録画状態になると以下のようにウィンドウが赤くなります。 
Textの位置を登録
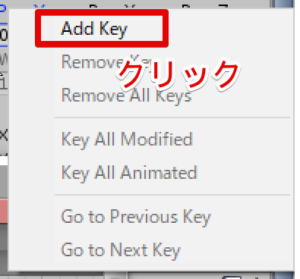
今回はTextを左方向へ移動させるようにアニメーションさせます。 録画状態でテキストのPosXを右クリックし、AddKeyを選択します。 
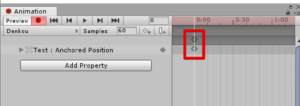
 AddKeyをクリックするとAnimationウィンドウにキーが追加されます。
AddKeyをクリックするとAnimationウィンドウにキーが追加されます。 
Text位置をアニメーションで変化させる
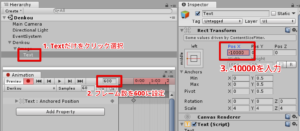
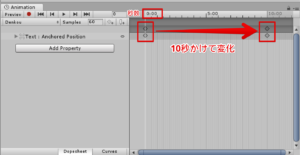
アニメーションの設定
フレーム数 = 600でのPosX = -10000を設定します。  このように設定することで、PosX = 0にあったTextが600フレームかけて PosX = -10000まで移動するようになります。
このように設定することで、PosX = 0にあったTextが600フレームかけて PosX = -10000まで移動するようになります。 
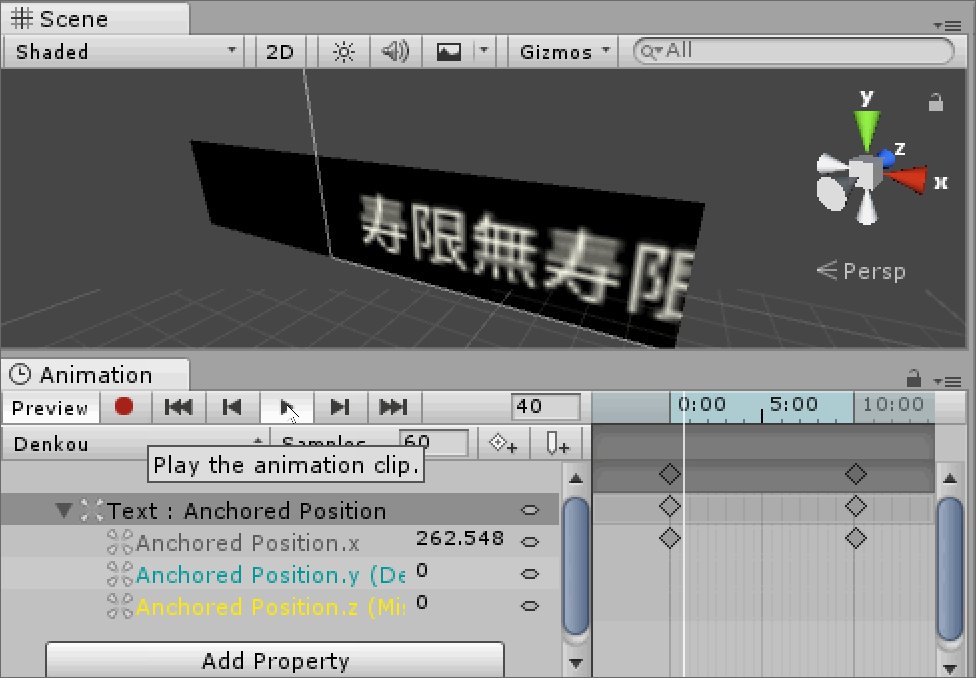
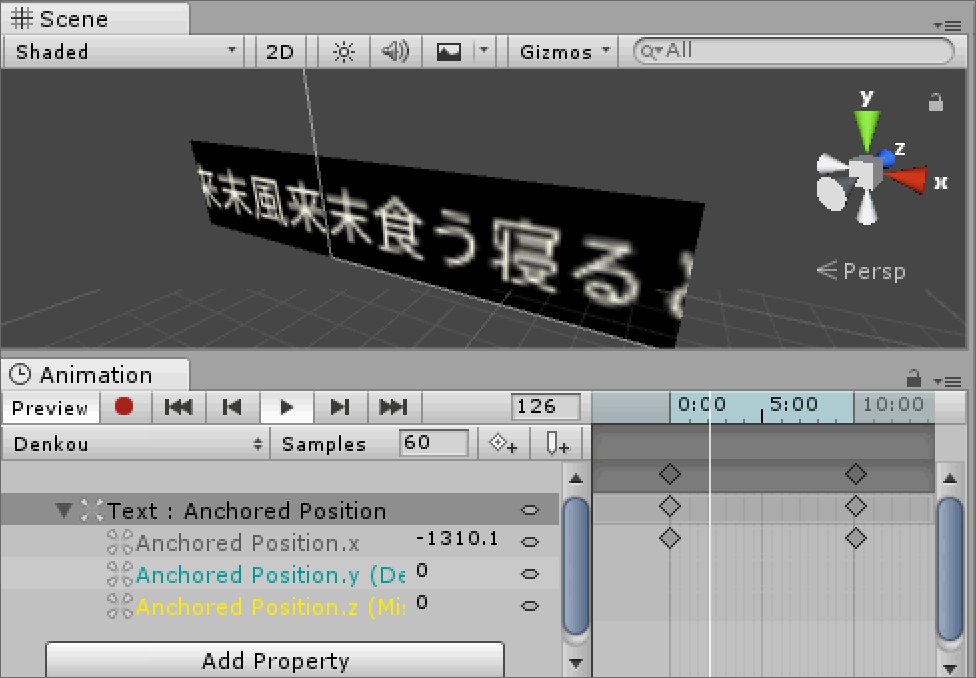
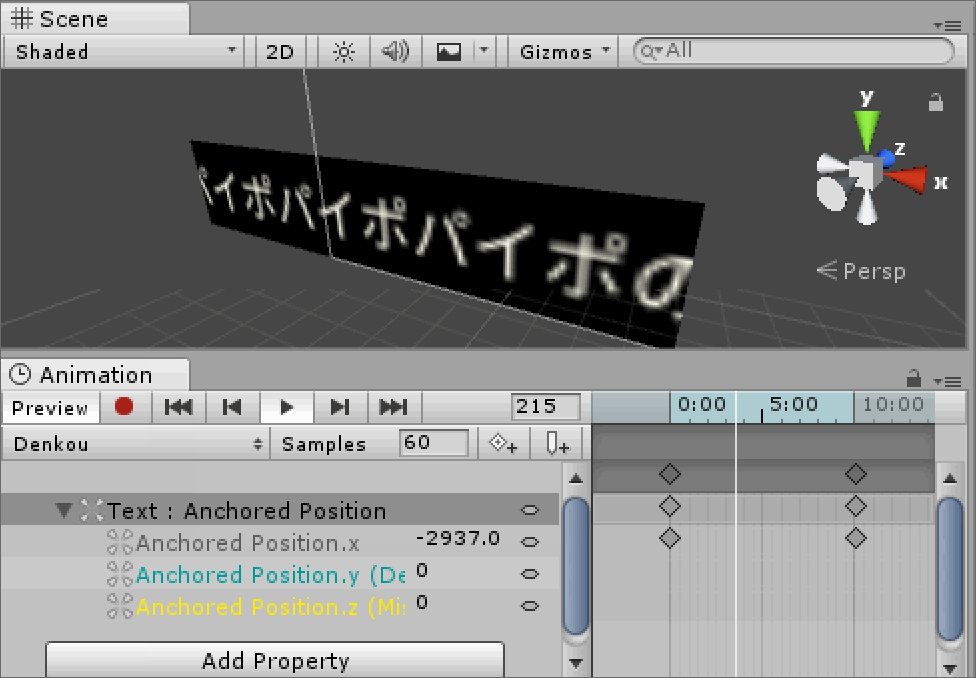
アニメーションの確認
再生ボタンを押すとアニメーションが確認できます。 
アニメーションのカーブをまっすぐにする
アニメーションカーブは最初は曲線
アニメーションのキーを追加時、デフォルトでは曲線になっています。  今回はこのカーブを直線にしたいと思います。
今回はこのカーブを直線にしたいと思います。
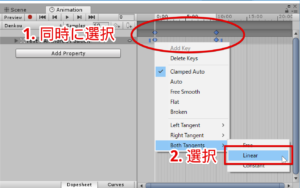
曲線にする
アニメーションキーを二つ同時に選択した状態で、 BothTangent->Linear を選びます。  直線になります。
直線になります。 
テキストのクリッピング
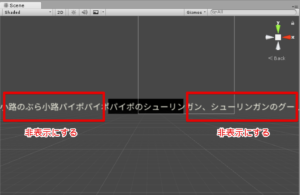
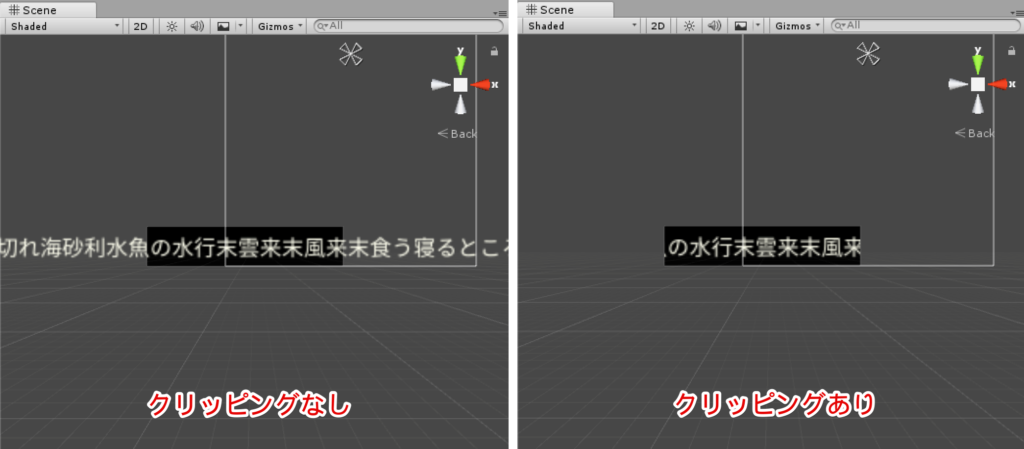
最後に、テキストをクリッピングして黒い板の外側にはみ出た部分のテキストを非表示にしたいと思います  今回はImageの中にあるテキストをImageでクリッピングします。
今回はImageの中にあるテキストをImageでクリッピングします。 
Imageを選択し、Maskを追加
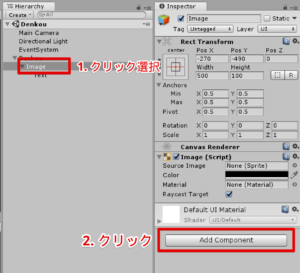
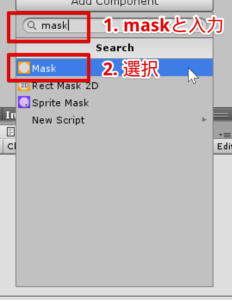
Imageをクリックして選択し、AddComponentボタンをクリックします。  Maskを選択します。
Maskを選択します。  Maskコンポーネントを追加すると、テキストがクリッピングされ、黒い板の外側にあるテキストが非表示になります。
Maskコンポーネントを追加すると、テキストがクリッピングされ、黒い板の外側にあるテキストが非表示になります。 
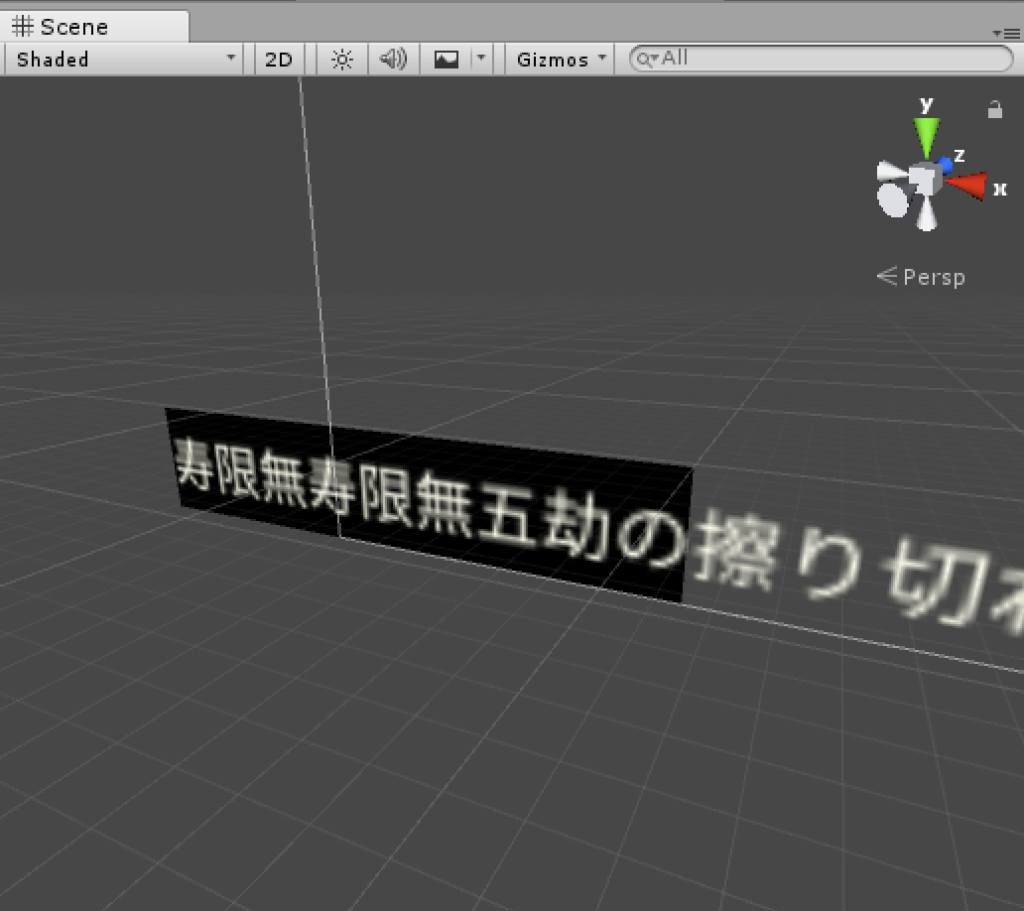
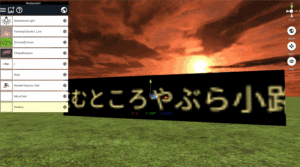
再生すると電光掲示板の完成
アニメーションの調整 : テキストが外側から現れるようにする
現在、テキストがx=0から始まっているため、アニメーションループ時にテキストがいきなり出てきてしまうという不自然なものになっています。  アニメーションを修正し、テキストが板の外から入ってくるようにします。
アニメーションを修正し、テキストが板の外から入ってくるようにします。
Animationウィンドウを開く
メニューのWindows -> Animationをクリック 
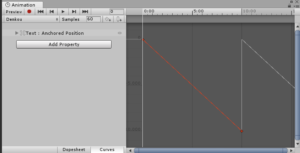
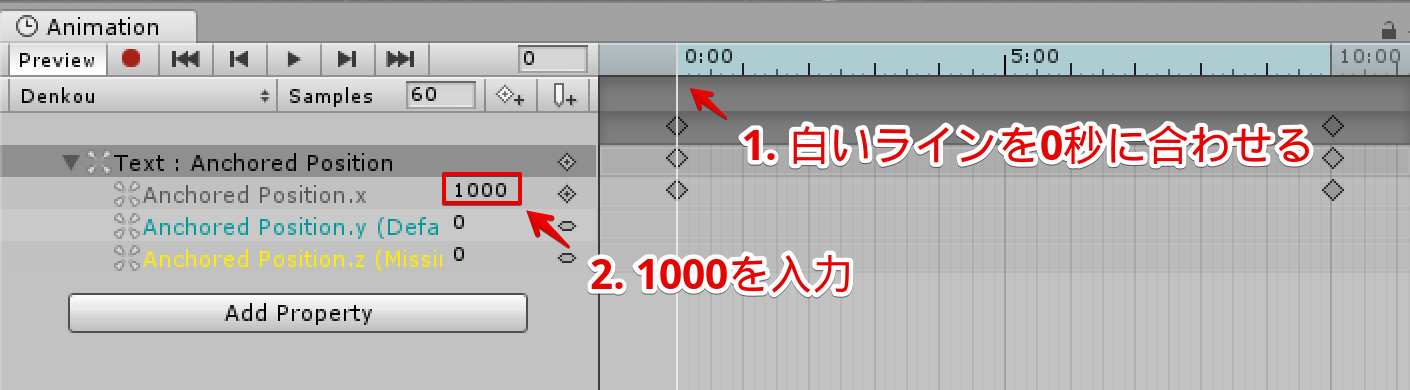
xの修正
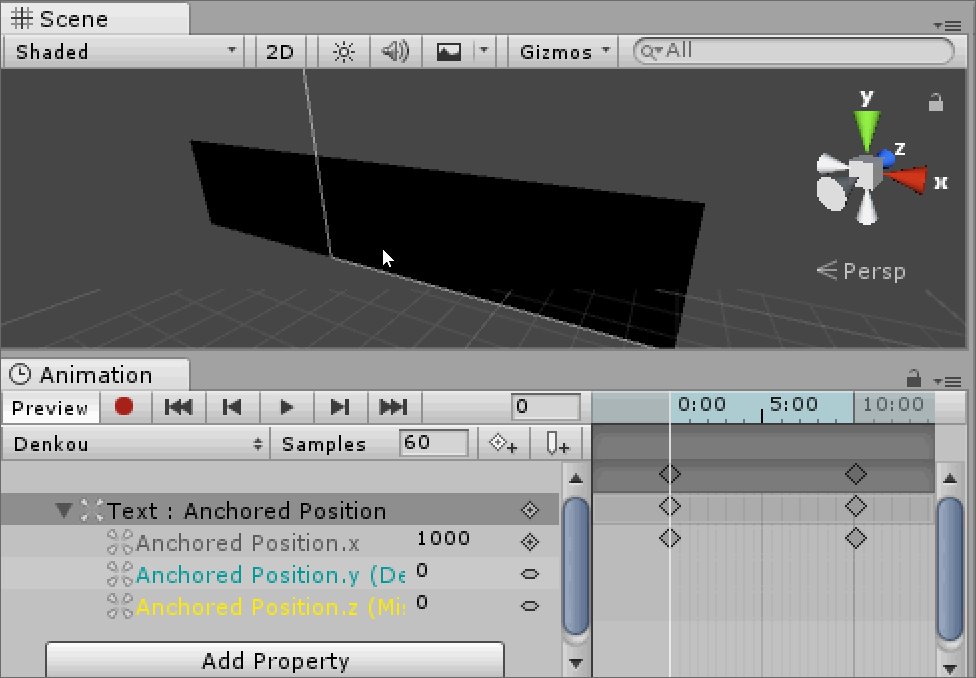
白い線を0秒の位置に合わせた状態で、x=1000を設定します。 
完成
アニメーションを再生すると、テキストが画面の外から現れるようになります。 
STYLYへのアップロード
作成した電光提示版をSTYLYへアップロードする手順を解説します。
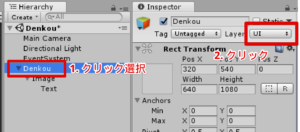
DenkouのLayer変更
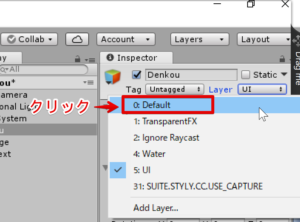
LayerがUIになっているので、Defaultへ変更します Layerクリックします  Defaultを選択します
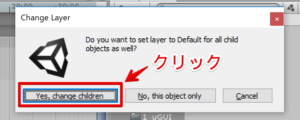
Defaultを選択します  ウィンドウが出てくるので、「Yes Change Children」ボタンを選択します
ウィンドウが出てくるので、「Yes Change Children」ボタンを選択します  STYLYへアップロードする場合、レイヤーをDefaultに設定しておく必要があります。
STYLYへアップロードする場合、レイヤーをDefaultに設定しておく必要があります。
UIのPrefab化
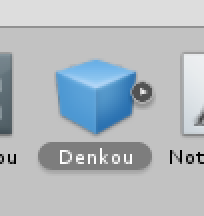
DenkouをクリックしたままProjectウィンドウへドラッグ&ドロップします。 
ドラッグ&ドロップするとPrefabが作成されます 
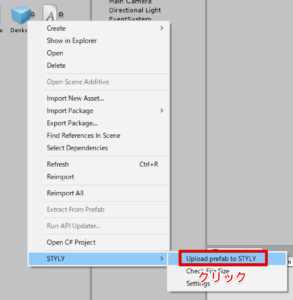
PrefabをSTYLYへアップロードする
Prefabを右クリックして、STYLY/Upload Prefab to STYLYを選択するとアップロードが始まります。  Fontデータなどの重いデータが使われている場合、アップロードに時間がかかります。気長に待ちましょう。 Upload succeededと出ればアップロード完了です。
Fontデータなどの重いデータが使われている場合、アップロードに時間がかかります。気長に待ちましょう。 Upload succeededと出ればアップロード完了です。 
アップロードしたデータをSTYLY上で確認する
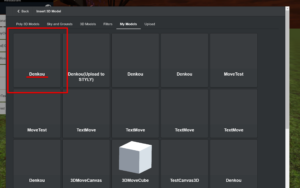
styly へアクセスし、STYLY Editorを開きます。 Asset->3D Models->My Modelsを見ると、先ほどアップロードしたDenkouがあります  選択するとDenkouを配置できます。
選択するとDenkouを配置できます。  サンプルプロジェクトはこちらから:https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/Denkou
サンプルプロジェクトはこちらから:https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/Denkou